Mutlu Form Widget'larını ÜCRETSİZ Kullanarak Elementor'da Form Tasarımınızı Nasıl Kişiselleştirebilirsiniz!
Yayınlanan: 2021-03-04Elementor web sitenize zarif görünümlü bir form eklemek istiyor ve bunun için mükemmel bir çözüme mi ihtiyacınız var? Arama süreniz sonunda bitti!
En sevdiğiniz Happy Elementor Eklentileri, web sitenizin farklı sayfalarına veya bölümlerine zahmetsizce form eklemenize olanak tanıyan ücretsiz Form Widget'larını kısa süre önce piyasaya sürdü. 7 popüler form oluşturucu ile entegrasyonu, herhangi birinden form ekleyebileceğiniz ve Happy Addons kullanarak stilize edebileceğiniz anlamına gelir. Bu sadece bir şeyi ve sadece bir şeyi gösterir.
Happy Addons form widget'ları ile “Tonlarca stil ve özelleştirme kapsamı” elde edeceksiniz.
Bu öğreticide, Elementor tarafından tasarlanmış web sayfanızda Happy Addons Form Widget'larını nasıl kullanacağınızı gösterdik, ayrıca tasarımlarını tam istediğiniz gibi nasıl özelleştirebileceğinizi öğreneceksiniz.
Ama ondan önce, form widget'larının web siteniz için neden gerekli olduğunu anlayalım.
Bir Bakışta Mutlu Eklentiler Form Widget'ları
Happy Addons, 1.000.000'den fazla WordPress kullanıcısının web sitelerini oluşturmasına yardımcı olan en iyi Elementor eklentilerinden biridir. Web sitesi yayınlarınızı, sayfalarınızı, WooCommerce ürünlerinizi, formlarınızı ve daha fazlasını özelleştirmek için tonlarca temel özellik ve widget ile birlikte gelir.
Bildiğiniz gibi, Elementor web sitesinde formları görüntülemek için varsayılan bir form widget'ı sunar. Ancak, kapsamlı tasarımınız ve stilinizle bir formu özelleştirmek için yeterli özelliklere sahip değildir.
İşte burada Happy Addons devreye giriyor. Happy Addons form widget'ları, WordPress'teki en popüler 7 form oluşturucunun formlarını entegre etmenize olanak tanır. Widget'ların her biri, formlarınızı daha kullanıcı dostu ve iyi tasarlanmış hale getirmeye yardımcı olacak çeşitli düzenler ile birlikte gelir.
Happy Addons Form Widget'ın desteklediği 7 form eklentisi:
- İletişim Formu 7
- Ninja Formları
- formlar
- Kaldera Formları
- WPFormlar
- Yerçekimi Formları
- Akıcı Formlar
Elementor Web Sitenizde Happy Addons Form Widget'ları Nasıl Kullanılır
Happy Addons Form Widget'ını kullanarak, bir formu birkaç dakika içinde Elementor web sitenizde kolayca özelleştirebilir ve görüntüleyebilirsiniz.
Bunu yapmak için en azından üç eklentiye ihtiyacınız var. Onlar -
- Elementor (Ücretsiz)
- Mutlu Elementor Eklentileri (Ücretsiz)
- WPForms (Ücretsiz)
Burada popüler form eklentilerinden biri olan WPForms kullanıyoruz.
Bir iletişim formu yapılandıralım.
Öncelikle yukarıdaki listede bahsettiğimiz gerekli eklentileri kurun ve etkinleştirin.
Adım 1: Örnek Form Oluşturun
WPForms eklentisini kurduktan sonra ilk formunuzu oluşturmalısınız.
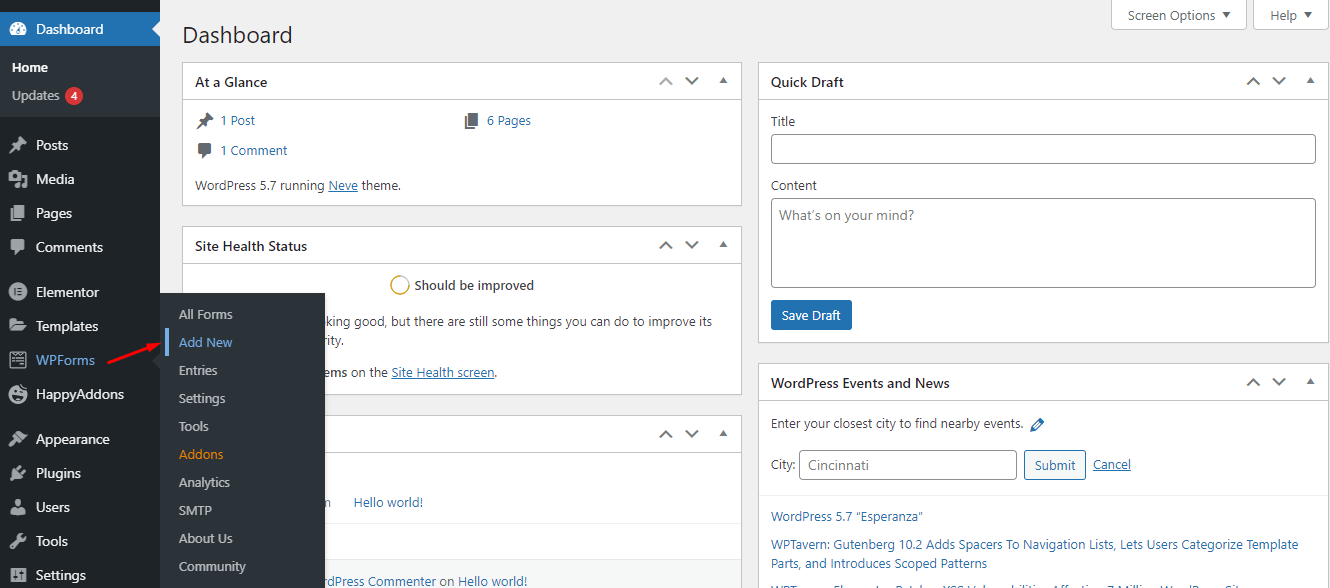
Bunu yapmak için WPForms–> Yeni Ekle'ye gidin

