WordPress'te Resim Alt Metni ve Resim Başlığı – Fark Nedir?
Yayınlanan: 2023-02-02Web'deki birçok içerik resimler içerir. Ancak, pek çok web sitesi sahibi, resimlerini hız veya daha iyi arama sıralamaları için optimize etmez.
WordPress alternatif metin ve resim başlığı ekleme seçeneğiyle gelse de, yeni başlayanlar genellikle farkı ve bunların nasıl kullanılacağını anlamazlar.
Bu yazıda, WordPress'teki resim alt metni ile resim başlığı arasındaki farkı paylaşacağız, böylece resim SEO'nuzu geliştirebilirsiniz.

İşte bu eğitimde ele alacağımız şeyler:
- Alternatif Metin ve Resim Başlığı Arasındaki Fark Nedir?
- WordPress'te Bir Görüntüye Alternatif Metin Nasıl Eklenir?
- WordPress'te Resim Başlıkları Nasıl Eklenir?
- AIOSEO Kullanarak Alternatif Metin ve Resim Başlıklarını Otomatik Olarak Ayarlama
- Neden WordPress'te Alternatif Metin ve Resim Başlıkları Kullanmalı?
Alternatif Metin ve Resim Başlığı Arasındaki Fark Nedir?
'Alt metin', 'alternatif metin'in kısaltmasıdır ve bir HTML resim etiketine eklenen bir niteliktir. Metin görseli tanımlar, böylece görseli göremeyen ziyaretçiler ve arama motoru botları görselin ne hakkında olduğunu anlayacaktır.
WordPress web sitenizdeki bir resim herhangi bir nedenle bulunamıyor veya görüntülenemiyorsa, aşağıdaki ekran görüntüsünde görebileceğiniz gibi bunun yerine alternatif metin gösterilecektir.

Alternatif metin, görselin başlığından farklı. Fare imlecinizi resmin üzerine getirdiğinizde, başlık küçük bir açılır kutuda görüntülenecektir.

Alternatif metin ve resim başlıkları, görme bozukluğu olan ve sitenizin içeriğini okumak için ekran okuyucu cihazları kullanan kişiler için web sitenizin erişilebilirliğini artırmak amacıyla da kullanılır.
Ekran okuyucu bir görsele geldiğinde alt metni okuyacaktır. Kullanıcının ayarlarına bağlı olarak başlık metnini de okuyabilir.
Hem erişilebilirlik hem de arama motoru optimizasyonu (SEO) için alternatif metin, başlık metninden daha önemlidir. Bu nedenle, tüm resimleriniz için alternatif metin eklemenizi şiddetle tavsiye ederiz.
WordPress'te Bir Görüntüye Alternatif Metin Nasıl Eklenir?
WordPress, resimlerinize kolayca alternatif metin eklemenizi sağlar. Bunu blok düzenleyiciden, klasik düzenleyiciden veya WordPress Medya Kitaplığı'ndan yapabilirsiniz.
Blok Düzenleyicide Alternatif Metin Ekleme
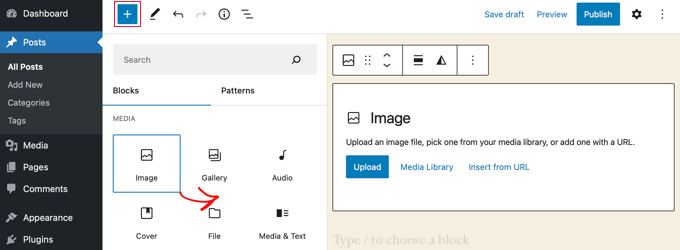
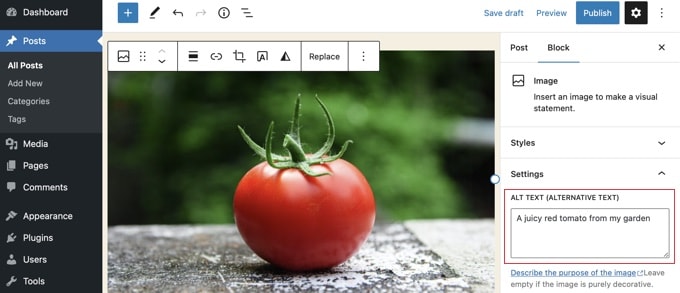
Yeni bir gönderi veya sayfa oluşturun veya mevcut olanı düzenleyin ve bir Görüntü bloğu ekleyin.

