Bir Web Sitesinden Yazı Tipleri Nasıl Belirlenir
Yayınlanan: 2021-04-22Farklı bir sitede, görselde veya blogda web siteniz için mükemmel yazı tipini bulduğunuz, ancak adını nasıl bulacağınızı bilmediğiniz oldu mu? Doğru yere geldiniz. Bu kılavuzda, işletmeniz için mükemmel tipografiyi bulmanıza yardımcı olmak için bir web sitesindeki yazı tiplerini nasıl tanımlayacağınızı göstereceğiz.
Bir web sitesinin hangi yazı tiplerini kullandığını görmek neden yararlıdır?
Web sitenizi oluşturmaya veya çevrimiçi içeriğinizi tasarlamaya çalışıyorsanız, her zaman onu iyileştirmenin yollarını ararsınız. Bunu birçok şekilde yapabilirsiniz. En belirgin olanları farklı bir tema kullanmak, işlevler eklemek ve daha iyi içerik sağlamaktır. Ancak, rakiplerinize karşı üstünlük sağlamak ve sitenizi benzersiz kılmak için yapabileceğiniz çok açık olmayan başka şeyler de var. Yazı tipi bunlardan biridir.
Kullandığınız yazı tipi sitenizin her yerinde bulunur ve yalnızca okunabilirliği değil, aynı zamanda genel gezinmeyi de iyileştirebilir. Tipografiniz profesyonel görünüyorsa ve okunması kolaysa, ziyaretçilerinizin sitenizde kalma olasılığı daha yüksektir. Yazı tipleri genellikle gözden kaçar, ancak büyük bir etkisi olabilir.
Sitenize yazı tipi ekleyebilseniz bile, geleneksel yöntemlerle bulamadığınız tipografiyi kullanmak isteyebilirsiniz. İnternet, sitenizde kullanmak isteyebileceğiniz güzel tipografiye sahip web siteleriyle doludur. Ancak, zor olan kısım, bu web sitelerinin kullandığı yazı tiplerini belirlemektir. Bir yazı tipi bulmanın kolay bir yolu yoktur ve uzman olsanız bile, her yazı tipinde tonlarca küçük fark vardır. Ek olarak, bu farklılıklar yazı tipi stilleri ve CSS değişiklikleri ile güçlendirilebilir.
Bu nedenle bu yazıda, bir web sitesinin hangi yazı tiplerini kullandığını öğrenmek için farklı araçları nasıl kullanacağınızı göstereceğiz.
Bir Web Sitesinden Yazı Tipleri Nasıl Belirlenir
Bir web sitesindeki yazı tiplerini tanımlamanın birden çok yolu vardır:
- İnceleme Aracını Kullanma
- Eklentilerle
- FFFFallback
- Memba
- Fontanello
- ne yazı tipi
Bunlardan bazılarının kullanımı diğerlerinden daha zordur ve bazıları harici araçlar ve uzantılar gerektirebilir. Gelin tüm bu farklı yöntemlere daha yakından bakalım.
1) İnceleme Aracını Kullanarak Yazı Tiplerini Tanımlayın
Bir web sitesindeki yazı tiplerini tanımlamanın en temel yolu, tarayıcının inceleme aracını kullanmaktır. Bunun için tarayıcınızın geliştirici araçlarını açmanız gerekecek. Genellikle, bunu birkaç farklı şekilde yapabilirsiniz:
- Tarayıcınızda F12 veya Ctrl+Shift+I tuşlarına basın
- Tarayıcının menüsünü sağ tıklayarak açın ve ardından İncele'ye gidin
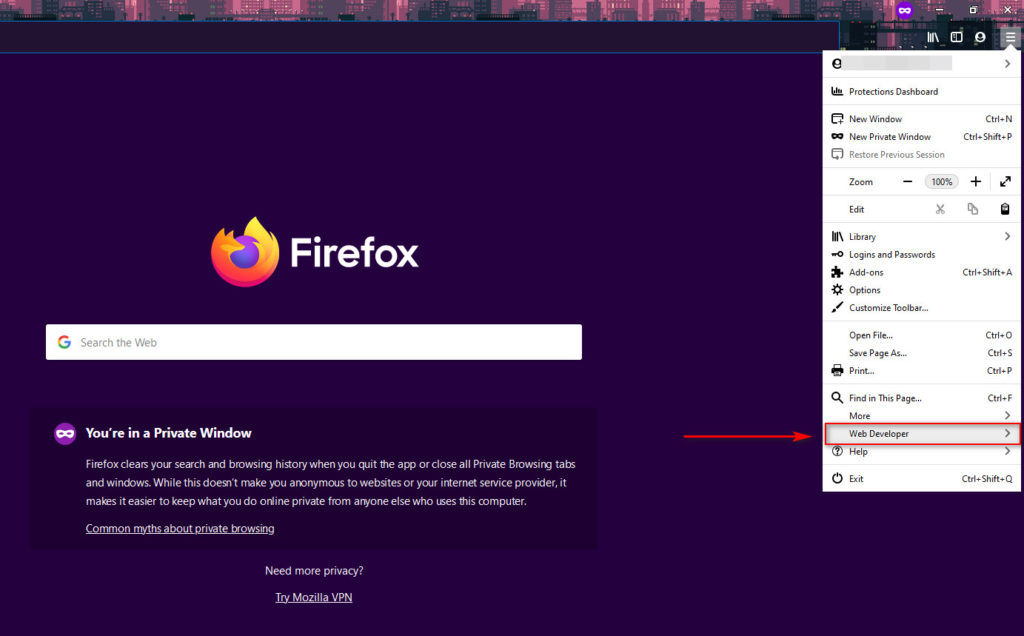
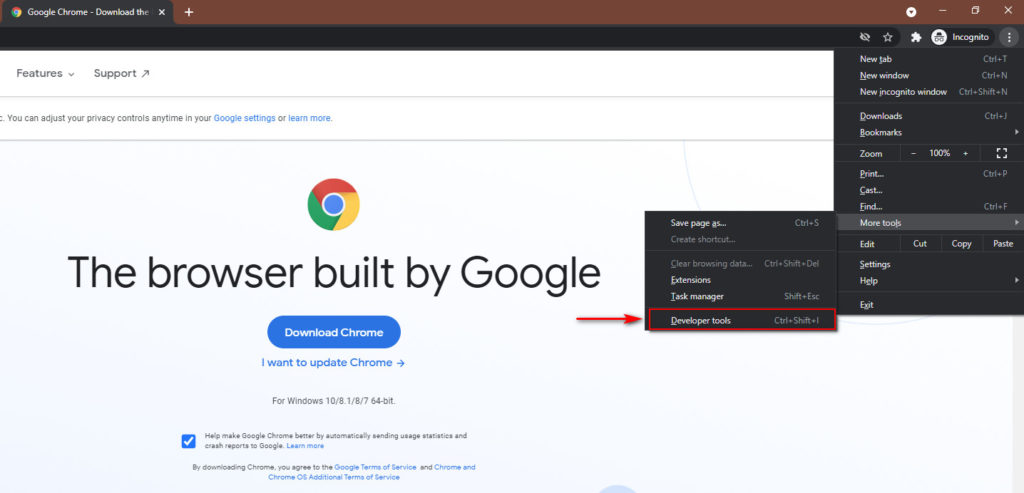
- Tarayıcı menüsünden Geliştirici Aracı seçeneklerini açma ve Web Developer'a gitme


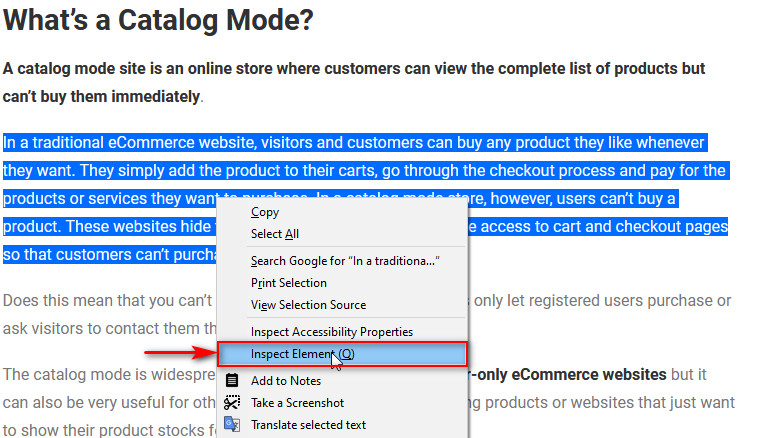
Beğendiğiniz bir yazı tipi bulduğunuzda, tanımlamak istediğiniz yazı tipini içeren metne sağ tıklayın ve Öğeyi İncele'ye tıklayın.

