Mutlu Akıllı Gönderi Listesi Widget'ını Kullanarak Elementor Web Sitesinde Bir Gönderi Listesi Nasıl Oluşturulur
Yayınlanan: 2021-07-16İyi tasarlanmış bir blog sayfası veya gönderi listesi, kullanıcıların dikkatini hızla çekmeye yardımcı olur. Bu nedenle gönderi listenizin iyi görünümlü ve gezinmesi kolay olması gerekir.
Elementor web sitenizde bir gönderi listesi oluşturmak artık zor değil.
Artık Happy Addons Pro 'Akıllı Gönderi Listesi' widget'ını kullanarak güzel bir blog gönderi listesi oluşturabilirsiniz. Bu gelişmiş gönderi widget'ı, web sitenizdeki makaleleri daha iyi bir şekilde ve kolaylıkla görüntüleyebilmeniz için tonlarca özelleştirme seçeneği ve önceden tasarlanmış demolarla birlikte gelir!
Bu harika widget'ın nasıl çalıştığını görelim.
3 Kolay Adımı İzleyen HappyAddons'ın Akıllı Gönderi Listesi Widget'ı Nasıl Kullanılır
Bu bölümde, Elementor web sitenizdeki Mutlu Eklentilerin Akıllı Gönderi Listesi widget'ını harika bir blog sayfası oluşturmak için nasıl kullanacağınızı göstereceğiz.
Ön koşullar:
Çarpıcı widget'ı kullanmak için web sitenizde aşağıdaki eklentilere ihtiyacınız var:
- Elementor (Ücretsiz)
- Mutlu Eklentiler (Ücretsiz)
- Mutlu Eklentiler Profesyonel
Acemi iseniz bu kılavuza bakın - Web Sitenizi Kolaylıkla Oluşturmak için Elementor Nasıl Kullanılır.
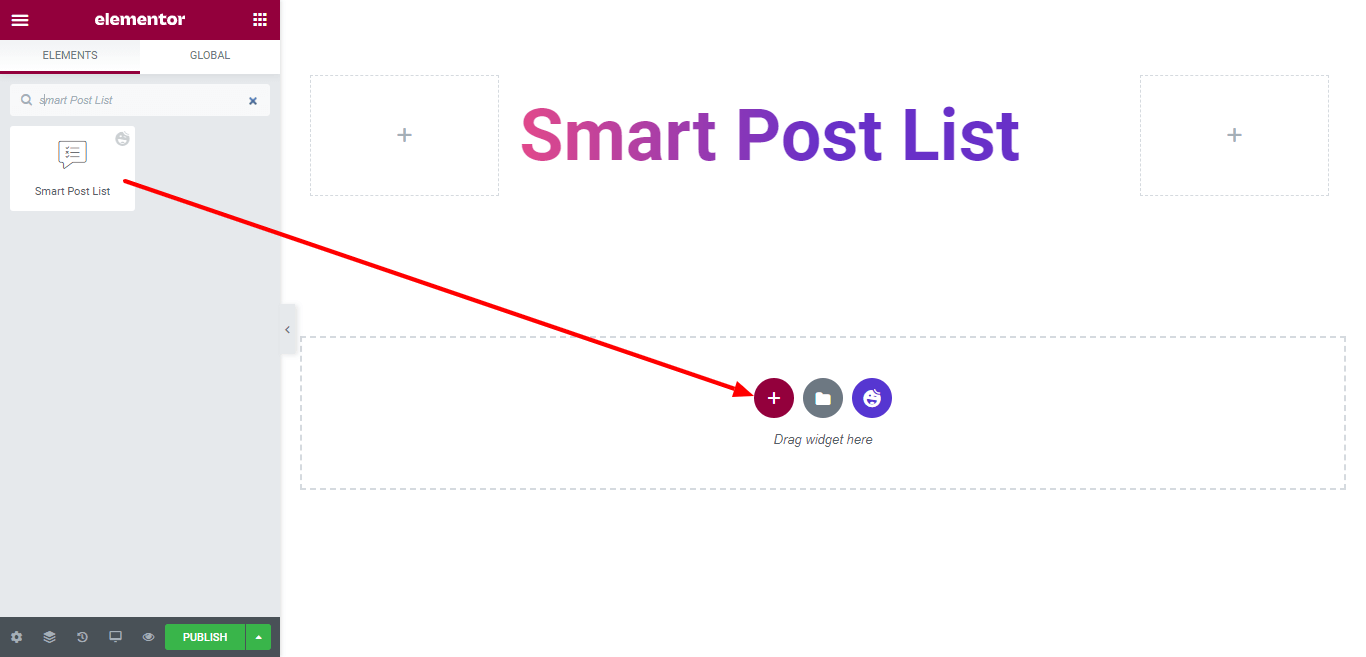
İlk Adım: Web Sayfanıza Akıllı Gönderi Listesi Widget'ı Ekleyin
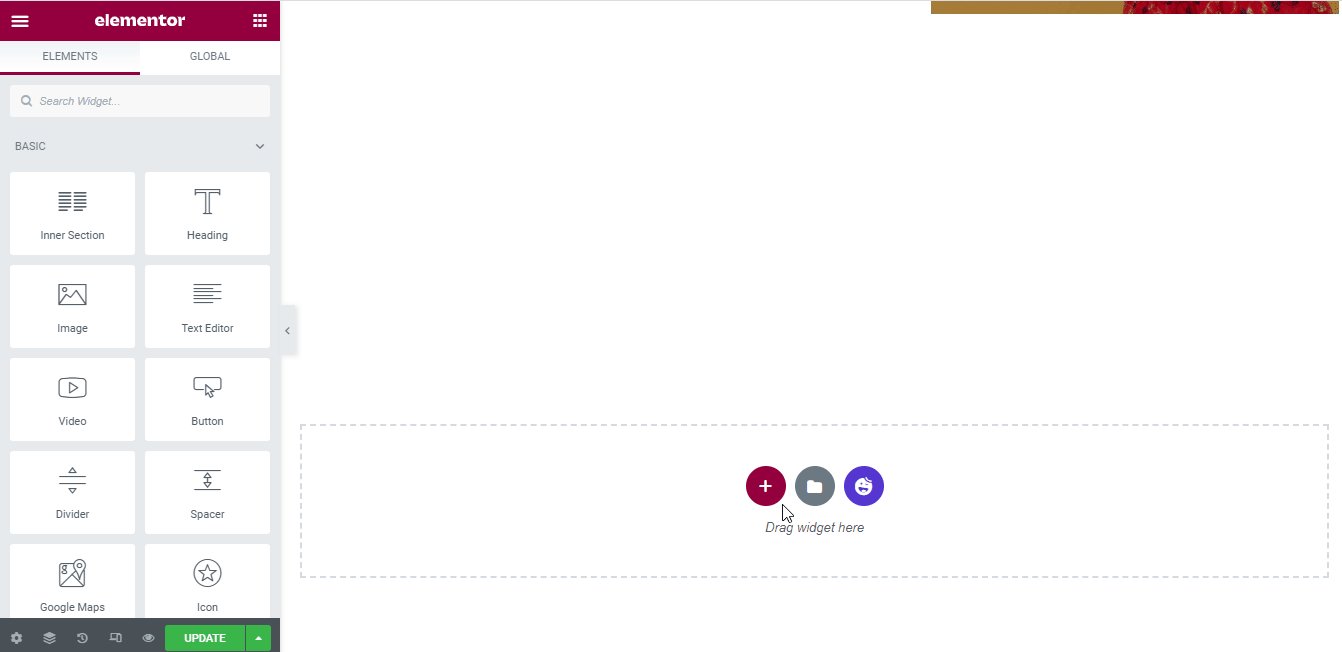
İlk olarak, sol taraftaki menüde ' Akıllı Gönderi Listesi ' widget'ını bulun ve seçin. Ardından, seçili alana sürükleyip bırakın.