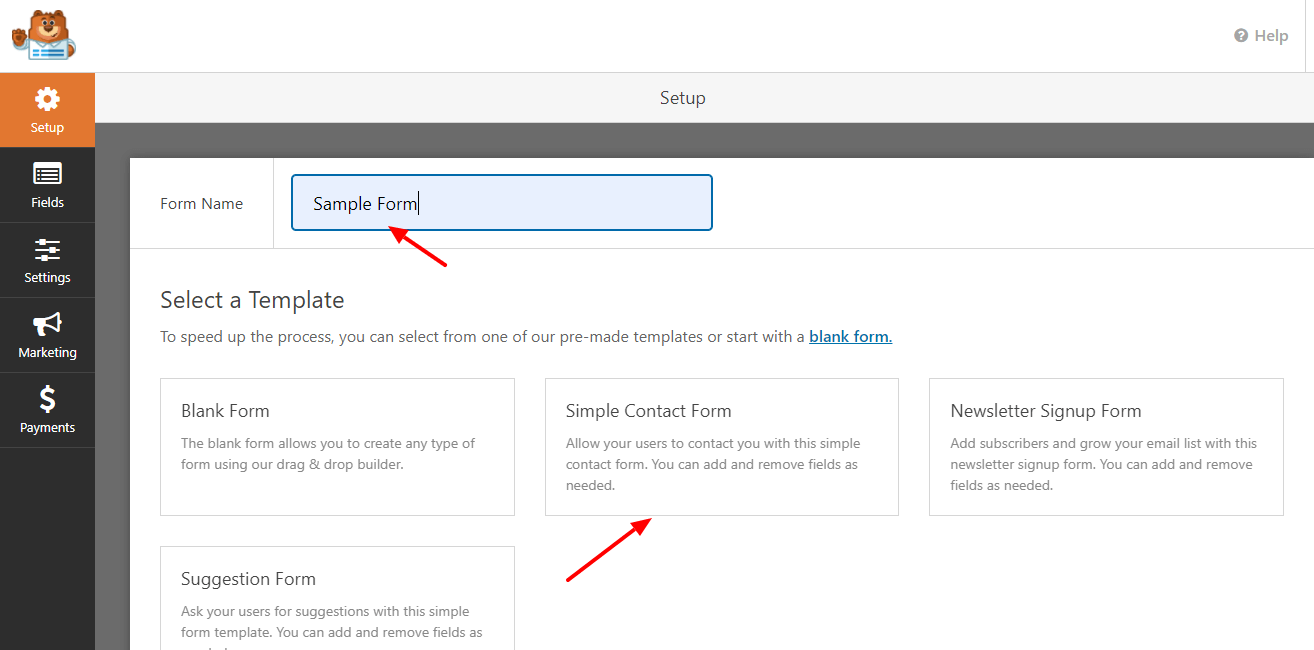
Bir sonraki sayfada, formunuzu oluşturma seçeneğini göreceksiniz.

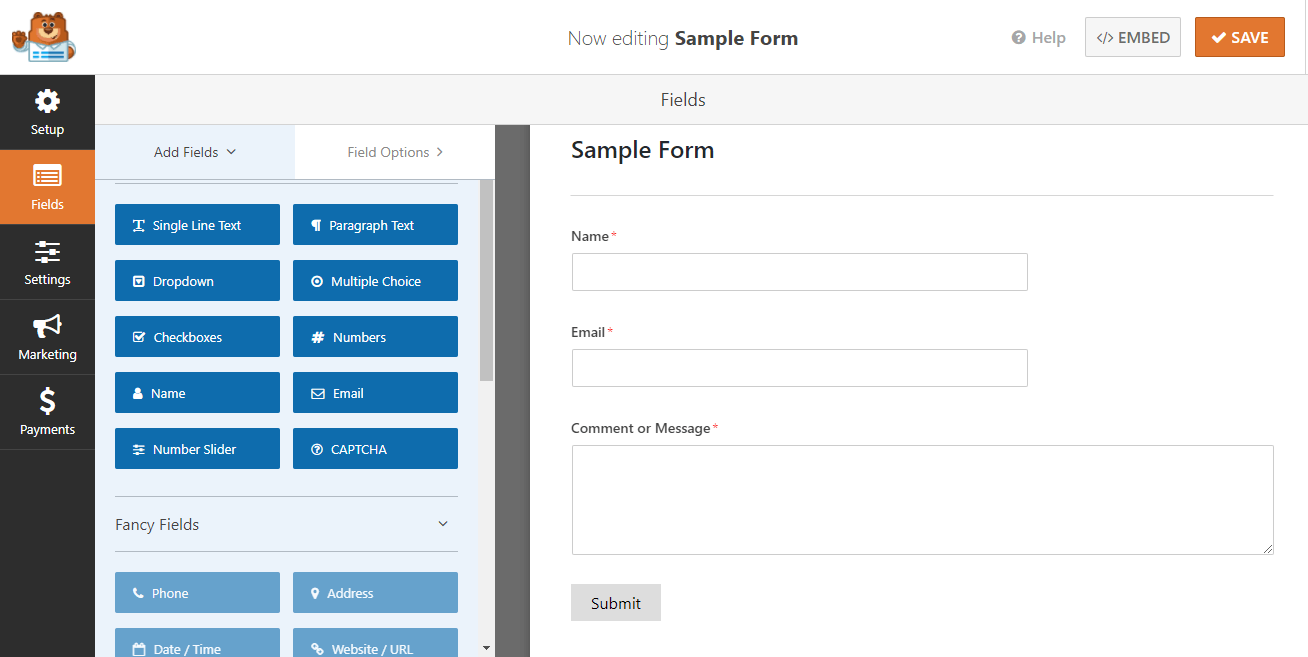
Ardından formunuzu ihtiyacınıza göre düzenleyebilir ve birçok alan ekleyebilirsiniz. Burada Ad, E-posta ve Mesaj olmak üzere üç alan ekliyoruz.
Form düzenlemeyi bitirdikten sonra Kaydet butonuna basmalısınız.

Ardından, formunuzu yapılandırmak için bir sayfa oluşturmanız gerekir. Formu iletişim sayfanızdan da ayarlayabilirsiniz.
Adım 2: Form Entegrasyonu İçin Bir Sayfa Oluşturun
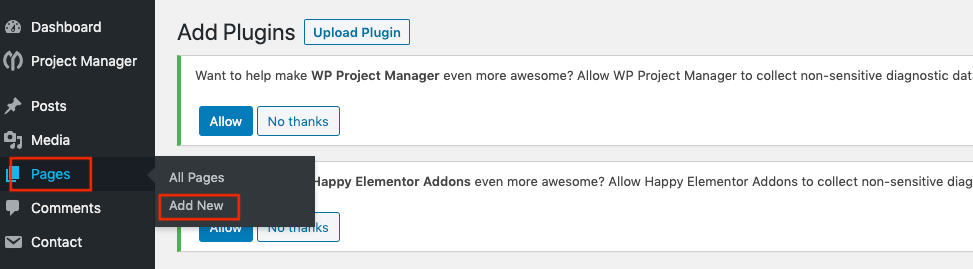
Önce Sayfalar–>Yeni Ekle'yi tıklayın.