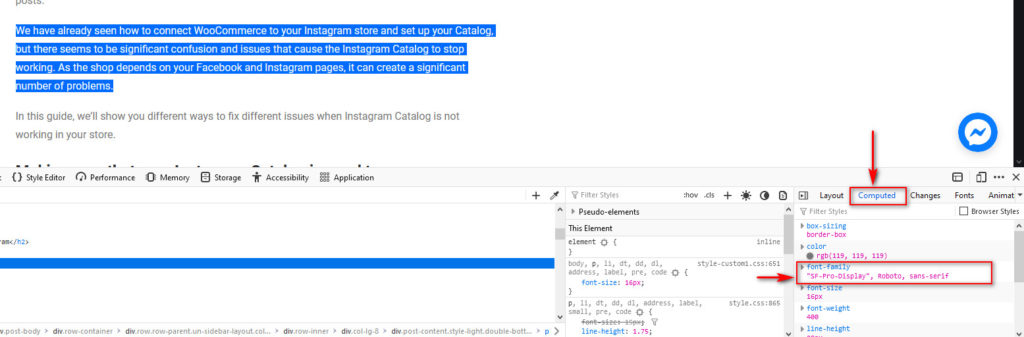
Bu öğe denetçi aracında vurgulanacak ve denetçinin yanındaki kutularda stilleri ve düzenleri göreceksiniz.
Ardından, Hesaplanan sekmesine tıklayın ve Yazı Tipi-Ailesi alanını kontrol etmek için aşağı kaydırın. Bu alan web sitesinin yazı tipini listelemelidir. Örneğin, bu örnekte yazı tipi Roboto veya SF-Pro Display'dir.

Bu şekilde, Inspector aracını kullanarak herhangi bir web sitesindeki yazı tiplerini tanımlayabilirsiniz. Ancak, izin vermedikleri için sağ tıklayamadığınız veya denetçi aracına erişemediğiniz siteler bulabilirsiniz. Eğer durum buysa, başka bir alternatif var. Ayrıca, özel bir araçla web sitesinin hangi yazı tipini kullandığını da görebilirsiniz.
Bir web sitesindeki yazı tiplerini tanımlamak için kullanabileceğiniz en iyi eklentilerden bazılarına göz atalım.
2) Araçları ve Eklentileri Kullanarak Yazı Tiplerini Tanımlayın
Denetçi aracını bir web sitesinde kullanamıyorsanız, özel araçlar ve eklentiler kullanarak yazı tiplerini tanımlarsınız. Orada birkaç araç var, bu yüzden hayatınızı kolaylaştırmak için en iyilerini listeleyeceğiz ve farklı sitelerde kullanılan yazı tiplerini bulmak ve tanımak için bunları nasıl kullanabileceğinizi göstereceğiz.
2.1) FFFFallBack

FFFFallback , herhangi bir web sitesindeki yazı tiplerini tanımlamak için kullanabileceğiniz basit bir yer imi aracıdır. Ve en iyi yanı, hiçbir şey yüklemenize gerek olmamasıdır. Yer imlerini yer imleri sekmenize kaydetmeniz ve yazı tiplerini kontrol etmek için herhangi bir sitedeki Yer İşaretine tıklamanız yeterlidir. Araç, CSS'yi taramak ve tipografiyi ve yazı tipi stilini belirlemek için Javascript kullanır.
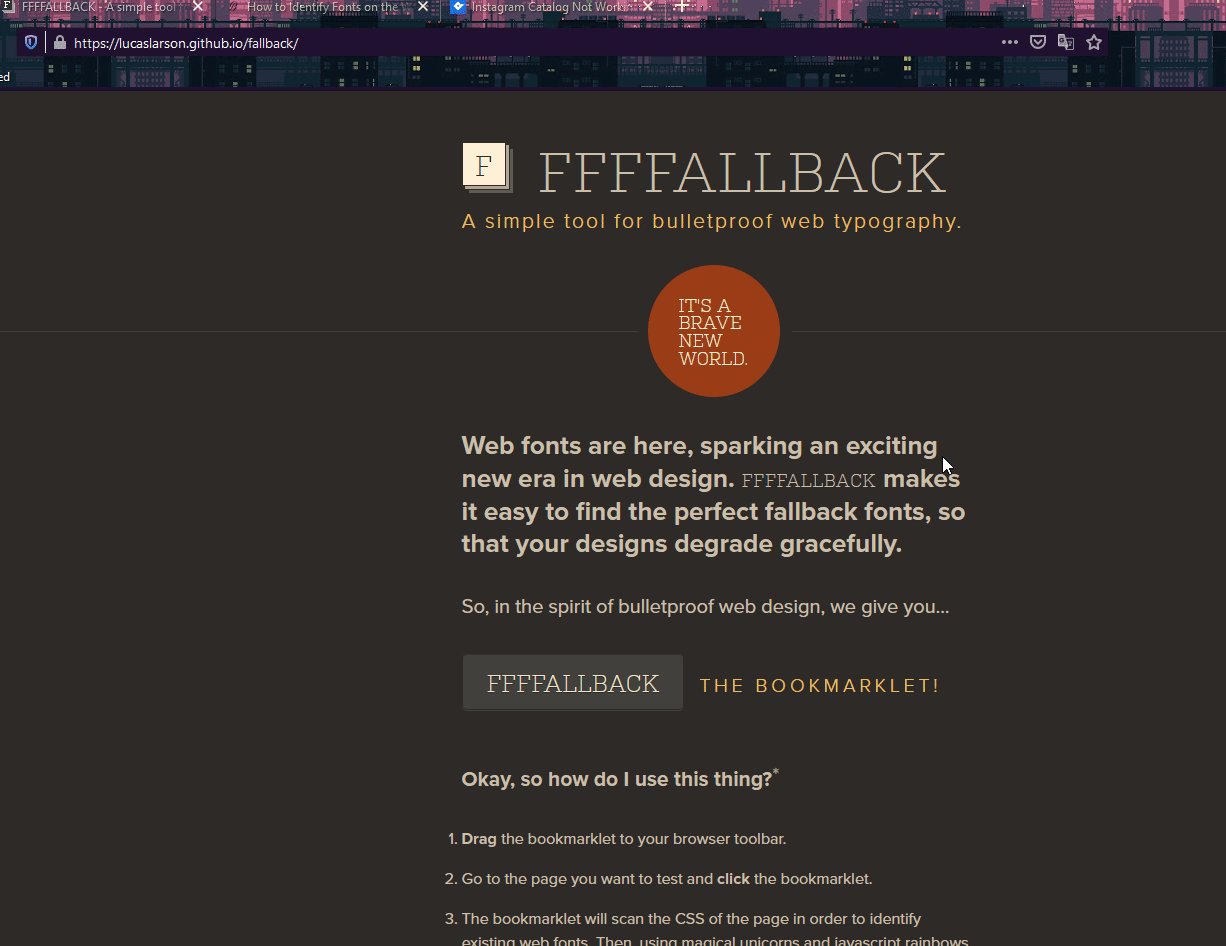
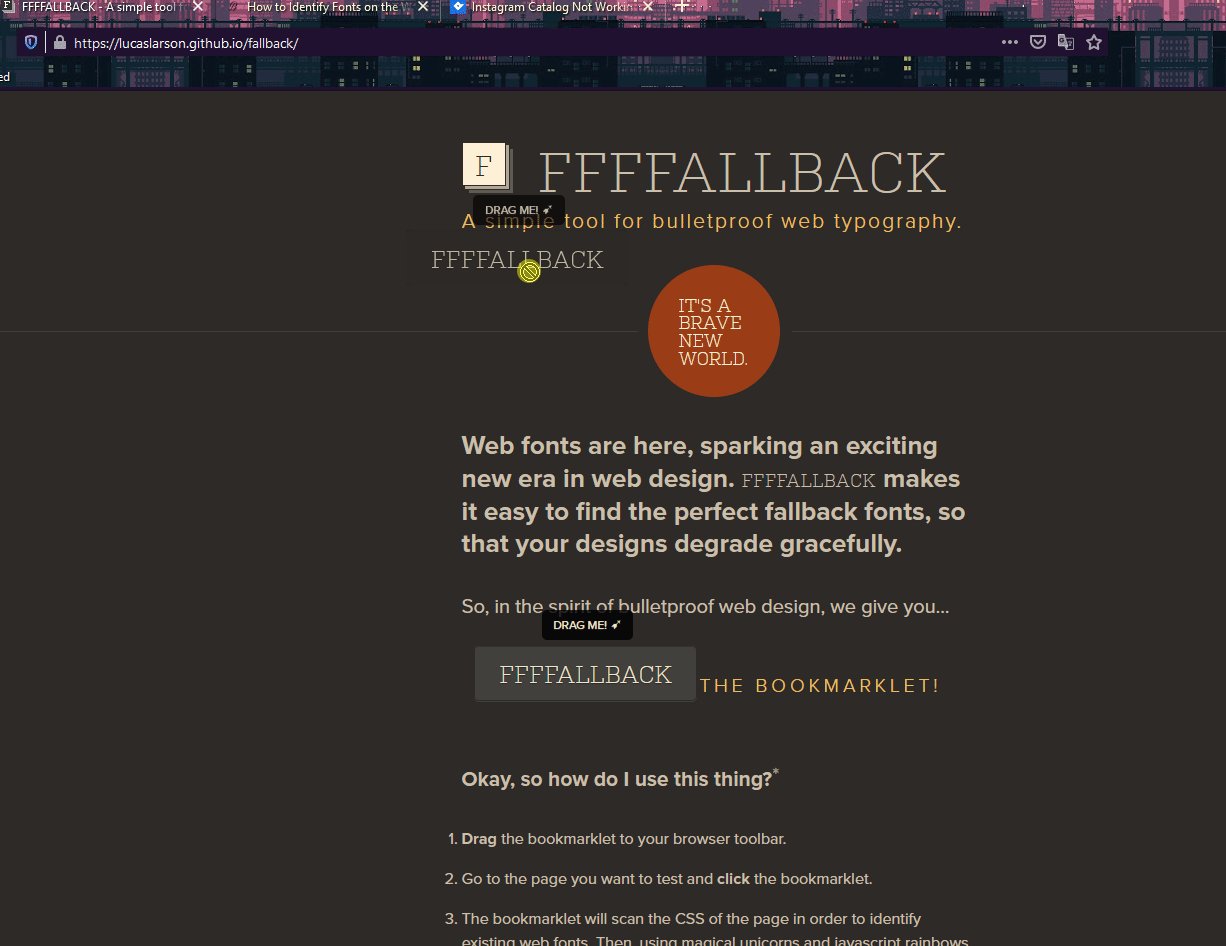
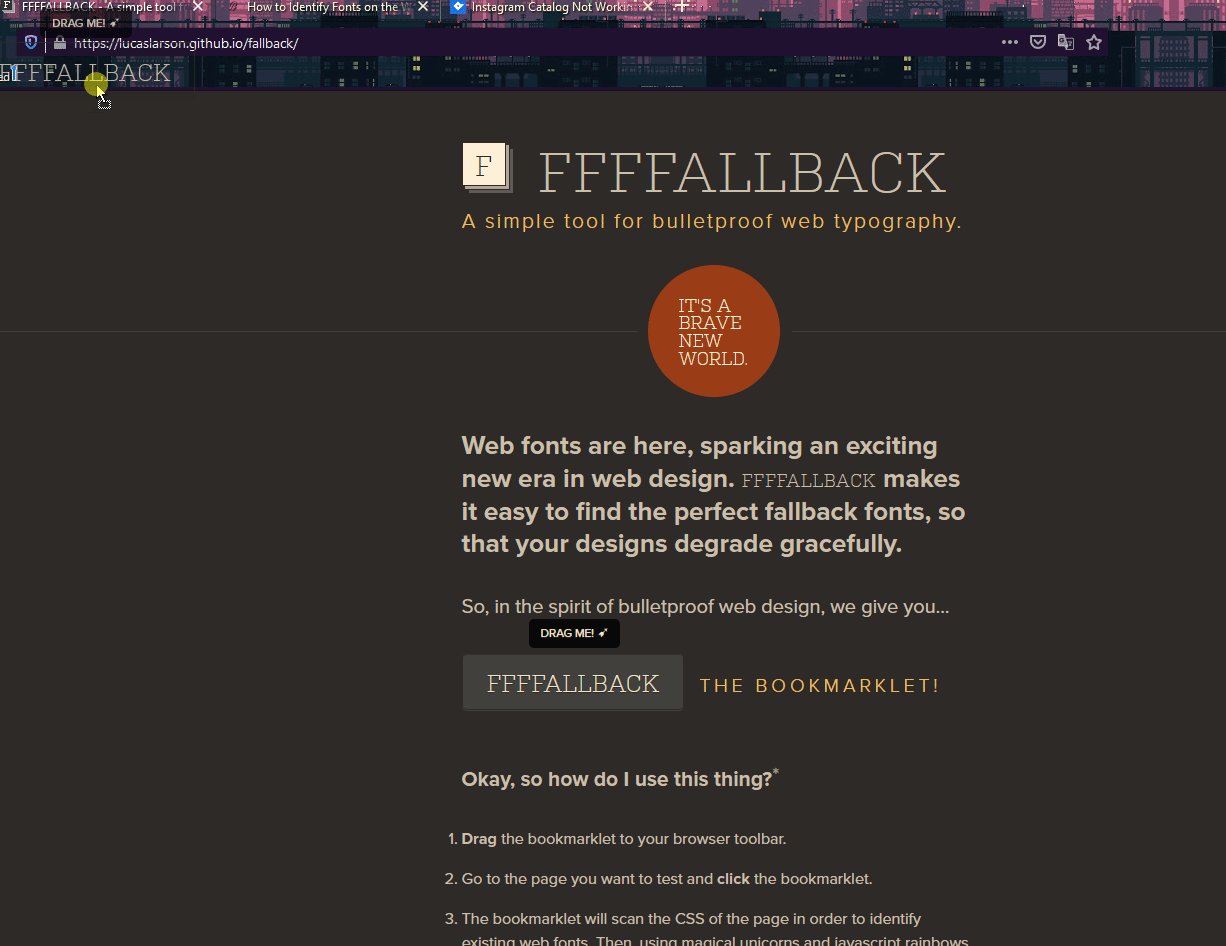
Bu aracı kullanmak için bu sayfayı açmanız gerekir. Ardından, FFFFALLBACK düğmesine tıklayın ve aşağıda gösterildiği gibi Yer İmleri çubuğunuza sürükleyin . Tarayıcınızda Yer İşaretleri çubuğu gösterilmiyorsa, etkinleştirmek için Ctrl+Shift+B tuşlarına basın.

