WPForms İşe Alma Sürecinizi Kolaylaştırmaya Nasıl Yardımcı Olabilir?
Yayınlanan: 2024-08-12Ekibiniz için yeni üyeler işe almak zorlu bir iştir, ancak işe alımınızı yönetmek için uygun araçlar olmadan işe alım çok daha kötüdür.
Muhtemelen kendinizi aynı anda iki savaşta bulacaksınız; biri mükemmel adayın peşinde, diğeri ise düzenli bir işe alım sisteminin yokluğunda ortaya çıkan verimsizliklere karşı.
Neyse ki, işe alım süreciniz için basit bir sistem oluşturmak anında başarabileceğiniz bir şeydir. Tek yapmanız gereken, güçlü yerleşik işlevlere sahip bir iş başvuru formuna sahip olmaktır ve muhtemelen yetenek avınız için bundan daha pahalı veya karmaşık bir şeye asla ihtiyacınız olmayacaktır.
Başvuru formları söz konusu olduğunda WPForms genellikle en basit yanıttır.
İşe Alma Formlarınızı Hemen Oluşturun
Bu yazıda size WPForms'un sayısız saatler harcamanıza gerek kalmadan işe alımlarınızı daha verimli ve sorunsuz hale getirmenize yardımcı olabileceği en etkili yollardan bazılarını göstereceğim.
Haydi başlayalım.
- WPForms İşe Alma Sürecinizi Kolaylaştırmaya Nasıl Yardımcı Olabilir?
- İlk önce WPForms'u yükleyin
- 1. Smart Logic ile Özel Uygulamalar
- 2. Belge Yüklemelerini Basitleştirme
- 3. Tekrarlayıcılarla Değişken Miktarda Bilgiyi Yakalamak
- 4. Kaydet ve Devam Ettirerek Kaliteli Uygulamaları Teşvik Edin
- 5. Çok Sayfalı Formlarla Uygulama Deneyimini Geliştirin
- 6. Başvuru Yapıldığında Anlık Bildirimler
- 7. Merkezi Veri Yönetimi
- 8. Hazır İşe Alma Formu Şablonlarını Kullanın
WPForms İşe Alma Sürecinizi Kolaylaştırmaya Nasıl Yardımcı Olabilir?
İK uzmanı değilim ama yıllar içinde kendi yan projelerim için yeterince başvuru formu oluşturdum.
Bu nedenle amacım, adayların doldurması keyifli ve işletmenize birçok açıdan operasyonel kolaylık katabilecek işe alım formları oluşturma konusunda öğrendiklerimi paylaşmak.
İlk önce WPForms'u yükleyin
İş başvuru formunuzu oluşturmak için WPForms Pro'yu kullanmanızı şiddetle tavsiye ederim. WPForms'u tavsiye etmemin nedeni, açıkçası herhangi bir WordPress form çözümünde gördüğüm en kolay form oluşturma sürecine ve en düşük öğrenme eğrisine sahip olmasıdır.

Eklentiyi sitenize nasıl kuracağınızdan emin değil misiniz? Ayrıntılı adımlar için WPForms kurulumuna ilişkin kılavuzumuza bakın.
Eklenti yüklendiğinde hemen form oluşturmaya başlayabilirsiniz. İlk formunuzu oluşturmaya ilişkin adım adım öğreticiyi burada bulabilirsiniz.
Paylaşacağım tüm ipuçlarını WPForms Pro ile uygulamak son derece kolaydır. Dolayısıyla bu makalenin geri kalanında WPForms kullandığınızı varsayacağım.
WPForms Pro'yu Şimdi Alın
1. Smart Logic ile Özel Uygulamalar
İyi tasarlanmış başvuru formlarının genellikle sahip olduğu bir özellik varsa, o da her başvuru sahibinin yanıtlarına gerçek zamanlı olarak uyum sağlayan dinamik olarak değişen formlardır.
Koşullu mantığın yapmanıza izin verdiği şey tam olarak budur.
WPForms'ta, başvuru sahiplerinin formunuzu doldururken yaptıkları seçimlere bağlı olarak belirli bir alanın ne zaman görünmesi (veya görünümden kaybolması) gerektiğini tanımlamak için koşullar ayarlayabilirsiniz.
Bir örnekle çalışalım. Dil yeterliliğiyle ilgili birkaç soru sormak istediğinizi varsayalım. Ancak işin püf noktası şu ki, bu sorular yalnızca başvuru sahibi daha önce birden fazla dil konuşabildiğini belirtmişse ortaya çıkmalıdır.
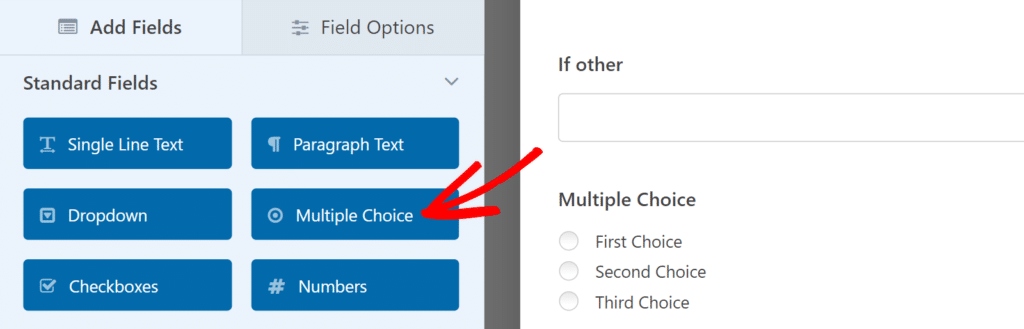
Bunun gibi koşullu alanlar oluşturmak için formuma Çoktan Seçmeli alanı ekleyerek başlayacağım.

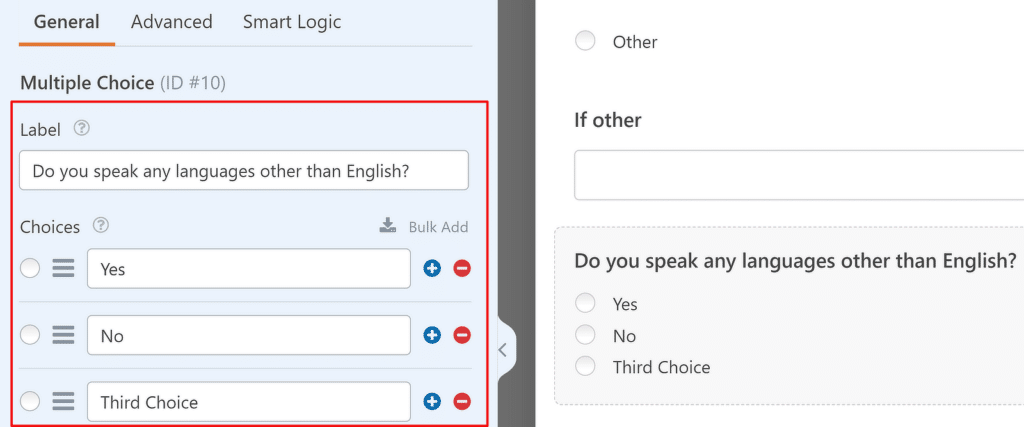
Soldaki Alan Seçenekleri'ni açmak için formunuza ekledikten sonra Çoktan Seçmeli alanına tıklayarak alan etiketini ve seçimlerini değiştirebilirsiniz.
Bu yan panelde etiketin metnini ve istediğiniz seçenekleri girmeniz yeterlidir.

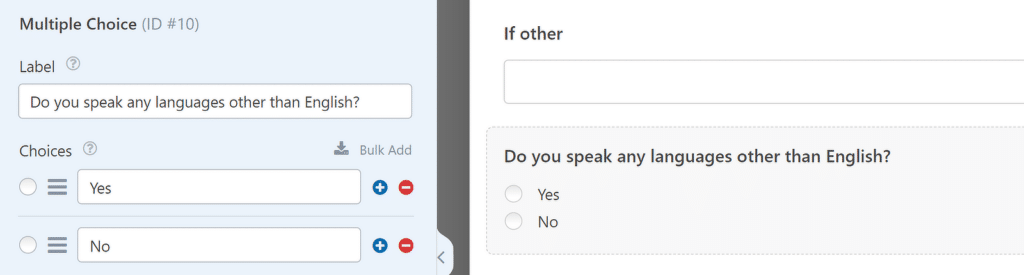
Bu basit bir evet-hayır sorusu olduğundan, yanındaki kırmızı eksi '-' butonuna tıklayarak “ Üçüncü Seçenek ” seçeneğini kaldırabilirsiniz. Artık ihtiyacınız olan yalnızca iki seçenekle kalacaksınız.

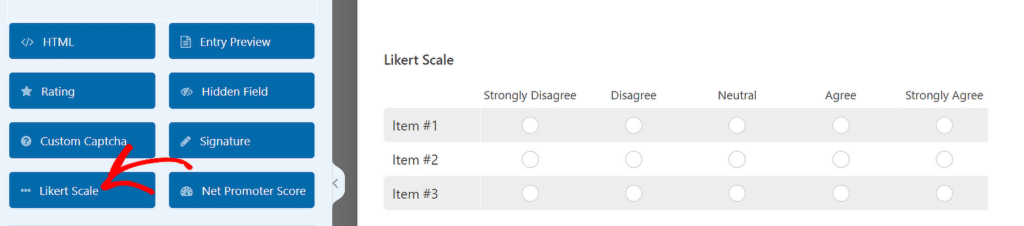
Daha sonra insanların diğer dillerdeki yeterlilik düzeylerini belirtmelerine olanak tanıyan bir ölçek ekleyelim. Bunun için Likert Ölçeğini kullanabilirsiniz.

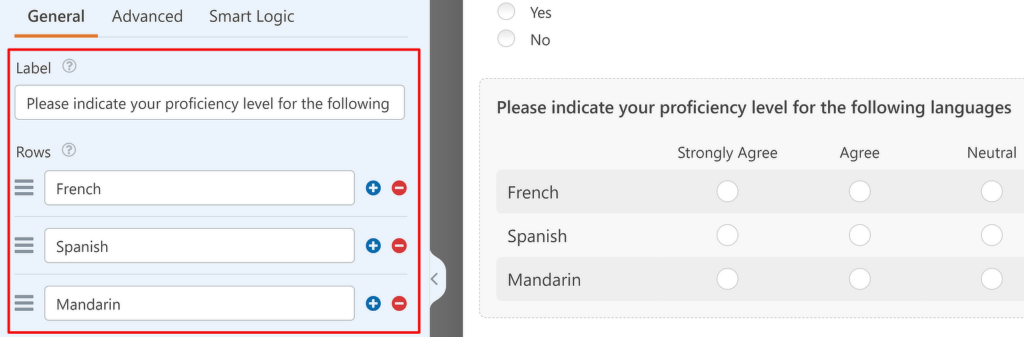
Bir kez daha soldaki Alan Seçeneklerine erişmek için ölçeğin satır ve sütunlarını tıklayarak düzenleyebilirsiniz.

