WooCommerce ve Elementor – Başlangıç Kılavuzu
Yayınlanan: 2022-09-27WooCommerce sitenizi yalnızca Gutenberg editörüyle gerçekten özelleştirmek zor olabilir. Çok az yazı tipi, sınırlı sayıda widget ve oynamak için çok az yer var. İşte burada Elementor devreye giriyor. WooCommerce sitenizin her bir parçası, müşterilerinize en iyi alışveriş deneyimini sunmak için özelleştirilebilir. Alışveriş deneyimi ne kadar iyiyse, dönüşümlerin de o kadar iyi olduğunu zaten biliyorsunuz. Bu makale, WooCommerce'in Elementor ile nasıl kullanılacağı hakkındadır.
TL; DR : Bu makale, Elementor'u WooCommerce ile kullanmaya yeni başlayanlar için bir kılavuzdur. Ayrıca web sitenizi BlogVault ile yedeklemenizi öneririz. BlogVault'un gerçek zamanlı yedeklemeleri, WooCommerce siteleri için oluşturulmuştur, böylece hiçbir zaman tek bir siparişi, işlemi, müşteriyi veya ürünü kaybetmezsiniz.
İlk kez bir WooCommerce mağazası kurmak göz korkutucu bir ihtimal olabilir, ancak bu gerçekten oldukça kolaydır. WordPress ve WooCommerce, siteleri yalnızca geliştiriciler için değil, içerik oluşturucular için erişilebilir hale getirmek için tasarlanmıştır.
Elementor da başlangıçta şaşırtıcı görünebilir, ancak mağazanıza o belirli je ne sais quoi'yi vermek için büyük bir potansiyele sahiptir.
Bu makalede, bir WooCommerce sitesi kurma, Elementor yükleme ve harika bir WooCommerce sitesini yönetmeniz için ihtiyaç duyacağınız diğer eklentiler konusunda size yol göstereceğiz. Bu ek eklentileri de almanızı öneririz çünkü mağazanız havalandığında, tekerlekleri yağlamak için bir bakım ekibine ihtiyacınız olacaktır.
Temel bilgilerle başlayalım. WordPress sitesi nasıl oluşturulur? WooCommerce sitenizi zaten kurduysanız, Elementor'u anlama ve keşfetme ile ilgili bölüme atlayabilirsiniz.
WordPress sitesi oluşturun
Bir siteyi özelleştirmeden önce oluşturmanın birkaç temel adımı vardır: bir ana bilgisayar seçin, bir etki alanı oluşturun, WordPress'i yükleyin ve SSL (Güvenlik Yuva Katmanı) ekleyin . İşte sıfırdan bir WordPress sitesi kurmaktan bahseden bir makale. Ama işte kısa adımlar:
- Bir ev sahibi seçin: Bir ev sahibi seçerken göz önünde bulundurmanız gereken birkaç şey: gereksinimleriniz nelerdir, ev sahibinden yeterli destek var mı ve uygun fiyatlı mı? Aralarından seçim yapabileceğiniz çok sayıda ev sahibi var, bu yüzden alışveriş yapmak için zaman ayırmanızı ve ihtiyaçlarınıza ve bütçenize uygun bir şey aramanızı öneririz. Burada bir uyarı: En düşük fiyatlı seçenek nadiren gidilecek yoldur. Sadece atlamayı tercih ederseniz, test sitelerimizi Cloudways'de barındırıyoruz. Cloudways'de bir WooCommerce sitesi oluşturmak inanılmaz derecede kolaydır ve WooCommerce kurulu olarak gelir. Başlamak için iyi bir yerdir ve eğer bu yönde istekliyseniz, barındırma panosu siteniz hakkında harika bilgiler içerir.

- Bir etki alanı kaydedin : Bir etki alanı, sitenizin adıdır. Bir alan adı seçmeden önce sitenizin hedeflerini düşünün. Ne satmaya çalışıyorsun? Alıcılarınız kimler? Bunu akılda tutarak, tanımlanabilir ve hatırlaması kolay bir alan adı bulun.
- WordPress'i Yükleyin: WordPress'i yükleme işlemi, ana bilgisayardan ana bilgisayara biraz değişecektir. Ev sahibinin belgelerine bakın veya yardım için destek ekibine ulaşın. Cloudways ile yeni bir uygulama oluştururken WooCommerce'i seçmelisiniz. Hostinger ile WordPress'i seçmeniz gerekecek ve WordPress otomatik olarak yüklenecektir.
- SSL Ekle: Yine bu, ana bilgisayarlar arasında değişir. Bazı ana bilgisayarlar, barındırmalarıyla birlikte ücretsiz olarak SSL sertifikaları sağlarken, diğerlerinde bunun yerine bir sertifika yetkilisi kullanmanız gerekir. Cloudways ile bu güvenlik sertifikası otomatik olarak eklenir. Bir sertifikanız olduğunda, Really Simple SSL eklentisi ile çok kolay bir şekilde kurabilirsiniz.
Bir WooCommerce sitesi kurun
Artık temel bir WordPress siteniz olduğuna göre, WooCommerce'i kurmanın ve kurmanın zamanı geldi. WooCommerce, ürünleri listelemekten müşterileri yönetmeye ve ödemeleri kolaylaştırmaya kadar mağazanızı güçlendirir.
Bu bölümde, WooCommerce kurulumunun temelleri ve Elementor ile sayfaları değiştirmeye başlamadan önce yapmanız gereken şeylerden bahsedeceğiz. İşte yapmanız gerekenler:
- WooCommerce yükleyin: WooCommerce sitenizi oluşturmak için Cloudways kullanıyorsanız, bu adımı atlayabilirsiniz. Değilse, eklentilerin üzerine gelin ve Yeni Ekle 'yi tıklayın. WooCommerce eklentisini arayın ve Yükle ve Etkinleştir'e tıklayın.

- Kurulum Sihirbazı ile WooCommerce Kurulumu: Kurulum Sihirbazı ile, WooCommerce siteniz hakkında temel mağaza detayları, tercih edilen ödeme seçenekleri, nakliye detayları ve ihtiyacınız olan herhangi bir ek eklenti gibi ayrıntıları ekleyebilirsiniz. İşte daha fazla ayrıntıyla yardımcı olabilecek bir makale. Başlamak için kenar çubuğundaki WooCommerce'i tıklamanız yeterlidir.
