Köprü Tasarımı: Gerçek Hayattaki Web Sitelerinden 9 Örnek (CSS Dahil)
Yayınlanan: 2023-04-14Köprü tasarımı örneklerini incelemek, düşündüğünüzden daha önemlidir. Bağlantılar, İnternet'i "web"e dönüştüren ve başka türlü ilgisiz sayfaları ve web sitelerini birbirine bağlayan şeydir. Ayrıca ziyaretçileri sitenizde yönlendirir, daha fazlasını keşfetmelerine ve ilgilendikleri konulara daha derine inmelerine olanak tanır. Ayrıca, geri bağlantı olarak, hiper bağlantı bir SEO sinyali olarak istenir.
Kısacası, bağlantılar olmadan, web siteleri ve İnternet oldukları gibi olmazdı.
Geçmiş bir makalede CSS kullanarak bağlantıların nasıl şekillendirileceğinden bahsetmiştik. Ancak, onu nasıl uygulayacağınızı bilmeniz, bağlantılarınıza hangi stili vereceğinizi bildiğiniz anlamına gelmez. Bu nedenle, bu yazıda ele almak istediğimiz şey bu.
Aşağıda, farklı web sitelerinin bağlantılarının göze çarpar ve güzel göründüğünden nasıl emin olduklarına dair örnekleri inceleyeceğiz. Ayrıca altta yatan işaretlemeyi inceleyeceğiz ve köprüleri için tasarımı nasıl elde ettiklerini tartışacağız. Umarım birlikte, kendi web sitenizdeki bağlantılar için size iyi bir anlayış ve fikir verecektir.
Neden Bağlantı Tasarımınızı Düşünmelisiniz?

İlk olarak, sitenizin hiper bağlantılarının tasarımına neden yatırım yapmanız gerektiğinden bahsedelim. Web tasarım işinde değilseniz, muhtemelen onları kullanmaya o kadar aşinasınızdır ki, daha önce nasıl göründüklerini asla bilinçli olarak düşünmediniz.
Ancak, dikkat ederseniz, bağlantıların web sitesinden web sitesine çok farklı göründüğünü hemen fark edersiniz. Çeşitli renkler kullanıyorlar, bazılarının altı çizili, bazılarının altı çizili değil, yine de bir metnin tıklanabilir bir bağlantı olduğunu içgüdüsel olarak biliyorsunuz. En azından, en iyi senaryoda.
En kötü durumda, bağlantı tasarımı o kadar kötü ki onları tanımlamakta zorlanıyorsunuz ve bu bir sorun.
Neden?
Çünkü, her şeyden önce, birkaç kişi aslında tüm sayfalarınızı ve makalelerinizi okur, çoğu tarar. Bu, içeriğinizin yalnızca kendileriyle ilgili ve ilgilerini çeken kısımlarını bulmak için bir bağlantı noktasından diğerine atladıkları anlamına gelir.

Başlıklar veya resimlerle birlikte, bağlantılar bu bağlantı noktalarından biridir. Onları göze çarpan ve tanımlanabilir yapmazsanız, okuyucu kitlenizin büyük bir kısmı için içeriğinizin anlaşılmasını zorlaştırır. Ve etrafta kalmalarını istiyorsanız, bu asla iyi bir fikir değildir.
Elbette, bağlantının onları nereye götüreceğini bilmelerini sağlayan bağlantı bağlantı metni hakkında da düşünmeniz gerekir, ancak bu tamamen başka bir makalenin konusu.
Bunun dışında, bağlantılarınız web tasarımınızın bir parçasıdır, bu nedenle sitenizin geri kalanıyla tutarlı olduklarından emin olmanız gerekir.
Bağlantılar Nasıl Hedeflenir?
Giriş bölümünde daha önce de belirtildiği gibi, CSS aracılığıyla bağlantıların nasıl şekillendirileceğine dair eksiksiz bir makalemiz var ve bu makaleye göz atmanızı önemle tavsiye ederim. Ancak, içindeki bazı ilkeler aşağıdaki örnekleri anlamak için önemli olduğundan, işte uçurum notları.
Bilmeniz gereken ilk şey, HTML'de bağlantıların a veya bağlantı etiketiyle oluşturulduğudur.
<a href="https://torquemag.io/">TorqueMag</a>Sonuç olarak, stilleri CSS'de nasıl hedeflenir:
a { color: #3af278; } İkinci olarak, basitçe a , bağlantılar kullanıldığında birkaç durumdan geçer.