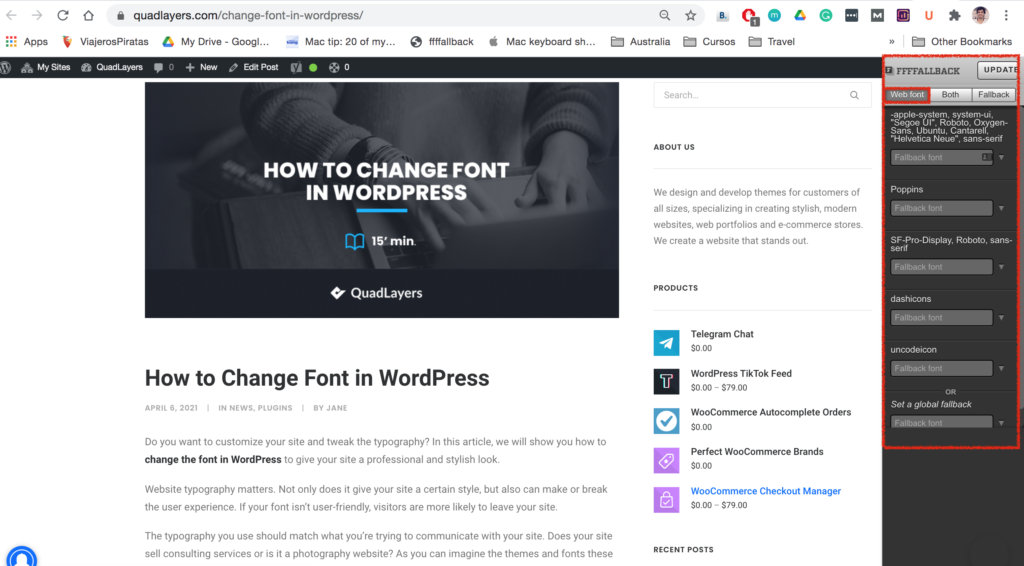
Şimdi, yazı tiplerini tanımlamak istediğiniz bir web sitesi açın ve Yer İşaretleri çubuğunuza az önce kaydettiğiniz Yer İşaretine tıklayın. Aşağıda gösterildiği gibi size web sitesinin yazı tipi ailesini ve stilini yeni bir sütunda göstermelidir. Üstteki seçenek olarak Web Yazı Tipi'ni seçtiğinizden emin olun.


2.2) Çeşme

Fount, FFFFALLBACK'e benzer, ancak belirli metinlerin yazı tiplerini de kontrol etmenizi sağlar. Bu şekilde yazı tiplerini kontrol etmek istediğiniz metinleri belirleyebilirsiniz.
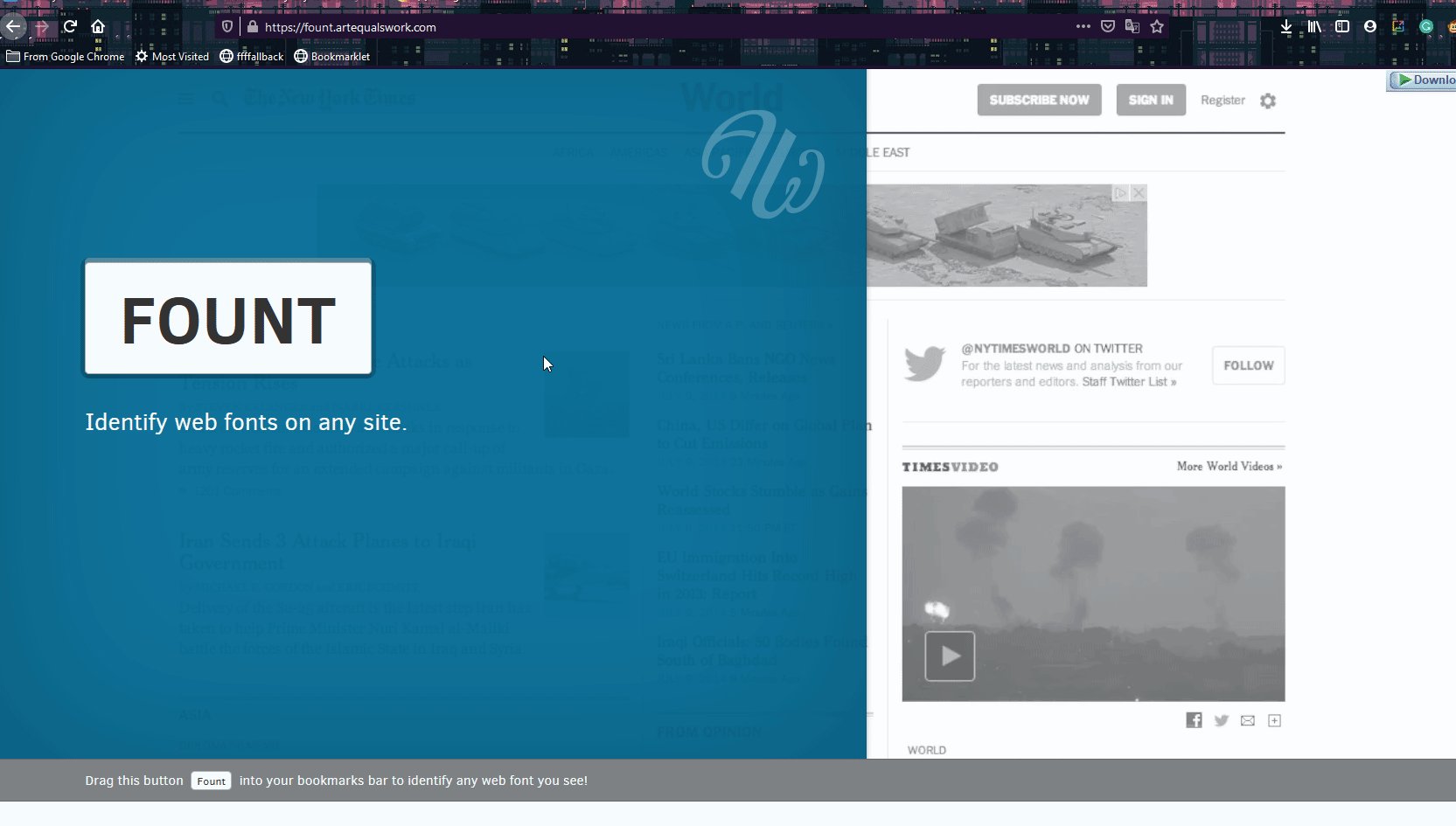
Fount'u kullanmak için bu siteye gidin ve Bookmarklet'i kendi web sitesinden Yer İmleri sekmenize sürükleyerek kaydedin.