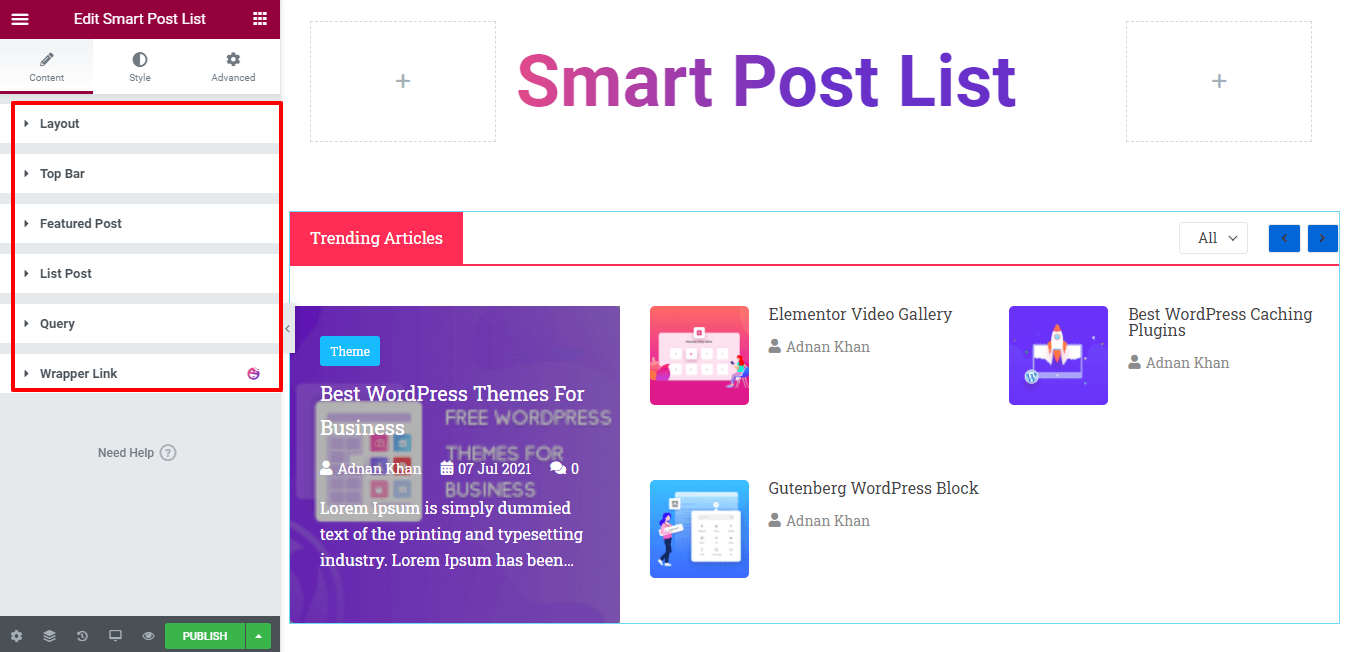
İkinci Adım: Gönderi İçeriğini Ayarlayın ve Özelleştirin
Widget'ı ekledikten sonra, gönderi içeriğini kendi stilinize göre ayarlamanın ve özelleştirmenin zamanı geldi. İçerik bölümünde, gerekli tüm ayarları alacaksınız. İşte bulacağınız ayarlar –
- Düzen
- Üst Çubuk
- Öne Çıkan Gönderi
- Gönderiyi Listele
- Sorgu
- Sarıcı Bağlantı