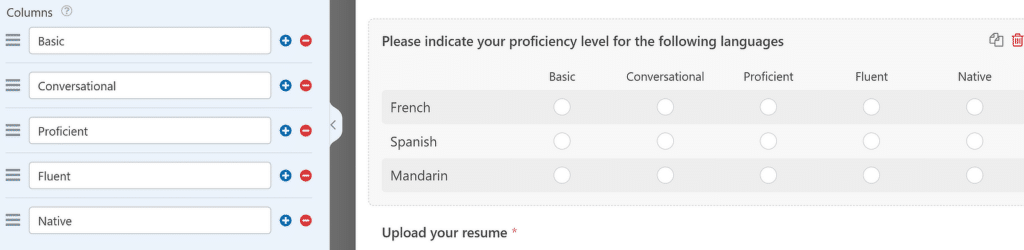
Satırları düzenledikten sonra Sütunlar bölümüne gidin ve sütunları uygun gördüğünüz şekilde değiştirin.

İşte işler burada ilginçleşiyor. Bu Likert Ölçeği sorusu yalnızca İngilizce dışında dil bilen kişiler için geçerli olacağından en iyi uygulama, bu alanın yalnızca doğru koşullar karşılandığında görünmesini sağlamaktır. Aksi takdirde, bu sadece fazladan yer kaplayacaktır ve fazladan dil yeterliliği olmayan bir başvuru sahibinin gözünü korkutması muhtemeldir.
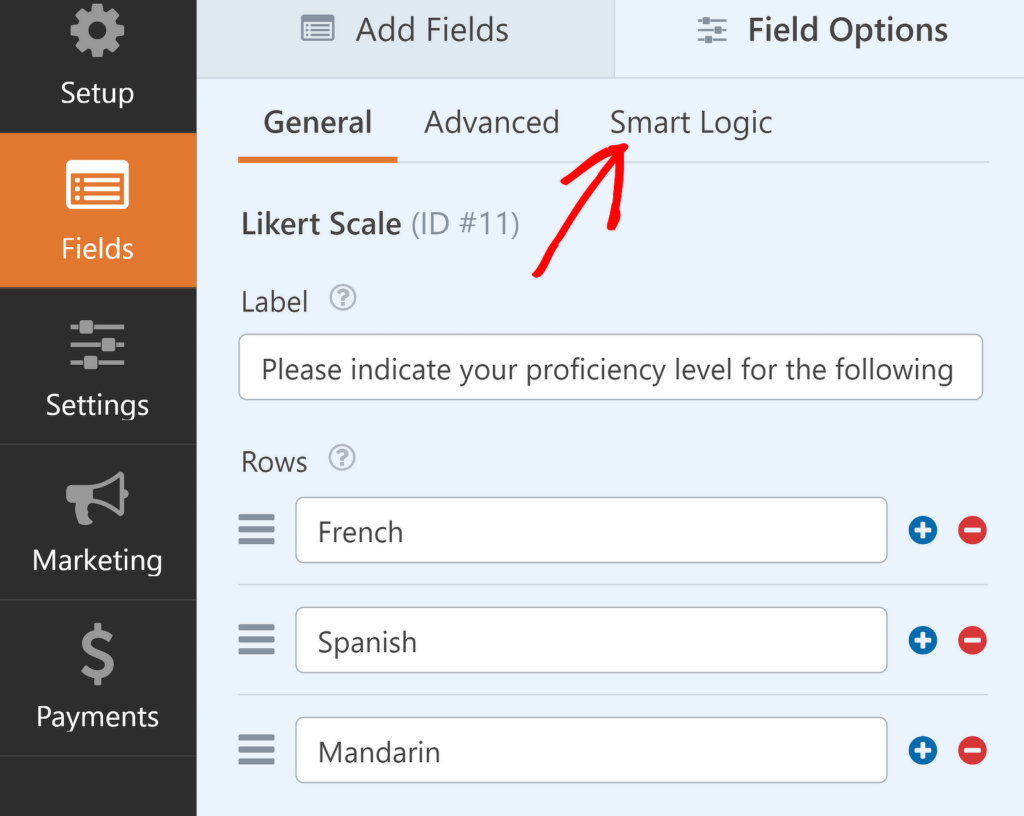
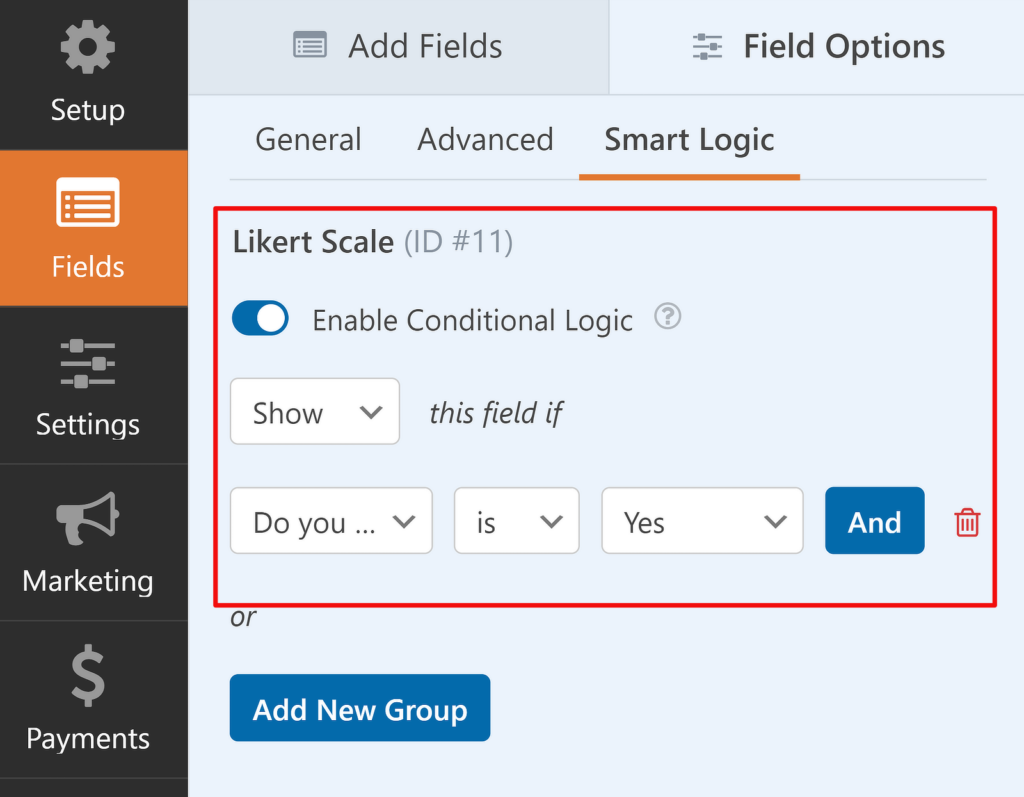
Bu alana koşullu mantık eklemek kolaydır. Alan Seçenekleri altındaki Smart Logic sekmesine tıklamanız yeterlidir.

Şimdi Koşullu Mantığı Etkinleştir seçeneğinin yanındaki geçiş düğmesini kullanın. Daha sonra altında ek seçeneklerin göründüğünü göreceksiniz.
Açıklık sağlamak adına, mantık için açılır menüleri kullanarak yaptığım seçimleri açıklayacağım:
“ İngilizce dışında herhangi bir dil konuşuyor musunuz” “ Evet ” ise bu alanı gösterin .

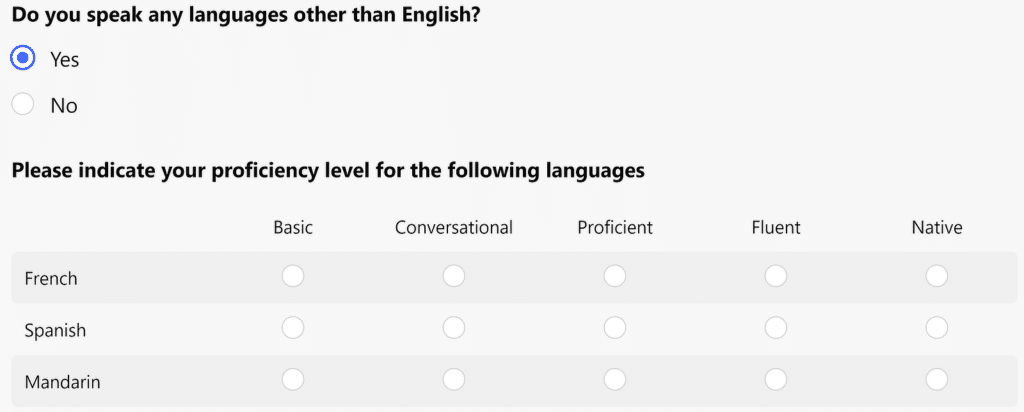
Tatlı! Şimdi tek yapmanız gereken formunuzu kaydedip yerleştirmek. Artık bir ziyaretçi dillerle ilgili soruya “evet” yanıtı verirse altta otomatik olarak Likert Ölçeği alanı görüntülenecek.

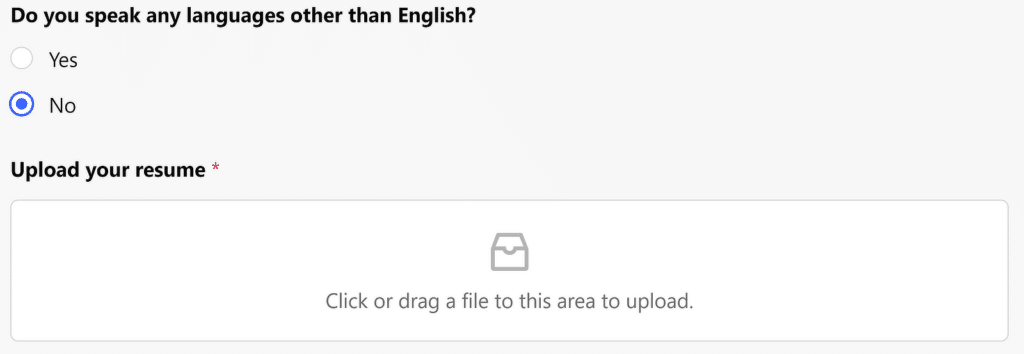
Ancak cevap "hayır" olduğunda form Likert Ölçeği alanını atlayacak ve onu görünümden gizleyecektir.

