HTML E-posta Oluşturma ve Gönderme için Başlangıç Kılavuzu
Yayınlanan: 2022-06-27Hızlı pop testi: Web geliştiricilerinin her gün ziyaret ettiğiniz sitelerin yapılarını oluşturmak için kullandıkları dilin adı nedir? Akıllı ve fazla zekice yanıtlar bir yana, Köprü Metni Biçimlendirme Dili (HTML), web'in doğuşunda mevcut olan, her zaman geçerli olan bir standarttır. Ancak bu sadece web sayfaları için geçerli değildir. Gelen kutunuz, HTML e-posta tasarımı için verimli bir zemindir.
E-postalarınızda neredeyse her saat kaç tane resim, GIF, video ve markalı içerik gördüğünüzü düşünürseniz bu mantıklı olur. Düz metin bir e-posta sunabilseniz de, bir HTML sürümü daha fazla fayda sağlayacak ve kendinizi ve işinizi markalaştırmanız ve pazarlamanız için size daha fazla fırsat sağlayacaktır.
Bu gönderi için, HTML e-postalarının nasıl oluşturulacağını ve gönderileceğini ve bunu neden yapmanız gerektiğini tartışacağız. Bazı noktalarda, bir e-postayı nasıl kodlayacağınızı derinlemesine inceleyeceğiz, ancak kendi e-postanızı oluşturmak için bu bilgiye ihtiyacınız olmayacak.
HTML E-posta Nedir?
Gelen kutunuza ulaşan e-postalar iki şekilde gelebilir:
- Düz metin: Modern çağ için neredeyse bir telgraf. Stil veya minimum biçimlendirme yoktur ve alıcı, diğerlerinin dışında kalan kelimeleri görecektir.
- HTML: Bu, düz metne kıyasla çok hızlı bir havai fişektir ve tasarım açısından ağırdır. Bir e-postayı sunmak için HTML kodunu kullanır, ancak tartışacağımız gibi her zaman modern web standartlarını kullanmaz.
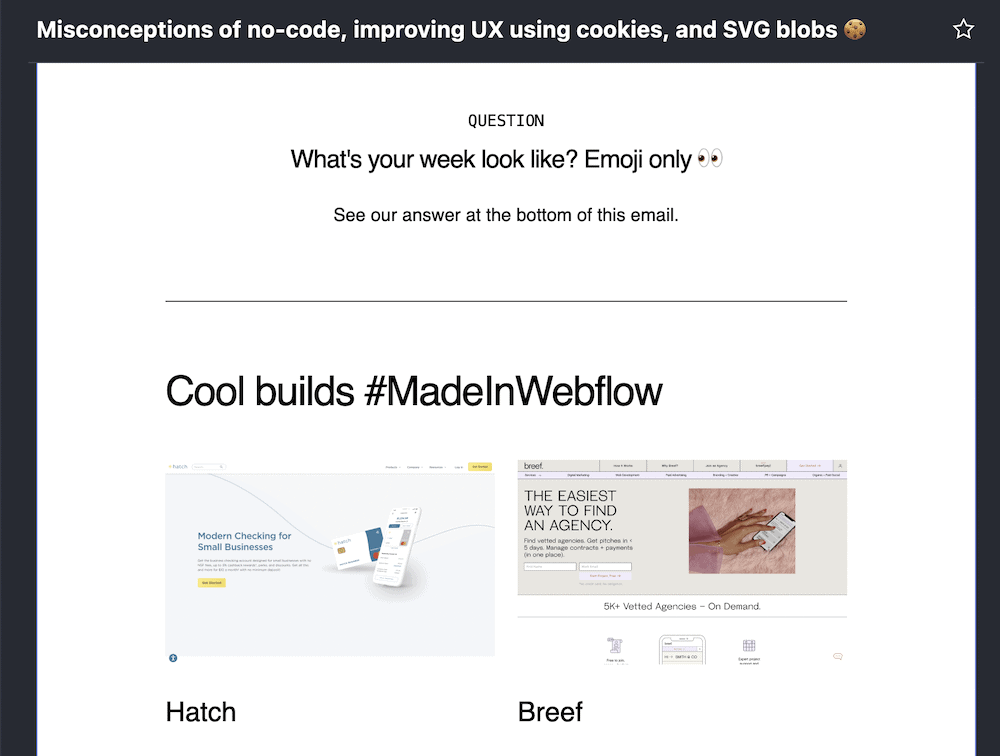
Örneğin, düz metin bir e-posta alıp almadığınızı bileceksiniz, çünkü tam olarak düz metin belgesine benziyor. Buna karşılık, bir HTML e-postası modern bir web sayfasıyla neredeyse aynı görünür (birkaç stil ve biçimlendirme endişesi verin veya alın):

Çoğu durumda, bir HTML e-postası, etkileşimde veya dinamik katılımda en üst düzeyi sağlamaya çalışmayacaktır. Yine, daha sonra ele alacağımız bir konu, ancak HTML e-posta standartlar açısından web'in gerisinde kalıyor. Bu nedenle HTML, bir deneyim sağlamaya yardımcı olmaktan çok tasarım odaklı bir araçtır. Bu da bir soruyu gündeme getiriyor: Tek sebep görselse neden HTML e-posta kullanmak isteyesiniz? Bunun cevabını daha sonra arayacağız.
Neden Düz Metin Biçimlendirmesi Üzerinden HTML E-posta Kullanırsınız?
