WordPress Temalarınızda Kısa Kodlar Nasıl Kullanılır?
Yayınlanan: 2023-06-13WordPress temanızda kısa kodlar kullanmak ister misiniz?
Normalde yazılar, sayfalar veya kenar çubuğu widget'ları gibi içerik alanlarında kısa kodlar kullanırsınız. Ancak bazen WordPress temanızın içine bir kısa kod eklemek isteyebilirsiniz.
Bu yazıda, WordPress temanıza herhangi bir kısa kodu nasıl kolayca ekleyeceğinizi göstereceğiz.

WordPress Temalarınızda Neden Kısa Kodlar Kullanmalısınız?
Kısa kodlar, web sitenize resim galerileri, formlar, sosyal medya beslemeleri ve çok daha fazlası dahil olmak üzere her türlü özelliği eklemenizi sağlar.
WordPress birkaç yerleşik kısa kodla birlikte gelir, ancak sitenize kısa kodlar ekleyen birçok popüler WordPress eklentisi de vardır.
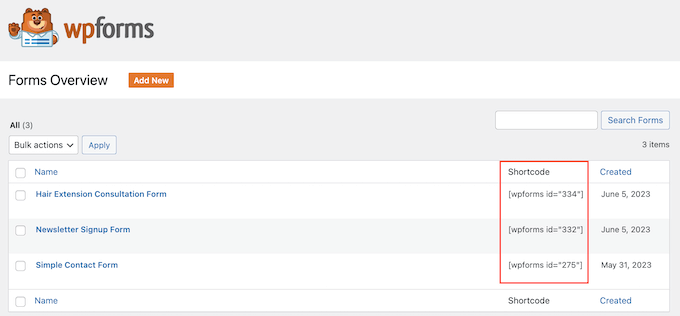
Örneğin, WPForms kullanımı kolay bloklara sahiptir, ancak web sitenizin diğer alanlarına formlar ekleyebilmeniz için kısa kodlar da sağlar.

Çoğu zaman yazılar ve sayfalar gibi içerik alanlarına kısa kodlar ekleyeceksiniz.
Daha fazla bilgi edinmek için lütfen WordPress'te kısa kod eklemeyle ilgili eksiksiz kılavuzumuza bakın.

Ancak bazen WordPress tema dosyalarınızın içinde bir kısa kod kullanmak isteyebilirsiniz.
Bu, 404 sayfanız gibi standart WordPress yazı düzenleyicisini kullanarak düzenleyemeyeceğiniz alanlara dinamik öğeler eklemenizi sağlar. Aynı kısa kodu birden çok sayfada kullanmanın da kolay bir yoludur.
Örneğin, temanızın Sayfa veya Gönderi şablonuna bir kısa kod ekleyebilirsiniz.
Bunu akılda tutarak, WordPress temanızda kısa kodları nasıl kullanabileceğinizi görelim. Doğrudan kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
- Yöntem 1: Tam Site Düzenleyiciyi Kullanma (Yalnızca Blok Temaları)
- Yöntem 2: WordPress Tema Dosyalarınızı Düzenleme (Herhangi Bir WordPress Temasıyla Çalışır)
- Yöntem 3: Kendi WordPress Temanızı Oluşturma (Tamamen Özelleştirilebilir)
Yöntem 1: Tam Site Düzenleyiciyi Kullanma (Yalnızca Blok Temaları)
WordPress temanızda kısa kodları kullanmanın en kolay yolu, tam site düzenleyiciyi kullanmaktır. Bu, web sitenizin herhangi bir bölümüne bir Kısa Kod bloğu eklemenizi sağlar.
Ancak, bu yöntem yalnızca Hestia Pro gibi blok tabanlı temalarla çalışır. Blok özellikli bir tema kullanmıyorsanız, bunun yerine farklı bir yöntem kullanmanız gerekecektir.
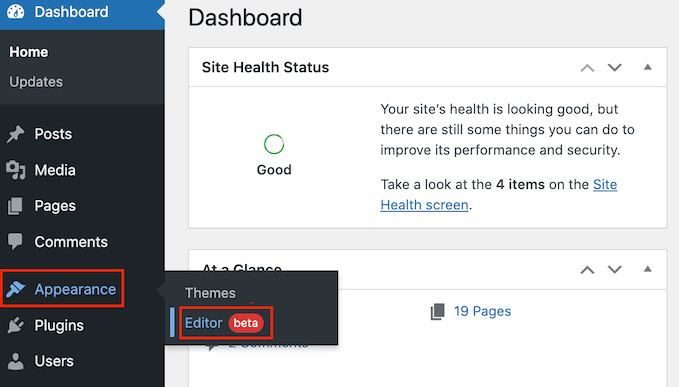
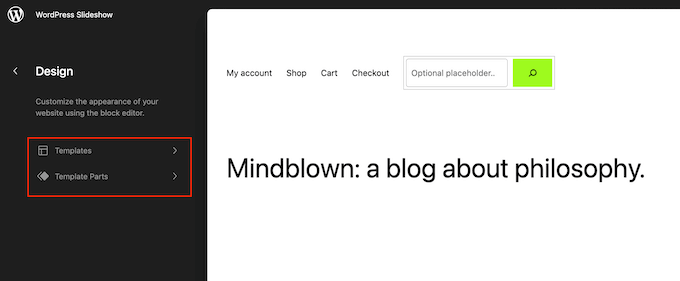
Başlamak için WordPress kontrol panelinde Temalar »Düzenleyici'ye gidin.