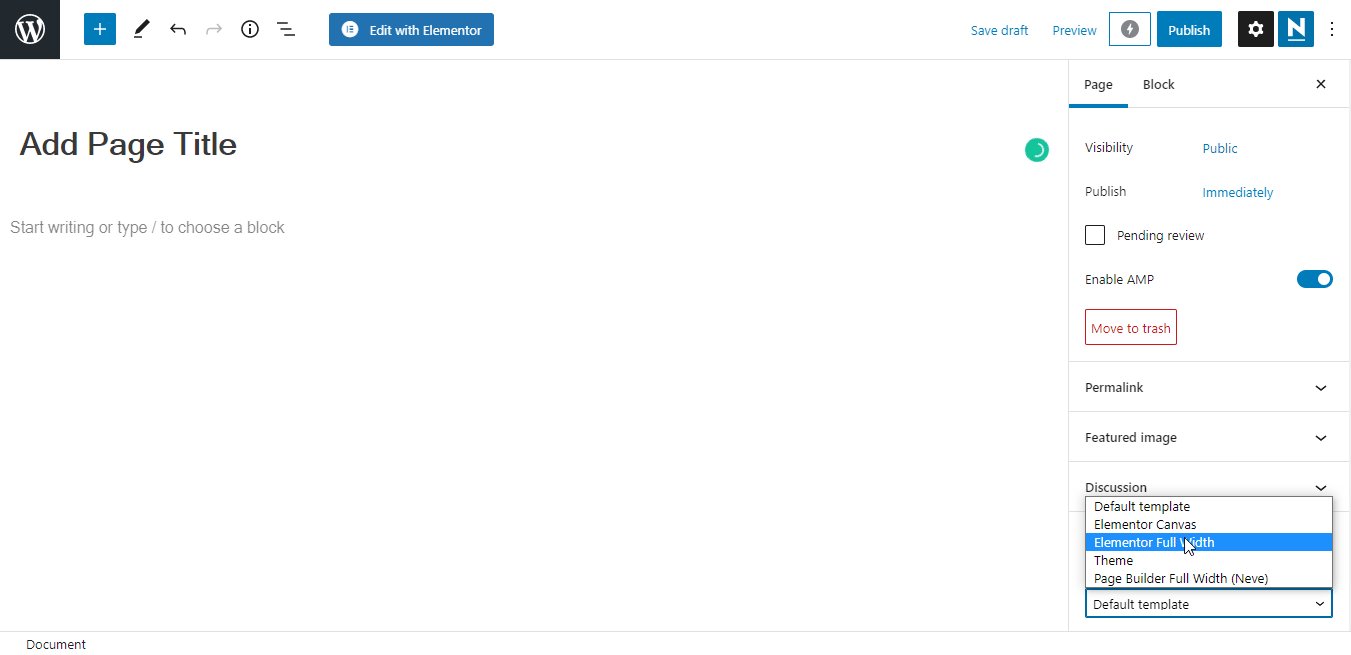
Bir sonraki ekranda, sayfa başlığınızı ekleme seçeneğini göreceksiniz.

3. Adım: WPForms ekleyin
İletişim sayfasını tasarlamak için WPForm'un önceden hazırlanmış iletişim sayfası tasarımını kullandık. Happy Addons Pro ' Canlı Kopyalama ' özelliğini kullanarak tasarımı kopyaladık.
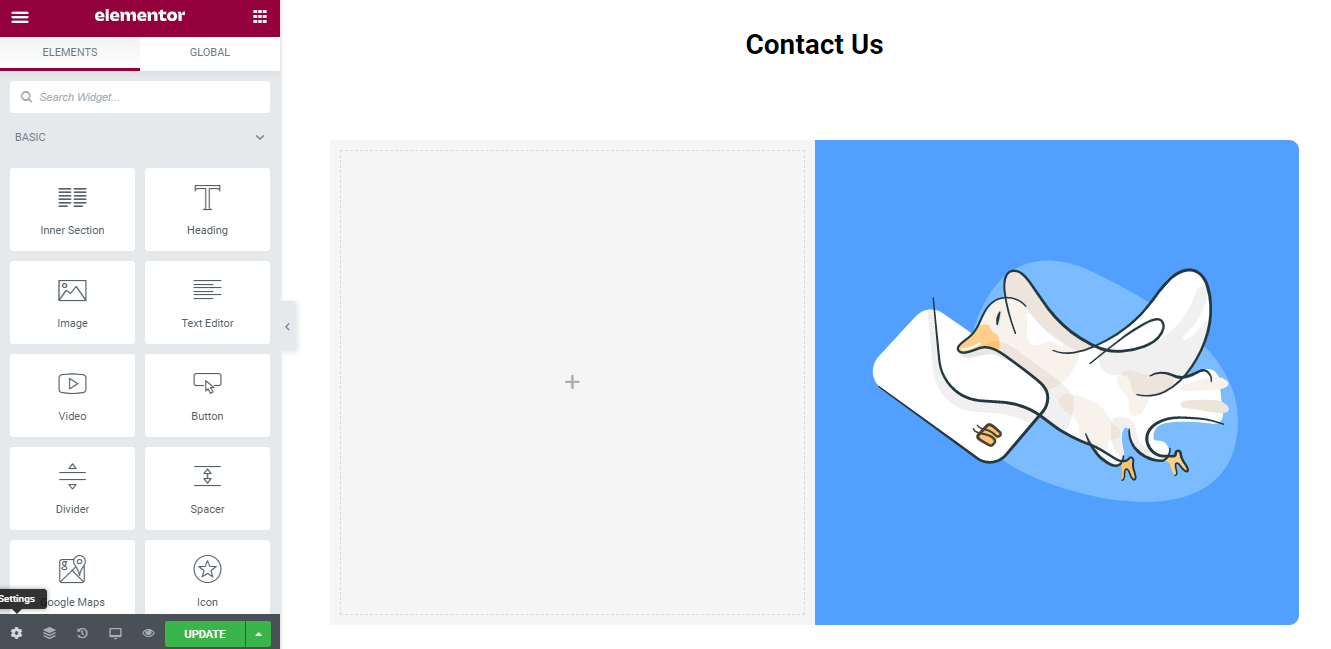
Ön tasarım, iletişim sayfasını tasarlamak için iki satırda kullanılır.
Sol bölümde, WPForm widget'ları ekleyeceğiz. Ve sağ bölümde zaten bir resim ekledik ve bölümün arka plan rengini ekledik.

