Adım Adım WooCommerce Storefront Nasıl Kurulur [Tam Kılavuz]
Yayınlanan: 2020-09-20 Mağazanızın görünümü büyük ölçüde seçeceğiniz temaya bağlıdır. Harika bir tema, ürünlerin nasıl görüneceği ve kullanıcı erişimi konusunda mağaza sahibine büyük kontrol sağlamasıyla karakterize edilir. WooCommerce Storefront Temasını kullanabilirsiniz. Ücretsizdir ve size alt temalar aracılığıyla çok sayıda özelleştirme seçeneği sunar.
Mağazanızın görünümü büyük ölçüde seçeceğiniz temaya bağlıdır. Harika bir tema, ürünlerin nasıl görüneceği ve kullanıcı erişimi konusunda mağaza sahibine büyük kontrol sağlamasıyla karakterize edilir. WooCommerce Storefront Temasını kullanabilirsiniz. Ücretsizdir ve size alt temalar aracılığıyla çok sayıda özelleştirme seçeneği sunar.
Bu tema, herhangi bir cihazda çalışacak duyarlı bir tasarıma sahiptir. İşte bu temayı indirerek elde edeceğiniz harika özelliklerden bazıları:
- Zarif tasarım.
- Duyarlı düzen.
- SEO dostu işaretleme.
- Özel sayfa şablonları.
- Özgür.
- GPL lisanslıdır.
- Diğer diller için çeviri hazır.
Ancak bu temayı kullanabilmeniz için bu temayı nasıl kuracağınızı ve yapılandıracağınızı bilmeniz gerekir. Yine de, burada WooCommerce Storefront Temasının nasıl kurulacağı ve yapılandırılacağı hakkında ayrıntılı bir kılavuz bulunmaktadır.
WooCommerce Vitrin Teması Nasıl Kurulur ve Yapılandırılır
Storefront Temasını indirmek çok kolaydır. Storefront temasını indirmek, WordPress siteniz için başka bir eklenti yüklemek gibidir. İşte izlemeniz gereken adımlar:
- İlk önce Görünüm > Temalar'a ve ardından Yeni Ekle'ye gitmeniz gerekir.
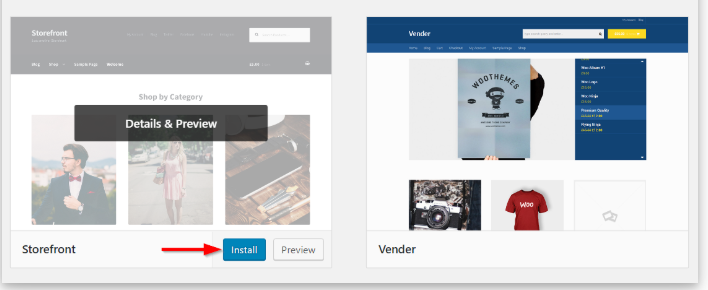
- Ardından arama alanına gidin, ' storefront ' yazın.
- Bundan sonra, yükle düğmesine tıklayın .

- Temayı yükledikten sonra Etkinleştir'i kullanarak temayı etkinleştirebilirsiniz.
Ayrıca Storefront temasını manuel olarak indirmek için:
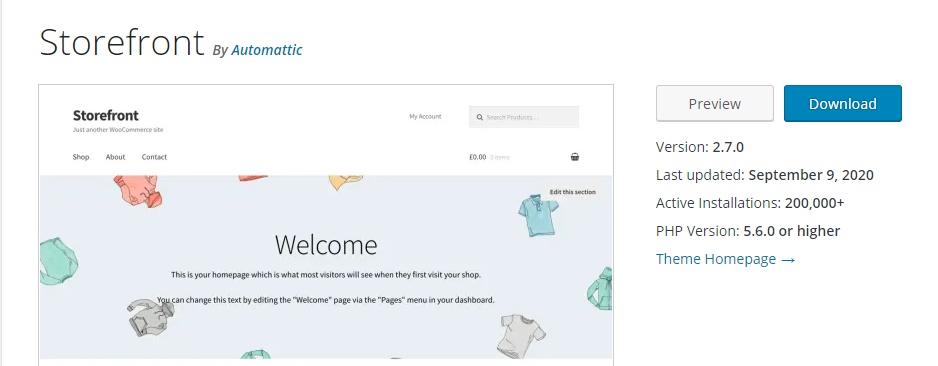
- Tercih ettiğiniz tarayıcıyla, Storefront'un en son sürümünü indirmek için wordpress.org adresini ziyaret edin.