Her içerik ayarını tek tek inceleyelim.
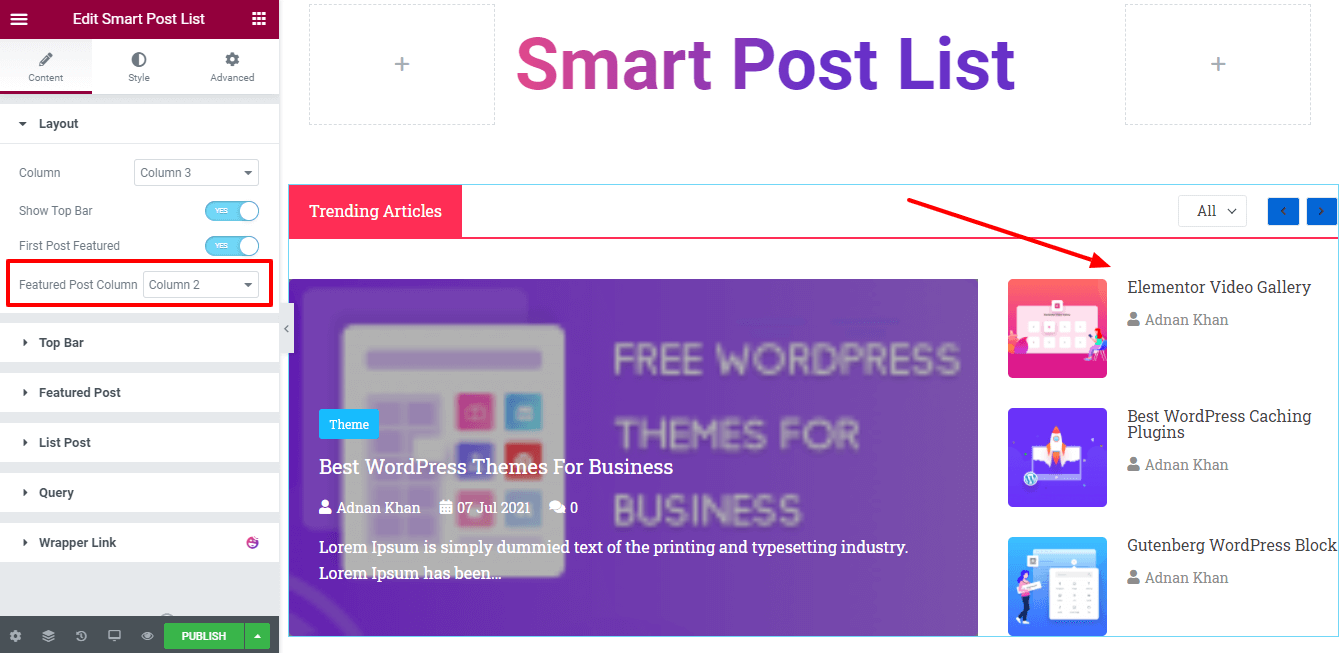
Düzen
Burada Content->Layout'ta 4 farklı ayar elde edeceksiniz. Gibi.
- Sütun: Sütunu kullanarak, gönderi bölümünün sütun sayısını tanımlayabilirsiniz. Sütun 1, Sütun 2 ve Sütun 3 açılır listesinde 3 adet sütun bulunmaktadır. İhtiyacınıza göre kullanabilirsiniz. Burada üç Sütun kullandık.
- Üst Çubuğu Göster: İhtiyacınıza göre Göster Çubuğu'nu da Açabilir ve Kapatabilirsiniz .
- İlk Gönderi Öne Çıkan: İlk Gönderiyi Öne Çıkan gönderi olarak göstermek istemiyorsanız, İlk Gönderi Öne Çıkan seçeneğini kapatabilirsiniz.
- Öne Çıkan Yazı Sütunu : Ayar ile Öne Çıkan Yazı Sütunu tanımlayabilirsiniz. Sütun 1 ve Sütun 2 açılır listesinde iki sütun bulunur.
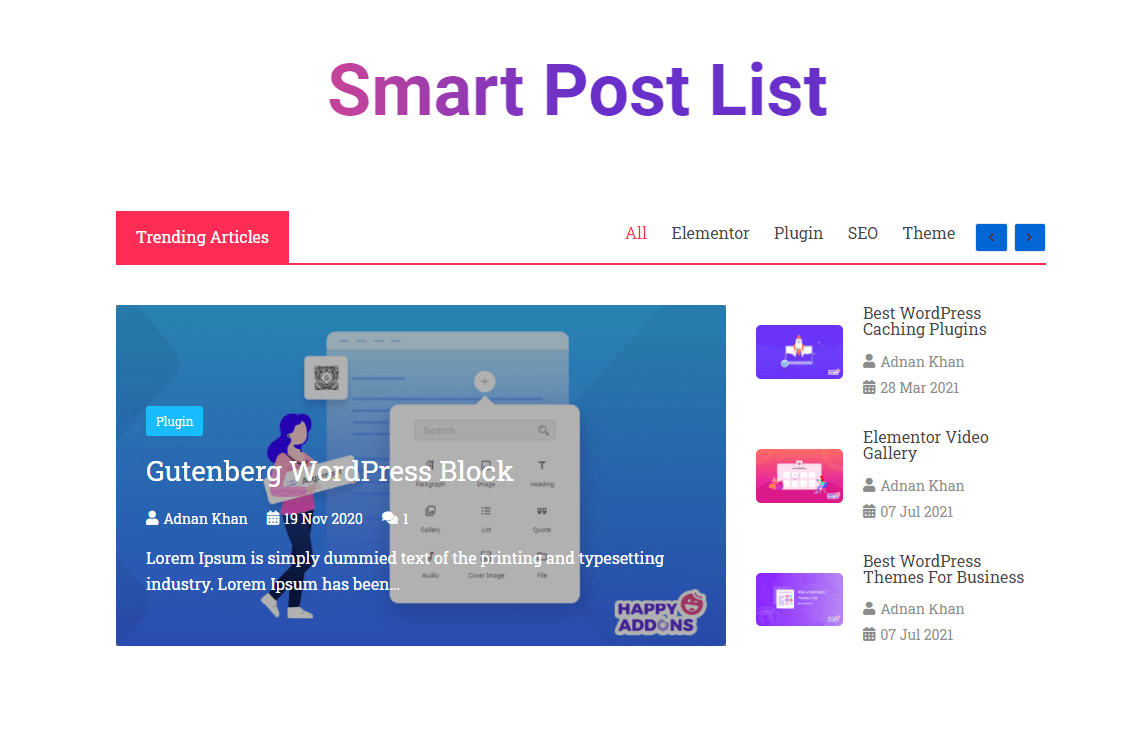
Burada, öne çıkan yazımızı 2 sütunda görüntülemeye karar verdik, bu yüzden Sütun 2 seçeneğini seçtik. Ve şimdi liste gönderimiz listeyi aşağıdaki resimdeki gibi tek bir sütunda gösterecek.

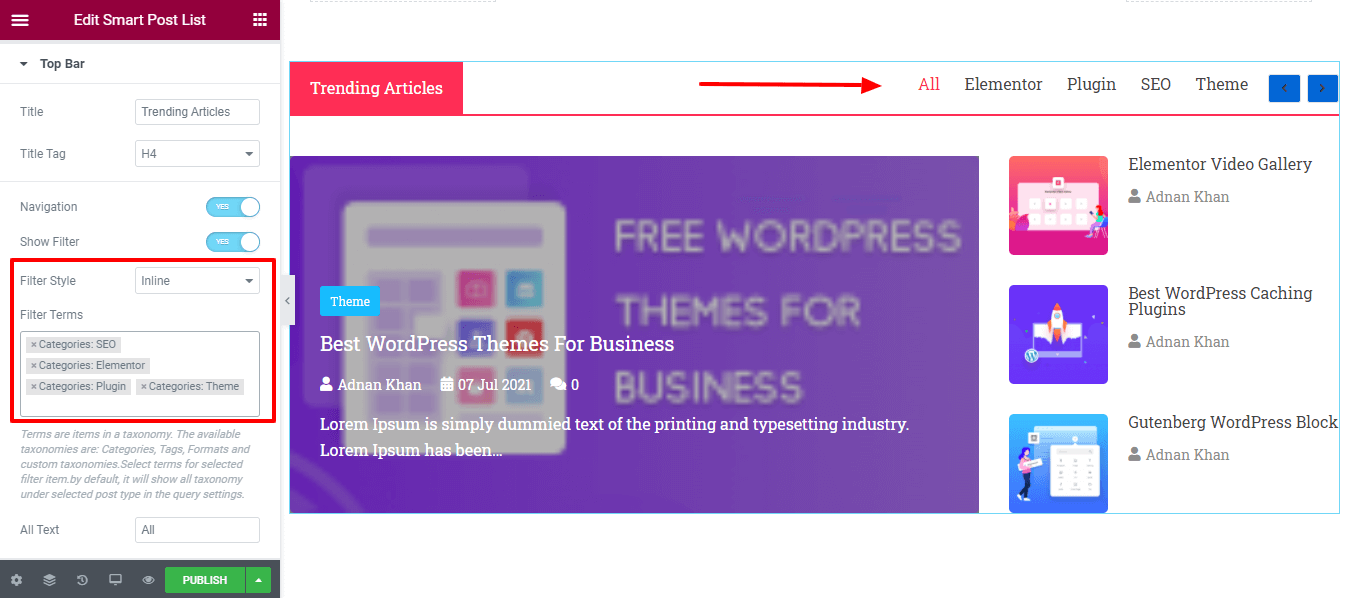
Üst Çubuk
Üst Çubuğu etkinleştirdikten sonra, tüm gerekli Üst Çubuk ayarlarını burada alacaksınız. Üst Çubuğunuzu daha çarpıcı hale getirmek için bu seçenekleri kullanabilirsiniz.
- Başlık: Trend Olan Makaleler, Son Gönderiler, Popüler Gönderiler, Editörün Seçimi ve daha fazlası gibi Üst Çubuk Başlığını yazabilirsiniz.
- Başlık Etiketi: Başlığın H1-H6 Etiketini ve Div'ini seçebilme.
- Navigasyon: Ayrıca Navigasyonu Açabilir ve Kapatabilirsiniz.
- Filtreyi Göster: Filtre seçeneğini göstermek istemiyorsanız buradan kapatabilirsiniz.
- Filtre Stili: Ayrıca Filtre Stilini Satır İçi ve Açılır Menü şeklinde iki farklı biçimde ayarlayabilirsiniz.
- Filtre Terimleri : Hatta filtre için terimler ekleyebilirsiniz.
Burada, Filtre Stili Satır İçi'ni seçtik ve Kategorileri Filtre Terimlerimiz olarak seçtik.

