WordPress Hızını ve Performansını Artırın
Yayınlanan: 2024-08-30
Müşterileriniz İçin Değeri En Üst Düzeye Çıkarmanın Anahtarı
Müşterinizin web sitesi, pazarlama cephaneliğindeki önemli bir araçtır. Bundan en iyi şekilde yararlanmaları için onları güçlendirin.
Kaçınılabilir bir hatanın müşterinin web sitesinde sinir bozucu, hatalı bir deneyime yol açtığını fark etmek asla harika bir duygu değildir. Ve sizin için ne kadar üzücü olursa olsun, müşterilerinin ne düşündüğünü bir düşünün.
Tüketicilerin %77'si
yükleme hızının satın alma davranışını etkilediğini söylüyorlar.
Bir araştırma , tüketicilerin en az %77'sinin bir sayfanın yüklenme hızının satın alma öncesi ve sonrası davranışlarını (satın alma, tekrar iş için geri dönme veya arkadaşlarına bir marka tavsiye etme kararları) etkileyebileceğini kabul ettiğini ortaya çıkardı .
Bir ajans olarak müşterileriniz, dijital pazarın hızla değişen taleplerini karşılayan güvenilir, sağlam ve esnek web deneyimleri sağlayacağınıza güveniyor. Bu seviyede bir güvence sağlamak, bir ajans olarak kattığınız değerin en büyüğü olmasa bile büyük bir kısmını oluşturur.
Neyse ki, WordPress'in çok yönlülüğü, birkaç küçük ayarlama, eklenti ve ücretsiz olarak kullanılabilen diğer araçlarla bu çabayı nispeten basit hale getirebilir. Aşağıda, herhangi bir ajansın WordPress yapılarından en iyi şekilde yararlanmasını sağlamak için uygulayabileceği, sonuç odaklı bazı en iyi uygulamaları inceleyeceğiz.
ABT: Her zaman test edin

Yükleme sürelerini yönetmek önemli miktarda deneme gerektirebilir. Bu nedenle, daha sonra gelecekteki değişiklikler için bir karşılaştırma noktası olarak hizmet edebilecek başlangıç kriterleri geliştirmek her zaman iyi bir fikirdir.
Karşılaştırma, WordPress sitenizde herhangi bir değişiklik yapmadan önce çok önemli bir adımdır. Asla atlamayın!
Özellikle faydalı kıyaslama metriklerinden biri Google'ın Önemli Web Verileri'dir; bunlar, sayfa yükleme hızı, etkileşim ve görsel kararlılık gibi kullanıcı deneyimini etkileyen site ve sayfa performansı yönlerine ilişkin bilgiler sağlayan üç temel metriktir. Bu unsurları iyileştirmeye çalışmak, yalnızca müşterilerinizin web sitelerinin yükleme süresini artırmakla kalmayacak, aynı zamanda genel arama sıralamalarını da artıracaktır.
Üç Önemli Web Verileri metriği şunlardır:
- En Büyük İçerikli Boyama (LCP): LCP, görünüm alanında görünür olan en büyük içerik öğesinin yüklenmesi için geçen süreyi ölçer; bu genellikle resim, video veya büyük metin bloğu gibi sayfanın ana içeriğidir. Google, 2,5 saniyeden daha az bir puan elde etmeye çalışmanızı önerir; 2,5 ila 4,0 saniye ise iyileştirme için yer olduğunu gösterir. 4,0 saniyenin üzerindeki her şey "Kötü" olarak kabul edilir.
- Next Paint ile Etkileşim (INP): INP, bir web sayfasının tıklama, dokunma veya tuşa basma gibi kullanıcı etkileşimlerine görsel olarak yanıt vermesi için geçen süreyi izler. İdeal olarak, bunun gibi reaksiyonların 200 milisaniyeden kısa sürmesi gerekir; 500 milisaniyeden fazlası ise "Zayıf" olarak kabul edilir.
