WordPress'te WebP Görselleri Nasıl Kullanılır: Bilmeniz Gereken Her Şey
Yayınlanan: 2021-06-15WordPress'te WebP görüntüleri kullanmakla ilgileniyor musunuz? Veya WebP görsellerinin ne olduğu ve neden onları önemsemeniz gerektiği konusunda kafanız mı karıştı?
Bu yazıda, bu sorunların her ikisini de çözeceğiz. WebP'nin ne olduğunu zaten biliyorsanız ve başlamak için can atıyorsanız, nasıl ayağa kalkıp koşacağınız konusunda size adım adım bir kılavuz göstereceğiz.
WordPress siteniz için WebP görüntülerine neden önem vermeniz gerektiğinden hala emin değilseniz, WebP görüntü formatına giriş, faydaları ve diğer görüntü formatlarıyla karşılaştırması ve tarayıcı desteği hakkında bazı önemli ayrıntılarla başlayacağız. .
Hadi kazalım!
WebP Nedir?
WebP, Google tarafından geliştirilen modern bir resim dosyası biçimidir.
“Görüntü dosyası formatı” ile PNG , JPEG , GIF vb. gibi diğer görüntü formatlarıyla aynı işlevi gördüğünü kastediyoruz.
WordPress web sitenizde resimler kullanıyorsanız, bu resimleri JPEG veya PNG gibi formatlardan WebP formatına dönüştürebilirsiniz.
İnsan ziyaretçiler için, WebP görselleriniz diğer formatlardaki görseller gibi görünecektir – insan gözüne nasıl göründüklerinde özel bir şey yoktur.
Peki – o zaman WebP görüntülerini kullanmanın faydası nedir? Peki..,
WebP Görüntülerini Kullanmanın Faydası Nedir?
WebP projesinin ana faydası ve amacı, aynı görüntü kalitesini korurken daha küçük görüntü dosyaları oluşturmaktır.
WordPress sitenizde kullandığınız görsellerin dosya boyutunu küçültebilirseniz, sitenizin kullanıcı deneyiminin hiçbir bölümünü değiştirmeden sitenizin yüklenme sürelerini hızlandırabilirsiniz.
Özetle WebP görüntülerinin avantajı budur – daha küçük görüntüler → daha hızlı web sitesi yükleme süreleri .
Örneğin, Google 2014 yılında YouTube küçük resimleri için WebP görsellerini kullanıma sunduğunda, Google ekibi bunun sayfa yükleme süresinde %10'a varan bir azalmaya yol açtığını iddia etti. Aynı gönderide Google, Google Play mağazasındaki resimlerin boyutunu %35 oranında küçültebildiklerini de söyledi.
Bu nedenle, PageSpeed Insights gibi hız analizi araçları genellikle "görüntüleri yeni nesil formatlarda sunmanızı" önerir. "Yeni nesil formatlar" ile, bu araçlar WebP ( veya benzer şekilde optimize edilmiş bir format ) anlamına gelir.
Bir sonraki sorunuz şu olabilir: WebP, PNG ve JPEG gibi diğer görüntü formatlarına göre ne kadar küçük?
Tam fark, karşılaştırdığınız belirli görüntü ve dosya biçimine bağlıdır…
WebP ve JPEG
Google, WebP ve JPEG görüntü sıkıştırma arasında büyük bir karşılaştırmalı değerlendirme yaptı ve WebP görüntülerinin eşdeğer JPEG görüntülerinden %25-34 daha küçük olduğunu buldu. Kendi sözleriyle, "Bu sonuçlar, WebP'nin JPEG'e göre önemli sıkıştırma iyileştirmeleri sağlayabileceğini gösteriyor."
Kalitenin değişip değişmediğini değerlendirmek için bazı gerçek görüntüleri görmek istiyorsanız, Google burada aynı görüntü WebP ve JPEG biçimini karşılaştıran bir WebP galerisi tutar.
WebP'ye karşı PNG
PNG görüntüleri için Google, WebP sürümünün ortalama olarak %26 daha küçük olduğunu buldu.
Diğer çalışmalar, kullandığınız değişkenlere ( hangi JPEG kodlama yöntemini kullandığınız gibi ) bağlı olarak biraz daha küçük veya daha büyük farklılıklar buldu, ancak sonuçlar genellikle WebP'nin karşılaştırılabilir kalitede daha küçük dosya boyutları sunduğu için oldukça tutarlı, bu yüzden büyüyor popülerlik içinde.
