Hreflang ve Canonical Etiketler: İhtiyacınız Olan Tek Kılavuz
Yayınlanan: 2024-02-22Hreflang etiketleri ve kanonik etiketler, Google'ın ve diğer arama motorlarının hangi web sayfalarının dizine ekleneceği ve belirli arama yapanlara gösterileceği göstergeleridir. Her ikisi de çok dilli SEO için önemli faktörlerdir.
Ancak iki tür etiketin farklı işlevleri vardır. Bu nedenle onları karıştırmamak veya birbirlerinin yerine kullanmamak önemlidir. Aksi takdirde, web siteniz için istenmeyen sonuçlara ve kötü sonuçlara yol açabilir.
Bundan kaçınmak için bu yazıda hreflang ve canonical etiketlerine derinlemesine bakacağız. Bunların ne olduklarından, kullanımlarıyla ilgili en iyi uygulamalardan ve yaygın hatalardan ve bunların hem manuel olarak hem de WordPress eklentilerinin yardımıyla doğru şekilde nasıl kurulacağından bahsedeceğiz.
Hreflang ve Canonical Etiketler Nedir (Ve Neden Önemlidirler?)
Bu konuyu iyi kavrayabilmek için öncelikle iki etiket türünü tanımlayalım.
hreflang Etiketlerin Açıklaması
Hreflang etiketleri, Google'ın 2011 yılında uluslararası web sitelerine yardımcı olmak için kullanıma sunduğu kod parçacıklarıdır. İşlevleri, arama tarayıcılarına bir web sayfasının amaçlandığı dili ve coğrafi konumu bildirmektir. Örneğin, Fransızca ve İsviçre'yi hedefleyen bir hreflang etiketi böyle görünür.
<link rel="alternate" href="https://yoursite.com/ch" hreflang="fr-ch" /> Bunun mevcut bir web sayfasına alternatif bir sürüm olduğunu söyleyen rel="alternate" ve hedefini belirten hreflang="fr-ch" bölümü olmak üzere iki bölümden oluşur. ISO dili ve ülke kodlarına göre fr dili, ch ülkeyi temsil eder.
Bu, özellikle hemen hemen aynı içeriğe sahip ancak farklı dil pazarlarını hedefleyen sayfalara sahip olabilen uluslararası web siteleri için önemlidir. Hreflang etiketleri, arama motorlarına, bu pazarlardaki arama yapanlar için yerelleştirilmiş versiyonlara sahip olduğunuzun sinyalini vermenizi sağlar.
Dahası, yalnızca başka bir dili değil, belirli bir yerel ayarı da hedefleyebilirsiniz. Örneğin, dünyada İspanyolca konuşulan birçok ülke olmasına rağmen dilleri ortak olmasına rağmen lehçe, kültür ve tüketici zevkleri farklılık göstermektedir.
Hreflang niteliklerini kullanarak her pazara yönelik web sayfaları oluşturmak ve bunları buna göre işaretlemek mümkündür. Bu şekilde, aynı dili kullanırken bunları hedef kitleye göre yerelleştirebilirsiniz.

Özetle Kanonik Etiketler
Kanonik etiketler, hreflang etiketleriyle benzer bir görevi yerine getirir. Bunlar aynı zamanda arama motorlarına hangi URL'nin arama yapanlarla en alakalı olduğunu gösteren HTML parçacıklarıdır. İşte neye benziyorlar:
<link rel="canonical" href="https://yoursite.com" />Ancak kanonik etiketler, dil çeşitleri arasında ayrım yapmak yerine, bir web sayfasının aynı veya çok benzer içeriğe sahip sayfalar arasında resmi sürüm veya ana kopya olarak kabul edilmesi gerektiğini gösterir.
Neden birden fazla web sayfasında aynı içeriğe sahip olacaksınız? Farklı nedenler var:
- Bir sayfanın önünde http:// , diğer sayfanın önünde https:// var
- Başka bir web sitesinde zaten mevcut olan bir makaleyi (elbette izin alınarak) yeniden yayınlıyorsunuz. Veya daha fazla erişim için aynı içeriği Medium gibi başka bir platformda yayınlarsınız.
- URL'deki, e-ticaret web sitelerindeki filtreler gibi, bir web sayfasındaki küçük değişiklikleri işaret eden parametreler (örn. https://www.yourwebsite.com/Camping-Hiking/b?ie=UTF8&node=16435151 )
Tüm bu durumlarda, kanonik bir etiket, arama motorlarına söz konusu sayfanın ana sürümünü ne olarak değerlendirmeleri gerektiğini ve diğerleri yerine onu dizine eklemeleri gerektiğini bildirebilir.
Hreflang ve Canonical Etiketlerin SEO Faydaları
Bu etiketleri web sitenize ekleme zahmetine neden girmelisiniz? Çünkü çok sayıda SEO avantajı sunuyorlar:
- Yinelenen içerik sorunlarından kaçının — İçeriğinizi açıkça işaretlemeniz, arama motorlarının sayfalarınızı kopya olarak değerlendirmesini engeller. Bu şekilde, arama yapanlara yanlış URL sunma veya düşük kaliteli içerik nedeniyle sizi cezalandırma olasılıkları azalır.
- Sıralama sinyallerini aktar - Gelen bağlantılardan ve diğer sıralama sinyallerinden gelen yetki, standart sayfaya aktarılır ve tüm dil sürümleri tarafından paylaşılır.
