WordPress'te Sonraki Paint (INP) ile Etkileşim Nasıl Optimize Edilir
Yayınlanan: 2023-09-22Next Paint ile Etkileşim (INP), bir sayfadaki tüm kullanıcı etkileşimlerinin gecikmesini ölçen bir web sayfası yanıt verme ölçümüdür. Web sitenizin INP metriğini optimize etmek, hızı, kullanıcı deneyimi ve SEO açısından çok önemli bir rol oynar.
2022'de İlk Giriş Gecikmesi (FID) ölçümünün birçok kısıtlamasını ele almak için deneysel bir ölçüm olarak duyurulan Google, Mart 2024'te Temel Web Vital ölçümü olarak INP'nin FID'nin yerini alacağını duyurdu.
Bu yazıda INP'nin temelleri, neden FID'nin yerini aldığı ve sitenizin INP metriğini nasıl ölçebileceğiniz ve geliştirebileceğiniz anlatılacaktır.
Heyecanlı? Hadi gidelim!
Web Sayfası Yanıt Verme Hızını Ölçmenin Önemi
Hiç kimse yavaş bir web sitesinden hoşlanmaz (Google dahil!). Ve hiçbir şey kullanıcıları yavaş bir web sitesinden daha hızlı bir şekilde web sitenizden uzaklaştıramaz.
En Büyük İçerikli Boya (LCP) gibi metrikler, sayfa yükleme hızının harika bir göstergesidir; bu nedenle Önemli Web Verileri metriğidir.
Peki sayfa yüklendikten ve kullanıcı sitede kaldıktan sonra ne olur? LCP bir sayfanın etkileşimini ölçmez. Google'a göre kullanıcılar, sayfa yüklendikten sonra zamanlarının %90'ını sayfada geçiriyor. Bu nedenle sayfa yanıt verme hızını, açılıştan kapanışa kadar yaşam döngüsü boyunca ölçmek kritik öneme sahiptir.

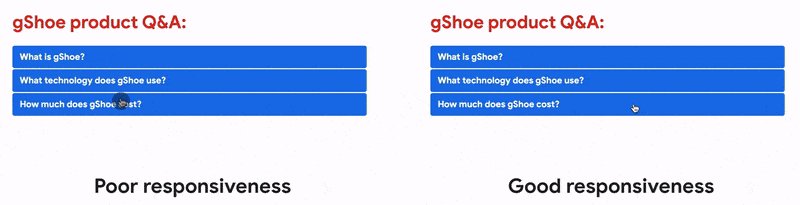
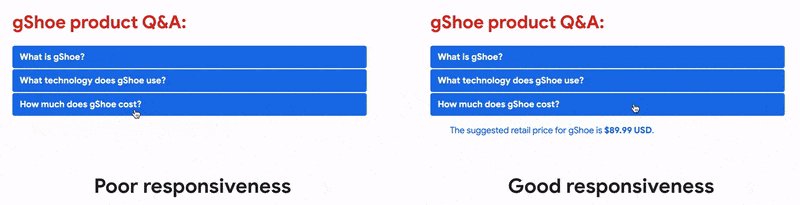
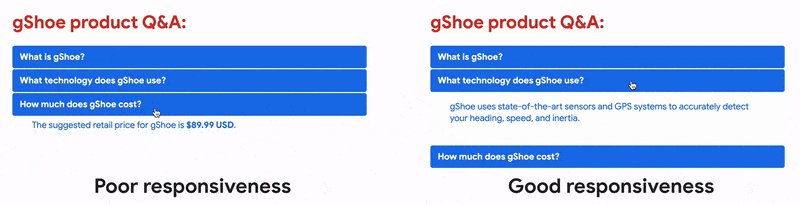
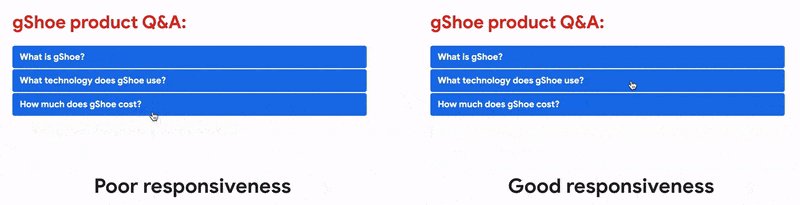
Sayfa yükleme hızı yüksek ancak yanıt verme hızı zayıf olan bir web sitesi yine de yavaş bir web sitesidir; sonuç, kötü bir kullanıcı deneyimidir. Örneğin, bir mobil navigasyon menüsünün açılmasının veya çevrimiçi alışveriş sepetinizdeki öğelerin güncellenmesinin uzun zaman alması.
Web sayfası yanıt verme hızını ölçmenin devreye girdiği yer burasıdır. Yanıt verme hızı iyi olan web siteleri, kullanıcı etkileşimlerine hızla yanıt verir. Ve bu yanıtın görsel geri bildirim şeklinde olması gerekiyor.
Daha uzun süre gerektiren karmaşık etkileşimlerde bile kullanıcıya görsel işaretler (örneğin bir yükleme animasyonu) sunmak, mükemmel bir kullanıcı deneyimi sağlamak açısından son derece önemlidir.