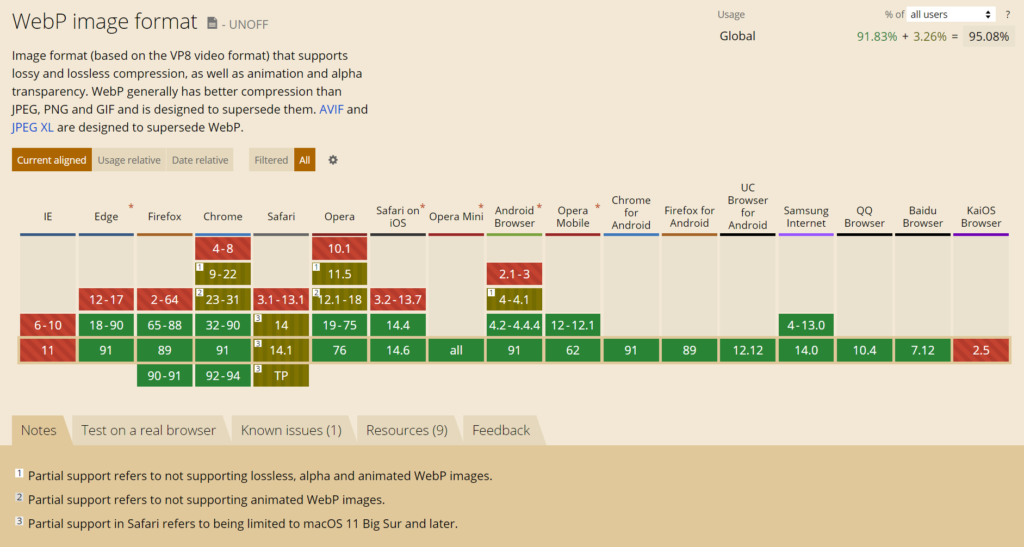
Hangi Web Tarayıcıları WebP Görüntülerini Destekler?
Bu yazıyı bir yıl önce yazmış olsaydık, WebP formatının bir dezavantajının tam tarayıcı desteğinden yoksun olması olduğunu söylerdik.
Chrome ve Firefox uzun süredir WebP desteğine sahipti, ancak tek önemli durak Safari idi. Ancak Apple nihayet Eylül 2020'de geri döndü ve Safari 14 ve sonrasında WebP desteği ekledi.
Haziran 2021 itibarıyla, Microsoft'un Ağustos 2021'de kullanımdan kaldırmak üzere olduğu Internet Explorer dışında tüm büyük tarayıcılar WebP'yi destekler. Bu, harika web sitesi Can I Use'a göre:

Ancak, WebP için Safari desteğiyle ilgili küçük bir uyarı var - yalnızca macOS 11 Big Sur veya sonraki sürümlerde olan Mac kullanıcıları için kullanılabilir. Bu nedenle, biri macOS/Safari'nin daha eski bir sürümünü kullanıyorsa yine de WebP desteğine sahip olmayabilir.
Genel olarak, Kullanabilir miyim, Haziran 2021 itibariyle tüm ziyaretçilerin yaklaşık %95'inin WebP'yi destekleyen bir tarayıcı kullandığını tahmin ediyor.
Peki ya diğer %5?
Neyse ki, doğru WordPress eklentisini ( aşağıda detaylandıracağız ) kullanarak bu sorunu aşmak oldukça kolaydır. Esasen, orijinal resimlerinizi JPEG/PNG/GIF formatında yükleyebilir ve eklentinin bunları dönüştürmesini sağlayabilirsiniz. Ardından, eklenti WebP sürümünü destekleyen tarayıcılara ve orijinal sürümü desteklemeyen tarayıcılara sunar.
WordPress'te WebP Görselleri Nasıl Kullanılır?
WordPress 5.8, WebP desteği ekledi. Bu, WebP görüntülerini doğrudan WordPress'e yükleyebileceğiniz anlamına gelir. Ancak, onları dönüştüremezsiniz. Ayrıca, WebP görüntülerini doğrudan Medya Kitaplığına yükleyebilmek, tarayıcıları WebP'yi desteklemeyen ziyaretçilerin ~%5'ini yine de düzeltmeyecektir.
Bu, WebP görüntülerini WordPress'te kullanamayacağınız anlamına gelmez. Bunun yerine şunları yapmak isteyeceksiniz:
- Görüntüleri orijinal biçimlerinde yüklemeye devam edin – örneğin PNG, JPEG, GIF vb.
- Görüntüleri WebP'ye dönüştürmek ve mümkün olduğunda WebP sürümlerini sunmak için bir WordPress eklentisi kullanın.
