Yeni Hummingbird Kritik CSS ile WordPress Sitelerinin Her Zamankinden Daha Hızlı Yüklenmesini Sağlayın
Yayınlanan: 2023-10-09Hummingbird'ün merakla beklenen Kritik CSS özelliği ile sayfaların daha hızlı yüklenmesini ve WordPress sitelerinin daha iyi performans göstermesini bekleyebilirsiniz. İşte bu nedenle , oluşturmayı engelleyen kaynaklar artık geçmişte kaldı…

Sayfa yükleme hızını önemsiyorsanız (ve ziyaretçilerin web sitenizde iki saniyeden daha uzun süre kalmasını istiyorsanız bunu yapmalısınız), CSS'nin site performansını nasıl etkilediğini ve bir optimizasyon kullanarak sayfa yükleme sürenizi nasıl hızlandıracağınızı anlamak hayati önem taşır. Kritik CSS olarak bilinen görev.
Bu yazıda aşağıdaki konuları ele alacağız:
- Kritik CSS Nedir ve Performansı Nasıl Artırır?
- Hummingbird'ün Kritik CSS Özelliğini Kullanarak WordPress Nasıl Optimize Edilir
- Hummingbird'ün Kritik CSS'si WordPress'teki Her Şeyle Uyumludur
Hadi dalalım…
Kritik CSS Nedir ve Performansı Nasıl Artırır?
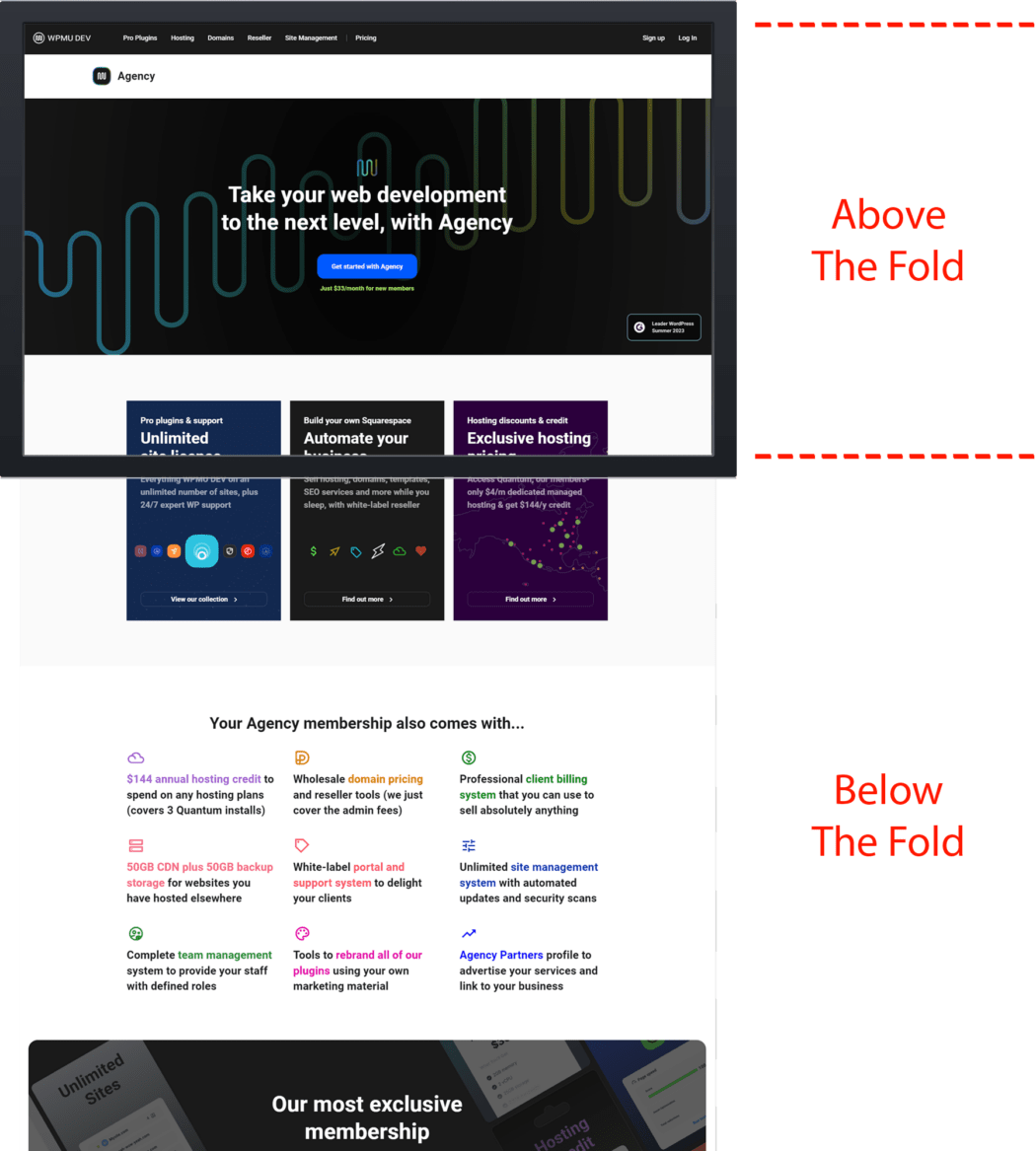
Kullanıcılar bir web sitesine vardıklarında, başlangıçta görebildikleri tek şey, kaydırmadan önce ekranlarında görüntülenen içeriktir.
Bu alana "ekranın üstü" adı verilir.

