WordPress'te Görüntü Vurgulu Efektler Nasıl Eklenir (4 Adımda)
Yayınlanan: 2022-03-25WordPress'te görüntü üzerine gelme efektlerinin nasıl ekleneceğini mi merak ediyorsunuz? Web sitenizi tasarlarken, mümkün olduğunca öne çıkmasını isteyeceksiniz. Bu zor olabilir, çünkü diğer tüm web geliştiricileri aynı şeyi düşünüyor. Ancak birçok yenilikçi araç, kolayca göz alıcı web tasarımları oluşturmanıza olanak tanır .
Örneğin, resimlere fareyle üzerine gelme efektleri eklemek, sitenizdeki statik resimleri iyileştirmenin yaratıcı ve etkileşimli bir yolu olabilir. Bu yazıda, WordPress'te bir resme vurgulu efektler eklemenin faydalarını tartışacağız. Ardından, bunları web sitenize nasıl uygulayacağınız konusunda size adım adım bir kılavuz vereceğiz. Başlayalım!
WordPress'lerde Görüntü Vurgulu Efektler Nelerdir?
WordPress çok özelleştirilebilir olduğundan, çok fazla görsel çekiciliğe sahip bir web sitesi tasarlayabilirsiniz. Benzersiz bir site oluşturmak zaman ve planlama gerektirebilir, ancak doğru teknikleri kullandığınızda çok mümkündür.
