Oksijen Tekrarlayıcılara ve Kolay Gönderilere Diğer İçerikler Nasıl Eklenir - Mega Eğitimi
Yayınlanan: 2022-06-29Oxygen Builder'ın Tekrarlayıcı ve Kolay Gönderi öğeleri, gönderi listesini görüntülemenin hızlı ve kolay yollarıdır.
Bu kılavuz, ihtiyacınız olan herhangi bir nedenle bir listeye "diğer öğeleri" eklemenin farklı yollarını gösterecektir.
Karışıklığı önlemek için, orijinal Tekrarlayıcı/Kolay Gönderi sorgusu tarafından sorgulanmayan öğeler için "Diğer Öğe(ler)"i kullanacağım.

Neden? Niye?
Tekrarlayıcı/Kolay Gönderiler öğeleri, gönderilerin bir listesini gösterir. Bu liste, gönderileri getirmek için kullanılan sorguda ayarlanan parametrelerle kısıtlanır.
Her öğenin görünümünü ve listenin düzenini biçimlendirebilirsiniz, hepsi bu. Bazen tek ihtiyacınız olan budur, ancak bazen listeyi orijinal olarak getirilmeyen diğer öğeleri içerecek şekilde değiştirmek isteyebilirsiniz. Diğer öğeler gibi:
- listenin sonu yerine listenin ortasında bir harekete geçirici mesaj öğesi (tüm arşive "Daha Fazla Oku" bağlantısı gibi)
- listenin içindeki öğeleri açıklayan bazı bilgilendirici metinler, ilginç tutmak için bilgi akışını böler
- bazı dekoratif unsur
- liste içinde başka bir liste
- bir reklam başlığı veya başka bir promosyon öğesi

Oksijen Oluşturucu Kursu - Çok Yakında!
Oxygen Builder Mastery kursu sizi acemiden profesyonele getirecek - ACF, MetaBox ve WooCommerce modülleri dahil.
Nasıl?
Bir listeye başka öğeler eklemenin çeşitli yollarını size göstermek için yukarıdaki örneklerden bazılarını kullanacağım.
Süper basitten karmaşığa doğru yöntemler şunlardır:
- JQuery
-
the_postskancasını kullanma - PHP şablonlarını düzenleme (Kolay Gönderiler)
-
the_postskancasını tekrar kullanmak, ancak Terimler (Kategoriler/Taksonomiler) gibi Gönderi dışı öğeler eklemek
Örneklerimde, sadece şehirlerin bir listesi olan özel bir yazı tipi Hedefler kullanacağım.
uyarılar
- Diğer öğe, içine eklendiğinden Tekrarlayıcı/Kolay Gönderme öğesinin çocuğu olacak ve geçersiz kılınmadığı sürece üst öğeden ayarlanan tüm düzen kurallarına tabi olacaktır, ki bu benim örneklerimde yapmayacağım.
- Liste değişiklikleri Oksijen düzenleyicide görülmeyecektir.
- Easy Post PHP Template yöntemi, gelecekteki bir Oksijen güncellemesinde değişebilecek ancak olası olmayan belgelenmemiş bir değişkene erişir.
JQuery ile Tekrarlayıcı içine başka bir eleman ekleme

Tekrarlayıcı/Kolay Gönderi içindeki bir dizine bir öğe eklemek için JQuery kullanacağız.
Adımlar
- Gönderi türü hedefleri olan Özel Sorgu ile Tekrarlayıcı veya Kolay Gönderi oluşturun. Kimliğini
example-repeater-1olarak ayarlayın. - Öğeler, yazı başlığı ve arka plan olarak öne çıkan resimdir.
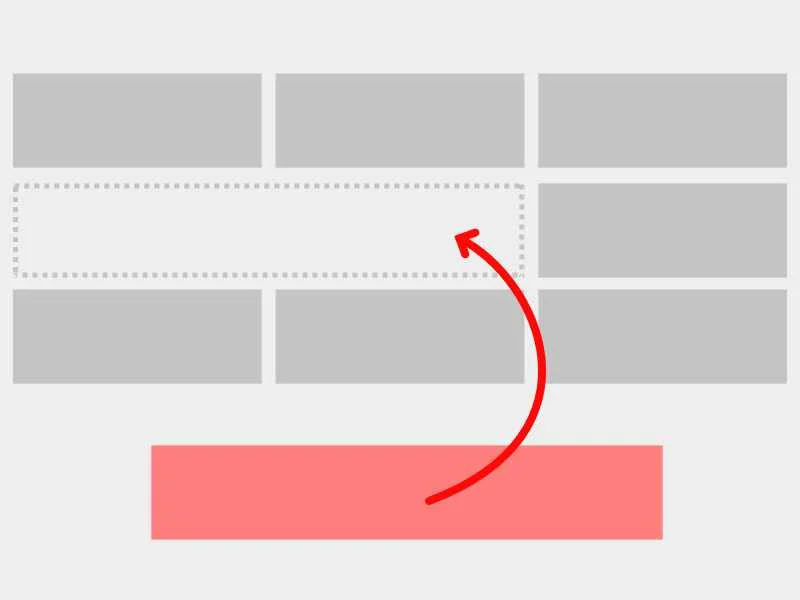
- Bu örnekte, bir Izgara Düzeni kullandım ve 4. öğeyi satırda 2 sütuna yayılacak şekilde ayarladım. Öğemin ekleneceği yer burasıdır.