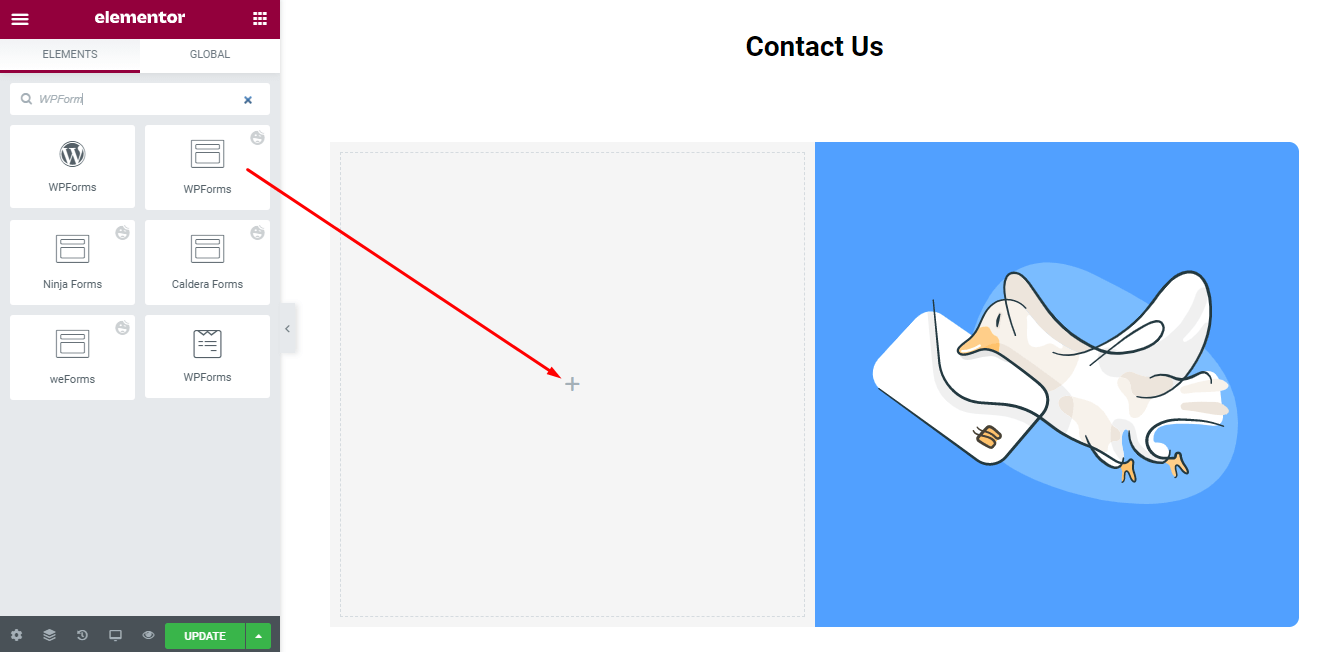
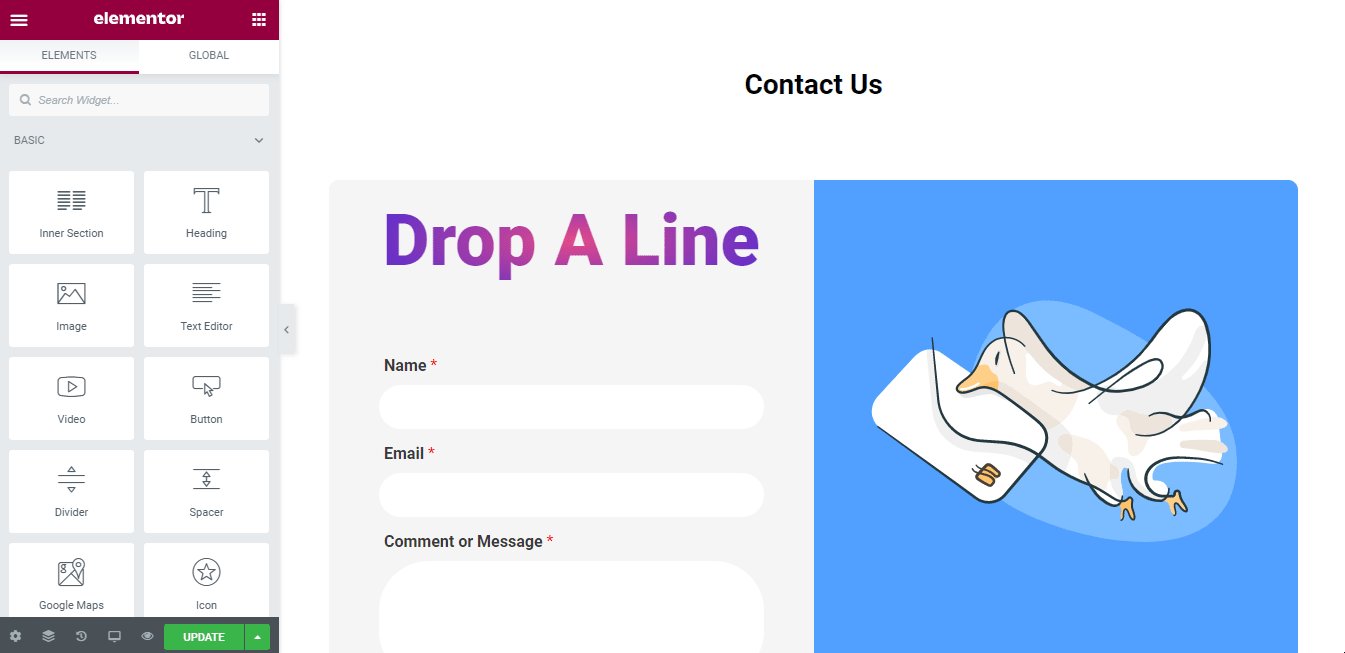
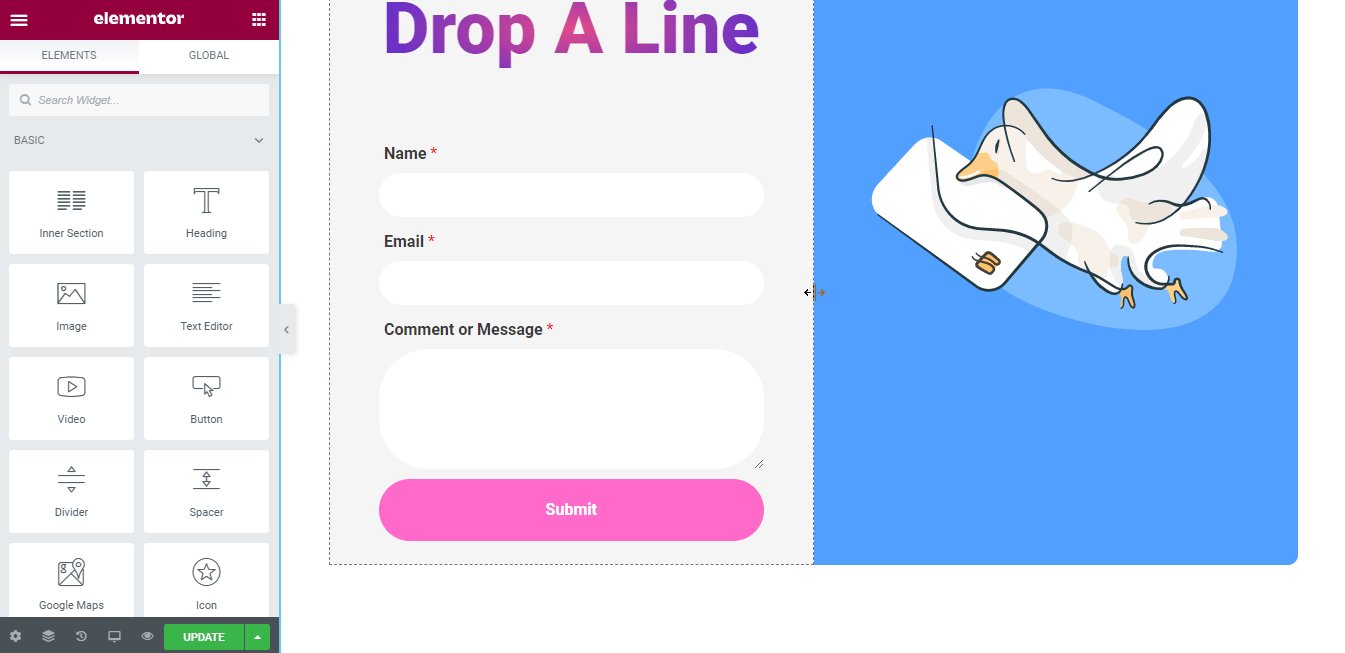
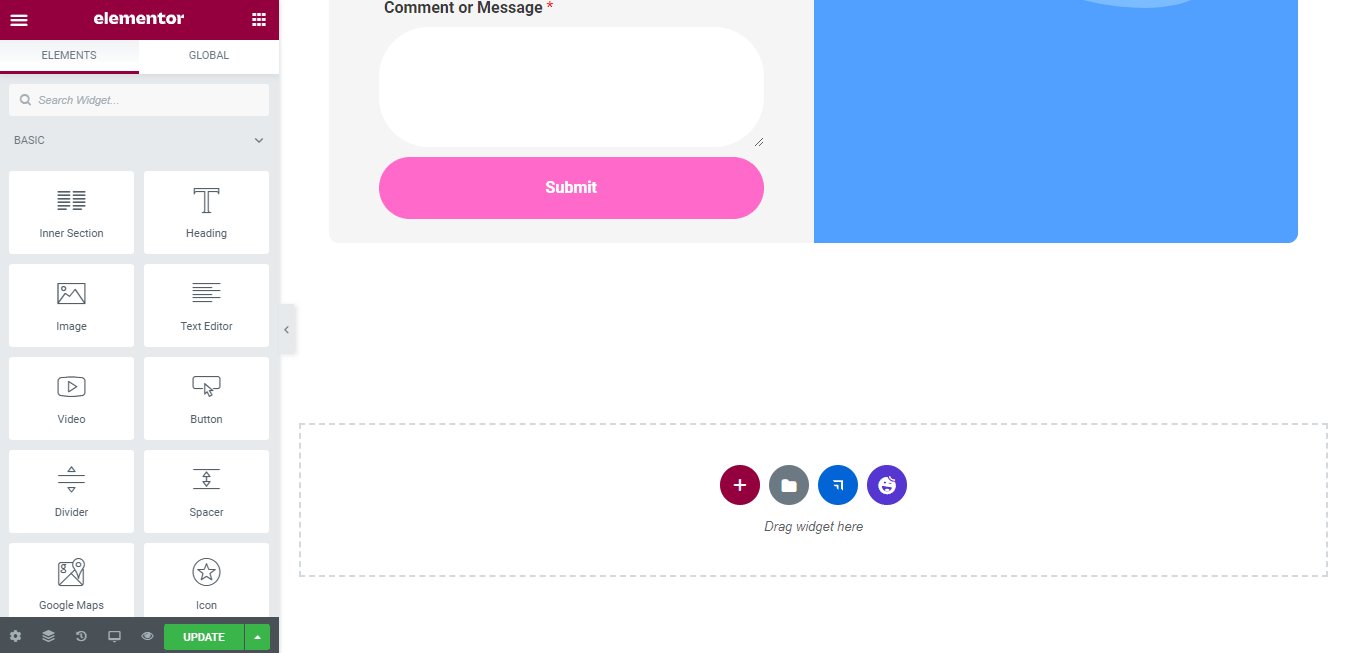
Şimdi, arama çubuğunda WPForms widget'ını bulun ve sol taraftaki menüden widget'ı seçin. Ardından seçili alana sürükleyip bırakın.