Sonraki Boyayla Etkileşim (INP) ve İlk Giriş Gecikmesi (FID): Fark Nedir?
Bir web sayfasının kullanıcı deneyimini ölçmek oldukça zordur. Bir sayfanın yanıt verme hızı hakkında fikir edinmek için Toplam Engelleme Süresi (TBT) ve Etkileşim Süresi (TTI) gibi ölçümleri kullanabilirsiniz, ancak bunlar gerçek kullanıcı deneyimini göstermez.

Örneğin, bir sayfa hızlı TBT veya TTI'ye sahip olabilir ve onunla etkileşime girme şekli nedeniyle kullanıcı için yine de yavaş gelebilir. Aynı durum tersi durumda da geçerlidir.
FID'yi girin; kullanıcının bir web sayfasındaki ilk etkileşimini doğrudan ölçer. Özellikle sahadaki gerçek kullanıcı deneyimini ölçer.
İlk Giriş Gecikmesi (FID) Sınırlamaları
Adından da anlaşılacağı gibi FID, yalnızca tarayıcının "ilk girişe" verdiği yanıttaki "gecikmeyi" ölçer.
Kısacası, bu bir sayfa yükleme yanıt verme ölçümüdür (JavaScript kodunun ne kadar hızlı yüklendiği ve yürütüldüğü), çalışma zamanı yanıt verme ölçümü değil, sayfanın sayfa yüklendikten sonra kullanıcı etkileşimlerine ne kadar hızlı yanıt verdiğidir.
İlk izlenimler önemli olsa da, resmin tamamını yansıtmayabilirler! FID, web sayfası yanıt verme hızını ölçme yöntemimizi geliştirdi, ancak kullanıcıların bir web sayfasıyla nasıl etkileşim kurduğunu (bir web sayfasını açmaktan kapatmaya kadar) doğru bir şekilde ölçmüyor.
Örneğin FID, bir sonraki karenin sunumundaki gecikmelerde olay işleyicilerini çalıştırmak için geçen süreyi ölçmez.
Next Paint (INP) ile Etkileşimi Nedir?
INP, bir sayfanın kullanıcı etkileşimlerine (tıklamalar, dokunmalar, tuşlara basma vb.) genel yanıt verme yeteneğini ölçer.

Bir etkileşim birden fazla grup işleyicisi içerebilir. Örneğin, telefonunuzun dokunmatik ekranına dokunmak, sayfanın arka planında bir olaylar zincirini başlatabilir. Her iki durumda da INP, kullanıcının etkileşimi başlatmasından tarayıcının görsel geri bildirimle bir sonraki kareyi sunmasına kadar sayfanın en uzun gecikmesidir.

Yalnızca tarayıcının kullanıcının ilk etkileşimine yanıt vermesi için geçen süreyi ölçen FID'den farklı olarak INP, bir sayfadaki tüm kullanıcı etkileşimlerini gözlemler ve genel bir puan sağlar.
Bu nedenle INP, ilk izlenimlerin ötesine geçer ve tüm kullanıcı etkileşimlerini örnekleyerek sayfa duyarlılığının daha güvenilir bir göstergesi haline gelir.
Tıpkı FID'de olduğu gibi, düşük INP puanı, sayfaların kullanıcı girişlerine daha iyi yanıt vermesi anlamına gelir.
INP Nasıl Hesaplanır?
Çoğu web sitesi için nihai INP ölçüsü en uzun etkileşimdir. Ancak bazı aykırı değerler mevcuttur.
Örneğin, web sayfanızda çoğunlukla metin ve görseller varsa, çok fazla kullanıcı etkileşimi olmayacaktır. Ancak, birçok etkileşimli öğeye sahip dinamik bir sayfaysa (örn. metin editörleri ve oyunlar), çok sayıda etkileşime sahip olacaktır. Bu gibi durumlarda, rastgele bir gecikme, normalde oldukça duyarlı bir sitede sayfanın INP puanını olumsuz etkileyebilir. Bunun üstesinden gelmek için INP, her 50 kullanıcı etkileşiminde en yüksek etkileşimi göz ardı eder.
Çoğu sayfada 50'den çok daha az etkileşim vardır, bu nedenle bu bir endişe yaratmamalıdır. Ayrıca INP, tüm sayfa görüntülemelerinin yalnızca yüzde 75'lik dilimini hesaba katarak beklenmedik aykırı değerleri daha da ortadan kaldırır.
Sonuçta nihai INP puanı çoğu kullanıcının deneyimlediği deneyimin bir yansımasıdır.
Not: INP, fareyle üzerine gelme ve kaydırma işlemlerini dikkate almaz. Ancak klavyenizle kaydırma yapmak INP tarafından ölçülen olayları tetikleyebilir. Her iki durumda da sayfa kaydırma INP ile ölçülmez. Bir kullanıcı sayfayla etkileşime girmezse sayfa yüklemesinin INP puanı döndürmemesi de mümkündür.
İyi bir INP Puanı Nedir?
