Mobil ve Masaüstünde WordPress Site Hızı Nasıl Artırılır
Yayınlanan: 2023-11-21Yavaş web siteleri acı vericidir - ve sadece kaynayan bir tencere ile aç bir yürümeye başlayan çocuğu dengelerken o tarifin yüklenmesini beklerken değil.
Bir WordPress siteniz varsa veya bir sitenin yönetiminden sorumluysanız, yavaş bir web sitesi hedeflerinize zarar verebilir. Ziyaretçiler sayfaların yüklenmesini beklemekten yorulacak , herhangi bir satın alma veya sorgulama yapmadan sitenizden ayrılacak ve size ikinci bir şans vermek için geri gelmeyebilirler .
Ancak kötü performanstan bıktıysanız, her şey kasvetli ve kasvetli değil. WordPress web sitenizin daha hızlı çalışmasını sağlamak için web geliştirme konusunda uzman olmanıza gerek yok. Saatlerce ekstra zamana veya yönetimden büyük bir bütçe onayına ihtiyacınız yok.
Uygulaması kolay ve son derece etkili çok sayıda optimizasyon stratejisi var! Ve çoğu durumda işin çoğunu yapmak için bir WordPress eklentisi yükleyebilirsiniz.
Aşağıda yavaş WordPress web sitelerinin ana nedenlerine göz atacağız ve mobil ziyaretçiler için sayfa hızına öncelik vermenin önemini tartışacağız. Ardından, size WordPress site hızınızı nasıl ölçeceğinizi göstereceğiz ve hızınızı iyileştirmeniz için 22 adımlık bir kılavuz boyunca size yol göstereceğiz.
Yavaş WordPress site hızının yaygın nedenleri
Bir WordPress web sitesinin yavaş olmasının birçok nedeni vardır. Bazen bu sadece bir internet sorunu veya kötü bir bağlantıdır.
Ancak sorun aynı zamanda web sitesinin kendisinden de kaynaklanıyor olabilir. Yavaş yükleme sürelerinin bazı yaygın nedenleri şunlardır:
- Düşük kaliteli bir barındırma hizmeti
- Sitenizde çok fazla WordPress eklentisi olması
- Optimize edilmemiş resimler
- Şişirilmiş bir tema veya eklenti
Bazen bu, büyük resim dosyaları ve meşgul bir sunucu gibi çeşitli faktörlerin birleşiminden kaynaklanır. Neyse ki çoğu web sitesi hız testi aracı ana nedeni belirlemenize yardımcı olabilir. Bu sayede WordPress sitenizi hızlandırmak için gerekli adımları atabilirsiniz.
Mobil site hızına neden öncelik vermeniz gerekiyor?
Sitenizin performansı üzerinde çalışırken insanların çoğunluğunun sayfalarınızı cep telefonlarından ziyaret ettiğini unutmamak önemlidir. Aslında küresel internet kullanıcılarının yüzde 60'ından fazlası web'e mobil cihaz üzerinden göz atıyor.
Arama motorlarının, ziyaretçilerini güvenilir web sitelerine gönderme konusunda çıkarı vardır, bu nedenle performans sorunlarını yakından takip ederler. Google'a göre ortalama bir mobil web sayfasının yüklenmesi 8,6 saniye sürüyor. Ancak başarılı olmak istiyorsanız WordPress sitenizin mobil sürümünün bundan çok daha hızlı yüklenmesini istersiniz.
Google tarafından yapılan araştırmalar, sayfa yükleme süresi bir saniyeden üç saniyeye çıktıkça hemen çıkma oranının yüzde 32 arttığını gösteriyor. Bu, sitenizi cep telefonu kullanarak ziyaret eden birçok kişinin, yüklenmesi daha uzun sürerse siteden ayrılacağı anlamına gelir.
Çevrimiçi bir mağazanız varsa mobil site hızına öncelik vermek daha da önemlidir. 2023'te mobil e-ticaret satışları, dünya çapındaki tüm çevrimiçi satın alma işlemlerinin yüzde 60'ını oluşturuyordu. Bu da giderek daha fazla insanın alışveriş yapmak için cep telefonunu kullandığını gösteriyor.
Bunu göz önünde bulundurarak mobil sitenizin kusursuz bir alışveriş deneyimi sunduğundan emin olmak isteyeceksiniz. İdeal olarak ürün sayfalarınız, çok sayıda görsel içerse bile üç saniyeden kısa sürede yüklenmelidir.
Benzer şekilde, bir blogunuz veya işletme siteniz varsa, mobil ziyaretçilere sorunsuz bir kullanıcı deneyimi sunmak isteyeceksiniz. Gönderilerinizin veya sayfalarınızın yüklenmesi uzun sürüyorsa, pek çok ziyaretçi muhtemelen içeriğinize göz atmadan sitenizden ayrılacaktır. Bu, görüntülemelerde, tıklamalarda, satışlarda ve form gönderimlerinde düşüşe yol açabilir.
Sitenizi kıyaslayarak başlayın
Sitenizi optimize etmeye başlamadan önce, sitenizin şu anda nasıl performans gösterdiğine ilişkin bir kıyaslama oluşturmak isteyeceksiniz. Bu, bir web sitesi sayfası hız testi çalıştırmak anlamına gelir.
Bu kullanışlıdır çünkü sitenizin ne kadar çalışmaya ihtiyacı olduğuna dair net bir gösterge sağlar. Ayrıca, işi tamamlarken ilerlemenizi ölçmenize de yardımcı olabilir.
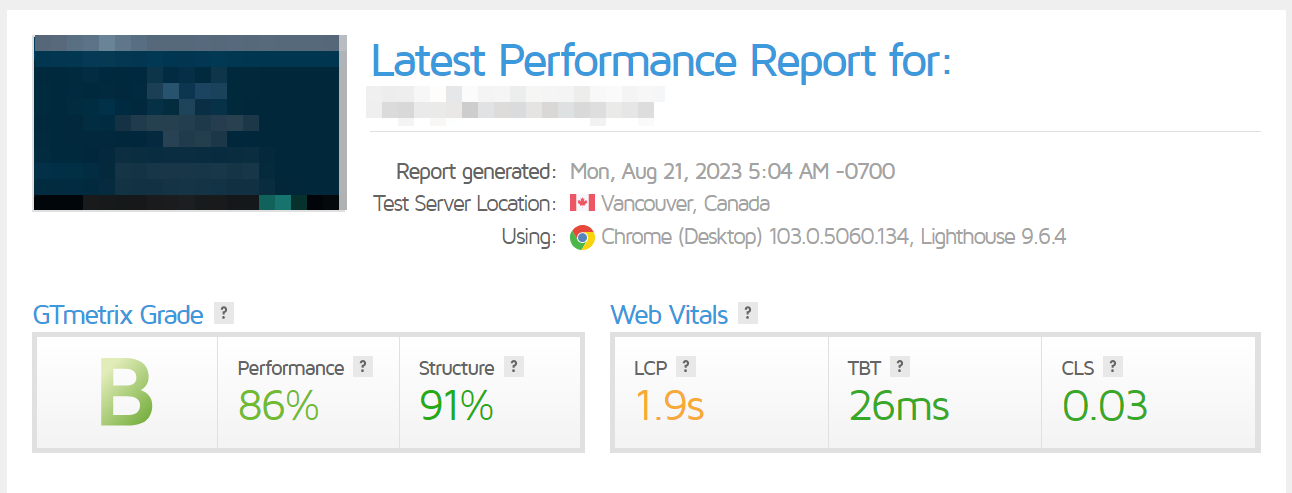
GTMetrix dahil kullanabileceğiniz çeşitli araçlar vardır. Bu, diğer iki hız testi aracının sonuçlarını birleştirir: YSlow ve Google PageSpeed Insights.
URL'nizi girdikten sonra GTMetrix bir test yapacak ve genel notu içeren bir performans raporu sunacaktır.