Olumlu kullanıcı deneyimi, kullanıcıların içeriğin bir web sayfasına yüklenmesini ne kadar hızlı algıladıklarıyla ölçülebilir. Bir sayfa ne kadar hızlı yüklenirse (veya kullanıcı tarafından hızlı yükleniyor olarak algılanırsa ), kullanıcı deneyimi o kadar iyi olur. Tersine, sayfa ne kadar yavaş yüklenirse (veya kullanıcı tarafından yavaş yüklendiği algılanırsa ), deneyim o kadar kötü olur.
Ziyaretçinin bir sayfaya geldiğinde gördüğü tek şey, aşağı kaydırmaya başlamadan önce ekranın üst kısmındaki içerik olduğundan, sayfanın geri kalanını yüklemeden önce ekranın üst kısmındaki içeriğin mümkün olduğunca hızlı bir şekilde yüklenmesini sağlamak mantıklıdır.
Kritik CSS ( Kritik Yol CSS veya Kritik CSS Oluşturma Yolu olarak da bilinir), kullanıcıya mümkün olduğunca hızlı bir şekilde içeriği ekranın üst kısmında görüntülemek için gereken minimum CSS'yi çıkaran bir tekniktir.
Ekranın üst kısmındaki içeriği görüntüleyen kullanıcı sayfanın hızlı yüklendiğini algılasa da CSS'nin geri kalanı yüklenebilir ve kullanıcı deneyimi etkilenmez.
Görüntünün yavaş yüklenmesi, JavaScript yürütmesinin geciktirilmesi ve kritik CSS gibi teknikler, tarayıcının HTML, CSS ve JavaScript'i ekrandaki piksellere dönüştürmek için geçtiği adımların sırasını optimize etmenin yollarıdır.
Bu dizi, Kritik İşleme Yolu (CRP) olarak adlandırılır ve Belge Nesne Modeli'ni (DOM), CSS Nesne Modeli'ni (CSSOM), işleme ağacını ve düzeni içerir.
Kritik işleme yolunu optimize etmek işleme performansını artırır.
Kritik CSS'nin Avantajları
Kritik CSS, site performansını aşağıdaki yollarla artırabilir:
- Daha hızlı ilk oluşturma
- Geliştirilmiş kullanıcı deneyimi
- Daha iyi SEO performansı
- Azaltılmış sayfa ağırlığı
- Basitleştirilmiş bakım
- Aşamalı geliştirme
- Önemli Web Verileri üzerinde olumlu etki (özellikle First Contentful Paint ve Speed Index)
- Daha yüksek PageSpeed Insights puanları