Kullanıcılar çeşitli cihazlarda web sitelerine göz atıyor olabilir. Ve her web sitesi benzersiz olabilir. Bu nedenle, bir web sitesinin yanıt verme hızını tek bir ölçüme dayanarak "iyi" veya "zayıf" olarak etiketlemek zordur. Ancak INP'nin ulaşmayı amaçladığı şey tam olarak budur.
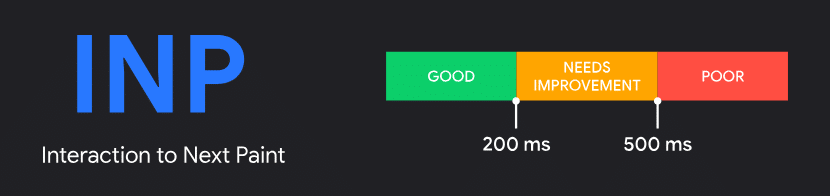
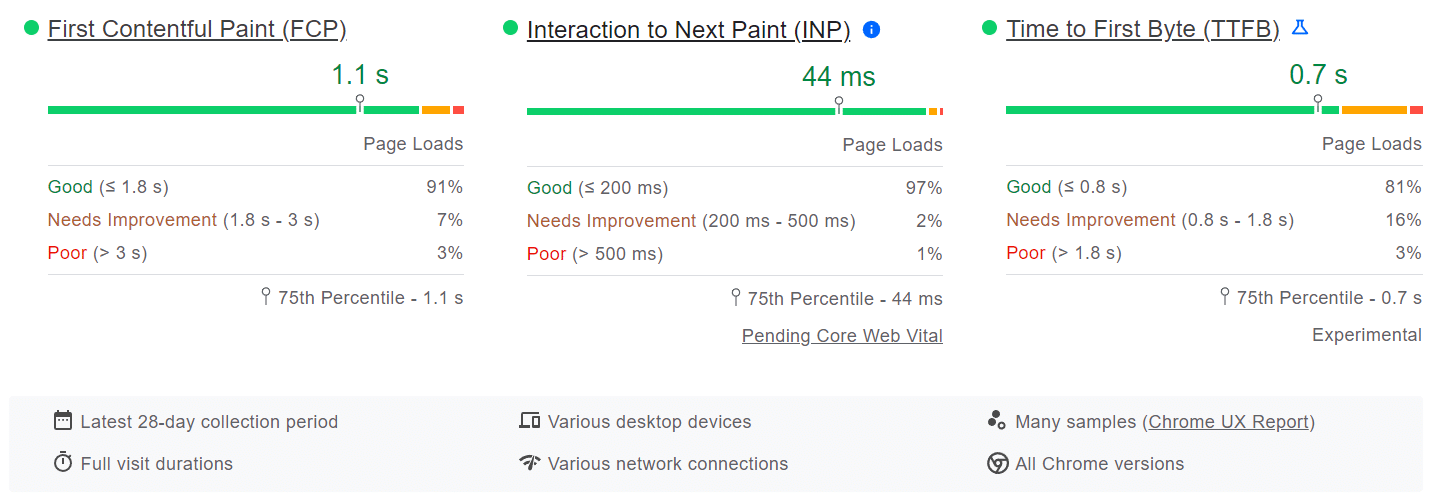
Google, sitenizin iyi veya kötü bir INP puanına sahip olup olmadığını tespit etmek için kolay bir grafiğe sahiptir:
- İyi yanıt verme hızı: 200 milisaniyenin altında bir INP puanı.
- İyileştirilmesi gerekiyor: 200 ila 500 milisaniye arasında bir INP puanı.
- Zayıf yanıt verme: 500 milisaniyenin üzerinde bir INP puanı.

Daha önce de belirtildiği gibi INP, masaüstü ve mobil cihazlara yayılmış, kaydedilen tüm sayfa yüklemelerinin 75'inci yüzdelik dilimini dikkate alır.
INP Nasıl Ölçülür?
INP'yi hem sahada (gerçek kullanıcılardan alınan veriler) hem de laboratuvarda (hız testi araçlarından alınan veriler) ölçebilirsiniz.
Sahada INP'nin Ölçülmesi
Sahada INP'yi ölçmenin iki yolu vardır: Chrome Kullanıcı Deneyimi Raporu (CrUX) ve Gerçek Kullanıcı İzleme (RUM).
