Mutlu Eklentiler Kullanarak Sosyal İçeriklerinizi Çekici Bir Şekilde Görüntüleyin Sosyal Medya Akışları (Facebook, Twitter, Instagram)
Yayınlanan: 2020-08-26Son yıllarda, çevrimiçi pazarlamacılar, dijital pazarlamanın hızlı gelişimine ayak uydurmak için stratejilerini sürekli olarak yeniden şekillendiriyorlar. Sosyal medya pazarlaması, işinizi küresel olarak en kısa sürede genişletmek için etkili kanatlarından biridir.
Sosyal medya pazarlamacılarının %52'den fazlası, sosyal medyanın şirketlerinin gelirlerini ve satışlarını artırmaya yardımcı olduğunu ifade etti.
Debriyaj
Web sitenizin ziyaretçilerini artırmak için sosyal platformları kullanma şekliniz gibi, web siteniz de sosyal platformlarınızı tanıtmanın harika bir yolu olabilir. Sosyal medya ve siteniz arasında sorunsuz bir bağlantıya sahip olarak, çevrimiçi ağlarınızı genişletebilir ve dönüşüm oranlarını da artırabilirsiniz.
Bugünün blogunda, bir Elementor web sitesine sosyal medya akışını entegre etmenin basit bir yolunda size yol göstereceğiz.
Hadi başlayalım-
Neden Sosyal Medya Akışlarını Web Sitenize Gömmelisiniz?

Basit bir ifadeyle, ' Sosyal medya beslemesi ', ziyaretçilerin sosyal gönderiler, yorumlar, Facebook, Twitter, Instagram vb.'den gelen yanıtlarla etkileşime girdiği bir platform (bir web sitesinin sayfasında) anlamına gelir.
'Feed', yeni içerik mevcut olduğunda güncellemeler sağlayan etkili bir ortamdır.
Pekala, kısaca bir web sitesindeki sosyal beslemelerin aşağıdaki şekillerde iş başarısına anında nasıl katkıda bulunabileceğini öğrenelim:-
- Kullanıcılara alakalı web içeriği sağlayın
- Ortak çalışma araçlarını paylaşır
- Kişi ve konum bilgilerini göster
- Sosyal etkileşimi ve abone sayılarını artırın
- Ve dahası
Bununla birlikte, sosyal beslemeler bir organizasyonun iletişim hedeflerini etkili bir şekilde hedefleyebilir; ayrıca kullanıcılara kişiselleştirilmiş hizmet vermek. Bu nedenle, tüm pazarlama çabalarını tek bir ardışık plana uygun hale getirerek ve geliştirerek iş büyümesini artırabilir.
Mutlu Eklentilerle Tanışın Sosyal Medya Akışı: Sosyal İçeriklerinizi Görüntülemenin Kolay Bir Yolu

Hem web siteleri hem de sosyal kanallar, olası satışlar ve dönüşümler oluşturma yeteneğine sahiptir. Peki ya bu iki platformu tek bir platformda birleştirebilseydiniz. Tabii ki, bazı dikkate değer sonuçlar üretecektir.
Ve bu, web sitesindeki sosyal beslemenin hile yaptığı yerdir. Kullanıcılar aynı anda web sitesinde gezinirken sosyal aktivitelerinizi ( son gönderiler, yorumlar, incelemeler ve daha fazlası ) görebilecekler.
Sosyal içeriğinizi Elementor sitenize göstermek istediğinizi varsayalım. Mutlu Eklentileriniz varsa, sosyal gönderi gömmek için başka araca ihtiyacınız yoktur. Happy Addon'un sosyal medya beslemesi bu görevi hiç olmadığı kadar kolaylaştırıyor.
Ancak, Happy Addons, sosyal besleme özelliklerinde dört widget içerir. Bu nedenle, bugünün eğitiminde, size bu sosyal besleme widget'larının işlevlerini tek tek göstereceğiz:-
- Facebook Feed (Pro):- Facebook sayfanızın beslemesini web sitesinde farklı ve yaratıcı bir şekilde görüntülemenize yardımcı olacaktır.
- Twitter Akışı (Ücretsiz): - Twitter gönderilerinizi, retweetlerinizi, beğenilerinizi, yanıtlarınızı ve daha fazlasını sergilemek için mükemmel bir widget.
- Twitter Feed Carousel (Pro):- Çeşitli stiller, metinler, resimler ve sosyal bağlantılar uygulayarak sosyal güncellemelerinizi Twitter Feed Carousel aracılığıyla sergileyin.
- Instagram Akışı (Pro):- Mutlu Instagram widget'ını kullanarak tonlarca stille Instagram hesaplarınızdan güzel fotoğraflarınızı görüntüleyin.
Aşağıda, Happy Addons kullanarak bu sosyal platformları WordPress sitenize ekleme adımlarını göstereceğiz.
Sosyal Medya Akışınızı Elementor Web Sitenize Nasıl Bağlarsınız?

Sürece başlamak için aşağıdakilere sahip olmanız gerekir:
- Bir WordPress Sitesi
- Elementor (Ücretsiz)
- Mutlu Eklentiler (Ücretsiz ve Profesyonel)
WordPress siteniz için bir alan adınız ve satın alınmış bir barındırma planınız olduğundan emin olun.
Şimdi Elementor & Happy Addons'u yükleyerek WordPress sitenizi yapılandırın. Ardından, aşağıdaki talimatları adım adım izleyin.
Ancak Elementor'da yeniyseniz, birkaç adımda bir açılış sayfasının nasıl oluşturulacağına ilişkin bu makaleye göz atın.
Facebook Feed Widget'ı Nasıl Kullanılır
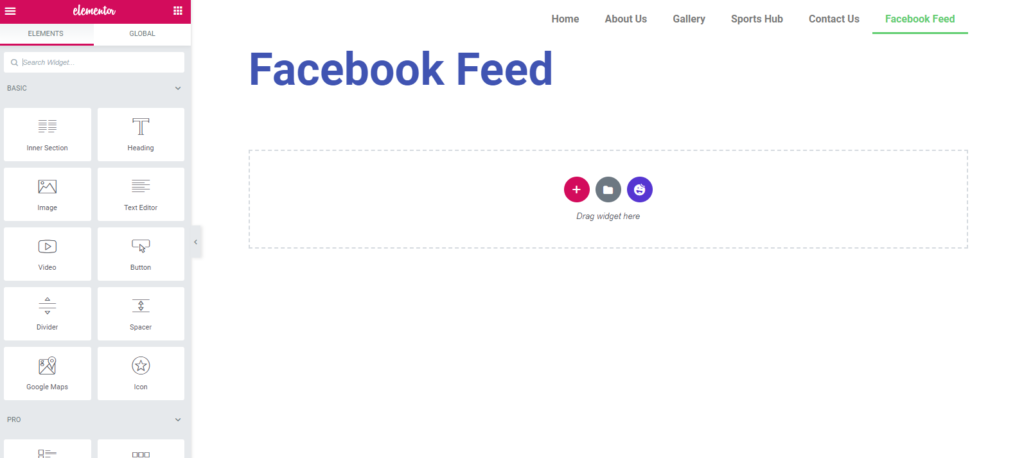
Her şeyden önce, Facebook Feed widget'ını eklemek istediğiniz sayfaya gidin. İşte ilk yüzeyinizin nasıl göründüğü.

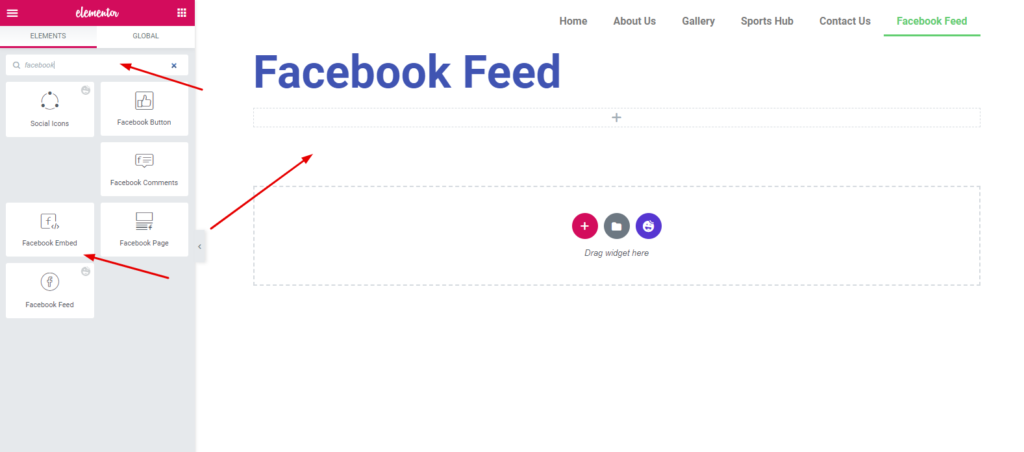
Ardından, ekranın sol üst köşesinde ' Facebook Feed'i arayın. Ardından widget'ı seçin; işaretli alana sürükleyin.

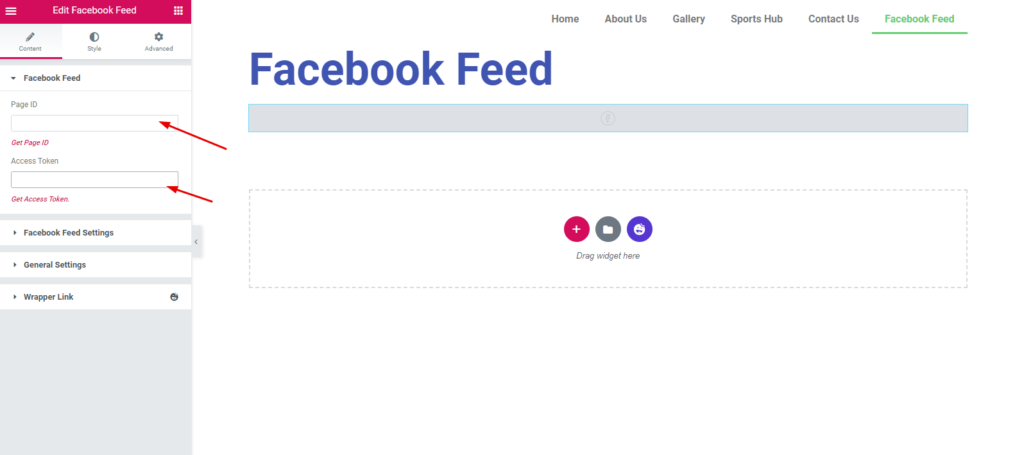
Şimdi, tercih ettiğiniz Facebook sayfası kimliğini ve erişim jetonunu eklemeniz gerekiyor.

