En İyi 20 Bilgilendirici Web Sitesi (Örnekler 2023)
Yayınlanan: 2023-01-13Güzel web tasarımının keyfini çıkarmak için web'de en iyi bilgilendirici web sitelerinin bir koleksiyonunu mu arıyorsunuz?
Farklı sektörlerden en iyi 20 örneğini bizimle detaylı bir şekilde inceleyip yeni yaratıcı fikirler edinebileceğiniz bir araya getirdik.
Ayrıca, size nelerin mümkün olduğunu göstermek için bir ve çok sayfalı web siteleri de ekledik.
Kendinizinkini yaratmanın ve benzersiz bir çevrimiçi varlıkla kitlelerin arasından sıyrılmanın heyecanını yaşayın!
Unutmayın, bu en iyi ve en popüler WordPress temalarından herhangi biriyle bilgilendirici sitenizi kolayca ve hızlı bir şekilde oluşturabilirsiniz.
Ancak hepsi bir arada bir çözümü tercih ederseniz, web sitesi oluşturucu yazılımını öneririz.
İlham Almak İçin En İyi Bilgilendirici Web Siteleri
1. Bilgi
İle inşa edildi : Ruby On Rails

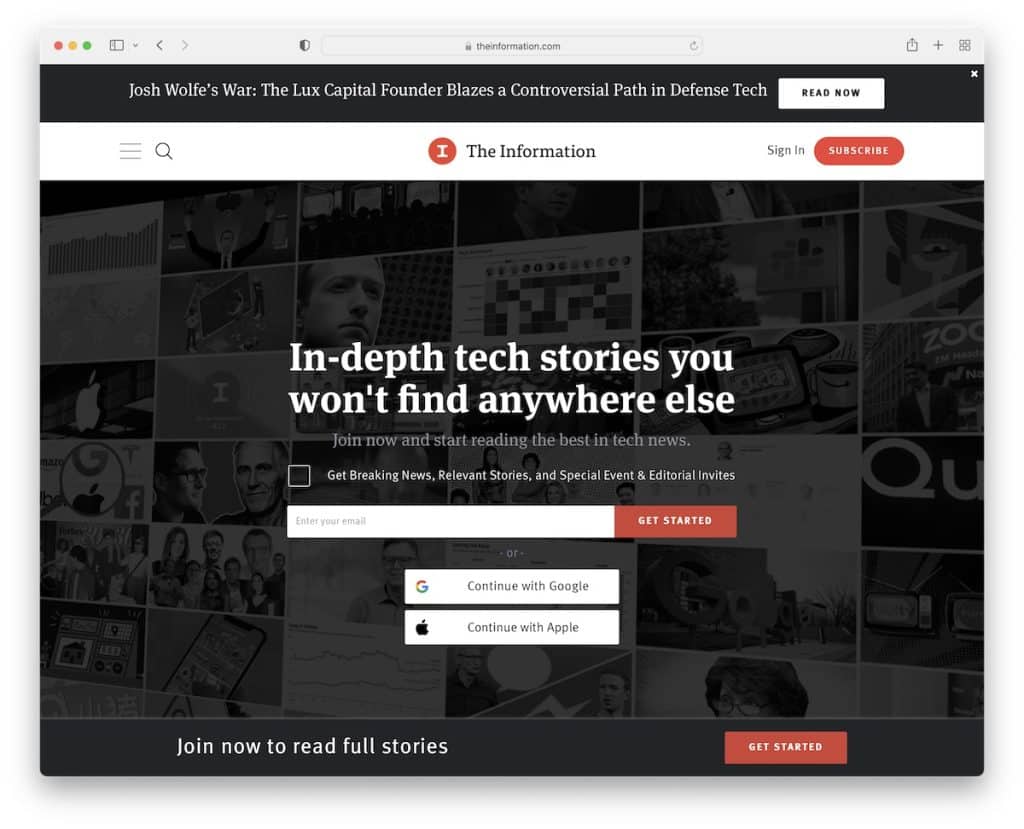
The Information, yalnızca üyelere açık ve genel içeriğe sahip bir web sitesidir. Sizi sıcak öğelere ve altbilgiye götürmek için ekranın üst kısmında bir e-posta kaydı kullanıyorlar. Ancak bir pop-up size abone olmanızı da hatırlatacaktır.
Sayfanın bir üst çubuğu, bir başlığı, bir hamburger menüsü ve harekete geçirici mesaj (CTA) düğmesi olan yapışkan bir alt bildirim çubuğu vardır.
Not : Katılım oranlarınızı artırmak istiyorsanız ekranın üst kısmındaki bir formu kullanın.
2. Bilgi Teknolojisi
İle inşa edildi : Ruby On Rails

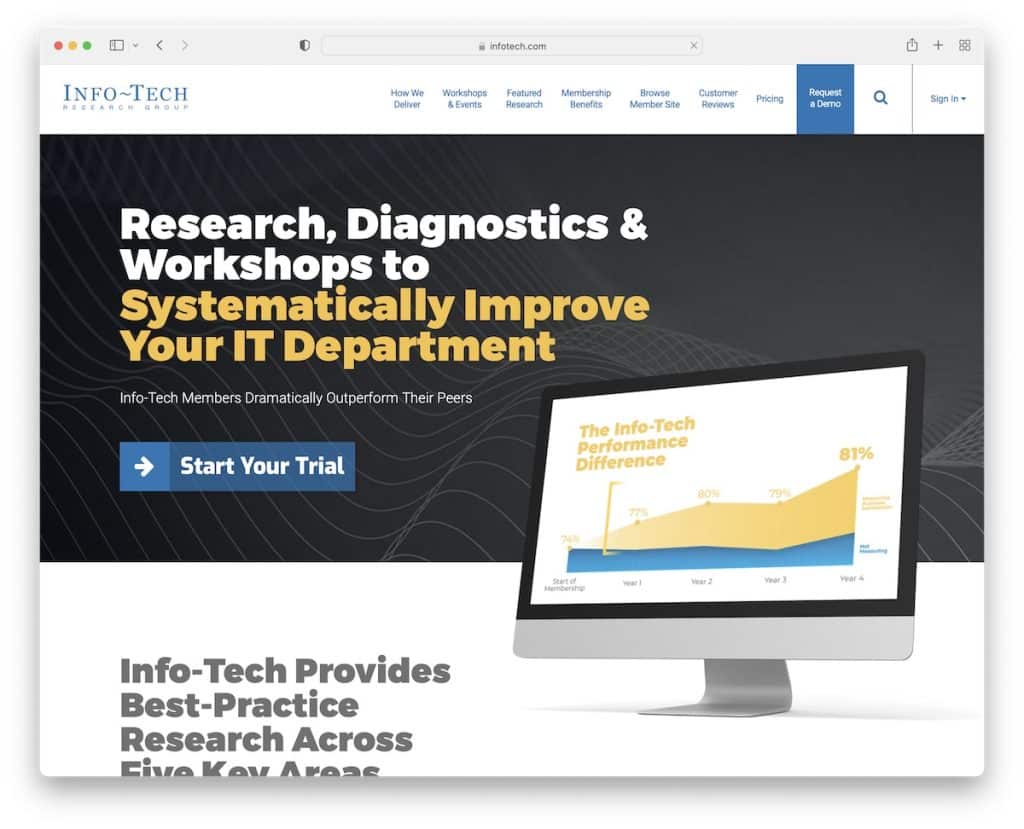
Info Tech, kaydırma üzerine yüklenen resimlerle modern, profesyonel ve temiz bir tasarıma sahiptir. Devam eden çok fazla içerik olmasına rağmen, beyaz boşluk onu masaüstünde ve mobilde okunabilir kılar.
Kahramandaki CTA düğmesi, bir formla yeni bir sayfa açan bir denemeyi teşvik eder.
Ayrıca, ana sayfanın alt kısmında, kullanıcının kendileriyle ilgili bir konuyu seçmesine izin veren bir açılır menü ile daha gelişmiş bir abonelik formu kullanırlar.
Not : Potansiyel haber bülteni abonelerinin ilgilendikleri belirli konulara kaydolmalarına izin verin.
3. Kayalar
İle inşa edildi : Kentico