- Kümülatif Düzen Kayması (CLS): CLS, bir sayfadaki öğelerin ne sıklıkla beklenmedik şekilde hareket ettiğini kaydeder; bu, bazı kullanıcılar için sarsıcı ve sinir bozucu olabilir. Google, 0,1 veya daha düşük bir puan elde etmeye çalışmanızı önerir. Not: CLS, sayfanın ömrü boyunca tüm kararsız öğelerin birleşik hareketini yansıtan birimsiz bir ölçüdür.
Sahadaki gerçek kullanıcı deneyimlerinden elde edilen verileri yansıtan bu kıyaslamaları ölçmek ve takip etmek için Google Search Console gibi araçları kullanabilirsiniz. Yalnızca ziyaretçilerin sitenizle nasıl etkileşimde bulunduğuna dair daha derin bilgiler elde etmekle kalmayacak, aynı zamanda potansiyel iyileştirme yapılabilecek alanları da belirleyeceksiniz.
Sitenizde sorun gidermeye çalışıyorsanız, Google PageSpeed Insights, web sitenizin simüle edilmiş bir yapısını kullanarak teşhis geri bildirimi sağlayabilen diğer bir önemli kaynaktır. PageSpeed Insights, yalnızca saha verilerine güvenmek yerine, herhangi bir değişiklik yapılmadan optimizasyon için dinamik test yapılmasına olanak tanır. hazır olmadan önce yaşa.
Site performansının mevcut durumu belgelendikten sonra iyileştirmeye açık alanlar muhtemelen ortaya çıkacaktır. Sonuçlar ne olursa olsun, bu veriler, müşterilerinizin sitelerini optimize ederken ajansınızın bilinçli değişiklikler yapmasına olanak tanır.
Eklentiler: Yardımcı mı yoksa acı verici mi?
Eklentiler, platformu çok çeşitli esnek, üçüncü taraf araçlarla geliştirmeye kendini adamış canlı bir açık kaynak geliştirici topluluğu tarafından desteklenen, WordPress'in öne çıkan öğelerinden biridir.
Bununla birlikte, çok çeşitli seçenekler göz önüne alındığında, yöneticiler kendilerini sıklıkla "şekerci dükkanındaki çocuk" zihniyetine kayarken bulabilirler. Bir kullanıcının neden mümkün olduğunca çok sayıda eklenti kullanmak isteyebileceğini anlamak kolay olsa da, bu durum hızla kendi sorunlarına yol açabilir. Tek bir çürük elma bile önemli bir gecikme süresine neden olabilir.
Bu nedenle, bir yapıya hangi eklentilerin dahil edileceğini belirlerken performansın her zaman birincil odak noktası olması gerekir. Yeni eklentiler eklerken daima karşılaştırmalı değerlendirmelerinize göre testler yapın ve mevcut herhangi bir eklentinin müşterinin site hızını optimumun altında veya kabul edilemez seviyelere sürükleyip sürüklemediğini göz önünde bulundurun.
Elbette bunların hiçbiri eklentilerden tamamen kaçınmanız gerektiği anlamına gelmiyor; hatta bundan çok uzak. Birçoğu hem site performansınızda hem de kullanıcı deneyiminizde önemli iyileştirmeler sağlama kapasitesine sahiptir. Her eklentinin yükleme süreleri üzerindeki bireysel etkisini analiz eden önemli bir araç olan Query Monitor, her yapının temel taşı olmalıdır.
Aynı zamanda, hâlihazırda kullandığınız eklentilerin olumsuz etkilerine karşı tetikte olun ve gelecekte yeni değişiklikler yaparken buna göre hareket edin.

Eklentiler site performansını düşürüyorsa ve müşteriniz onlar olmadan yaşayamıyorsa endişelenmeyin; tüm umutlarınız kaybolmamıştır. Artan sunucu belleğini veya mevcut olabilecek diğer WordPress optimizasyon paketlerini görüşmek için barındırma sağlayıcınızla iletişime geçin.
