Hreflang Etiketler: Ne olduklarına ve Nasıl Kullanılacağına İlişkin Nihai Kılavuz
Yayınlanan: 2022-04-21Çok dilli bir web sitesi oluşturuyorsanız, muhtemelen hreflang etiketleri terimini görmüşsünüzdür. Aslında, muhtemelen şu anda bu makaleyi okumanızın nedeni budur.
Peki – hreflang nedir? Ve sitenizde birden çok dil kullanıyorsanız neden hreflang etiketleriyle ilgilenmeniz gerekiyor?
Pekala, okumaya devam edersen, bu soruları ve çok daha fazlasını cevaplayabileceksin!
Eksiksiz kılavuzumuzda, aşağıdakiler de dahil olmak üzere hreflang etiketleri hakkında bilmeniz gereken her şeyi öğreneceksiniz:
- hreflang etiketleri nelerdir?
- Hreflang SEO etkileri
- Bunları ne zaman kullanmanız gerektiğine dair bazı hreflang örnekleri
- WordPress kullanıyorsanız hreflang etiketlerini ayarlamanın kolay bir yolunu içeren Hreflang uygulaması
Hadi kazalım!
Hreflang Etiketleri Nelerdir?
Hreflang etiketleri, web sitenizdeki bir sayfanın dilini ve coğrafi konumunu tanımlayan, kamera arkası kodunun küçük parçalarıdır.
Arama motorları, sitenizi anlamak ve arama yapanlara en alakalı içeriği sağlamak için bu etiketleri kullanabilir.
Daha spesifik olarak, hreflang etiketleri, arama motorlarının bu sayfaların bağlantılı olduğunu ancak farklı dilleri veya yerel ayarları hedeflediğini anlayabilmesi için içeriği birbirine bağlamanıza olanak tanır.
Örneğin, https://yoursite.com/hello-world/ adresinde İngilizce bir sayfanız olduğunu ve ardından aynı içeriğin https://yoursite.com/es/hola-mundo/ adresinde İspanyolca'ya çevrildiğini varsayalım.
Hreflang etiketleri ile arama motorlarına “Hey, bu iki sayfa aynı içeriğe/amaca sahip, ancak bir sayfa İngilizce konuşanlar için, diğer sayfa İspanyolca konuşanlar için” diyebilirsiniz.
Ayrıca sadece dilin ötesine geçebilir ve arama motorlarına sayfalarınızın yerelleştirme amacıyla farklı coğrafi alanları hedeflediğini söyleyebilirsiniz.
Örneğin, "Hey, bu iki sayfa aynı içeriğe sahip ve her ikisi de İngilizce, ancak biri ABD'deki insanlar için, diğeri İngiltere'deki insanlar için".
Sitenizin HTML'sinde hreflang etiketlerinin nasıl göründüğüne dair bir örnek:

Hreflang SEO Etkisi ve Önemi
Hreflang etiketleri, geri bağlantılar ve anahtar kelime araştırmaları gibi önemli bir SEO sıralama faktörü olmasa da, bunları doğru şekilde kullanmak, çok dilli veya çok konumlu siteler için sayfa içi SEO'nun önemli bir parçasıdır.
Hreflang etiketlerini kullanmanın üç ana SEO faydası vardır.
1. Yinelenen İçerik Sorunlarını Önleyin
Birincisi, hreflang'ın sitenizdeki yinelenen içerikle ilgili sorunları önlemeye yardımcı olmasıdır. Örneğin, birinin ABD'deki İngilizce konuşan kişileri ve diğerinin Avustralya'daki İngilizce konuşan kişileri hedeflemesi dışında, neredeyse aynı iki içerik sayfanız olduğunu varsayalım.
Dil ve yerel ayar için ilgili hreflang etiketini ekleyerek, bu sayfaların kopya içerik olmadığını, daha çok farklı kitleler için optimize edildiğini arama motorlarına açık hale getirebilirsiniz.