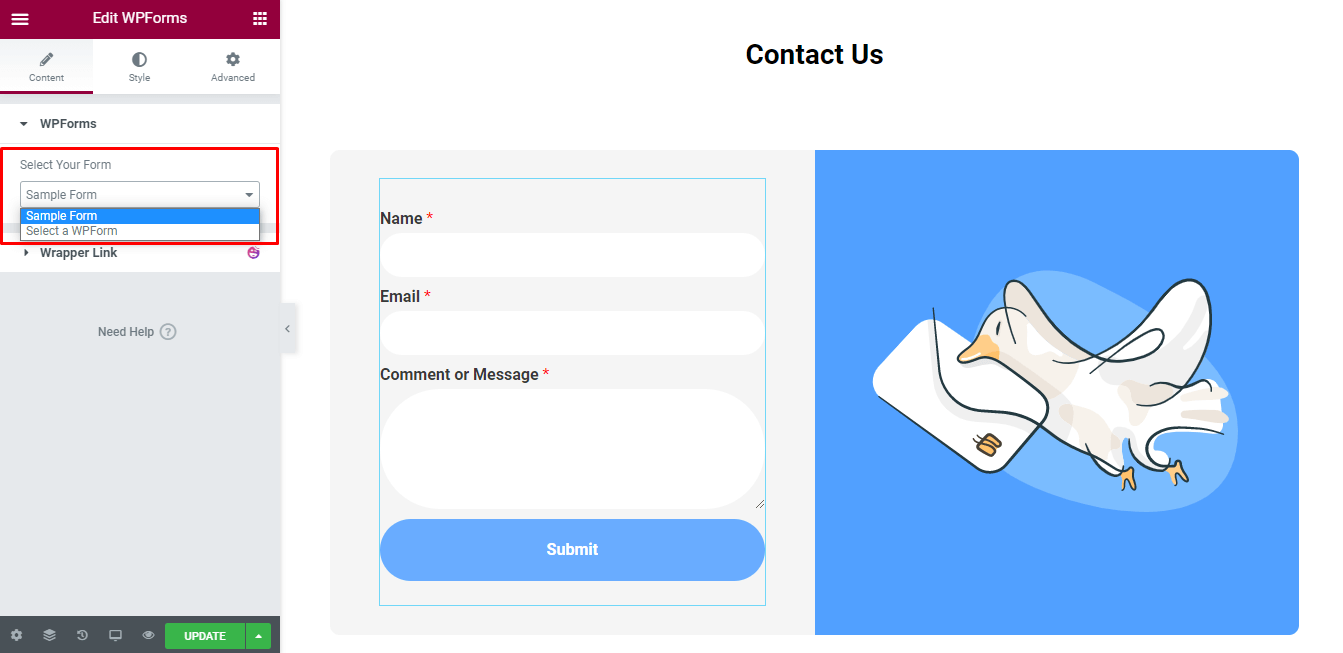
Ardından daha önce oluşturduğumuz açılır menüden form adını seçiyoruz.

Adım 4: Mutlu Eklentileri Kullanarak Formu Stillendirin
Artık isterseniz iletişim formunu kolayca yeniden tasarlayabilirsiniz.

