Beaver Builder ile web sitesi düzenini geliştirmek için 10 kolay ince ayar
Yayınlanan: 2025-01-24 Ücretsiz Beaver Builder şablonları! Assistant.pro adresinden başlayın


Beaver Builder ile web sitesi düzenini nasıl geliştireceğinizi mi merak ediyorsunuz? Cilalı ve iyi performans gösteren bir web sitesi tasarlamanın karmaşık olması gerekmez.
Beaver Builder'ın sezgisel arayüzü ve çok yönlü modülleriyle, kullanıcı deneyimi üzerinde büyük etkisi olan ayarlamalar yapabilirsiniz. Boşluk ve tipografinizi optimize etmekten stratejik olarak harekete geçme düğmelerini yerleştirmeye kadar, her ipucu sizi kalabalıktan öne çıkan profesyonel ve işlevsel bir web sitesi oluşturmaya yönlendirmek için tasarlanmıştır.
Bu makalede, Beaver Builder kullanarak web sitenizin düzenini ve tasarımını geliştirmenin 10 kolay yolunu keşfedeceğiz.
Bu basit ama etkili ipuçları, ziyaretçileri meşgul eden ve daha fazlası için geri dönen görsel olarak çekici, kullanıcı dostu bir web sitesi oluşturmanıza yardımcı olacaktır:
Metin, resim ve düğmeler arasındaki tutarlı boşluk, web sitenizin görsel çekiciliğini önemli ölçüde artırabilir. Elemanlar eşit aralıklı olduğunda, düzen organize ve gezinmesi daha kolay hisseder. Kalabalık tasarımlar ise kullanıcıları ezebilir ve zayıf etkileşime yol açabilir.
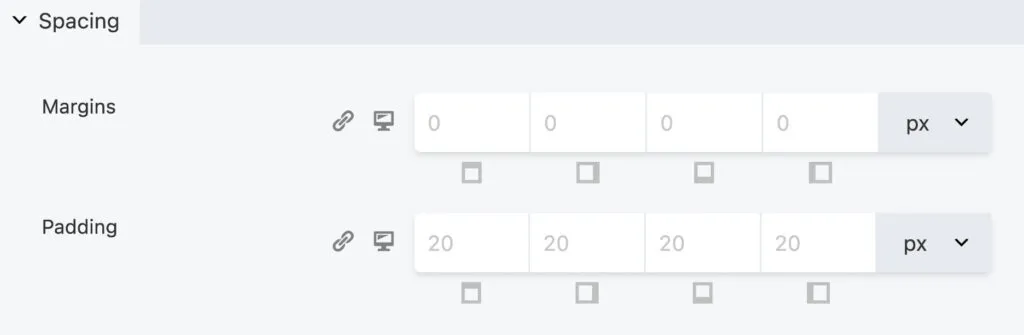
Beaver Builder'ın Gelişmiş sekmesi, kenar boşlukları ve dolgu üzerinde hassas kontrol sağlar ve sitenizde tutarlı aralığı korumanıza yardımcı olur. Gelişmiş sekmesinin boşluk bölümünde, satırlar, sütunlar ve modüller için varsayılan kenar boşluklarını ve satırlar ve sütunlar için dolguları ayarlayabilirsiniz:

Global Ayarlar özelliği, satır maksimum genişliği, marj/dolgu, kesme noktaları ve özel kod (CSS ve JavaScript) dahil olmak üzere temel seçenekler için varsayılan değerler ayarlamanıza olanak tanır. Bu ayarlar site çapında uygulanır, ancak esneklik için gerektiğinde satır, sütun veya modül düzeyinde özelleştirilebilir.
Tutarlı boşluk sadece görsel uyum yaratmakla kalmaz, aynı zamanda okunabilirliği geliştirir ve temel öğelere dikkat çekmeye yardımcı olur. Bölümleri düzgün bir şekilde arayarak, içeriğinizi ziyaretçileriniz için daha erişilebilir ve keyifli hale getirirsiniz.
Güçlü bir marka kimliği oluşturmak için renk ve tipografinin uyumlu kullanımı gereklidir. Beaver Builder'ın küresel stilleri, bu öğeleri site çapında tanımlamayı kolaylaştırarak her sayfanın profesyonel ve birleşik görünmesini sağlar.
Markanızla uyumlu bir renk paleti seçerek başlayın. Birincil ve ikincil renkleri seçin ve bunları tüm modüller, satırlar ve şablonlarda tutarlı bir şekilde kullanın. Bu görsel olarak birleşik bir deneyim yaratır ve marka tanımayı güçlendirir.