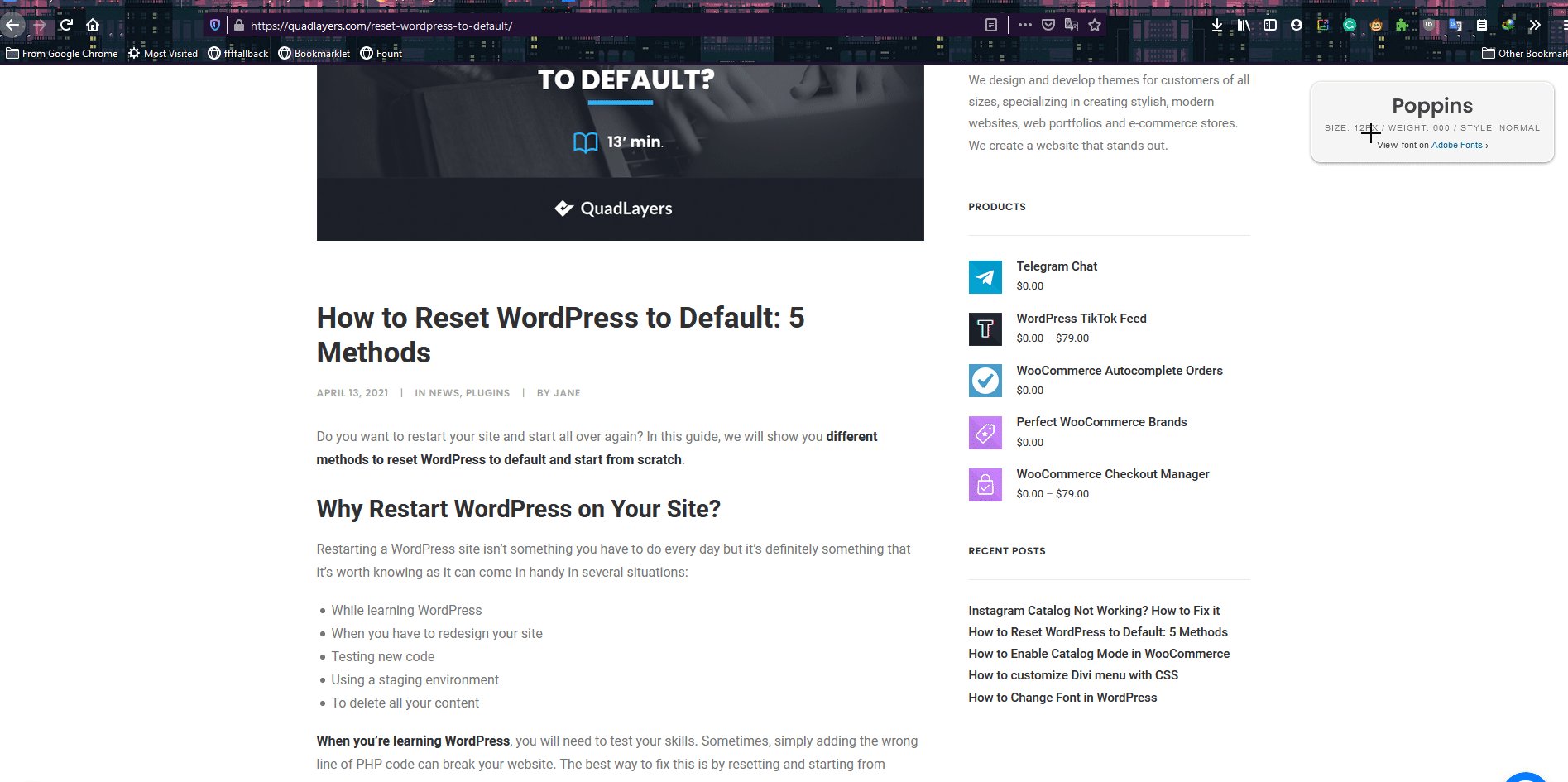
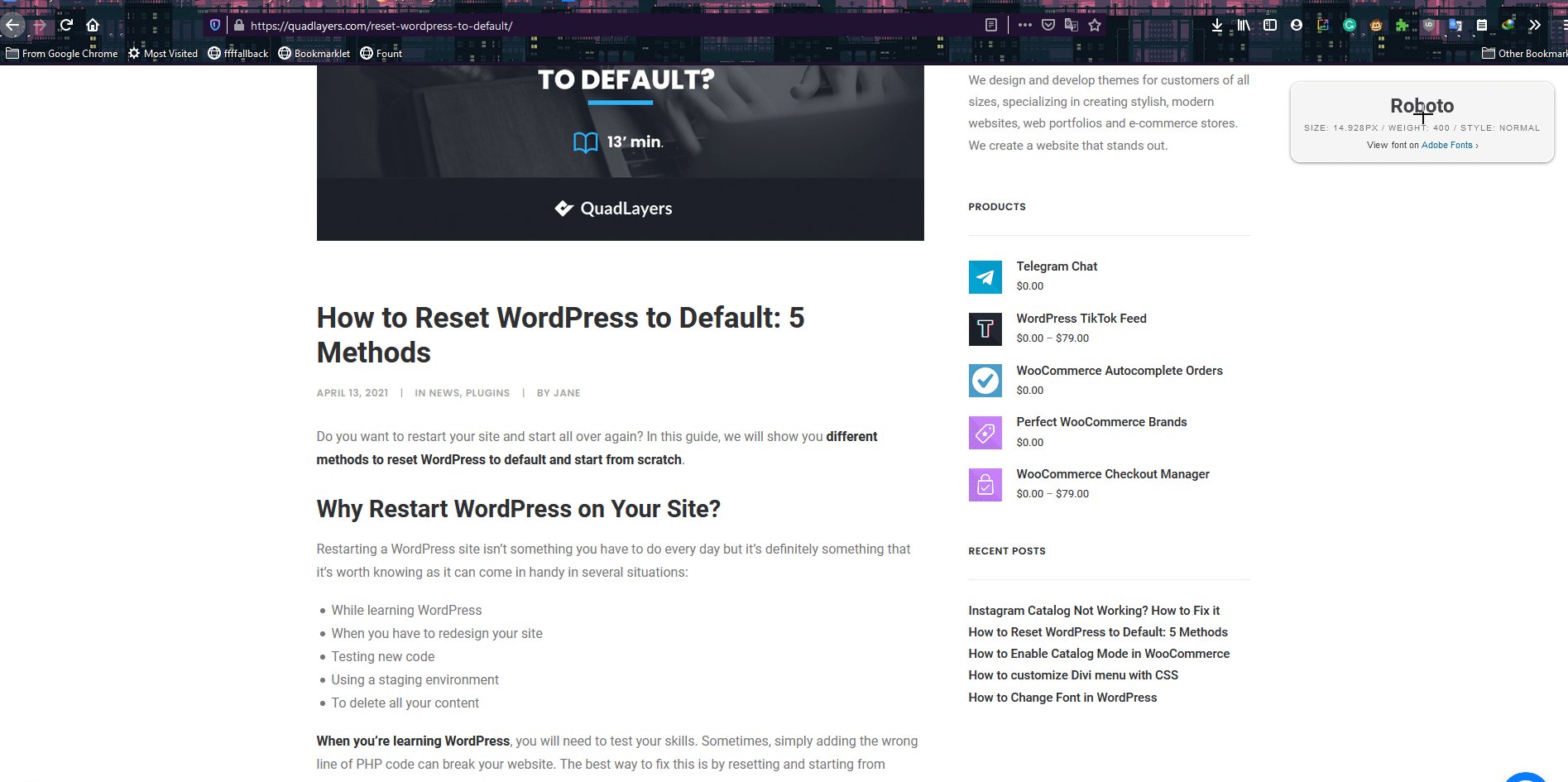
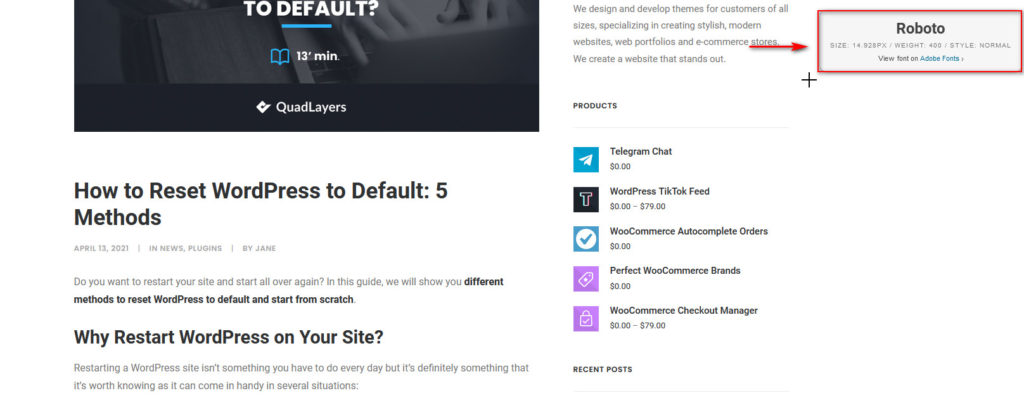
Ardından, yazı tiplerini kontrol etmek istediğiniz herhangi bir web sitesini açın ve Fount yer imine tıklayın. Bu, imlecinizi bir artıya çevirecektir. Herhangi bir metne tıklamanız yeterlidir, ekranınızın sağ üst köşesinde tanımlanan yazı tipini size gösterecektir.