Hem bunları gerçekleştirmek hem de resimlerinizi başka şekillerde optimize etmek için Imagify'ı kullanabilirsiniz.

Imagify, tam bir WordPress görüntü optimizasyon eklentisidir. Görüntüleri WebP'ye dönüştürmenize ve bunları desteklenen tarayıcılara sunmanıza yardımcı olmasının yanı sıra, aşağıdakilere de yardımcı olabilir:
- Birden çok görüntüyü orijinal biçimlerinde sıkıştırın.
- Görüntüleri kaliteden ödün vermeden bir dizi maksimum boyuta otomatik olarak yeniden boyutlandırın.
Imagify, siz yükledikçe görüntüleri otomatik olarak optimize edecek ve WebP'ye dönüştürecektir . Ve daha eski resimler için, tek bir tıklamayla mevcut resimlerinizin bir kısmını veya tamamını toplu olarak optimize edebilir ve dönüştürebilirsiniz.
Bunu nasıl kuracağınız aşağıda açıklanmıştır…
1. Imagify Eklentisini Kurun ve API Anahtarını Etkinleştirin
Başlamak için WordPress.org'dan ücretsiz Imagify eklentisini kurun ve etkinleştirin.
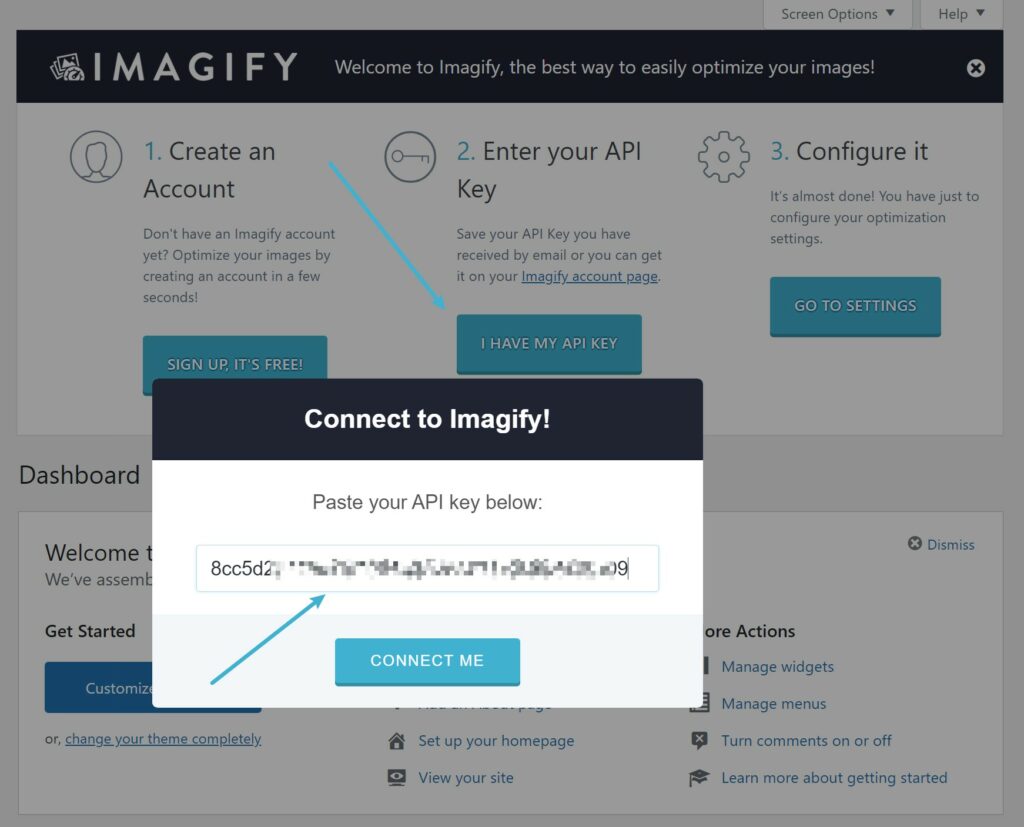
Bunu yaptıktan sonra eklenti sizden API anahtarınızı girmenizi isteyecektir.
API anahtarınızı ücretsiz bir Imagify hesabına kaydolarak alabilirsiniz. Imagify, ayda 20 MB görüntüyü ücretsiz olarak optimize etmenize ve dönüştürmenize olanak tanır; bu, yaklaşık 200 görüntüye eşittir.
Ayda ~200'den az resim yüklerseniz, ücretsiz plana sonsuza kadar bağlı kalabilirsiniz. Bundan daha fazlasına ihtiyacınız varsa, 500 MB ( ~5.000 görüntü ) için ayda 4,99 ABD doları veya sınırsız kullanım için ayda 9,99 ABD doları olan ücretli bir plana yükseltebilirsiniz.