Birkaç nedenden dolayı bir işletmeden düz metin e-posta görmeniz nadirdir. Bununla birlikte, düz metin kendi başına yanlış değildir, ayrıca HTML e-posta biçimlendirmesinin hiçbir faydasını sunmaz. Örneğin:
- E-posta içeriğinizin çeşitli bölümlerine odaklanmanıza yardımcı olması için doğal görsel öğeleri kullanabilirsiniz.
- Uzantı olarak, bir HTML e-postası, içeriğinizi sunmak için zengin bir biçimdir. Bu, kullanıcıların kendileriyle etkileşim kurmayı bekledikleri görseller, videolar ve daha fazlası gibi öğelerden yararlanabileceğiniz anlamına gelir.
- Bu özelliklerin her ikisi birleştiğinde, içeriğinizi ana web sitenizde yaptığınız gibi markalamanız için size mükemmel bir fırsat sunabilir.
Ancak, bir HTML e-postası kullanmaya karar vermek, düşündüğünüz mükemmel bir fırtına değil. Ayrıca dikkate alınması gereken birkaç dezavantaj var. İlk olarak, tıpkı bir web sitesi tasarlarken yaptığınız gibi, kullanıcının deneyimini göz önünde bulundurmalısınız. Bu yalnızca bir tarayıcı içermeyebilir - birçok kullanıcı e-postaları özel bir istemcide okumayı da tercih eder.
Dahası, web geliştirmeye hakim olan bazı gizlilik ve güvenlik konularını da göz önünde bulundurmalısınız. Bu, özellikle JavaScript'i dahil etmek istiyorsanız, üçüncü taraf yazı tiplerini ve diğer yönleri çekerseniz geçerlidir.
Bu nedenle, neredeyse web'den daha fazla cephede erişilebilirlik ve standartlar savaşları vermek zorundasınız. Çapraz tarayıcı ve istemci temelinde çalışan bir HTML e-postası oluşturmak zordur. Elbette bunu yapmak mümkündür ve teknik yönü ilerideki bir bölümde ele alacağız. Şimdilik, e-postanızın çeşitli öğelerine karar vermek isteyeceksiniz, ardından bunları uygulamaya çalışacaksınız.
Bir HTML E-postasının Temel Öğeleri (ve Tipik Uygulamaları)
Bu makale, yapısal benzerlikler nedeniyle web tasarımına birkaç yerde atıfta bulunacaktır. Benzer bir iş akışı sunan yönlerden biri, HTML e-postanızın yönlerine ve bölümlerine nasıl karar vereceğinizdir.
Web'e çok benzer şekilde, e-postalarınız için pratik olarak pazarlık konusu olmayan bazı öğeler vardır. Tabii ki, içeriğe ihtiyacınız var. Burada dikkate alınması gereken birkaç tipik unsur vardır:
- Başlığınız önemlidir çünkü bu, e-postanızın okuyuculara sunacağı ilk izlenimdir.
- Tıpkı web tasarımında olduğu gibi, ekranın üst kısmında hangi öğelerin gösterileceğini düşünmek de faydalı olacaktır.
- Gövde içeriği hayati önem taşır çünkü sonuçta okuyucunun e-postalarınıza abone olmasının nedeni budur.
- HTML e-postanızın altbilgisi de size ve abonelerinize çok değer katar ve e-postalarınızın değeri düşük bir öğesi olabilir.
Burada daha fazla temas edebileceğimiz birkaç nokta var. İlk olarak, günlük web kullanımımıza ne kadar emojinin nüfuz ettiğini düşünün. Katı bir HTML öğesi olmasalar da, emojilerin zevkli bir şekilde uygulanması içeriğiniz, özellikle de başlığınız için harikalar yaratabilir:

Altbilgi ayrıca bazı temel yasal bilgiler için en iyi yerdir. E-postalarla ilgili en büyük sorunlardan ikisi, spam ve bir e-postanın doğru gelen kutularına (eğer varsa) ulaşıp ulaşmadığıdır. Bu, HTML e-postaları oluşturmanın ve göndermenin hayati bir parçası olduğu için daha sonraki bir bölümde inceleyeceğimiz bir şeydir.
HTML E-postalarınız İçin Bazı Tipik Uygulamaları Düşünme
Tasarımlarınız ve mizanpajlarınız içinde kullanacağınız en uygun uygulamalardan bazıları söz konusu olduğunda, e-posta pazarlamasında pek çok çapraz geçiş vardır. Neredeyse pazarlık konusu olmayan bir unsur olarak eklemek isteyeceğiniz bir tane var: Çift katılım.
