WordPress Formlarında Web Kancaları Nasıl Kullanılır?
Yayınlanan: 2022-07-24İş için kaç tane web uygulaması veya hizmeti kullanıyorsunuz? Bu araçlar arasında veri bilgi aktarımı söz konusu olduğunda nasıl bir yöntem yapmalısınız?
WordPress üzerinde çalışıyorsanız ve verileri doğrudan bir web uygulamasına göndermek istiyorsanız, web kancalarını deneyin.
Web kancalarının işinize nasıl hizmet ettiğini bilmiyorsanız, gözünüz bu makaleden ayrılmayın. Size web kancalarını ve bunların bir üçüncü taraf eklentisi ile WordPress Formlarında nasıl kullanılacağını tanıtacağız.
- Web kancaları nedir?
- Web kancalarını neden kullanmalısınız?
- WordPress Formlarında Webhook Nasıl Kullanılır?
- WPForms'u Web kancaları aracılığıyla Slack'e bağlayın
Web kancası nedir?
Basitçe, bir web kancası iki web uygulaması arasındaki iletişimi kolaylaştırır. WordPress formlarınızdan harici bir araca otomatik olarak bilgi göndermenize yardımcı olur. Örneğin, herhangi bir manuel işlem yapmadan yeni satın alma bilgilerini bir form aracılığıyla Slack ekibinize güncelleyebilirsiniz. Bu kesinlikle iş verimliliğinizi artırır ve size çok zaman kazandırır.
Teknik olarak, bir web kancası, bir kaynak sistem tarafından tetiklenen ve bir hedef sisteme gönderilen bir HTTP isteğidir. Web sitenizde bir olay veya tetikleyici olması koşuluyla, web kancası o olayla ilgili tüm bilgileri bağlı hizmete taşıyacaktır. Kesinlikle, bu süreç otomatik olarak gerçekleşir.
Web kancalarını neden kullanmalısınız?
Üyelik sitesi sahibi olarak, birçok şeyle ilgilenmeniz gerektiğine eminiz. Şüphesiz, verileri manuel olarak girmek zaman alıcıdır. Yeni abone bilgilerinin her bir parçasını web sitenizden yönetim yazılımına elle aktarmanın ne kadar sürdüğünü tahmin etmek mümkün müdür? Belki de onlarca saat sürebileceğinden kimse kesin süreyi ölçemez.
Zaman kaybı sadece bir şeydir. Sıkıcı bir iş başka bir engeldir. Muhtemelen, tüm gününüzü kullanıcıların verilerini yazarak geçirmek istemezsiniz. Bunu daha kullanışlı hale getirmek için web kancaları sizin için mükemmel bir çözümdür.
Aynı bağlamda, web kancaları e-posta pazarlama yazılımına veya ödeme ağ geçitlerine de uygulanabilir.
Web kancalarını kullanmak için bir sonraki adım adım kılavuzlarımızı bulalım.
WordPress Formlarında Web Kancaları Nasıl Kullanılır?
WordPress'te bir web kancası formu oluşturmanın birçok yolu vardır. Hem teknisyenler hem de teknik olmayanlar için, web kancaları oluşturmayı belirten bir Web kancası Eklentisi sunduğundan WPForms eklentisini öneriyoruz. Bu araçlar yeni başlayanlar için uygundur. Kodlama becerisi bile gerekmez, ancak işlevlerini etkinleştirmek için birkaç tıklama yeterlidir.
Adım 1: WPForms Eklentisini ve Webhook Form Eklentisini Kurun
Herhangi bir eklenti yüklemeden önce, WordPress sitenize WPForms eklentisini yüklediğinizden ve etkinleştirdiğinizden emin olun. Eklentiler > Yeni Ekle'ye gidin ve arama çubuğuna “WPForms” yazın.

Ardından, eklentiler dahil daha gelişmiş özelliklerin kilidini açmak için WPForms lisansınızı yükseltmeniz gerekir. Lisansınız doğrulandıktan sonra Webhooks Eklentisini kurmaktan ve etkinleştirmekten çekinmeyin.