Sözde sınıfları kullanarak bunları ayrı ayrı biçimlendirebilirsiniz:
-
a:visited– Kullanıcının daha önce ziyaret ettiği, yani tarayıcı geçmişinde bulunduğu bir bağlantı. -
a:focus– Odaklanmış bir bağlantı, örneğin, bir ziyaretçinin sekme tuşunu kullanarak gittiği bağlantıdır. -
a:hover– Kullanıcılar fare imlecini bir bağlantının üzerine getirdiğinde görünen stil.hovervefocusgenellikle birlikte şekillendirilir. -
a:active– Bir bağlantı tıklaması sırasında kısaca görünür stil.
Kendi Seçimlerinize İlham Verecek Köprü Tasarımı Örnekleri
Bu kısa konuşmadan sonra, web sitenizde köprü tasarlamanın farklı yollarına bir göz atalım.
Ezici Dergi
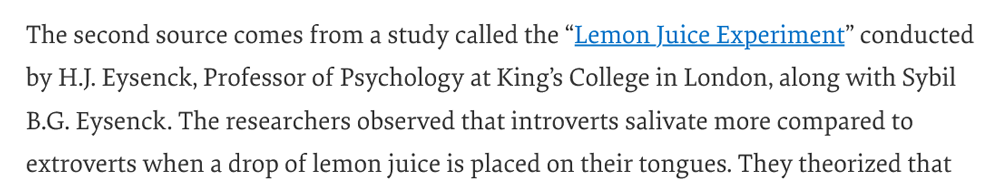
Smashing Magazine ile başlıyoruz. Tanınmış bir web tasarım dergisi olarak, bağlantı tasarımı oyunlarının yerinde olduğunu düşünürsünüz. Bu nedenle, en azından içerik içi bağlantıları için standart seçeneğe hemen hemen gittiklerini görmek şaşırtıcı. Mavidirler, altı çizililerdir ve üzerine geldiklerinde bile değişmezler.

Bir yandan, herkesin onları bağlantı olarak tanıyabilmesini sağladığı için bu gerçekten iyidir. Öte yandan, bu biraz hayal kırıklığı yaratıyor çünkü web sitesinin geri kalanında pek çok mikro etkileşim var ama bağlantılar yok.
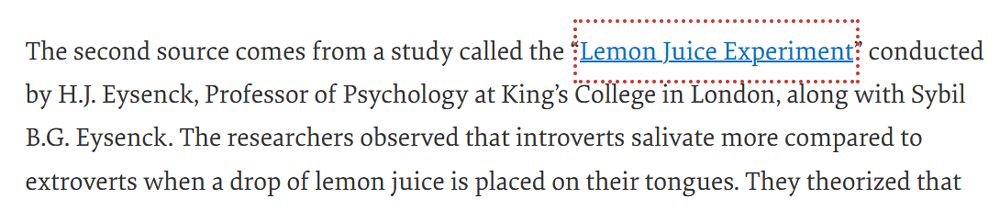
Ancak korkmayın, focus ayarlandığında, kırmızı Smashing Magazine'de bağlantının etrafında noktalı bir çizgi ile biraz oyunculuk ve markalaşma ortaya çıkıyor.

Nasıl Yaptılar
Smashing Magazine ile benzer bir ana hat efekti kullanmak istiyorsanız, işte CSS işaretlemesi:
:focus { outline: 3px dotted var(--THEME_COLOR_HOVER,#d33a2c) !important; outline-offset: 2px; }Çok çılgın bir şey değil. Tanımlanmış bir genişliğe, renge (CSS özel özelliklerini kullanarak) ve onu daha geniş yapmak için bir ofsete sahip basit, noktalı bir dış hat.
TorqueMag
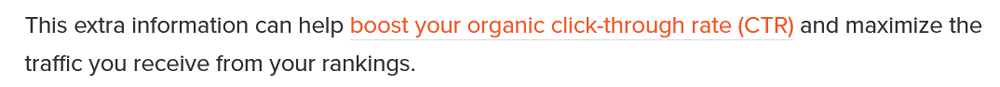
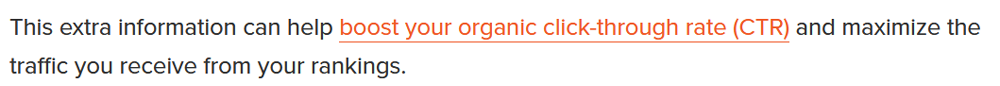
Sırada, TorqueMag'de bağlantı tasarımını nasıl ele aldığımız var. Bu veya diğer sayfalardaki bağlantılardan herhangi birini incelerseniz, aşağıdakileri bulacaksınız:
- Köprüler mavidir ve altı renkli bir şekilde çizilir
- Vurgulamak onları siyaha çevirir ve ayrıca alt çizginin rengini değiştirir
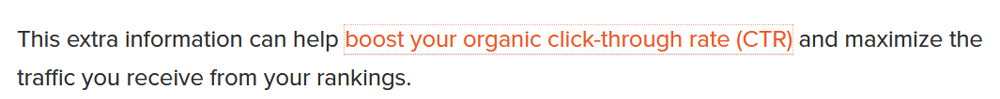
- Odaklandığında veya aktif olduğunda, bir bağlantı alt gölgeli bir kutuyla çevrelenir