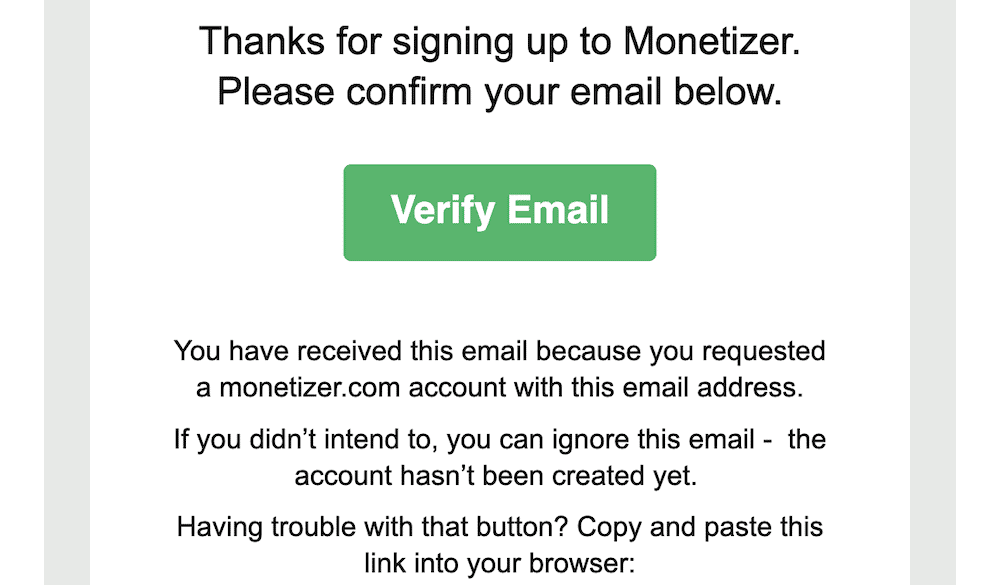
En büyük e-posta pazarlama hilelerinden biri, e-postalarınızı okuyucuya ulaştırmak istemenizdir. Başka bir deyişle, büyük bir dönüşüm oranına sahip olduğu için bir web sitesinde bir katılım formu sağlayın. Ancak, onay istediğiniz tek zaman bu olmamalıdır. E-posta olarak ikinci bir katılım göndermek de harika bir uygulamadır:

Bunun birkaç nedeni var:
- Birincisi, okuyucunuzla güven oluşturur, çünkü onlara e-posta göndermek için açık izin alırsınız.
- Ek olarak, bir spam yönlendirmesi durumunda da açık rızanız vardır (bununla ilgili daha fazla bilgi ileride).
- E-postalarınıza abone olmayı özellikle seçmeleri gerektiğinden, başkaları için e-posta ve spam kötüye kullanımını durdurmaya yardımcı olursunuz.
Aslında, çift katılım söz konusu adrese bir e-posta göndermenizi gerektirdiğinden, e-posta adresini doğrulamanın en iyi yolu budur.
Dikkate alınması gereken birkaç iyi uygulama daha var. Bununla birlikte, harika sonuçlar alacağınız için aşağıdakiler daha isteğe bağlıdır, ancak bu yönergeleri takip etmek istemeyeceğiniz zamanlar olacaktır:
- Konu satırınız mükemmel olmalı ve e-posta içeriğiniz konuya uygun olmalıdır. Mobil taramanın ortaya çıkışı ve şimdiki hakimiyeti göz önüne alındığında, bu özellikle önemlidir.
- Bundan bahsetmişken, HTML e-postanızın daha küçük ekranlarda sorunsuz bir şekilde okunduğundan emin olmak isteyeceksiniz - bu, aşırı genişleyen afişler veya büyük boyutlu logolar olmadığı anlamına gelir.
- Her e-postaya güçlü bir harekete geçirici mesaj (CTA) eklerseniz, daha iyi kullanıcı katılımı için iyi bir şansınız olur.
- İzleme tartışmalı bir konudur, ancak bu, kullanıcılarınızın onlara bir e-posta gönderdiğinizde ne yaptığını anlamanıza yardımcı olacaktır. Bazı sağlayıcılar standart olarak sağlam bir analitik seti içerir.
E-postanızı nasıl sunduğunuz ve kurduğunuz kadar, tasarımı ve düzeni nasıl oluşturacağınız da önemlidir. Sonraki birkaç bölümde, bir HTML e-postasının nasıl oluşturulacağını inceleyeceğiz ve ardından bunları göndermek için bazı ipuçlarıyla bitireceğiz.
HTML E-posta Oluşturmak için Almanız Gereken Teknik Yaklaşım
Biraz web geliştirme deneyiminiz varsa, şüphesiz biçimlendirme diliniz olarak HTML5 kullanacaksınız. Bu, HTML ve XHTML'nin önceki örneklerinden farklı bir dünyadır ve stil (bunların neredeyse hiç geçerli olan sıfır öğesi vardır) ile yapı arasında daha fazla bir ayrım içerir.
İkincisine bir örnek olarak, HTML5 sitenizin içerik alanlarını tanımlamak için bir dizi farklı etiket sunar.

Bununla birlikte, e-posta HTML'si, zamanın biraz gerisinde olduğu kadar farklı bir canavardır. Bu nedenle, düzeninizi oluşturmak için tüm bu eski HTML4 tablolarını ve satır içi stili kullanmak isteyeceksiniz. Bunun nedeni için, HTML e-postasını gelen kutunuza geldiğinde sıklıkla değiştireceklerinden, e-posta istemcilerinin geliştiricileriyle konuşmanız gerekir. En yaygın eylemlerden biri, güvenlik nedenleriyle (diğerlerinin yanı sıra) CSS ve JavaScript'i e-postalardan çıkarmaktır.
Bu, HTML e-postalarınıza stil eklemek için başka bir yol sağlamanız gerekeceği anlamına gelir - uyumluluk için tek seçenek satır içidir. Uyumluluktan bahsetmişken, bu önemli bir husustur. Benzersiz bir stili, son kullanıcının e-posta istemcisinin yetenekleriyle dengelemeniz gerekir. Bu nedenle, not etmek isteyeceğiniz birkaç teknik husus daha vardır:
- Üçüncü taraf yerine sistem yazı tiplerini kullanmak, size bir HTTP isteği kazandıracak, e-postayı kullanıcı için hızlı bir şekilde yükleyecek ve önyükleme için tutarlı görünen bir e-posta teslim edecektir.