Oldukça şık, değil mi?
Her başvuru sahibi için yalnızca en alakalı alanların görünmesini sağlayacak şekilde koşullu mantık ekleyerek işe alım formlarınızı düzene koymanın sonsuz sayıda yolu vardır.
2. Belge Yüklemelerini Basitleştirme
Başvuru sahibinin özgeçmişi, ön yazısı, sertifikaları vb. belgeleri rahatça yükleyememesi durumunda hiçbir başvuru formu tamamlanmış sayılmaz.
Ancak yine de sıklıkla insanların yüklenen bir dosyaya bağlantı göndermesini gerektiren başvuru formlarıyla karşılaşıyorum ki bu oldukça rahatsız edici (aynı zamanda daha az profesyonel görünüyor ve açıkçası biraz tembel görünüyor).
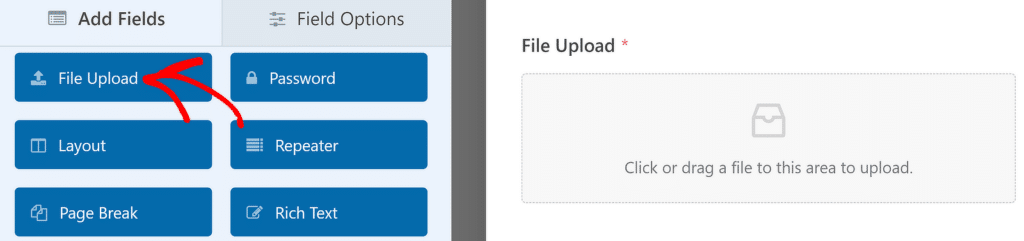
WPForms ile Dosya Yükleme alanı eklemek kolaydır. Ayrıca, size gerçekten yararlı seçenekler sunar. Yüklemeleri kabul etmek için formunuzdaki Dosya Yükleme alanını sürükleyip bırakmanız yeterlidir.

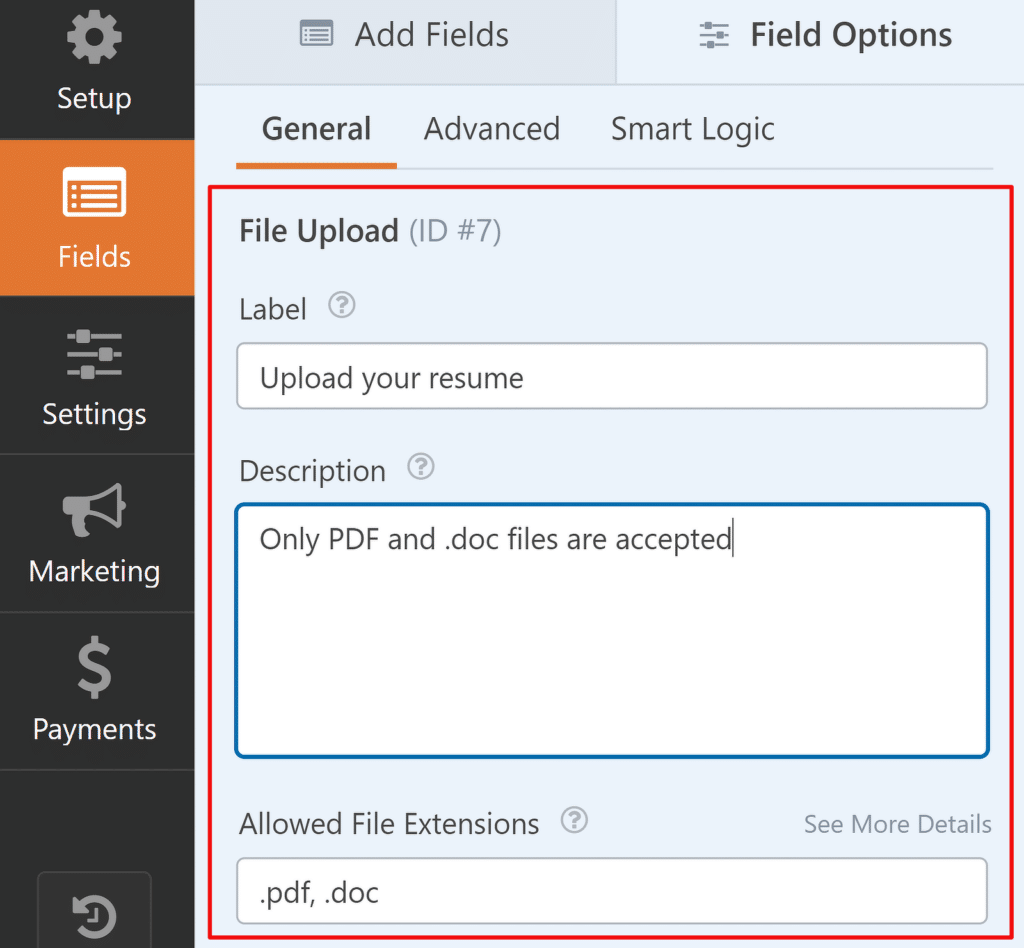
Alanı ekledikten sonra üzerine tıklayarak ve sol bölmedeki Alan Seçenekleri'ne erişerek ayarlarını değiştirebilirsiniz. Etiketi "Özgeçmişinizi yükleyin" gibi daha açıklayıcı bir şeyle değiştirmekten çekinmeyin. Açıklamayı kullanabilirsiniz Kabul ettiğiniz dosya türleri hakkında talimatlar eklemek için metin kutusunu tıklayın.

Bu özellikten en iyi şekilde yararlanmak için kabul edeceğiniz dosya türlerini ve boyut sınırlamalarını açıkça belirtmenizi öneririm. Bu, belgeleri incelemeniz ve yönetmeniz kolay biçimlerde almanızı sağlamaya yardımcı olur.
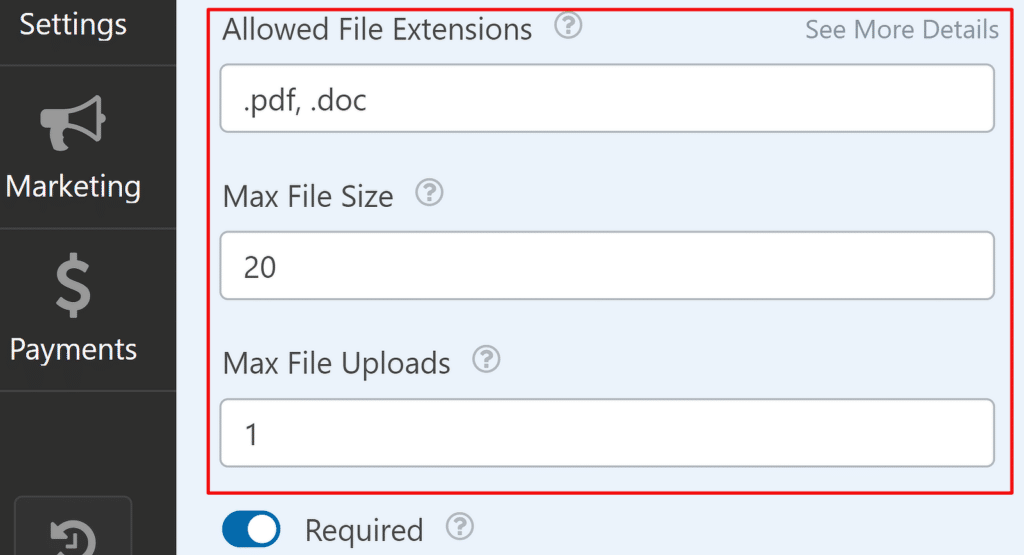
Daha aşağı kaydırırsanız, başvuru sahibinin hangi dosyaları yükleyebileceğini, dosyaların boyutunu ve sayısını tam olarak kontrol edebilirsiniz.

Gereksinimlerinizi uygulamak ve gereksiz dosyalar yükleyen spam gönderenlerin olası kötüye kullanımını ortadan kaldırmak için bu ayarları kullanın.
Bu alanları boş bırakırsanız varsayılan dosya özelliklerini kullanırlar. Dosya Yükleme alanı varsayılan ayarları hakkında daha fazla ayrıntı için bu belgeye bakın.
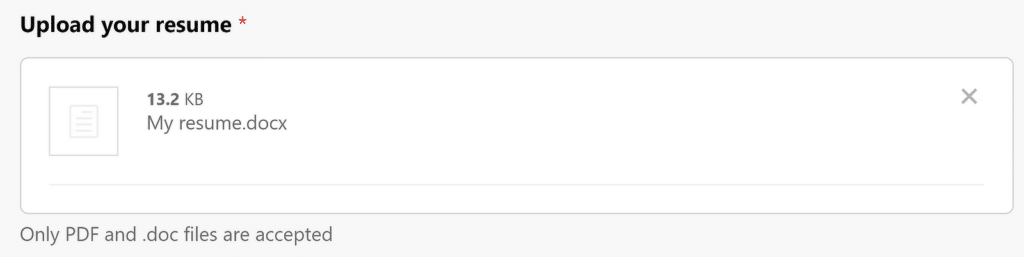
Artık başvuranlarınız özgeçmişlerini, mektuplarını ve ihtiyaç duyduğunuz diğer belgeleri yalnızca birkaç tıklamayla doğrudan bilgisayarlarından yükleyebilirler.