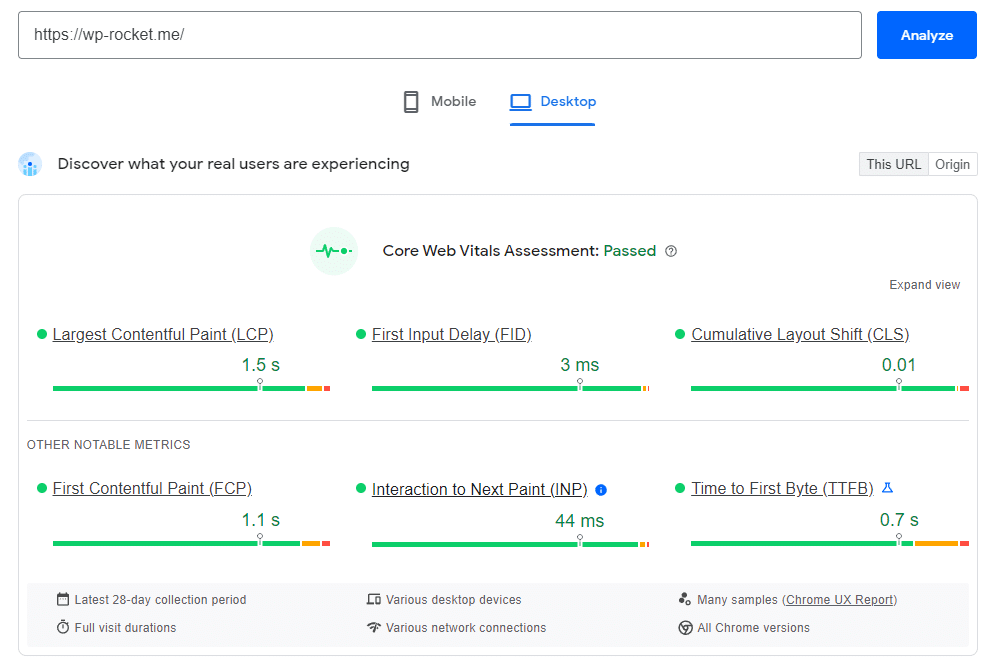
CrUX verileri, kaydolan Chrome tarayıcı kullanıcılarından toplanır. Web siteniz CrUX değerlendirmesine uygunsa Google'ın PageSpeed Insights hız testi aracını kullanarak INP'sini ölçebilirsiniz.

Google, Core Web Vitals programı için web sitelerini değerlendirmek üzere resmi veri kümesi olarak CrUX'u kullanıyor. Ancak web siteniz herhangi bir nedenle (çoğunlukla çok az ziyaretçi) CrUX'a uygun değilse o zaman web sitenize kod ekleyerek kendi alan verilerinizi toplamanız gerekir. Daha sonra bu saha verilerini daha derin bir analiz için bir RUM sağlayıcısına iletebilirsiniz.
Çoğu web sitesi için PageSpeed Insights, INP'yi ve ilgili tüm Önemli Web Verileri ölçümlerini ölçmek için yeterince iyi bir araçtır.
Ancak CrUX size sonuçları hakkında ayrıntılı bilgi vermez. Metriklerinizi daha fazla anlamak ve geliştirmek istiyorsanız bir RUM çözümüne yatırım yapmanız önerilir. Bu araçların nasıl kullanılacağını anlatmak bu makalenin kapsamı dışındadır. İki popüler ücretsiz RUM çözümü olan Datadog ve New Relic'e göz atabilirsiniz.
Not: INP'yi ölçerken sahadan ve laboratuvardan alınan veriler arasında büyük farklılıklar bulabilirsiniz. İdeal olarak, sahadan metrikler toplamalısınız çünkü bu size gerçek kullanıcıların deneyimlerinin bir ölçüsünü verir. Daha sonra bu verileri INP'nizi daha da optimize etmek için kullanabilirsiniz. Bunu daha sonraki bir bölümde ele alacağız.
Saha Verisi Olmadan INP'nin Ölçülmesi
INP'yi laboratuvarda ölçemezsiniz, ancak saha verilerini herhangi bir nedenden dolayı ölçemiyorsanız (CrUX'a hak kazanacak çok az site ziyaretçisinin olması veya RUM'a yatırım yapmak için yeterli kaynağınız olmaması), yine de potansiyel INP puanınızı şu şekilde artırabilirsiniz: laboratuvarda yavaş etkileşimler bulma.

Not: Yukarıda belirtildiği gibi laboratuvarda INP'nin ölçülmesi mümkün değildir. Aşağıdaki öneriler size gerçek INP ölçüsünün yalnızca kaba bir resmini verir. Gerçek kullanıcıların web sitenizi nasıl kullandığını doğru bir şekilde simüle etmedikleri için INP gibi alan metriklerini tahmin etmek için laboratuvar ölçümlerine güvenemezsiniz.
Web Vitals Chrome tarayıcı uzantısı, kullanıcı etkileşimlerinin gecikmesini test etmenin en basit yoludur. Etkinleştirdikten sonra web sitenizin tipik etkileşimlerini test edin. Uzantı, konsola her etkileşim için ayrıntılı tanılama bilgileri gönderecektir.
Uzantıyı yükledikten sonra, web sayfanızdaki ortak kullanıcı etkileşimi akışlarını tanımlamanız ve bu etkileşimlerin yanıt verebilirliğini ayrı ayrı test etmeniz gerekir. Örneğin, bir form göndermek veya sepete bir ürün eklemek. Başlamak için web.dev'in adım adım talimatlarını takip edebilirsiniz. Bu mükemmel bir geçici çözüm olmasa da saha verilerinin olmadığı durumlarda harika bir alternatiftir.