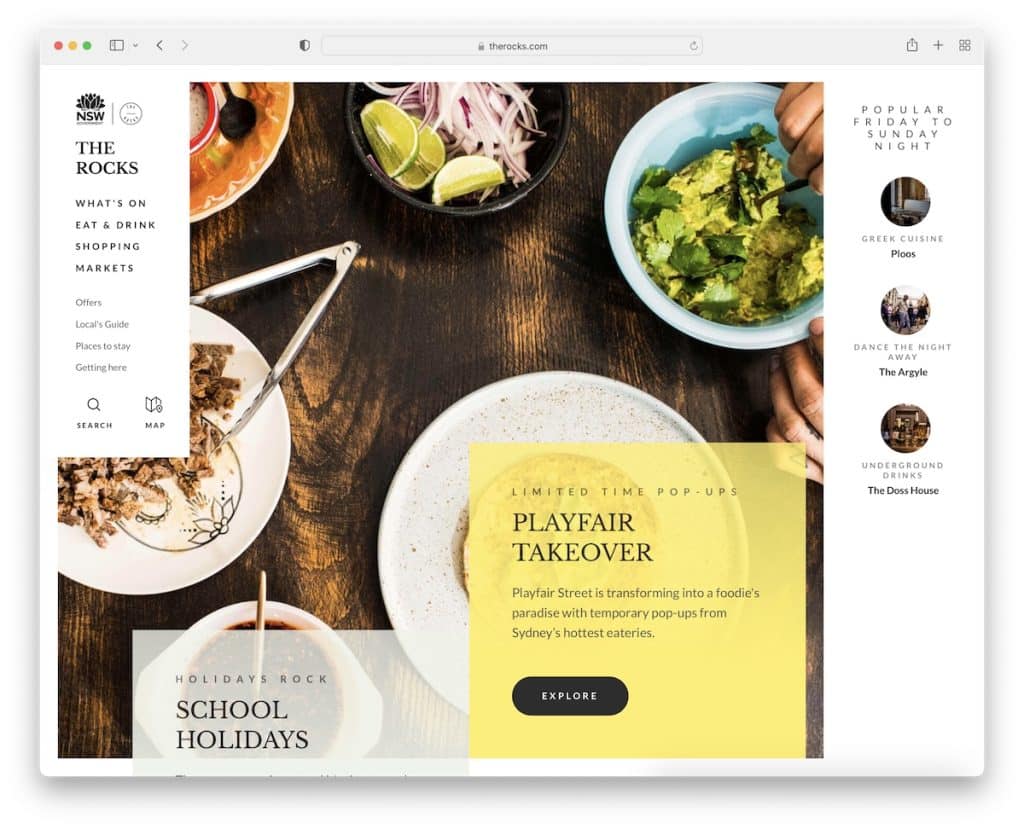
The Rocks, çok yaratıcı ve duyarlı bir web tasarımına sahip bir bilgi sitesidir. Kaydırmaya başladığınızda çöken ve sol üst köşeye yapışan bir yarı kenar çubuğu başlığına/menüsüne sahiptir.
Abonelik formu da sağ alt köşede yüzer, ancak en alta kadar kaydırdığınızda kaybolur. Neden? Niye? Çünkü altbilgide bir abonelik widget'ı var.
Ayrıca ekranın üst kısmında sağ kenar çubuğunda yer alan "haftanın en iyi seçimleri" bölümü de harikadır.
Not : Katlanabilir bir başlık/menü ile daha temiz bir göz atma deneyimi oluşturun.
4. Çokgen
İle oluşturulmuş : Koro

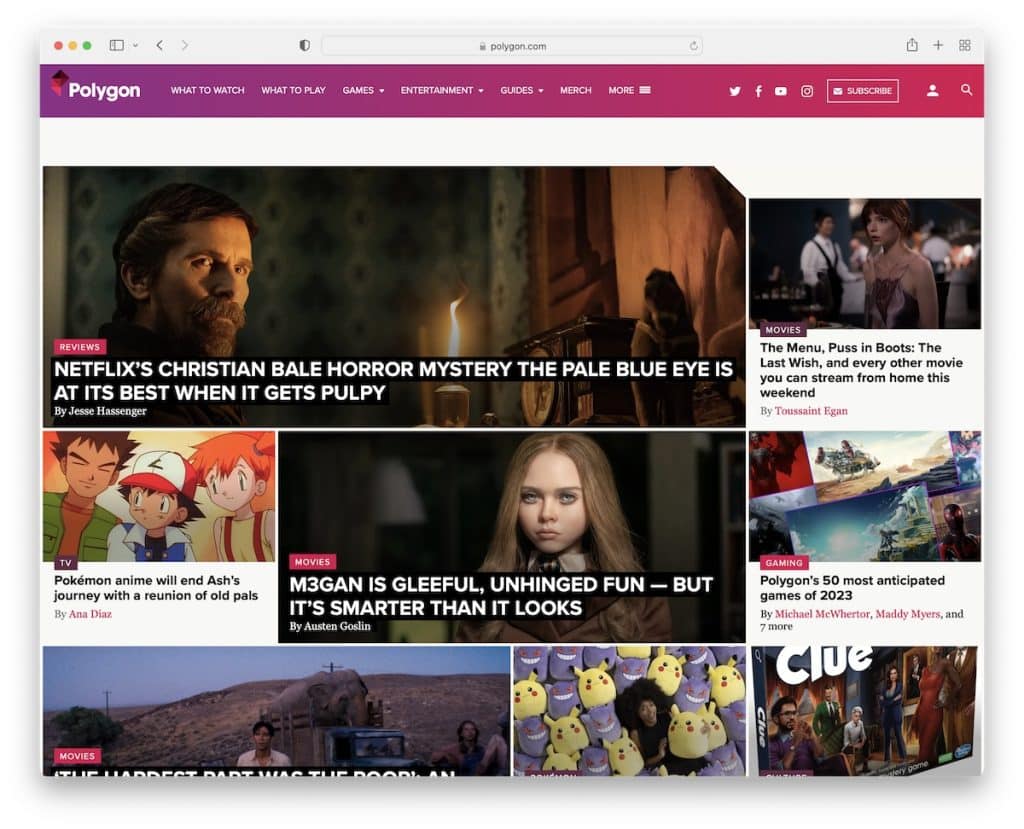
Polygon, ana sayfasında okunacak çok sayıda materyal bulunan dergi tarzı bir web sitesidir. Ancak, belirli bir şeyi bulmak için aşağı açılır gezinmeyi veya arama çubuğunu da kullanabilirsiniz.
Üstelik kaydırmaya başladığınız anda ekranın alt kısmında büyük bir bülten abonelik formu beliriyor ve ona yapışıyor. Ayrıca yüzen, kenar çubuğu banner reklamlarıdır, bu nedenle daha fazla göze çarparlar.
Not : Okuyucuların daha spesifik bir şeyi daha kolay ve daha hızlı bulmasını sağlamak için bir açılır menü kullanın.
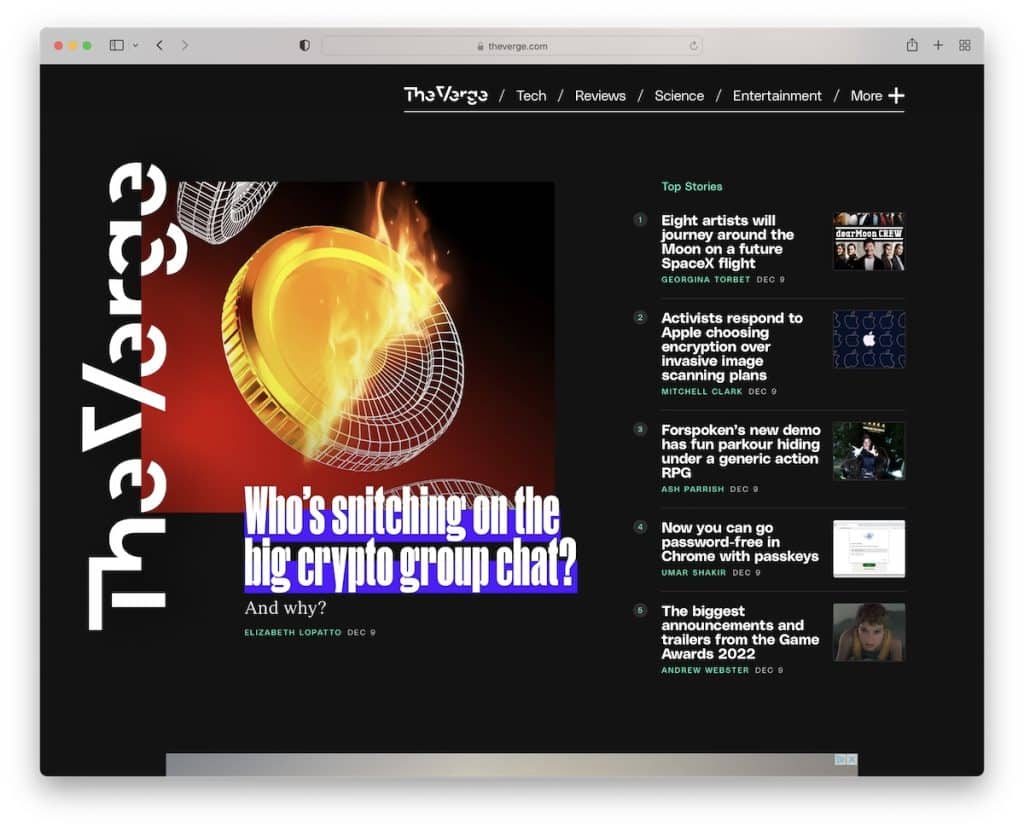
5. Sınır
İle oluşturulmuş : Koro