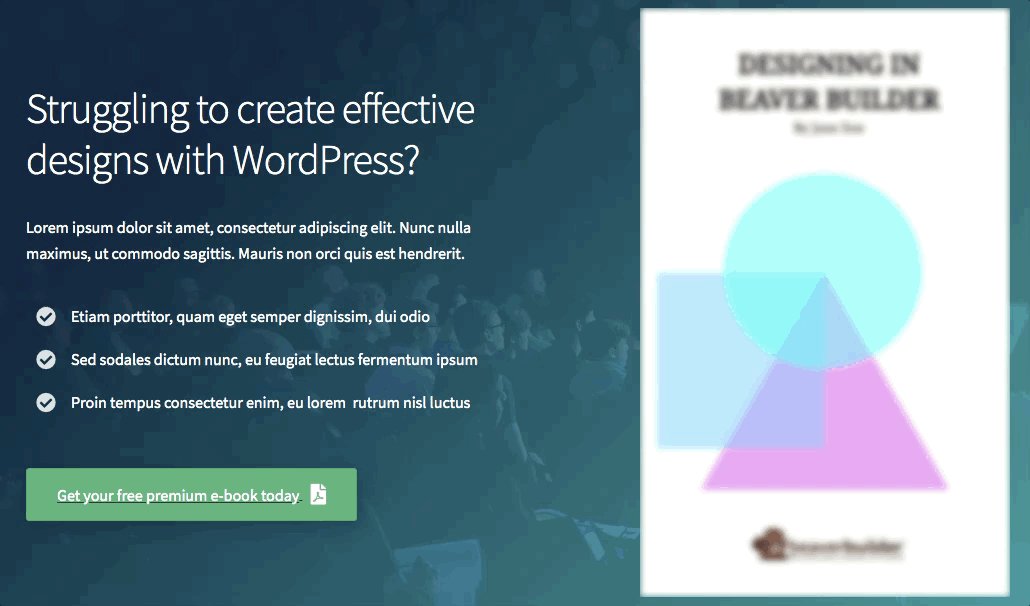
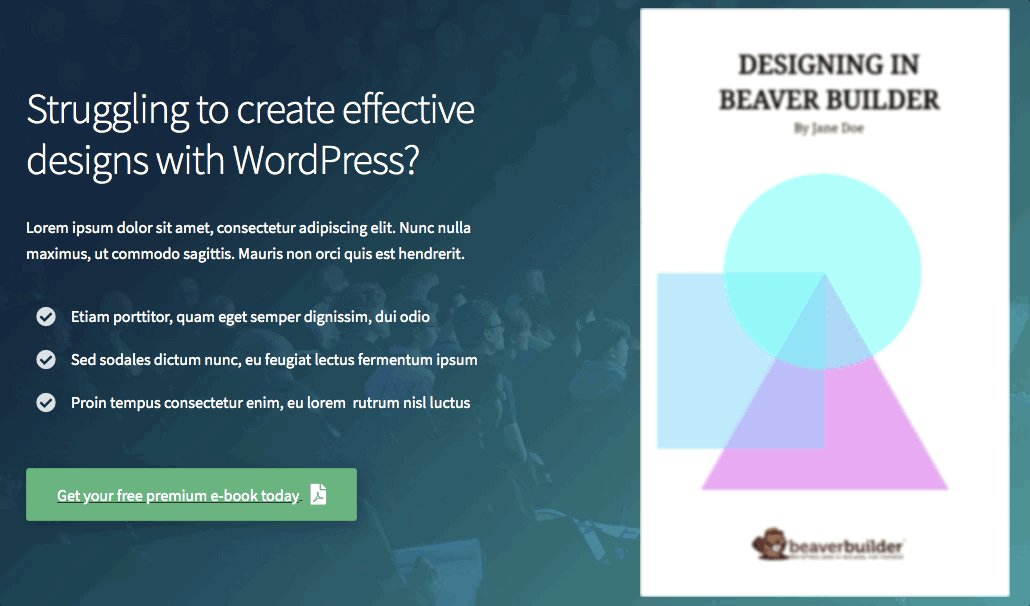
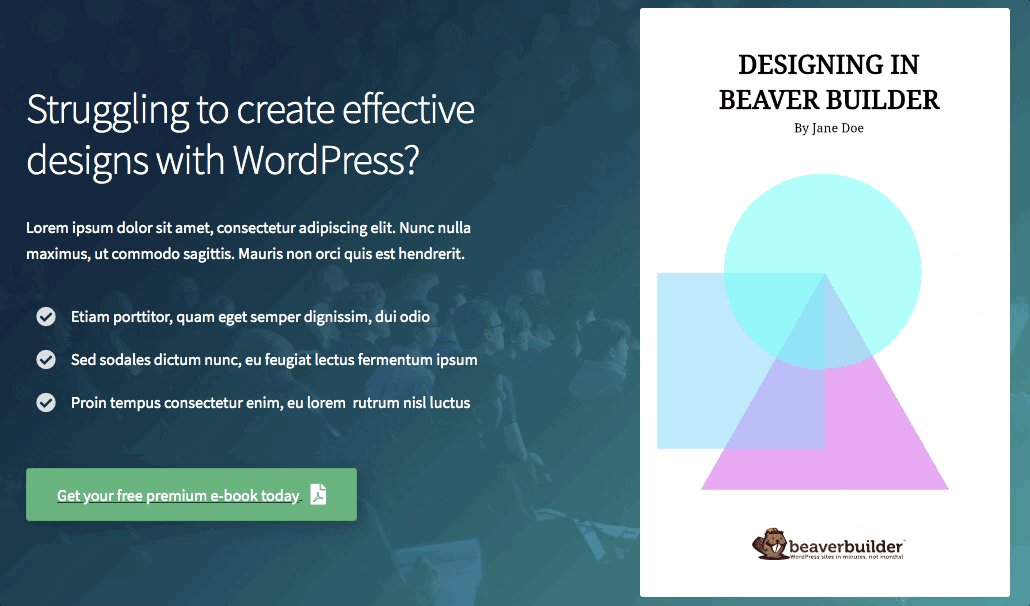
Web tasarımınızda yenilikçi olmanın bir yolu, bir görüntüye fareyle üzerine gelme efekti eklemektir. Hover efektleri, estetik ve akılda kalıcı bir web sitesi oluşturmanın mükemmel bir yolu olabilir. Basit statik görüntülerin öne çıkmasına ve daha etkileşimli hissetmesine yardımcı olabilirler:

Fareyle üzerine gelme efekti, kullanıcı fareyle sayfadaki bir öğenin üzerine geldiğinde tetiklenen bir animasyondur. Bazı vurgulu efektler, bir görüntüyü büyütmek kadar basittir. Diğerleri rengi değiştirebilir veya görüntüyü küçültebilir veya döndürebilir. Fareyle üzerine gelme efektleri, açılış sayfalarınızdaki bağlantılar gibi diğer birçok öğeye de eklenebilir, ancak bu gönderide yalnızca resimlere odaklanacağız.