- Daha da ileri gidebilir ve HTML e-postasını istemcilerinde görüntüleyemeyenler için e-postanızın düz metin sürümünü sağlayabilirsiniz. Pek çok site, hem bu nedenle hem de yedek olarak çevrimiçi olarak erişebileceğiniz bir HTML sürümü sunacaktır.
- Alternatif metin, HTML e-postaları için web için olduğu kadar önemlidir. Bu nedenle, erişilebilirlik için içeriğinize resim eklediğiniz her yerde alternatif metin kullanın.
Bir HTML e-postasının, satır içi stil, CSS ve diğer faktörler arasındaki çizgiyi aşabileceğinden, daha fazla düşünmeniz gereken bir teknik yönü vardır. Kısaca “koşulları” tartışalım.
Koşullu İfadeleri Kullanmak
Daha eski bir HTML web geliştiricisinin araç setinde bulunan HTML e-postalarının bir kalıntısı, koşullu e-postalardır. Bu, belirli bir kod parçacığını hangi tarayıcının kullanacağını belirlediğiniz yerdir.
Dürüst olmak gerekirse, bu neredeyse her zaman Microsoft tabanlı bir sorundur. Web geliştiricileri için, Internet Explorer (IE) şeytan tarayıcının doğuşuydu. Ancak, HTML e-postaları için Outlook'tur. Farklı sürümler arasında, stilinizin beklemediğiniz bir şekilde oluştuğunu görebilirsiniz.
Bu nedenle kodunuza koşul blokları ekleyebilir ve bu öğeleri tanımlayabilirsiniz. Örneğin, Outlook'un hem Word tabanlı hem de IE tabanlı sürümlerini hedefleyebilirsiniz.
İlk kelime:
<!--[if mso]>Bu, Outlook'un Word tabanlı sürümleri içindir:
<![endif]-->Internet Explorer için farklı bir etiket kullanırsınız:
<!--[if (IE)]>Bu, Outlook'un IE tabanlı sürümleri içindir:
<![endif]-->Hedeflediğiniz tarayıcı WebKit tabanlıysa (Apple Safari, PlayStation tarayıcısı, Amazon's Kindle ve daha fazlası gibi), belirli bir stil sağlamak için bir medya sorgusu kullanabilirsiniz:
.html-email-webkit { display: none; } @media screen and (-webkit-min-device-pixel-ratio:0) { ..html-email-webkit { display: block !important; } }Bu, HTML e-postanızı son kullanıcının ekranına uyarlamanın biraz daha iyi bir yolunu sunar. Genel olarak, e-postalar için HTML stili mükemmel değildir, ancak her bir e-posta istemcisinin başlığının altında bazı çarpıcı düzenler oluşturmanıza yardımcı olacak yeterince homurtu vardır.
HTML E-postaları Oluşturma Seçenekleriniz
Daha önce tartıştıklarımıza rağmen, HTML e-postaları oluşturmanıza yardımcı olacak bir dizi esnek seçeneğiniz var. Örneğin, güzel bir metin düzenleyici ve HTML kullanarak sıfırdan oluşturabilirsiniz.
Ancak, düşünebileceğimiz başka seçenekler de var:
- E-postalarınızı oluşturmak için e-posta pazarlama uygulaması gibi özel bir hizmet kullanabilirsiniz. Pek çok uygulama görsel bir oluşturucu sağlar, ancak aynı zamanda size kendi kodunuzu yazma ve kendi şablonunuzu oluşturma olanağı sağlar.
- Bundan bahsetmişken, HTML e-postalarınız için bir şablon indirebilirsiniz. Bu, WordPress temasına çok benzer, tasarımınızın geri kalanı için bir temel sağlar. Oradan, beğeninize göre özelleştirebilirsiniz. Kodlama ve oluşturma seçenekleri arasında iyi bir orta yol.
Daha sonra e-postamızı HTML kullanarak oluşturacağız. Ancak bundan önce, e-postalarınızı oluşturmak için seçtiğiniz yöntemden bağımsız olarak, göz önünde bulundurmak isteyebileceğiniz bazı e-posta servis sağlayıcılarına bakalım.
HTML E-postaları Oluşturmak İçin Mükemmel 3 E-posta Hizmet Sağlayıcısı
Bu gönderinin odak noktası HTML e-postaları oluşturmak olduğundan, konu e-posta servis sağlayıcıları olduğunda çok derinlere inmemize gerek yok. Öyle olsa bile, muhtemelen dikkate alacağınız birkaç tane var.
Hepsini kapsayamayız, bu yüzden en popüler üçünden bahsedeceğiz. Onları yuvarlayalım.
1. Posta Şempanzesi

Bu e-posta hizmet sağlayıcısı, başvurulacak bir çözümdür – birçokları için neredeyse ani bir karardır. Mailchimp, birçok kişinin gözünde e-posta pazarlama uygulamalarında altın standarttır ve bunun birçok iyi nedeni vardır:
- Diğer birçok benzer uygulamada bulacağınız birçok tipik özelliği içerir.
- Pazarlama otomasyonu, izleyici yönetimi araçları ve daha fazlası gibi bir işletmeyi tanıtmaya gelince çok fazla yardım var.
- HTML e-postaları oluşturmanıza yardımcı olacak birinci sınıf yaratıcı araçlar paketiniz var.