- Hello Theme'i yükleyin: Hello Theme, Elementor'un yalın bir temasıdır ve sayfa oluşturucuyu tamamlamak üzere tasarlanmıştır. Bu adımı yapmanız gerekmez, ancak kesinlikle Pro lisansınızdan paranızın karşılığını almanıza yardımcı olur. Elementor'u kurmadan kurabilirsiniz. Kenar çubuğunuzdaki ve Temanızdaki Görünüm'ü tıklayın. Yeni Ekle'yi tıklayın, arama çubuğunda Merhaba'yı arayın ve Yükle ve Etkinleştir'i tıklayın.

- Mağazanızı kurun: Ürünler, fotoğraflar, açıklamalar, fiyatlar, kategoriler, gizlilik politikası, geri ödeme politikası vb. gibi şeyler ekleyin. Bu, Elementor ile düzenlemeye başladığınızda üzerinde çalışabileceğiniz bir tuval sağlar.
Artık ödeme eklemeye hazırsınız.
Ödeme yöntemleri ekle
Tamamen işlevsel bir mağaza oluşturmak için, kontrol listenizdeki bir sonraki öğe bir ödeme yöntemi eklemektir. Sonuçta, bir müşteri ürünlerinizden birini beğenirse, size ödeme yapılmasını istersiniz değil mi?
Aralarından seçim yapabileceğiniz çok sayıda ödeme eklentisi ve ağ geçidi vardır. Her biri birbirinden çok farklıdır, bu nedenle mağazanız için en iyi olanı bulmak için biraz araştırma yapmanız gerekir. Bir ödeme yöntemi eklemek, sitenizdeki Sepet ve Ödeme sayfalarını da açar. İşte bunu yapmak için adımlar:
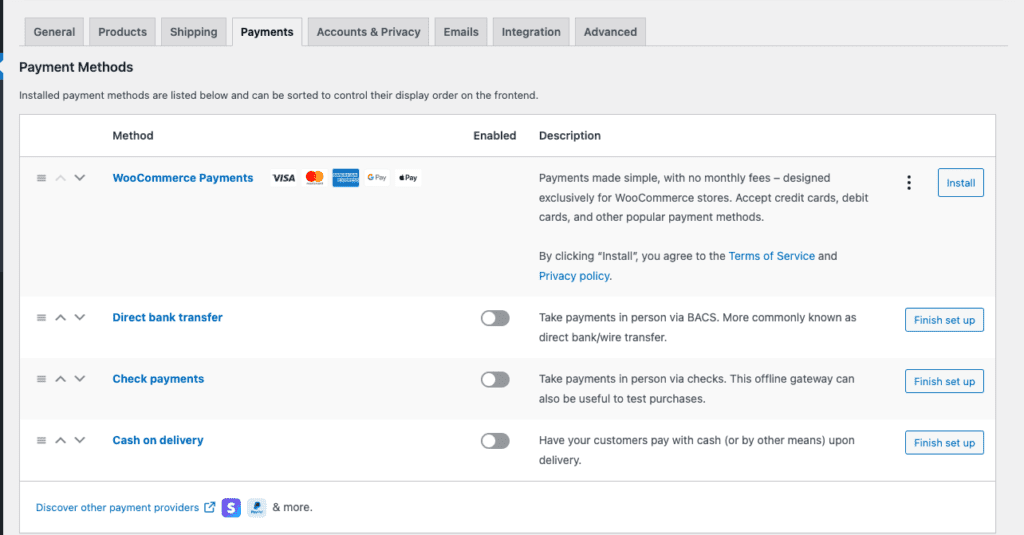
- Bir ödeme yöntemi seçin: Bir kapıda ödeme yöntemi seçebilir veya bir ödeme ağ geçidi kullanabilirsiniz. Müşterilerinizin nasıl ödeme yapmayı tercih ettiğine, işlem ücretlerine ve mağazanızın bulunduğu yere bağlı olarak bir ödeme ağ geçidi seçin.
- Ödeme ağ geçidini kurun: Tercih ettiğiniz seçeneği belirledikten sonra eklentiyi kurmanız ve hesabınızı WooCommerce'e entegre etmeniz gerekir. WooCommerce'i, çok sayıda ödeme seçeneği ve coğrafyayı kapsayan iki popüler seçenek olan Stripe ve PayPal ile entegre etme hakkında makalelerimiz var.

- Ödeme yöntemini test edin: Satın alma sürecini gözden geçirin ve sizden ürün satın alan bir müşteri için deneyimin nasıl olduğunu görün. Bu ayrıca size varsayılan ürün, alışveriş sepeti ve ödeme sayfalarının nasıl göründüğü hakkında bir fikir verir. Pek çok ödeme eklentisi, işlemi tekrarlamanıza izin vermek için bir test veya korumalı alan özelliğine sahip olacaktır.
WooCommerce sitenize Elementor yükleyin
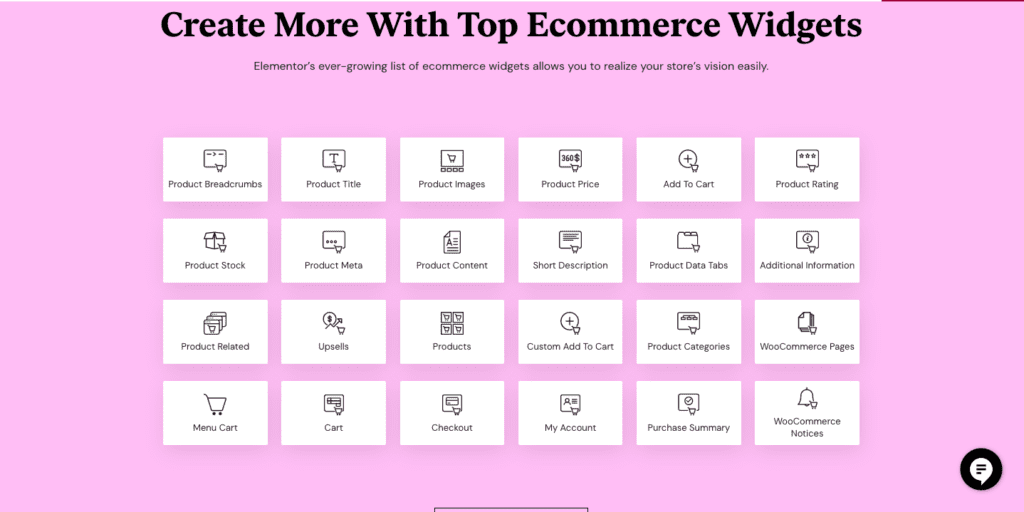
Kullanabileceğiniz harika WooCommerce widget'ları dizisi nedeniyle Pro sürümüne yatırım yapmanızı öneririz. İşte bunun için adımlar:
- Elementor'u Kurun ve Etkinleştirin: WordPress kontrol panelinize geri dönün, Eklentiler'i ve ardından Yeni Ekle'yi tıklayın. Arama çubuğunda Elementor'u arayın. Doğru eklentiyi bulduğunuzda Yükle'ye tıklayın ve işiniz bittiğinde Etkinleştir'e tıklayın.