WordPress'teki Görüntülere Neden Vurgulu Efektler Eklemek İsteyebilirsiniz?
İşinizi büyütmek istiyorsanız, iyi tasarlanmış bir web sitesine sahip olmak çok önemlidir. Resim eklemek, uzun metin bölümlerini bölmek ve sitenizi kişisel hissettirmek için akıllı bir tekniktir. Statik görüntüler etkili olabilse de, fareyle üzerine gelme efektlerini kullanmak daha göz alıcı ve benzersiz olabilir.
Fareyle üzerine gelme efektlerini kullanmanın birçok faydası vardır. Yapabilirler:
- Görüntüye etkileşimli bir öğe ekleyin
- Statik bir görüntüden daha fazla dikkat çekici olun
- GIF'lerden veya videolardan daha az kaynak gerektirir
- Kullanıcıların bir resmin tıklanabilir olduğunu bilmesini sağlayın
Hepsinden iyisi, Beaver Builder eklentimizle fareyle üzerine gelme efektlerinin kullanımı kolaydır. Beaver Builder'ın fareyle üzerine gelme efektleri için birçok farklı animasyon seçeneği sunduğunu göreceksiniz. Özel bir sınıf ve özel CSS kullanarak, web sitenizdeki görselleri anında iyileştirebilirsiniz.
WordPress'te Görüntülere Vurgulu Efektler Nasıl Eklenir (4 Adımda)
Artık vurgulu efektlerin faydalarını araştırdığımıza göre, bunları nasıl kullanacağınızı merak ediyor olabilirsiniz. Neyse ki, bu süreçle ilgili adım adım bir öğretici derledik:
Elle kodlama yoluyla vurgulu efektleri ekleyebilirsiniz. Ancak, özellikle deneyimli bir geliştirici değilseniz, bu hem riskli hem de zaman alıcı olabilir. İyi haber şu ki, bir eklenti kullandığınızda bu görev çok daha basit hale geliyor.
Ücretsiz Beaver Builder WordPress eklentisi, işlevsel ve görsel olarak çekici WordPress web sitelerini kolaylıkla oluşturmanıza yardımcı olur. Sürükle ve bırak sayfa oluşturucudan özelleştirilebilir CSS'ye kadar her öğe geliştirici dostudur. Ayrıca, bu araç herkesin görüntü üzerine gelme efektlerini kolayca kullanmasına olanak tanır. Daha etkileşimli bir özelliğe ihtiyaç duyan herhangi bir fotoğraf için Beaver Builder ile yanlış gidemezsiniz.
Ayrıca Beaver Builder Temamızı yüklemenizi öneririz. WordPress'te gönderiler ve sayfalar tasarlarken, zaman kazandıran WordPress gönderi şablonlarını kullanmak en iyisidir. Bu şekilde, mizanpaj tasarlamak yerine fareyle üzerine gelme efektleri gibi ilginç özellikler oluşturmaya odaklanabilirsiniz. Ancak Beaver Builder'ı tercih ettiğiniz herhangi bir WordPress temasının yanında kullanmakta özgürsünüz.
1. Adım: Sayfanıza Fotoğraf Modülü Ekleyin
Başlamadan önce Beaver Builder eklentisini kurduğunuzdan ve etkinleştirdiğinizden emin olun. Bundan sonra, WordPress web sitenizin arka ucunda Sayfalar sekmesine gidin. Yeni bir sayfa oluşturun veya düzenlemek istediğiniz sayfayı seçin ve düzenleyiciyi açmak için Beaver Builder'ı Başlat'a tıklayın.