2. Adım: Bir Webhook Formu Oluşturun
İlk olarak, WPForms eklentisini kullanarak yeni bir form ekleyin veya mevcut bir formu düzenleyin. Yönetici kenar çubuğunda WPForms'a gidin ve Formlara Genel Bakış Sayfasına göz atın. Ardından, bir form oluşturmaya başlamak için Yeni Ekle düğmesine tıklayın.

Form ayarları sayfasında bir form adı girebilir veya giremezsiniz. Form oluşturucunuz için bir şablon seçmeniz gerekiyor. Ancak, sıfırdan bırakmak istiyorsanız, Boş Form'u seçmeniz yeterlidir.

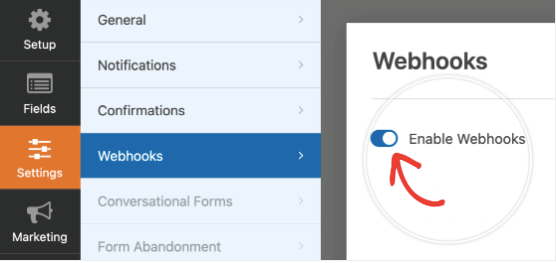
Form tamamlandığında, Ayarlar > Web kancaları'na gidin ve Web kancalarını Etkinleştir seçeneğini açın. Ve bu, elbette, daha sonra bir web kancası formu oluşturur.

Artık birden çok web kancası oluşturabilir ve bunları tonlarca uygulama veya hizmete bağlayabilirsiniz. Örneğin, web kancalarınızı Slack'e bağlama talimatlarını göstereceğiz. Aynı şeyi diğer araçlarla yapmak için bunları referans olarak alabilirsiniz.
WPForms'u Web kancaları aracılığıyla Slack'e bağlayın
Belirtildiği gibi, bu bölümde WPForms'unuzu Slack'e bağlamak için web kancalarını nasıl kullanacağınız konusunda size yol göstereceğiz.

1. Adım: Yeni Slack Uygulamanızı Oluşturun
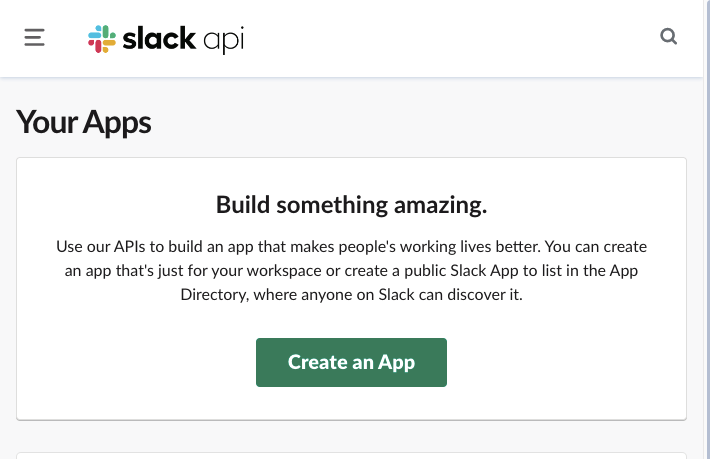
Başlamak için, Slack çalışma alanı ekibinizi WordPress'e bağlayan yeni bir Slack uygulaması oluşturun. Slack API sayfasını ziyaret edin ve Bir Uygulama Oluştur düğmesine tıklayın.

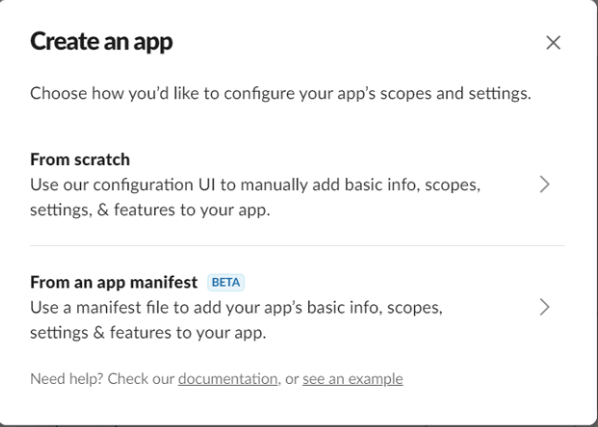
Bundan sonra, uygulamanızı iki seçenek arasından nasıl yapılandırmak istediğinizi seçmeniz için bir yer paylaşımı açılacaktır: sıfırdan veya bir uygulama bildiriminden. Bu eğitimde, Sıfırdan seçeneğiyle gitmek istiyoruz.