Sayfa Kimliği ve Erişim Simgesi Oluşturun
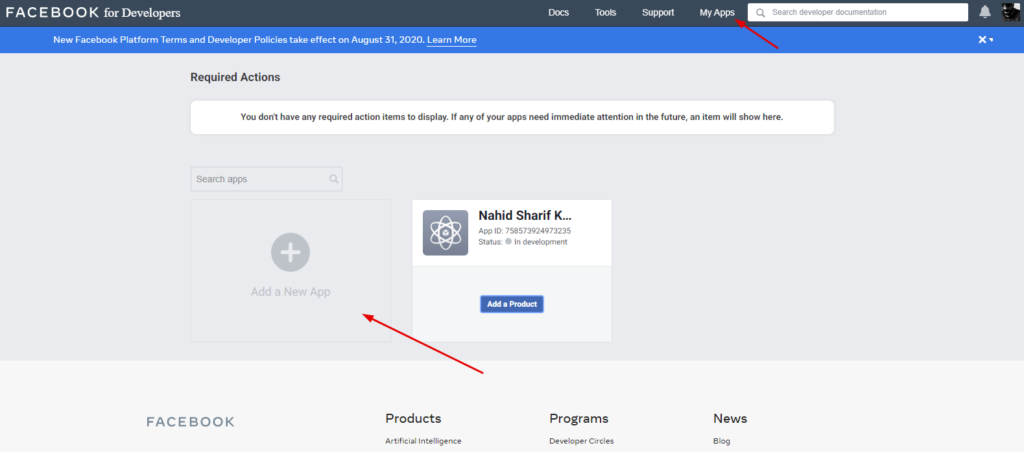
Sayfa Kimliği ve erişim belirteci oluşturmak için Facebook Geliştiricileri Hesabı'na gidin. Burada önce oturum açmanız gerekiyor. Ardından bir uygulama oluşturun ve Uygulamam düğmesine tıklayın .

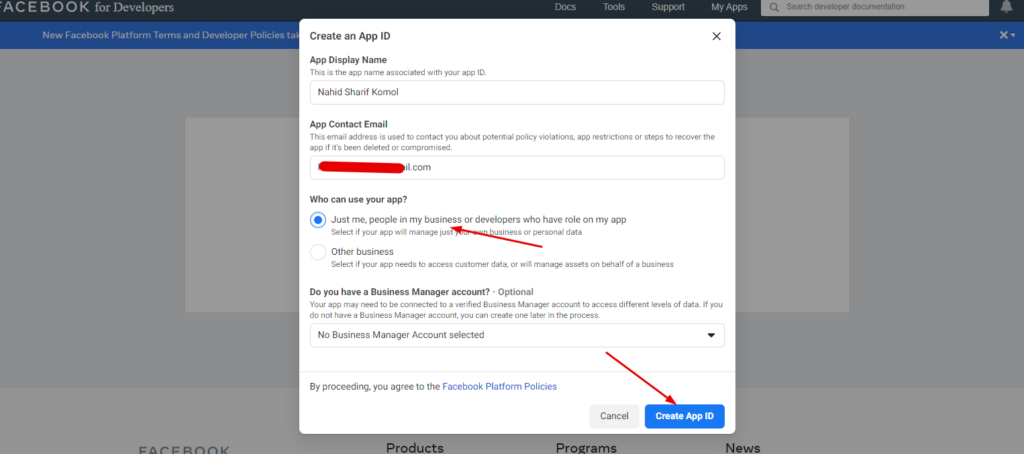
Ardından, kutuyu doldurun ve ' Uygulama Kimliği Oluştur'u tıklayın

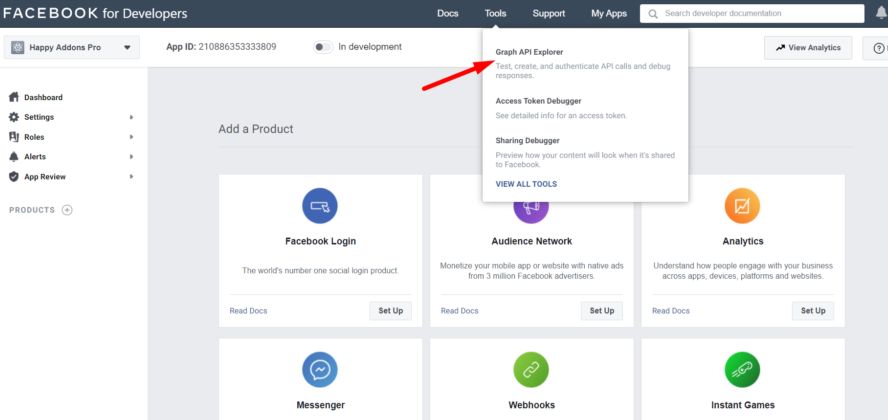
' Araçlar ' üzerine tıklayın ve ' Grafik API Gezgini 'ni seçin

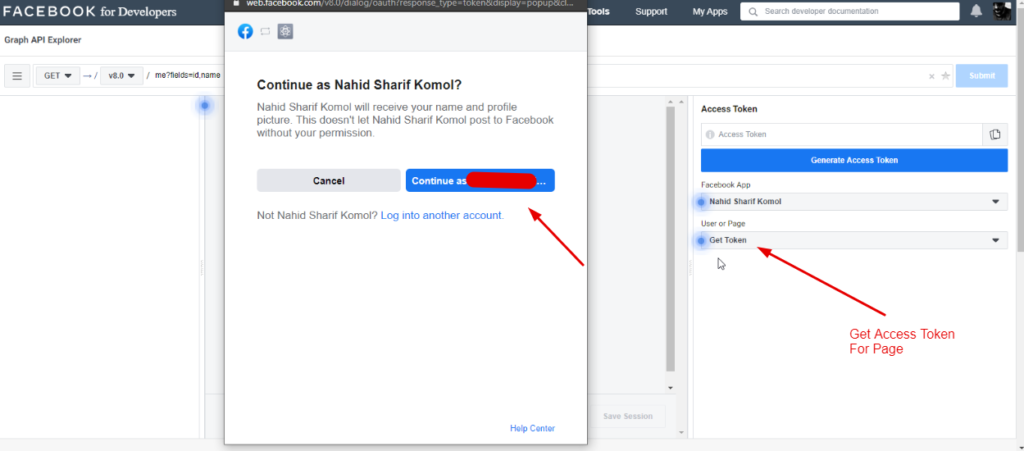
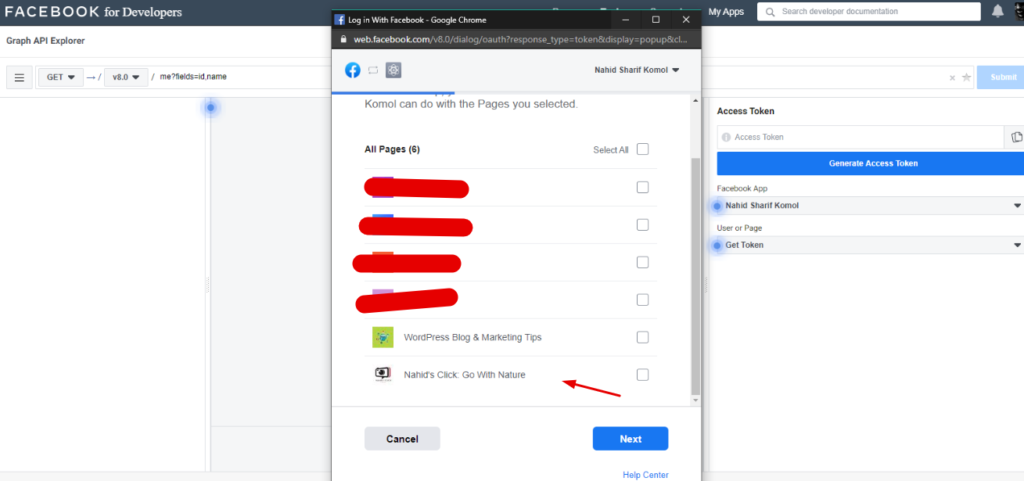
Ardından ' Erişim Simgesini Al ' düğmesine tıklayın. Bir sayfa için erişim belirtecini seçin. Ve aşağıdaki pencereyi alacaksınız. Kimliğinizle devam edin.

Şimdi web sitesinde görüntülemek istediğiniz tercih ettiğiniz sayfayı seçin.

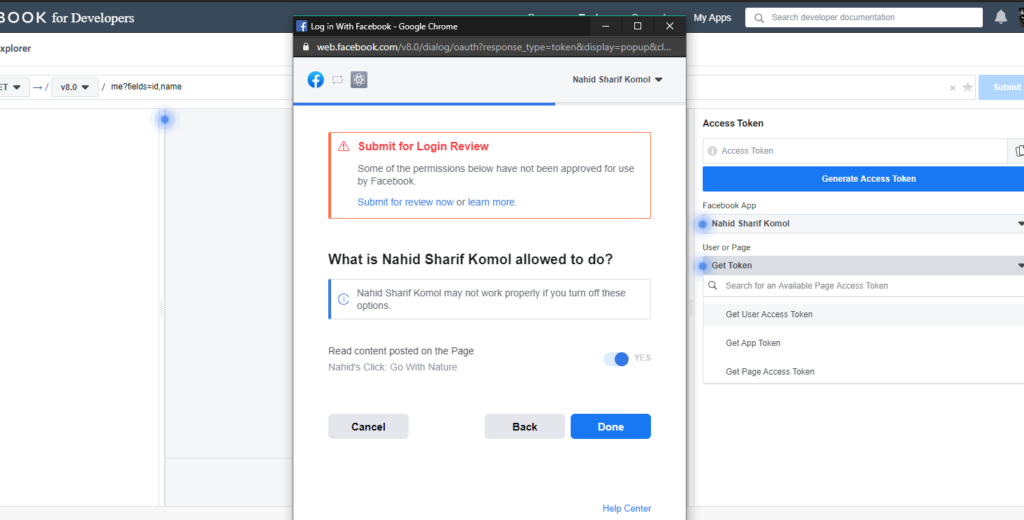
'Bitti' düğmesine tıklayın.

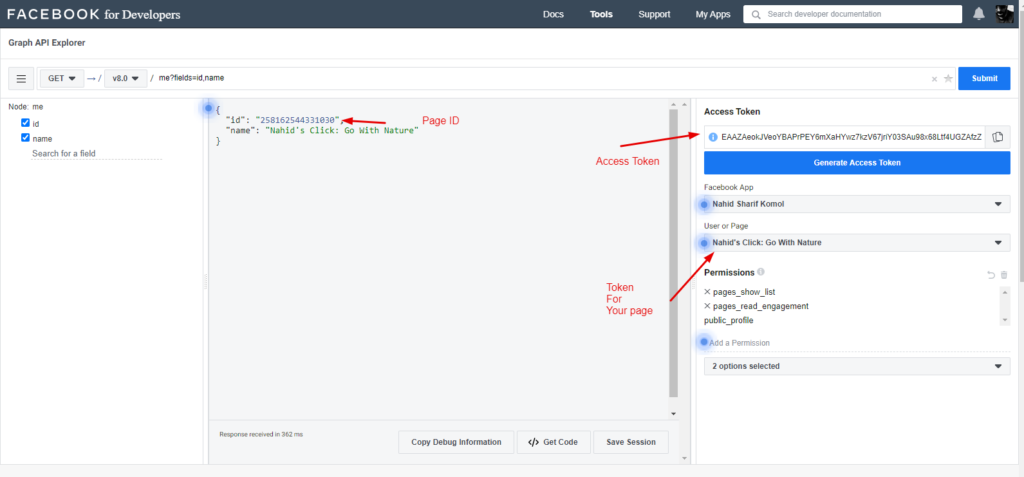
Gönder düğmesine basın. Ancak bunu yapmadan önce sayfanızı seçmeniz gerekir. Yaşasın! Sayfa kimliğiniz ve erişim jetonunuz uygulanmaya hazır. Bu yüzden onları kopyalayın.

