Anlaşılır Bir WordPress Formu Nasıl Yapılır (Kolay Yol)
Yayınlanan: 2020-08-12Özel bir Insightly WordPress formu yapmak ister misiniz? Kendi formunuzu oluşturmak, web sitenizdeki iletişim bilgilerini toplamanıza ve bunları otomatik olarak Insightly CRM'nize göndermenize olanak tanır.
Bu makalede, size özel bir Insightly WordPress formu oluşturmanın kolay yolunu göstereceğiz.
Insightly WordPress Formunuzu Şimdi Oluşturun
Insightly Nedir?
Insightly, bulut tabanlı bir müşteri ilişkileri yönetimi (CRM) aracıdır. Satış takip ve pazarlama otomasyon araçlarını 1 platformda birleştirir.
Insightly, verileri kaydetmek için formlar oluşturmanıza ve özelleştirmenize olanak tanır.
Öyleyse neden bu temel Insightly WordPress formlarını sitenize yerleştirmiyorsunuz?
Yapabilirsin, ama çok kullanıcı dostu değiller.
Insightly'nin temel formlarıyla, formun tüm kodunu kopyalamanız ve WordPress'teki kod düzenleyiciye yapıştırmanız gerekir. Formunuzu her değiştirdiğinizde, geri dönüp tüm süreci tekrarlamanız gerekir.
Bu yüzden bu eğitim için WPForms kullanacağız. WPForms, her türlü formu oluşturmayı kolaylaştırır ve formlarınızı değiştirmek de kolay ve hızlıdır.
WPForms, Insightly formlarına daha fazla özellik eklemenize de olanak tanır. Yapabilirsiniz:
- Kişinizin konumunu yakalayın
- Bitmemiş formlardaki verileri kaydedin
- Alanları göstermek veya gizlemek için koşullu mantığı kullanın.
Şimdi Insightly WordPress formları hakkında biraz daha bilgi sahibi olduk, hadi devam edelim ve özel bir form oluşturalım.
Anlayışlı Bir WordPress Formu Nasıl Yapılır?
WordPress'te Zoho CRM formlarının nasıl oluşturulacağını zaten biliyorsanız, bunu takip etmesi kolay bulacaksınız. Bu içindekiler, öğretici boyunca size rehberlik edecektir:
- WPForms Eklentisini yükleyin
- Insightly WordPress Formunuzu Yapın
- Insightly Formunuzu WordPress'e Ekleyin
- WPForms'u Zapier'e bağlayın
- Insightly ile Zapier'e Bağlanın
- WordPress Insightly Entegrasyonunuzu Test Edin
Hazır? WPForms yükleyerek başlayalım.
Adım 1: WPForms Eklentisini Kurun
Başlamak için WordPress web sitenize WPForms eklentisini yükleyin.
WPForms'u yüklemek için yardıma ihtiyacınız varsa, WordPress'te bir eklentinin nasıl kurulacağına ilişkin bu makaleye göz atın.
Devam etmeden önce eklentiyi etkinleştirmeyi unutmayın.
Harika! Adım 1 tamamlandı. Şimdi formu oluşturalım.
2. Adım: Insightly WordPress Formunuzu Yapın
WPForms, kullanabileceğiniz tonlarca WordPress form şablonuna sahiptir.
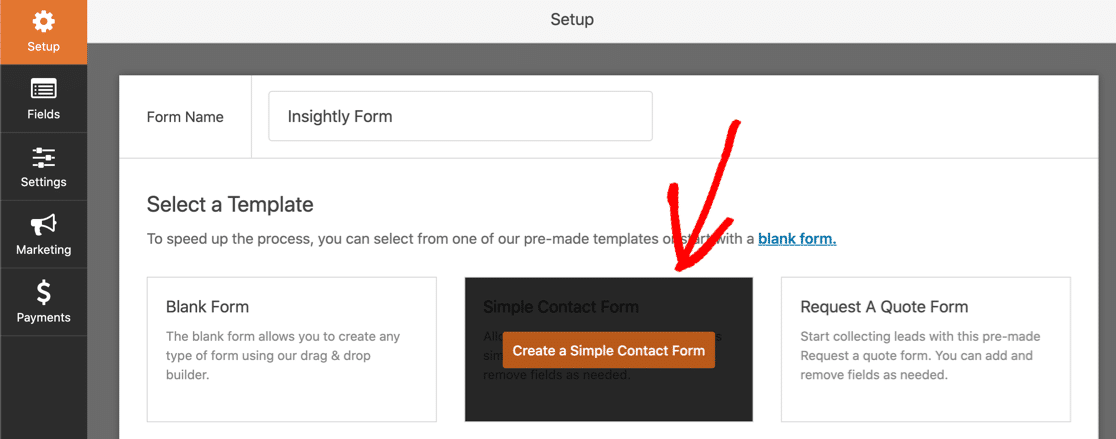
Devam edip Basit İletişim Formu şablonuyla başlayacağız.
Açmak için şablona tıklamanız yeterlidir.

