Divi Modülleri Arasında Boşluk Yaratmak İçin Görünmez Bölücüler Nasıl Kullanılır?
Yayınlanan: 2023-01-25Divi'nin Bölücü Modülü, Divi Builder'da bulunan modüller arasında benzersizdir. Birden fazla amaca hizmet etmek için çalışır. Yalnızca modüller arasında ilginç bir ayrım eklemek için stilize edilmiş bir çizgi sağlamakla kalmaz, aynı zamanda boşluk eklemek için de kullanılır. Birçok Divi düzeni, düzen içinde alan yaratmak için görünmez Bölücü Modüller kullanır. Bu gönderide, Divi modülleri arasında boşluk yaratmak için görünmez Bölücülerin nasıl kullanılacağını göreceğiz.
Neden Görünmez Bölücülerle Alan Yaratın?
Görünmez bölücüler, mizanpajlarınıza boşluk eklemenin harika bir yoludur. Boşluk olmadan, bir düzen karmaşık hale gelebilir ve görsel olarak çekici olmayabilir. Öğeler, diğer öğelere çok yakınsa kolayca göz ardı edilebilir. Ayrı durmayacaklar ve harekete geçirici mesajların fark edilmemesine neden olacaklar.
Boşluk, dikkatin ekranın belirli alanlarına odaklanmasına yardımcı olabilir. Bir öğenin çevresinde çok fazla boşluk varsa, göze çarpar. Bu, özellikle düğmeler, açıklamalar, tanıtıcı yazılar veya ziyaretçilerinizin etkileşime girmesini istediğiniz herhangi bir şey için önemlidir. Boşluk, okunabilirliği bile artırır, böylece içeriğin tüketilmesi daha kolaydır.
Bölücü Modül Ayarları
Bölücü Modüller, çeşitli şekillerde dikey ve yatay alan oluşturabilir. Modülün kapladığı alan miktarı Boyutlandırma, Kenar Boşluğu ve Dolgu ile ayarlanabilir. Sonuç temelde aynıdır ve aralıkta ince ayar yapmanız gerekirse yöntemlerin her biri kombinasyon halinde kullanılabilir.
Bölücü Modül Görünürlüğü Göster
Modül bölücüyü gösterebilir veya göstermeyebilir. Bu, istersek modülü sadece alandan kullanmamıza izin verir. Modülün kapladığı alanın boyutu görünen ve görünmeyen bölücüden farklıdır.
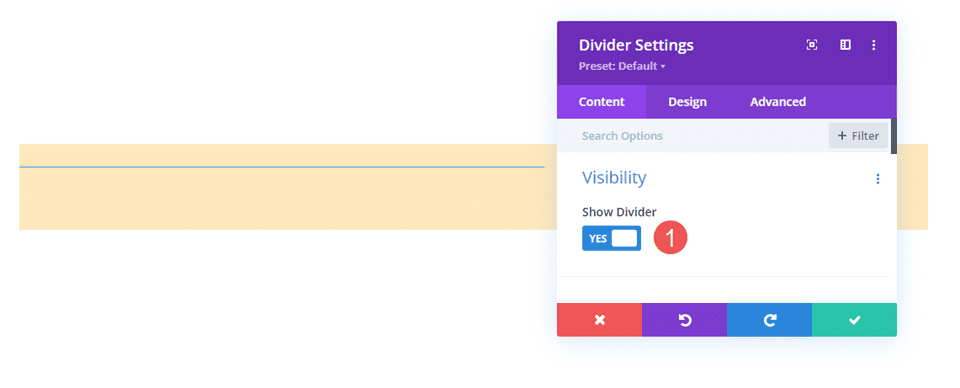
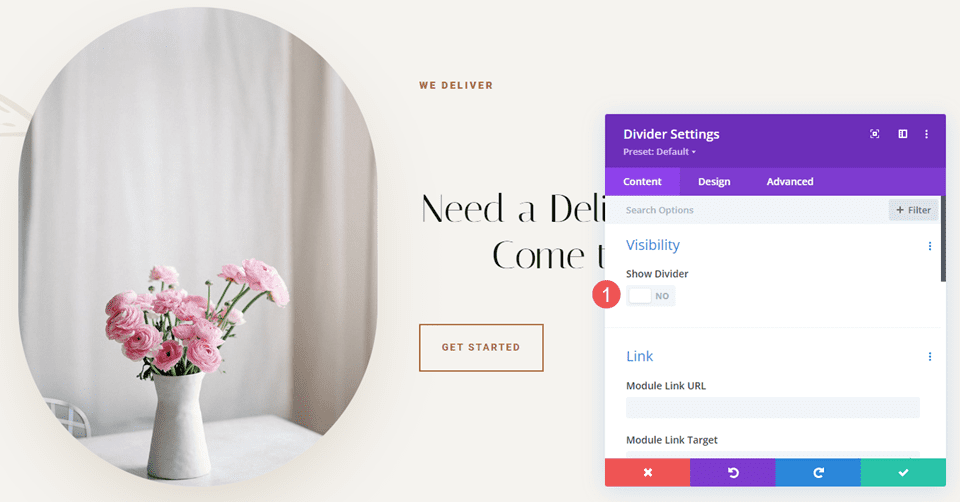
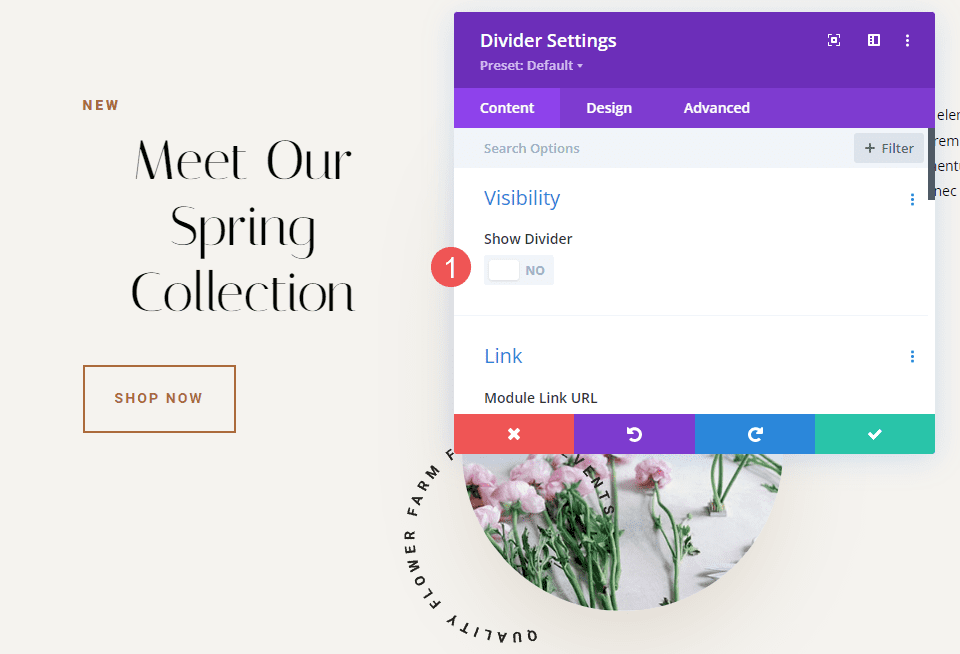
Ayırıcıyı görünmez yapmak için İçerik sekmesine gidin. İlk bölüm Görünürlüktür . Bu varsayılan olarak etkindir. Görünürlüğün etkin olduğu ayar burada. Bölücü Modülü görselleştirmeye yardımcı olması için Row'a ten rengi bir arka plan verdim.