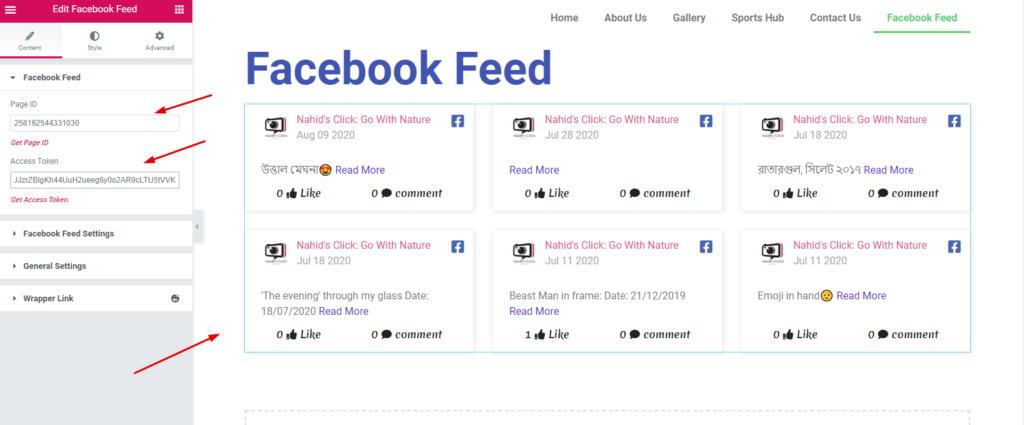
Şimdi sayfa kimliğini ve erişim belirteci numarasını buraya yapıştırın. Böylece Sayfa Kimliği ve belirteç numarasını ekledikten sonra sayfanızın gönderileri gösterilecektir.
İşte nasıl görüneceği: -

Facebook Akışı Tasarımınızı Özelleştirin
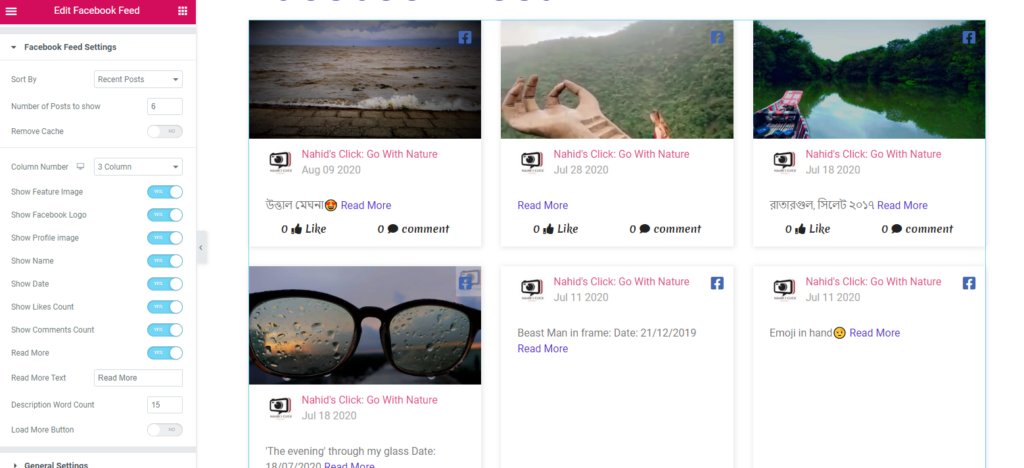
Şimdi özelleştirme ve ona bir tasarım verme zamanı. Bunu yapmak için ' Facebook Sayfa Ayarları'na tıklayın. Burada birkaç şeyi özelleştirebilirsiniz.
Örneğin şunları gösterebilirsiniz: -
- yakın zamanda Gönderilenler
- Eski Yazılar
- Seviyor
- Yorumlar
Ayrıca Sütun Gösterimi, Özellik Resmi Gösterimi, Facebook Logo Gösterimi, Profil Resmi Gösterimi, İsim Gösterimi Tarih Gösterimi, Beğeni Sayımı, Yorumları Göster vb.

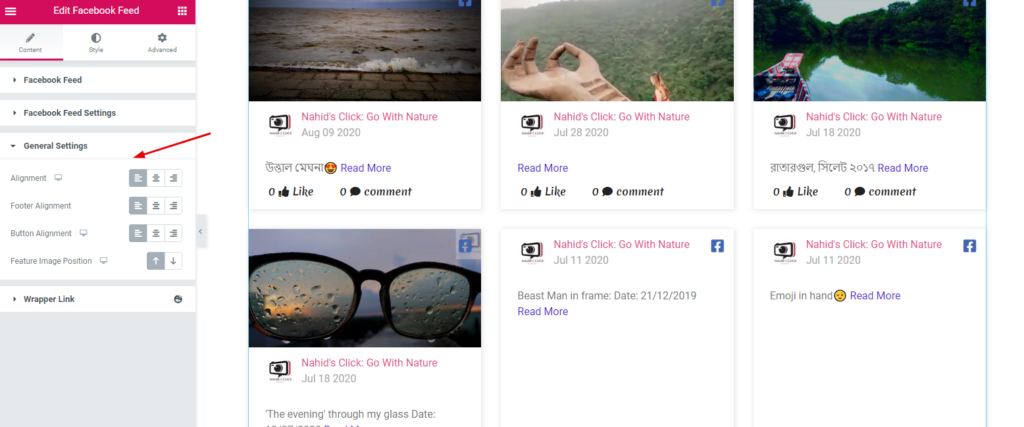
Hizalama, alt bilgi, üst bilgi ve özellik resmi konumu gibi ayarlarını güncellemek için ' Genel Ayarlar ' üzerine dokunun.

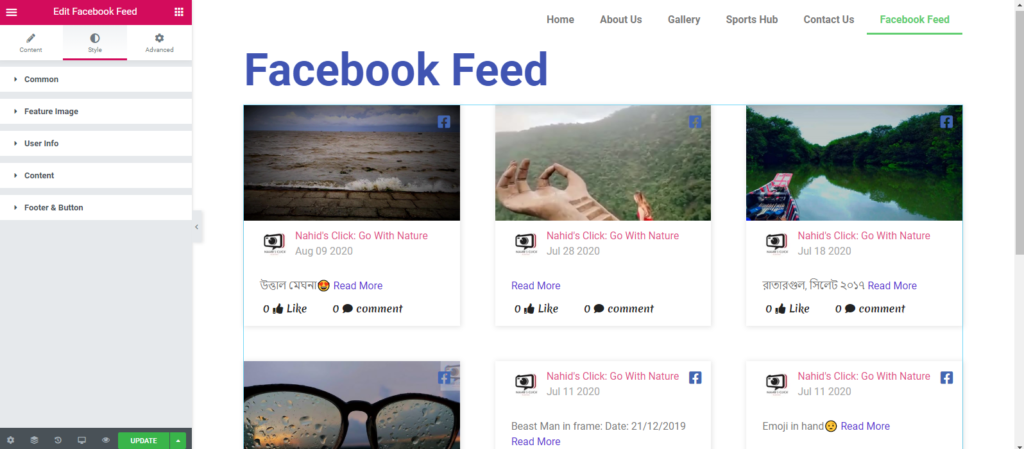
Facebook sosyal besleme widget'ına stilist ve kazançlı bir görünüm kazandırmak için elinizde daha fazla seçeneğiniz var. Sadece ' Stil ' düğmesine tıklayın.
Burada stilize edebilirsiniz: -
- Yaygın : Boyut, dolgu, kenar boşluğu, gölge, kutu gölgesi, boşluk vb.
- Özellik Resmi : Resim boyutu, kenar boşluğu, dolgu, gölge, kutu gölgesi, kenarlık vb.
- Kullanıcı bilgisi : Sayfa logosu, boyut, boşluk, yükseklik
- İçerik ve Alt Bilgi : Aynı şekilde, içerik ve alt bilgi dolgusunu, kenar boşluğunu, boşluğu, rengi ve daha fazlasını da özelleştirebilirsiniz.

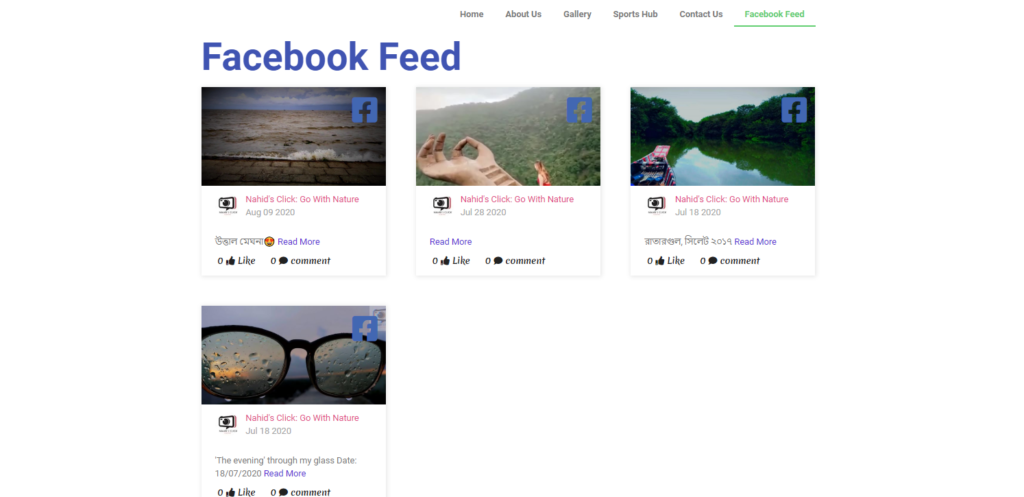
Widget'ı tasarladıktan sonra, web sitesindeki son görünüm şöyle olacaktır:-

Her neyse, gelişmiş bir kılavuz için resmi ' Facebook Feed ' belgelerimize de göz atabilirsiniz.
Twitter Akışı Widget'ı Nasıl Kullanılır
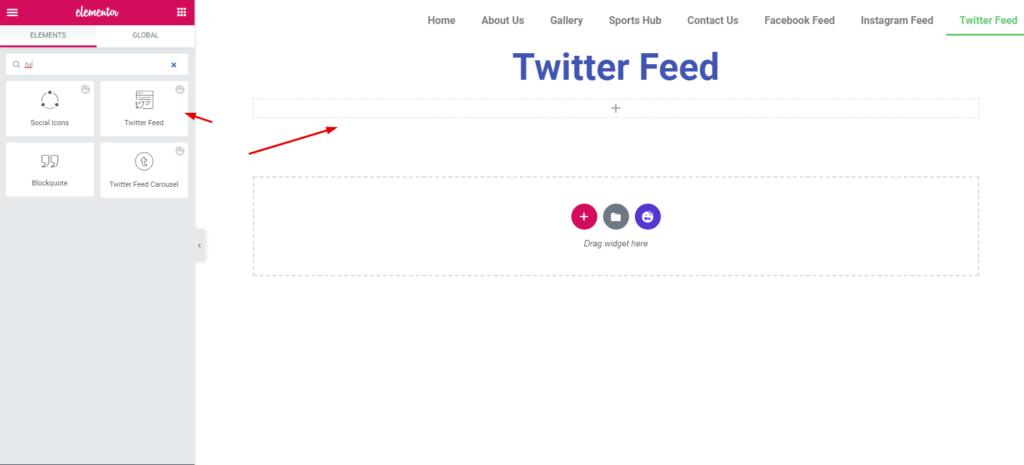
Web sitesine Twitter Akışı eklemek için 'Widget'ı seçin ve işaretli alanınıza yapıştırın.

