Bir Chrome Uzantısı Nasıl Yazılır: Örnek Kodlu Adım Adım Kılavuz
Yayınlanan: 2022-04-10Tarayıcı uzantıları, kodlama becerilerinizi iyi bir şekilde kullanmanın ve yalnızca birkaç tıklamayla tekrarlayan görevleri yapmanıza olanak tanıyan bir şey oluşturmanın harika bir yolu olabilir. Bunu başarmak istiyorsanız, bir Chrome uzantısının nasıl yazılacağını öğrenmek harika bir başlangıç.
Google Chrome, uzantı geliştiricilerine yeni bir sayfa ekleme, açılır pencere, bildirim oluşturma, varsayılan bir arama motoru ayarlama ve hatta bir bağlam menüsü öğesi (sağ tıkladığınızda görünen menü) oluşturma gibi birçok farklı API sağlar. bir sayfada).
“Merhaba Dünya!” Oluşturan bir uzantıdan olasılıklar sınırsızdır. web sayfasının ekran görüntüsünü almanızı sağlayan bir uzantıya.

İçindekiler:
- Uzantının yapısı
- Uzantı yükleniyor
- Açılır bir kullanıcı arayüzü ekleme
- Bildirimler API'sini kullanma
- Bir bağlam menüsü öğesi ekleme
- Verileri depolamak için depolama API'sini kullanma
- Uzantıyı dağıtma
Bu eğitici yazıda, açılır menüden tarayıcı bildirimleri gönderen bir Chrome uzantısının nasıl yazılacağını göstereceğiz. Bundan en iyi şekilde yararlanmak için bağlam menüsünü ve veri depolama API'lerini de kullanacağız. Biz ona Bildir diyoruz! ünlem işaretiyle!

Uzantının kodu GitHub'da herkese açıktır, bu yüzden onu kullanmaktan çekinmeyin.
Bir Chrome uzantısı nasıl yazılır: yapı
Devam etmeden önce, genel olarak Chrome uzantısı geliştirme hakkında bilgi edinmek için Google Chrome'un geliştirici belgelerine bakmalısınız.
Ayrıca, Chrome Web Mağazası için bir Chrome uzantısı yazmak istiyorsanız, lütfen tek amaçlı politikalarına bakın.
Cihazınızda notify adlı yeni bir klasör oluşturarak başlayalım. Bu klasör, uzantınızın parçası olacak her şeyi içerecektir.
Şimdi, uzantımızla ilgili tüm bilgileri içerecek bir manifest dosyası oluşturmanız gerekiyor. manifest.json adlı bir dosya oluşturun ve aşağıdaki kodu ekleyin:
{ "name" : "Notify!" , "description" : "A Google Chrome extension!" , "version" : "1.0" , "manifest_version" : 3 , "icons" : { "48" : "/assets/icons/48.png" , "128" : "/assets/icons/128.png" } } Kod dili: JSON / JSON, Açıklamalı ( json ) Gördüğünüz gibi, şimdiye kadar yalnızca uzantınız hakkında adı, açıklaması ve sürümü gibi meta bilgileri içeriyor. manifest_version , Chrome'a uzantı API'sinin hangi sürümünü kullandığınızı söyler.
