WordPress'te Resimlerinizi Optimize Etmek İçin 9 İpucu
Yayınlanan: 2021-07-06Resimlerinizi WordPress'te nasıl optimize edeceğinizi bilmiyor musunuz?
WordPress sitenizde kullandığınız görseller, sitenizin ne kadar hızlı yüklendiği konusunda kilit rol oynar ve sitenizin arama motoru optimizasyonunda (SEO) daha küçük bir rol oynar.
HTTP arşivine göre, ortalama bir web sayfasının dosya boyutu yaklaşık %50 resimdir ve ortalama bir sayfa 26 resim kullanır! Bu görselleri optimize etmenin ve küçültmenin bir yolunu bulmak, sitenizin yükleme süreleri için büyük kazançlar sağlayabilir.
Ancak bu sadece hız değil – resimlerinizi optimize etmek daha fazla trafik almanıza da yardımcı olabilir. ABD'deki tüm web aramalarının %20'sinden fazlası Google Görsel Arama'da gerçekleşir, bu nedenle WordPress sitenizin resimlerini sıralamaya göre optimize etmek, daha fazla kişiye ulaşmanın harika bir yoludur.
Bu gönderide, size WordPress görüntülerinin tüm yönlerini nasıl optimize edeceğinizi göstereceğiz. Sitenizin resimlerini performans, SEO, erişilebilirlik ve yalnızca genel kullanıcı deneyimi için optimize etmenize yardımcı olacak dokuz önemli ipucunu ele alacağız.
Hadi kazalım!
WordPress'te Görüntüler Nasıl Optimize Edilir: 9 Performans İpuçları
Fotoğraflarınızın WordPress'te daha hızlı yüklenmesini sağlamaya odaklanan ipuçlarıyla başlayacağız. Ardından, daha çok SEO ve erişilebilirliğe odaklanan ipuçlarına geçeceğiz.
1. Dosya Boyutunu Küçültmek için Görüntüleri Sıkıştırın
Görüntü sıkıştırma, bir görüntünün dosya boyutunu boyutlarını değiştirmeden küçültmenize olanak tanır, bu da onu sitenizin yükleme sürelerini hızlandırmanın ve görüntülerinizi optimize etmenin harika bir yolu haline getirir.
Sıkıştırma için iki seçeneğiniz var:
- Kayıpsız – görüntü kalitesinde sıfır değişiklikle dosya boyutunda küçük bir azalma.
- Kayıplı – dosya boyutunda çok daha büyük bir azalma. Kalitede küçük bir değişiklik olabilir, ancak agresif bir kayıplı sıkıştırma algoritması kullanmadığınız sürece genellikle insan gözüyle görülmez.
Kayıplı ve kayıpsız sıkıştırma hakkında daha fazla bilgi edinin.
Çoğu web sitesi ve blog için kayıplı sıkıştırma en iyi seçenektir. İstisnalar, görüntü kalitesinin çok önemli olduğu fotoğrafçılar veya diğer görsel sanatçılar olabilir.