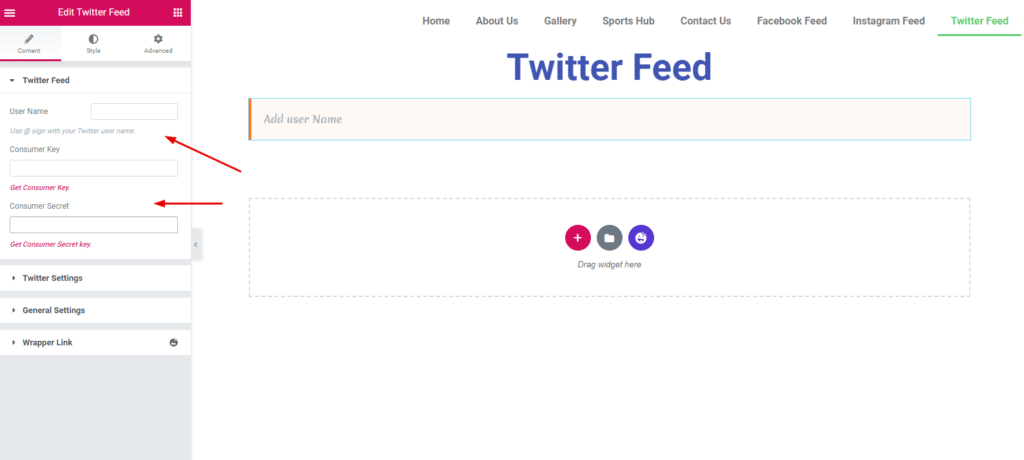
Widget'ı ekledikten sonra, işleme başlamak için bir Kullanıcı Kimliği ve Erişim belirteci koymanız gerekir.

Şimdi Erişim Simgesi ve Kullanıcı Kimliği almak için talimatları dikkatlice uygulamanız gerekecek.
- Bir twitter geliştirici hesabı oluşturun
- Erişim Simgesi ve Kullanıcı Kimliği Oluştur
- Web Sitesinde Uygulayın
Twitter Geliştirici Hesabı Oluşturun
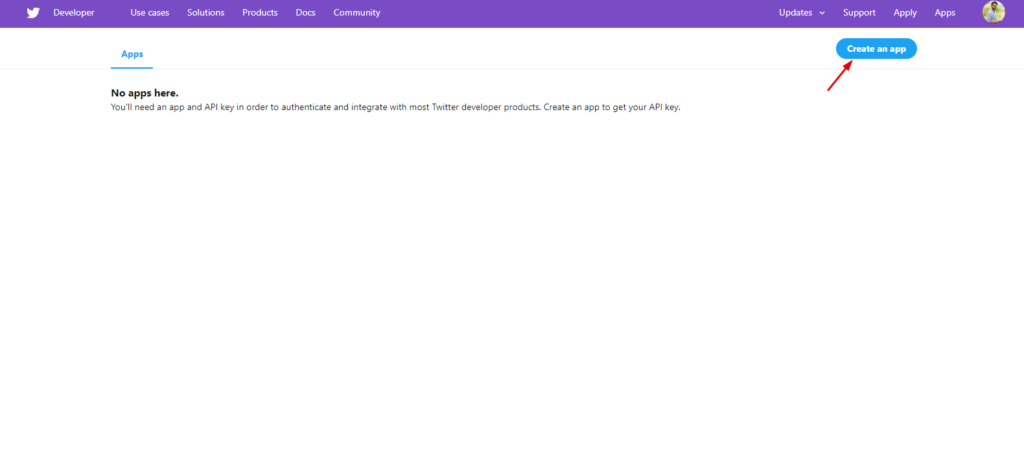
Bir geliştirici hesabı oluşturmak için twitter geliştirici işe alım sayfasına gidin. Ve ardından ' Bir uygulama oluştur'a tıklayın.

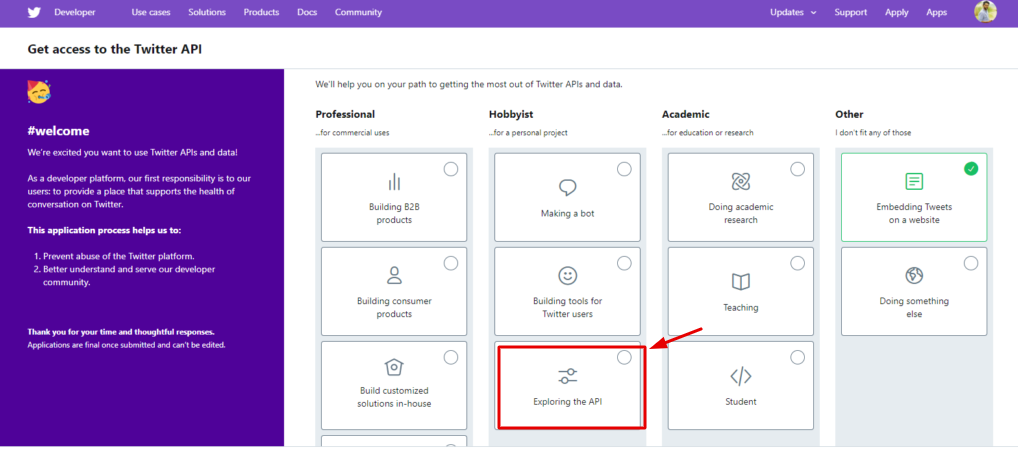
Ardından, bazı formaliteleri doldurmanızı istediğiniz bir pencereniz olacak. Bir API anahtarına ne amaçla ihtiyacınız olduğunu söylüyor. Twitter beslemesini kullanacağımız için, ' API'yi Keşfetmek ' üzerine tıklayın.

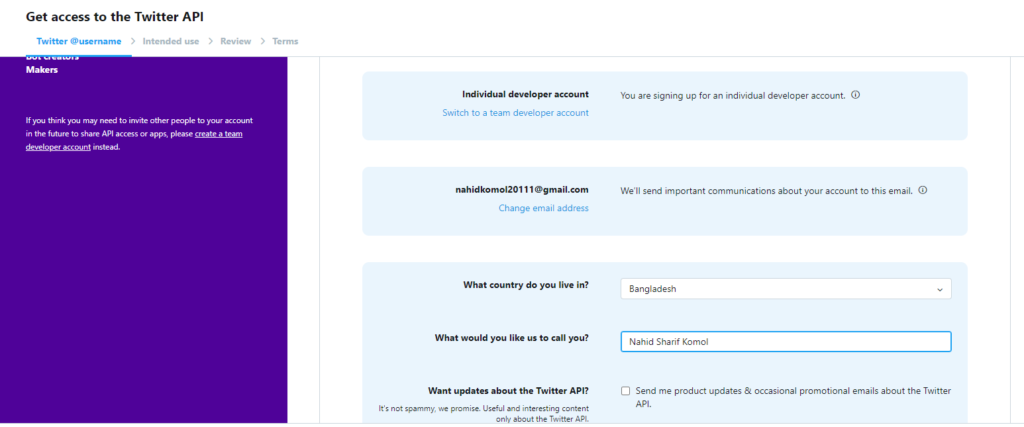
Bundan sonra doldurmanız gereken bir form alacaksınız. Geliştirici olarak, vb. Twitter verilerini nasıl kullanacağınızı size bu şekilde soracaklar.
Bu nedenle, bazı soruları yanıtlayarak burada yasal bilgiler sağlayın.

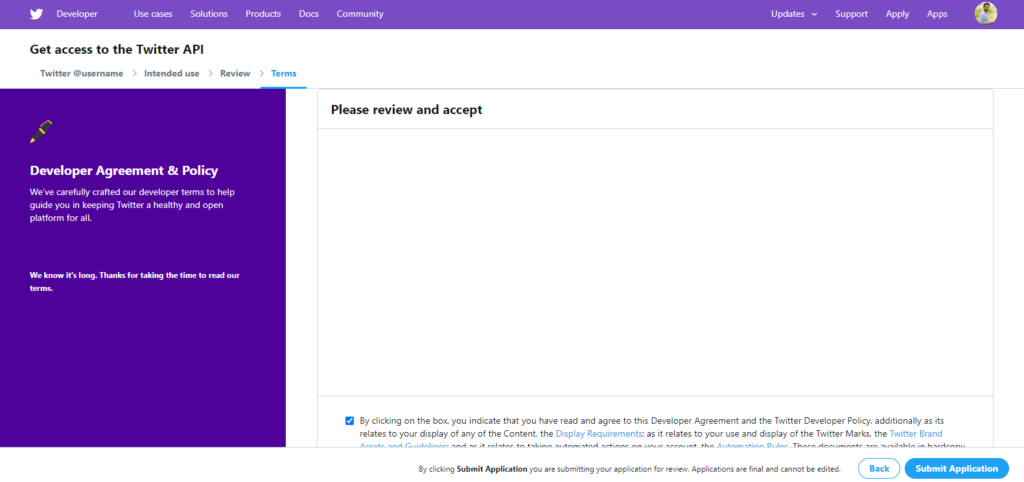
İşiniz bittiğinde, seçeneği işaretleyin ve ardından ' Başvuruyu Gönder ' düğmesine basın.

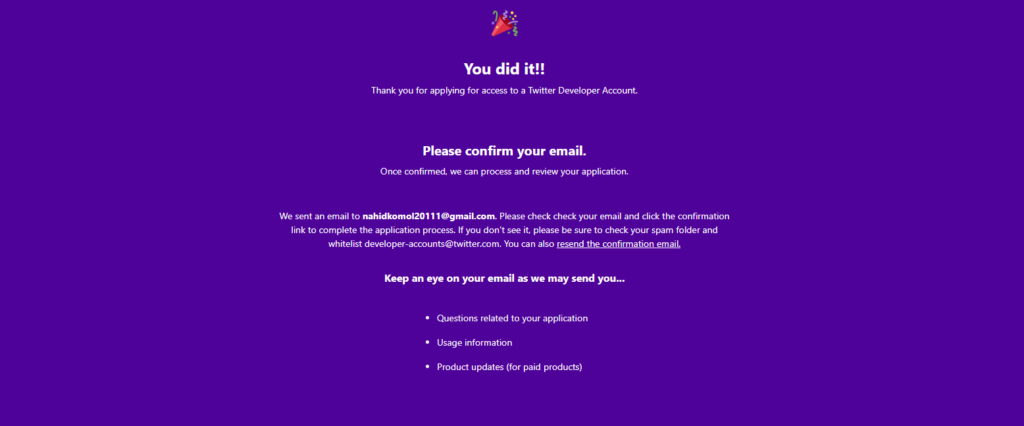
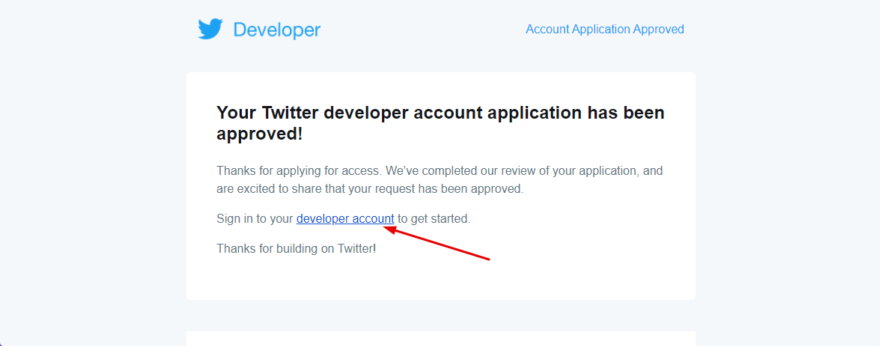
Yaşasın! Sen yaptın. Şimdi e-postanızı kontrol edin ve onaylamak için tıklayın.