Bir sonraki ipucu favorilerimden biri.
WPForms ile Dosya Yüklemelerini Kabul Edin
3. Tekrarlayıcılarla Değişken Miktarda Bilgiyi Yakalamak
En iyi adaylar genellikle geçmişlerini, eğitim geçmişleri, geçmiş iş deneyimleri, başarıları vb. gibi bazı ayrıntılarla paylaşmaktan hoşlanırlar. Ancak formunuzda her bölüm için kaç alan bırakmanız gerektiğini önceden nasıl bilebilirsiniz? Sonuçta her aday farklıdır ve farklı deneyimlere sahiptir.
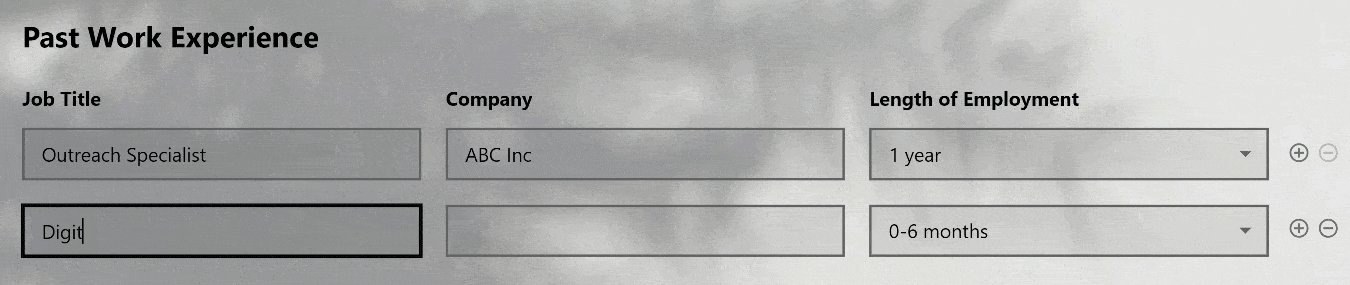
Bu sorunun basit çözümü Tekrarlayıcı alanıdır. WPForms Tekrarlayıcı alanı, ziyaretçilerinizin onu bir tıklamayla çoğaltmasına olanak tanır. Bu, her türlü adayı tek bir alanla karşılayabileceğiniz anlamına gelir çünkü başvuru sahibi, gerektiğinde ayrıntıları doldurmak için aynı alanı çoğaltabilir.
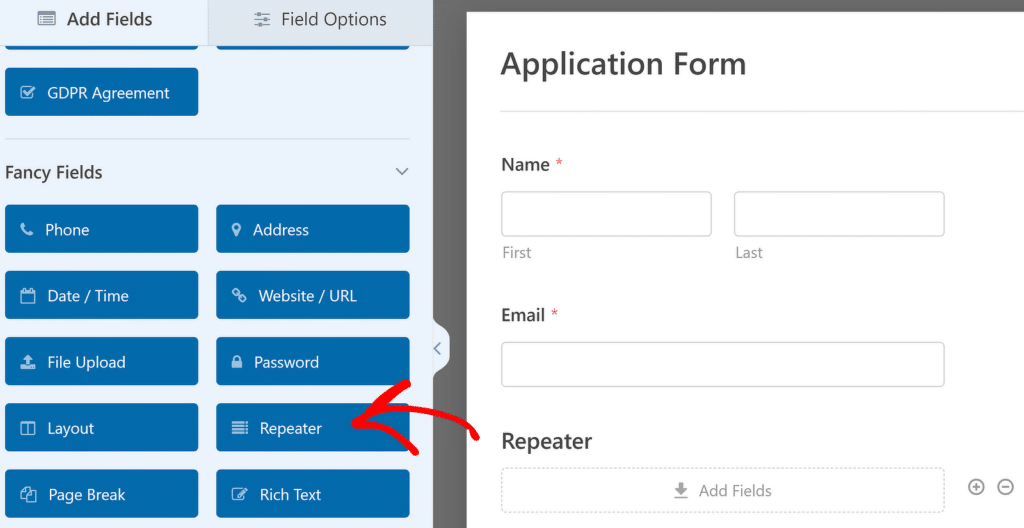
WPForms ile bunun nasıl yapıldığı aşağıda açıklanmıştır. Tekrarlayıcı alanını formunuza ekleyerek başlayın.

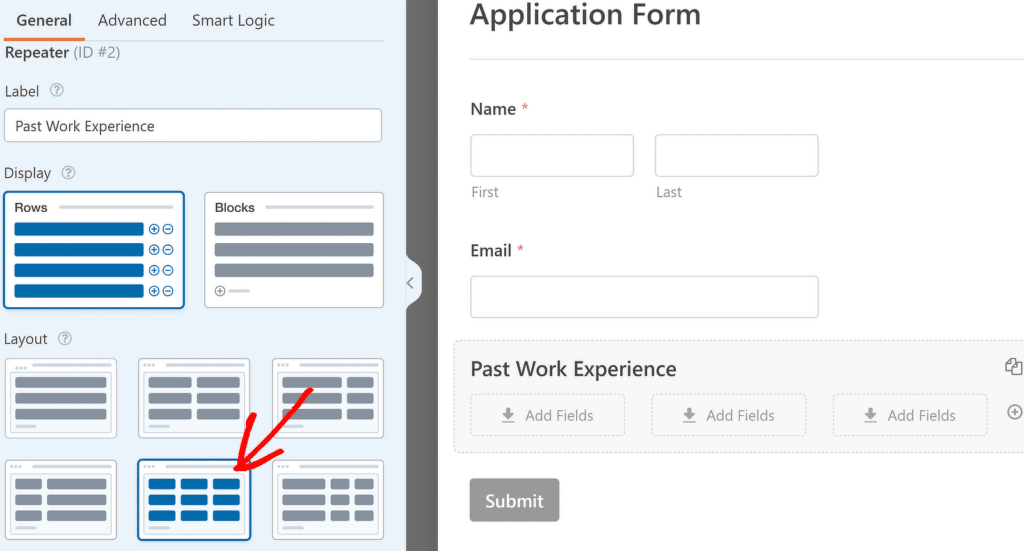
Şimdi, Alan Seçeneklerine erişmek için Tekrarlayıcı alanına tıklayın. Daha önce olduğu gibi alanın etiketini değiştirebilir ve daha açıklayıcı hale getirebilirsiniz. Tekrarlayıcı bölümünü açıklayan bir etiket kullanmak iyi bir fikirdir.
Tekrarlanabilir kısım için üç alan eklemek istediğim için 3 sütunlu düzeni kullanacağım.

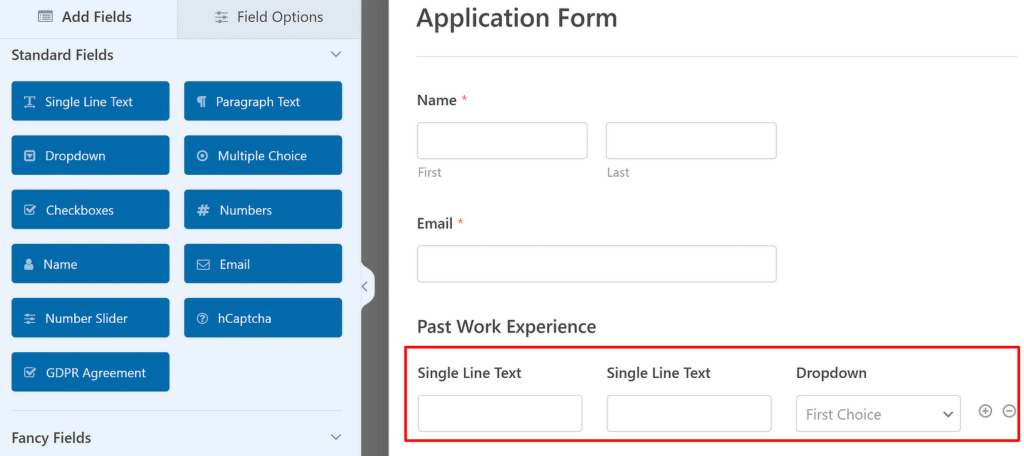
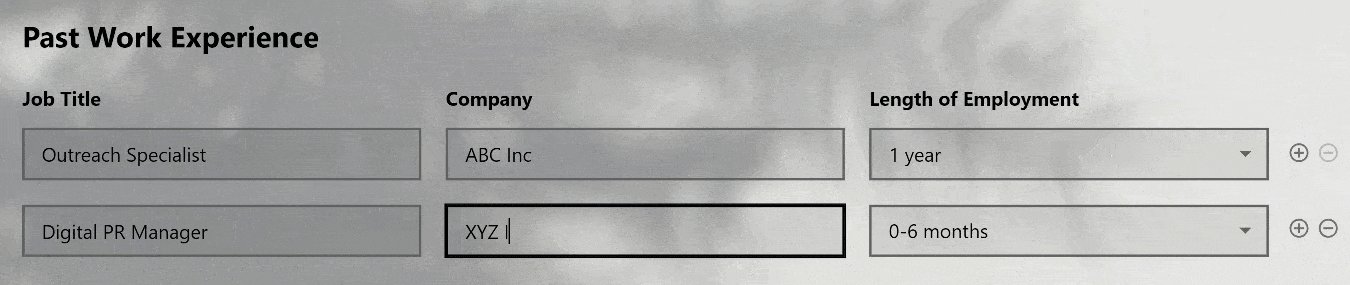
Artık tekrarlayıcı bölümünde 3 bırakma alanının göründüğünü fark edeceksiniz. Farklı alanları gerektiği gibi tek tek bu alanlara sürükleyip bırakmanız yeterlidir. Örneğimde iki Tek Satırlı Metin alanı ve bir Açılır Menü alanı kullanıyorum.

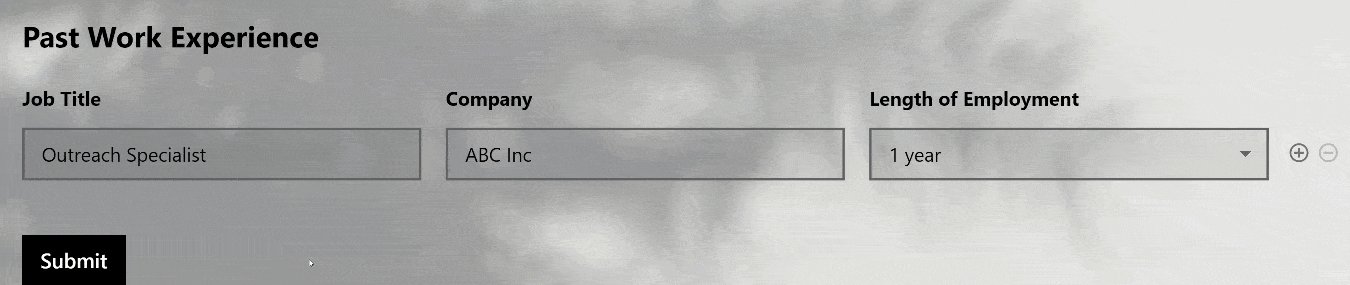
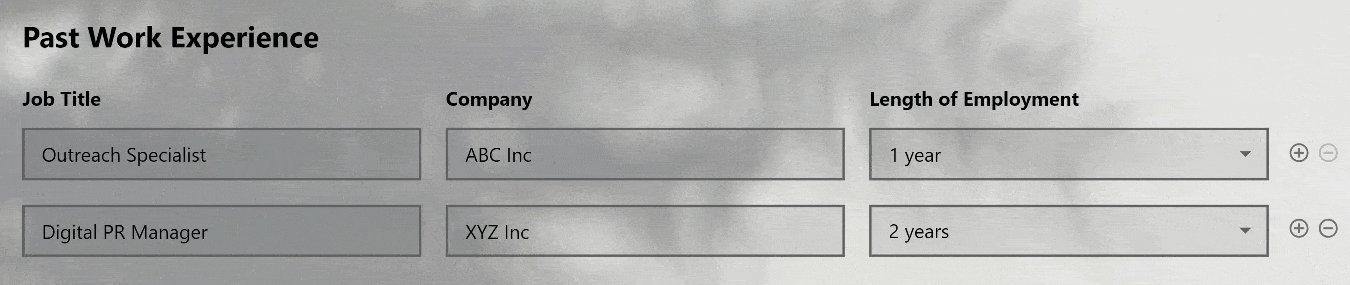
Bu alanları, sağlamak istedikleri her deneyim için başvuru sahibinin İş Ünvanı, Şirketi ve Çalışma Süresi hakkında bilgi toplamak için seçtim. Bunun için üç alanın etiketlerini, adayın doldurmasını beklediğim bilgileri tanımlayacak şekilde değiştirebilirim.