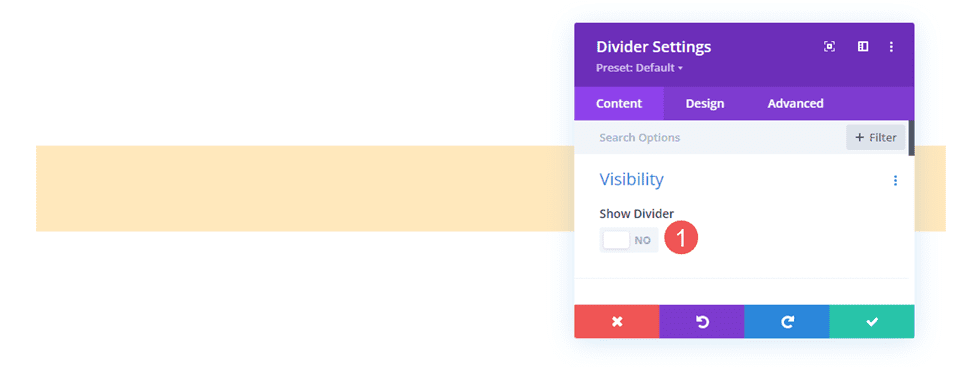
Basitçe devre dışı bırakın . Ayırıcı görünmez ve artık modülü Divi düzeninde boşluk eklemek için kullanabilirsiniz. Şimdi görünen tek şey Row için ten rengi arka plan.

Boyutlandırma ile Birleştirilmiş Görünmez Bölücü
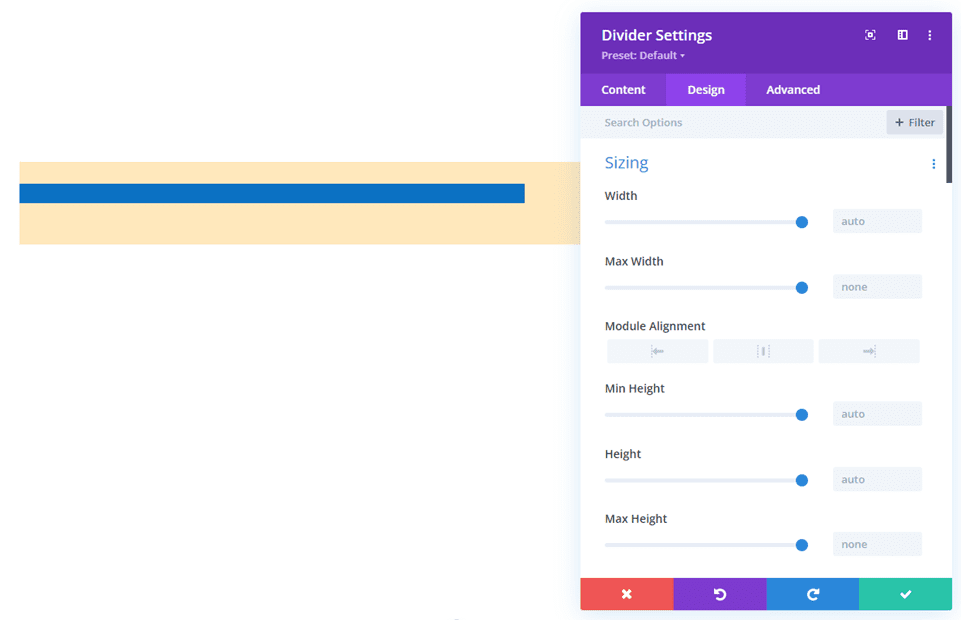
Birçok Divi modülü gibi, Bölücü Modül de modülün boyutunu kontrol etmek için çeşitli ayarlamalar içerir. Birincisi, Boyutlandırma ayarlarıdır. Divi Modülü bölücüyü göstermeyecek şekilde ayarlandığında Boyutlandırma ayarları Yalnızca şunu gösterir:
- Genişlik
- Maksimum genişlik
- Asgari Yükseklik
- Yükseklik
- Maksimum yükseklik
Aşağıdaki örnek görünmez Bölücü Modülü göstermektedir. Modüle mavi bir arka plan ekledim, böylece göze çarpıyor.

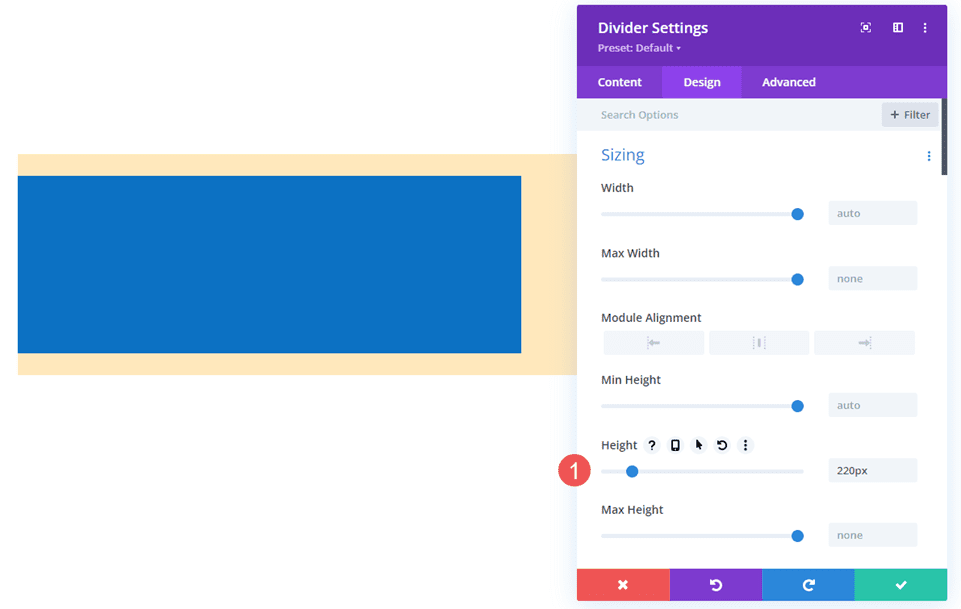
Yüksekliği Ayarlamak, görünmez Bölücü Modülün aralığını kontrol etmenin harika bir yoludur. Aşağıdaki örnek, 220px Yüksekliğe sahip bir Bölücü Modülü göstermektedir.

Boşlukla Birleştirilmiş Görünmez Bölücü Modülü
Kenar Boşluğu ve Dolgu , görünmez Bölücü Modülüne boşluk eklemek için de kullanılabilir. Herhangi bir Divi modülüyle aynı şekilde çalışırlar.
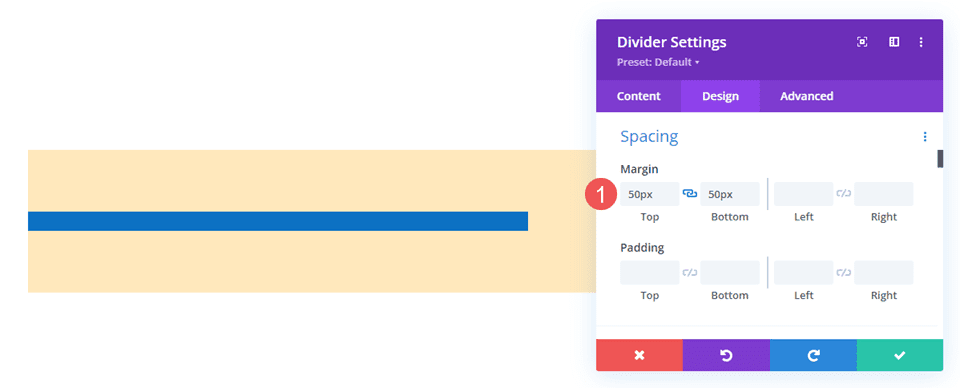
Bu örnek, Yükseklik ayarı olmayan görünmez Bölücü modülünü göstermektedir. 50px Üst ve Alt Kenar Boşluğu ekledim. Modül, mavi arka planı normal boyutunda göstermeye devam eder, ancak Row'un ten rengi arka planından da anlayabileceğiniz gibi, modülün etrafında daha fazla boşluk vardır.

