WooCommerce Tablo Eklentisinin 7 Yenilikçi Kullanımı
Yayınlanan: 2020-07-07İnternet topluluğunun genişlemesiyle birlikte, çevrimiçi alışverişin çekiciliği de artıyor. Bunun gibi modern zamanlarda WooCommerce'i dışarıda bırakamayız. Hemen hemen her başarılı çevrimiçi ürün mağazası, bir WooCommerce ürün tablosu oluşturmak için bir tablo eklentisi kullanır.
WooCommerce varsayılan eklentisinin dijital vitrininiz için sabit bir düzeni vardır. Bu durumda ürünler, ürün ayrıntılarının çoğu gösterilmeden ızgara biçiminde görünecektir. Örneğin, ürünün belirli bir bloğunda yalnızca bir ad, resim, fiyat ve Sepete ekle düğmesi bulunur. Öte yandan, yerleşik WooCommerce içeren bir tablo eklentisi, istediğiniz kadar veri gösterir.
Bu nedenle, WooCommerce sitenizle dijital pazarda öne çıkmak istiyorsanız, bir tablo eklentisi deneyin. Önerimizi isterseniz, Ninja Masaları'na gidin diyeceğiz!
İşte ele alacağımız konular-
- Ürünler için neden bir tablo eklentisi kullanmalısınız?
- WooCommerce için Ninja Tablolarının benzersiz kullanımları
- Ninja Tables'ın bazı önemli özellikleri
- Kısa bir özet
- Son sözler
Tartışacağımız tüm bu noktalar, WooCommerce mağazasının düzgün bir açıklaması etrafında inşa edilecektir.
Haydi başlayalım!
WooCommerce ürün tabloları için neden bir tablo eklentisi kullanmalısınız?
Bir tablo eklentisi, bir web mağazasına birçok yönden yardımcı olan bazı temel ve ustaca özelliklere sahiptir. En önemlisi, ürünleri müşteri dostu bir şekilde gösterir.
WooCommerce ve Ninja Tables Pro'nun entegrasyonu, istediğiniz her ayrıntıyı görüntülemek için dinamik ve esnek bir masa düzeni sunar. Örneğin, ürünün miktarını, kısa bir açıklamasını, kodunu, indirimli fiyatını vb. gösteren sütunlar ekleyebilirsiniz.

Bu WordPress tablo eklentisi, çok sayıda özellik ve işlevselliğe sahiptir. Ancak tüm eklentiler bu entegrasyonu sunmaz. Pro sürümü , bu özellik ile tüm eklentilerin önünde! Bu makale, Woo ürün işinizin büyümesine yardımcı olabilecek bazı yenilikçi işlevleri vurgulamaya odaklanacaktır.
Her şeyden önce, WordPress panonuza Ninja Tables Pro ve WooCommerce eklentisini kurun ve etkinleştirin. İşin geri kalanı gerçekten karmaşık değil.
Ancak, daha fazla yardıma ihtiyacınız varsa, belgelere veya video eğitimlerine bakın.
Ninja Tables WooCommerce ürün tablosu eklentisinin benzersiz kullanımları
Size Ninja Tables ile gelen tüm özelliklerin bir listesini getirmek yerine, bu eklentinin en yenilikçi uygulamalarından sadece bazılarını vurgulamayı hedefledik. Kullanımlarını aşağıdaki tablo ile görselde anlatacağız.
Açıkçası, üst çubukta normal Ninja Tablolarına benzeyen birkaç sekme var. Ancak “Tablo Satırları” sekmesinde yalnızca Woo ürün tablosu için olan üç farklı açılır menü daha göreceksiniz.
- Sepet ve ödeme düğmesinin konumunu kaldırarak/seçerek görünüm ayarlarını değiştirebilirsiniz.
- Sorgu ayarları , ürün kategorisini, türünü ve diğerlerini düzenlemek içindir.
- Üçüncü açılır menü, “ Yeni sütun ekle ” yapmanızı sağlar.