Varsayılan olarak, tam site düzenleyicisi temanızın ana şablonunu gösterir, ancak üst bilgi veya alt bilgi gibi herhangi bir şablona veya şablon bölümüne kısa kodlar ekleyebilirsiniz.
Mevcut tüm seçenekleri görmek için 'Şablonlar' veya 'Şablon Parçaları'nı seçmeniz yeterlidir.

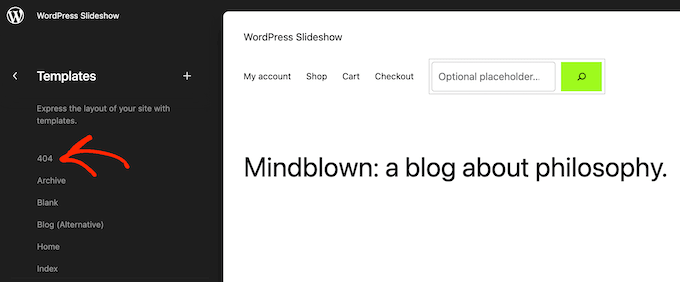
Artık düzenlemek istediğiniz şablona veya şablon bölümüne tıklayabilirsiniz.
Örnek olarak, 404 sayfa şablonuna bir kısa kod ekleyeceğiz, ancak hangi şablonu seçerseniz seçin adımlar tamamen aynı olacaktır.

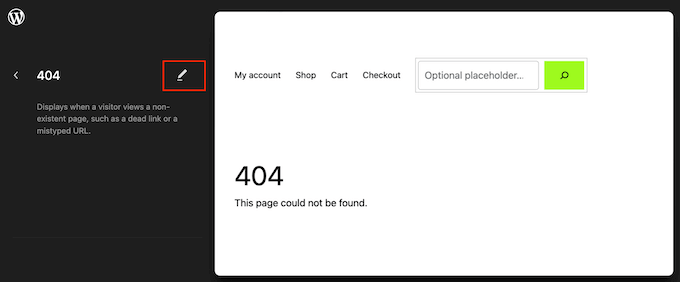
WordPress şimdi şablonun veya şablon bölümünün bir önizlemesini gösterecek.
Bir kısa kod eklemek için devam edin ve küçük kalem simgesine tıklayın.

