2024 Yılının En İyi 20 HTML Altbilgi Şablonu
Yayınlanan: 2024-01-26En iyi HTML altbilgi şablonlarına ilişkin ayrıntılı kılavuzumuza hoş geldiniz!
Altbilgi yalnızca web sayfanızı sonlandırmakla ilgili değildir; kalıcı bir izlenim bırakmakla ilgilidir.
Bu makalede, görsel olarak çekici ve son derece işlevsel olan birinci sınıf HTML altbilgi şablonlarının bir listesini derledik.
Şık ve basit tasarımlardan daha karmaşık ve özellik açısından zengin seçeneklere kadar seçeneklerimiz çeşitli tarzlara ve ihtiyaçlara hitap etmektedir. Üstelik her şablon, ihtiyaçlarınıza özel olarak uyacak şekilde tamamen özelleştirilebilir.
Bloglar, kurumsal web siteleri, e-Ticaret platformları ve daha fazlası için mükemmel şablonlar bulacaksınız.
Her şablonun, web sitenizin işlevselliğini ve görünümünü geliştirmek için tasarlanmış sosyal medya entegrasyonu, iletişim bilgileri bölümleri ve yaratıcı telif hakkı bildirimleri gibi benzersiz özellikleri vardır.
Kısacası, gerçekten de en uygun olanı bulacaksınız; muhtemelen bu makalenin en altına bile gitmeden önce.
Bu yazı şunları kapsar :
- En iyi HTML altbilgi şablonları
- HTML Şablonu ile Altbilgi Nasıl Yapılır
- HTML Alt Bilgi Şablonları Hakkında SSS
- Bir HTML altbilgi şablonuna neleri eklemeliyim?
- HTML alt bilgimi nasıl duyarlı hale getirebilirim?
- Her web sayfasında bir altbilginin olması önemli midir?
- Web sitemin altbilgisini görsel olarak nasıl daha çekici hale getirebilirim?
- Web sitesi altbilgilerini düzenli olarak güncellemek gerekli mi?
En İyi HTML Altbilgi Şablonları
Şimdi rehberimizin özüne inelim: Piyasadaki en iyi HTML altbilgi şablonları.
Dikkatle seçilmiş bu araçlar, web sitenizin sonucuna güzellik ve pratiklik katmak için tasarlanmıştır.
Not : Bu muhteşem web sitesi altbilgi örneklerini incelemek de ilginizi çekebilir.
Önyükleme Alt Bilgisi V01

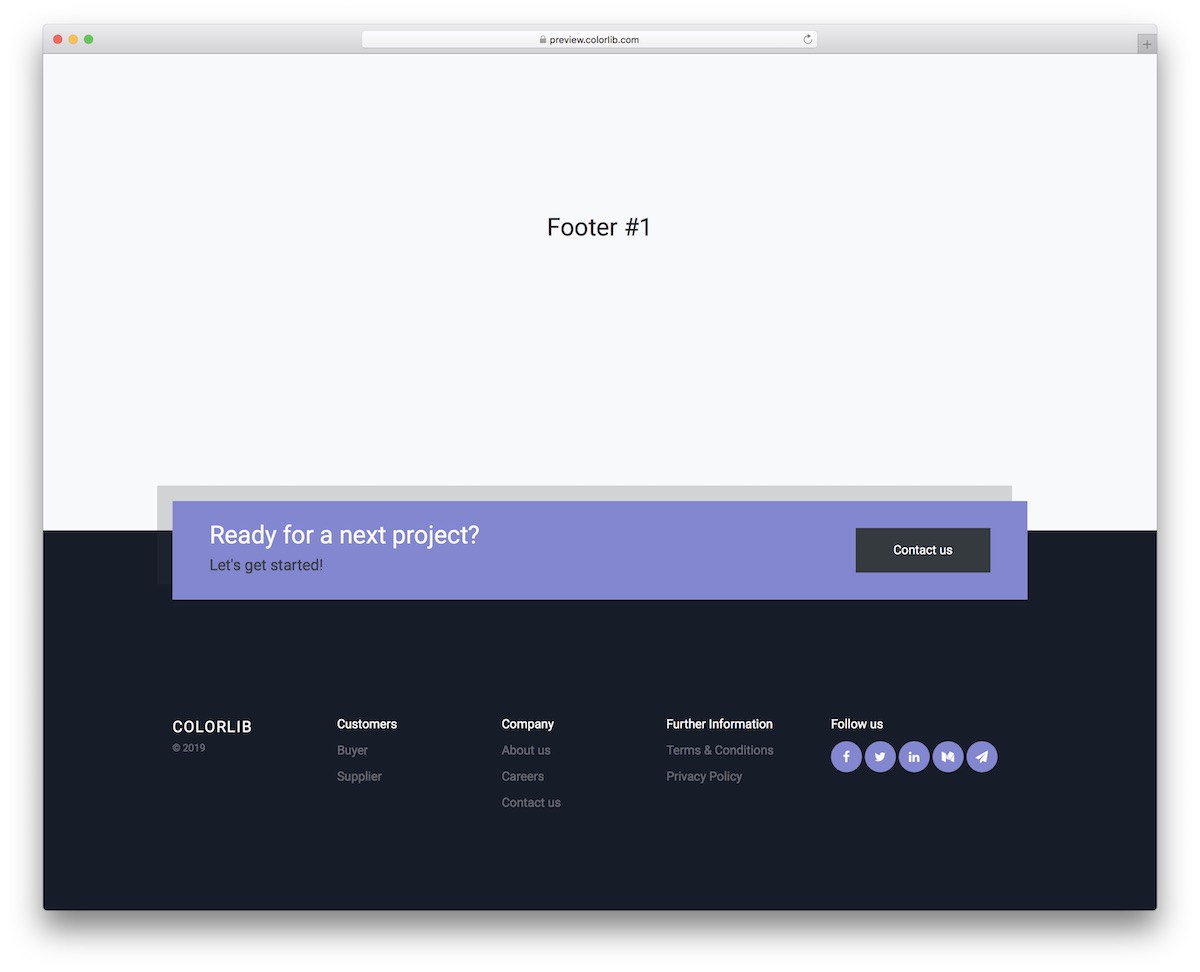
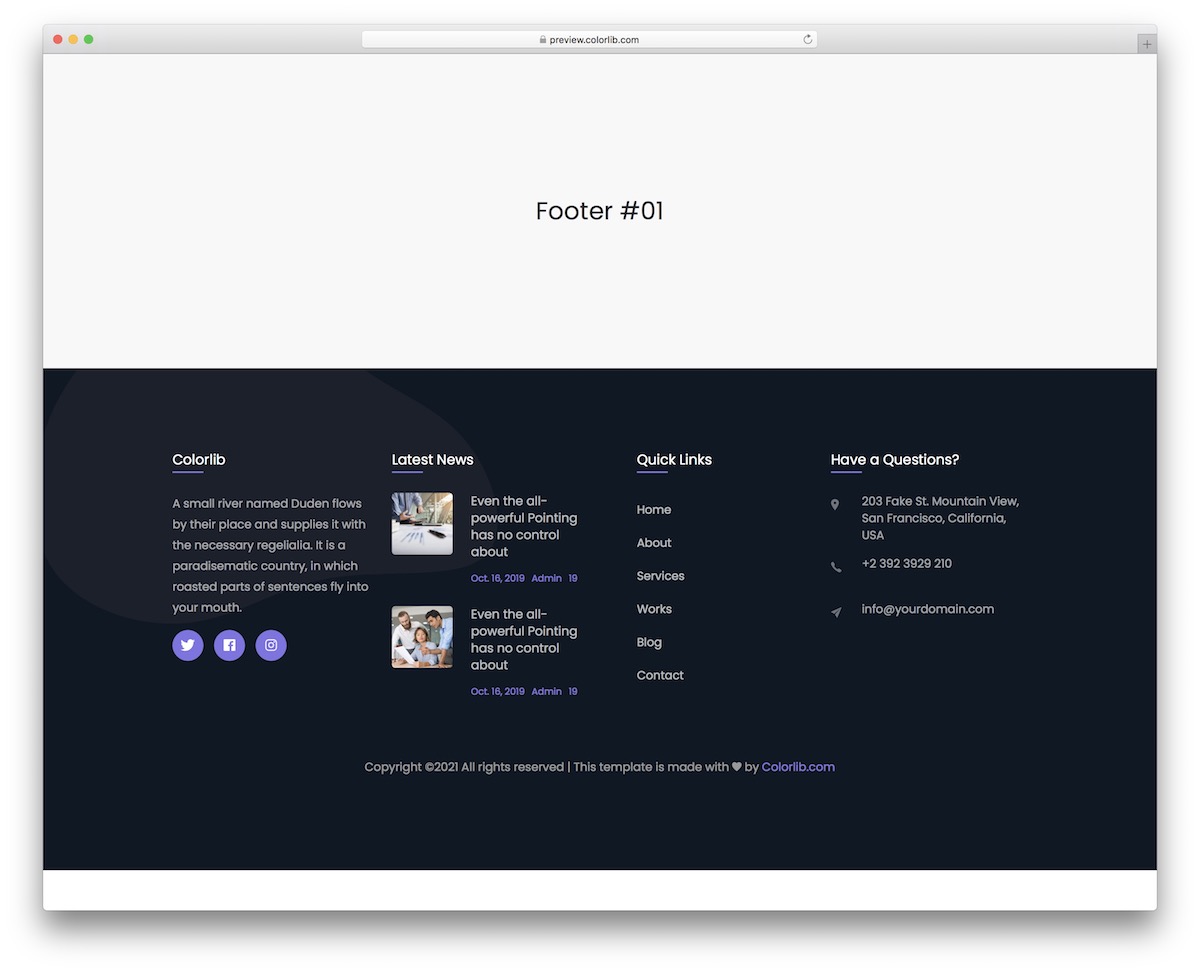
Büyüleyici koyu ve mor tasarıma sahip bu modern, duyarlı altbilgiyle sitenizi geliştirin. Kontrast oluşturan koyu bölüm, güzel bir şekilde öne çıkmasını sağlar; bu, daha fazla öne çıkmasını istiyorsanız harikadır.
Hızlı yanıt verme özelliği nedeniyle her cihaz için mükemmeldir ve kolay entegrasyon için kullanışlı sosyal medya düğmeleriyle birlikte gelir. Ayrıca iletişim veya başka bir şey için kullanabileceğiniz bir CTA da var.
Şablonda ayrıca bağlantı, şirket logosu/bilgisi, telif hakkı ve daha fazlasını eklemek için birden fazla sütun bulunur.
Daha fazla bilgi / Demoyu İndirÖnyükleme Alt Bilgisi V02