Elbette burada ikincisine bakmak istiyoruz. Yaratıcı Asistan, Mailchimp'in markanız hakkında bilgi edinmesinin ve e-postalarınızı oluşturup kişiselleştirmenize yardımcı olmasının bir yoludur. Mükemmel e-postayı oluşturmanıza yardımcı olması için Adobe Photoshop gibi üçüncü taraf uygulamaları da bağlayabilirsiniz.
Özellikle Mailchimp's Classic Builder kullanıyorsanız, mevcut HTML ile çalışmak da kolaydır. Ne olursa olsun, ihtiyacınız olursa HTML şablonlarını içe aktarmanın yolları vardır.
Mailchimp, nihai bir fiyata ulaşmak için aylık abonelik katmanları ve ilgili kişi sayısından oluşan karmaşık bir karma kullanır. Küçük işletmelerin, 2.500 kişiye kadar, ayda yaklaşık 35 ABD doları tutarında bir plana ihtiyacı olacağını öneriyoruz. Ancak, ihtiyacınız olan özelliklere ve yanınıza alacağınızı düşündüğünüz kişi sayısına göre sizin için en iyi planı araştırmanız gerekecektir.
2. Weber
Bazıları için AWeber, e-posta pazarlamasının zirvesini temsil ediyor. Fantastik ve güçlü bir platformdur ve Mailchimp'ten tartışmasız daha odaklı bir özellik seti içerir.

E-posta göndermek için ihtiyaç duyacağınız bir dizi temel özelliği içerir:
- Mesajları, kampanyaları ve daha fazlasını otomatikleştirme ve planlama yeteneği.
- Abone etiketleme ve segmentasyon gibi harika organizasyon araçlarına sahipsiniz.
- AWeber, e-postalarınız için oluşturduğunuz içeriği otomatikleştirmenize de olanak tanır. Örneğin, minimum miktarda çalışma ile blog gönderilerini postalara dönüştürebilirsiniz.
E-postalarınızı oluşturmaya gelince, AWeber'in elinde birkaç numara var. Sürükle ve bırak görsel oluşturucu kullanır ve başlamanız için özel şablonlardan oluşan bir kitaplık içerir. Dahası, AWeber'i Canva hesabınıza bağlayabilir ve ikincisini e-postalarınızı tasarlamaya yardımcı olması için kullanabilirsiniz.
Mailchimp'te olmayan özel bir HTML düzenleyici de vardır. Bunu AWeber'in ücretsiz katmanında bile alırsınız. Bununla birlikte, fiyatlandırma burada daha basittir. 2.500'e kadar kişi için ayda yaklaşık 25 ABD doları ödeyeceksiniz.
3. Sürekli Temas
Sürekli İletişim, e-posta servis sağlayıcıları söz konusu olduğunda bir aykırıdır, ancak daha çok gizli bir silah gibidir. Harika bir dizi özellik ve işlevsellik sunar ve ayrıca gerektiğinde HTML ile çalışmanıza olanak tanır.

AWeber'e çok benzeyen Constant Contact, diğer iş merkezli alanlar üzerinden e-posta pazarlamasına odaklanır. Bu nedenle, keyif alacağınız bir özellik seti var:
- Müşteri listesi yönetim araçlarına ve pazarlama otomasyonu işlevine sahipsiniz.
- Kapsamlı raporlama seçenekleri vardır.
- Facebook, Instagram ve Google'dan reklam programlarını entegre edebilirsiniz.
- Listelerinize yeni aboneler çekmenin ve çekmenin birçok yolu vardır.
Constant Contact'ın tasarım işlevselliği de iyidir. Tüm tasarımı oluşturmak için bir şablon seçebilir ve görsel bir düzenleyiciyle çalışabilirsiniz. Ancak, HTML ile de çalışabilirsiniz – bazen diğer araçlara göre gelişmiş yöntemlerle.
Fiyatlandırma da makul. Çekirdek plan ve 2.500 kişi için ayda yaklaşık 35 ABD Doları veya Artı planı için 70 ABD Doları ödersiniz.
HTML E-posta Oluşturmak için Neye İhtiyacınız Var?