Benzer şekilde, yazı tiplerinde, boyutlarda ve ağırlıklarda tekdüzeliği korumak için küresel tipografiyi ayarlayın. Örneğin, başlıklar için bir yazı tipi, diğeri gövde metni için kullanın. Okunabilirlik için iyi çalışan yazı tipi boyutlarını ve hat yüksekliklerini tanımlayın ve bu ayarların site çapında uygulanmasını sağlayın.
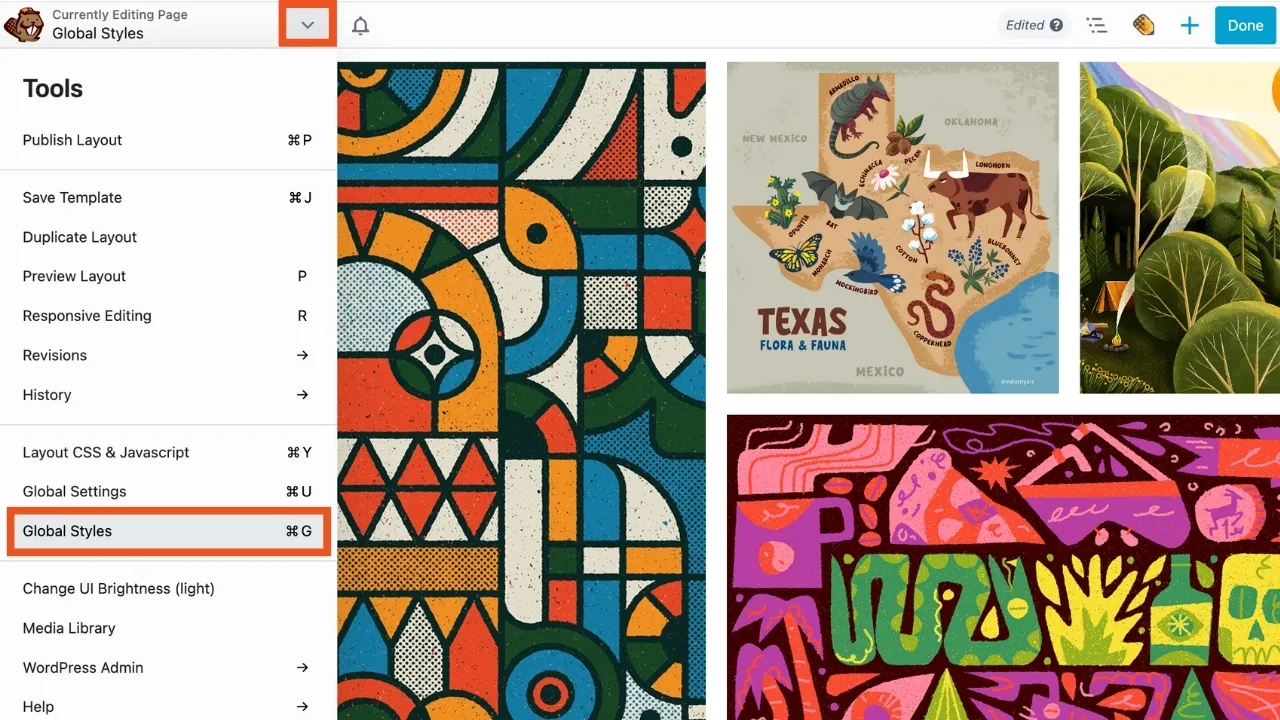
Bu ayarları yapılandırmak için, Beaver Builder düzenleyicisi içindeki Araçlar menüsüne gidin:

Küresel stilleriniz mevcut olduğunda, yeni içerik otomatik olarak bu kurallara uyarak zaman kazandırır ve tutarlılığı korur.