Nasıl blok ekleyeceğinizden emin değilseniz veya blok düzenleyiciyle ilgili ek yardıma ihtiyacınız varsa, WordPress blok düzenleyicinin nasıl kullanılacağına ilişkin eğitimimize göz atın.
Şimdi resminizi yüklemeniz veya onu Resim bloğuna sürükleyip bırakmanız gerekiyor. Daha sonra alternatif metni sayfanın sağ tarafında ayarlayabilirsiniz.

Klasik Düzenleyicide Alternatif Metin Ekleme
Hala klasik WordPress editörünü kullanıyorsanız, görseli eklerken görsel alt metnini ekleyebilirsiniz.
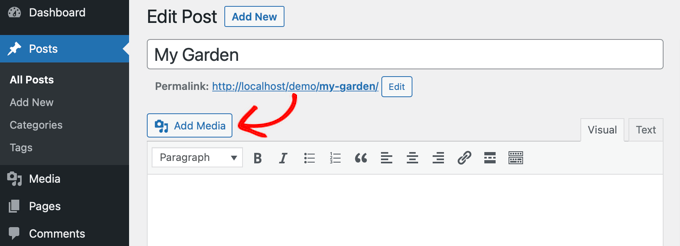
İlk önce, posta kutusunun üzerindeki 'Medya Ekle'yi tıklayın.

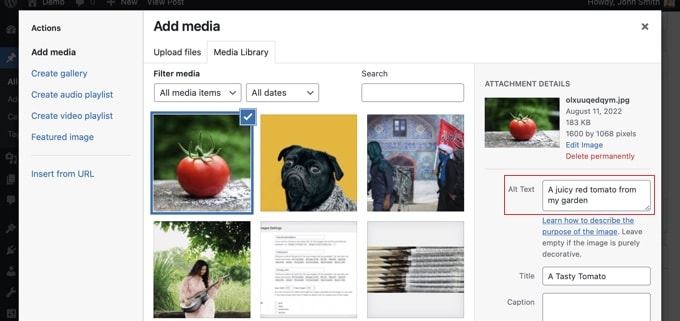
Bundan sonra, görseli bilgisayarınızdan yüklemeli veya daha önce yüklemiş olduğunuz görselleri görüntülemek için 'Medya Kitaplığı' sekmesine tıklamalısınız.
Ardından, seçmek için istediğiniz resme tıklayın ve ardından istediğiniz alternatif metni resminizin 'Ek Ayrıntıları'na yazın.

Medya Kitaplığına Alternatif Metin Ekleme
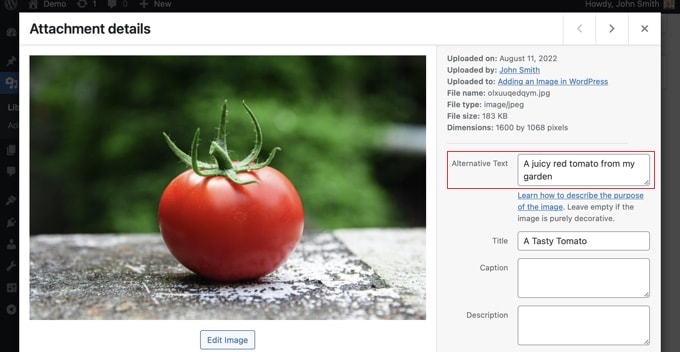
Ayrıca Medya » Kitaplık'a gidip düzenlemek için resmin üzerine tıklayarak bir resme alternatif metin ekleyebilirsiniz.

