WordPress Erişilebilirliği Nasıl İyileştirilir
Yayınlanan: 2022-03-01WordPress web sitenizin erişilebilirliğini geliştirmeye mi çalışıyorsunuz? Doğru yere geldiniz. Dikkate alınması gereken birçok faktör olduğundan, site erişilebilirliğini iyileştirmenin oldukça zor olabileceğini anlıyoruz. Ama endişelenme! Seni koruduk. Bu yazıda, WordPress erişilebilirliğini nasıl iyileştireceğinizi göstereceğiz.
Ancak buna girmeden önce, erişilebilir bir sitenin ne anlama geldiğini daha iyi anlayalım. Ve neden site erişilebilirliğinizi iyileştirmeye ihtiyaç var? Bir bakalım.
Erişilebilir Site Nedir?
Web Erişilebilirliği kavramı, engelli kişilerin web ile etkileşime girmesini sağlamak için tanıtıldı. Web'in ortaya çıkışından bu yana, web'i engelliler için erişilebilir hale getirmeye çok az odaklanıldı. Engelli insanlar genellikle web ile etkileşimde o kadar büyük sorunlar yaşıyorlardı ki, bazı durumlarda web'i onlar için işe yaramaz hale getiriyordu.
Engelli toplulukların karşılaştığı sorunları çözmek için World Wide Web Consortium'daki (W3C) kişiler Web Erişilebilirliği kavramını tanıttı. Erişilebilir bir web sitesi, her türlü engeli olan kişilerin web'i algılamasına, anlamasına, gezinmesine, etkileşime girmesine ve web'e katkıda bulunmasına izin verecek şekilde tasarlanmıştır – W3C . Web erişilebilirliği için bir dizi yönerge, Web İçeriği Erişilebilirlik Yönergeleri (WCAG) oluşturmuşlardır.
İnternetteki tüm web siteleri en az A düzeyinde WCAG 2.1 ile uyumlu olmalıdır. Şimdi biraz daha derine inelim ve site erişilebilirliğinizi neden iyileştirmeniz gerektiğini anlayalım.
WordPress sitenizin Erişilebilirliğini Neden İyileştirmelisiniz?
CDC'ye (Hastalık Kontrol ve Önleme Merkezi) göre, 4 ABD'li yetişkinden 1'i, yalnızca ABD'de yaklaşık 61 milyon insanı oluşturan bir tür büyük engelliliğe sahiptir. Nüfusumuzun böylesine büyük bir bölümünün dünyayla tam olarak işlevsel bir şekilde etkileşime giremeyeceğini hayal edin.
Bu nedenle bir web sitesi tasarlarken sistemlerimizin engelliler için erişilebilir olmasını sağlamak görevimizdir. Bir web tasarımcısı olarak amacınız, web'i, engelli kişilerin web'i algılamasına, anlamasına, gezinmesine, etkileşime girmesine ve web'e katkıda bulunmasına izin verecek şekilde tasarlamak olmalıdır - W3C.
Etik ve ahlaki sorumluluğun yanı sıra, web erişilebilirliği artık yasal bir meseledir. Engelli topluluğunu hafifletmek için ADA (Engelli Amerikalılar Yasası) , hükümete, kamuya veya özel kurumlara hizmetlerini toplumun tüm kesimleri için erişilebilir hale getirmeleri talimatını verdi ve engelliliğe dayalı ayrımcılığı yasakladı.
Yasa geçtiğinden beri, web erişilebilirlik davalarında muazzam bir artışa tanık olduk. New York Hukuk Dergisi raporuna göre, yalnızca 2018'de 2258 ADA web erişilebilirlik davası açıldı. Benzer bir eğilim 2019 yılında da yaklaşık 2256 dava ile devam etti. Ancak o zamandan beri şirketler web erişilebilirliğini oldukça ciddiye aldılar ve eğri artık düzleşiyor gibi görünüyor.
Şimdi, site erişilebilirliğinizi iyileştirmenin neden sizin için bir endişe olması gerektiğini gördük. Öyleyse bir sonraki adıma geçelim ve WordPress erişilebilirliğini nasıl iyileştireceğimizi görelim.
WordPress Erişilebilirliği Nasıl İyileştirilir?
Web Erişilebilirliği, tek bir araçtan veya tek bir düğme düzeltmesinden daha fazlasıdır. WordPress erişilebilirliğini veya genel olarak web erişilebilirliğini geliştirmek için, farklı engel türlerini hesaba katmanız ve her durum için çözümler bulmanız gerekir.
Yapabileceğiniz bir uygulama, bir engeli taklit etmek ve karşılaştığınız engelleri gözlemlemektir. Ardından buna göre gerekli ayarlamaları yapın. Bazı örnekleri ele alalım:
- Fare kullanmayı bırakın ve siteyle etkileşim kurmayı deneyin. Erişemediğiniz veya daha iyi erişim sağlamak için iyileştirmeye ihtiyaç duyduğunuz alanları belirleyin.