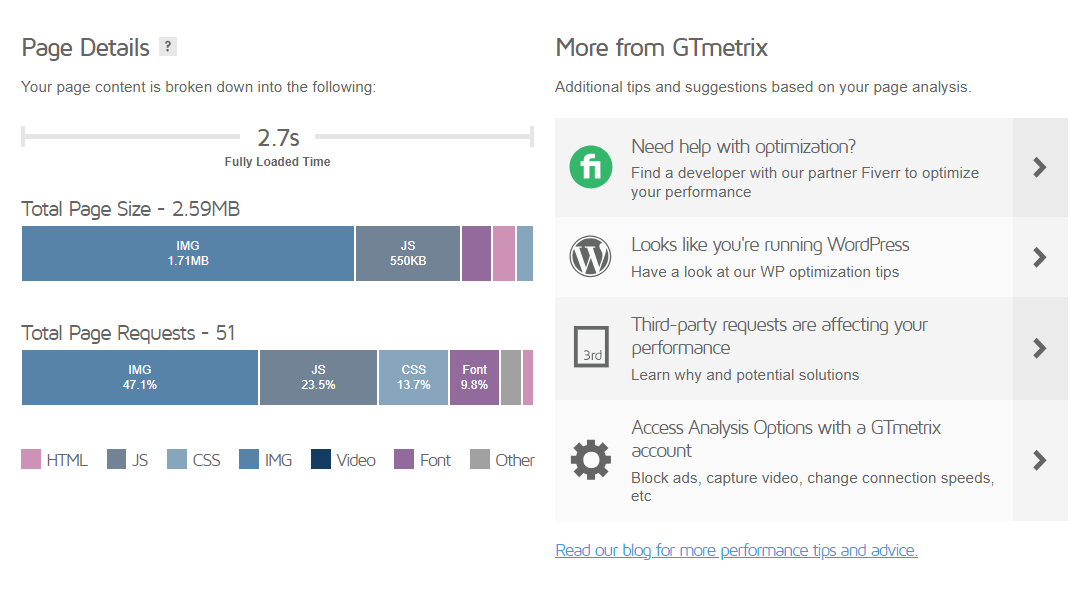
Ayrıca sitenizin tam olarak yüklenmesinin ne kadar sürdüğünü, toplam sayfa boyutunu ve isteklerini ve diğer önemli ayrıntıları da gösterir.

Bu raporun bir kopyasını oluşturmak veya önemli ölçümleri not etmek isteyeceksiniz. Böylece bu kılavuzdaki adımları uyguladıktan sonra testi tekrar çalıştırdığınızda sonuçlardaki farkı görebileceksiniz.
WordPress'te site hızı nasıl artırılır (22 adım)
Artık sayfa hızınızı nasıl ölçeceğinizi bildiğinize göre, onu iyileştirmenin en etkili yoluna bakalım. Daha hızlı bir web sitesi için 22 adımlı bir kılavuz:
1. Hızlı bir SSD barındırma sağlayıcısı seçin
Daha önce de belirttiğimiz gibi sitenizin yavaş olmasının nedeni barındırma sağlayıcınız olabilir. Giriş seviyesi bir plan seçtiyseniz bu senaryo daha olasıdır. Durum buysa, daha gelişmiş bir plana geçmenin veya ana bilgisayarları tamamen değiştirmenin zamanı gelmiş olabilir.
Sitenizi en uygun yükleme sürelerine göre ayarlamak için hızlı SSD barındırma sunan bir şirket aramalısınız. SSD, "katı hal sürücüsü" anlamına gelir ("sürücü", "disk sürücüsünün" kısaltılmış halidir).
Katı hal disk sürücüleri, sabit disk sürücülerinden (HDD) daha güvenilir olma eğilimindedir. Ayrıca, SSD barındırma daha düşük gecikme süresi sunar. Bu, içeriğinizi ziyaretçilere daha hızlı ulaştırabileceği anlamına gelir.
Saygın web sunucularının çoğu SSD barındırma hizmeti sunar. Yine de, ihtiyaçlarınıza ve bütçenize uygun bir plan bulabilmek için alışverişe zaman ayırmak isteyeceksiniz.
2. En son PHP sürümünü kullanın
PHP, WordPress'in üzerine inşa edildiği programlama dillerinden biridir. Geliştiriciler, yazılımın daha hızlı çalışmasını sağlamak ve performansı artırmak için sıklıkla PHP'nin daha yeni sürümlerini yayınlar.
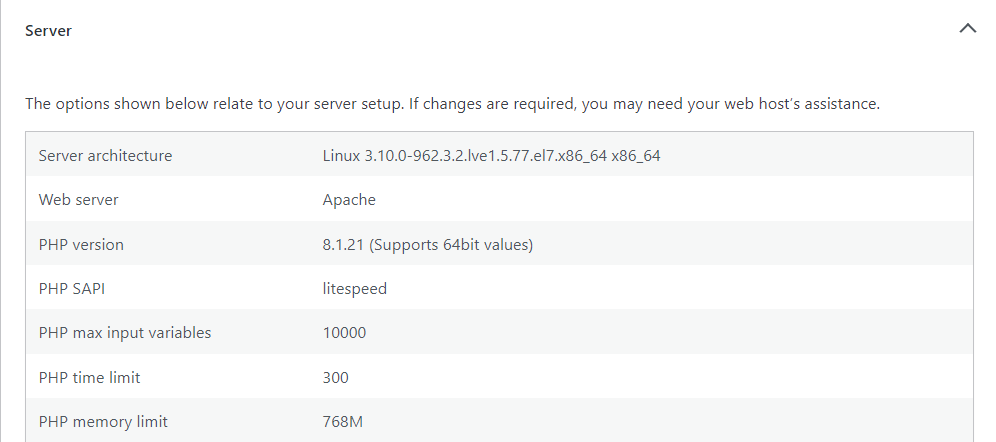
WordPress siteniz PHP'nin daha eski bir sürümünde çalışıyorsa, yavaş yükleme süreleri yaşayabilirsiniz. WordPress kontrol panelinizde Araçlar → Site Sağlığı → Bilgi seçeneğine gidip Sunucu sekmesini seçerek hangi sürümü kullandığını kontrol edebilirsiniz.

WordPress 7.4 veya daha üst bir sürümün kullanılmasını önerir. Bu yazının yazıldığı sırada en son sürüm 8.2'dir.
Birçok barındırma sağlayıcısının sitenizi otomatik olarak en yeni PHP sürümüne güncelleyeceğini de unutmamak gerekir. Bazıları barındırma hesabınızdan sürümleri değiştirmenize bile izin verir, bu da WordPress'i hızlandırmanın hızlı bir yolu olduğu anlamına gelir.
3. Hafif bir tema kullanın
Daha sonra hafif bir tema kullandığınızdan emin olmak isteyeceksiniz. Pek çok özellik ve araca sahip karmaşık WordPress temaları, sitenizi öne çıkarmak için en iyi seçim gibi görünse de, işleri gereksiz yere yavaşlatabilir.
İdeal olarak, WordPress Site Düzenleyicisini kullanmanızı sağlayacak bir blok teması seçmek isteyeceksiniz.