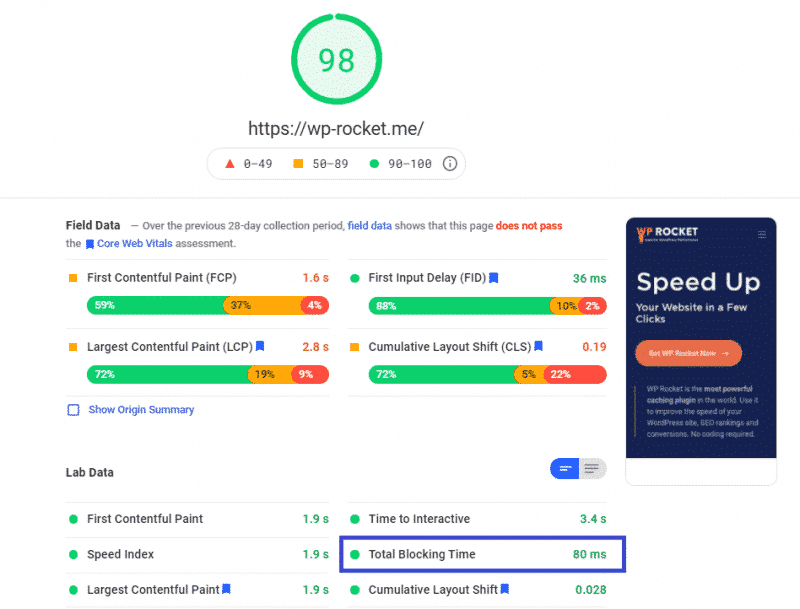
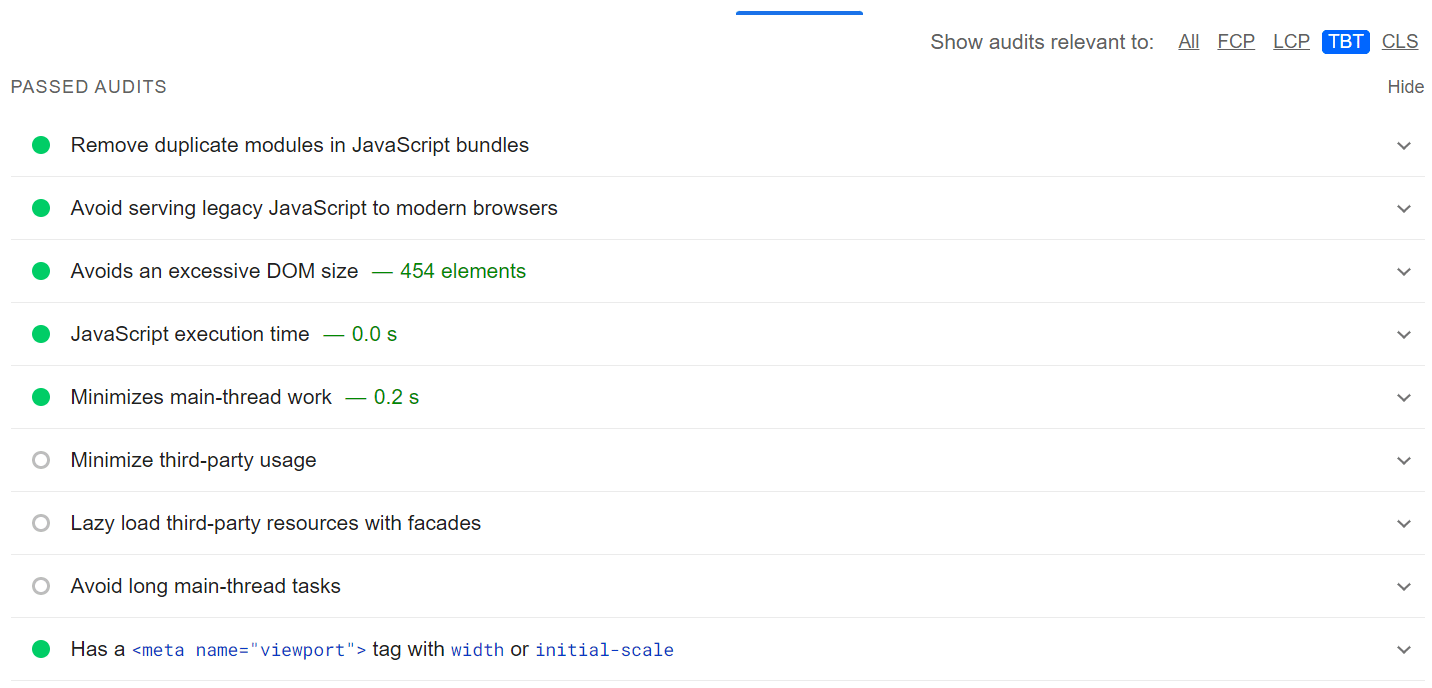
Diğer bir seçenek de sitenizin Toplam Engelleme Süresi (TBT) ölçümünü ölçmektir. INP ile oldukça iyi ilişkilidir ve odaklanabileceğiniz etkileşimlere dair ipucu verebilir. Sayfanızın TBT'sini ölçmek için iki harika araç Lighthouse ve PageSpeed Insights'tır.

Ancak TBT'nin sayfa yüklendikten sonra yavaş etkileşimleri ölçmediğini unutmayın.
Sonraki Boyayla Etkileşim Nasıl Optimize Edilir (INP)
Web sitenizin INP'sini iyileştirmenin ilk adımı, en yavaş etkileşimleri belirlemektir. Önceki bölümde web sitenizin en yavaş etkileşimlerini teşhis etmek için alan verilerinin nasıl toplanacağı vurgulanmaktadır.
