Gravity Forms ve Beaver Builder Nasıl Entegre Edilir (3 Yöntem)
Yayınlanan: 2022-11-25Bugün Beaver Builder'da %25 indirim kazanın! Sınırlı Süreli Fırsat Başlayın


Gravity Forms, çevrimiçi formlar oluşturmak ve ziyaretçi verilerini toplamak için güçlü bir araçtır. Ancak sınırlı tasarım seçeneklerinden memnun kalmayabilirsiniz. İyi haber şu ki, bu aracı Beaver Builder eklentimizle entegre ederek formunuzun görünümünü ve işlevselliğini kontrol altına alabilirsiniz.
Bu gönderide, Gravity Forms'un ne olduğunu ve onu nasıl kullanmaya başlayabileceğinizi açıklayacağız. Ek olarak, formlarınızı kolayca özelleştirmek için Gravity Forms ve Beaver Builder'ı nasıl entegre edeceğinizi göstereceğiz. Başlayalım!
İçindekiler:
Birçok web sitesi, çevrimiçi ziyaretçilerden olası satışları, ödemeleri ve diğer değerli verileri almak için formlar kullanır. Bu nedenle, bir geliştirici veya tasarımcı olarak, müşterinizin web siteleri için hızlı ve kolay bir şekilde form oluşturmak için güçlü, esnek araçlara ihtiyacınız olacak.
Gravity Forms, özel formlar oluşturmak için en popüler eklentilerden biridir. Sürükle ve bırak form oluşturucusu, önceden tasarlanmış şablonları ve kapsamlı eklentileri, hedef kitlenizden gelen gönderileri kabul etmeyi kolaylaştırır:

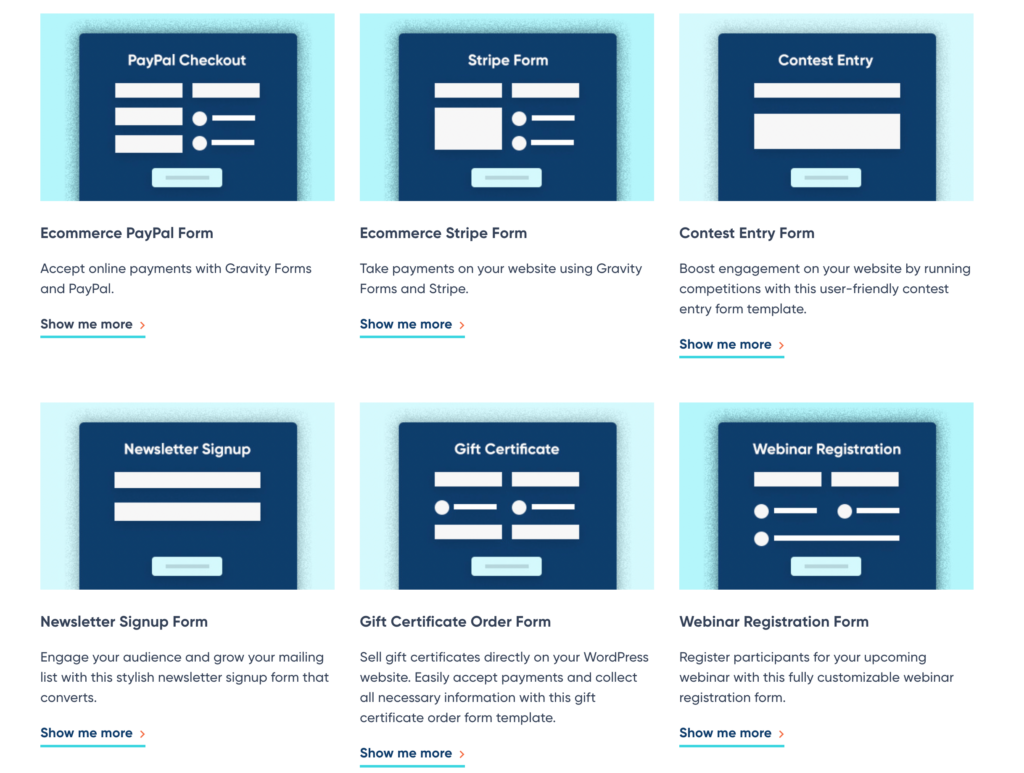
Gravity Forms ile neredeyse her amaç için formlar tasarlayabilirsiniz. Şablon kitaplığını kullanarak, yeni başlayanlar bile haber bülteni kayıtları, etkinlik kayıtları, müşteri anketleri ve çok daha fazlasını oluşturabilir:

Birçok ücretsiz iletişim formu eklentisi olmasına rağmen, Gravity Forms geliştiriciler için daha fazla seçenek sunar. Örneğin, bu premium eklenti, aracın işlevselliğini genişletmek için kullanabileceğiniz bir geliştirici API'si içerir. Bu eylemlere ve filtrelere aşina olarak, Gravity Forms'un her bölümünü tamamen özelleştirebilirsiniz.
Gravity Forms'u Beaver Builder ile entegre etmeden önce ilk formunuzu oluşturmanız gerekir. Başlamak için, WordPress'te Gravity Forms'u kurduğunuzdan ve etkinleştirdiğinizden emin olun.
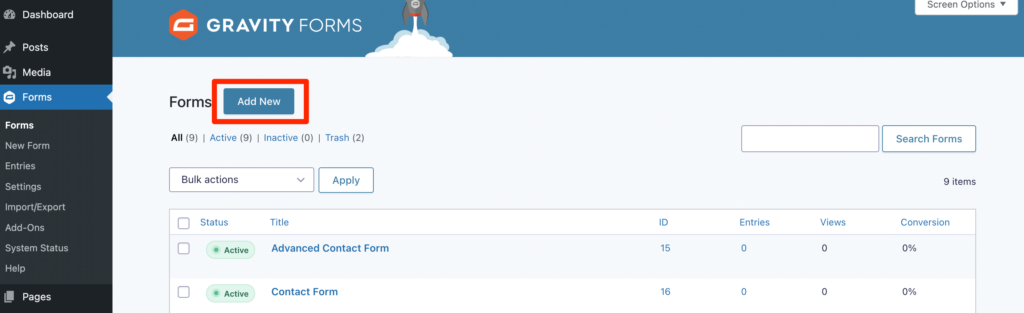
Ardından Formlar > Yeni Ekle'ye tıklayın:

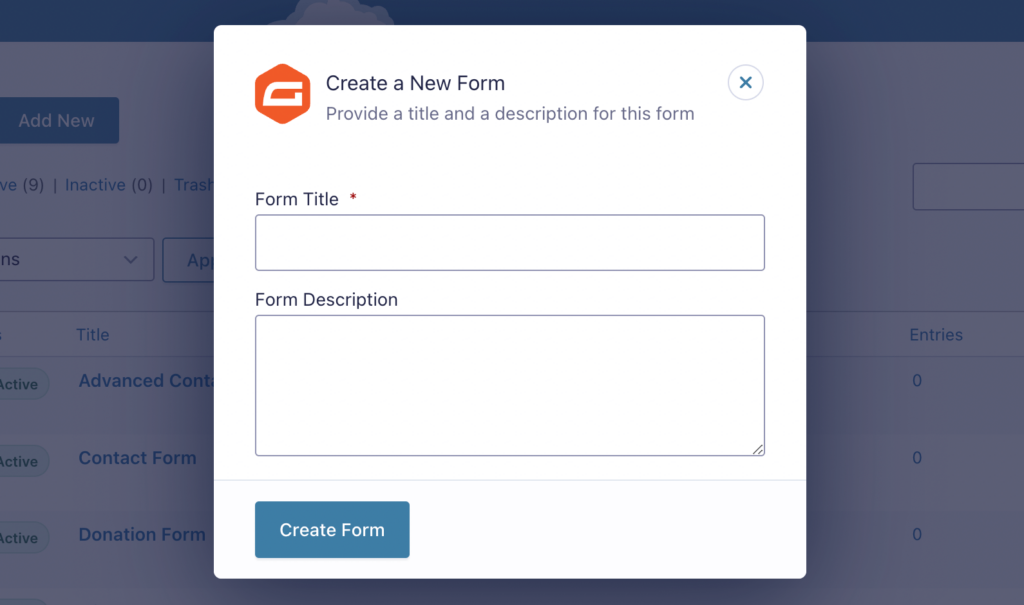
Formunuzu oluşturmak için ona bir başlık verin. Kısa bir açıklama da ekleyebilirsiniz:

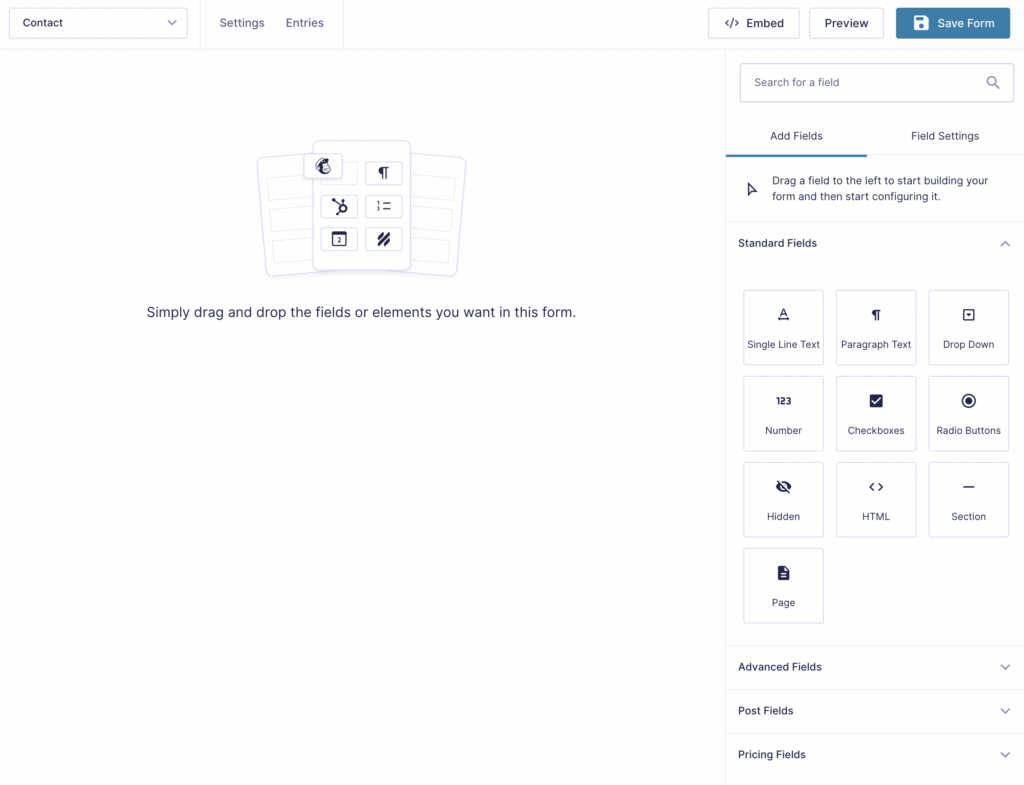
Form Oluştur'a bastıktan sonra, bu otomatik olarak Gravity Forms düzenleyicisini açacaktır. Sağ tarafta, forma sürükleyip bırakabileceğiniz alanların bir listesini göreceksiniz:

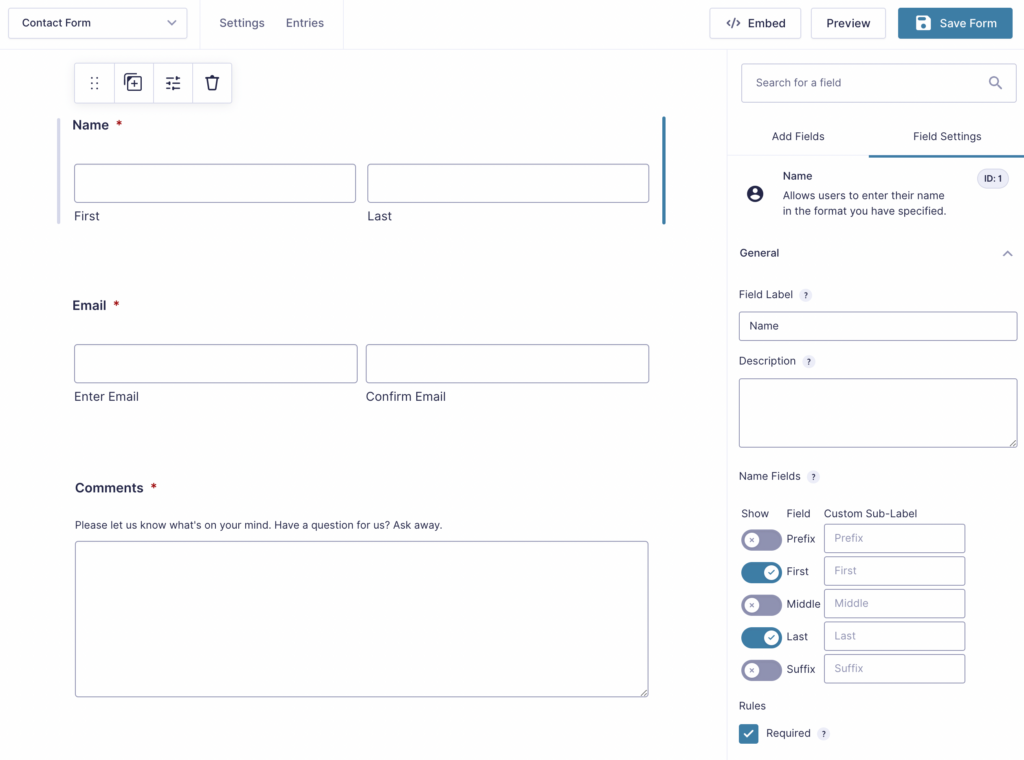
Örneğin, bir iletişim formu bir Ad , E-posta ve Telefon alanı içerebilir. Bir alan ekledikten sonra, ihtiyaçlarınıza göre ayarlarını özelleştirebilirsiniz. Alana bağlı olarak etiketler, açıklamalar ve alt etiketler gibi seçenekleri ayarlayabilirsiniz:

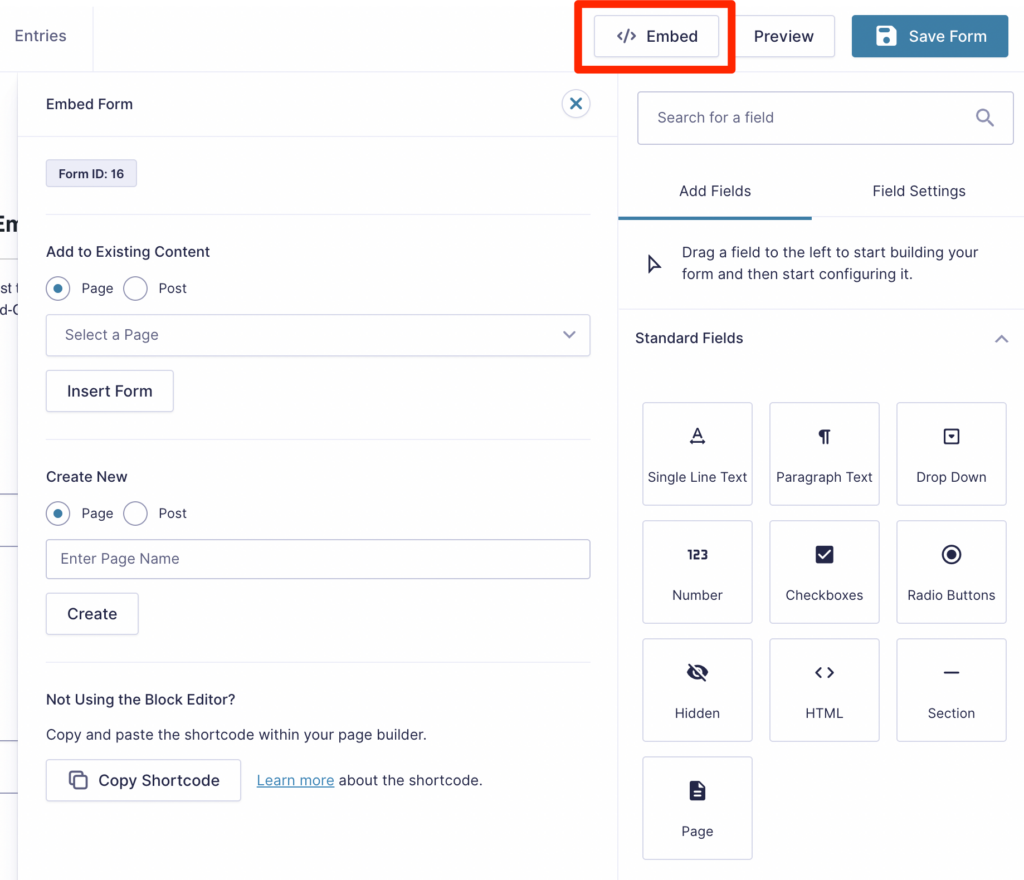
Formunuzu yayınlamaya hazır olduğunuzda Göm düğmesini seçin. Bu, formu web sitenizdeki herhangi bir sayfaya kolayca eklemenizi sağlar:

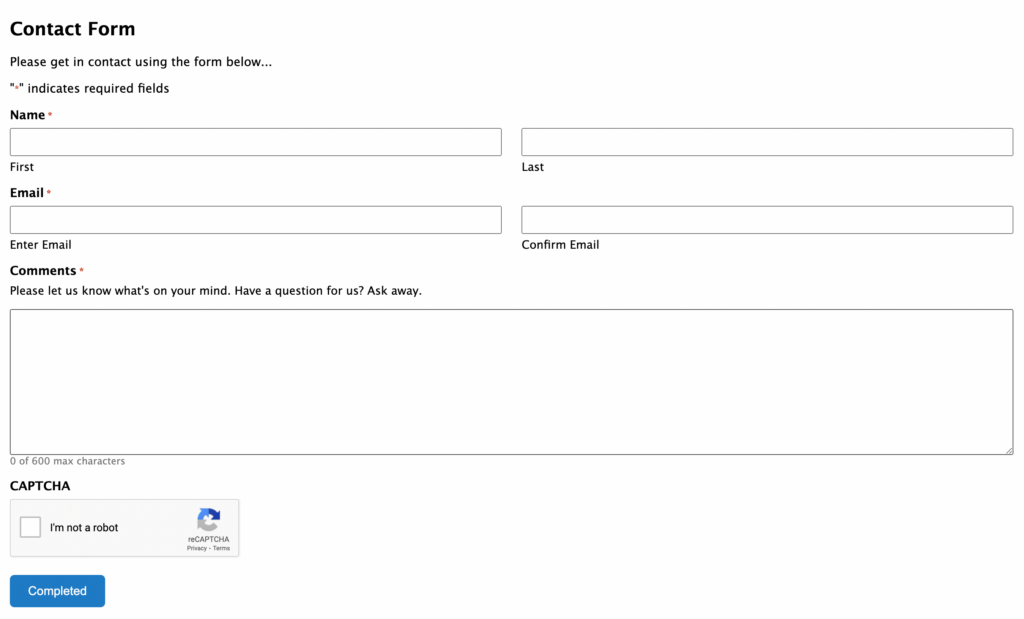
Ancak, bu yöntem size formunuzun görünümü üzerinde fazla kontrol sağlamaz. Web sitenizin görsel markasıyla uyuşmayabilecek basit bir düzene sahip olacaktır:

Bu sorunu çözmek için Gravity Forms ve Beaver Builder'ı entegre edebilirsiniz. Gravity Forms'ta form alanlarınızı özelleştirdikten sonra, formunuzu yayınlamadan önce tamamen tasarlamak için sayfa oluşturucu eklentimizi kullanabilirsiniz!