CSS İşaretleme
Bütün bunlar teknik olarak nasıl elde ediliyor? Şovun bariz yıldızı ile başlayalım, hem normal durumda hem de hover ve active durumdayken bağlantıların altını çizmek için kullanılan gradyan. Onu oluşturan kod aşağıdadır.
a { color: #5568aa; text-decoration: none; font-weight: 700; background-image: linear-gradient(45deg,#ffc08c,#aa278c 30%,#0ecad4); background-position: 0 100%; background-repeat: repeat-x; background-size: 100% 2px; transition: background-size .3s; } a:focus, a:hover { color: #252d4a; background-size: 400% 2px; -webkit-animation: underline-gradient 4s linear infinite; animation: underline-gradient 4s linear infinite; text-decoration: none; } İşte dökümü: Her şeyden önce, CSS işaretlemesi olağan alt çizgiyi ortadan kaldırır (bkz. text-decoration: none; ) ve ardından üç renk kullanan bir degradeye sahip bir arka plan görüntüsü oluşturur. Bu arka plan görüntüsü daha sonra tamamen altta konumlandırılır ve repeat şekilde ayarlanır. Son olarak, yatay olarak %100 ve dikey olarak 2 piksel olan bir boyut alır.
Ayrıca, şaşırtıcı bir şekilde, arka plan görüntüsünün boyutunu artırarak elde edilen vurgulu efekt için gerekli olan bir transition özelliği vardır. Bu şekilde, transition birlikte ona hareket hissi veren renkler uzar. İkincisi, fareyle üzerine gelme efektinin, imleç bağlantı üzerindeyken renklerin hareket etmeye devam etmesine neden olan bir animasyon kullanması gerçeğiyle güçlendirilir.
Basit bir bağlantı için birçok şey oluyor, değil mi?
Bunun aksine, focus tasarımı, yalnızca bir dış hat ve dışarıya bir alt gölge ile oldukça basittir:
:focus { box-shadow: 0 0 6px #75a1f2; outline: 1px solid #75a1f2; }WPKube
İtiraf etmeliyim ki, bu sonraki köprü tasarımı örneğini gerçekten beğendim. Oldukça basit olmakla birlikte bence çok da zevkli yapılmış.
İlk tasarım yeterince basit görünüyor: bağlantılar kırmızı renkte ve altında gri bir çizgi var.

Fareyle üzerine geldiğinizde, gri çizgi iki durum arasında çok az bir gecikmeyle aynı kırmızı tonunu alır.

Temel Kod
Doğal olarak, bu tür bir görünüm için işaretleme çok karmaşık değildir:
a { border-bottom: 1px solid #ddd; } a:hover { border-bottom: 1px solid #f05928; text-decoration: none; } İlginç olan bunu border özelliği ile başarıyorlar. Bu eskiden bir şeydi çünkü size çizgiyi nasıl şekillendireceğiniz konusunda daha fazla kontrol sağlıyordu. Bununla birlikte, günümüzde text-decoration-offset veya text-decoration-thickness gibi text-decoration özelliklerini doğrudan hedefleyebilen yeni CSS özellikleri var, bu nedenle artık onu border yoluyla hacklemeye gerek yok.

transition efektinin, düğmeler vb. dahil olmak üzere birçok site öğesi için tümünü yakalama bildiriminin bir parçası olduğuna dikkat edin. Küçük ama fark yaratıyor.
WPKube'deki odaklanmış bağlantıların etrafında noktalı bir çizgi vardır.

Bunu zaten başka bir örnekte gördük, bu yüzden bunu CSS'de nasıl başaracağımıza tekrar girmeye gerek yok.
İnek Fitness
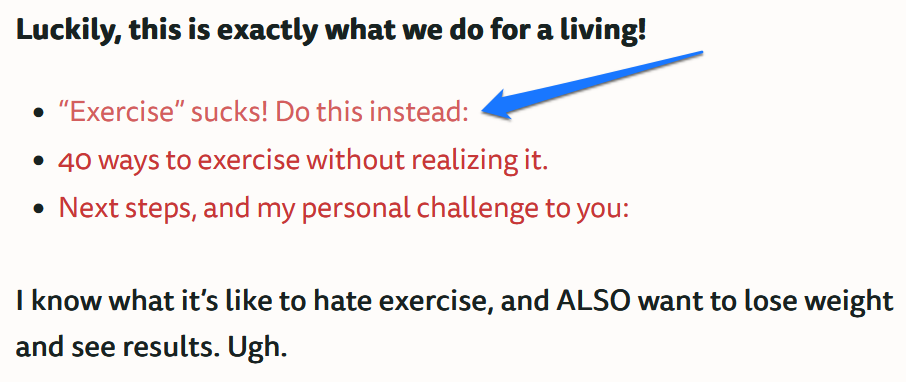
Sonraki, en sevdiğim fitness web sitelerinden biridir. Ayrıca, bağlantılarını markanın kırmızı rengine boyayarak öne çıkmalarını sağlamakta iyi bir iş çıkarıyorlar.