Verge'nin özelliği, onu anında diğerlerinden farklı kılan koyu renkli tasarımıdır. The Verge, Polygon'a benzer şekilde, belirli içeriğin (ve reklamların) daha fazla parlamasını sağlayan yapışkan öğelere de sahiptir.
Gezinme, temel menü ve ekranın sağ tarafında görünen hamburger menüsü olmak üzere iki bölümden oluşur. Bir açılır menü kullanır ve oturum açma, kaydolma bağlantıları ve sosyal medya simgelerini görüntüler.
Not : Hafif tasarım hala en popüler olanıdır, bu nedenle koyu bir tasarımla damarlara kolayca karşı çıkabilirsiniz.
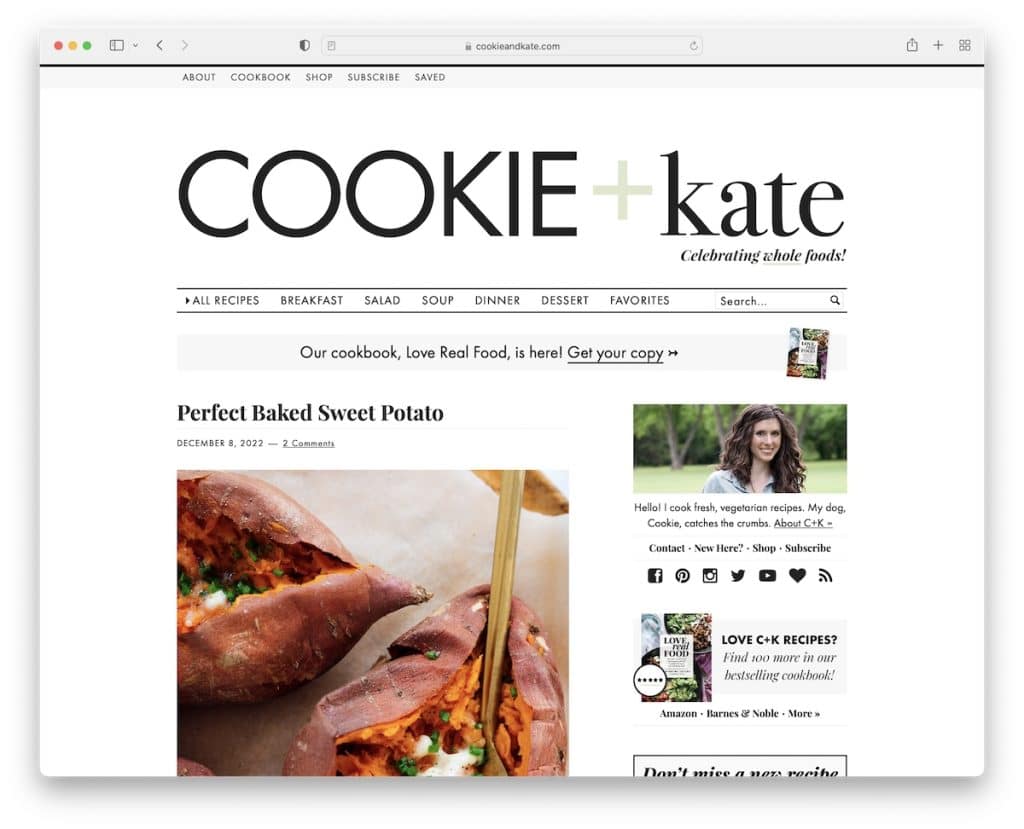
6. Kurabiye ve Kate
İle oluşturuldu : Magazine Pro Teması

Cookie And Kate, minimalist bir görünüme sahip bir yemek ve tarif blogudur. Düzen, bir üst çubuk, ardından bir logo ve ancak o zaman bir arama çubuğuna sahip çok düzeyli bir açılır menü içerir.
Cookie And Kate ile ilgili benzersiz olan şey, genellikle birden fazla resimden oluşan oldukça uzun blog yazısı alıntılarının kullanılmasıdır.
Ayrıca, oldukça büyük bir yapışkan kenar çubuğu banner reklamı ve ekranın alt kısmında başka bir kayan banner çubuğu vardır.
Not : Daha uzun alıntılar oluşturarak okuyucularınıza gönderileri tıklamaları için bir neden verin.
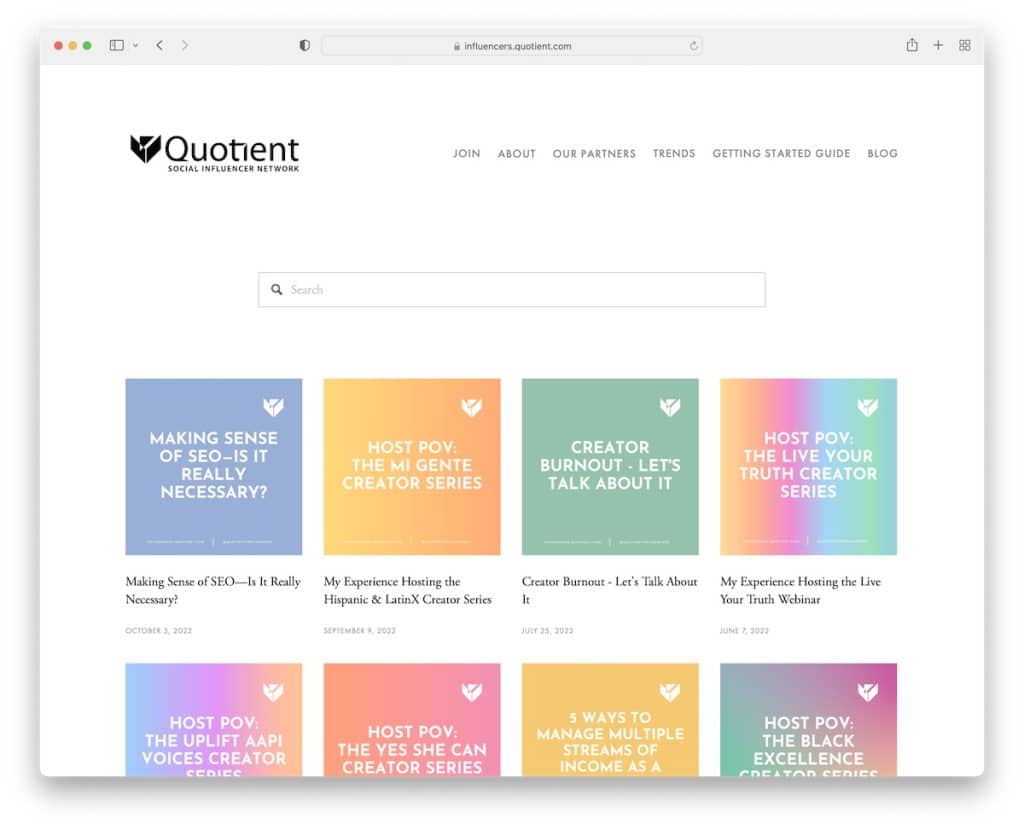
7. Bölüm Sosyal Etkileyen Ağı
İle inşa edildi : Squarespace