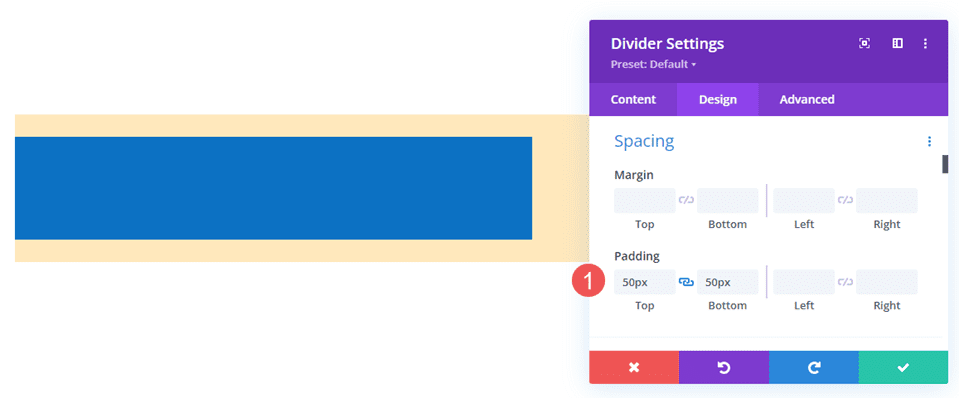
Bu örnek, 50px Üst ve Alt Dolgu ekler. Satır aynı boyuttadır, ancak modül artık Satırın daha fazlasını kaplamaktadır. Sonuç temelde aynıdır, böylece her ikisini de deneyebilir ve her durum için hangisinin en iyi sonucu verdiğini görebilirsiniz.

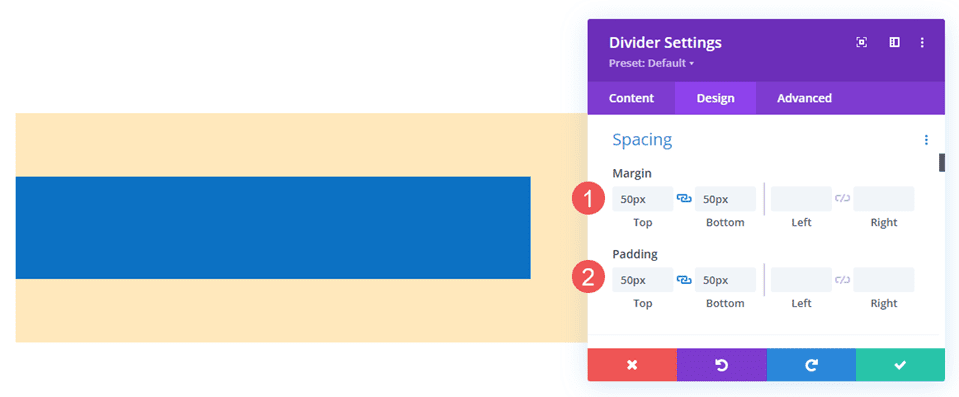
Bu örnek, hem 50px Üst ve Alt Kenar Boşluğu hem de Dolgu ile gösterir. Modül artık alanın daha fazlasını kaplıyor. Birini veya diğerini kullanabilirsiniz, ancak bu, herhangi bir sorun olması durumunda aralığa ince ayar yapmanıza yardımcı olur.

Görünmez Bölücüler Örnekleri
Aynı düzen paketinden iki örnek oluşturacağız. Örneklerimiz, içeriğe biraz odaklanmak veya hizalamaya yardımcı olmak için boşluk ekleyecektir. Örnekler için, Divi'de bulunan ücretsiz Flower Farm Layout Pack'in açılış sayfasını ve ana sayfasını kullanacağım. Nasıl çalıştıklarını görmek için çeşitli ayarlamalar kullanacağız.
Görünmez Bölücüler Birinci Örnek
İlk örneğimizde, kendi alanlarında daha fazla yer kaplamaları için iki Metin Modülü ve bir Düğme Modülü arasına boşluk ekleyeceğiz. İki görünmez Bölücü Modül kullanacağız.
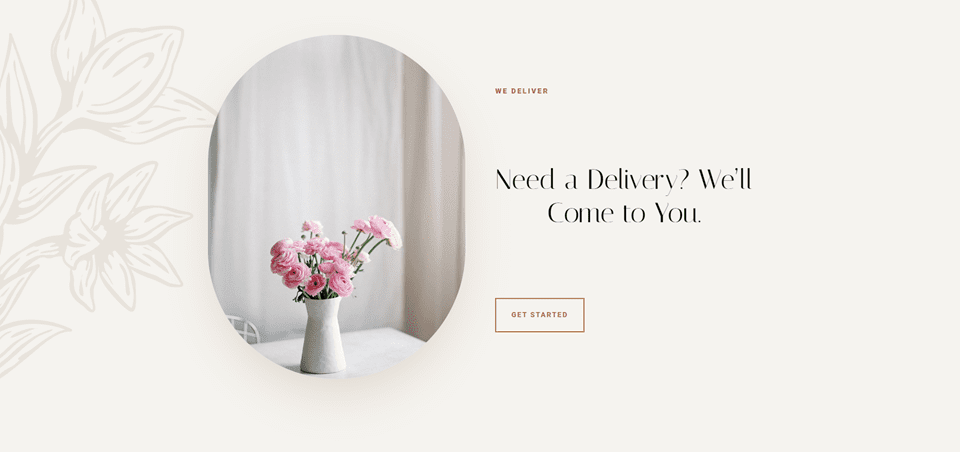
Bu örnek, Çiçek Çiftliği Düzen Paketindeki Açılış Sayfasını kullanır. Servis Bölümünde CTA'ya boşluk ekleyeceğim. Başvuru için, görünmez Bölücü Modülleri eklemeden önce bu bölüme bir göz atın.

Birinci Bölücü
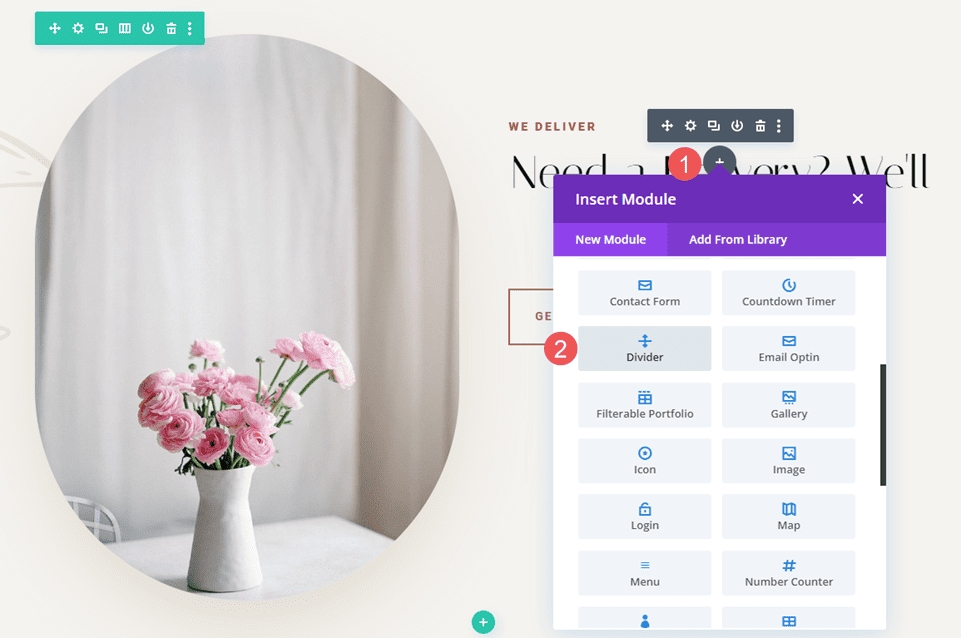
İlk Metin Modülünün altına bir Ayırıcı Modül yerleştirin.

