WooCommerce Mağazalarının Tasarımını Geliştirmek İçin En İyi İpuçları
Yayınlanan: 2022-04-02Çevrimiçi mağazanızın bazı tasarım yükseltmelerine ihtiyacı olduğunu düşünüyor musunuz? Sizin için mükemmel bir çözümümüz var. Bu yazıda, bir WooCommerce mağazasının tasarımını geliştirmek için size en iyi ipuçlarından bazılarını göstereceğiz.
WooCommerce Mağazanızın Tasarımını Neden İyileştirmelisiniz?
WooCommerce ile bir çevrimiçi mağaza oluşturduğunuzda, yalnızca iyi ürünler eklemek yeterli değildir. Çok rekabetçi bir çağda yaşıyoruz, bu da işinizi büyütmek istiyorsanız web sitenizin her yönünün birinci sınıf olması gerektiği anlamına geliyor. Ve e-Ticaret web siteleri söz konusu olduğunda, görsel görünüm ve tasarımlar her zaman müşteriler tarafından başlangıçta dikkate alınır.
Bir web sitesinin ne kadar iyi olduğuna karar veren birçok faktör vardır ve bunların arasında web sitesi tasarımı da bunlardan biridir. Tabii ki, bir web sitesinin işlevselliği ve kullanılabilirliği daha önemlidir. Ancak müşterilerinize karşı iyi bir ilk izlenim sağlamak için web sitesi tasarımınız konuşmayı yapmalıdır.
Bu nedenle, çevrimiçi mağazanızın tasarımını da iyileştirmeniz gerekiyor. Doğru yapılırsa, tasarım iyileştirmeleriyle daha iyi bir müşteri deneyimi için web sitenizin genel işlevselliğini bile artırabilirsiniz.
Ayrıca, çok uzun süredir bir e-ticaret mağazanız varsa tasarımı geliştirmek isteyebilirsiniz. Birkaç yıl önce çalışan web sitelerinin tasarım trendleri şu anda çalışmayabilir. Bu nedenle, rekabette öne geçmek ve rekabet avantajı elde etmek için web sitenizi yeniden tasarlamanız gerekebilir.
Sözü daha fazla uzatmadan, WooCommerce web siteniz için en iyi tasarım ipuçlarından bazılarına göz atalım.
WooCommerce Mağaza Tasarımını Geliştirmek İçin En İyi İpuçları
WooCommerce mağazanızın tasarımını geliştirmek için işinize yarayabilecek birçok ipucu var. Ama işte en iyilerinden bazıları.
1. İlham için Kısa Liste Mağaza Tasarımları
Şu anda internette milyonlarca e-ticaret sitesi bulabiliyoruz. Hepsi web sitesi tasarımına, sattıkları ürünlere, mağazanın konumuna göre vb.
Tüm bu web sitelerinden tasarımlarıyla size ilham veren bazı e-ticaret mağazaları olabilir. Bunlardan herhangi birini çekici bulursanız, bu web sitelerinden birkaçının bir listesini yapabilirsiniz. Web sitesinin tamamı veya ana sayfa, mağaza sayfası, ürün sayfası ve hatta yalnızca ödeme sayfası gibi web sitesinin herhangi bir bölümü olabilir.
Ardından, WooCommerce mağazanız için yeni bir tasarım oluşturmak veya mevcut tasarımı geliştirmek için kısa listeye aldığınız web sitesi fikrini kullanabilirsiniz. Ancak web sitenizin tamamen aynı görünmesi için hepsini kopyalamadığınızdan emin olun. Web sitesinden tasarım ilhamını alın ve bunları uygun şekilde WooCommerce mağazanızda uygulayın.
Örneğin minimalist bir görünüm, web sitelerinin tercih ettiği en özgün tasarımlardan biridir. Ancak, Apple web mağazasındaki gibi daha zarif hale getirmek için biraz değiştirebilirsiniz.

Alternatif olarak, çok çeşitli ürünleriniz varsa ve bunları sergilemek istiyorsanız, Samsung web sitesinden de ilham alabilirsiniz.

QuadLayers'da bizler bile tasarımımız için ilham alıyoruz. Tahmin etmek isterseniz yorumlarda bunu yapabilirsiniz.
2. Uygun Bir WooCommerce Teması Seçin
Hepimiz biliyoruz ki WordPress'teki bir tema, web sitenizin tüm görsel görünümünü kontrol eden ana çerçevesidir. Bu nedenle, uygun bir tema seçmek, WooCommerce mağazanızın tasarımını da iyileştirebilir.