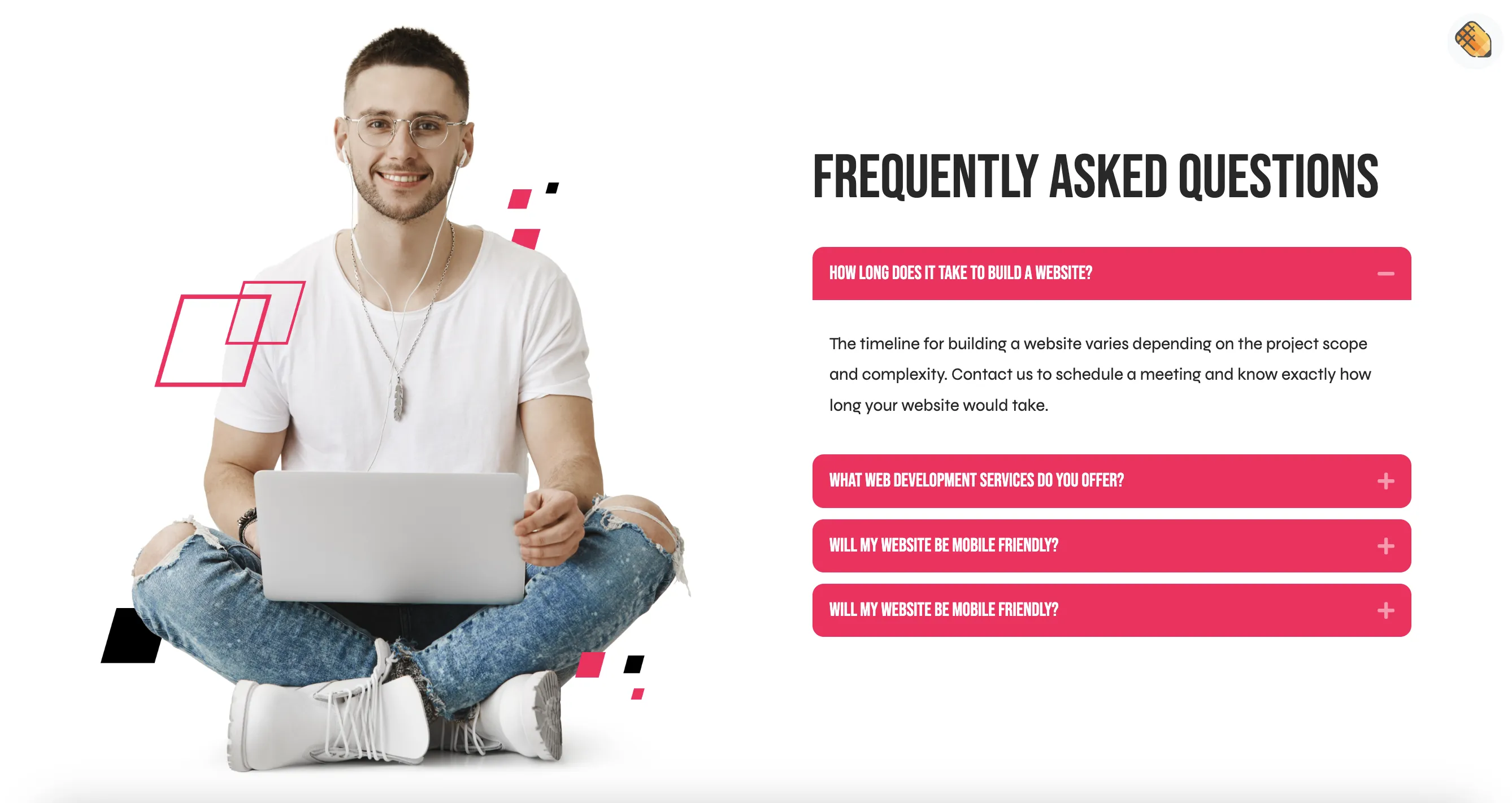
Başlıklar sadece estetik için değildir; İçeriğinizi düzenlemede ve kullanıcıları siteniz aracılığıyla yönlendirmede kritik bir rol sunarlar. Başlıkların uygun kullanımı - başlıklar için H1, bölüm başlıkları için H2 ve alt başlıklar için H3 - ziyaretçiler sayfalarınızı hızlı bir şekilde tarar ve bilgi hiyerarşisini anlar.