Ancak, özellikle bu hiper bağlantı tasarım örneğini seçtim, çünkü bunun hover durumu için ince bir etkisi var. Kullanıcılara geri bildirimde bulunmak için bağlantı renginin doygunluğu biraz azalır.

İşte Nasıl Yapılacağı
Bu basit bir efekt olduğundan, elde etmek için çok fazla işaretlemeye de ihtiyaç duymaz. Değişikliği daha az ani yapmak için site genelinde bir transition özelliği varken, yalnızca bağlantı etiketi için bir renge ve a:hover için başka bir renge sahipsiniz.
* { transition: all ease-in-out .25s; transition-property: all; transition-property: background,color,border,opacity; } a { color: #c73737; text-decoration: none; } a:hover { color: #d35e5e; }Elma
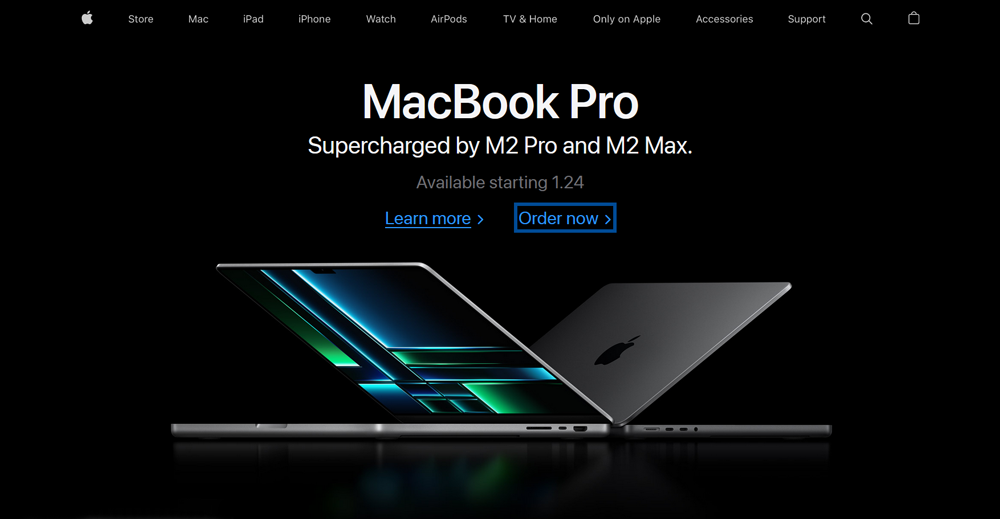
Temelde sonsuz tasarım bütçesine sahip en büyük şirketlerin bile çok basit bir yaklaşımla gidebileceğini size göstermek için bu örneği ekledim. Apple ana sayfasında, bağlantılar yalnızca mavi renkte görünür ve üzerine gelindiğinde altı çizili hale gelir (düzgün bir şekilde text-decoration aracılığıyla). Odak durumunun ana hatları, normalden biraz daha kalındır.