Uzantı yükleniyor
Bildirim dosyanızı yerleştirdikten sonra uzantınızı Chrome tarayıcısına yükleyebilirsiniz:

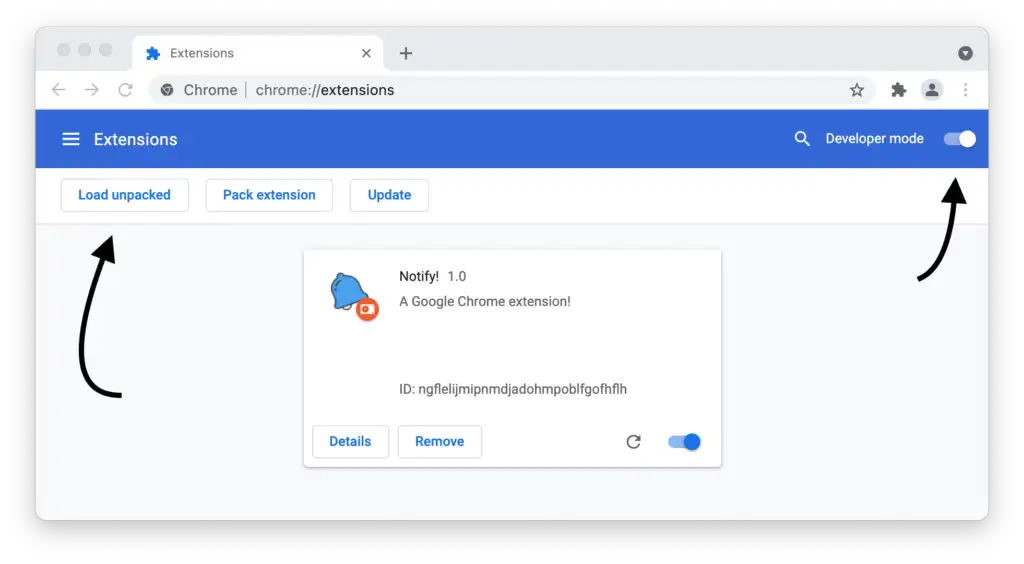
chrome://extensions giderek Uzantı Yönetimi sayfasını açın veya bunu ayarlardaki Uzantılar menüsünden de açabilirsiniz.
Bir kez orada, Geliştirici modunu etkinleştirin ve uzantı dizininizi seçmek için Paketlenmemiş yükle düğmesini kullanın.
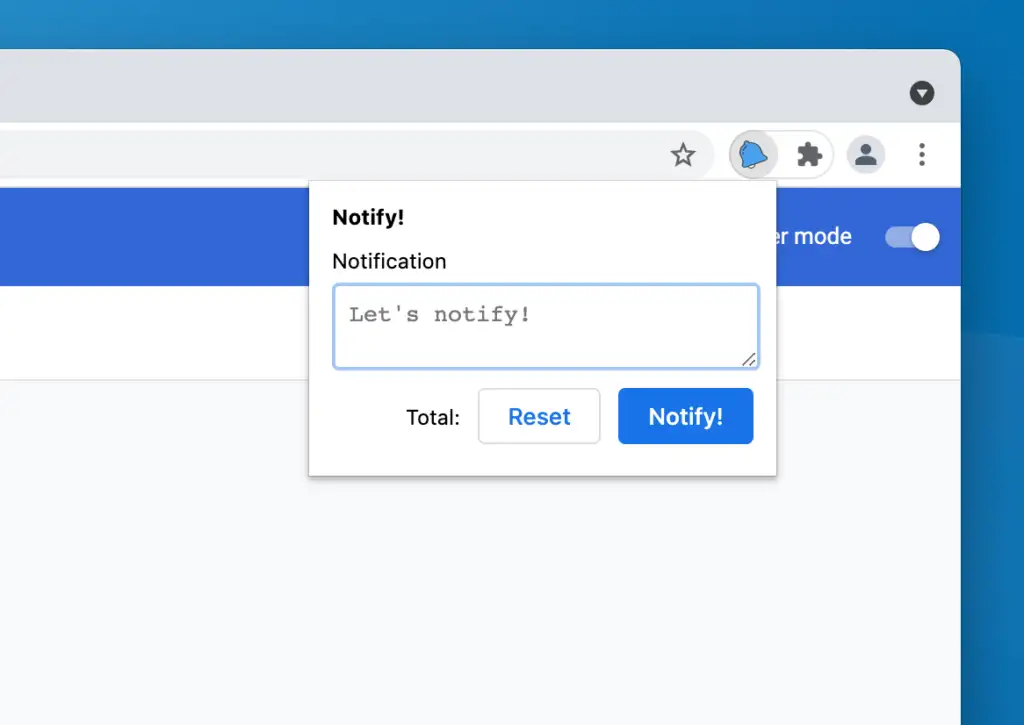
Uzantına bak! Artık uzantınız yüklendiğine göre, onu adım adım iyileştirebilir ve değişiklikleri gözlemleyebilirsiniz.
assets/icons/ klasörüne uzantınız için bir simge eklediğinizden emin olun, aksi takdirde varsayılan bir simge görünür.