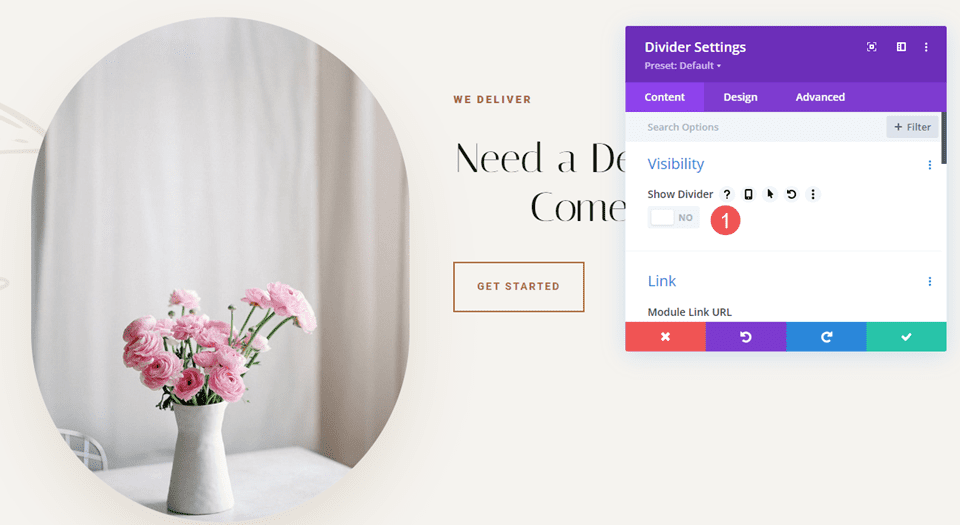
Ayırıcıyı göstermemek için modülün Görünürlüğünü ayarlayın.
- Bölücüyü Göster: Hayır

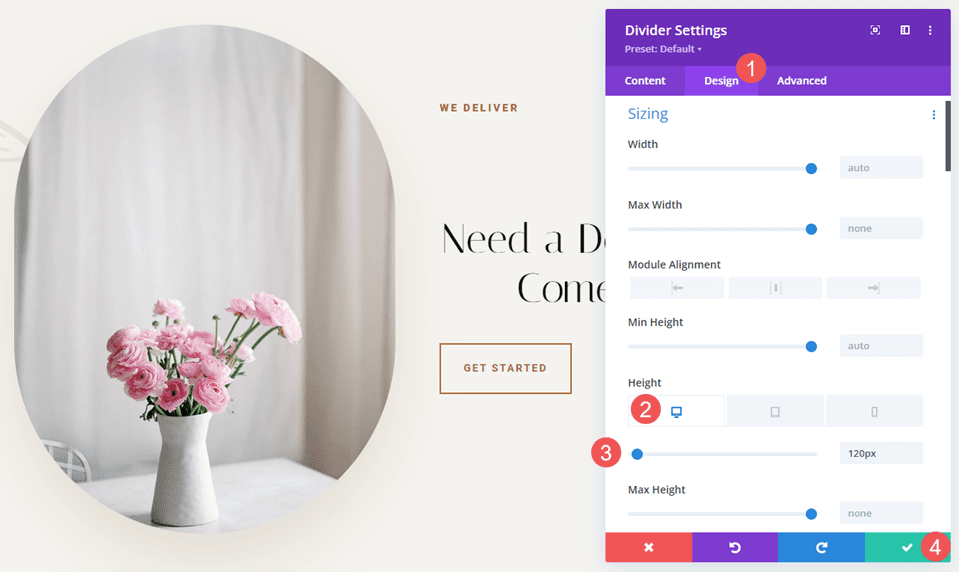
Tasarım Sekmesini seçin ve masaüstü bilgisayarlar için Yüksekliği 120 piksel olarak değiştirin. Tabletler ve telefonlar için Yüksekliği Otomatik olarak ayarlayın. Modülün ayarlarını kapatın.
- Yükseklik: 120 piksel (masaüstü), Otomatik (tablet ve telefon)


İkinci Bölücü
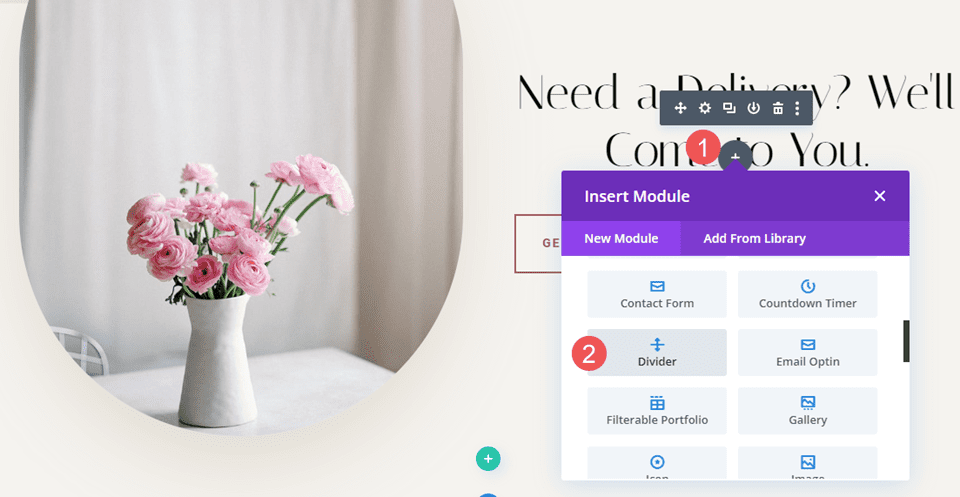
Ardından, ikinci Bölücü Modülü Düğme Modülünün üzerine yerleştirin.