İşaretleme
Benzer bir şey yapmak istiyorsanız işte kod:
a { color: #2997ff; } a:hover { text-decoration: underline; } :focus { outline: 4px solid rgba(0,125,250,0.6); outline-offset: 1px; }Erkek Sağlığı
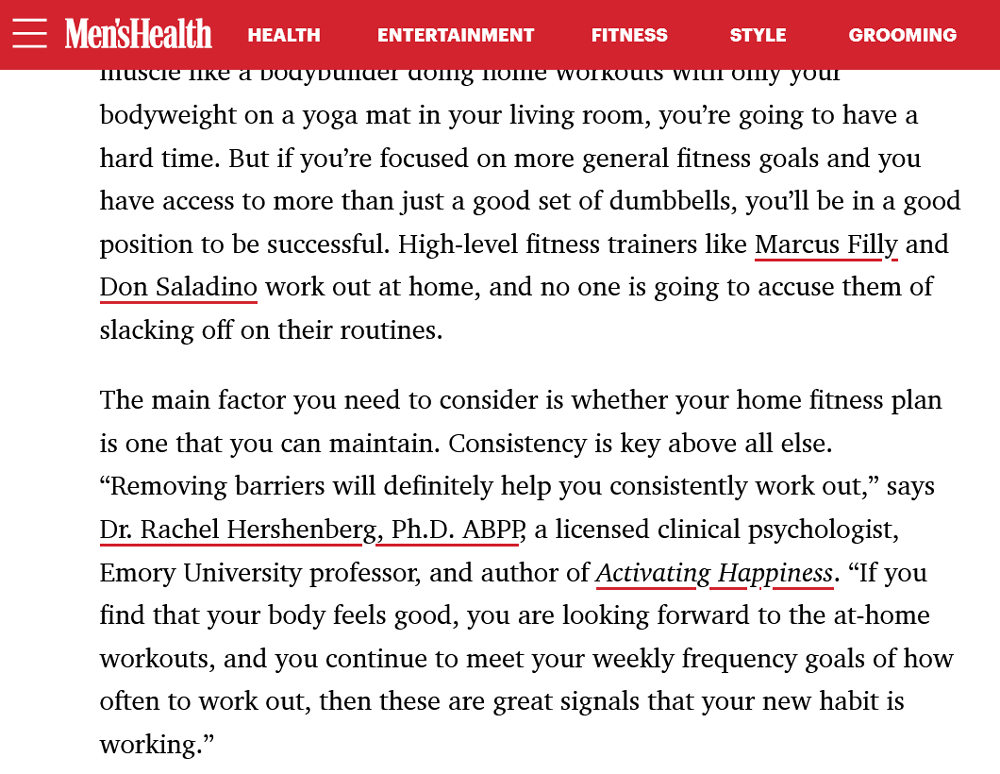
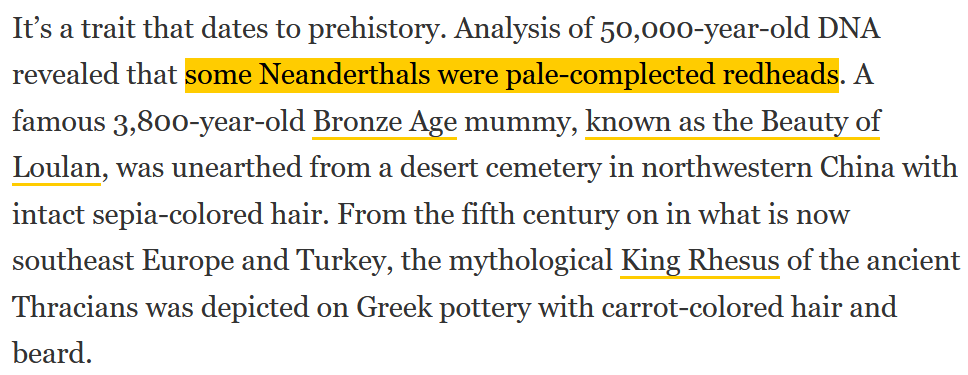
Bu dergi web sitesi masaya yeni bir fikir getiriyor. İlk başta, işler her zamanki gibi görünüyor: sayfadaki bağlantıların yalnızca bir alt çizgisi var. Dikkate değer tek şey, çizginin normalden biraz daha kalın olmasıdır.

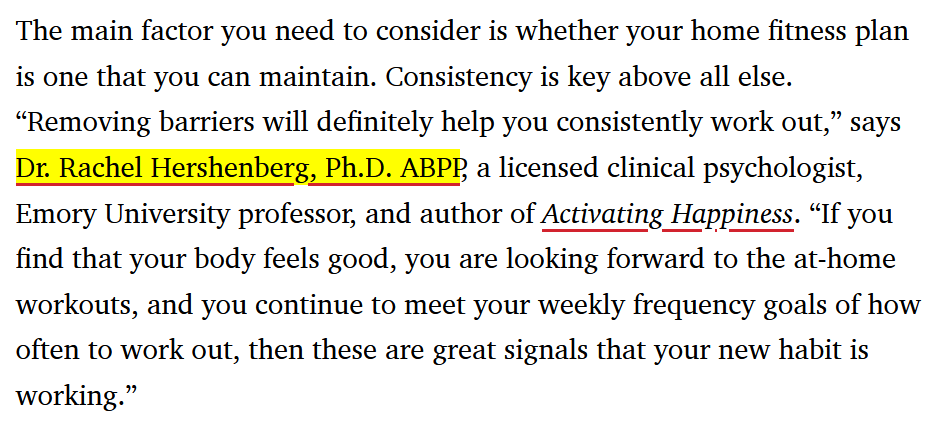
Ancak, köprülerin üzerine geldiğinizde yapacakları bir numara var. Bunu belirtmek için Men's Health gösterge olarak bir arka plan rengi kullanmayı seçmiştir. Bağlantılar en ufak bir gecikmeyle sararır. Hiperlink tasarım örneklerimiz arasında bir ilk.