- Geliştirilmiş kullanıcı etkileşimi — Ziyaretçileri sayfalarınızın doğru sürümüne (ör. tercih ettikleri dil) göndermek, dönüşümler, kalma süresi, kullanıcı etkileşimi vb. açısından iyidir. Bunların hepsi, arama sıralamaları üzerinde olumlu bir etkiye sahip olacak şekilde teorik olarak ortaya konan şeylerdir.
- Tarama süresinin boşa harcanmasını önleyin — Kanonik etiketlerle, arama motorlarının belirli sayfaları dizine eklemesini engelleyebilirsiniz. Bu, tarama bütçesini dizine eklenmesini istediğiniz içerik yerine önemsiz içerik için harcamadıkları anlamına gelir.
Önemli olan bu etiketlerin bağlayıcı direktifler değil, sinyaller olduğunun farkına varılmasıdır. Bunları arama motorlarından bir şeyler yapmalarını istemek için kullanırsınız (lütfen lütfen), ancak isteğinizi yerine getirmek onlara ve algoritmalarına bağlıdır.
hreflang ve Canonical Etiketler: En İyi Uygulamalar ve Yaygın Hatalar
Artık bu etiketlerin ne olduğunu bildiğimize göre, bunları doğru şekilde nasıl kullanabileceğimizi inceleyelim.
Bunları Doğru Yerlere Yerleştirin
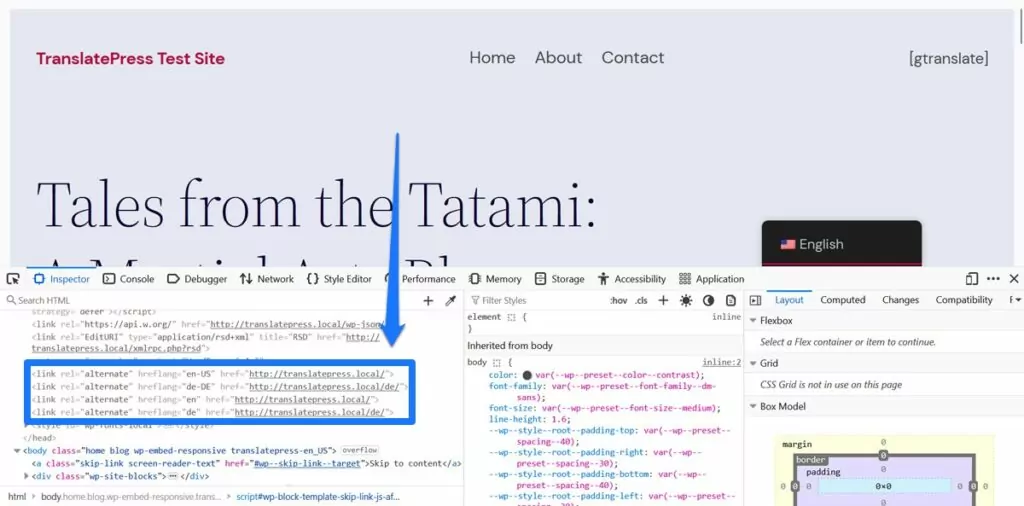
İlk sorunuz büyük olasılıkla bu bağlantıların nerede görünmesi gerektiğidir. Hreflang ve canonical etiketleri genellikle bir web sayfasının HTML işaretlemesinin <head> bölümünde bulunur.

Aslında kanonik etiketler için tek seçenek budur. Bunların hreflang kuzenleri HTTP başlıklarında veya bir XML site haritasında da görünebilir. Aşağıda bunları oraya nasıl ulaştıracağınızdan detaylı olarak bahsedeceğiz.
Etiketlerinizi Doğru Şekilde Biçimlendirin
Bilinmesi gereken en önemli şeylerden biri iki etiketin birleştirilemeyeceğidir. Aşağıdaki örnek gibi bir şey arama motorları tarafından anlaşılmayacaktır.
<link rel="canonical" rel="alternate" href="https://yoursite.com" hreflang="fr-ch" />Bunun yerine, her iki etiket türünü de ayrı ayrı görüntülemeniz gerekir:
<link rel="alternate" href="https://yoursite.com" hreflang="fr-ch" /> <link rel="canonical" href="https://yoursite.com" /> İki sinyalden kanonik etiketler uygulanması daha basit olanlardır. Temel olarak hedefin yanı sıra rel="canonical" de içermesi yeterlidir.
Hreflang etiketleri biraz daha kararsızdır. Burada dikkat etmeniz gereken ilk şey, hem dil hem de ülke kodunu eklemenize gerek olmadığıdır. Sadece dil yeterli. Bu, dünyanın her yerinden arama yapan kişiler için daha fazla her şeyi kapsayan bir sayfa oluşturmanıza olanak tanır.
Aynı zamanda ülke kodunu kullanmak, çok özel olarak hedeflenmiş sayfalar oluşturmanıza olanak tanır. Yukarıda İspanyolca bağlamında bundan bahsetmiştik. Önemli: Bölgesel kod kullanıyorsanız, bunun hreflang etiketinde birinci değil ikinci sırada göründüğünden emin olun. Ayrıca doğru dil ve ülke kodlarını da kontrol edin.