Ayırıcıyı göstermemek için modülün Görünürlüğünü ayarlayın.
- Bölücüyü Göster: Hayır

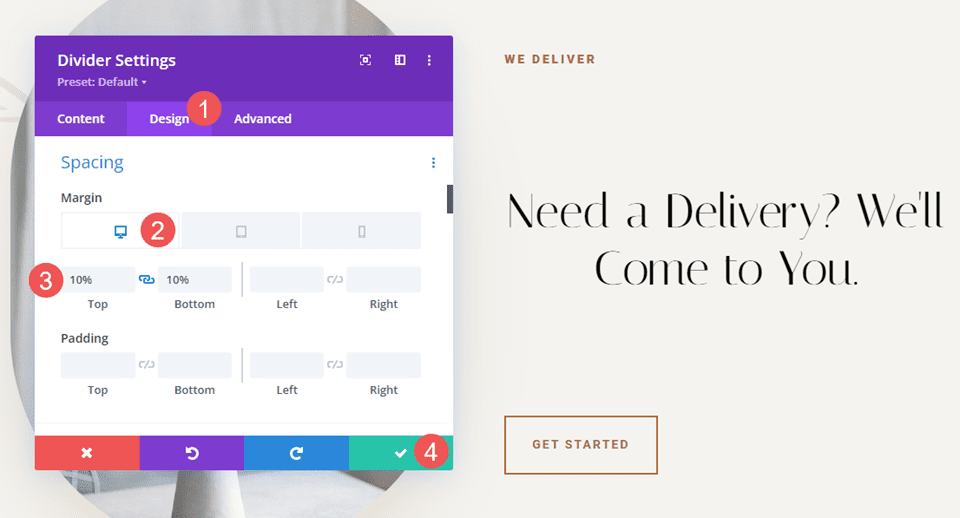
Tasarım sekmesini seçin ve Aralık seçeneğine ilerleyin. Masaüstü bilgisayarlar için Üst ve Alt Kenar Boşluğu için %10 girin. Tabletleri ve telefonları Otomatik olarak ayarlayın. Modülü kapatın ve ayarlarınızı kaydedin.
- Marj: %10 Üst ve Alt, Otomatik tablet ve telefon

Görünmez Bölücüler Örnek İki
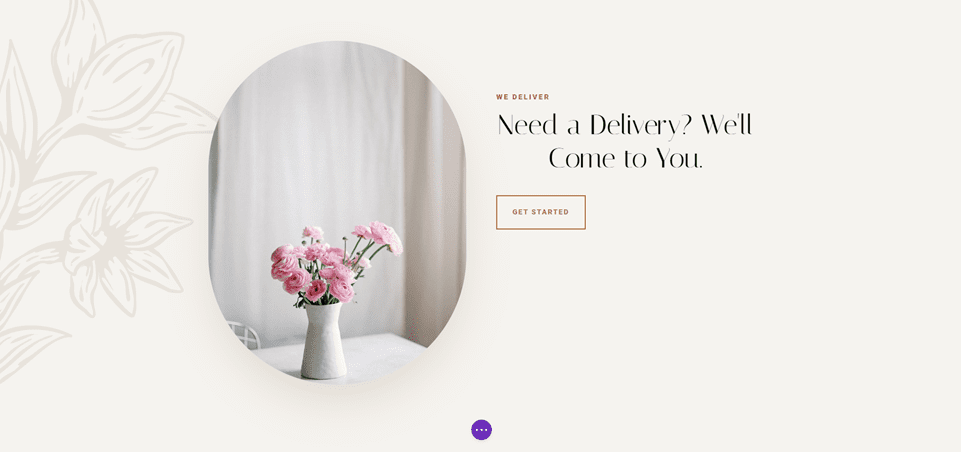
İkinci örneğimiz için mizanpajdaki Harekete Geçirici Mesaj bölümünü kullanacağız. Bu bölüm, solda bir başlık ve düğme, ortada bir resim ve sağda bir açıklama içeren üç sütunlu bir satıra sahiptir. Sol ve sağ sütunların içeriği Satırın en üstünden başlar. Boşluk eklemek ve içeriği ortalamak için üç Bölücü Modül kullanacağız. Fark küçük olacak, ancak düzen üzerinde görsel bir etkisi olacak.
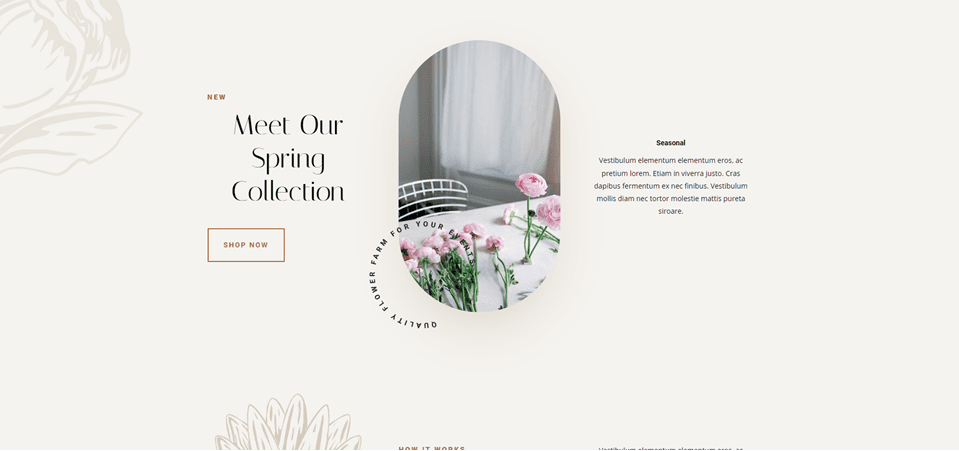
Bu, Çiçek Çiftliği Düzen Paketindeki Ana Sayfayı kullanıyor. Başvuru için, görünmez Bölücü Modülleri eklemeden önce bu bölüme bir göz atın.

Birinci Bölücü
Sol sütundaki ilk Metin Modülünün üzerine bir Ayırıcı Modül yerleştirin. Ayırıcı Modülü eklendikten sonra ilk Metin Modülünün üzerine sürüklemeniz gerekebilir.

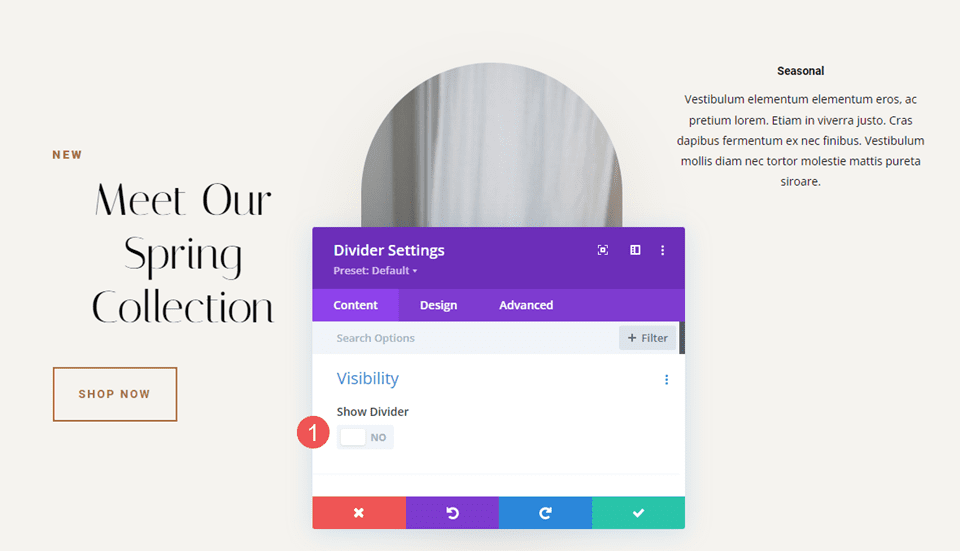
Ayırıcıyı göstermemek için modülün Görünürlüğünü ayarlayın. Modülün ayarlarını kapatın.
- Bölücüyü Göster: Hayır