Bunu anladıktan sonra laboratuvardaki bu yavaş etkileşimleri analiz edebilir ve uygun bir çözüm bulabilirsiniz.
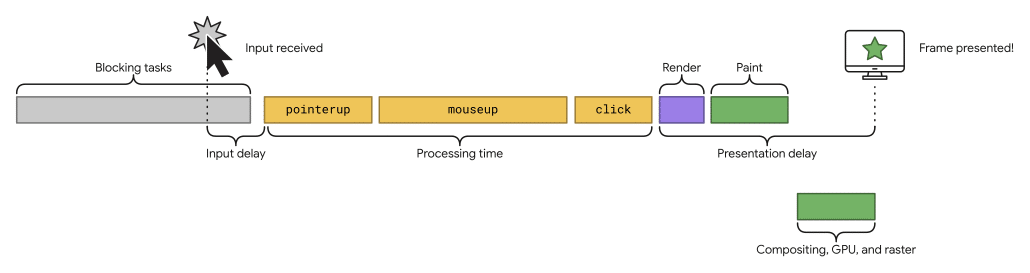
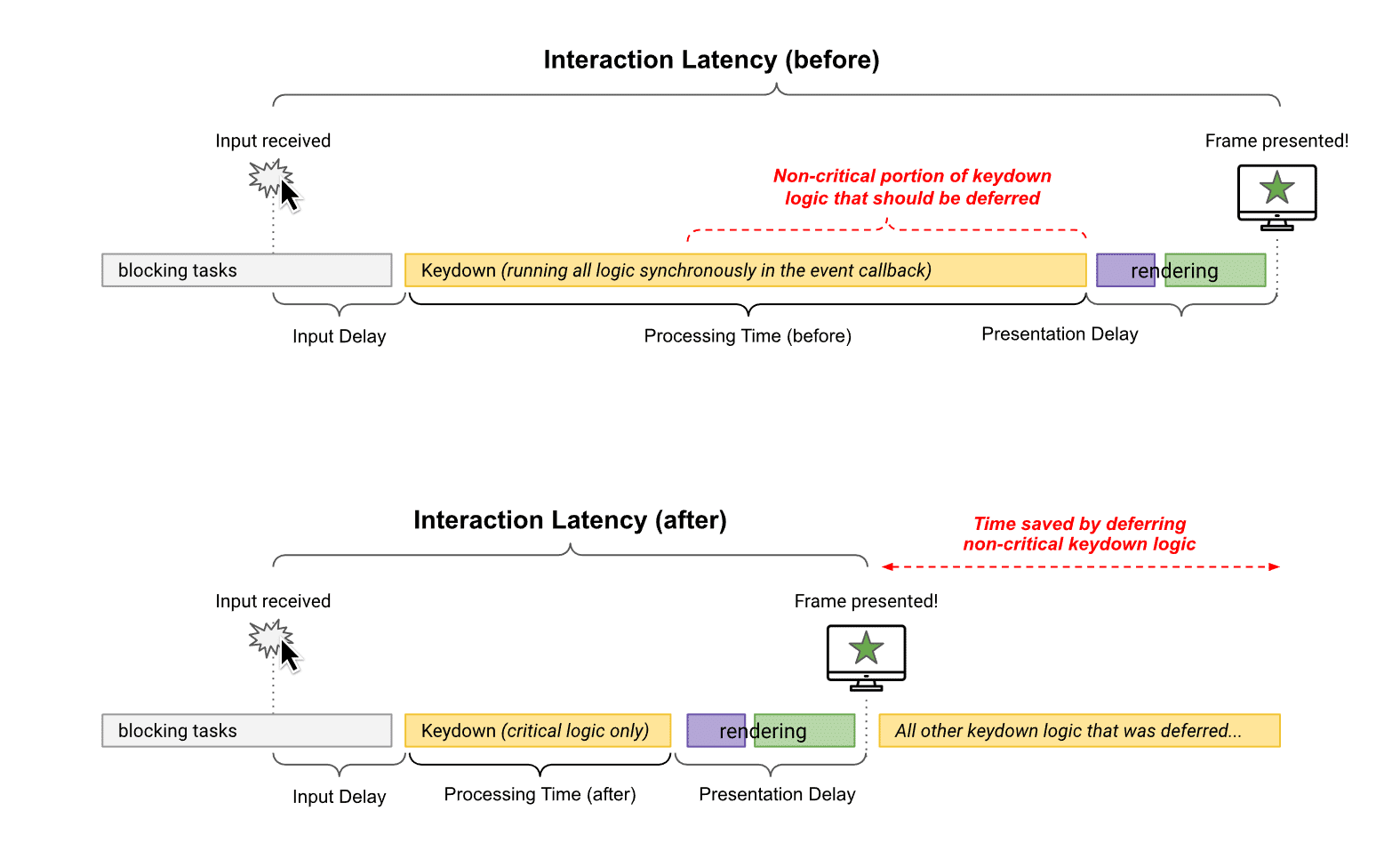
Her kullanıcı etkileşimi üç aşamadan oluşur. Genel etkileşim gecikmesini nasıl optimize edeceğinizi öğrenmek için bu aşamalara ayrı ayrı bakabilirsiniz.