Aynı zamanda alternatif dil versiyonlarının aynı alan adında olması gerekmediğini de unutmayın. Farklı dil sürümleriniz için ayrı web adresleri kullanıyorsanız, bunların birbirine ait olduğunu netleştirmek için yine de hreflang'ı kullanabilirsiniz.
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.br" hreflang="pt-br" />Ayrıca her iki etiket türü için de sayfalarınızın göreceli URL'lerini değil tam URL'lerini eklemelisiniz. İşte fark:
- Tam URL: https://siteniz.com/shop/pants
- Göreli URL: /mağaza/pantolon
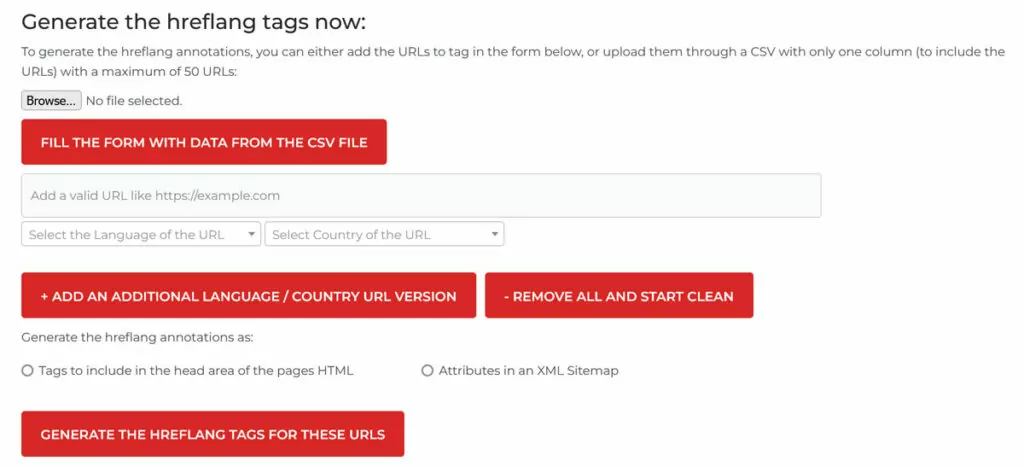
Mutlak URL'ler kullanarak, hangi sayfaları kastettiğinizi kesinlikle netleştirir, belirsizlik ve hatalardan kaçınırsınız. Etiketlerinizi oluşturmakta zorlanıyorsanız bir hreflang etiket oluşturucu veya kanonik etiket oluşturucuyu da kullanabilirsiniz.

Onları Çift Yönlü ve Kendine Referanslı Hale Getirin
Bir sonraki önemli nokta ise etiketlerinizi hangi sayfalara yerleştireceğinizdir. Hreflang etiketleriyle başlayalım.
Burada önemli olan nokta, tüm dil versiyonlarının mevcut her alternatife hreflang referansları içermesi gerektiğidir . Başka bir deyişle, tüm sayfalarınızın birbirini işaret etmesi gerekir. Bunu yapmazlarsa ve bir hreflang etiketi yalnızca tek bir yöne giderse Google bunu dikkate almaz.
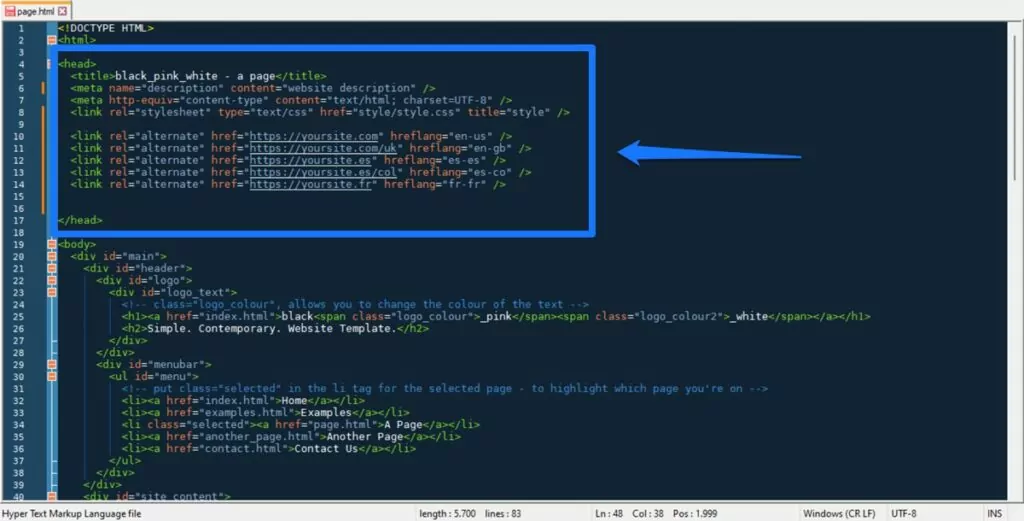
Örneğin, ABD, Kanada, İspanya, Kolombiya ve Fransa'yı hedefleyen İngilizce, İspanyolca ve Fransızca bir sayfanız varsa hreflang etiketleriniz şöyle görünecektir:
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.com/uk" hreflang="en-gb" /> <link rel="alternate" href="https://yoursite.es" hreflang="es-es" /> <link rel="alternate" href="https://yoursite.es/col" hreflang="es-co" /> <link rel="alternate" href="https://yoursite.fr" hreflang="fr-fr" />Bu tam kodun, içinde belirtilen sayfaların her birine gitmesi gerekir.