Web mağazanız için bu tablo eklentisini kullanmak, müşterilerin ürünleriniz arasında gezinmesini kolaylaştırır ve bu da sizin satış yapmanızı kolaylaştırır.
Burada birkaç ikonik özellik ile gidiyoruz. Öyleyse, yolculuk için sıkı oturun!
- Tablo tasarımı
- Stiller
- Koşullu biçimlendirme
- Özel CSS
- Değeri dönüştür
- Özel filtre
- Bir formu entegre etme
- Oluşturma ayarları
Tablo tasarımı
Tablo işlevselliğini ince ayar yapmak için tasarım seçeneklerinin neredeyse tüm tablo eklentileriyle birlikte geldiğini düşünebilirsiniz. O zaman bunda bu kadar yeni olan ne? Pekala, Ninja Tables Pro, çok yaygın olmayan muazzam bir renk paleti ve sınırsız renk özelleştirmesi sunar.
Bu bölüm Pro sürümünde tamamen özelleştirilebilir ve renklendirme, sıralama, sayfalandırma, yanıt verme vb. için birçok seçeneğe sahiptir.
“Tablo Renkleri” menüsü şöyle görünür.
“ Özel şema ”yı seçerek, tek ve çift satırların renklerini değiştirebilir ve değiştirebilirsiniz. Renk kutularını açtığınızda, aralarından seçim yapabileceğiniz sonsuz renk olacak. Herhangi birini seçin ve değişiklikleri kaydetmek için “Ayarları Güncelle”ye tıklayın.
Benzer şekilde, satırın beyaz kalmasını istiyorsanız “Temizle” seçeneğine tıklayabilirsiniz. Bu Woo ürün tablosu için, seçiciden mor tonlarını seçtik. “Sepeti görüntüle” ve “Ödeme” düğmeleri yerleşik olarak gelir.
İşte, renkli bir tablonun nasıl göründüğü.
Hem ücretsiz hem de Pro modellerde 13 renk ile “ Önceden tanımlı şemalar ” da vardır. İsterseniz bunları deneyin. Daha iyi anlamak için “Tablo rengi özelleştirme” belgemize bakın.
Stiller
Ninja Tables Freemium'un üç masa stili vardır. Tablo stili olarak Semantic UI, Bootstrap 3 veya 4 isteyip istemediği kullanıcıya bağlıdır.
Buradan, sadece açıp kapatarak “Ziyaretçinin tabloyu filtrelemesini veya aramasını etkinleştirin” yapabilirsiniz. Aynı zamanda “ İstiflenebilir Tablo Konfigürasyonu ”ndan tablonuz için bir hedef cihaz belirleyebilirsiniz.
Tüm kutuları seçerseniz, tablo herhangi bir cihaz ekranında kaydırılabilir hale gelir. Daha fazla bilgi için “WordPress'te İstiflenebilir Tablolar Nasıl Oluşturulur” başlıklı makalemize göz atın.
Ayrıca bir "Diğer" sekmesi de vardır.
- Sayfa Başına Sayfalandırma Öğeleri
- Sayfalandırma Konumu
- Arama çubuğu konumu
- Sıralama Yöntemini Seçin
- Satır Ayrıntıları
- Pozisyonu değiştir
- Ekstra CSS Sınıfı
- Yapışkan başlık
Hem renkli hem de kullanıcı dostu bir WooCommerce tablosu mu? Satışlarınızı artırmak zorunda! Tabloları Tasarlama ile ilgili belgelerimizde daha fazlasını arayın.
Koşullu biçimlendirme
Ninja Tables birçok nedenden dolayı WordPress alanında öne çıkıyor ve WooCommerce entegrasyonu da bunlardan biri. Peki ya tablo eklentisinin tüm dinamik özelliklerini Woo ürün tablonuz için de kullanabilseydiniz?

Koşullu sütun biçimlendirme gerçekten de bu özelliklerden biridir.