Not: Kaydırmadan önce sayfa yükleme sırasında ekranın üst kısmında görüntülenen içerik, web sayfalarını görüntülemek için kullanılan cihaza ve ekran boyutuna bağlı olarak farklılık gösterir. Bu nedenle ekranın üst kısmındaki içerik olarak değerlendirilebilecek şeyin evrensel olarak tanımlanmış bir piksel yüksekliği yoktur.
Kritik CSS'nin Uygulanması
Yani sitenizi PageSpeed Insights aracıyla çalıştırdınız ve rapor, oluşturmayı engelleyen kaynakların ortadan kaldırılmasını öneriyor.
Şimdi ne olacak? Önerileri gerçekte nasıl uyguluyorsunuz?
Sorunları manuel olarak düzeltmeyi deneyebilir (sıkıcı, zaman alıcı ve önerilmez), web geliştirme araçlarını kullanabilir (teknik becerileriniz varsa) veya herhangi bir sorunu otomatik olarak tanımlamak, çözmek ve çözmek için Hummingbird gibi bir WordPress eklentisi kullanabilirsiniz. .
Eklenti yöntemini kullanmanızı öneririz. İşi bitirmek için en hızlı ve en akıllı seçenektir.
Kritik CSS çoğunlukla ekranın üst kısmındaki CSS'yi ifade ederken, Hummingbird sayfada kullanılan tüm CSS'leri çıkarabilir ve satır içi hale getirebilir, geri kalanını geciktirebilir/kaldırabilir.
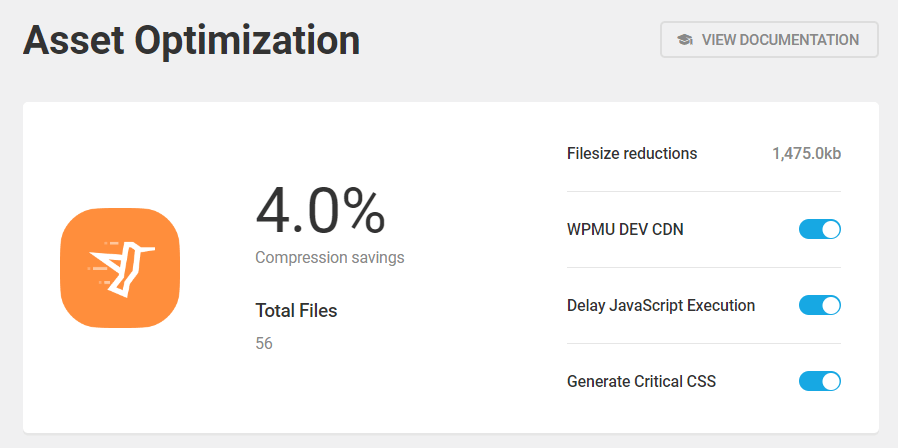
Hummingbird, tam sayfa optimizasyonu için yalnızca oluşturma engellemeyi ve kullanılmayan CSS'yi ele almakla kalmaz, aynı zamanda Kritik CSS (aşağıya bakın), JavaScript varlıkları için Gecikmeli JavaScript Yürütme gibi yerleşik özellikleri kullanarak oluşturmayı engelleyen kaynakları ortadan kaldırarak ekranın üst kısmındaki optimizasyonu da gerçekleştirir. ve WordPress sitelerindeki Önemli Web Verileri sonuçlarını etkileyen diğer alanlar.
Hummingbird'ün Kritik CSS Özelliğini Kullanarak WordPress Nasıl Optimize Edilir
Not: Kritik CSS bir Pro özelliğidir, bu nedenle sitenizde Hummingbird Pro'nun kurulu olduğundan emin olun.
Hummingbird'ün yeni kritik CSS özelliğini kullanarak en fazla faydayı nasıl elde edebileceğinize dair adımları inceleyelim.
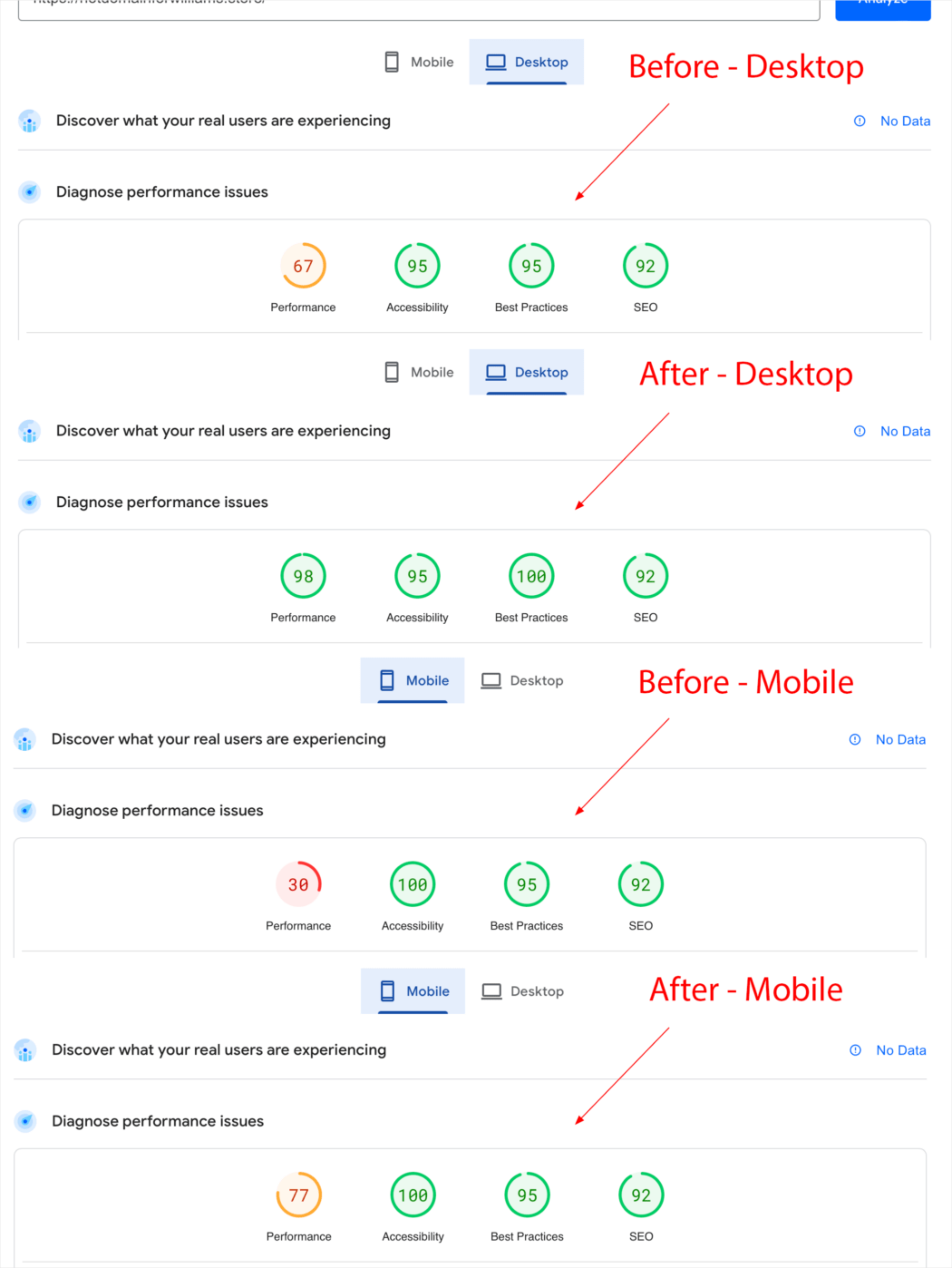
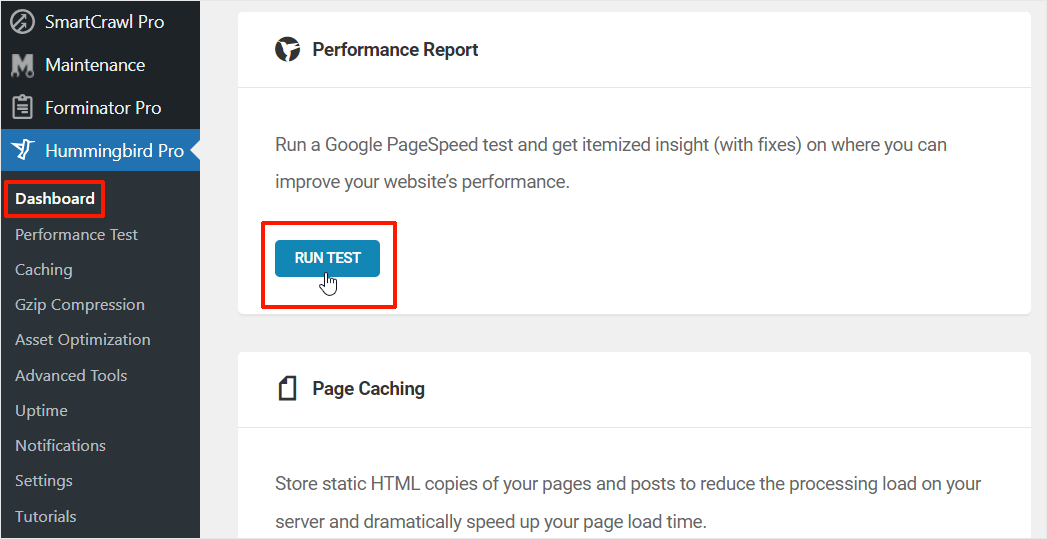
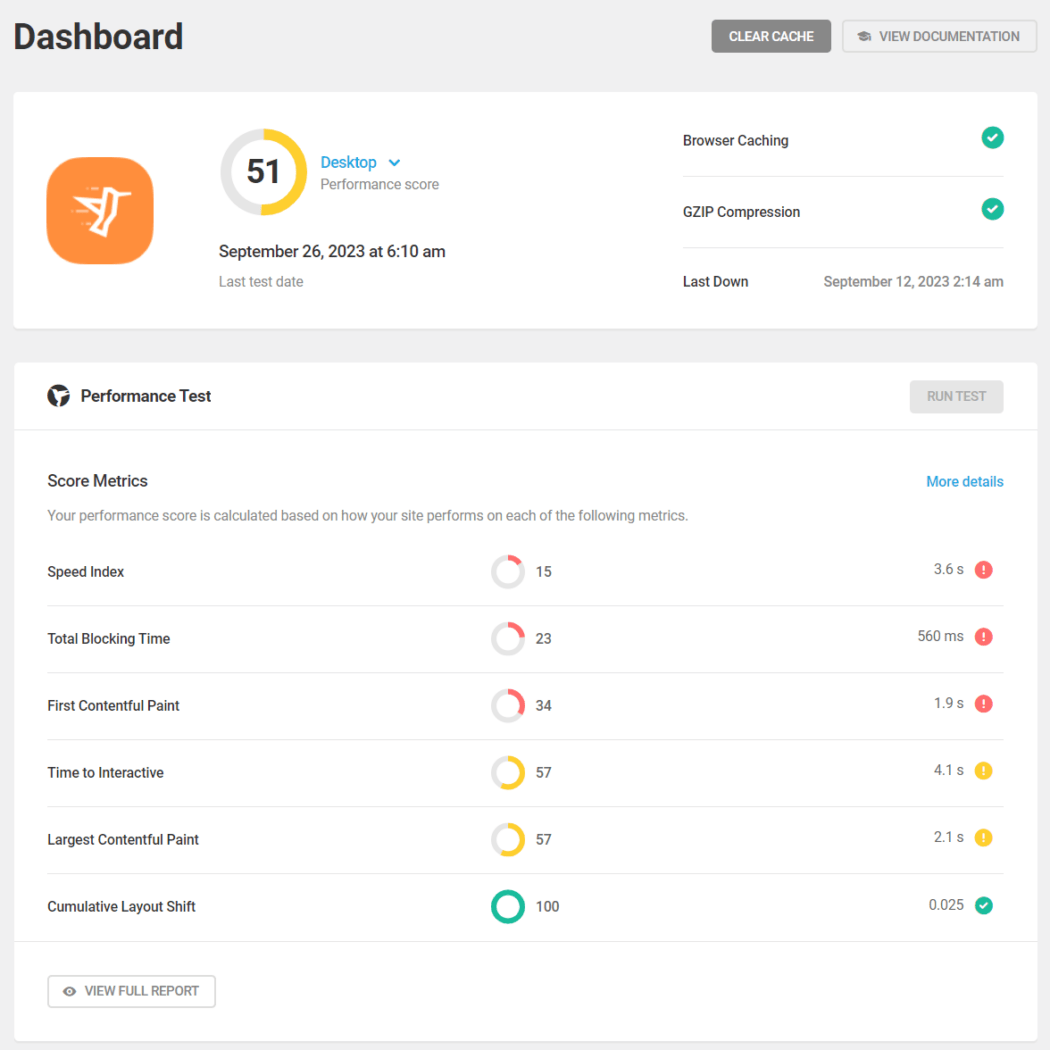
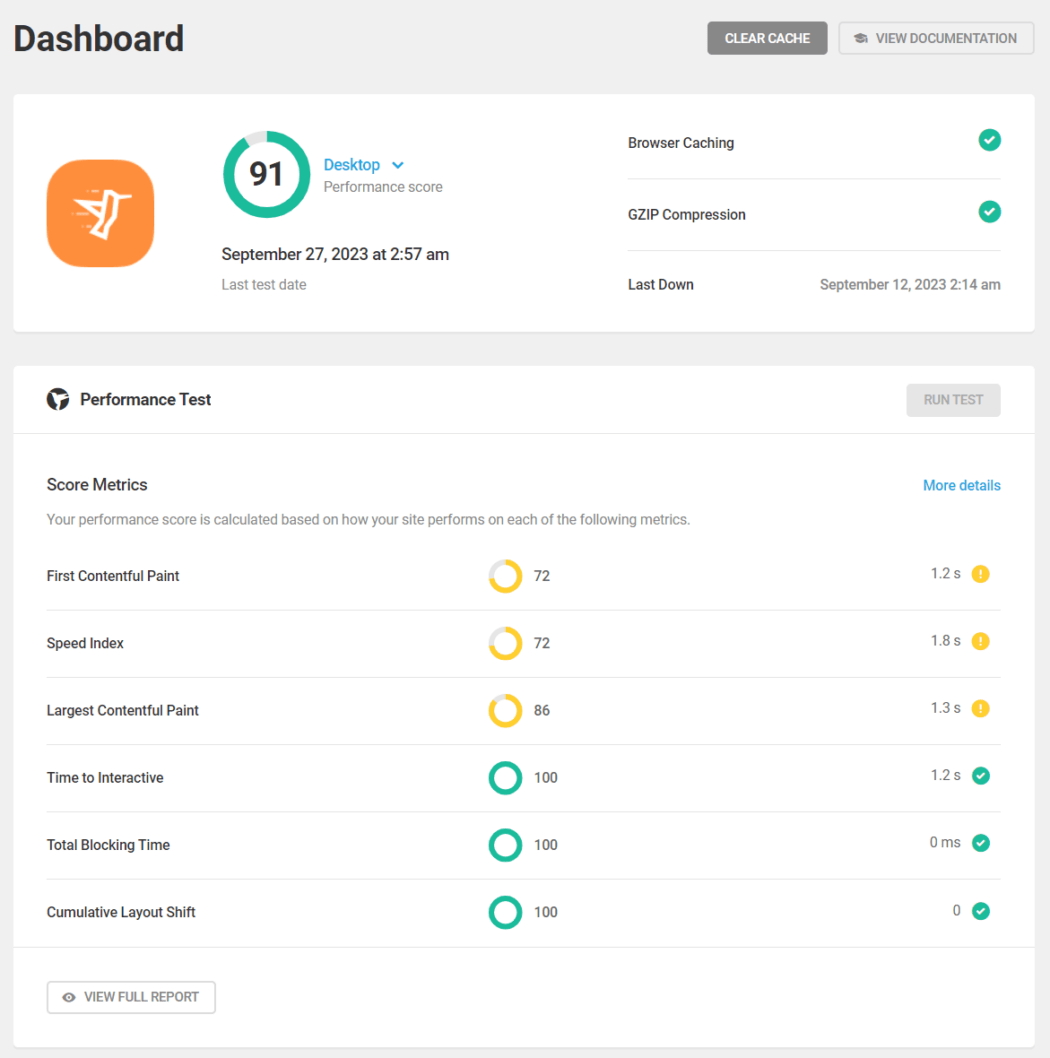
Öncelikle bir performans testi çalıştırarak başlayın.