Önbellek ayarlarınızı izleyin
Hem sunucu hem de istemci tarafı önbelleğe alma, sitenizin yükleme sürelerini önemli ölçüde artırabilir; bu nedenle, bunların özelliklerinden tam olarak yararlandığınızdan emin olun.
- İstemci önbelleğe alma: Kullanıcı sitenizi ilk kez yüklediğinde, tarayıcısı statik varlıklarınızı yerel sistemlerine indirecektir. Kullanıcılar artık bu dosyaları yükleyecek ve sonraki ziyaretlerinde kullanıma hazır olacak, bu da daha hızlı bir deneyime yol açacak.
- Sunucu önbelleğe alma: Bir PHP betiğini işlemek, veritabanını sorgulamak ve bir kullanıcı her oturum açtığında sitenizi birleştirmek yerine, bu yaklaşım, sunucunun bunun yerine sayfanızın önceden derlenmiş bir kopyasını yüklemesine ve göndermesine olanak tanır. Bu, kullanıcılarınızın yükleme sürelerini hızlandırırken sistem kaynaklarınızdaki yükü azaltır.
Her iki yöntem de sitenize hızlı bir avantaj sağladığından, sunucunuzun varsayılan önbellek ayarlarını değiştirebilecek eklentilere veya üçüncü taraf temalarına karşı dikkatli olmanız çok önemlidir. Bir eklentinin veya temanın önbelleğe almayı devre dışı bıraktığı her zaman belli olmayabilir; bu nedenle, müşterilerinizin siteleri için hangi önbelleğe alma seçeneklerinin en iyi sonucu vereceğini belirlemek için barındırma ekibinizle bağlantı kurun.

Yönetilen bir barındırma sağlayıcısı kullanıyorsanız ne tür önbellek optimizasyonlarının mevcut olabileceğini sormayı düşünün. Örneğin, WP Engine, tüm müşterilere EverCache aracılığıyla özel ön uç önbelleğe alma özelliğinin yanı sıra, bir sayfa önbelleği içinde özel sayfa varyasyonları oluşturma yeteneği sunarak kullanıcıların benzersiz içeriği dinamik olarak görmesine olanak tanır.
Son olarak, bir e-Ticaret bağlamında, önbelleğe alma, müşterilerinize dinamik bir deneyim sunarken önbelleğe almanın sağlayabileceği performans avantajlarını korumak arasında ustaca bir denge kurmayı gerektirebilir. Değişme olasılığı daha düşük olan ürün açıklamaları veya fiyat gibi öğeler, hızlı yükleme süreleri için önbelleğe alınabilir. Daha sonra diğer güvenlik açısından hassas veya kişiselleştirilmiş varlıklar (ödeme sayfası, ürün önerileri) sunucudan yüklenecektir (EverCache bu tür sorunları çözmek için mükemmeldir).