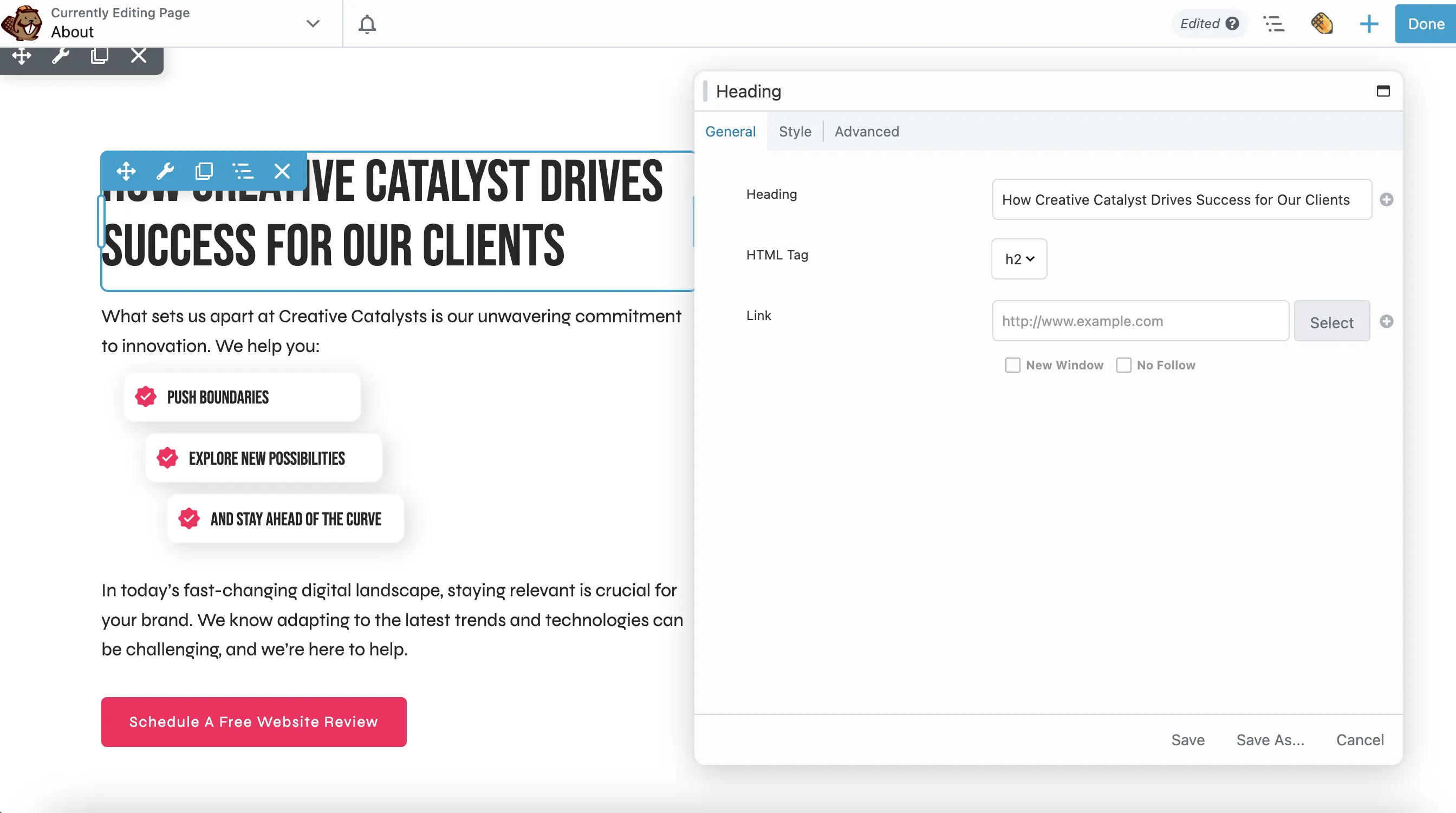
Beaver Builder'da, vücut metninden ayırt etmek için başlıkları kolayca şekillendirebilirsiniz. Birincil başlıklar olarak öne çıkmaları için H1 başlıkları için daha büyük, kalın yazı tipleri kullanın. H2 ve H3 başlıklarını biraz daha küçük olacak, ancak kullanıcıları etkili bir şekilde yönlendirecek kadar belirgin olarak ayarlayın:

Başlıklar ayrıca içerik yapısını arama motorlarına işaret ederek web sitenizin SEO'sunu geliştirin. Metninizi net etiketler ve stillerle düzenleyerek hem kullanıcı deneyimini hem de arama motoru görünürlüğünü geliştireceksiniz.