CSS Kodu
Bunun altında yatan işaretleme başka bir nedenle de dikkat çekicidir. Bağlantıları için ilk satırı elde etmek için site, text-decoration kontrol etmek için yukarıda belirtilen ve nispeten yeni özellikleri kullanır.
a { text-decoration: underline; text-decoration-thickness: 0.125rem; text-decoration-color: #d2232e; text-underline-offset: 0.25rem; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } Gördüğünüz gibi, hem text-decoration-thickness , hem text-decoration-color hem de text-underline-offset tasarımın göründüğü gibi görünmesini sağlar.
Fareyle üzerine gelme efektine gelince, göze çarpan bir şey, renk değeri olarak sadece yellow kullanmasıdır.
a:hover { background-color: yellow; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } Örneklerin ve test web sitelerinin dışında, bu, CSS'de renkleri bildirmenin çok nadir bir yoludur ve bunu çılgınca görmek eğlencelidir. Bunun dışında, vurgulu arka planın daha az ani görünmesini ve kaybolmasını sağlamak için transition özelliğini doğal olarak bulacaksınız.
National Geographic
National Geographic, Men's Health ile benzer bir etki için gidiyor, ancak bunu çok farklı bir şekilde başarıyorlar. Burada da köprü tasarımı başlangıçta daha kalın alt çizgilerle basittir. Ancak, fareyle üzerine gelindiğinde, bağlantılı kelimenin veya tümceciğin tamamını kapsamaya devam ederler.