Unutmayın, bu, o görselin daha önce yazılara veya sayfalara eklediğiniz herhangi bir örneği için alternatif metni değiştirmez. Ancak buraya alternatif metin ekledikten sonra görseli bir gönderiye veya sayfaya eklerseniz, alt metin de onunla birlikte gelir.
WordPress'te Resim Başlıkları Nasıl Eklenir?
Resimlerinize ekleyebileceğiniz iki tür başlık olduğunu anlamak önemlidir.
İlk olarak, WordPress'in Medya Kitaplığı ve ek sayfalarındaki medya dosyalarını tanımlamak için dahili olarak kullandığı varsayılan resim başlığı vardır. İkinci olarak, yazılarınızdaki ve sayfalarınızdaki resimlere eklenen HTML resim başlığı özelliği vardır.
Her iki tür başlığın nasıl ekleneceğine bir göz atalım.
Medya Kitaplığına WordPress Görüntü Başlığı Ekleme
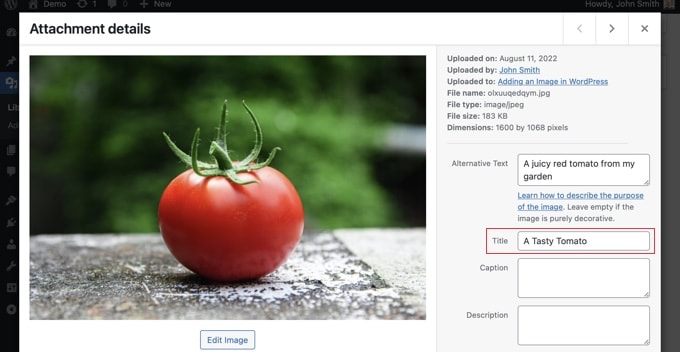
Kullanarak resimlerinize WordPress medya başlıkları ekleyebilirsiniz. Medya kütüphanesi. Medya Kitaplığında bir görüntüyü düzenlediğinizde, bir 'Başlık' alanı göreceksiniz.

Bu başlık, görüntüyü tanımlamak için WordPress tarafından kullanılır. Ekranın alt kısmındaki 'Ek sayfasını görüntüle' bağlantısını tıkladığınızda, başlığın o sayfada başlık olarak kullanıldığını göreceksiniz.

WordPress medya başlığı, görüntü SEO veya ekran okuyucuları olan kullanıcılar için gerekli değildir. Bazı durumlarda yararlı olsa da görüntünün HTML başlık özelliği kadar kullanışlı değildir. Peki bunu nasıl yaratırsınız?

Profesyonel İpucu: WordPress medya başlığını, yazılarınızda ve sayfalarınızda görüntünün başlık özelliği olarak otomatik olarak kullanmak ister misiniz? All in One SEO Pro kullanarak bunu nasıl yapacağınızı gösterdiğimiz aşağıdaki bölüme bir göz atın.
Blok Düzenleyicide HTML Resim Başlığı Niteliği Ekleme
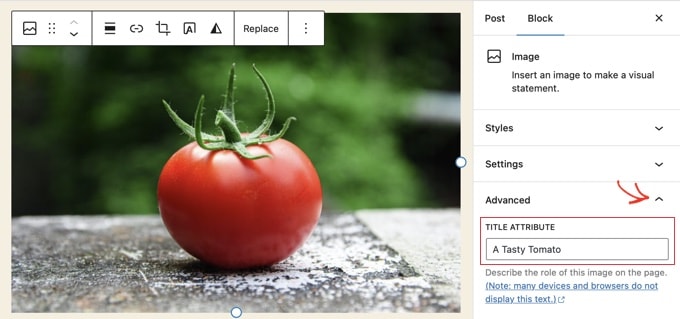
Blok düzenleyicide bir başlık niteliği eklemek kolaydır. Gelişmiş görüntü seçeneklerini göstermek için görüntüyü ve ardından 'Gelişmiş'in yanındaki aşağı oku tıklamanız yeterlidir.

Artık başlığı 'Başlık Niteliği' alanına yazabilirsiniz.
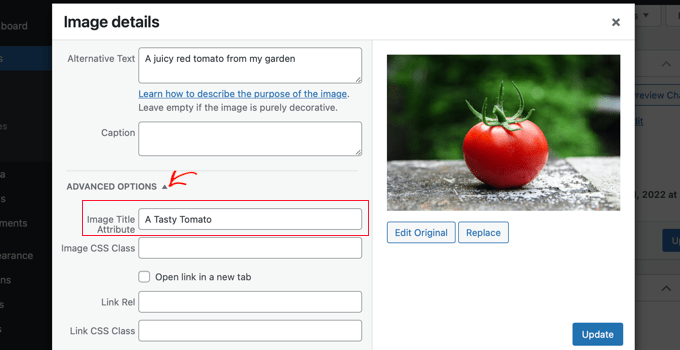
Klasik Düzenleyicide HTML Görüntü Başlığı Özniteliği Ekleme
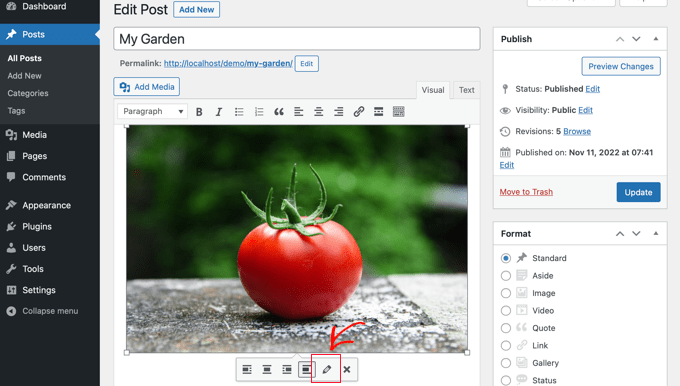
Eski klasik düzenleyiciyi kullanarak bir başlık özelliği eklemek benzerdir. Bir resme ve ardından kurşun kalem simgesine tıklayarak başlık niteliğini ekleyebilirsiniz.