Not: Terimler bir sınıflandırmadaki öğelerdir. Kullanılabilir sınıflandırmalar Kategoriler, Etiketler, Biçimler ve özel sınıflandırmalardır. Seçili filtre öğeleri için terimleri seçin. Varsayılan olarak, sorgu ayarlarında seçilen gönderi türleri altındaki tüm sınıflandırmayı gösterecektir.
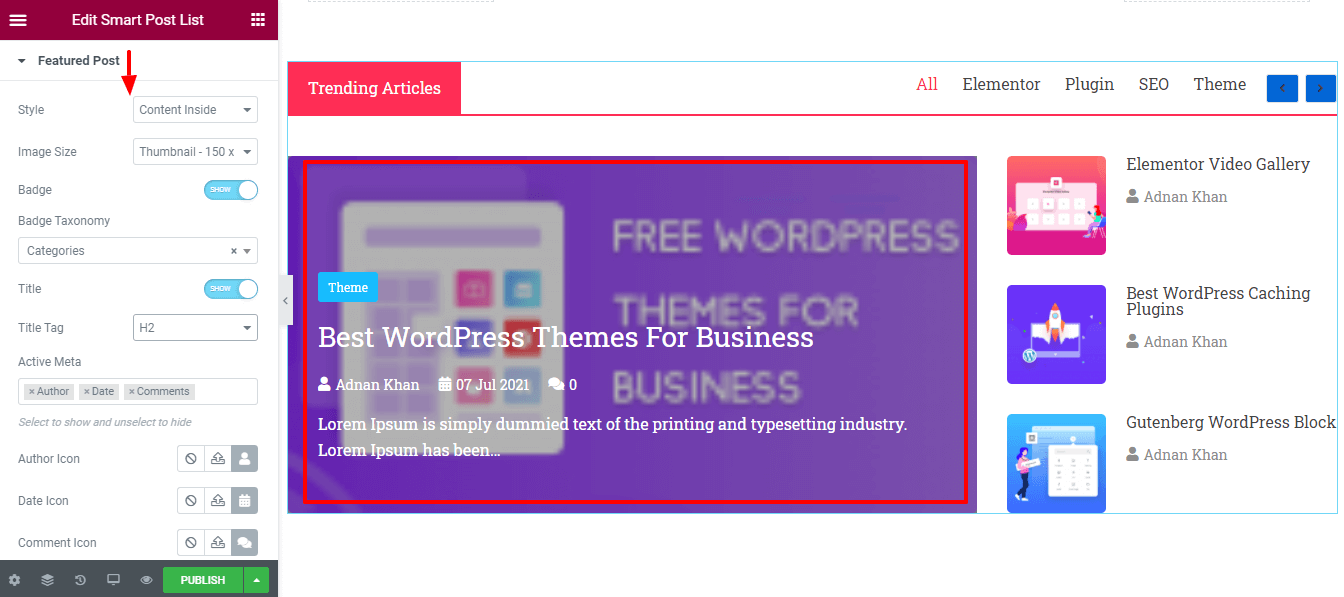
Öne Çıkan Gönderi
Öne Çıkan Gönderi ayarlarını özelleştirmenize çok yardımcı olacak, kullanımı kolay birçok ayar vardır. Onlar.
- Stil: Stil öğesinde, içerik stilinizi İçerideki İçerik ve Dışarıdaki İçerik olmak üzere iki farklı şekilde ayarlayabilirsiniz. İçerik Dışı stilini seçerseniz, gönderi içeriğiniz özellik resminin altında görünür. Burada stil olarak Content Inside'ı seçtik.
- Görüntü Boyutu: Burada, öne çıkan Görüntü Boyutunuzu ayarlayabilirsiniz.
- Rozet: Gönderi Rozeti'ni açıp kapatabilirsiniz .
- Rozet Taksonomisi: Etiketler ve Kategoriler gibi Rozet Taksonomisini de seçebilirsiniz.
- Başlık: Öne çıkan gönderi Başlığını devre dışı bırakabilirsiniz. Başlık Etiketi: İhtiyacınıza göre Başlık Etiketi tanımlayabilirsiniz.
- Aktif Meta: Gönderinizi Tarih, Yazar, Yorumlar gibi Aktif Meta öğelerini de ayarlayın.
- Yazar Simgesi: Yazar Simgesini buraya ekleyebilirsiniz.
- Tarih Simgesi: Tarih Simgesini ekleyebilirsiniz.
- Yorum Simgesi: Ayrıca Yorum Simgesini de ekleyebilirsiniz.
- Alıntı Uzunluğu: Alıntı Uzunluğunu ayarlayabilirsiniz.
- Hizalama : Doğru içeriği de tanımlayabilirsiniz Hizalama Üst, Orta ve Alt .

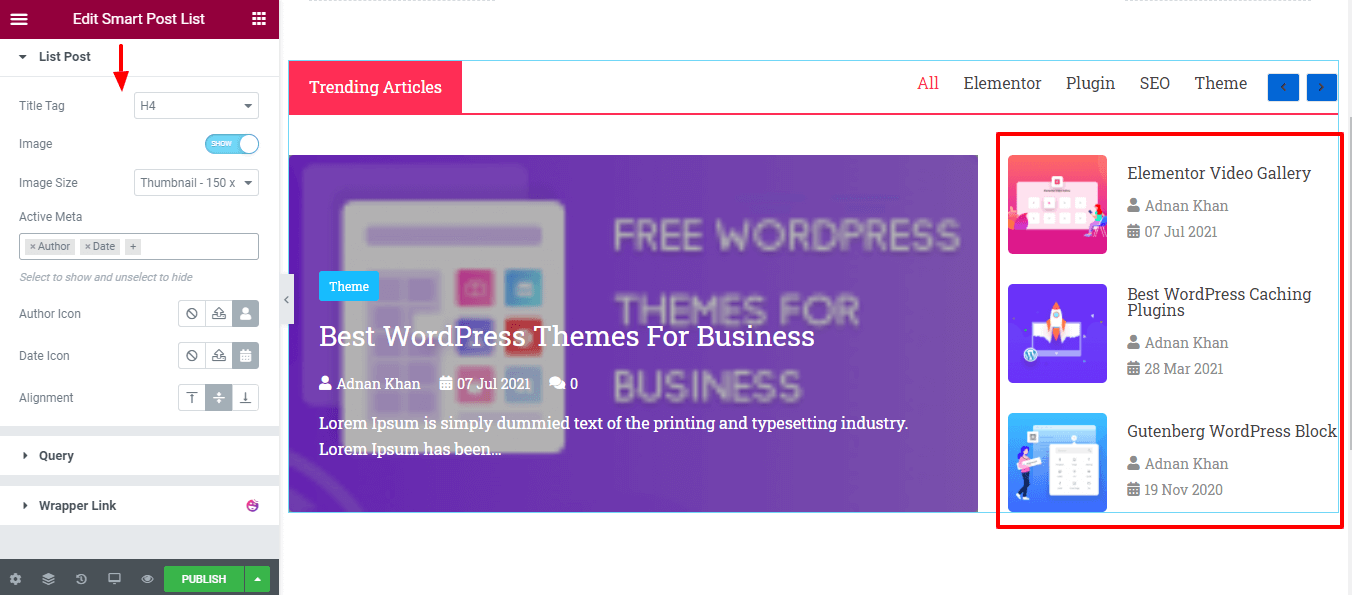
Gönderiyi Listele
Öne Çıkan Gönderi ayarları gibi, Liste Gönderi içeriğinizi de ayarlayabilirsiniz. Bunlar, Liste Gönderisini özelleştirmek için kullanılabilen seçeneklerdir.
- Başlık Etiketi
- resim
- Görüntü boyutu
- Aktif Meta
- Yazar Simgesi
- Tarih Simgesi
- hizalama