Bu, bu sayfalar arasında bir ilişki kurduğu ve bunların aynı içeriğin farklı dillerde ve farklı kullanıcı grupları için çeşitli versiyonları olduğunu Google'a bildirdiği için önemlidir.
Bu aynı zamanda bir hreflang etiketinin her zaman göründüğü sayfayı işaret ettiği anlamına da gelir. Buna "kendi kendine referans verme" denir ve hem hreflang hem de kanonik etiketler için iyi bir uygulamadır.
Bir web sayfasında kendisine işaret eden kanonik bir etiketin bulunması, bunun resmi sürüm olduğunun bir işaretidir. Başka konumlardan aynı sayfaya işaret eden etiketlerin mesajını güçlendirir. Örneğin, A sayfası ana sayfaysa ve B sayfası da yinelenen bir sayfaysa, her ikisi de aşağıdaki aynı standart etikete sahip olacaktır.
<link rel="canonical" href="https://yoursite.com/page-a" />Çelişkili İfadelerden Kaçının
Hem hreflang hem de kanonik etiketler için doğru URL'leri seçmek gerçekten önemlidir, özellikle de bunları birlikte kullanıyorsanız. Çünkü işlevleri benzer olsa da arama motorlarına ilettikleri sinyaller oldukça farklıdır.
Hreflang etiketleri kapsayıcıdır, kanonik etiketler ise özeldir. Birincisi “beni ve diğer sayfayı indeksle ama farklı yerel ayarlarla” diyor, ikincisi ise “beni indeksleme, diğer sayfayı indeksle” diyor.
Dolayısıyla, kendisinden başka herhangi bir yeri işaret eden kanonik etiketi de olan hreflang etiketlerine sahip bir sayfanız varsa, bu çok kafa karıştırıcı iki ifade verecektir. Temel olarak şunu söylüyor: “Beni ve bu diğer sayfayı indeksleyin, beni değil, diğer sayfayı indeksleyin”.

Bu durumda arama motorları sizin isteklerinize uymayan kendi kararlarını verebilirler. Bu yüzden bu konuda gerçekten dikkatli olun. Bunun dışında, mevcut ve doğru oldukları sürece gerçek etiketlerin sırasının bir önemi yoktur.
hreflang=”x-default” kullanma
Burada bahsetmemiz gereken son şey x-default etiketidir. Bu, farklı dil sürümleri arasında varsayılan bir sayfa ayarlamak için kullanabileceğiniz bir şeydir. Bunu yaptığınızda, arama yapanın dili ve/veya yerel ayarı için daha spesifik bir sürüm yoksa, arama motorları buna başvuracaktır.
Bu aynı zamanda, aynı dilde fakat farklı yerel ayarlara sahip sayfalarınız varsa (örneğin ABD ve İngiltere İngilizcesi) tercih ettiğiniz sürümü ayarlamanıza da olanak tanır. Bunu yapmak, birisi o dilde arama yaptığında ancak her iki bölgeden olmadığında yardımcı olur.
X-default etiketi şu şekilde görünür:
<link rel="alternate" href="https://yoursite.com" hreflang="x-default" />Herhangi bir dil veya yerel ayar bilgisi olmadığını unutmayın. Ayrıca x-default etiketinin kullanılması zorunlu değildir ancak iyi bir uygulamadır.
Hreflang ve Canonical Etiketleri Manuel Olarak Ayarlama
Buraya kadar takip ettiyseniz teorik olarak kendi web sitenizde hreflang ve canonical etiketlerini uygulamaya hazır olmalısınız.
Geriye kalan tek soru şu; bunu nasıl yapıyorsunuz?
Şimdi manuel olarak nasıl yapılacağıyla başlayarak bunun üzerinden geçelim. Burada bunları yerleştirmek için temel olarak iki seçeneğiniz var:
- Yukarıda bahsedilen HTML
<head>bölümü - Web sitenizin XML site haritası
(Diğer seçenekler HTTP başlıklarıdır ancak bunlar yalnızca PDF belgeleri gibi içerikler için önemlidir.)
<head> bölümünü kullanma
Bu seçenek, HTML dosyalarını doğrudan düzenlediğiniz, az sayıda ve çoğunlukla statik sayfaları olan küçük siteler için en uygunudur. Dinamik olarak oluşturulan (WordPress'teki gibi) daha büyük web siteleri için pek pratik değildir.
Yukarıdaki ipuçlarını ve/veya oluşturucuları kullanarak etiketlerinizi oluşturduktan sonra, HTML dosyalarınızı bir kod düzenleyiciyle açın ve bunları <head> ve </head> etiketlerinin arasına, tercihen en üste doğru kopyalayıp yapıştırın.

Kaydedin ve işiniz bitti. Şüpheniz varsa veya işe yaramıyorsa sayfalarınızı bir HTML doğrulayıcıdan geçirin.
Bu yöntem nispeten kolaydır ancak site yapınızda veya URL'lerinizde değişiklik yaparsanız sinir bozucu da olabilir. Bu durumda her sayfayı ayrı ayrı yeniden düzenlemeniz gerekir.