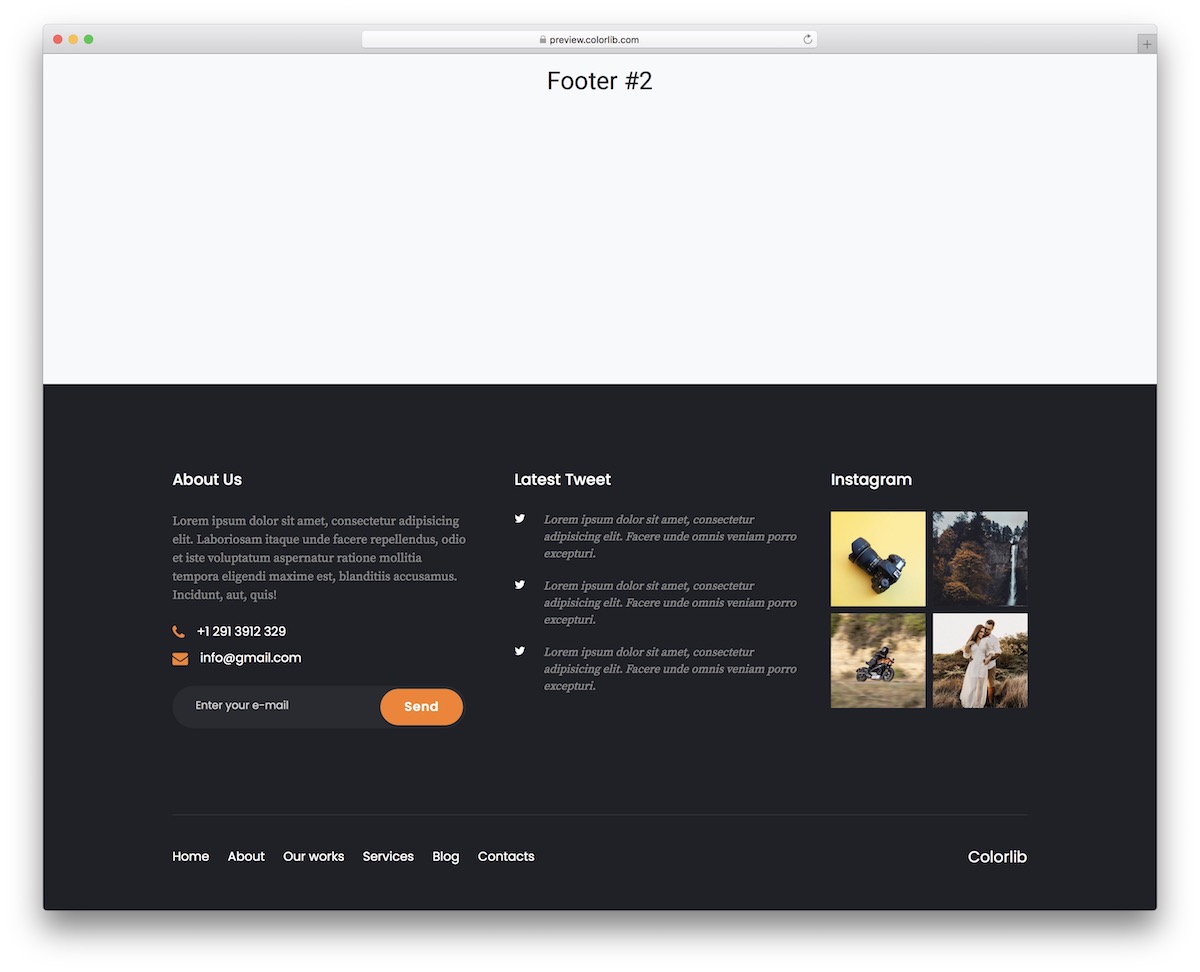
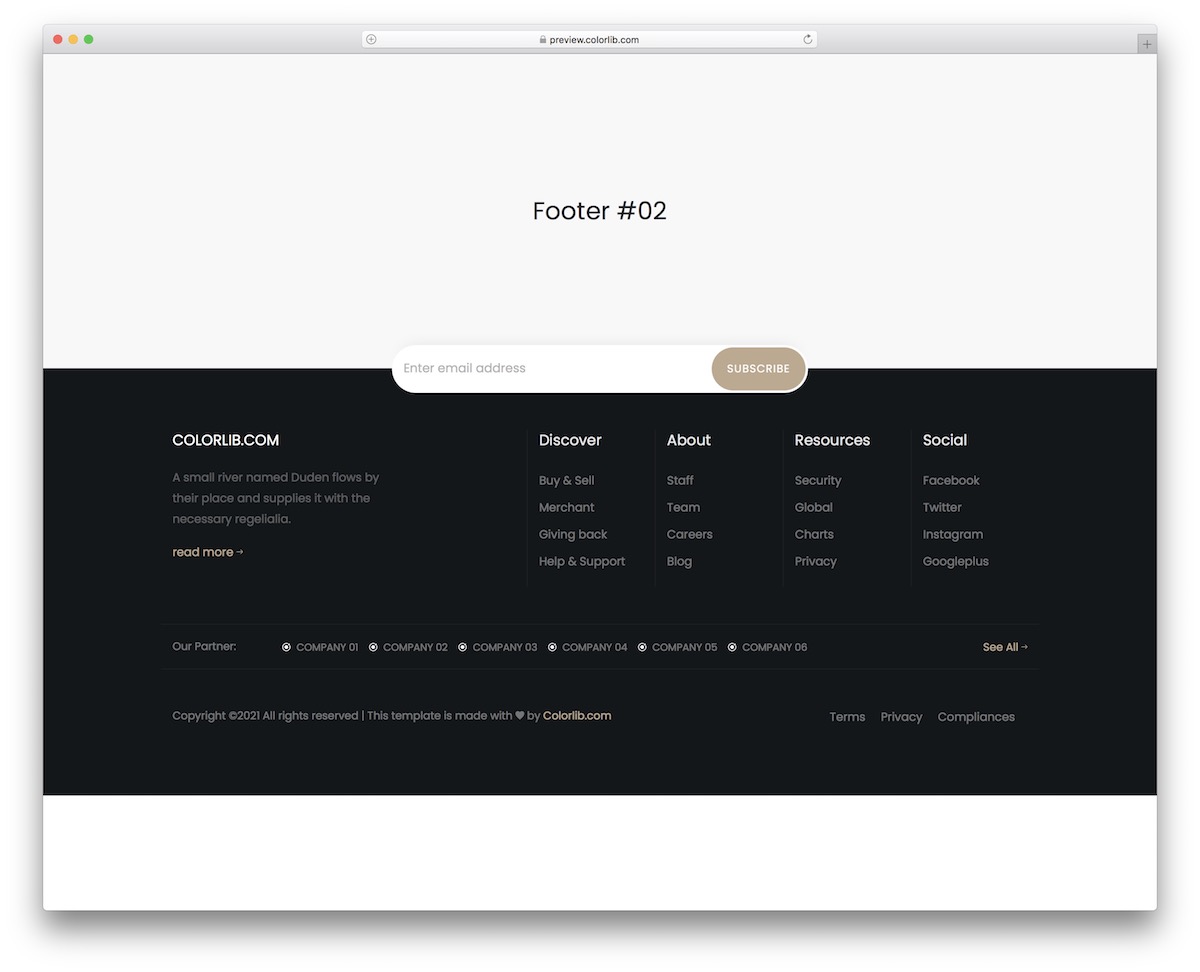
Bootstrap Footer V02, altbilgide Twitter ve Instagram yayınlarına ihtiyaç duyan web siteleri için idealdir. (Sosyal yayınların çalışması için arka ucu düzenlemeniz gerekeceğini unutmayın.)
Bu çok yönlü şablon, iletişim bilgileri, hakkımızda (bu harika hakkımda sayfa örneklerine bakın) ve alt kısımda kullanışlı bir gezinme menüsüyle tamamlanan bir bülten aboneliği için widget'lar içerir.
Ayrıca iletişim bilgilerini (telefon numarası ve e-posta adresi) tıklanabilir hale getirerek müşterilerin size daha kolay ulaşabilmesini sağlayabilirsiniz.
Daha fazla bilgi / Demoyu İndirÖnyükleme Alt Bilgisi V03