İşte nihai sonuç:

WPForms ile Tekrarlanabilir Alanlar Oluşturun
4. Kaydet ve Devam Ettirerek Kaliteli Uygulamaları Teşvik Edin
Kabul edelim. Başvuru formunu detaylı ve düşünceli bir şekilde doldurmak biraz zaman alabilir. Başvuru formunuz, başvuru sahiplerini tek seferde doldurmaya gerek duymadan, gerekirse zaman ayırmaya davet etmelidir.
WPForms Kaydet ve Devam Et eklentisi bunun için mükemmeldir.
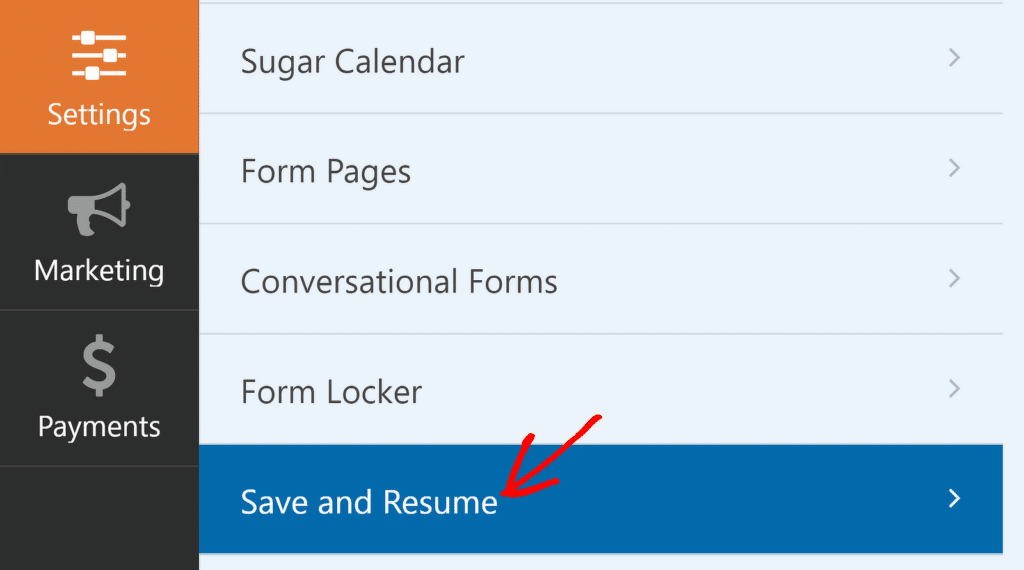
Form oluşturucudan Ayarlar'a gidip Kaydet ve Devam Et'i tıklayarak formunuza Kaydet ve Devam Ettir işlevini ekleyebilirsiniz.

Not: Bu eklenti henüz yüklü değilse Ayarlar menüsünde gri renkte görünecektir. Ekrandaki talimatları takip ederek hemen kurulumunu yapıp aktif hale getirebilirsiniz. Ayrıntılı bir eğitim için WordPress formundaki ilerlemeyi kaydetme hakkındaki makalemize bakın.
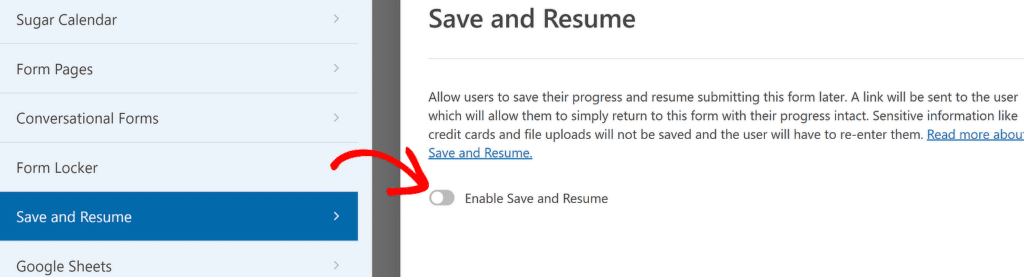
Kurulduktan sonra devam edin ve Kaydetmeyi ve Devam Ettirmeyi Etkinleştir düğmesine tıklayın.

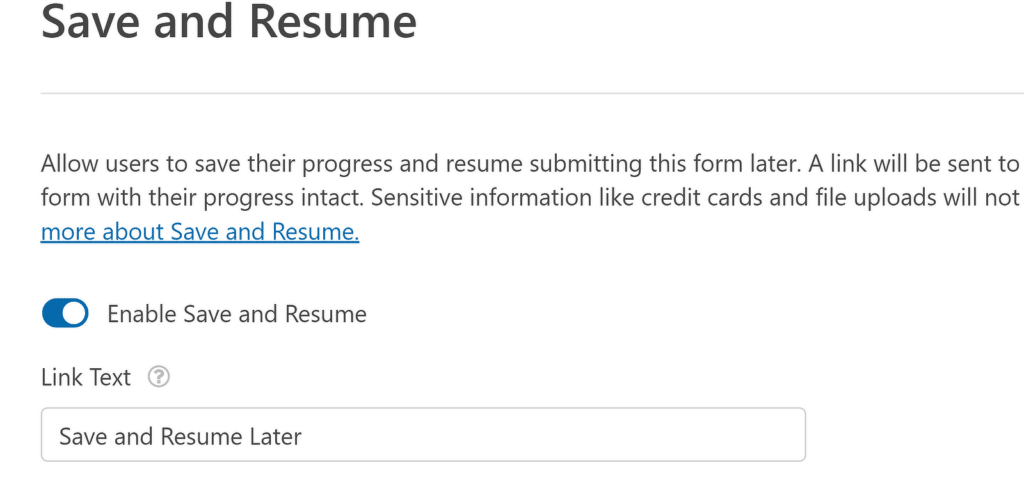
Artık bu özellikle ilgili bir dizi seçeneğin altında göründüğünü görmelisiniz. Bunlardan ilki, formu kaydetmek için kullanılan bağlantı metnidir. Bu bağlantı Gönder düğmesinin hemen yanında görünür ve metni istediğiniz gibi düzenlemekte özgürsünüz.

Başvuru sahibine daha sonra başvurusuna nasıl devam edebileceğini öğretmek için kaydetme özelliğiyle ilgili farklı türde mesajlar da gösterebilirsiniz.
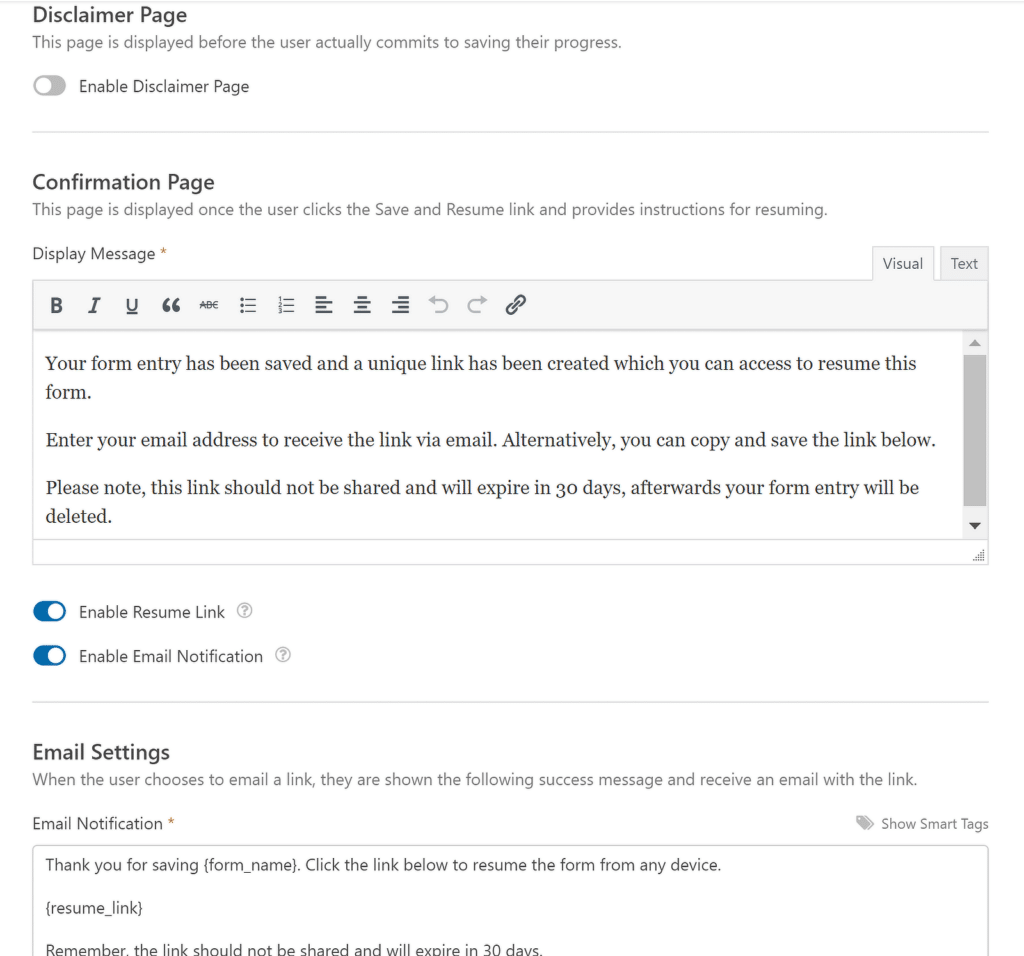
Örneğin, web sitenizin hangi bilgileri depolayacağına ilişkin düzenlenebilir bir mesaj gösteren Yasal Uyarı Sayfasını etkinleştirebilir ve başvuru sahibine hassas bilgilerin nasıl işlendiği konusunda güvence verebilirsiniz (WPForms kredi kartı numaralarını, dosya yüklemelerini, posta adreslerini vb. saklamaz) . güvenlik nedeniyle).
Benzer şekilde, Onay Sayfası mesajı da düzenlenebilen formun devam ettirilmesine ilişkin talimatlar içerir. Son olarak, gerçek özgeçmiş bağlantısını içeren e-posta bildirimini ve bağlantı başvuranın e-posta adresine gönderildikten sonra görünen sayfadaki onay mesajını düzenlemenize olanak tanıyan E-posta Ayarları'nı bulacaksınız.