İçerik dağıtım ağı kullanma

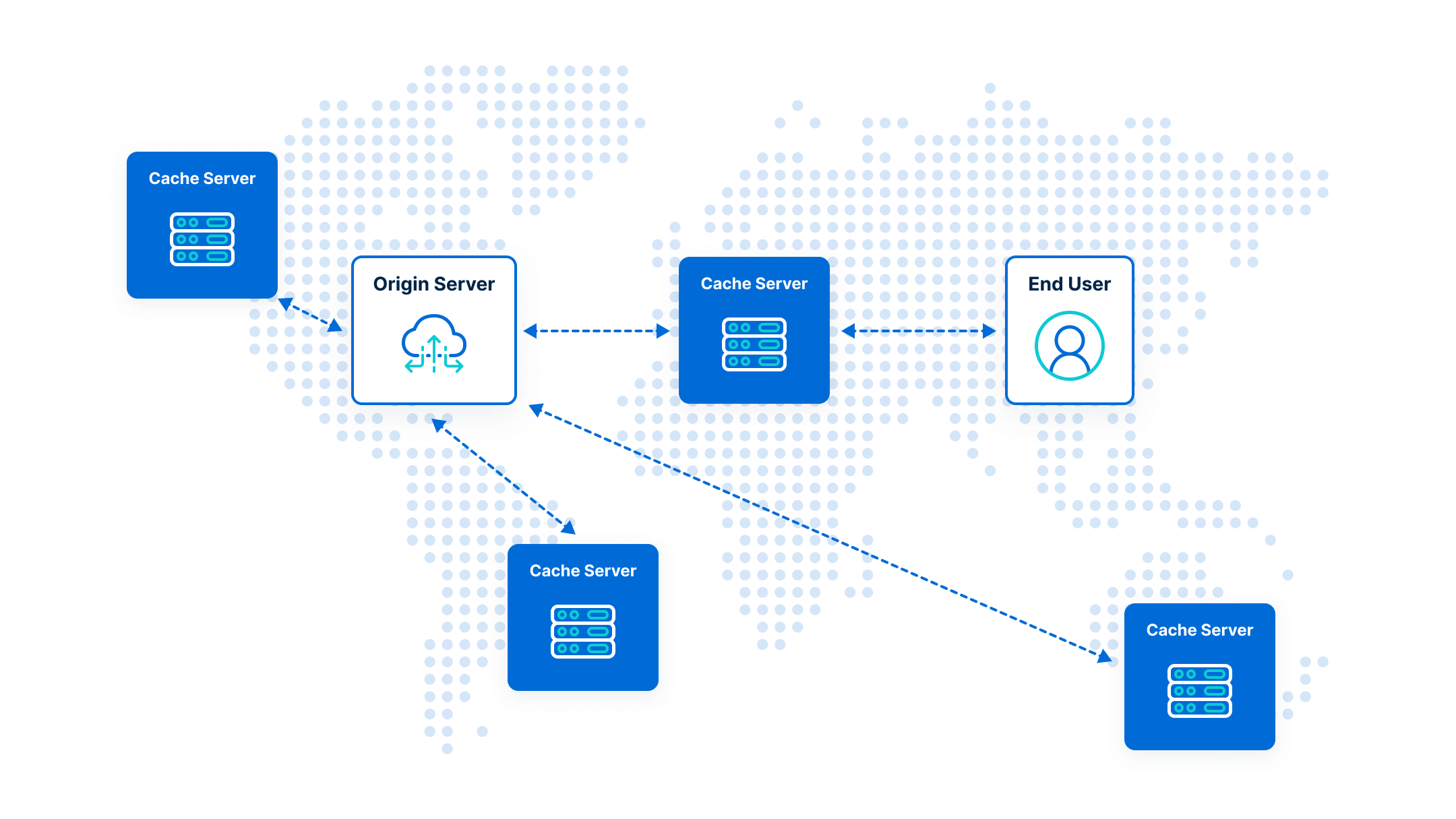
İnternet üzerinden bir paket sipariş ettiğinizde, ürünün 300 mil uzaktaki bir depodan mı yoksa 3.000 mil uzaktaki bir depodan mı gönderilmesini tercih edersiniz?
Aynı soru müşterilerinizin dijital mülkleri ve küresel hedef kitleleri için de geçerlidir. İçerik dağıtım ağı (CDN), kullanıcının konumuna bağlı olarak bir sitenin varlıklarını farklı konumlardan otomatik olarak teslim eden bir ağdır. Örneğin bir CDN, Barselona'dan gelen bir ziyaretçiyi San Francisco yerine Londra veya Paris'teki bir veri merkezine bağlayabilir.
En popüler CDN'lerden bazıları Amazon Web Services, CloudFlare ve MaxCDN'dir ve çoğu hizmetlerinin ücretsiz sürümlerini sunar. WP Engine'de, içerik dağıtım ağınızın gücünden önemli ölçüde yararlanabilecek Page Speed Boost gibi araçlar da dahil olmak üzere tüm planlarımızla birlikte CDN hizmetleri sunuyoruz.
