Daha İyi Bir Okuma Deneyimi için E-posta Aboneliği Açılır Penceresini Görüntülemek için 4 Fikir
Yayınlanan: 2022-10-28Kullanıcı deneyimi bir blog için gerçekten önemlidir. Sadece bir açılır pencere görüntülemek için bile. Okuyucular, yazılarınızı okurken bir pop sesiyle kesintiye uğradıklarında gerçekten nefret ederler. Açılır pencere ekranın büyük bir bölümünü kapladığında bırakın.
Gönderiniz ne kadar harika olursa olsun, okuyucular rahatsız edici bir açılır pencere tarafından kesintiye uğradıklarında gönderinizi okumaya devam etmek yerine muhtemelen uzaklaşacaktır.
WordPress için bir sürü açılır pencere oluşturucu eklentisi vardır, ancak bunların tümü, tasarımı ve açılır pencerenizin davranışını tam olarak kontrol etmenize izin vermez. Bu yazıda, okuma deneyimini rahatsız etmeden WordPress blogunuzda bir açılır pencereyi nasıl görüntüleyeceğiniz konusunda size bazı fikirler göstereceğiz.
Okuma Deneyimi Neden Önemlidir?
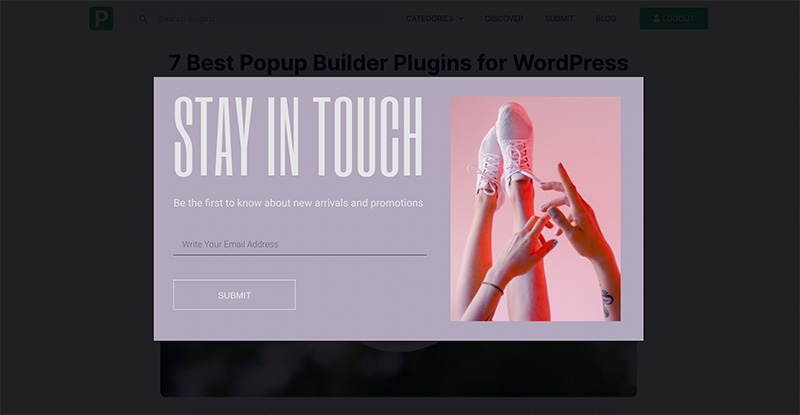
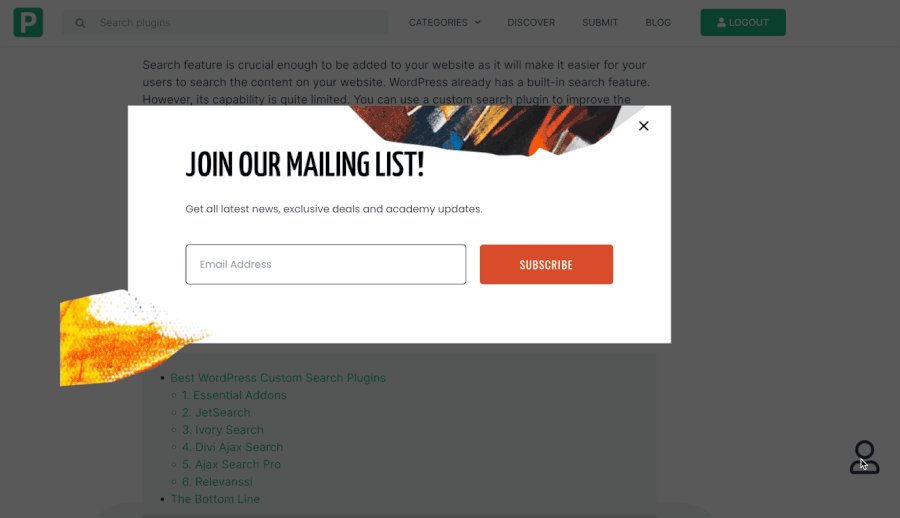
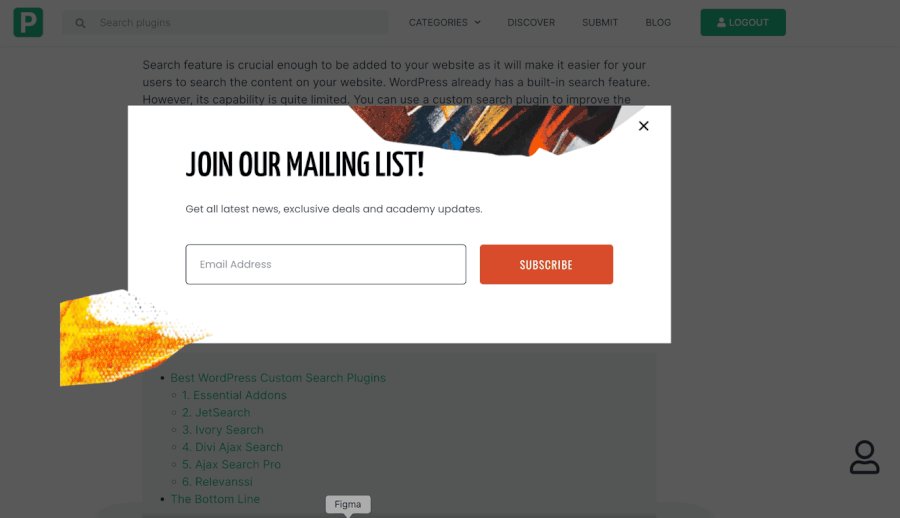
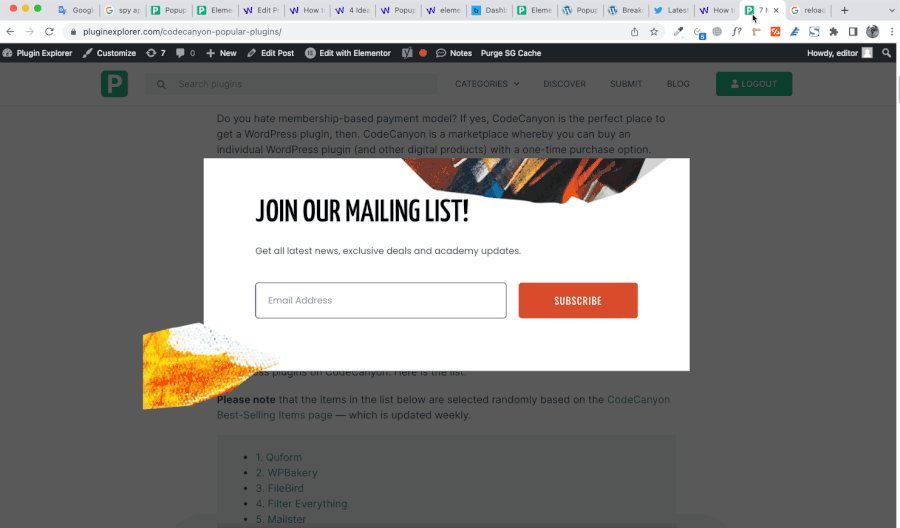
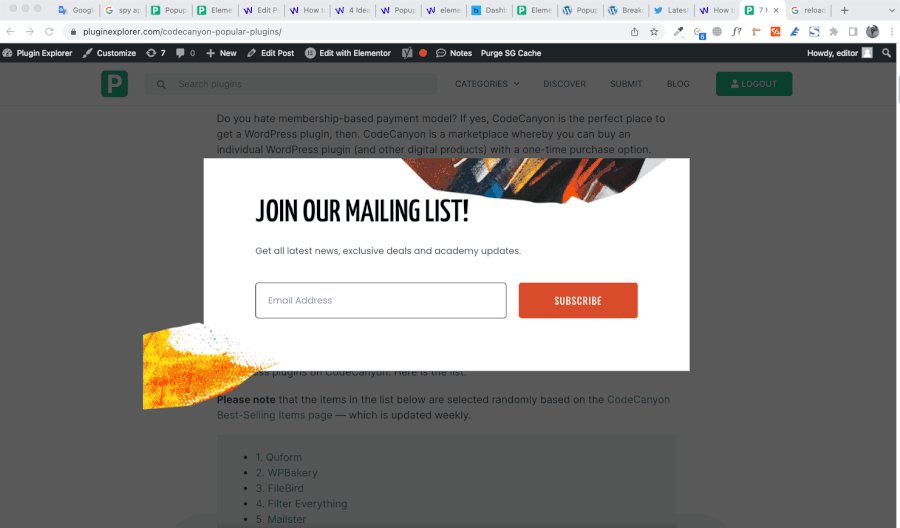
Soruyu cevaplamak için, kendinizi bir okuyucu olarak konumlandıralım. Bir blogda bir makale okurken bir pop-up'ın ortaya çıkmasından kesinlikle rahatsız oluyorsunuz. Özellikle açılır pencere, aşağıdaki gibi ekranın tüm alanını kaplayan bir kaplamaya sahip olduğunda.