2. Farklı Arama Kitleleri İçin Sayfaları Optimize Edin
Yukarıdaki örnekten devam edelim. Yinelenen içerikle ilgili sorunları önlemenin yanı sıra, ABD hedefli ve Avustralya hedefli içeriğinize hreflang etiketi eklemek, aynı zamanda tüm arama yapanların kendileri için optimize edilmiş içeriğe yollarını bulmalarını sağlar.
Temel olarak Google, ABD'de arama yapan kişiler için ABD sürümünü ve Avustralya'da arama yapan kişiler için Avustralya sürümünü sıralayabilir.
Her kullanıcı, kendileri için optimize edilmiş sayfaya ulaşır; bu, daha yüksek TO, daha düşük hemen çıkma oranı vb. gibi bazı ek üçüncül SEO avantajlarına da sahip olabilir.
3. Paylaşılan Sıralama Sinyallerinden Yararlanın
Google'dan Gary Illyes ile 2017 Soru-Cevap bölümünde Gary, hreflang etiketlerinin SEO üzerinde daha doğrudan bir etkisi olabileceğini ima ediyor, çünkü hepsi aynı hreflang kümesindeki sayfalar birbirlerinin sıralama sinyallerini bir dereceye kadar paylaşacak.
Örneğin, sayfanın İngilizce sürümüne işaret eden çok sayıda bağlantınız varsa, bu bağlantıların sayfanın İspanyolca sürümü üzerinde de olumlu bir etkisi olabilir (her iki sayfanın hreflang kullanılarak birlikte gruplandırıldığı varsayılarak).
Ne kadarının paylaşıldığını bilmiyoruz ve tabiri caizse tam “bağlantı suyunu” almanız pek olası değil. Ancak paylaşılan sıralama sinyallerinden gelen küçük bir artış bile hreflang etiketlerini doğru şekilde ayarlamak için zaman harcamaya değer.
Hreflang SEO için İyi mi?
Özetlemek gerekirse, hreflang etiketini doğru kullanmak SEO için iyidir çünkü arama motorlarının sitenizi nasıl indekslediğini optimize etmenize ve arama yapanlar için mümkün olan en iyi deneyimi yaratmanıza yardımcı olur.
Google, aynı hreflang küme paylaşım sıralaması sinyallerinde bulunan sayfalar gibi daha doğrudan faydaların olabileceğini de ima etti.
Gerçek Bir Hreflang Örneği: Üç Ortak Durum
Bir önceki bölümde buna biraz değinmiştik, ancak sitenizde hreflang etiketini ne zaman kullanmak isteyeceğinize dair bazı örneklerin üzerinden geçelim.
Farklı Dillerde İçerik
Sitenizde birden çok dile çevirdiğiniz içeriğiniz varsa, Google'ın bu sayfaların birbiriyle ilişkili olduğunu bilmesi için hreflang etiketini eklemek isteyeceksiniz. Yani, sayfanın aynı versiyonu, sadece farklı dillerde.
Aynı Dilde Ama Farklı Lokaller İçin İçerik
SEO bölümünde değindiğimiz gibi, içeriğiniz aynı dilde olsa bile hreflang etiketini kullanmak isteyebilirsiniz. Örneğin, ABD, İngiltere ve Avustralya'dan İngilizce konuşan ziyaretçiler için bir sayfanın farklı sürümleri varsa, her sayfanın yerel ayarını belirtmek için hreflang etiketlerini kullanmak istersiniz.
Farklı Alanlarda/Alt Alanlarda İçerik
Bazı durumlarda, alt alanlar veya tamamen farklı alan adları kullanarak ayrı çok dilli siteler oluşturabilirsiniz. Örneğin, siteniz.com ve siteniz.es .
Ayrı alan adları kullanıyor olsalar bile sitelerinizi birbirine bağlamak için hreflang etiketini kullanmaya devam edebilirsiniz.