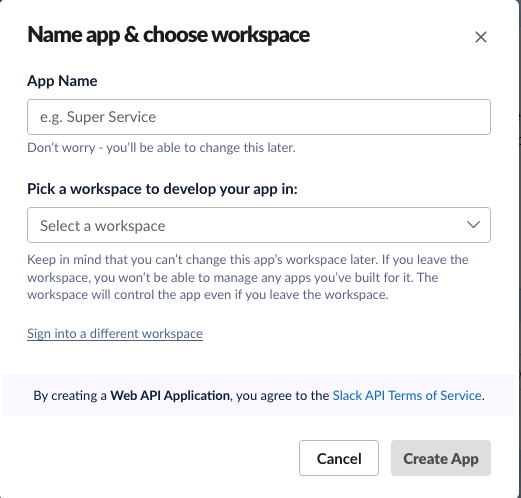
Bir sonraki adımda, uygulamaya bir ad verin ve uygulamanızı geliştirmek için bir çalışma alanı seçin. Bu iki alanla işiniz bittiğinde, Uygulama Oluşturmaya hazırsınız.

Temel Bilgiler sayfasında Gelen Web kancaları seçeneğine tıklayın ve Gelen Web kancalarını Etkinleştir seçeneğini etkinleştirin . Bu şekilde, harici kaynaklardan Slack'e mesaj göndermenize izin verilir.
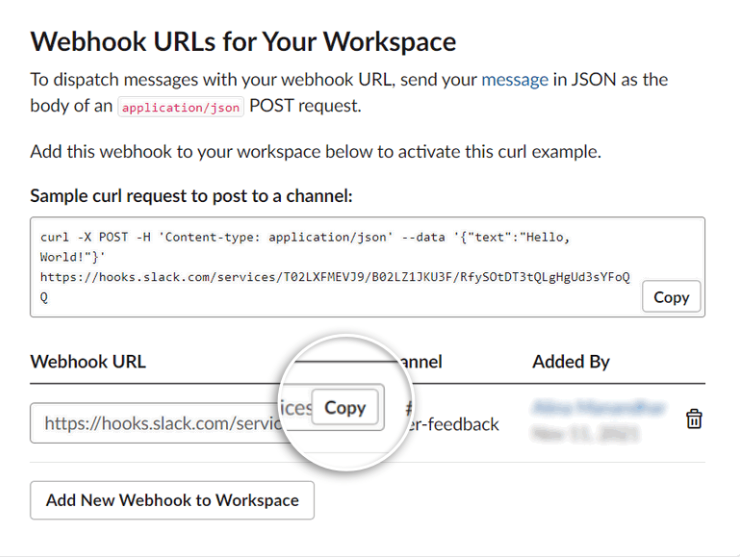
Aşağıdaki aşama, WordPress Formlarınızdan bilgi almak için web kancası URL'lerini ayarlamaktır. Çalışma Alanınız için Web kancası URL'leri bölüm sayfasında, Çalışma Alanına Yeni Web Kancası Ekle düğmesini tıklayın.
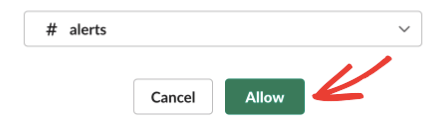
Bu sizi, mesajlarınızı göndermek için (bir açılır menüden) bir Slack kanalı seçebileceğiniz başka bir sayfaya götürür. Bir hedef kanal seçtikten sonra İzin Ver'e tıklayın.

Şimdi, Slack uygulamanız için yeni bir web kancası URL'si görebileceğiniz önceki sayfaya döndünüz. Diğer adımlar için bu URL'yi kopyalayın.