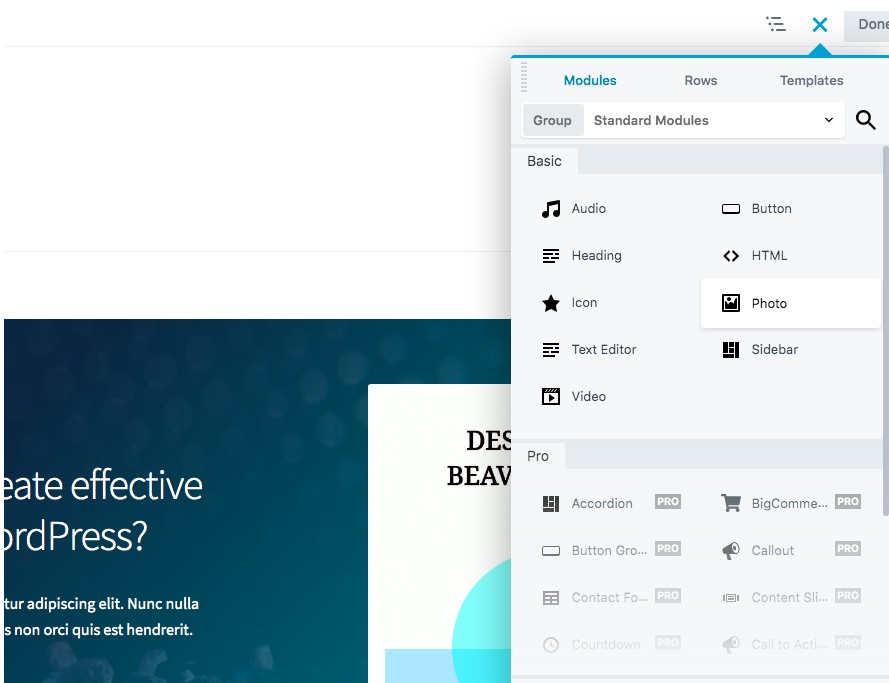
Ardından sağ üst köşedeki + simgesine tıklayın. Orada, sayfanıza bir Fotoğraf modülü ekleyeceksiniz :


Bu modülü ihtiyaç duyulan her yere hızlı ve kolay bir şekilde yerleştirmek için sürükle ve bırak özelliğini kullanabilirsiniz.
Adım 2: Fotoğraf Modülünü Yapılandırın
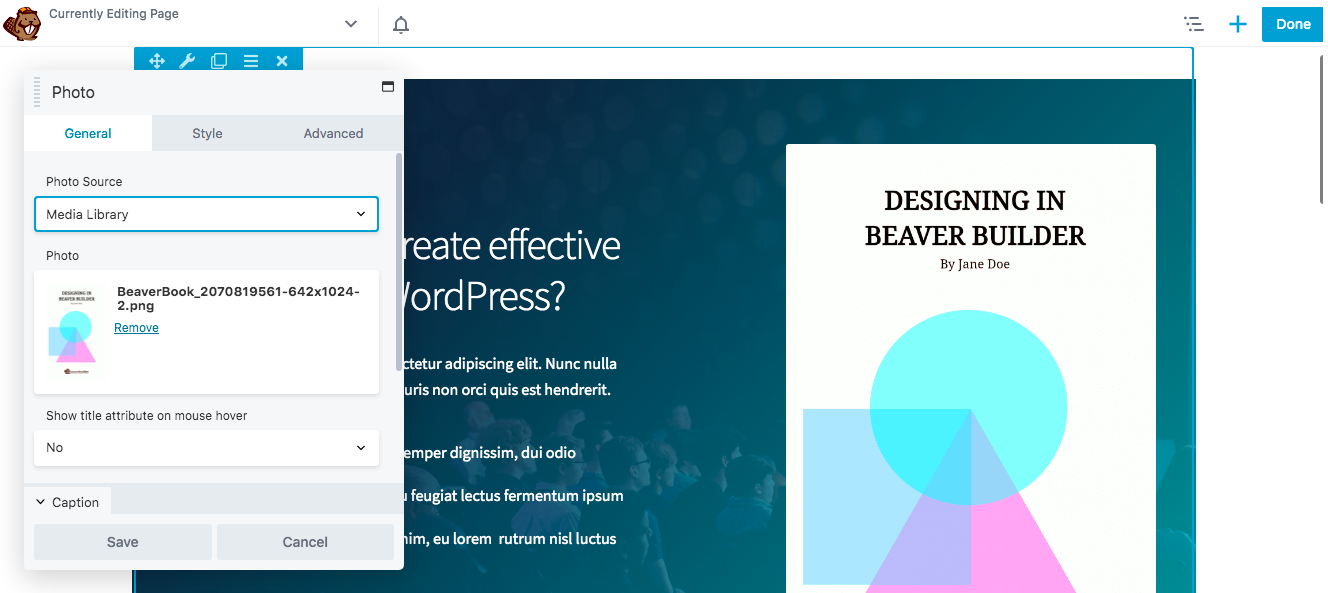
Ardından, Sitenize ekleyeceğiniz herhangi bir resim için yaptığınız gibi Fotoğraf modülünü yapılandırın. Başlamak için, Medya Kitaplığınızdan bir fotoğraf seçebilir veya bir URL kullanabilirsiniz. Medya Kitaplığını kullanırken, istediğiniz fotoğraf boyutunu seçin:

Ayrıca görüntüyü çeşitli geometrik şekillerde kırpabilirsiniz. Resminiz bir manzara, panorama, portre veya daire şeklinde olsa bile fareyle üzerine gelme efekti etkili olmaya devam edecektir.