- Bir hesap oluşturun: Bir hesap oluşturmanız ve bir plan seçmenizin isteneceği bir sayfaya yönlendirileceksiniz. Aralarından seçim yapabileceğiniz 3 lisans ve ücretsiz bir sürüm vardır. Farklılıkların neler olduğunu daha sonraki bir bölümde anlatacağız. İşiniz bittiğinde, WP panosuna geri dönün.
Elementor Sayfa Düzenleyicisini Anlama
Elementor, kolay bir sürükle ve bırak arayüzü ile mağazanız için özel sayfalar oluşturmanıza olanak tanıyan bir tasarım merkezidir. Seçenekler yelpazesi ilk bakışta şaşırtıcı gelebilir, ancak endişelenmeyin, alışmak için tek yapmanız gereken biraz ince ayar yapmak. Yedekleriniz olduğu sürece, Elementor'da yolunuzu öğrenmenin en iyi yolu hemen içeri girmektir.
Bunu göz önünde bulundurarak, bu bölüm sayfa düzenleyicinin düzenini tanımanıza yardımcı olacaktır.
- Düzenlemek için bir sayfa açın: Yan menünüzden Sayfalar'ın üzerine gelin ve Tüm Sayfalar'ı tıklayın . Fareyle herhangi bir sayfanın üzerine gelin ve Düzenle'yi tıklayın. Sayfa düzenleyici açıldığında, Elementor ile Düzenle 'yi tıklayın. Bu sizi Elementor sayfa düzenleyicisine götürecektir.
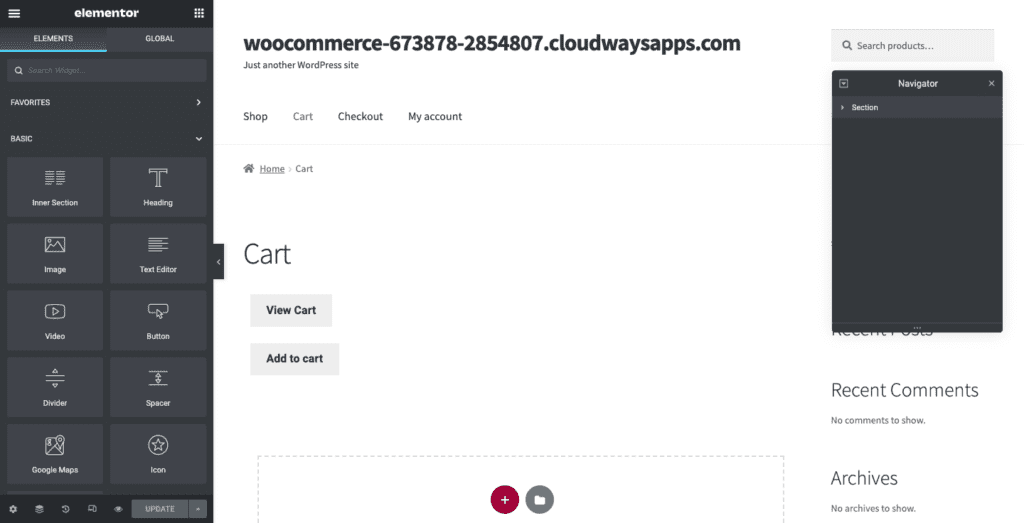
İşte neye benzediğinin bir resmi:

Mağazanızda, müşterinizin alışveriş deneyimine doğrudan katkıda bulunan çok sayıda kritik sayfa vardır. Bazı sayfaların aşağıdaki gibi görünen bir kısa kodu olacağını unutmamak önemlidir:
woocommerce_checkout
Bu önemli. Elementor Pro'nun WooCommerce widget'larını kullanmıyorsanız silmeyin . Ancak, bu kısa kodun önüne veya arkasına resim veya metin koyabilirsiniz.
Şimdi sayfanın nasıl editleneceğinden bahsedelim.
- Bölüm Ekle: Sayfanızın farklı bölümlerinin üzerine geldiğinizde mavi bir kutunun göründüğünü fark edeceksiniz. Bu, sayfanın bir bölümünü belirtir. Düzenlemek için bölümün ortasındaki 6 noktalı simgeye tıklayın. Noktalı çizgi kutusunda +'ya tıklayın. Bu yeni bir bölüm oluşturacaktır.
- Sütunları Seçin: Her bölüm sütunlara bölünmüştür. Fareyle bir bölümün üzerine gelin ve farklı içerik blokları mavi bir kutuyla vurgulanacaktır. Sütunlar, bireysel olarak özelleştirilebilen bireysel öğeleri içerir. İstediğiniz sütunların düzenini seçebilirsiniz. Artık yeni öğeleri sürükleyip bırakmaya hazırsınız.
- Öğe Ekle: Sol tarafta bir Öğeler kitaplığı göreceksiniz. Site ve WooCommerce gibi kategorilere göre sıralanırlar. Bir öğeyi bir sütuna sürükleyip bırakın. Bu öğeyi kenar çubuğunda düzenleyebilirsiniz. Bir sütunun sağ üst köşesinde görünen mavi kalemi tıklayın ve kenar çubuğu farklı özelleştirmeleri ortaya çıkarmak için değişir (o sütundaki öğeye bağlı olarak). Örneğin, metin düzenliyorsanız, sol tarafta metin düzenleyiciyi göreceksiniz.