WordPress'te web siteniz için seçebileceğiniz birçok WooCommerce uyumlu tema vardır. Çoğu, çevrimiçi mağazanızı tasarlamanıza yardımcı olacak önceden hazırlanmış e-ticaret şablonlarına bile sahiptir. Tek yapmanız gereken web sitenizin tasarımına uygun bir şablon bulmak ve onu yüklemek.
Ancak temayı seçmeden önce özelliklerini ve görünümünü iyice gözden geçirin ve ihtiyacınız olan her şeye sahip olduğunuzdan emin olun. Ardından, web siteniz için istediğiniz şablonu kullanabilir ve özelleştirmeye başlayabilirsiniz. Bu bile çok zaman kazandıracak.

Divi teması buna harika bir örnek. Yalnızca e-ticaret web siteleri için 20'den fazla duyarlı şablonu kolayca bulabilirsiniz. Ayrıca, kullanımı çok kolay olan kendi sayfa oluşturucu Divi Builder ile daha fazla değiştirilebilirler.
3. WooCommere Ana Sayfa Tasarımını Düzenleyin
Ana sayfa, çevrimiçi mağazanızın müşterilerin onu açtıklarında göreceği ilk şeydir. Bu nedenle, WooCommerce ana sayfanızın müşterilerinizin dikkatini çekmek için gerekli tüm unsurları içerdiğinden emin olmalısınız.
Ana sayfada görsellerin kullanılması şiddetle tavsiye edilir. Bu nedenle, öne çıkan ürünlerinizin bir resim karuselini eklemek, müşterilerin web sitenize bağlı kalmasını sağlamak için harika olabilir. Müşterilerin ana ürünleriniz hakkında bilgi sahibi olabilmeleri için öne çıkan ürünleri veya yeni gelenleri bile ekleyebilirsiniz.
Ancak, web sitenizdeki diğer ürünleri de unutmayın. Sayfayı aşağı kaydırırken ana sayfaya da eklenebilirler. Benzer şekilde, çeşitli kategoriler ve işletmenizin kısa bir açıklamasını eklemek de tasarımı geliştirmek ve müşterilere daha fazla bilgi sağlamak için harika bir fikirdir.

Ancak web sitenize bağlı olarak, mağazanızın tüm ürünlerine ana sayfanın kendisine bir bağlantı bile ekleyebilirsiniz. Yazılımla ilgili e-ticaret teknoloji mağazalarında çok yaygındır. Hatta aynısını ana sayfamızın resim kaydırıcısıyla da yaptık.
Ana sayfayı değiştirmek için herhangi bir yardıma ihtiyacınız varsa, WordPress ana sayfasının nasıl düzenleneceğine ilişkin kılavuzumuza bakın.
4. İyi Gezinme ile WooCommerce Başlığı
Tıpkı ana sayfa gibi, web sitenizin başlığı da genel tasarım için çok önemlidir. Sonuçta, müşterilerinizin web sitenizin her sayfasında görüntüleyebilecekleri unsurlardan biridir. Bu nedenle, mağazanızda başlık aracılığıyla gezinmelerinin onlar için çok kolay olduğundan emin olmanız gerekir.
Başlıktan gezinmeye yardımcı olmak için web sitenize faydalı başlık menüleri ekleyebilirsiniz. Bir e-ticaret mağazası için en yararlı menü öğelerinden bazıları alışveriş, hesabım ve alışveriş sepetidir. E-Ticaret mağazanız neyle ilgili olursa olsun, bunlar bir zorunluluktur.