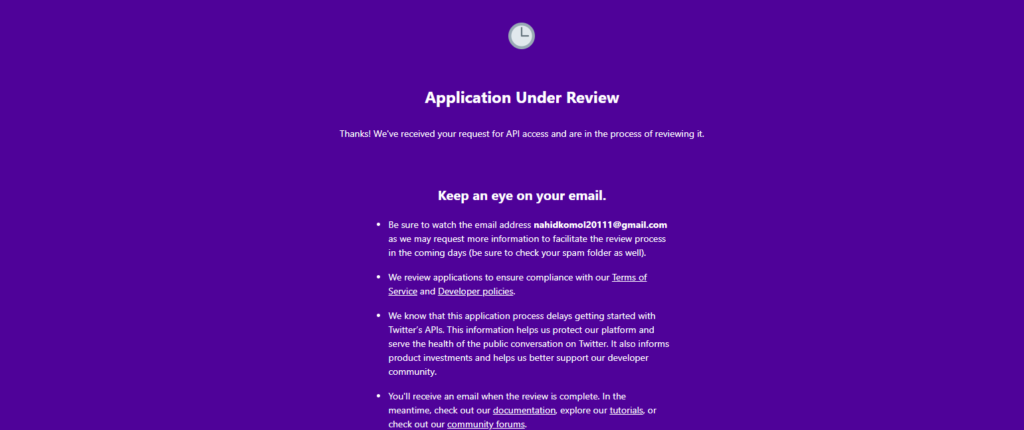
Başvuruyu gönderdikten sonra, geliştirici olarak uygun olup olmadığınızı kontrol etmek için twitter yetkilisi tarafından incelemeye alınacaktır.

Sonraki adımlar için hazır mısınız?

Önemli not : Bu inceleme süreci iki veya daha fazla gün sürebilir, bu nedenle her zaman e-postanıza göz kulak olmalısınız.
Erişim Simgesini ve Kullanıcı Kimliğini Alın
Bu yüzden Twitter yetkilisi tarafından onaylandıktan sonra twitter geliştirici hesabınıza tekrar giriş yapın.

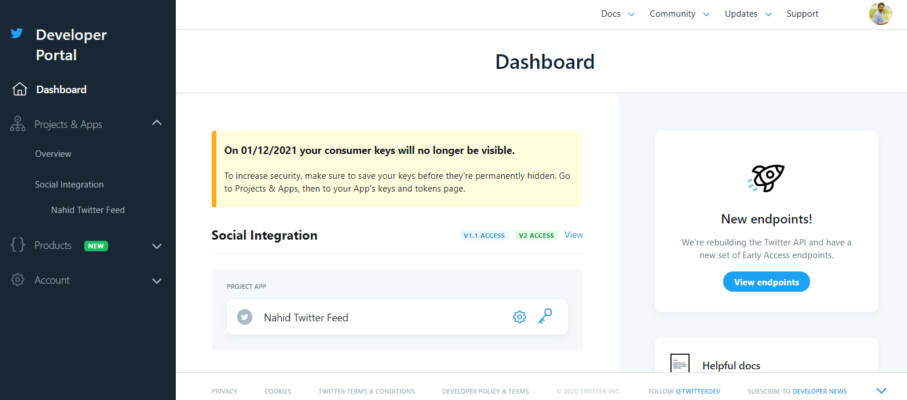
Bu bağlantı sizi twitter geliştirici panosuna yönlendirecektir. Erişim jetonunuzu ve gizli anahtarınızı almak için sadece birkaç adım uzaktasınız.

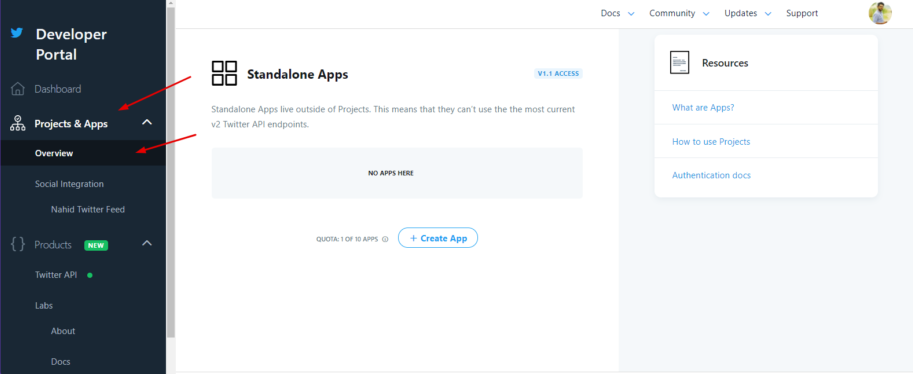
Ardından, Ürünler ve Uygulamalar -> Genel Bakış -> Uygulama Oluştur'a gidin

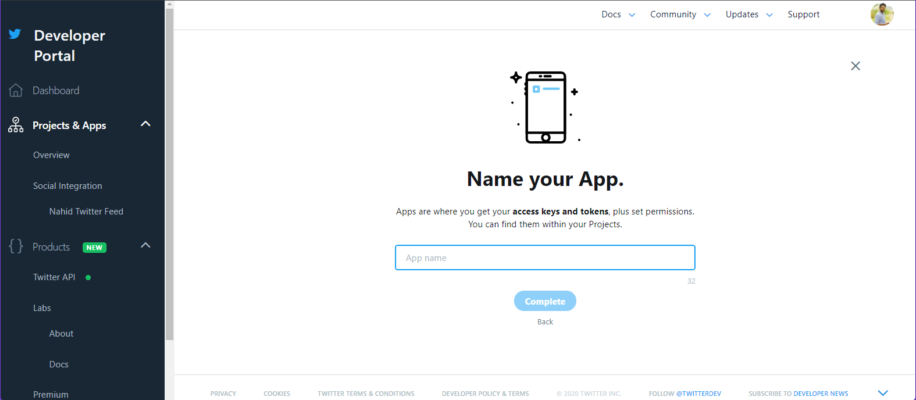
Uygulamanızın adını verin veya uygulamanızın amacını buraya yazabilirsiniz. [ Not: Benzersiz tutun ]

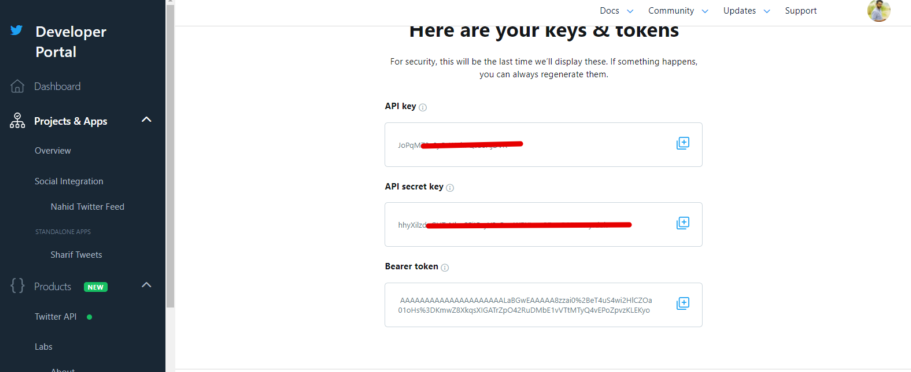
Benzersiz bir ad sağladıktan sonra, istediğiniz Twitter API anahtarını ve Erişim belirteci numarasını alacaksınız. Bu yüzden kopyalayın ve bir sonraki adıma geçin.

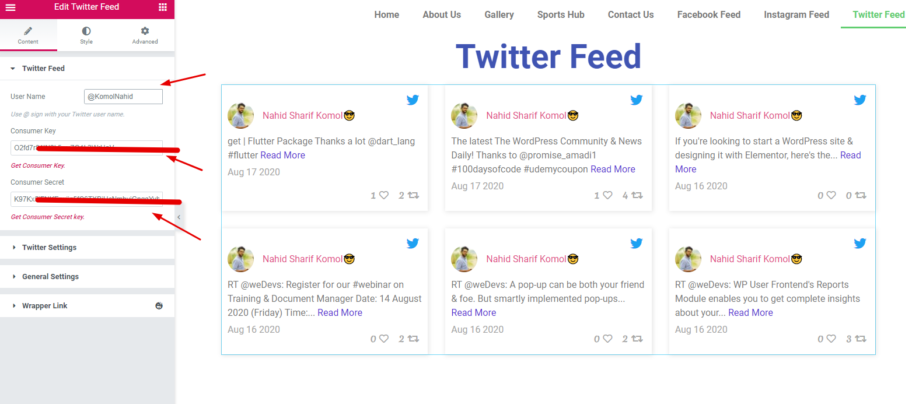
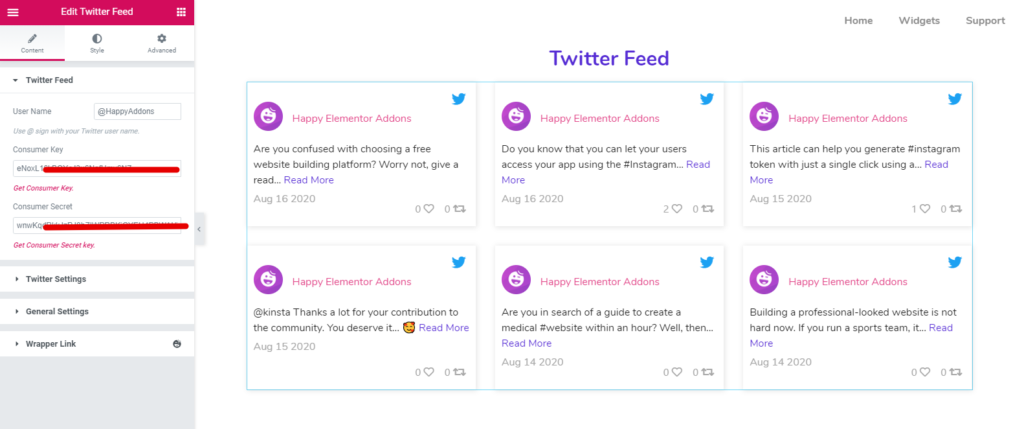
Şimdi Elementor web sitenize ' Tüketici anahtarı ' ve ' Tüketici gizli anahtarı'nı tercih ettiğiniz twitter kullanıcı adıyla yapıştırın.