- İndirdikten sonra, ayıklanan klasörü FTP aracılığıyla sunucunuzdaki temalar dizinine yükleyebilirsiniz.
- Bundan sonra, WordPress Dashboard'a giderek temayı etkinleştirmeniz, ardından Appearance , ardından Themes'e gitmeniz gerekir.
Sayfa Şablonları
Vitrin teması, varsayılan WooCommerce sayfalarına ek olarak otomatik olarak iki ek sayfa şablonu oluşturur. Bunlar, aşağıda ayrıntılı olarak tartışılan Ana Sayfa ve Tam genişliktir:
Ana Sayfa Şablonu.
Ana Sayfa şablonu, tüm ürünlerinizi göstermenin harika bir yolunu sunar ve size ürünler ve ürün kategorilerine ilişkin bir genel bakış sunar. Mağazanızın ziyaretçileri, mağazanıza girerken ilk olarak bu sayfaya gelir. Ana sayfanın görünümü çok önemlidir çünkü ziyaretçiler çekiciyse alıcılara dönüştürülebilir.
Bunu ayarlamak çok kolay, çünkü yapmanız gereken tek şey:
- Sitenizin yönetici paneline yönetici olarak giriş yapın.
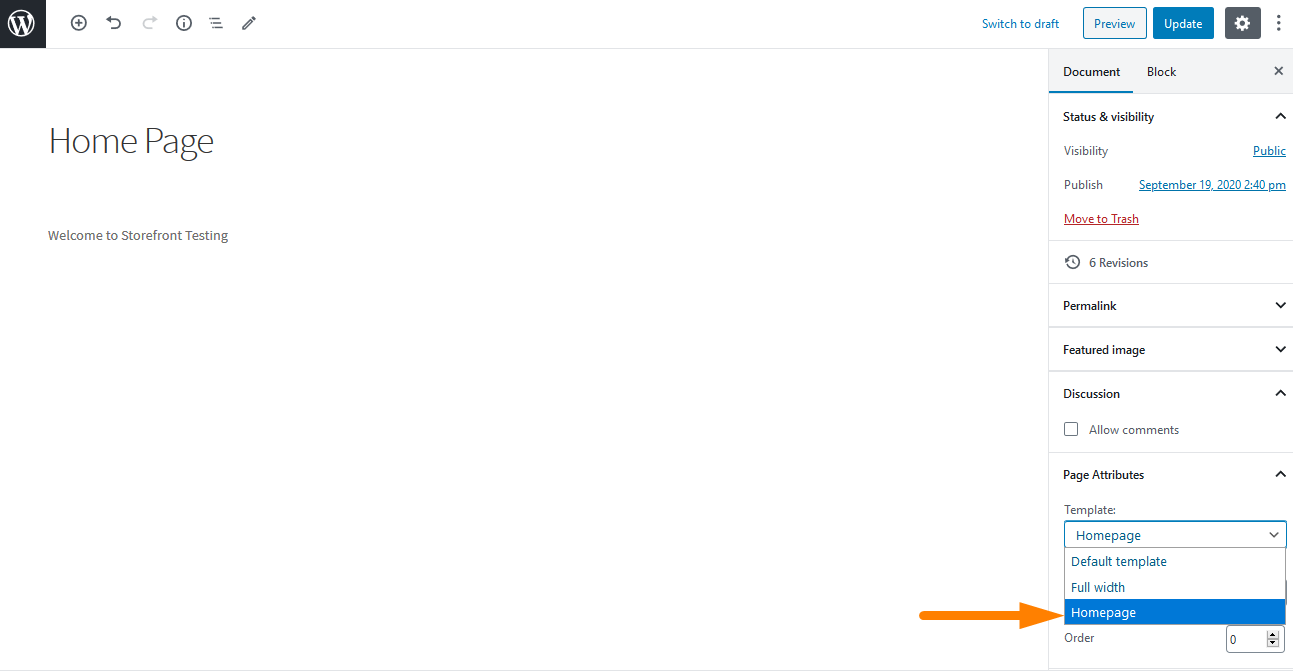
- Yeni bir sayfa oluşturun ve görüntülenecek içerik ekleyin .