Buradaki ilginç şey, arka planın aşağıdan yukarıya doğru büyüdüğü, o yüzden nasıl yaptıklarına bakalım.
Bu nasıl mümkün olabilir?
Her şeyden önce, normal durumdaki bağlantıların işaretlemesi:
a { background-image: linear-gradient(120deg,#fc0,#fc0); background-position: 0 100%; background-repeat: no-repeat; background-size: 100% 0; border: none; border-bottom: 2px solid #fc0; text-decoration: none; -webkit-transition: background-size .125s ease-in; -o-transition: background-size .125s ease-in; transition: background-size .125s ease-in; } Gördüğünüz gibi diğer hyperlink tasarım örneklerinde olduğu gibi basit bir border-bottom bildirimi ile bunu başarıyorlar. Bununla birlikte, aynı zamanda, en alta kadar konumlandırılmış ancak dikey boyutu sıfır olan bir arka plan görüntüsü vardır.
Büyüme izlenimini aslında bu şekilde alıyorlar, hoverda olduğu gibi %100 dikey boyuta giderken, ease-in geçiş aşağıdan kademeli olarak görünmesine dikkat ediyor.
a:hover { background-size: 100% 100%; border-color: #fc0; color: #000; }yirmi yirmi iki
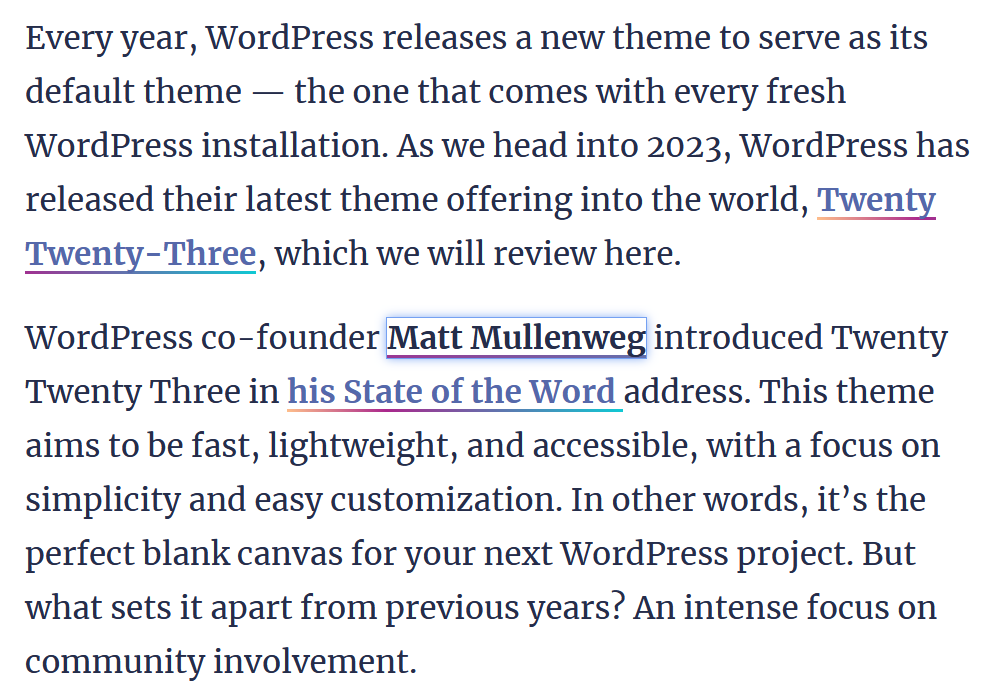
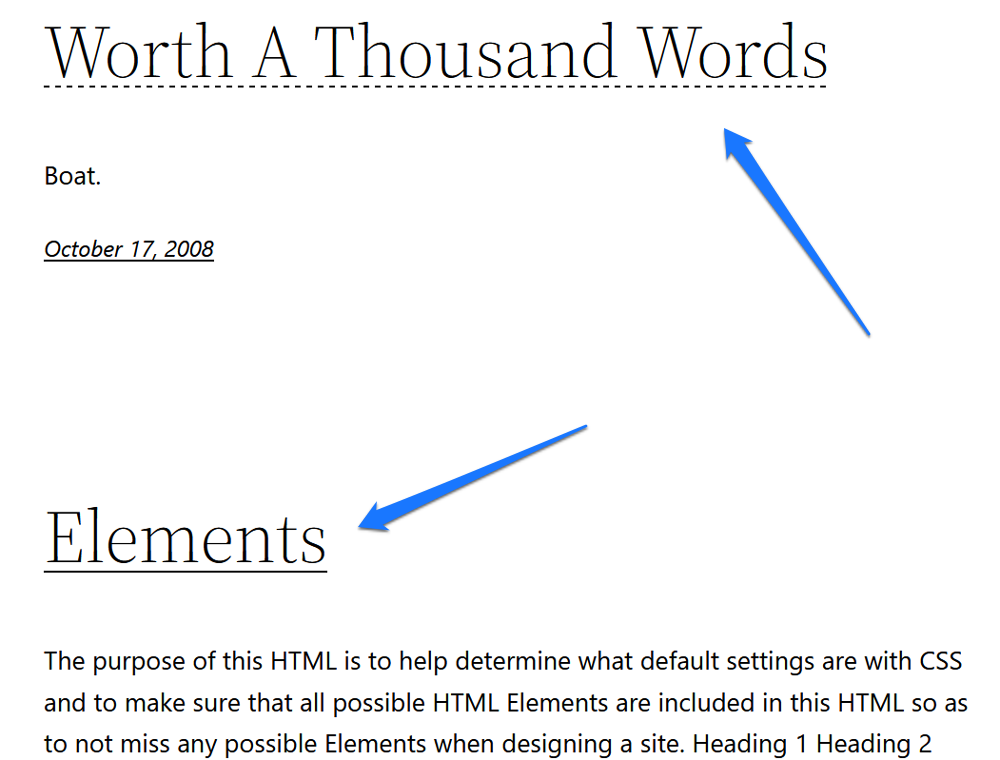
Son örnekler için, iki varsayılan WordPress temasının köprü tasarımını nasıl ele aldığına bakalım. İlki Yirmi Yirmi İki. Olağanüstü bir şey olmuyor, genellikle altı çizili bağlantıların üzerine gelindiğinde altlarında kesikli bir çizgi var.