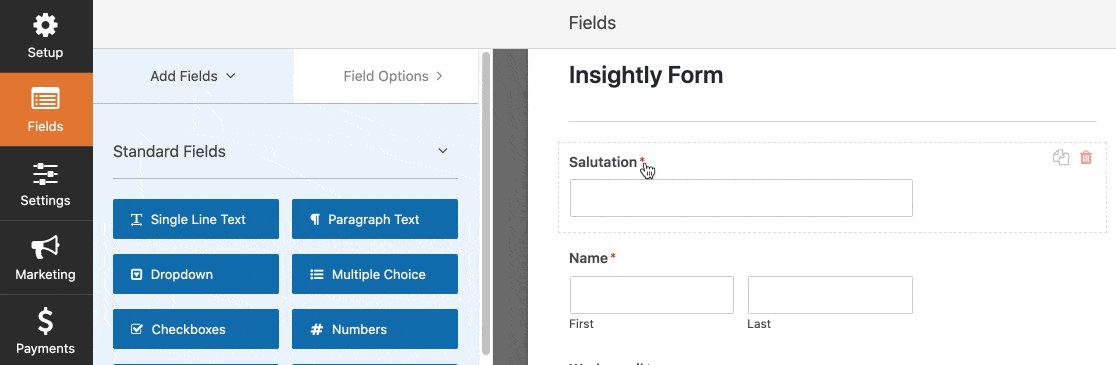
Artık Insightly kişi kaydımız için ekstra alanlar ekleyebiliriz.
Bunu yapmak için sol bölmedeki bir alanı tıklamanız ve formunuza eklemek için sağdaki bölmeye sürüklemeniz yeterlidir.
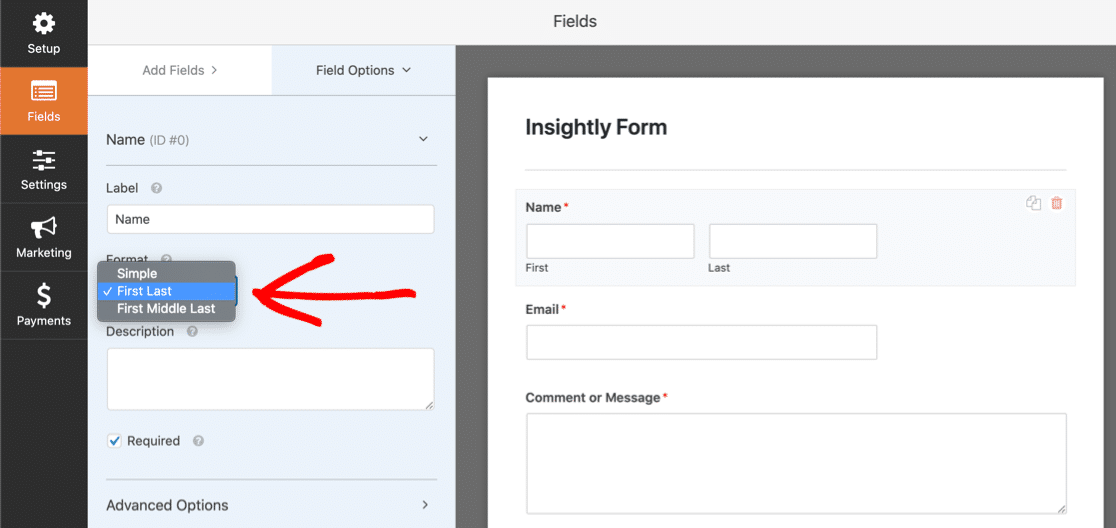
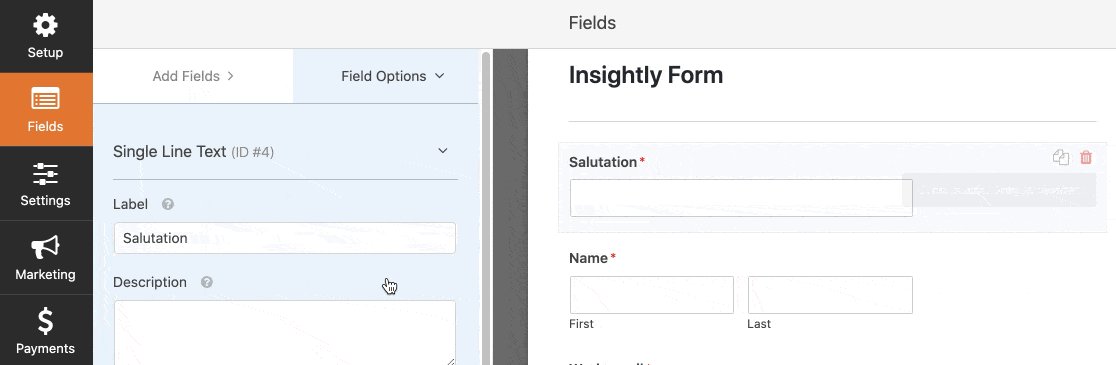
Unutma! Insightly, kişinin Adı için 2 ayrı alan kullanır. Bunu, WPForms'ta, ad alanına tıklayarak ve formatı şöyle değiştirerek First Last olarak ayarlayabilirsiniz:

Zapier'in kullanabileceği diğer Insightly alanları şunlardır:
- Selamlama (ön ek)
- İş unvanı ve organizasyonu
- E-posta adresi (çeşitli türler, ancak yalnızca 1'i kullanabilirsiniz)
- İş, mobil, ev ve 'diğer' için telefon alanları
- Faks numarası
- Twitter Kimliği, LinkedIn URL'si
- Etiketler
- Arkaplan bilgisi
- Posta adresi ve 'diğer' adres.
Vay canına. Bu çok fazla alan.
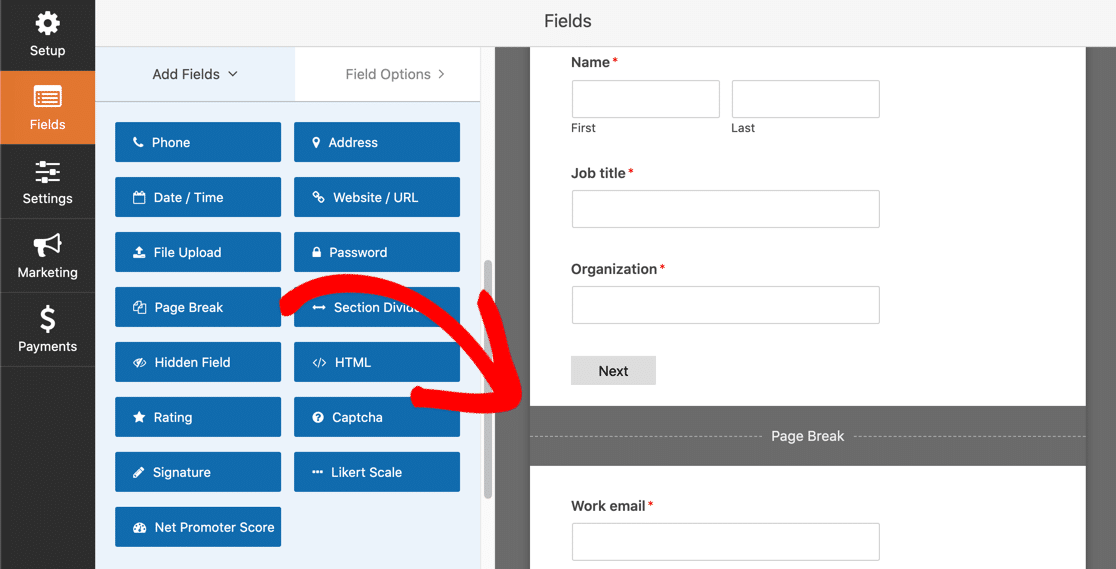
Bunların hepsini formunuza eklemeniz gerekmez. Ancak bunu yaparsanız, çok parçalı bir form oluşturmak için sayfa sonlarını kullanmanızı öneririz.
Sayfa sonunu formda görünmesini istediğiniz yere sürüklemeniz yeterlidir:

Bunun nasıl göründüğünü Adım 3'te göstereceğiz.
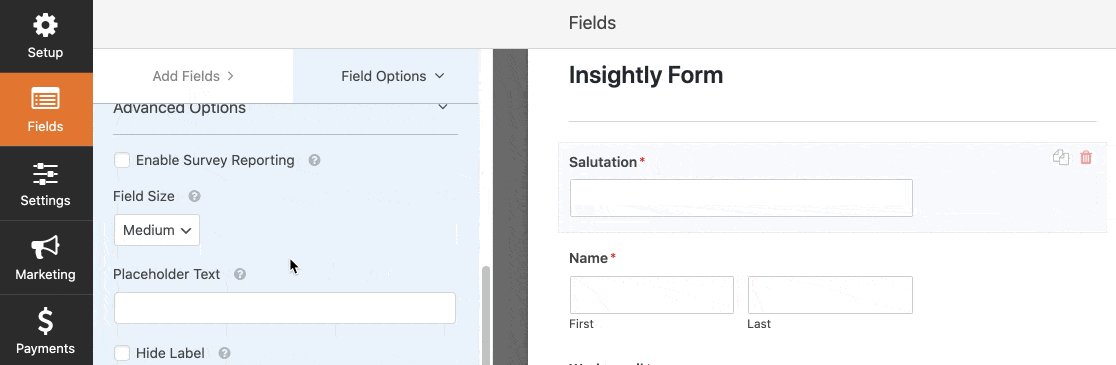
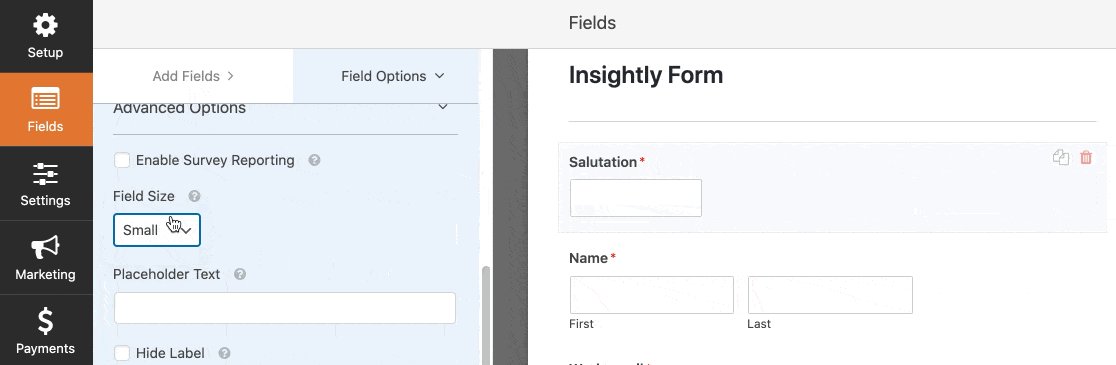
Ayrıca kısa alanları küçülterek formunuzu daha kompakt hale getirebilirsiniz.
Alana tıklayın, aşağı kaydırın ve alan boyutunu Küçük olarak ayarlayın :