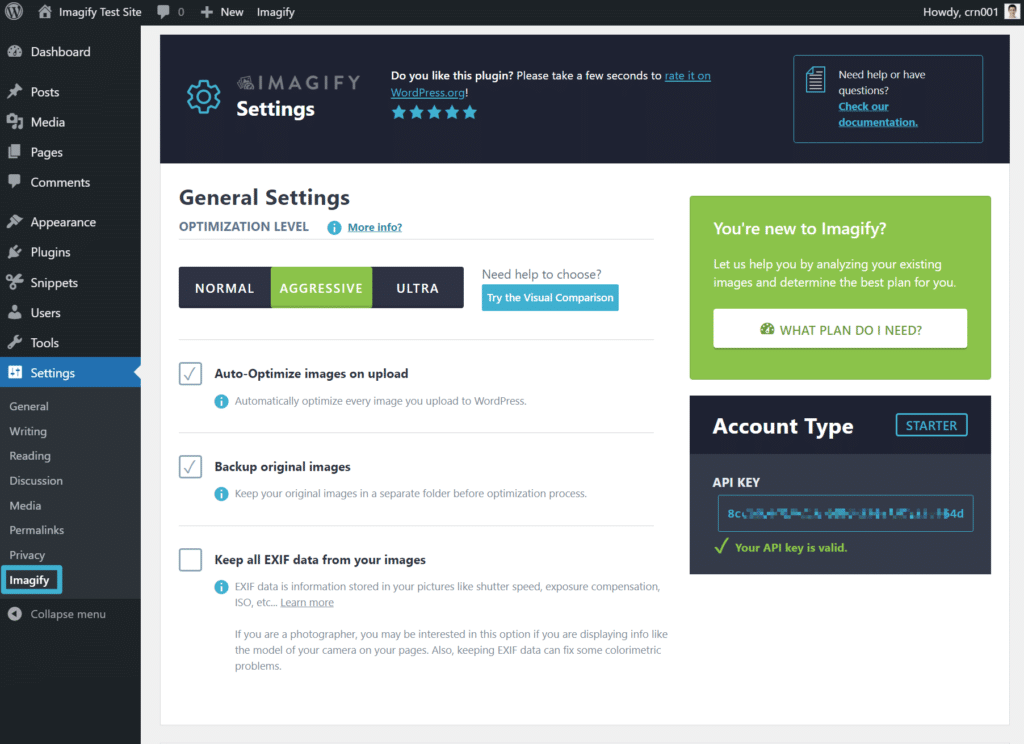
WordPress sitenizdeki resimleri kolayca sıkıştırmak için ücretsiz Imagify eklentisini kullanabilirsiniz. Imagify, sitenize yüklediğiniz yeni resimleri otomatik olarak sıkıştırır ve ayrıca mevcut resimlerinizi toplu olarak optimize etmenize olanak tanır.
Kayıpsız ve iki kayıplı olmak üzere üç sıkıştırma seviyesinden birini seçebileceksiniz :

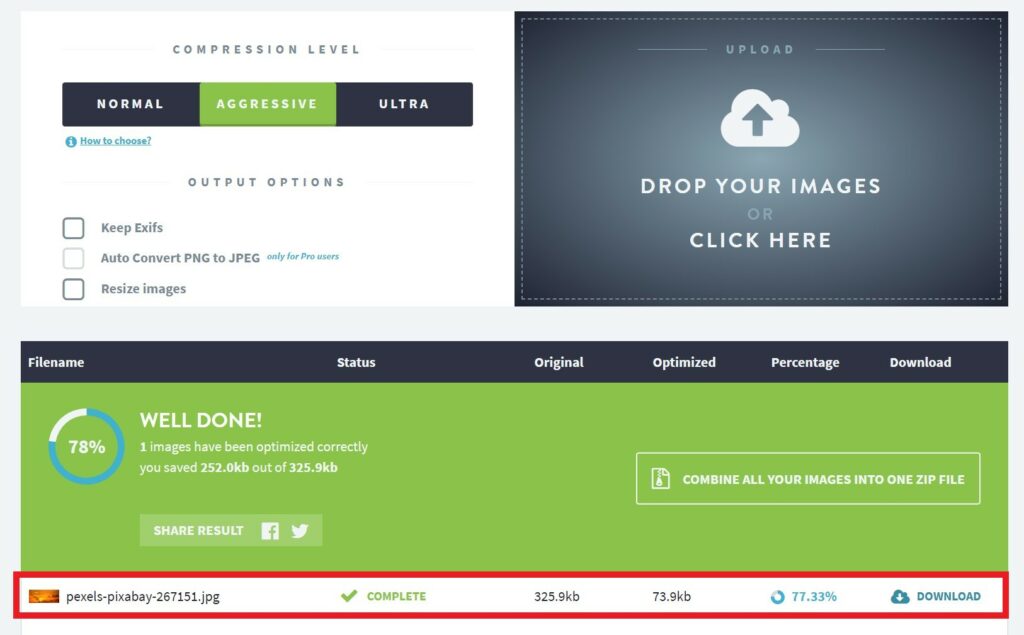
Fark ne kadar büyük? 326 KB boyutunda sıkıştırılmamış bir JPEG görüntüsü aldık ve onu optimize etmek için Imagify'ın kayıplı sıkıştırmasını kullandık. Imagify görüntüyü sıkıştırdıktan sonra , dosya boyutu %77 düşerek 74 KB'ye düştü.