Açılır bir kullanıcı arayüzü ekleme
Uzantıya, insanların sağlanan seçeneklerle etkileşime girebilecekleri bir kullanıcı arayüzü ekleyerek devam edelim.
Bunu yapmanın bir sayfanın tamamını eklemek gibi birden çok yolu vardır, ancak çoğu uzantı için genellikle bir açılır pencere açılır.
Uzantıya bir açılır pencere eklemek için bunu manifest.json dosyanıza eklemeniz gerekir:
"action" : { "default_popup" : "popup.html" , "default_icon" : { "48" : "/assets/icons/48.png" , "128" : "/assets/icons/128.png" } }, Kod dili: JavaScript ( javascript ) Bununla, uzantıya açılır pencerenizin HTML dosyasının konumunu ve varsayılan simgeleri söylersiniz. API hareket halindeyken simgeyi değiştirmenize izin verdiği için bu yalnızca varsayılan simgedir. Örneğin, bir Google PageSpeed testi oluşturursanız, sayfa sıralamalarına göre web sitesinde farklı simgeler gösterilebilir.

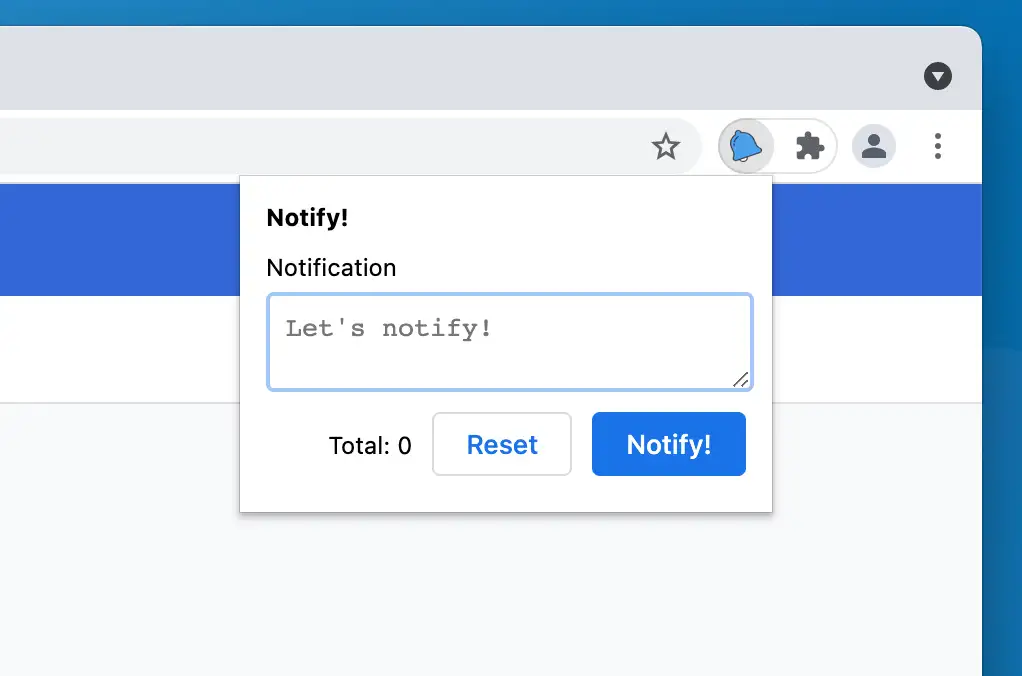
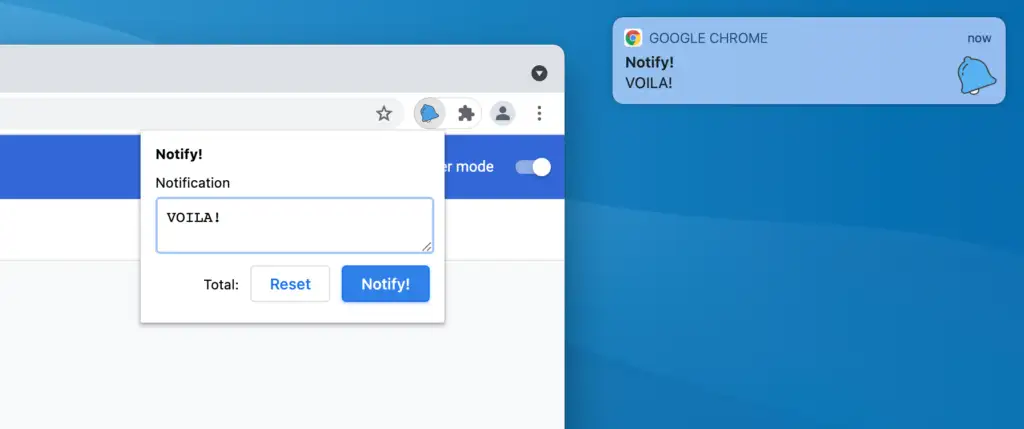
Google Chrome Uzantısının Açılır Penceresi
Şimdi, örneğimizde yaptığımız gibi, açılır pencerenizin HTML kodunu dosyaya ekleyebilirsiniz:
<!DOCTYPE html > < html > < head > < link rel = "stylesheet" href = "assets/css/popup.css" > </ head > < body > < div id = "notify-wrapper" > < div id = "notify-header" > < h1 > Notify! </ h1 > </ div > < div id = "notify-containers" > < div class = "notify-form" > < label for = "text" > Notification </ label > < textarea name = "text" id = "notify-text" placeholder = "Let's notify!" > </ textarea > </ div > < div class = notify-buttons > < p > Total: < span id = "notify-count" > </ span > </ p > < button class = "button" id = "notify-reset" > Reset </ button > < button class = "button primary" id = "notify-button" > Notify! </ button > </ div > </ div > </ div > < script src = "assets/js/popup.js" > </ script > </ body > </ html > Kod dili: HTML, XML ( xml ) Bu HTML dosyası ayrıca açılır penceremize stil ve işlevsellik eklemek için bir stil sayfasına ve komut dosyasına bağlanır.
Takip ediyorsanız, CSS kodunu buradan alabilirsiniz. Bu eğitimde daha sonra dosyaya JavaScript ekleyeceğiz.
Şimdiye kadar, açılır pencereli bir Google Chrome uzantısı oluşturdunuz ve bu bize yalnızca birkaç satır kod aldı. Başta da söylediğimiz gibi Google Chrome uzantısı oluşturmak çok kolay!
Bu öğreticide ilerleyerek, bu uzantıya işlevsellik ekleyeceğiz ve onu yalnızca bir yer tutucudan daha fazlasını yapacağız.
Bildirimler API'sini kullanma
Uzantının adından da anlaşılacağı gibi, bu bir bildirim uzantısıdır, o yüzden biraz ekleyelim!
API'lerden bazılarını kullanmadan önce, manifest.json dosyasında onlar için izinleri belirtmeniz gerekir. Bunu yapmanın nedenlerinden biri, uzantı kullanıcılarınızın, uzantınızı yüklemeden önce hangi izinleri istediğini bilmeleridir.
Bildirimler için bunu şu şekilde yaparsınız:
"permissions" : [ "notifications" ], Kod dili: JavaScript ( javascript ) Ayrıca, bildirim göndermek için uzantıya bir hizmet çalışanı eklemeniz gerekir. Bunun için manifestinize şunu eklemeniz gerekir:
"background" : { "service_worker" : "background.js" }, Kod dili: JavaScript ( javascript ) Doğrudan popup.js dosyasından kullanılamayacağından, bildirim API'si için bir hizmet çalışanına ihtiyacınız vardır.