Genel Hreflang Uygulama İpuçları
Sitenize hreflang etiketini nasıl ekleyeceğiniz, sitenizi nasıl oluşturduğunuza bağlı olacaktır.
Örneğin, sitenizi sıfırdan mı kodladınız? Yoksa WordPress gibi kendi kendine barındırılan bir içerik yönetim sistemi mi yoksa Squarespace veya Wix gibi bir web sitesi oluşturucu mu kullanıyorsunuz?
WordPress kullanıyorsanız, TranslatePress gibi bir eklenti kullanarak hreflang etiketini eklemek çok kolaydır.
Barındırılan web sitesi oluşturucuları için biraz karışık bir çanta. Bazı web sitesi oluşturucular hreflang'ı sizin için otomatik olarak eklerken, diğerleri bunu manuel olarak kendiniz yapmanızı gerektirir.
Hreflang Etiketi Nasıl Yapılır?
Belirli platformlar için hreflang uygulamasından bahsetmeden önce, genel olarak bir hreflang etiketinin nasıl yapılacağından bahsedelim.
Bir hreflang etiketi oluşturduğunuzda iki seçeneğiniz vardır:
- Yalnızca dil – sayfanın dilini yalnızca iki harfli kodunu ekleyerek belirtebilirsiniz. Örneğin, “bu, sayfanın İspanyolca versiyonudur”.
- Dil VE yerel ayar – sadece dilin ötesine geçebilir ve hem dil kodunu hem de yerel ayar kodunu ekleyerek bir yerel ayar belirleyebilirsiniz. Örneğin, "bu, Meksika'daki insanlar için sayfanın İspanyolca versiyonudur" ve "bu, İspanya'daki insanlar için sayfanın İspanyolca versiyonudur".
Aynı dilde farklı yerel ayarları hedefleyen birden fazla sayfanız varsa, her ikisini de hreflang etiketini kullanarak belirtmek isteyeceksiniz.
Ancak, tüm alanlar için dilde yalnızca tek bir sayfa oluşturuyorsanız, yalnızca dili belirtebilirsiniz.
Temel hreflang etiket biçimlendirmesi şöyle görünür:
<link rel="alternate" hreflang="[LANGUAGE]-[LOCALE]" href="[URL]" />
İşte sayfanın tüm yerel ayarlar için İngilizce olduğunu gösteren bir hreflang örneği:
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
İşte sayfanın İspanyolca olduğunu ve Meksika'daki insanlar için olduğunu gösteren bir örnek:
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
İşte bazı notlar:
- Ülke ve yerel ayar kodu – ülke ve yerel ayar kodları için iki harfli ISO kodlarını kullanmak istiyorsunuz. Tüm ülke kodları. Tüm dil kodları.
- URL – https veya http bölümü de dahil olmak üzere tam URL'yi belirttiğinizden emin olun.
Kaç Hreflang Etiketi Eklemeniz Gerekiyor?
Google, geçerli sürüm de dahil olmak üzere bir içeriğin her sürümüne tüm hreflang etiketlerini eklemeniz gerektiğini söylüyor.

Örneğin, bir sayfanın üç sürümünüz olduğunu varsayalım:
- ingilizce
- Meksika'da İspanyolca konuşanlar
- Almanca
Her sürüm, üç etiketi de içerecektir, böylece Google, hepsinin bir kümede birbirine bağlı olduğunu bilir.
Diğer bir deyişle, İngilizce sürüm, sayfanın diğer sürümleri için iki hreflang etiketinin yanı sıra İngilizce hreflang etiketini ( teknik terimlerle kendi kendine referans veren ) içerir.
Kümedeki her sayfa için hreflang etiketlerinin nasıl görüneceğine dair bir örnek:
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
<link rel="alternate" hreflang="de" href="https://yoursite.com/de/hallo-welt/" />
Bir hreflang kümesindeki sayfaların tümü birbirini işaret etmiyorsa, Google hreflang etiketini yok sayabilir, bu nedenle hreflang etiketini gereken her yere eklediğinizden emin olmanız önemlidir.