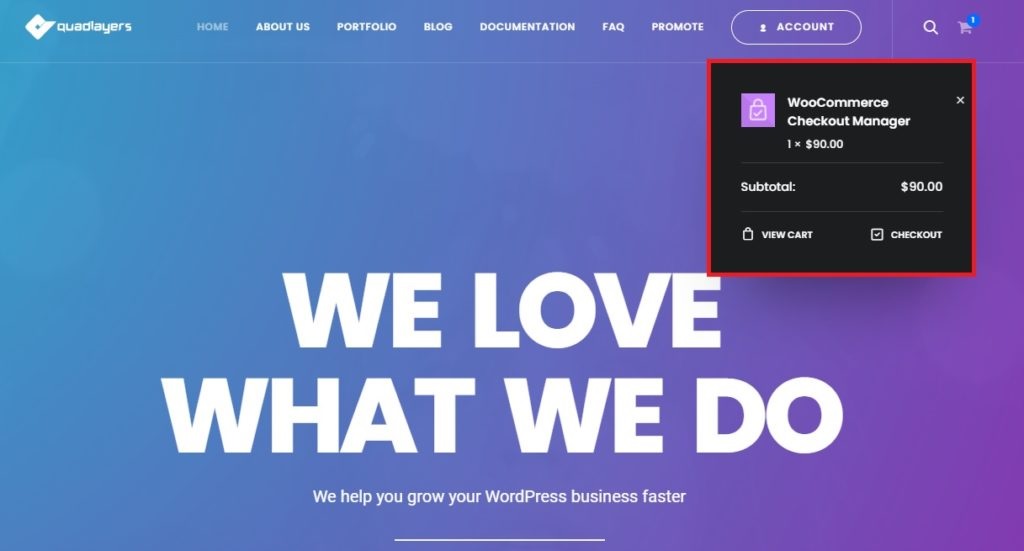
Ayrıca, mağazanızın müşteri deneyimini geliştirmek için başlığa bir WooCommerce mini alışveriş sepeti bile ekleyebilirsiniz. Ayrıca müşterilerinize daha fazla gezinme seçeneği sunmak için mağazanızın ana menüsüne alt menüler eklemeyi de deneyebilirsiniz.

Ayrıca, WooCommerce web sitenizin tasarımını geliştirmenize yardımcı olmak için WordPress başlığını nasıl düzenleyeceğiniz konusunda ayrıntılı bir kılavuzumuz var.
5. WooCommerce Sayfalarının Tasarımlarını İyileştirin
WordPress web siteniz için WooCommerce kurduğunuzda, varsayılan olarak oluşturulan 4 ana sayfa vardır. Alışveriş sayfası, sepet sayfası, ödeme sayfası ve hesabım sayfasını içerirler.

Bunun dışında WooCommerce, mağazanızın ürünleri için özel gönderi türleri bile oluşturur. Böylece web sitenize bir ürün eklediğinizde, belirli bir ürün için tek bir ürün sayfası da alırsınız.
Bu WooCommerce sayfalarından bazıları için gerçekleştirebileceğiniz birkaç küçük tasarım değişikliği vardır. Öyleyse, kısaca WooCommerce mağazanızı daha da geliştirmenize yardımcı olmak için bunları gözden geçirelim.
5.1. Mağaza Sayfası
Herhangi bir WooCommerce web sitesinin en önemli sayfalarından biri, web sitenizin tüm ürünlerini içerdiğinden alışveriş sayfasıdır. Sattığınız ürünlere bağlı olarak mağaza sayfasında yapabileceğiniz birçok değişiklik var.
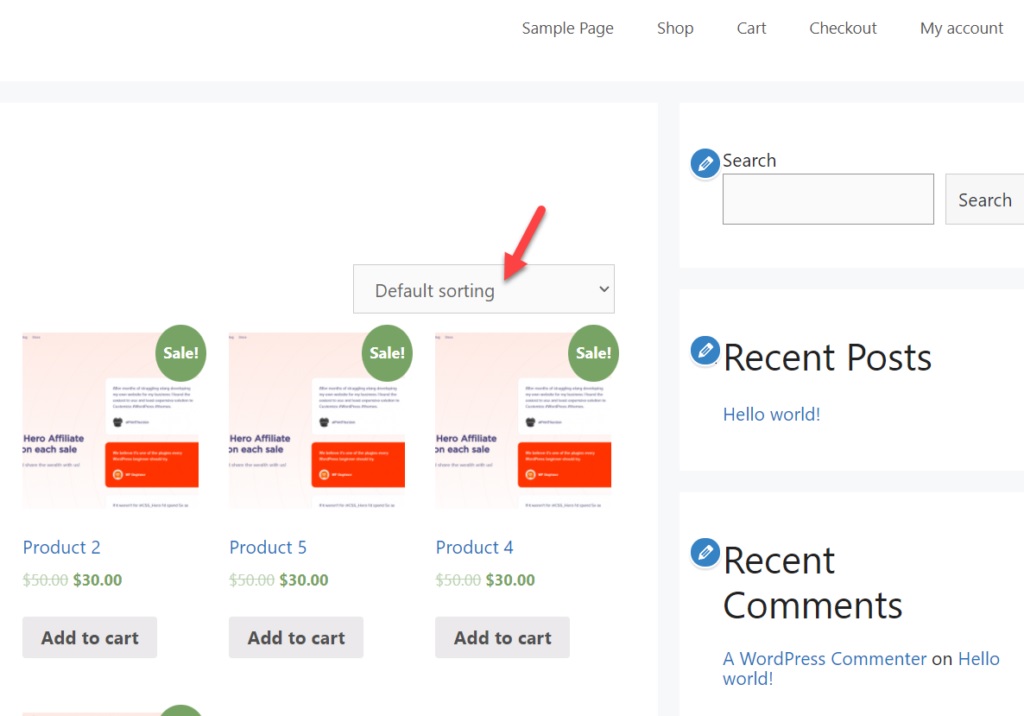
Varsayılan mağaza sayfasını açar açmaz, ürünlerin varsayılan olarak özel sipariş ve ad temellerine göre sıralandığını göreceksiniz. Ürünlerin varsayılan sırasını değiştirmek, satışlarınızı artırmak için WooCommerce mağaza sayfanızın tasarımını da iyileştirebilir.