Bildiğiniz gibi Site Düzenleyici, temanızı özelleştirmenize ve bloklarla düzenler oluşturmanıza olanak tanır. Bu şekilde, pek çok ekstra özellik ve özel widget ile birlikte gelen bir temayı kullanmanıza gerek kalmaz; WordPress'te zaten mevcut olan öğeleri kolayca kullanabilirsiniz.
Böylelikle sitenizdeki kullanılmayan tasarım öğelerinin ve özelliklerin sayısını azaltabilirsiniz. Bu, sayfalarınızın hafif kalmasını sağlayarak yükleme sürelerinin daha hızlı olmasını sağlar.
4. Bir hız optimizasyon eklentisi yükleyin
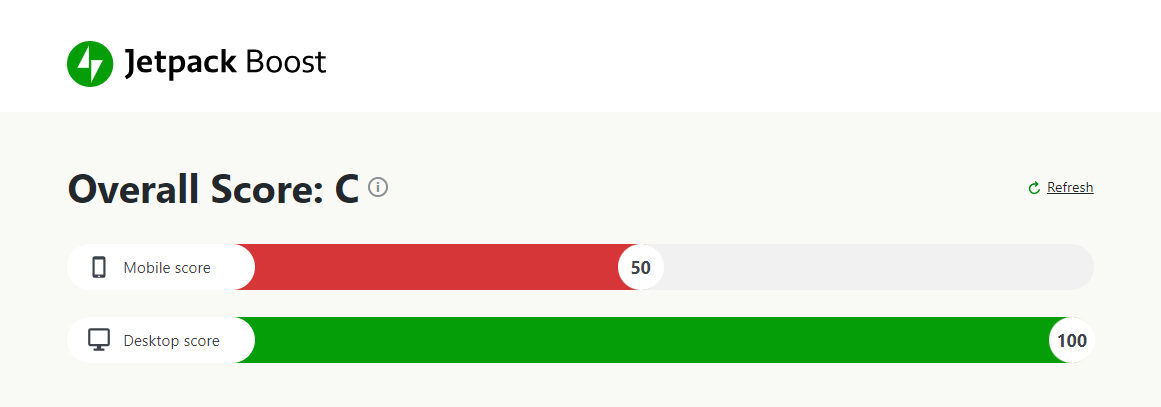
Bir hız optimizasyon eklentisi kullanmak, gerekli olmayan komut dosyalarının ertelenmesi gibi önemli görevleri otomatikleştirmenize yardımcı olabilir. Jetpack Boost, minimum teknik bilgiyle sitenizin performansını artırmanıza olanak tanıyan ücretsiz bir araçtır.
Ayrıca size mobil ve masaüstü cihazlarda bir performans puanı verir.

Jetpack Boost ile yavaş yükleme ve CSS optimizasyonu da dahil olmak üzere birçok kullanışlı özelliğe erişim elde edersiniz. Bu stratejilere (ve bunların nasıl uygulanacağına) daha sonra kılavuzun ilerleyen kısımlarında daha yakından bakacağız.
5. Bir WordPress önbellek eklentisi yükleyin
Ek olarak, bir WordPress önbellek eklentisi yüklemek isteyeceksiniz. Önbelleğe alma, sayfalarınızın statik sürümlerini bir ziyaretçinin tarayıcısında saklama işlemidir.
Sitenizi tekrar ziyaret ettiklerinde tarayıcı, depolanan içeriği sunabilir. Bu şekilde web sunucusundan tekrar bilgi istemesine gerek kalmayacak ve sitenizin daha hızlı yüklenmesine yardımcı olunacaktır. Bunu WordPress web sitenize uygulamak için WP Super Cache gibi bir eklenti kullanabilirsiniz.
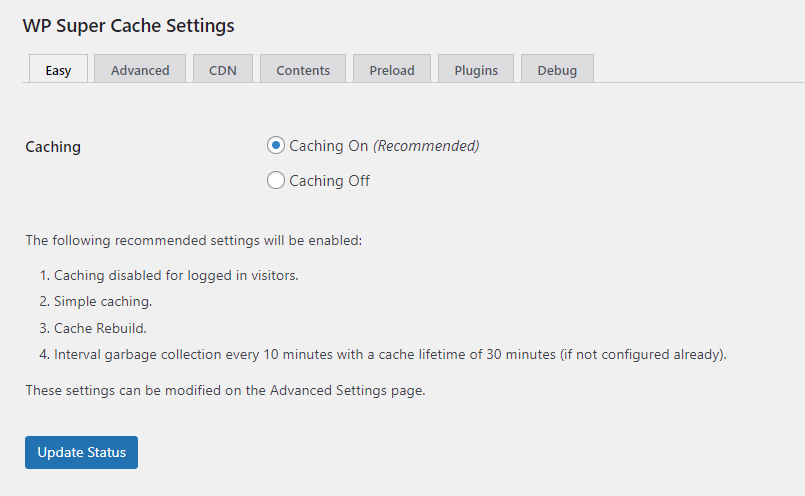
Bu ücretsiz WordPress eklentisi, web sitenizin önbelleğe alınmış dosyalarını otomatik olarak sunacaktır. Yükleyip etkinleştirdikten sonra Ayarlar → WP Süper Önbellek seçeneğine gidin. Ardından Kolay sekmesine gidin, Önbelleğe Alma Açık öğesini seçin ve Durumu Güncelle öğesine tıklayın.

Gelişmiş sekmesine giderseniz daha fazla ayar yapılandırabilirsiniz. Örneğin, tüm ziyaretçiler için önbelleğe almayı etkinleştirmeyi veya oturum açmış WordPress kullanıcıları için devre dışı bırakmayı seçebilirsiniz. Optimum performans için önerilen ayarları seçmek isteyeceksiniz.
6. İçerik dağıtım ağı kullanın
İçerik dağıtım ağı (CDN), dünya çapında dağıtılmış bir sunucu grubudur. Birisi web sitenizi ziyaret ettiğinde içerik ona coğrafi konumuna en yakın sunucudan iletilir. Bu, gecikmenin azaltılmasına yardımcı olarak yükleme sürelerinin daha hızlı olmasını sağlar.
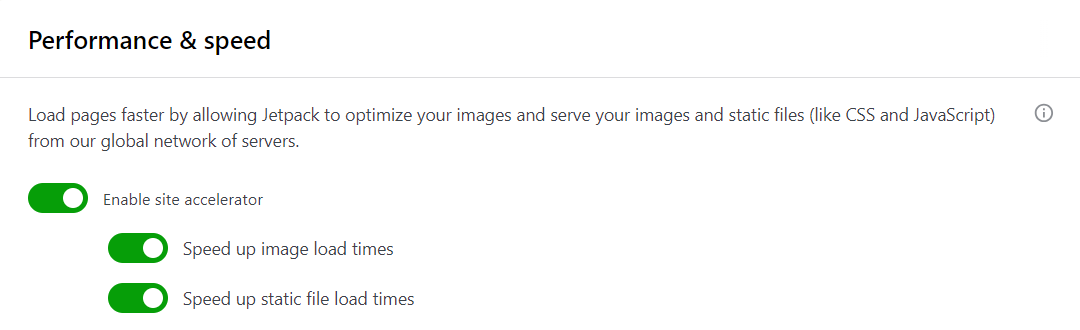
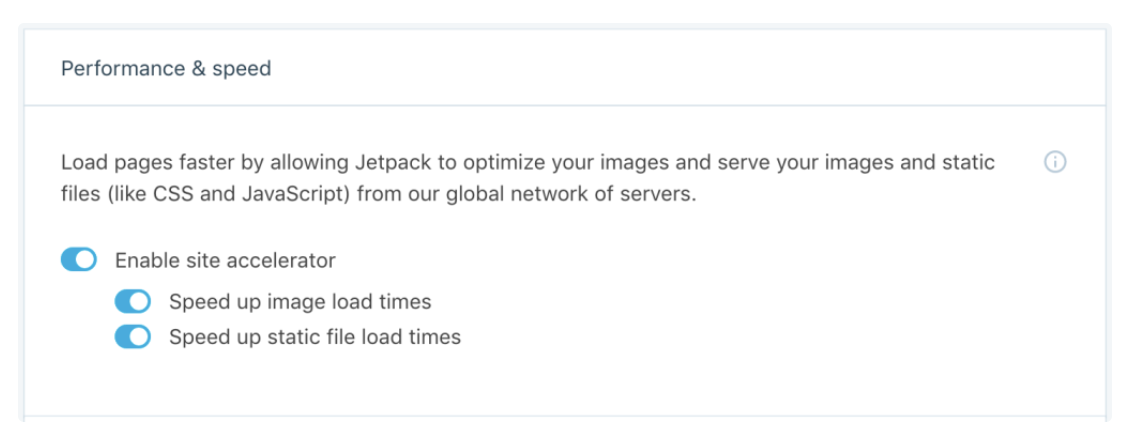
Jetpack Boost bir CDN ile birlikte gelir. Etkinleştirmek için Jetpack → Ayarlar'a gidin ve Performans'ı seçin. Ardından Performans ve hız bölümüne ilerleyin ve Site hızlandırıcıyı etkinleştir anahtarını değiştirin.