Artık Gravity Forms ile ilk formunuzu oluşturduğunuza göre, onu web sitenize eklemenin zamanı geldi. Bu eğitimde, herhangi bir Gravity formunu web sayfalarınıza kolayca eklemek için Beaver Builder sayfa oluşturucumuzu kullanacağız. İşte üç kolay yöntem!
Gravity Forms'u yükledikten sonra, herhangi bir WordPress gönderisine veya sayfasına bir Gravity Forms bloğu ekleyebilirsiniz. Bu yöntem, bir sayfa oluşturucu olmadan formları kolayca gömmenizi sağlar.
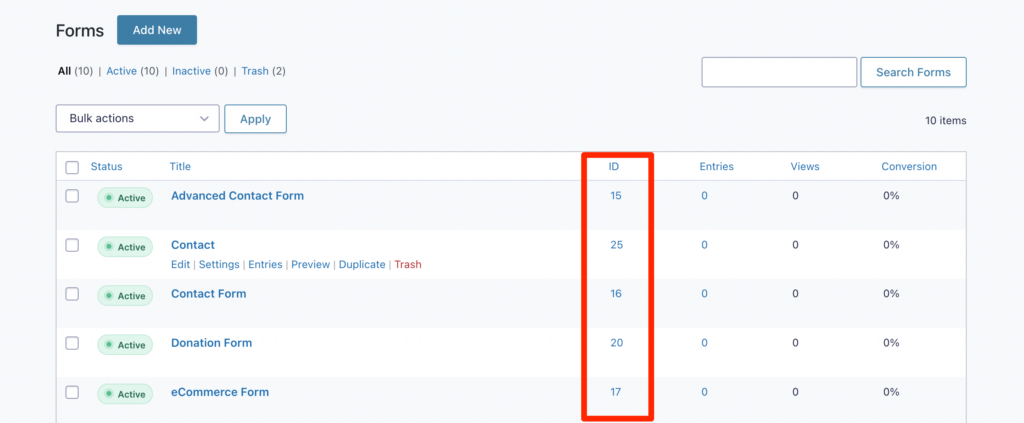
Ancak, Beaver Builder kullanıyorsanız formunuz için bir kısa kod da oluşturabilirsiniz. Öncelikle, Formlar sayfanızı açın. Listeden belirli bir formu bulun ve kimlik numarasını not edin:

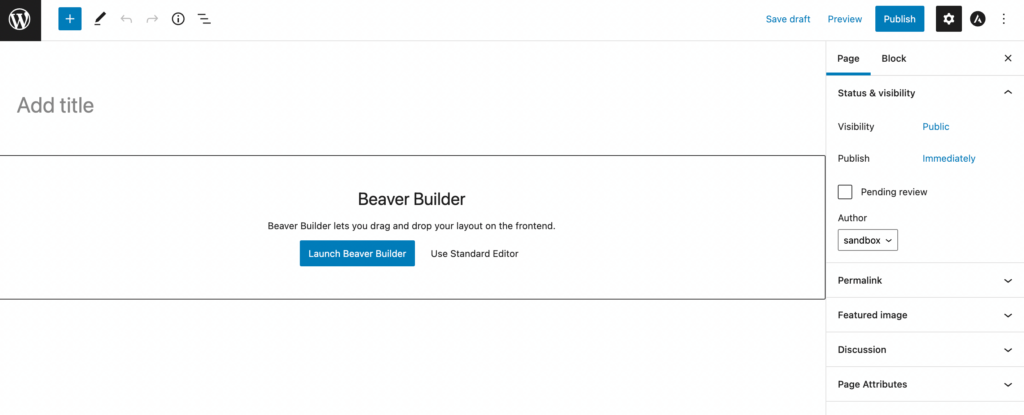
Ardından, formu öne çıkarmak istediğiniz gönderiyi veya sayfayı açın. İstendiğinde, Beaver Builder'ı Başlat'a tıklayın :