Önceki ve sonraki sonuçları karşılaştırabilmeniz için ilk sonuçları not ettiğinizden emin olun.

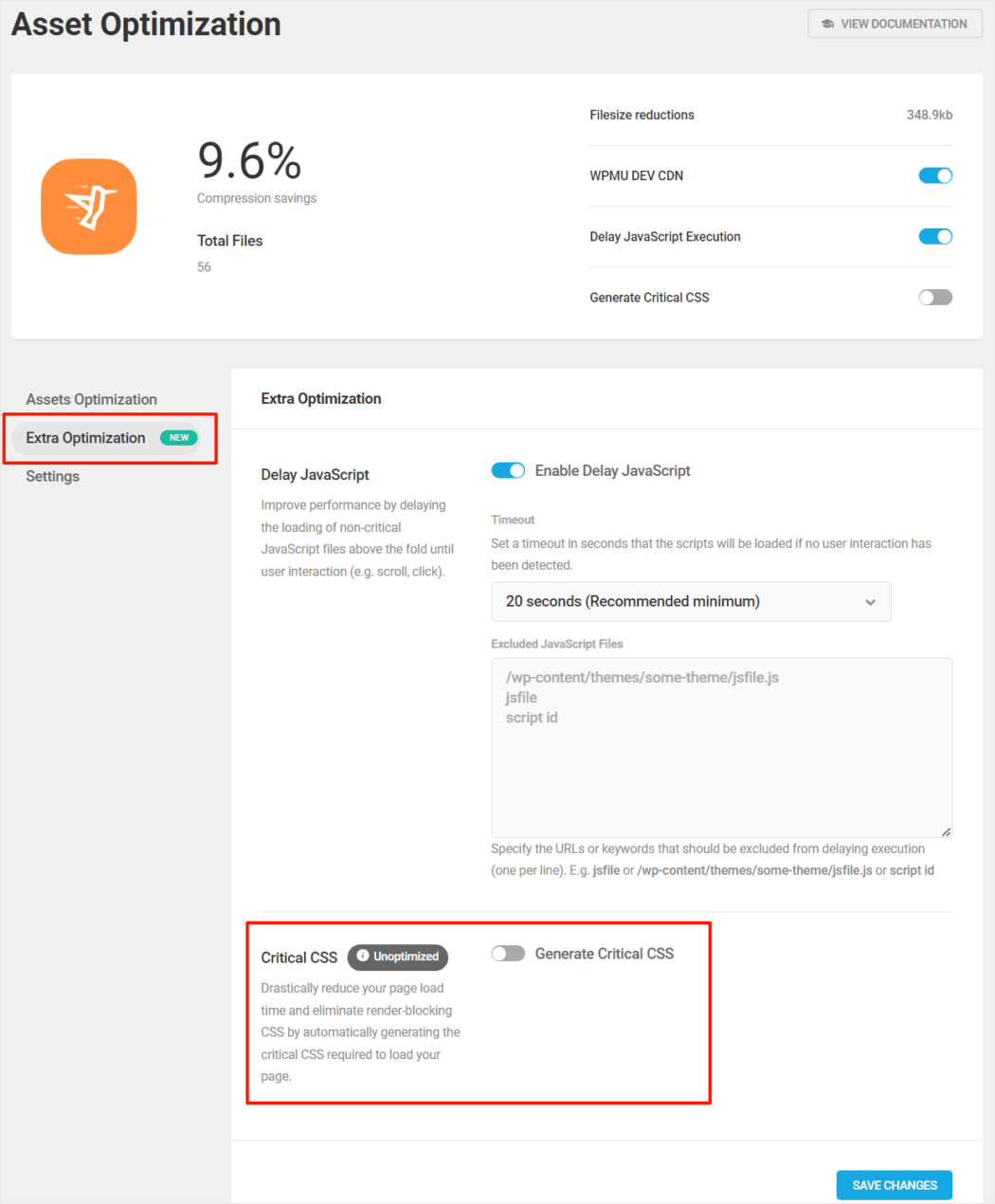
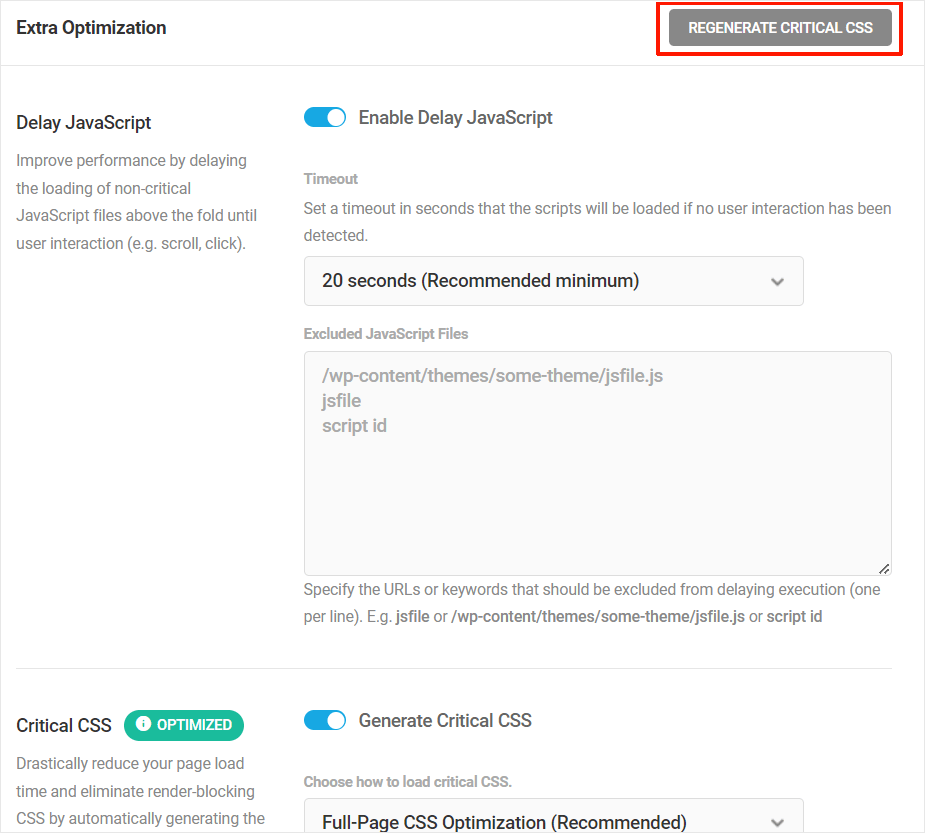
Ardından Hummingbird > Varlık Optimizasyonu > Ekstra Optimizasyon'a gidin ve Kritik CSS'yi etkinleştirin.