Google ayrıca belirttiğiniz dillerden/yerellerden birini kullanmayan ziyaretçiler için bir "varsayılan" sayfa eklemenizi önerir.
Bunu x-default hreflang etiketini kullanarak ayarlayabilirsiniz. İşte bir örnek:
<link rel="alternate" hreflang="x-default" href="https://yoursite.com/hello-world/" />
Hreflang Etiketini Nereye Koyarsınız?
hreflang etiketini koymak için iki ana yer vardır:
- HTML – hreflang etiketlerini sitenizin <head> bölümüne eklersiniz.
- Site Haritası – Google'a ve diğer arama motorlarına gönderdiğiniz XML site haritanıza hreflang etiketlerini dahil edersiniz.
Hreflang etiketini HTTP başlıklarıyla da ekleyebilirsiniz, ancak bu yalnızca sunucunuzda barındırdığınız PDF'ler veya diğer belgeler gibi HTML olmayan dosyalar için gerçekten gereklidir.
En iyi sonuçları elde etmek için, muhtemelen sitenizin HTML ve XML site haritasına hreflang etiketini eklemek isteyeceksiniz. Bu, çoğu otomatik aracın yaptığı şeydir ( daha fazlası için ).
Bir sayfanın HTML <head> bölümüne kod eklemek için Moodle'dan bir hreflang örneği:

Beş farklı dil için hreflang etiketleri ve ayrıca bir varsayılan seçenek olduğunu görebilirsiniz.
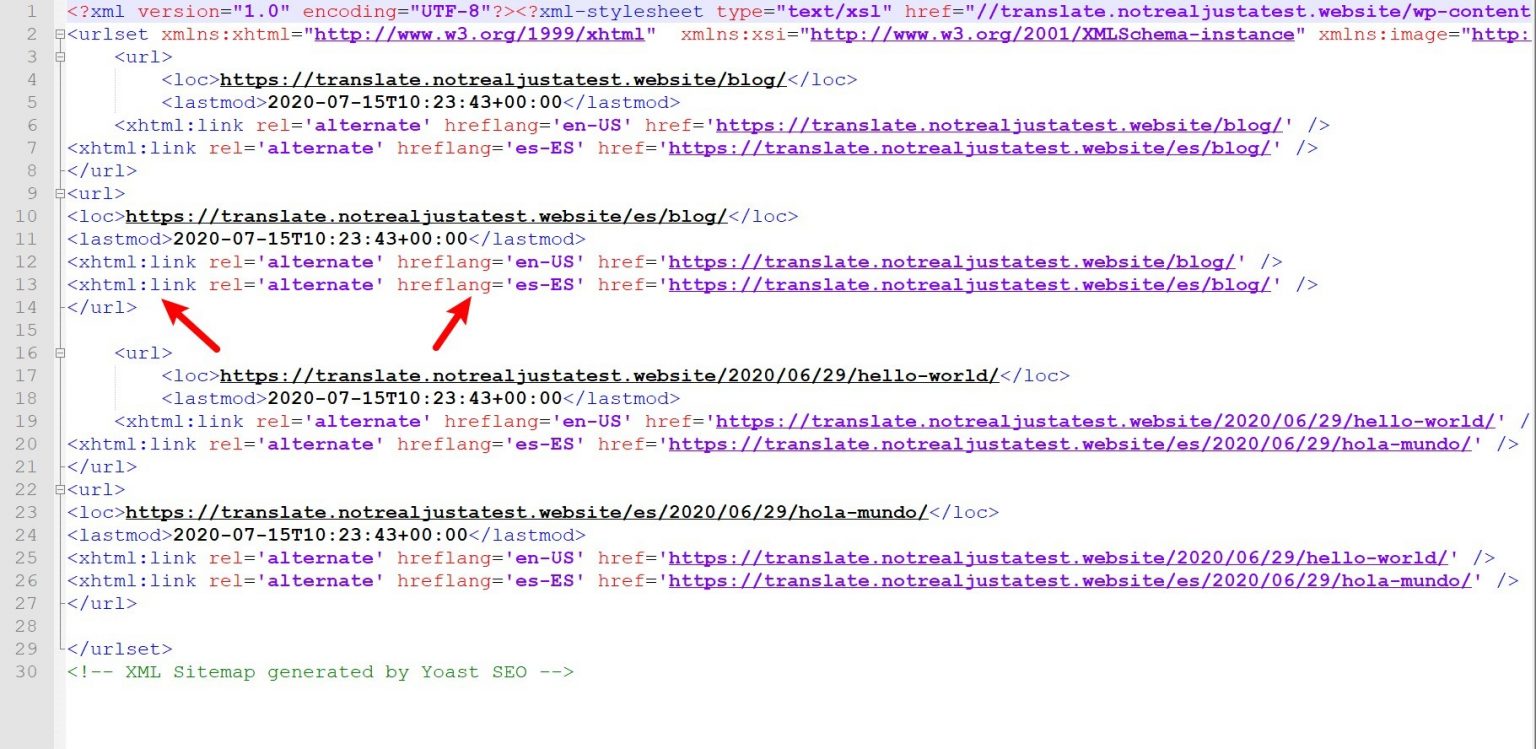
Ve işte bir XML site haritasından bir hreflang örneği – site haritasının hreflang kümesindeki tüm farklı sürümler için girişler içerdiğini görebilirsiniz. Bu durumda, İngilizce-ABD için bir sürüm ve İspanyolca-İspanya için bir sürüm:

Farklı Web Sitesi Oluşturma Araçları için Hreflang Nasıl Kurulur
Artık hreflang uygulamasıyla ilgili bazı genel ipuçlarını ele aldığımıza göre, aşağıdakiler de dahil olmak üzere belirli platformlar için hreflang etiketlerinin nasıl ayarlanacağı hakkında konuşalım:
- WordPress
- kare boşluk
- Wix
- Web akışı
WordPress Hreflang Kılavuzu
WordPress'e hreflang eklemek istiyorsanız, TranslatePress eklentisini kullanabilirsiniz.
TranslatePress, çok dilli bir WordPress sitesi oluşturmak için ihtiyacınız olan her şeyi sunar. İçeriğinizi manuel olarak ve/veya Google Translate veya DeepL aracılığıyla otomatik olarak çevirmenize yardımcı olabilir. Ardından, ilgili hreflang etiketini otomatik olarak eklemek de dahil olmak üzere her dil için SEO dostu sürümler oluşturacaktır.
Hreflang etiketini hem her sayfanın HTML'sine hem de Yoast SEO gibi popüler SEO eklentilerinden XML site haritanıza ekleyecektir.
Önceki bölümde size gösterdiğimiz örnek ekran görüntülerinin her ikisindeki hreflang etiketleri, TranslatePress tarafından otomatik olarak oluşturulmuştur.
Daha fazla bilgi edinmek için WordPress hreflang etiketi kılavuzumuza göz atın. Ayrıca TranslatePress ile nasıl çok dilli bir WordPress sitesi yapılacağına dair bir eğitimimiz var.

TranslatePress Çok Dilli
WordPress web sitenizin HTML ve site haritasına uygun hreflang etiketleri eklemenin en kolay yolu.
Eklentiyi edininVeya ÜCRETSİZ sürümü indirin
Squarespace Hreflang Kılavuzu
Squarespace'e dinamik hreflang eklemek biraz zor, çünkü genellikle hreflang etiketini özel kod aracılığıyla sayfanıza manuel olarak eklemenizi gerektirir.
Bu oluşturucu aracını kullanarak uygun hreflang etiketlerini oluşturabilirsiniz. Ardından, bu etiketleri sitenizin <head> bölümüne eklemek için Squarespace'in özel kod seçeneğini kullanmanız gerekir.