- Diğer öğe ise %100 yüksekliğe ve %100 genişliğe sahip bir
divve ben onu harekete geçirici mesaj düğmesiyle basit bir banner yaptım. Kimliğiniguide-ad-bannerolarak ayarlayın. - Diğer öğeyi tekrarlayıcının altına yerleştiriyorum ancak komut dosyası onu taşıyacağı için herhangi bir yere gidebilir.
JQuery
Sayfanıza bir Kod Bloğu ekleyin ve aşağıdakini Javascript bölümüne veya PHP / HTML bölümündeki <script> etiketlerinin içine ekleyin.
jQuery( ( $ ) => { const allRepeaterDivs = $( "#example-repeater-1 > div" ); const insertionIndex = allRepeaterDivs.length > 2 ? 2 : allRepeaterDivs.length - 1 ; allRepeaterDivs.eq(insertionIndex).after($( "#guide-ad-banner" )[ 0 ]); }); Kod dili: JavaScript ( javascript )İşte betiğin hızlı bir açıklaması.
- Sayfa yüklendikten/hazırlandıktan sonra,
#example-repeater-1alt öğeleri olan tümdivlistesini alıyoruz. Bunlar, tekrarlayıcıdaki ayrı öğelerdir. - Bu öğeyi eklemek için dizini hesaplayın, ideal olarak 3. öğeden sonra eklemek istiyorum (indeks 2, dizinler burada 0'dan başlar), ancak öğe sayısı 2'den azsa, sonuna ekleyin. Elbette, sonucunuzun boyutunu önceden biliyorum, bu nedenle bu hesaplama, 3'ten daha az öğenin döndürüldüğü bir sorguya değiştirmem durumunda yalnızca bir önlemdir.
- Son olarak, 3. öğeden sonra
#guide-ad-bannerkimliğine sahip öğeyi ekleyerek diğer öğemi 4. öğe haline getiriyor.
Sonuç

Ön uçta, guide-ad-banner kimliğine sahip öğeyi alır ve onu #example-repeater-1 kimliğine sahip tekrarlayıcının 4. noktasına yerleştirir.
the_posts kancasını kullanarak Tekrarlayıcı içine Diğer Öğe Ekleme
WordPress'teki the_posts filtre kancası, bir sorgu tarafından getirilen gönderilere erişmenizi sağlar. referans
Orijinal sorguya dahil olmayan diğer gönderileri eklemek için bu kancayı kullanabiliriz.
Bu örnek için, tekrarlayıcımın sonuna hedeflerim için sorgulanan bir normal Posta ekleyeceğim.
Adımlar
- Hedef gönderi türü için bir tekrarlayıcı oluşturun ve öğeleri div arka planı olarak başlık ve öne çıkan görüntü ile stillendirin.
- Tekrarlayıcının üstüne ve altına Kod Blokları ekleyin.
Kod Blokları
İlk Kod Bloğu
Bu PHP kodunu tekrarlayıcının üzerindeki Kod Bloğuna ekleyin.
<?php function b58_add_cta_last ( $posts, $query ) { $cta_post = get_post( 347 ); $posts[] = $cta_post; return $posts; } add_filter( 'the_posts' , 'b58_add_cta_last' , 10 , 2 ); ?> Kod dili: HTML, XML ( xml )Bu kodun üzerinden geçelim.
- 347 kimliğine sahip gönderiyi almak için
get_postkullanıyorum. Bu, tekrarlayıcının sonuna eklemek istediğim gönderi. - Önceki gönderiyi
$postsdizisinin sonuna ekliyorum. - Değiştirilen diziyi döndürün.
- Daha önce oluşturulan işlevi
the_postsfiltre kancasına ekliyorum.
İkinci Kod Bloğu
Aşağıdaki PHP'yi tekrarlayıcının altındaki Kod Bloğuna ekleyin
<?php remove_filter( 'the_posts' , 'b58_add_cta_last' , 10 , 2 ); ?> Kod dili: HTML, XML ( xml ) Bu, daha önce eklenen işlevi, kullanılacak olan the_posts filtre kancası olarak adlandırıldığı için kaldırır. Kaldırılmazsa, daha sonra çalıştırılan diğer sorguları etkileyecektir.