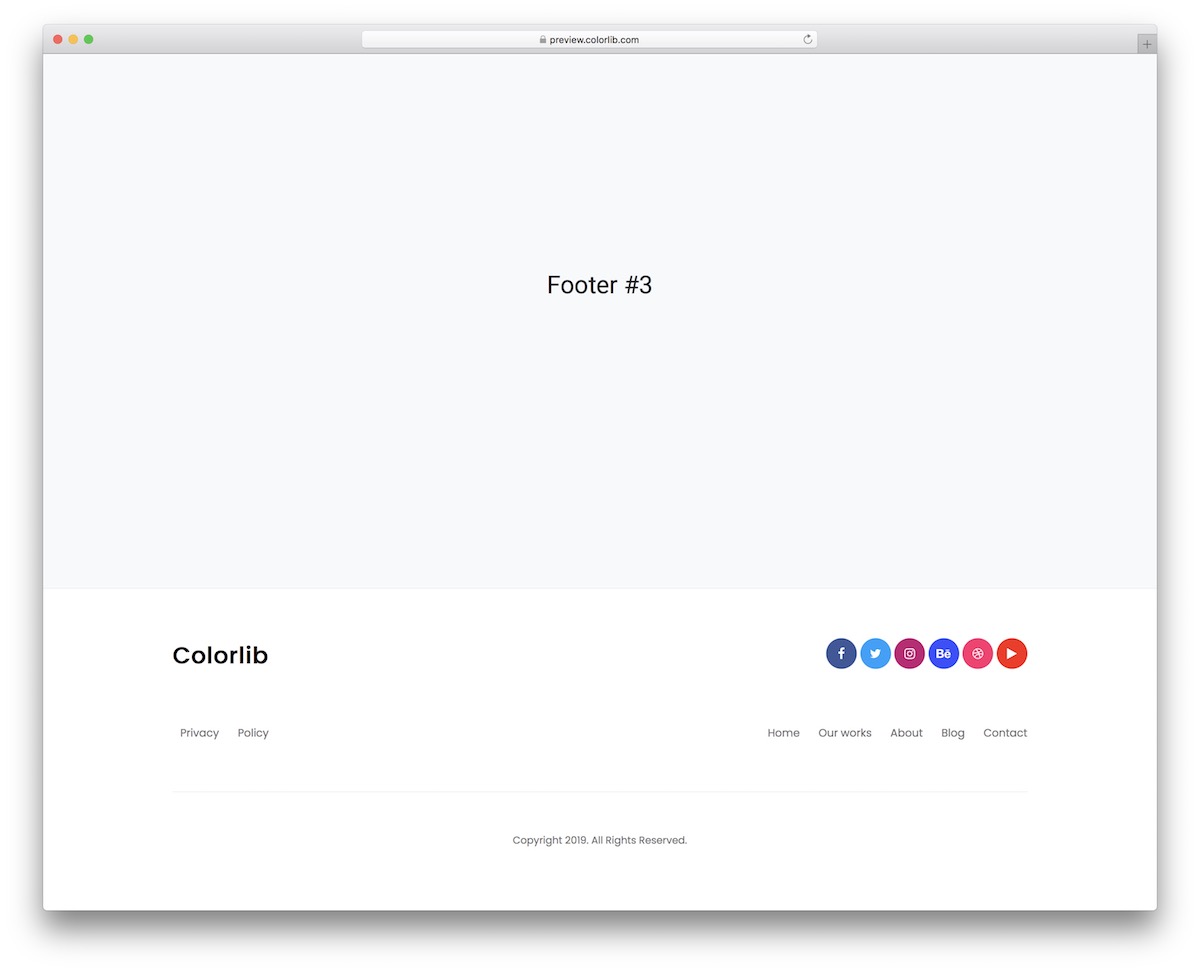
Bu temiz ve uyarlanabilir altbilgi şablonuyla minimalizmi benimseyin.
Basit ama etkili bir tasarım sunarak çeşitli site temalarına ve markalama kurallarına kusursuz bir şekilde uyum sağlar.
Bununla elde etmek istediğimiz şey, en azından tasarım açısından neredeyse olduğu gibi kullanabileceğiniz bir şablon oluşturmaktı.
Logonuzu, bağlantı menünüzü ve sosyal medyayı kullanın ve telif hakkı metnini değiştirin; işte bu kadar!
Daha fazla bilgi / Demoyu İndirÖnyükleme Alt Bilgisi V04

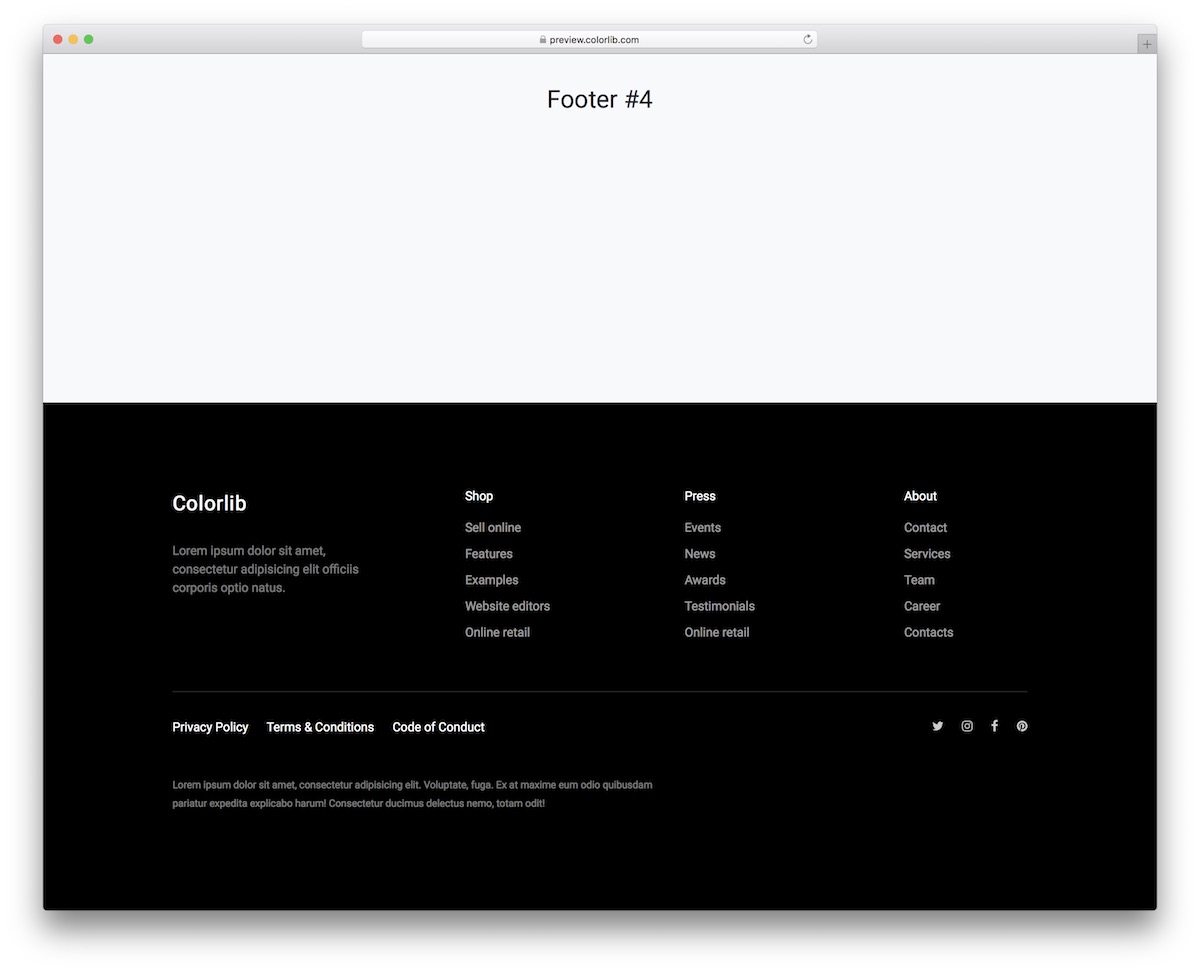
Bu karanlık temalı altbilgi, site tasarımının alt kısmının dikkat çekmesini amaçlayan modern web siteleri için mükemmeldir. Teşekkürler, siyah arka plan!
Bir işletme logosu, hakkımızda kısa bir bilgi ve pratik bağlantılar ekleyebileceğiniz dört sütuna bölünmüştür.
Aşağıda, tümü en son Bootstrap teknolojisi kullanılarak oluşturulmuş sosyal medya bağlantılarını ve temel politika bağlantılarını içerir.
Ve eğer ayarlamak istiyorsanız - BAŞVURUN!
Daha fazla bilgi / Demoyu İndirÖnyükleme Alt Bilgisi V05

Sadeliğin gerekli olduğu her web sitesi stiline zahmetsizce uyan, hafif ve temiz bir HTML altbilgi şablonu.
Bir logo, telif hakkı bölümü, ek bağlantılar ve bir gezinme ve e-posta katılım alanı içerir.
Bunun güzel yanı da oldukça kompakt olması, web sitesi altbilgisinin çok fazla yer kaplamasını istemeyenler için mükemmel bir eşleşme.
Daha fazla bilgi / Demoyu İndirÖnyükleme Alt Bilgisi V06