Quotient Social Influencer Network, basitliğe sadık kalıyor, ancak canlı küçük resimlerle işleri renklendiriyor.
Bu bilgi web sitesinde, üzerine geldiğinizde bağlantıyı vurgulayan ve geri kalanını karartan ilginç bir gezinme çubuğu vardır. Ayrıca geniş bir arama çubuğuna ve ek bağlantılar içeren basit bir altbilgiye sahiptir.
Üstbilgi ve altbilgi, siteye daha düzenli bir görünüm veren sayfanın tabanından ayrılmamıştır.
Not : Gönderilerinizi ana sayfada sunmak için bir gönderi kılavuzu düzeni kullanın.
Ayrıca en iyi Squarespace web sitesi örneklerinden oluşan koleksiyonumuzun keyfini çıkaracaksınız.
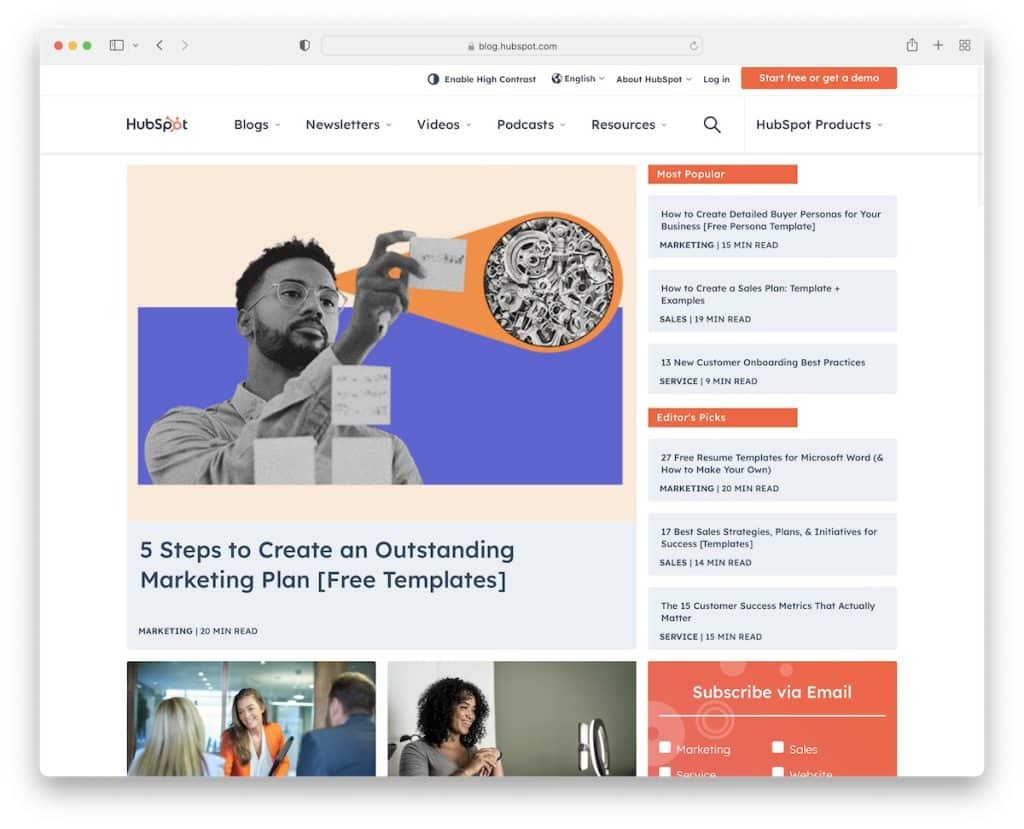
8. HubSpot Blogu
İle oluşturuldu : HubSpot CMS

HubSpot Blog, bol miktarda içerik ve bilgi içeren çevrimiçi bir dergi gibi hissettiriyor, ancak bölümlü yapı, doğru bilgiyi çok daha hızlı bulmanızı sağlıyor.
Ayrıca, yapışkan başlığın bir mega menüsü ve bir arama çubuğu vardır, bu nedenle her şeye kolayca erişilebilir.
HubSpot Blog'un e-posta abonelik formu, kullanıcının almak istediği blog e-postalarını seçmesine olanak tanır ve bu gerçekten kullanışlıdır.
Not : Tüm e-postaları tüm abonelere göndermek yerine, abonelerin ilgilendikleri konuları seçmelerine izin verin.
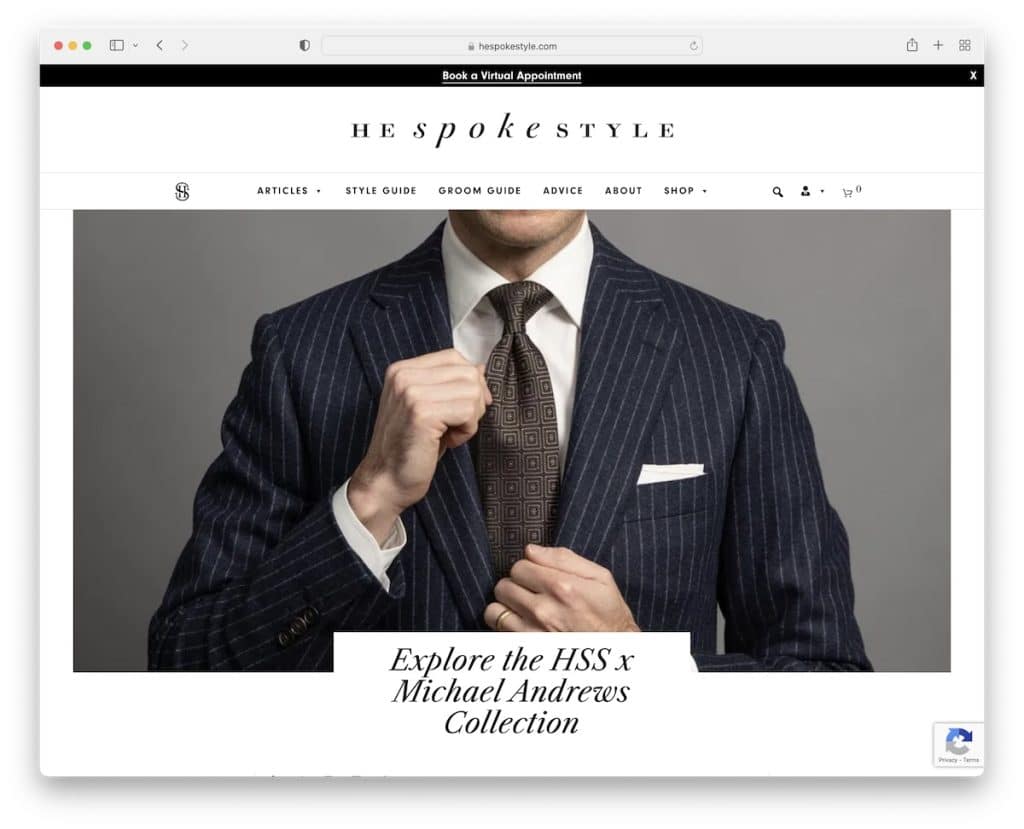
9. Tarz Konuştu
İle oluşturuldu : Esnaf Teması