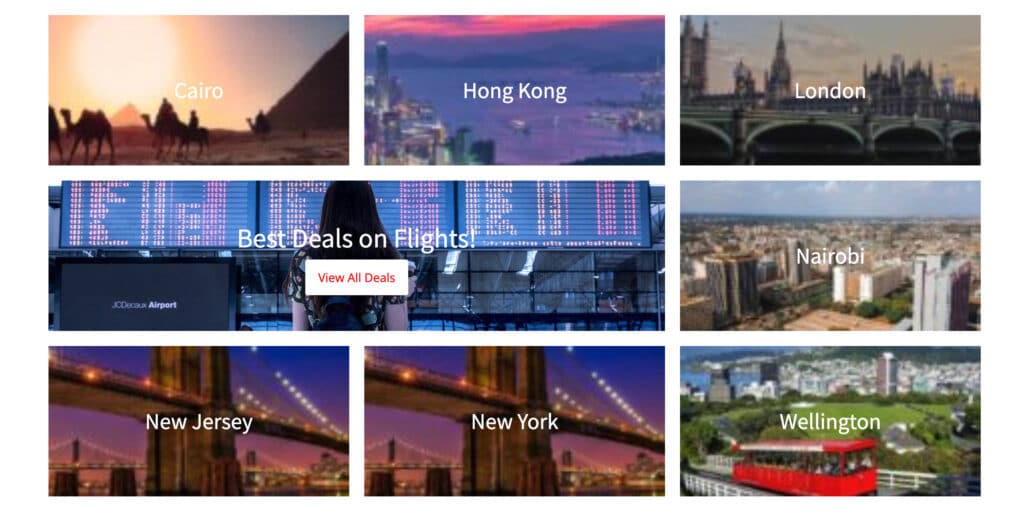
Sonuç

ID 347 ile aldığımız yazı tekrarlayıcının sonuna eklendi. Resimden, bir varış noktası listesi olduğunu ve sonunda normal yazımız olduğunu görüyorsunuz. Yani seyahatten, nasıl rezervasyon yaptırılacağından ya da her neyse bahseden bir makale olabilirdi.
Tekrarlanan öğelere özel alanlar gibi dinamik veriler eklerseniz ve bu meta anahtar diğer öğede yoksa, o div'de boş olacaktır. Bu nedenle, herhangi bir garip düzen sorununu önlemek için meta anahtarın var olup olmadığını kontrol etmek için bir koşul kullanmalısınız.
Kolay Gönderiler Öğesine Başka Bir Liste Ekleme

Bu, Kolay Gönderiler öğesi için PHP Şablonunun düzenlenmesini içerecektir.
Bu örnek için, bir gönderi listesi içeren bir tekrarlayıcı içeren Yeniden Kullanılabilir Parça oluşturacağım, ardından bunu farklı bir gönderi grubu için sorgulayan bir Kolay Gönderi öğesine ekleyeceğim. Bunun için Hedefler CPT'yi kullanmayacağım.
Yeniden Kullanılabilir Parça olarak liste oluştur

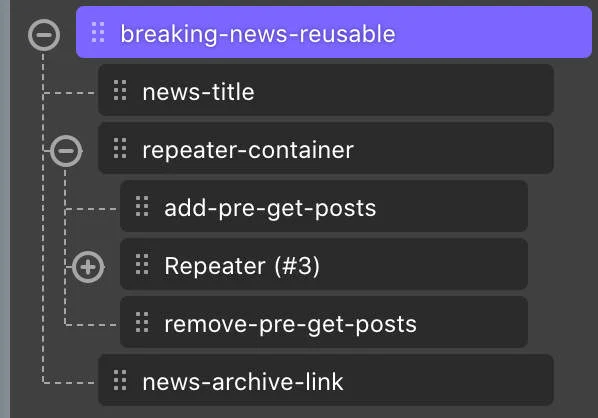
- 3 ana öğe, bir başlık, tekrarlayıcı için bir div ve metin içeren yeni bir Yeniden Kullanılabilir Parça oluşturun.
- Tekrarlayıcı, varsayılan gönderi türü ve bir haber kategorisi için bir sorgu çalıştırıyor ve sayfalandırmayı devre dışı bırakmak için
no_found_rows= true ayarladım. - En üstteki metin öğesi sadece SONRAKİ HABER diyor ve alttaki metin haber gönderisi arşivine bir bağlantıdır.
- Tekrarlayıcının üstüne ve altına kod blokları ekleyin, bu kod bloklarını kullanarak tekrarlayıcı sorgusunu değiştirmemiz gerekiyor.
Yeniden Kullanılabilir Parçanın yapısı budur.