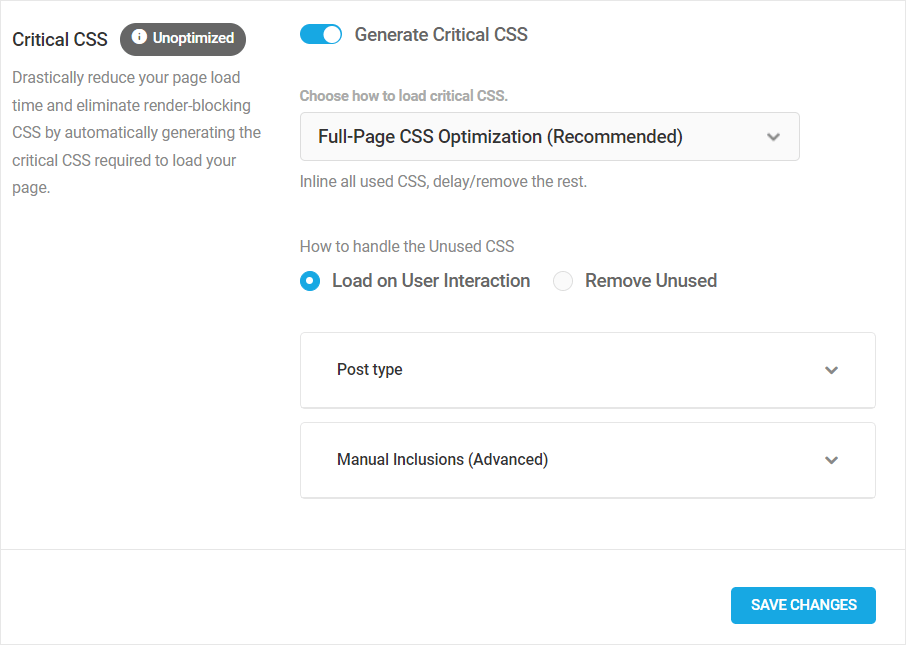
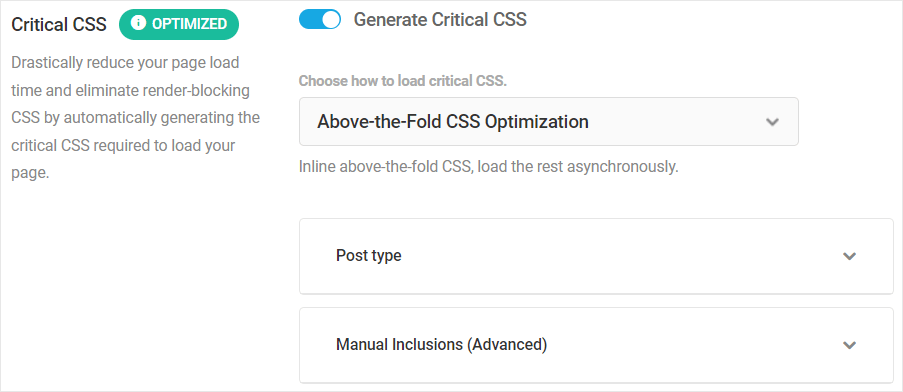
Özelliği etkinleştirdikten sonra, Kritik CSS'yi yüklemek ve Kullanılmayan CSS'yi işlemek için farklı seçenekler göreceksiniz.
Kritik CSS Yükleniyor
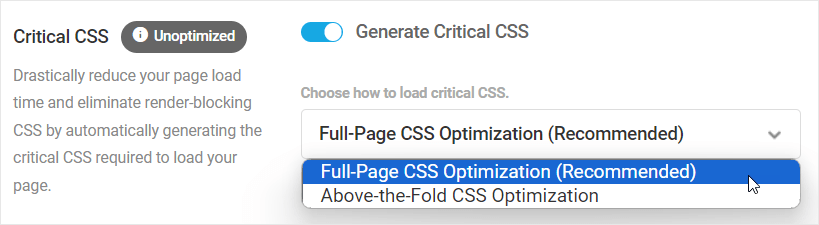
Bu bölüm size Tam Sayfa CSS Optimizasyonu (varsayılan) veya Ekranın Üstü CSS Optimizasyonu'nu seçme seçeneği sunar.