2. Dosya Boyutunu Daha da Küçültmek için Görüntüleri Yeniden Boyutlandırın
Çoğu web sitesinde yalnızca 700-1.000 piksel genişliğinde içerik alanları bulunur. Örneğin, şu anda okuduğunuz blogdaki içerik alanı yalnızca ~750 pikseldir ( masaüstünde ).
Web sitenizin içerik alanından önemli ölçüde daha geniş boyutlara sahip resimler yüklerseniz, resim kalitesinden herhangi bir fayda elde edemezsiniz, ancak resim dosya boyutunu büyük ölçüde artırırsınız. Her şey eşittir, 3.000 piksel genişliğindeki bir görüntünün dosya boyutu 1.000 piksel genişliğindeki bir görüntüden çok daha büyüktür .
Bu nedenle, WordPress sitenizin resimlerini her zaman kullandığınız boyutlara göre yeniden boyutlandırmak istersiniz.
Blogunuzun içerik alanı 750 piksel genişliğindeyse, bu, görüntüleri 750 piksele yeniden boyutlandırmanız gerektiği anlamına gelir ( veya Retina ekranlar için yüksek kaliteli görüntüler sunmak istiyorsanız, belki iki katına çıkarak 1.500 piksele kadar ).
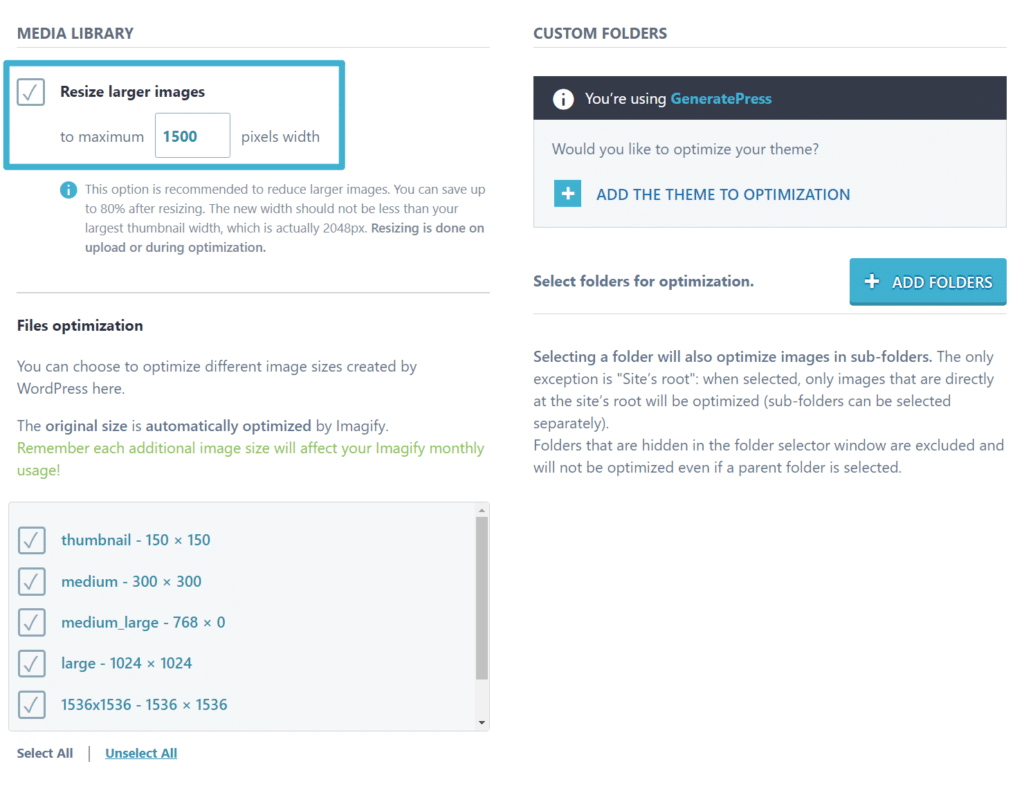
Resimleri WordPress sitenize yüklerken otomatik olarak yeniden boyutlandırmak için aynı Imagify eklentisini yukarıdan kullanabilirsiniz. Sıkıştırmada olduğu gibi, sitenizdeki tüm mevcut resimleri toplu olarak yeniden boyutlandırmak için Imagify'ı da kullanabilirsiniz :

Fark ne kadar büyük? Genişliği 3.000 piksel olan bir JPEG görüntüsünü 1.500 piksele yeniden boyutlandırdık. Orijinal dosya boyutu 1.325 MB idi, ancak yeniden boyutlandırıldıktan sonra 633 KB'ye düştü (ve sıkıştırmak için Imagify'ı kullandıktan sonra 408.7 KB'ye düştü).
WordPress sitenizdeki görüntüleri toplu olarak sıkıştırmak ve yeniden boyutlandırmak için Imagify'ı nasıl kullanacağınızı öğrenmek istiyorsanız, görüntülerin toplu olarak nasıl sıkıştırılacağı ve yeniden boyutlandırılacağıyla ilgili tam kılavuzumuza göz atın.