Kod Blokları
İlk Kod Bloğu
Bu tekrarlayıcı, Kolay Gönderi öğesinin içinde bulunurken, sorgusu Kolay Gönderi'den bağımsız olmalıdır. Kolay Gönderi öğesinin iç listeyi etkilemesinin bir yolu sayfalandırmadır. Birisi Kolay Gönderme öğesi için 2. sayfaya tıklarsa, varsayılan olarak iç liste de 2. sayfayı getirir. Bunu önlememiz gerekir.
Tekrarlayıcının üzerindeki ilk Kod bloğu, disk belleği sorgu argümanını 1'e ayarlayan ve her zaman ilk sayfayı döndürmesini sağlayan bir pre_get_posts eylemi ekleyecektir.
Bu tekrarlayıcı statik bir ana sayfadaysa, bunun yerine sayfa = 1'i kullanın. (referans: WP_Query belgeleri)
<?php function b58_set_paged ( $query ) { // use paged if the repeater is on an archive page // or page other than a static home page. $query->set( "paged" , 1 ); // use page if this repeater is on a static home page. // $query->set( "page", 1 ); return $query; } add_action( 'pre_get_posts' , 'b58_set_paged' ); ?> Kod dili: HTML, XML ( xml )İkinci Kod Bloğu
İkinci kod bloğu, gelecekteki sorguları etkilemesini önlemek için önceden eklenen eylemi kaldırır.
<?php remove_action( 'pre_get_posts' , 'b58_set_paged' ); ?> Kod dili: HTML, XML ( xml )Yani şimdi tekrarlayıcı her zaman sonuçların ilk sayfasını gösterecektir.
Bu Yeniden Kullanılabilir Parçanın şablon kimliğini not alın, WP Panosundaki adres çubuğundan alabilirsiniz.

Oksijen Oluşturucu Kursu - Çok Yakında!
Oxygen Builder Mastery kursu sizi acemiden profesyonele getirecek - ACF, MetaBox ve WooCommerce modülleri dahil.
Kolay Gönderi
- Kolay gönderiyi eklemek istediğim asıl sayfada, o sayfaya ekliyorum ve Masonry ön ayarını seçtim.
- Sorguyu, haberler dışında başka bir kategorideki gönderilerle değiştiririm.
- Sayfa başına gönderi sayısını tek bir sayıya ayarladım çünkü ızgarayı düzgün hale getirmek için manuel olarak 1 ekstra gönderi ekleyeceğim.
Şablon PHP
Easy Posts stil panelinde Template PHP'ye gidiyorum. Burası, Kolay Gönderi kapsayıcısındaki her öğe için kullanılan şablonu düzenleyeceğiniz yerdir (şablon tekrarlanır.)
Varsayılan şablonun altına aşağıdaki php'yi yapıştırın
<?php $current_index = $this ->query->current_post; // Place this element after the 3rd post item, or // the last post if the # of posts is less than 3 // this ensure this element is added even if there // are less than 3 posts on the page. $other_post_index = $this ->query->post_count < 3 ? $this ->query->post_count - 1 : 2 ; if ( $current_index == $other_post_index ) { echo "<div class='oxy-post'>" ; echo do_oxygen_elements( json_decode( get_post_meta( 321 , 'ct_builder_json' , true ), true ) ); echo "</div>" ; } ?> Kod dili: HTML, XML ( xml )Bu kodun üzerinden geçelim.
- İlk olarak, şu anda görüntülenmekte olan öğenin dizinini alıyoruz ve onu
$current_indexolarak ayarlıyoruz. Perde arkasında, Oxygen Builder, Kolay Gönderiler öğesindeki sorgu kümesinden döndürülen her öğe üzerinde döngü yapıyor ve listedeki her gönderi için şablonun içindeki kodu yürütüyor.$this->queryile sorgu değişkenine erişmenin bir yolu var ve şu anda işlenen öğenin indeksi sorgunun içindecurrent_post. - Diğer öğemin ekleneceği dizini belirlerim. Bunu, işlenecek toplam öğe sayısını kontrol ederek yapıyorum, 3'ten az öğe varsa, diğer öğeyi Kolay Gönderinin son öğesi olarak ekleyeceğim. Aksi takdirde, 3. öğeden sonra ekleyeceğim (indeks 0'dan başlar), diğer öğemi Kolay Gönderi tablosunda 4. öğe haline getiririm.
- Öğemizi eklemek için dizindeysek, yeniden kullanılabilir öğeyi (şablon kimliği 321) oluşturmak için Oxygen'in yerleşik işlevini
do_oxygen_elementskullanıyorum ve onuoxy-postsınıfıyla bir div'e sarıyorum.