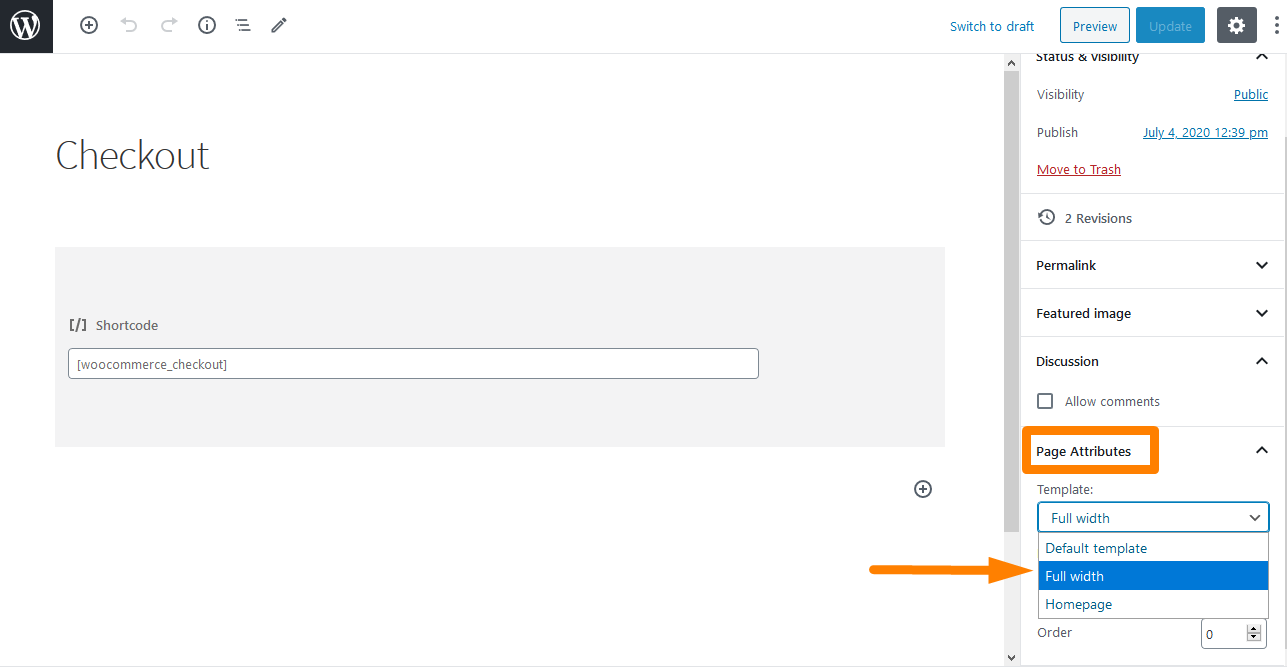
- Ardından, aşağıda gösterildiği gibi Sayfa Nitelikleri meta kutusundaki şablonlar açılır menüsünden ' Ana Sayfa'yı seçmeniz gerekecektir:

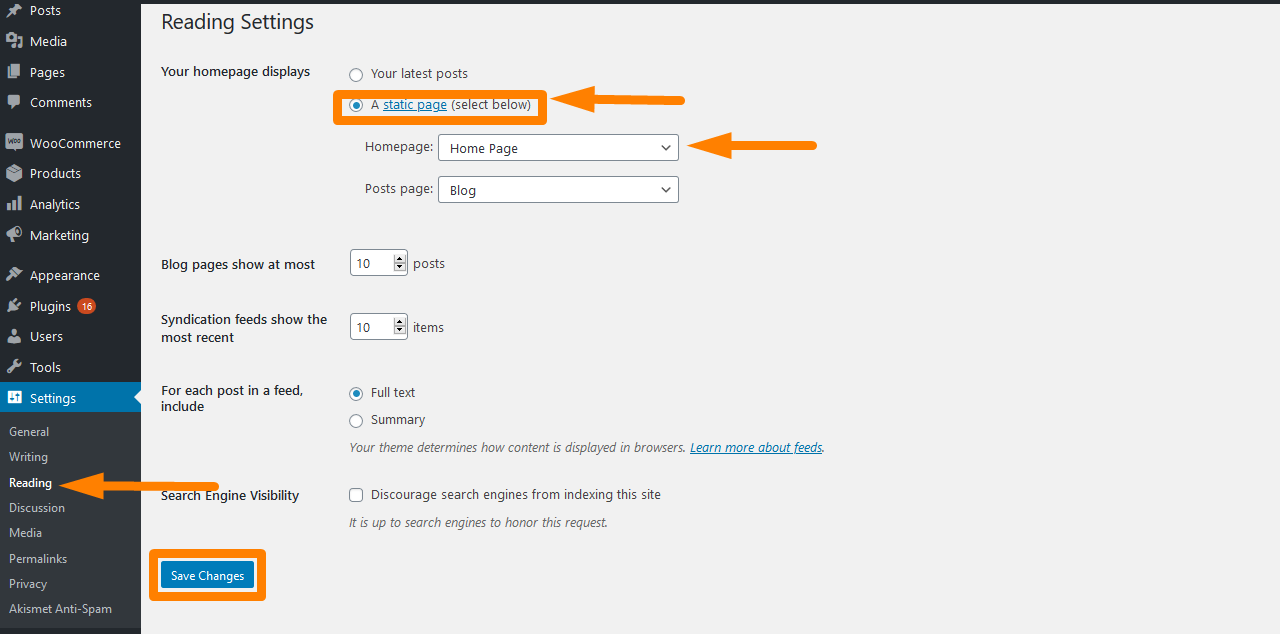
- Bu sayfayı yayınladıktan sonra, Ayarlar'a ve ardından Okuma'ya giderek onu ana sayfa olarak ayarlayabilirsiniz.
- Ardından ' Statik bir sayfa ' seçeneğini işaretleyecek ve ardından ' Ana sayfa ' açılır menüsünden oluşturulan ana sayfayı seçeceksiniz.