Jetpack artık görsellerinizi ve statik dosyalarınızı küresel sunucu ağından otomatik olarak sunacak.
7. Videoları doğrudan barındırmaktan kaçının
Videolar web sitenizi daha ilgi çekici hale getirebilir ancak WordPress'e yüklediğiniz her video dosyası sitenize daha fazla ağırlık katacaktır.
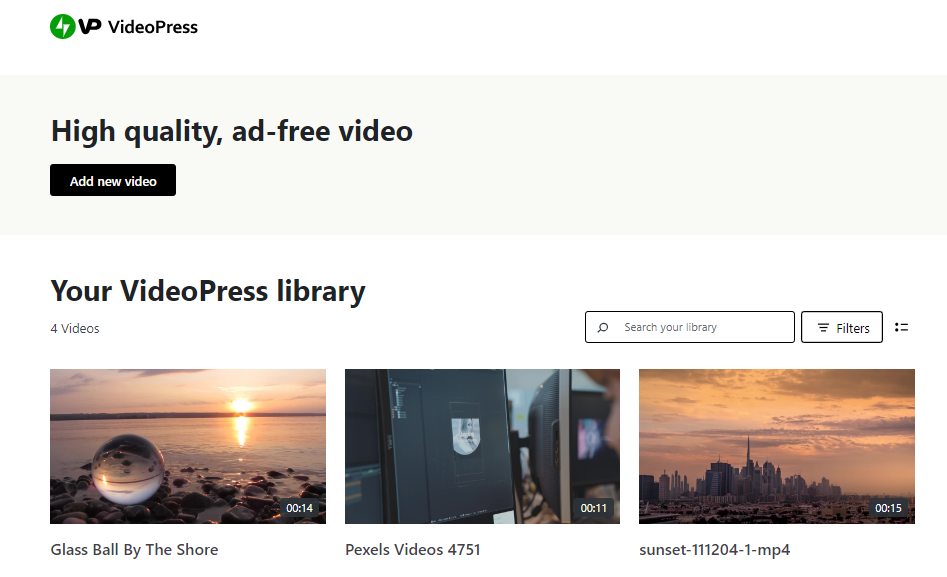
En iyi çözüm, videolarınızı üçüncü taraf bir platformda barındırmak ve ardından sitenize yerleştirmektir. Jetpack VideoPress, videolarınızı kendi sunucunuz yerine birinci sınıf WordPress.com sunucularında barındırmanıza olanak tanır.

VideoPress küresel bir CDN kullanır, böylece videolarınız, konumları ne olursa olsun ziyaretçileriniz için hızlı bir şekilde yüklenir. Ayrıca tüm videolarınızı merkezi bir kontrol panelinden kolayca yönetebilirsiniz.
8. Resimlerinizi sıkıştırın ve optimize edin
Videolar gibi görseller de özellikle optimize edilmemişlerse yükleme süreniz üzerinde baskı yaratabilir. Dolayısıyla, medya ağırlıklı bir web siteniz varsa, WordPress performansı üzerindeki etkilerini azaltmak için görsellerinizi sıkıştırmak isteyeceksiniz.

Jetpack CDN, görüntüleri optimize etmek için Photon teknolojisini kullanan yerleşik bir görüntü sıkıştırma aracına sahiptir. Öncelikle her görüntüyü daha hafif bir formatta yeniden kodluyor, ardından ziyaretçinin kullandığı belirli cihaza ve ekran boyutuna göre optimize ediyor.
En iyi kısım? Kurulum son derece basittir ve araç tamamen ücretsizdir. Görüntü optimizasyonuna uyumayın; bu, WordPress site performansını artırmada uzun bir yol kat edebilir.
9. Tembel yüklemeyi uygulayın
Tembel yüklemeyi uyguladığınızda, bir web sitesi ziyaretçisi sayfayı aşağı kaydırdıkça resimleriniz yüklenir. Örneğin, en son ekip oluşturma etkinliğinizin bir fotoğrafı varsa, bu resim yalnızca ziyaretçi sayfanın belirli bir noktasına ulaştığında yüklenecektir.
Bu nedenle yavaş yükleme, tarayıcının tüm görselleri aynı anda istemesine gerek olmadığından site hızının artırılmasına yardımcı olabilir. WordPress'te bu özellik yerleşik olarak bulunur ve varsayılan olarak etkindir, ancak daha ayrıntılı kontrol istiyorsanız bir eklenti kullanabilir veya yavaş yüklemeyi manuel olarak açabilirsiniz.
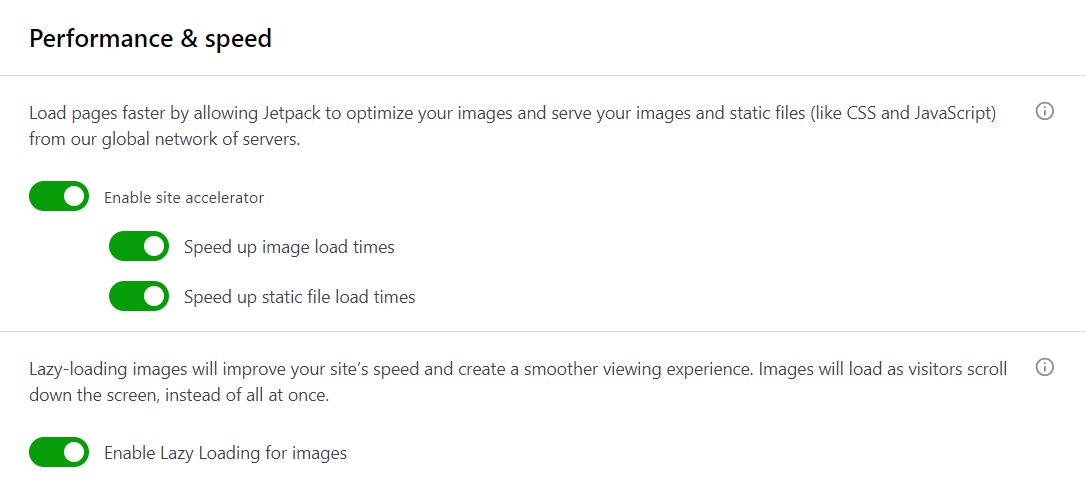
Örneğin Jetpack Boost, tembel yüklemeyi içerir. Aracı yükledikten sonra Jetpack → Ayarlar → Performans seçeneğine gidin ve görüntüler için Tembel Yüklemeyi Etkinleştir anahtarını değiştirin.

İşte bu kadar; siteniz artık daha sorunsuz bir kullanıcı deneyimi sunmalıdır.
10. CSS yüklemesini optimize edin
Basamaklı Stil Sayfaları veya CSS, sayfanızın stilini belirleyen kodlama dilidir. Tarayıcının sayfayı site ziyaretçisine gösterebilmesi için önce CSS dosyalarını indirmesi gerekir. Bu dosyalar çok büyükse sayfanın yüklenmesi belirgin şekilde daha uzun sürecektir.
En önemli CSS dosyalarına öncelik veren kritik CSS üreterek süreci hızlandırabilirsiniz. Bu şekilde tarayıcı, içeriği görüntülemeden önce gereksiz CSS yükleme konusunda takılıp kalmayacaktır.
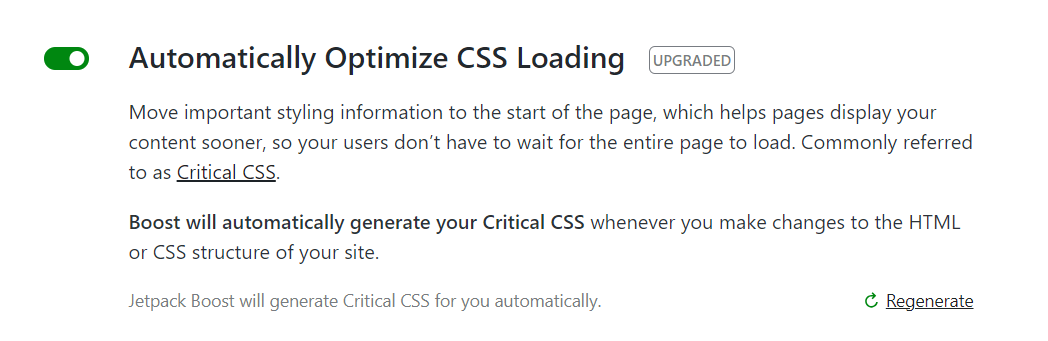
Jetpack Boost sizin için süreci otomatikleştirir. Tek yapmanız gereken CSS Yüklemesini Otomatik Olarak Optimize Etme ayarlarını etkinleştirmektir.