Açılır pencerenin sayfa yüklendikten hemen sonra - gecikme olmadan göründüğünü fark ettiğinizde duygularınız daha da kötüleşecektir.
Konu okuma deneyimi olduğunda, bir açılır pencereyi gecikmeden görüntülemek iyi bir uygulama değildir. Açılır pencereyi göstermeden önce okuyucunuza makalenizi okuması için bir şans vermeniz gerekir.
Yanlışlıkla bir açılır pencerenin görüntülenmesi, form dönüştürme üzerinde de büyük bir etkiye sahiptir. E-posta abonelerini toplama bağlamında, açılır pencerenizi yanlış şekilde görüntülerseniz, formunuzun daha az abone topladığını göreceksiniz. Bunu kanıtladık.
Mevcut açılır pencere stilini benimsemeden önce (sağ alt köşede içeri kaydırma modunda görünür), yukarıdaki resimdeki gibi bir açılır pencere stili benimsedik: ekranın orta alanında görünen bir açılır pencere — bir kaplama. Dönüşüm son derece kötüydü. Mevcut açılır pencere stilini benimsedikten sonra, e-posta abonelerini üç kat toplamayı başardık!
E-posta Aboneliği Açılır Penceresini Görüntüleme İpuçları
Bir e-posta aboneliği açılır penceresinin görüntülenmesinin amacı, potansiyel müşteri toplamaktır (bu durumda e-posta aboneleri). Haber bültenleri, yeni gönderi bildirimleri vb. gibi e-posta kampanyaları göndermek için bu e-posta abonelerine ihtiyacınız var.
Yine de, okuma deneyimlerini rahatsız eden bir açılır pencere göstermeyerek okuyucularınızı da önemsemeniz gerekir. Kabul edilebilir bir açılır pencere görüntülemek için uygulayabileceğiniz bazı ipuçları:
- Okuyucularınıza önce makalenizi okuma şansı vermek için bir gecikme ekleyin
- Ekranın orta alanında bir açılır pencere görüntülemekten kaçının. Okuyucular, okudukları makalenin aniden bir açılır pencereyle kaplanmasından nefret eder
- Makalenizin görünür olmasını sağlamak için kaplamayı devre dışı bırakın (açılır pencere belirli bir amaç için oluşturulmadıysa - örneğin içerik dolabı)
- Belirli kaynaklardan gelen hedef okuyucular (ör. arama motoru)
- İyi bir tasarım kullanın
Önerilen Açılır Pencere Oluşturucu Eklentileri
1. Elementor Pro

Elementor, tasarıma odaklanan bir WordPress web sitesi oluşturmak için en iyi eklentilerden biridir. Ana işlevi sayfa oluşturmak olsa da, Elementor'u açılır pencere de dahil olmak üzere web sitenizin destekleyici öğelerini oluşturmak için de kullanabilirsiniz.