Bir bildirim göndermek için background.js dosyasına aşağıdaki kodu eklemeniz gerekir:
chrome.runtime.onMessage.addListener( data => { if ( data.type === 'notification' ) { chrome.notifications.create( '' , { type : 'basic' , title : 'Notify!' , message : data.message || 'Notify!' , iconUrl : './assets/icons/128.png' , } ); } }); Kod dili: JavaScript ( javascript ) Burada, açılır pencereden bildirimleri iletmek için tetikleyiciyi almak için onMessage olay dinleyicisini kullanıyoruz.

Ayrıca yeni bir bildirim oluşturmak için create yöntemini kullanıyoruz. Bildirimler çeşitli türlerde olabilir, ancak burada “temel” tür kullanılır. Mevcut tüm seçeneklere bir göz atmalısınız.
Artık create yöntemi uygulandığına göre, onu popup.js dosyasından şu şekilde çalıştırabilirsiniz:
const text = document .getElementById( 'notify-text' ); const notify = document .getElementById( 'notify-button' ); notify.addEventListener( 'click' , () => { chrome.runtime.sendMessage( '' , { type : 'notification' , message : text.value }); } ); Kod dili: JavaScript ( javascript ) Burada, bildirimi tetiklemek için sendMessage eylemi kullanılıyor. Ve işte! Bir bildirimi tetikleyen bir uzantımız var.

Google Chrome'un en son sürümünü kullandığınızdan ve ona bildirimleri tetiklemesi için izin verdiğinizden emin olun. Kısacası, bildirimlerin neden görünmediğini anlamak için saatler harcayan benim gibi olmayın.
Bir bağlam menüsü öğesi ekleme
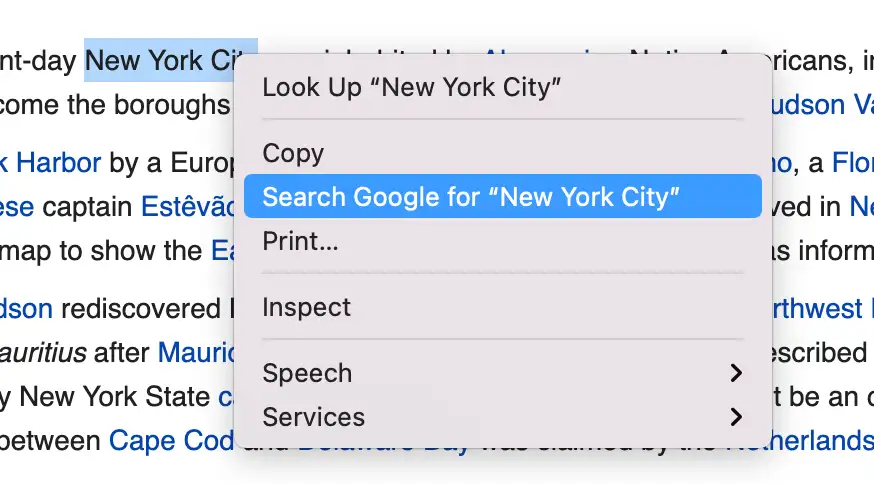
Giriş bölümünde belirtildiği gibi, içerik menüsü sağ tıklamayla görünen menüdür:

Uzantınızın bir bağlam menüsü öğesine sahip olmasının birçok nedeni olabilir. Öne çıkan bir örnek, imleçle bir metin seçip ardından Google'da aramaktır.