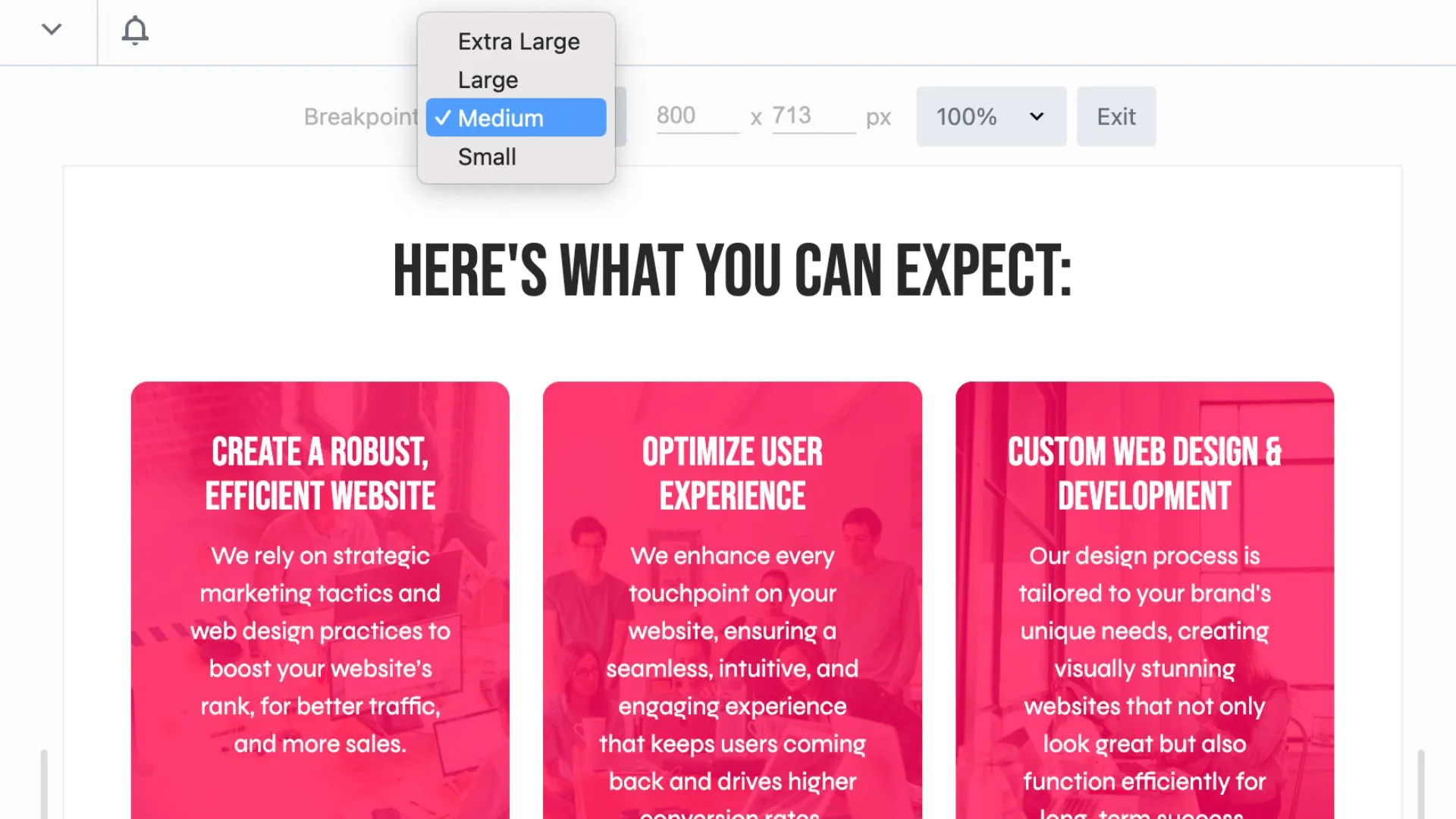
Mobil cihazlardan gelen web trafiğinin önemli bir kısmı ile duyarlı tasarım bir zorunluluktur. Kullanıcılar, web sitelerinin daha küçük ekranlarda sorunsuz bir şekilde bakmasını ve işlev görmesini bekler. Beaver Builder'ın duyarlı düzenleme araçları, sitenizi mobil ve tablet kullanıcılarına uyarlamayı kolaylaştırır:

Sitenizin farklı cihazlarda nasıl göründüğünü önizlemek için Beaver Builder'daki duyarlı düzenleme modunu etkinleştirin. Elemanların iyi hizalanmış ve okunabilir olduğundan emin olmak için satır ve sütun ayarlarını ayarlayın. İçeriğin daha küçük ekranlarda sıkışık hissetmesini önlemek için yazı tipi boyutlarını azaltın veya dolgu değiştirin.
Ayrıca, mobil cihazlarda iyi çalışmayan öğeleri gizleyebilir veya yeniden düzenleyebilirsiniz. Bu, kullanıcıların hangi cihazı kullandıkları önemli değil, aerodinamik ve keyifli bir tarama deneyimine sahip olmalarını sağlar.
Beyazlık veya negatif alan, metin, görüntüler ve diğer öğelerin etrafındaki boş alanları ifade eder. Okunabilirliği geliştiren, önemli içeriği vurgulayan ve temiz, profesyonel bir görünüm yaratan temel bir tasarım aracıdır:

Whitespace'i etkili bir şekilde kullanmak için metin blokları, görüntüler ve düğmeler etrafındaki dolguyu artırın. Örneğin, görsel olarak ayırmak ve düzeni açık hissettirmek için bölümler arasında ekstra alan ekleyin. Bu teknik, sitenizin daha modern ve organize görünmesini sağlayabilir.