Kaydet ve Devam Ettir işlevi, yoğun programları veya benzersiz koşulları olan başvuru sahiplerine kendi hızlarına göre başvuru yapma konusunda daha uyumlu olmanızı sağlar. Ayrıca adaylarınızın zamanına saygı duyduğunuzu ve olumlu bir başvuru deneyimi sağlamaya kararlı olduğunuzu gösterir.
5. Çok Sayfalı Formlarla Uygulama Deneyimini Geliştirin
WPForms Kaydet ve Sürdür özelliği bağımsız olarak kullanılabileceği gibi, çok sayfalı formların yanında güçlü bir kombinasyon halinde de kullanılabilir. Tipik olarak bir başvuru formunda biyografik ayrıntılar, geçmiş iş deneyimi, akademik nitelikler vb. gibi birden fazla bölüm bulunur.
Formunuz çok uzunsa, başvuru sahipleri doldurmaktan korkabilir ve sonunda daha fazlasını bırakmak zorunda kalabilirler. Ancak başvuru sürecini yönetilebilir bölümlere ayırırsanız formunuzun çok daha çekici görünmesini sağlayabilirsiniz.
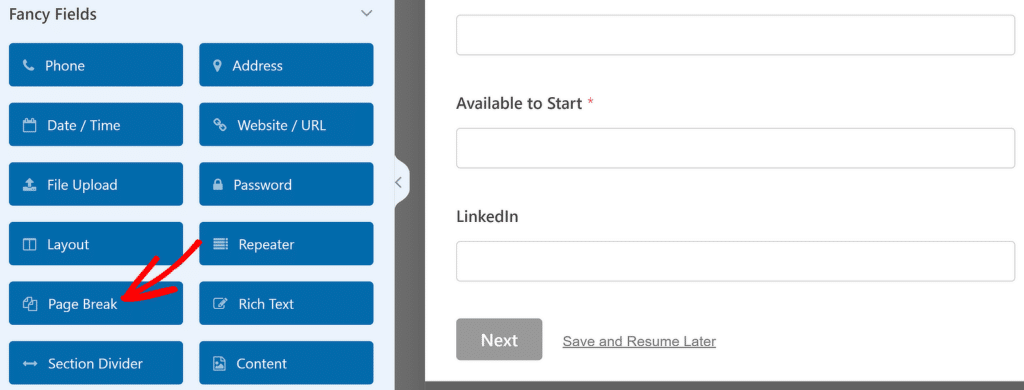
WPForms'ta çok sayfalı bir form oluşturmak gerçekten kolaydır. Tek yapmanız gereken yeni sayfa eklemek istediğiniz Sayfa Sonu alanını eklemektir.

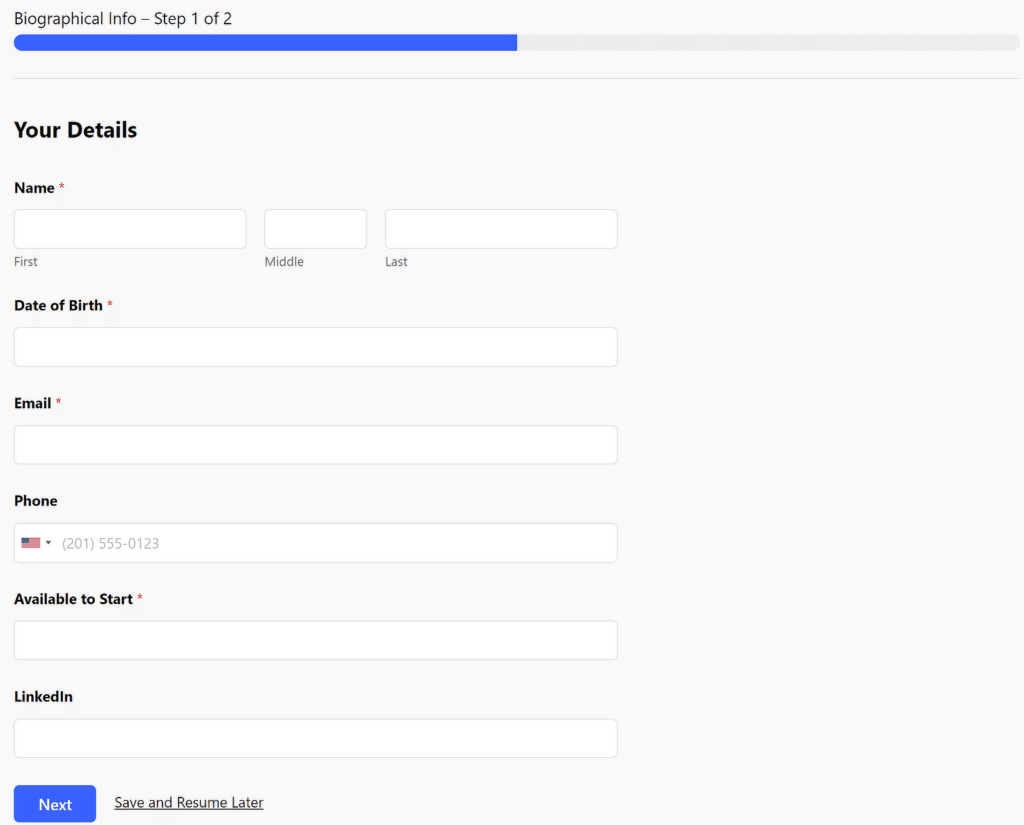
Sayfa Sonu eklemek otomatik olarak her sayfanın altına “İleri” düğmesini ekler. Ayrıca, adayın başvurusunda ne kadar ilerlediğini gösteren üst kısma bir ilerleme çubuğu da eklenir. Her sayfa için bir başlık girebilir ve “İleri” butonunun metnini de özelleştirebilirsiniz.
Kaydet ve Devam Ettir seçeneğini de etkinleştirdiyseniz, kaydetme bağlantısının her sayfanın altında görüneceğini unutmayın. Bu şekilde adaylarınız, her ana bölümü doldurduktan sonra başvurularını kaydetmek için birden fazla şansa sahip olacak.

Soruları mantıklı, adım adım ilerleyen bir formatta sunarak adayların düşünceli, kapsamlı yanıtlar verme olasılıkları artar. Çok sayfalı formları kullanmanın aslında aldığım başvuruların kalitesini artırabileceğini keşfettim.
Ayrıca okuyun: WordPress'te çok adımlı formlar nasıl oluşturulur?
6. Başvuru Yapıldığında Anlık Bildirimler
İşe almanın en sinir bozucu yönlerinden biri, bir adayın başvurduğu zaman ile onun başvurusunu gerçekten gördüğünüz zaman arasındaki süre olabilir. WPForms bunu son derece özelleştirilebilir anlık bildirimlerle çözer.
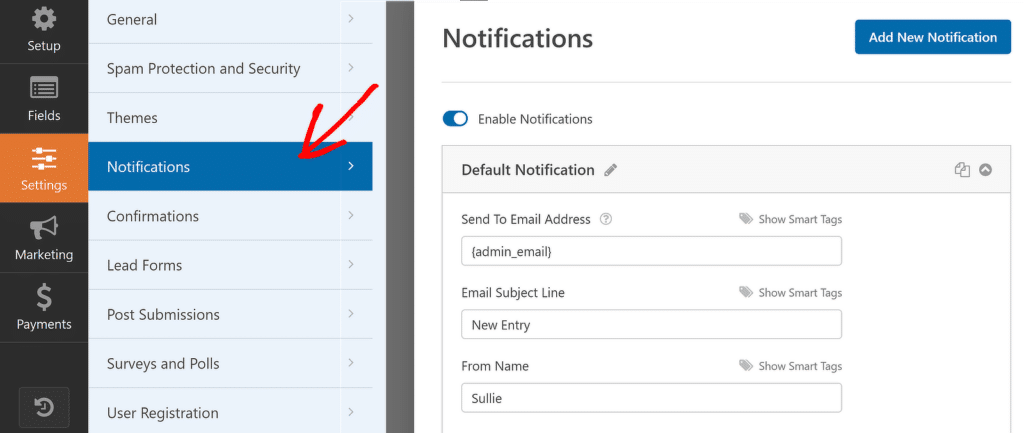
Bildirimlerinizi Ayarlar » Bildirimler bölümüne giderek yapılandırabilirsiniz. Site yöneticisine yönelik, gönderinin bir kopyasını doğrudan gelen kutunuza gönderen bir bildirimin zaten mevcut olduğuna dikkat edin.

Bu şekilde, yeni bir aday başvurusunu gönderdiğinde gelen kutunuza bir uyarı gönderilir. Sadece bu da değil, adaya bir bildirim de gönderebilirsiniz; bu, başvurusunun başarılı bir şekilde gönderildiğini onaylamak ve/veya sonraki adımları tartışmak için harikadır.
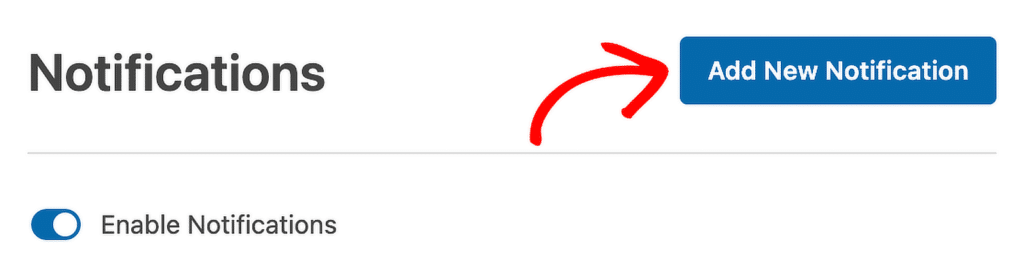
Bunun için Yeni Bildirim Ekle butonuna basarak yeni bir bildirim oluşturabilirsiniz.