Twitter Akışı Widget'ını Özelleştirin
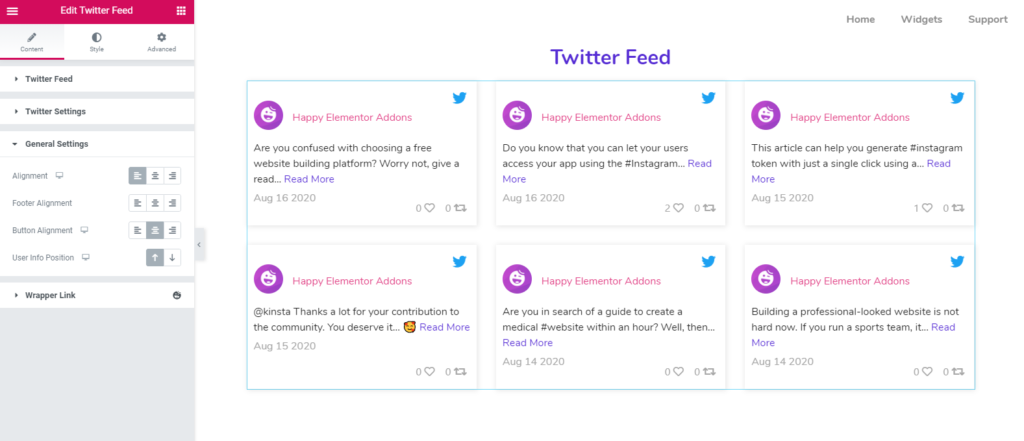
Otomatik olarak, tüm tweet'leriniz sağ tarafta görünecektir. Artık web sitenizi daha profesyonel ve sıra dışı hale getirmek için özelleştirebilir, tasarlayabilir ve zarif bir görünüm verebilirsiniz.
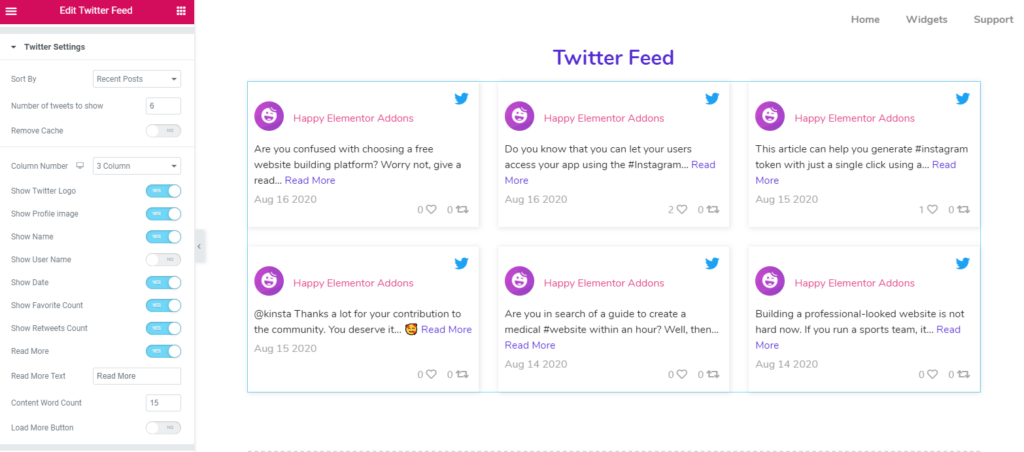
Burada twitter ayarları, genel ayarlar ve sarmalayıcı bağlantısını alacaksınız.

Burada kaç gönderiyi göstermek istediğinizi seçebilir, onları kategorilere ayırabilir ve daha pek çok şey yapabilirsiniz.

Genel ayarlar sekmesinde gönderilerinizi, içeriklerinizi ve düğme bağlantılarınızı hizalayabilirsiniz.

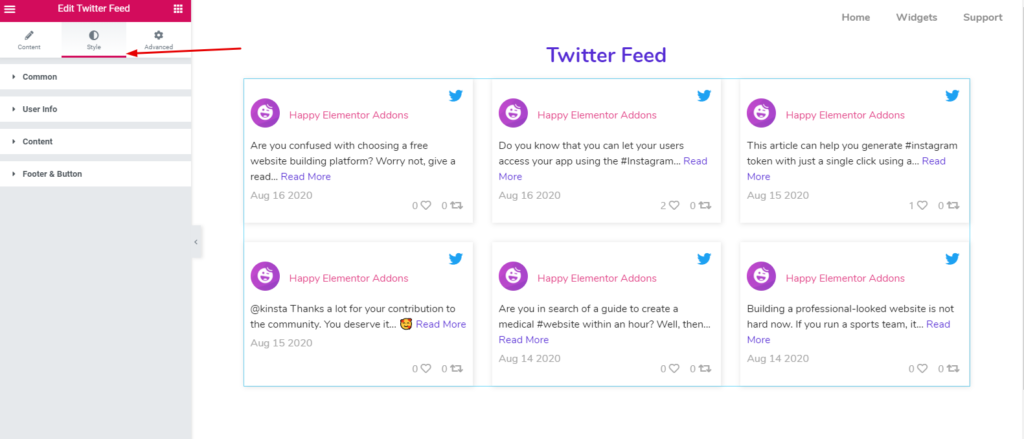
Bu tasarımı stilize etmek için ' Stil ' düğmesine dokunun. Burada her bir parçayı özelleştirebilir ve daha güzel hale getirmek için bireysel tasarım ayarlayabilirsiniz.

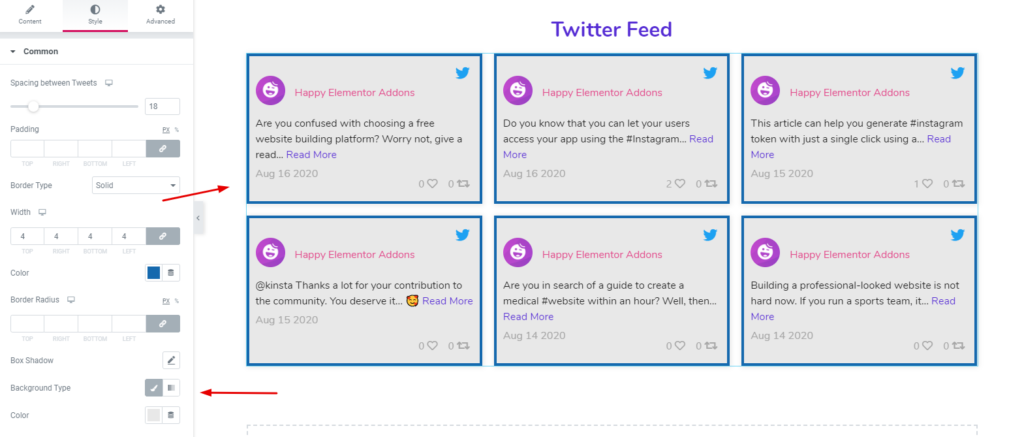
- Ortak : - Bu seçenek her blok içindir. Örneğin, dolguyu, kenar boşluğunu, kenarlığı, kenarlık türünü ayarlayabilir ve ayrıca bir arka plan ayarlayabilirsiniz.

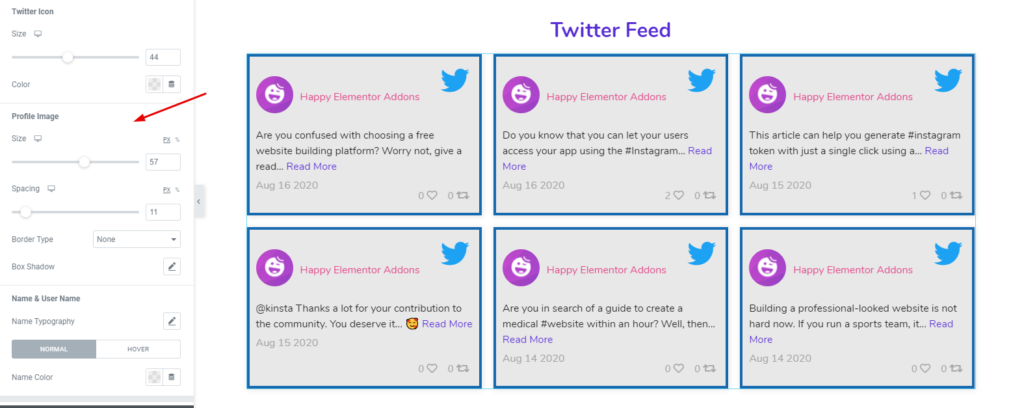
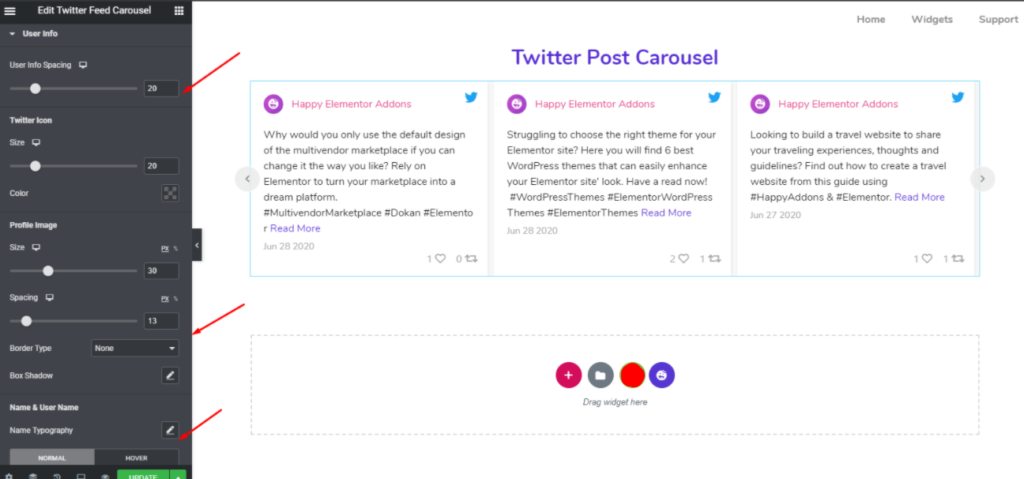
- Kullanıcı Bilgileri : Kullanıcı bilgilerinde kullanıcı simgesini, boyutunu, aralığını, profil fotoğrafını ve daha fazlasını özelleştirebilirsiniz.