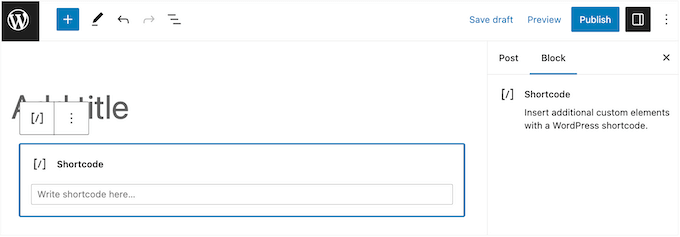
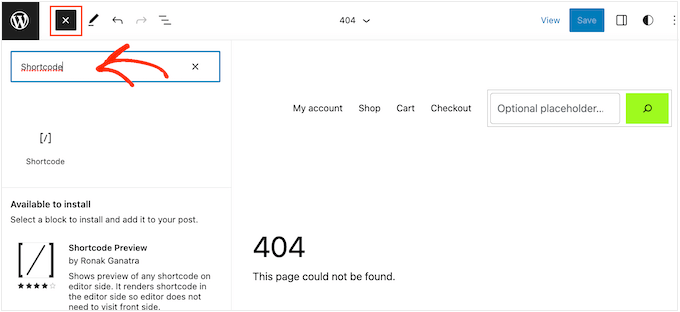
Bunu yaptıktan sonra, sol üst köşedeki mavi '+' simgesine tıklayın.
Arama çubuğuna 'Kısa Kod' yazmanız gerekir.

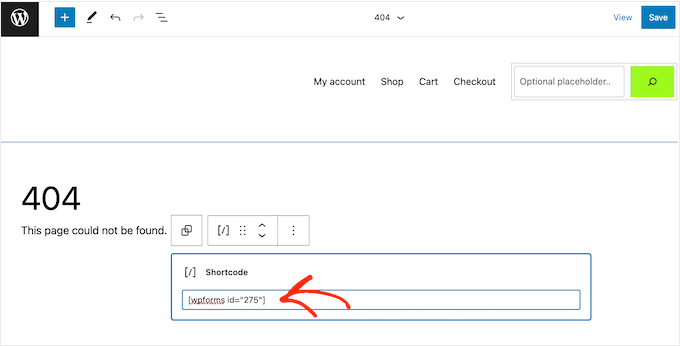
Sağ blok göründüğünde, onu tema şablonuna sürükleyip bırakın.
Artık kullanmak istediğiniz kısa kodu yapıştırabilir veya yazabilirsiniz.

Bundan sonra devam edin ve 'Kaydet' düğmesine tıklayın.
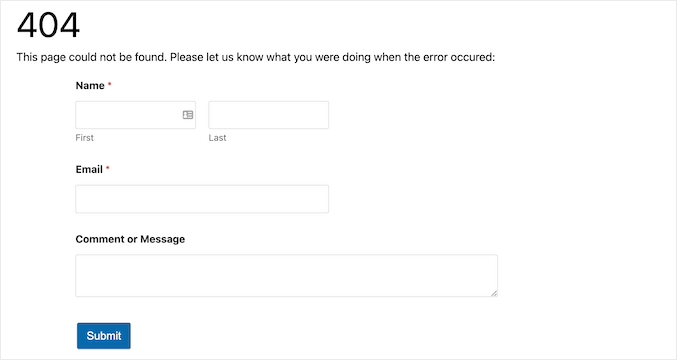
Şimdi, kısa kodu çalışırken görmek için WordPress blogunuzu ziyaret etmeniz yeterlidir.