Daha sonra 'Görüntü Ayrıntıları' ekranını göreceksiniz. Resim başlığı niteliğini ayarlamak için, alttaki 'Gelişmiş Seçenekler'in yanındaki küçük aşağı oka tıklamanız gerekir.

Daha sonra görüntünün başlık niteliğini ayarlayabilirsiniz. İşiniz bittiğinde ekranın altındaki 'Güncelle' düğmesini tıkladığınızdan emin olun.
AIOSEO Kullanarak Alternatif Metin ve Resim Başlıklarını Otomatik Olarak Ayarlama
All in One SEO (AIOSEO), piyasadaki en iyi WordPress SEO eklentisidir. SEO sıralamanızı iyileştirmek için uygun bir resim site haritası ve diğer SEO özellikleri ekleyecektir. Ayrıca alternatif metin ve resim başlıklarınızı ve daha fazlasını otomatik olarak ayarlamanıza olanak tanır.
Yapmanız gereken ilk şey, All in One SEO eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın. Görsel SEO özelliğini kullanmak için Plus planına veya üstüne ihtiyacınız olacak.
Etkinleştirildiğinde, eklenti kurulum sihirbazını otomatik olarak başlatacaktır. All in One SEO'yu doğru şekilde nasıl kuracağınıza dair kılavuzumuzda eklentiyi nasıl yapılandıracağınızı öğrenebilirsiniz.
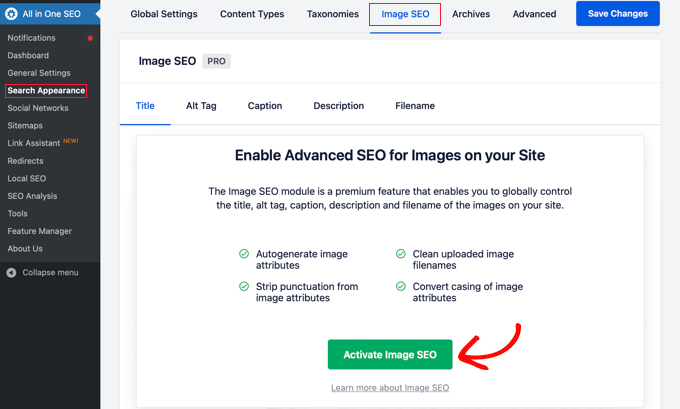
Şimdi Hepsi Bir Arada SEO » Arama Görünümü'ne gitmeniz ve ardından 'Görüntü SEO' sekmesine tıklamanız gerekiyor. Bundan sonra, premium resim SEO özelliklerini etkinleştirmek için 'Görüntü SEO'yu Etkinleştir' düğmesini tıklamanız gerekecek.

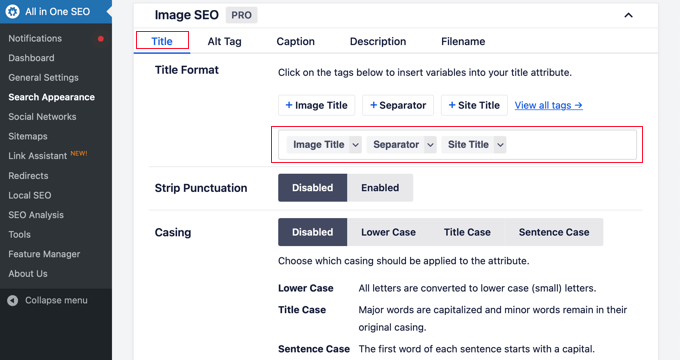
Hepsi Bir Arada SEO Kullanarak Görüntü Başlıklarını Ayarlama
Görsel SEO sayfasının 'Başlık' sekmesine baktığınızdan emin olun. Burada, resimleriniz için otomatik olarak başlık nitelikleri oluşturmak üzere kullanılan formatı ayarlayacak etiketleri seçebilirsiniz.
Örneğin, '+ Resim Başlığı' etiketini eklerseniz, yazılarınızdaki ve sayfalarınızdaki her resim otomatik olarak HTML başlık özelliğinde WordPress medya başlığını kullanır.