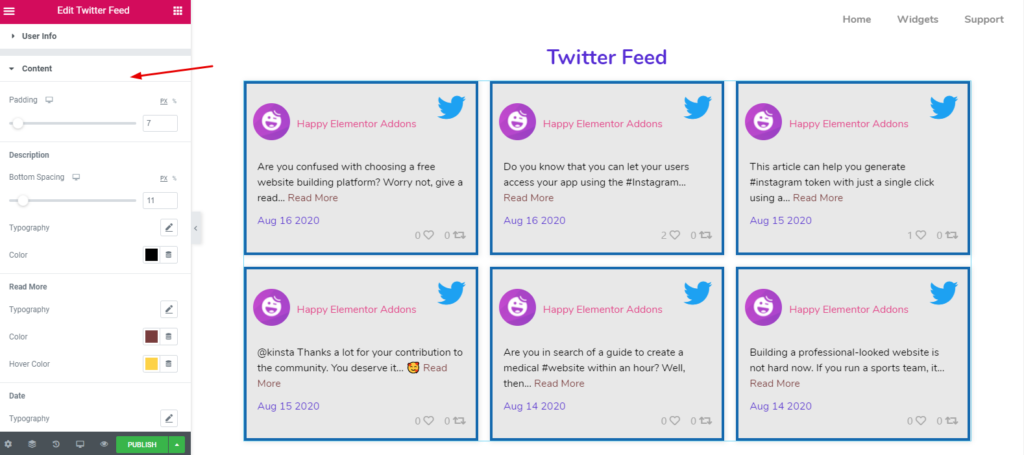
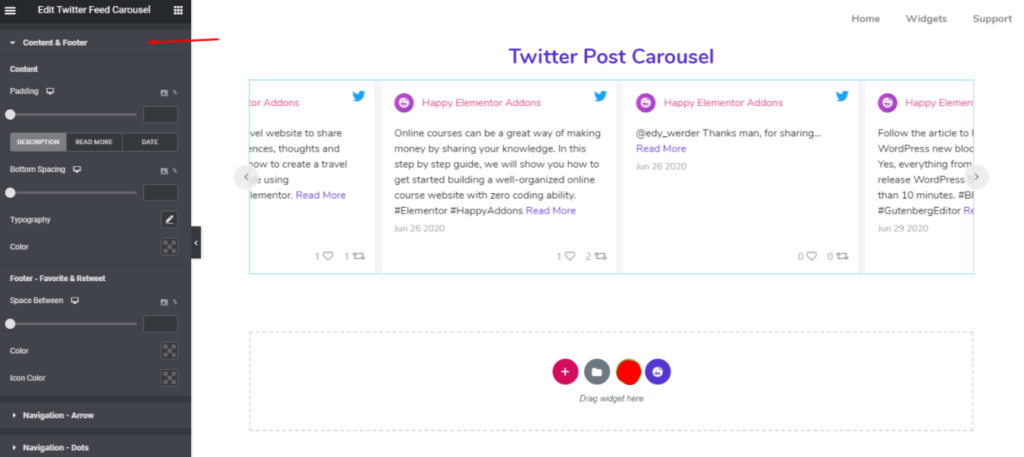
- İçerik : İçeriği düzenlemek ve rengini değiştirmek için içeriğe dokunun. Ve burada tüm özelleştirme seçeneklerini alacaksınız. Örneğin, içerik aralığı, alt boşluk, renkler, düğme renkleri, tarih renkleri vb.

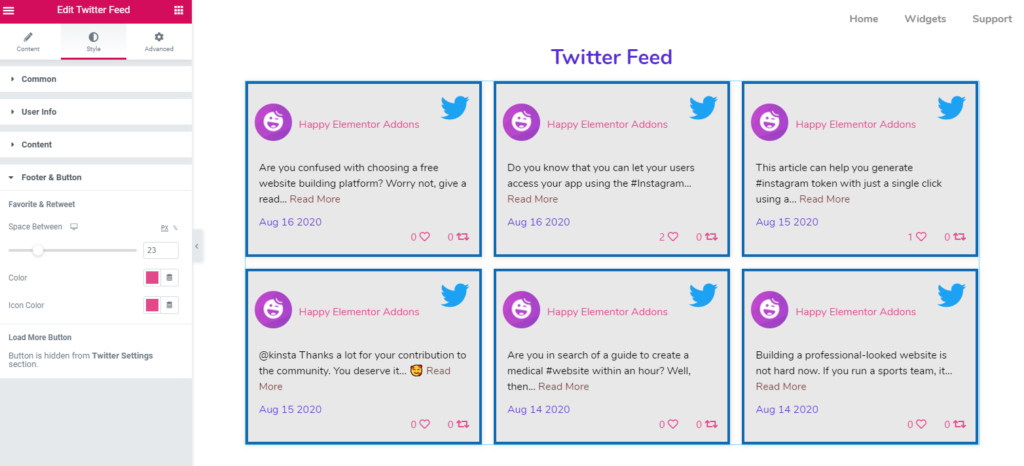
- Altbilgi ve Retweet : Benzer şekilde, altbilgi ve retweet bölümünü de özelleştirebilirsiniz. Düğmeye dokunun ve istediğiniz miktarı değiştirin. Bu kadar!

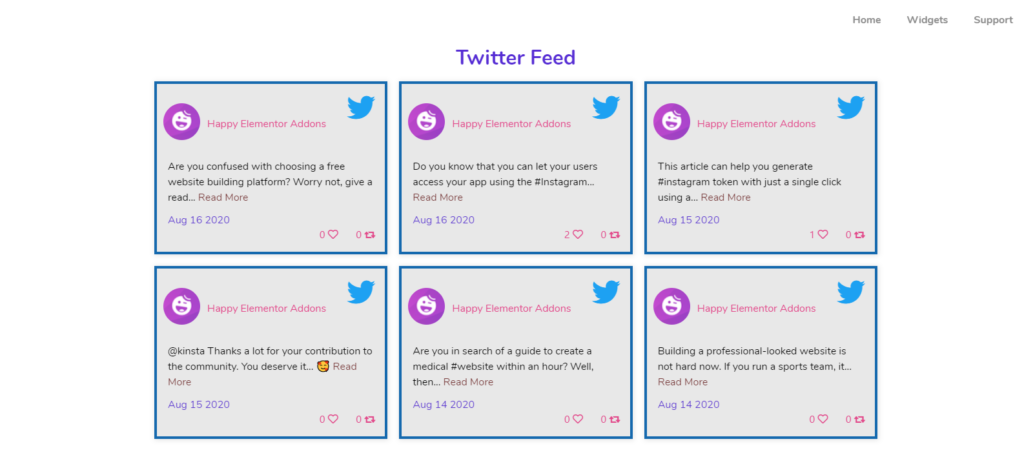
Böylece tasarımı bitirdikten sonra son görünümünüz: -

Ancak hızlı bir yol tarifi almak için aşağıdaki ' Twitter beslemesi ' ile ilgili eğitim videosunu izleyebilirsiniz. Burada, twitter beslemesinin nasıl iyi kullanılacağına veya özelleştirileceğine dair eksiksiz bir kılavuz bulacaksınız. Veya gelişmiş bir kılavuz için resmi belgelerimize göz atabilirsiniz.
Twitter Feed Carousel Widget'ı Nasıl Kullanılır
Eh, ' Twitter Feed ' ve ' Twitter Feed Carousel ' neredeyse aynı. Ancak Twitter Feed Carousel , bazı ekstra işlevler sunar. Şimdi size Elementor sitenizde Twitter Feed Carousel'i nasıl kullanabileceğinizi ve buna göre tasarlayabileceğinizi göstereceğiz.
Ancak, işleme başlamak için bir erişim jetonuna ve Kullanıcı Kimliğine de ihtiyacınız olacak. Ancak ilginç olan kısım, daha önce Twitter Akışı için kullandığınız erişim belirtecini ve Kullanıcı Kimliğini kullanabilmenizdir.
Şimdi aşağıdaki talimatları dikkatlice izleyin: -
- Twitter Geliştirici Hesabı Oluşturun
- Erişim Simgesini ve Kullanıcı Kimliğini Alın
- Twitter Feed Carousel'i Tasarlamaya Başlayın
Twitter Feed Carousel'inizi Özelleştirin
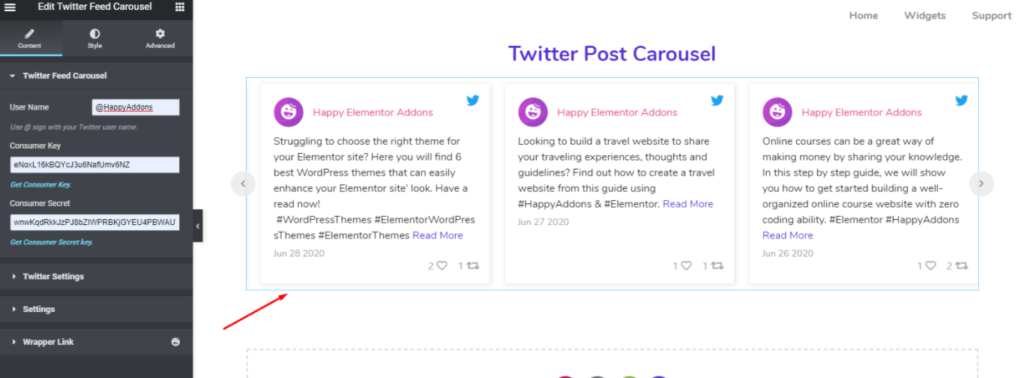
Kullanıcı adı, Erişim belirteci ve Kullanıcı Kimliği'ni ekledikten sonra, ekranınızın sağ tarafında tweet'lerinizin yansımasını göreceksiniz.

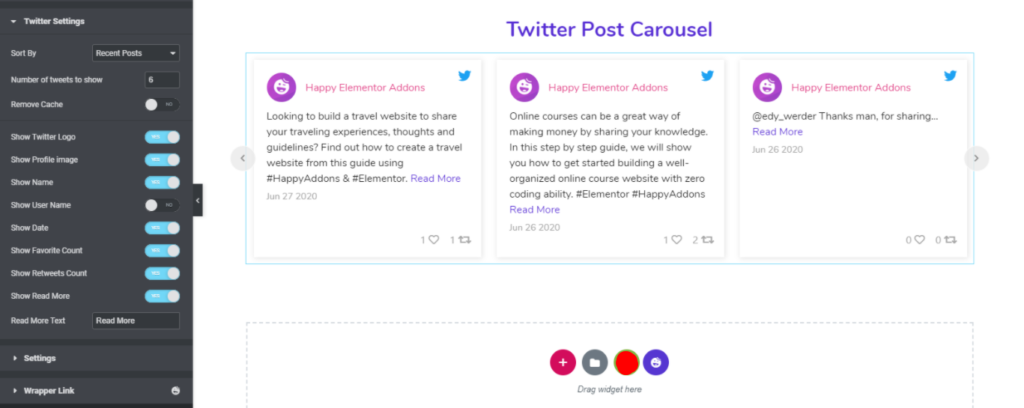
Ardından, ' Twitter Ayarları 'na dokunun. Burada seçenekleri aşağıdaki kategoriye göre sıralayabilirsiniz: -
- Yakın zamanda Gönderilenler
- Eski gönderiler
- Favori gönderiler
- Gönderi sayısı
- Ve retweetler vb.
Ek olarak, twitter logonuzu, profil resminizi, adınızı, kullanıcı adınızı, tarihinizi, tepki sayınızı, retweet sayınızı ve daha fazlasını oku butonunu vb. özelleştirebilirsiniz.

