Görsel SEO: Daha Fazla Organik Trafik için Görselleri Optimize Etmeye Yönelik 12 Önemli İpuçları
Yayınlanan: 2022-05-05Görsel SEO sadece görseller için alt etiketleri optimize etmek veya kullanmak değildir. Arama motorlarında daha üst sıralarda yer almak için görselleri optimize edecek pek çok şey var.
Bu yüzden bugün, daha iyi SEO ve daha fazla organik trafik için görüntüleri optimize etmek için gereken her şeyi size bildireceğim.
Öncelikle Image SEO tam olarak nedir ona bakalım.
İçindekiler
- Görsel SEO nedir?
- 2022'de SEO İçin Görselleri Optimize Etmek İçin 12 İpucu
- 1. İçerikte Görselleri Kullanın
- 2. Eşsiz ve Yüksek Kaliteli Görüntüler Kullanın
- 3. Yüklemeden Önce Resim Dosyalarınızın Doğru Adını Verin
- 4. SEO Dostu Alt Etiketler ve Başlık Etiketleri Kullanın
- 5. Sıkıştırılmış Görüntü Dosyası Boyutu
- 6. Doğru Görüntü Dosyası Türünü Kullanın
- 7. Görüntü Boyutlarını Tanımlayın
- 8. Resimler için Tembel Yüklemeyi Kullanın
- 9. Tarayıcı Önbelleğinden Yararlanın
- 10. Resimler için Yapılandırılmış Veriler Ekleyin
- 11. Görüntü CDN'sini kullanın
- 12. Resim Site Haritası Oluşturun
- Görsel SEO Optimizasyonu hakkında SSS
- Son sözler
Görsel SEO nedir?
Görsel SEO, arama motorlarında indeksleme ve sıralama için bir web sayfasındaki herhangi bir grafiği optimize etme işlemidir. Görüntüleri optimize ederek, arama motoru görüntü hakkında bilgi sahibi olabilir ve içeriğin sıralanmasına yardımcı olur.
İçeriğinizi daha ilgi çekici hale getirmek ve Google görsel arama sonuçlarında daha üst sıralarda yer almak istiyorsanız Görsel SEO çok önemlidir.
Şimdi asıl soru, görüntüleri SEO için etkili bir şekilde nasıl optimize edebilirim?
Web siteniz için görsel optimizasyonuna hemen başlayabilmeniz için burada sizin için bahsettiğim birkaç önemli görsel optimizasyon ipucu var.
Ayrıca, Google'da bir arama savunucusu olan John Mueller'in görsel SEO ile ilgili tam eğitimini aşağıdan izleyebilirsiniz.
2022'de SEO İçin Görselleri Optimize Etmek İçin 12 İpucu
Aşağıda, daha iyi arama motoru sıralamaları için görüntüleri optimize etmek için gerekli tüm ipuçları bulunmaktadır.
1. İçerikte Görselleri Kullanın
İçerikte görsellerin bulunması içeriği daha çekici kılmaktadır. İçeriğe değer katar ve dolayısıyla arama motoru sıralamasında daha iyi olur. Ayrıca, kullanıcılar görseller kullanılarak açıklanan içeriği, anlamaları kolaylaştığı için beğenmektedir.
Bu nedenle, daha iyi kullanıcı deneyimi ve etkileşimi için içerikte her zaman en az bir görsel kullanın.
2. Eşsiz ve Yüksek Kaliteli Görüntüler Kullanın
Aynı ücretsiz stok fotoğraflarını kullanan birçok web sitesi var. Ve bu nedenle öne çıkmıyorlar ve arama motoru sıralamasında iyi sıralanmıyorlar. Mümkünse içerikte benzersiz, orijinal ve kaliteli görseller kullanın. İçeriğinizi öne çıkaracak ve kullanıcı deneyimini artıracaktır.
Google'a göre, içerikte büyük resimler kullanıyorsanız, büyük resimler Google Discover'da kolayca öne çıkarıldığından, içerik en az 1200 piksel genişliğinde olmalıdır.
