WordPress'te Dönüşüm İzleme Pikseli Nasıl Kurulur (Kolay)
Yayınlanan: 2023-11-15WordPress'te dönüşüm izleme pikselinin nasıl kurulacağına ilişkin bir eğitim mi arıyorsunuz?
Dönüşüm izleme pikselleri kulağa biraz teknik gelebilir ancak aslında o kadar da zor değil. Pikseller, reklamlarınızın nasıl performans gösterdiğini izlemenize yardımcı olur. Bunları yeniden hedefleme reklamları oluşturmak için bile kullanabilirsiniz, çünkü bir piksel web sitenize kimin girdiğini izler. Dolayısıyla bu, aynı zamanda dönüşümlerinizi artırmanın ve performansınızı izlemenin son derece kolay bir yoludur.
Peki sitenize bir pikseli nasıl yüklersiniz? Manuel yöntem, sitenizdeki HTML'yi düzenlemenizi gerektirir. Peki kodlamayı öğrenmeye ihtiyacınız var mı? Neyse ki hayır! Herhangi bir kodlama yapmadan dönüşüm pikselleri eklemenizi sağlayan son derece basit ve kullanımı kolay bir eklenti var.
Bu makalede, WordPress'e dönüşüm izleme pikselinin nasıl kurulacağını göstereceğiz. Ve bunu basit bir eklenti kullanarak yapacağız, böylece kendi başınıza kodlamanıza gerek kalmaz.
Hadi dalalım.
Neden WordPress'e Dönüşüm İzleme Pikselini Kurmalısınız?
WordPress'te bir web sitesi işletiyorsunuz ve ziyaretçilerinizin eylemlerini nasıl takip edeceğinizi merak mı ediyorsunuz? Hedef kitlenizi anlamak ve sitenizin performansını artırmak için gizli silahınız olan dönüşüm izleme pikseline girin.
PushEngage dünyanın 1 numaralı anlık bildirim eklentisidir. Bedava alın!
WordPress'e bir dönüşüm izleme pikseli kurmanın neden oyunun kurallarını değiştirdiğini açıklayalım.
1. Ziyaretçilerin Ne Yaptığına Dikkat Edin : Birisi sitenize girdikten sonra ne olacağını hiç merak ettiniz mi? İster e-kitabınızı indiriyor, ister bir bültene kaydoluyor, ister bir satın alma işlemi gerçekleştiriyor olsun, bir izleme pikseli sizi gelişmelerden haberdar eder.
2. Reklamlarınızın Başarısını Ölçün : Reklamlara para harcıyorsanız, reklamların işe yaradığını bilmek istersiniz, değil mi? Dönüşüm pikselleri, reklamlarınız nedeniyle tam olarak kaç kişinin işlem yaptığını gösterir. Pazarlama çabalarınız için kristal bir küreye sahip olmak gibi!
3. Hedef Kitlenizi Tanıyın : Bu pikseller dedektif gibidir, sitenizi seven insanlar hakkında ipuçları toplar. Bu bilgi, içeriğinizi ve reklamlarınızı doğrudan hedef kitlenizin ilgi alanlarına hitap edecek şekilde ayarlamak için altın değerindedir.
4. Vitrin Alışverişçilerini Geri Getirin : Bazı ziyaretçiler hiçbir şey almadan ayrılırlar. Ancak dönüşüm pikselleri sayesinde hedefli reklamlar aracılığıyla onlara sitenizi 'hatırlatabilirsiniz'. Bu sanki “Hey, bizi hatırladın mı? Tam da ihtiyacın olan şey bizde var!”
5. Sitenizi Daha İyi Hale Getirin : Sitenizin hangi bölümleri sıcak, hangileri değil? Dönüşüm pikselleri bunu anlamanıza yardımcı olur, böylece web sitenizi daha kullanıcı dostu ve ziyaret edilmesi daha eğlenceli hale getirebilirsiniz.
6. Web Sitenizin Görünümünü ve Hissini Mükemmelleştirin : Farklı sayfa stillerini test edin ve neyin en iyi sonucu verdiğini görün. Ziyaretçileriniz büyük, kalın düğmeleri seviyor mu? Ya da belki daha basit tasarımları tercih ediyorlar? Dönüşüm pikselleri sayesinde artık tahminde bulunmanıza gerek yok.
İşte karşınızda! Dönüşüm izleme pikselleri yalnızca sayılardan ibaret değildir; daha akıllı kararlar vermek, hedef kitlenizi anlamak ve sonuçta WordPress sitenizi insanların ziyaret etmeyi sevdiği bir yer haline getirmekle ilgilidir. Mutlu takip!
WordPress'te Dönüşüm İzleme Pikseli Nasıl Kurulur (Kodsuz)
Dönüşüm izleme pikselini WordPress'e kurmanın en basit yolu, kod pasajını sitenize yapıştırmaktır. İşin güzel yanı, kodun tamamen sizin için yapılmış olmasıdır. Yani tek yapmanız gereken, dönüşüm pikselinizi eklemek için bir WordPress kod parçacıkları eklentisi yüklemek.
Bunu yapmak için WPCode kullanmanızı öneririz.