Çok çeşitli açılır pencereler oluşturmak için Elementor'un açılır pencere oluşturucu özelliğini kullanabilirsiniz. Bir bildirim açılır penceresinden bir e-posta aboneliği açılır penceresine. Açılır pencere oluşturma işlemi Elementor düzenleyicisi aracılığıyla yapıldığından sınırsız tasarım seçeneğiniz vardır. MailPoet, MailerLite gibi eklentiler ve servislerle ActiveCampaign'e bağlayabileceğiniz Form widget'ı dahil herhangi bir widget'ı pop-up'ınıza ekleyebilirsiniz.
Elementor ile bir açılır pencere oluştururken, kaplamayı kolayca devre dışı bırakabilir ve açılır pencereyi ekranın herhangi bir alanına yerleştirebilirsiniz. Merkezden, alttan, üstten veya köşeden. Görüntüleme koşulu özelliği, açılır pencerenin nerede görüneceğini ayarlamanıza olanak tanır. Açılır pencereyi göstermek için aşağıdaki gibi seçebileceğiniz birkaç tetik tipi seçeneğiniz vardır:
- Sayfa yüklendiğinde
- kaydırmada
- Tıklamada
- Çıkış niyetinde
- hareketsizlikten sonra
- Öğeye kaydırıldığında
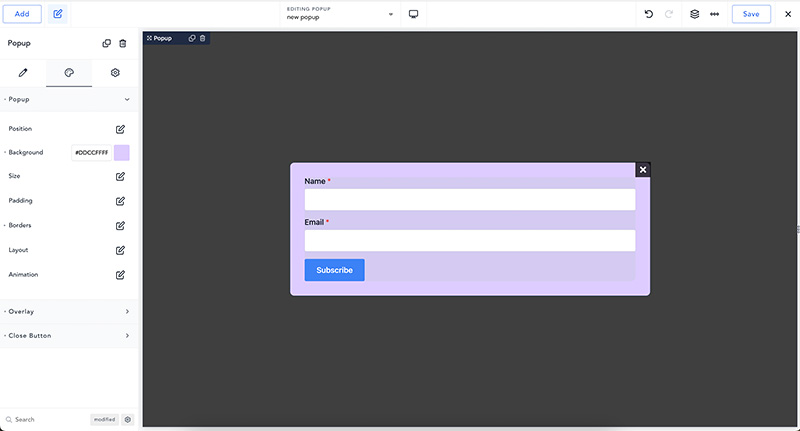
2. Breakdans

Breakdance, sayfa oluşturucu segmentindeki en iyi Elementor alternatiflerinden biridir. Bir açılır pencere oluşturucu da dahil olmak üzere Elementor'un sunduğu neredeyse tüm özelliklere sahiptir. Breakdance'de pop-up oluşturma işlemi de Elementor gibi görsel düzenleyicisi aracılığıyla yapılır. Yani kendi tasarımınızı kullanarak güzel bir açılır pencere oluşturabilirsiniz. Ayrıca kaplamayı devre dışı bırakabilir ve açılır pencerenizi ekranınızın herhangi bir alanına yerleştirebilirsiniz.
Breakdance, özellikle bir form eklemek için ayrılmış üç tasarım öğesiyle birlikte gelir: Form Oluşturucu, Giriş Formu, Kayıt Formu. E-posta abonelik formunu oluşturmak için Form Oluşturucu öğesini kullanabilirsiniz. Breakdance'in Form Oluşturucu öğesi, ActiveCampaign, ConverKit, MailerLite, GetResponse ve MailChimp ile entegrasyonu destekler.
Açılır pencereyi göstermek için aşağıdaki tetikleyici türleri arasından seçim yapabilirsiniz:
- Sayfa yüklendiğinde
- Sayfa kaydırmada
- Sayfada yukarı kaydır
- hareketsizlikten sonra
- Çıkış niyetinde
- Tıklamada
Görüntüleme koşulu özelliği sayesinde açılır pencereyi web sitenizdeki belirli sayfalarda görünecek şekilde de ayarlayabilirsiniz.