Statik varlıklarınızı optimize edin
Jumbo boyutlu fotoğraflar, ayrıntılı kodlar ve diğer hantal varlıklar ne yazık ki web sitenizin performansını yavaş bir karmaşaya dönüştürebilir. Bazı yaygın suçluları ele almanın en iyi yollarına bir göz atalım.
Görseller
Bunlar herhangi bir sayfadaki en büyük dosyalar olma eğiliminde olsalar da çoğu tarayıcı, resimleri geri kalan varlıklarınızla eş zamanlı olmayan bir şekilde yükler. Bu, web sitenizin algılanan performansına yardımcı olsa da bunların en iyi şekilde sıkıştırıldığından ve minimum düzeyde kullanıldığından emin olmak yine de önemlidir. Ayrıca, JPEG ve PNG gibi eski görüntü formatlarından WEBP ve AVIF gibi yeni nesil formatlara geçiş, sayfa yükleme sürelerinizi (ve hatta görüntü kalitesini) önemli ölçüde iyileştirebilir.
Bunu yapmak için harici araçlar mevcut olsa da, doğrudan CMS'nize bir program yüklemek, ekibinizin sık karşılaşılan baş ağrılarından kaçınmasına ve bu kritik süreci mümkün olduğunca otomatik tutmasına yardımcı olabilir. WP Engine'in Sayfa Hızı Artışı yalnızca görüntülerin sıkıştırılmasını değil, bu bölümde bahsedilen üç varlığın tamamını otomatikleştirmenin ve ayrıca görüntü formatlarınızı mevcut en iyi uygulamalara uyacak şekilde güncellemenin harika bir yoludur.
CSS
En yeni ve en iyi metodolojiyi kullanmıyorsanız uykunuzu kaçırmayın, ancak CSS kodunuzu yazarken veya güncellerken standartlar belirleyin ve bunlara bağlı kalın. Özellikle, yükleme sürelerini kısaltabilecek kullanılmayan sektörlerin kaldırılması da dahil olmak üzere, bu dosyaları yayına almadan önce daima sıkıştırın.
Siteleri tasarlarken iyi bir geliştirme iş akışı oluşturmak, özellikle Sass gibi bir ön işlemci kullanıyorsanız bu süreci kolaylaştırabilir.
Ayrıca CSS'yi dönüştürmek için bir JavaScript yardımcı programı olan PostCSS'yi de öneriyoruz. Üç yararlı eklenti postcss-cssnext, postcss-import ve postcss-preset-env'yi içerir; bunlar tarayıcı desteği sağlamanıza, dosyaları birleştirmenize ve ortamınıza göre CSS'yi küçültmenize yardımcı olabilir. Ayrıca Sass dilini kullanmanıza izin verecek bir postcss-sass eklentisi de bulunmaktadır.
Yine de stillerinizi lintlemeyi unutmayın; Stylelint, özellikle stylelint-sass eklentisiyle eşleştirildiğinde CSS'nizin kalitesini izlemek için harika bir araçtır. Bu görevleri bir görev çalıştırıcıyla yönetmenin daha kolay olduğunu düşünüyorsanız gulp-sass, gulp-postcss ve gulp-stylelint eklentilerini ve daha fazlasını seçebileceğiniz Gulp'i öneririz.
JavaScript
İdeal olan: Kullanıcılarınızı yavaşlatacak aşırı kod dağıtımından kaçınırken, sitenin gerekli etkileşim düzeyini destekleyen modern, küçültülmüş JavaScript sunun.
Bunu başarmak için JavaScript dosyalarınızın sırasını düşünün. Mümkünse, çalıştırılmaları için gerekli olabilecek dosyalardan önce <head>'e kritik kitaplık ve çerçeve JavaScript'i eklemeyi düşünün. Kritik olmayan komut dosyaları ise <body> öğesinin sonuna yerleştirilebilir veya "async" veya "defer" nitelikleriyle etiketlenebilir.