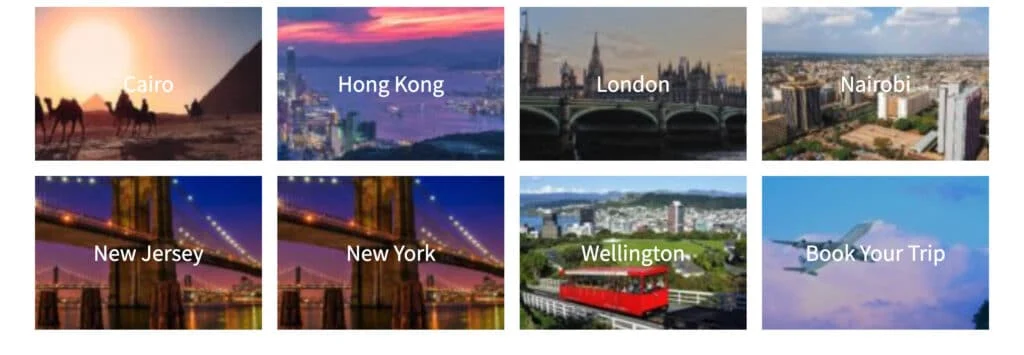
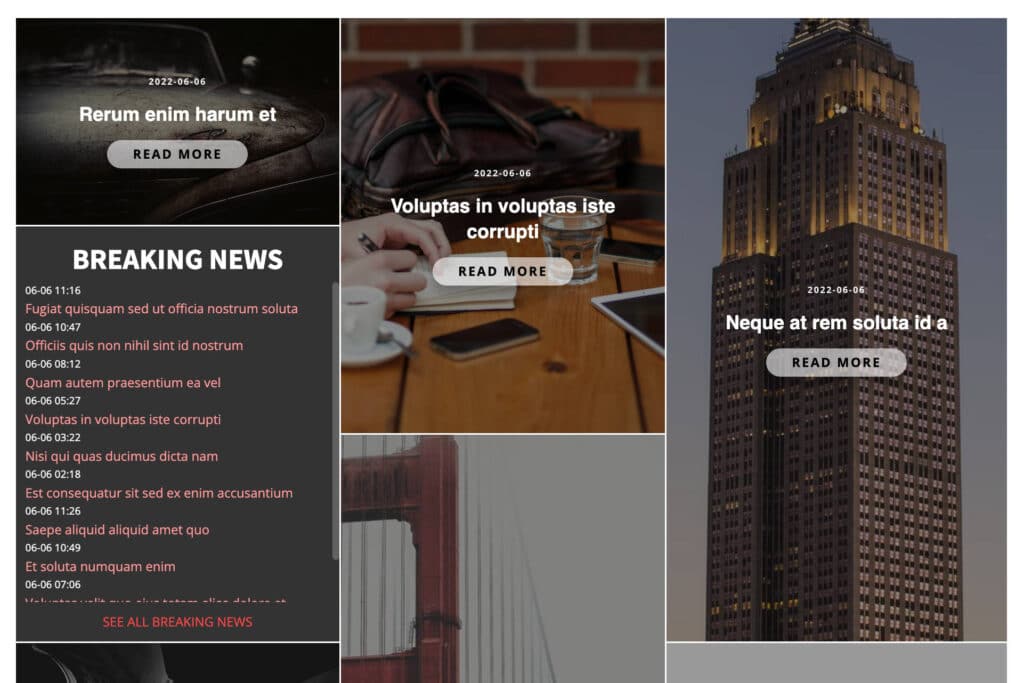
Sonuç

Yeniden Kullanılabilir Parça, Kolay Gönderiler tablosunda 4. öğe olarak yerleştirilir.

Yeniden kullanılabilir parça listesi, listenin içinde kaydırılabilir.
Yeniden kullanılabilir pre_get_posts kancası, Kolay Gönderi'nin diğer sayfalarına gidebilmem için her zaman gönderilerin ilk sayfasını yüklemesini sağlar ve sonuçlar aynı kalır.
Bu yöntemi kullanarak yukarıdaki kodun do_oxygen_elements kısmını değiştirebilir ve Easy Posts öğesinin içine istediğinizi eklemek için kendi HTML'nizi yazabilirsiniz.
Eklenen öğenizin, oxy-post sınıfında ayarlanmış olan boyutlandırma kurallarına uyması gerektiğini unutmayın, aksi takdirde listenin geri kalanını atabilir.
Tekrarlayıcı içine Terim öğelerini ekleyin

Bu yöntem, terimlerine göre sıralanmış bir gönderiler listesi içindeki terimlere bağlantılar eklemek için the_posts kancasını kullanmaya dayanır.
Öyleyse, aşağıdaki gibi tekrarlanan bir liste hayal edin:
Mavi A, Mavi B, Mavi C, Tüm Mavileri Gör, Kırmızı X, Kırmızı Y, Kırmızı Z, Tüm Kırmızıları Gör, vb.
Bir e-ticaret sitesinde öne çıkan birkaç öğeyi listelemek ve ardından arşiv terimini bağlamak istediğinizde süper yardımcı olur.