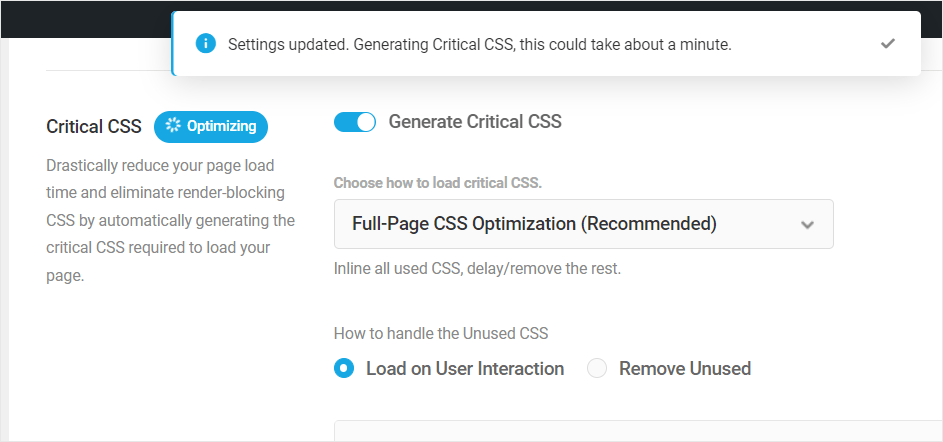
Çoğu site için varsayılan Tam Sayfa CSS Optimizasyonu ve Kullanıcı Etkileşimi Üzerine Yük seçeneğini seçmenizi öneririz; çünkü bu, en iyi sonuçları sağlayacak ve hem oluşturmayı engelleyen kaynakları ortadan kaldırma hem de tüm sitenin bütünlüğünü korurken kullanılmayan CSS denetimlerini azaltma sorunlarını ele alacaktır. Görsel öğeler.
Tam Sayfa CSS Optimizasyonu, kullanılan tüm CSS'leri satır içi yapar ve geri kalanın yüklenmesini geciktirir/kaldırır.
Varsayılan seçenek istenen sonuçları vermiyorsa, çok sayıda karmaşık CSS içeren daha büyük siteler için Ekranın Üstü CSS Optimizasyonu yönteminin seçilmesi önerilir. Bu yöntem, ekranın üst kısmındaki tüm CSS'leri satır içi hale getirecek ve geri kalanını eşzamansız olarak yükleyecektir.
ÜCRETSİZ E-KİTAP
Kârlı bir web geliştirme işine giden adım adım yol haritanız. Daha fazla müşteri kazanmaktan deli gibi ölçeklenmeye kadar.
ÜCRETSİZ E-KİTAP
Bir sonraki WP sitenizi sorunsuz bir şekilde planlayın, oluşturun ve başlatın. Kontrol listemiz süreci kolay ve tekrarlanabilir hale getirir.
Kullanılmayan CSS'yi İşleme
Hummingbird, herhangi bir oluşturma sorununu düzeltmek için kullanılmayan CSS'yi Kullanıcı Etkileşiminde yükleme veya kullanılmayan CSS'yi kırparak yalnızca gerekli olanı saklayan ve satır içi yükleyen Kullanılmayanları Kaldırma seçeneği sunar.
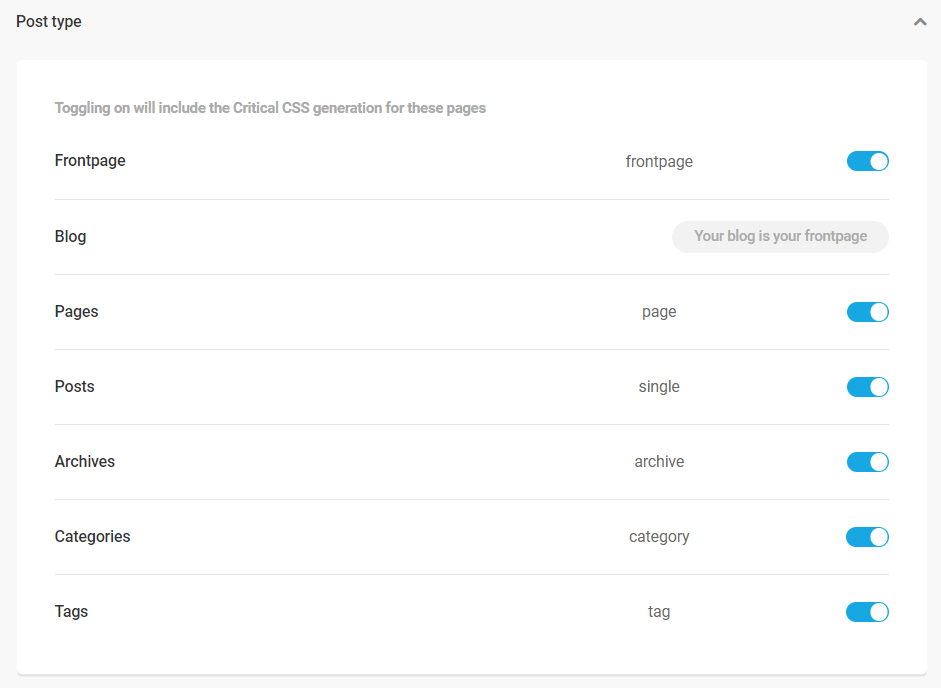
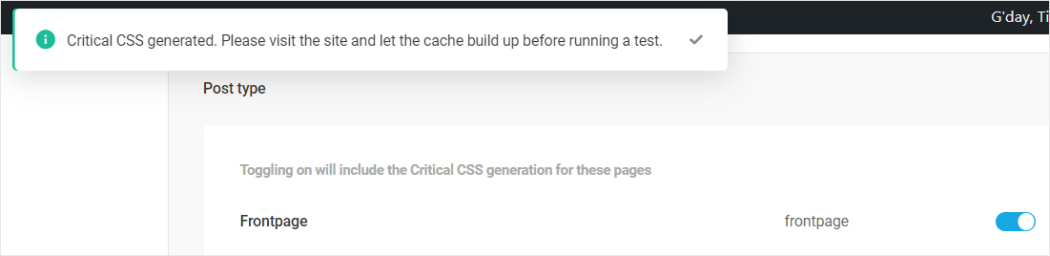
Ek olarak, belirli gönderi türleri için özelliği değiştirebilirsiniz.