Formunuz istediğiniz gibi ayarlandığında bir sonraki adıma geçmeden önce Kaydet'e tıklamayı unutmayın.
3. Adım: Insightly Formunuzu WordPress'e Ekleyin
Şimdi özel Insightly formunu web sitemize ekleyeceğiz.
WPForms bu kısmı gerçekten kolaylaştırıyor. Formunuzu yerleştirebilirsiniz:
- bir gönderide
- bir sayfada
- Kenar çubuğunda.
Dönüşümleri iyileştirmek istiyor musunuz? Formunuzu dikkat dağıtıcı olmayan bir açılış sayfasına yerleştirmek için Form Sayfaları eklentisini kullanabilirsiniz.
Bu örnekte, bunu basit tutacağız ve WordPress'teki form için yeni bir sayfa oluşturacağız.
WordPress kontrol panelinde Sayfalar 'ı ve ardından Yeni Ekle 'yi tıklayın.
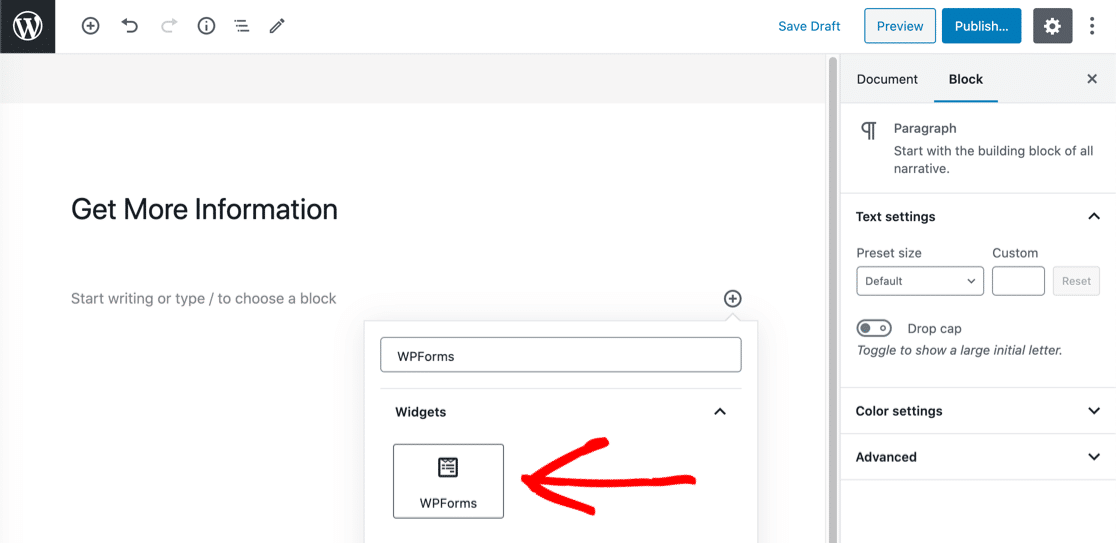
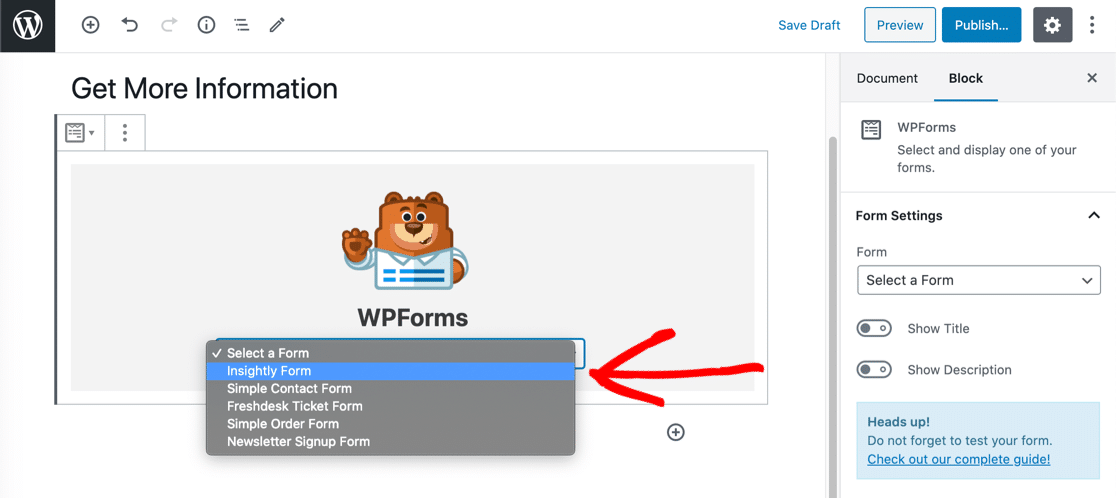
Sayfanıza bir başlık verin ve ardından yeni bir blok eklemek için artı simgesine tıklayın. WPForms'u arayın ve widget'ı tıklayın.

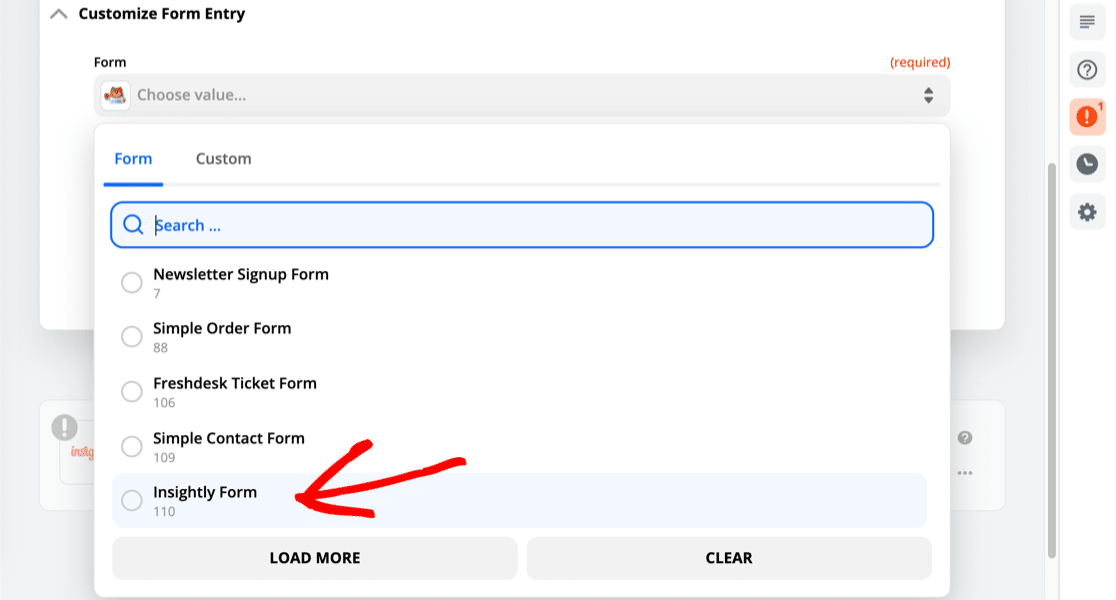
Şimdi açılır menüden ihtiyacınız olan formu seçin.