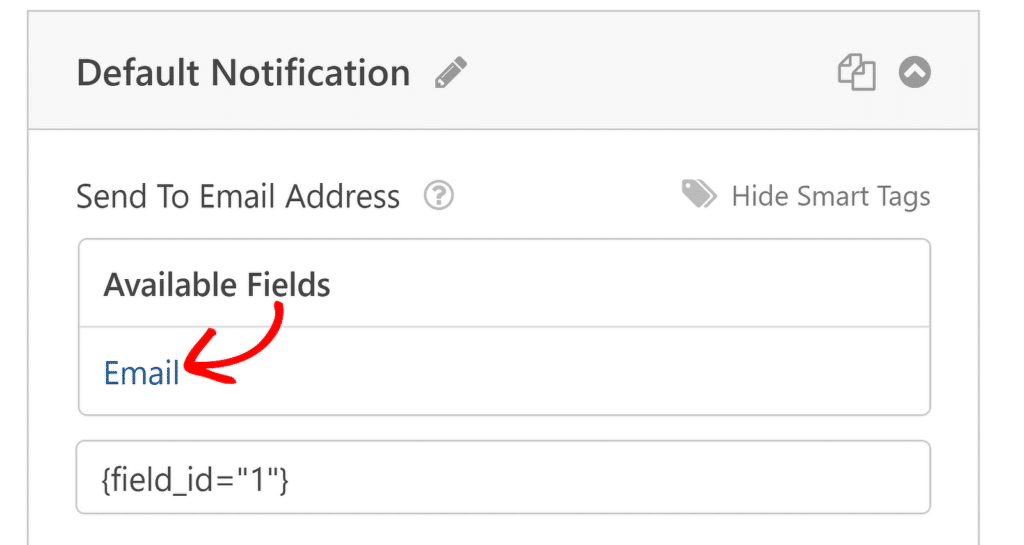
Devam etmeniz istendiğinde bildirim için bir ad girin. Bundan sonra Akıllı Etiketleri kullandığınızdan emin olun ve E-postaya Gönder kutusundaki mevcut seçeneklerden E-posta alanını seçin. Bu şekilde WPForms, e-postayı doğrudan adayın sağladığı adrese gönderecektir.

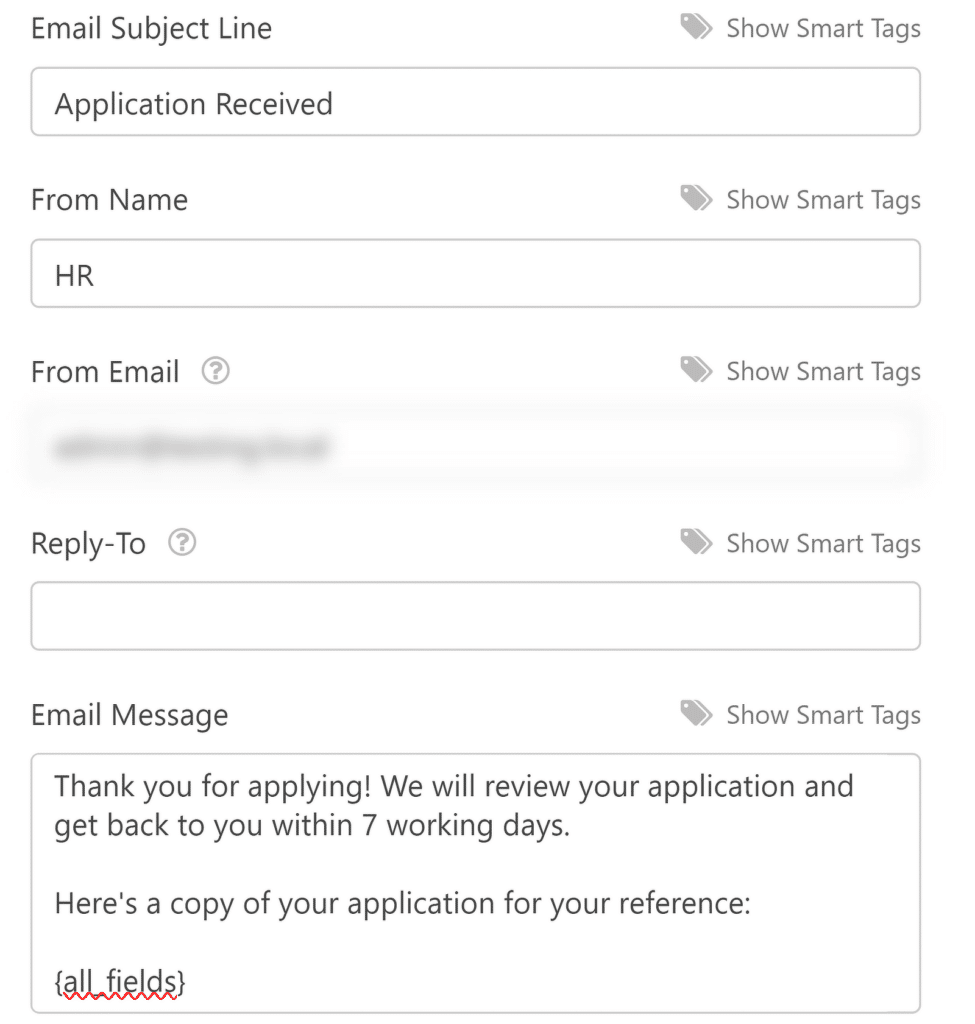
Devam edin ve e-posta konusunu ve mesajını aday için uygun ve yararlı olacak şekilde özelleştirin. Sonraki adımları onlarla paylaşabilir, bir yanıtın muhtemelen ne kadar sürede alınacağını onlara bildirebilir ve hatta {all_fields} etiketini kullanarak doldurulmuş formun bir kopyasını referans olarak dahil edebilirsiniz.

Bildirim sistemi son derece özelleştirilebilir; bu, farklı pozisyonlar için farklı uyarılar ayarlayabileceğiniz ve hatta uygulamaları role bağlı olarak belirli ekip üyelerine yönlendirebileceğiniz anlamına gelir. Birden fazla bildirim ayarlamayla ilgili kılavuzumuza göz atın.
7. Merkezi Veri Yönetimi
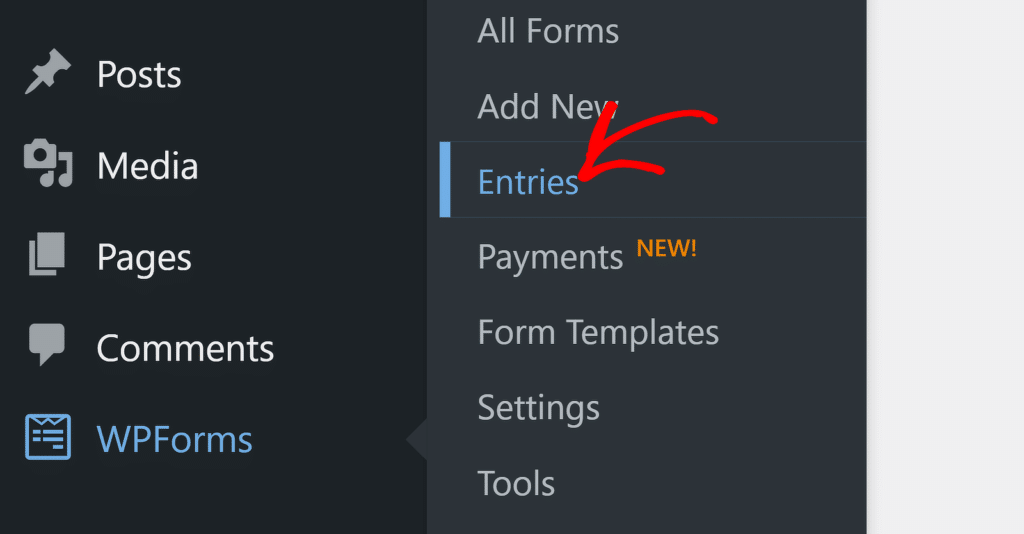
Uygulamalar gelmeye başladıkça, tüm bu bilgilerin izini sürmek hızla bunaltıcı bir hal alabilir. WPForms, tüm gönderimleri tek bir merkezi konumda, WordPress kontrol panelinizde düzenleyerek bu zorluğun üstesinden gelir. Adaylarınızın gönderdiği girişlerin tam kaydını WPForms » Girişler bölümüne giderek bulabilirsiniz.

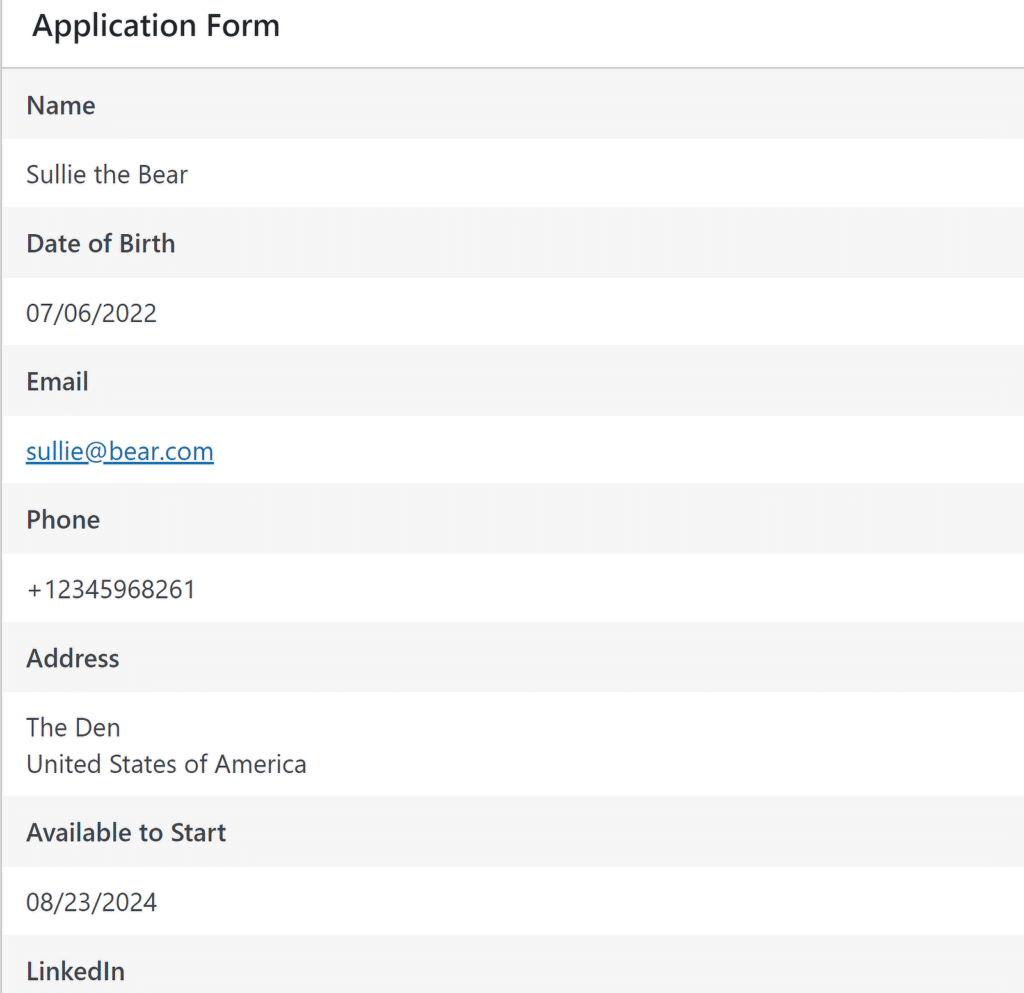
Kaydedilen tüm formlarınızın bir listesini bulacaksınız. Giriş kayıtlarını görüntülemek istediğiniz formu seçin. Daha sonra bu form için aldığınız girişlerin tam listesini göreceksiniz. Bireysel bir gönderiyi tüm ayrıntılarıyla birlikte görmek istiyorsanız listeden herhangi bir girişi tıklayarak açın.