Minimalistlerin rüyası olan bu alt bilgi şablonu, verimli gezinme için üst kısımda birden fazla sütun sunar.
Ayrıca alt kısımda sosyal simgeler ve App Store ve Google Store butonları da yer alarak sitenizin işlevselliğini ve kullanıcı deneyimini geliştirir.
Sadeliği sayesinde, niş ve sektör ne olursa olsun, çevrimiçi varlığınız için bunu zahmetsizce kullanabilirsiniz.
Daha fazla bilgi / Demoyu İndirÖnyükleme Alt Bilgisi V07

Çeşitli web sitesi tasarımlarına kolayca uyum sağlayan koyu, şık bir HTML altbilgi şablonu. Mobil uyumlu yapısı, tüm cihazlarda mükemmel performans sağlar.
Çok sütunlu yapı sayesinde, kısa bir hakkında bölümü, bağlantılar, sosyal simgeler ve bir CTA ile sitenizin alt bilgi alanını düzenli ve pratik tutabilirsiniz.
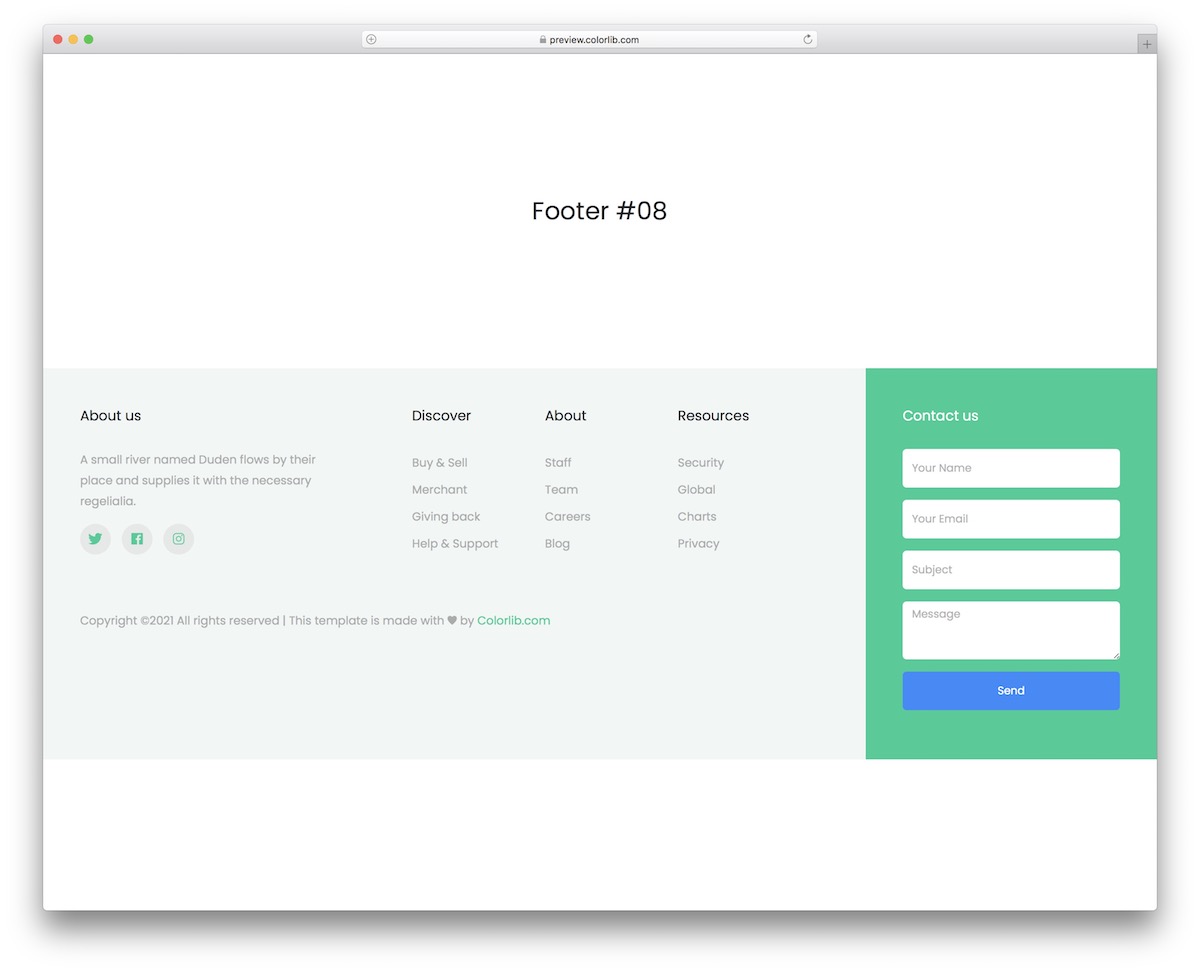
Daha fazla bilgi / Demoyu İndirÖnyükleme Alt Bilgisi V08

Açık veya koyu altbilgi stili arasında karar veremiyor musunuz? Bu iyi
Bu gri altbilgi şablonu, web sitenizin stiline kolayca uyarlanabilen esnek ve minimal bir tasarım sunar.
Önceden tanımlanmış bir tasarımla zamandan ve enerjiden tasarruf edin ve bunun yerine işinizi geliştirmeye odaklanın ve çaba gösterin.
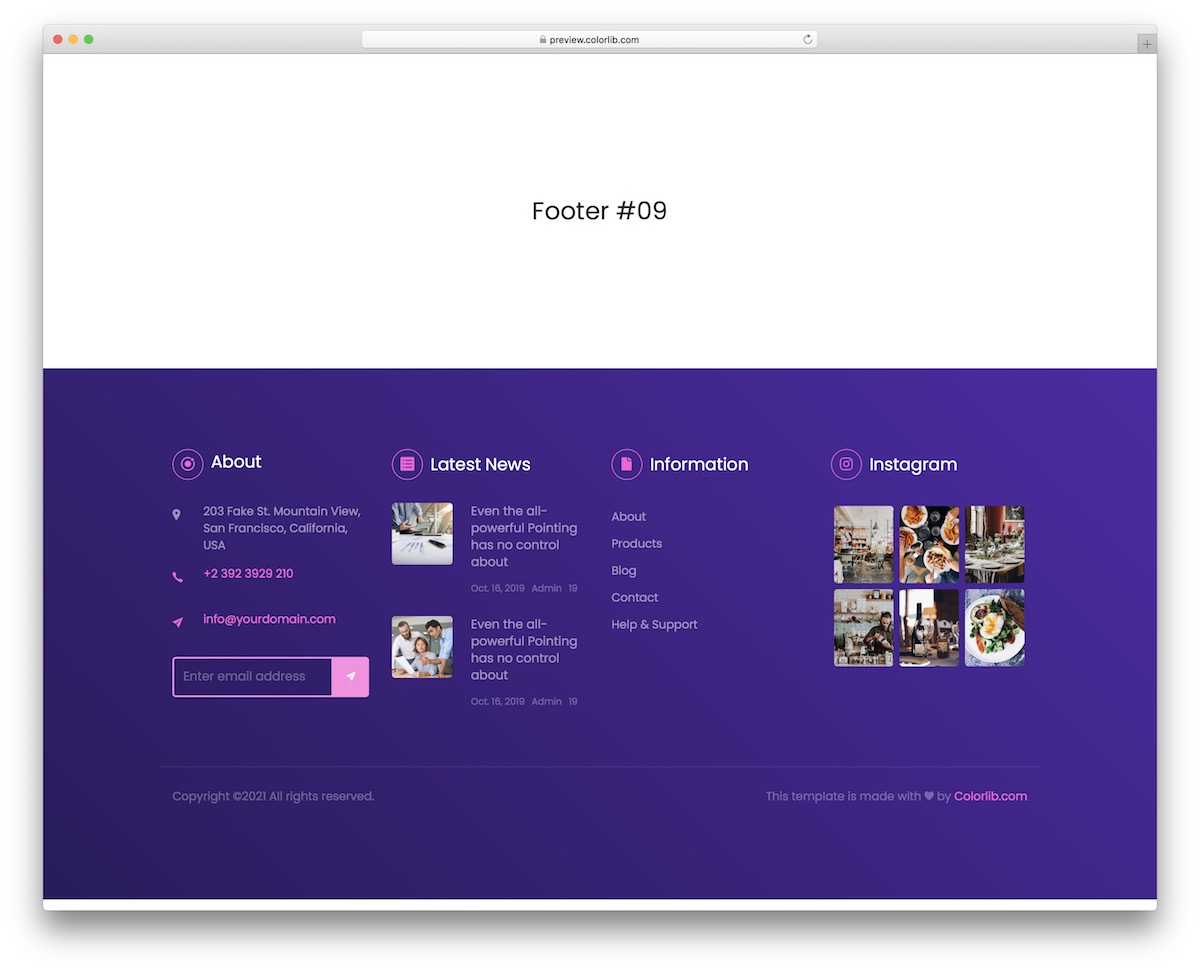
Daha fazla bilgi / Demoyu İndirÖnyükleme Alt Bilgisi V09