- Benzer şekilde, ekranınızı kapatarak ve bir ekran okuyucu kullanarak sitede gezinmeye çalışarak görme bozukluğunu taklit edebilirsiniz. Deneyiminizi analiz edin, iyileştirilmesi gereken alanları belirleyin ve gerekli ayarlamaları yapın. Aynen böyle, diğer engellilik biçimlerini taklit edebilir ve iyileştirme alanlarını belirleyebilirsiniz.
Aşağıda, WordPress erişilebilirliğini iyileştirmek için alabileceğiniz en yaygın ve temel önlemlerin bir listesini derledik. Gelin her birine tek tek göz atalım.
1. Çevrimiçi Taramalarla WordPress Erişilebilirliğini İyileştirin
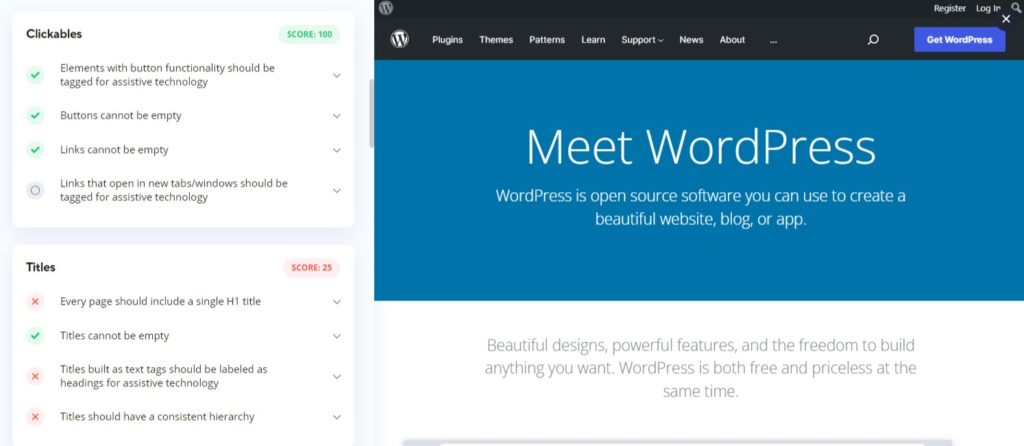
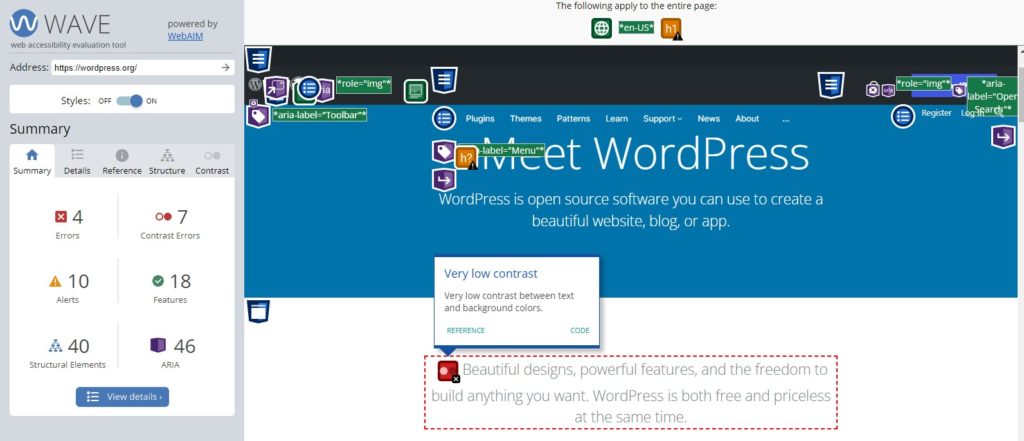
Sitenizin erişilebilirliğini iyileştirmenin ilk adımı, iyileştirilmesi gereken alanları belirlemektir. Bunu yapmanın harika bir yolu, accessiBe ve WAVE (Web Erişilebilirlik Değerlendirme Aracı) gibi çevrimiçi erişilebilirlik taramalarını kullanmaktır. Bu araçlar, web sayfalarınızın tam bir taramasını gerçekleştirir ve web erişilebilirlik yönergeleriyle uyumlu olan ve olmayan alanları tanımlayan bir rapor sağlar. Sorunları belirledikten sonra, bunları düzeltmek için gerekli ayarlamaları yaparsınız.
Bu araçları kullanmak oldukça basittir. Sadece ana sayfalarına gidin, sitenizin URL'sini arama kutusuna girin ve Enter'a basın.

Bundan sonra, web sayfanızı analiz etmeleri biraz zaman alacak ve ardından analizine dayalı bir rapor oluşturacaklar. accessiBe durumunda, sol bölümde web sayfanızın erişilebilirliğinin bir dökümünü göreceksiniz. Web sayfanızın ayrıntılı bir analizini göreceksiniz, böylece iyileştirilmesi gereken alanları belirleyebilirsiniz.

WAVE durumunda, çıktı, WAVE'in web sayfanızın açıklamalı bir sürümünü görüntülemesi bakımından farklılık gösterir. Açıklamalı sürüm, Web Erişilebilirlik yönergelerine uygunluklarına göre tüm sayfa öğelerini vurgular. Erişilebilirlik sorunlarını, üzerlerine tıkladığınızda genişleyecek ve size daha fazla ayrıntı verecek olan renkli simgelerinden belirleyebilirsiniz.