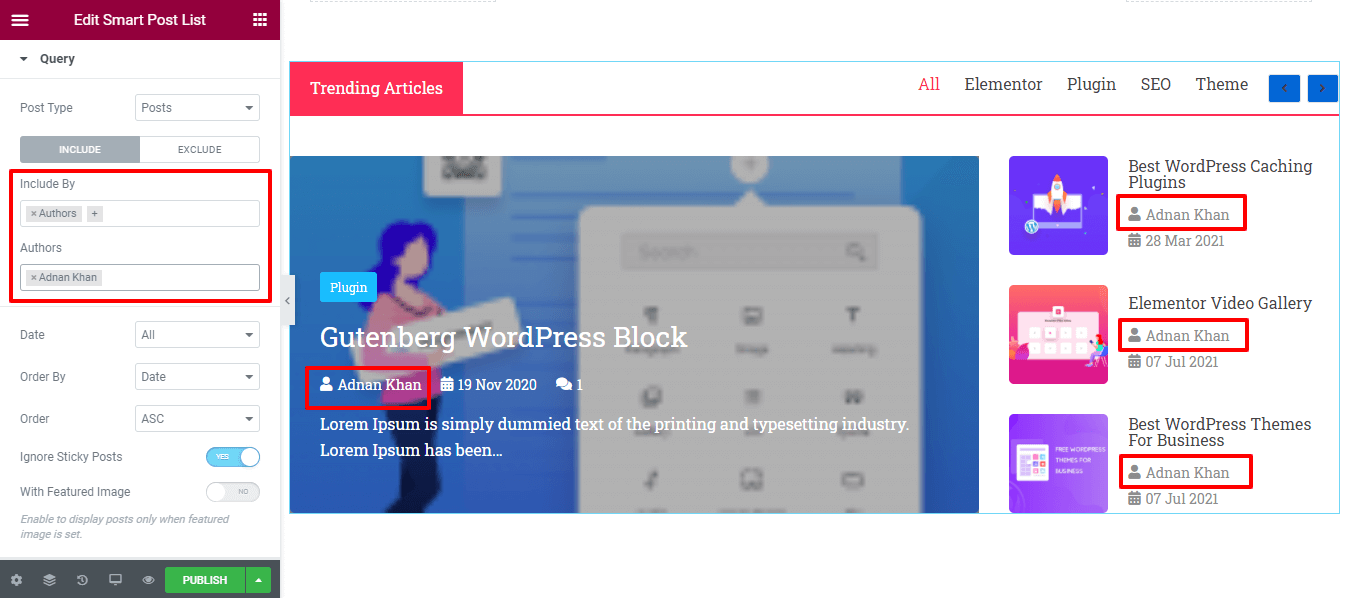
Sorgu
Bu bölümde, Query kullanarak gönderi listesini ekleyebilirsiniz. İşte doğru gönderi sorgusunu belirlemenize yardımcı olacak seçenekler.

- Gönderi Türü: Gönderiler, Sayfalar ve El İle Seçim gibi üç tür arasından bir Gönderi Türü seçebilirsiniz.
- DAHİL & HARİÇ: Gönderiyi seçiminize göre DAHİL & HARİÇ TUTABİLİRSİNİZ . Dahil Eden: Burada, Yazar tarafından yazılan tüm gönderileri ekledik.
- Yazarlar: Yazar adını da ekleyebilirsiniz.
- Tarih: Geçmiş Gün, Geçen Hafta, Geçen Ay, Geçen Çeyrek, Geçen Yıl ve Özel gibi ihtiyaçlarınıza göre farklı tarihli gönderiler seçebilirsiniz.
- Sıralama Ölçütü: Gönderileri Yazara Göre Sırala, Yorum Sayısı, Tarih, Kimlik, Menü Sırası, Rastgele ve Başlık görüntüleyebilirsiniz.
- Sıralama: ASC ve DESC gibi Sıralamayı da seçebilirsiniz. Yapışkan Gönderileri Yoksay: İsterseniz, Açık ve Kapalı değiştiriciyi tıklayarak Yapışkan Gönderiyi yok sayabilirsiniz.
- Öne Çıkan Görsel : Gönderinizin Öne Çıkan Görselini de Açabilir ve Kapatabilirsiniz .

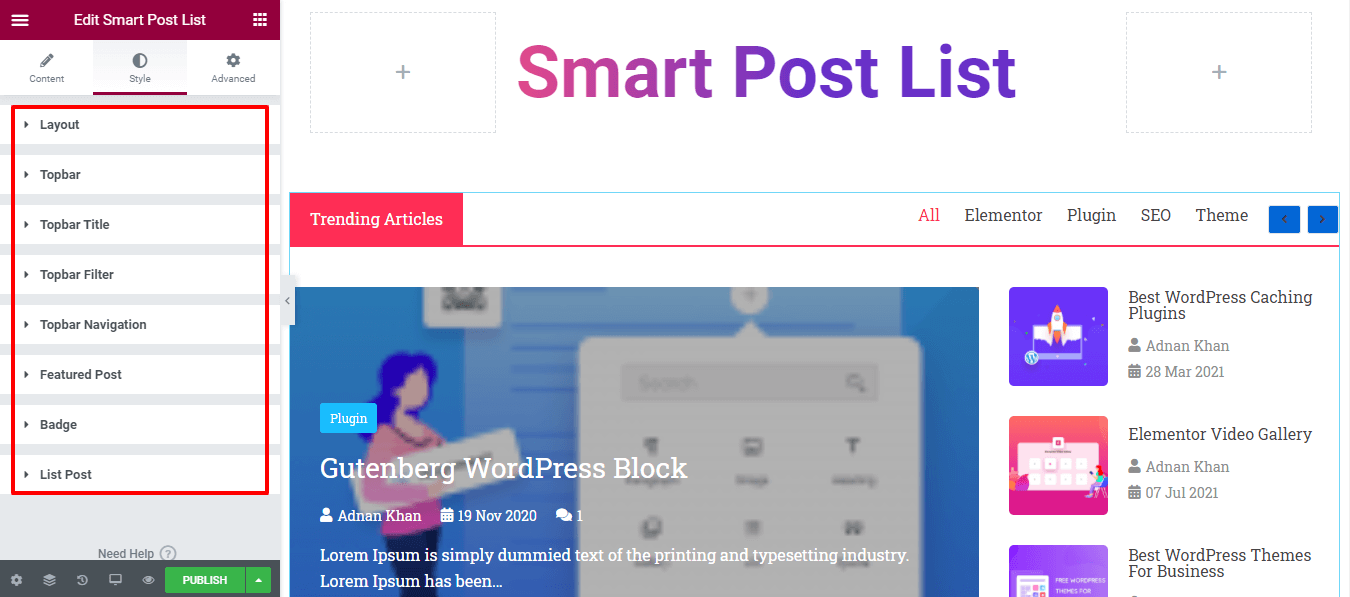
Üçüncü Adım: Gönderi Listesinin Stilini Oluşturun
Şık bir şekilde, gönderi listesini özelleştirmek için gerekli tüm stil ayarlarını alacaksınız. Her seçeneği kolayca gözden geçirebilir ve kendi tarzınıza göre tasarlayabilirsiniz. İşte Elementor gönderi listesini yeniden tasarlamanıza yardımcı olacak ayarlar.
- Düzen
- üst çubuk
- Üst Çubuk Başlığı
- Üst Çubuk Filtresi
- Üst Çubuk Gezinme
- Öne Çıkan Gönderi
- rozet
- Gönderiyi Listele