Bu metnin yazı tipini öğrendikten sonra, imleci devre dışı bırakmak ve sayfanıza her zamanki gibi göz atmaya devam etmek için Yazı Tipi kutusuna tekrar tıklayabilirsiniz.

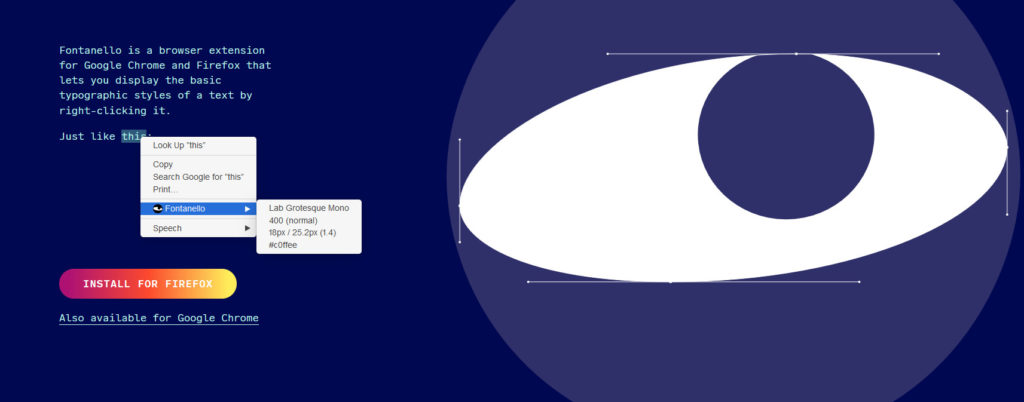
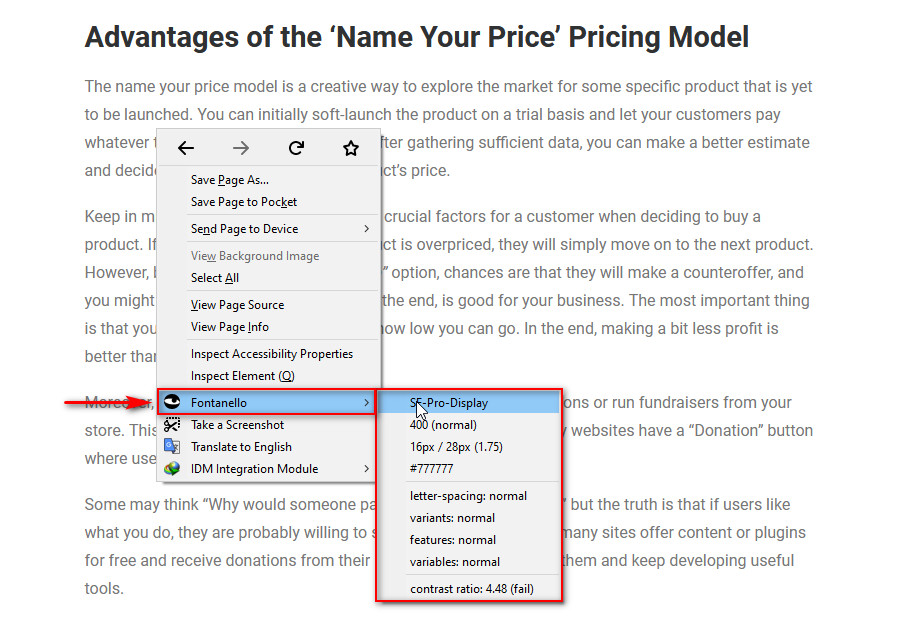
2.3) Fontanello

Tarayıcı uzantılarını kullanmayı tercih ediyorsanız, Fontanello, herhangi bir web sitesindeki yazı tiplerini tanımlamanız için mükemmel bir araçtır. Fontanello uzantısını Chrome veya Firefox'a yükleyin ve etkinleştirin.
Bir sitedeki yazı tiplerini tanımlamak için herhangi bir metne sağ tıklayın ve Fontanello seçeneğini seçin. Açılır menü size yazı tipi ailesini, stilini ve çeşitlerini gösterecektir.