Ancak, henüz bu tür bir manipülasyon görmedik, bu yüzden ele almanın iyi bir şey olacağını düşündüm.
Bu nasıl çalışır
Tema, bunu beklediğiniz şekilde ele alır. Bağlantı etiketlerinde text-decoration: underline atanmış ve ayrıca kalınlıkları ve ofsetleri için değerler vardır. Fareyle üzerine gelindiğinde, text-decoration-style: dashed olur. Bu kadar.
a { text-decoration-thickness: 1px; text-underline-offset: 0.25ch; } a:hover, a:focus { text-decoration-style: dashed; }yirmi yirmi bir
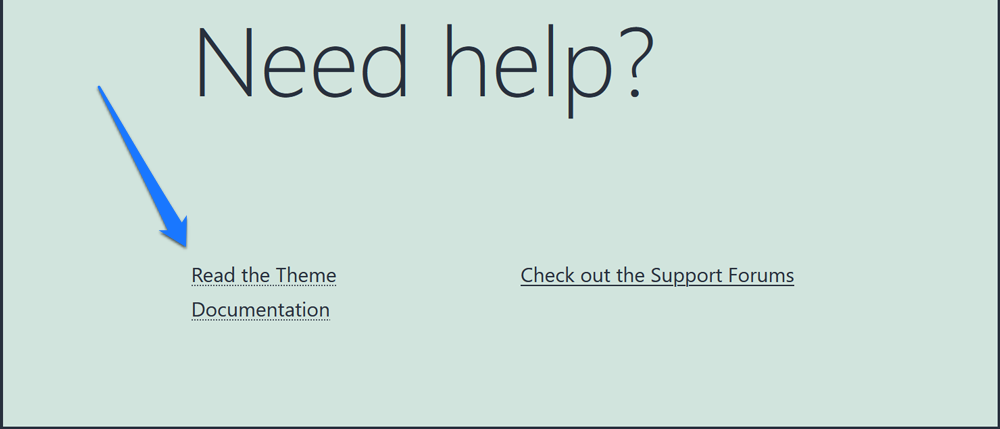
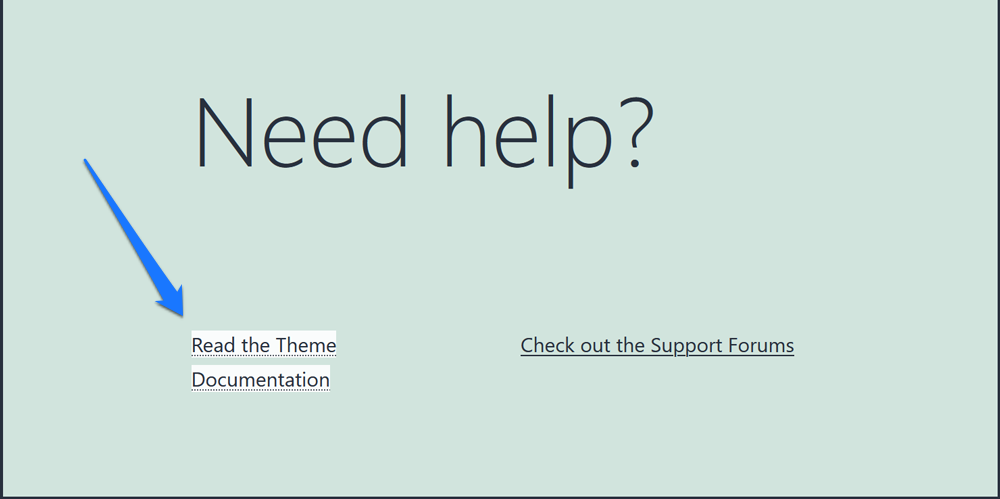
Son örneğimiz Yirmi Yirmi Bir. Selefi ile benzer bir vurgulu etkiye sahiptir, ancak kesikli çizgi yerine noktalı bir çizgi kullanır.

Ama burada bahsetmemin nedeni bu değil. Bunun yerine, ilginç kısım odak etkisidir. Tasarımcılar, alışılagelmiş anahat yerine, öne çıkması için zıt bir arka plan rengi kullanmaya karar verdiler.

Eşlik eden CSS
Bunu nasıl başardıkları da ilginç. Aşağıdaki işaretlemeden de görebileceğiniz gibi, arka plan rengi temelde beyazdır, ancak opaklığı %90'a ayarlanmıştır.
a:focus { outline: 2px solid transparent; text-decoration: underline 1px dotted currentColor; text-decoration-skip-ink: none; background: rgba(255, 255, 255, 0.9); }Bu şekilde, net bir kontrast sağlayan ancak çok sert olmayan bu daha zarif görünümü elde edersiniz.
Kendi Köprü Tasarımınız İçin Bu Örnekleri Kullanın
Bağlantılar olmadan, İnternet veya World Wide Web dediğimiz şey, şimdiki gibi olmazdı. Bu nedenle, web tasarımınızda diğer unsurlar kadar köprüler de dikkati hak ediyor. Yukarıdaki köprü tasarımı örneklerine baktıktan sonra, onlardan neler çıkarabileceğimizi özetleyelim:
- Bağlantılarınızı kolayca tanınmaları için açıkça işaretleyin, bunun için en yaygın araçlar renkler, alt çizgiler veya her ikisidir.
- Kullanıcıların bağlantılarınızla etkileşimlerini görebilmelerini sağlamak için fareyle üzerine gelme efektlerini kullanın. Bunun için çok çeşitli olasılıklar var.
-
focusdurumunu ihmal etmeyin! Farklı becerilere sahip kullanıcıların sayfalarınızda gezinmesini kolaylaştırın.
Bu kadar. Artık kendi hiper bağlantılarınız hakkında tasarım kararları vermek için iyi bir temele sahipsiniz.
Yukarıdaki köprü tasarım örneklerinden en çok hangisini beğendiniz veya beğenmediniz ve neden? Bağlantılar için başka hangi tasarım olanaklarından hoşlanıyorsunuz? Aşağıdaki yorumlarda bize bildirin!