Çevrimiçi web erişilebilirlik taramalarını kullanmanın amacı, web sayfasının erişilebilirlik iyileştirmelerine ihtiyaç duyan alanlarını belirlemektir. Bu size bir başlangıç noktası sağlayacaktır, böylece site erişilebilirliğinizi geliştirmek için uygun önlemleri alabilirsiniz.
2. WordPress Erişilebilirliğini Geliştirmek için Erişilebilirliğe Hazır Temalar

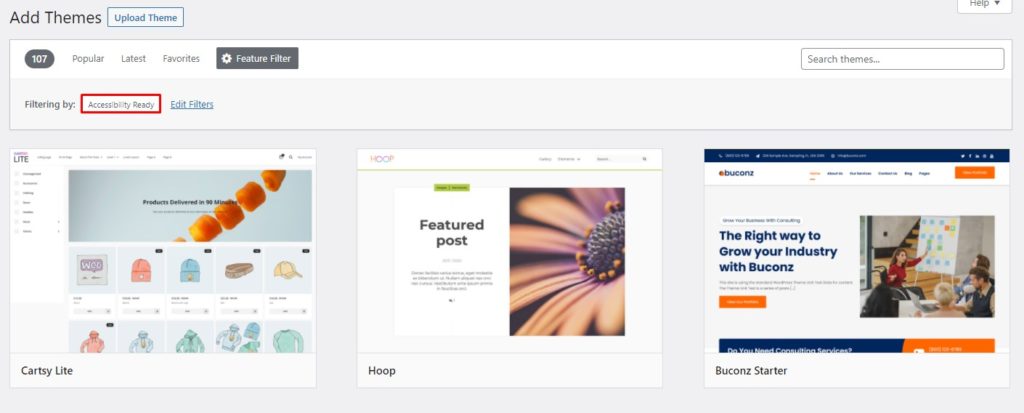
Erişilebilirliğe hazır temaları kullanmak, WordPress erişilebilirliğini geliştirirken kullanışlı olabilir. WordPress, bir temanın erişilebilirliğe hazır olarak kabul edilmesi için yerine getirilmesi gereken bir dizi yönerge oluşturmuştur.
Erişilebilirliğe hazır temalar, web erişilebilirlik yönergeleri göz önünde bulundurularak tasarlandıkları için normal WordPress temalarından farklıdır. Böylece, erişilebilirliğe hazır bir temayla çalışırken sitenizi optimize etmek, normal bir temaya kıyasla daha kolaydır.
Erişilebilirliğe hazır olmayan temalarla çalışırken, bazen temanın bazı erişilebilirlik özelliklerini veya benzerlerini desteklemediği sorunlarla karşılaşabilirsiniz. Bu tür vakaların hafifletilmesi oldukça zordur. Bu nedenle, erişilebilirliğe hazır bir temaya sahip olmak, WordPress erişilebilirliğini geliştirmek söz konusu olduğunda son derece faydalıdır.
Günümüzde, Divi , GeneratePress vb. gibi neredeyse tüm popüler WordPress tema seçenekleri erişilebilirliğe hazırdır. Böylece, erişilebilirliğe hazır olmanın avantajıyla birlikte kapsamlı özelliklerinin keyfini çıkarabilirsiniz.
WordPress varsayılan tema dizininin yanı sıra Tema Ormanı gibi üçüncü taraf tema mağazalarını keşfedebilirsiniz. Ayrıca, erişilebilirliğe hazır çok çeşitli WordPress temalarına sahiptirler.
3. Eklentilerle WordPress Erişilebilirliğini Geliştirin
Erişilebilirliğe hazır temaların yanı sıra, WordPress erişilebilirlik eklentileri, WordPress erişilebilirliğini iyileştirmenin hızlı bir yoludur. Bu erişilebilirlik eklentileri, sitenizin erişilebilirliğini iyileştirmek için bir dizi özellikle birlikte gelir.
Bu araçların çoğu, ziyaretçilere çeşitli erişilebilirlik kontrolleri içeren bir erişilebilirlik arayüzü sağlar. Hatta bazı daha gelişmiş seçenekler, sitenizi daha iyi analiz etmek ve sitenizin erişilebilirliğini iyileştirmek için gerekli ayarlamaları otomatik olarak yapmak için yapay zekayı entegre eder.
WordPress erişilebilirliğini geliştirmek için en iyi eklentilerden bazılarına göz atalım.
3.1. accessiBe ile Web Erişilebilirliği

AccessiBe ile Web Erişilebilirliği, WordPress erişilebilirliğini iyileştirme söz konusu olduğunda kolayca en üst düzey seçeneklerden biridir. Eklenti, bir erişilebilirlik arayüzü ve gerekli erişilebilirlik ayarlamalarını analiz eden ve otomatik olarak gerçekleştiren güçlü bir AI uygulaması sağlar.