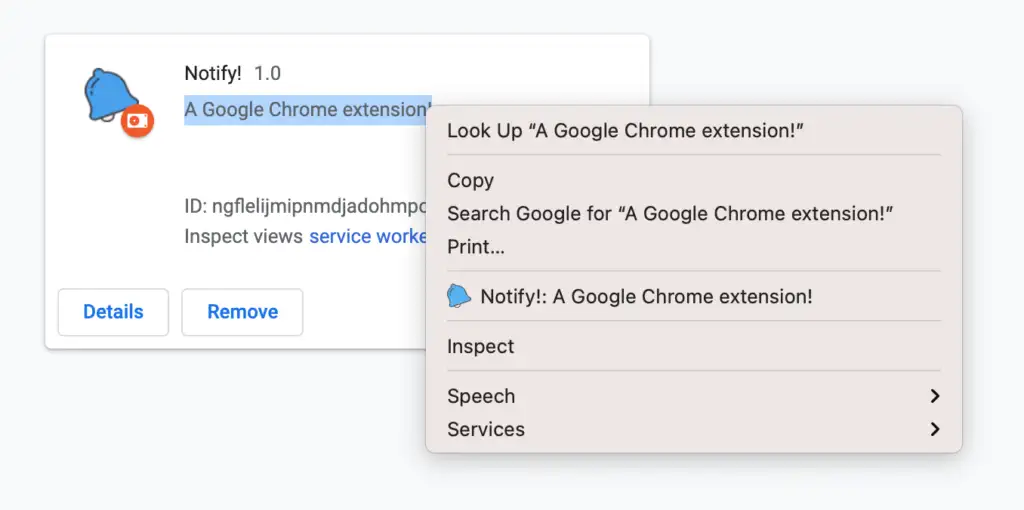
Bağlam menüsüne istediğiniz kadar öğe ekleyebilirsiniz, ancak uzantınız birden fazla öğe eklerse, bunlar bir üst öğenin altına daraltılır.
Bunun için ayrıca manifest dosyanıza izinler eklemeniz gerekir:
"permissions" : [ "contextMenus" , "notifications" ], Kod dili: JavaScript ( javascript ) Artık contextMenus için izinler eklediğinize göre, bunu background.js dosyanıza ekleyebilirsiniz:
chrome.runtime.onMessage.addListener( data => { if ( data.type === 'notification' ) { notify( data.message ); } }); chrome.runtime.onInstalled.addListener( () => { chrome.contextMenus.create({ id : 'notify' , title : "Notify!: %s" , contexts :[ "selection" ] }); }); chrome.contextMenus.onClicked.addListener( ( info, tab ) => { if ( 'notify' === info.menuItemId ) { notify( info.selectionText ); } } ); const notify = message => { return chrome.notifications.create( '' , { type : 'basic' , title : 'Notify!' , message : message || 'Notify!' , iconUrl : './assets/icons/128.png' , } ); }; Kod dili: JavaScript ( javascript ) Yukarıdaki kod aynı zamanda, yeniden kullanılabilecek şekilde şimdi notify işlevine özetlenen bir bildirimi tetiklemek için önceki adımdaki kodu da içerir.
contextMenus.create eylemi, bağlam menüsüne bir öğe eklemek için kullanılır. Yalnızca bir kez başlatılması gerektiğinden onInstalled .
Bundan sonra, önceki adıma benzer şekilde, tıklamayı yakalamak ve bir bildirimi tetiklemek için contextMenus.onClicked kullanırız.

Uzantınızın işlevselliğini bir araya getirmenin çok şık bir yolu olabilir. Tarayıcınızda kullanılan uzantılara bakarsanız, uzantılarının deneyimini geliştirmek için bu alanı akıllıca kullanan birçok uzantı bulacaksınız.
Verileri depolamak için depolama API'sini kullanma
Uzantınızın gösterilecek birkaç özelliği olduğuna göre, şimdi Depolama API'sine bir göz atalım. Storage API, bazı kullanıcı verilerini uzantınıza depolamak istediğinizde kullanışlıdır.
İki tür Depolama API'si vardır: yerel ve eşitleme. Adından da anlaşılacağı gibi yerel depolama, tarayıcınıza kaydedilir ve yerel kalır. Buna karşılık, senkronizasyon depolaması, verilerin aynı Google hesabını kullanan tarayıcılar arasında senkronize edilmesini sağlar. Amaçlarımız için yerel depolama kullanıyoruz.