Resim başlığı özelliğinize web sitenizin başlığı gibi başka etiketler de ekleyebilirsiniz. Hepsi Bir Arada SEO, başlıktan noktalama işaretlerini bile çıkarabilir ve büyük harf kullanımını değiştirebilir.
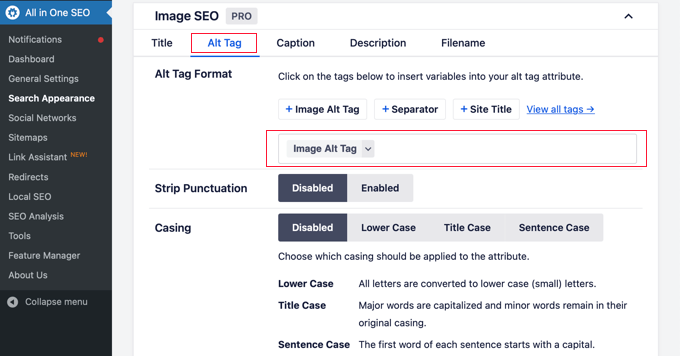
Hepsi Bir Arada SEO Kullanarak Alternatif Metin Ayarlama
Ardından, AIOSEO'nun Görsel SEO sayfasındaki 'Alt Etiket' sekmesine tıklamanız gerekir. Burada resimlerinizin alternatif metnini otomatik olarak biçimlendirebilirsiniz.
AIOSEO, varsayılan olarak görüntünün alternatif metnini kullanacaktır. İsterseniz, web sitenizin başlığını ve diğer bilgileri web sitenizdeki her görselin alt metnine de ekleyebilirsiniz.

Neden WordPress'te Alternatif Metin ve Resim Başlıkları Kullanmalı?
Tüm resimler için alternatif metin kullanmanızı şiddetle tavsiye ederiz. WPBeginner'da ayrıca tüm resimlere bir başlık ekliyoruz. Ancak, bu alternatif metinden daha az önemlidir.
Alternatif metin önemlidir çünkü Google, resimler için bir sıralama faktörü olarak buna odaklanır. Ayrıca, görme engelli ziyaretçilerin içeriğinizle tam olarak etkileşim kurmasına yardımcı olmak için ekran okuyucular tarafından da kullanılır.
Asla anahtar kelimeleri alt ve başlık etiketlerine doldurmamalısınız. İhtiyacı olan ziyaretçiler için yararlı olmaları için bunları açıklayıcı ve yardımcı hale getirmeniz önemlidir. Anahtar kelimelerinizi alakalı yerlerde kullanabilirsiniz, ancak aşırıya kaçmayın.
Örneğin, en iyi WordPress barındırma hakkında bir makale yazıyorsanız, hedef anahtar kelimeniz “en iyi WordPress barındırma” olabilir.
Makalenizde, kullanıcılara Bluehost gibi popüler bir web barındırıcısında nasıl hesap oluşturacaklarını gösteren bir ekran görüntüsü de olabilir. Bu görüntü için bazı iyi ve kötü alternatif metin örneklerine bir göz atalım:
- "Hesap kurulumu" çok açıklayıcı değildir ve ayrıca anahtar kelimenizle ilgili herhangi bir şey içermez.
- "En iyi WordPress barındırma, WordPress barındırma, WordPress için en iyi web barındırma", görüntüyü tanımlamaz ve anahtar kelimelerle doludur.
- “WordPress barındırma hesabı kurmak”, açıklayıcı olduğu ve anahtar kelimenin bir kısmını doğal ve uygun bir şekilde kullandığı için çok daha iyidir.
Bu makalenin, WordPress'teki resim alt metni ile resim başlığı arasındaki farkı anlamanıza yardımcı olacağını umuyoruz. Ayrıca görüntüleri web için nasıl optimize edeceğinizi öğrenmek ve en iyi WordPress SEO eklentileri ve araçları listemize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
