Beaver Builder ve Mailchimp Nasıl Entegre Edilir
Yayınlanan: 2022-11-04Sayfa oluşturucu şablonlarını ve tasarım varlıklarını buluta kaydedin! Assistant.Pro'yu kullanmaya başlayın


Küçük bir işletme sahibi olarak Mailchimp, e-posta listenizi ücretsiz olarak oluşturmanıza olanak tanıyan, yeni başlayanlar için uygun bir e-posta pazarlama aracıdır. Ancak, yerleşik kayıt formlarını kutudan özelleştirmek çok kolay değildir. Mailchimp'i Beaver Builder ile entegre ederek formlarınızı sıfırdan tasarlayabilir veya önceden tasarlanmış şablonlardan oluşan bir koleksiyon arasından seçim yapabilirsiniz.
Bu gönderide sizi Mailchimp ile tanıştıracağız ve bu hizmeti kullanmanın faydalarını açıklayacağız. Sonra size Beaver Builder ve Mailchimp'i nasıl entegre edeceğinizi göstereceğiz. Başlayalım!
İçindekiler:
Mailchimp, e-posta pazarlaması için en popüler platformlardan biridir. İlk olarak 2001 yılında piyasaya sürüldü ve pahalı e-posta yazılımlarına erişilebilir bir alternatif olarak oluşturuldu. Bu, onu küçük işletmeler için en iyi pazarlama araçlarından biri yapar:

Diğer hizmetlerden farklı olarak Mailchimp, satın alınabilirliği vurgular. Bu aracı kullanarak herkes bir e-posta pazarlama kampanyası oluşturabilir. Ücretsiz plan, bir web sitesi oluşturucu, etki alanı, pazarlama CRM'si (Müşteri İlişkileri Yönetimi), formlar ve açılış sayfalarını bile içerir.
Ayrıca Mailchimp, işletmenizdeki birçok önemli görevi otomatikleştirebilir. Yeni aboneleri karşılamak, terk edilen sepetler hakkında hatırlatıcılar göndermek, sipariş onayları göndermek ve daha fazlası için önceden oluşturulmuş haritalar içerir.
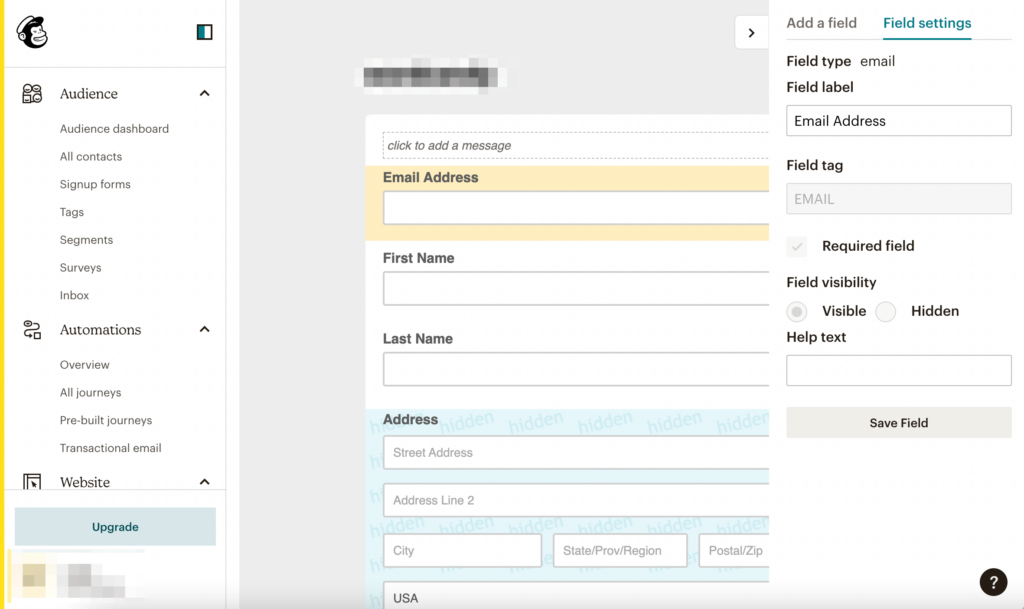
Mailchimp ile potansiyel müşteriler oluşturmaya başlamak istiyorsanız, doğru katılım formlarını tasarlamanız gerekir. Ancak, kutudan çıktığı haliyle Mailchimp, bu özellik için sınırlı özelleştirme seçenekleri sunar. Form oluşturucuyu açtıktan sonra yeni alanlar eklemek, biçimlerini özelleştirmek ve formun tasarımını güncellemek için mücadele edebilirsiniz:

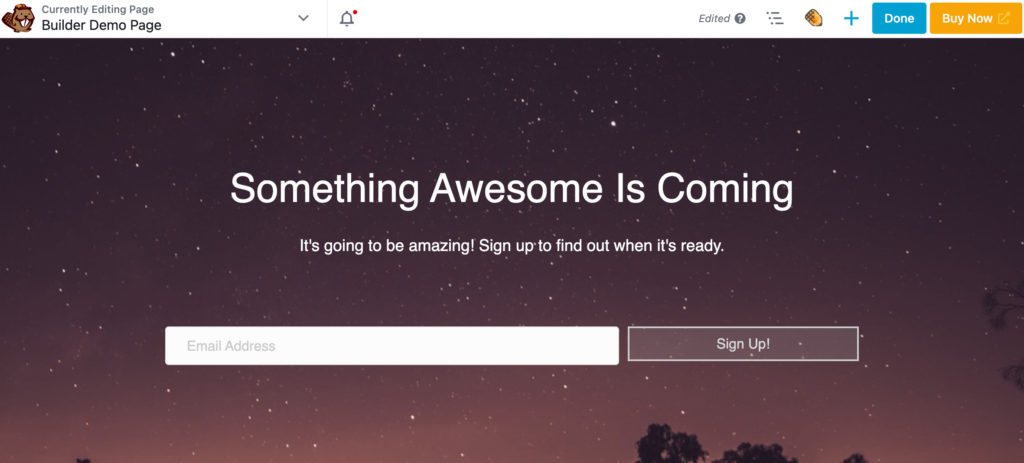
Yeni bir e-posta pazarlama aracına geçmek yerine Mailchimp'i Beaver Builder ile entegre edebilirsiniz. Sayfa oluşturucumuzu kullanarak özel alanlar, düğmeler, renkler, şartlar ve koşullar kutuları ve çok daha fazlasını içeren bir abonelik formu modülü oluşturabilirsiniz:

Beaver Builder'ı Mailchimp hesabınıza bağladığınızda, Mailchimp panonuza yeni abone bilgilerini gönderebilirsiniz. Bu araçları entegre ederek, doğrudan web sitenizden bir e-posta kampanyası başlatmak için ihtiyacınız olan her şeye sahip olabilirsiniz!
Mailchimp'i kullanmak istediğinize karar verdiğinizde, hizmetlerini WordPress sitenize entegre etmekte zorlanabilirsiniz. Neyse ki Beaver Builder eklentimiz, web sitenizde potansiyel müşteri toplamaya başlamak için ihtiyacınız olan her şeyi sağlar. Şimdi, sadece beş basit adımda bu araçları birlikte kullanmaya nasıl başlayabileceğinizi görelim.
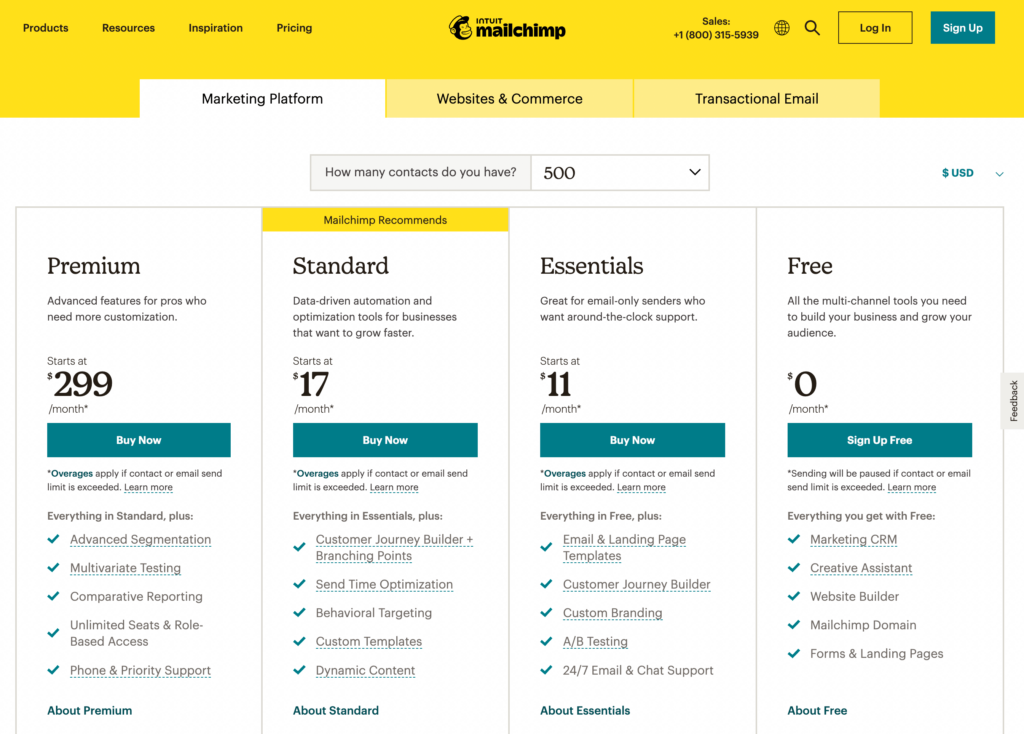
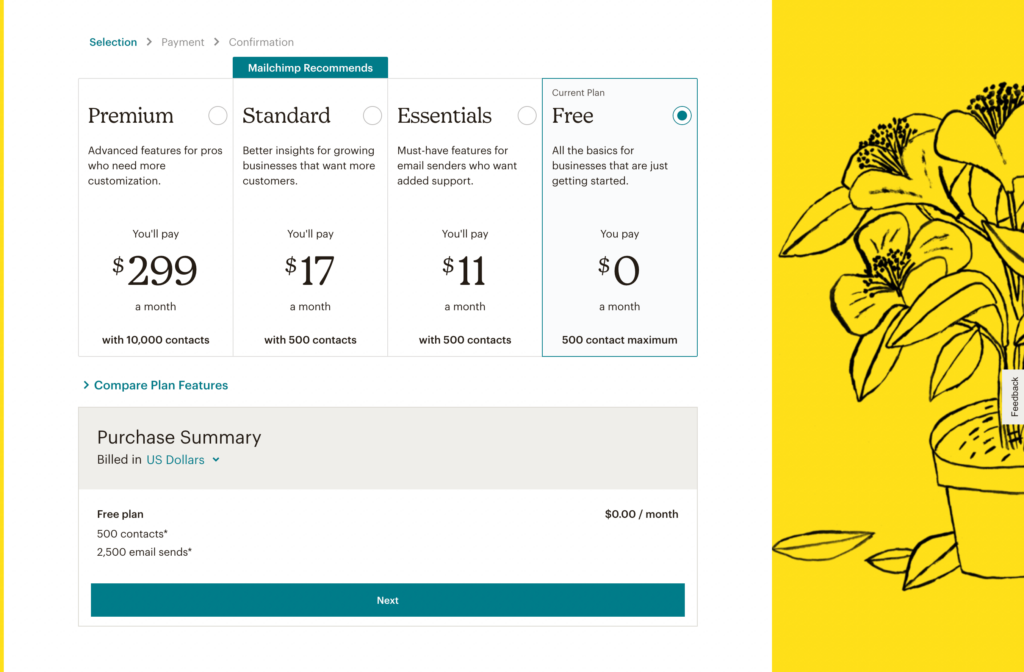
Başlamak için Mailchimp ile bir hesap oluşturmanız gerekir. İlk olarak, Mailchimp web sitesine gidin ve Kaydol'a tıklayın. Burada bir abonelik seçebileceksiniz:

Bu eğitim için ücretsiz planı kullanacağız. Bu seçeneğin yalnızca aylık 2.500 gönderimlik e-posta sınırını destekleyeceğini unutmayın. Ayrıca, özel markalama, A/B testi veya gelişmiş segmentasyona erişemeyeceksiniz.
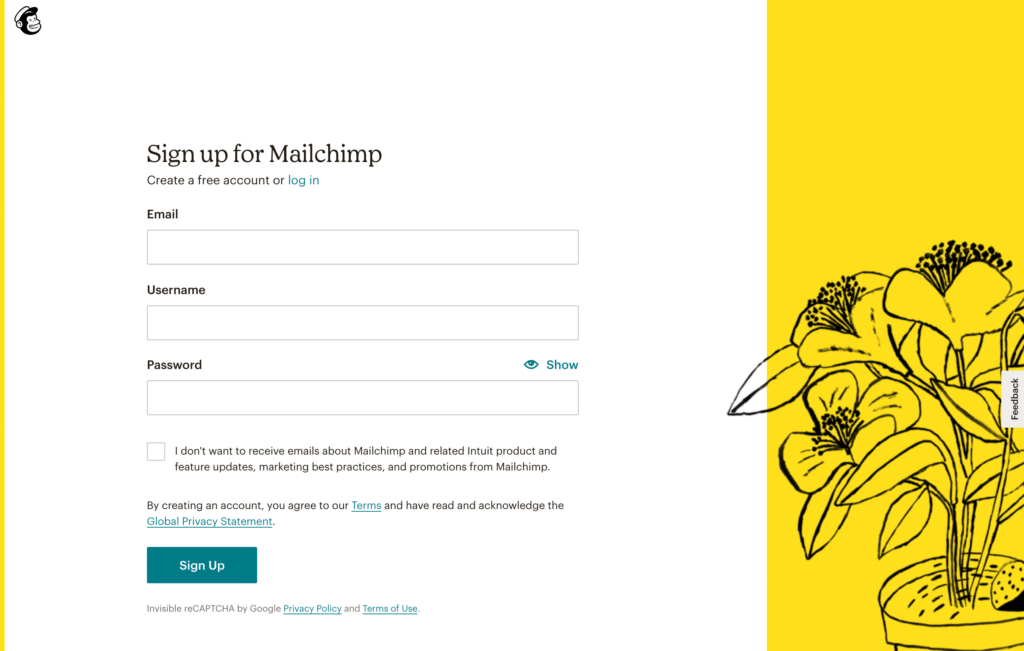
Bir plan seçtikten sonra Mailchimp'e kaydolabilirsiniz. Bunu yapmak için e-posta adresinizi, kullanıcı adınızı ve şifrenizi girmeniz yeterlidir:

Ardından, hesabınızı onaylamak için e-postanızı kullanmanız gerekir. Premium plan satın almak istiyorsanız bir sonraki adımda ödeme bilgilerinizi girebilirsiniz:

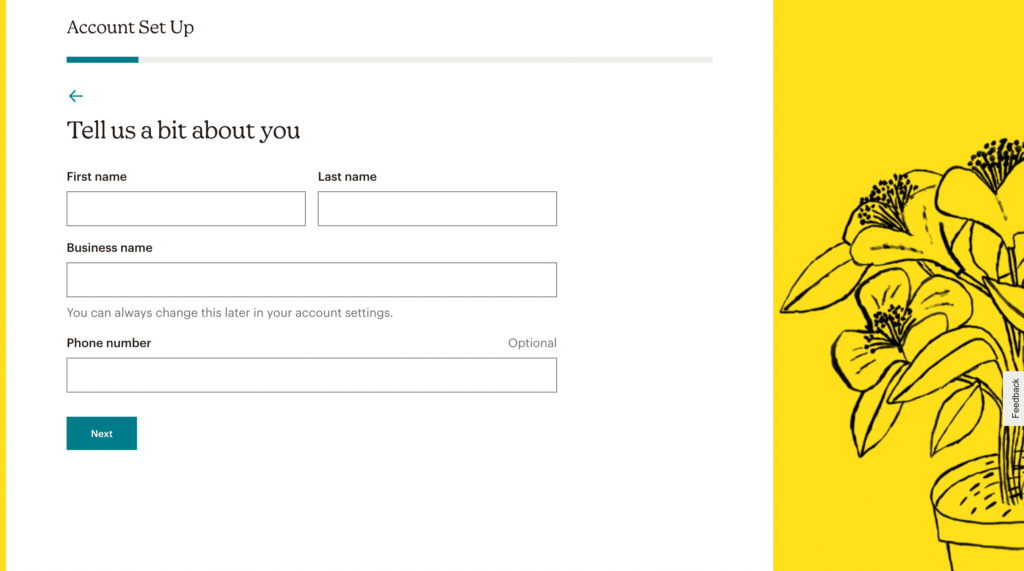
Artık kendiniz ve işiniz hakkında birkaç ayrıntı daha ekleyebilirsiniz. Gerekli alanları doldurduktan sonra İleri'ye basın :

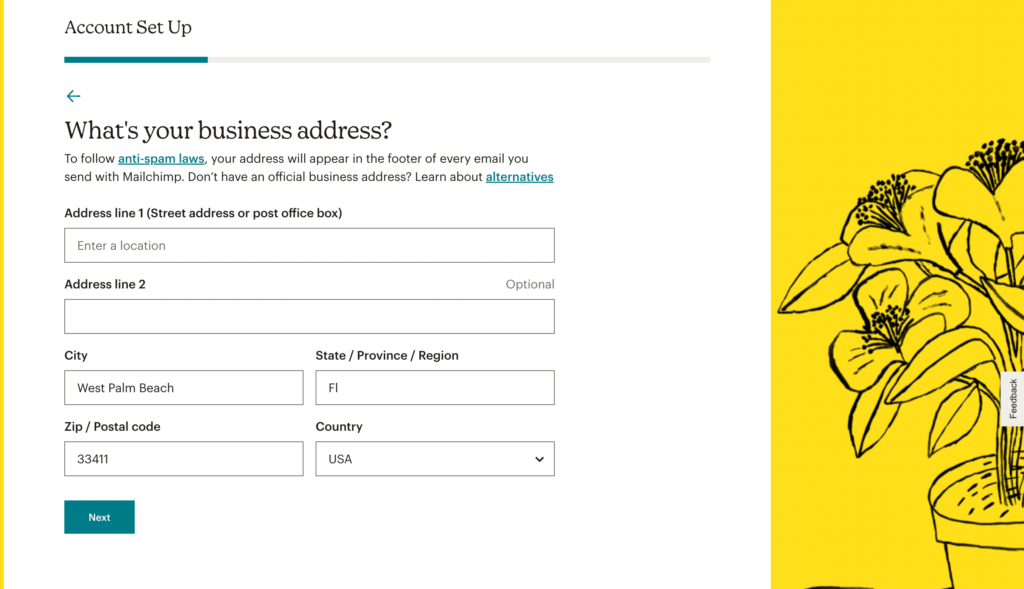
Mailchimp'in istenmeyen posta önleme gereksinimleri olduğundan, iş adresinizi de eklemeniz gerekir. Bu bilgiler e-postalarınızın altbilgisinde görünecektir:

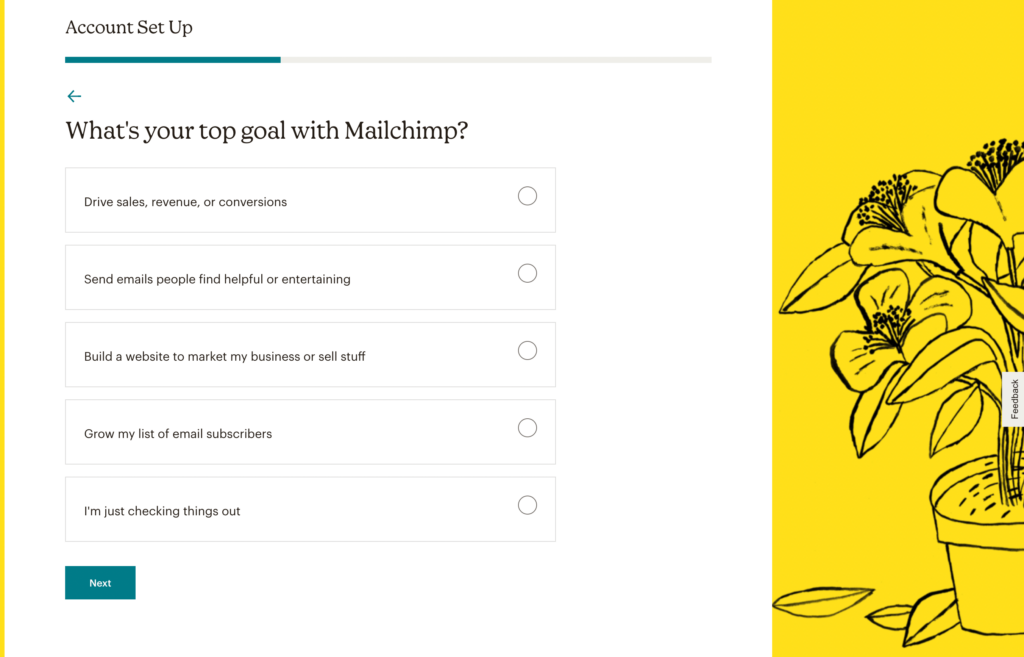
Ayrıca Mailchimp ile hedeflerinizi tanımlamanız gerekecek. Ardından, İleri'ye tıklayın:


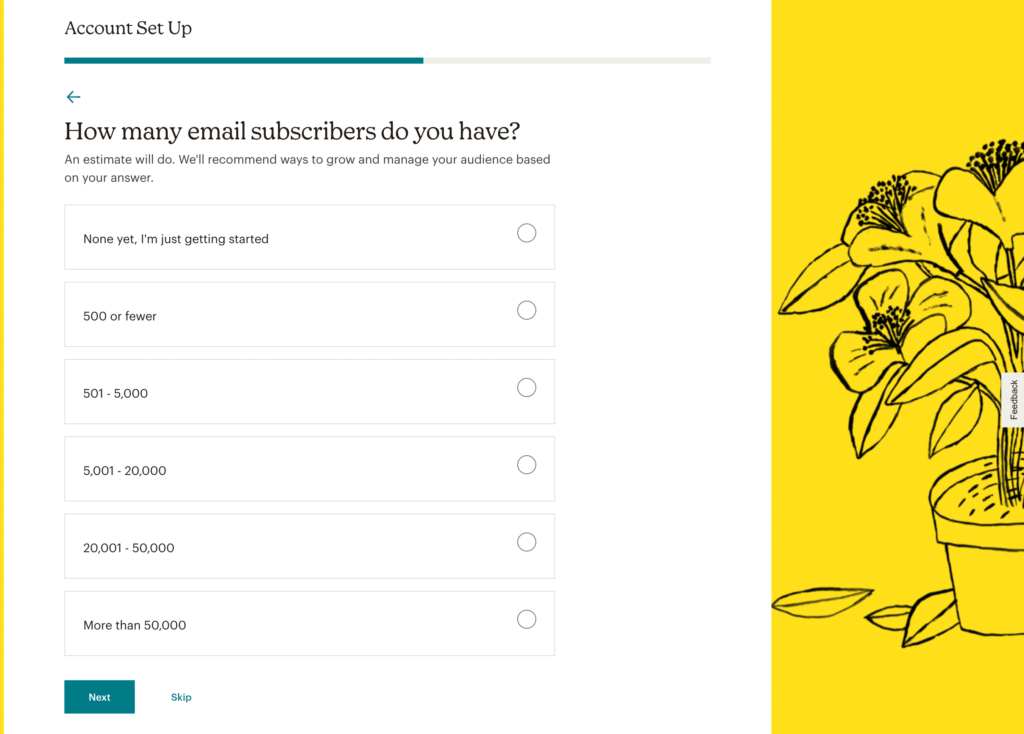
Bundan sonra, şu anda kaç e-posta aboneniz olduğunu belirleme seçeneğiniz olacak. Ancak, isterseniz bu adımı atlayabilirsiniz:

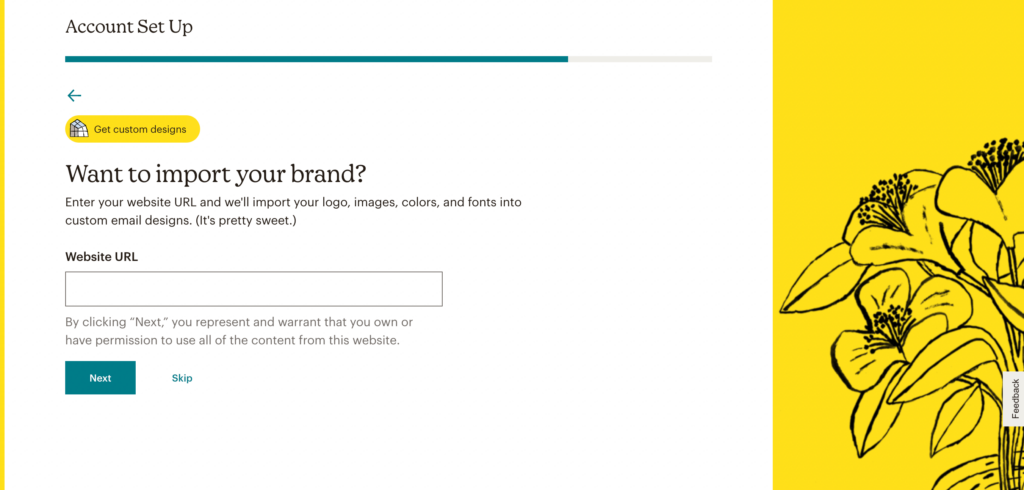
Bir sonraki ekranda, web sitenizin tasarımını içe aktarmayı düşünebilirsiniz. URL'nizi girerseniz, Mailchimp'in logonuz, resimleriniz, renkleriniz ve yazı tiplerinizle özel e-postalar oluşturmasını sağlayabilirsiniz:

Bu kurulum işlemini bitirdikten sonra Mailchimp kontrol panelinize erişebilmeniz gerekir!
Mailchimp ve Beaver Builder'ı entegre etmek için bir API anahtarı oluşturmak önemlidir. Bu, harici uygulamaların bir şifreye ihtiyaç duymadan hesabınıza erişmesine izin verecektir.
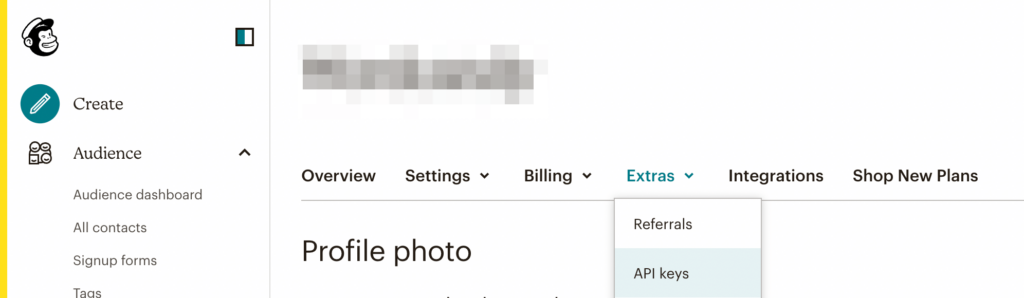
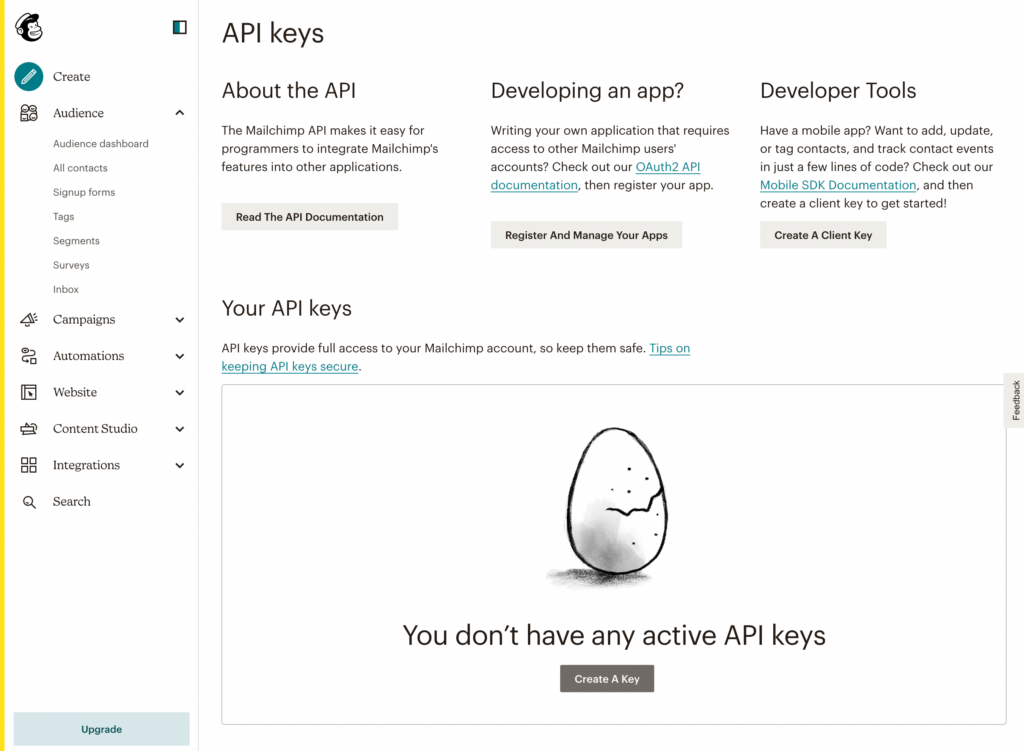
Bir API anahtarı oluşturmak için Mailchimp panonuzda profilinize gidin. Ardından, Ekstralar > API anahtarları'na gidin:

Yeni bir hesabınız olduğu için henüz aktif API anahtarınız olmayacak. API anahtarlarınız altında, Bir Anahtar Oluştur'a tıklayın:

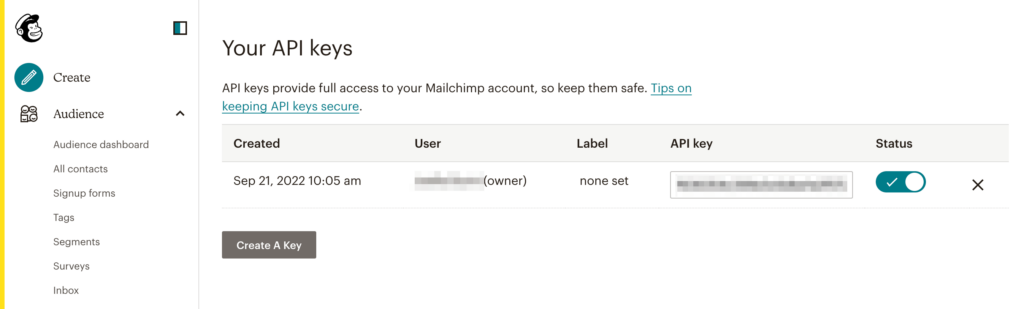
Bu, Mailchimp hesabınız için otomatik olarak bir API anahtarı oluşturacaktır. Bir sonraki adımda kullanabilmeniz için uzun sayı dizisini kopyaladığınızdan emin olun:

Bu API anahtarı, hesabınıza tam erişim verebileceğinden, herkese açık olarak paylaşmaktan kaçınmalısınız. API anahtarlarınızdan herhangi birinin güvenliği ihlal edilirse, bunları devre dışı bırakabilirsiniz.
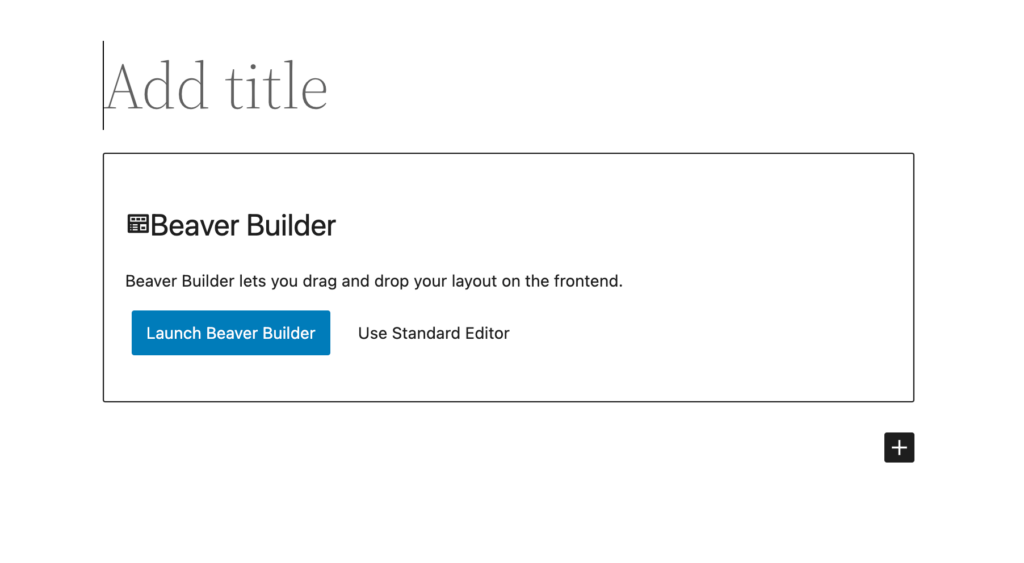
Şimdi Mailchimp'i web sitenize bağlama zamanı. Bunu yapmak için Beaver Builder'ın kurulu ve etkinleştirildiğinden emin olun. Ardından, yeni bir gönderi veya sayfa ekleyin ve Beaver Builder'ı Başlat'a tıklayın:

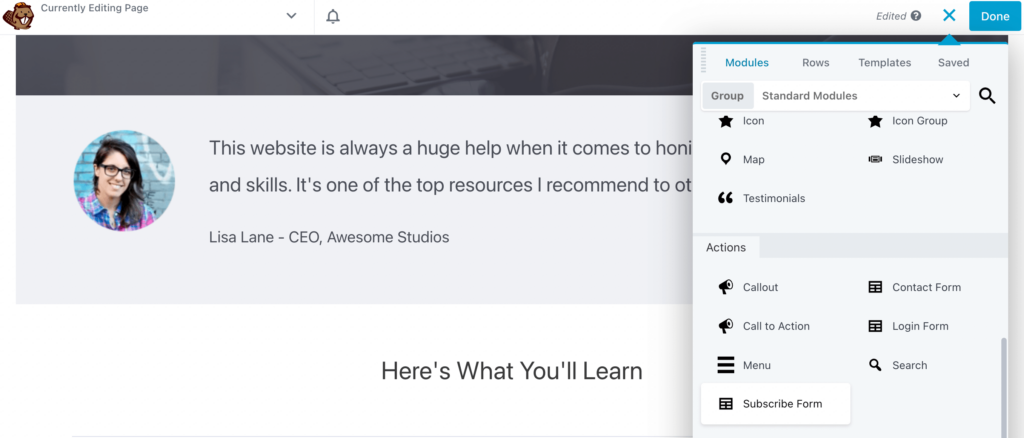
Ardından, mevcut Beaver Builder tasarım öğelerini açmak için + simgesini seçin. Modüller bölümünde, Abone Ol Formunu bulun. Bu, Actions koleksiyonunda bulunur:

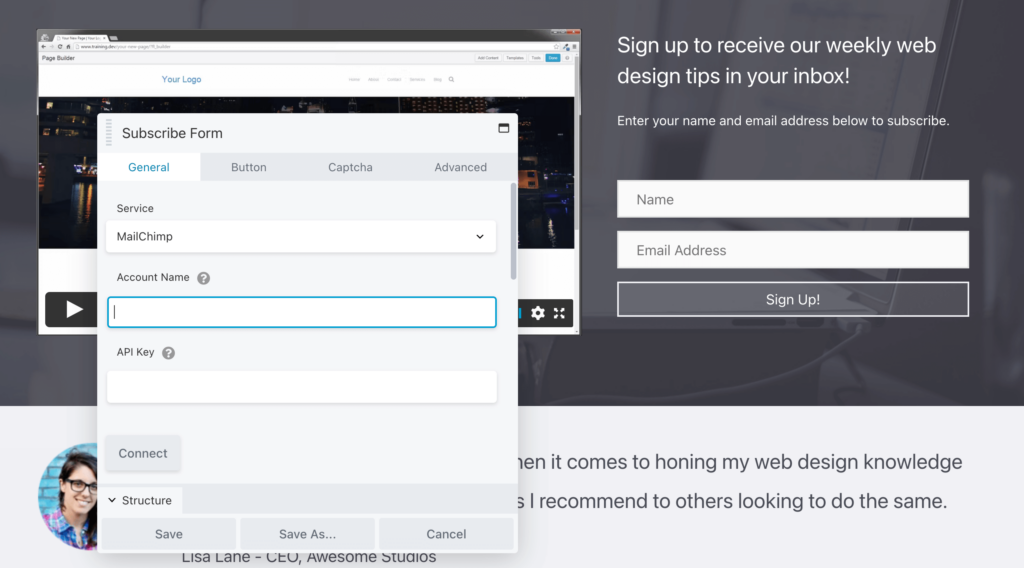
Bu modülü sayfanın herhangi bir yerine sürükleyip bırakabilirsiniz. Modülün açılır penceresindeki Genel sekmesinde, Hizmet olarak MailChimp'i seçin:

Ardından, Mailchimp hesabınızdan hesap adını girin. Daha önce kopyaladığınız API Anahtarını da yapıştırmanız gerekir.
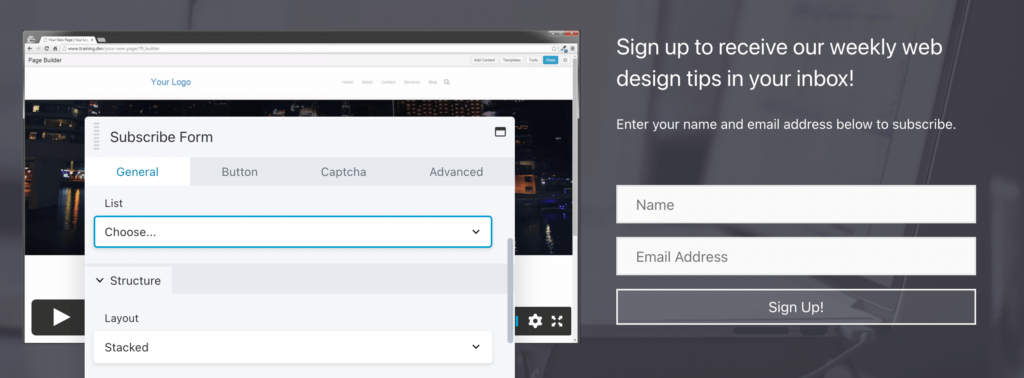
Bundan sonra Mailchimp listelerinizden birini abone formuna bağlayabilirsiniz. Esasen, bu formdan oluşturulan olası satışlar bu grupta listelenecektir:

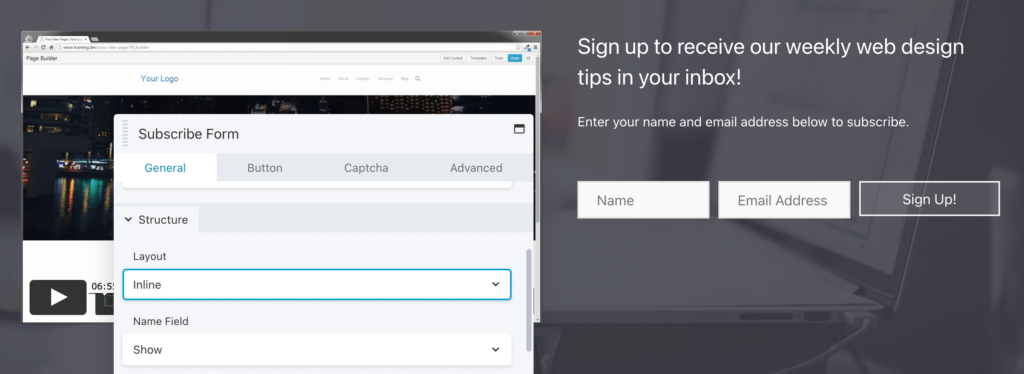
Abone formunun görünümünü de özelleştirebilirsiniz. Yığılmış bir düzen, alanları birbirinin üzerine yerleştirirken, Satır İçi bunları yan yana yerleştirir:

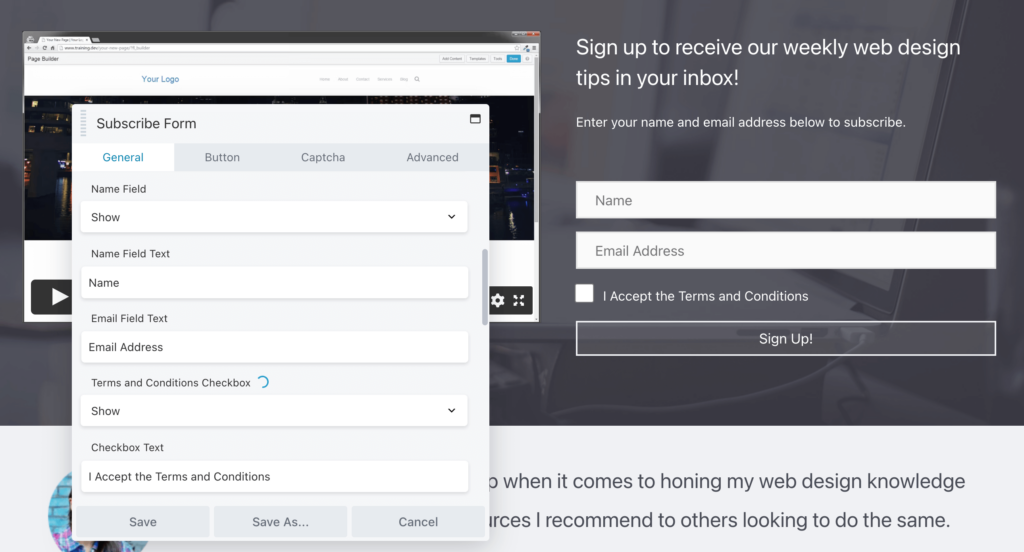
Ayrıca, her alanın metnini değiştirebilirsiniz. Beaver Builder ayrıca size bir Hüküm ve Koşullar Onay Kutusu ekleme seçeneği de sunar:

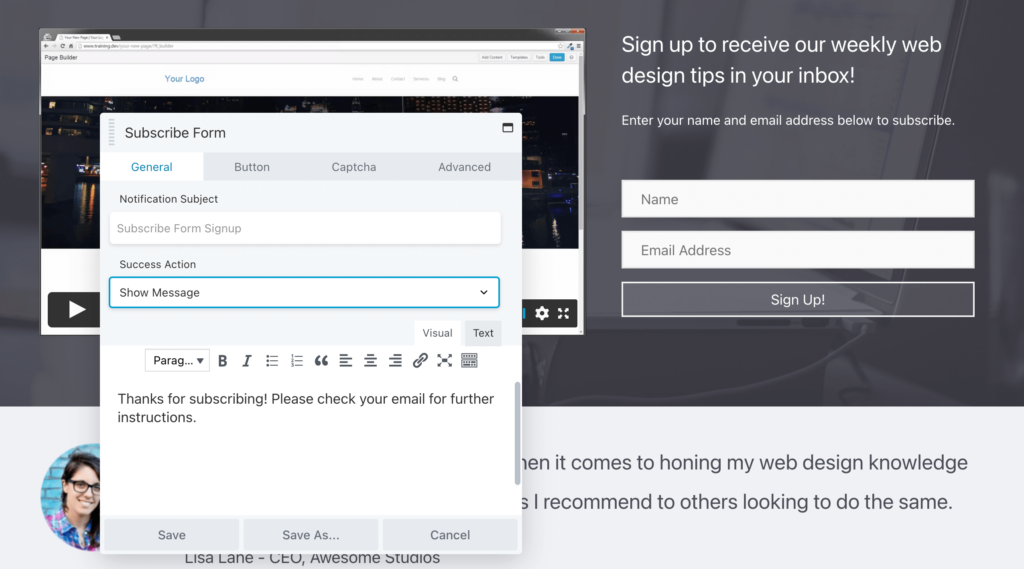
Yeni aboneleriniz için özel bir not eklemek için pencerenin alt kısmında Başarılı İşlem altında Mesajı Göster'i de seçebilirsiniz.
Burada, ziyaretçilere kaydoldukları için teşekkür edebilir veya bülteninizden neler bekleyebileceklerini açıklayabilirsiniz:

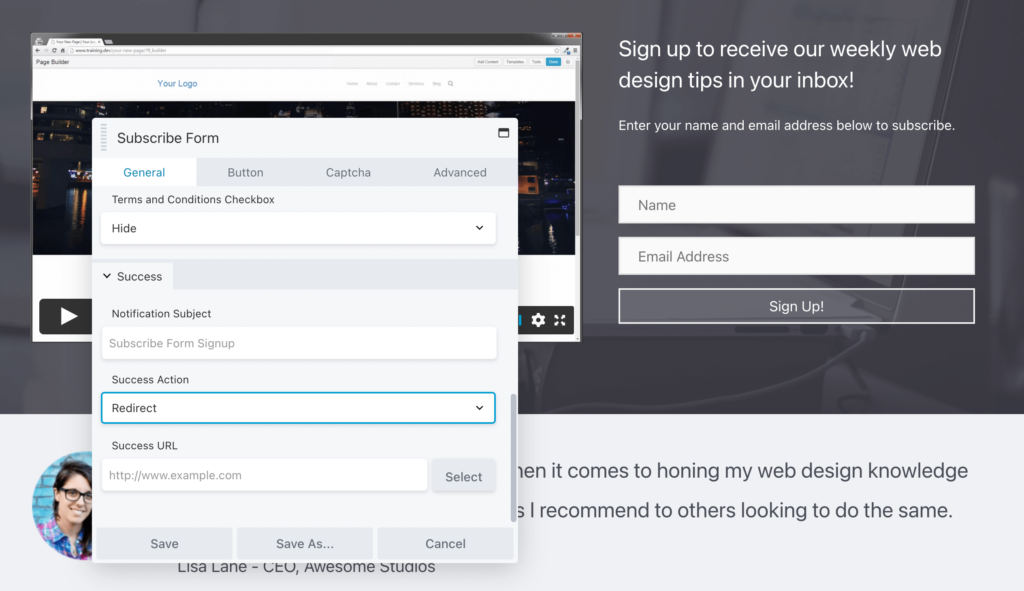
Alternatif olarak, onları farklı bir web sayfasına yönlendirebilirsiniz. Bu sayfada basit bir başarı mesajı, özel indirim veya daha fazla talimat yer alabilir:

Şimdiye kadar Mailchimp ile bağlantılı temel bir abone formunuz olmalıdır!
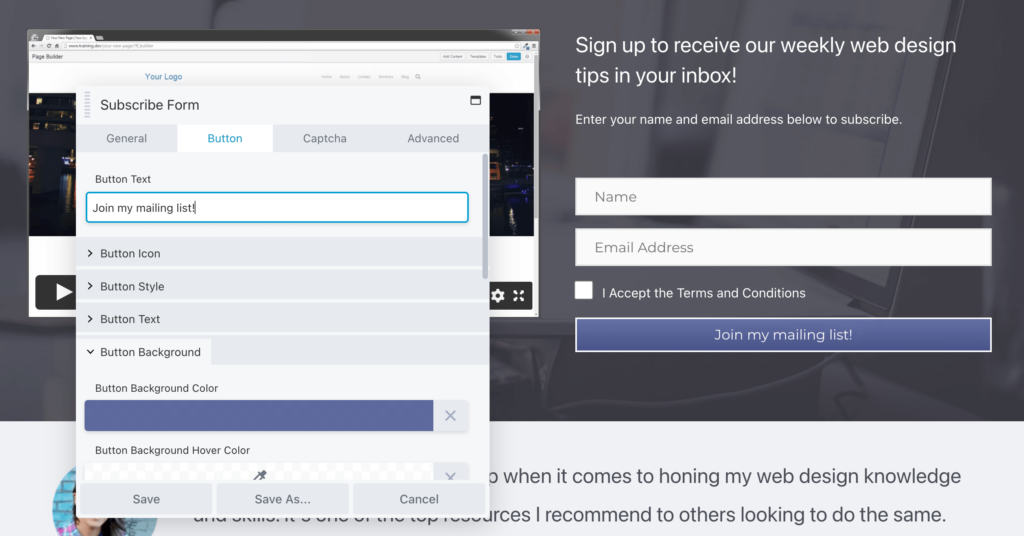
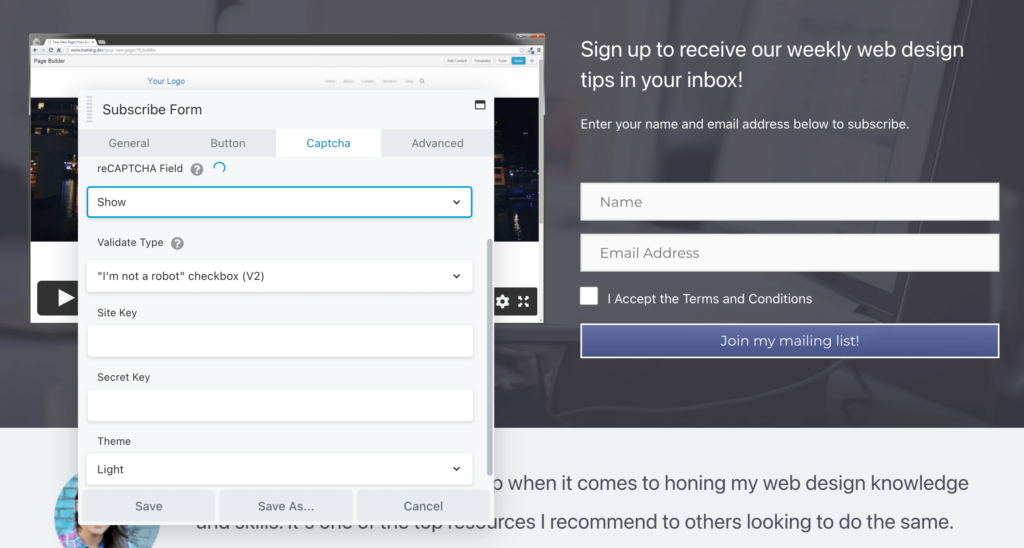
Bu formu olduğu gibi bırakabilseniz de, daha fazla özelleştirmeyi düşünebilirsiniz. Örneğin, eylem düğmesinin metnini, stilini ve simgesini düzenlemek için Düğme sekmesine tıklayabilirsiniz:

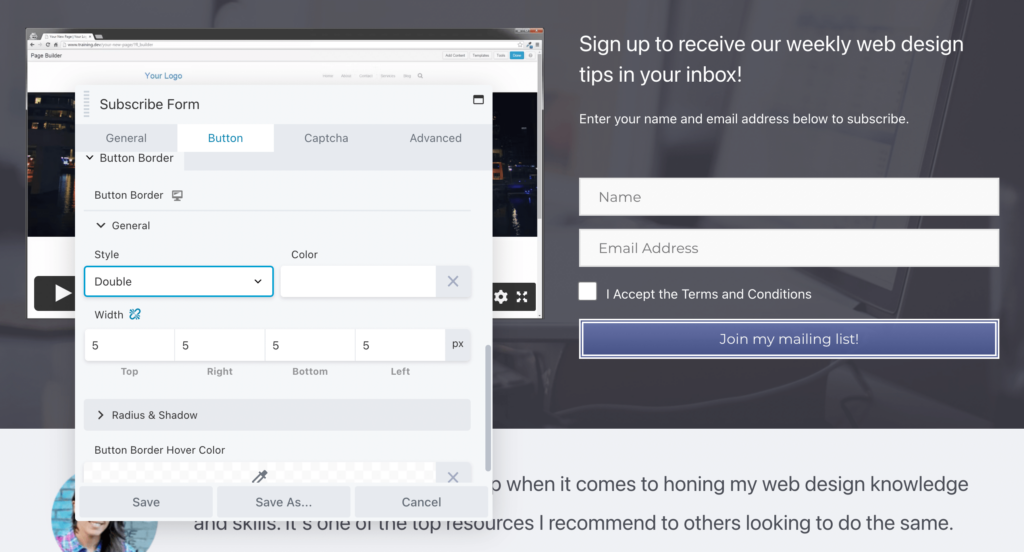
Düğme kenarlığının stilini, arka planını, rengini, metin rengini ve genişliğini de değiştirebilirsiniz. Ek olarak, Gelişmiş sekmesi, form öğelerinin etrafındaki kenar boşluğunu ve dolguyu güncellemenizi sağlayabilir:

Aldığınız spam girişlerinin sayısını en aza indirmek için formunuza bir reCAPTCHA alanı bile ekleyebilirsiniz.
İlk olarak, bir reCAPTCHA lisans anahtarı için kaydolmanız gerekir. Ardından, kaydınızdan Site Anahtarını ve Gizli Anahtarı girin:

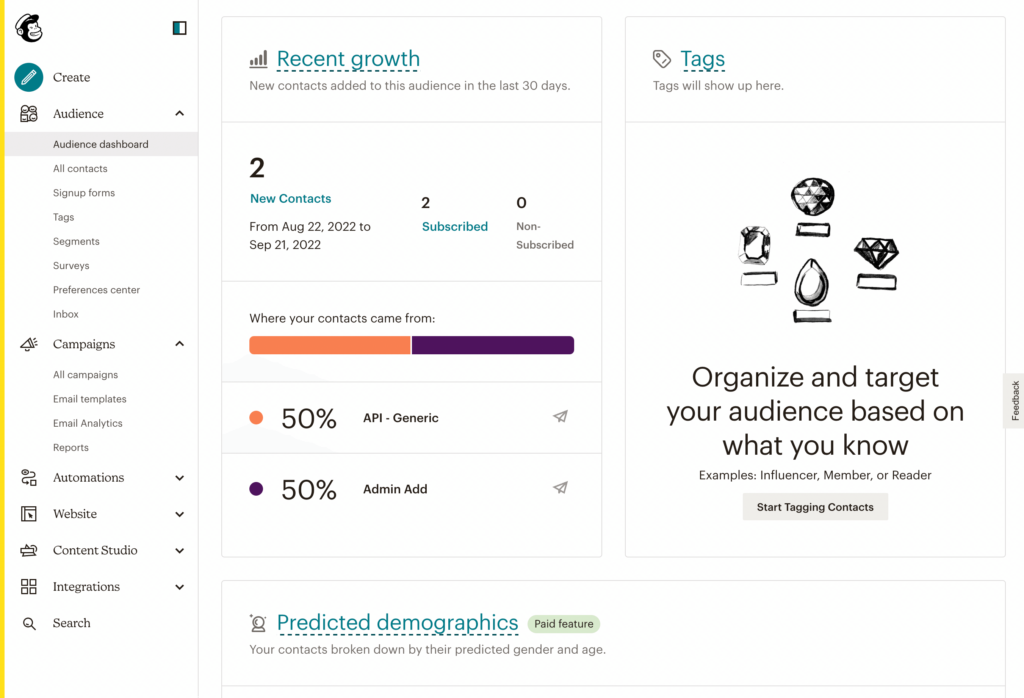
Abone formunuzun görünümünden ve işlevinden memnun kaldığınızda, sayfayı yayınlamaktan çekinmeyin. Artık yeni aboneler Mailchimp listelerinize eklenecek ve e-posta pazarlama panosunda onlar hakkında ayrıntılı analizler görmenize olanak tanıyacak.
Yeni aboneler kazandığınızda, Mailchimp hesabınızı açın ve Kitle panosunu bulun. Burada, son büyümenizle ilgili analizleri görüntüleyebilirsiniz. Örneğin, yeni kişilerinizi ve nereden geldiklerini görebileceksiniz:

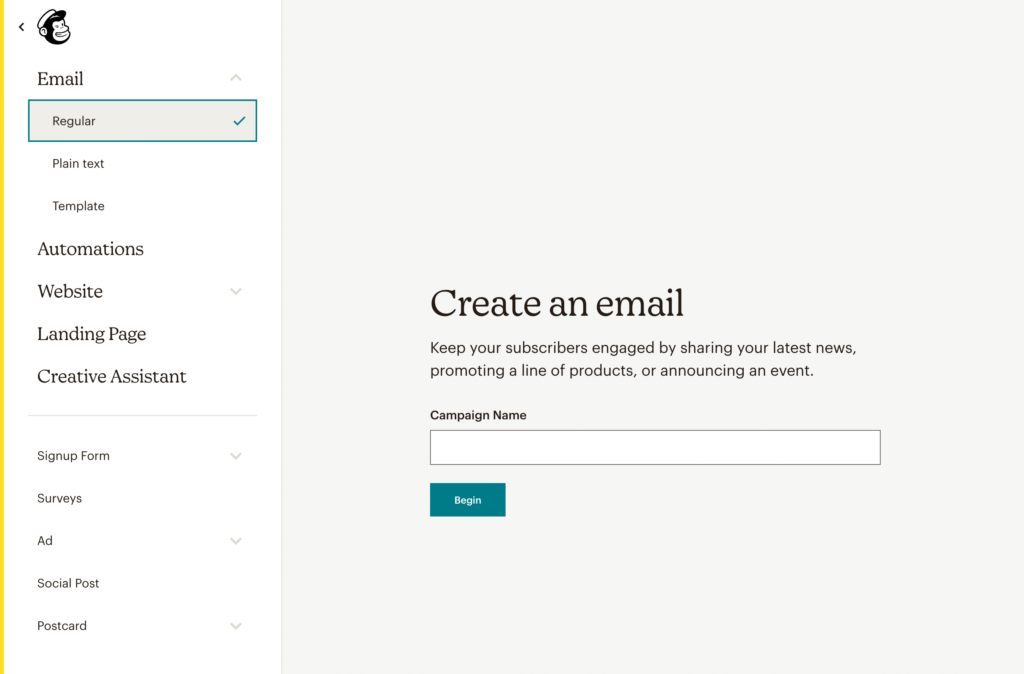
Abone içeriği oluşturmaya hazır olduğunuzda, Oluştur > E-posta > Normal'e tıklayın. Yeni bir e-posta oluşturmadan önce bir Kampanya Adı ile başlamanız gerekir:

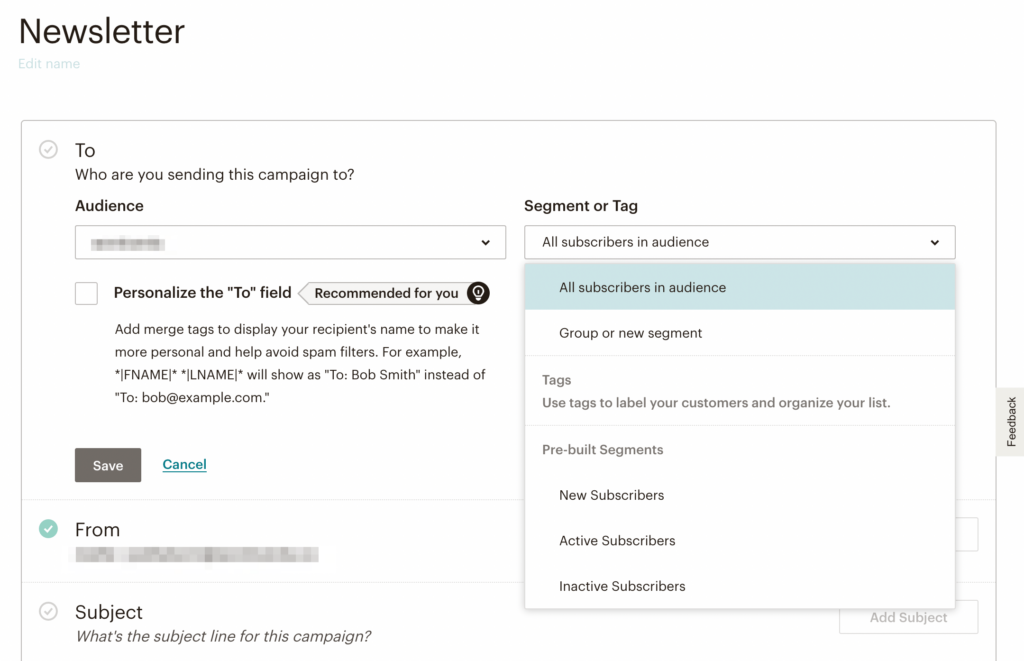
Ardından, belirli bir hedef kitle seçerek e-postanın alıcılarını özelleştirebilirsiniz. E-postayı bu gruptaki tüm abonelere gönderebilirsiniz. Alıcıları aktif veya yeni abonelere göre daraltmak gibi daha spesifik olmayı da düşünebilirsiniz:

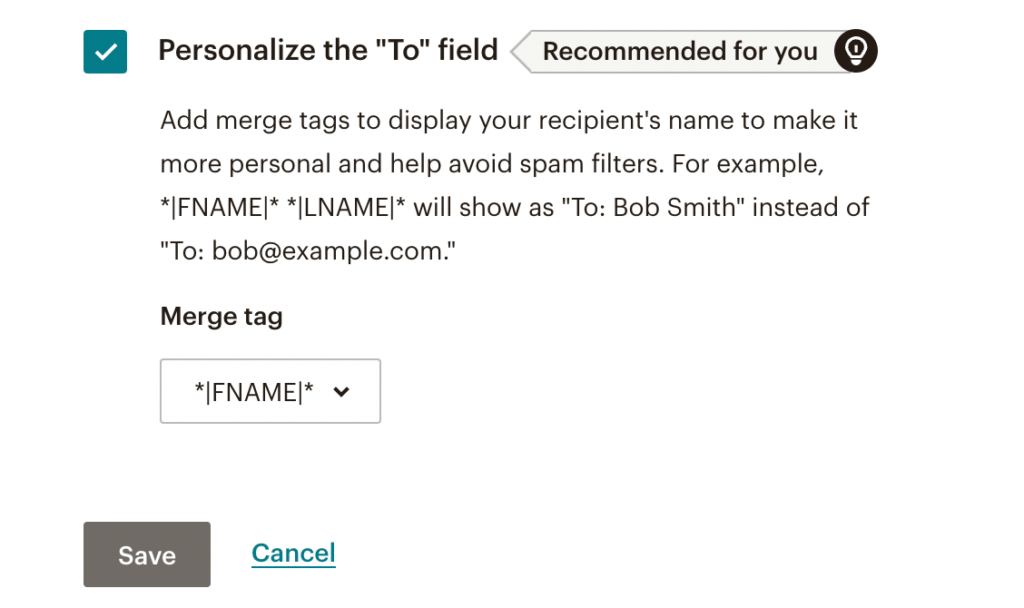
Çoğu zaman kişiselleştirme, e-posta açma oranlarını artırmanın anahtarı olabilir. Bu nedenle “Kime” alanını e-posta adresleri yerine abonelerinizin adlarını içerecek şekilde kişiselleştirebilirsiniz:

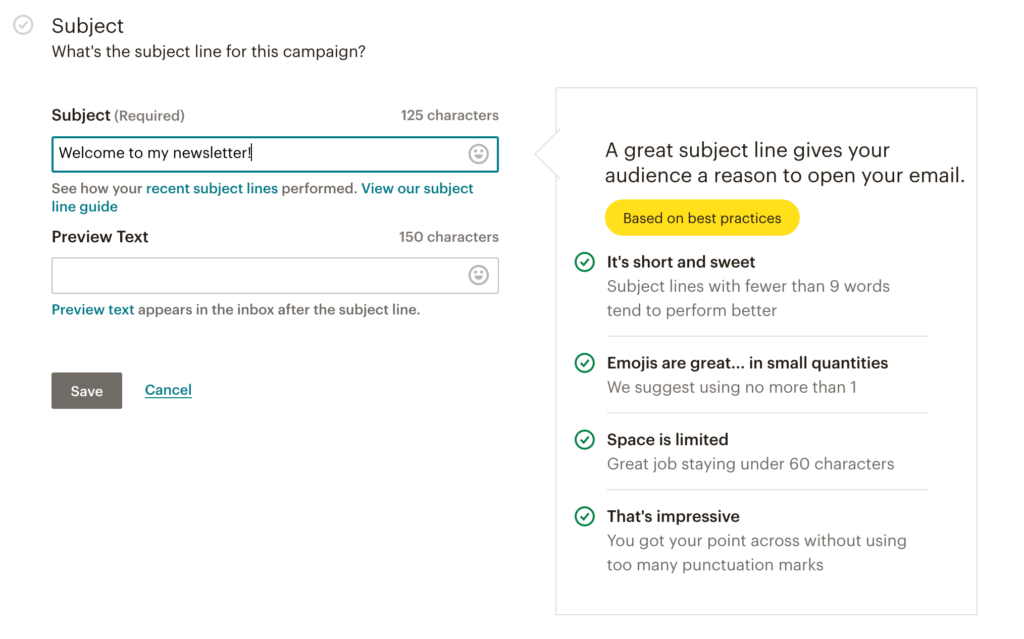
Bundan sonra, e-posta için bir konu satırı ekleyebilir ve metni önizleyebilirsiniz. Bunu kısa ve açıklayıcı tutmayı unutmayın:

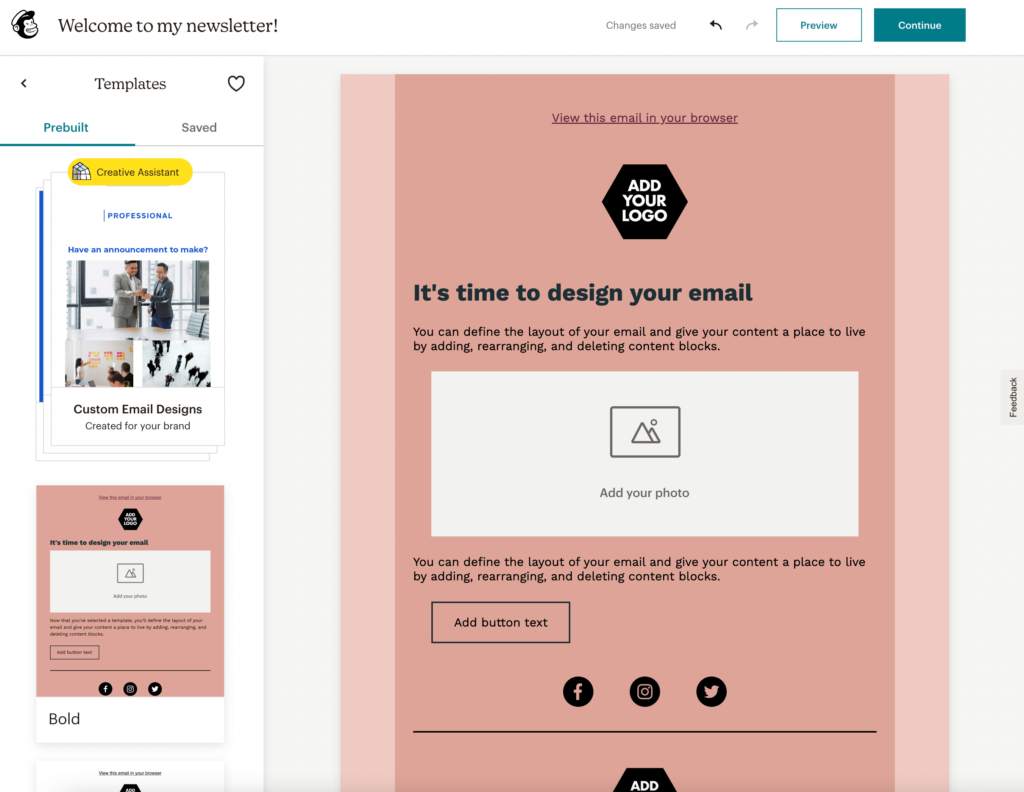
Son olarak, ilk e-postanızı tasarlamanın zamanı geldi. Bunu yapmak için önceden oluşturulmuş bir şablon seçerek başlayabilirsiniz. Bu, etkili görselleri anında uygulamanıza yardımcı olabilir:

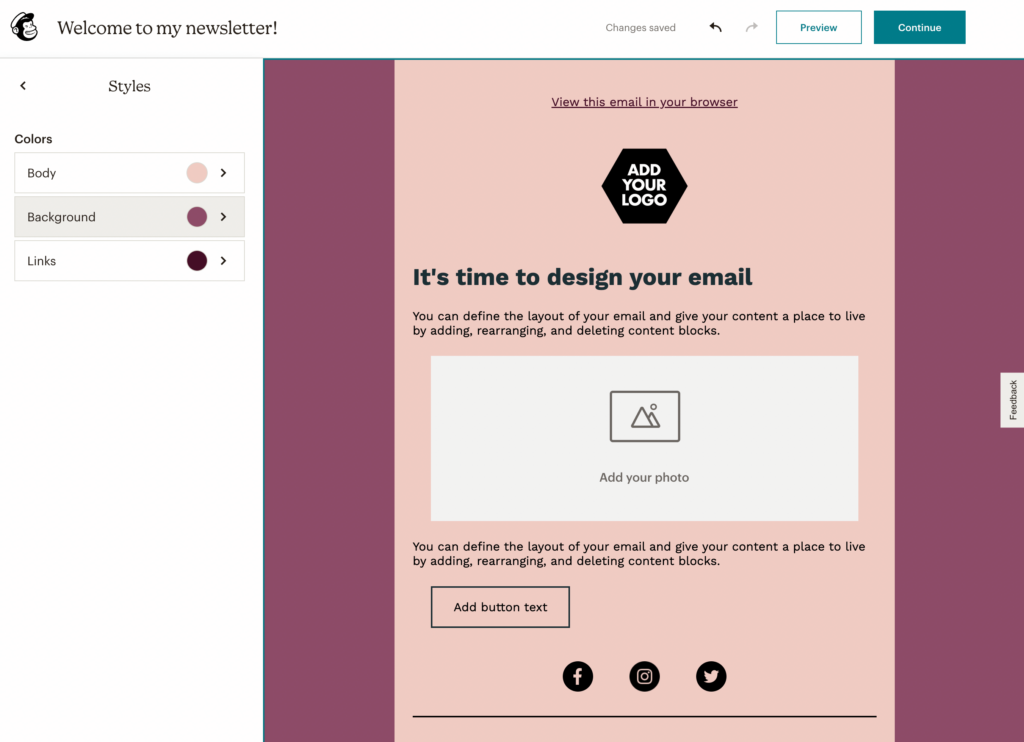
Stiller'de bir renk paleti seçebilirsiniz. Buna gövde, arka plan ve bağlantı rengi dahildir:

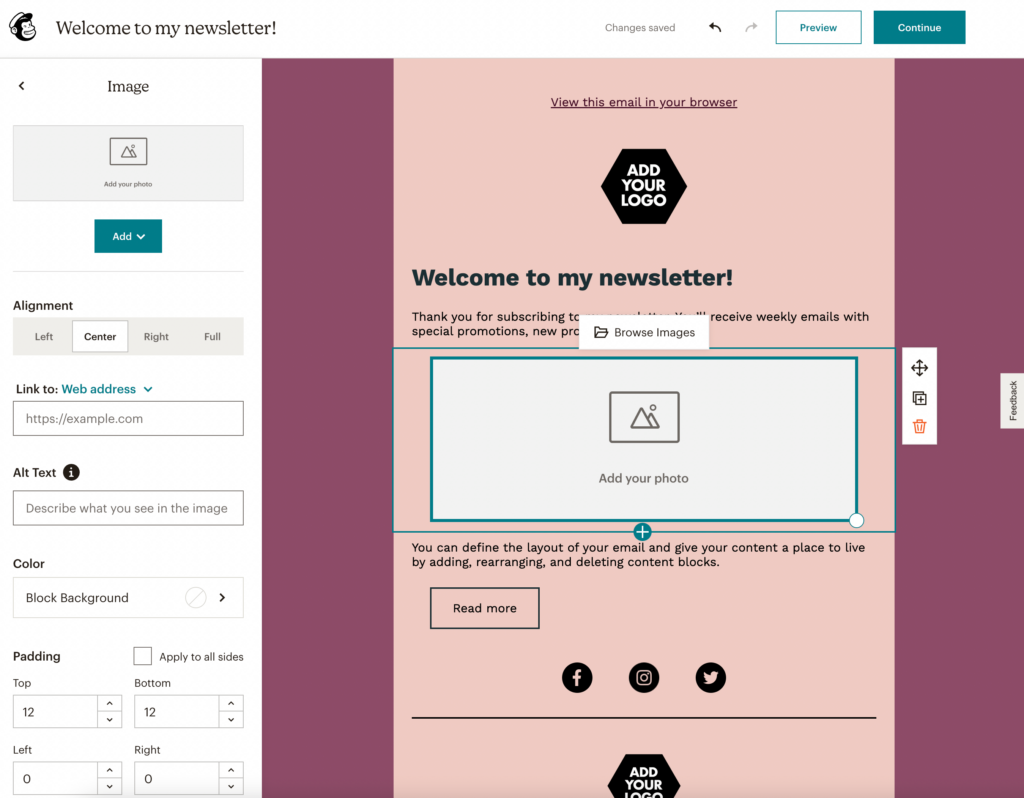
Belirli öğelere tıklayarak şablonun her bir bölümünü düzenlemeye devam edebilirsiniz. Örneğin, bir fotoğraf seçmek medya yüklemenize, hizalamayı değiştirmenize ve alternatif metin eklemenize olanak tanır:

Bitirdikten sonra e-postanızı gönderebilir, taslak olarak kaydedebilir veya yayınlanmasını planlayabilirsiniz!
E-posta pazarlama kampanyanızı geliştirmeden önce doğru araçları bulmanız gerekir. Beaver Builder ile yeni ziyaretçileri abonelere dönüştürebilecek abone formlarını zahmetsizce tasarlayabilirsiniz. Ardından Beaver Builder'ı Mailchimp'e bağlayarak yeni aboneleri kolayca yönetebilir ve onlar için içerik oluşturabilirsiniz.
İncelemek için Beaver Builder ve Mailchimp'i şu şekilde entegre edebilirsiniz:
Genel bir kural olarak, abone formları en çok kenar çubuklarında, altbilgilerde ve açılır pencerelerde başarılıdır. Bunlar, web sitenizin daha fazla e-posta kaydı oluşturmaya yardımcı olabilecek yüksek dönüşüm sağlayan alanlarıdır. Bunları ayrıca blog gönderilerinin sonuna veya ana sayfanıza da yerleştirebilirsiniz.
Abone formları web sitenizin en görünür alanlarına yerleştirerek bir e-posta listesi oluşturmaya ve daha fazla abone kazanmaya başlayabilirsiniz. Beaver Builder'ın Abonelik Formu modülü, Mailchimp dahil olmak üzere çok sayıda e-posta pazarlama aracıyla entegrasyonu kolaylaştırır. Yeni ziyaretçileri kaydolmaya motive etmek için bir harekete geçirici mesajın yanı sıra bir teşvik eklemek de önemlidir.