He Spoke Style'ın ilk işi, "x"e basarak kapatabileceğiniz bir üst çubuk bildirimidir. Ardından, gerekli tüm bağlantıların bulunduğu bir logo ve gezinme çubuğu gelir (ancak yalnızca gezinme çubuğu ekranın üst kısmına yapışır.)
Ana sayfa, öncelikle başlıklar ve bazen de tek cümlelik alıntılarla birlikte resimlere odaklanır.
Altbilgi, ek iş bağlantıları ile minimalisttir.
Not : Üst çubuk, daha görünür hale getirmek istediğiniz herhangi bir bildirimi paylaşmak için harika bir yerdir.
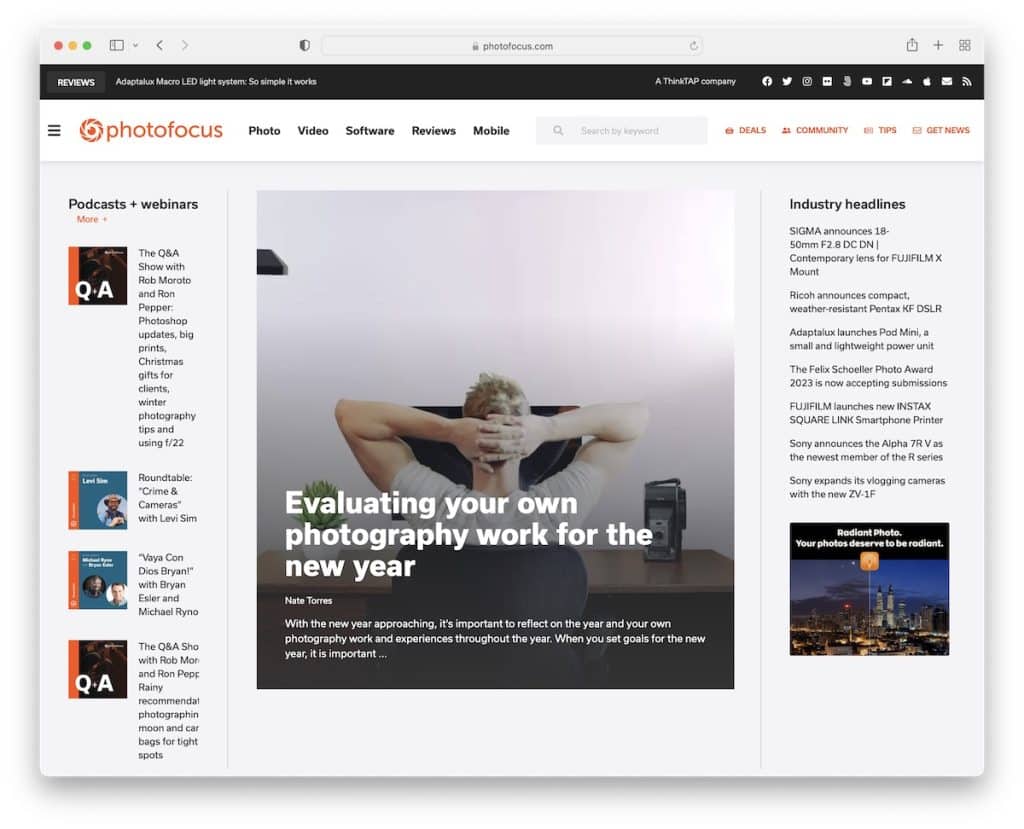
10. Fotoğraf odaklama
İle inşa edildi : Elementor

Photofocus, hamburger menü simgesi, logo ve arama çubuğu içeren basit bir başlıkla düzeni temiz tutar.
Gezinme, bir arama çubuğu ve sosyal medya simgeleri de bulacağınız tam ekran bir kaplama olarak açılır.
Bu bilgi web sitesi, bir kenar çubuğu, yapışkan bir haber bülteni abonelik widget'ı ve bir başa dön düğmesi olan bir çevrimiçi dergi düzenine sahiptir.
Not : Başa dön düğmesi ekleyin, böylece okuyucuların en üste kaydırmasına gerek kalmaz (özellikle yapışkan bir başlık/menü kullanmıyorsanız kullanışlıdır).

Neden WordPress için en iyi sayfa oluşturucu olduğunu görmek için Elementor incelememizi okuyun.
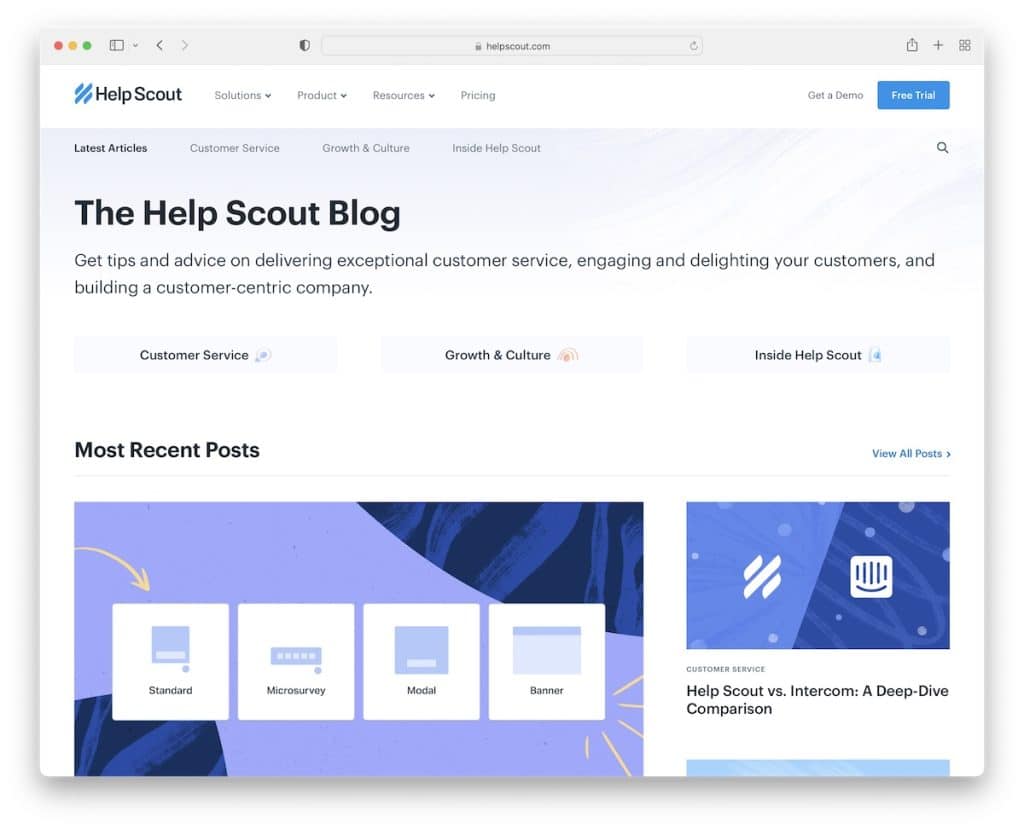
11. Scout'a Yardım Edin
Yapımcı : Gatsby

Help Scout, hafif ve temiz bir tasarıma sahip mükemmel bir bilgi blogudur ve en son yayınlara, editörün seçtiklerine, müşteri hizmetlerine ve daha fazlasına anında erişmenizi sağlar. Ancak içerikten önce başlık ve hızlı bağlantı içeren metin var.
Web sitesinde ayrıca diğer tüm yararlı bilgileri, ürünleri, kaynakları vb. bulabileceğiniz bir mega menüye sahip kayan bir başlık vardır.
Not : Web sitenizi hemen görsel veya içerikle başlatmak yerine, önce web sitesi hakkında birkaç kelime paylaşın.
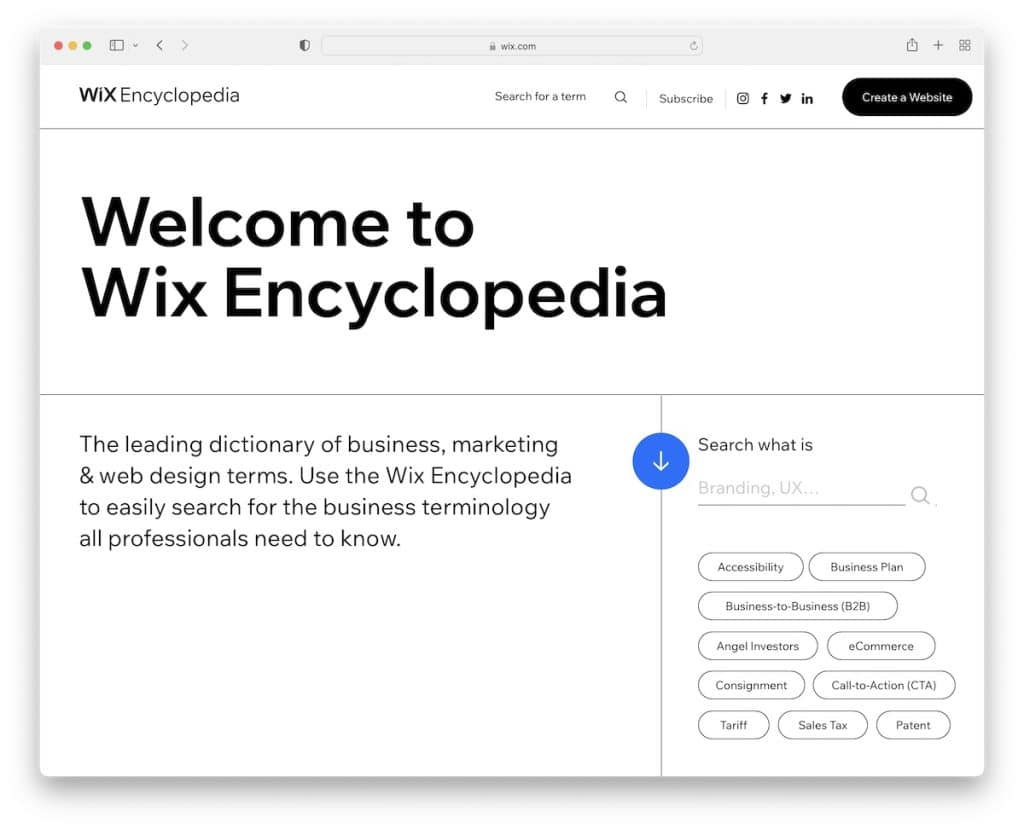
12. Wix Ansiklopedisi
İle oluşturuldu : Wix