3. Yüklemeden Önce Resim Dosyalarınızın Doğru Adını Verin
Cep telefonunuzdan veya kameranızdan çekilen görüntüleri yüklüyorsanız veya ücretsiz indirilen görüntüleri yüklüyorsanız, dosya adları şöyle olacaktır, “ IMG0000658.JPG ” veya “ fotoğraf-152977.jpg ”.
Resmin adını kullanarak ne hakkında olduğunu tahmin edebilir misiniz? Eğer yapamıyorsanız, başka bir kullanıcı veya arama motoru resim hakkında nasıl bilgi sahibi olabilir.
Bu yüzden resmi yüklemeden önce yeniden adlandırın. Görüntü dosyası adında anahtar sözcükler kullanabilirsiniz.
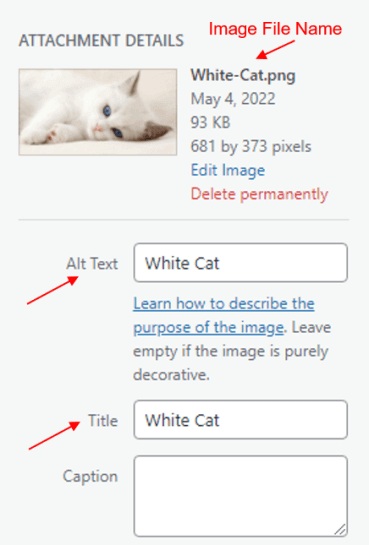
Örneğin: Bir kedi resmi yüklüyorsam, resim dosyasının adını “ Beyaz Kedi ”, “ Kedi ”, “ Sevimli Kedi ” vs. olarak vereceğim. İçeriğe göre bu ismi kullanabilirsiniz.
Referans için aşağıdaki resme bakın.

4. SEO Dostu Alt Etiketler ve Başlık Etiketleri Kullanın
Bir insan, doğrudan görerek görselin ne hakkında olduğunu anlayabilir, ancak arama motoru örümcekleri yapamaz. İşte önemli bir rol oynayan alternatif metin. Görsele uygun alt etiketi kullanırsanız, arama motoru örümcekleri ve görme engelli kullanıcılar görselin ne hakkında olduğunu anlayabilirler.
Görseliniz yüklenmese bile, arama motoru, kendisine verilen alt etiketi kullanarak görsel bilgilerini bulabilecektir. Bu, içeriğin daha iyi sıralanmasına yardımcı olacaktır.
Anahtar kelime araştırması yapabilir ve doğru anahtar kelimeleri alt etiket olarak kullanabilirsiniz, ancak görselleri aşırı optimize etmediğinizden emin olun çünkü bu Google'da kötü bir izlenim yaratacaktır.
Alt etiketlerde olduğu gibi başlık etiketlerini de kullanabilirsiniz. SEO için daha önemli olmasa da daha iyi kullanıcı deneyimine yardımcı olur.
5. Sıkıştırılmış Görüntü Dosyası Boyutu
Resimleri sıkıştırmadan yüklüyorsanız sayfa yüklenme süresi çok yüksek olacağından hemen çıkma oranı yükselecektir.
Bildiğiniz gibi hız arama motoru optimizasyonu için çok önemli bir faktördür. Bu nedenle, daha hızlı sayfa yükleme için her zaman sıkıştırılmış resimler yükleyin. Sıkıştırılmış bir görüntünün ideal boyutu 100 KB'dir.
Görüntü dosyası boyutunu optimize etmenize yardımcı olacak birkaç önerilen görüntü optimizasyon eklentisi vardır.
- EWWW Görüntü İyileştirici
- hayal et
- KısaPiksel
- Optimol
- MinikPNG
Görselleri optimize ettikten sonra aşağıdaki araçları kullanarak web sayfanızın hız testini kontrol edebilirsiniz,
- Web Sayfası Testi
- Pingdom
- GTmetrik
- Google PageSpeed Insights
Görüntü sıkıştırma hakkında daha fazla bilgi edinmek için burada ayrıntılı bir kılavuz sağlanmaktadır.
Ayrıca okuyun, 2022'de Web Sitesi Nasıl Daha Hızlı Yüklenir
6. Doğru Görüntü Dosyası Türünü Kullanın
İçeriğinizde JPEG, PNG veya GIF resim türlerini kullanabilirsiniz. Her şey içerik gereksinimlerine bağlıdır, bu nedenle içerikte yalnızca bir görüntü formatı kullanmak zorunlu değildir.