Gerektiğinde herhangi bir girişi dışa aktarabilir veya dosya eklerini indirebilirsiniz.
Hepsi bu değil! Hatta aday uygulamaları sorunsuz bir otomasyonla bir Google e-tablosunda depolayabilirsiniz. Form gönderimlerinin Google e-tablosunda saklanmasına ilişkin bu adım adım kılavuza göz atın.
8. Hazır İşe Alma Formu Şablonlarını Kullanın
WPForms'ta formları sıfırdan oluşturmak zahmetsiz bir süreçtir. Ancak harika olan şey, sıfırdan başlamanıza gerek olmamasıdır; WPForms, iş başvuru formları ve diğer çeşitli işe alma ve İK kullanım durumları için önceden oluşturulmuş şablonlara sahiptir.
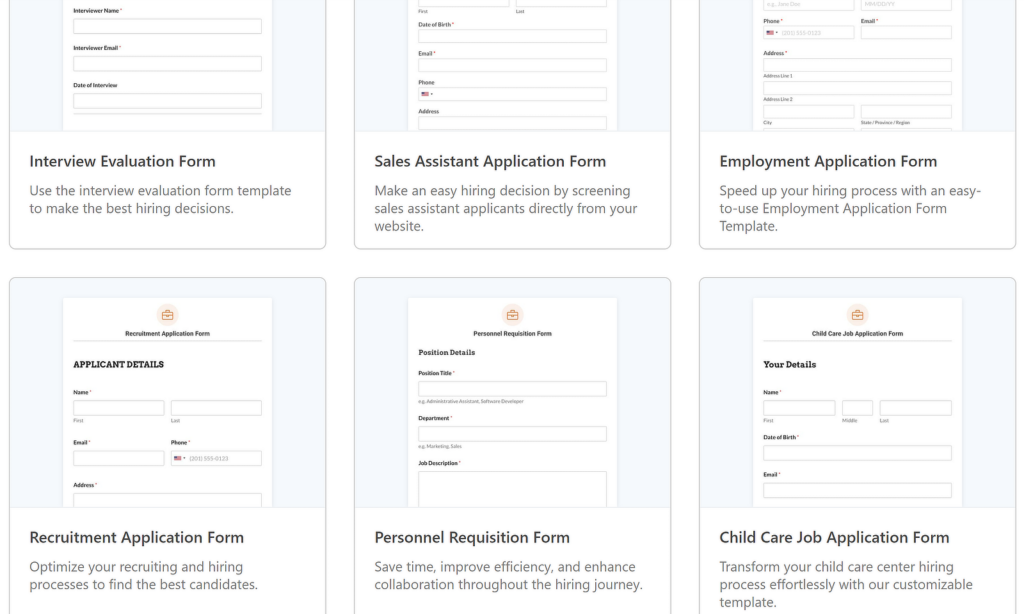
Form oluşturma işleminizi hızlandırmak için 1.800'den fazla form şablonundan herhangi birini seçebilirsiniz. WordPress yönetici menünüzden WPForms »Yeni Ekle seçeneğine tıkladıktan sonra form oluşturucu ekranında "işe alma" araması yaptığınızda karşınıza çıkan mevcut şablonlardan sadece birkaçı.

Aslında, oluşturduğunuz herhangi bir formu özel şablon olarak kaydedebilirsiniz. Kuruluşunuzun bazı yönlerden farklılık gösteren ancak başka birçok ortak unsura sahip farklı türde işe alım formlarına ihtiyacı varsa bu yararlı olabilir. Örneğin, aynı özelleştirilmiş şablonu temel alarak kuruluşunuzdaki farklı pozisyonlar için işe alım formları oluşturabilirsiniz.
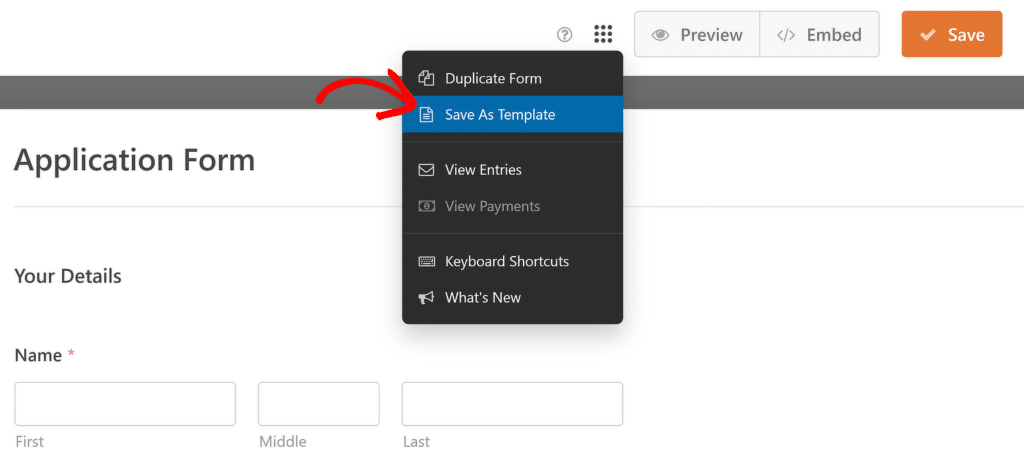
Herhangi bir formu şablona dönüştürmek için üstteki menü simgesini tıklayarak ek seçenekleri genişletin. Daha sonra Şablon Olarak Kaydet'i tıklayın.

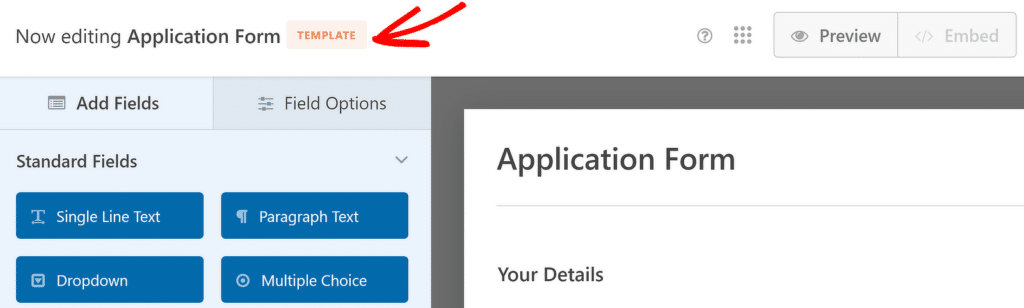
Bunu yaptığınızda form oluşturucu ekranı yenilenecek ve formunuzun şablona başarılı bir şekilde dönüştürüldüğünü belirtmek için form adının yanında turuncu bir şablon rozeti görünecektir.

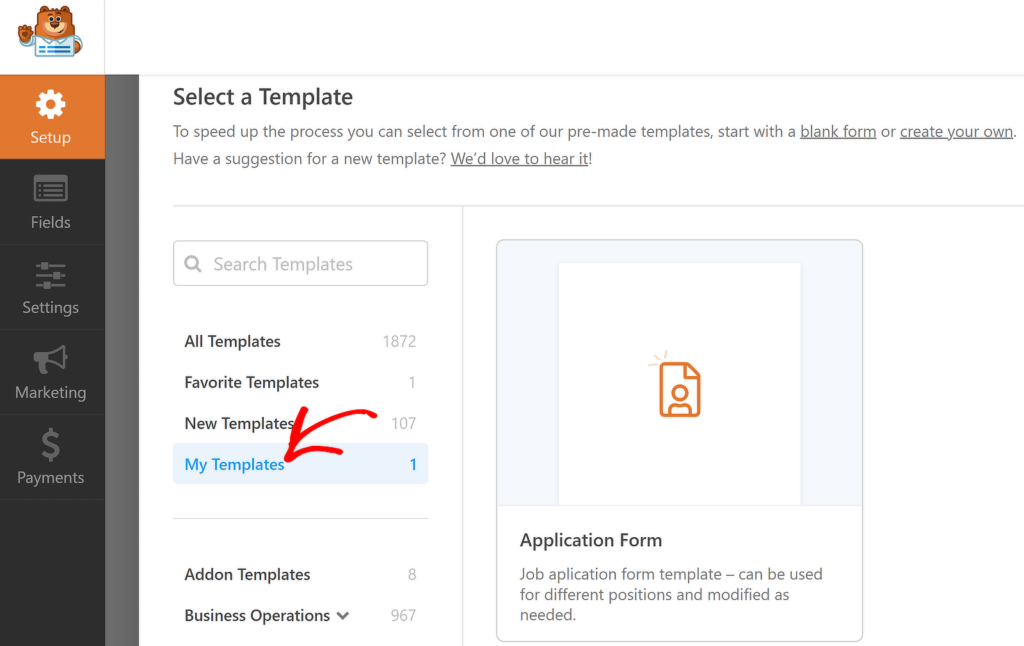
Artık bu şablonu , WPForms »Yeni Ekle seçeneğine gidip Şablonlarım kategorisini seçerek başka formlar oluşturmak için kullanabilirsiniz. Tüm özel şablonlarınız burada görünecektir.

Kullanabileceğiniz tüm seçenekler hakkında ayrıntılı bilgi edinmek için özel şablonlar oluşturmaya ilişkin bu kapsamlı kılavuzu okuyabilirsiniz.
Ve işte karşınızda! Bu ipuçlarıyla, doğru adayları çekerek ve başvurularını daha verimli bir şekilde yöneterek başvuru formlarınızı ve işe alım süreçlerinizi önemli ölçüde daha kolay hale getirebileceğinizi umuyorum.
Sonra, Tam Uzunlukta Bir Form Sayfası Oluşturun
WPForms ile belirli bir sonuca ulaşmanın her zaman birden fazla yolu vardır. Bir iş başvuru formunun yerleştirilmesi iyi bir örnektir. Standart bir formu yeni bir sayfada yayınlayabilir veya dikkat dağıtıcı olmayan özel bir sayfada tam uzunlukta bir form oluşturabilirsiniz.
İşe Alma Formu Formunuzu Hemen Oluşturun
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro çok sayıda ücretsiz şablon içerir ve 14 günlük para iade garantisi sunar. Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress öğreticisi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