- Giriş Gecikmesi: Bu, kullanıcı bir etkileşim başlattığında başlar ve etkileşimin olay geri çağrısı çalışmaya başladığında sona erer.
- İşlem Süresi: Etkinlik geri aramalarının tamamlanması için geçen süre.
- Sunum Gecikmesi: Tarayıcının bir sonraki kareyi görsel geri bildirimle güncellemesi için geçen süre.

Kullanıcı etkileşiminin her aşaması, nihai etkileşim gecikmesine ve dolayısıyla INP puanına katkıda bulunur. Her aşamanın nasıl optimize edileceğini bilmek, yanıt verme hızını hızlandırmanın anahtarıdır.
Giriş Gecikmesini Optimize Etme
Giriş gecikmesi, herhangi bir kullanıcı etkileşiminin ilk kısmıdır. Video oyunları oynayan herkes herhangi bir giriş gecikmesinin ne kadar sinir bozucu olduğunu bilir. Aynı şey web sitesi etkileşimleri için de geçerlidir.
Etkileşime bağlı olarak giriş gecikmeleri birkaç milisaniyeden yüzlerce milisaniyeye kadar uzayabilir. Bunun birçok nedeni olabilir: meşgul ana iş parçacığı etkinliği, hatalar, çakışan etkileşimler vb.

Sebep ne olursa olsun, olay geri çağrısının mümkün olan en kısa sürede çalışmaya başlayabilmesi için giriş gecikmesini minimumda tutmalısınız. Giriş gecikmesini azaltmanın üç yolu şunlardır:
- Bir sayfanın tamamen işlevsel hale gelmesi için gereken kaynak sayısını azaltın.
- Büyük komut dosyaları yüklemekten kaçının, çünkü bunlar tarayıcı tarafından kaynak ağırlıklı komut dosyası değerlendirmesi gerektirecek ve ana iş parçacığını engelleyecektir. Komut dosyalarınızı birden çok parçaya ayırmayı ve dağıtmayı düşünün.
- Kodunuza mümkün olduğunca az JavaScript ekleyin.
Olay Geri Çağırma İşlem Süresinin Azaltılması
INP puanınızı optimize etmenin bir sonraki kısmı, bir etkileşimin olay geri çağrılarını işlemek için harcanan süreyi azaltmayı içerir.
Olay geri çağırma kodunu optimize etmenin yanı sıra, işlem süresini azaltmak için gerçekleştirebileceğiniz bazı eylemler vardır:
- Ana konuyu engellemeyin. Uzun görevlerinizi (>50 ms) daha küçük görevlere bölün.
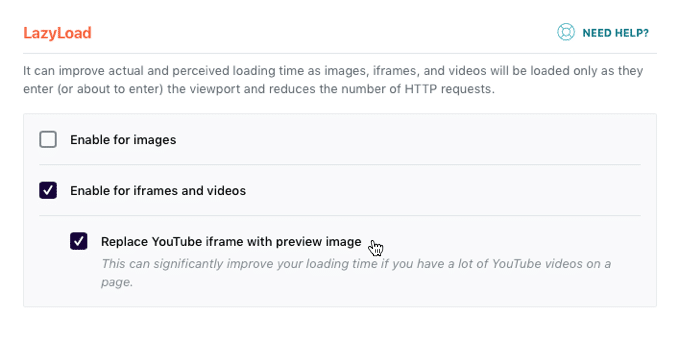
- Sayfanıza bir şey katıyorsanız, bunları kullanılmadıklarında yüklemekten kaçının. Örneğin, kullanıcı oynatmayı düşünmüyorsa YouTube videolarını yüklemek verimli değildir.
İşte en iyi WordPress performans eklentilerinden biri olan WP Rocket'in son derece yardımcı olabileceği yer burasıdır. Herhangi bir YouTube iframe'ini küçük resim görüntüsüyle değiştirmek için YouTube iframe'ini önizleme görüntüsüyle değiştir özelliğini etkinleştirebilirsiniz.

iframe etiketi, videoyu yalnızca ziyaretçi küçük resme tıkladıktan sonra yükler ve oynatır. WP Rocket'in güçlü özellikleri yükleme sürenizi artırabilir ve Önemli Web Verilerinizi geliştirebilir.
- Kodunuzda üçüncü taraf komut dosyalarından kaçının. Kullandığınız üçüncü taraf komut dosyaları için Google Etiket Yöneticisi veya Cloudflare Zaraz gibi araçlar, bu komut dosyalarının yüklenmesini kolaylaştırmanıza yardımcı olabilir.
- Gereksiz görevleri daha sonra eşzamansız olarak gerçekleştirmek üzere erteleyin. Bunu WP Rocket'in yerleşik JavaScript yükleme ertelenmiş özelliğiyle etkinleştirebilirsiniz.