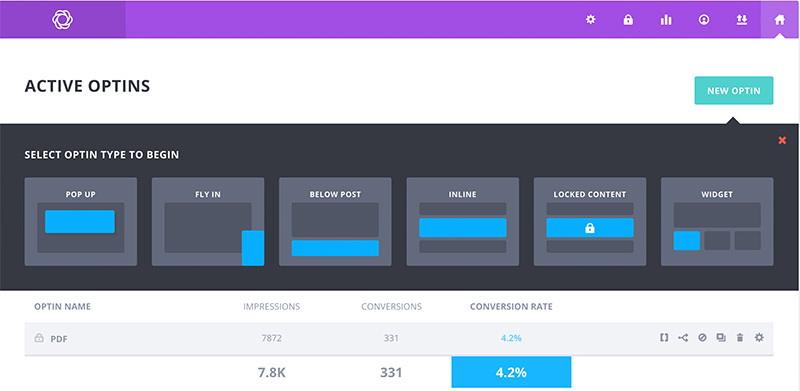
3. çiçek

Bloom, bir e-posta aboneliği açılır penceresi oluşturmak için önerilen başka bir eklentidir. 20 e-posta pazarlama eklentisi ve hizmetiyle entegrasyonu destekler. Bloom, web sitenizdeki belirli sayfalarda bir açılır pencere görüntülemenize izin vermek için görüntüleme koşulunu da destekler. Ayrıca, açılır pencereyi aşağıdaki tetikleyici türlerine göre görüntülenecek şekilde ayarlayabilirsiniz:

- Gecikmeli sayfa yüklemesinde
- hareketsizlikten sonra
- yorum yaptıktan sonra
- Sayfa kaydırmada
- Bir WooCommerce ürünü satın aldıktan sonra
- Tıklamada
Bloom, açılır pencerenizin performansını izlemenize olanak tanıyan yerleşik istatistik özelliğiyle birlikte gelir. Ne yazık ki, yukarıdaki Elementor ve Breakdance gibi bir ön uç editörü yok. Eklentinin kendisi Elegant Themes tarafından geliştirilmiştir, ancak açılır pencereyi oluşturmak için Divi Builder'ı kullanmaz. Bunun yerine, kendi açılır pencere özelleştiricisini kullanır ve daha az tasarım seçeneğine sahiptir.
WordPress Blogunuzda E-posta Aboneliği Açılır Penceresini Görüntülemek için 4 Fikir
Son olarak, okuma deneyimini kesintiye uğratmadan blogunuzda bir e-posta aboneliği açılır penceresini görüntülemek için benimseyebileceğiniz dört fikir var. Tekrar hatırlayın: gecikme olmadan asla bir açılır pencere göstermeyin.
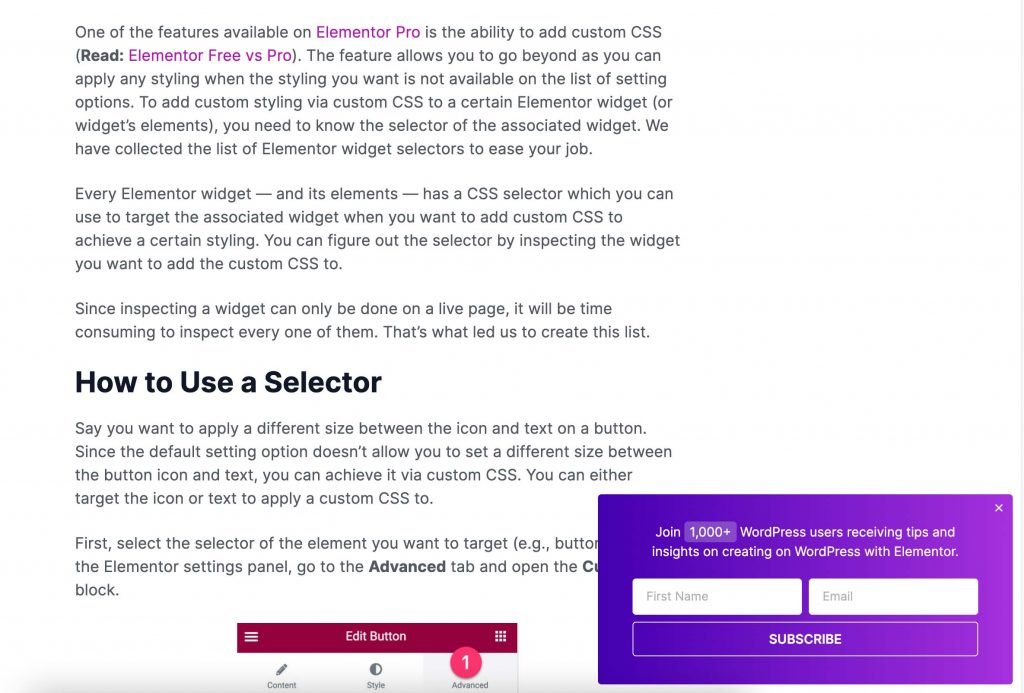
1. Sağ Alt Köşede Kaydırmalı Stilde Bir Açılır Pencere Görüntüle