- Değişikliklerinizi önizleyin: Kenar çubuğunuzun altındaki göz düğmesini tıklayarak sitenizde yaptığınız değişiklikleri önizleyebilirsiniz.
- Siteyi duyarlı modda kontrol edin: En alttaki Duyarlı mod logosuna tıklayın ve sayfanın mobil, masaüstü ve diğer ekran boyutlarında nasıl göründüğünü görmek için sayfayı farklı görünümlerde önizleyebilirsiniz.
- Sitenizi Yayınlayın/Güncelleyin: İşiniz bittiğinde, sol alttaki düğmeyi tıklayarak bir taslağı kaydedebilir, güncelleyebilir veya sayfanızı yayınlayabilirsiniz.
Artık sayfa düzenleyicinizin düzenini anladığınıza göre, işte bazı temel widget'ların bir açıklaması.
Metin düzenleme
- Başlık veya Metin Düzenleyici öğesini sürükleyip bırakın: Bir bölüm ekleyin ve sütun sayısını seçin. Ardından, Kenar çubuğundan Başlık veya Metin Düzenleyici öğesini sürükleyip bırakın. Sayfaya “Buraya Metin Ekle” eklenecektir.

- Doğru metni doldurun: Tüm metni seçin ve istediğiniz kopyayla değiştirin.
- Metni özelleştirin: Metni seçin ve kenar çubuğunda Stil'i tıklayın. Renk çubuğundan seçim yaparak rengi değiştirin. Ayrıca Tipografi'nin yanındaki kurşun kaleme tıklayarak yazı tipini değiştirebilirsiniz. Ayrıca kontur türünü değiştirebilir ve bir gölge ekleyebilir veya bir metin düzenleyicinin hizalamasını değiştirebilirsiniz.
Resim ekleme
- Görüntü öğesini sürükleyip bırakın: Gerekirse bir bölüm ekleyin ve sütun sayısını seçin. Ardından, Görüntü öğesini sürükleyip bırakın.
- Resim ekleyin: Resmin sağ üst köşesindeki kurşun kalem logosuna tıklayın. Kenar çubuğunda, resmin üzerine gelin ve Resim Seç 'i seçin. Varsayılan resmi sizinkiyle değiştirin.

- Resmi düzenleyin: Boyutu veya hizalamayı değiştirebilir, resim yazısı ekleyebilir veya bir medya dosyasına veya URL'ye bağlayabilirsiniz.
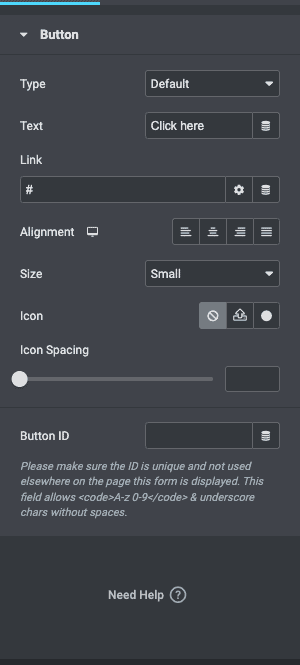
Düğme ekleme
- Düğme öğesini sürükleyip bırakın: Bir sütununuz olduğunda, bir düğme öğesini sürükleyip bırakın.
- Düğmeyi özelleştir: Düğmenin türünü, düğmenin üzerindeki metni, hizalamayı, rengi veya boyutu değiştirebilirsiniz. Bir bağlantı veya eylem ekleyin.

Bu temel bilgiler devam ederken, bir ton işi azaltacak bir ipucu:
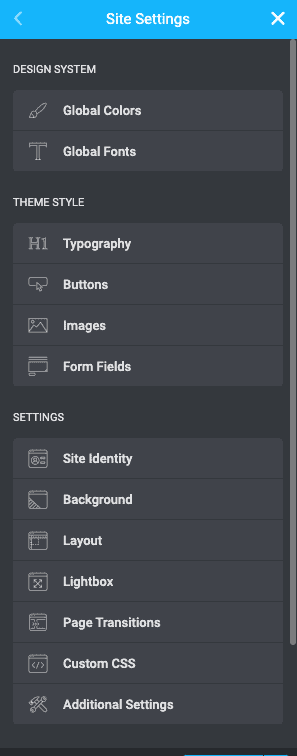
Site Ayarları Oluştur
Bir renk teması oluşturabilir, genel yazı tiplerini ayarlayabilir ve üstbilgi, altbilgi ve düğmeler gibi şeyler için şablonlar ayarlayabilirsiniz. Sayfa düzenleyicinizin sol üst köşesindeki hamburger simgesine tıklayın ve Site Ayarları'na tıklayın. Siteniz için bir tasarım belirledikten sonra, bu özellik gelecekte yeni sayfaları bir araya getirirken size çok zaman kazandıracak.

Bunlar temel bilgiler. Elementor'un kontrollerine aşina olduğunuzda, bu yeni bulunan gücü iyi bir şekilde kullanabilirsiniz.
Elementor Pro ile WooCommerce nasıl kullanılır?
Elementor Pro lisansıyla WooCommerce site sayfaları oluşturmaya açıksanız, bu bölüm size belirli sayfalar için hangi widget'ların kullanılacağını söyleyecektir.
Elementor ile WooCommerce ürün sayfası nasıl düzenlenir
Bu, müşterinizin ürün hakkında daha fazla bilgi edinebileceği sayfadır. Tek bir ürün sayfasını düzenleme adımları şunlardır:
- Bir Ürün Sayfasını Düzenleme: Mevcut şablonları Elementor ile düzenleyebilir veya sıfırdan bir tane oluşturabilirsiniz. Belirli widget'ların nereye gitmesi gerektiği konusunda hiçbir fikriniz yoksa bir şablonu düzenlemek daha kolaydır. Sadece mevcut widget'ları düzenleyebilirsiniz.
- Widget'larla özelleştirin: Sıfırdan başlamak istiyorsanız, ekleyebileceğiniz widget'lar şunlardır:
- Ürün başlığı: Bu, ürününüzün başlığını içeren pencere öğesidir. Kenar çubuğunda düzenlenebilir.
- Ürün resmi: Resmin boyutunu kenar çubuğunda düzenleyebilirsiniz. Sadece resmi seçin ve sağdaki ayarı keşfedin.