- JPEG: Yüksek çözünürlüklü ve yüksek renkli görüntüler için en iyisidir.
- PNG: Çizgi çizimler, metin veya ikonik grafikler için en iyisidir.
- GIF: Hareket eden herhangi bir nesneyi göstermek için en iyisidir.
Yukarıdaki görüntü formatları arasında daha fazla fark öğrenmek için bu makaleyi okuyabilirsiniz.
Hızlı web sayfası yükleme için görüntüleri en son ve gelişmiş WebP formatına dönüştürebilirsiniz.
7. Görüntü Boyutlarını Tanımlayın
Daha iyi bir kullanıcı deneyimi için her zaman görselinizin genişlik ve yükseklik özelliklerini tanımlayın. Cumulative Layout Shift (CLS) için görüntü boyutları çok önemlidir. Görüntü boyutlarını tanımlayarak, CLS'de bir gelişme göreceksiniz.
Burada görüntü boyutları hakkında daha fazla bilgi edinebilirsiniz.
8. Resimler için Tembel Yüklemeyi Kullanın
Tembel yükleme, görüntülerin yalnızca bir ekranda gösterilmesi gerektiğinde yüklenmesi anlamına gelir. Tembel yükleme, sayfa hızını artırmanıza yardımcı olacaktır.
Örneğin, içeriğin yarısının altında bir resminiz varsa ve bir kullanıcı içeriğin yalnızca üst kısmını görür ve sayfadan çıkarsa, resim yüklenmez ve bu nedenle sayfa hızlı bir şekilde yüklenir.
Ayrıca Google, daha hızlı sayfa hızı için tembel yüklemeyi önerir.
"Gecik yükleme, ekranın alt kısmında çok sayıda resim içeren uzun sayfalarda, gerektiğinde veya birincil içeriğin yüklenmesi ve oluşturulması bittiğinde yükleyerek, yüklemeyi önemli ölçüde hızlandırabilir."
Aşağıdaki videoda görüntülerin tembel yüklenmesini görebilirsiniz.
WordPress eklentilerini kullanarak web sitenize tembel yükleme uygulayabilirsiniz. Bunun için birçok eklenti var ama hepsi çok iyi performans göstermiyor. Bu yüzden yerleşik tembel yükleme özelliklerine sahip ve aynı zamanda çok iyi çalışan WP Rocket'i öneririm.
9. Tarayıcı Önbelleğinden Yararlanın
Tarayıcı önbelleğe almayı etkinleştirerek, tekrarlayan bir kullanıcı için bir web sayfası eskisinden daha hızlı yüklenir. Bu, bir kullanıcı bu içeriği ziyaret ederse, tüm içeriğin yükleneceği ve kullanıcının tarayıcısında depolanacağı ve bu kullanıcı gelecekte bu içeriği tekrar ziyaret ettiğinde bu içeriğin kullanıcının tarayıcı önbelleğinden yükleneceği anlamına gelir. Bu nedenle, yalnızca tarayıcı önbelleğe alma etkinleştirilmişse, okumak için tüm içeriği indirmenize gerek yoktur.
Google'a göre,
"HTTP önbelleğe alma, tekrar ziyaretlerde sayfa yükleme sürenizi hızlandırabilir."
Google
Tarayıcı önbelleğe almayı etkinleştirmek için en iyi önbellekleme eklentilerinden biri olan WP Rocket'i kullanabilirsiniz. Ücretli bir WordPress eklentisidir ancak özellikleri nedeniyle fiyatı gerçekten buna değer.
10. Resimler için Yapılandırılmış Veriler Ekleyin
Yapılandırılmış verileri sayfalarınıza uygularsanız, bu Google'ın resimleri zengin bir sonuç olarak göstermesine ve dolayısıyla organik tıklama oranını artırmasına yardımcı olur.
Örneğin, bir tarif hakkında yazdıysanız ve o tarif için yapılandırılmış veriler kullandıysanız, Google içeriğin resmine, tarife ait olduğunu gösteren bir rozet ekler.