Wix Ansiklopedisi, büyük bir başlık metniyle başlayan, temiz ve sade bir tasarıma sahip bir bilgi sitesidir. Pratik arama çubuğuna kolayca erişilebilir, en çok aranan terimlerden birkaçı sadece bir tık uzaklıktadır.
Terimleri harfe göre aramanız için eksiksiz bir alfabeye sahip olmaları da hoşumuza gidiyor.
Ayrıca Wix Encyclopedia, bir web sitesi oluştururken anında harekete geçmek için ekranın alt kısmında bir açılır çubuk kullanır.
Not : Okuyuculara ilgilendikleri konuları bulmaları için birden fazla yol sunun.
İşte Wix platformunda oluşturulmuş bazı web siteleri.
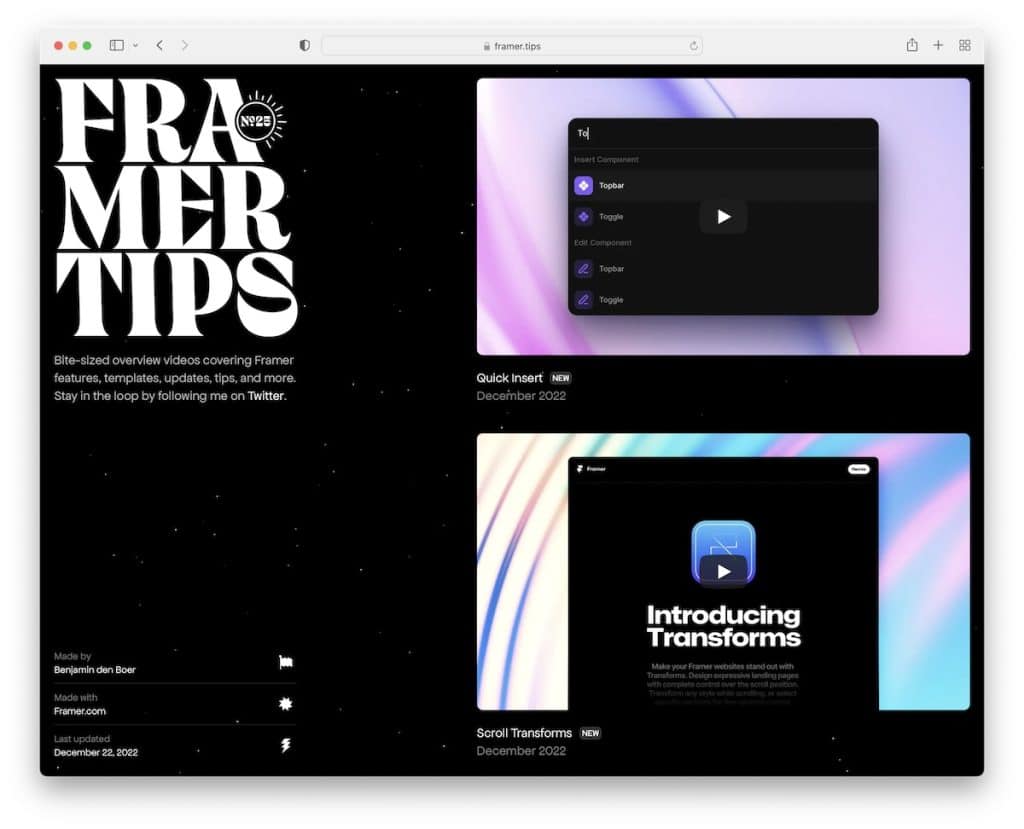
13. Çerçeveleyici İpuçları
Şununla oluşturuldu : Çerçeveleyici Siteler

Framer Tips, arka planda yüzen parçacıklarla güzel bir karanlık tasarıma sahip tek sayfalık bir bilgi web sitesine sahiptir.
Solda yapışkan bir kenar çubuğu "başlığı" ve sağda tek sütunlu bir video içeriği dağıtımı kullanıyorlar. Sayfanın altbilgisi yok, bu da her şeyi kusursuz kılıyor.
Not : Yapışkan bir kenar çubuğu üstbilgisi/menüsü ile kitlelerin arasından sıyrılın.
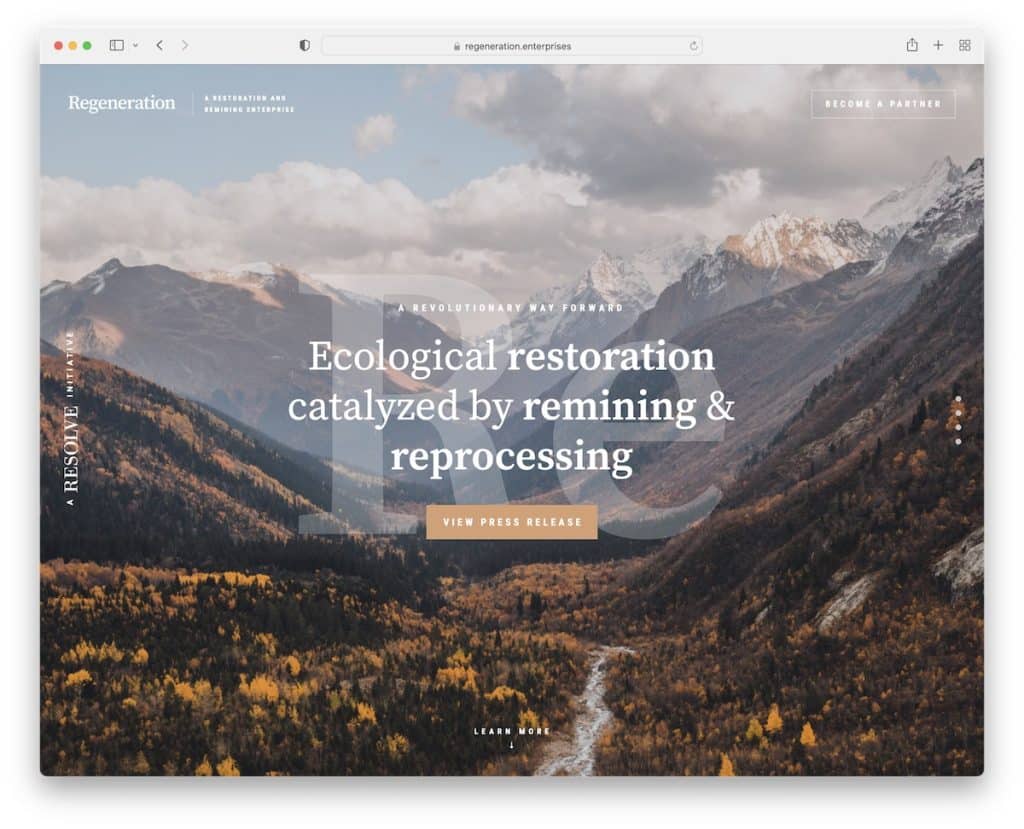
14. Rejenerasyon
İle oluşturuldu : Web akışı