Artık Jetpack Boost, sitenizde her HTML veya CSS değişikliği yaptığınızda CSS yüklemenizi otomatik olarak optimize edecektir.
11. Gerekli Olmayan JavaScript'i Erteleyin
WordPress sitenizin hızını artırmanın bir başka etkili yolu da gerekli olmayan JavaScript'i ertelemektir. Esasen bu, önemsiz komut dosyalarının yüklenmesini geciktirmek anlamına gelir.
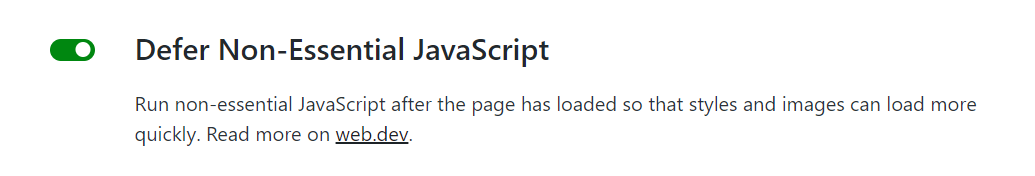
Bir kez daha Jetpack Boost'ta bu ayarı kolayca etkinleştirebilirsiniz.

Gerekli olmayan JavaScript, içeriğinizin oluşturulmasında engel teşkil ettiğinden, oluşturmayı engelleyen bir kaynaktır. Bunu sayfa yüklendikten sonraya erteleyerek sunucu üzerindeki baskıyı azaltmaya ve dolayısıyla yükleme sürelerini iyileştirmeye yardımcı olabilirsiniz.

12. DNS arama süresini azaltın
DNS, alan adı sistemi (DNS) anlamına gelir ve tüm alan adlarının ve bunlara karşılık gelen IP adreslerinin kaydını içeren bir dizindir. Örneğin alan adınız Jetpack.com gibi bir şey olabilir ve IP adresi 12.345.678.9 gibi bir şey olabilir.
DNS araması, bir alan adını bir IP adresine çevirme işlemidir. Bir internet kullanıcısı sitenizin URL'sini tarayıcıya girdiğinde, tarayıcı IP adresini almak için bir DNS çözümleyiciye istek çalıştıracaktır. Bu olmadan sitenizi görüntüleyemez.
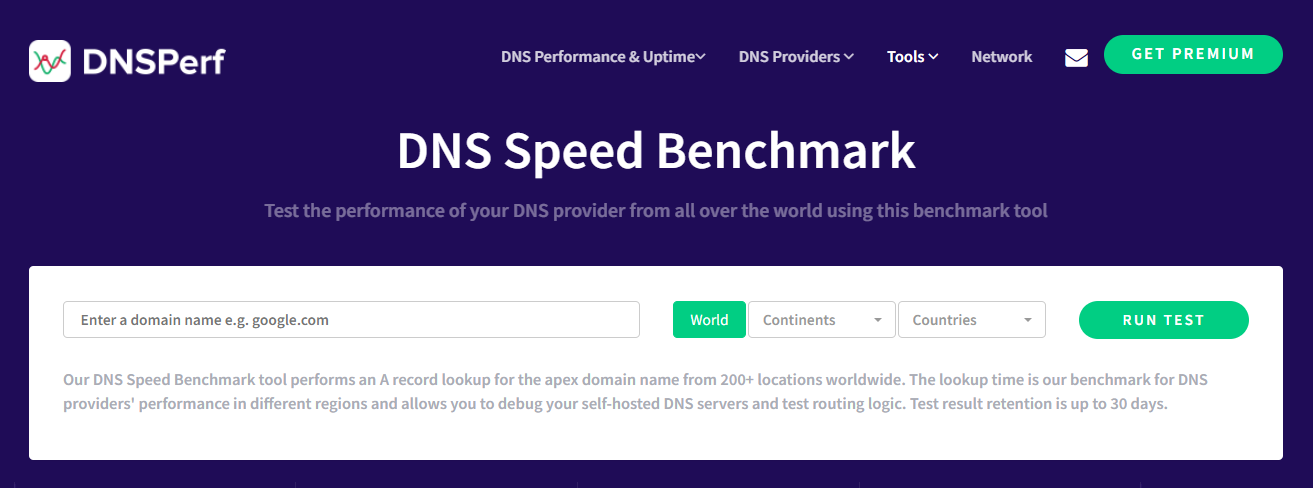
Tipik olarak, bu işlem yalnızca bir saniyenin çok küçük bir kısmını alır, ancak bazı durumlarda daha fazla zaman alabilir. Web sitenizin DNS arama süresini ölçmek için DNS Speed Benchmark gibi bir araç kullanabilirsiniz.

İdeal olarak DNS arama sonuçlarını önceden getirebilen bir CDN kullanarak DNS arama sürenizi azaltabilirsiniz. DNS'nin önceden getirilmesiyle, DNS aramalarına öncelik verilir ve ardından bir ziyaretçi web sitesine döndüğünde daha hızlı yüklenmesi için önbelleğe alınır.
Jetpack CDN'yi etkinleştirdiyseniz (6. adımda gösterildiği gibi), zaten kapsam dahilindesiniz. Bu, sitenizi hızlandırmanıza yardımcı olacak DNS ön getirme özelliğiyle birlikte gelir.
13. Anahtar isteklerini önceden yükleyin
Anahtar isteklerini önceden yüklediğinizde, tarayıcıya önce tüm önemli dosyaları indirmesi talimatını vermiş olursunuz. Genellikle bunlar web yazı tipleri, CSS ve JavaScript'ten oluşur.
İstekleri WordPress'te yazı tipleriyle önceden yüklemek için bu kodu kopyalayıp sayfanızın <head> bölümüne yapıştırmanız yeterlidir:
<head> <!-- ... --> <link rel="preload" href="/assets/Font-Name.woff2" as="font" type="font/woff2" crossorigin> </head> If you want to preload CSS, you'd add this code to the <head> section of your page (while remembering to substitute “styles.css” for the name of the stylesheet): </head> <link rel="preload" href="styles.css" as="style" /> </head>Ancak bunlar birçok seçenekten sadece ikisi. Daha fazla uygulanabilir ipucu için WordPress'te önemli isteklerin önceden yüklenmesiyle ilgili kılavuzumuzu okuyun!
14. Dosyaları GZIP ile sıkıştırın
Bildiğiniz gibi GZIP, dosyaları sıkıştırmak ve küçültmek için kullanılan bir dosya formatıdır. WordPress sitenizde GZIP sıkıştırmasını etkinleştirdiğinizde, daha az veri söz konusu olduğundan daha hızlı içerik dağıtımını kolaylaştırabilirsiniz.
WP Super Cache'in tekrar kullanışlı olduğu yer burasıdır. Bu eklenti, WordPress'i hızlandırmak için sitenizdeki tüm sayfaları sıkıştıracak bir ayar sunar.
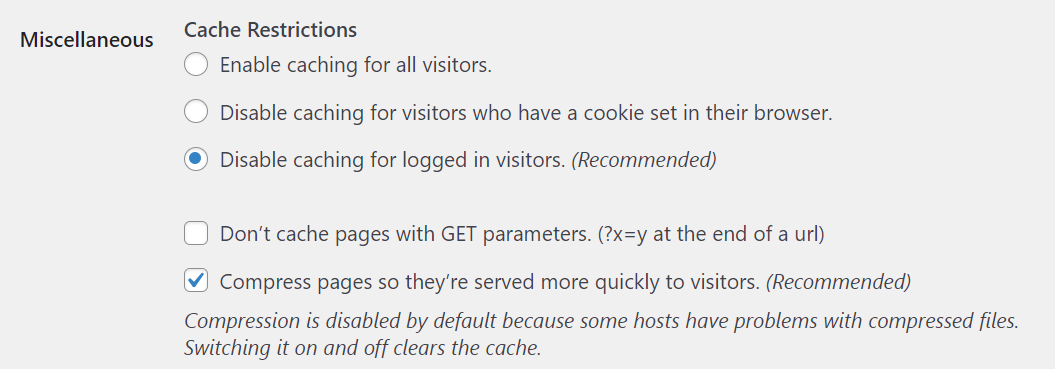
Ayarlar → WP Süper Önbellek → Gelişmiş'e gidin ve Sayfaları sıkıştırın kutusunu işaretleyin, böylece ziyaretçilere daha hızlı sunulurlar. ( Tavsiye edilen ) .