Google Görseller, aşağıdaki yapılandırılmış veri türlerini destekler,
- Ürün Resimleri
- Tarifler
- Videolar
Google'ın Yapılandırılmış Veri Yönergeleri'nde sayfanıza şema işaretlemesini veya yapılandırılmış verileri nasıl ekleyeceğiniz hakkında daha fazla bilgi edinebilirsiniz.
Yapılandırılmış verileri kodlamadan uygulamak istiyorsanız, en iyi şema işaretleme eklentilerinden biri olan Schema Pro eklentisini kullanabilirsiniz.
11. Görüntü CDN'sini kullanın
Image CDN kullanmıyorsanız, tüm web sitesi verileriniz tek bir konumdan sunulacaktır. Bu nedenle web siteniz yalnızca sunucu konumunuza yakın olan kullanıcılara hızlı bir şekilde yüklenecektir. Diğer kullanıcıların web sitenizin içeriğini görmek için daha uzun süre beklemesi gerekecek.
Örneğin , web sitesi sunucunuz ABD'de bulunuyorsa, web siteniz yalnızca ABD kullanıcılarına daha hızlı yüklenir. Ancak diğer ülke kullanıcıları, uzun mesafe nedeniyle web sitesi verilerinin (görüntüler) daha uzun seyahat etmesi gerektiğinden ABD kullanıcılarından daha fazlasını beklemek zorunda kalacak.
Bir görüntü CDN'si kullanırsanız, bir kullanıcı web sitenizi her ziyaret ettiğinde, web sitesi verileri kullanıcıya en yakın sunucudan yüklenir.
Web siteniz için aşağıdaki en iyi CDN'lerden birini kullanabilirsiniz.
- Yığın Yolu
- bulut parlaması
- AnahtarCDN
12. Resim Site Haritası Oluşturun
Bir resim site haritası oluşturmak, web sitenizin resimlerini daha hızlı indekslemenize yardımcı olacaktır. Web sitenizin resimlerini mevcut site haritasına ekleyebilir veya ayrı bir resim site haritası oluşturabilirsiniz.
WordPress ve Yoast veya RankMath gibi eklentiler kullanıyorsanız, resimler otomatik olarak site haritasına eklenir.
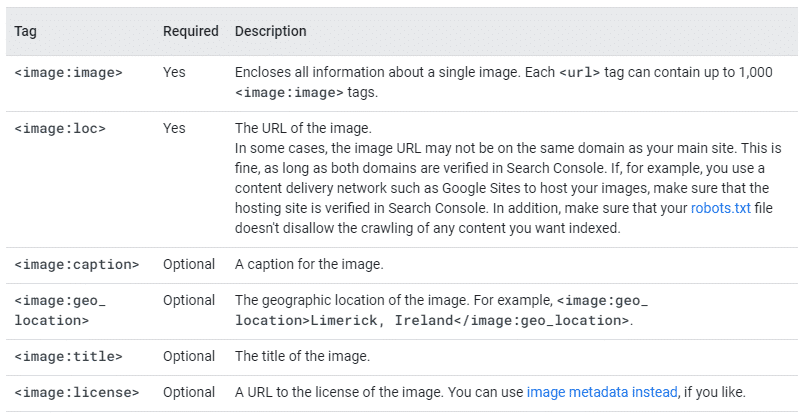
Aşağıda, resim site haritanızda kullanabileceğiniz farklı etiketler bulunmaktadır.

Görsel SEO Optimizasyonu hakkında SSS
Son sözler
Resimler daha iyi SEO için çok önemli olduğundan, başlangıç seviyesinden (yüklemeden önce resimleri yeniden adlandırma) iyi bir şekilde optimize edilmelidirler.
Herhangi bir açıdan, daha iyi kullanıcı katılımı ve arama motoru sıralamaları için içeriğinizde orijinal, benzersiz ve yüksek kaliteli sıkıştırılmış resimler kullanmanızı öneririm.
Ayrıca okuyun,
- 2022'de Web Sitesi Trafiğini Artırmanın En Etkili 25 Yolu
- SEO için En İyi Anahtar Kelime Araştırma Araçları (Ücretsiz ve Ücretli)
- 2022 İçin En İyi SEO Araçları (Ücretsiz ve Ücretli)

 Google
Google