3. Optimum Kalite ve Görüntü Boyutu için Doğru Görüntü Formatını Seçin
Performans için bir diğer önemli husus, resimlerinizin dosya formatıdır. Görüntüler için en yaygın iki biçim şunlardır:
- PNG – Bu, arayüz ekran görüntüleri gibi çok fazla renk içermeyen görüntüler için kullanışlıdır. Ayrıca, logolar veya simgeler gibi bazı durumlarda yararlı olabilecek şeffaflığa da izin verir. Ancak, renkli görüntüler için dosya boyutları oldukça büyük olabilir, bu nedenle fotoğraflar için PNG kullanmak istemezsiniz.
- JPEG – bu biçim, gün batımı resimleri veya diğer fotoğraflar gibi renkli görüntüler için en iyisidir. Bu kullanım durumları için, genellikle PNG'den çok daha küçük dosya boyutlarıyla sonuçlanır. Ancak JPEG, PNG gibi saydamlığı desteklemez , bu nedenle büyük olasılıkla logolar ve simgeler için kullanmak istemeyeceksiniz.
- SVG – vektör grafiği kullanmak istiyorsanız bu formatı kullanmalısınız. Vektörlerle oluşturulmuş logolar, simgeler ve diğer grafik türleri için mükemmeldir. Bir logonuz yoksa, Turbologo'nun ücretsiz logo oluşturucusuna göz atın. Her çözünürlükte harika görünen ve saniyeler içinde özelleştirilebilen profesyonel düzeyde görseller oluşturmanın kolay bir yoludur. Yeni logonuzdan memnun kalmadığınız sürece ödeme yapmazsınız.
Özetle, fotoğraflar veya diğer gerçekçi, renkli görüntüler için JPEG kullanmak isteyeceksiniz, PNG ise arayüz ekran görüntüleri, simgeler, metin ağırlıklı görüntüler veya şeffaflığa ihtiyaç duyduğunuz diğer görüntüler için iyi bir seçim olabilir. SVG, vektör grafikleri için en iyi sonucu verir.