- Değişiklikleri kaydettikten sonra, bunlar otomatik olarak ön uca yansıtılacaktır .
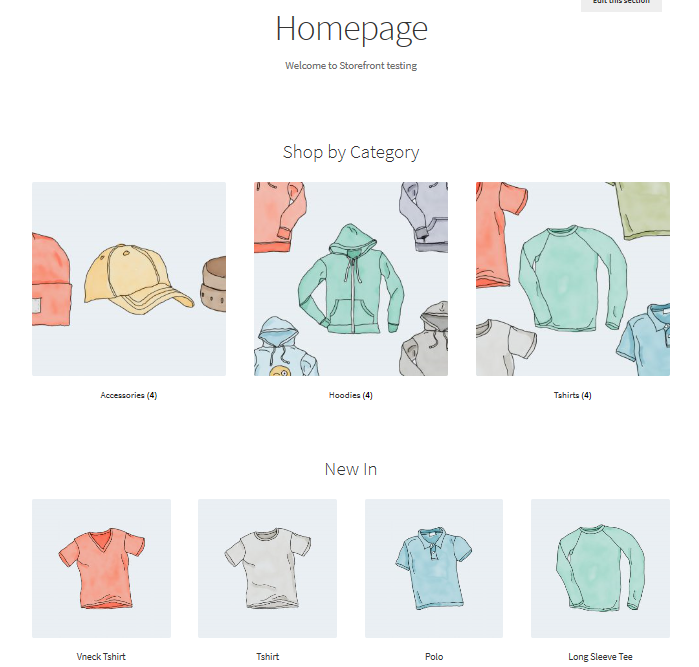
Yapılandırma tamamlandıktan sonra, Ana Sayfanızın aşağıda gösterildiği gibi birden çok bölümü olmalıdır:

Ana sayfada, önerilen ürünler, hayran favorileri, indirimdeki ürünler ve en çok satanlar gibi farklı kümeler görüntülenir. Bu öğelerin görüntülenme şekli, arka uçtaki sıra ile aynıdır.

Ayrıca, ürünlere ve ardından kategorilere tıklayarak değişiklik yapmak için sürükle ve bırak özelliğini kullanabilirsiniz.