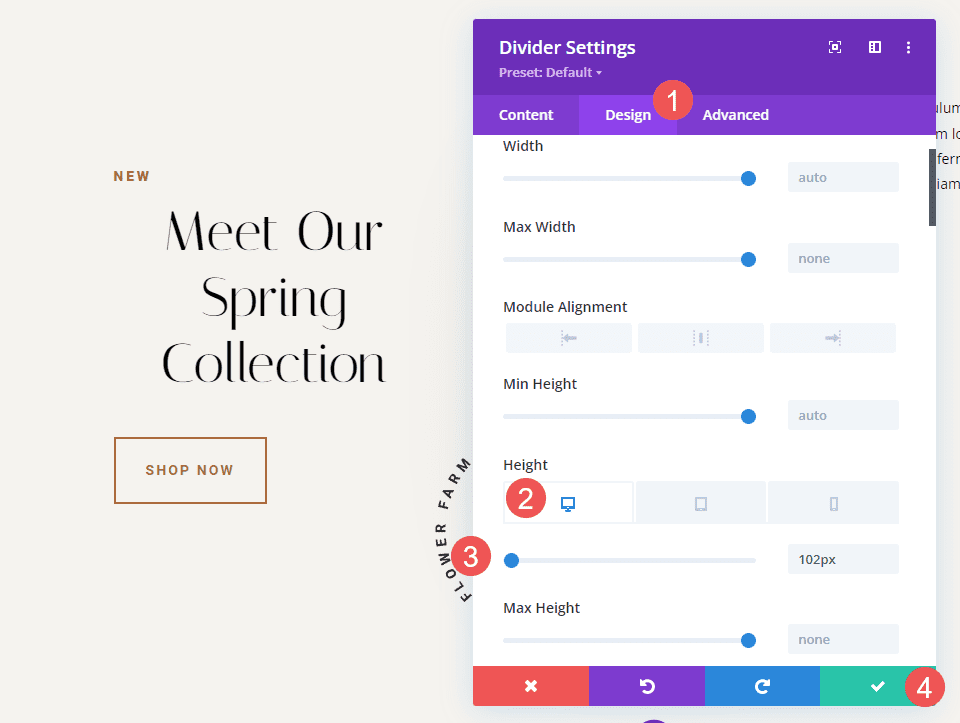
Tasarım sekmesini seçin ve masaüstü bilgisayarlar için Yüksekliği 102 piksel olarak değiştirin. Tabletler ve telefonlar için Yüksekliği otomatik olarak ayarlayın. Modülün ayarlarını kapatın.
- Yükseklik (masaüstü): 102px
- Yükseklik (tablet, telefon): Otomatik

İkinci Bölücü
İkinci Bölücü Modülü sol sütundaki Düğme Modülünün altına yerleştirin. İlk başta, masaüstü sürümünü etkilemeyeceği için buna gerek yok gibi görünecek, ancak tabletler ve telefonlar üzerinde bir etkisi olacaktır.

Ayırıcıyı göstermemek için modülün Görünürlüğünü ayarlayın.
- Bölücüyü Göster: Hayır

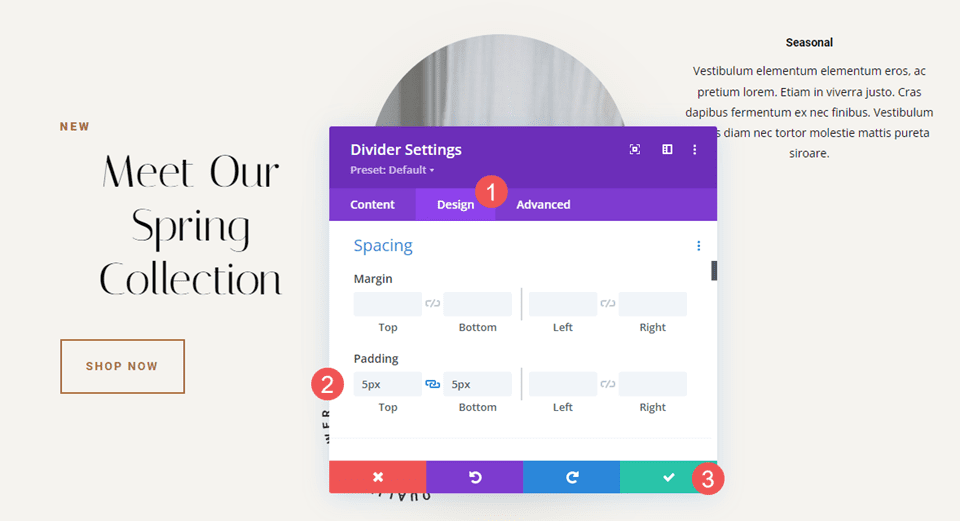
Tasarım Sekmesini seçin. Aralık'a ilerleyin ve Üst ve Alt Dolgu'ya 5 piksel ekleyin. Modülün ayarlarını kapatın.
- Dolgu: 5px Üst, 5px Alt