HTML e-postalarınızı oluşturmaya başlamadan önce, elinizin altında birkaç araç ve beceriye ihtiyacınız olacak. Parmak eklemlerinizi çıtlatıp başlamadan önce ayarlamanız gerekenler:
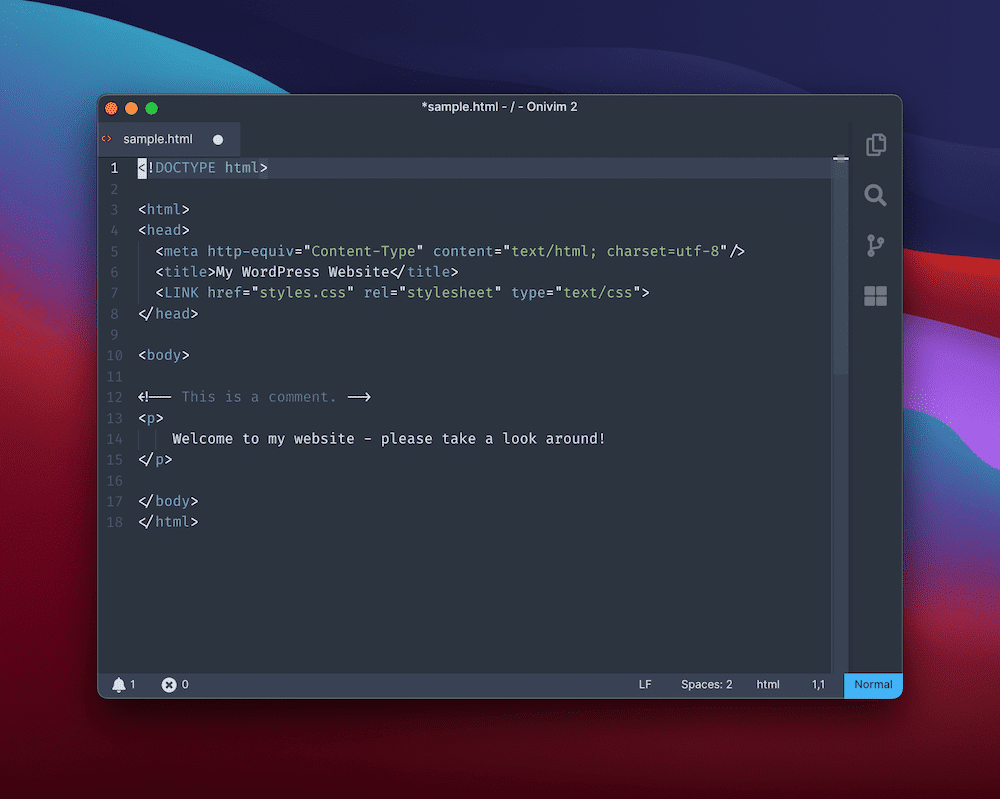
- Rahat bulduğunuz bir kod düzenleyici kullanmak isteyeceksiniz çünkü işlem sırasında sizi desteklemesi gerekecek. Hangisini seçeceğinizi bilmiyorsanız, birçok kullanıcı Visual Studio Code'u tercih eder, ancak Brackets bu özel görev için ideal olacaktır. Çekirdek VS Code altyapısına dayanan Vim tarzı bir editör olan Onivim2'yi kullanacağız.
- HTML becerilerine ihtiyacınız olacak olsa da, modern bir web geliştiricisi ile aynı bilgi setine ihtiyacınız olmayacak (olasılıklarınıza zarar vermese de).
- E-postalarınızı test etmenin bir yoluna ihtiyacınız olacak - MailHog, Kinsta blogunda başka bir yerde sunduğumuz bir çözümdür.
- Önceden oluşturulmuş bir şablon kullanmayacağız, ancak gelecekte bunlardan birini kullanmak isteyebilirsiniz.
- Tamamlanmış HTML e-postanızı göndermek için bir yola ihtiyacınız olacağından, bir e-posta sağlayıcısına da ihtiyacınız olacak.
Tüm bunlar hazır olduğunda, bir metin düzenleyiciyi açmaya ve başlamaya hazırsınız. Ardından, temel bir HTML e-postası oluşturma sürecini gözden geçireceğiz.
Sıfırdan HTML E-posta Nasıl Oluşturulur
Başlamadan önce, Mailchimp veya AWeber gibi özel bir hizmet kullanmayacağımızı belirtmekte fayda var. Bunun yerine, ihtiyacınız olan her yere aktarabileceğiniz sıfırdan basit bir şablon oluşturacağız.
Süreci birkaç farklı bölüme ayıracağız çünkü bir HTML e-postası yalnızca bir web sitesine göre olsa da, dikkate alınması gereken çok şey var.
1. HTML E-postanızın Temelini Oluşturun
E-posta şablonunuzun iskeletiyle başlamak iyi bir fikirdir. Bu, genel olarak HTML için bazı tipik uygulamaları izleyecektir:
<!DOCTYPE PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title></title> </head> <body> </body> </html>Burada bahsetmemiz gereken birkaç şey var. İlk olarak, e-posta geliştiricileri arasında yaygın bir uygulama olan Transitional XHTML 1.0 için bir "doküman türü" belirliyoruz. Oradan, daha sonra önemli olacak bir XML ad alanı belirledik.
Ayrıca bazı meta etiketleri de fark edeceksiniz ve bunlar karakter setini ve tarayıcının kendi görünüm alanında takip eden HTML'yi nasıl oluşturması gerektiğini tanımlar.
İskeletin geri kalanı basittir - bundan sonra kullanacağımız başlık ve gövde etiketleri var.
2. E-posta Şablonunuzun Yapısını Ekleyin
Hangi HTML etiketlerinin kullanılacağına ilişkin tartışmamıza geri dönersek, <div> veya diğer tipik yapısal öğeleri kullanmak istemediğimizi hatırlayacaksınız. Bunun yerine, e-posta istemcileri ve hizmetlerinde iyi sonuç verdiği için tabloları kullanmak istiyoruz.
Her şey, gövde içindeki basit bir <table> etiketi kümesiyle başlayacaktır:
<body> <table role="presentation"> <tr> <td> </td> </tr> </table> </body><table> etiketi içinde belirlediğimiz öznitelik, ekran okuyucuların içindeki metni ayrıştırmasına yardımcı olur, bu nedenle erişilebilirlik için iyidir.
Buradan, HTML e-posta şablonunu oluşturmak için tablonuza yeni satırlar ve sütunlar eklemeniz gerekecek. Bunu nasıl yapacağınız size kalmış, ancak bir üstbilgi, altbilgi ve gövde bölümleri tabanıyla başlamak iyidir. Bunları kısaca burada tekrar etmeyeceğiz, ancak ilerledikçe onlardan bahsedeceğiz.
İyi haber şu ki, daha fazla bölüm eklemeniz gerekiyorsa tablonuza yeni satırlar eklemeye devam edebilirsiniz. Ancak buradan, stil ve diğer unsurları tanıtmaya başlamak isteyeceksiniz.