Site Haritasına hreflang Etiketlerini dahil etme
Etiketlerinizi manuel olarak uygulayacaksanız site haritası aslında en iyi seçim olabilir. Tüm değişiklikleri tek bir yerden yapmanıza olanak tanır; herhangi bir URL değişikliği olması veya eklenecek yeni dil sürümleri olması durumunda yönetimi daha kolaydır. Biçim şuna benzer:
<url> <loc>https://yoursite.com</loc> <xhtml:link rel="alternate" hreflang="en-us" href="https://yoursite.com" /> <xhtml:link rel="alternate" hreflang="en-gb" href="https://yoursite.com/uk" /> <xhtml:link rel="alternate" hreflang="es-es" href="https://yoursite.es" /> <xhtml:link rel="alternate" hreflang="es-co" href="https://yoursite.es/col" /> <xhtml:link rel="alternate" hreflang="fr-fr" href="https://yoursite.fr" /> </url> Farklı dil versiyonlarına sahip her sayfanın <url> parantezleri içine alınması gerekir. Üstteki <loc> öğesi orijinal URL'yi tanımlarken, <xhtml: link> öğesi her dil alternatifini tanımlar. Temel olarak HTML sürümüyle aynı formatı kullanır.
Burada da hreflang etiketlerini oluşturmak için yukarıda belirtilen oluşturucu araçlarını kullanabilirsiniz. Daha önce de açıkladığımız gibi kanonik etiketlerin <head> bölümünde yer alması gerekiyor, bunları site haritasında tanımlayamazsınız. Son olarak, başlangıç olarak web siteniz için XML site haritasının nasıl oluşturulacağını bilmiyorsanız, Google'ın bir açıklaması vardır.
WordPress Eklentilerini Kullanarak Etiketleri Uygulama
Muhtemelen yukarıdaki yöntemlerin biraz zaman alıcı göründüğü konusunda hemfikir olabiliriz. Bu nedenle, WordPress tabanlı bir web sitesi işletiyorsanız hreflang ve canonical etiketleri uygulamanın daha kolay bir yolu eklentileri kullanmaktır.
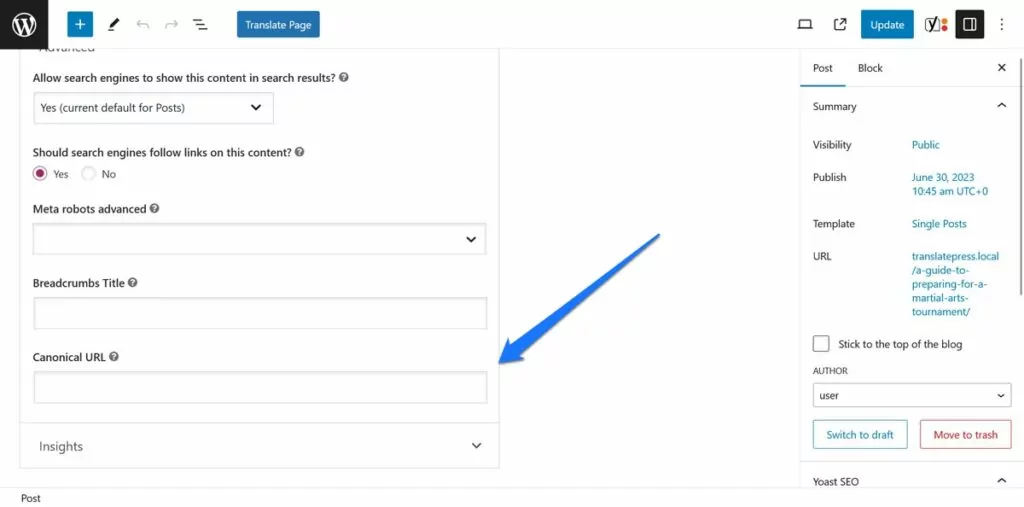
Kanonik etiketler için bir SEO eklentisi kullanabilirsiniz. Hemen hemen hepsi kanonik URL'leri tanımlama ve ayrıca otomatik olarak kanonik etiketler oluşturma seçenekleriyle birlikte gelir.

Örneğin Yoast SEO, varsayılan olarak tüm sayfalarınıza kendine referans veren kanonik etiketi ekler.
Öte yandan hreflang etiketlerini uygulamak için harika bir seçenek de TranslatePress'tir.
Nedenmiş?
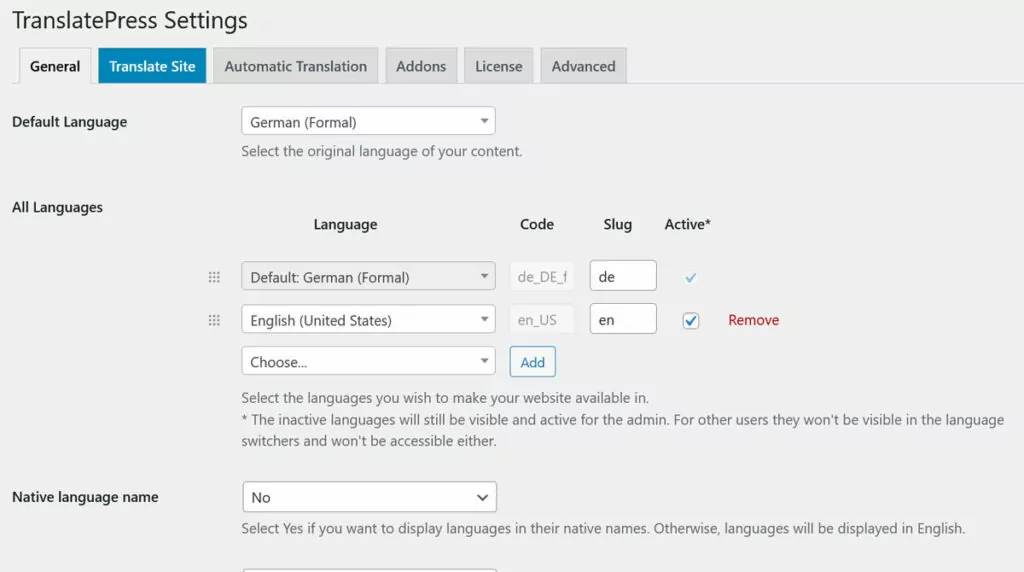
Çünkü eklenti tam anlamıyla bunu sizin için yapıyor. Tek yapmanız gereken Ayarlar → TranslatePress altında sitenize hangi dilleri eklemek istediğinizi yapılandırmak.