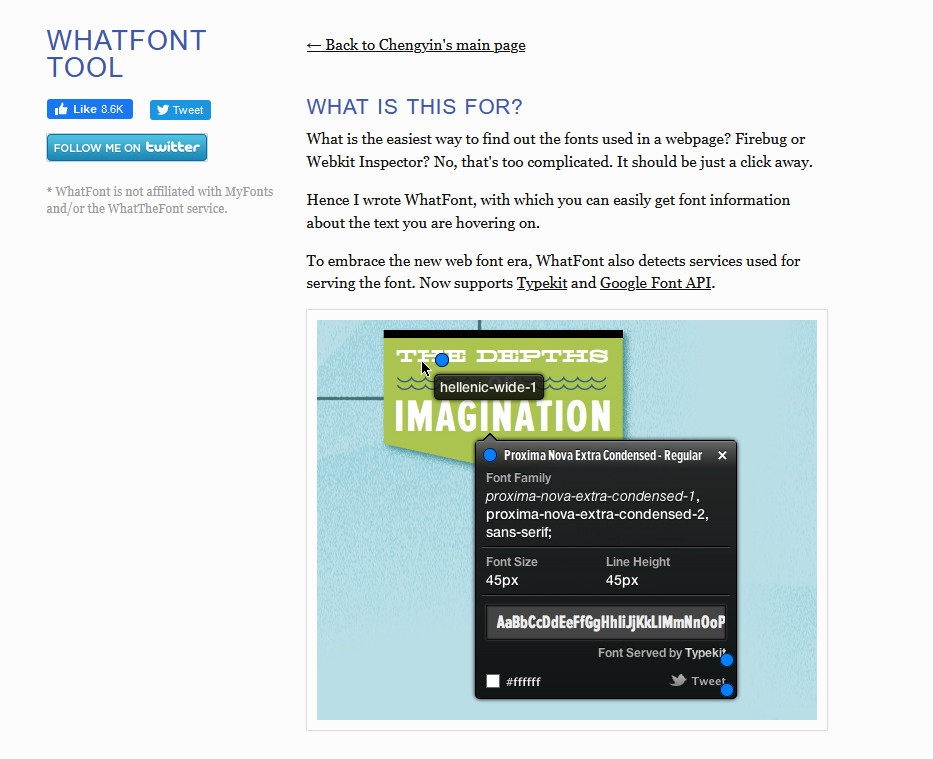
2.4) Hangi Yazı Tipi

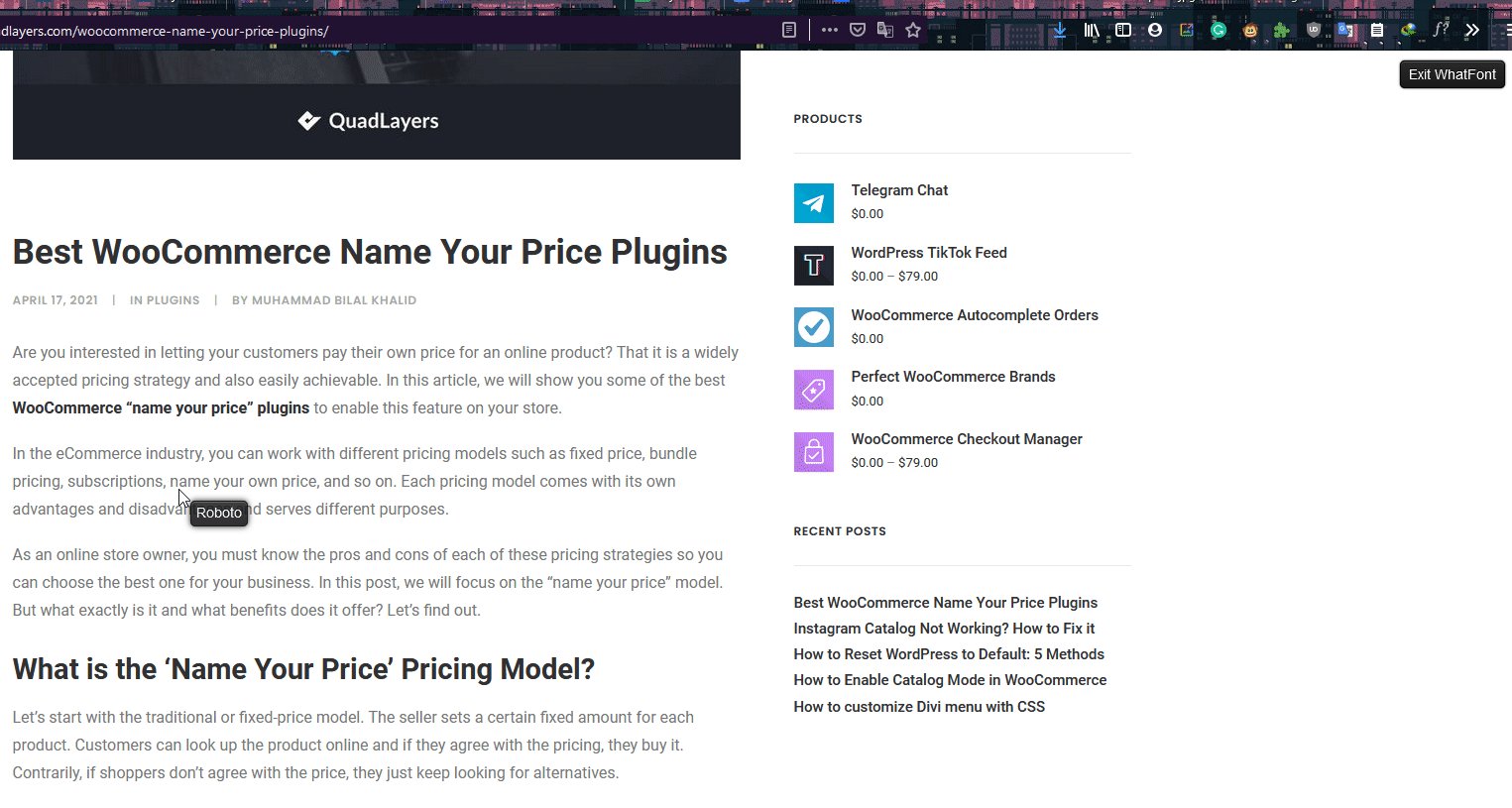
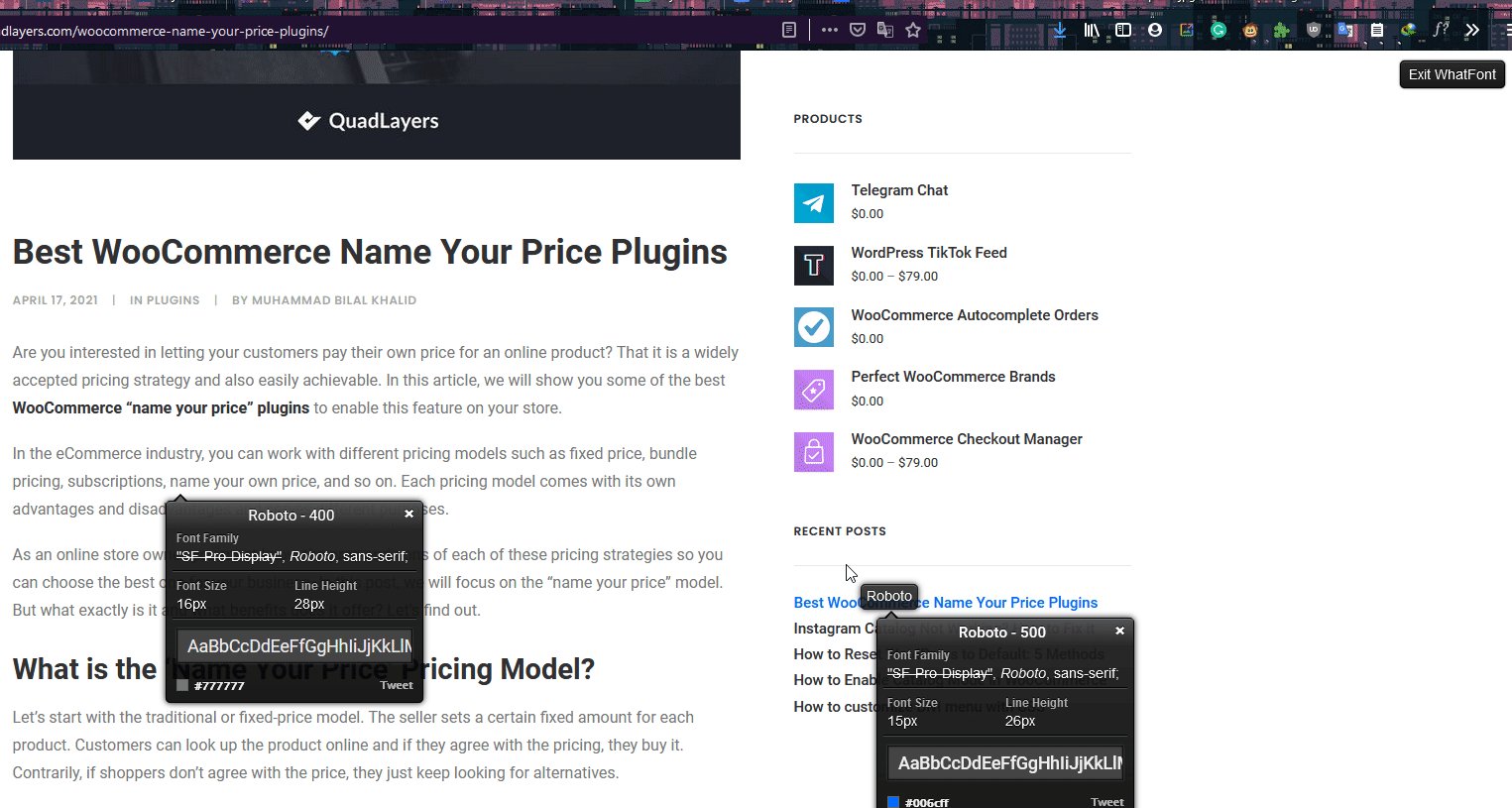
Alternatif olarak WhatFont uzantısını da benzer şekilde kullanabilirsiniz. İlk olarak, uzantıyı Chrome veya Firefox'a yükleyin. Ardından, tarayıcınızın araç çubuğundaki WhatFont araç simgesine tıklayın ve yazı tipini kontrol etmek için herhangi bir metne tıklayın. İşin iyi yanı, farklı metinler seçip aynı anda hangi tipografiyi kullandıklarını görebilmenizdir.
İşiniz bittiğinde, yazı tipi açılır pencerelerini kapatmak ve web sayfasını her zamanki gibi kullanmak için WhatFont'tan Çık'a basın.