Unutmayın, Whitespace sadece boş alan değil, tasarımınızın genel kullanıcı deneyimini yükseltebilecek aktif bir parçasıdır.
Görüntüler, ziyaretçilerin dikkatini çekmede ve marka mesajınızı iletmede hayati bir rol oynar. Yüksek çözünürlüklü, ilgili görseller web sitenizin profesyonel ve ilgi çekici görünmesini sağlar. Ancak, büyük görüntü dosyaları sitenizi yavaşlatabilir, bu nedenle optimizasyon önemlidir.
Görüntü yüklemeden önce, tinypng veya ImageOptim gibi araçları kullanarak bunları sıkıştırın. Bu, kaliteden ödün vermeden dosya boyutunu azaltır. Şeffaf arka planlara sahip grafikler için fotoğraflar ve PNG'ler için JPG'ler kullanın. Simgeler ve logolar için, tüm cihazlarda keskin görünmelerini sağlamak için ölçeklenebilir vektör grafiklerini (SVG) tercih edin.
Eski veya düşük kaliteli görselleri taze, yüksek çözünürlüklü alternatiflerle değiştirmek için sitenizi düzenli olarak inceleyin. Bu, sitenizin modern ve cilalı görünmesini sağlar.
Açık navigasyon, kullanıcıların ihtiyaç duydukları bilgileri bulmalarına yardımcı olmak için çok önemlidir. İyi yapılandırılmış bir menü, kullanıcı deneyimini geliştirir ve ziyaretçileri sitenizi daha fazla keşfetmeye teşvik eder. Beaver Builder'ın menü modülü, çekici, işlevsel gezinme çubukları oluşturmanıza olanak tanır:

Navigasyon menünüzün basit ve sezgisel olduğundan emin olun. Ezici kullanıcıları önlemek için menü öğelerinin sayısını ve gerekirse açılır menüler altında grupla ilgili sayfaları sınırlayın. Kullanıcıların kaydırılması gibi menünün görünür kalması için yapışkan başlıklar eklemeyi düşünün.