- Ürün Değerlendirmesi: Bu, müşterileriniz için çok yararlı bir widget olabilir. Onlara, diğer insanların ürününüz hakkındaki izlenimlerini görme fırsatı verir.
- Kısa açıklama: Bu, ürün açıklamasını eklediğinizde eklediğiniz şekilde açıklamanızı ekleyen bir pencere öğesidir.
- Ürün fiyatı: Fiyat eklemek için bu widget'ı ekleyin. WooCommerce sitenize ürün eklediğinizde fiyat belirli bir ürüne eklenir. Yani, buradaki bu metin otomatik olarak doldurulur.
- Sepete Ekle: Sepete ürün eklemek için kullanılan butondur. Kenar çubuğunda rengi, metni veya boyutu değiştirebilirsiniz.
- Woo Breadcrumbs: Ekmek kırıntıları, ürün kategorilerini gösteren bir özelliktir. Örneğin, bir moda sitesinden siyah bir çift erkek ayakkabısı alıyorsanız, ekmek kırıntıları Ev/Erkek Modası/Ayakkabılar/Siyah Deri Ayakkabı olabilir.
- Ürünle ilgili: Bu, e-ticaret sitelerinde sıklıkla gördüğünüz “İlgili Ürünler” bölümüdür. Ürünlerle İlgili widget'ı sürükleyip bırakarak ekleyebilirsiniz.
- Upsells widget'ı: Bu widget, ürün sayfanızın "Beğenebilirsiniz" bölümüne güç sağlar.

Bu widget'ların her biri yazı tipi, renk, hizalama, konum ve daha fazlası açısından özelleştirilebilir.
- Değişiklikleri gözden geçirin: Duyarlı modu tıklayın ve sayfanın farklı cihazlarda nasıl göründüğünü kontrol edin.
- Yayınla veya güncelle: Her şey yolundaysa, sayfayı yayınlayabilir veya güncelleyebilirsiniz.
Ürün sayfalarınızı düzenlerken öneriler:
- Ürünler için yüksek kaliteli görseller ekleyin
- Harika ürün açıklamaları yazın
- Ürünler için açıklayıcı ve anlamlı adlar seçin
Elementor ile WooCommerce mağaza sayfası nasıl düzenlenir
Arşiv sayfası olarak da bilinen bu sayfa, müşterinizin tüm ürünlerinizi görebileceği yerdir. Bu sayfanın amacı, müşterilerinizin aradıklarını kolayca bulabilecekleri bir sayfa oluşturmaktır.
- Şablonu düzenleyin veya yeni bir sayfa oluşturun: Daha sonraki bir bölümde yeni bir şablon oluşturmaktan bahsedeceğiz. Ayrıca mevcut bir şablonu kullanabilir veya sıfırdan başlayabilirsiniz. Sıfırdan oluşturmak istiyorsanız, Sayfalar'ın üzerine gelin ve Yeni Ekle 'yi tıklayın. Ardından, aşağıdaki widget'ları ekleyebilirsiniz:
- Özelleştirilecek Widget'lar Ekleyin: Harika bir alışveriş deneyimi için eklemenizi önerdiğimiz widget'ları listeledik:
- Ürün Kategorileri: Bu, müşterinizin ürünleri kategoriler aracılığıyla filtrelemesine yardımcı olur.
- Menü Sepeti: Bu, menünüze, müşterinizin sepetine ne eklediklerini görebileceği bir sepet logosu ekler.
- Ürünler: Bu, mağazanıza eklediğiniz tüm ürünleri görüntüler.
- Arşiv Ürünü: Bu, müşterilere varsayılan, popülerlik, en son veya fiyata göre sıralama yapma fırsatı verir.
- Sepete Özel Ekle: Sepete ekle düğmesini özelleştirebilirsiniz. Metni, rengi veya boyutu değiştirin.
- WooCommerce Ekmek Kırıntıları: Bu, tüm kategorileri ve belirli bir ürünün arşivde nereye sığdığını gösterir. Ana sayfadan müşterinizin şu anda bulunduğu sayfaya giden bir yol gibidir.
- Başlık reklam açıklamasını arşivleyin: Bir başlık ve açıklama ekleyebilir ve kenar çubuğundaki ayarları değiştirerek düzenleyebilirsiniz.
- Sayfayı gözden geçirin: İstediğinizi düzenledikten sonra sayfanın farklı cihazlarda nasıl göründüğünü inceleyin. Memnun kaldığınızda, Yayınla 'yı tıklayın.
Elementor ile WooCommerce sepet sayfası nasıl düzenlenir
Yalnızca ödeme sayfasından sonra ikinci sırada, iyi tasarlanmış bir alışveriş sepeti sayfası satışınızı yapabilir veya bozabilir. Bu sayfayı tasarlarken, müşterilerinizin ödeme yapmadan önce seçimlerini incelerken neleri görmeleri gerektiğini anlamak için çok araştırma yapmanızı öneririz. Popüler e-ticaret sitelerine göz atın ve ilerledikçe tasarımı değiştirin.
Sepet sayfasını tamamen özelleştirmek için Elementor Sepeti widget'ını kullanabilirsiniz. İşte bunu yapmak için adımlar:
- Mevcut alışveriş sepeti sayfasını düzenleyin: Sayfaların üzerine gelip Tüm Sayfalar 'ı tıklayarak mevcut bir sayfayı düzenleyebilirsiniz. Ardından, Sepet sayfasının üzerine geldiğinizde Düzenle'yi tıklayın. Ardından, Elementor ile Düzenle'yi tıklayın.
- Kısa kodu bir widget ile değiştirin: Kısa kod, bir sayfaya özellik ekleyen bir kod parçasıdır. Sepet widget'ı ile buna ihtiyacınız yoktur, bu nedenle kısa kodu silin ve kenar çubuğundan widget ile değiştirin.
- Sayfayı özelleştirin: Kenar çubuğunu kontrol edin ve ayarları keşfedin. Aşağıdakileri deneyebilirsiniz:
- Genel: Her bölümdeki sütun sayısını seçin ve kenar çubuğunda geçiş yaparak belirli sütunları yapışkan hale getirin.
- Sipariş Özeti: İsterseniz Sepeti Güncelle düğmesini değiştirin.
- Toplamlar: Ödemeye Devam Et düğmesi de dahil olmak üzere sepet toplamı bölümü için etiketleri, hizalamayı ve daha fazlasını özelleştirebilirsiniz.