Gönderi listemizin mevcut önizlemesine göz atın.

Bonus: Akıllı Gönderi Listesinin Önceden Tasarlanmış Şablonlarını Kullanmak İçin Canlı Kopyalama Özelliklerini Deneyin
'Akıllı Gönderi Listesi', Happy Addons'un profesyonel widget'larıdır. Profesyonel versiyonumuzda, ' Canlı Kopya ' adlı özel bir özellik elde edeceksiniz. Bu gelişmiş özellikle, hazır tasarımlarımızdan herhangi birini kolayca kopyalayabilir ve bunları Elementor web sitenize yapıştırabilirsiniz. Sonuç olarak, değerli zamandan tasarruf edebilir ve uzman tasarımcımız tarafından yapılmış çarpıcı tasarımlara sahip olabilirsiniz.
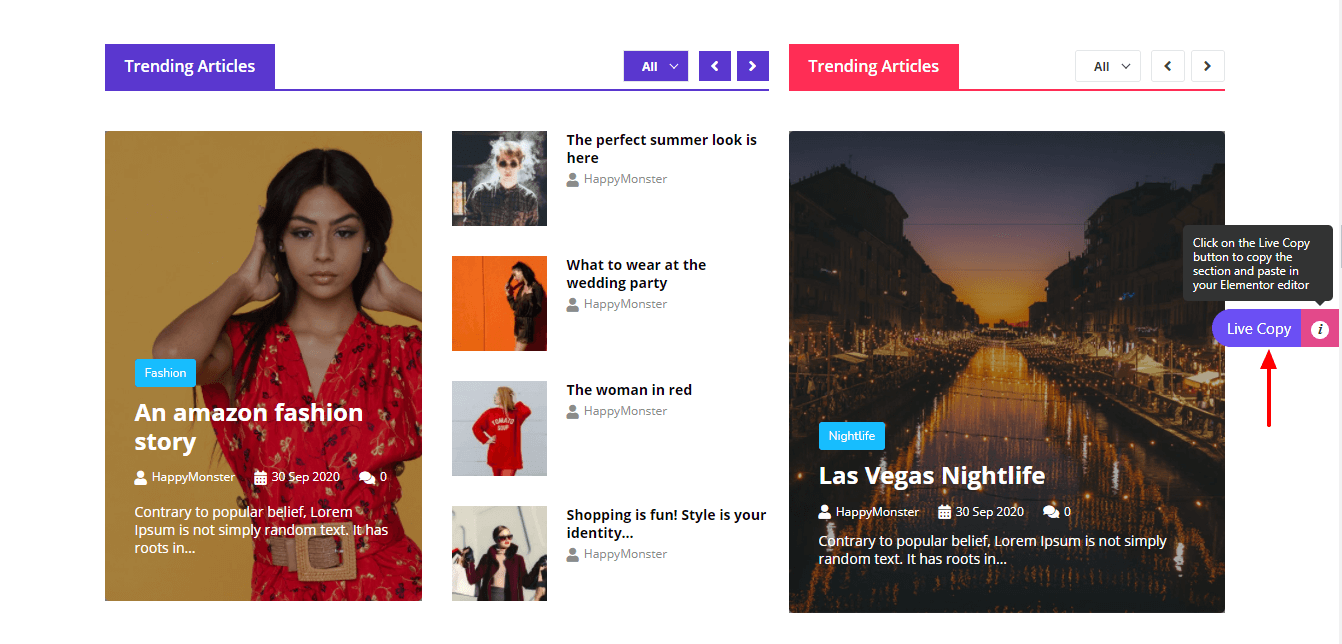
Happy Addons'un gönderi listesinin hazır tasarımını kullanalım.
Demoyu Kopyala
Bunu yapmak için Akıllı Gönderi Listesi widget'ının demo sayfasına gitmeniz gerekir. Burada, gönderi listesinin 10 harika demosunu alacaksınız. Sadece ihtiyacınıza göre uygun bir tasarım seçin.
Ardından demoyu kopyalamak için Canlı Kopyala düğmesini tıklayın. Burada Design 2 demosunu kopyaladık.