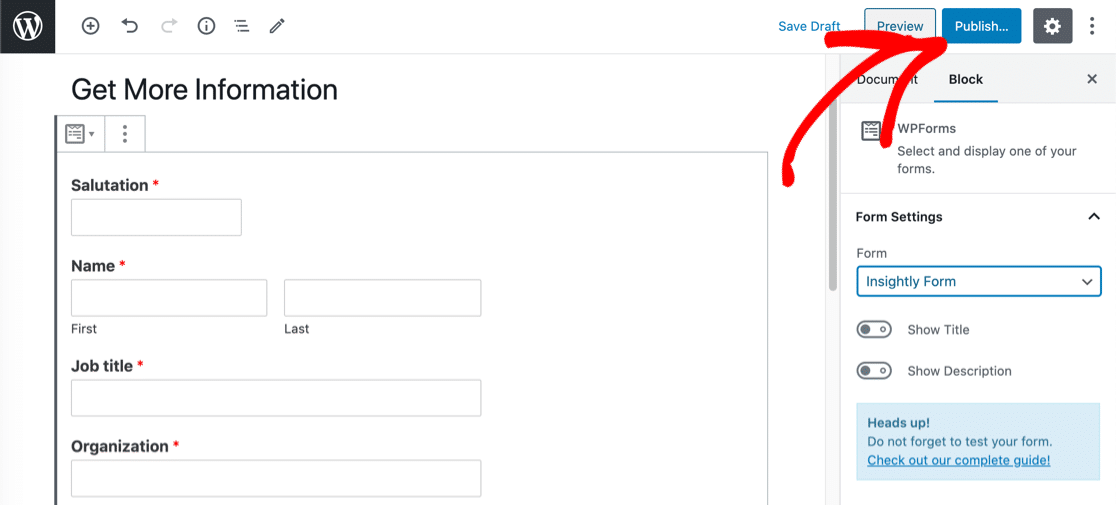
Bu kadar! Sayfanızı Yayınlamayı veya Güncellemeyi unutmayınız.


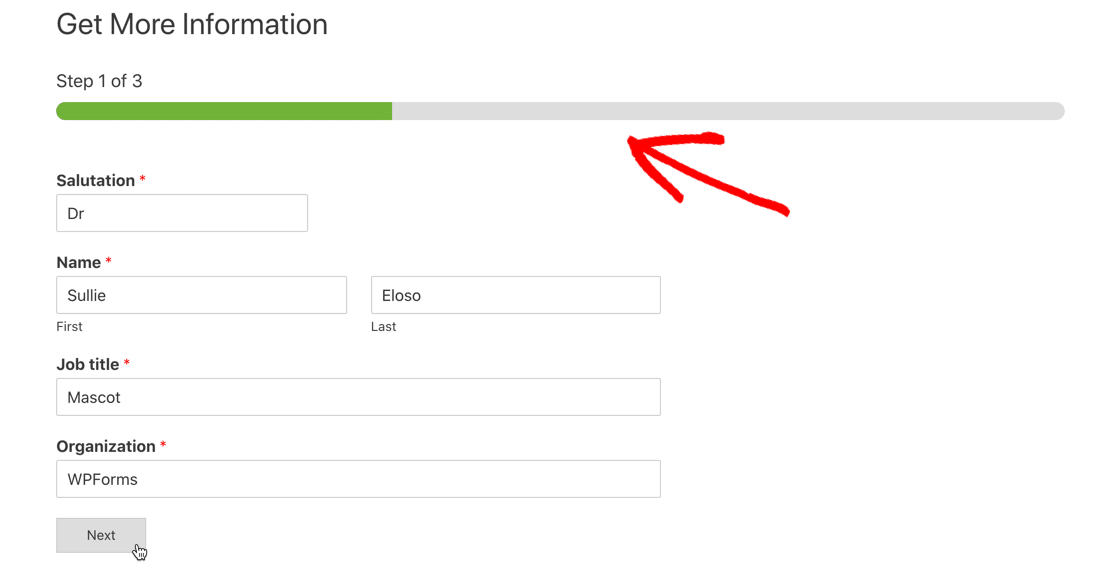
İşte yayınlanan formumuz böyle görünüyor. En üstteki ilerleme çubuğunu fark ettiniz mi? Bunu çok adımlı bir forma dönüştürdük, böylece ilerleme çubuğu ziyaretçimize şu ana kadar ne kadar tamamladıklarını gösteriyor.