Beaver Themer, Beaver Builder'ın Sayfa Oluşturucunu kullanarak tamamen özelleştirilmiş başlıklar ve altbilgiler oluşturmanıza izin vererek bunu bir adım daha ileri götürür. Bu, tüm sayfalarda uyumlu bir tasarım sürdürürken sitenizin stiline ve işlevselliğine mükemmel şekilde hizalanan gezinme öğeleri tasarlayabileceğiniz anlamına gelir.
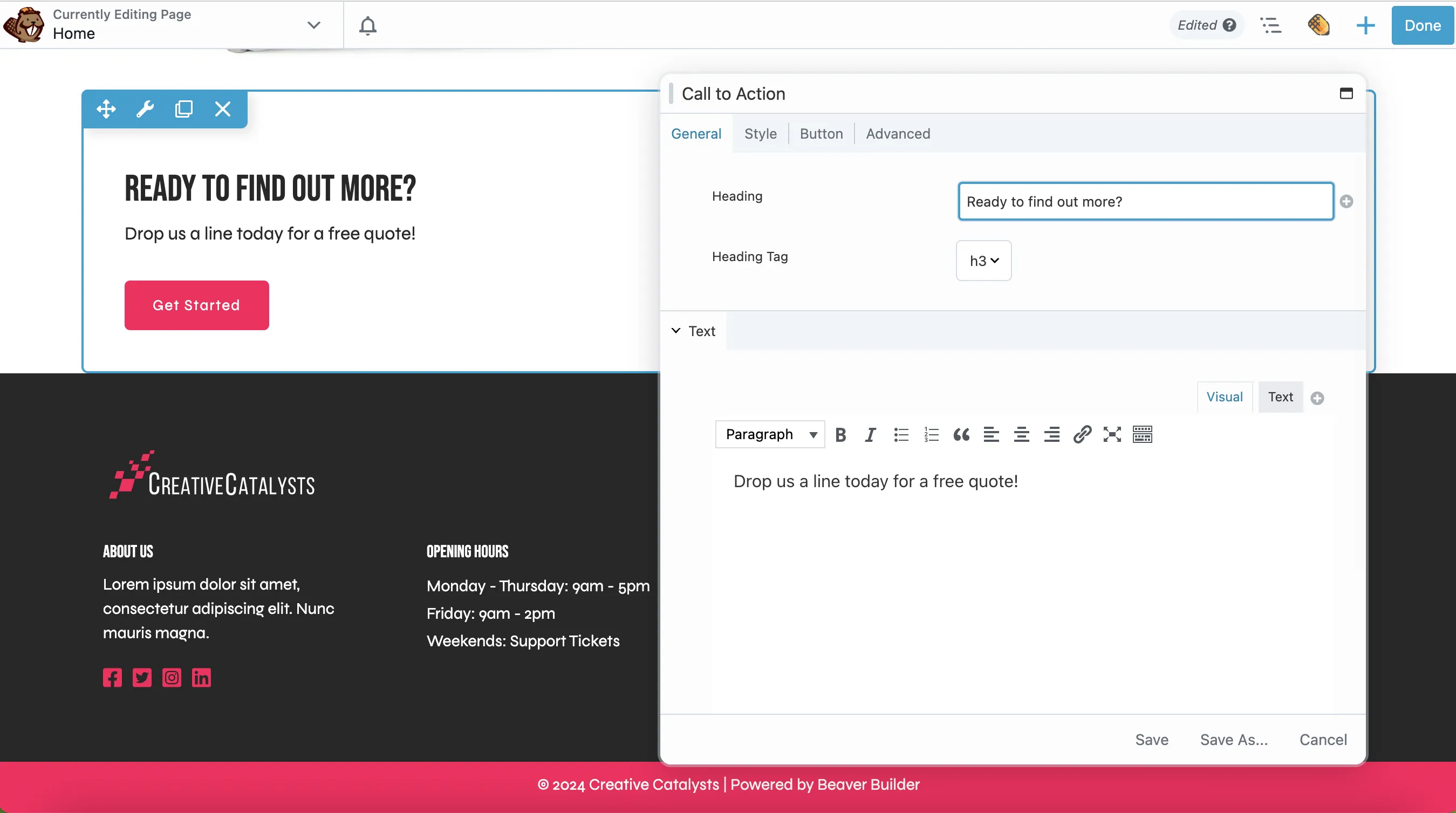
İster bir bültene kaydoluyor, ister satın alma veya bir kaynak indiriyor olsun, harekete geçirici mesaj (CTA) düğmeleri, etkileşimi artırmak için gereklidir. Etkilerini en üst düzeye çıkarmak için, CTA'ları belirgin bir şekilde konumlandırın ve öne çıkacak şekilde tasarlayın.
Beaver Builder, ayarlanabilir metin, renk, yazı tipi, boyut ve hizalama ile göz alıcı CTA'ları tasarlamanıza olanak tanıyan özelleştirilebilir bilgi, hareket çağrısı ve düğme modülleriyle bu işlemi basitleştirir:

CTA'ları, Beaver Builder'ın sürükle ve bırak işlevselliğini kullanarak stratejik olarak konumlandırabilirsiniz, bu da katlanmanın üstünde veya anahtar bölümlerin sonunda olduğu gibi yüksek görünürlük alanlarına yerleştirilmelerini sağlar. “Başlangıç” veya “Daha Fazla Bilgi Öğrenin” gibi aksiyon odaklı metin tıklamaları teşvik edebilir ve aracın tasarım ayarları, genel estetiğinizle hizalanırken düğmelerin patlamasını sağlamak için renk kontrastını denemenizi ve devirme efektlerini denemenizi sağlar.
Ayrıca, Beaver Builder CTA'ların duyarlı olmasını ve cihazlarda iyi performans göstermesini sağlar ve tüm kullanıcılar için sorunsuz bir etkileşim sağlar. İstenen sonuçları yönlendirdiklerinden emin olmak için CTA'larınızın yerleşimini ve performansını düzenli olarak gözden geçirin.