İlk olarak, bildirim dosyanıza depolama izni eklemeniz gerekir:
"permissions" : [ "contextMenus" , "notifications" , "storage" ], Kod dili: JavaScript ( javascript ) Bundan sonra, verileri almak veya kaydetmek için depolama, storage.local.get ve storage.local.set yöntemlerini kullanabilirsiniz.
popup.js dosyanıza aşağıdaki kodu ekleyebilirsiniz:
const reset = document .getElementById( 'notify-reset' ); const counter = document .getElementById( 'notify-count' ); chrome.storage.local.get( [ 'notifyCount' ], data => { let value = data.notifyCount || 0 ; counter.innerHTML = value; } ); chrome.storage.onChanged.addListener( ( changes, namespace ) => { if ( changes.notifyCount ) { let value = changes.notifyCount.newValue || 0 ; counter.innerHTML = value; } }); reset.addEventListener( 'click' , () => { chrome.storage.local.clear(); text.value = '' ; } ); Kod dili: JavaScript ( javascript ) Bu kod iki şey yapar:
- Açılır pencereyi açtığımızda veya depolama değeri değiştiğinde açılan penceredeki bildirim sayısını günceller. Depolama değişikliğini dinlemek için
storage.onChangedkullanılır. - Kısmen, kullanıcı sıfırlama düğmesine tıkladığında depolamayı temizleriz.
Yukarıdaki kod, en son sayımı alma işini yapar ve günceller. Şimdi verileri ayarlamak kalır. Bunun için notify işlevimizi bununla güncelleyebilirsiniz:
const notify = message => { chrome.storage.local.get( [ 'notifyCount' ], data => { let value = data.notifyCount || 0 ; chrome.storage.local.set({ 'notifyCount' : Number ( value ) + 1 }); } ); return chrome.notifications.create( '' , { type : 'basic' , title : 'Notify!' , message : message || 'Notify!' , iconUrl : './assets/icons/128.png' , } ); }; Kod dili: JavaScript ( javascript ) Burada en son depolama verilerini alıyoruz ve ardından en son sayımla güncelliyoruz.
Benzer şekilde, seçenekleri tarayıcılar arasında senkronize etmek için chrome.storage.sync API'sini kullanabilirsiniz.
Uzantıyı dağıtma
Tebrikler! sen yaptın! Aşağıdakiler dahil olmak üzere Google Chrome deneyiminin birçok farklı bölümünü kullanan bir Google Chrome uzantısını başarıyla oluşturdunuz:
- Açılır pencereler
- Bildirimler API'sı
- bağlam menüsü
- Depolama API'sı
Bu uzantının kodunu görmek istiyorsanız, bu Bildir GitHub deposundan alabilirsiniz.
Hepimiz yaptığımız harika işleri dünyaya göstermeyi severiz. Uzantınız tamamlandığında, diğer Chrome kullanıcılarının indirmesi için Chrome Web Mağazası'na gönderebilirsiniz.
Google Chrome'un uzantı geliştiricilerine sunduğu diğer seçenekleri keşfetmek istiyorsanız, resmi belgeleri kontrol etmenizi öneririz.
Umarım bu makale size bir Chrome uzantısının nasıl yazılacağını öğretmede üzerine düşeni yapmıştır. Neler oluşturabileceğinizi görmekten heyecan duyuyoruz, bu nedenle aşağıdaki yorumlar bölümünde Google Chrome uzantısı geliştirme maceralarınız hakkında bize bilgi verin.
Ayrıca ilginizi çekebilir:
- Web Geliştirme, Tasarım, Pazarlama ve Daha Fazlası için En İyi 18 WordPress Ajansı
- Şu Anda Piyasada Bulunan En İyi 15 Web Sitesi Tasarım Yazılımı
- Karşılaştırılan ve Test Edilen En İyi Web Sitesi Oluşturucu Çözümlerinden 9'u
…
WordPress sitenizi hızlandırmak için hızlandırılmış kursumuza katılmayı unutmayın. Bazı basit düzeltmelerle yükleme sürenizi %50-80 oranında bile azaltabilirsiniz:

Düzen ve sunum Chris Fitzgerald ve Karol K.