İşte size gösteriyoruz.
Başlığı Tasarla
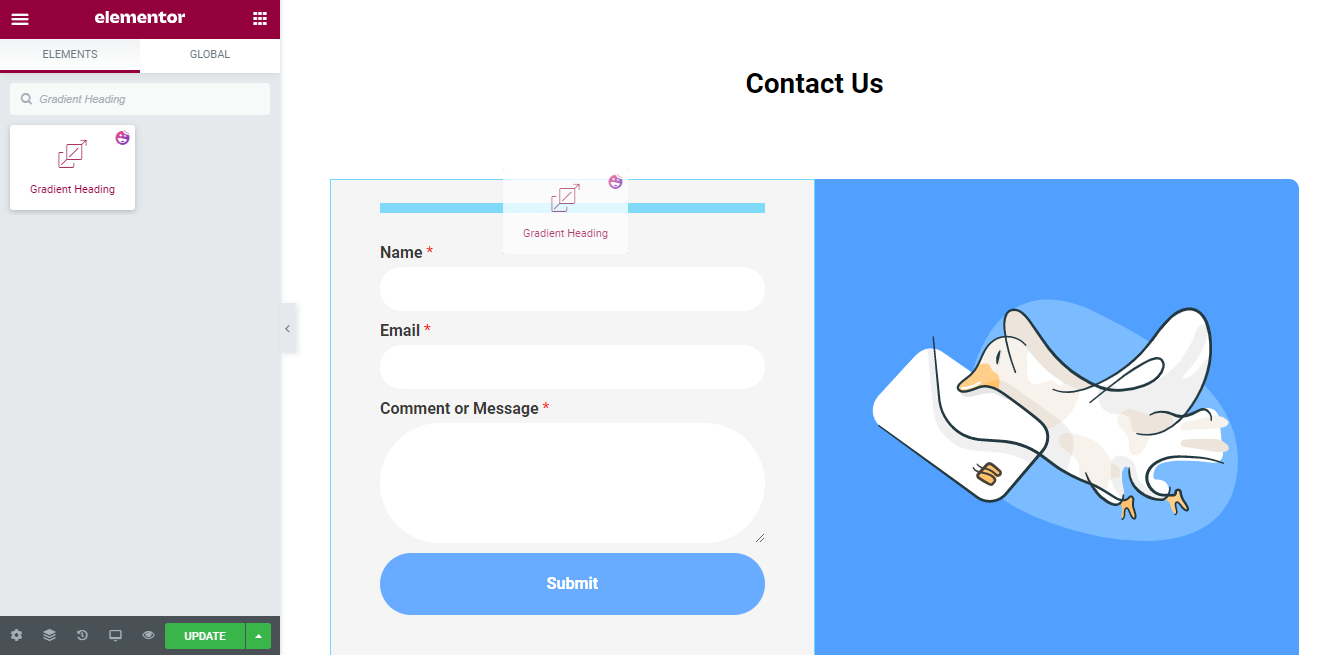
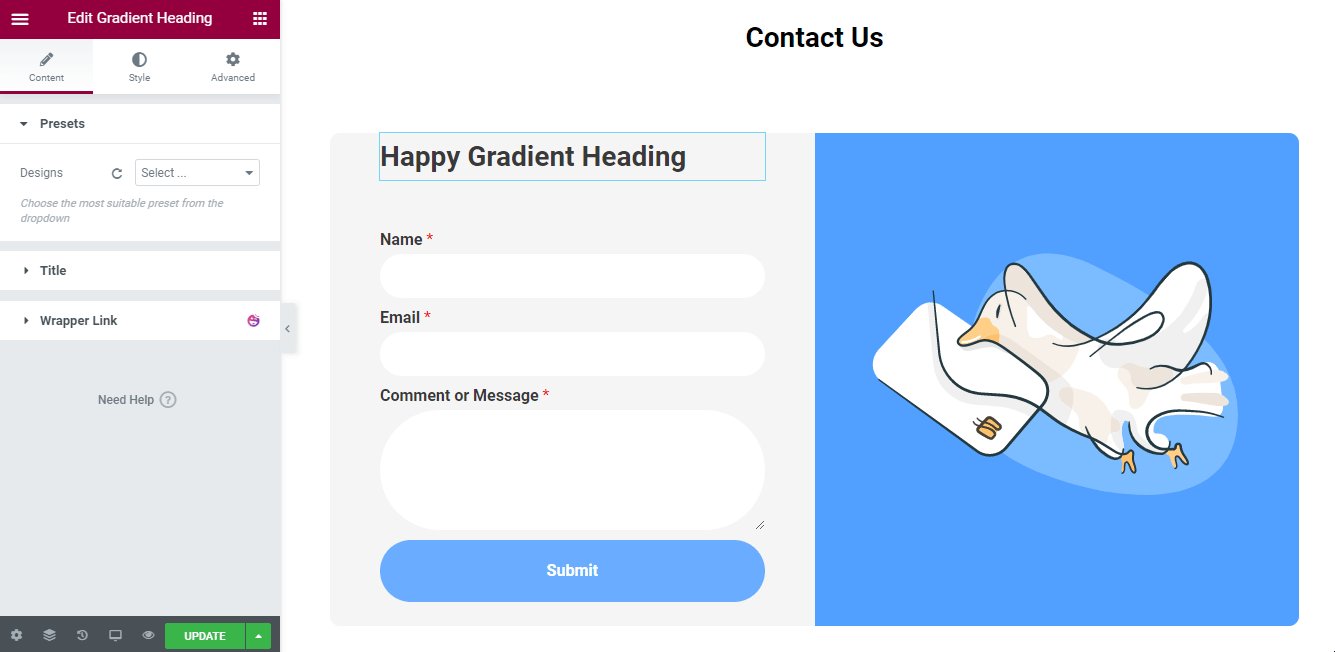
İlk olarak, sol kenar çubuğu menüsünden Happy Gradient Heading'i ekliyoruz.