Bu seçenek, hücre değerine bağlı olarak tablo görünümünü özelleştirmenizi sağlar. Ayrıca, sütunun üzerine gelerek Tablo Satırları sekmesinden koşulları ayarlayabilirsiniz . Eşit, Eşit Değil, İçerir, İçermez gibi koşullar ekleyin.
Ayrıca Hücre, Satır ve Sütun seçenekleri için birden çok renk veya CSS sınıfı seçeneği görünür.
Benzer şekilde, "Koşul Ekle" den ekleme veya çıkarma düğmesinden bir tane silme ve "Güncelle" bir pasta kadar kolaydır!
Özel CSS
Özel CSS bölümünde, başlık yazı tipi boyutunu ve rengini, sütun gövdesi yazı tipini ve rengini değiştirebilirsiniz. Ürün tablomuz için aşağıdaki resimde gösterildiği gibi özelleştirdik.
Tablo tasarımı başlığımızda zaten bir WooCommerce tablosu gördünüz. Sütun ve başlık yazı tiplerini bu şekilde düzenledik. Bu basit bir kod . Kullanmak için uzman olmanıza gerek yok!
Bu özellik ile, varsayılan WooCommerce “Sepete Ekle” düğmesini de değiştirebilirsiniz.
Ayrıca, Tablo Yapılandırma sekmesinde konumu, Tablo Başlığındaki HTML içeriğini, sütun genişliğini, özel CSS sınıflarını ve rengi ayarlayabileceğiniz “Gelişmiş Ayarlar” vardır.
Özel CSS, temel olarak tablodaki her şeyi değiştirebilir. Tablo başlığını, satırları ve sütunları stilize edebilirsiniz. Veya bir tam eşleşme filtresi ekleyebilir, bir tablo arka plan resmi ekleyebilir, aralığı kontrol edebilirsiniz, vb.

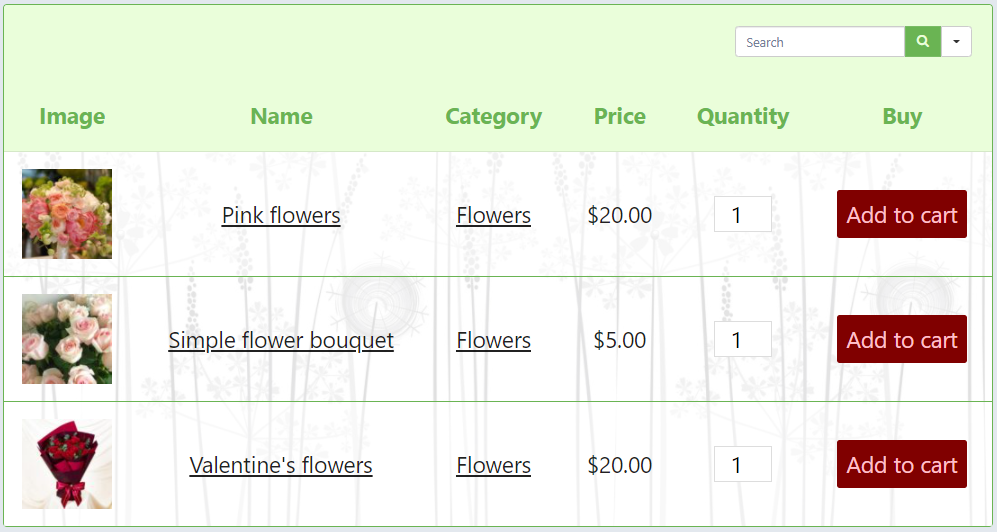
Bu çevrimiçi çiçekçi dükkanı, arka planda güzel çiçek buketi görüntüsünü sergiliyor. Ürün tablonuzu nasıl güzelleştirdiğini gördünüz mü?
Değeri dönüştür
Bir HTML kodu (<a href=…………..) yazın ve veri türünü dönüştürmek için belirli sütun için bir referans kısa kodu koyun.