Ardından Durumu Güncelle'ye tıklayın.
15. WordPress Heartbeat API'nizi optimize edin
WordPress Heartbeat API'si, kontrol paneline giriş yaptığınızda tarayıcının web sunucusuyla iletişim kurmasını sağlayan bir özelliktir. Taslakları otomatik olarak kaydedebilir, başka bir yazarın o anda bir gönderiyi düzenlediğini gösterebilir ve yönetici panelindeki diğer görevleri yerine getirebilir.
Heartbeat kullanışlı bir özellik olsa da yükleme sürelerinin yavaşlamasına neden olabilir. Gönderinizi her 15 saniyede bir kontrol ediyorsa bu, sunucuya her 15 saniyede bir istek gönderildiği anlamına gelir.
İstek sayısını azaltmak için bu aralığı artırabilirsiniz. Bunu yapmak için aşağıdaki kodu function.php dosyanıza eklemeniz gerekir:
<?php // Limit WordPress Heartbeat API to 60 seconds add_filter('heartbeat_settings', 'limit_heartbeat_interval'); function limit_heartbeat_interval($settings) { $settings['interval'] = 60; // Set the interval in seconds return $settings; } ?>“60”ı istediğiniz başka bir değerle değiştirebilirsiniz.
Ayrıca, sitenizin dosyalarını düzenlemenin hassas bir iş olabileceğini unutmayın; bu nedenle, bunu yalnızca kodlama konusunda rahatsanız denemelisiniz. Ve eğer bu yöntemi denerseniz, Jetpack VaultPress Backup gibi bir araç kullanarak WordPress sitenizi her zaman önceden yedeklemelisiniz.
16. WordPress'i güncel tutun (otomatik güncellemeleri açın)
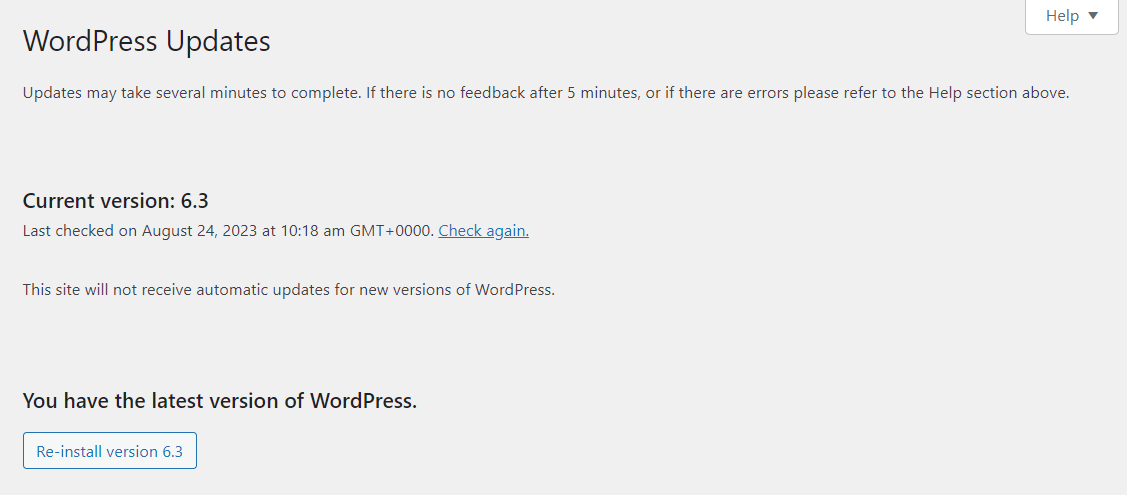
WordPress düzenli olarak iyileştirmeler ve hata düzeltmeleri içeren güncellemeler yayınlar. Bu nedenle, yeni bir sürümün mevcut olup olmadığını görmek için WordPress kontrol panelinizi kontrol etmeniz ve varsa sitenizi güncellemeniz önemlidir.

Ayrıca sitenizdeki eklentiler ve temalar için mevcut güncellemeleri çalıştırmak isteyeceksiniz. WordPress web sitenizi en son yazılım sürümlerini kullanarak çalıştırmak güvenlik ve performans açısından daha iyidir.
WordPress eklentilerinizi takip edemeyecek kadar meşgulseniz otomatik güncellemeleri etkinleştirebilirsiniz. Tek yapmanız gereken Eklentiler → Eklentileri Yükle seçeneğine gidip her eklenti için Otomatik güncellemeleri etkinleştir seçeneğine tıklamak.