Erişilebilirlik arabiriminden başlayarak, okunabilirliği artırmak için sitenin arabirimini ayarlamak için araçlar sağlar. Kullanıcıların yazı tipi boyutunu değiştirmesine, renk kontrastını ayarlamasına, gifleri duraklatmasına, ekran klavyesi kullanmasına ve daha pek çok şeye olanak tanır. Bunun da ötesinde, çok kullanışlı olabilecek yerleşik bir sözlükle birlikte gelir.
Eklentinin öne çıkan özelliği, web sitesinin derin bir analizini gerçekleştiren ve kod düzeyinde gerekli ayarlamaları otomatik olarak yapan güçlü AI tabanlı uygulamasıdır. Bu iyileştirmeler, otomatik olarak resim alt metni, arya öznitelikleri ve daha fazlasını ekleyerek sitenizi klavye gezintisi, ekran okuyucuları vb. için kolay hale getirir.
Ayrıca eklenti, web sitesinde herhangi bir yeni ekleme veya değişiklik olup olmadığını görmek için 24 saatte bir web sitenizi tarar ve gerekli ayarlamaları yapar. Bu eklenti ile, bazı bileşenler için AA düzeyinde ve hatta AAA düzeyinde WCAG 2.1'e erişilebilirlik uyumluluğu elde edebilirsiniz.
Özellikler
- WCAG, ADA ve diğer web erişilebilirlik yönergelerine uygunluk
- Zengin özelliklere sahip erişilebilirlik arayüzü
- Sitenizin erişilebilirliğini analiz etmek ve iyileştirmek için güçlü AI uygulaması
- Web sitenize yapılan yeni eklemeler için sitenin otomatik olarak uyumlu olmasını sağlamak için web sitesini her 24 saatte bir tarar
- Sitenizin tasarım diline uyacak şekilde özelleştirilebilir
fiyatlandırma
accessiBe premium bir eklentidir ve biraz pahalıdır. En ucuz prim planı yılda 490 dolardan başlıyor. Ancak 7 günlük bir deneme süresi vardır, bu nedenle yatırım yapmadan önce eklentiyi deneyebilirsiniz.
3.2. UserWay ile Erişilebilirlik

UserWay ile Erişilebilirlik , en popüler WordPress erişilebilirlik eklentilerinden biridir. Bu eklenti, çok çeşitli erişilebilirlik geliştirmeleri sunar ve oyunun kurallarını değiştirebilecek eksiksiz WCAG ve ADA uyumluluğu sunar. AccessiBe gibi, yapay zeka destekli bir uygulama ve zengin özelliklere sahip bir erişilebilirlik widget'ı ile birlikte gelir.
Güçlü AI uyumluluk uygulaması, tüm sitenizin kodunu erişilebilirlik yönergelerinin ihlaline karşı tarar ve analiz eder. Bu analize dayanarak, klavye gezintileri, resimler için eksik alt nitelikler, bozuk bağlantılar vb. ile ilgili erişilebilirlik sorunlarını otomatik olarak çözmek için düzeltici eylemler gerçekleştirir. Ayrıca etkileyici bir ekran okuyucu, erişilebilir formlar ve açılır pencereler, erişilebilir e-ticaret fiyatlandırması ve çok daha fazlasını içerir. .
AI uygulamasının yanı sıra eklenti, özelliklerle dolu bir erişilebilirlik widget'ı ile birlikte gelir. Widget'ı kullanarak, kullanıcılar yazı tipi boyutunu, renk kontrastını, yazı tipi aralığını, metin aralığını vb. ayarlayabilir ve hatta bir disleksi yazı tipi içerir. Widget'a dahil edilen ekran okuyucu muhteşemdir ve içeriğin okunabilirliğini geliştirmede harikalar yaratır.
Son olarak, widget son derece özelleştirilebilirdir ve onu web sitenizin görünümüne ve izlenimine uyacak şekilde değiştirebilirsiniz.
Özellikler
- Eksiksiz WCAG ve ADA uyumluluğu
- Erişilebilirlik sorunlarını kod düzeyinde otomatik olarak analiz eden ve düzelten güçlü AI uyumluluk uygulaması
- Yazı tipi yeniden boyutlandırma, satır aralığı, kontrast, bağlantı vurguları ve daha fazlası gibi tüm gerekli özelliklere sahip erişilebilirlik widget'ı
- Etkileyici ekran okuyucu
- Okunaklı ve Disleksi dostu yazı tipleri
fiyatlandırma
Bu eklenti ücretsiz ve premium bir sürümde gelir. Prim planları ayda 49 ABD dolarından veya yılda 490 ABD dolarından başlar. Ayrıca yatırım yapmadan önce 10 günlük ücretsiz denemeden yararlanabilirsiniz.
3.3. Tek Tıkla Erişilebilirlik


Tek Tıkla Erişilebilirlik , WordPress erişilebilirliğini geliştirmek için başka bir harika araçtır. Eklenti, çoklu erişilebilirlik özellikleriyle birlikte gelir. Önceki eklentilerin güçlü AI sistemi ile gelmese de, sitenizin koduyla uğraşan bir eklenti konusunda rahat değilseniz harika bir alternatif.