Rejenerasyon, kaydırdığınızda içeriği hareketlendiren destansı tek sayfalık web sitesi düzeniyle bilgi içeriğine göz atarken harika bir deneyim yaratır.
Okumayı daha keyifli hale getiren daha büyük metinler ve bol miktarda beyaz alan kullanırlar. Rejenerasyon ayrıca bir başa dön düğmesine sahiptir, bu nedenle tamamen geri kaydırmanız gerekmez.
Ayrıca, yapışkan başlıkta bir CTA kullanırlar, bu nedenle her zaman kullanılabilir.
Not : CTA düğmesinin her zaman görünür olması için yapışkan başlığı kullanın.
Ayrıca, daha fazla harika örnek içeren en iyi Webflow web sitelerinin kapsamlı bir listesini yayınladık.
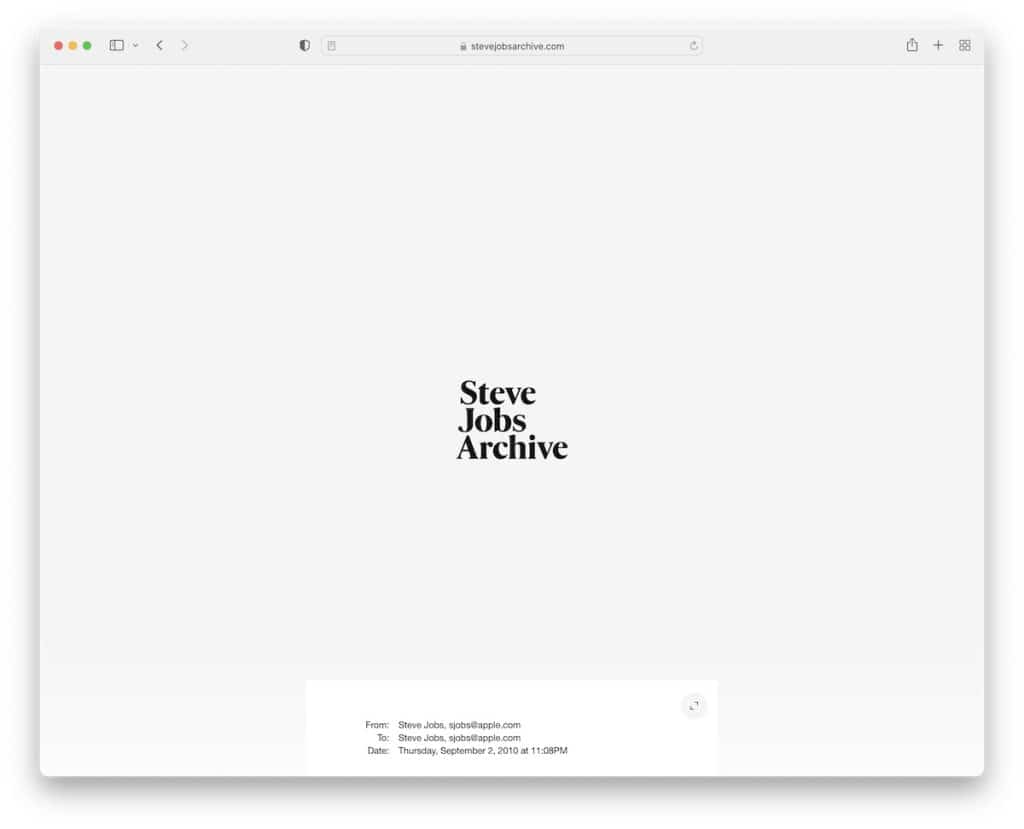
15. Steve Jobs Arşivi
İle oluşturuldu : Next.js

Steve Jobs Archive, üst bilgi ve temel alt bilgi içermeyen, zaman çizelgesi tarzında minimalist bir web sitesidir. Zaman çizelgesi öğeleri, görüntülediğiniz öğeyi vurgulayan ve küçük resim videosunu oynatmaya başlayan bir fareyle üzerine gelme efektine sahiptir.
Ayrıca, Steve'in e-postasını yeniden boyutlandırma seçeneği onu daha okunaklı hale getirirken siteyi ilk boyutunda daha düzenli tutar.
Not : Nesneyi vurgulamak ve sayfanın geri kalanını karartmak için bir fareyle üzerine gelme efekti kullanın.
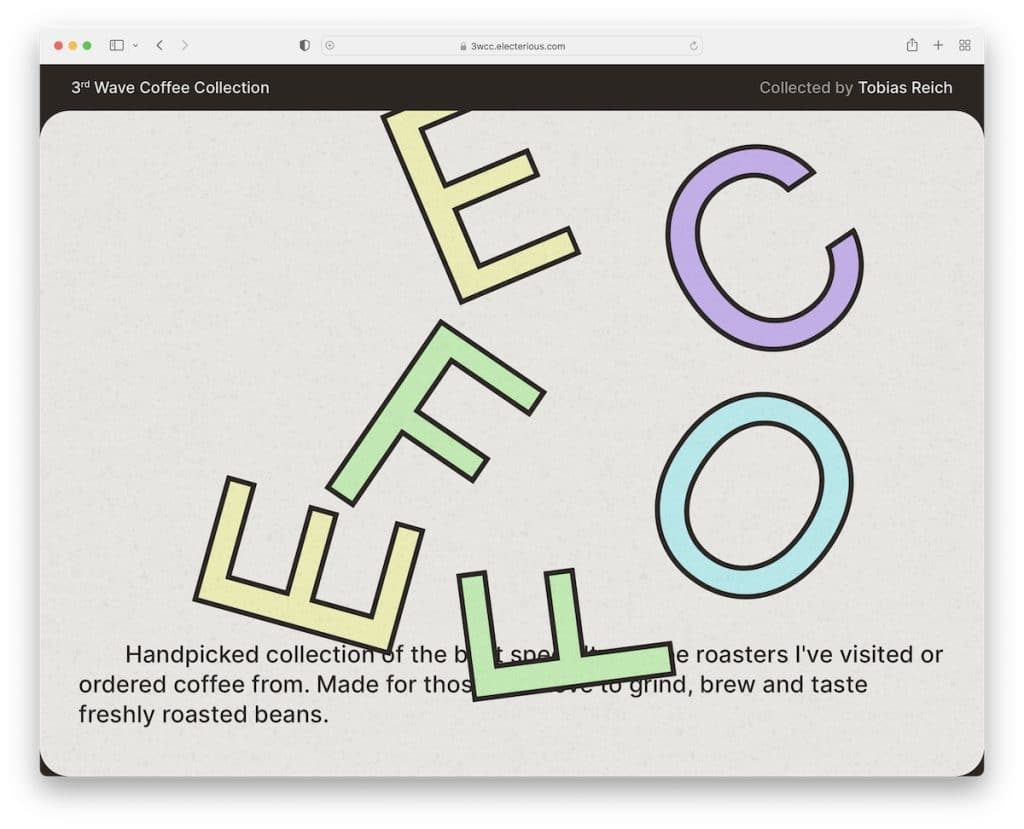
16. 3. Dalga Kahve Koleksiyonu
İle oluşturuldu : Next.js