Artık eklentileriniz otomatik olarak en son sürüme güncellenecektir. WordPress yazılımı küçük sürümlerle otomatik olarak güncellenirken, büyük bir sürüm olduğunda güncellemeyi manuel olarak başlatmanız gerekeceğini unutmayın.
17. Kullanılmayan eklentileri devre dışı bırakın
Eklentiler sitenize daha fazla işlevsellik katar ancak aynı zamanda ağırlık da ekleyebilirler. Sitenizde ne kadar çok araç varsa, yavaş yükleme süreleri yaşama şansınız da o kadar yüksek olur.
Dolayısıyla, artık ihtiyacınız olmayan eklentiler varsa bunları devre dışı bırakabilirsiniz. Bunları sitenizden silmek de iyi bir fikirdir. Devre Dışı Bırak'ı tıklamanız ve ardından Sil'i seçmeniz yeterlidir.
18. Gönderi revizyonlarını sınırlayın veya devre dışı bırakın
Bir gönderiyi her kaydettiğinizde, gönderi, "post revizyon" adı verilen bir kopyayı saklar. Bu, bir gönderiyi 50 kez kaydederseniz, o gönderinin 50 ayrı revizyonuna sahip olacağınız anlamına gelir. Bu revizyonlar web sitenizde depolama alanı kaplayacak ve yükleme sürelerinin yavaşlamasına katkıda bulunacaktır.
Gönderim düzeltmelerini devre dışı bırakmak istiyorsanız, wp-config.php dosyanıza aşağıdaki kod satırını eklemeniz gerekir ("Hepsi bu, düzenlemeyi durdurun!" yazan satırdan önce):
define ('WP_POST_REVISIONS', false);Alternatif olarak gönderi başına düzeltme sayısını sınırlayabilirsiniz. Bunu yapmak için aşağıdaki kodu wp-config.php dosyasına eklemeniz yeterlidir:
define( 'WP_POST_REVISIONS', 3 );“3” rakamını istediğiniz sayıyla değiştirebilirsiniz. Hazır olduğunuzda dosyayı kaydedip kapatın.
19. Veritabanınızı temizleyin ve optimize edin
WordPress veritabanınız yorumlar, gönderiler, sayfa içeriği ve revizyonlar dahil olmak üzere temel bilgileri içerir. Tahmin edebileceğiniz gibi siteniz büyüdükçe bu veritabanı da büyüyecektir ve bu da yükleme sürelerinizi olumsuz yönde etkileyebilir.
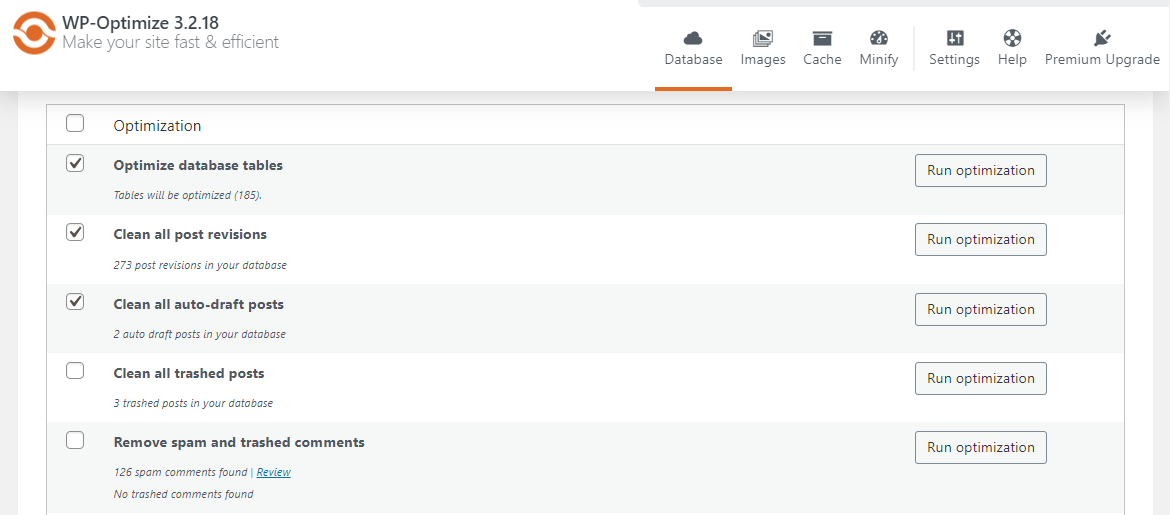
İyi haber şu ki, WordPress veritabanınızı temizlemek için WP-Optimize gibi bir eklenti kullanabilirsiniz. Sitenize kurup etkinleştirdikten sonra WP-Optimize → Veritabanı → Optimizasyonlar seçeneğine gidin. Ardından, Veritabanı tablolarını optimize et'i arayın ve Optimizasyonu çalıştır'a basın.

Bu eklentiyi ayrıca tüm gönderi revizyonlarını, çöpe atılan gönderileri ve yorumları, spam'ı ve daha fazlasını silmek için de kullanabilirsiniz.
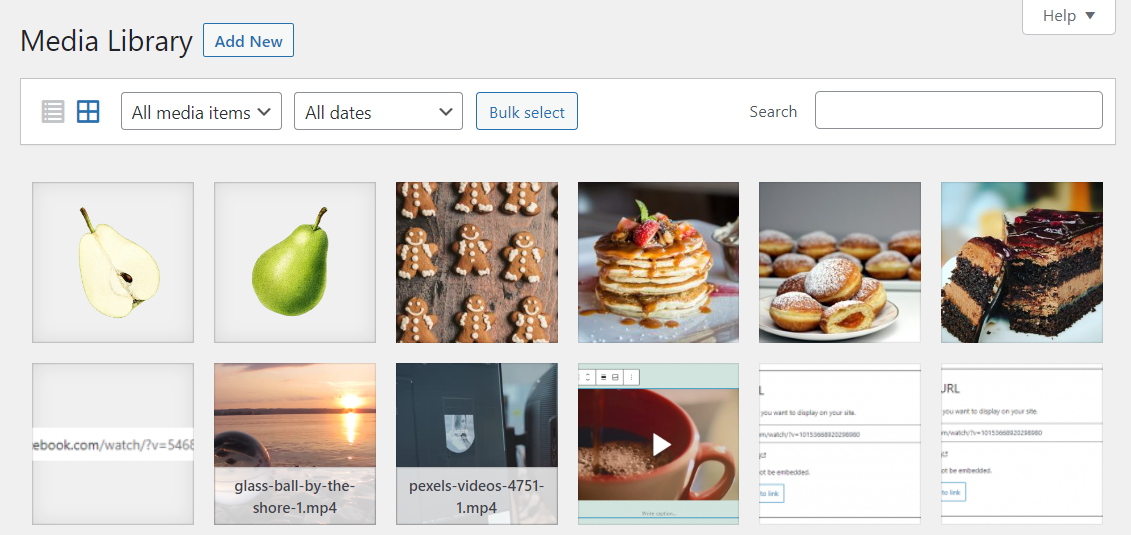
20. Medya kitaplığınızı temizleyin
Daha önce de belirttiğimiz gibi resimler sitenizde çok yer kaplayabilir ve yükleme sürelerinin yavaşlamasına neden olabilir. Bu nedenle, ara sıra WordPress medya kitaplığınızı gözden geçirmek ve kullanılmayan veya optimize edilmemiş fotoğrafları silmek isteyeceksiniz. Bir bakıma bu, görüntü optimizasyonunun bir parçasıdır çünkü tüm medya sürecinizi daha verimli hale getirir.
WordPress kontrol panelinizde Medya → Kütüphane'ye gidin. Daha sonra Toplu seç seçeneğine tıklayın ve silmek istediğiniz fotoğrafları seçmeye başlayın.

Hazır olduğunuzda Kalıcı olarak sil'i tıklayın.
21. Kaydırıcıyı kullanırken dikkatli olun
Kaydırıcılar sayfanızda güzel görünebilir ancak kullanıcı deneyimine zarar verebilir. Sitenizi yavaşlatabilirler ve mobil cihazlarda her zaman iyi görünmezler.
Bu nedenle, sitenizde bir kaydırıcı kullanıyorsanız, daha iyi sonuç verebilecek alternatifleri değerlendirmek için biraz zaman ayırın. Örneğin, önemli grafikleri veya bilgileri vurgulamak için bir galeri veya kahraman görseli kullanabilirsiniz.
22. Hafif bir sosyal paylaşım eklentisi kullanın
Aktif bir blogunuz varsa muhtemelen içeriğinizi diğer kanallara dağıtmak için bir sosyal paylaşım eklentisi kullanıyorsunuzdur. Ne yazık ki, bu WordPress eklentilerinin çoğu, WordPress web sitenizi yavaşlatabilecek çok sayıda komut dosyası yükler.
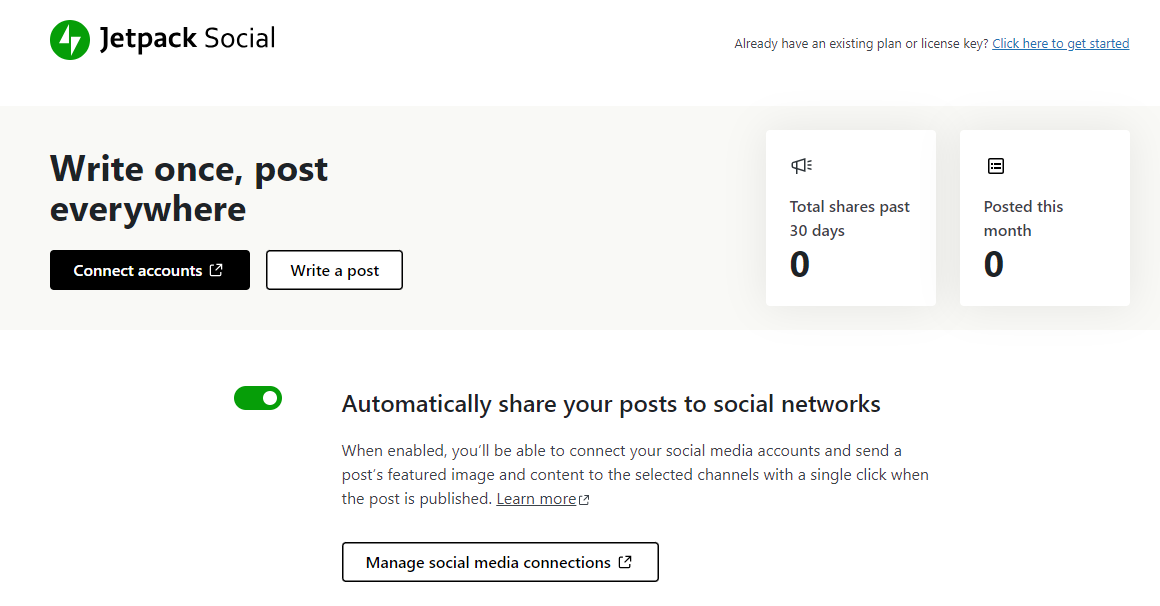
Çözüm, Jetpack Social gibi hafif bir araç kullanmaktır.