Yöntem 2: WordPress Tema Dosyalarınızı Düzenleme (Herhangi Bir WordPress Temasıyla Çalışır)
Tema dosyalarını düzenleyerek WordPress temanıza kısa kodlar da ekleyebilirsiniz. Bu yöntem daha gelişmiştir, ancak her WordPress temasıyla çalışır.
Sitenize daha önce kod eklemediyseniz, WordPress'te kodun nasıl kopyalanıp yapıştırılacağına ilişkin adım adım kılavuzumuza göz atın.
Tek tek tema dosyalarını doğrudan değiştirebilirsiniz, ancak bu, özelleştirmeyi kaybetmeden WordPress temanızı güncellemenizi zorlaştırır. Bu nedenle, bir alt tema oluşturarak tema dosyalarını geçersiz kılmanızı öneririz.
Özel bir tema oluşturuyorsanız, kodu mevcut tema dosyalarınıza ekleyebilir veya değiştirebilirsiniz.
Tema dosyalarınızı düzenlerken, kısa kodu standart içerik alanlarıyla kullandığınız biçimde ekleyemezsiniz. Kısa kodun çıktısını görmek yerine ekranda kısa kodun kendisini göreceksiniz.
Bunun nedeni, WordPress'in tema şablon dosyaları içinde kısa kodlar yürütmemesidir. Bunun yerine, WordPress'e do_shortcode işlevini kullanarak kısa kodu çalıştırmasını açıkça söylemeniz gerekir.
Daha fazla bilgi için lütfen özel kodun kolayca nasıl ekleneceğine ilişkin kılavuzumuza bakın.
İşte WordPress tema dosyalarınıza ekleyeceğiniz kodun bir örneği:
echo do_shortcode('[gallery]');
Basitçe 'galeri'yi kullanmak istediğiniz kısa kodla değiştirin.
Kısa kodu nereye ekleyeceğinizden emin değilseniz, lütfen WordPress şablon hiyerarşisi için başlangıç kılavuzumuza bakın.
Ekstra parametreler içeren bir kısa kod ekliyorsanız, kod parçacığı da biraz değişecektir.
WPForms kullanarak bir iletişim formu oluşturduğunuzu hayal edin. Bu durumda, standart WPForms kısa kodunu ve formun kimliğini kullanmanız gerekecektir:
echo do_shortcode("[wpforms]");
Sorun Giderme: do_shortcode Çalışmadığında Yapılması Gerekenler

Bazen bir tema dosyasına bir kısa kod ekleyebilirsiniz, ancak kodun çıktısı WordPress web sitenizde görünmez. Bu genellikle kısa kodun bir WordPress eklentisine veya web sitenizdeki başka bir koda bağlı olduğu anlamına gelir.
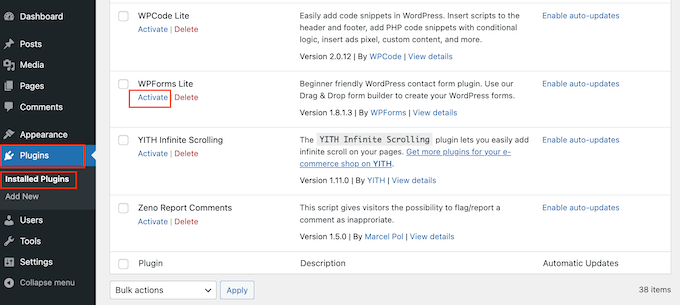
do_shortcode işlevi çalışmıyorsa, Eklentiler » Yüklü Eklentiler bölümüne giderek kısa kodu sağlayan eklentinin yüklendiğinden ve etkinleştirildiğinden emin olun.
Aşağıdaki görüntüde, WPForms kurulu ancak devre dışı bırakılmış, bu nedenle echo do_shortcode kodu çalışmayacaktır.

Ayrıca, index.php dosyanıza shortcode_exists() işlevini ekleyerek, kullanabileceğiniz bir kısa kodun olup olmadığını da kontrol edebilirsiniz.
Aşağıdaki pasajda, WPForms snippet'inin web sitemizde kullanılıp kullanılamayacağını kontrol ediyoruz:
if ( shortcode_exists( 'wpforms' )) {
echo do_shortcode("[[wpforms]]");
}
Web sitenizde hala kısa kod çıktısını göremiyorsanız, sitenizin eski bir sürümünü görüyor olabileceğiniz için WordPress önbelleğini temizlemeyi deneyin.
Yöntem 3: Kendi WordPress Temanızı Oluşturma (Tamamen Özelleştirilebilir)
Başka bir seçenek de özel bir WordPress teması oluşturmaktır. Bu daha gelişmiş bir yöntemdir, ancak WordPress temanızın herhangi bir alanına istediğiniz kadar kısa kod eklemenize izin verir. Tam olarak istediğiniz özelliklere ve tasarıma sahip bir tema oluşturmak için başka değişiklikler de yapabilirsiniz.
Geçmişte, özel bir WordPress teması oluşturmak için karmaşık WordPress eğitimlerini takip etmeniz ve kod yazmanız gerekirdi. Ancak artık SeedProd'u kullanarak tek bir kod satırı yazmadan özel bir tema oluşturmak mümkün.
SeedProd, en iyi WordPress sayfa oluşturucusudur ve ayrıca bir tema oluşturucu ile birlikte gelir. Bu, sürükle ve bırak özelliğini kullanarak kendi temalarınızı tasarlamanıza olanak tanır.