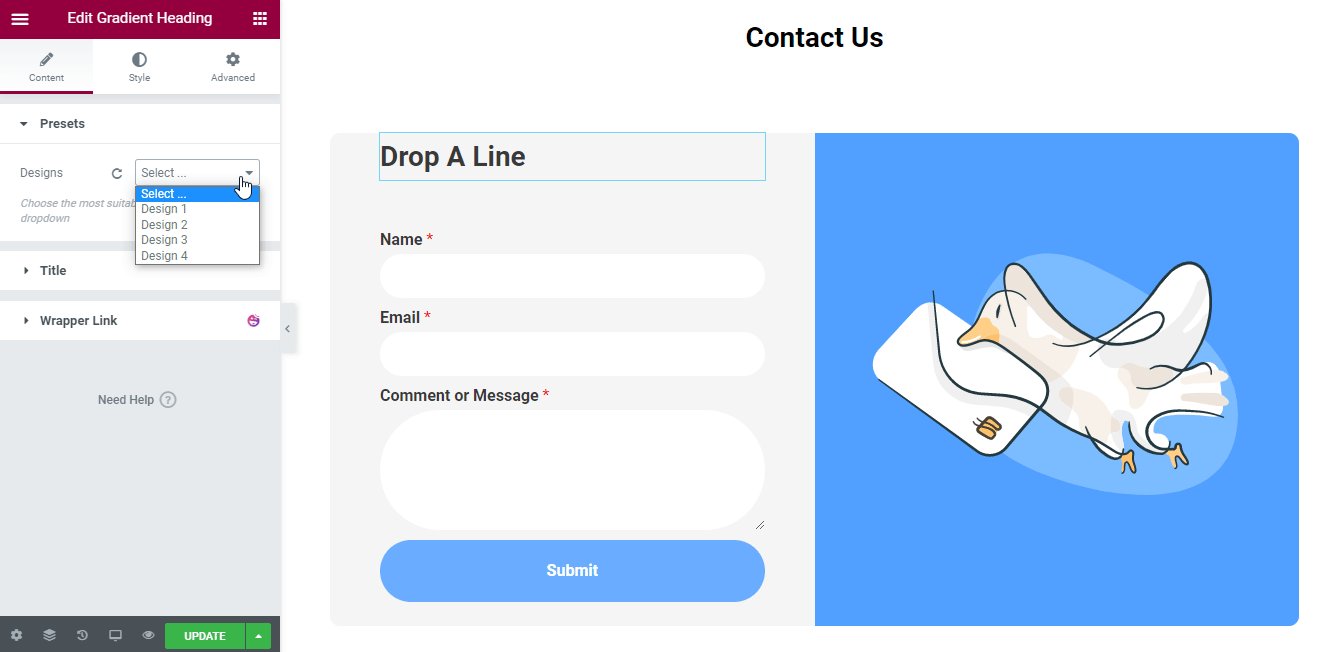
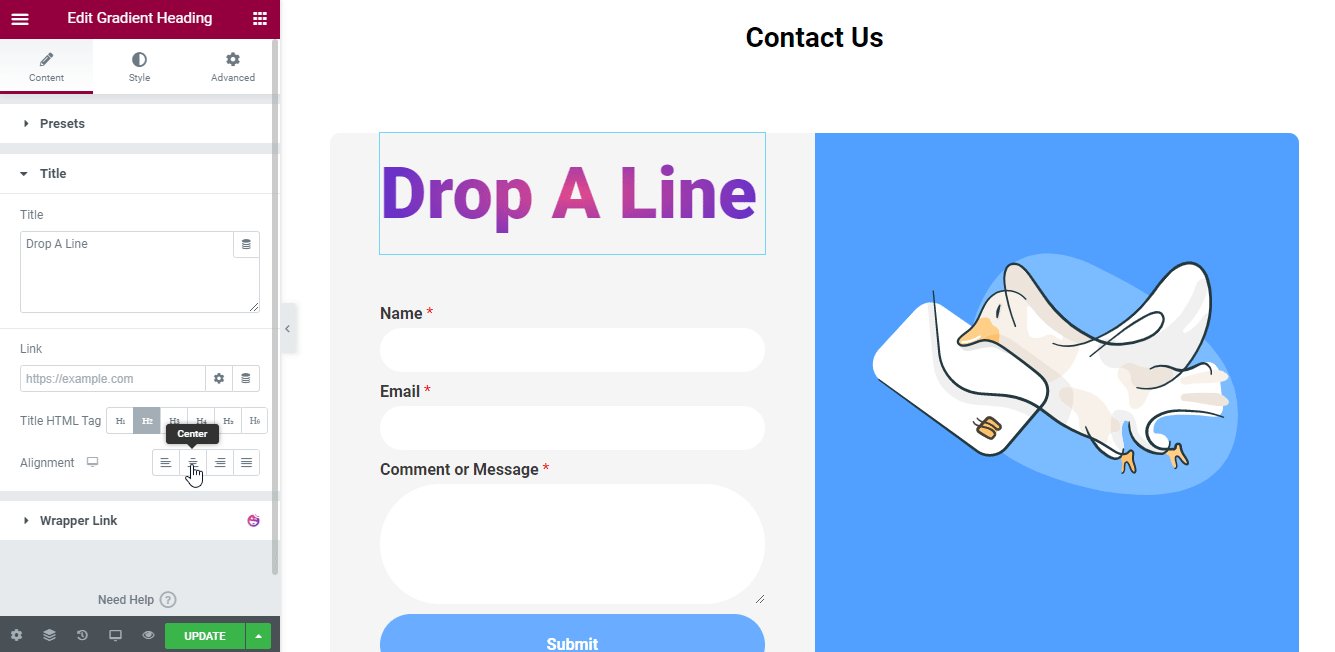
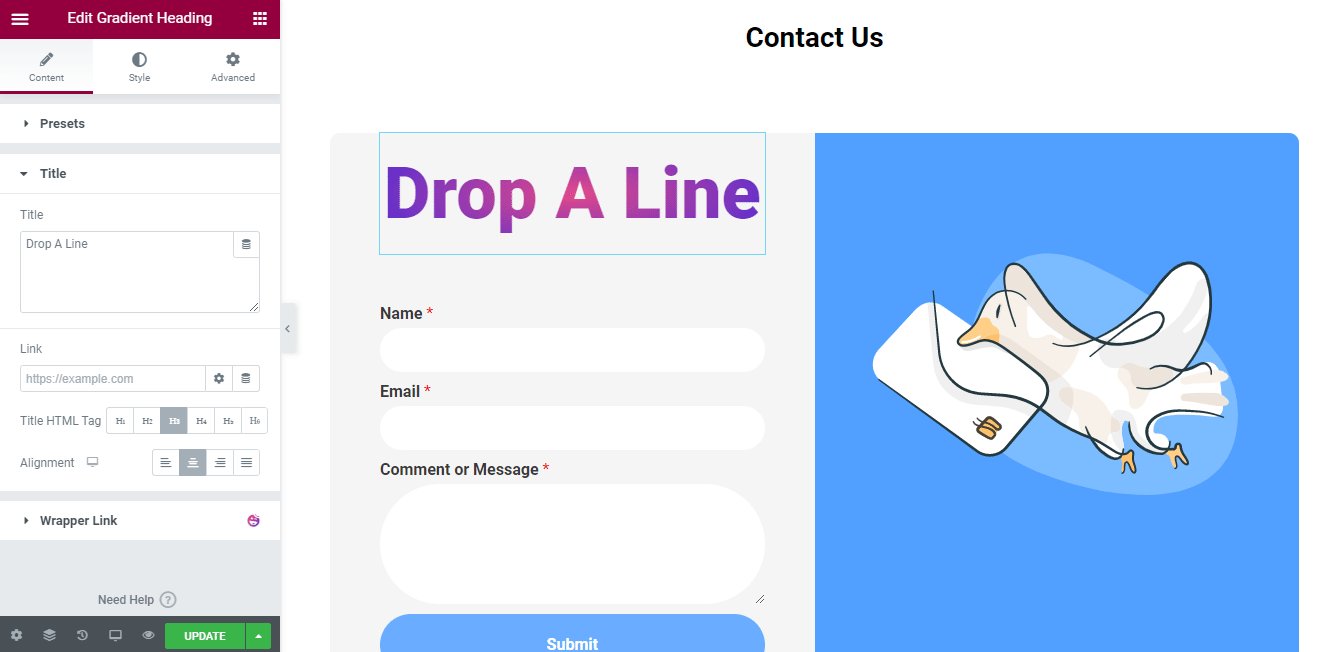
Ardından Mutlu Degrade Başlığını kendi stilinize göre özelleştirebilirsiniz. Ön Ayarlar–>Tasarım'ı seçebilir ve ayrıca Başlığı düzenleyebilirsiniz.

Başlığı tasarladıktan sonra form stilini değiştireceğiz.
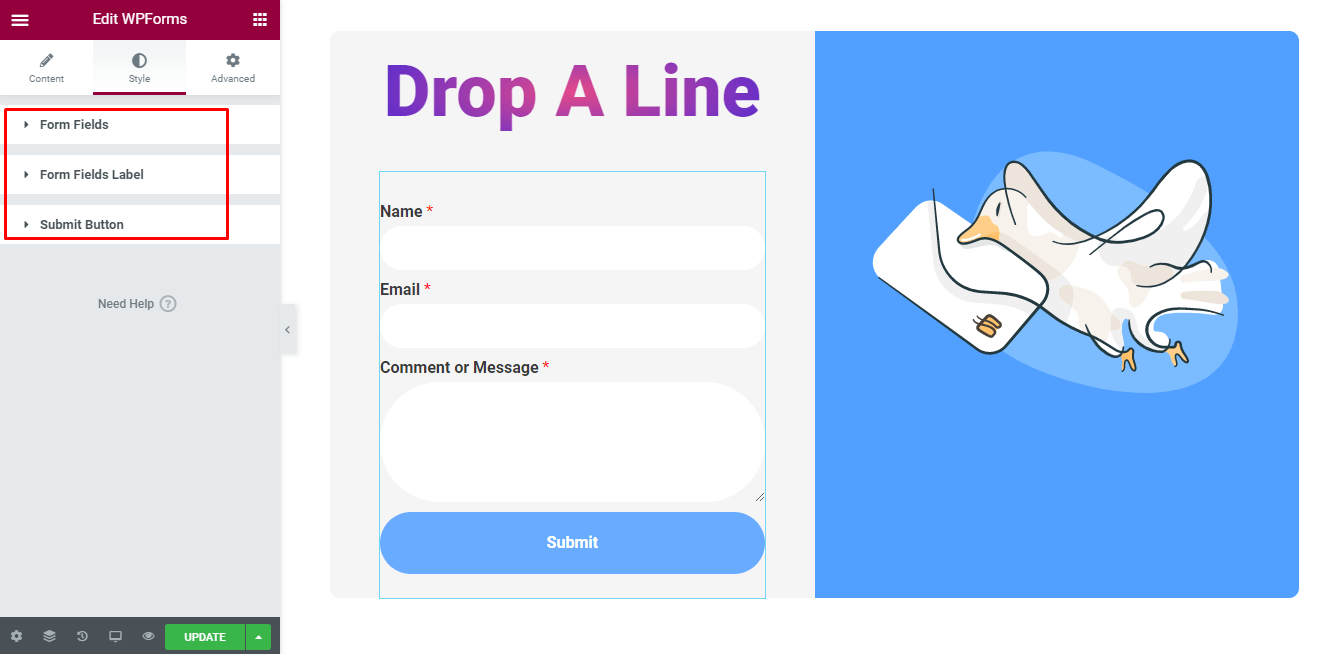
Formu Tasarla
Formu yeniden tasarlamak için Style 'a gitmelisiniz. Burada Form Alanları, Form Alanları Etiketi ve Gönder Düğmesi gibi form stil seçeneklerine sahip olacaksınız.