Gönderi türü geçişleri hem Tam Sayfa CSS Optimizasyonu hem de Ekranın Üstü CSS Optimizasyonu yöntemleri için mevcut olsa da, yalnızca Tam Sayfa CSS yöntemi kullanılmayan CSS'yi yönetir.

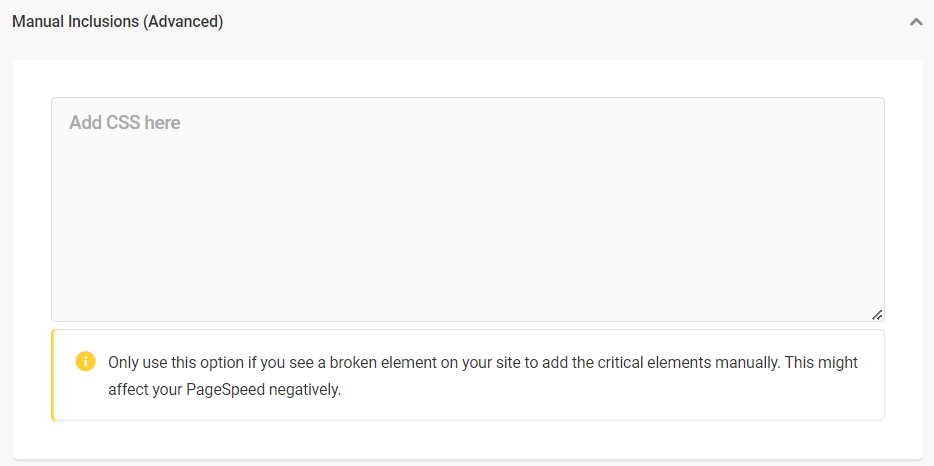
Her iki optimizasyon yöntemi de sayfaların <head> bölümüne manuel olarak özel CSS eklemek için gelişmiş bir seçenek sunar.

Not: Hummingbird'ün önceki sürümlerinde, kritik yol CSS'sini manuel olarak beslemek için eski CSS'nin ekranın üst kısmındaki özelliğini kullandıysanız, eklentiyi en son sürüme yükseltip geçiş yaptığınızda mevcut veriler otomatik olarak Manuel Eklemeler kutusuna taşınacaktır. yeni özelliği kullanıyor.
Seçeneklerinizi yapılandırdıktan sonra Değişiklikleri Kaydet'i tıklayın. Hummingbird, ayarlarınıza göre otomatik olarak Kritik CSS'yi uygulamaya başlayacaktır.

Tamamlanma mesajını gördükten sonra sitenizi ziyaret edin ve ön uçtaki her şeyin olması gerektiği gibi görüntülendiğini doğrulayın.

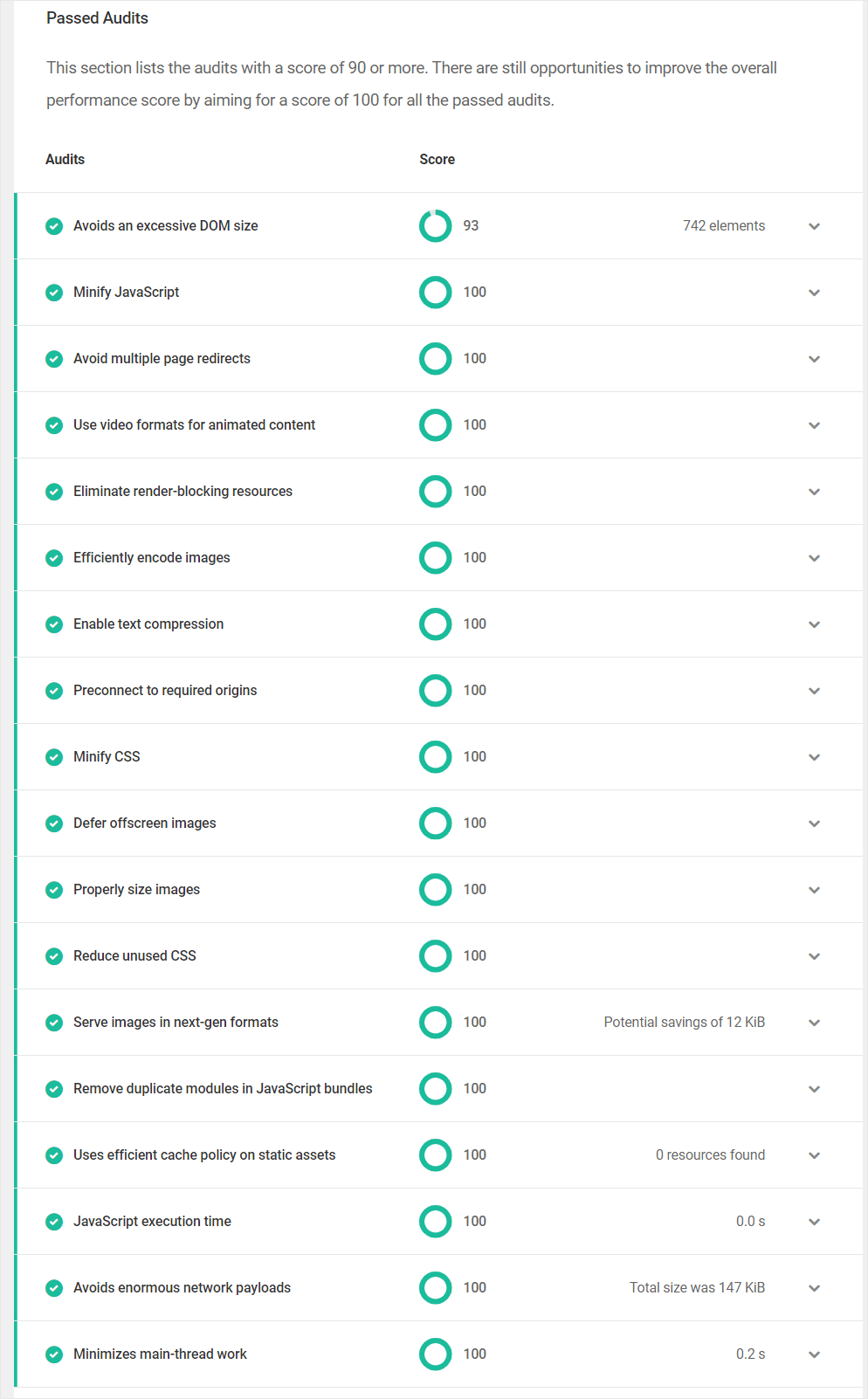
Sayfayı yenileyin, önbelleğin yeniden oluşmasını bekleyin ve ardından Hummingbird'de başka bir performans testi çalıştırın, böylece önceki ve sonraki sonuçları karşılaştırabilirsiniz.