Sepette ve ödemede Tam Genişlik
İkinci şablon, sepet ve ödeme sayfalarınız için önerilen bir seçenek olan kenar çubukları olmadan tüm sayfaya yayılan tam genişliktir. Bu, sepet ve ödeme sayfalarına giderek ve aşağıda gösterildiği gibi Sayfa Nitelikleri bölümündeki açılır menüden ' Tam Genişlik ' seçeneğini seçerek yapılabilir: 
1. Menüleri yapılandırma
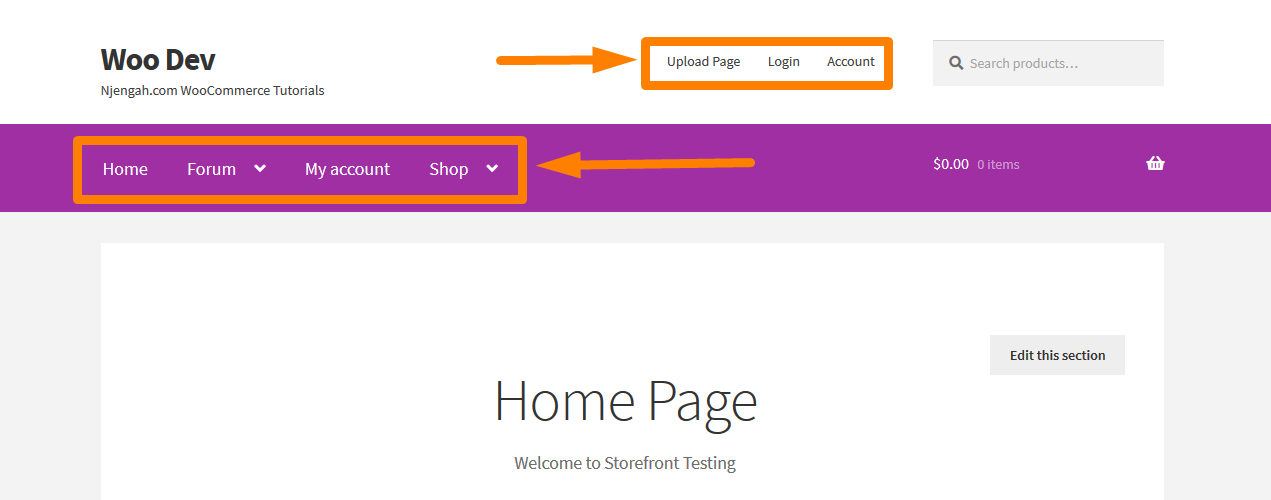
Vitrin, birincil ve ikincil menü konumlarının varsayılan bir organizasyonuna sahiptir. Birincil menü, site logosunun hemen altında görüntülenir. Belirli bir birincil menü ayarlamadıysanız, WooCommerce tüm sayfalarınızı bir 'birincil menü' olarak görüntüler.
İkincil menü, logonun hemen yanında , arama kutusunun yanındadır . Ancak, bu ikincil menü yalnızca bir menü atarsanız görünecektir .

2. Yeni bir menü oluşturma ve sayfa ekleme
Bu şu şekilde yapılabilir:
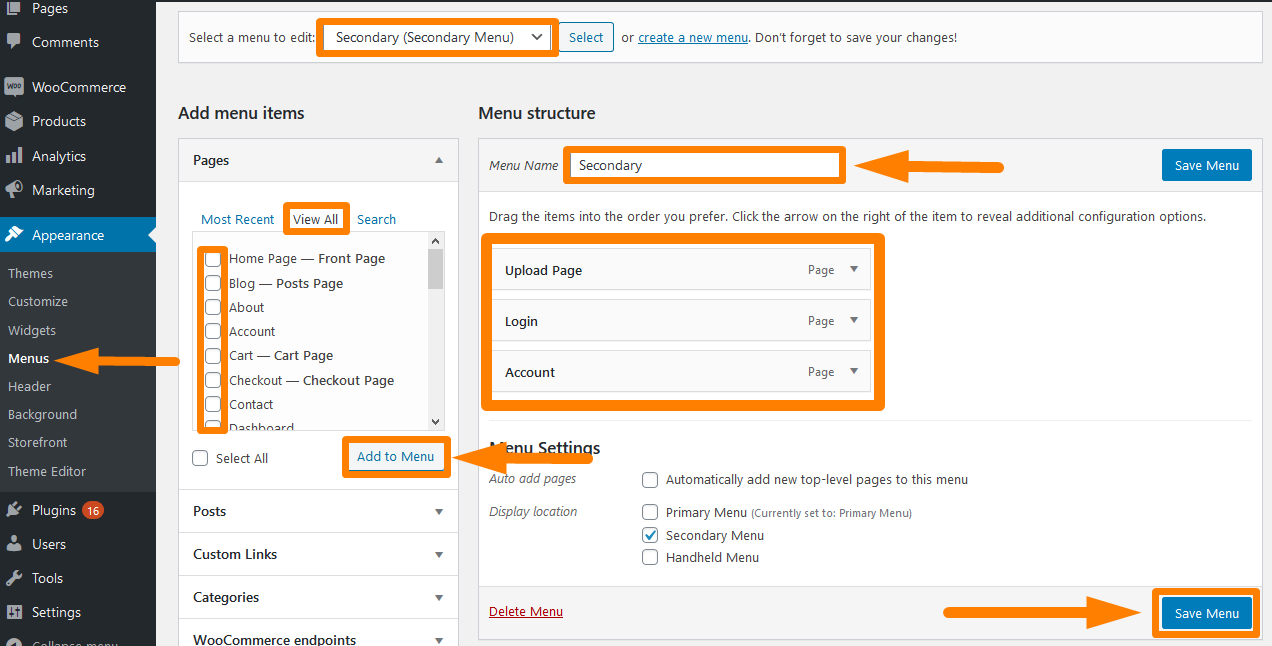
- Yönetici panelinde Görünüm > Menüler'e gidin .
- Sol tarafta ' sayfalar ' adında bir başlık göreceksiniz. Yayınladığınız tüm sayfaların bir listesini almak için Tümünü Görüntüle düğmesini tıklayın.
- İstediğiniz sayfaları işaretleyin ve ardından Menüye Ekle'yi tıklayın . Sayfaları basitçe sürükleyip bırakarak menü sırasını özelleştirmek çok kolaydır. Değişiklikleri kaydetmeyi unutmayın.

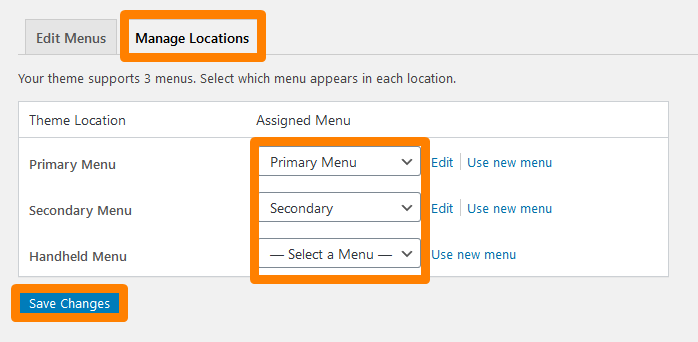
3. Menüyü Atama
Menü oluşturmak yeterli değildir. Menüyü görüntülemek istediğiniz konuma atamanız gerekir. Bunu yapmak için:
- Görünüm > Menüler > Menü Ayarları'na gidin.
- Atamak istediğiniz menüyü seçin . Varsayılan olarak, bu tema 3 menüyü destekler.
- Yaptığınız değişiklikleri kaydetmeyi unutmayın.

Sonucu görmek için ana sayfayı yenileyin ve oluşturulan menüyü görmelisiniz.