Üçüncü Bölücü
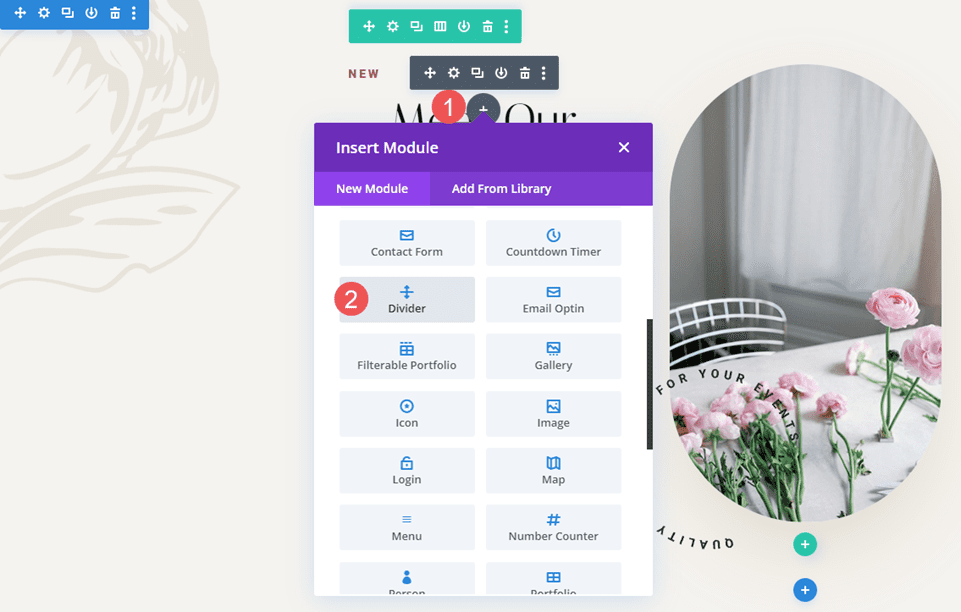
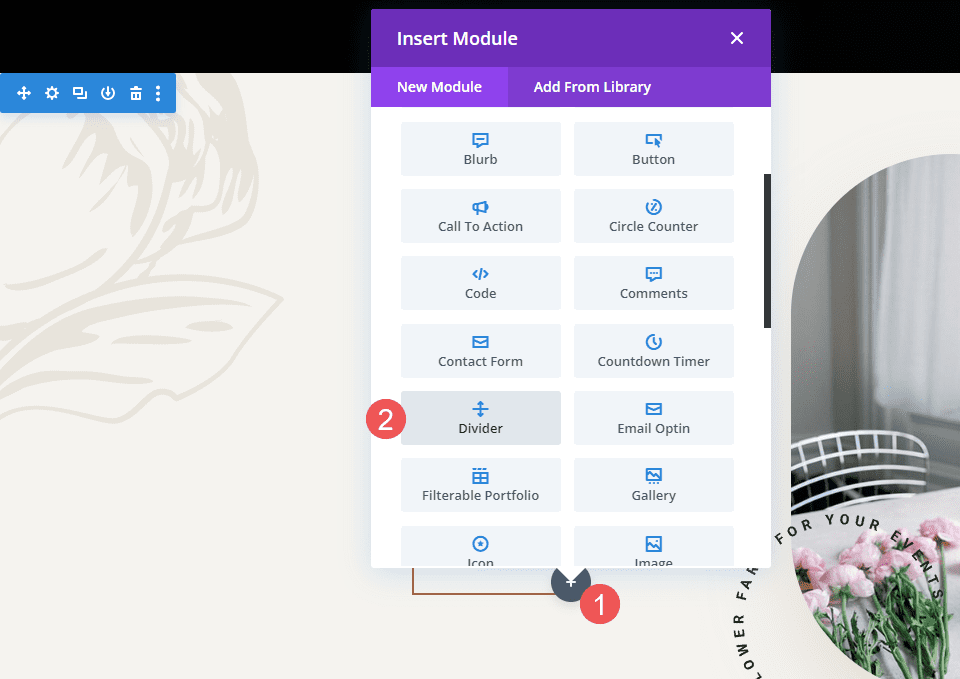
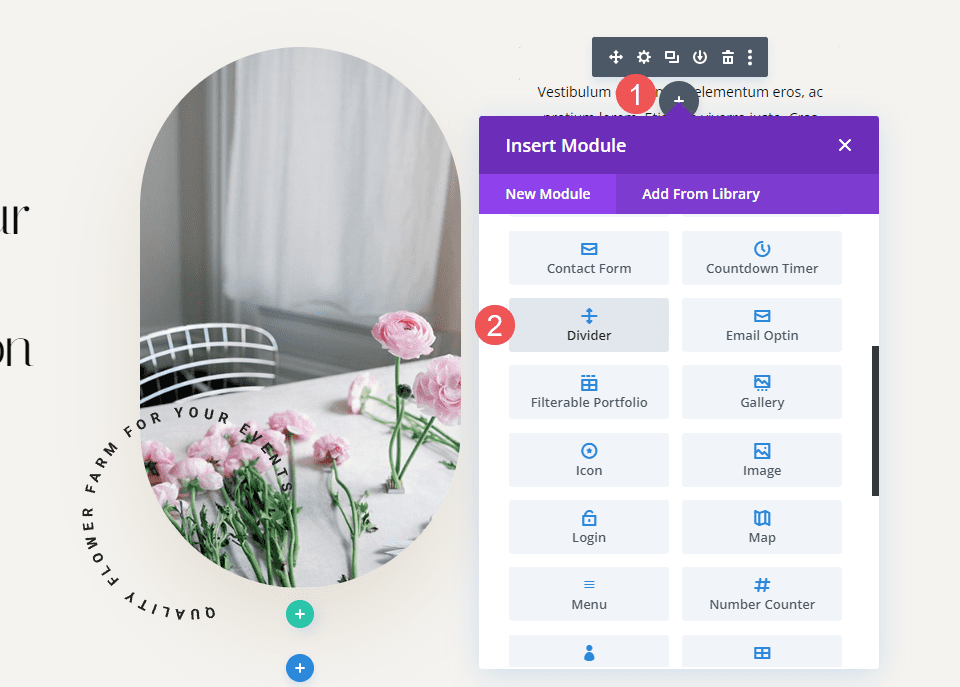
Son olarak, üçüncü Bölücü Modülü sağ sütundaki ilk Metin Modülünün üzerine yerleştirin. Yerine sürüklemeniz gerekebilir.

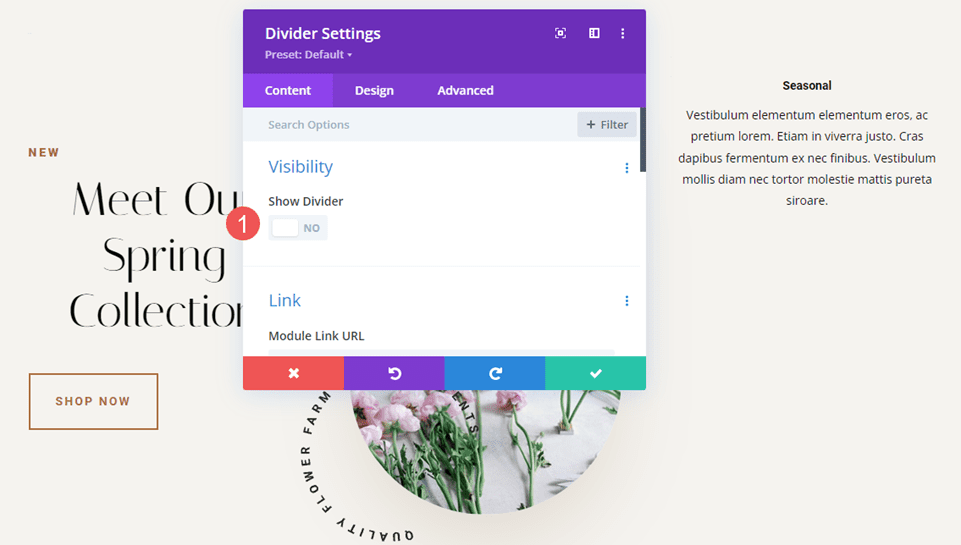
Ayırıcıyı göstermemek için modülün Görünürlüğünü ayarlayın.
- Bölücüyü Göster: Hayır

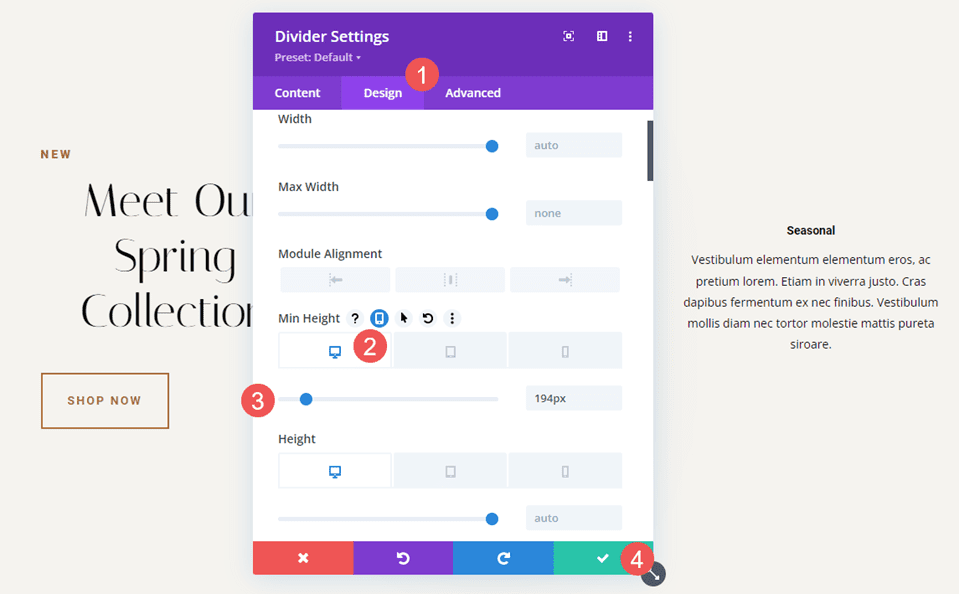
Tasarım Sekmesini seçin ve Yüksekliği 194 piksel olarak değiştirin. Tabletler için Yüksekliği 50 piksel ve telefonlar için 40 piksel olarak ayarlayın. Modülün ayarlarını kapatın.
- Yükseklik: 194 piksel (masaüstü), 50 piksel (tablet), 40 piksel (telefon)