Hreflang etiketini Squarespace sitenizin XML site haritasına eklemek istiyorsanız, bu da biraz manuel çaba gerektirecektir. Squarespace sitenizi taramak ve bir XML site haritası oluşturmak için Screaming Frog'u kullanabilirsiniz. Ardından, hreflang etiketlerini dahil etmek için bu site haritasını manuel olarak düzenlemeniz gerekir.
Ne yazık ki, Squarespace şu anda çok dilli siteleri işleme konusunda iyi bir iş çıkarmıyor, bu nedenle Squarespace hreflang uygulaması manuel geçici çözümler gerektiriyor.
Daha sorunsuz bir çok dilli deneyim istiyorsanız, WordPress'e geçmeyi düşünebilirsiniz.
Wix Hreflang Kılavuzu
Squarespace ile karşılaştırıldığında, Wix çok daha güçlü çok dilli işlevsellik sunar. Çok dilli sitenizi oluşturmak için Wix'in çok dilli özelliğini kullanırsanız, Wix sayfalarınıza uygun hreflang etiketlerini otomatik olarak ekleyecektir - sizin herhangi bir manuel çabaya gerek yoktur.
Web Akışı Hreflang Kılavuzu
Web akışı, Squarespace ile aynı genel yaklaşımı kullanır; bu, çok dilli bir site oluşturuyorsanız, uygun hreflang etiketlerini manuel olarak ayarlamaktan sorumlu olacağınız anlamına gelir.
Yani, hreflang etiketlerini her sayfanın <head> bölümüne manuel olarak eklemeniz gerekecek ve ayrıca site haritanıza hreflang etiketlerini dahil etmek istiyorsanız site haritanızı (Screaming Frog gibi bir araç kullanarak) manuel olarak oluşturmanız gerekecek.
Hreflang Etiketini Bugün Kullanmaya Başlayın
Çok dilli bir web siteniz ve/veya farklı coğrafi konumlar için farklı içeriğe sahip bir web siteniz varsa, SEO ve kullanıcı deneyimini geliştirmek için hreflang etiketini sitenize doğru şekilde eklemek önemlidir.
hreflang etiketi, HTML'nizin <head> bölümüne ve/veya XML site haritanıza ekleyebileceğiniz basit bir sözdizimi kullanır. Arama motorlarının sayfanın tüm sürümlerinin nasıl bağlandığını açıkça görebilmesi için her sayfaya ilgili tüm hreflang etiketlerini eklediğinizden emin olun.
Sitenizi WordPress ile oluşturduysanız, hreflang kullanmaya başlamanın en kolay yolu TranslatePress eklentisini kullanmaktır.
TranslatePress'i çok dilli bir site oluşturmak için kullanırsanız, sitenizin HTML ve XML site haritasına uygun hreflang etiketlerini otomatik olarak ekler - üstelik parmağınızı bile kıpırdatmanıza gerek kalmadan.
WordPress'teki hreflang etiketleri hakkında daha fazla bilgi edinmek için WordPress hreflang eğitimimize göz atın.
TranslatePress'i nasıl kullanacağınızı öğrenmek için, çok dilli bir WordPress sitesinin nasıl oluşturulacağına ilişkin kılavuzumuza göz atın.

TranslatePress Çok Dilli
WordPress web sitenizin HTML ve site haritasına uygun hreflang etiketleri eklemenin en kolay yolu.
Eklentiyi edininVeya ÜCRETSİZ sürümü indirin
Hreflang etiketi veya nasıl kullanılacağı hakkında hâlâ sorularınız mı var? Yorumlarda bize bildirin!
Bu gönderiyi faydalı bulduysanız, lütfen sürekli olarak kısa ve takip etmesi kolay video eğitimleri yüklediğimiz YouTube kanalımıza göz atın. Her gönderi paylaştığımızda ilk siz haberdar olmak için bizi Facebook ve Twitter'da da takip edebilirsiniz.