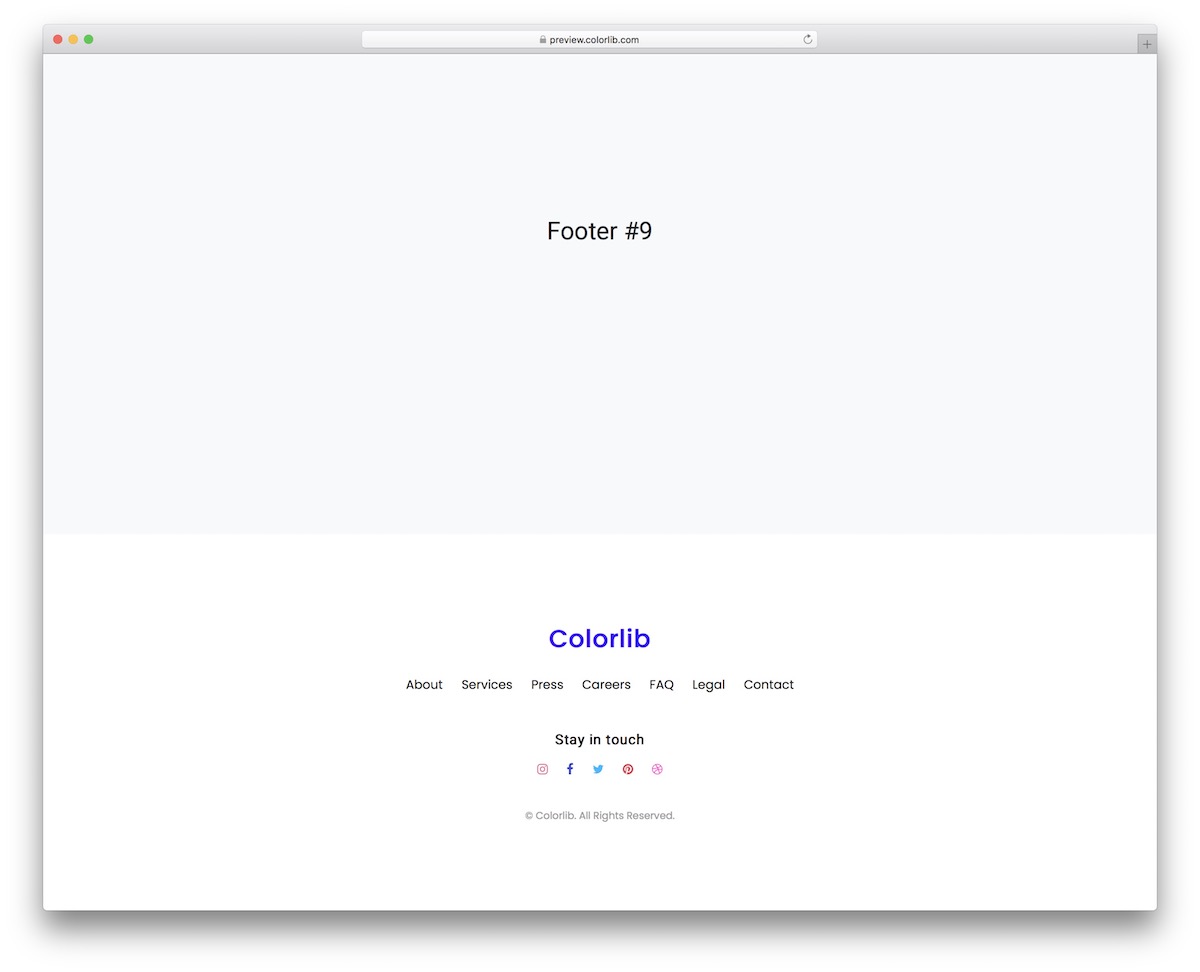
Bu minimal ve çağdaş seçenek, altbilgide ince bir görünüm arayanlar için kusursuz bir şekilde bütünleşir.
Tasarımı zorlamadan temel bağlantıları ve sosyal medya simgelerini içerir.
Profesyonel ipucu: Altbilgi tasarımından hâlâ emin değilseniz, sadeliği tercih edin ve muhteşem sonucun keyfini çıkarın.
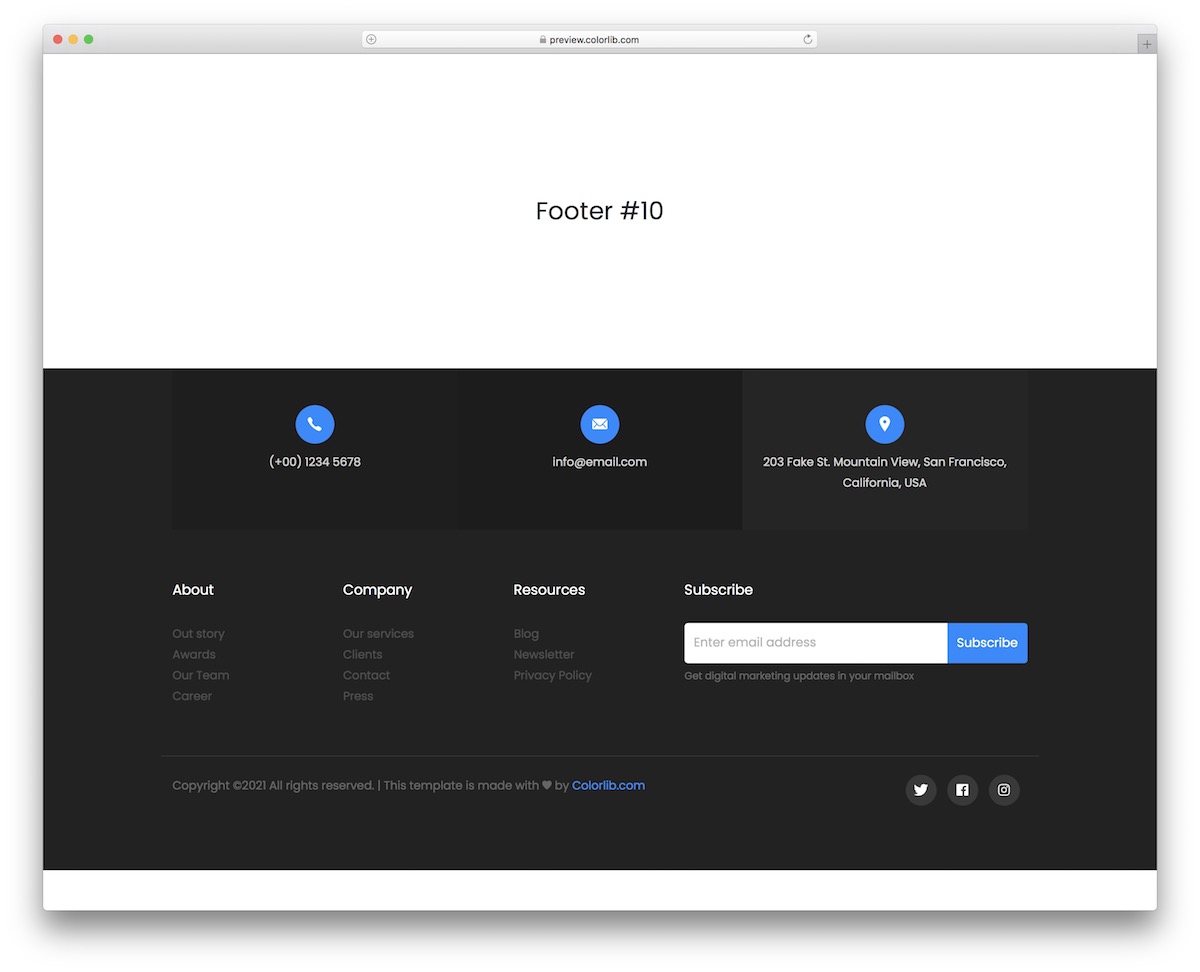
Daha fazla bilgi / Demoyu İndirBootstrap Alt Bilgisi V10