Bu noktada, gerekirse fotoğrafa bir bağlantı ekleyebilirsiniz. Fareyle üzerine gelme efektleri bir resme dikkat çektiğinden, bu, ziyaretçileri belirli URL'leri ziyaret etmeye teşvik etmenin etkili bir yolu olabilir.
3. Adım: Özel Sınıfı Girin
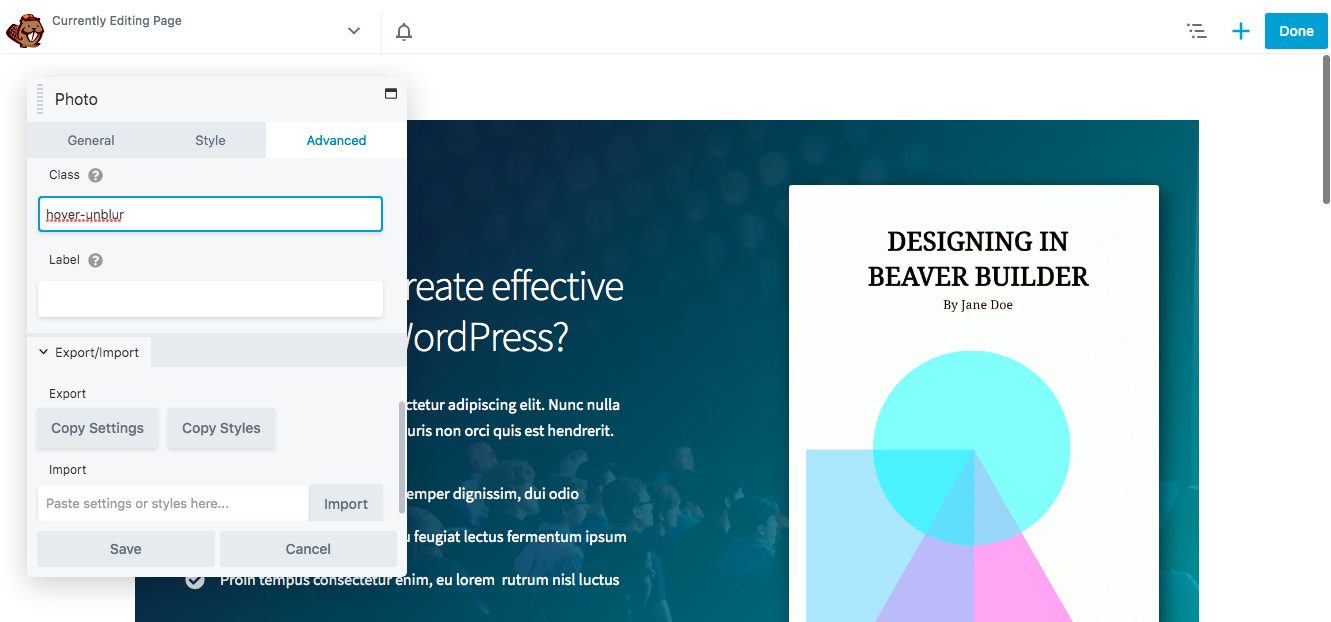
Fotoğraf modülünü beğeninize göre yapılandırdıktan sonra Gelişmiş sekmesine tıklayın. HTML Öğesi bölümünü burada bulacaksınız .