Diğer erişilebilirlik eklentileri gibi, Once Click Erişilebilirlik de özelliklerle dolu bir erişilebilirlik widget'ı ile birlikte gelir. Widget, yazı tipini yeniden boyutlandırma, kontrastı iyileştirme, gri tonlamalı, okunabilir yazı tipleri, bağlantıların altını çizme, site haritasına bağlantı ve daha fazlası gibi gerekli tüm erişilebilirlik özellikleriyle birlikte gelir.
Widget araçlarının yanı sıra bağlantı atlama, odak anahatları, bağlantılardan hedef öznitelikleri kaldırma ve daha fazlası gibi başka erişilebilirlik özellikleri sunar. Bunun da ötesinde, eklenti maksimum özelleştirilebilirlik sağlar. Böylece, erişilebilirlik widget'ını tema özelleştirici aracılığıyla özelleştirebilir ve sitenizin tasarım diliyle eşleştirebilirsiniz.
Özellikler
- Yazı tipi ayarlama, bağlantı vurgulama, kontrast iyileştirme, gri tonlama vb. özelliklere sahip, özelliklerle dolu erişilebilirlik widget'ı.
- Bağlantı atlama, odak anahatları, bağlantılardan hedef özniteliğin kaldırılması gibi erişilebilirlik özellikleri.
- Web sitenizin görünümüne ve hissine uyacak şekilde özelleştirilebilir ve tema özelleştiriciye entegre edilebilir
- Sadece birkaç basit adımda kurulumu kolay
fiyatlandırma
Bir kez tıklandığında erişilebilirlik ücretsiz bir eklentidir. Bu yüzden listemizdeki diğer iki eklentiye harika bir alternatif olabilir. Paradan tasarruf etmesine rağmen, yapmanız gereken bir takas olan AI özelliklerini kaybeder.
4. WordPress Erişilebilirliğini Geliştirmek İçin Ek İpuçları
Çevrimiçi erişilebilirlik taramaları ve erişilebilirliğe hazır temalar ve eklentiler kullanmanın yanı sıra, WordPress erişilebilirliğini iyileştirmek için göz önünde bulundurmanız gereken birkaç temel yönerge daha vardır. Sonraki adımlar, sitenizin erişilebilirliği üzerinde büyük bir etkisi olduğu için oldukça basit ancak çok önemlidir. Öyleyse, buna dalalım.
Yapı
WordPress erişilebilirliğini iyileştirmek için içeriğinizi doğru mantıksal sırada yapılandırdığınızdan emin olun. İçeriği yapılandırmak için her zaman uygun başlık etiketlerini kullanın. Örneğin h1 genellikle sayfa veya yazı başlığı için ayrılmıştır ve aynı sayfada iki kez kullanılmamalıdır.
Sayfanın geri kalanını h2 ila h6 başlık düzeylerini kullanarak yapılandırabilirsiniz. İçeriğin mantıksal hiyerarşiyi takip ettiğinden emin olun; örneğin, h3 h2 içinde yuvalanmalıdır, h4 h3 içinde yuvalanmalıdır vb. Herhangi bir noktada h6'dan daha düşük bir başlık düzeyine ihtiyacınız varsa, içeriğinizin iyi yapılandırılmadığının bir göstergesi olacağından içeriğinizi yeniden yapılandırmayı düşünün.
İyi yapılandırılmış içeriğin takip edilmesi yalnızca daha kolay olmakla kalmaz, aynı zamanda gezinme için de gereklidir. Dağınık içerik yapısına sahip bir siteye kıyasla iyi yapılandırılmış bir siteden içerik seçmek daha kolay olduğu için özellikle ekran okuyucular için faydalıdır.
Erişilebilir Yazı Tipi ve Yazı Tipi Boyutu
Çoğu kullanıcı yazı tipinden bağımsız olarak sitenizle kolayca etkileşim kurarken, engelli kişiler bunu zor bulabilir. Görme bozukluğu olan kişiler, stilize edilmiş yazı tipinizi okumakta veya karakterleri birbirinden ayırt etmekte zorlanabilirler. Bu nedenle, sitenizin yazı tiplerini seçerken, aşırı stilize edilmiş yazı tipleri olmadan tüm kullanıcılar için okunaklı olduğundan emin olun.
Yazı tipi okunabilirliğinin yanı sıra, metin boyutu da içeriğinizin okunabilirliğinde büyük rol oynayan bir diğer faktördür. Görme bozukluğu olan kişiler küçük metinleri okumakta çok zorlanırlar. Bu nedenle sitenizde mümkün olduğunca küçük metinler kullanmaktan kaçının. Her zaman uygun boyutta bir yazı tipiyle gidin.
Ancak, kullanıcılarınıza metin boyutunu ve yazı tipini gereksinimlerine göre değiştirmelerini sağlamak en iyi stratejidir. Bu işlevselliğe ulaşmak için birden fazla WordPress erişilebilirlik eklentisi vardır. Bazıları yukarıda zaten tartıştık, ancak daha fazla WordPress erişilebilirlik eklentisi seçeneği bulmak için kılavuzumuzu da ziyaret edebilirsiniz.
Alternatif Metinli Resimler
Resim alt metni, bir resmin kısa bir açıklamasıdır. İnternetin yavaş bağlantı nedeniyle görüntüyü yükleyemediği durumlarda, görüntüyü kullanıcılara açıklamak için görüntü alternatif metni görüntülenir.