Bu, blogumuzda kişisel olarak benimsediğimiz açılır pencere stilidir. Bu açılır pencere stilini, kötü bir dönüşüme sahip olan önceki açılır pencere stilini (ortadaki alan — bir bindirmeli) değiştirmek için benimsedik. Aslında, bir açılır pencereye geçmenin ilk amacı, blogumuzdaki okuma deneyimini geliştirmekti. Sonuç olarak, dönüşüm oranı öncekinden çok daha iyi.
Açılır pencereyi ekranın sağ alt tarafına yerleştirerek, içerik alanı görünür durumda kalır, böylece okuyucularınız açılır pencereden fazla rahatsız olmazlar. Açılır pencere yerleşimini devre dışı bıraktığınızdan emin olun.
Yukarıdaki üç açılır pencere oluşturucunun tümü, kayan bir açılır pencere oluşturmanıza olanak tanır. İşte bir slayt-in pop-up örneği.

2. Kullanıcıdan Açılır Pencereyi Göstermek İçin Bir Düğmeye Tıklamasını İsteyin
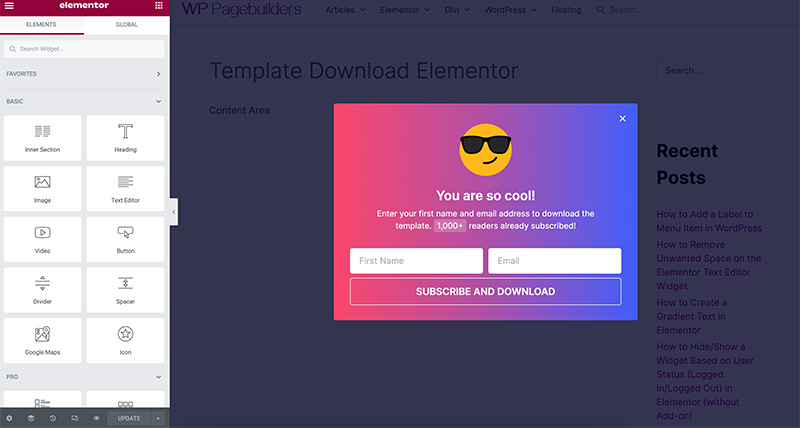
Ayrıca, kullanıcılarınızdan bir açılır pencereyi göstermek için bir düğmeyi tıklamalarını isteyerek, açılır pencereyi göstermek için kullanıcı etkileşimini de dahil edebilirsiniz. Düğmeyi sağ alt köşeye veya ekranınızdaki herhangi bir alana yerleştirebilirsiniz. Bu yöntemi seçerseniz, düğmeyi kullanıcılara görünür yaptığınızdan emin olun. Aksi takdirde kimse tıklamayacaktır.
İşte bu yöntemin bir örneği.

Yukarıdaki ipucunu Elementor Pro ve Breakdance'te uygulayabilirsiniz. Bloom'un yukarıdaki gibi bir açılır pencere görüntüleme özelliği yoktur.