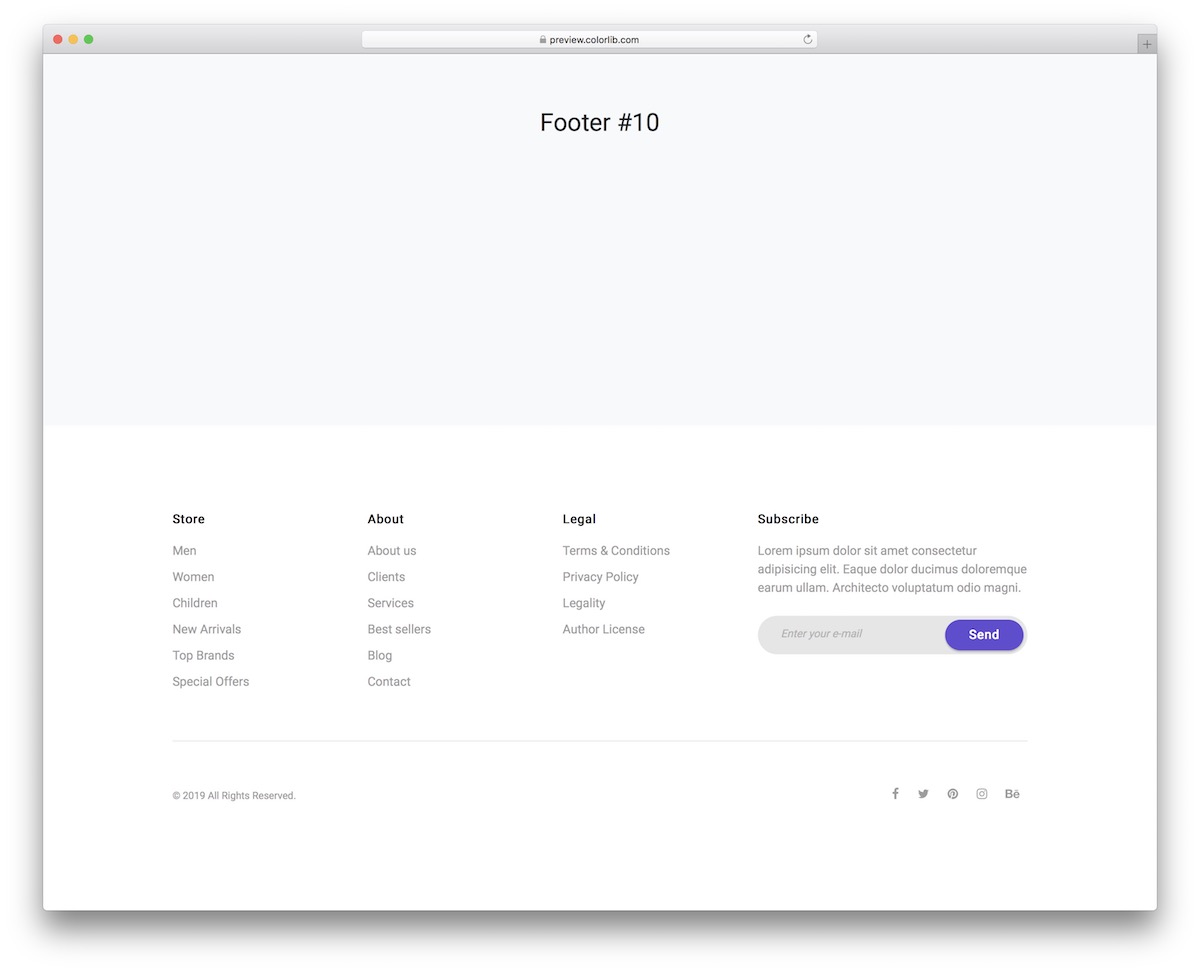
Bu şablonla altbilgi bölümüne bir e-posta bülten aboneliğini zahmetsizce ekleyin.
Ayrıca, özelleştirilebilir üç sütun ve abonelik formunun üzerinde, yeni aboneler için ikna edici harekete geçirici mesajlar ekleyebileceğiniz bir bölüm sunar.
Son olarak bültenin yuvarlatılmış kenarları oldukça modern, mobil benzeri bir atmosfer yaratıyor.
Daha fazla bilgi / Demoyu İndirBootstrap Alt Bilgisi V11

Dinamik, duyarlı bir düzene sahip kapsamlı bir HTML altbilgisi. Sosyal medya, haberler, iş ayrıntıları ve hızlı bağlantılar için birden fazla bölüm içeren, ihtiyaçlarınıza uyacak şekilde özelleştirilebilir.
Renklendirmeyi marka düzenlemelerinize uyacak şekilde ayarlamanız gerekecek olsa da, tasarım açısından kullanıma hazır varyasyona kolayca bağlı kalabilir ve sitenizi özel bir şeyle dekore edebilirsiniz.
Daha fazla bilgi / Demoyu İndirBootstrap Alt Bilgisi V12

Temiz ve okunabilir bir görünüme sahip, altın rengi ayrıntıların düzgün bir şekilde eşlik ettiği, sofistike, koyu temalı bir altbilgi.
Kenarlıkta, alt bilgi ile web sitesinin tabanını ayıran ve web sitesinin daha fazla öne çıkmasını sağlayan bir haber bülteni abonelik alanı içerir.
Ayrıca size kolaylık sağlayacak gezinme bağlantıları, sosyal bağlantılar, ortaklar bölümü ve diğer temel unsurları da bulacaksınız.
 Daha fazla bilgi / Demoyu İndir
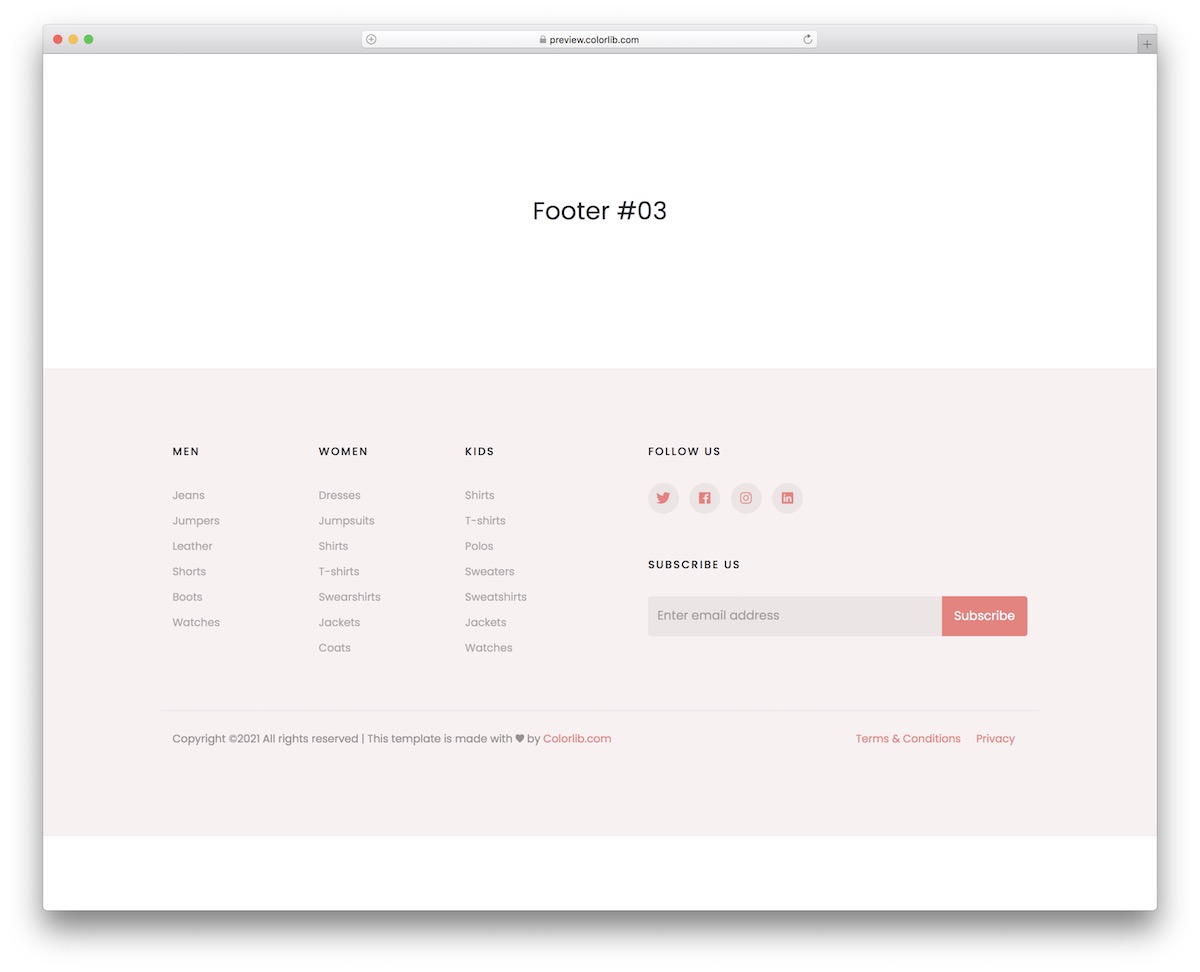
Daha fazla bilgi / Demoyu İndirBootstrap Alt Bilgisi V13

E-Ticaret ve diğer çeşitli web siteleri için uygun, ince kadınsı bir dokunuşa sahip akıcı bir HTML altbilgi şablonu. Basit bir yaşam tarzı blogu için bile işe yarayacaktır.
Diğer özelleştirilebilir özelliklerin yanı sıra sosyal medya düğmeleri ve bir abonelik widget'ı içerir. İndirme düğmesine basın, ihtiyaçlarınıza göre değiştirin ve kazandığınız ekstra zamanın tadını çıkarın.
Hey, tüm bu birinci sınıf şablonlar elinizin altındayken neden sıfırdan çalışasınız ki?
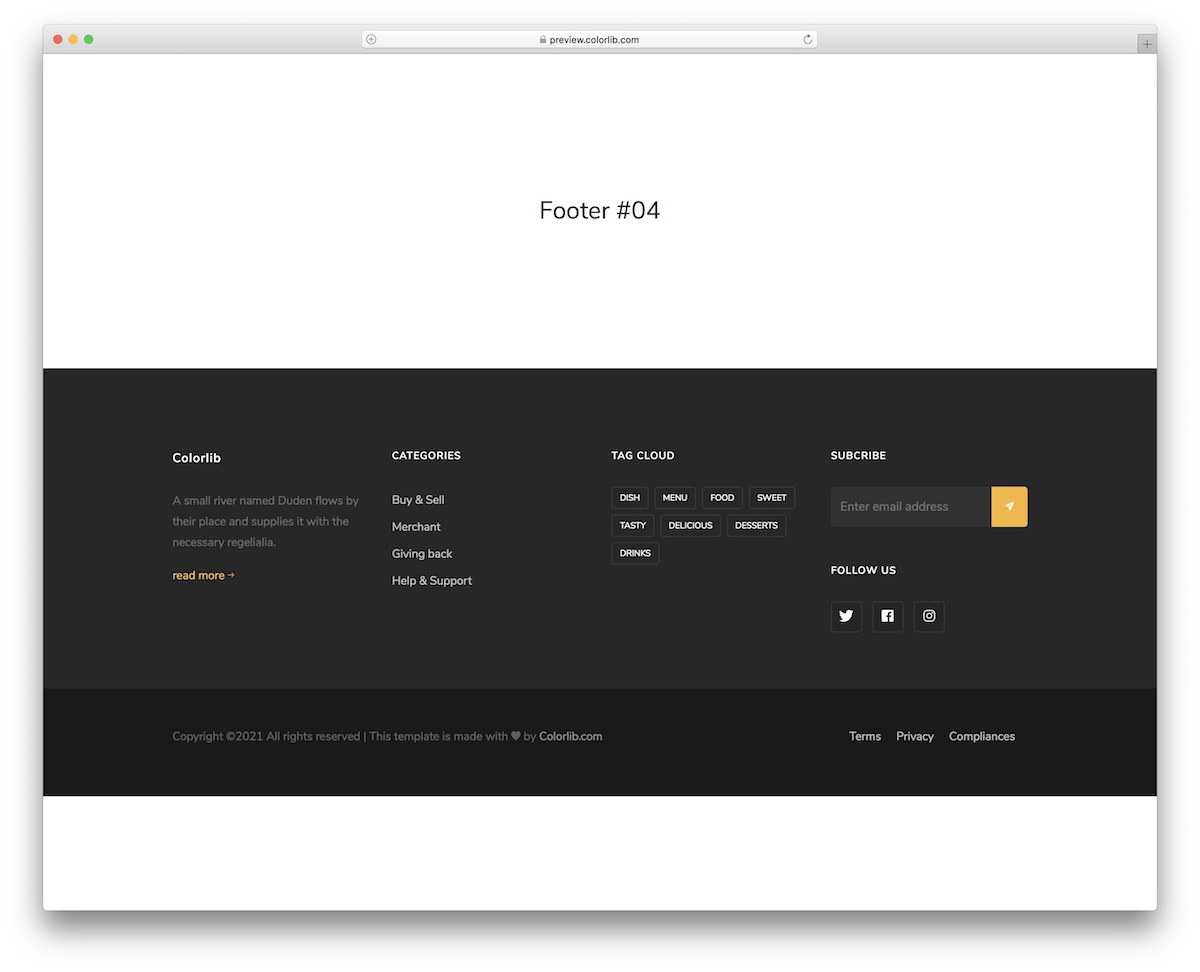
Daha fazla bilgi / Demoyu İndirÖnyükleme Alt Bilgisi V14