WPCode, herhangi bir kodlama bilgisi olmadan sitenize kod parçacıkları eklemenizi sağlayan tamamen ücretsiz bir WordPress eklentisidir.
Temanızın Function.php dosyasını düzenlemek zorunda kalmadan WordPress sitenizin üstbilgisine ve altbilgisine Google Analytics, özel CSS ve Facebook Piksel gibi kod parçacıklarını kolayca eklemenizi sağlar.
Tam koşullu mantık ve kod önceliği desteğiyle özel PHP, JavaScript, CSS, HTML ve metin parçacıkları eklemek için WPCode'u da kullanabilirsiniz. Daha önce bir WordPress sitesi yönettiyseniz bu eklentinin ne kadar faydalı olduğunu bilirsiniz. Eklentiyi aşağıdakiler için kullanabilirsiniz:
- Google Arama Konsolu doğrulaması
- Google Analytics izleme
- Özel CSS kodu
- Anlık bildirimler ekleme
- WordPress'e dönüşüm izleme pikselleri ekleme
Ve WordPress sitenize eklemeyi düşünebileceğiniz herhangi bir kod parçacığını.

WPCode'un en iyi yanı, sizin için bir kod kütüphanesi hazırlayacak ilgili bir geliştirici topluluğunun bulunmasıdır. Tek yapmanız gereken, doğrulanmış bir geliştiriciden sizin için doğru kod pasajını bulmak ve tarife tıklamak. Eklenti sizin için her şeyi otomatik olarak yükleyecektir.
Adım #1: WPCode Eklentisini Kurun ve Etkinleştirin
WPCode'u web sitesinden satın aldıktan sonra devam edin ve eklentiyi hesap sayfanızdan indirin. Ardından herhangi bir WordPress eklentisi gibi yükleyin. Daha önce hiç yapmadıysanız, WordPress eklentisinin nasıl kurulacağına ilişkin bu eğitime göz atın.
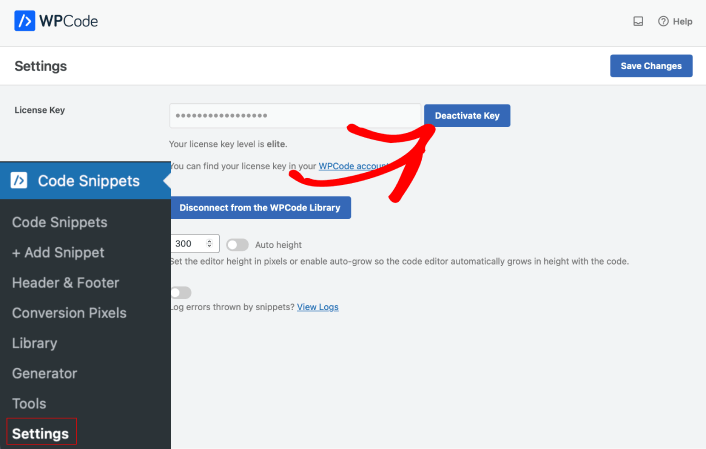
İşiniz bittiğinde, WordPress sitenizdeki Kod Parçacıkları »Ayarlar bölümüne gidin ve eklentiyi etkinleştirmek için WPCode'dan aldığınız API anahtarını yapıştırın:

İşiniz bittiğinde Değişiklikleri Kaydet düğmesine basın.
Adım #2: Dönüşüm Pikselleri Eklentisini Ekleyin
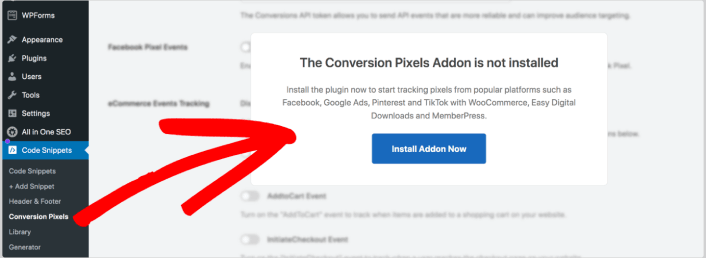
WordPress kontrol panelinizden Kod Parçacıkları » Dönüşüm Pikselleri bölümüne gidin. Ardından Eklentiyi Şimdi Yükle'yi seçin:

Eklentiyi yükleme seçeneğini göremiyorsanız büyük olasılıkla daha yüksek bir WPCode planına yükseltme yapmanız gerekir.
Adım #3: WordPress'e Dönüşüm İzleme Pikselini Kurun
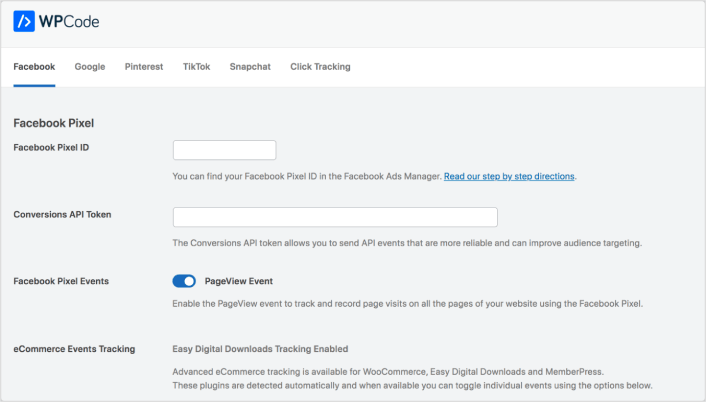
Dönüşüm Pikselleri eklentisini yükledikten sonra, WPCode'un desteklediği çeşitli platformların yanı sıra piksel kimliği ayarlarını da görüntüleyebileceksiniz:

Gördüğünüz gibi Facebook, Google, Pinterest, TikTok, Snapchat ve özel tıklama izleme pikselleri için destek alıyorsunuz. Tek yapmanız gereken Piksel Kimliğinizi eklemek ve basit bir geçiş kullanarak kayıtlı Piksel Etkinlikleri için izlemeyi etkinleştirmektir. Dönüşümleri izlemek istiyorsanız söz konusu platformun Dönüşüm API'si Simgesini kullanabilirsiniz.
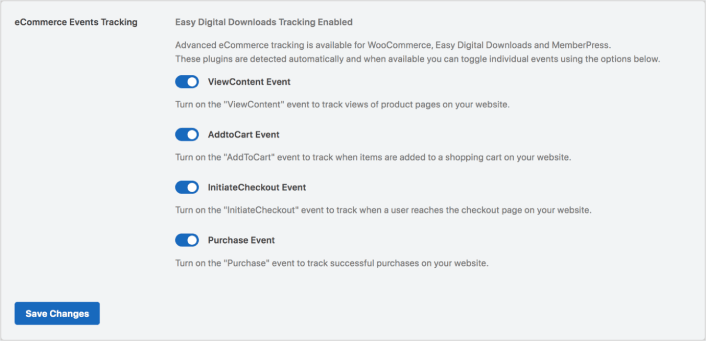
Profesyonel İpucu: WPCode, Kolay Dijital İndirmeler için e-Ticaret etkinliklerini otomatik olarak izleyebilir. Belirli dönüşümleri/etkinlikleri otomatik olarak izleyebilirsiniz:

Tekrar ediyorum, tüm bunlar tek bir kod satırı olmadan gerçekleşiyor. Dijital bir ürün mağazası işletiyorsanız Easy Digital Downloads sizin için en iyi WordPress e-Ticaret eklentisidir. Başlamadan önce Easy Digital Downloads'ın tam incelemesine göz atın.
İşiniz bittiğinde Değişiklikleri Kaydet'i tıklayın.
Diğer platformlardan dönüşüm pikselleri eklemek için Piksel Kimliğini uygun alana eklemeniz yeterlidir. Çok kolay.
WordPress'e Dönüşüm İzleme Pikselini Yükledikten Sonra Ne Yapmalısınız?
Bu seferlik bu kadar millet!
Artık WordPress'e bir dönüşüm izleme pikselinin nasıl kurulacağını bildiğinize göre, dönüşümleri artırmak için sitenizi optimize etme zamanı geldi.
Tekrarlanan trafiğinizi ve dönüşümlerinizi artırmanın basit ve uygun fiyatlı bir yolunu arıyorsanız, anında bildirimleri kullanmanızı öneririz. Anında bildirimler daha fazla tekrarlı trafik ve site etkileşimi sağlamanıza yardımcı olabilir. Ayrıca satış üreten otomatik anlık bildirim kampanyaları da oluşturabilirsiniz.
İkna olmadınız mı? Şu kaynaklara göz atın:
- Müşteri Bağlılığını Artıracak 7 Akıllı Strateji
- Anlık Bildirimler Etkili mi? 7 İstatistik + 3 Uzman İpucu
- Terk Edilen Sepet Anlık Bildirimleri Nasıl Kurulur (Kolay Eğitim)
- Sitenize Web Bildirimleri WordPress Eklentisi Nasıl Eklenir?
Push bildirim kampanyalarınızı oluşturmak için PushEngage'i kullanmanızı öneririz. PushEngage dünyanın 1 numaralı anlık bildirim yazılımıdır. Henüz yapmadıysanız bugün PushEngage'e başlayın!