Bu eklenti, gönderilerinizi ve ürünlerinizi bağlı sosyal medya sayfalarınızda otomatik olarak paylaşacaktır. Hatta eklentinin sosyal görsel oluşturucusuyla sosyal gönderilerinizi planlayabilir, fotoğrafları özelleştirebilir ve daha fazlasını yapabilirsiniz.
Sıkça Sorulan Sorular
Web sitesi hızını artırmak, WordPress topluluğunda popüler bir konuşma konusudur. Neden? Çünkü herhangi bir sitenin hedeflerine ulaşması açısından kritik öneme sahiptir. Aşağıda en sık sorulan sorulardan bazıları yer almaktadır.
WordPress web siteleri için site hızı neden önemlidir?
Google'dan alınan veriler, birçok kullanıcının, yüklenmesi üç saniyeden uzun süren bir sayfadan çıktığını gösteriyor. Bu, satış ve dönüşüm kaybı anlamına gelebilir. Bu nedenle sayfalarınızın hızlı yüklendiğinden ve sorunsuz bir kullanıcı deneyimi sağladığından emin olmak isteyeceksiniz.
Mobil hız neden daha da önemli?
İnternet kullanıcılarının büyük çoğunluğu internette cep telefonlarından geziniyor. Bu, ziyaretçilerinizin büyük bir kısmının sayfalarınızı bu tür cihazlardan görüntüleyeceği anlamına gelir.
Bu nedenle mobil siteniz daha küçük ekranlar için optimize edilmelidir. Bu, mobil cihazlarda daha hızlı yüklenmesine yardımcı olacak ve bu da daha yüksek dönüşüm oranlarına ve daha iyi bir kullanıcı deneyimine yol açabilecektir.
Bir WordPress sitesini hızlandırmanın en kolay yolu nedir?
WordPress sitenizi hızlandırmanın en kolay ve en etkili yolu, bir önbellekleme aracıyla eşleştirilmiş bir hız optimizasyon eklentisi kullanmaktır. Bu, gerekli olmayan komut dosyalarını ertelemek, CSS'yi optimize etmek ve sayfalarınızın statik kopyalarını depolamak gibi önemli görevleri otomatikleştirmenize olanak tanır.
WordPress'te site hızını artırmak için herhangi bir ücretsiz eklenti var mı?
Evet, Jetpack Boost, geç yükleme ve içerik dağıtım ağı gibi birçok kullanışlı özellik sunan kapsamlı bir optimizasyon eklentisidir. Ayrıca içeriğinizin statik HTML sürümlerini sunan ücretsiz bir önbellek eklentisi olan WP Super Cache de bulunmaktadır.
WordPress sitemin mevcut hızını nasıl ölçebilirim?
GTMetrix gibi bir araçla test yaparak mevcut sayfa hızınızı kontrol edebilirsiniz. Tek yapmanız gereken URL'nizi girmek; GTMetrix sitenizi analiz edip bir rapor oluşturacaktır. Bu, sitenizin tam olarak yüklenmesi için geçen süre gibi önemli ölçümleri içerecektir.
Yavaş site hızı kullanıcı deneyimini nasıl etkiler?
Web siteniz yavaşsa ziyaretçilerin sayfanızla etkileşime girebilmeleri için birkaç saniyeden fazla beklemeleri gerekecektir. Bu onların sitenizi tamamen terk etmelerine neden olabilir. Örneğin, potansiyel bir müşteri 'hemen satın al' düğmesini tıkladıktan sonra ödeme sayfasının yüklenmesi uzun sürüyorsa, bu durum satışı tamamen rayından çıkarabilir.
Mobil ve masaüstü cihazlarda site hızının yavaşlamasına hangi faktörler katkıda bulunur?
Yavaş yükleme sürelerine neden olabilecek birçok şey vardır. Bu faktörler arasında büyük resim dosyaları, yoğun kodlanmış WordPress temaları ve eklentileri ve zayıf barındırma hizmeti yer alır. Sitenizde çok fazla eklenti olması da sitenizi yavaşlatabilir.
Site hızımı artırmak için ne tür temaya öncelik vermeliyim?
İdeal olarak bir blok teması kullanmak isteyeceksiniz. Bu tema türü, yerel WordPress bloklarından yararlanarak ek özelliklerin sayısını en aza indirir. Bu nedenle blok temaları, yoğun şekilde kodlanmış öğeler içermediğinden hafif olma eğilimindedir.
Önbelleğe alma nedir ve WordPress site hızını nasıl artırabilir?
Önbelleğe alma, sayfalarınızın kopyalarını ziyaretçinin tarayıcısında saklama işlemidir. Bu şekilde, sitenizi tekrar ziyaret ettiklerinde tarayıcılarının içeriği sunucudan tekrar almasına gerek kalmayacaktır.
Bunun yerine, tarayıcı önceden önbelleğe alınmış kopyaları sunacaktır. Bu, sitenizin bir kısmı ziyaretçinin tarayıcısında saklandığından sitenizin daha hızlı teslim edileceği anlamına gelir.
Barındırma sağlayıcısının seçimi gerçekten site hızını etkiler mi?
Evet, barındırma hizmetinizin sayfa hızınız üzerinde etkisi olabilir. Temel bir paylaşımlı barındırma planını tercih ederseniz sitenizin barındırıldığı web sunucusu sınırlı kaynaklara sahip olabilir ve bu da yükleme sürelerinin yavaşlamasına neden olabilir. İdeal olarak, hızlı SSD barındırma sunan bir web barındırıcısını seçmek isteyeceksiniz.
WordPress sitem için mobil site hızına masaüstüne göre nasıl öncelik verebilirim?
Kaydırıcılar, videolar ve optimize edilmemiş resimler gibi şişkinlik yaratan öğeleri kaldırarak mobil site hızına öncelik verebilirsiniz. WordPress sitenizin mobil sürümü temiz ve basit bir düzene sahip olmalı ve yalnızca en önemli içeriği içermelidir.
Jetpack Boost: WordPress için en kolay hız optimizasyon eklentisi
Yavaş yükleme süreleri, sitenizin ziyaretçilerini hayal kırıklığına uğratabilir ve onları bir satın alma işlemi yapmadan veya içeriğinizle etkileşime geçmeden sayfadan çıkmaya teşvik edebilir. Her web sitesi farklı olsa da neredeyse herkesin WordPress sitelerini hızlandırmak için kullanabileceği çeşitli optimizasyon önlemleri vardır.
Yeni başlayanlar için hafif bir tema kullanmak ve sitenizdeki kullanılmayan eklentileri kaldırmak isteyeceksiniz. Ayrıca içeriğinizi daha hızlı sunmak için WP Super Cache gibi bir önbellek eklentisi yükleyebilirsiniz. Sitenizde çok sayıda resim veya video varsa, bunları sıkıştırmak veya üçüncü taraf bir platformda barındırmak en iyisidir.
Jetpack Boost, WordPress sitenizi hızlandırmak için ihtiyaç duyduğunuz özelliklerin çoğuyla birlikte gelir. Bunlar arasında optimize edilmiş CSS yüklemesi, CDN ve tembel yükleme yer alır. Bu gün başlayacağım!