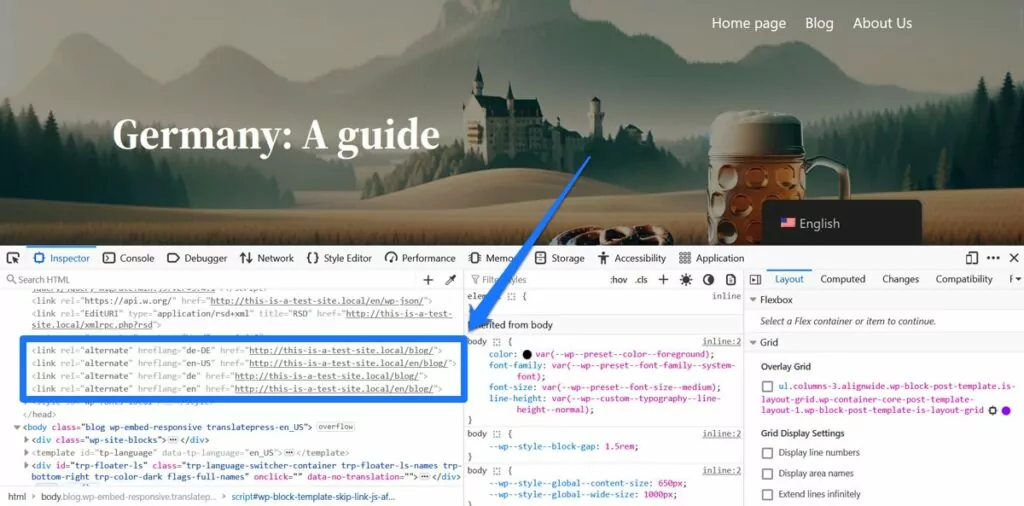
Bunu yaptıktan ve seçimlerinizi kaydettikten sonra TranslatePress gerisini halleder. XML site haritanızın yanı sıra web sayfalarınızın tüm dil sürümlerinin HTML'sine ilgili hreflang etiketlerini ekler.

Ayrıca TranslatePress, Brezilya Portekizcesi, Meksika İspanyolcası veya İsviçre Fransızcası gibi dillerin bölgesel versiyonlarını birbirinden ayırabilir. Ayarlarda ilgili seçenekleri seçtiğinizde, hreflang etiketlerinizi hem dili hem de yerel ayarı yansıtacak şekilde ayarlar.
TranslatePress'in Diğer Avantajları