Varsayılan biçiminde kullanabileceğiniz veya daha fazla özelleştirebileceğiniz çok amaçlı bir altbilgi.
Çeşitli site stillerine uyarlanabilir ve hakkında, etiketler, kategoriler, etiketler, bir abonelik formu ve sosyal medya entegrasyonu için bölümler içerir.
Ayrıca telif hakkı metni ve Şartlar, Gizlilik vb. gibi temel bağlantılar için alt çubuk da bulunmaktadır.
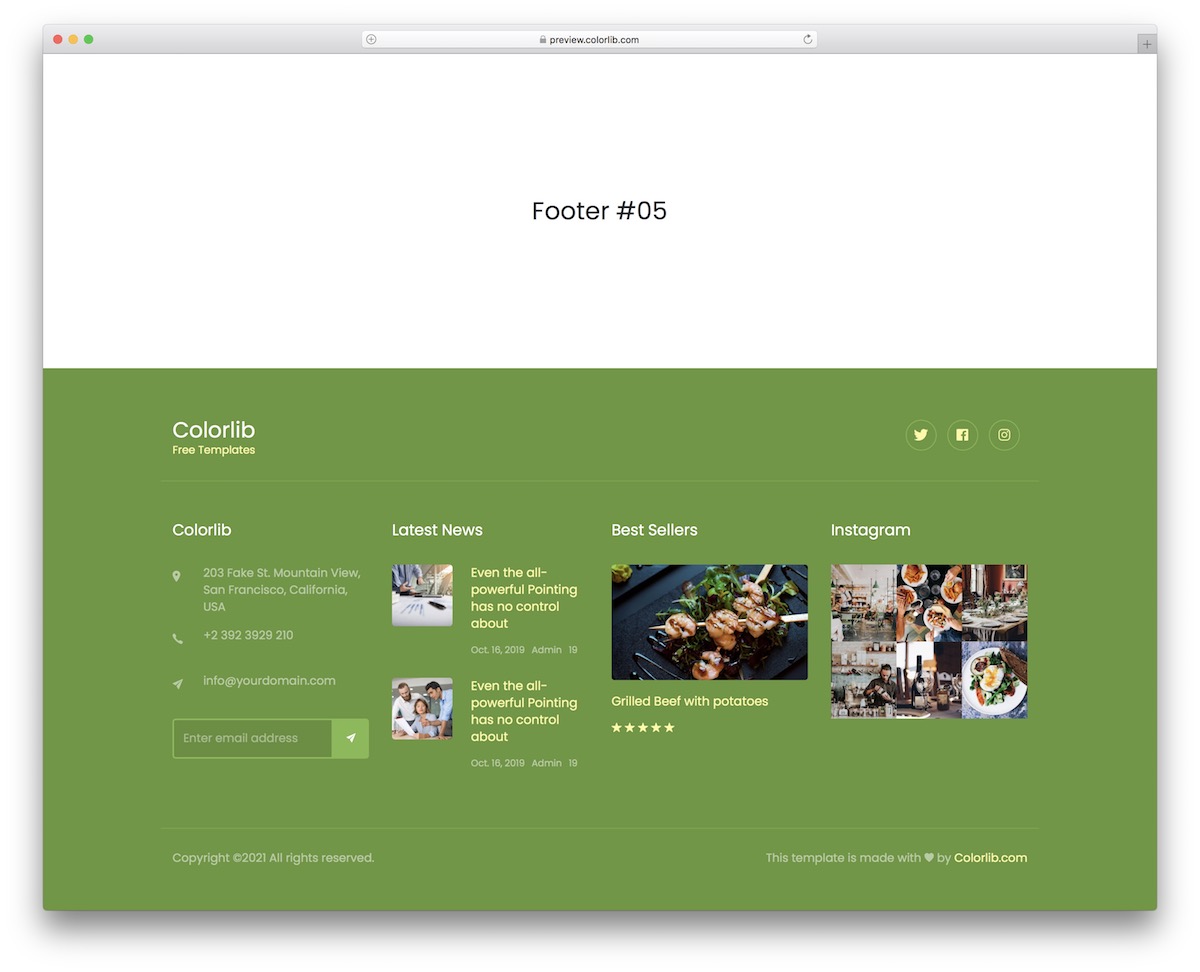
Daha fazla bilgi / Demoyu İndirBootstrap Alt Bilgisi V15

Bu HTML altbilgi şablonu restoranlara, gıda işletmelerine ve bloglara yönelik olsa da kendinizi sınırlı hissetmenize gerek yok. Başka bir deyişle, amacına aykırı davranın ve onu başka bir şey için kullanın!
Dört sütunlu yapısı, şirket bilgilerinin, haberlerin, Instagram akışlarının ve daha fazlasının ayrıntılı bir şekilde görüntülenmesine olanak tanır. Ayrıca "En Çok Satanlar"ı yayınlayabilir, bir abonelik formu aracılığıyla ziyaretçilerin e-postalarını yakalayabilir ve daha fazlasını yapabilirsiniz.
Unutmayın, görünümü beğendiyseniz ancak yeşil altbilgi arka planı size uymuyorsa değiştirin.
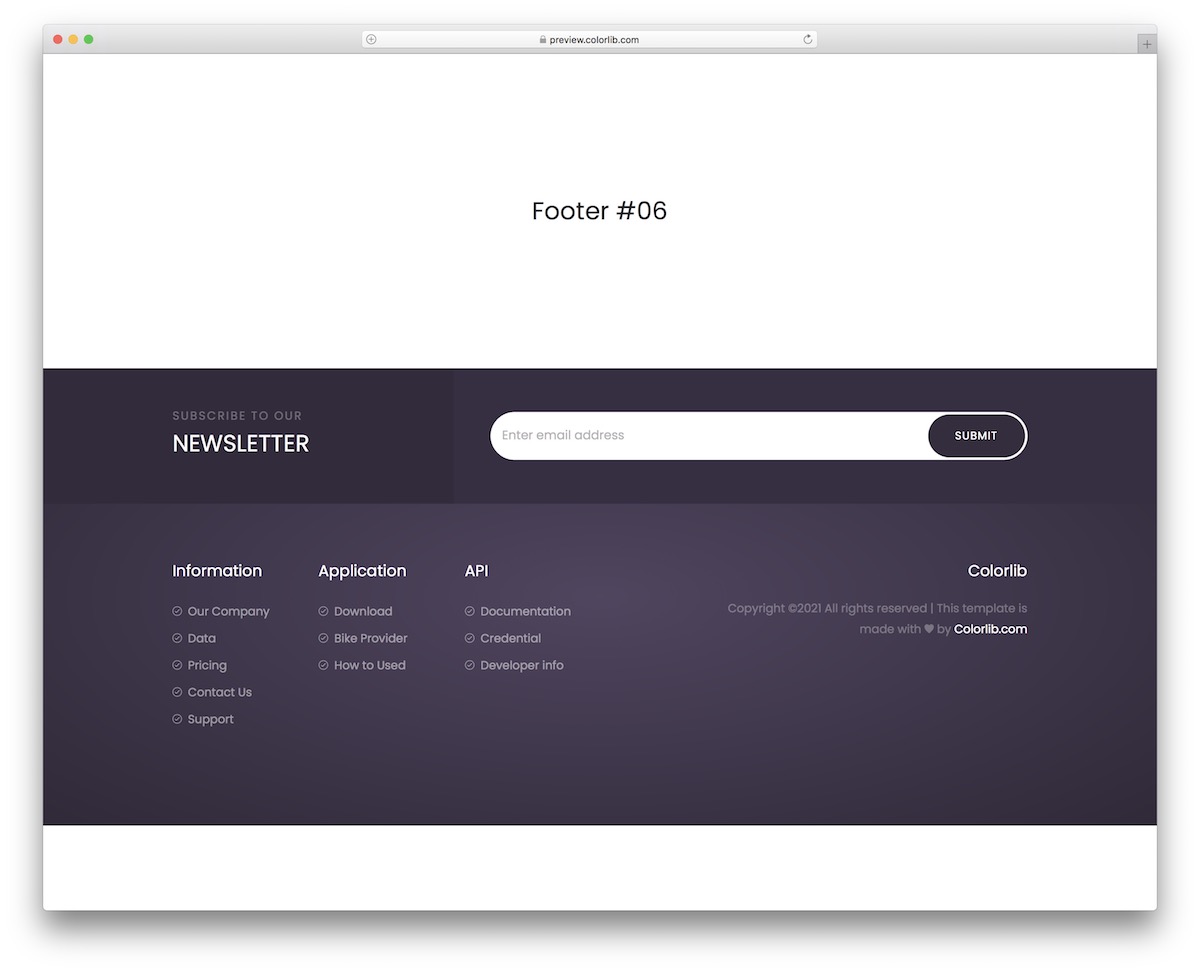
Daha fazla bilgi / Demoyu İndirBootstrap Alt Bilgisi V16