Form Alanları : Form Alanı ayarında Alan Aralığı, Doldurma, Kenar Yarıçapı, Tipografiyi değiştireceksiniz. Alan Metni Rengi, Alan Yer Tutucu Rengi, Kenarlık Türü ve daha fazlası.
Alan Etiketi : Alan Etiketi ayrıca Kenar Boşluğu, Doldurma, Etiket Tipografisi, Alt Etiket Tipografisi, Açıklama Tipografisi ve Renkleri düzenlemenizi sağlar.
Gönder Düğmesi : Gerekirse, düğmenin Düğme Tam Genişliği, Düğme Genişliği, Kenar Boşluğu, Doldurma, Tipografi, Kenarlık, Renk, Kenar Yarıçapı, Kutu Gölgesi, Metin Rengi ve Arka Plan Rengini değiştirerek gönder düğmesini de özelleştireceksiniz.
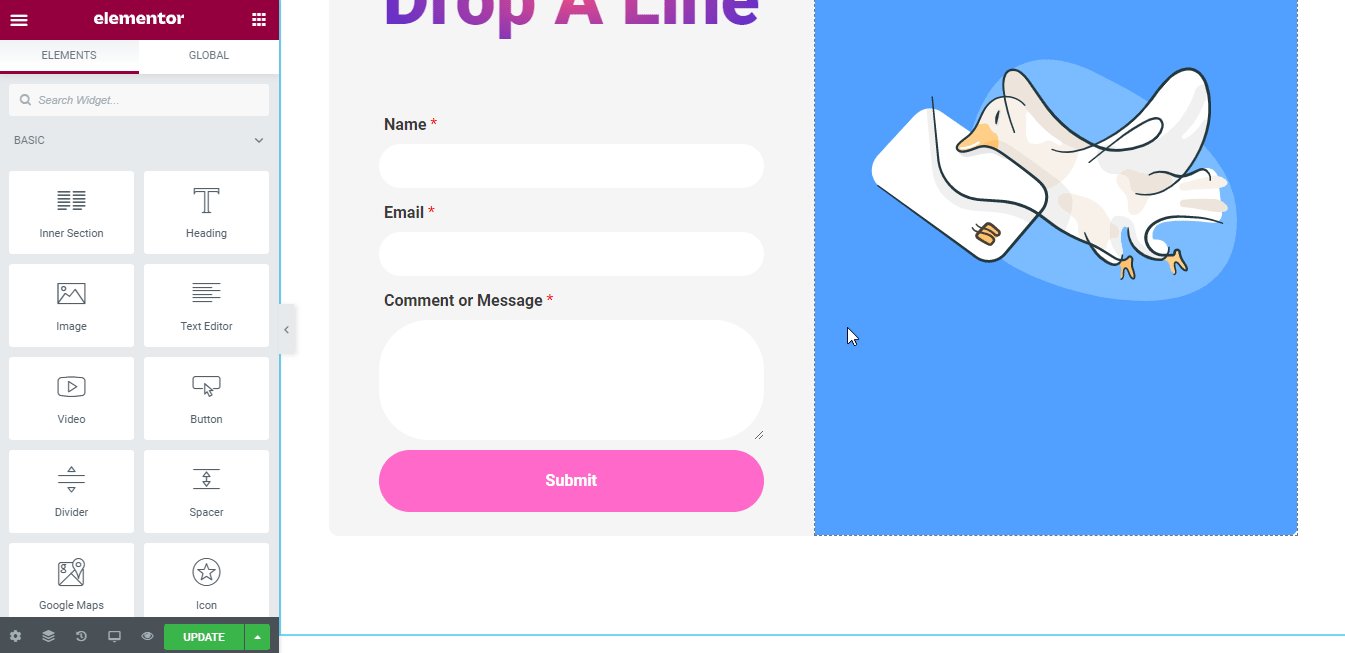
Formu biraz özelleştirelim.

Son Önizleme
İşte iletişim sayfamızın son önizlemesi.

Bu kullanışlı video eğitimini de görebilirsiniz.
Tam WPForm belgelerine göz atın.
Form Widget'ları: Bunlar Nedir ve Neden Onlara İhtiyacınız Var?
Bir Web sayfasında form bulundurmanın amacı nedir?

Bir web sitesinde çeşitli amaçlar için bir form kullanılır. Bir form kullanarak mesajlarınızı alabilir ve kullanıcılarınızla iletişim kurabilirsiniz. Ayrıca müşterilerinizle güven inşa etmenize yardımcı olur. Bu nedenle, web sitesinin güvenilirliğini artırabilir ve web sitesi kullanıcılarının sizinle daha iyi iletişim kurmasını sağlayabilir. Peki form widget'ları ne işe yarar?
Form widget'ları, Elementor web sitenizde formları kolayca görüntülemenizi sağlar.
Bir web sitesinde bir form bulundurmanın önemini açıkça gösteren bazı önemli çıkarımlar:
- İstenmeyen e-postaları azaltın
- Size uygun olduğunda mesaj alın
- Sorguları takip edin
- Daha fazla potansiyel müşteri oluştur
- E-posta pazarlama listenizi yapın
- Müşteri desteği sunun
- Kullanıcı tarafından gönderilen mesajları alın
Happy Addons form widget'ları, sezgisel form widget entegrasyon süreci aracılığıyla hepsini yapmanıza yardımcı olabilir. Mutlu Eklentiler form widget'ı hakkında daha fazla bilgi edelim.
Çözüm
Bu blogda, Happy Addons Form Widget'ları hakkında bilmeniz gereken her şeyi ele aldık. Ayrıca Mutlu Eklentiler WPForm Widget'ını kullanarak nasıl form oluşturacağınızı da gösterdik. Aynı şeyi diğer 6 form eklentisi için de aynı şekilde yapabilirsiniz.
Aynı notta, Elementor Contact formunu şu şekilde oluşturabilirsiniz.
Elementor web sitenize formları nasıl ekleyebileceğiniz ve özelleştirebileceğinizle ilgili hâlâ sorularınız varsa, yorum yapabilirsiniz. Ve gönderiyi sosyal kanallarınızda paylaşın ve arkadaşlarınızın öğrenmesine yardımcı olun.