3. Öğeleriniz İçin Stil Dahil Edin
HTML'nin güzelliği, stilinize neredeyse agnostik olmasıdır. İşaretleme basittir, ancak uyguladığınız stiller olmayabilir. HTML e-postanızın canlandığını burada göreceksiniz.
Tasarım yaparken bir kılavuz olarak, genel bir kenarlığı görüntülemek için <head> etiketine bir <style> etiketi ekleyeceğiz:
<style> table, td {border:2px solid #000000 !important;} </style>Başlamak için, gövdede veya ana tabloda beklenmedik bir boşluk olmadığından emin olacağız (bazı e-posta istemcileri bu etiketi kaldıracağından burada gövdemiz gibi davranır):
<body> <table role="presentation"> </body>Ayrıca biraz merkezleme ekleyeceğiz ve farklı bölüm hücrelerimizden fazladan dolguyu kaldıracağız:
<tr> <td align="center">Header </td> </tr>Tarayıcınızda buna bir göz atarsanız, pek bir şey gibi görünmeyecektir:

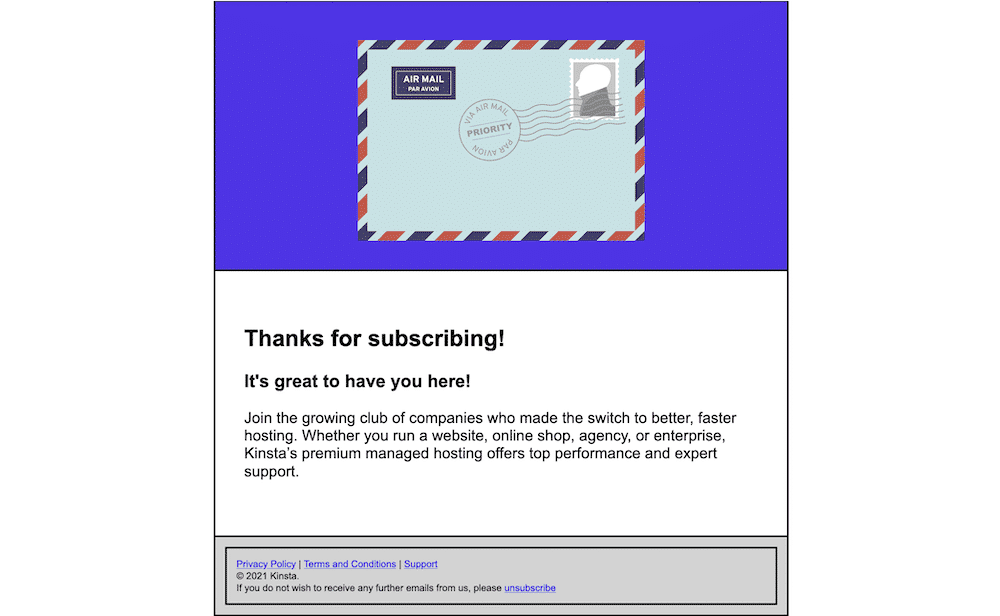
Ancak buradan, tabloları ve stil etiketlerini kullanarak e-posta şablonunuzu daha da geliştirebilirsiniz. Örneğin, başlığımız için bir kahraman bölümü oluşturduk ve alt bilgiyi ve gövdeyi genişlettik:

İhtiyaçlarınız için muhtemelen daha iyi ve daha uygun bir şablon oluşturacaksınız, ancak iç içe tablolar ve bazı temel HTML becerilerini kullanarak, isabetli yanıt veren ve özel bir HTML e-posta şablonu oluşturabilirsiniz.
4. E-postanızı Test Edin
Bitirmeden önce, farklı cihazlarda iyi çalıştığından emin olmak için e-postanızı test etmek isteyeceksiniz. Burada yardımcı olabilecek birkaç farklı hizmet var.
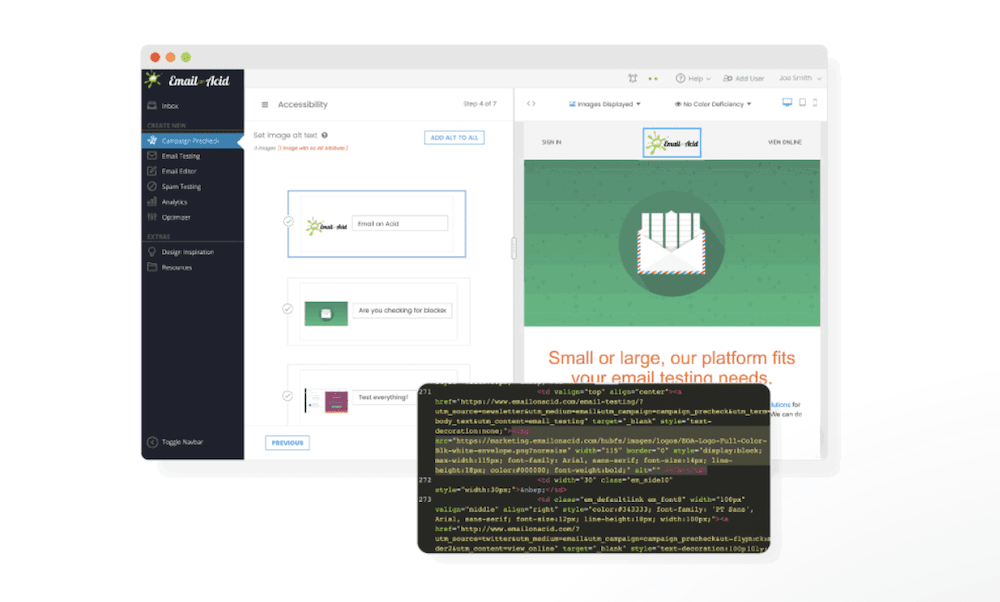
Örneğin, Email on Acid, şablonunuzun sorunlara neden olmadığından emin olmanıza yardımcı olacak eksiksiz bir dağıtım öncesi kontrol listesi içerir:

Litmus kullanıcıları PutsMail'i bilecek, ancak herkes tarafından erişilebilir:

Hizmeti kullanmak için bir hesap açmanız gerekecek, ancak kullanımı basit. E-postaları birkaç farklı tarayıcıda ve çeşitli cihazlarda önizleme işlevinden yararlanırsınız.