Sınıf alanını görene kadar bu bölümün en altına gidin . Bu kutuya, kullanmakta olduğunuz efekt için özel sınıf bilgilerini gireceksiniz. Bu öğreticide, Hover Unblur efektini kullanıyoruz, bu nedenle sınıf bölümüne “hover-unblur” girdik:

Fareyle üzerine gelme efektleriyle yalnızca animasyonlar eklemekle kalmaz, aynı zamanda bir görüntünün rengini de değiştirebilirsiniz. Beaver Builder, aralarından seçim yapabileceğiniz birçok farklı vurgulu efekt sunar.
Eklemek istediğiniz efekte bağlı olarak, belirli bir özel sınıf kullanmanız gerekir. Kullanabileceğiniz seçenekler şunlardır:
- Vurgulu Yakınlaştırma: vurgulu yakınlaştırma
- Uzaklaştır: vurgulu-uzaklaştırma
- Uzaklaştır ve Döndür: Fareyle üzerine gelin-uzaklaştır-döndür
- Hover Unblur: hover-blur
- Gri Tonlamadan Renge: gri tonlamalı-img
- Sepyadan Renge: sepya-img
Hangi seçeneğin en etkili olduğunu görmek için birini seçmeden önce çeşitli efektleri her zaman önizleyebilirsiniz.
Adım 4: Efekt için CSS'yi Sitenize Ekleyin
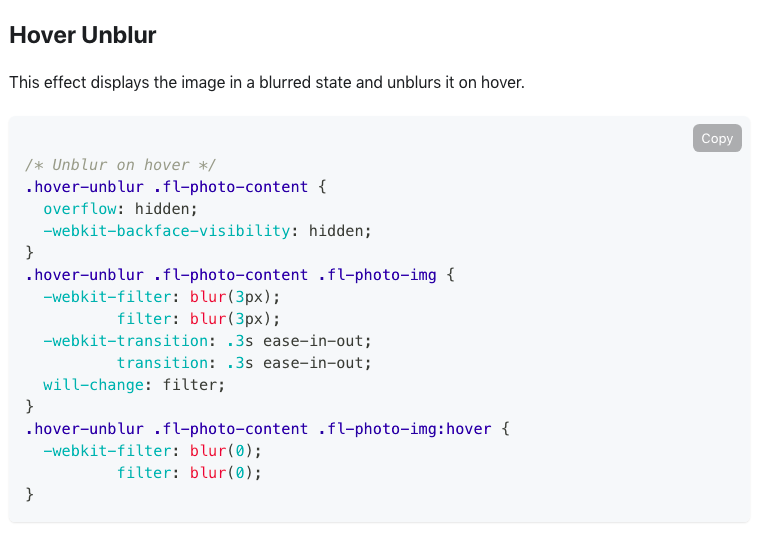
Son olarak, seçtiğiniz vurgulu efektin CSS'sini sitenize eklemeniz gerekir. Bunu yapmak için, bu vurgulu efektin CSS'sini bulmak ve kopyalamak üzere bilgi tabanımızı ziyaret edebilirsiniz:

Vurgulu efektler için geçiş hızlarının 0,3 saniye olarak sabitlendiğini not etmek önemlidir. Ancak, CSS'yi sitenize yüklediğinizde bunu değiştirebilirsiniz. Geçişi hızlandırmak veya yavaşlatmak için değerleri artırmanız veya azaltmanız yeterlidir.