Daha küçük dosya boyutları için WebP gibi modern görüntü dosyası formatlarını kullanmayı da düşünebilirsiniz. WebP, JPEG ve PNG gibi biçimlerden daha küçük dosya boyutları sunan, ancak aynı kaliteye sahip daha yeni bir Google biçimidir - WebP hakkında daha fazla bilgiyi buradan edinebilirsiniz.
Ortalama olarak, WebP'ye dönüştürmek, JPEG resimlerin boyutunu %25-34 ve PNG resimlerinin boyutunu %26 oranında azaltabilir . WebP ayrıca hem JPEG hem de PNG'nin en iyi kısımlarına sahiptir - çok büyük dosya boyutları olmayan fotoğraflar için kullanabilirsiniz, ancak yine de PNG görüntüleri gibi şeffaflığı destekler.
2021'de tüm büyük tarayıcılar WebP görüntülerini destekler; bu, bu dosya boyutu küçültmelerini elde etmek için görüntülerinizi güvenli bir şekilde WebP formatına dönüştürebileceğiniz anlamına gelir.
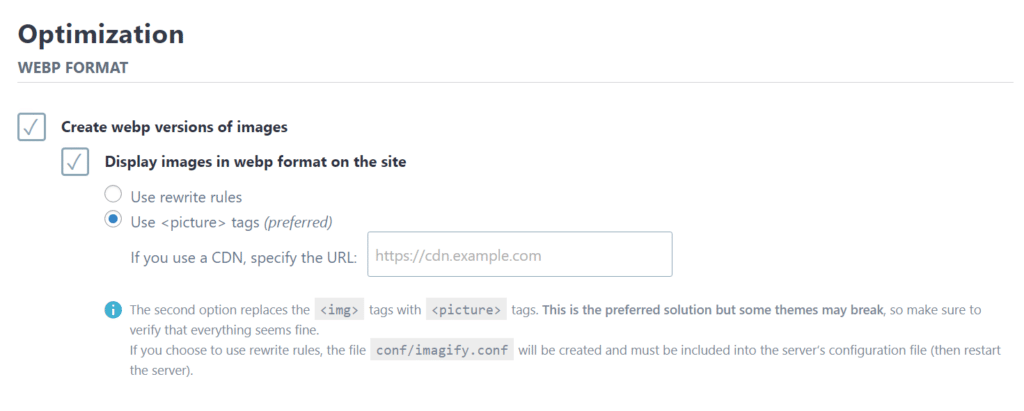
WebP'yi WordPress'te kullanmak istiyorsanız , Imagify eklentisi sitenizin tüm yeni ve mevcut görüntülerini WebP formatına dönüştürmenize ve bu görüntüleri tarayıcıları WebP'yi destekleyen ziyaretçilere sunmanıza yardımcı olabilir :

WordPress ayrıca, Temmuz 2021'in sonunda yayınlanacak olan WordPress 5.8'deki WebP görüntüleri için temel destek ekleyecektir. Bu, WebP görüntülerini doğrudan Medya Kitaplığınıza yükleyebileceğiniz ve bunları PNG gibi içeriğinize ekleyebileceğiniz anlamına gelir. veya JPEG görüntüleri. WordPress 5.8'den önce, WordPress Medya Kitaplığı WebP yüklemelerine izin vermiyordu .

4. İlk Sayfa Yükleme Sürelerini İyileştirmek için Geç Yüklemeyi Kullanın
Geç yükleme, bir ziyaretçinin görünür görünüm alanının dışında kalan (diğer bir deyişle ekranın alt kısmındaki) resimlerin yüklenmesini geciktirmenize olanak tanır.
İlk başta, siteniz yalnızca sayfanızın görünür kısmını oluşturmak için gereken resimleri yükler. Ardından, bir kişi aşağı kaydırmaya başladığında, sunucunuz her bir resmi gerektiği gibi yükler.
Bazı resimlerinizin WordPress'e yüklenmesini geciktirerek sitenizin ilk sayfa yükleme sürelerini hızlandırabilirsiniz.