Canlı Kopyalama Özelliğini Etkinleştir ve Kopyalanan Demoyu Yapıştır
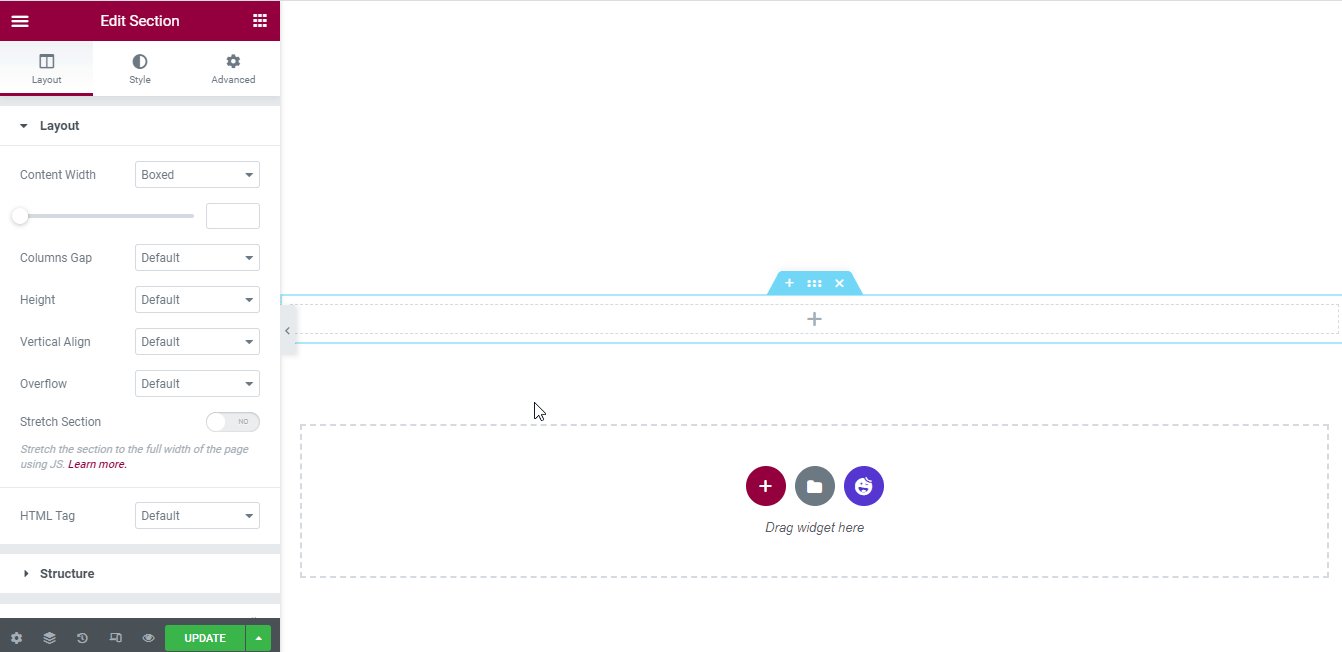
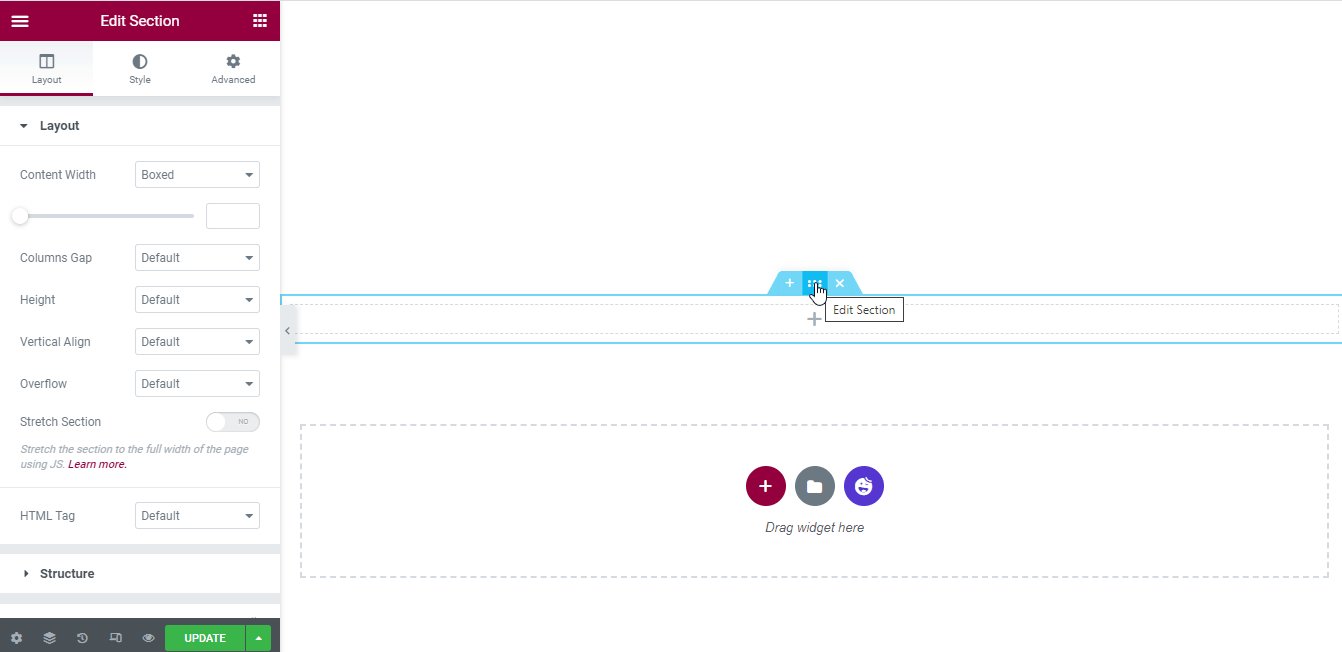
Demo tasarımını kopyaladıktan sonra, arka ucunuzdaki Elementor düzenleyicisine gitmeniz gerekir. Burada demoyu yapıştırmak için yeni bir bölüm eklemeniz gerekiyor.

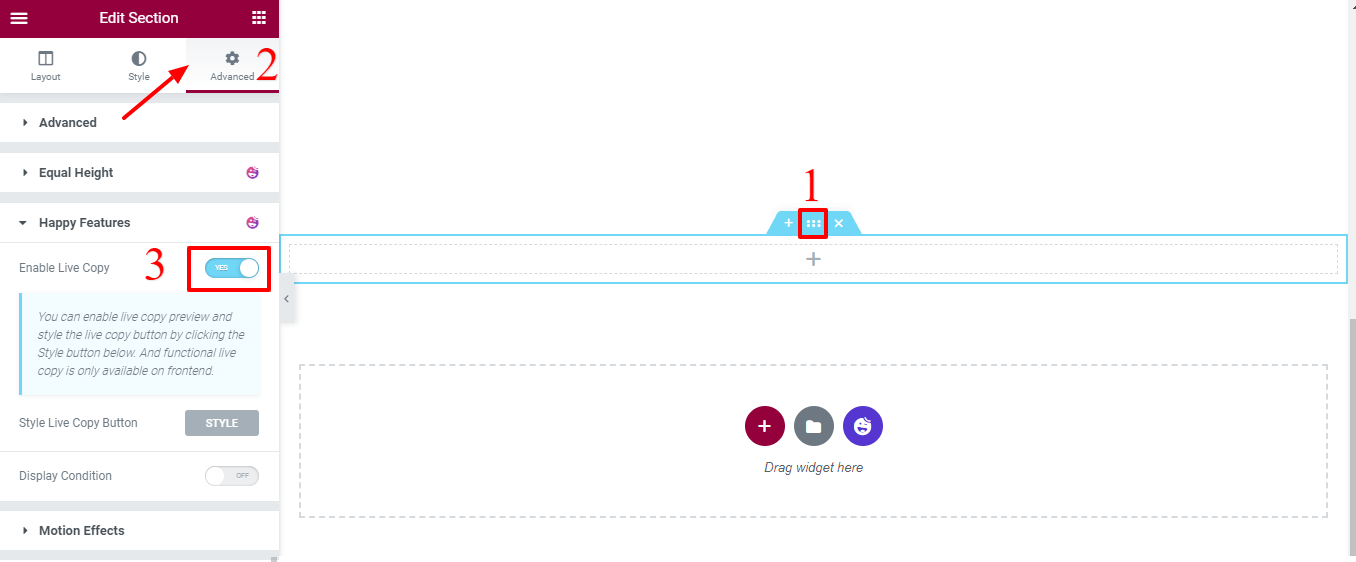
Ardından, yeni oluşturulan bölümde Canlı kopyalama özelliğini etkinleştirmeniz gerekir. Özelliği etkinleştirmek için aşağıdaki kılavuzları takip edebilirsiniz.
- İlk önce, Düzenle Bölümüne tıklayın
- İkinci olarak, Gelişmiş bölümüne gidin ve Mutlu Özellikler'e tıklayın.
- Üçüncüsü, Canlı Kopyalama özelliğini etkinleştirin