- Ek Seçenekler: Sepetin otomatik olarak güncellenmesi özelliğini değiştirmenizi sağlar.
Kenar çubuğunda Stil'i tıklarsanız özelleştirebileceğiniz şeyler şunlardır:
- Bölümler: Alt gölge veya arka plan rengi eklemek gibi farklı bölümlerin stilini kontrol edin.
- Tipografi: Tüm metin, web sitenizin estetiğine uyacak şekilde değiştirilebilir.
- Düğmeler: Rengi, metni, boyutu ve daha fazlasını değiştirin.
- Sipariş Özeti: Sipariş özetinin nasıl görüneceğini özelleştirin.
- Toplamlar: Sepet Toplamı bölümünü düzenleyin.
- Ödeme Düğmesi: Ödeme düğmesinin rengini, boyutunu, metnini ve hizalamasını özelleştirebilirsiniz.
- Mobil görünümde inceleme: İşiniz bittiğinde, sayfayı Mobil görünümde gözden geçirin. Görünüşünden memnunsanız Yayınla 'yı tıklayın.
Elementor ile WooCommerce ödeme sayfası nasıl düzenlenir
Doğru, bu e-ticaret sitenizdeki en önemli sayfadır. Müşterinizin gördüğü son sayfa ve satın almaya karar verdiği yerdir. Ödeme sayfaları en yüksek bırakma oranlarına sahiptir ve bu nedenle mümkün olduğunca sorunsuz olduğundan emin olmanız gerekir.
Elementor Pro, bir ödeme sayfasını düzenlemeyi çok kolaylaştıran bir Ödeme widget'ına sahiptir. Sepet ve Hesabım pencere öğeleriyle birlikte çalışarak mevcut ödeme sayfasını düzenlemenizi sağlar. Widget ile ödeme sayfanızda metin rengi, hizalama, bölümler ve çok daha fazlası gibi tasarım değişiklikleri yapabilirsiniz.
- Ödeme sayfasını Elementor düzenleyicisiyle açın: Sayfalar'ın üzerine gelin ve Tüm Sayfalar'ı tıklayın . Fareyle Ödeme Sayfasının üzerine gelin ve Düzenle'yi tıklayın. En üstte, Elementor ile Düzenle 'yi tıklayın. Bir saniye bekleyin, bu, sayfayı Elementor düzenleyicide açacaktır.
- Checkout kısa kodunu Checkout Widget ile değiştirin: Kısa kod, WooCommerce'in Checkout alanlarını sayfanıza dahil etme yöntemidir. Şuna benziyor:
woocommerce_checkout
Bunun yerine, soldaki kitaplıktan ödeme widget'ını ekleyin. Bu size ödeme sayfasının nasıl göründüğünün bir önizlemesini verecektir.
Not: Ödeme sayfasında düzenleme yaptığınız için, sepetinize birkaç ürün ekleyin ve ödeme yapmak için düğmeye tıklayın. Bu, daha iyi bir deneyim için sayfanın içindeki ürünlerle nasıl göründüğünü size gösterecektir.
- Sayfayı özelleştirin: Kenar çubuğunda Elementor Checkout Widget'ının birçok ayarını keşfedebilirsiniz. İşte değiştirebileceğiniz bazı ayarlar:
- Genel: Bir veya iki sütun düzeni seçebilir, bir sütunu yapışkan yapabilir ve başlığın sütunu bozmaması için bir kayma ekleyebilirsiniz.
- Fatura veya sevkiyat formlarını değiştirme: Bu formların her birinin, her bir yer tutucunun ve her alanın başlığını düzenleyebilirsiniz.
- Ek bilgi: Müşterilerinizin siparişle ilgili talimatları veya bilgileri ekleyebileceği bölümdür.
- Kupon ayarları: Kuponlarınızın hizalamasını ve tipografisini özelleştirin.
- Ödeme: Ödeme düğmesinin tüm özelliklerini özelleştirebilirsiniz; örneğin hizalama ve renk.
Stil 'i tıklayarak daha fazla şeyi düzenleyebilirsiniz:
- Satın al düğmesi: Satın al düğmesi için renkleri, metni, aralığı vb. değiştirebilirsiniz. Bu, müşterilerinizin sepetlerini ödemeye devam etmek için tıklayacakları düğmedir.
- Sipariş özeti: Sipariş edilen ürün listesinin tipografisini ve aralığını seçebilirsiniz.
- Tipografi: Formlar hariç tüm metni özelleştirebilirsiniz.
- Formlar: Formlarınızın tipografisini ve rengini özelleştirin. Boşluğu artırmak için Satırlar Boşluğu ayarlarını kullanın.
- Sayfayı Mobil Görünümde inceleyin: Sitenin mobil görünümde bile iyi göründüğünden emin olun.
Ödeme sayfanızı düzenlerken öneriler:
- Yeterli ödeme seçeneğine sahip olmak
- Gereksiz alanları kaldırın
- Tüm ödeme bilgilerini tek bir sayfada tutun
Elementor ile bir şablon nasıl oluşturulur
Elementor ile markanıza uygun özel şablonlar oluşturabilirsiniz. Örneğin, üstbilgi ve altbilgiyi özelleştirebilir, böylece her sayfada sitenizin markasıyla birlikte görünmelerini sağlayabilirsiniz. Bu bölümde, bir başlık için özel bir şablon oluşturacağız. İşte bunu nasıl yapacağınız.
- Yeni Şablon Oluşturun: Genel Başlık öğesi, sitenizin her sayfasında gördüğünüz şeydir. Bir şablon oluşturmak için kenar çubuğunda Elementor'u ve ardından Tema Oluşturucu'yu tıklayın. Şimdi Yeni Şablon Ekle 'yi tıklayın.
- Doğru şablon türünü seçin: Bir başlık oluşturuyorsanız, şablon türü için açılır menüden Başlık'ı seçin. Daha sonra kolayca tanımlayabilmeniz için bu şablon için anlamlı bir ad seçin. Ardından Şablon Oluştur'a tıklayın.
- Şablon kitaplığına göz atın: Şimdi, kitaplıktaki önceden tanımlanmış şablonlar arasından seçim yapabilir ve Ekle 'yi tıklayabilirsiniz. Her şablon tamamen özelleştirilebilir, bu nedenle aradığınız şeye en yakın olanı seçin.