Bu yöntem birçok adım içerir, ancak oldukça basittir.
Adımlar
- Özel Alanları Ayarla
- Bir dizi Yardımcı işlev oluşturun
- İstediğimiz gönderi türlerini sorgulayan bir tekrarlayıcı ekleyin.
- Yukarıdaki sorguyla getirilen gönderilerin listesini
the_postskancasıyla değiştirin
Özel Alanları Ayarla
Terim nesnenizle bir Öne Çıkan Görsel kullanmak istiyorsanız bu isteğe bağlı bir adımdır.
Örneğimde, öğenin arka planı olarak Öne Çıkan bir resim kullanıyorum. Terimler varsayılan olarak Öne Çıkan Görsele sahip değildir, bu yüzden Gelişmiş Özel Alanlarla Özel Taksonomime bir tane ekledim.
Özel alan, kimliği döndüren bir Görüntü alanıdır.
Yardımcı Fonksiyonlar
Aşağıdaki yardımcı işlevleri Kod Parçacıkları'na ekliyorum, tercih ettiğiniz yöntemle aynısını yapın.
function b58_create_post_from_term ( $term, $post_type= "post" ) { $post_id = -1 * $term->term_id; // negative ID, to avoid clash with a valid post $post = new stdClass(); $post->ID = $post_id; $post->post_author = 1 ; $post->post_date = current_time( "mysql" ); $post->post_date_gmt = current_time( "mysql" , 1 ); $post->post_title = $term->name; $post->post_content = $term->description; $post->post_status = "publish" ; $post->comment_status = "closed" ; $post->ping_status = "closed" ; $post->post_name = "regions/" . $term->slug; $post->post_type = $post_type; $post->filter = "raw" ; // important! $wp_post = new WP_Post( $post ); wp_cache_add( $post_id, $wp_post, "posts" ); return $wp_post; } function b58_get_the_featured_image ( $get_url, $size = 'thumbnail' ) { global $post; $post_id = $post->ID; $thumbnail_id = 0 ; if ( $post_id > 0 ) { // this is a regular post. $thumbnail_id = get_post_thumbnail_id( $post_id ); } else { // this is our fake post and it doesn't // have a thumbnail ID so we have to use the // custom field we set for this term. $pos_term_id = -1 * $post_id; $thumbnail_id = get_field( "term_background" , "term_" . $pos_term_id ); } if ( $get_url ) { return wp_get_attachment_image_url( $thumbnail_id, $size ); } return $thumbnail_id; } function b58_get_the_link () { global $post; $post_id = $post->ID; if ( $post_id > 0 ) { return get_permalink( $post_id ); } // post id is negative, we use a negative post id in our dummy post object $pos_term_id = -1 * $post_id; $term_link = get_term_link( $pos_term_id ); return $term_link; } Kod dili: PHP ( php )Bu snippet'teki her bir işlevi gözden geçirelim.
b58_create_post_from_term( $term, $post_type="post" )
Bu, bir WP Term nesnesi ( $term ) alır ve $post_type içinde ayarlanmış sahte bir gönderi türü oluşturur.
Bunun gerçek bir gönderi değil, bir terim olduğunu belirtmek için kimliği ilk önce bir tür "bayrak" olarak gerçek kimliğinin negatifine ayarlar.
WP_Post nesnesi için gerekli diğer bazı değişkenleri ayarlar, ancak amacımız için yalnızca post_title notu vardır.
Sonra bu gönderiyi wp önbelleğine ekler, eğer bir şey bu gönderiyi isterse ve negatif bir kimliği olduğu için veritabanına gitmeye çalışırsa başarısız olur.
b58_get_the_featured_image( $get_url, $size = 'thumbnail' ) Kod dili: PHP ( php ) Terim için resimli özel bir alan eklemediyseniz bu işlevi atlayın.
Bu işlev, bir boole olan $get_url olmak üzere 2 bağımsız değişken alır; bu, görüntünün kimliğini mi yoksa URL'yi mi döndüreceğini belirler.
2. argüman boyutu ayarlar.
Önce mevcut gönderinin kimliğinin negatif olup olmadığını kontrol eder, eğer negatif ise bu bir terim olan sahte bir gönderidir, aksi takdirde gerçek bir gönderidir.
Sahte bir gönderiyse, o terimin kimliği için get_field ile resim kimliğini alırız.
Gerçek bir gönderiyse, yerleşik get_post_thumbnail_id işlevini kullanırız.
İkinci olarak, eğer $get_url false ise sadece ID döndürülür. Aksi takdirde, resim url'sini almak ve onu döndürmek için wp_get_attachment_image_url kullanırız.
b58_get_the_link()
Bu, bu gönderi için bağlantıyı (kalıcı bağlantı veya terim bağlantısı) döndürür.
get_term_link kimliği negatifse, bu sahte bir gönderidir, bağlantıyı almak için gerçek bir gönderiyse get_permalink yerine get_permalink kullanırız.