Ancak görüntü alternatif metni, ekran okuyucular tarafından görme engelli kişilere görüntünün açıklamasını okumak için kullanıldığından artık daha da önemli hale geldi. Görüntüyü göremediklerinden, web sayfasında ne gösterildiğini bilmenin tek kaynağı ekran okuyuculardır.
Bu nedenle, okuyucunuzun ekranda neyi göstermek istediğinizi net bir şekilde anlamasını sağlamak için her zaman anlamlı ve açıklayıcı resim alternatif metni yazın. Alt metin düğmeler, bağlantılar, resimler vb. üzerinde kullanılabilir. Doğru kullandığınızdan emin olun.
Multimedya Erişilebilir
Tıpkı görüntüler gibi multimedya, örneğin ses ve video da herkes tarafından erişilebilir olmalıdır. Görme engelli kişiler videonun içeriğini göremezken, işitme engelli kişiler herhangi bir sesi duyamazlar.
Görme bozukluğu olan kişileri hesaba katmak için resimler, hareketler, vücut dili, ses seviyesi ve oynatma kontrolleri gibi açıklamaya ihtiyaç duyan bölümler için sesli açıklamalar ekleyebilirsiniz.
İşitme engelli kişiler için videonun veya sesin içeriğini anlamalarını sağlamak için metin altyazıları veya transkriptler sağlayabilirsiniz. Bunun gibi küçük ayarlamalar, multimedyayı hem görme hem de işitme engelliler için eğlenceli hale getirebilir.
Renk ve Kontrast
Renk ve kontrast, bir web sitesindeki içeriğin okunabilirliğinde önemli bir rol oynar. Kontrast ne kadar yüksek olursa, okunabilirlik o kadar iyi olur ve bunun tersi de geçerlidir.
Arka plan ve metin arasındaki daha düşük kontrast, örneğin kırmızı bir arka plan üzerinde yeşil metin, okumayı zorlaştırır. Beyaz bir arka plan üzerindeki siyah metin ise okunabilirlik için en iyisi olarak kabul edilir.
Bununla birlikte, diğer yüksek karşıtlık kombinasyonlarını da kullanabilirsiniz, örneğin, mavi bir arka plan üzerinde sarı metin, vb. Sadece kontrastın, metni arka plandan ayırt etmeye yetecek kadar iyi olduğundan emin olun. İkinci olarak, karakterleri ayırt etmek zorlaşıp okumayı zorlaştıracağından, özellikle renkli arka planlarda ince yazı tiplerini kullanmaktan kaçının.
Klavye Navigasyonu
WordPress erişilebilirliğini iyileştirmek için yapabileceğiniz başka bir şey, tüm sitenizin yalnızca klavye kullanılarak gezilebilir olduğundan emin olmaktır. Görme engelli veya görme engelli kişiler, fare görsel olarak kontrol edilen bir cihaz olduğu için kullanma becerisine sahip değildir. Ancak, bilgisayarlarla etkileşime girmelerini sağlayan, yükseltilmiş harf ve sembollere sahip özel klavye türleri kullanırlar.
Bu nedenle, web ile birincil etkileşim modu klavye olan görme engelli kullanıcılar için sitenizdeki tüm öğelere yalnızca klavye aracılığıyla erişilebilir olmalıdır. Sitenizin tüm bölümlerine, örneğin açılır menüler, formlar, harekete geçirici mesaj düğmeleri, iletişim kutuları, widget'lar vb. klavye aracılığıyla erişilebilir olmalıdır.
Tablo Kullanımını En Aza İndirin
Tablolar, uzun zamandır bir web sayfasını satırlar ve sütunlar şeklinde düzenlemek için harika bir araç olmuştur. Ancak ekran okuyucular, bu tür içeriği kullanıcı için anlamlı olacak şekilde okumayı zor buluyor.
Normalde, biz insanların bir tabloyu okuma şekli, onu satır satır veya sütun sütun okumaktan daha görsel bir sıra izler. Aynı zamanda içeriğin türüne ve dağıtılma şekline de çok bağlıdır.
Ancak, ekran okuyucular o kadar akıllı değildir. Çoğu durumda en iyi yaklaşım olmayan, yalnızca satır satır veya sütun sütun olarak tablo verilerini okuyabilirler. Ekran okuyucuların, bir insanın izlediği görsel düzeni anlaması ve ona bağlı kalması için hiçbir mekanizma yoktur.
Bu nedenle her zaman tablo kullanımının mümkün olduğunca en aza indirilmesi ve sadece gerektiğinde kullanılması önerilir. Mümkün olan her yerde, içeriği bölümler ve sütunlar biçiminde yapılandırmak için CSS kullanın. Tabloları herhangi bir nedenle kullanmanız gerekiyorsa, ekran okuyucular tarafından anlatıldığında anlamlı olmaları için her bir veri öğesine uygun etiketler verdiğinizden emin olun.