Adım adım talimatlar için lütfen özel bir WordPress temasının (kodsuz) nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
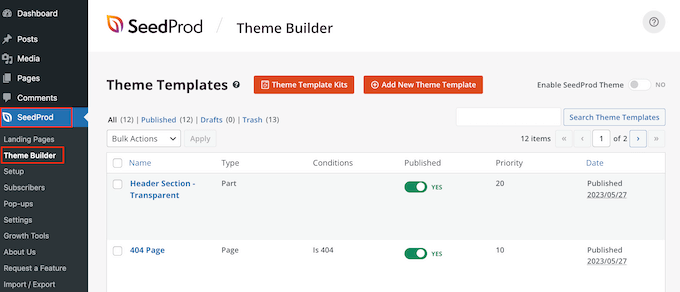
Bir tema oluşturduktan sonra, SeedProd »Theme Builder'a giderek WordPress web sitenizin herhangi bir bölümüne kısa kodlar ekleyebilirsiniz.

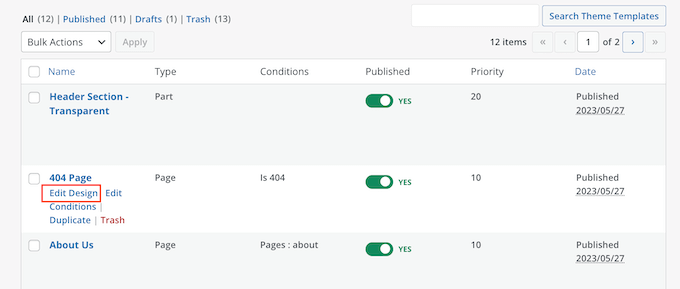
Burada, kısa kod kullanmak istediğiniz şablonu bulun.
Ardından, farenizi bu şablonun üzerine getirin ve göründüğünde 'Tasarım Düzenle'yi tıklayın.

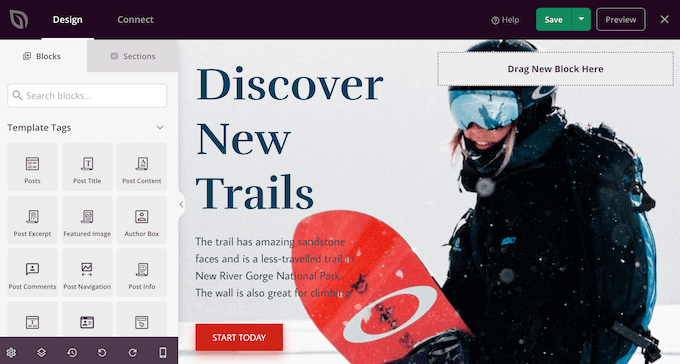
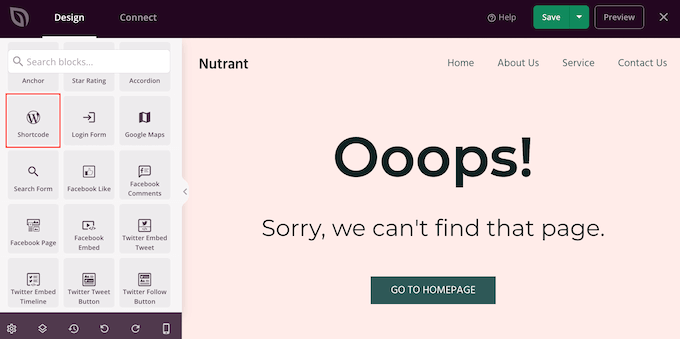
Bu, şablonu SeedProd'un sürükle ve bırak sayfa oluşturucusunda açacaktır.
Soldaki menüde 'Gelişmiş' bölümüne gidin. Burada Kısa Kod bloğunu bulun ve düzeninize sürükleyin.