Bu özellik, masada bir telefon numarası veya e-posta olduğunda ve hemen aramak/e-posta göndermek için bir bağlantı istediğinizde yardımcı olur. Daha fazla ayrıntı için, değer dönüşümüyle ilgili belgelere veya bloga bakın.
Özel Filtre
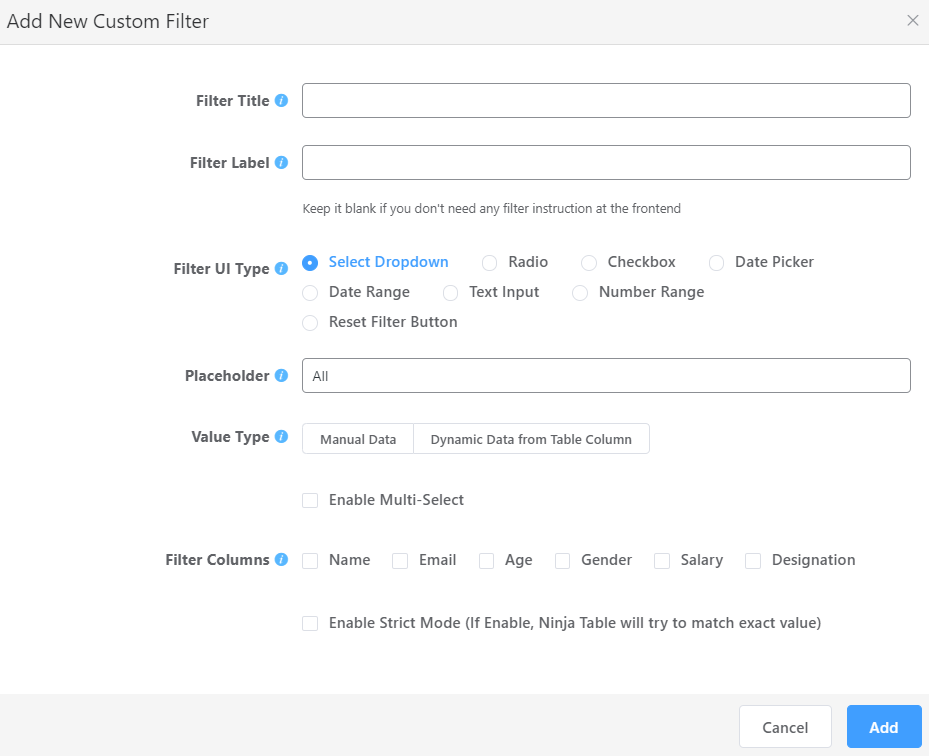
Arama/filtre ayarını yapılandırma panelinden değiştirebilirsiniz.
Filtre başlığını, etiketi, kullanıcı arayüzünü ve değer türünü, yer tutucuyu ve filtrelenmesini istediğiniz sütunları seçin.

Formları tablolara entegre etme
Ninja Tables'ın form girişleriyle bir tablo oluşturması gibi, tablodaki bir formla da bütünleşir. WPManageNinja'nın en iyi ürünlerinden ikisi olan Ninja Tables ve Fluent Forms birbiriyle bütünleşir.
Çalışanlarınızın formları kendi başlarına doldurabilecekleri bir veri tablosunda boş çalışan bilgi formları göstermek istediğinizi varsayalım. İlk olarak, WPFF'de formlar oluşturun ve formu WordPress sayfasında yayınlayın.
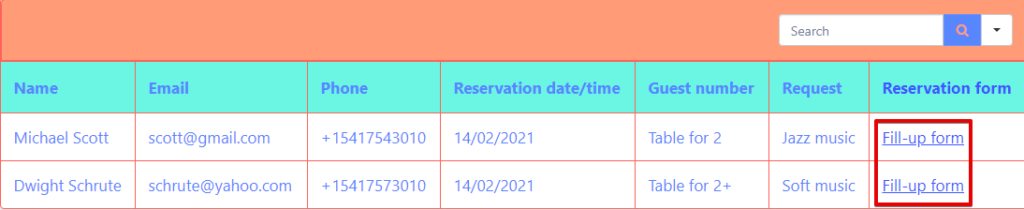
Şimdi Ninja Tablolarında “Formu Gönder” sütunuyla bir tablo oluşturun ve yayınlanan sayfanın bağlantısını HTML koduyla Dönüştürme Değeri kutusuna ekleyin.