Mailgun ayrıca ana teklifiyle bağlantılı harika bir hizmet sunuyor. Arayüz aracılığıyla e-posta istemcilerini, tarayıcıları ve daha fazlasını test edebilirsiniz. Ayrıca, açık oranlarınızı yüksek tuttuğunuzdan emin olmak için konu satırları gibi öğeleri test edebilirsiniz.

Ancak, e-postanızı test ettikten sonra, alıcının gelen kutusuna ulaştığından emin olmanız gerekir. Son bölümde, bunu daha fazla tartışacağız.
HTML E-posta Gönderme: Bilmeniz Gerekenler
Henüz bahsetmediğimiz bir e-posta pazarlama hizmeti kullanmanın bir yararı, e-posta göndermenin yasal yönünü nasıl ele alacağıdır. Bu önemlidir, çünkü burada yanlış bir şey alırsanız, sadece bir alıcıya ulaşmakta başarısız olmazsınız, başınızı belaya sokarsınız.
Bir e-posta pazarlama hizmeti, spam ve e-posta göndermenin ilgili yönlerini ele alan kuruluşlarla zaten iyi bir çalışma ilişkisine sahip olacaktır. Bu nedenle, spam gönderme endişesini istemiyorsanız bunlardan birini seçmek genellikle iyi bir fikirdir.
Ancak, kullandığınız platformdan bağımsız olarak bu konuda verebileceğimiz birkaç ipucu var:
- Özellikle ana hedef kitleniz ABD'deyse, CAN-SPAM yasasının tüm yönergelerini uyguladığınızdan emin olun. Elbette, farklı ülkelerin kendi yasal yönergeleri olacaktır.
- Aboneler için çift onay ekleyin. Bu, onlardan bir aboneliği onaylamalarını ve aynı zamanda ikinci bir onay göndermelerini istediğiniz yerdir. Bu, sizi ve aboneyi, hatta bir spam sorgusu veya gizlilik talebi olduğunda korur.
Teslim edilebilirlik, e-postalarınızın önemli bir unsurudur ve bu, başka bir makalede derinlemesine ele alacağımız bir şeydir. Ancak bu kavram, iyi kod kullanma, doğru düzeyde izin alma ve daha fazlası gibi çeşitli yönlerin bir karışımıdır.
Bu, başka bir yönle bağlantılıdır – gönderme puanınız. Bu bir kredi puanına benzer ve nihayetinde itibarınızın bir ölçüsüdür. Burada bütünü oluşturan birkaç farklı bileşen var:
- Sitenizin hemen çıkma oranı.
- Gönderdiğiniz e-postalarla ilgili olarak sitenizin aldığı şikayetlerin sayısı.
- IP adresinizin itibarı.
- Alan adı imzanız.
İkincisi, Etki Alanı Anahtarları Tanımlanmış Postanız (DKIM) ve Gönderici Politikası Çerçevesi (SPF) ile ilgilidir. Ayrıca, SenderScore veya IPQualityScore gibi hizmetler aracılığıyla IP'nizin itibarını kontrol edebilirsiniz.
İlk etapta doğru basit posta aktarım protokolü (SMTP) sağlayıcısını seçerseniz, bu kutulardan bazılarını tek seferde işaretleyebilirsiniz. Seçtiğiniz e-posta pazarlama çözümü gibi, bu hizmet de teslim edilebilirliğinizi yüksek ve güçlerin sağ tarafında tutmak için neye ihtiyacınız olduğunu anlayacaktır.
Mailgun daha önce bahsettiğimiz bir çözüm ve bu ideal olabilir. Ancak Mailjet, Sendinblue ve hatta Gmail'in kendi hizmeti gibi başkaları da var.
Özet
E-posta sona ermek üzere hiçbir yerde değil. Bu nedenle, tanıtım ve pazarlama gibi kendi ihtiyaçlarınız için e-posta kullanmak, potansiyel abonelere, kullanıcılara ve müşterilere ulaşmanın harika ve uygun maliyetli bir yoludur.
Özel bir HTML şablonu satın alabilseniz de, kendi HTML e-postalarınızı oluşturmak o kadar da zor değil. Aklınızda belirli bir vizyon varsa, başarılı olmanızın yolu bu olabilir. Ancak, koşul ve iç içe tablolar gibi eski HTML numaralarınızı çıkarmanız gerekecek. HTML e-posta tasarımı henüz modern web tasarımı düzeyinde değil, ancak yine de çok az şeyle çok şey başarabilirsiniz.
HTML e-postaları oluşturmaya ihtiyacınız var mı ve eğer öyleyse, hangi sorularınız var? Aşağıdaki yorumlar bölümünde bize bildirin!