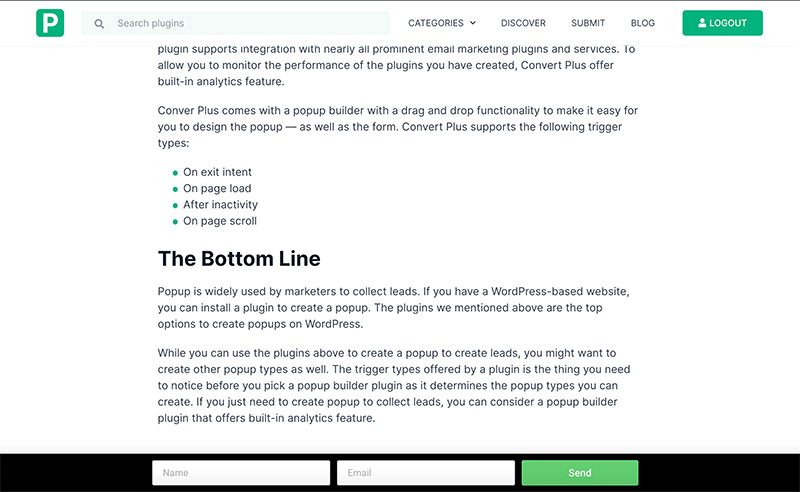
3. Açılır Pencereyi Alt/Üst Çubuk Olarak Görüntüle
Okuma deneyimini kesintiye uğratmadan bir e-posta aboneliği açılır penceresini görüntülemek için başka bir seçenek, açılır pencereyi alt çubuk veya üst çubuk olarak yerleştirmektir. Bu seçenek için form alanlarını ve düğmeyi yan yana yerleştirerek bir satır içi form tasarımı kullanabilirsiniz. Bu şekilde, açılır pencereniz çok yüksek olmayacak ve ekranın büyük bir bölümünü kaplamayacaktır. İşte bir örnek.

4. Çıkış Niyeti Açılır Penceresini Görüntüle
Okuyucularınızı içeriğinizi okurken gerçekten rahatsız etmek istemiyorsanız, içeriğinizi okumayı bitirene kadar açılır pencerenizi gizleyebilirsiniz. Ardından, okuyucularınız sayfanızı kapatmaya çalışırken açılır pencereyi görüntüleyebilirsiniz. Yukarıdaki üç açılır pencere oluşturucu, çıkış amacında bir açılır pencere göstermenize izin verir.
Çıkış amacı nedir?
Açılır pencere bağlamında, çıkış amacı, fare aygıtıyla kullanıcı davranışına dayanır. Bir kullanıcı, sayfayı kapatmak amacıyla imleci sayfa alanının dışına işaret ettiğinde açılır pencere görünecektir. Aşağıdaki örneğe bir göz atın:

Yukarıdaki üç açılır pencere oluşturucu, çıkış amacı tetikleyicisini destekler. Çıkış amacında, kullanıcılarınızın içeriğinizi okumayı bitirdiğini varsayabilirsiniz. Bununla birlikte, açılır pencere yerleşimini etkinleştirebilirsiniz.
Alt çizgi
Pop-up, potansiyel müşteriler oluşturmak için harikadır. Bir blog yazarıysanız, ziyaretçilerinizin e-posta adreslerini toplamak için bir açılır pencere kullanabilirsiniz. Ancak, bir e-posta aboneliği açılır penceresi oluşturmadan önce dikkat etmeniz gereken bazı şeyler vardır. Temel olarak, çoğu insan açılır pencerelerden nefret eder, bu nedenle blogunuzda bir açılır pencere görüntülemek için bir strateji ayarlamanız gerekir.
Blog gibi editoryal içerik tabanlı bir web sitesi için açılır pencere oluştururken aklınızda bulundurmanız gereken en önemli şey içerik alanını görünür tutmaktır. Açılır pencere yerleşimini ortadan kaldırarak yapabilirsiniz. Pop-up yerleşimi de çok önemlidir. Alanda okuma deneyimini bozabilecek bir açılır pencere görüntülemekten kaçının. Örneğin, orta alanda. Hangisinin en iyi sonucu verdiğini anlamak için yukarıda ele aldığımız ipuçlarından birini deneyebilirsiniz.