Bir web sayfasının ana iş parçacığı, tarayıcı içinde aynı anda yalnızca bir görevi işleyebilir. Görevler, HTML/CSS'yi ayrıştırma, sayfayı oluşturma ve JS kodunu çalıştırma gibi etkinlikleri içerebilir. Bir görev uzun bir süre (örneğin 50 milisaniye veya daha fazla) çalıştırıldığında, kullanıcı etkileşimleri de dahil olmak üzere diğer tüm görevleri durdurur
Bazı durumlarda ana konunuzu yavaşlatan bir tema veya eklenti bulabilirsiniz. Kodu üzerinde fazla kontrolünüz olmadığından, uygun bir düzeltme bulmak için tema veya eklenti yazarlarıyla iletişime geçebilirsiniz.
Uzun görevlerinizi daha küçük parçalara bölerek, ana iş parçacığının kullanıcı etkileşimlerini de içeren yüksek öncelikli görevleri üstlenmesi için serbest bırakırsınız. Bunun sonucunda hızlı bir web sitesi ortaya çıkar!
Sunum Gecikmesini En Aza İndirme
Kullanıcı etkileşiminin son kısmı sunum gecikmesidir. Etkinlik geri aramalarının bitirilmesi ile bir sonraki karenin görsel geri bildirimle boyanması arasındaki süredir.
Tipik olarak sunum gecikmesi, kullanıcı etkileşimleri için en az zamanı alır. Ancak çeşitli şekillerde geri tutulabilir. İşte bunu minimumda tutmanın bazı yolları:
- DOM boyutunu minimumda tutun. Sayfa oluşturma görevleri DOM boyutuna bağlı olarak büyütülür veya küçültülür. Büyük bir DOM'un her kullanıcı etkileşimi için güncellenmesi tarayıcı için çok pahalı olabilir. Üstelik büyük bir DOM, sayfanın ilk durumunu oluşturmak için daha fazla zaman gerektirir. Daha fazla ayrıntı için kullanışlı DOM boyutu kılavuzumuza bakın.
- Ekran dışı öğeleri yavaş yavaş işleyin. Sayfa içeriğinizin büyük bir kısmı sayfa yüklenirken kullanıcı tarafından görülemiyorsa, ekran dışı öğelerin yavaş bir şekilde oluşturulması, ekrandaki içerikle daha hızlı etkileşim kurulmasına olanak sağlayabilir. Bunu herhangi bir ekstra kod veya eklenti eklemeden kolayca başarmak için CSS içerik görünürlüğü özelliğini kullanabilirsiniz.
- JavaScript kullanarak HTML oluşturmaktan kaçının. Tarayıcılar, mümkün olan en iyi kullanıcı deneyimini sunmak için HTML'yi en iyi şekilde ayrıştırır ve işler. HTML'nin bazı kısımlarını oluşturmak için JS kullanmak iyidir ve çoğu kullanıcı etkileşiminin ayrılmaz bir parçasıdır. Ancak, JS ile büyük miktarda HTML oluşturmak, kullanıcı etkileşimlerindeki sunum gecikmeleri de dahil olmak üzere web sitenizin oluşturma performansını önemli ölçüde etkileyecektir.
WP Rocket ile Web Sitenizin INP Puanını Artırma
WP Rocket, web sitenize anında performans avantajları sağlamak için birçok seçenek içerir. Otomatik olarak sayfa önbelleğe alma ve önbellek önyüklemesini etkinleştirmeden GZIP sıkıştırma ve e-Ticaret optimizasyonuna kadar, web sitenizin etkinleştirildiği anda çok hızlı çalışmasını sağlamak için web performansı en iyi uygulamalarının %80'ini uygular!
WP Rocket, etkinleştirme üzerine web performansına yönelik en iyi uygulamaların çoğunu uygulamanın yanı sıra, yavaş yükleme, kullanılmayan CSS'yi kaldırma ve JavaScript'i optimize etme gibi güçlü özellikler sunar.
En önemlisi, JS komut dosyalarının yürütülmesini kullanıcı etkileşimine kadar geciktirmek için WP Rocket'in yerleşik özelliğini kullanabilirsiniz. Bu, ilk sayfa yükleme süresini azaltır ve etkileşimi artırır. Ayrıca En Büyük İçerikli Boya (LCP), İlk Giriş Gecikmesi (FID) ve yakında çıkacak olan Sonraki Boyayla Etkileşim (INP) gibi Önemli Web Verileri ölçümlerini de etkiler.
Kapanış
Mart 2024'te Temel Web Vital metriği olarak INP'nin FID'nin yerini almasıyla, web sitenizin kullanıcı etkileşimlerini nasıl ele aldığı, SEO'su üzerinde önemli bir etkiye sahip olabilir.
Oldukça etkileşimli bir web siteniz varsa sitenizin INP'sini optimize etmek hiç bitmeyen bir süreç gibi görünebilir. Her zaman optimize edilecek bir etkileşim daha vardır. Yeni özellikler eklemek yalnızca yükü daha da artırır. Ancak bir yerden başlamak gerekiyor. Bu makalenin sizi doğru adımla başlattığını umuyoruz.
Daha iyi bir INP puanı aynı zamanda daha iyi bir kullanıcı deneyimi anlamına da gelir ve bu, harcadığınız zamana ve çabaya değer!