Artık yazı tiplerini metinden nasıl tanımlayacağımızı gördüğümüze göre, aynısını resimlerden yapmanın mümkün olup olmadığını merak ediyor olabilirsiniz. Cevap Evet! Bunu nasıl yapacağımıza bir bakalım.
Bir görüntüden yazı tipleri nasıl belirlenir
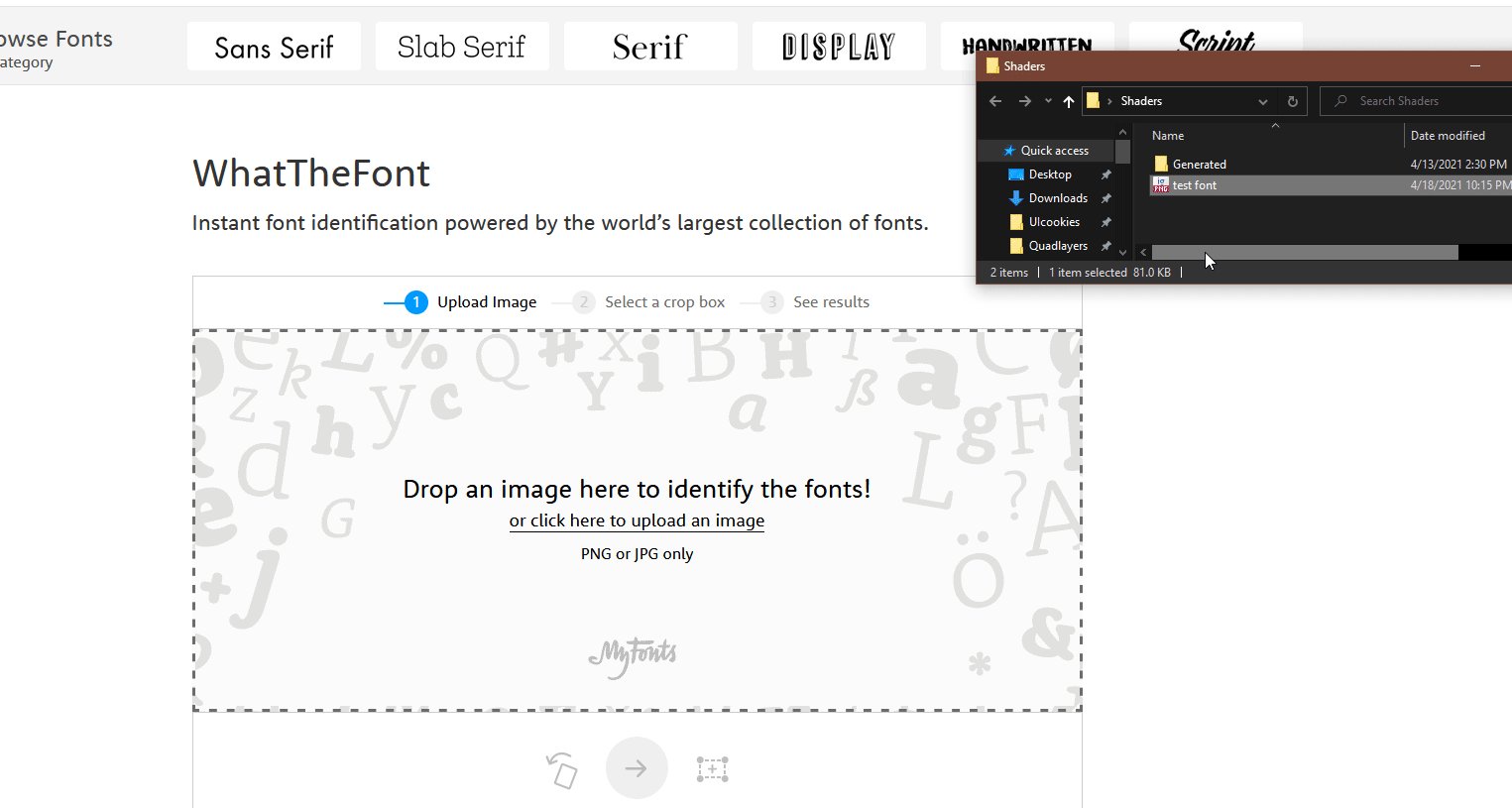
Metinden yazı tiplerini keşfetmenin yanı sıra, bir web sitesindeki yazı tiplerini resimler aracılığıyla da tanımlayabilirsiniz. Bunu yapmak için WhatTheFont adlı çevrimiçi bir araç kullanacağız.
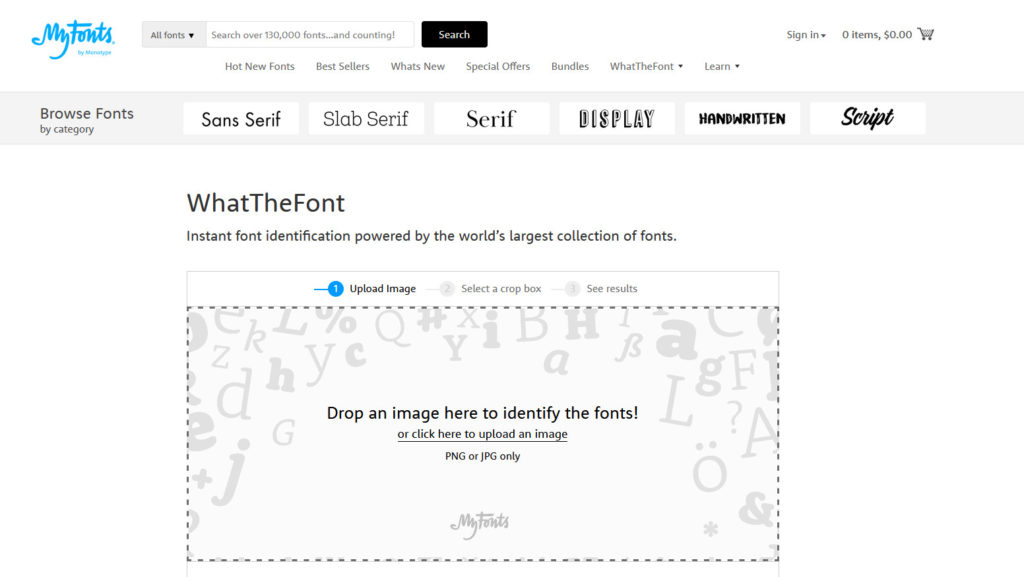
Yazı tipi ne