WordPress 5.5 artık yerel tarayıcı tembel yükleme özelliğini desteklemektedir; bu, resimlerinizin onu destekleyen tarayıcılarda otomatik olarak tembel yüklemeyi kullanacağı anlamına gelir. Ancak bir sorun var – WebP görüntülerinin aksine, tüm büyük tarayıcılar bu özelliği desteklemiyor!
Apple'ın Safari tarayıcısı, macOS veya iOS'ta yerel tembel yüklemeyi desteklemez. Opera Mobile ve UC Browser gibi diğer bazı tarayıcılar da destekten yoksundur. Şu anda, internet kullanıcılarının yalnızca yaklaşık %71'inin yerel tembel yüklemeyi destekleyen bir tarayıcısı var.
Tüm ziyaretçilerinizin tembel yüklemeden yararlanabilmesini istiyorsanız, Lazy Load gibi ücretsiz bir eklenti kullanabilirsiniz. Veya birçok performans eklentisi, WP Rocket gibi tembel yükleme özellikleri de içerir.
5. Mizanpaj Kaymasını Önlemek İçin Görüntü Boyutlarınızı Tanımlayın
Google'ın yeni Önemli Web Verileri girişimiyle Google, web yöneticilerinin kaçınması gereken bir metrik olarak Kümülatif Düzen Kayması'na (CLS) odaklanıyor. Temel olarak, CLS, sitenizin içeriği yüklenirken "sıçrayıp zıpladığında" gerçekleşir. Bu sorunludur çünkü kötü bir kullanıcı deneyimine neden olur.
Dikkatli olmazsanız, sitenizdeki metin içeriğinden sonra yüklenen resimlerde bu olabilir. Resim yüklenirken metni aşağı iterek CLS'ye neden olur.
Sorunları önlemenin ve Kümülatif Düzen Kaymasını iyileştirmenin bir yolu, sitenizin kodunda resimlerinizin boyutlarını tanımlamaktır. Bu şekilde, ziyaretçilerin tarayıcıları, resim henüz yüklenmemiş olsa bile bu alanı ayırmayı bilecek ve bu da CLS'yi önleyecektir.
Neyse ki, WordPress bunu yapmanıza yardımcı olabilir.
Görüntüleri WordPress düzenleyicisi aracılığıyla eklerseniz, WordPress sizin için doğru görüntü boyutlarını otomatik olarak tanımlayacaktır. Aynısı çoğu sayfa oluşturucu eklentisi için de geçerlidir.
Ancak, görüntüleri başka bir yerde kullanıyorsanız, örneğin kod aracılığıyla manuel olarak eklemek gibi, CLS ile ilgili sorunları önlemek için görüntü boyutlarını her zaman ayarlamanız önemlidir. Görüntü boyutlarını doğrudan kodda belirtme konusunda kendinizi rahat hissetmiyorsanız, Eksik Görüntü Boyutlarını Belirtme gibi ücretsiz bir eklenti kullanabilirsiniz. Veya WP Rocket, ayarlarının Medya sekmesinde bunu yapmanıza yardımcı olacak bir özellik de sunar.
6. Küresel Yükleme Sürelerini Hızlandırmak için İçerik Dağıtım Ağı (CDN) Kullanın
Bu bir tür bonus puan çünkü tüm siteler için geçerli değil. Ancak küresel bir kitleniz varsa, bir CDN sitenizin ziyaretçileri ile indirmeleri gereken dosyalar arasındaki mesafeyi kısaltarak görüntü yükleme sürelerini hızlandırabilir.
Bir CDN, aslında yalnızca büyük bir küresel sunucu ağıdır. WordPress'i bir tane kullanacak şekilde yapılandırırsanız, sitenizin resimlerini ağdaki her sunucuda önbelleğe alabilirsiniz.