Adım 2: WPForms'a Slack Web kancaları ekleyin
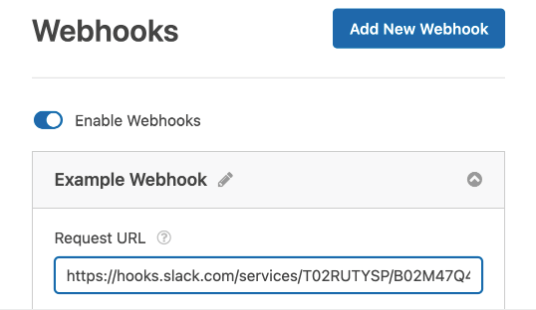
Daha önce oluşturduğunuz web kancaları formunuzu açın ve formunuzu Slack'in API'sine bağlamak için URL'yi URL İste alanına yapıştırın. Web kancası ayarlarının geri kalanı için, bunları beğeninize göre yapılandırmaktan çekinmeyin.

Bir webhook isteği için tüm ayarlar yapıldığından, Kaydet düğmesine tıklayarak değişikliklerinizi kaydetmeyi unutmayın.
3. Adım: WordPress Sitenizde Web kancaları Formu Yayınlayın
Verilerin otomatik olarak Slack kanalınızla senkronize edilebilmesi için web kancaları formunu sayfalarınıza eklemeniz gerekir.
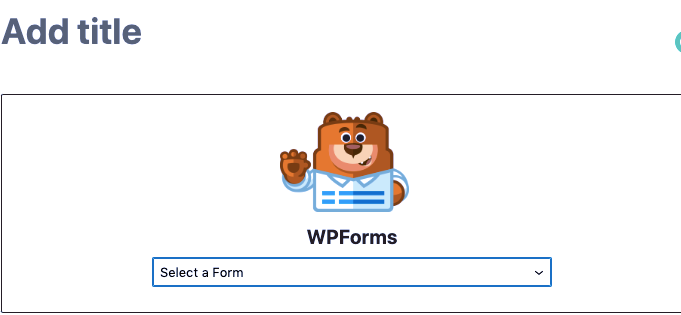
WordPress yönetici kontrol panelinizde Sayfalar > Yeni Ekle'ye gidin ve blok düzenleyici ekranında “WPForms” arayın. WPForms sayfanıza eklendiğinde, bir web kancası formu seçmeniz için bir açılır menü açılır.

Ardından webhook formunu içeren sayfayı sitenizde yayınlamak için sağ üst köşedeki Yayınla düğmesine tıklayın.
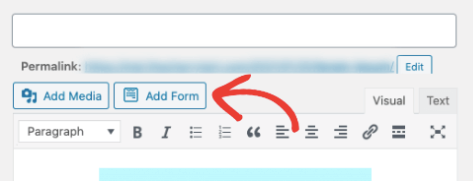
WordPress klasik düzenleyici kullanıyorsanız, web kancaları formunu sayfalarınıza eklemek için düzenleyicideki Form Ekle düğmesini kullanın.

Web kancaları formunu yayınladıktan sonra, web sitenizden bir form gönderildiğinde Slack bildirimleri alırsınız.
WordPress Formlarınızı Diğer Uygulamalara Bağlamak için Web Kancalarını Kullanma
Web kancaları URL'lerinin yardımıyla, çeşitli uygulamalara ve hizmetlere bağlanmak için WPForms'u kolayca kullanabilirsiniz. Bu yöntemin büyük bir avantajı, teslim etmek ve diğer uygulamalara göndermek istediğiniz veriler üzerinde tam kontrole sahip olmanızdır.
Web kancalarının kullanılabilir olduğu yadsınamaz ve WordPress formlarınızdan harici uygulamalara otomatik olarak bilgi göndermenizi destekler. Bu, sizi çok fazla işten kurtarır ve iş üretkenliğinizi ve verimliliğinizi aynı anda artırır.
Web kancalarını mümkün olan en kısa sürede kullanmaktan çekinmeyin. İşiniz için ne kadar harika olduklarına şaşırmalısınız.