Devam etmeden önce, form aracılığıyla bir test girişi göndermemiz gerekiyor. Bu olmadan, Zapier bir sonraki adımda WPForms'a bağlanamaz.
Devam edin ve formu doldurun, ardından gönderin.
Artık WPForms'u Zapier'e bağlamaya hazırız.
Adım 4: WPForms'u Zapier'e Bağlayın
Zapier, farklı hizmetleri birbirine bağlar. Bu örnekte, Insightly WordPress formumuz zap'ı tetikleyecektir.
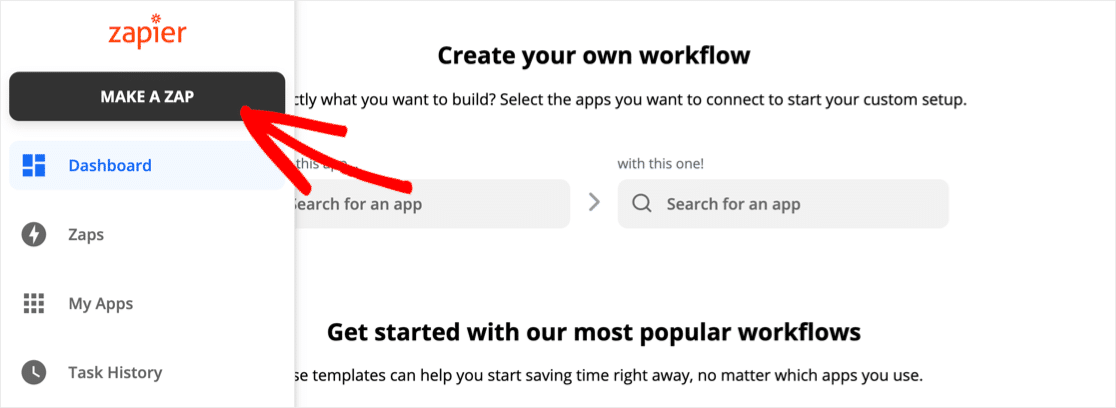
Bu nedenle, önce Zap Yap'a tıklayın.

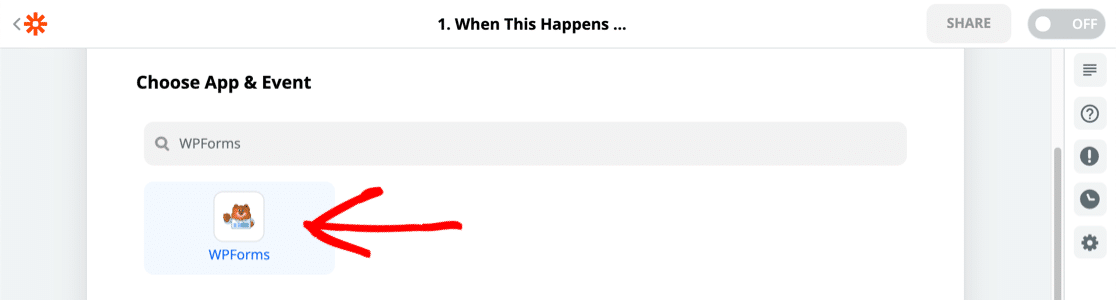
WPForms'u arayın ve simgeye tıklayın.

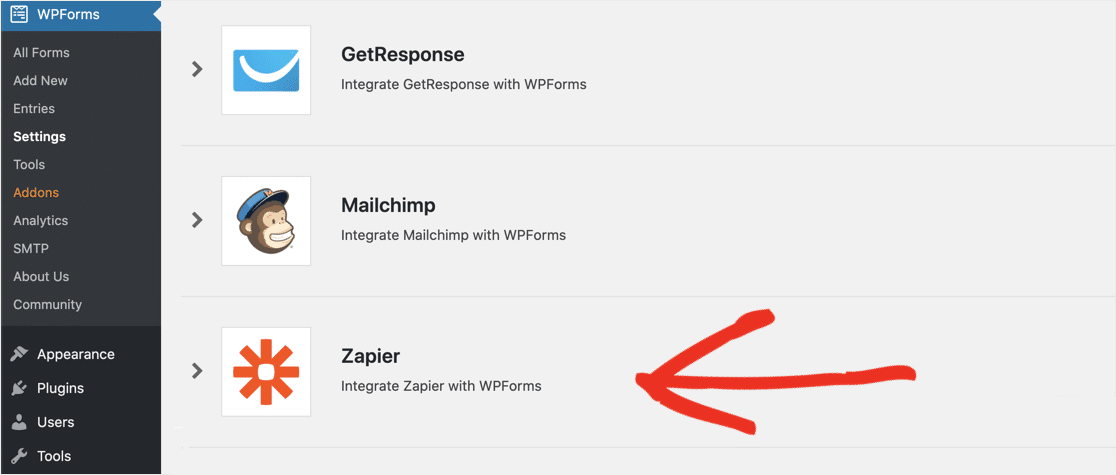
Şimdi API anahtarınıza ihtiyacınız olacak. WordPress panosuna geri dönün ve WPForms'u ve ardından Entegrasyonlar'ı tıklayın.
Tamamen aşağı kaydırın ve anahtarınızı ortaya çıkarmak için Zapier'i tıklayın.

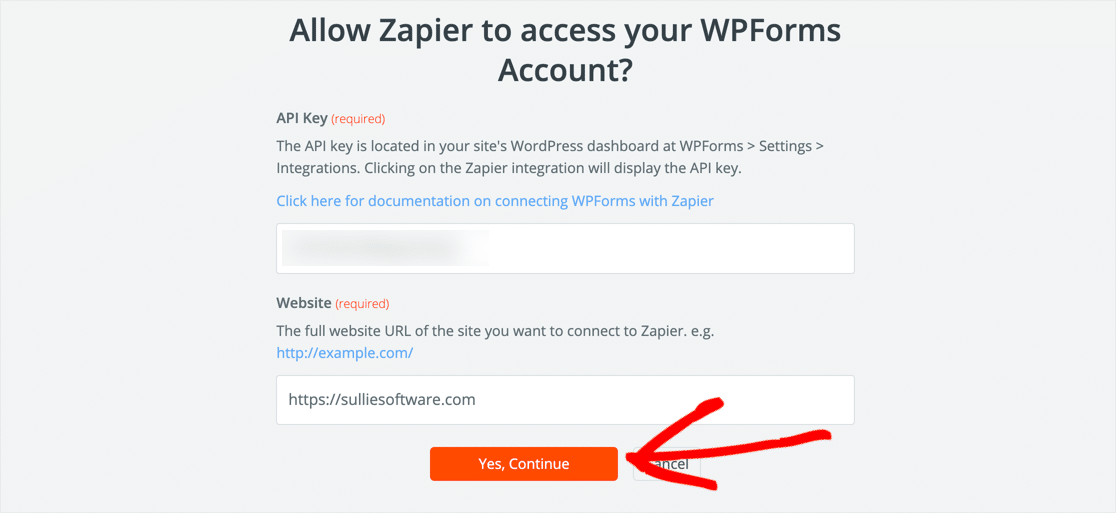
Anahtarı Zapier'deki bağlantı penceresine yapıştırın. Ardından Evet, Devam'ı tıklayın.