Yukarıdakileri beğendiyseniz TranslatePress'in başka neler sunabileceğini duymak ilginizi çekebilir. Yalnızca hreflang etiketleri için iyi değildir, aynı zamanda onu uluslararası ve çok dilli web siteleri oluşturmak için mükemmel bir çözüm haline getiren daha birçok özelliğe sahiptir.
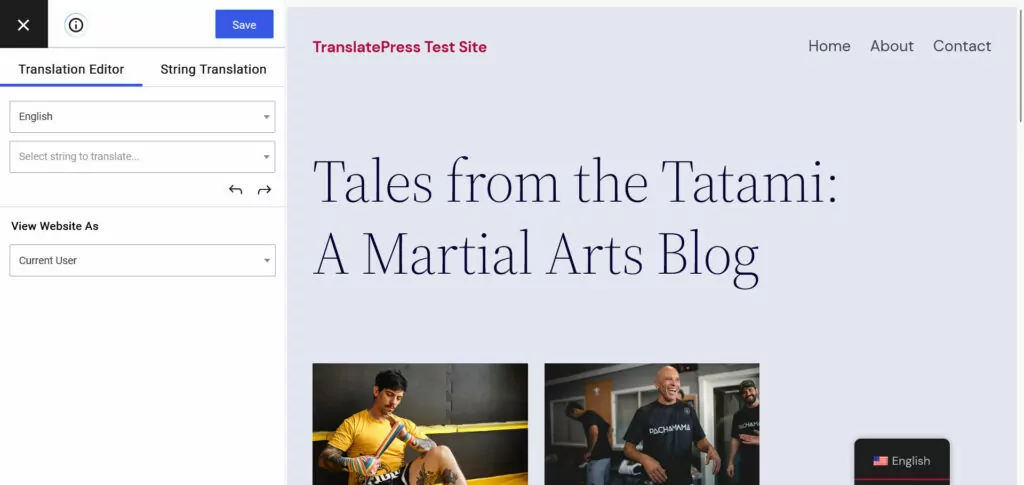
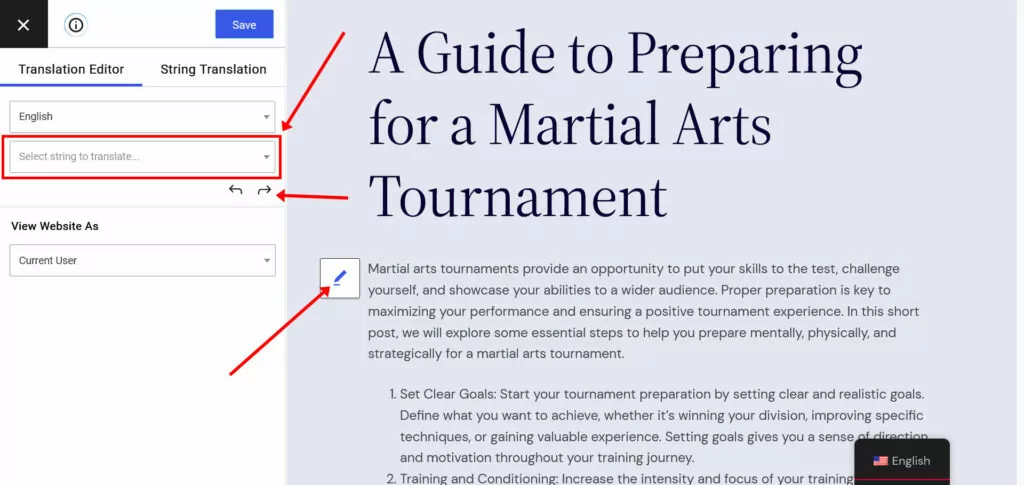
Her şeyden önce süper basit bir çeviri arayüzü var.

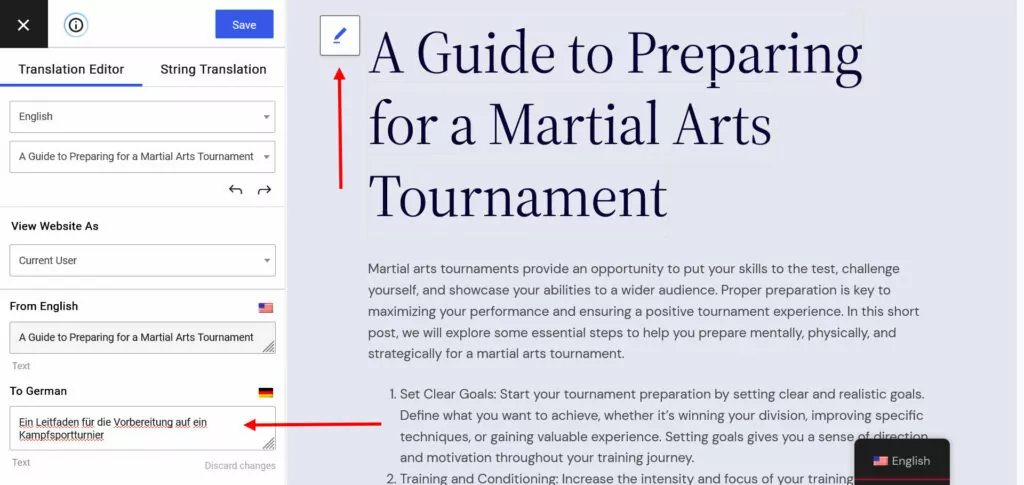
Web sitenizde gezinmek için sağdaki önizlemeyi kullanın ve çevrilecek metni doğrudan ekrandan veya sol üst köşedeki listeden seçin.

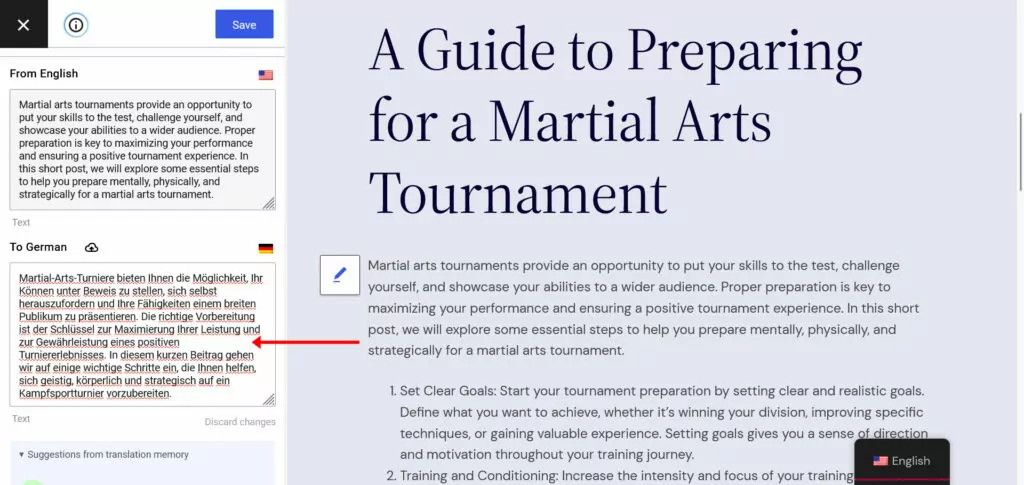
Daha sonra çeviriyi uygun alana ekleyin ve kaydedin.