Çalışanlar artık masanın üzerinde bulunan forma tıklayarak kişisel bilgilerini girebilirler.
Oluşturma ayarları
Tablo oluşturma yöntemleri şunları içerir:
- Büyük miktarda veri yüklemenize yardımcı olan Ajax tablosu ve hücre birleştirme seçeneğiniz yok.
- Gelişmiş (Eski) tablo, hücreleri birleştirebileceğiniz, kısa kodlar oluşturabileceğiniz vb. yerdir.
Ninja Tables'ın çok daha yenilikçi kullanımları var. Örneğin,
- CSV ve JSON formatını içe-dışa aktarın.
- Görüntü ışık kutusu.
- Harici CSV'yi bağlayın.
- Özel SQL Sorgusu vb.
Bu tablo eklentisini kullanarak bir ürün tablosu oluşturursanız, istediğiniz zaman yapılandırabilir ve özelleştirebilirsiniz . Ninja Tables Pro'nun diğer bazı özelliklerine göz atalım.
Ninja Tables'ın bazı önemli özellikleri

WooCommerce Ürün Tablosu, Ninja Tablolarının en iyi kullanımlarından biridir. Ama başka özellikler de var. Çoğunu zaten tartıştık. Ama liste bitmiyor! İşte daha fazlası.
- Tablolarınızı daha canlı ve etkileşimli hale getirmek için medya ekleyin.
- Verileri tablo biçiminde göstermek için Google E-Tablolar'ı bağlayın.
- WP Gönderileri ve Akıcı Formlar entegrasyonu, organize gönderileri ve form girişlerini gösterir.
- Ninja Charts otomatik entegrasyon.
- Yeniden düzenlemek için sürükleyip bırakın.
- Satır üzerine gelme animasyonu belirli bir satırı vurgular.
- Manuel sıralama ve kolay yapılandırma.
- Birden fazla küçük hücreye katılın ve büyük bir tane yapın.
- Sınırsız sütun ve veri.
- SEO dostu ve daha fazlası.
Kısa bir özet
Herhangi bir ilk 5 tablo eklenti listesinde en yüksek puan alan Ninja Tables en üstte! Çoğunlukla WooCommerce entegrasyonu nedeniyle. Çevrimiçi ürün mağazanızın büyümesi, tüm Woo ürünlerini stilize edilmiş ve özelleştirilmiş bir tabloda sergilemeyi gerektirir. Yani, bu durumda, Ninja Tables hiçbir açıdan geri kalmıyor!
Öne çıkan özelliklerimiz birkaç yenilikçi kullanım üzerineydi. Ancak, daha fazlasını öğrenmek için eklentiyi kendiniz kullanın.
Son sözler
Sonuç olarak, hiçbir şeyi zorlamayacağız. Bir kullanıcıysanız, Ninja Tables'ın WooCommerce tablo eklentisi olarak ne kadar harika performans gösterdiğini zaten biliyorsunuzdur! Tablo tasarımı, stili ve koşullu biçimlendirme tek başına onu sıradan eklentilerden ayrı tutar.
Ayrıca, Woo ürün tablonuzu kolayca yönetebilir, düzenleyebilir, görüntüleyebilir ve gösteriş yapabilirsiniz.
Hala kafanız karıştıysa, “Efsanevi Bir WooCommerce Ürün Tablosu Eklentisi Kullanarak Daha Fazla Ürün Satın” başlıklı makalemizi okuyun. Yorum bölümünde deneyiminizi bize bildirin.