Mac ve Windows'ta Erişilebilirliği Etkinleştirin
Yukarıda, WordPress erişilebilirliğini iyileştirmenin birçok yolunu gördük. Şimdi WordPress'ten bir adım uzaklaşalım ve en popüler iki işletim sistemi olan Windows ve macOS tarafından sağlanan erişilebilirlik özelliklerine bakalım. Hadi dalalım.
Erişilebilirlik - Mac
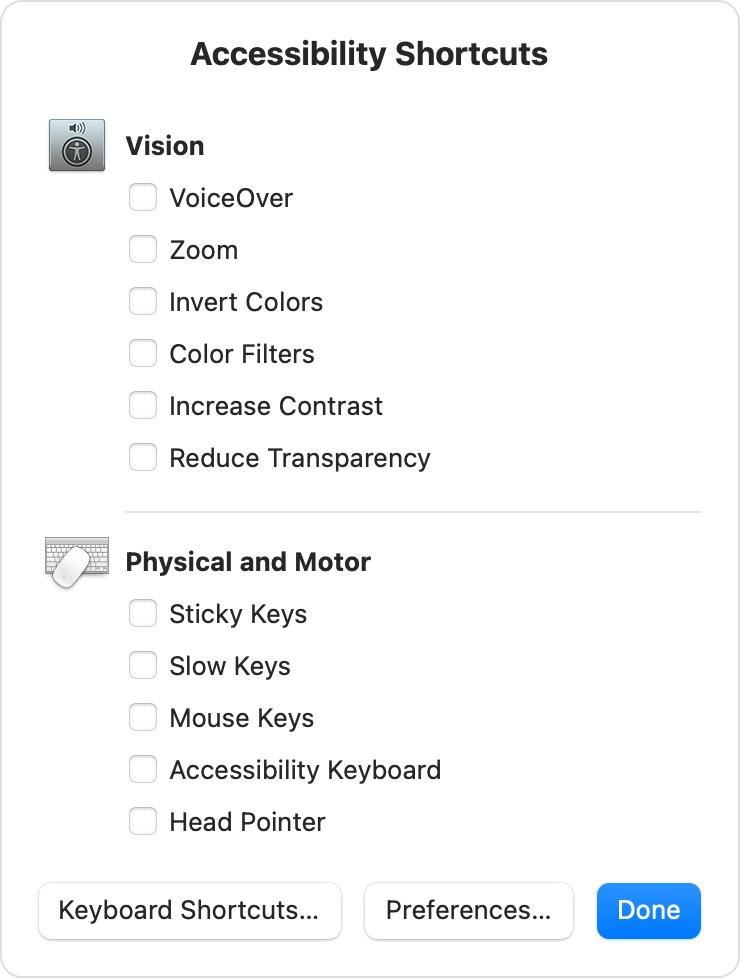
macOS, engelli kişilerin sistemde daha iyi gezinmesine yardımcı olmak için epeyce erişilebilirlik kısayolu içerir. Bu erişilebilirlik özellikleri, web ile etkileşim kurarken kullanıcıya da yardımcı olur. macOS erişilebilirlik kısayollarına, Ayarlar uygulamasındaki Erişilebilirlik menüsünden veya Option( ⌥), Command( ⌘) ve F5 kısayoluna birlikte basılarak erişilebilir.

macOS, erişilebilirlik kısayollarını görsel ve fiziksel veya motor olmak üzere iki bölüme ayırır. Görme bölümü, görme bozuklukları ile ilgili özellikler sunar. Kısayol listesi, seslendirme, yakınlaştırma, renkleri ters çevirme, renk filtreleri, kontrast ve şeffaflığı azaltmayı içerir.
Benzer şekilde, fiziksel ve motor erişilebilirlik bölümü, yapışkan tuşlar, yavaş tuşlar, fare tuşları, erişilebilirlik klavyesi vb. gibi özellikleri içerir.
Bu erişilebilirlik özelliklerinin yardımıyla, motor ve görme engelli kullanıcılar bilgisayarlarıyla daha iyi etkileşim kurabilir ve web'in keyfini çıkarabilir.