Örneğin, varsayılan sıralamayı popülerliğe ayarladığınızda, en popüler ürünler en üstte gösterilecektir. Bu ürünlerin popüler olmasının bir nedeni vardır ve bunun nedeni web sitenizde en çok satın alınan ürünler olmalarıdır. Ve yeni müşterileriniz onlarla ilgileniyorsa, bu ürünlerin satışlarını otomatik olarak artırabilirsiniz.
Benzer şekilde, ürün filtreleri veya sonsuz kaydırma eklemek de mağaza sayfanızın genel tasarımını iyileştirmenize yardımcı olabilir. Aslında, mağaza sayfasının kullanıcı deneyimine de yardımcı olabilirler.
Gerekirse mağaza sayfasını daha da özelleştirebilirsiniz. Eklentiler, sayfa oluşturucular ve kısa kodlar bile bunu yapmak için kullanılabilir.
5.2. Ödeme Sayfası
Bir müşteri bir ürünü mağaza sayfasında görüntüledikten sonra satın almak istediğinde, önce onu sepete eklemesi gerekir. Ürünler sepete eklendiğinde sepet sayfasında görüntülenebilir. Ardından, ödeme sayfasına geçmeleri gerekir.
Varsayılan olarak ödeme sayfasında yapabileceğiniz çok sınırlı değişiklik vardır. Ancak, WooCommerce için Checkout Manager gibi eklentiler kullanıyorsanız, bunları daha fazla düzenleyebilirsiniz.
Bunu kullanarak ödeme sayfasında alanları ekleyebilir, gizleyebilir veya yeniden sıralayabilirsiniz. Alanları eklediğinizde, web sitenizin ihtiyaçlarına uygun özel düğmeler ve radyo türleri bile ekleyebilirsiniz.
Ek olarak, yalnızca metinler içeriyorsa, ödeme sayfasına ürün resimleri bile ekleyebilirsiniz. Daha önce de belirtildiği gibi, görsel eklemek WooCommerce ödeme sayfasının tasarımını da iyileştirebilir.
5.3. Hesabım Sayfam
Hesap sayfam, WooCommerce tarafından özellikle çevrimiçi mağazanızın müşterileri için oluşturulmuştur. Bir müşteri web sitenizde yeni bir hesap oluşturduğunda, girdiği tüm bilgiler hesabım sayfasından görüntülenebilir. Fatura ve nakliye detayları ile birlikte genel bilgilerini içerirler.
Müşterilerin alışveriş yapmadıklarında değişiklik yapabilecekleri tek sayfadır. Bu nedenle, kendilerini iyi karşılanmış hissetmelerini sağlamak için, WooCommerce hesabım sayfasının tasarımını da iyileştirmeniz en iyisidir.
Ancak WooCommerce, görsel görünümünü özelleştirmek için herhangi bir varsayılan seçenek sağlamaz. Neyse ki, WordPress'te hesap sayfamı özelleştirmek için birçok eklenti var. Bunları sayfanın rengini, aralığını, alan seçeneklerini vb. düzenlemek için kullanabilirsiniz.
Bir WordPress web sitesini düzenlemek için gereken temel kodlama becerilerine sahipseniz, hesap sayfamı programlı olarak nasıl düzenleyeceğimize ilişkin ayrıntılı kılavuzumuza göz atın.