Daha hafif web siteleri için modaya uygun ve işlevsel bir koyu altbilgi. (Ya da daha koyu?) Geniş bir katılım çubuğuna sahip bir haber bülteni formu içerir, bu yüzden onu kaçırmak imkansızdır.
Buna ek olarak, bu HTML altbilgi şablonu akıcı bir yapıya ve kolay özelleştirmeye sahiptir, böylece onu çok kısa sürede veya hiç vakit kaybetmeden kendinize ait hale getirebilirsiniz.
Daha fazla bilgi / Demoyu İndirBootstrap Alt Bilgisi V17

Basit, şık ve hızlı yanıt veren bu karanlık altbilgi, özelleştirilebilir bir web sitesi adı, gezinme ve canlı sosyal medya simgeleri içerir ve çarpıcı bir görünüm için minimum ayarlama gerektirir.
Düzenli tasarım yaklaşımıyla, web sitenizin estetiğine uyum sağlamak için onu nasıl değiştireceğinizi bulmak için fazla zaman harcamanıza gerek yok. Muhtemelen varsayılan olarak çalışacaktır - sadece söylüyorum.
Daha fazla bilgi / Demoyu İndirBootstrap Alt Bilgisi V18

Bir iletişim formu eklemek için ideal olan bu alt bilgi şablonunun stilinize mükemmel şekilde uyacak şekilde değiştirilmesi ve hassaslaştırılması kolaydır. (Ayrıca bu ücretsiz iletişim formu şablonlarını incelemek de ilginizi çekebilir.)
Ayrıca yalnızca en son teknolojileri kullandığından mobil uyumluluğu da garanti eder, dolayısıyla sizin tarafınızdan çok az iş yapılması gerekir.
Daha fazla bilgi / Demoyu İndirBootstrap Alt Bilgisi V19

Bu renkli mor altbilgiyle öne çıkın. Kabul edelim: herkes sıkıcı koyu veya açık altbilgi tasarımını takip etmeyi tercih etmez.
HTML altbilgi şablonu esnek ve kullanıcı dostudur ve Hakkında, En Son Haberler, Bağlantılar ve Instagram Akışı için dört ana sütun içerir. (Fakat T'nin varsayılan konfigürasyonlarına bağlı kalmanız gerekmez.)
Üstelik tıklanabilir telefon ve e-posta bağlantıları oluşturabilir ve abonelik formunu aktif hale getirebilirsiniz.
Daha fazla bilgi / Demoyu İndirBootstrap Alt Bilgisi V20

Şirket ayrıntılarını ve üç bağlantı sütununu sunan modern bir altbilgi şablonu. Örnekte görüldüğü gibi, ikincisini Hakkında, Şirket ve Kaynaklar için kullanabilirsiniz, ancak aynı zamanda işleri biraz değiştirmekte de özgürsünüz.
Alt bilginin üst kısmı kişilere (telefon numarası ve e-posta adresi) ve iş konumuna ayrılmıştır.
Sağ alt köşede yer alan alanın ve sosyal simgelerin oldukça önemli bir bölümünü alan abonelik formundan da bahsetmeye değer.
Daha fazla bilgi / Demoyu İndirHTML Şablonu ile Altbilgi Nasıl Yapılır
HTML şablonu kullanarak web sitesi altbilgisi oluşturmak yeni başlayanlar için bile kolaydır.
İşte başlamanıza yardımcı olacak yedi basit adımdan oluşan yeni başlayanlara yönelik bir kılavuz:
- Bir şablon seçin : Web sitenizin stiline ve ihtiyaçlarına uygun bir HTML altbilgi şablonu seçin. Çevrimiçi olarak birçok ücretsiz ve ücretli seçenek mevcuttur. Web sitenizin genel tasarımıyla eşleşen duyarlı şablonları arayın. İpucu: Yukarıdaki koleksiyondan birini seçin.
- Şablonu indirin : Bir şablon seçtikten sonra indirin. Şablon genellikle HTML, CSS ve muhtemelen JavaScript dosyalarını içeren bir ZIP dosyasıyla gelir.
- Dosyaları çıkarın ve düzenleyin : ZIP dosyasını bilgisayarınızdaki bir klasöre çıkarın. Dosyaları size anlamlı gelecek şekilde, genellikle ayrı CSS, JavaScript ve resim klasörleriyle düzenleyin.
- HTML dosyasını açın : HTML dosyasını şablondan bir metin düzenleyicide veya Entegre Geliştirme Ortamında (IDE) açın. Eğer bir düzenleyiciniz yoksa Notepad (Windows) veya TextEdit (Mac) gibi temel düzenleyiciler çalışacaktır ancak daha iyi işlevsellik için Visual Studio Code veya Atom gibi bir IDE kullanılması önerilir.
- Alt bilgiyi özelleştirin : HTML dosyasında alt bilgi bölümünü arayın. Genellikle “<footer>” etiketiyle işaretlenir. Metni, bağlantıları, sosyal medya simgelerini veya iletişim bilgilerini değiştirmek gibi içeriği değiştirin. Değişikliklerinizi kaydetmeyi unutmayın.
- CSS ve JavaScript'i bağlayın (varsa) : CSS ve JavaScript dosyalarının HTML dosyanıza doğru şekilde bağlandığından emin olun. Bu bağlantılar genellikle CSS için “<head>” bölümünde, JavaScript için ise “</body>” kapanış etiketinin hemen öncesinde bulunur. Yollar yanlışsa bunları dosya yapınıza uyacak şekilde ayarlayın.
- Test edin ve yükleyin : Altbilginin beklendiği gibi göründüğünden ve çalıştığından emin olmak için altbilgiyi çeşitli web tarayıcılarında (Chrome, Firefox, Safari gibi) test edin. Memnun kaldığınızda, dosyaları FTP'yi veya web barındırma sağlayıcınızın dosya yöneticisini kullanarak web sitenizin sunucusuna yükleyin.
HTML Alt Bilgi Şablonları Hakkında SSS
Bir HTML altbilgi şablonuna neleri eklemeliyim?
Bir HTML altbilgisi genellikle iletişim bilgilerini, telif hakkı bildirimlerini, gizlilik politikası veya hizmet şartları gibi önemli sayfalara bağlantıları, sosyal medya simgelerini ve bazen bölüm veya bülten kayıt formu hakkında kısa bir bilgi içerir.
HTML alt bilgimi nasıl duyarlı hale getirebilirim?
Altbilgiyi duyarlı hale getirmek için düzeni farklı ekran boyutlarına göre ayarlamak üzere CSS medya sorgularını kullanın. Esnek ızgara düzenleri ve esnek görüntüler kullanın. Daha kolay yanıt veren tasarım için Bootstrap gibi çerçeveler de kullanılabilir.
Her web sayfasında bir altbilginin olması önemli midir?
Zorunlu olmasa da şiddetle tavsiye edilir. Altbilgiler, önemli bilgiler ve bağlantılar için tutarlı bir yer sağlayarak kullanıcının gezinmesini ve deneyimini geliştirir.
Web sitemin altbilgisini görsel olarak nasıl daha çekici hale getirebilirim?
Altbilgiyi görsel olarak çekici kılmak için temiz ve düzenli tasarıma odaklanın. Genel web sitesi tasarımınızla uyumlu uygun renkleri ve yazı tiplerini kullanın. Simgeler, küçük bir logo ve hatta incelikli animasyonlar gibi öğelerin eklenmesi de görsel çekiciliği artırabilir.
Web sitesi altbilgilerini düzenli olarak güncellemek gerekli mi?
Düzenli güncellemeler her zaman gerekli değildir ancak alt bilgideki bilgilerin güncel tutulması önemlidir. Bu, telif hakkı tarihlerinin güncellenmesini, bağlantıların çalışır durumda ve alakalı olmasını sağlamayı ve gerektiğinde iletişim bilgilerinin veya sosyal medya bağlantılarının değiştirilmesini içerir.