Kritik CSS'yi Yeniden Oluşturun
Sitenize Kritik CSS uyguladıktan sonra Ekstra Optimizasyon ekranının üst kısmında “Kritik CSS'yi Yeniden Oluştur” butonu görünecektir.
Önbelleği temizlemek, tüm yerel veya barındırılan varlıkları temizlemek ve siteniz veya ana sayfanız için gerekli tüm varlıkları otomatik olarak yeniden oluşturmak için bu düğmeye tıklayın.

Hummingbird'ün Kritik CSS'si WordPress'teki Her Şeyle Uyumludur
Hummingbird'ün Kritik CSS özelliğini kapsamlı bir şekilde test ettik ve tüm WordPress sürümleri ve temaları, sayfa oluşturucular, yazı tipleri, WooCommerce, Öğrenme Yönetim Sistemleri (LMS) vb. ile uyumlu olduğunu gördük.
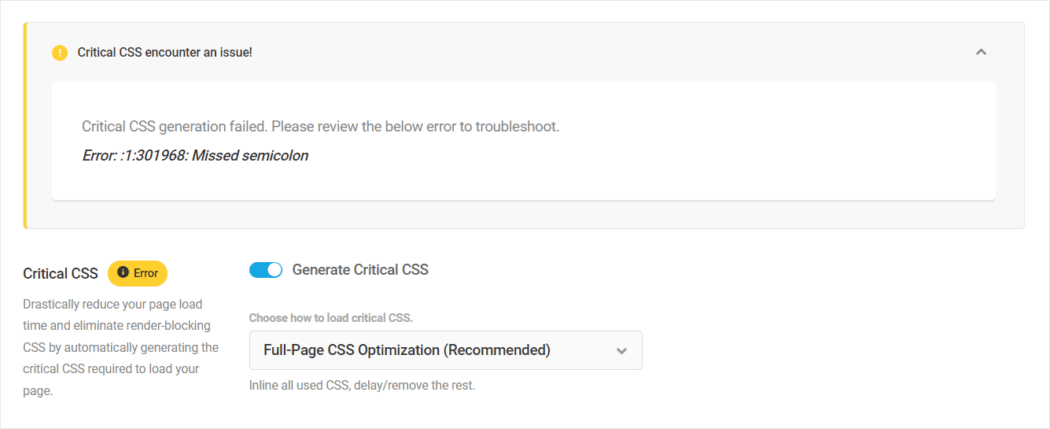
Bununla birlikte, sitenize geçersiz kod veya geçersiz dizeler içeren, kötü kodlanmış temalar veya CSS içeren eklentiler yüklemenin sorunlara yol açabileceğini ve Kritik CSS hata mesajıyla sonuçlanabileceğini unutmamak önemlidir.

Kritik CSS'yi kullanırken hatalarla karşılaşırsanız aşağıdakileri deneyin:
- “Kritik CSS'yi Yeniden Oluştur” düğmesine tıklayın ve bunun sorunu çözüp çözmediğine bakın.
- Aynı hatayı tekrar alırsanız, temayı değiştirmenizi (siteniz yayındaysa bir hazırlama sitesi kullanmanızı) ve yeni temada Critical CSS'yi çalıştırmanızı öneririz. Herhangi bir sorun yoksa sorun büyük ihtimalle temadadır.
- Farklı bir tema yükledikten sonra sorun yaşarsanız eklentilerinizde sorun gidermenizi öneririz.
- Yukarıdakilerin tümünü denedikten sonra hata hala devam ediyorsa, hata mesajını not edin, sitenizde Kritik CSS'yi geçici olarak devre dışı bırakın ve sorunun çözülmesine yardımcı olması için destek ekibimizle iletişime geçin.
Bununla birlikte, Hummingbird'ün Kritik CSS özelliğinin performansı artırırken sitenizin görsel bütünlüğünü korumaya odaklanarak tasarlandığından emin olabilirsiniz. Bu özellik hataları iyi bir şekilde ele alır ve hata durumunda bile siteyi nadiren bozar.
Kritik CSS özelliğinin kullanımına ilişkin ek bilgi için eklenti belgelerine bakın.
En İyi Sonuçlar İçin Hummingbird'ün Tüm Optimizasyon Özelliklerini Açın
WordPress sitelerinizden maksimum hız ve performansı elde etmek sizin için kritik derecede önemliyse, Hummingbird'ün Kritik CSS'sini kullanmak kesinlikle göz ardı etmemeniz gereken bir özelliktir.

En iyi performans ve tasarruf için, sayfa önbelleğe alma ve CDN ve Gecikmeli JavaScript Yürütme de dahil olmak üzere eklentinin sunduğu tüm varlık optimizasyonu özellikleriyle Kritik CSS'yi kullanmanızı öneririz.

Çoğu durumda, Hummingbird'ün tüm optimizasyon özelliklerini birleştirmek, sitenizin 90'ın üzerinde Sayfa Hızı puanı elde etmesine veya siteniz zaten iyi performans gösteriyorsa mükemmel 100'e yaklaşmasına yardımcı olacaktır.

Daha önce de belirtildiği gibi, Critical CSS bir Hummingbird Pro özelliğidir ve tüm WPMU DEV üyelerinin kullanımına açıktır.
Şu anda ücretsiz Hummingbird eklentimizi kullanıyorsanız, hepsi bir arada WordPress platformumuza uygun fiyatlı ve risksiz erişim için üye olmayı düşünün. Web geliştirme işinizi başlatmak, yürütmek ve büyütmek için ihtiyacınız olan her şeye sahiptir.
Ve eğer bir Ajans üyesiyseniz, Hummingbird'ü (artı barındırma, alan adları, tüm PRO eklentilerimiz ve daha fazlası) kendi markanız altında beyaz etiketle etiketleyebilir ve yeniden satabilirsiniz.