Görünmez Bölücüler Sonuçları
Masaüstü Görünmez Bölücüler Birinci Örnek

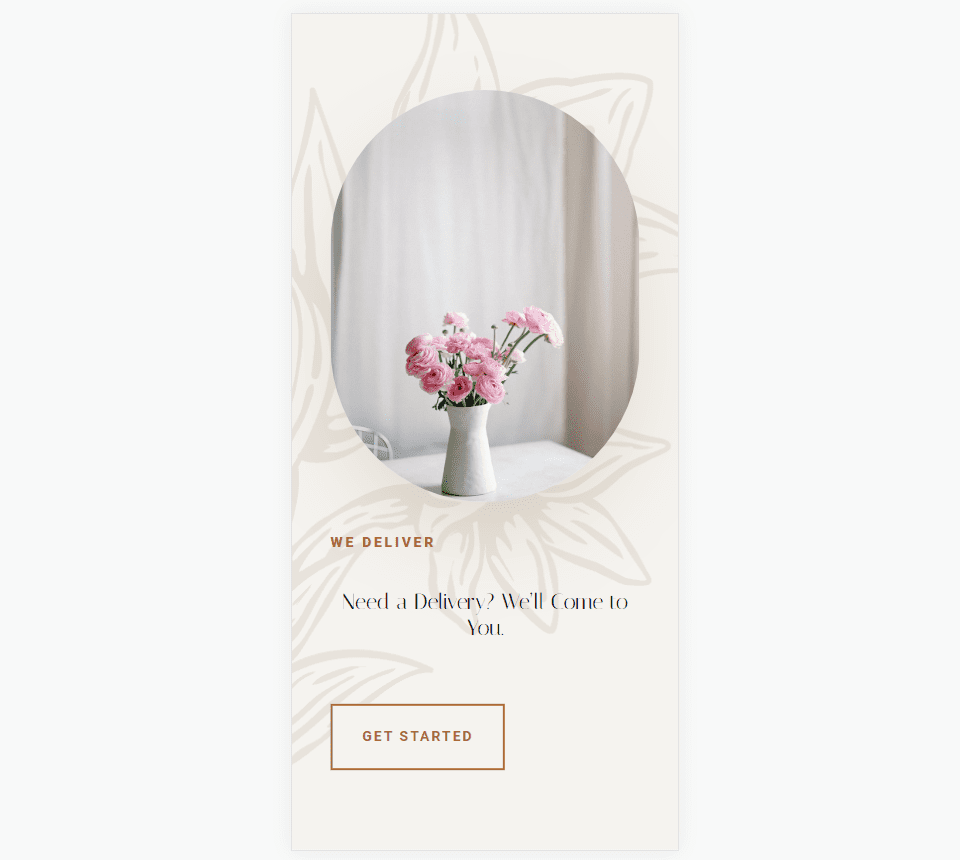
Telefon Görünmez Bölücüler Birinci Örnek

Masaüstü Görünmez Bölücüler Örnek İki

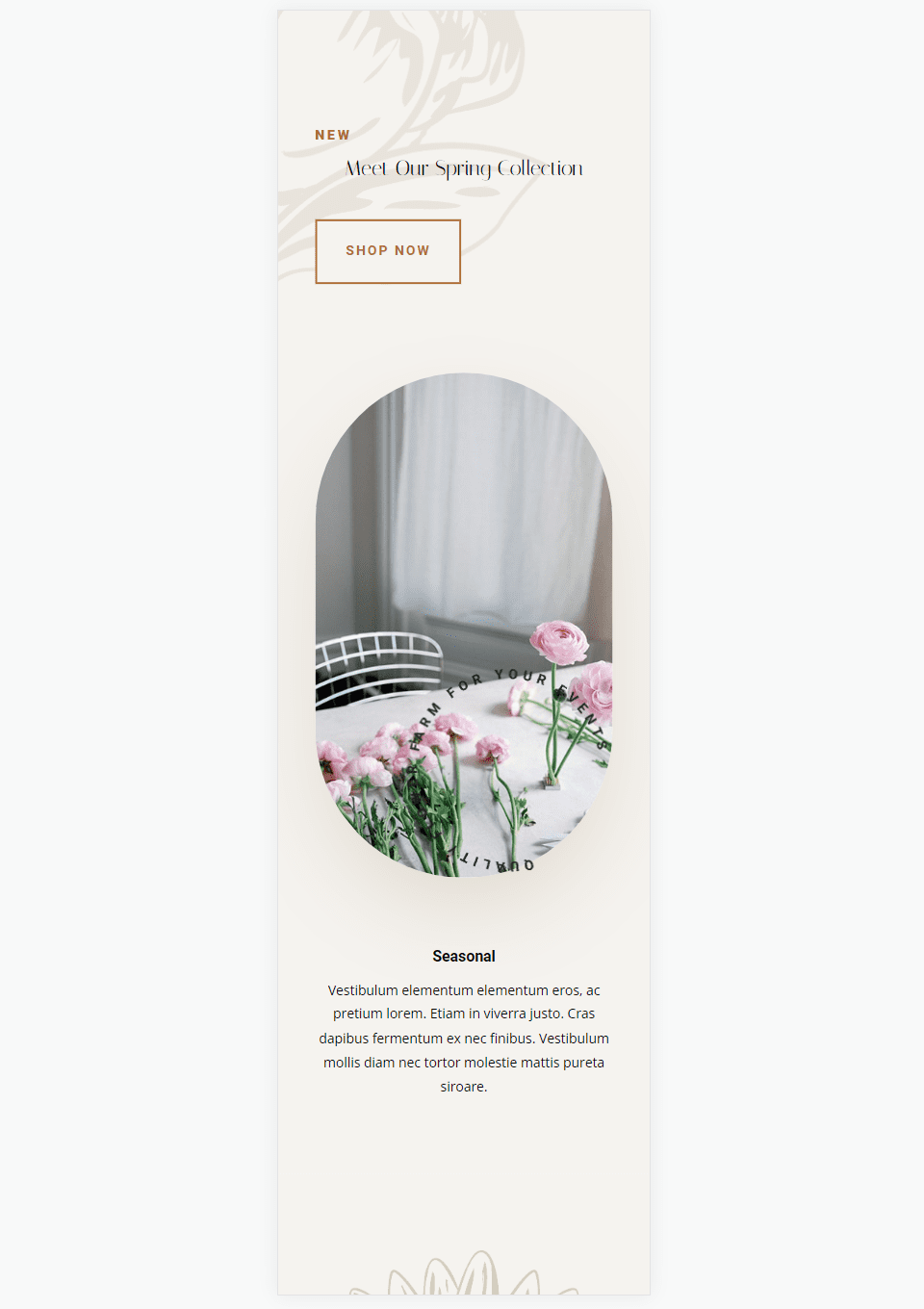
Telefon Görünmez Bölücüler Örnek İki

Biten Düşünceler
Divi modülleri arasında boşluk yaratmak için görünmez bölücülerin nasıl kullanılacağına bakın. Boşluk, belirli öğeleri vurgulamak ve bir web sitesinin okunabilirliğini artırmak için harikadır. Bölücü Modülü, Boyutlandırma ve Aralık dahil olmak üzere alan eklemek için çeşitli seçenekler sunar ve Kenar Boşluğu, Dolgu veya her ikisini de ayarlayabilirsiniz. İhtiyacınız olan sonuçları elde etmek için ayarlardan herhangi birini veya tümünü istediğiniz kombinasyonda kullanabilirsiniz.
Senden duymak istiyoruz. Divi düzenlerinize boşluk eklemek için görünmez Bölücü Modüller kullanıyor musunuz? Yorumlardaki deneyiminizi bize bildirin.