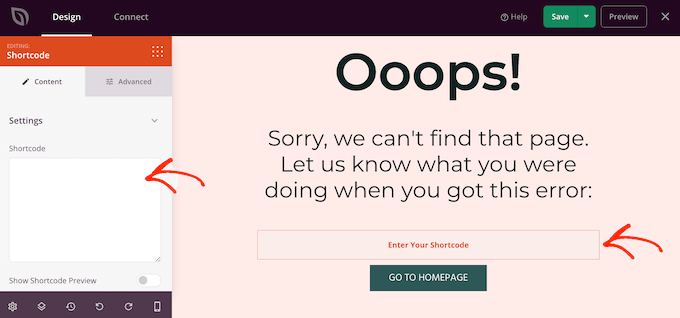
Canlı önizlemede, Kısa Kod bloğunu seçmek için tıklamanız yeterlidir.
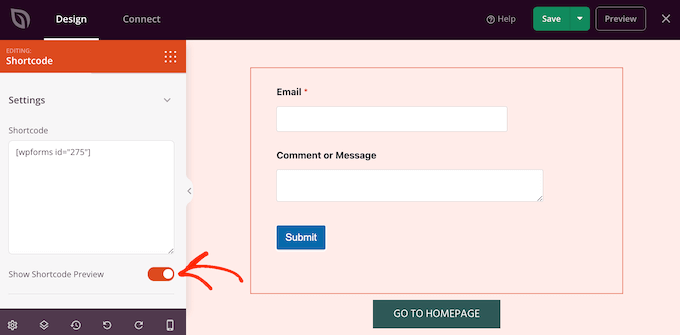
Artık kısa kodunuzu 'Kısa kod' kutusuna ekleyebilirsiniz.

Varsayılan olarak SeedProd, canlı ön izlemede kısa kod çıktısını göstermez.
Kısa kodunuzu çalışırken görmek için 'Kısa Kod Seçeneğini Göster' geçiş düğmesine tıklayın.

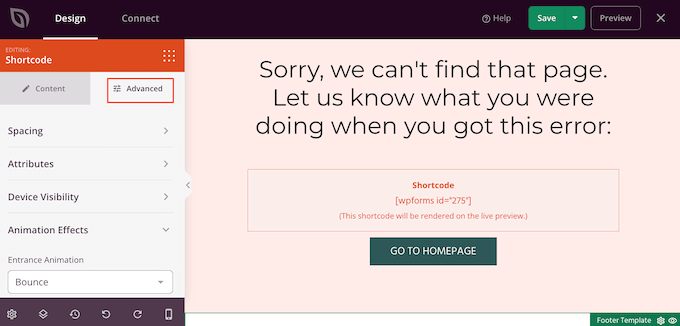
Bundan sonra, 'Gelişmiş' sekmesini seçerek kısa kod çıktısına biraz stil eklemek isteyebilirsiniz.
Burada aralığı değiştirebilir, özel CSS ekleyebilir ve hatta CSS animasyon efektleri ekleyebilirsiniz.

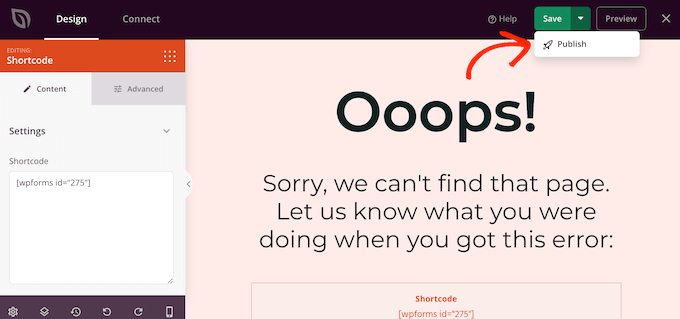
Sayfanın görünümünden memnun olduğunuzda, 'Kaydet' düğmesini tıklamanız yeterlidir.
Bundan sonra, kısa kodu canlı hale getirmek için 'Yayınla'yı seçin.

Artık özel kısa kodu çalışırken görmek için web sitenizi ziyaret edebilirsiniz.
Umarız bu eğitim, WordPress temalarınızda kısa kodları nasıl kullanacağınızı öğrenmenize yardımcı olmuştur. WordPress'te açılış sayfası oluşturma kılavuzumuza ve WordPress için en iyi sosyal medya eklentileri için uzman seçimlerimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