Bu çevrimiçi araç , herhangi bir görüntüyü yüklemenize, görüntünün metnini analiz etmenize ve hangi yazı tipini kullandığını size söylemenize olanak tanır.
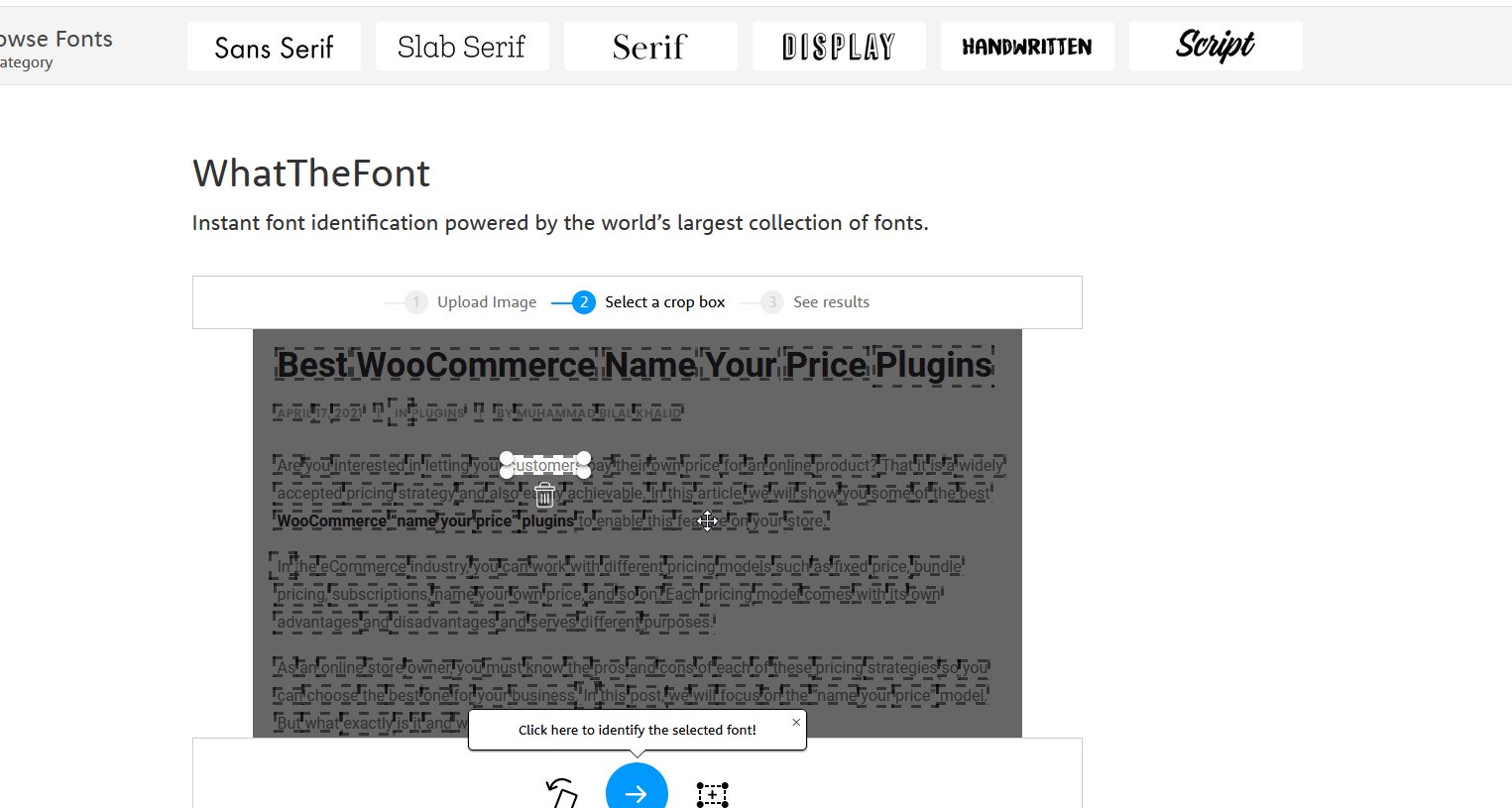
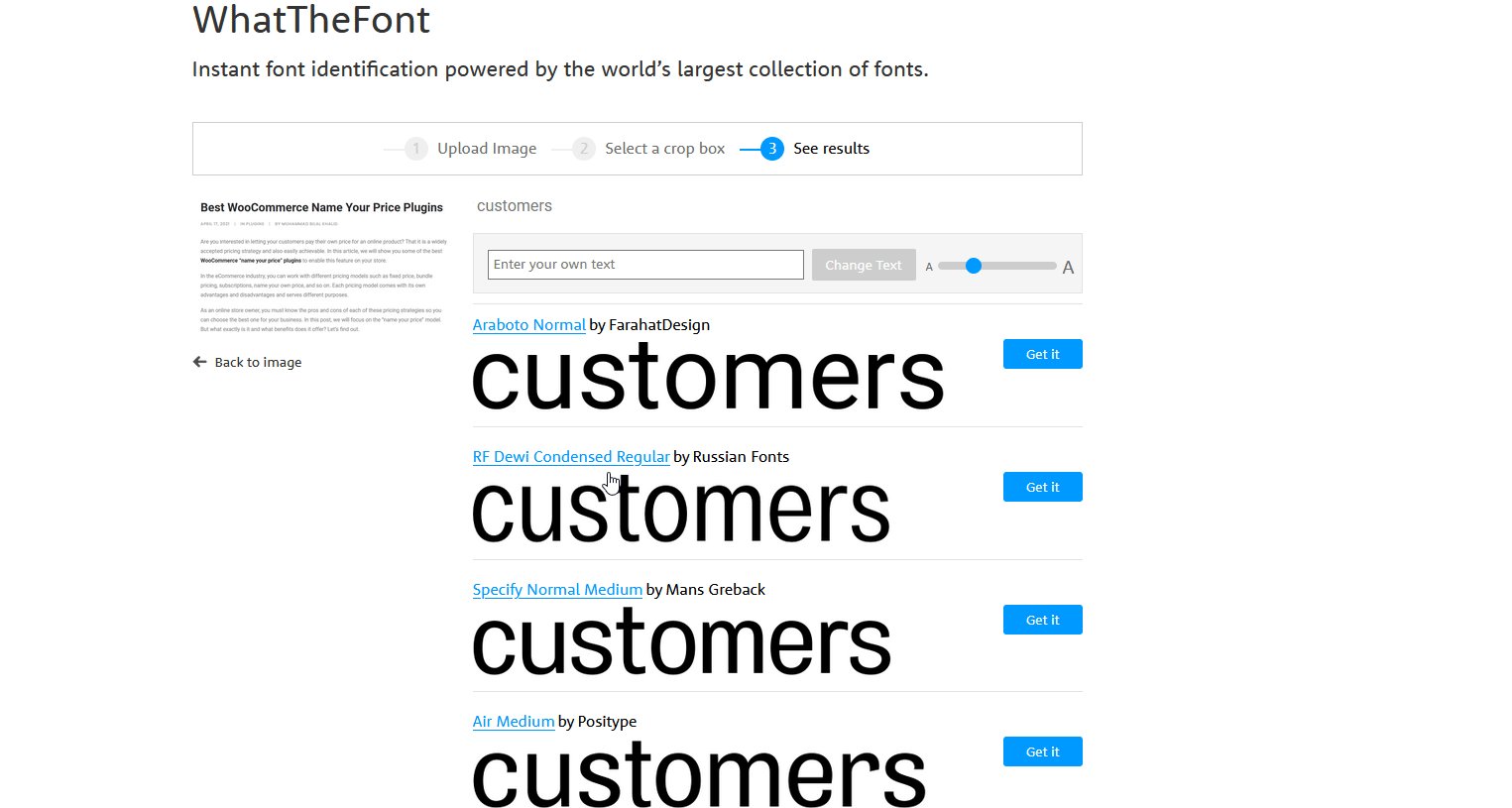
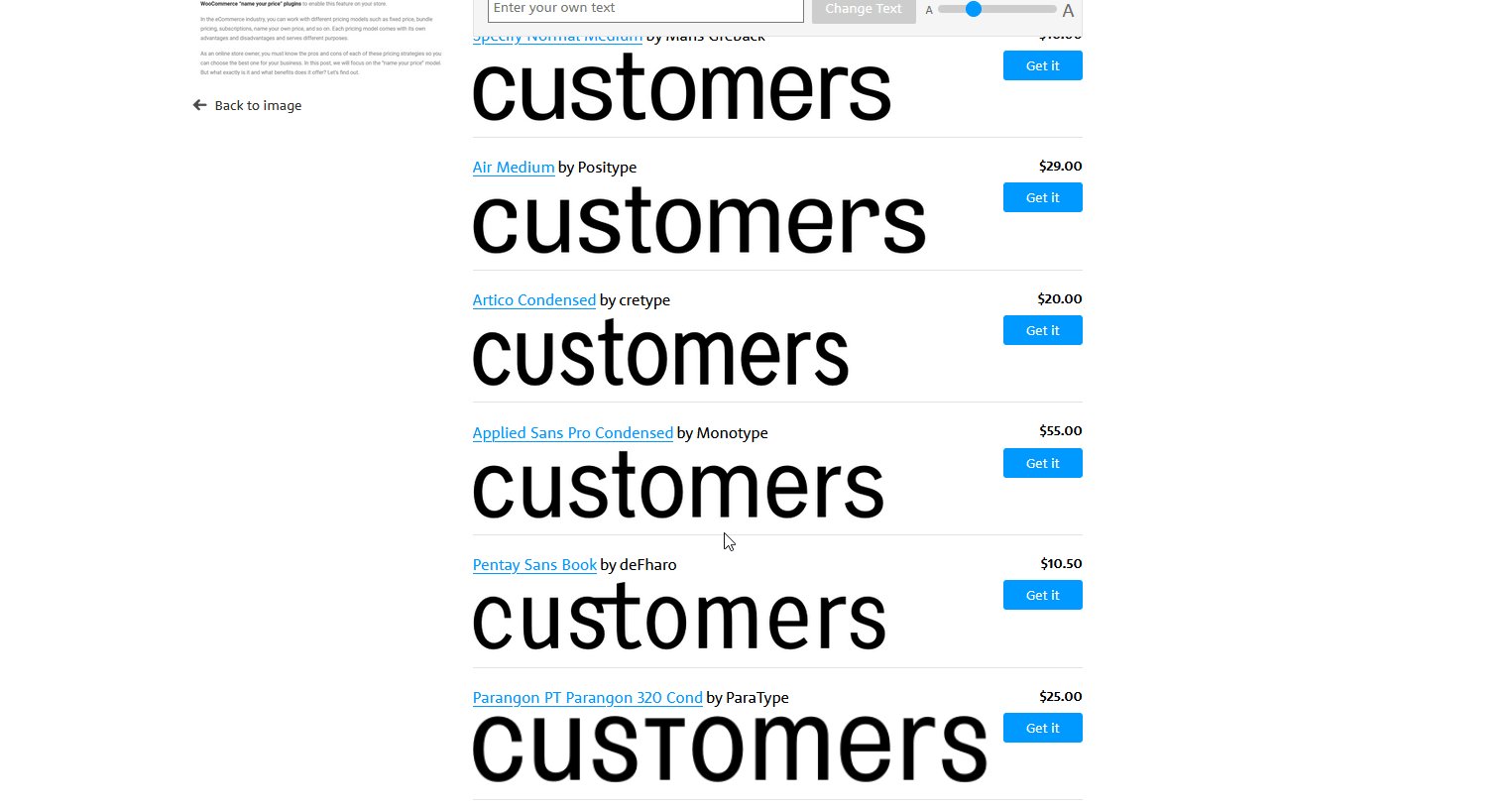
Bunu yapmak için, bu sayfaya gidin ve resmi araca sürükleyin veya yükleyin (JPG veya PNG formatında olduğundan emin olun.) Ardından, metin için kırpma kutusunu tanımlayın, araç size doğru yazı tipini gösterecektir. Metin. Bunun da ötesinde, WhatTheFont size yazı tiplerini satın alabileceğiniz web siteleri sağlar ve hatta yazı tiplerini özel metninizle test etmenize izin verir.
Bu şekilde yazı tiplerini resimlerden veya ekran görüntülerinden kontrol edebilirsiniz. Ek olarak, yazı tiplerini cep telefonunuzdan da tanımlamak için kullanabileceğiniz bir mobil uygulaması vardır.

Çözüm
Sonuç olarak, kullandığınız yazı tipinin siteniz üzerinde büyük etkisi olabilir. Okunabilirliği, genel gezinmeyi iyileştirmenize ve ziyaretçilerinizi orada daha uzun süre tutmanıza yardımcı olabilir. Netlik ve okunabilirlik, herhangi bir sitenin önemli yönleridir ve siteye ne kadar çok çaba harcarsanız, o kadar iyi sonuçlar elde edersiniz.
Bu kılavuzda, bir web sitesindeki yazı tiplerini tanımlamanın farklı yollarını gördük:
- Tarayıcı İnceleme aracını kullanma
- Yer İşareti araçlarını kullanma
- Tarayıcı uzantıları aracılığıyla
- Resimlerden yazı tiplerini belirlemek için özel çevrimiçi araçları kullanma
Doğru yazı tiplerini bulduktan sonra, bunları sitenize nasıl ekleyeceğinizi seçmek size kalmış. Kullanmak istediğiniz tipografiyi seçtikten sonra, yeni yazı tipinize hemen geçmek için WordPress'teki yazı tipini nasıl değiştireceğinize dair kılavuzumuza bir göz atmanızı öneririz.
WordPress sitenizde okunabilirliği ve gezinmeyi iyileştirmenin daha fazla yolunu arıyorsanız, şu makalelere de göz atabilirsiniz:
- WordPress'te Ekmek Kırıntıları Nasıl Eklenir?
- WooCommerce ürünlerini markaya göre düzenleyin
- WordPress mega menüsü nasıl eklenir
Yeni yazı tiplerini keşfettiniz mi? Hangi yöntemi kullandınız? Aşağıdaki yorumlar bölümünde bize bildirin!