Yardımcı işlevler için bu kadar.
Tekrarlayıcı
Hedefler için bir sorgu ile sayfaya bir tekrarlayıcı ekliyorum. Önceki örneklerle aynı düzeni, Öne Çıkan Görüntü arka planına sahip ortalanmış Gönderi Başlığını ve kalıcı gönderi bağlantısına veya terim bağlantısına div bağlantılarını kullanıyorum.
Öne çıkan görsel arka planı için Dinamik Verilerde her zamanki Öne Çıkan Görsel yöntemini kullanmıyorum. Öğe bir "sahte gönderi" (terim) olabileceğinden, diğer yoldan ziyade bir resim getirmek için yardımcı işlevimi kullanmak istediğim için PHP İşlev Dönüş Değeri yöntemini kullanıyorum. Yani div arka plan URL'si için PHP kullanıyorum b58_get_the_featured_image işlev adıyla ve true parametresiyle İşlev Dönüş Değeri. Burada da bir boyut belirtebilirim ama yapmıyorum.
Bağlantı için aynı fikir. Sahte gönderi için yanlış olacağından, Permalink dinamik verilerini normalde kullandığım gibi kullanamıyorum, bu yüzden bunun yerine b58_get_the_link kullanıyorum.
the_posts kancası
Tekrarlayıcıdan önce ve sonra kod blokları eklemeden önce olduğu gibi, bu şekilde kanca ile çağrılacak bir fonksiyon ayarlayabilir ve daha sonra bu fonksiyonu kaldırabiliriz, böylece diğer sorguları etkilemez.
İşte tekrarlayıcının üzerindeki kod bloğunun kodu
İlk Kod Bloğu
<?php function b58_add_tax_links ( $posts, $query ) { // ignore if in admin if ( is_admin() ) { return $posts; } try { $terms = get_terms([ "taxonomy" => "regions" , "hide_empty" => true , "orderby" => "name" , "order" => "ASC" ]); } catch ( Exception $e) { echo 'Caught exception: ' , $e->getMessage(), "\n" ; return $posts; } if ( empty ( $terms ) ) { return $posts; } $new_posts = array (); foreach ( $terms as $term ) { for ( $i = 0 ; $i < count($posts); $i++ ) { if ( has_term( $term->slug, "regions" , $posts[$i] ) ) { $posts[$i]->post_title = $posts[$i]->post_title; $new_posts[] = $posts[$i]; } } // create a post object from this term. $term_post = b58_create_post_from_term( $term, "destinations" ); $new_posts[] = $term_post; } return $new_posts; } add_filter( 'the_posts' , 'b58_add_tax_links' , 10 , 2 ); ?> Kod dili: HTML, XML ( xml )Bu kodun üzerinden geçelim.
- Yönetici panosundaysa hiçbir şey yapmayın.
- Aksi takdirde, artan düzende ada göre sıralanmış, sümüklü böcek
regionsolan taksonomi için birget_termssorgusu çalıştırırım. Bölgeler taksonomisi, Hedefler özel gönderi türüne eklenir, hedefin bulunduğu 7 kıtadan biridir, bu nedenle Nairobi ve Kahire Afrika'da, Hong Kong Asya'da vb. - Terim adında bir yazım hatası olması veya bir sınıflandırma için terim olmaması durumunda bazı kontroller ve hata işleme ekleyin, o zaman sadece orijinal sonucu döndürürüz.
- Terimler sorgusu tüm kontrolleri geçerse,
$new_postsadında yeni bir boş dizi bildirin, gönderileri bu diziye ekleyeceğim ve gerçek gönderiler dizisi yerine onu döndüreceğim. -
$termsdizisini yineleyin ve her terim için$postsdizisini yineleyin ve bu terime sahip olanları bulup$new_postsekleyin. -
$postsdizisini aramayı bitirdikten sonra, mevcut$termile sahte bir gönderi oluşturuyorum ve ona bir gönderi türü hedef veriyorum (gerçekten herhangi bir şey olabilir.) Sonra bu sahte$new_posts.
İşlev döndüğünde, $new_posts dizi öğeleri şöyle görünmelidir:
Kahire, Nairobi, Afrika, Hong Kong, Asya, Londra, Avrupa… vb. Afrika, Asya ve Avrupa, sahte mesajlardır.
Son olarak, the_posts kancasına yukarıdaki işlevi ekliyoruz.
İkinci Kod Bloğu
Tekrarlayıcının altındaki Kod Bloğu:
<?php remove_filter( 'the_posts' , 'b58_add_tax_links' ); ?> Kod dili: HTML, XML ( xml )Bu, işlevi kancadan kaldırır.
