WordPress'te Resim Atlıkarınca Nasıl Oluşturulur (5 Adımda)
Yayınlanan: 2023-11-08Resimler sayfalarınızı güzelleştirmenin kolay bir yoludur. Ancak bunlardan çok sayıda olması içeriğinizin akışını bozabilir ve ziyaretçilerin dikkatini dağıtabilir. Bunun yerine WordPress'te bir resim atlıkarıncaya oluşturabilirsiniz.
Bu şekilde fotoğraflarınızı otomatik olarak dönen kompakt bir karuselde düzenleyebilirsiniz. Bu nedenle tonlarca görseli fazla yer kaplamadan görüntüleyebilirsiniz. Ayrıca ziyaretçiler atlıkarıncayla etkileşime girebilir ve bu da sitenizi daha ilgi çekici hale getirir.
Bu yazıda resim karusellerine daha yakından bakacağız ve bazı kullanım örneklerini tartışacağız. Daha sonra size WordPress'te nasıl resim atlıkarıncası oluşturulacağını göstereceğiz. Başlayalım!
Resim atlıkarıncası nedir?
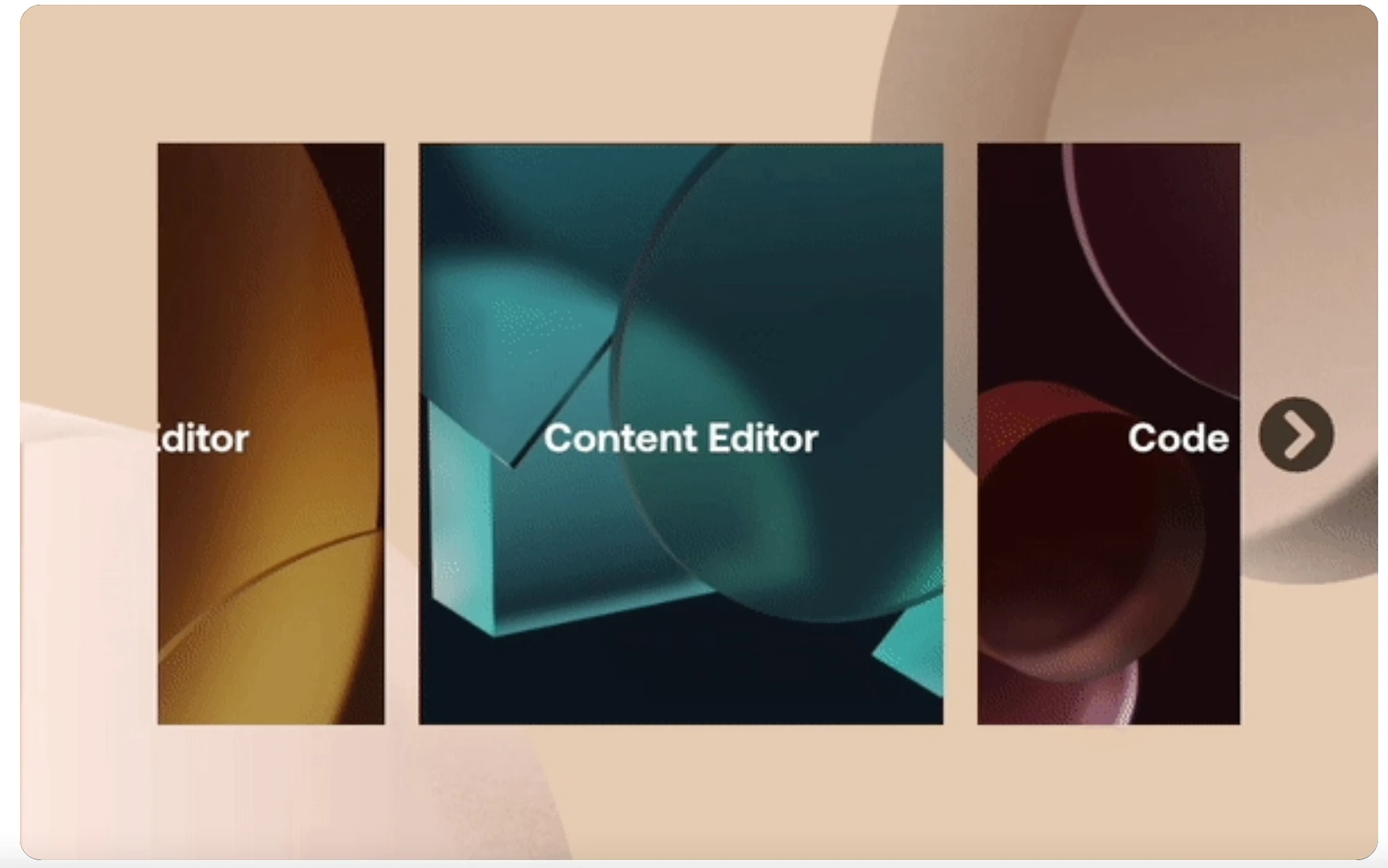
Bir görüntü karuseli (veya görüntü kaydırıcısı), tek bir kompakt öğeden çok sayıda görüntüyü görüntülemenin en basit yollarından birini sağlar. Tipik olarak bir atlıkarınca otomatik olarak döner, ancak ziyaretçiler aynı zamanda fotoğraflar arasında manuel olarak da gezinebilirler:

Bu nedenle, bir resim karuseli, varlıklarınızı sayfada çok fazla yer kaplamadan sergilemenize olanak tanır. Ayrıca özelliğin dinamik yapısı sitenizi daha ilgi çekici hale getirir.
Bir e-ticaret sitesi işletiyorsanız, en son ürünlerinizi görüntülemek veya belirli hizmetleri vurgulamak için bir atlıkarınca kullanabilirsiniz. Veya portföy veya fotoğraf siteleri için atlıkarınca, resim galerilerini sunmanın harika bir yoludur.
Ancak atlıkarıncaları görsellerin yanı sıra kullanmanın başka yolları da var. Ziyaretçilerin güvenini kazanmak için müşteri yorumlarını, referansları ekleyebilir veya bir logo atlıkarıncası oluşturabilirsiniz. Alternatif olarak, platformlar arasındaki trafiği artırmak için sosyal medya veya blog gönderilerinizle birlikte öne çıkan bir kaydırıcı düzenleyebilirsiniz.
WordPress'te bir resim atlıkarıncaya nasıl oluşturulur
Artık resim karuseli hakkında biraz daha fazla bilgi sahibi olduğunuza göre, WordPress'te beş adımda nasıl resim karuseli oluşturulacağına bir göz atalım.
- Smart Slider 3 gibi bir atlıkarınca eklentisi yükleyin
- İlk resim atlıkarıncanızı oluşturun
- Resimlerinizi ekleyin
- Görüntü atlıkarınca tasarımını özelleştirin
- Resim atlıkarıncanızı WordPress'e ekleyin
1. Smart Slider 3 gibi bir carousel eklentisi yükleyin
 Akıllı Kaydırıcı 3
Akıllı Kaydırıcı 3Güncel Sürüm: 3.5.1.19
Son Güncelleme: 4 Ekim 2023
akıllı kaydırıcı-3.3.5.1.19.zip
Nasıl kod yazılacağını bilmiyorsanız, WordPress'te resim atlıkarınca oluşturmanın en basit yolu bir eklenti yüklemektir. Aralarından seçim yapabileceğiniz pek çok eklenti var ancak Smart Slider 3 mükemmel bir seçenek oluşturuyor.
Bu eklentiyle, sezgisel bir sürükle ve bırak düzenleyiciyi kullanarak karuselinizi görsel olarak tasarlayabilirsiniz. Ayrıca önceden tasarlanmış çeşitli şablonlara ve özelleştirme seçeneklerine erişebilirsiniz.
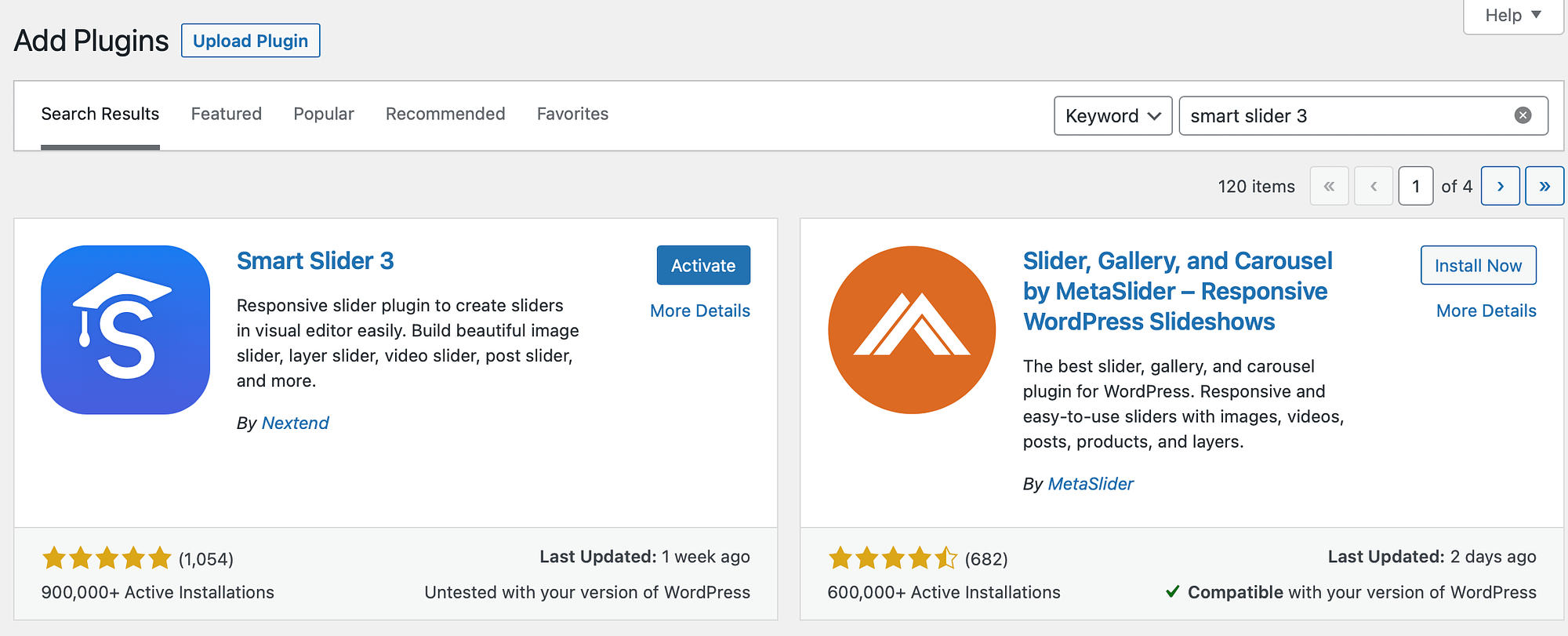
Başlamak için WordPress kontrol panelinizdeki Eklentiler'e gidin. Yeni Ekle'ye tıklayın ve eklentinin adını arama çubuğuna girin. Şimdi Şimdi Kur → Etkinleştir'i seçin:

Bu noktada WordPress kenar çubuğunuzda Akıllı Kaydırıcı sekmesinin göründüğünü görmelisiniz. Bu otomatik olarak gerçekleşmezse sayfayı yenilemeniz gerekebilir.
2. İlk resim atlıkarıncanızı oluşturun
Artık Smart Slider 3 eklentisini başarıyla yüklediğinize göre, WordPress kenar çubuğunuzdaki Smart Slider sekmesine tıklayın. Hoş geldiniz videosunu izleyebilir veya Kontrol paneline git seçeneğine tıklayabilirsiniz.
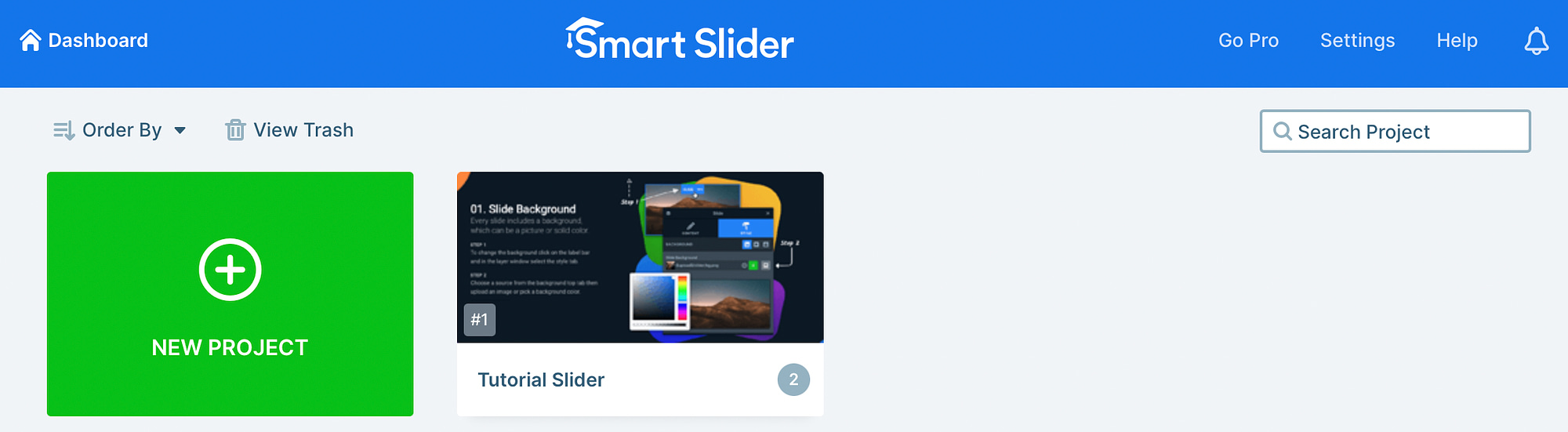
Şimdi WordPress'te bir resim atlıkarıncaya oluşturmak için Yeni Proje düğmesine tıklayın:

Üç şekilde ilerlemeyi seçebileceğiniz bir açılır pencere görünecektir. Önceden hazırlanmış bir şablon seçebilir, kendi dosyalarınızı içe aktarabilir veya sıfırdan bir resim karuseli tasarlamak için Yeni Proje Oluştur'a tıklayabilirsiniz.
İkinci seçenekle devam edeceğiz:

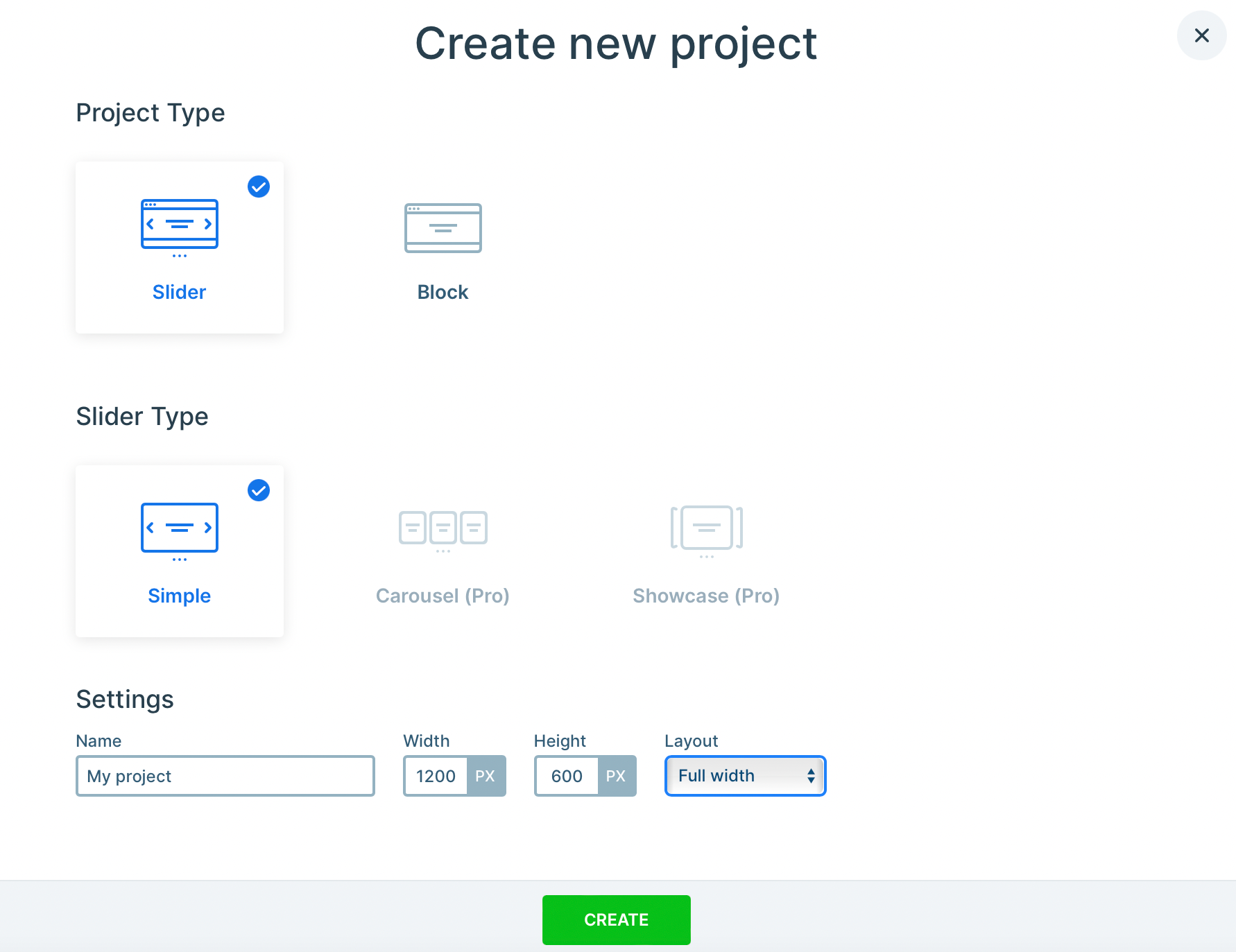
Şimdi Proje Türü altında Slider'a tıklayın. Ardından tercih ettiğiniz kaydırıcı türünü seçin:

Ücretsiz eklentiyle Basit kaydırıcı seçeneğiyle sınırlısınız. Ancak Pro eklentisini kullanıyorsanız premium bir atlıkarınca veya vitrin oluşturabilirsiniz.
Seçiminizi yapın ve projenize bir isim verin. Ayrıca karuselinizin yüksekliği ve genişliği için özel boyutlar ayarlama imkanı da bulunmaktadır.
Ayrıca kutulu veya tam genişlikli düzen arasında seçim yapabilirsiniz. Seçimlerinizden memnun olduğunuzda Oluştur'a tıklayın.
3. Resimlerinizi ekleyin ️
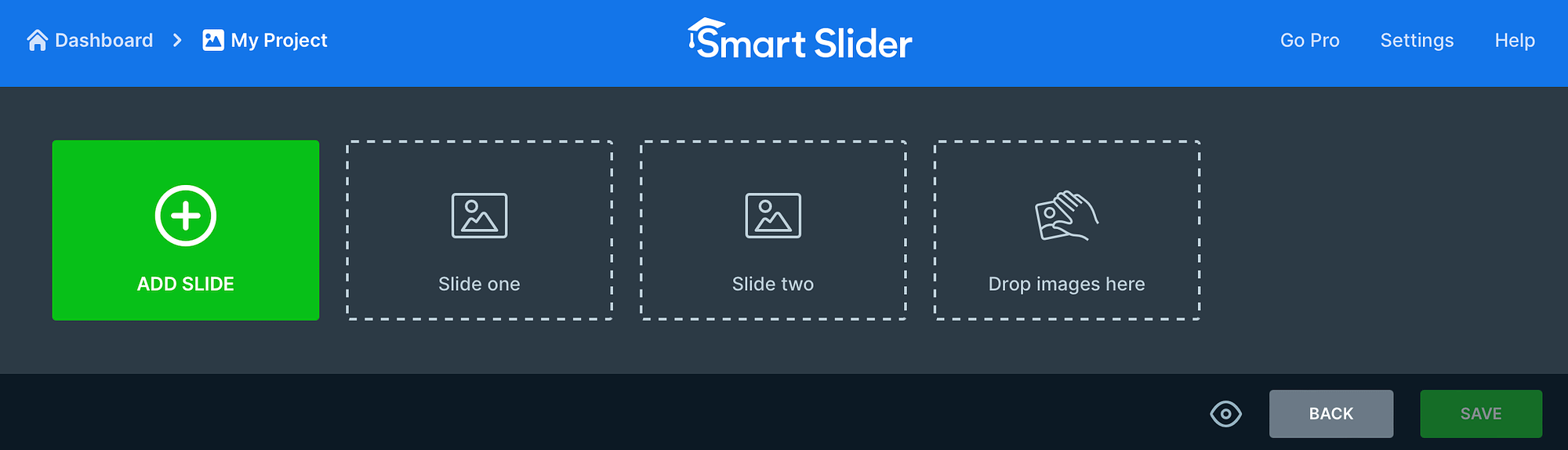
Bu noktada resim karuselinizin temelini oluşturdunuz, dolayısıyla resimlerinizi ekleme zamanı geldi. Tek yapmanız gereken Slayt Ekle düğmesine tıklamak:

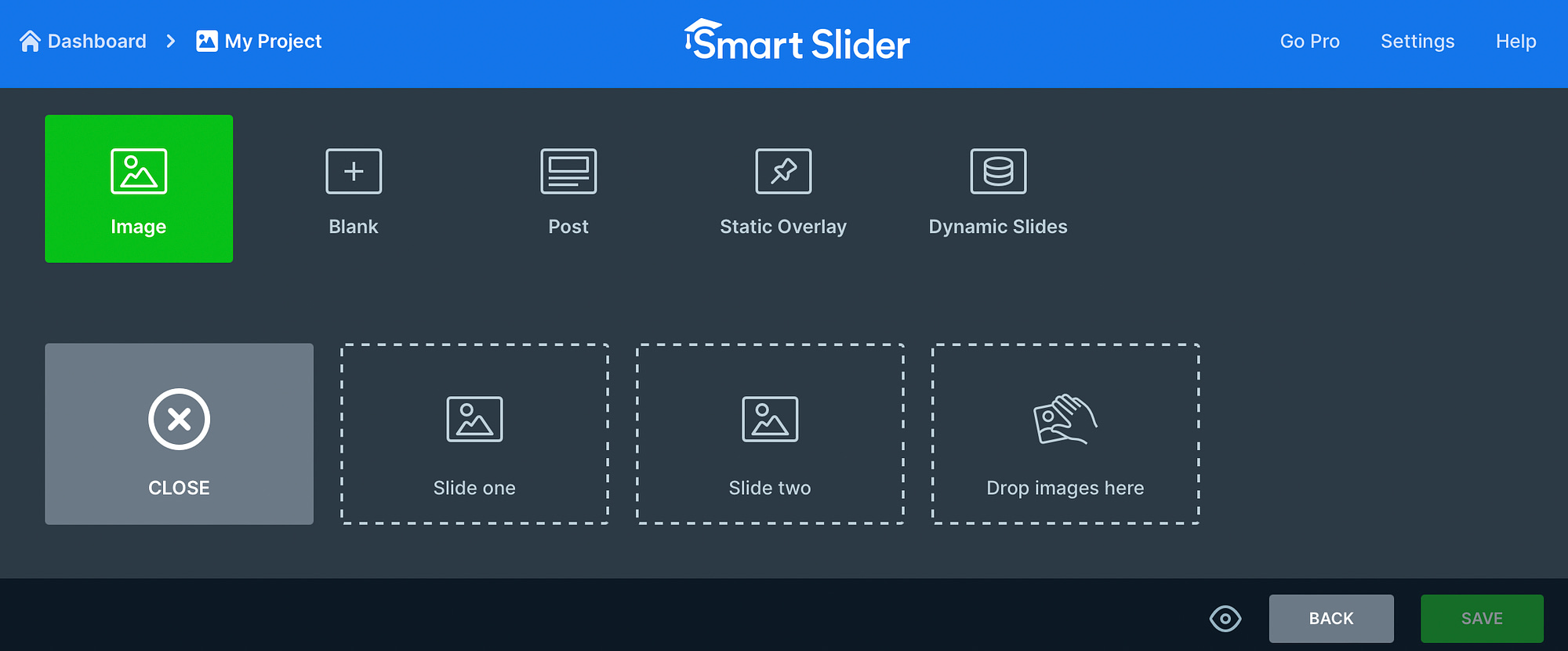
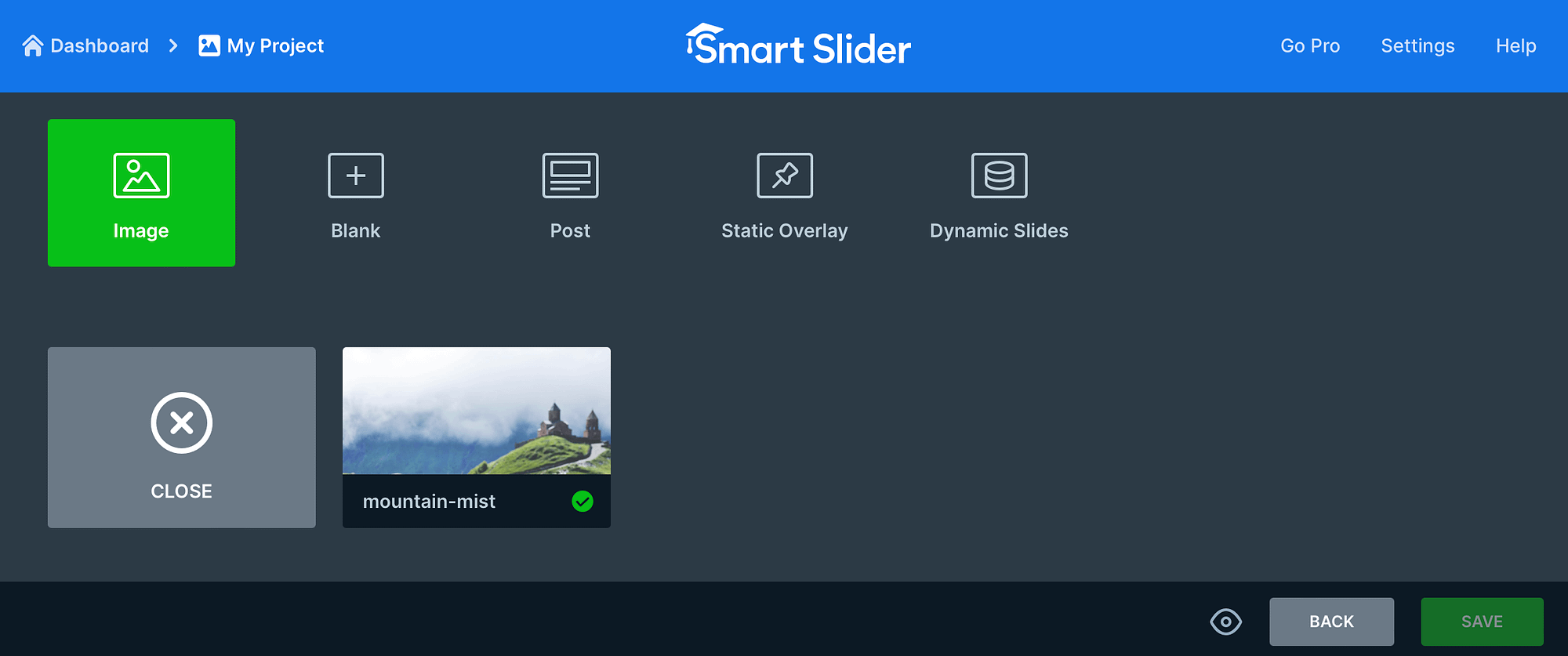
Daha sonra ilgili seçeneği seçin. Örneğin görseller, gönderiler, dinamik slaytlar ve daha fazlasını ekleyebilirsiniz. Bilgisayarınızdan dosya bırakmak veya yüklemek için Görüntü seçeneğini seçin:

Veya WordPress sitenize kaydedilen görselleri seçmek için Medya Kitaplığı sekmesine geçin. Doğru fotoğrafı bulduğunuzda projenize eklemek için Seç'e tıklayın:

Şimdi tüm görsellerinizi ekleyene kadar işleme devam edin.
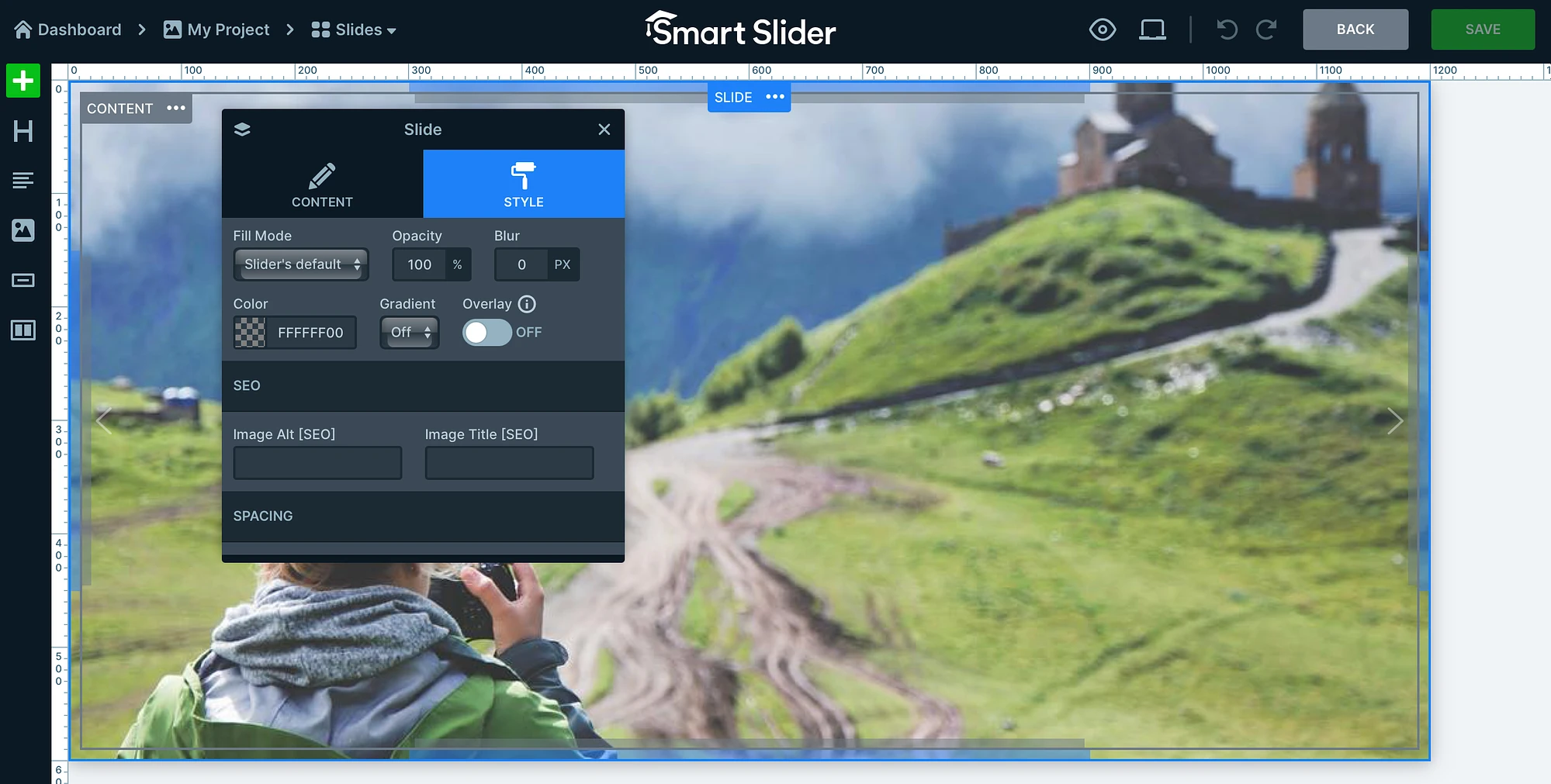
Smart Slider'ın en iyi kısımlarından biri, tek tek görüntüleri bile düzenleyebilmenizdir. Dolayısıyla, belirli bir görseli özelleştirmek istiyorsanız fotoğrafın üzerine gelin ve Düzenle'yi seçin:

Burada görselin odağını ayarlayabilir, arka plan rengi uygulayabilir ve alt etiketler ve başlıklar gibi görsel SEO ayrıntılarını ekleyebilirsiniz. İçerik sekmesinde, bir ürün sayfasına yönlendiren ürün fotoğrafları ekliyorsanız ideal olan bir bağlantı da ekleyebilirsiniz.
Ayrıca resminizin üzerine başlıklar, metinler ve düğmeler eklemek için düzenleyicinin sol tarafındaki bağlantıları kullanabilirsiniz. Daha sonra slaydı güncellemek için Kaydet'e tıklayın.

4. Görüntü atlıkarınca tasarımını özelleştirin
Tüm fotoğraflarınızı resim karuseline ekledikten sonra tasarımı, sayfanızda güzel bir şekilde görüntülenecek şekilde özelleştirebilirsiniz. Küçük resim ekleyebileceğiniz ve slayt tasarımınızın hizalamasını değiştirebileceğiniz Genel bölümüne ilerleyin.
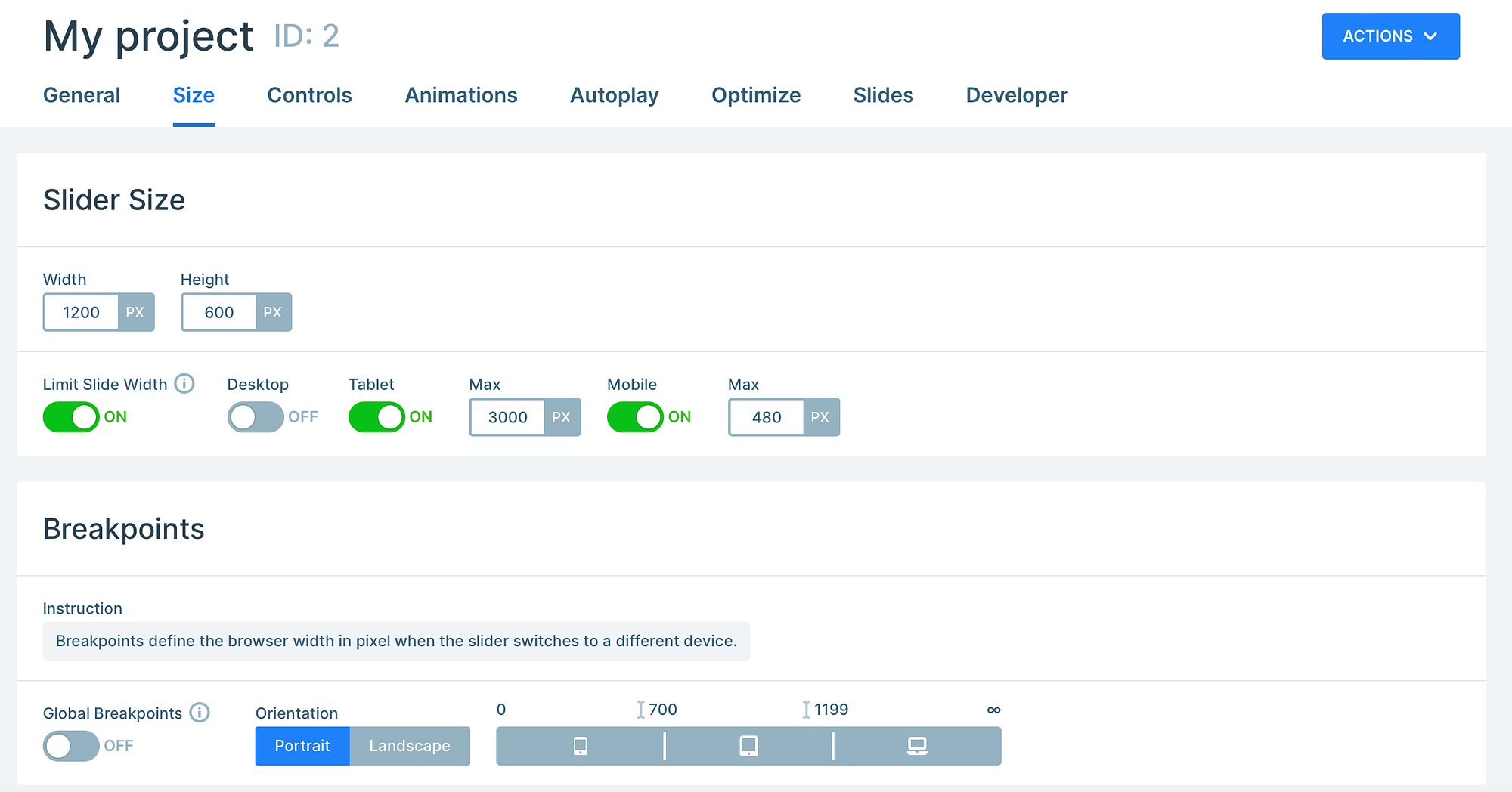
Boyut sekmesine geçerseniz düzen türünü değiştirebilir (kutulu, tam genişlikli), farklı cihazlar için özel boyutlar tanımlayabilir ve tamamen duyarlı bir görüntü karuseli oluşturmak için kesme noktaları ekleyebilirsiniz:

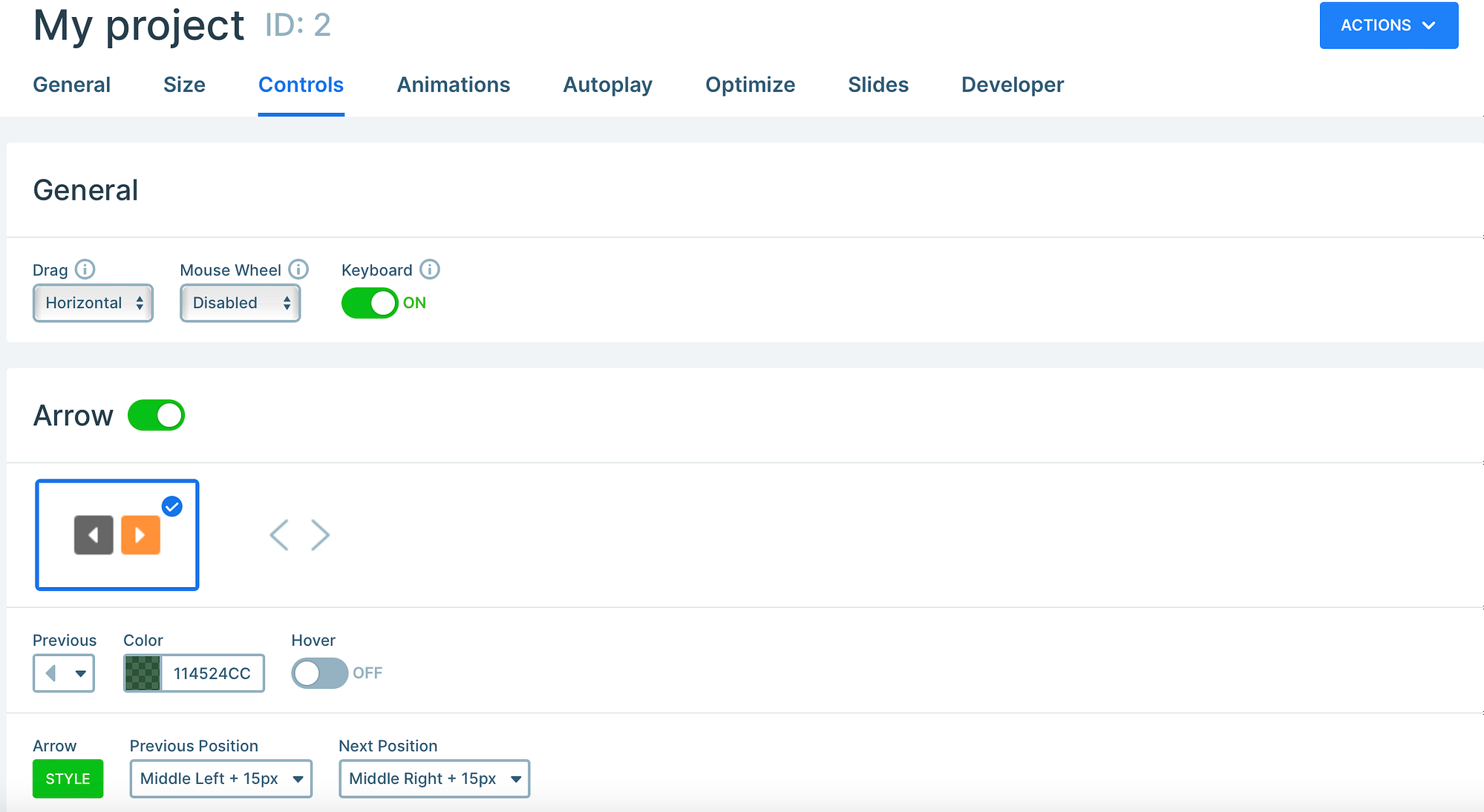
Bu arada, Kontroller bölümü kaydırıcınızın sürükleme (ve dokunma) yönünü belirlemenize, okun görünümünü özelleştirmenize ve metin çubuklarını, küçük resimleri, gölgeleri ve daha fazlasını etkinleştirmenize olanak tanır:

Resim atlıkarıncanızın slaytlar arasında otomatik olarak dönmesini istiyorsanız, bu işlevi etkinleştirmek için Otomatik Oynat bölümüne gidin. Bunun yanı sıra karuselin ne zaman ve nasıl yüklenip görüntüleneceğini belirleyerek slaydınızı optimize edebilirsiniz.
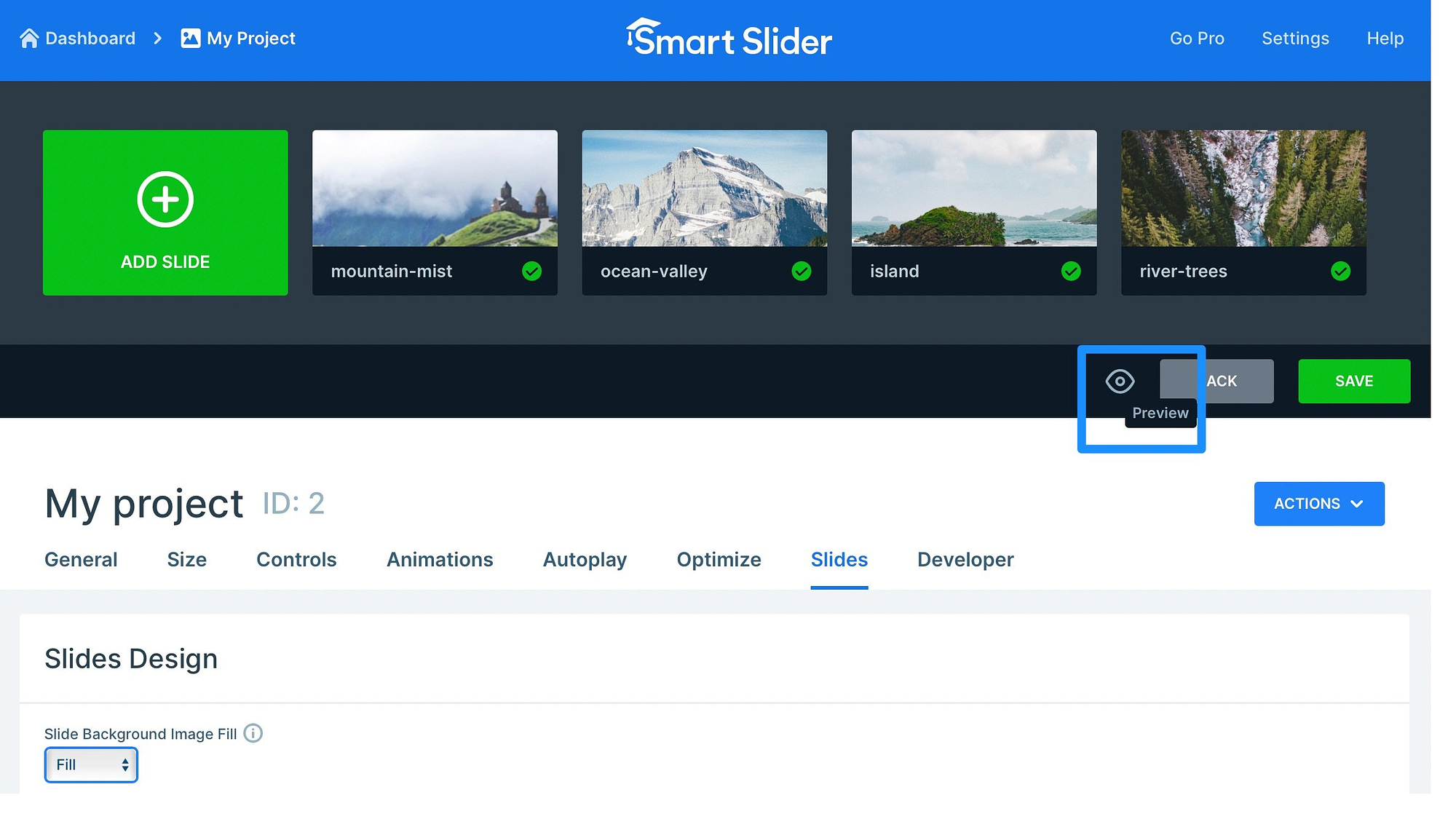
Şimdi resim atlıkarıncaya önizleme yapmak için küçük göz simgesine tıklayın:

Ardından atlıkarınca tasarımından memnunsanız Kaydet'e tıklayın.
5. Resim atlıkarıncanızı WordPress'e ekleyin
Bu noktada, WordPress'te bir resim karuseli oluşturdunuz, ancak yine de kaydırıcıyı sitenizdeki bir sayfaya veya gönderiye eklemeniz gerekiyor. Düzenleyicinin altındaki Genel bölümüne geri dönerseniz atlı karıncayı yerleştirmenin tüm yollarını görebilirsiniz.
Örneğin, kısa kod veya PHP kodunu kullanabilirsiniz (temanızın dosyasına eklemek için). Ancak en kolay yol, karuselinizi bir blok/widget olarak eklemektir. Daha da iyisi, Smart Slider 3 tüm popüler sayfa oluşturucularla entegre olur, böylece Blok düzenleyiciyle sınırlı kalmazsınız.
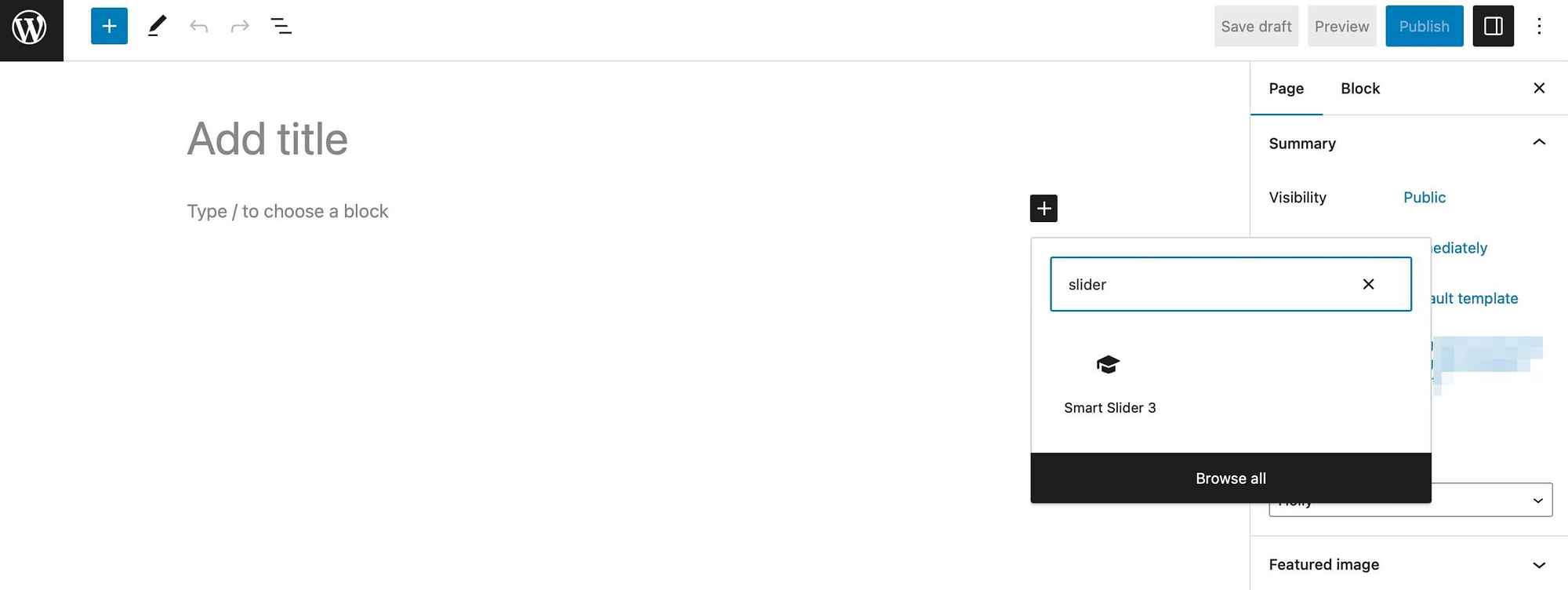
Başlamak için sayfayı açın veya resim atlıkarıncaya eklemek istediğiniz yeri gönderin. Şimdi yeni bir blok seçin ve “kaydırıcıyı” arayın. Akıllı Kaydırıcı 3 seçeneğine tıklayın:

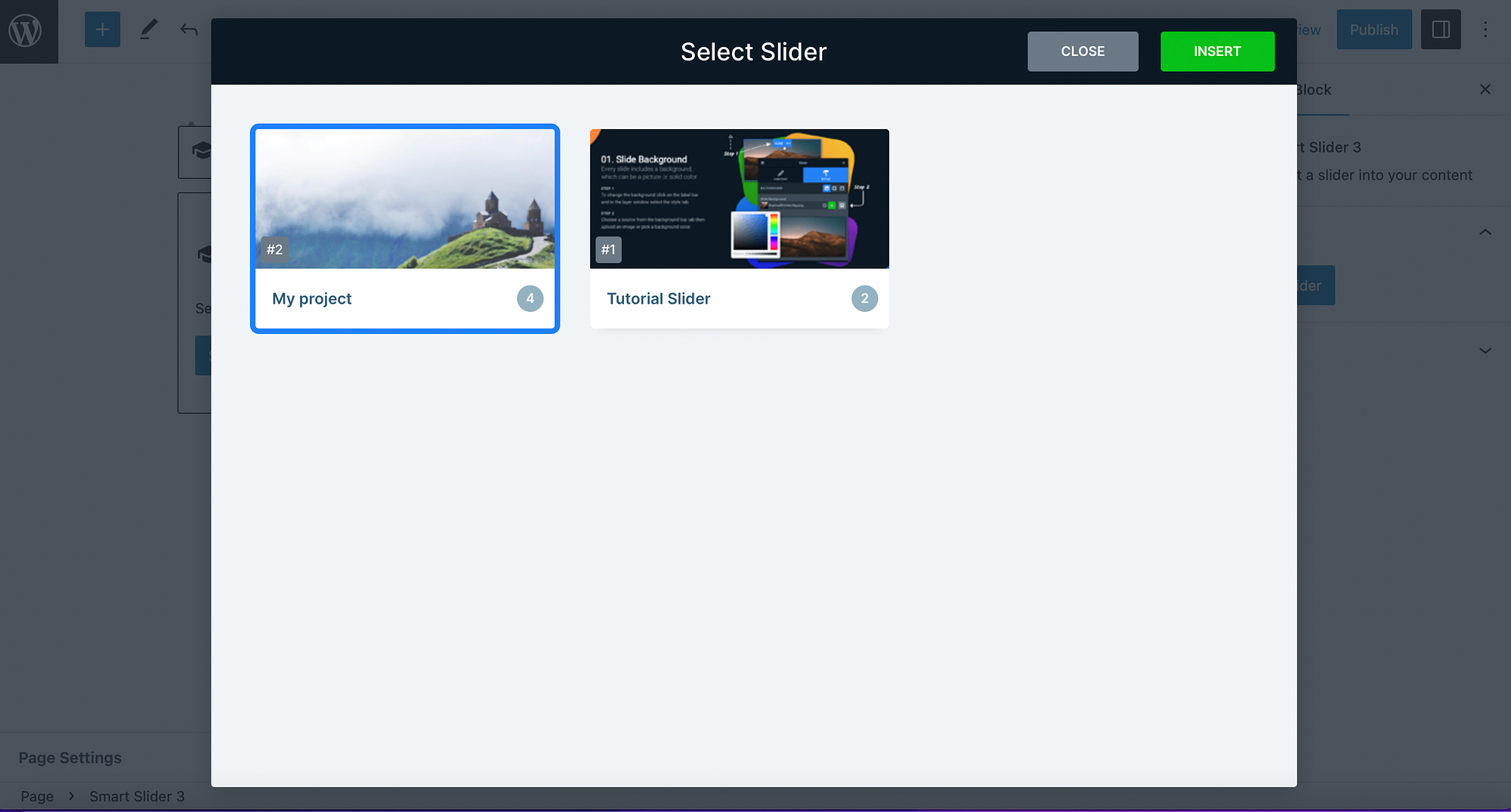
Ardından Kaydırıcıyı Seç'e tıklayın ve yeni oluşturduğunuz atlı karıncayı bulun:

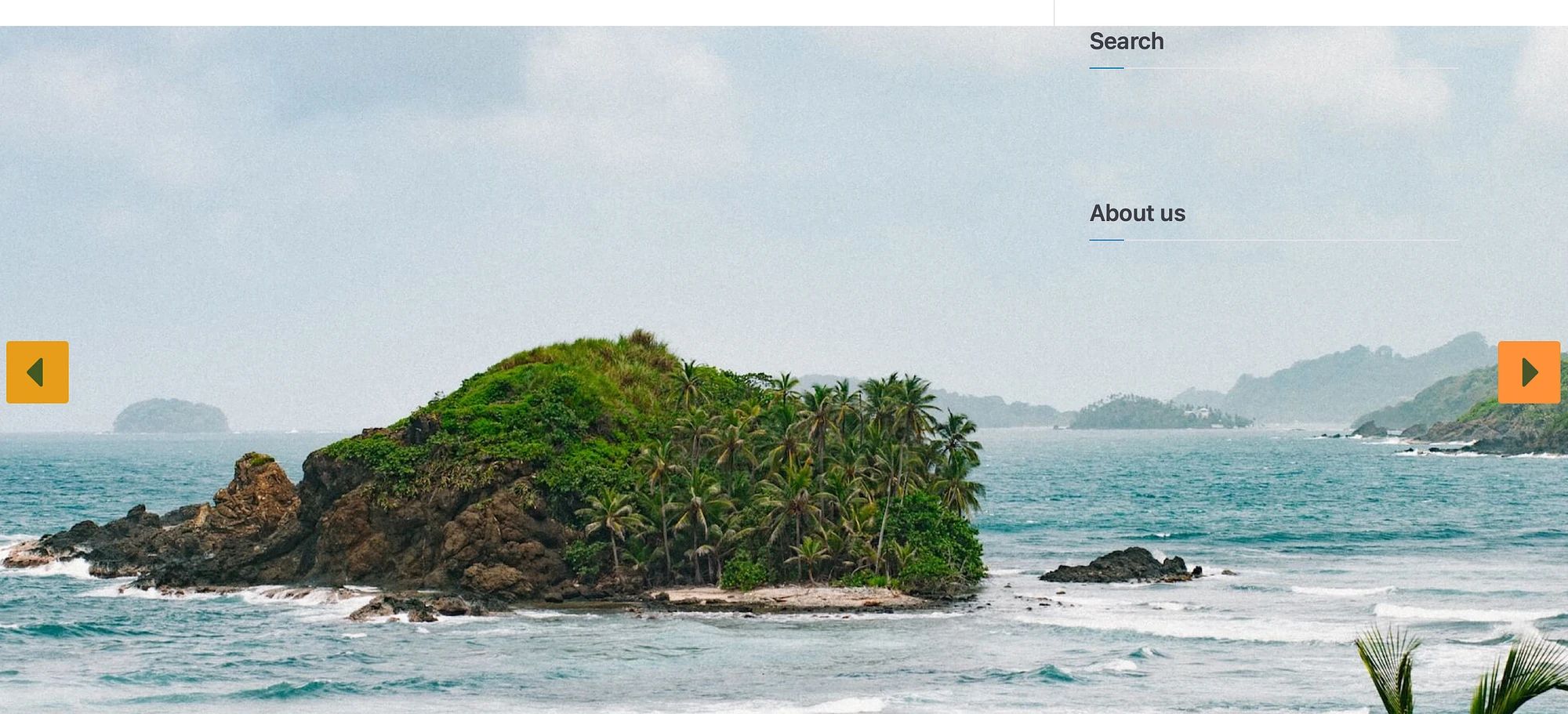
Şimdi atlı karıncayı sayfanıza eklemek için Ekle'yi seçin. Ardından, sayfanızın doğru şekilde görüntülenip görüntülenmediğini görmek için ön uçta ön izleme yapabilirsiniz:

Kaydırıcıyı düzenlemeniz gerekiyorsa, araç çubuğundaki kalem simgesine tıklamanız veya Blok ayarlarından Düzenle'yi seçmeniz yeterlidir. Aksi takdirde sayfanızı kaydedebilir veya yayınlayabilirsiniz.
Çözüm
Resim atlıkarıncası, çok fazla yer kaplamadan sitenize çok sayıda resim eklemenin mükemmel bir yoludur. Ayrıca ziyaretçileriniz fotoğraflara kolayca göz atabilir ve bu da sitenizi daha etkileşimli hale getirir.
Özetlemek gerekirse, WordPress'te bir resim atlıkarıncasının nasıl oluşturulacağı aşağıda açıklanmıştır:
- Smart Slider 3 gibi bir atlıkarınca eklentisi yükleyin.
- İlk resim atlıkarıncanızı oluşturun
- ️ Resimlerinizi ekleyin
- Görüntü atlıkarınca tasarımını özelleştirin
- Resim atlıkarıncanızı WordPress'e ekleyin
WordPress'te resim atlıkarıncasının nasıl oluşturulacağı hakkında sorularınız mı var? Aşağıdaki yorumlarda bize bildirin!