- Şablonu düzenleyin ve özelleştirin: Hayalinizdeki şablonu oluşturmak için düzenleyiciyi kullanın. Renk, resim, yazı tipi vb. ile oynayın.
- Şablonu yayınla: Şablonda ince ayar yaptıktan sonra, kenar çubuğunun altındaki Yayınla'yı tıklayın ve şablonun nerede görüntülenmesini istediğinizi seçmeniz istenecektir. Açılır menüden ne istediğinizi seçin. Kaydet ve Kapat 'ı tıklayın. Düzenleyiciye geri yönlendirileceksiniz ancak yeni şablonunuz yayında olacak.
- Gözden Geçirme: Alttaki açılır pencerede Bir Göz At'a tıklayın, bu sizi bir önizleme sayfasına götürecektir. İstediğiniz gibi değişiklik yapın.
Elementor ile bir e-ticaret pop-up'ı nasıl oluşturulur
Bir açılır pencere eklemek istiyorsanız, işte adımlar:
- Bir açılır pencere şablonu oluşturun : Kenar çubuğunda Şablon'u ve ardından Açılır Pencereler ve Yeni Ekle'yi tıklayın. Şablonunuza bir ad verin ve Şablon Oluştur 'u tıklayın.
- Bir açılır pencere oluşturun: Sıfırdan bir tane oluşturabilir veya bir Elementor şablonunu düzenleyebilirsiniz. Renk, metin vb. seçebilirsiniz.
- Açılır pencereyi yayınla: Bu, açılır pencerenizi daha sonra bağlayabileceğiniz bir şablon olarak kaydeder. Yayınla ve Kaydet ve Kapat 'ı tıklayın.
- Sayfayı düzenleyin: Kenar çubuğunda Sayfalar'ı ve Tüm Sayfalar'ı tıklayın . Açılır pencereyi eklemek istediğiniz sayfayı seçin ve Elementor ile Düzenle'yi tıklayın.
- Düğme ekleme: Sayfa düzenleyici açıldığında, Düğme pencere öğesini kenar çubuğundan sürükleyip bırakın. İstediğiniz metni ekleyin ve istediğiniz renkte yapın.
- Açılır pencereye bağlantı: Kenar çubuğunda, Düzen altında Bağlantı, Dinamik, Eylemler ve Açılır Pencere öğesini seçin. Ardından Açılır Pencereyi Aç'a tıklayın ve oluşturduğunuz açılır pencereyi seçin.
- Gözden Geçirme: Düğmenin işleyişini gözden geçirin ve hazır olduğunuzda Güncelle'ye tıklayın.
Elementor, Elementor Pro'ya karşı: Diğer geçiş ne zaman yapılmalı?
Elementor'un ücretsiz sürümü, temel sayfalar tasarlamaya yönelik araçlarla dolu ve bloglar için harika. Bir WooCommerce sitesi tasarlarken, Elementor Pro lisansını satın almanız daha iyi olur. Harika bir WooCommerce deneyimi için özel olarak tasarlanmış çok sayıda widget ve öğeye sahipler.

İşte kesinlikle denemeniz gereken harika widget'ların bir listesi:
- Ürün Kategorisi: Bu, müşterinizin ürünleri kategorilere göre sıralamasına yardımcı olur. Bu, bir şey bulmalarını ve satın almalarını çok daha kolay hale getirir.
- Sepete Ekle: Düğmeyi markanıza göre özelleştirmek çok kolaydır. Rengi, kenarlıkları, yazı tiplerini vb. değiştirebilirsiniz.
- Ürün Upsell widget'ı: Amazon'da İlgili Ürünler bölümünü hiç gördünüz mü? Bu aynı şey. Müşterinize, görüntüledikleri mevcut ürüne göre ilgilenebilecekleri diğer ürünleri gösteriyorsunuz.
- Sepeti Boşalt Mesajı : Müşterilerin, ödeme yapmayı denerlerse sepetlerinin boş olduğunu bilmeleri için ilgi çekici bir mesaj ekleyin. Bu, başka bir görünüm için ürün listelemenize geri dönmelerini sağlamanın iyi bir yoludur.
- Ürün Derecelendirmesi: Sosyal kanıt, güçlü bir motive edicidir ve ürününüze ve sitenize güven oluşturur. Ayrıca, bu özel nedenden dolayı önceki müşterilerden inceleme talep etmek isteyebilirsiniz.
- Ürün İncelemesi: Bu, yeni müşteriler için ürünlerinize güvenilirlik getirir.
Elementor'un artıları ve eksileri
Elementor, oradaki tek sayfa oluşturucu değildir ve birçok geliştirici veya tasarımcı kesinlikle bir tercih yapacaktır. Elementor'u her yerde ve kullanımı kolay olduğu için seviyoruz, ancak ihtiyaçlarınız farklı olabilir. Bir sayfa oluşturucu seçmenin ana noktalarını aşağıdaki artılar ve eksiler listesine ayırdık. Eksiler listesinde gerekli bir özellik varsa, alternatif bir sayfa oluşturucu aramak isteyebilirsiniz.
Artıları
- Kullanım kolaylığı: Sürükle ve bırak işlevi çok kolaydır. Sayfanızı herhangi bir kodlama veya başka bir eklenti kullanmadan gerçekten özelleştirebilirsiniz.
- Paranızın karşılığı: Pro sürümünde WooCommerce'e özgü 24 öğe bulunur. Hepsi alışveriş sürecinin önemli yönleridir ve müşterileriniz için daha iyi bir deneyim yaratmak üzere tasarlanmıştır.
- Yerleşik Duyarlı tasarım: Değişikliklerinizi yeni bir sekmede önizlemeniz gereken Gutenberg'in aksine, Elementor ile ne görürseniz onu alırsınız. Görünümü değiştirebilir ve düzenlemeye devam edebilirsiniz.
Eksileri
- Maliyet: Ücretsiz sürüm temel bir siteyi özelleştirmeye yardımcı olsa da, gerçek sihir Pro sürümde gerçekleşir. Yılda 49 ila 999 dolar arasında değişebilen üç plan var.
- Hatalı güncellemeler ve yeterli destek yok: Geçmişte sorunlu güncellemelerle ilgili sorunlar yaşadılar ve site sahiplerine yardımcı olmak için çok az destek verdiler.