Listeyi biçimlendir
Bu noktada tekrarlayıcı bitmiştir. Aynı Taksonomiye sahip öğeler birlikte gruplanır ve her grubun sonunda Terim arşivine bir bağlantı bulunur. Ancak liste biraz karışık, hepsi büyük bir ızgarada birlikte çalışıyor. Her bir öğe grubunun ve onların arşiv bağlantısının kendi başlarına bir satırda olmasını istiyorum ve bu böyle yapılır.
Öğeleri ayarlayın
- Tekrarlayıcının altında tekrarlanan öğe div'i seçin ve
data-post-idadlı bir öznitelik ekleyin ve değeri için dinamik data Post ID'yi kullanın. - Tekrarlayıcıyı seçin ve ona bir kimlik verin veya sadece mevcut kimliği kopyalayın, benimki
_dynamic_list-5-343.
JQuery
En üstte Kod Bloğunda (biri çalışıyor, hatta yenisi) Javascript bölümüne aşağıdaki kodu ekliyorum.
jQuery( ( $ ) => { $( "#_dynamic_list-5-343 [data-post-id^=\"-\"]" ).after( $( "<div />" ) .css({ height : "0px" , "flex-basis" : "100%" }) ) }); Kod dili: JavaScript ( javascript ) Bu, div Terimleri'nden sonra bir div ekler (posta kimliği "-" ile başlar, negatif) ve div flex-basis: 100% ve height: 0px değerine sahiptir; bu, tekrarlayıcı satırına bir satır sonu eklemek gibidir.
Ve bu kadar.
Sonuç

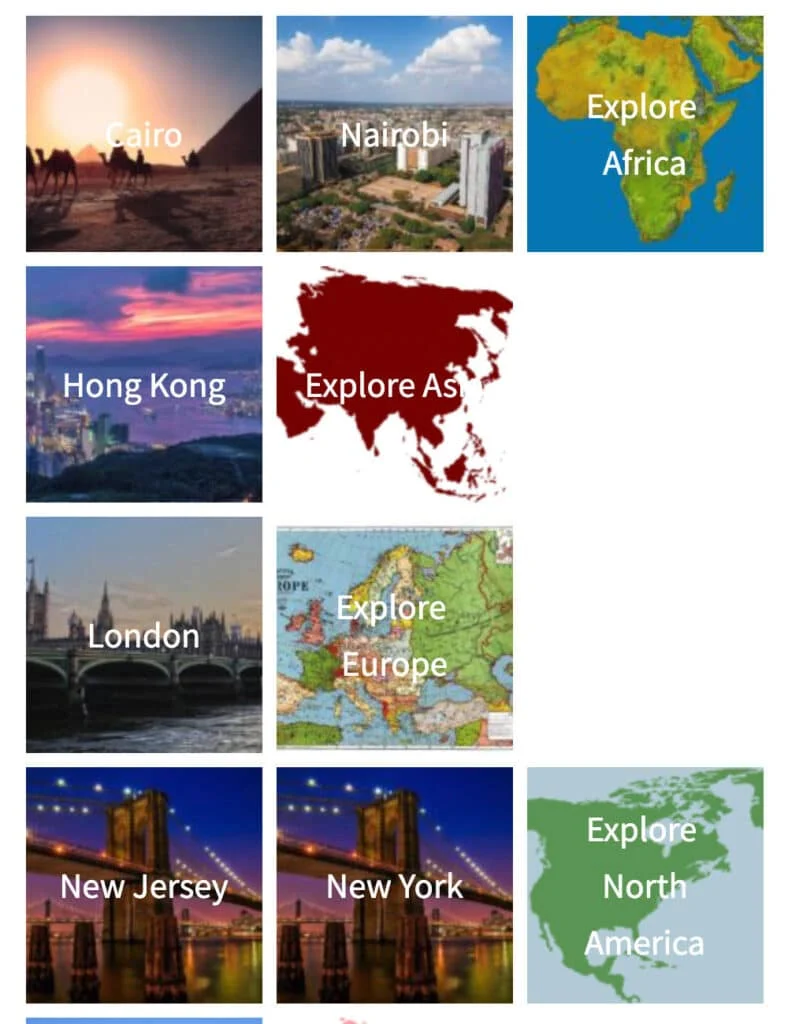
Tekrarlanan her öğenin ilgili yazı başlıkları ve arka plan olarak öne çıkan resmi vardır. Şartlar öğeleri için "Keşfet" kelimesini ekledim ve posta kimliği negatif olduğunda (< 0) koşullu olarak gösterilecek şekilde ayarladım.
Çözüm
Umarım bu tekniklerle Oxygen Builder tekrarlayıcılarınızı veya Kolay Gönderilerinizi renklendirebilirsiniz.
Herhangi bir sorunuz varsa, bana twitter @robchankh adresinden DM atabilir veya bunu yayınlayacağım FB'ye yorum bırakabilirsiniz.