Zapier sizi Zap Yap ekranına geri götürecektir.
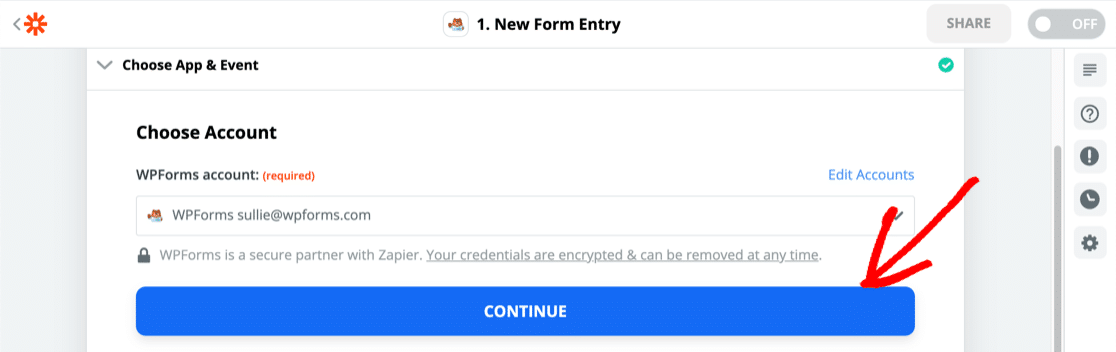
Tekrar Devam'ı tıklayın.

Ardından Zapier, tetikleyici için kullanmak istediğiniz formu seçmenizi isteyecektir.
Adım 2'de oluşturduğunuz formu seçin.

Şimdi form verilerini CRM'ye gönderebilmemiz için Zapier ve Insightly'yi bağlamanın zamanı geldi.
Adım 5: Insightly'yi Zapier'e Bağlayın
Bu adım, Adım 4'e çok benzer. Bu sefer, Uygulama ve Etkinlik Seç altında, Insightly'yi arayacağız ve simgesine tıklayacağız.
Zapier, Insightly API anahtarınızı isteyecektir.
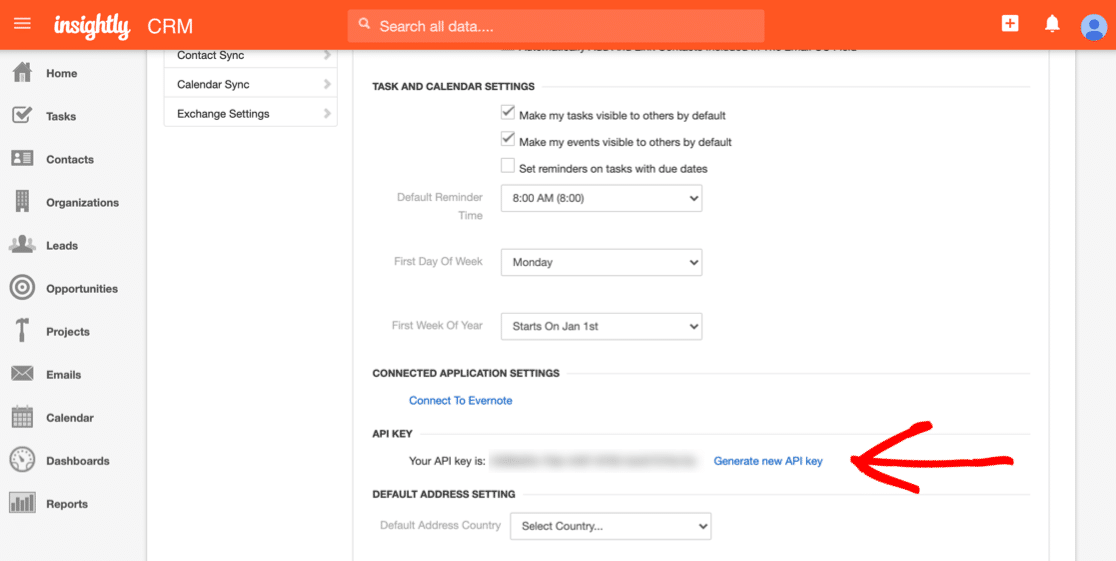
Bunu bulmak için Insightly'de sağ üst köşedeki kullanıcı simgenize tıklayın. Ardından Kullanıcı Ayarları ' nı tıklayın.
Aşağı kaydırın ve Insightly API anahtarınızı kopyalayın:

API anahtarını Zapier'deki bağlantı penceresine yapıştırın.
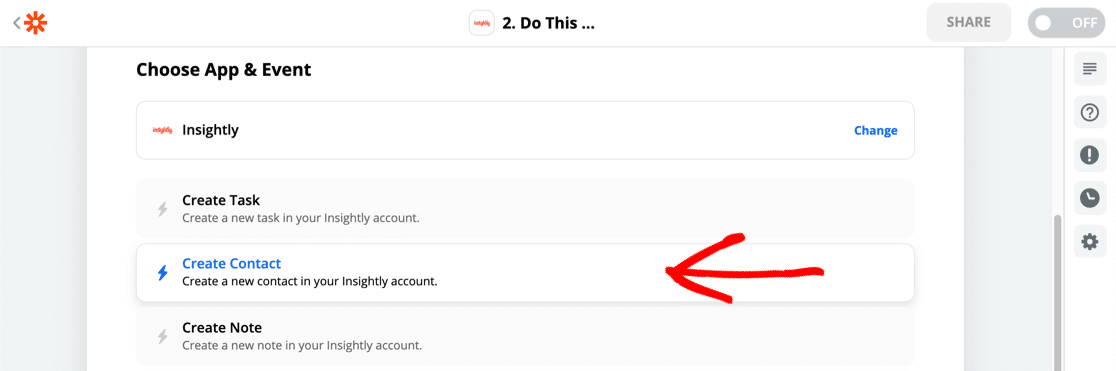
Ardından, yeni bir form girişi aldığımızda tetiklemek istediğimiz eylemi seçmemiz gerekiyor.
Bu form için yeni bir kişi oluşturmak istiyoruz, bu yüzden devam edin ve bunu seçin.