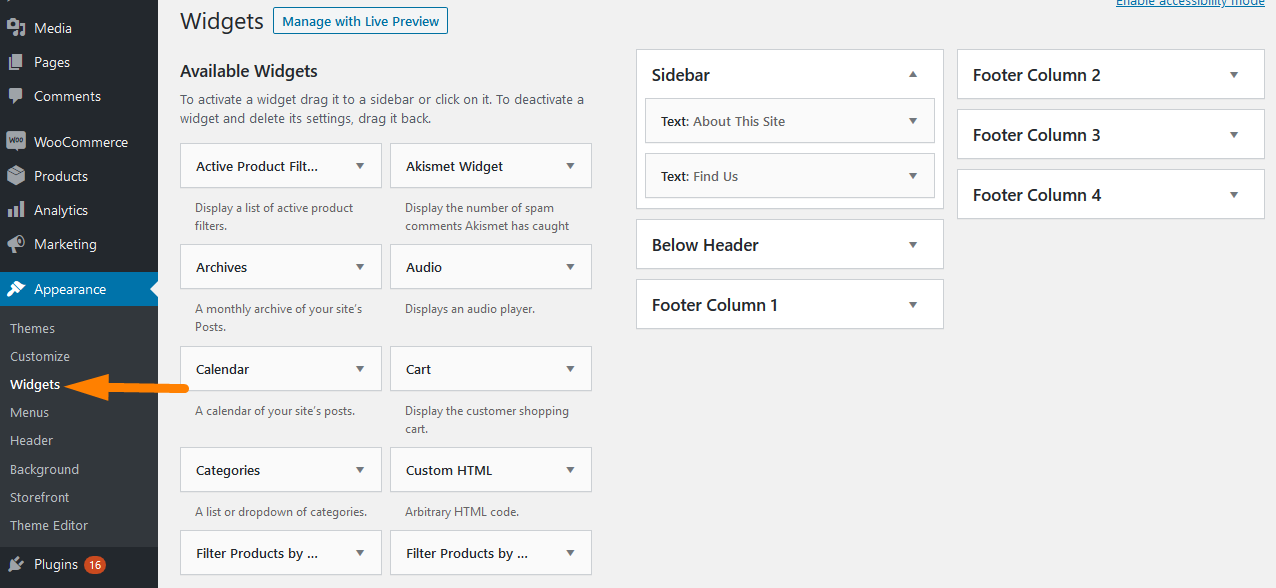
4. Widget'ları Yerleştirme
Vitrin Teması, web sitenize widget yerleştirmek için size üç farklı alan sunar. Başlık widget'ları içeriğin üzerine, sitenizin başlığının hemen altına yerleştirilebilir. Kenar çubuğu widget'ları, seçtiğiniz düzene göre yan tarafa yerleştirilir. Ek olarak, mevcut dört widget arasından seçiminize göre alt bilgi widget'ları yerleştirebilirsiniz. 
- Kenar Çubuğu – Ana site içeriğinin solunda veya sağında,
- Başlığın Altında – Site başlığının hemen altında ve içeriğin üstünde.
- Altbilgi Sütunu 1 – Altbilgi Alanı
- Altbilgi Sütunu 2 – Altbilgi Alanı
- Altbilgi Sütunu 3 – Altbilgi Alanı
- Alt Bilgi Sütunu 4 – Alt Bilgi Alanı
Çözüm
Bu, WooCommerce Storefront temasının nasıl kurulacağına ve yapılandırılacağına ilişkin kısa kılavuzu tamamlar. WordPress siteniz için başka bir eklenti kurar gibi temayı nasıl kurabileceğinizi gösterdim. Ek olarak, size manuel olarak kurmanın bazı kolay adımlarını gösterdim.
Ayrıca Ana Sayfa şablonunu ve Tam genişlikli şablonu nasıl ekleyebileceğinizi de gösterdim. Ana Sayfa şablonu, tüm ürünlerinizi göstermenin harika bir yolunu sunar ve size ürünler ve ürün kategorilerine ilişkin bir genel bakış sunar. Öte yandan, Tam genişlikli şablon, sepetiniz ve ödeme sayfalarınız için önerilen bir seçenek olan kenar çubukları olmadan tüm sayfaya yayılır.
Vitrin temanızı kurarken menülerin nasıl yapılandırılacağını bilmek de önemlidir. Bunun nedeni, sitenizdeki ziyaretçilerin sitenizin tamamında sorunsuz bir şekilde gezinebilecek olmasıdır. Menüleri nasıl oluşturabileceğinizi ve bir konuma nasıl atayabileceğinizi de vurguladım. Ayrıca web sitenizde üç farklı alana nasıl widget yerleştirebileceğinizi de gösterdim.
Benzer Makaleler
- Vitrin WooCommerce Temasını Özelleştirmek için 80'den Fazla Püf Noktası : Nihai Vitrin Teması Özelleştirme Kılavuzu
- Öne Çıkan Ürün Adı Vitrininin Altına Nasıl İçerik Eklenir
- 2 Kolay Seçenekte Ürün Sayfasından Kategoriyi Kaldır WooCommerce
- WooCommerce'de Resmin Altına Açıklama Nasıl Taşınır?
- WooCommerce'de Stok Metninin Bitmesi Nasıl Değiştirilir
- WooCommerce Ürün Sayfasından Miktar Alanını Gizle veya Kaldır
- WooCommerce'de Sipariş Durumu Mesajları Nasıl Yeniden Adlandırılır