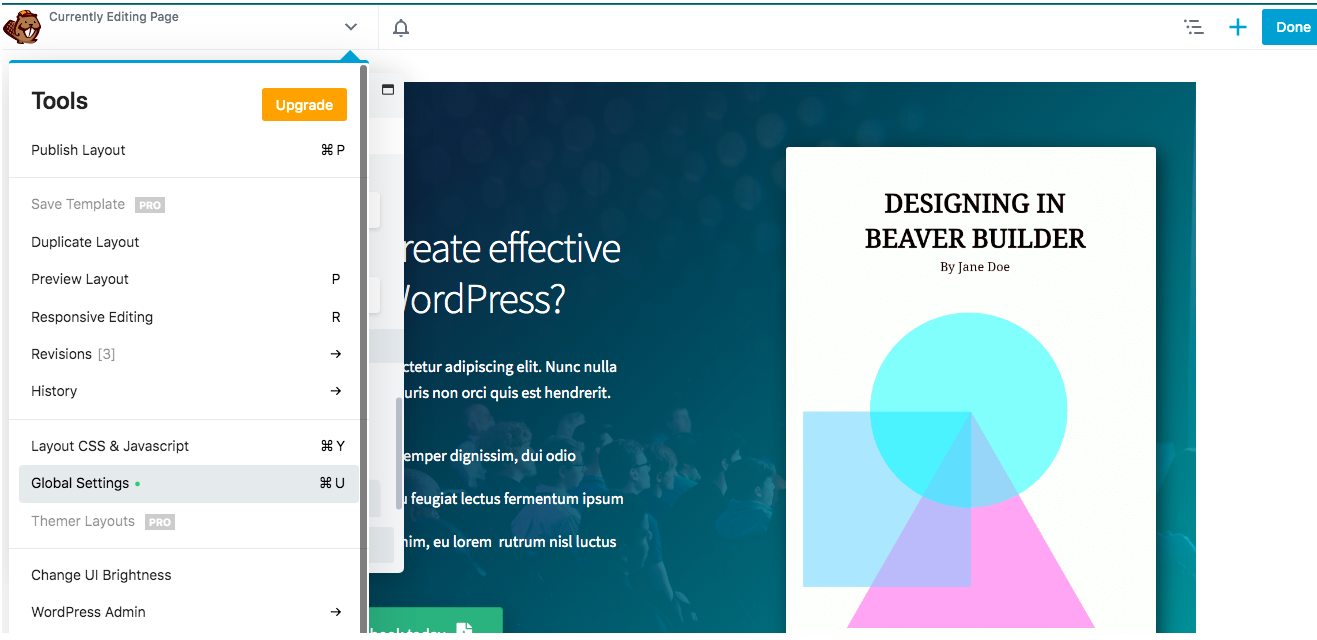
CSS kodunu web sitenize eklemek için sol üst köşedeki başlık çubuğuna tıklayın ve Genel Ayarlar'a gidin:

Ardından CSS etiketine gidin ve istediğiniz efekt için CSS kodunu yapıştırın. Değişikliklerinizi kaydettikten sonra, bu kod her Beaver Builder sayfasında Araçlar > Genel Ayarlar'da görünecektir. Dahası, CSS kurallarınız sitenizin tüm içeriğine, hatta Beaver Builder kullanılarak oluşturulmamış kısımlara bile uygulanacaktır.
CSS'yi yalnızca belirli bir sayfaya uygulamak istiyorsanız, bunun yerine Yerleşim CSS ve Javascript'e gidin. Kodunuzu CSS sekmesine girin ve değişikliklerinizi kaydedin.
Artık ilk vurgulu efektinizi görüntüleyebilirsiniz! Düzgün çalıştığından emin olmak için farenizi resmin üzerine getirdiğinizden emin olun:

Aynı vurgulu efekti, bir satır veya sütundaki birden çok görüntüye de ekleyebilirsiniz. Bununla ilgili daha fazla ayrıntı için satır ve sütun ayarlarıyla çalışma hakkındaki belgelerimize bakın.
Çözüm
Web sitenizi özelleştirmenin birçok yolu olmasına rağmen, fareyle üzerine gelme efekti eklemek, herhangi bir görüntünün benzersiz ve göz alıcı görünmesini sağlamanın hızlı ve kolay bir yoludur. Fareyle üzerine gelme efektleri, insanları web sitenizde daha uzun süre tutabilecek etkileşimli bir öğe de sunar.
Gördüğümüz gibi, aşağıdaki adımları izleyerek Beaver Builder eklentimizi kullanarak herhangi bir vurgulu efekti kolayca ekleyebilirsiniz:
- Sayfanıza bir fotoğraf modülü ekleyin.
- Fotoğraf modülünü yapılandırın.
- Özel sınıfa girin.
- Efekt için CSS'yi sitenize ekleyin.
Kullanmayı en sevdiğiniz vurgulu efekti nedir? Aşağıdaki yorumlar bölümünde bize bildirin!