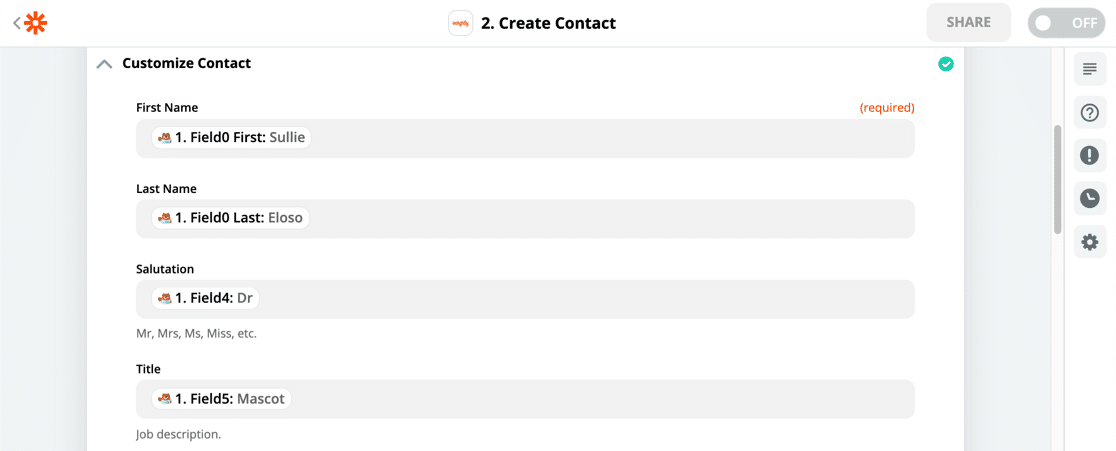
Şimdi önemli kısım için. Insightly WordPress formumuzdaki her alanı Insightly'deki form alanlarıyla eşleştirmemiz gerekiyor.
Zapier, burada size rehberlik etmesi için gönderdiğiniz test girişini size gösterecektir.

Her şey bittiğinde, son adıma geçmek için Zapier'de Devam Et'i tıklayabilirsiniz.
6. Adım: WordPress Insightly Entegrasyonunuzu Test Edin
Tüm alanlarınız eşlendiğinde, Zapier sizden entegrasyonunuzu test etmenizi isteyecektir.
Her şey işe yaradıysa, bir başarı mesajı göreceksiniz.
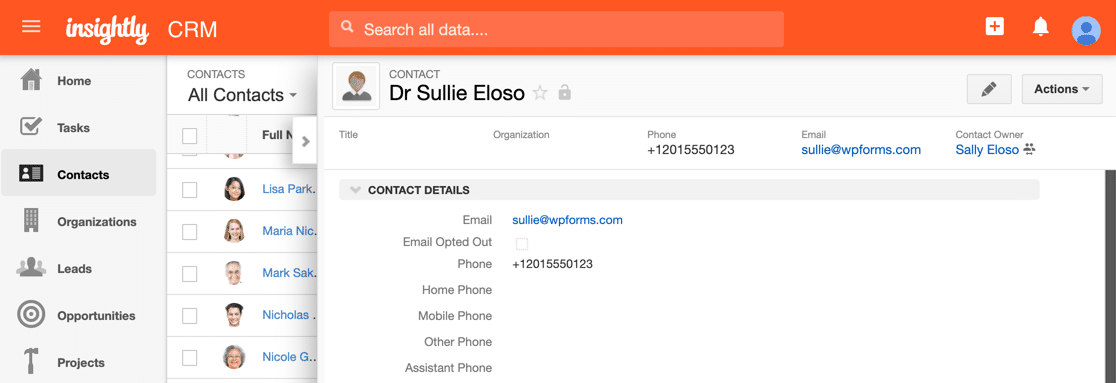
Devam edin ve kaydınızın Insightly'de oluşturulduğunu kontrol edin. İşte bizimki:

Bu kadar! Çıkmadan önce Zapier'de Zap'ınızı açmayı unutmayın.
Şimdi tek yapmanız gereken formunuza trafik çekmek. Bazı ipuçları için nasıl daha fazla potansiyel müşteri elde edebileceğinizle ilgili bu makaleye göz atın.
Insightly WordPress Formunuzu Şimdi Oluşturun
Son düşünceler
İyi iş! Artık özel bir Insightly WordPress formunu nasıl oluşturacağınızı biliyorsunuz. Ayrıca olası satışlarınızı takip etmek için WPForms'daki tüm ekstra özellikleri kullanabilirsiniz.
Insightly form girişlerini WordPress'e de kaydetmek isterseniz, form girişlerini WordPress veritabanınıza nasıl kaydedeceğinize ilişkin bu eğiticiye göz atın. Ayrıca WPForms Salesforce eklentisini kullanarak bir WordPress Salesforce entegrasyonu oluşturma kılavuzumuz da var.
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro, 100'den fazla ücretsiz şablon içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress öğreticisi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