Tüm planlarla API hesabınızı sınırsız WordPress sitesinde kullanabilirsiniz.
API anahtarınızı aldıktan sonra kutuya ekleyin ve Bana Bağlan'ı tıklayın:

2. Temel Görüntü Optimizasyon Ayarlarını Kurun
Imagify API anahtarınızı ekledikten sonra, eklentinin temel ayarlarını yapılandırmak için Ayarlar → Imagify'a gidin.
En üstte, diğer bazı ayarlarla birlikte istediğiniz sıkıştırma seviyesini seçebilirsiniz. Hangi sıkıştırma düzeyini kullanacağınızdan emin değilseniz, görsel karşılaştırmayı deneyebilirsiniz:
Sayfanın aşağısında, daha büyük resimleri otomatik olarak yeniden boyutlandırma ve yeniden boyutlandırılmış resimler için maksimum boyutu ayarlama seçeneğini etkinleştirebilirsiniz. Örneğin, maksimum genişliği 1.600 piksele ayarlarsanız, 1.600 pikselden geniş olan tüm resimler otomatik olarak 1.600 piksele yeniden boyutlandırılır.
Ayrıca optimize etmek istediğiniz küçük resim boyutlarını da seçebilirsiniz:
3. WordPress WebP Dönüşümünü Ayarlayın
Imagify'da WebP dönüştürmeyi etkinleştirmek için, Optimizasyon altında WebP Format ayarlarını bulun.
İlk önce, Görüntülerin webp sürümlerini oluştur kutusunu işaretleyin. Bu, Imagify'a görüntülerinizi WebP'ye dönüştürmesini söyler, ancak Imagify'a bu WebP görüntülerini desteklenen tarayıcılara sunmasını söylemez.
Bunu başarmak için , sitede görüntüleri webp formatında görüntüle kutusunu da işaretleyebilirsiniz. Bunun altında <picture> etiketlerini kullan yöntemini kullanmanızı öneririz.
https://cdn.yoursite.com gibi ayrı bir URL'den resim sunmak için bir içerik dağıtım ağı (CDN) kullanıyorsanız, kutuya o URL'yi de girmelisiniz:
Ekran görüntüsünde görebileceğiniz gibi, <picture> etiketleri yöntemi bazı WordPress temalarında sorunlara neden olabilir. WebP görüntülerini etkinleştirdikten sonra temanızla ilgili herhangi bir sorun fark ederseniz, bunun yerine Yeniden yazma kurallarını kullan seçeneğini deneyebilirsiniz.
4. Resimlerinizi Dönüştürün ve Optimize Edin
Şimdi, Imagify, yüklediğiniz yeni resimleri otomatik olarak optimize etmeye ve dönüştürmeye başlayacaktır.
Sitenizde çok sayıda mevcut görsel varsa, mevcut tüm görsellerinizi optimize etmek ve bunları WebP'ye dönüştürmek için Medya → Toplu Optimizasyon seçeneğine gidebilirsiniz:
Ve bu kadar! WordPress siteniz artık mümkün olduğunda ziyaretçiler için daha küçük, daha hızlı WebP görüntüleri kullanmaya başlayacak.
WordPress'te WebP Görüntülerini Bugün Kullanmaya Başlayın
WebP görüntü biçimini kullanmak, görüntü kalitesini veya kullanıcı deneyimini değiştirmeden WordPress sitenizin görüntülerinin dosya boyutunu küçültmenize olanak tanır. Dosya boyutunu küçülterek sitenizin yüklenme sürelerini hızlandırabilirsiniz.
Haziran 2021 itibariyle, WebP formatı neredeyse evrensel tarayıcı desteğine sahiptir ve tüm ziyaretçilerin ~%95'i WebP'yi destekleyen bir tarayıcı kullanır.
WordPress'te WebP görüntülerine başlamak istiyorsanız, Imagify'ı kullanabilirsiniz.
Imagify, sitenizin resimlerini otomatik olarak optimize edecek ve bunları WebP'ye dönüştürecektir. Ardından, tarayıcıları WebP'yi destekliyorsa, ziyaretçilerin görüntülerin WebP sürümünü görmesini sağlamayı da halledecektir.
Başlamak için ücretsiz Imagify eklentisini yükleyin ve bugün bir Imagify hesabına kaydolun.
WebP'yi WordPress'te kullanma hakkında hâlâ sorularınız mı var? Yorumlar bölümünde bize bildirin!