Ardından, biri sitenizi ziyaret ettiğinde, tarayıcıları görüntüleri doğrudan sitenizin sunucusundan indirmek yerine en yakın CDN konumundan indirebilir. Fiziksel mesafeyi azaltarak, görüntü dosyaları daha hızlı yüklenecek ve bu da genel olarak sitenizi hızlandıracaktır.
Bütçeniz kısıtlıysa, WordPress.com'un sunucu ağı tarafından desteklenen Jetpack'in Site Hızlandırıcı özelliği gibi ücretsiz görüntü CDN'leri bulabilirsiniz.
Veya daha esnek seçenekler için aşağıdakiler gibi ücretli CDN hizmetlerini kullanabilirsiniz:
- RocketCDN
- AnahtarCDN
- tavşan CDN'si
Ücretli CDN'ler söz konusu olduğunda, CDN Etkinleştirici veya WP Rocket gibi eklentileri kullanarak bunları WordPress sitenize entegre edebilirsiniz.
7. Görsel SEO'yu Geliştirmek için İlgili Dosya Adlarını Kullanın
Şimdi, resimlerinizin gerçek dosya adlarından başlayarak, WordPress resimlerini optimize etmek için daha SEO odaklı ipuçlarına geçmeye başlayacağız.
Görüntüleri WordPress'e yüklemeden önce, her görüntünün dosya adının o görüntünün içeriğiyle alakalı olduğundan emin olmak isteyeceksiniz.
Örneğin, karlı bir dağın resmini yüklediğinizi varsayalım. 66fsddfs651.jpeg gibi rastgele bir dosya adı kullanmak yerine, snowy-mountain.jpeg gibi açıklayıcı bir dosya adı kullanmalısınız.
Alakalı bir dosya adı kullanarak, Google'ın görseli tanımlamak için fazladan bağlamı olduğundan, görsellerinize Google Görsel Arama'da daha iyi bir sıralama şansı verirsiniz.
8. SEO ve Erişilebilirliği Geliştirmek için Görsel Alternatif Metni Ayarlayın
Görsel alternatif metni, arama motorlarına bir görsel hakkında ek bilgi sağlamaya yardımcı olur. Ayrıca, ekran okuyucuları kullanan ziyaretçilerin görüntüyü anlamasına yardımcı olduğu için web sitenizi daha erişilebilir hale getirmek için de harikadır.
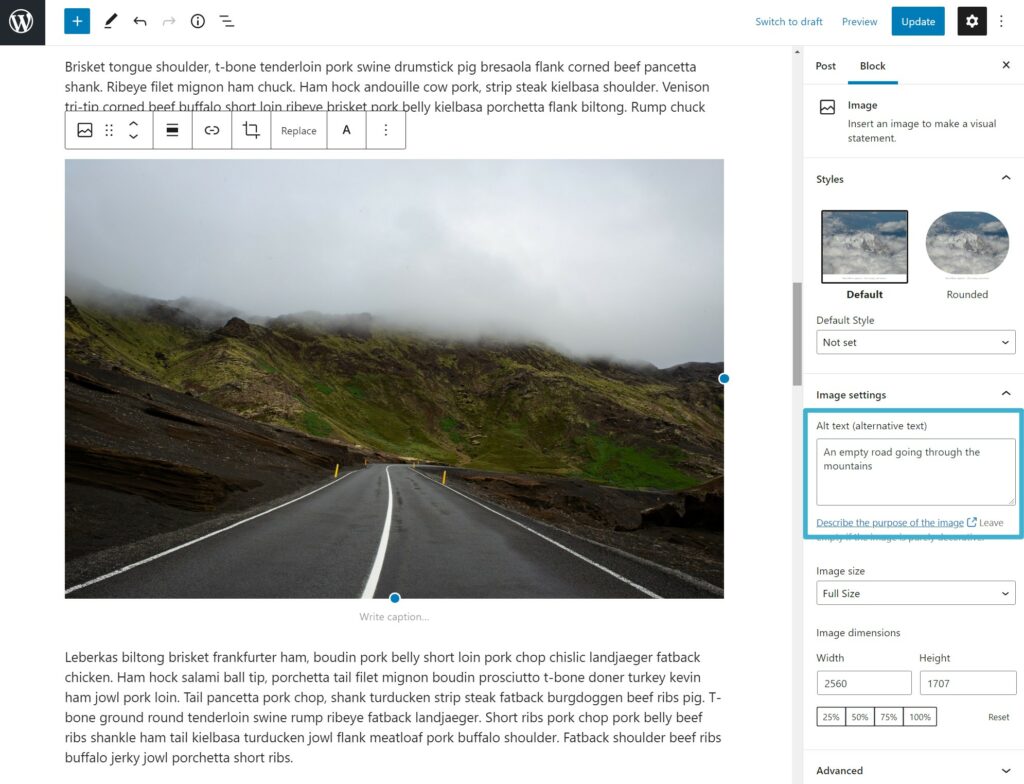
WordPress düzenleyicide bir resme alternatif metin eklemek için, Resim bloğunu seçebilir ve blok ayarlarında Alternatif metin alanını kullanabilirsiniz:

Ayrıca, resimlerinize metin tabanlı bağlam eklemenin diğer iki yolu olan başlıkları ve alt yazıları kullanmayı da düşünebilirsiniz.