- WooCommerce ile ilgili sorunlar: Bazen Elementor, bir WooCommerce sitesinde çalışmayı durdurur. Daha sonra bunu nasıl düzelteceğimizi konuşacağımız bir bölümümüz var.
Elementor, WooCommerce ile çalışmıyor mu? nasıl düzeltilir
Bu, özellikle Elementor'u yükledikten sonra WooCommerce'i kuruyorsanız yaygındır. Sorunu çözmek için deneyebileceğiniz birkaç şey:
- Elementor, WordPress ve WooCommerce sürümünüzü güncelleyin : Eklentilerinizin ve PHP'nizin güncel olduğundan emin olun. Eklentileri güvenli bir şekilde güncelleme hakkında faydalı bulabileceğiniz bir makalemiz var.
- Anahtar Düzenleyici Yükleyici Yöntemini Etkinleştir: Kenar çubuğunda Elementor'a ve ardından Ayarlar'a tıklayın. Ardından, Gelişmiş sekmesine gidin ve onay kutusuna tıklayarak Düzenleyici Yükleyici Yöntemini Değiştir'i etkinleştirin.
- Önbelleğinizi temizleyin: Bir önbellek eklentiniz varsa, önbelleğinizi temizleyin ve bunun yardımcı olup olmadığına bakın. Ayrıca önbelleğe alma eklentisini geçici olarak devre dışı bırakabilirsiniz ve bu, önbelleğe alma sorunlarını atlamanıza olanak tanır.
- Elementor'un çalışmasına başka eklentilerin müdahale edip etmediğini kontrol edin: Bunu yapmak için tüm eklentileri devre dışı bırakın ve Elementor'u yükleyip yükleyemediğinizi kontrol edin. Öyleyse, tüm eklentileri yeniden etkinleştirin ve tekrar çalışana kadar bunları tek tek devre dışı bırakın. O zaman hangi eklentinin sorun olduğunu bilirsiniz. Eklentiyi devre dışı bırakabilir veya eski bir sürüme geri alabilirsiniz.
WooCommerce siteleri için önerilen eklentiler
- BlogVault: BlogVault'un gerçek zamanlı yedekleriyle WooCommerce mağazanızdaki her siparişi, satın almayı, müşteriyi ve işlemi koruyun. Tamamen otomatik, BlogVault'un gerçek zamanlı yedekleri her 5 dakikada bir mağazanızla senkronize edilir ve daha da fazla güvenlik için site dışında saklanır.
- MalCare : Bu sınıfının en iyisi WordPress güvenlik eklentisi, sitenizi bilgisayar korsanlarından ve onların kötü amaçlı yazılımlarından korumak için ihtiyacınız olan tek şey. Yalnızca birkaç tıklamayla kötü amaçlı yazılımları kolayca tarayın ve temizleyin ve gelişmiş bir güvenlik duvarı ile kötü amaçlı yazılımların sitenize girmesini önleyin MalCare ile müşteri ayrıntılarınıza bilgisayar korsanlarının erişmesini önleyin.
- Google Analytics: Trafiğinizi analiz etmek ve müşterilerinizi daha iyi anlamak için OG analiz aracı. Google Analytics'i WooCommerce sitenize entegre etmeyle ilgili bir makalemiz var.
- YITH WooCommerce Sipariş Takibi: Bu eklenti, gönderi bilgilerinin kolayca yönetilmesine yardımcı olur. Müşterilerinizin satın almalarını takip etmelerini sağlar.
- WooCommerce için YITH Gelişmiş Geri Ödeme Sistemi: Bu eklenti bir geri ödeme sistemi kurmanıza yardımcı olur.
Son düşünceler
Bir sayfa oluşturucuya yatırım yapmaya hazırsanız, Elementor harika bir seçenek olabilir. Ancak bu değişiklikleri yapmadan önce sitenizi BlogVault ile yedekleyin. Sitenizi aksiliklerden korumanın harika bir yoludur ve bir şeylerin çok yanlış gitmesi durumunda sigorta görevi görür.
SSS
Bir WooCommerce sitesi için Elementor ne kadar iyidir?
Elementor, bir WooCommerce sitesi için mükemmeldir çünkü özellikle müşterinizin yolculuğunu daha iyi hale getirmek için özelleştirebileceğiniz birçok öğeye sahiptir. Elementor'un Pro sürümüyle, yüksek işlevli bir WooCommerce sitesi oluşturmak için başka eklentilere ihtiyacınız olmayacak.
Elementor en iyi sayfa oluşturucu mu?
Elementor, SeedProd ve WPBakery gibi diğerlerinin yanı sıra en iyi sayfa oluşturucu eklentilerinden biridir. Kolay, son derece özelleştirilebilir ve maliyetine tamamen değer.
WooCommerce için en iyi eklentiler nelerdir?
WooCommerce siteleri için bazı temel eklentiler, yedeklemeler için BlogVault, güvenlik için MalCare, YITH WooCommerce Sipariş Takibi ve WooCommerce için YITH Gelişmiş Geri Ödeme Sistemidir.
Elementor'u WooCommerce'e nasıl eklerim?
Elementor'u WordPress yöneticinizin eklenti dizininden yükleyebilirsiniz. Ardından, etkinleştirin ve Pro sürümünü kullanıyorsanız lisans anahtarınızı ekleyin. Artık istediğiniz siteyi oluşturmaya hazırsınız.
WooCommerce Elementor ile ücretsiz mi?
WooCommerce ücretsizdir. Elementor'un hem ücretsiz hem de ücretli bir sürümü vardır. Yine de WooCommerce için Elementor'un ücretli sürümünü satın almanız daha iyi olur.
WooCommerce'i Elementor ile düzenleyebilir miyim?
Evet, bir WooCommerce sitesini Elementor ile kolayca düzenleyebilirsiniz. Aslında, WooCommerce sitenizin her santimini Elementor ile düzenleyebilirsiniz. Sadece kurun, etkinleştirin ve özelleştirin.
WooCommerce'de Elementor nedir?
Elementor, WordPress ve WooCommerce siteleri için bir sayfa oluşturucu eklentisidir. Eklentinin ücretsiz ve ücretli sürümlerini sunarlar. Yükledikten sonra, sürüklemek, bırakmak ve özelleştirmek için çok çeşitli öğelere sahip olursunuz.