5.4. Tek Ürün Sayfası
Mağaza sayfasına benzer şekilde, tek ürün sayfalarında da gerçekleştirebileceğiniz birçok görsel özelleştirme vardır. Ürün galerileri, ürün sekmeleri, ürün büyüteçleri vb. ekleyerek WooCommerce ürün sayfalarının tasarımını iyileştirebilirsiniz .
Ürün sayfanızda görsel değişiklikler yapmak için ürün sayfası şablonları bile değiştirilebilir. Ancak bunu yalnızca temel programlama bilgisine sahipseniz yapmanızı öneririz.
Ürün sayfasını düzenleme hakkında daha fazla bilgi edinmek istiyorsanız, ürün sayfasının nasıl özelleştirileceğine ilişkin ayrıntılı bir kılavuzumuz da var.
6. WooCommerce Mağaza Tasarımını Geliştirmek İçin Genel İpuçları:
Yukarıdaki öneriler çoğunlukla WooCommerce öğelerine odaklanmaktadır. Ancak, WooCommerce mağazanızın tasarımını iyileştirmek için aklınızda bulundurmanız gereken bazı genel web sitesi ipuçları.
6.1. Web Sitesi Renk Seçenekleri
Mağazanızın tüm renk seçeneklerinin birbiriyle uyumlu olduğundan emin olun. Web siteniz için birden çok renk seçeneği ekleyerek canlı bir web sitesi oluşturabilirsiniz. Ancak web siteniz için kullandığınız renkler, web sitenizin genel renk şemasıyla eşleşmelidir.
6.2. Uygun Aralığı Ayarlayın
Web sitenizin içeriği ve çeşitli bölümleri arasındaki boşluk, genel tasarımı geliştirmek için de çok önemlidir. Web sitenizdeki metin, resimler, giriş alanları veya diğer gönderi türleri arasındaki boşluk konusunda çok tutarlı olmalısınız.
Web sitenizde çok sayıda siyah boşluk olabileceğinden, aralarında büyük boşluklar kullanmaktan kaçının. Bundan bahsettikten sonra, WooCommerce mağazanızın da sıkışık görünmemesi için aralarında uygun boşluk olduğunu unutmayın.
6.3. Uygun Görüntü Boyutlarını Kullanın
Ürün görselleri, müşterilerinizin gözünde online mağazanızın en dikkat çekici unsurudur. Bu nedenle, ürün resimlerinin cihaz ekranında iyi görüntülenebilir olduğundan emin olun. Hatta bunun için özel görüntü boyutları ekleyebilir veya gerekirse görüntü boyutu sorunlarını tamamen düzeltebilirsiniz.
6.4. Mobil Duyarlı Tasarım
Online alışverişin büyük bir kısmı mobil cihazlar üzerinden yapıldığından , web sitenizin duyarlı bir tasarıma sahip olması çok önemlidir. WooCommerce mağazanız mobil cihazlarda iyi kullanılamıyorsa, çok fazla müşteri kaybetme olasılığınız çok yüksektir.
Bu nedenle, tasarımlarınızı tamamlamadan önce e-Ticaret web sitenizi mobil cihazlarda da iyice test edin.
Hızlı bir örnek, masaüstü ve mobil menüleri eşleştirmek olabilir. Başlık menülerinden bu yazıda daha önce bahsetmiştik. Bu nedenle menülerin mobil cihazlarda da iyi çalışması gerektiğini unutmayın.
Çözüm
Bunlar, WooCommerce web sitenizin tasarımını geliştirmek için en iyi ipuçlarından bazılarıdır. Potansiyel müşterileri artırmak için işletmeniz için gerçek bir oyun değiştirici olabilirler. Ek olarak, bu tasarım değişikliklerinden bazılarının yardımıyla onlar için daha iyi bir kullanıcı deneyimi de sağlayabilirsiniz.
Bu önerilerin çoğu yalnızca WooCommerce'e odaklanmış olsa da, bazı genel tasarım değişiklikleri de yaptınız. Aksi takdirde, WooCommerce için tasarım değişiklikleri olması gerektiği kadar etkili olmayabilir.
Peki, bu iyileştirmelerin bir WooCommerce mağazası için daha iyi bir tasarım yapabileceğini düşünüyor musunuz? Lütfen yorumlarda bize bildirin.
Bu arada, ilginizi çekebilecek birkaç makale daha:
- WooCommerce Shop URL'sini programlı olarak nasıl edinilir
- WooCommerce vs Magento
- WooCommerce Ürün Geri Sayımı Nasıl Eklenir?