Erişim Kolaylığı - Windows
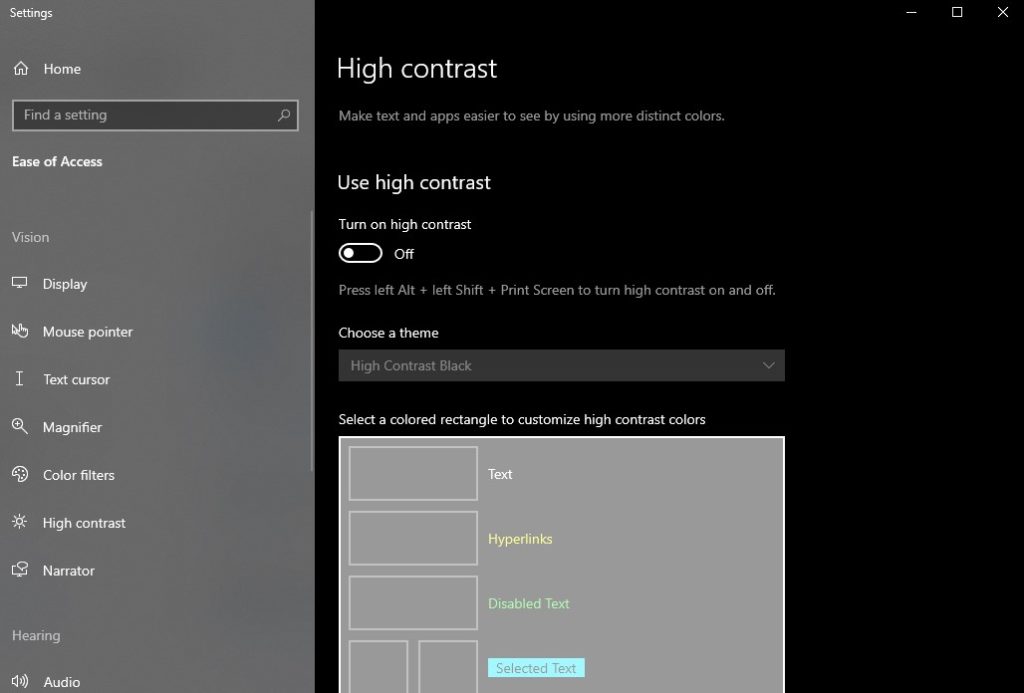
macOS'teki Erişilebilirlik Kısayollarına benzer şekilde Windows, Erişilebilirlik Kolaylığı başlığı altında erişilebilirlik özellikleri sağlar. Erişim Kolaylığı ayar menüsüne erişmek için başlat düğmesini seçin ve tüm erişilebilirlik ayarlarının sağlandığı Ayarlar > Erişim Kolaylığı seçeneğine gidin.

macOS ile karşılaştırıldığında, pencereler kapsamlı bir dizi erişilebilirlik özelliği sunar. Pencerelerde, kullanıcılar metni yakınlaştırmak için bir büyüteç, daha iyi okunabilirlik için yüksek kontrast modu ve daha fazlasına sahiptir. Klavye kullanımı açısından, yapışkan tuşlar, filtre tuşları, geçiş tuşları ve ekran klavyesi vardır. Fare için, fareyi kontrol etmek için tuş takımını kullanmak için işaretçi boyutunu değiştirebilir veya fare tuşlarını etkinleştirebilirsiniz.
Ayrıca Windows, anlatıcı olarak adlandırdığı tam özellikli bir ekran okuyucuya sahiptir. Anlatıcı, büyüteç, ekran klavyesi ve daha fazlası gibi yaygın olarak kullanılan bazı erişilebilirlik özellikleri de hızlı erişim için oturum açma ekranında sağlanır.
Çözüm
Sonuç olarak, günümüz dünyasında web'in topluluğumuzun tüm bölümleri tarafından erişilebilir olması çok önemlidir. Sistemleri tasarlarken, çeşitli engelleri olan insanları toplumun tam olarak işlevsel üyeleri haline getirebilmeleri için hesaba katmak bizim sorumluluğumuzdur. Ahlaki sorumluluğun yanı sıra, web erişilebilirliği artık yürürlükteki tüm mevzuatla yasal bir meseledir.
Bu yazıda, WordPress erişilebilirliğini iyileştirmenin çeşitli yollarını tartıştık. İlk adım, accessiBe veya WAVE gibi çevrimiçi araçlar aracılığıyla bir site analizi yapmak ve erişilebilirlik iyileştirmelerine ihtiyaç duyan alanları belirlemektir.
İyileştirilmesi gereken alanları belirledikten sonra, bunları manuel olarak veya bir WordPress erişilebilirlik eklentisi kullanarak özelleştirebilirsiniz. Benzer şekilde, erişilebilirliğe hazır temaların kullanılması, web erişilebilirlik yönergelerine ve kolay optimizasyona uygun olarak oluşturuldukları için site erişilebilirliğine de yardımcı olur.
Ek olarak, erişilebilirliği artırmaya yardımcı olmak için içeriğinizin optimum renk ve kontrast, optimize edilmiş görüntüler ve multimedya, klavye gezintisi ve minimum tablolarla iyi yapılandırıldığından emin olun.
Son olarak, popüler işletim sistemleri macOS ve Windows'taki bazı erişilebilirlik özelliklerine hızlıca göz attık. Engelli kişilerin işletim sistemiyle etkileşim kurmasını sağlayan temel erişilebilirlik kısayollarıyla birlikte gelirler. Web sitenizin veya ödeme sayfası gibi herhangi bir sayfasının erişilebilirliğini daha da geliştirmek istiyorsanız, WooCommerce için Direct Checkout ve WooCommerce Checkout Manager gibi eklentileri kullanarak sayfayı optimize edebilirsiniz.
Daha önce WordPress erişilebilirliğinizi geliştirmeyi düşündünüz mü? Hangi eksiklikleri keşfettiniz ve bunları nasıl iyileştirdiniz? Aşağıdaki yorumlarda deneyiminizi bize bildirin.
Bu arada, WordPress web sitenizi geliştirmenize yardımcı olacak birkaç gönderi daha var:
- WordPress teması nasıl güncellenir
- WordPress Panosu Yüklenmiyor Sorununu Düzeltin
- Geçici WordPress Girişi Nasıl Oluşturulur: 3 Yöntem