9. SEO'yu Geliştirmek için bir XML Görsel Site Haritası Oluşturun
Google Görsel Arama'da sitenizin görsellerini sıralamaya odaklanmak istiyorsanız, özel bir XML görsel site haritası oluşturmayı düşünebilirsiniz. Bu tür site haritası, sitenizin tüm gönderilerini ve sayfalarını listeleyen XML site haritası gibidir, ancak bunun yerine sitenizin tüm resimlerinin bir listesini içerir.
Yoast SEO ve Rank Math gibi eklentiler, görüntüleri site haritalarına otomatik olarak ekler; bu nedenle, WordPress'in 5.5 sürümünde eklediği yerleşik site haritası özelliği yerine XML site haritası özelliklerini kullanmak isteyebilirsiniz.
SEO görüntü optimizasyonu hakkında daha fazla bilgi edinmek ister misiniz? Organik trafiği iyileştirmek için en iyi 12 görsel SEO ipucunu özel makalemizde öğrenin.
WordPress Görsellerinizi Bugün Optimize Etmeye Başlayın
Hemen hemen her WordPress sitesi görsel kullanır, bu nedenle web siteniz için en iyi sonuçları elde etmek için bu görselleri nasıl optimize edebileceğinizi anlamak önemlidir.
Görüntüler, ortalama bir web sayfasının dosya boyutunun neredeyse yarısını oluşturduğundan, performans en büyük endişelerden biri olmalıdır; bu, yükleme süreniz üzerinde büyük bir etkiye sahip olacakları anlamına gelir.
Başlamak için, oluşturduğunuz görüntü türü için doğru biçimi kullandığınızdan emin olun. Ardından, WordPress'e yüklerken görüntüleri otomatik olarak sıkıştırmak ve yeniden boyutlandırmak için Imagify'ı kullanabilirsiniz. Daha yeni WebP biçiminden yararlanmak istiyorsanız, Imagify sitenizin resimlerini otomatik olarak WebP'ye dönüştürmenize de yardımcı olabilir.
Daha fazla performans iyileştirmesi için geç yükleme ve küresel bir kitleniz varsa bir CDN gibi taktikler uygulayabilirsiniz.
Görselleri performans için optimize ettikten sonra, görsellerinizi SEO ve erişilebilirlik için optimize etmek için alakalı dosya adlarını kullandığınızdan ve alternatif metin eklediğinizden de emin olmak isteyeceksiniz.
WordPress'te görüntüleri nasıl optimize edeceğiniz hakkında hala sorularınız mı var? Yorumlarda bize bildirin!