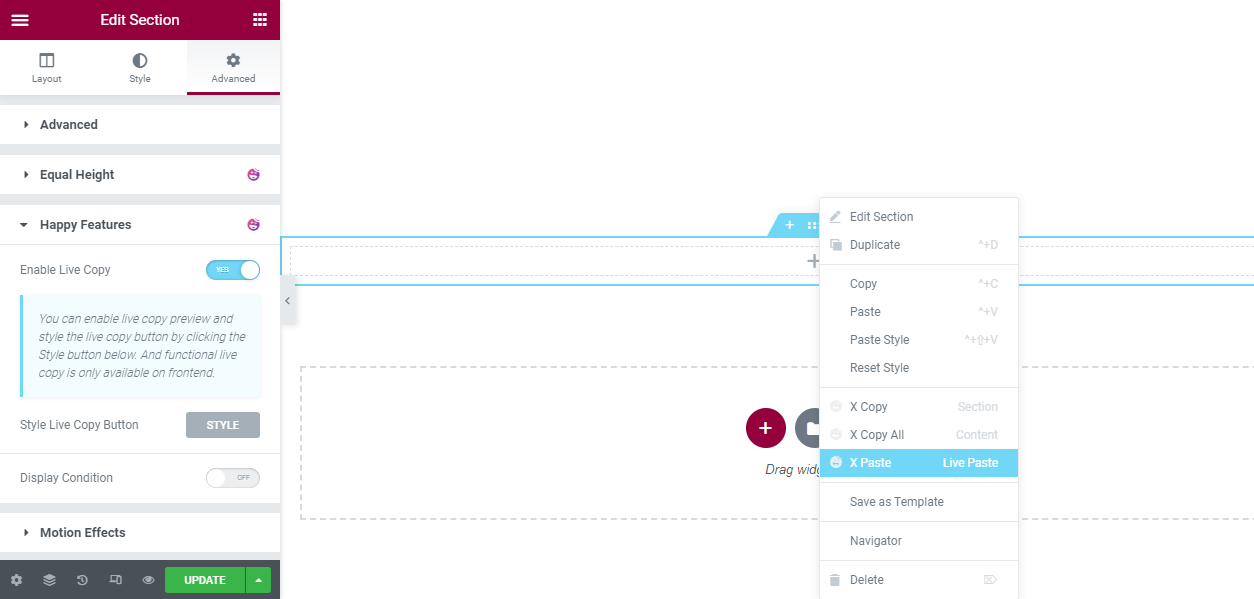
Son olarak, Düzenle Bölümüne sağ tıklayın ve demoyu yapıştırmak için X Yapıştır veya Canlı Yapıştır düğmesine tıklayın.

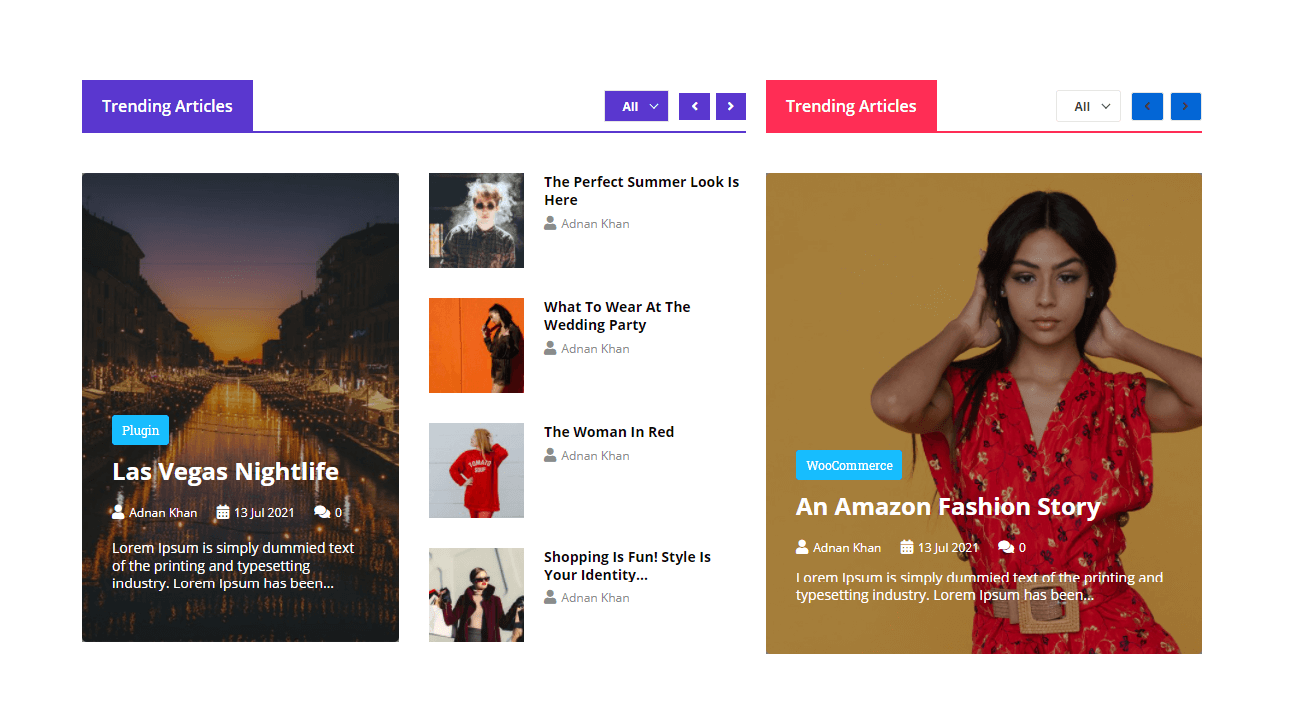
Son Önizleme Yeni Akıllı Gönderi Listesi
Tüm görevleri yaptıktan sonra, Canlı Kopya demosunun son önizlemesi buna benzer bir şekilde görünecektir.

Ayrıca yeni canlı kopya demosunu kendi stilinize göre özelleştirebileceksiniz.
Bu kadar! Artık widget'ı nasıl kullanacağınızı ve web siteniz için çarpıcı bir gönderi listesi oluşturacağınızı biliyorsunuz.
Gönderi Listenizi Oluşturmak için Akıllı Gönderi Listesi Widget'ını Kullanmaya Hazır mısınız?
Bu blogda, Mutlu Eklentilerin Akıllı Gönderi Listesi widget'ını kullanarak Elementor web sitenizde nasıl çarpıcı bir gönderi listesi tasarlayabileceğinizi gösterdik. Ayrıca Canlı Kopyalama özelliklerinin değerli zamanınızdan nasıl tasarruf edebileceğini de ele aldık. Ve Elementor web sitenizdeki gönderi listesi widget'ını kullanmanın bazı olası nedenleri.
Bu kullanışlı kılavuzu beğendiyseniz, sosyal kanalınızda paylaşın. Başkalarının öğrenmesine yardımcı olacaktır. Ve bültenimize abone olmayı unutmayın. Bedava!
