Beaver Builder'da Şablonları İçe ve Dışa Aktarma (3 Adımda)
Yayınlanan: 2022-12-16Sayfa oluşturucu şablonlarını ve tasarım varlıklarını buluta kaydedin! Assistant.Pro'yu kullanmaya başlayın


İşbirliği içinde çalışmak ilham verici bir süreç olabilir. Ancak, e-postaları beklemek ve çok sayıda dosya aktarmak, verimsiz hale gelmek kolaydır. Neyse ki, Assistant Pro ile şablonları hızlı ve kolay bir şekilde içe ve dışa aktararak iş akışınızı kolaylaştırabilirsiniz.
Bu yazıda, WordPress'ten şablonları içe ve dışa aktarmanın faydalarını tartışacağız. Ardından, Beaver Builder şablonlarını Assistant Pro kullanarak nasıl içe ve dışa aktaracağınızı göstereceğiz. Başlayalım!
İçindekiler
Şablonları içe ve dışa aktarmanın ana avantajlarından biri, sorunsuz bir işbirliğine dayalı çalışma ortamı sağlamasıdır. Ancak, ekip üyeleri ve müşteriler arasında tasarımlar ve taslaklar gönderiyorsanız, bu dosyaları paylaşmanın hızlı ve kolay bir yolunun olması önemlidir.
Bu şekilde, daha verimli bir şekilde iletişim kurabilirsiniz. Projeleri paylaşmak, indirmek ve onaylamak kolay olduğunda, e-posta beklemek yerine gerçek zamanlı geri bildirim alabilirsiniz. Sonuç olarak, muhtemelen projelerde çok daha hızlı ilerleyebilecek ve ekibinizin üretkenliğini artırabileceksiniz.
Ayrıca, şablonlar tasarımlarınızı düzenlemeniz için mükemmel bir yol sunar. Doğru araçlarla kendi yeniden kullanılabilir içerik kitaplıklarınızı oluşturabileceksiniz.
Dahası, şablonlarınızı saklama ve uygun gördüğünüz herhangi bir şekilde kategorize etme gücüne sahip olacaksınız. Tasarımlarınıza her yerden kolayca erişilebileceğinden, şablonlarınız için özel, bulut tabanlı bir merkeze sahip olmak iş akışınızı da hızlandırabilir.
Artık şablonları içe ve dışa aktarmanın faydalarını bildiğinize göre, bunu Assistant Pro kullanarak nasıl yapacağınıza bir göz atalım. Beaver Builder şablonlarıyla çalışacağımız için, bu eğitim için web sitenizde Beaver Builder eklentisinin kurulu ve etkinleştirilmiş olması gerektiğini unutmayın.
Assistant Pro, resimler, medya dosyaları, kaydedilmiş satırlar ve sayfa oluşturucu şablonları dahil olmak üzere tasarım varlıklarını depolamanıza ve paylaşmanıza olanak tanır. Tüm yaratıcı malzemelerinizi tek bir uygun alana kaydedip düzenleyerek, onlara her yerden erişebilir ve ekibinizle kolayca paylaşabilirsiniz.
Assistant Pro'nun sunduğu avantajlardan yararlanmak için ücretsiz bir hesap oluşturabilirsiniz. Ardından, Assistant Pro'yu Beaver Builder'a bağlamak için (böylece WordPress içinden erişebilirsiniz), Asistan eklentimizi ücretsiz olarak indirmeniz yeterlidir:

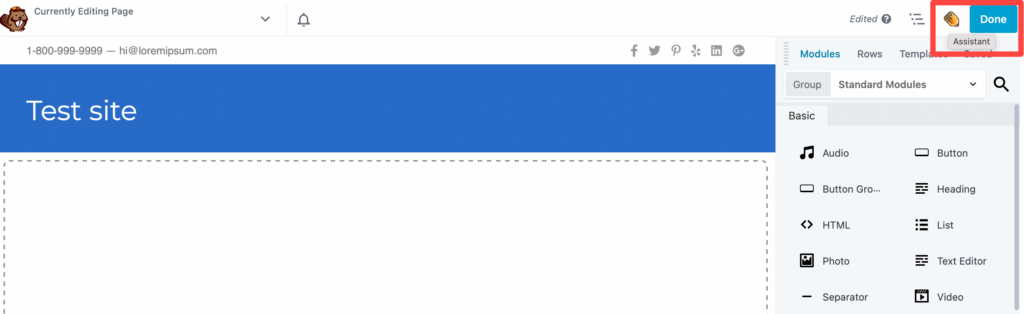
Beaver Builder editörüne erişerek bu platformları senkronize edebilirsiniz. Bir kalem olan Assistant Pro simgesini tıklamanız yeterlidir:


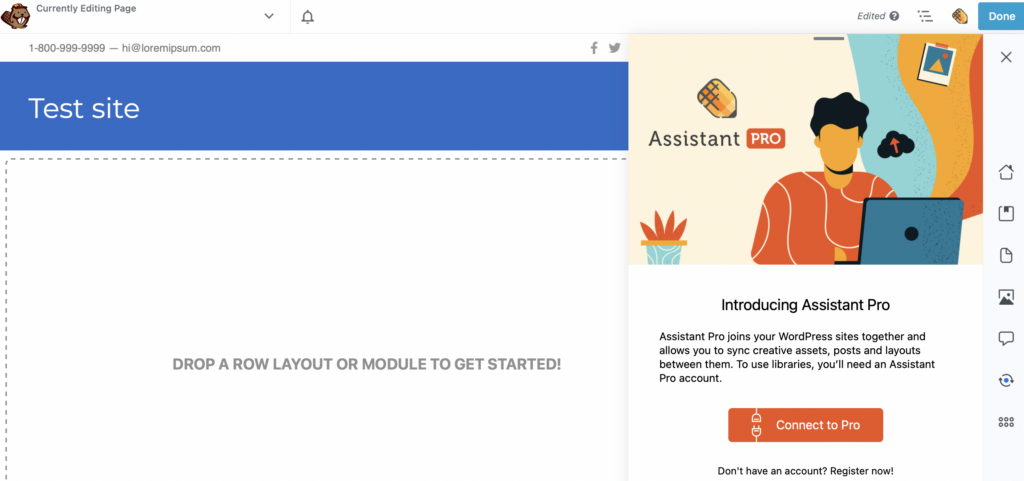
Ardından, Pro'ya Bağlan'ı seçin veya hesabınızı henüz oluşturmadıysanız kaydolabilirsiniz:

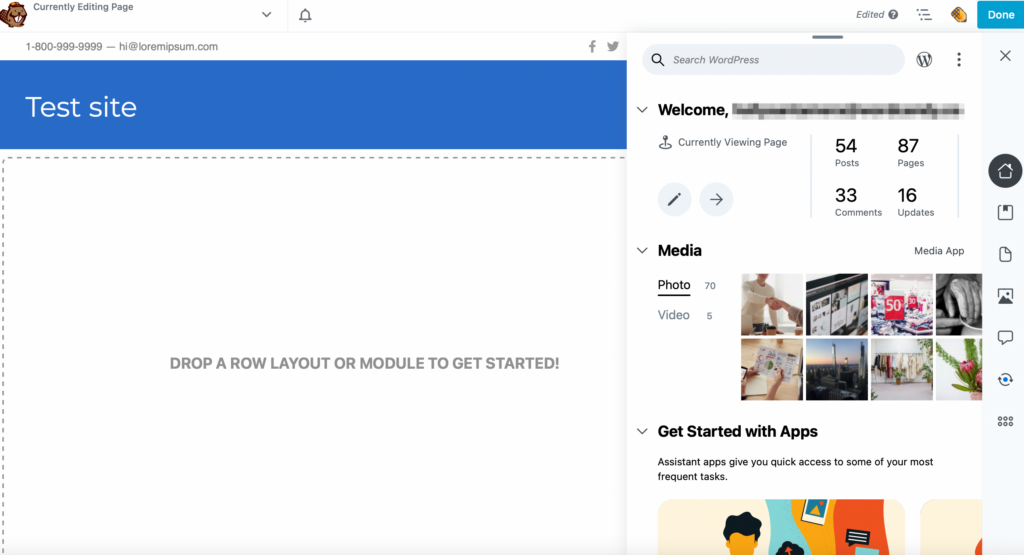
Assistant Pro bulut platformuna bağlandıktan sonra, WordPress sitenizdeki Assistant Pro kenar çubuğundan daha fazla özelliğe erişebilirsiniz:

Alternatif olarak, uzaktan bağlanıyorsanız, assistant.pro'da kendi başına özel Assistant Pro kontrol panelini kullanabilirsiniz:

Kontrol panelinizde, varlıklarınızı düzenleyebileceğiniz kitaplıklar oluşturabilirsiniz. Örneğin, projelerinizin her biri için görüntüleri, sayfa şablonlarını, düzenleri, renkleri ve kod parçacıklarını depolayabileceğiniz bir kitaplık oluşturabilirsiniz.
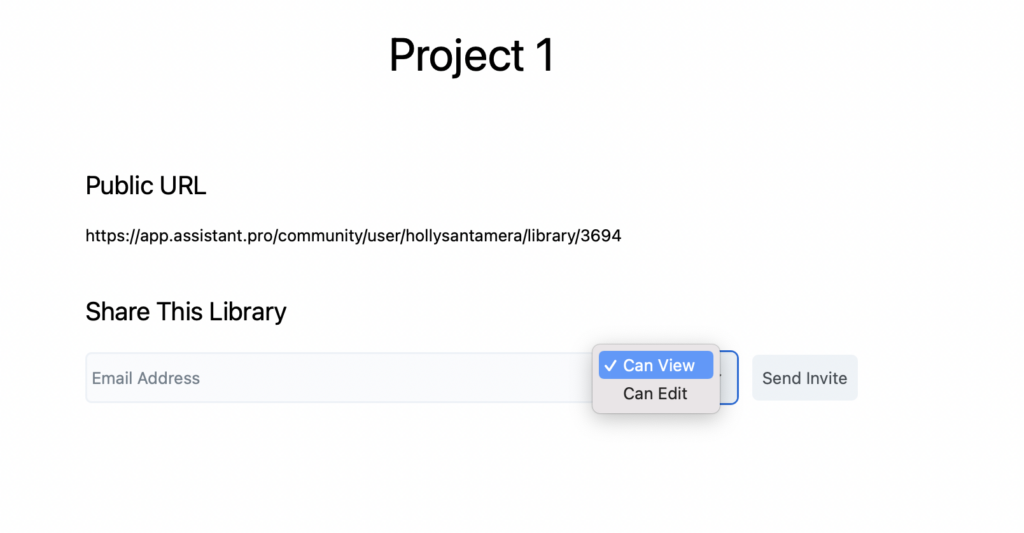
Ardından, Assistant Pro hesabı olan iş arkadaşlarınızı ve müşterilerinizi ekleyerek ekipler oluşturabilirsiniz. Dahası, ekip üyelerinin kitaplıkları düzenlemesine ve istemcilerin varlıkları görüntülemesine olanak tanıyan ilgili kullanıcı rollerini uygulayabilirsiniz:

Gördüğünüz gibi medya dosyalarını web siteleriniz ve ekip üyeleriniz arasında kolayca paylaşabilirsiniz. Ayrıca, kitaplıkların tamamını bireysel kullanıcılara ve ekiplere aktarabilirsiniz.
Kendi oluşturduğunuz bir şablonunuz varsa ve onu başka bir web sitesinde kullanmak istiyorsanız, onu kolayca WordPress'e aktarabilirsiniz. Bu, Blok Düzenleyiciyi kullanarak kendi tasarladığınız veya bir sayfa oluşturucu ile oluşturduğunuz bir şablon olabilir.
İyi haber, Assistant Pro'nun Beaver Builder şablonlarıyla uyumlu olmasıdır. Ayrıca Divi, Elementor, Visual Composer ve Gutenberg gibi diğer popüler sayfa oluşturucularla da tamamen bütünleşir.
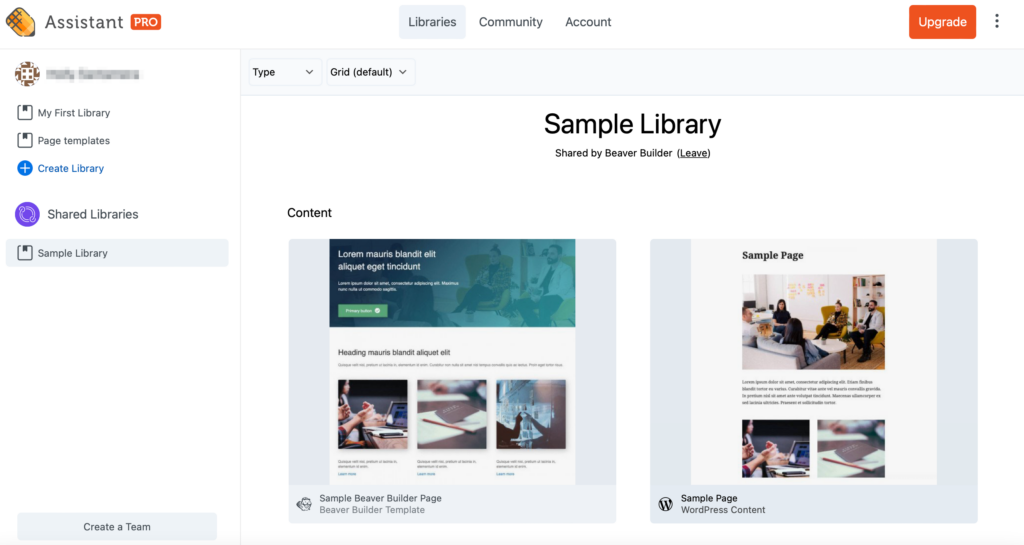
Assistant Pro panonuzdan, Paylaşılan Kitaplıklara erişebileceğinizi göreceksiniz. Örnek Kitaplıktan sayfa oluşturucu şablonlarından birini içe aktaralım:

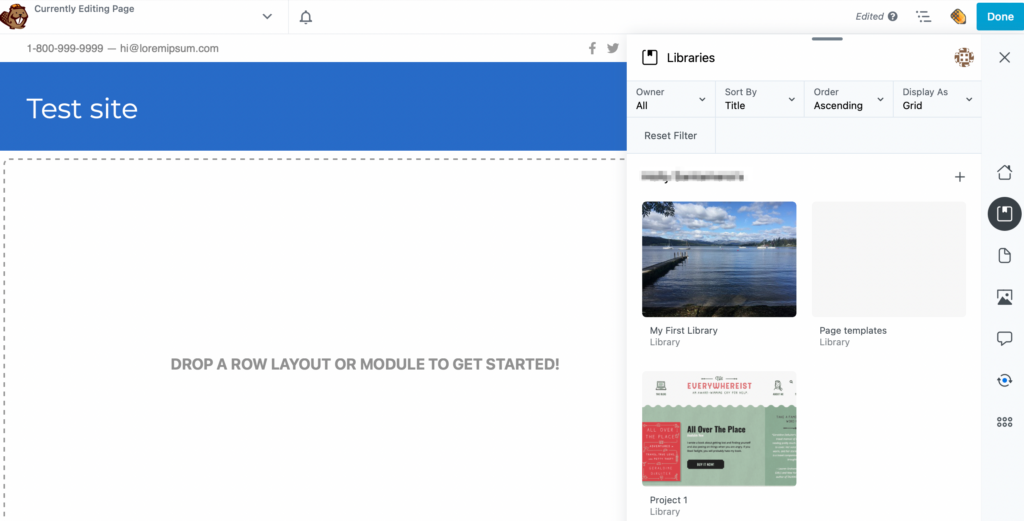
Bu şablonu WordPress'e aktarmak için Beaver Builder düzenleyicisini açın ve Assistant Pro kenar çubuğuna gidin. Ardından, Kitaplıklar sekmesine gidin:

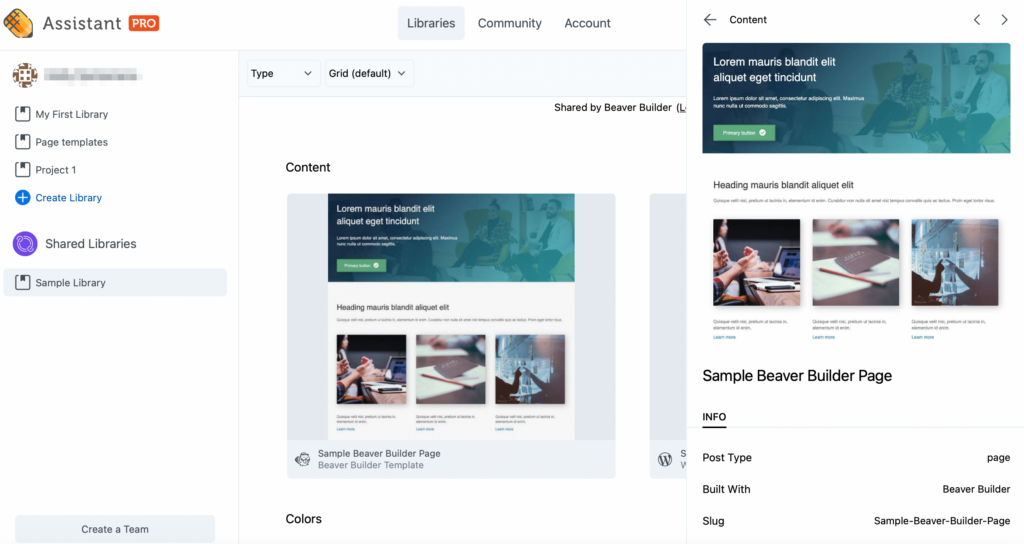
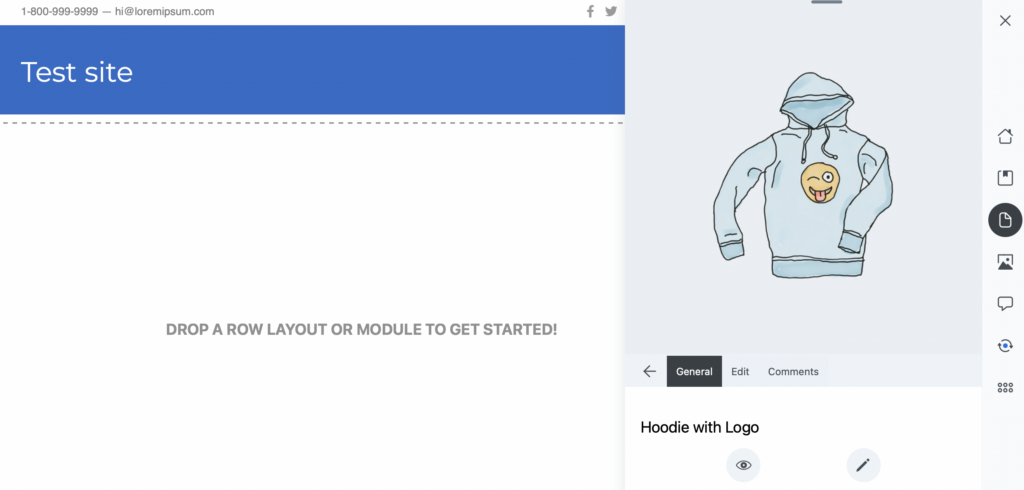
Kitaplığı açın ve kullanmak istediğiniz şablonu seçin:

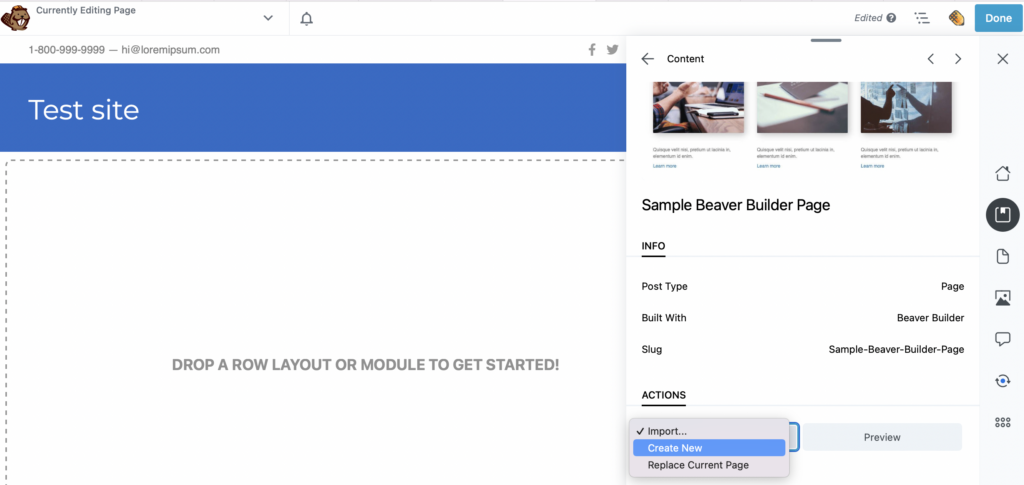
İŞLEMLER'e ilerleyin. Ardından, İçe Aktar açılır kutusunu kullanın yeni bir sayfa oluşturmak veya mevcut sayfanızı kaydedilmiş Beaver Builder şablonunuzla değiştirmek için:

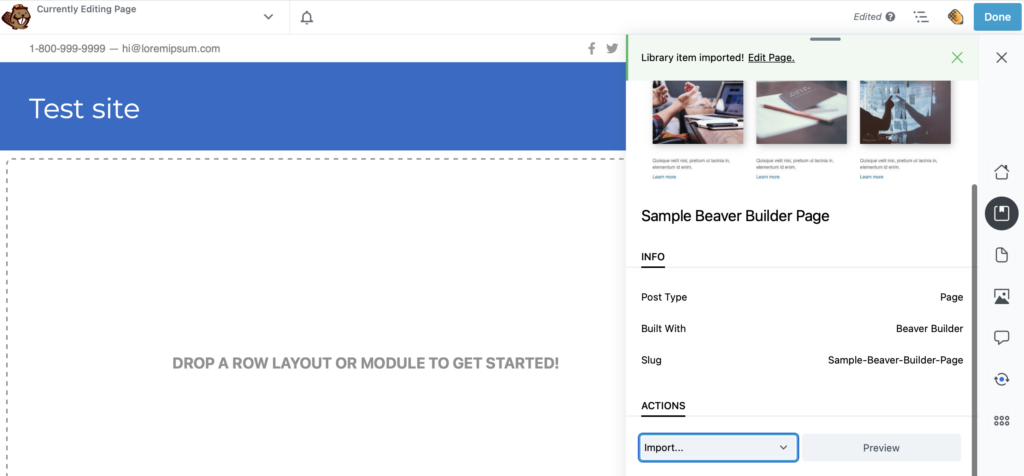
Yeni Oluştur'u seçerseniz, kitaplık öğenizin içe aktarıldığı size bildirilir. Ardından, sayfanızı görüntülemek ve düzenlemek için yeşil mesajdaki bağlantıyı takip edebilirsiniz:

Diğer medya dosyalarını içe aktarmak istiyorsanız, süreç aynı şekilde çalışır. Assistant Pro kenar çubuğundaki kitaplıklar sekmesine gidin, ilgili kitaplığı seçin ve dosyanızı bulun:

Ardından, varlığı WordPress sitenize eklemek için İçe Aktar'ı tıklayın.
Bir şablonu WordPress sitelerinizden bir Assistant Pro kitaplığına dışa aktarmak için, Assistant Pro kenar çubuğunuzdaki içerik sekmesine gidin. Gönderiler, sayfalar, bloklar, şablonlar ve daha fazlası gibi çeşitli içerik türleri arasından seçim yapabileceğinizi unutmayın.
Bu örnekte, ürünleri dışa aktarmamızı sağlayan WooCommerce kuruludur:

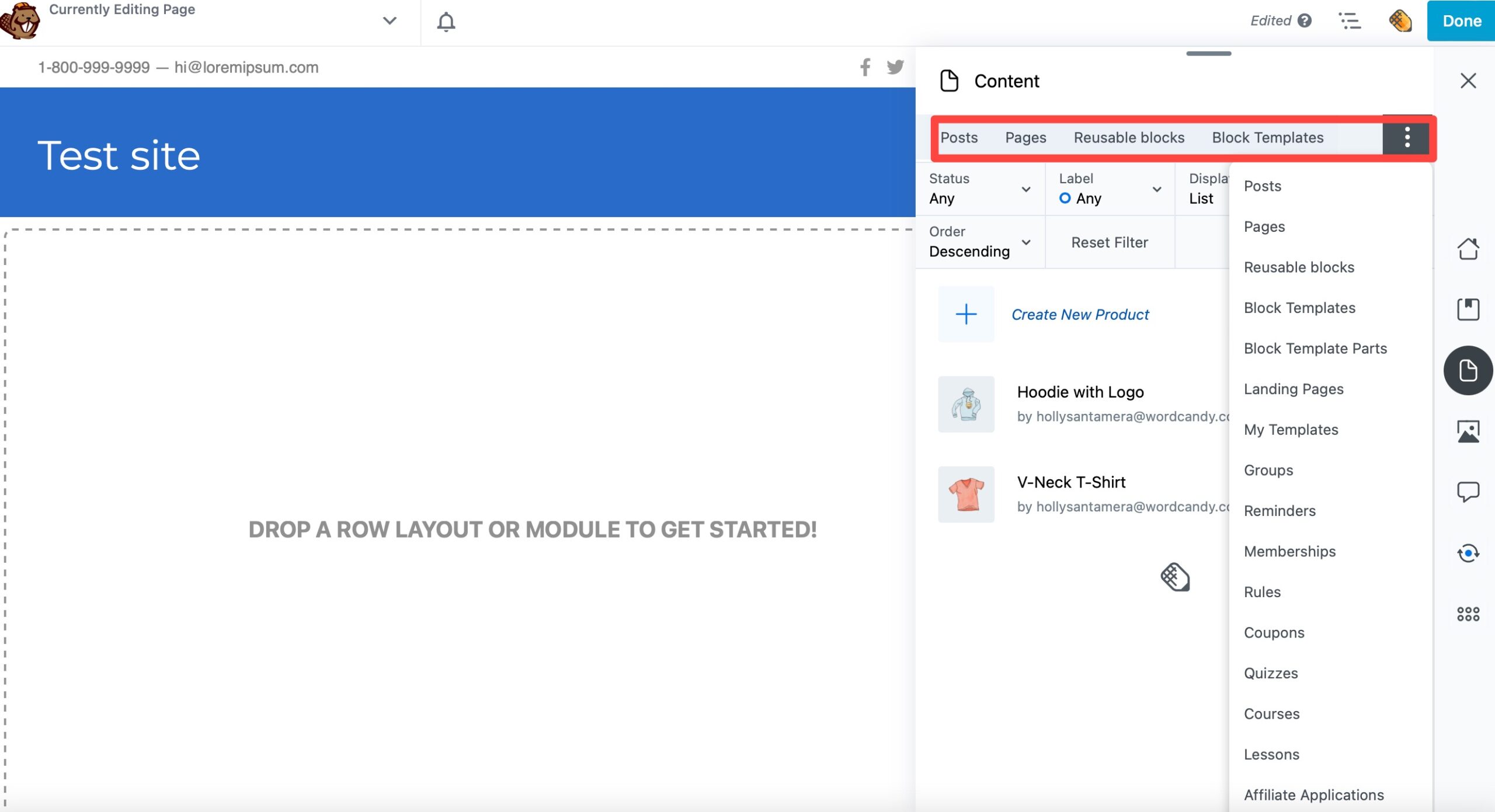
Uygun içerik türünü seçmek için kenar çubuğunun üst kısmındaki sekmeleri kullanın. Seçeneklerin tam listesini görüntülemek için üç noktaya tıklayabilirsiniz:

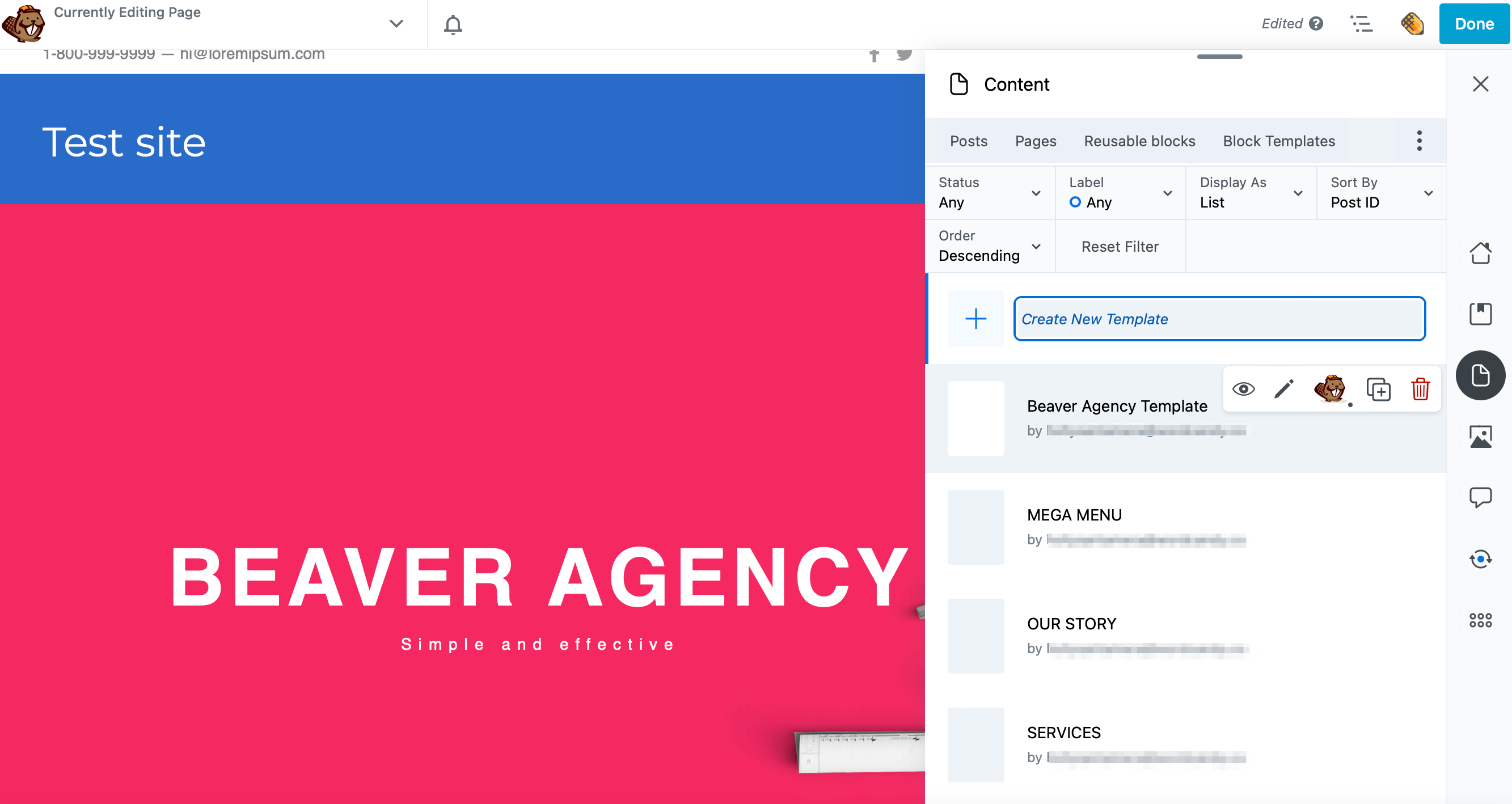
Beaver Agency Şablonumuzu dışa aktaracağız, bu yüzden devam edip Templates öğesini seçeceğiz. Burada, mevcut WordPress şablonlarınızın bir listesini göreceksiniz:

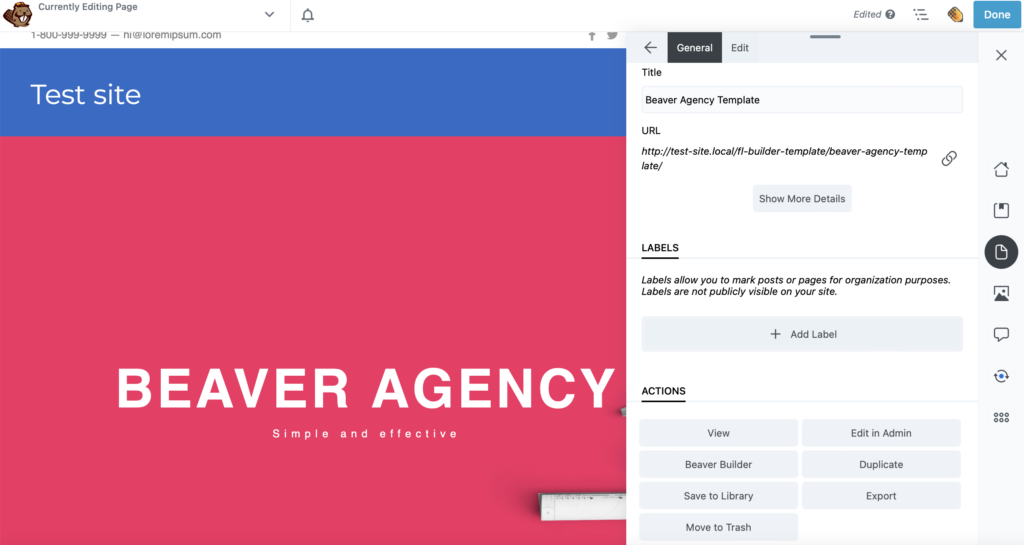
Ardından, dışa aktarmak istediğiniz şablona tıklayın ve EYLEMLER'e gidin:

Dosyayı bilgisayarınıza indirmek istiyorsanız, Dışa Aktar'ı seçmeniz yeterlidir.
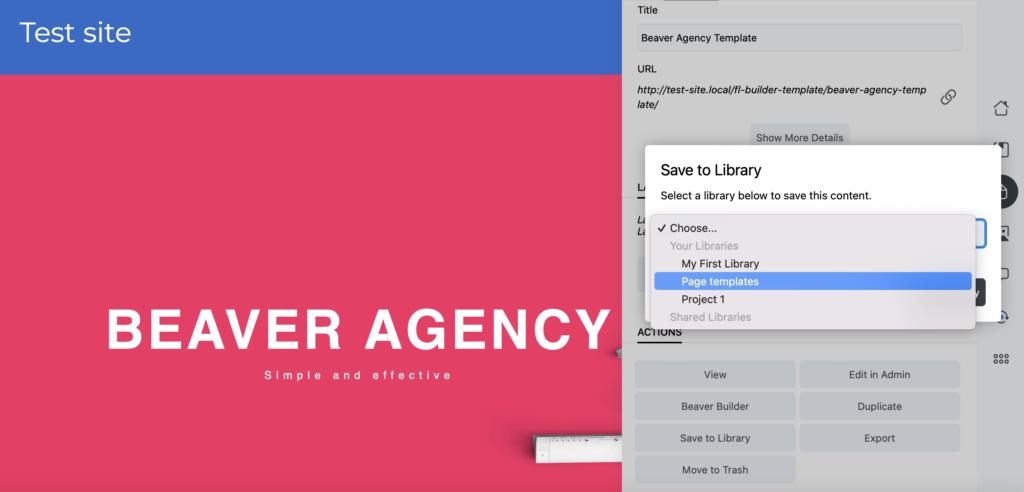
Ancak şablonu, daha sonra ekibinizle paylaşabileceğiniz Assistant Pro'ya aktarmak istiyorsanız Kitaplığa Kaydet'i tıklayın . Uygun kitaplığı seçebileceğiniz bir açılır menü göreceksiniz.
Örneğin, onu özel bir Sayfa Şablonları kitaplığında saklamak isteyebilirsiniz:

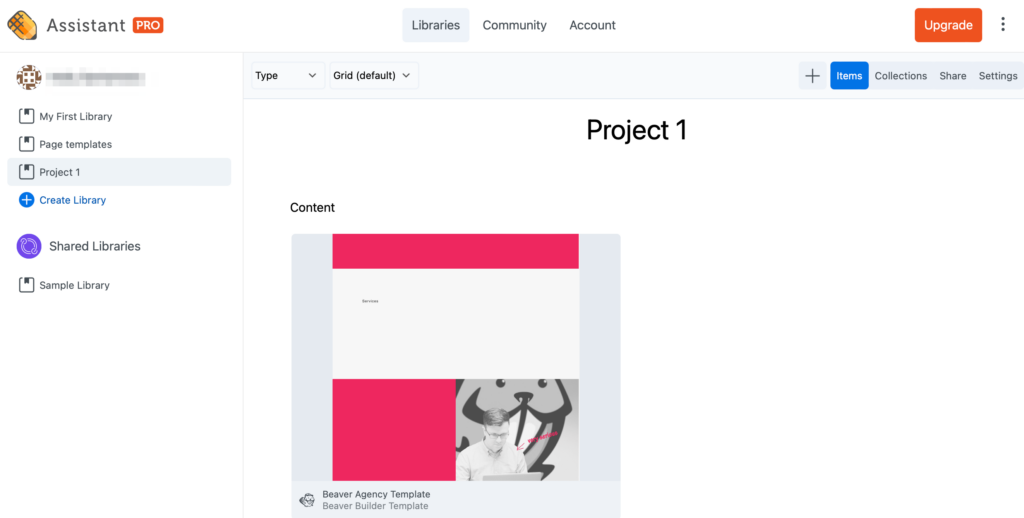
Ardından, dışa aktarılan şablonunuza uygun kitaplıktan erişebileceğiniz Assistant Pro panonuza gidebilirsiniz:

Bahsettiğimiz gibi, bu süreç resimler, gönderiler, sayfalar, kaydedilmiş bloklar ve daha fazlası dahil olmak üzere birçok medya türü için çalışacaktır. Ayrıca, Block Editor, Beaver Builder, Elementor ve diğerleriyle oluşturulan tüm şablonlarınız için kullanabilirsiniz.
Ekip olarak çalışmanın avantajları vardır. Ancak, içerik paylaşımı kaotik veya yavaş olabilir. Buna karşılık, dosyaların izini kaybetmek ve önemli teslim tarihlerini kaçırmak kolaydır. Ancak Beaver Builder ve Assistant Pro ile içerikleri ekip üyeleri ve müşteriler arasında kolayca kaydedebilir, paylaşabilir ve yönetebilirsiniz.
Özetlemek gerekirse, Beaver Builder'da şablonları şu şekilde içe ve dışa aktarabilirsiniz:
Gönderi türü olarak kaydedilmiş herhangi bir WordPress içeriğini Assistant Pro kitaplıklarına yükleyebilirsiniz. Buna tam sayfa şablonlar, şablon parçaları, sayfalar, gönderiler, tema özelleştirici ayarları, PDF dosyaları, zengin metin belgeleri, renk kodları ve .jpg, .png, .gif ve .svg dahil görüntü dosyaları dahildir.
assistant.pro'da ücretsiz bir Assistant Pro hesabı oluşturabilirsiniz. Kişisel Hesap, kitaplıklarınızı özel olarak ayarlamanıza olanak tanır, böylece Topluluk ile görüntülenmelerine ve paylaşılmalarına izin verilmez. Ekip Hesabı satın almak, kullanıcılardan oluşan bir ekip oluşturmanıza ve özel ekip kitaplıklarına sahip olmanıza olanak tanır. Premium özellikleri kullanmak için yükseltme yapmak isterseniz, bunu Assistant Pro kontrol panelinden kolayca yapabilirsiniz.