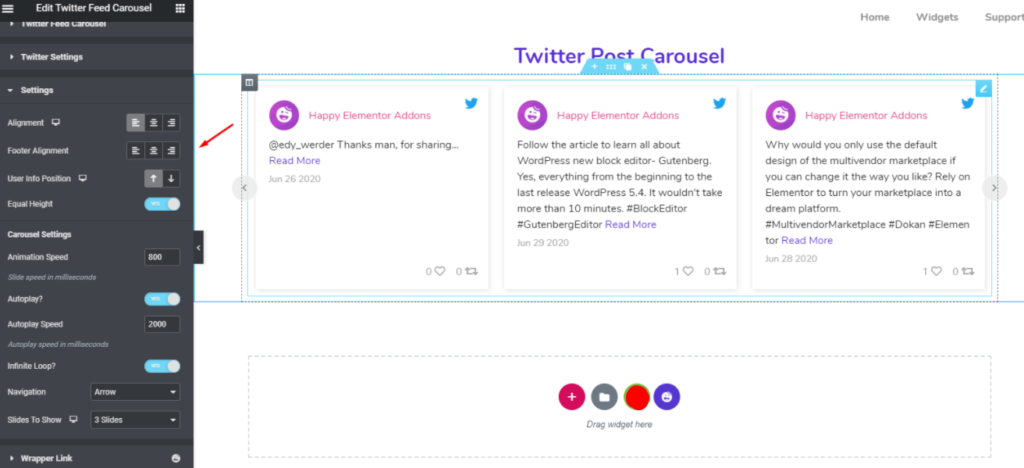
Ayarlar bölümünde, tasarımınızı özelleştirmek için daha fazla seçeneğe sahip olacaksınız. Örneğin, hizalama, altbilgi hizalama, kullanıcı bilgisi konumu, animasyon hızı, göstermek istediğiniz slayt sayısı, gezinme sonrası ve daha fazlası.

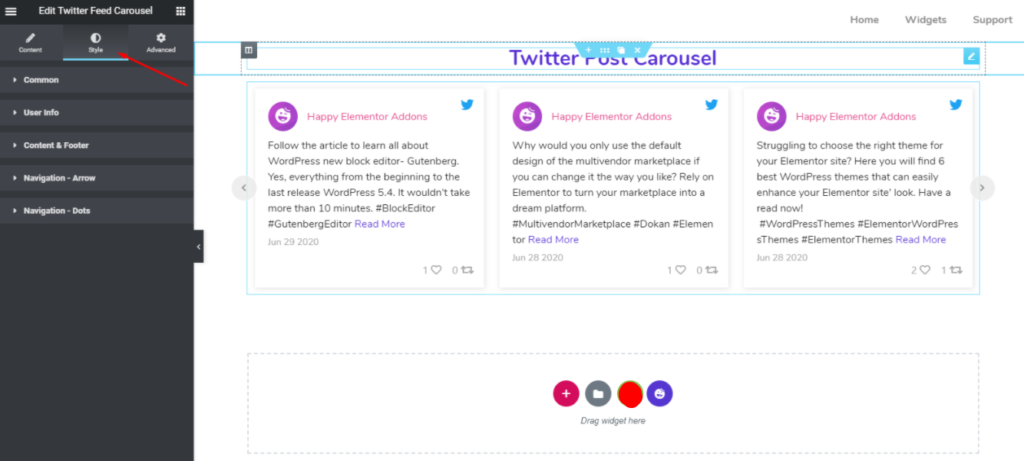
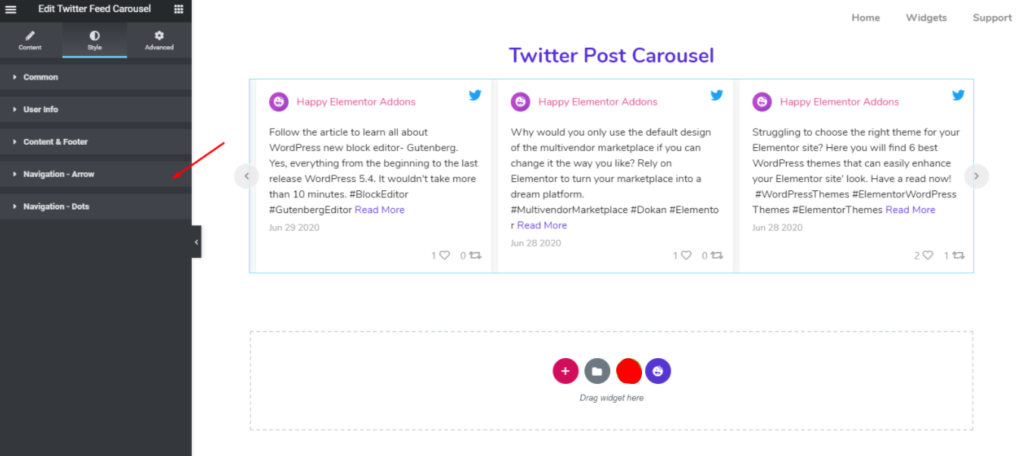
Şimdi bölümü stilize etme zamanı. Bunu yapmak için ' Stil ' seçeneğine dokunun.

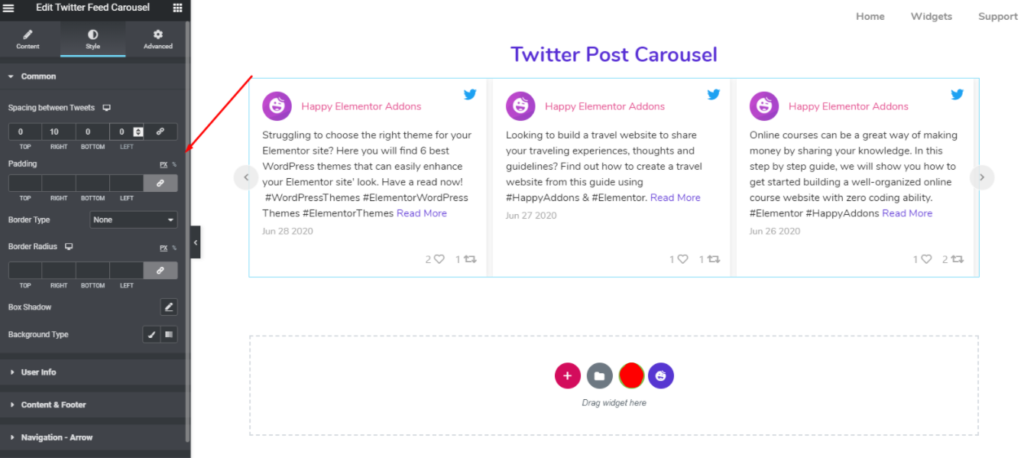
Widget'ın tasarımını değiştirmek için, Ortak bölümünde aralığını, dolgusunu, kenarlık türünü, kutu gölgesini ve arka plan türünü vb. değiştirebilirsiniz.

Ardından, Kullanıcı Bilgilerini de özelleştirebilirsiniz. Örneğin, Kullanıcı Aralığı, simge, profil resmi, boşluk, kenarlık türü, renkler ve tipografi (ad ve Kullanıcı Adı), vb.

Ardından, İçerik ve Altbilgi bölümünü düzenleyebilirsiniz. Benzer şekilde, dolguyu, aralığı, renkleri, tipografiyi, simge renklerini vb. stilize edebilirsiniz.

Aynı işlemi uygulayarak Gezinme oku & Noktalar için de işlemi yapabilirsiniz.

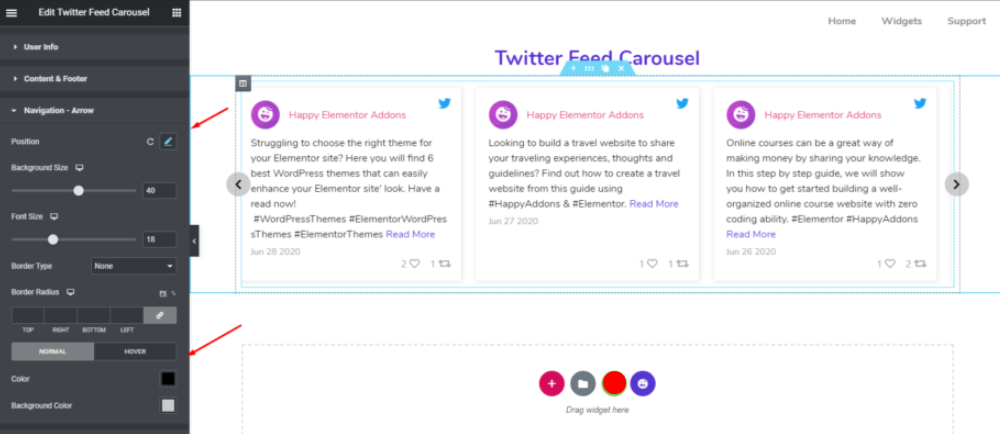
Ardından ' Gezinme Oku ' bölümüne tıklayın. Yani burada ok konumunu, arka planı, yazı tipi boyutunu, kenarlık türünü, kenarlık yarıçapını, rengi, arka plan rengini vb. özelleştirebilirsiniz.

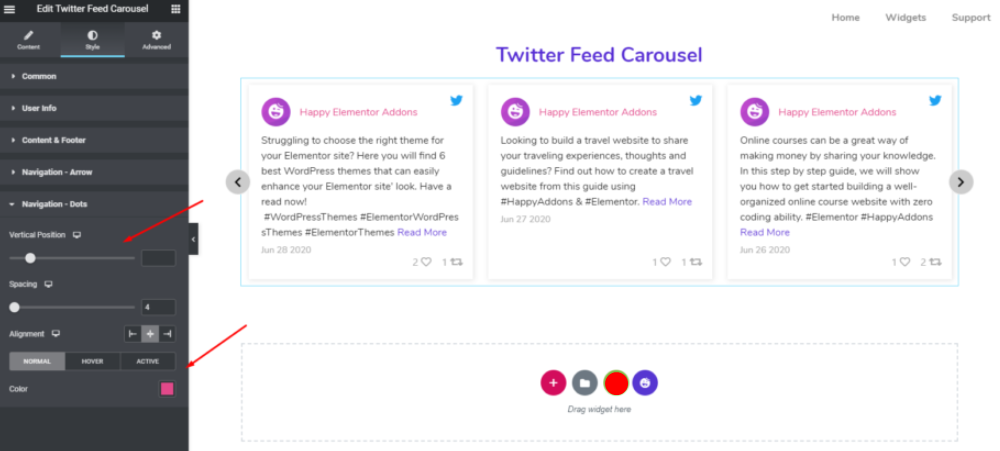
Eh, stil bölümünün son bölümünde, burada ' Gezinme Noktaları ' olacak. Dikey konum, boşluk, hizalama ve renk gibi stillerini kolayca değiştirebilirsiniz.

Elementor sitenizde Twitter besleme karuselini bu şekilde kullanabilirsiniz. Bununla birlikte, ayrıntılı bir fikir edinmek için Twitter besleme karuselindeki resmi belgelerimize göz atabilirsiniz.
Instagram Feed Widget'ı Nasıl Kullanılır
Instagram Akışı widget'ı, Instagram hesabınızdan gönderileri alır ve bunları web sitenizde bir ızgara görünümünde gösterir. Instagram erişim belirtecini almak için bazı kolay adımlardan geçmeniz gerekiyor.
Resmi belgelerimizi kontrol edin ve Instagram Akışı Widget'ınızı istediğiniz gibi özelleştirin.
Bitiş Notları
Sonunda yazımız sona erdi. Burada, sosyal medya akışının kullanımlarını kolayca kavramanın en kolay yolunu ve onu doğrudan Elementor web sitenize nasıl uygulayacağınızı açıkladık.
Bu nedenle, yalnızca sosyal kanalınızdaki web trafiğini ve takipçilerini artırmayı düşünüyorsanız, Happy Addons sosyal besleme özelliklerini kullanmanız için tam zamanı.
Ancak, bu sosyal medya akışıyla ilgili başka sorularınız varsa, lütfen istediğiniz zaman bize ulaşmaktan çekinmeyin. Tüm sorularınızı yanıtlamaktan memnuniyet duyarız.