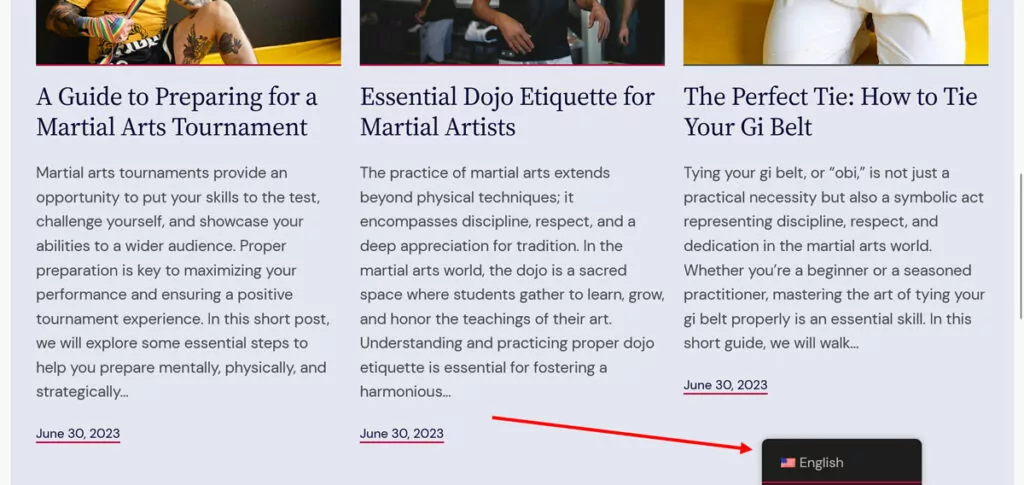
Bundan sonra, çevrilmiş içerik otomatik olarak web sitenizde görünür ve burada ziyaretçiler, tercih ettikleri dili seçmek için yerleşik dil değiştiriciyi kullanabilirler.

Bu kadar. Dile özgü görselleri göstermek için de aynı yöntemi kullanabilir ve işleri daha hızlı hale getirmek için Google Çeviri aracılığıyla otomatik makine çevirisini kullanabilirsiniz.

Bunların hepsi, web sitenize ek bir dil eklemenizi sağlayan ücretsiz eklentinin bir parçasıdır. Bundan daha fazlasını istiyorsanız, şu ek özelliklerle birlikte gelen TranslatePress Pro var:
- DeepL ile otomatik çeviri — Google Translate yerine daha doğru DeepL çeviri yazılımını kullanın.
- Çok dilli SEO paketi – URL bilgileri, SEO başlıkları, meta açıklamaları, ALT etiketleri ve daha fazlası gibi diğer önemli SEO işaretleyicilerini çevirin.
- Kullanıcı diline özel gezinme – Ziyaretçilerinizin diline bağlı olarak farklı menüler görüntüleyin.
- Otomatik kullanıcı dili algılama – Ziyaretçileri tercih ettikleri dil sürümüne (tarayıcı ayarları veya konum aracılığıyla) otomatik olarak yeniden yönlendirir.
- Çevirmen hesapları — Çeviri büroları ve serbest çalışanlara sitenize doğrudan erişim olanağı vererek onlarla çalışmayı kolaylaştırın.
- Kullanıcı rolü olarak göz atın – Sitenize çeviri düzenleyicide belirli bir kullanıcı rolü olarak bakın.
TranslatePress Pro üç farklı fiyatlandırma planıyla birlikte gelir; böylece ihtiyaçlarınıza uygun olanı seçebilirsiniz.

Hreflang ve Canonical Etiketlerde Uzmanlaşmaya Hazır mısınız?
Bu yazıda bahsettiğimiz iki etiket, arama motorlarının web sayfalarınızı nasıl dizine eklemeleri ve sıralamaları gerektiği konusunda yararlı sinyallerdir. Hreflang etiketleri belirli diller ve ülkeler için sayfa sürümlerini tanımlamanıza olanak tanır. Kanonik etiketler ise benzer içerik parçaları arasındaki resmi sürümü ifade eder.
Hatırlanması gereken en önemli noktalar şunlardır:
- Hreflang etiketleri kapsayıcıdır, kanonik etiketler ise özeldir
- Yerelleştirilmiş her sayfadaki her dil sürümüne yönelik hreflang bağlantılarının yanı sıra sayfanın kendisine bağlantılar ekleyin
- Her iki etiketi de tek bir ifadede birleştirmeye çalışmayın
- Hreflang etiketine sahip herhangi bir web sayfasında kendisinden başka herhangi bir yeri işaret eden kanonik etiket bulunamaz
- Varsayılan ve yedek dil sürümlerini tanımlamak için x-default ifadelerini kullanın
Bu etiketleri ilk öğrendiğinizde size biraz korkutucu ve teknik gelebilir. Ancak, umarız gördüğünüz gibi, bunları uygulamak o kadar da zor değildir, özellikle de TranslatePress gibi bunu otomatik olarak yapabilen bir aracınız varsa. Yalnızca WordPress web sitenizi tercüme etmenize yardımcı olmakla kalmaz, aynı zamanda parmağınızı kaldırmanıza gerek kalmadan hreflang etiketlerini ayarlamanıza da yardımcı olur. Şimdi deneyin!
Hreflang ve canonical etiketlerin kullanımıyla ilgili sorularınız mı var? Lütfen aşağıdaki yorumlarda onlara sorun!