3. Dalga Kahve Koleksiyonu, kaçıramayacağınız kadar büyük özel bir imlece sahip, yaratıcı ve temiz bir bilgi sitesidir.
Harika bir "kahve" grafiği ve sayfanın ne hakkında olduğunu açıklayan iki cümle içeren büyük bir kahraman bölümü bulacaksınız.
Sayfanın geri kalanı, favorileri içeren küçük bir ızgaradan ve tüm kavurucuları gösteren uzun bir listeden oluşur.
Not : Web sitenizi nasıl daha benzersiz hale getireceğinizi bilmiyor musunuz? Özel bir imleç kullanın.
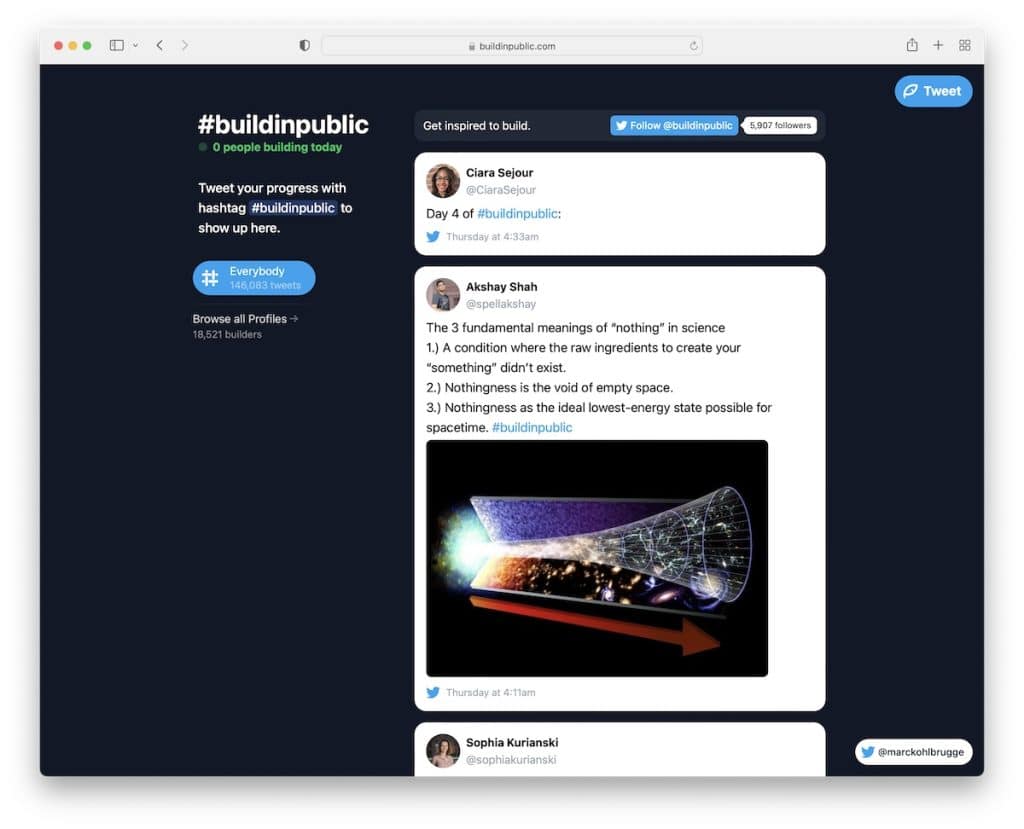
17. Halka Açık Yapı
İle inşa edildi : Ruby On Rails

Bu, temelde sonsuz kaydırmalı bir hashtag'e dayalı bir Twitter beslemesi olan ilginç bir bilgi sitesidir.
Build In Public, popüler kullanıcıları, toplam tweet'leri ve daha fazlasını içeren bir sol kenar çubuğuna sahiptir. Artı, sağ üst köşedeki bir düğme, tweet'inizle hashtag'i birleştirmeyi çok daha basit hale getirir.
Tabii ki, sayfanın üst kısmında bir CTA var, bu yüzden kimse onu kaçırmasın.
Not : Bir Twitter hashtag'ine dayalı bir bilgilendirici web sitesi oluşturmayı planlıyor musunuz? Build In Public mükemmel bir örnektir!
18. Deneyim Haritası
İle oluşturuldu : Web akışı

Deneyim Haritası, ana resim, kaydırıcı veya video yerine bir başlık metni ile başlayan, hafif ve temiz bir tasarıma sahip uzun bir bilgilendirici web sitesidir.
İçerik ve bilgi yığınları ve tek sayfalık yapısı nedeniyle, yapışkan gezinme kullanışlıdır (bölümden bölüme atlamak için).
Dahası, Deneyim Haritası ayrıca menü bölümünde bir CTA kullanır, ancak en altta, minimalist altbilgiden hemen önce bir tane daha vardır.
Not : Kahraman bölümünde (ve (isteğe bağlı) grafiklerde) kalın metin kullanın - görsel içeriğe gerek yoktur.
19. Açık Abonelik Platformları
Yapımcı : Hugo

Deneyim Haritası gibi, Açık Abonelik Platformları da görevlerini herkes tarafından görünür kılmak için katı bir arka plan üzerinde ekranın üst kısmındaki metni kullanır.
Başlık (bir CTA düğmesiyle) ve alt bilgi basittir ve göze çarpmamaları için aynı arka plan rengini korurlar. Son olarak, abonelik formu oldukça büyüktür ve bu da katılım oranlarını artırır.
Not : Bülten abonelik formunuzu büyük ve görünür yapın, böylece daha fazla kullanıcı katılır.
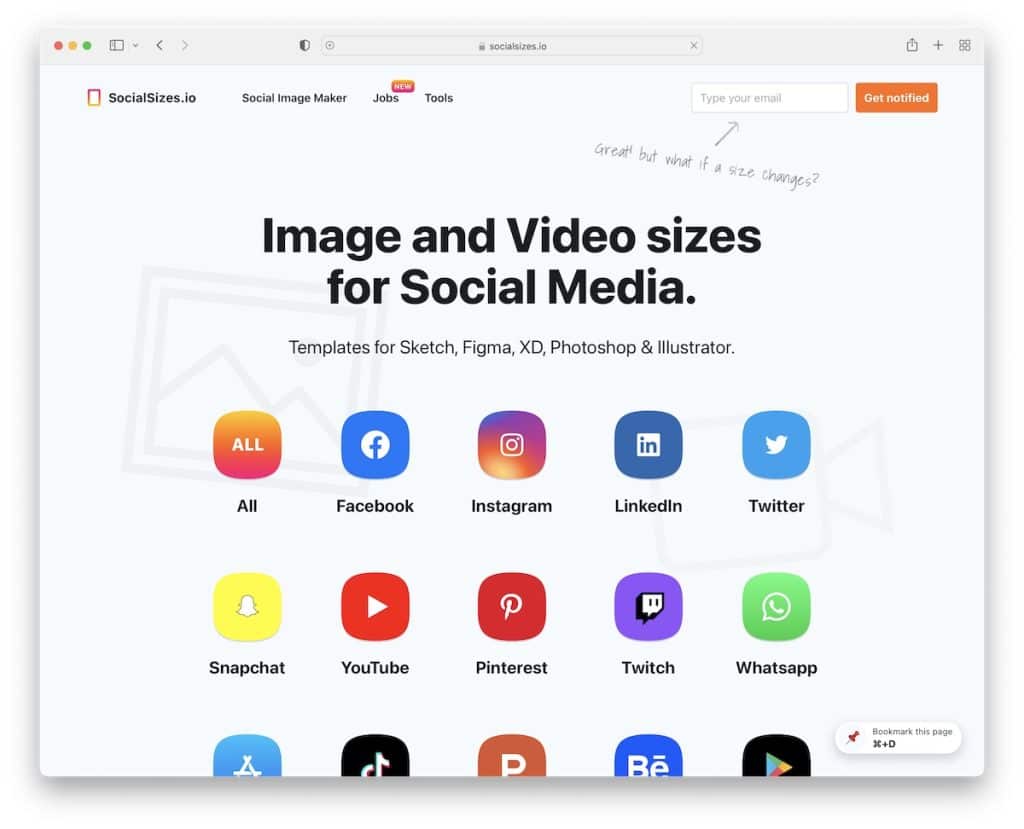
20. Sosyal Boyutlar
Yapımcı : Gatsby

SocialSizes, sizi doğrudan gerekli içeriğe götüren tıklanabilir sosyal medya simgelerine sahiptir.
Ancak kaydırmaya başladığınızda bile, yapışkan alt "gezinme" her zaman diğer içeriğe erişmenizi sağlar. Veya üç bağlantı ve bir bülten abonelik formu içeren başlığa ulaşmak için ihtiyacınız varsa başa dön düğmesine basabilirsiniz. Bu arada, alt bilgi menü bağlantılarından, sosyal medyadan ve e-postadan oluşur.
Not : Kullanıcılara tıklanabilir simgelerle gerekli içeriğe/bilgiye hızlı erişim sağlayın (böylece kaydırma yapmasına gerek kalmaz).