Google Chrome'un Deniz Feneri aynı zamanda JavaScript'inizin performansını izlemek, çok fazla dosya çağırmak, etkisiz dosyalar veya oluşturma hızınızın sürüklenmesi gibi sorunları belirlemek için bir kılavuz görevi de görebilir.
Unutmayın: Üçüncü taraf WordPress eklentileri, belgenizi küçültülmemiş engelleme JavaScript dosyalarıyla da şişirebilir; bu nedenle, eklentileri düzenli olarak değerlendirin ve performansınıza zarar veren dosyaları bulmak için Lighthouse'u kullanın.

Basit tutun: Etkili tema mantığı yazma
Tema mantığınızı basit ve "amaca uygun" tutarsanız , arka uç performansınızda önemli bir artış görmelisiniz. Aşırı mantık döngüleri (if, else vb.) büyük miktarda bellek tüketebilir ve sayfalarınızın yetersiz bir tarama hızına düşmesine neden olabilir. Bu etkileri en aza indirmek için yararlı bulduğumuz araçlardan biri de Geçici API'dir. WordPress geçici olayları, geçici olarak önbelleğe alınmış verileri depolar; bu, mantığınızın yalnızca bir kez (yani ilk ziyarette) çalıştırılması ve sonuçların gelecekte kullanılmak üzere veritabanınızda saklanması gerektiği anlamına gelir.
İş için en iyi sunucuyu seçin
Son olarak: Hosting paketiniz müşterilerinizin hız ihtiyaçlarına uygun mu?
Emtia barındırma planları peşin bir pazarlık gibi görünse de, bu yaklaşım genellikle gizli dezavantajlara yol açabilir: yani, artan kesinti süreleri ile birlikte yavaş, düzensiz performans riski veya bu sorunlardan kaçınmak için sunucuyu veya barındırma hesabını yönetmek için çok fazla zaman harcamak. . Yol boyunca ilgili tüm fırsat maliyetlerinden bahsetmiyorum bile.
Kullanıcılar bunun yerine WP Engine gibi yönetilen bir WordPress barındırma platformunu tercih ederek, en yüksek trafiğe sahip web sitelerinde bile en yüksek performansı elde ederler. WordPress için özel olarak tasarlanmış sunucular aşağıdaki özellikleri içerir:
- sağlam önbelleğe alma,
- içerik dağıtım ağları,
- tek tıklamayla aşamalandırma,
- ücretsiz otomatik geçişler,
- uzman müşteri desteği
- ve diğer yerleşik özellikler, yapınızın performansını optimize etmeye odaklanmıştır
Aslında, yönetilen WordPress barındırma, hızınızı ve güvenilirliğinizi %50'ye kadar önemli ölçüde artırabilir .
Başlamaya Hazır mısınız?
Yüzlerce olmasa da düzinelerce farklı müşteri web sitesiyle hokkabazlık yapan bir ajanssanız, bu optimizasyonları doğru yapmanın ne kadar önemli olduğunu muhtemelen biliyorsunuzdur; ilk denemede, daha az değil. Ve bunu doğru ölçekte mi yapıyorsunuz? Her zaman kolay değil.
Bu nedenle WP Engine gibi yönetilen bir barındırma platformuyla ortaklık, yalnızca müşteri sitelerinizin performansını önemli ölçüde artırmakla kalmaz, aynı zamanda ekibinizin en iyi yaptıkları işe odaklanmasını da sağlar: web önbelleğe almanın tüm ayrıntılarına değil, müşterilerinizi memnun etmeye. .
Ayrıca ajans ortaklarımıza, daha spesifik yardıma veya çözümlere ihtiyaç duyan üyeler için özel bir ortak başarı yöneticisi de dahil olmak üzere kapsamlı avantajlar sunuyoruz. Arka uç iş yükünüzü düzenlerken müşterilerinizin web deneyimini iyileştirmeye çalışıyorsanız, size yardım etmek için buradayız.
Daha fazlasını öğrenmek ister misiniz? Başlamak için doğrudan özel bir ajans uzmanıyla sohbet edin.