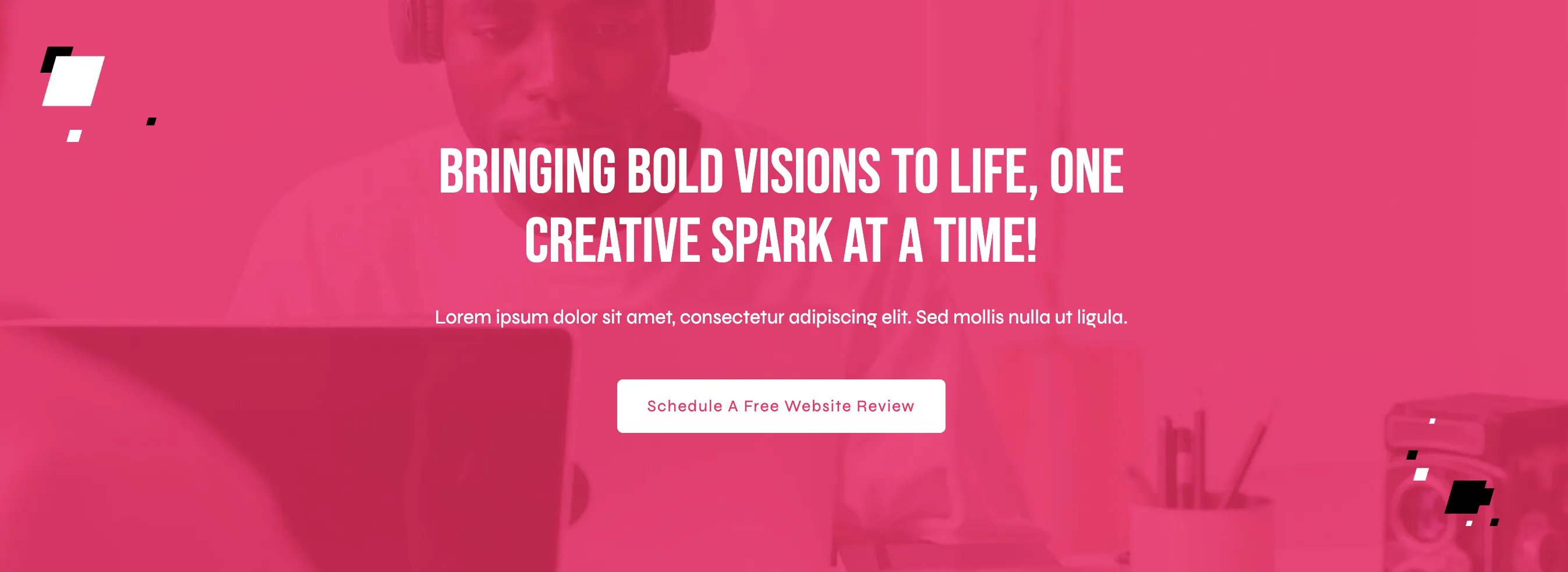
Arka planlar tasarımınıza derinlik ve görsel ilgi katabilir. Beaver Builder ile satırları ve sütunları geliştirmek için düz renkler, gradyanlar veya yüksek kaliteli görüntüler arasından seçim yapabilirsiniz. Kaplamalar ekleme, metnin yoğun arka planlara karşı okunabilir kalmasını sağlar:

Örneğin, görüntünün etkisini kaybetmeden metin görünürlüğünü artırmak için arka plan görüntüsüne yarı saydam bir karanlık kaplama uygulayın. Gradyanlar, dinamik ve şık bir görünüm oluşturabilen başka bir seçenektir. Siteniz için en iyi olanı bulmak için farklı kombinasyonları deneyin.
Web sitesi tasarımı devam eden bir süreçtir. A/B testi, kitlenizle neyin en iyi yankılandığını görmek için farklı düzenleri, renkleri ve CTA'ları karşılaştırmanızı sağlar. Beaver Builder'ın esnek modülleri, varyasyonları uygulamayı ve test etmeyi kolaylaştırır.
AB Split Test eklentisi, doğrudan WordPress yönetici alanında özel testler oluşturmanızı ve yönetmenizi sağlayarak bu işlemi geliştirir. Sezgisel arayüzüyle, doğrudan Beaver Builder'da test etmek için özel bir gösterge tablosu veya etiket özel sayfa öğeleri kullanabilirsiniz:

Bu kesintisiz entegrasyon, sitenizi optimize etmenin basit olmasını ve iş akışınızı kesintiye uğratmamasını sağlar. Düzenli olarak A/B testleri yapmak, sitenizin uyarlanmasını ve geliştirilmesini sağlar, kitlenizin gelişen ihtiyaçlarını sürekli olarak karşılamaktadır.
Web sitenizi geliştirmek her zaman tam bir revizyon gerektirmez. Bu yönetilebilir ancak etkili ince ayarlara odaklanarak, kullanıcı deneyimini yükseltebilir, işlevselliği geliştirebilir ve etkileşimi artırabilirsiniz. Bu ayarların her biri-aralığınızı ince ayarlamak, mobil için optimize etmek veya A/B testinden yararlanıyor olsun, daha cilalı ve profesyonel bir siteye katkıda bulunur.
Beaver Builder, bu değişiklikleri kolaylıkla uygulamak için ihtiyacınız olan araçları sağlar. Tecrübeli bir tasarımcı veya acemi olun, bu ipuçları erişilebilir ve eyleme geçirilebilir, göze çarpan bir web sitesi oluşturmanızı sağlar.
Yorum Bırakın Cevabı İptal Et