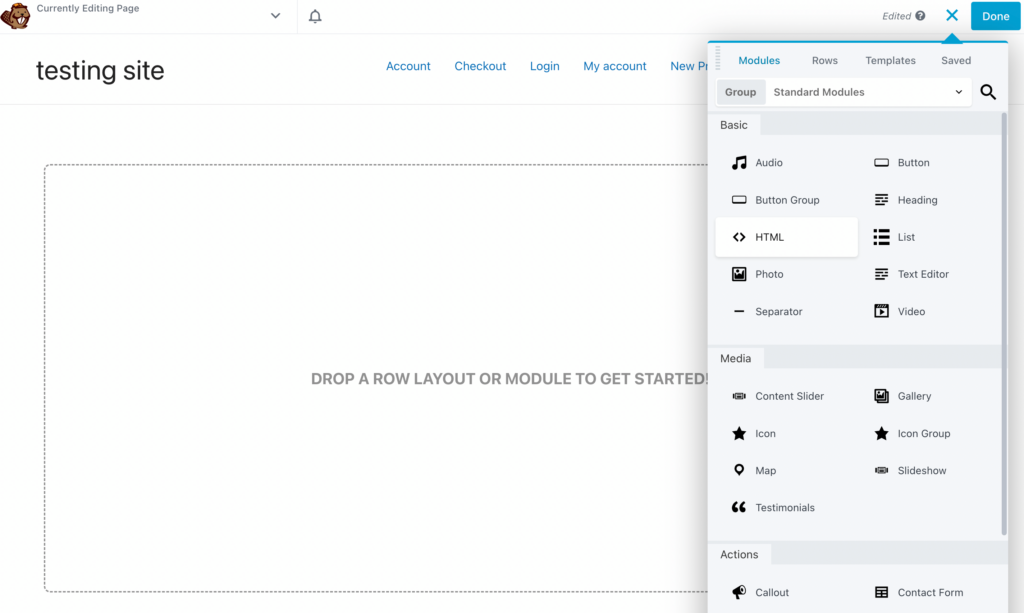
Beaver Builder düzenleyicisinde Modüller sekmesini seçin. Burada, HTML modülünü bulun ve sayfada herhangi bir yere sürükleyip bırakın:

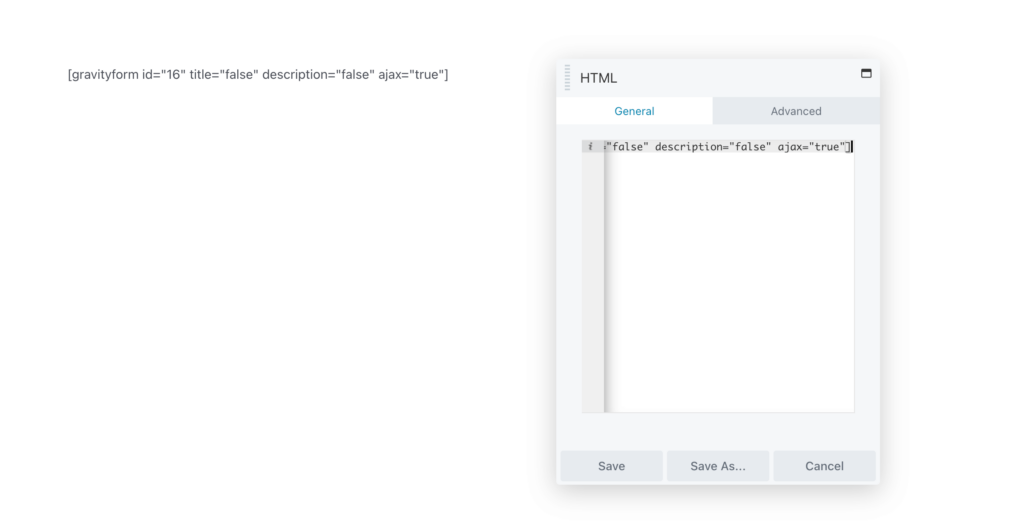
Şimdi aşağıdaki HTML kodunu modüle yapıştırmanız gerekecek:
[gravityform title="false" description="false" ajax="true"]"1"i daha önce kopyaladığınız benzersiz form kimliğiyle değiştirdiğinizden emin olun:

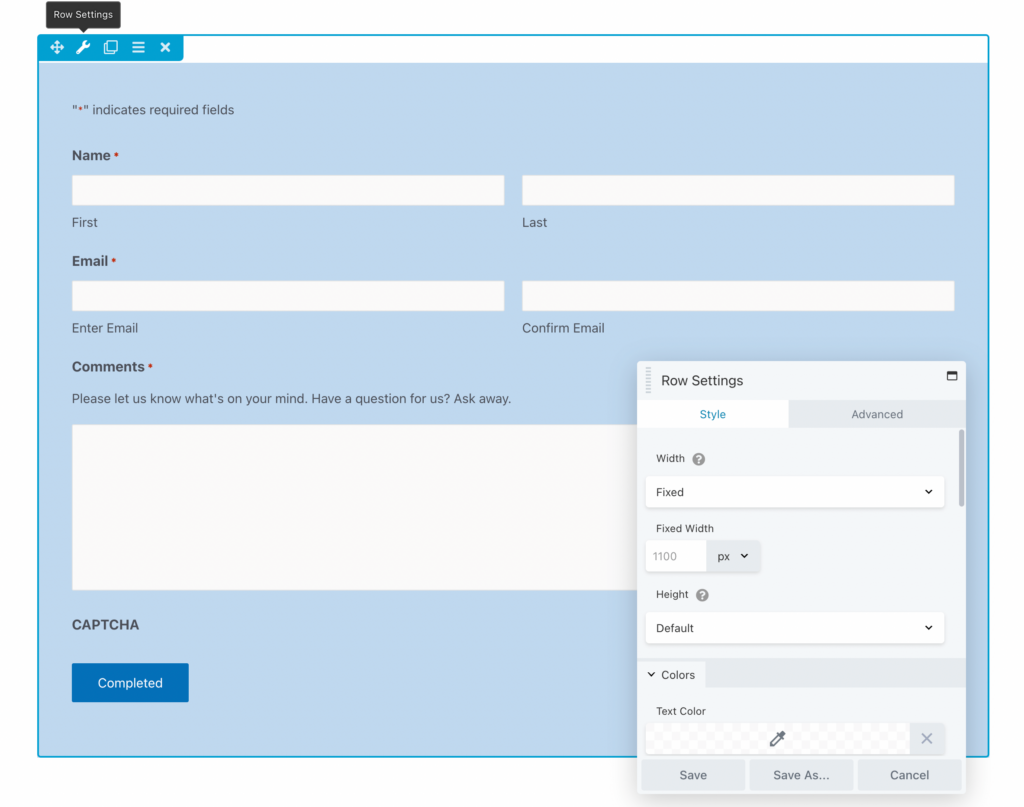
Kaydet düğmesine bastığınızda, Gravity formunuzun canlı önizlemesini görebileceksiniz. Ardından formun yüksekliğini, genişliğini, arka planını ve renk paletini özelleştirmek için Satır Ayarlarına tıklayın:

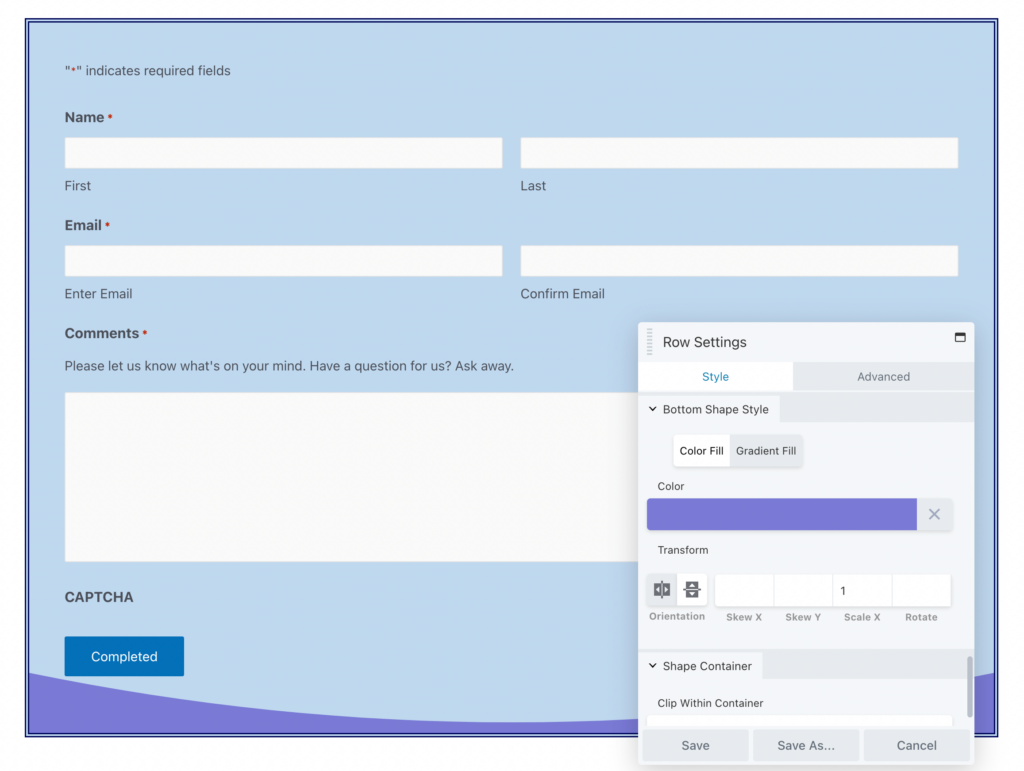
Gravity Forms'daki sınırlı seçeneklerin aksine Beaver Builder, kenarlıklar veya şekiller gibi ilginç tasarım öğeleri eklemenizi sağlar:

Bu değişikliklerden memnun olduğunuzda, sayfayı yayınlamaktan çekinmeyin!
Alternatif olarak, formunuzu Beaver Builder sayfalarına eklemek için bir Gravity Forms widget'ı kullanabilirsiniz. Kısa kodları kopyalayıp yapıştırmaktan kaçınmak istiyorsanız bu yöntem daha kolay bir seçenektir.
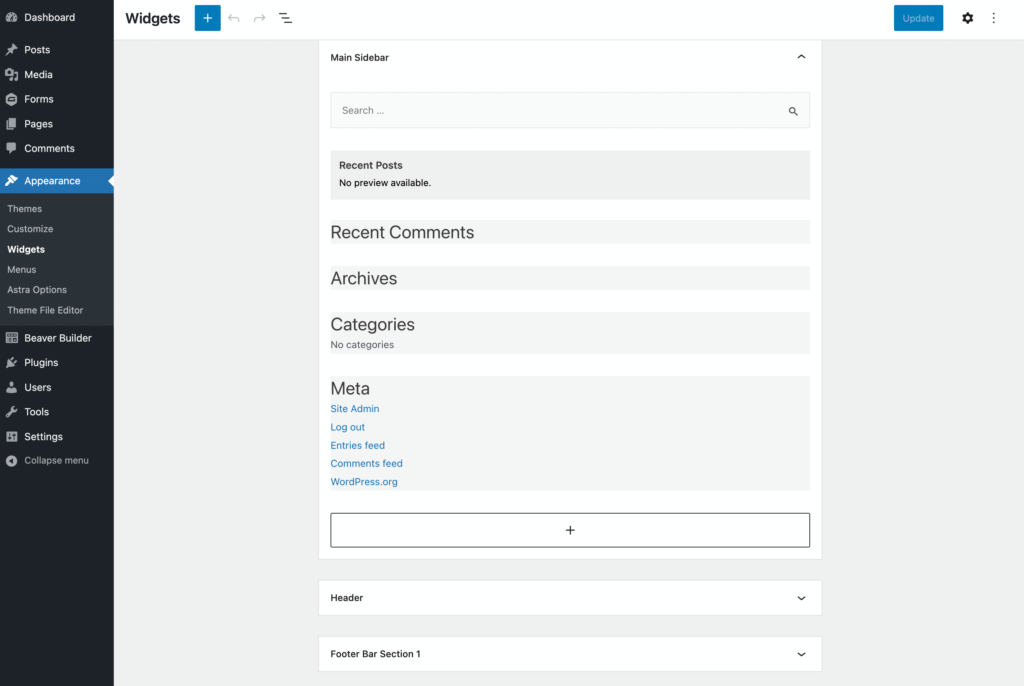
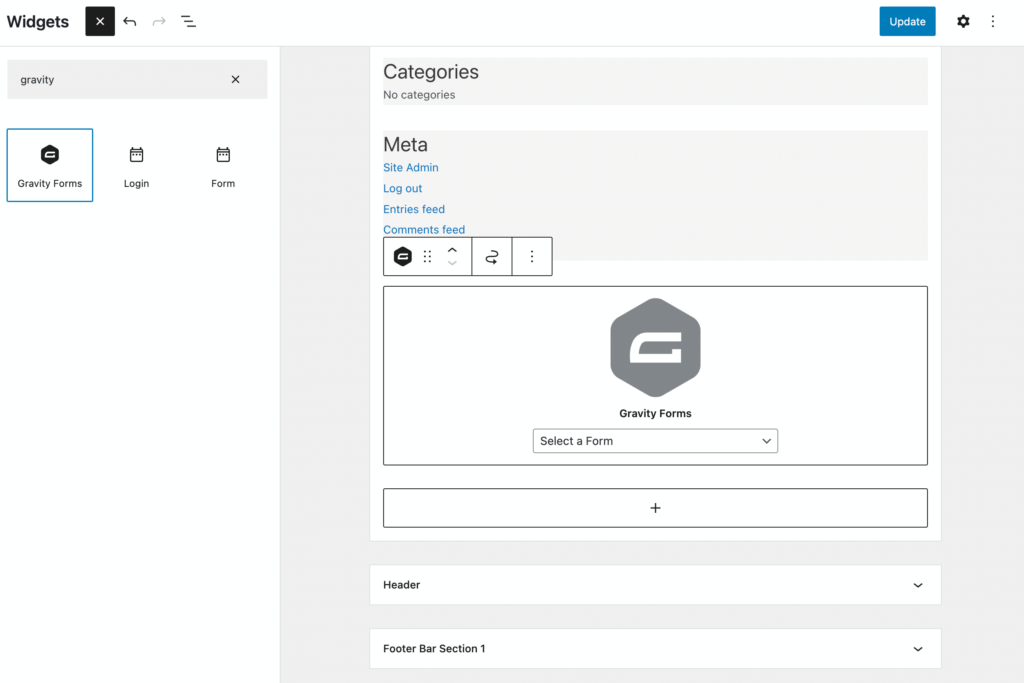
Bunu yapmak için Görünüm > Widget'lara gidin . Artık, etkinleştirilmiş WordPress temanız için mevcut olan pencere öğelerinin bir listesini görmelisiniz:

Halihazırda bir Gravity Forms widget'ınız yoksa, bir tane ekleyebilirsiniz. Basitçe + simgesine basın ve "Yerçekimi Formları"nı arayın. Ardından, üzerine tıklayın:

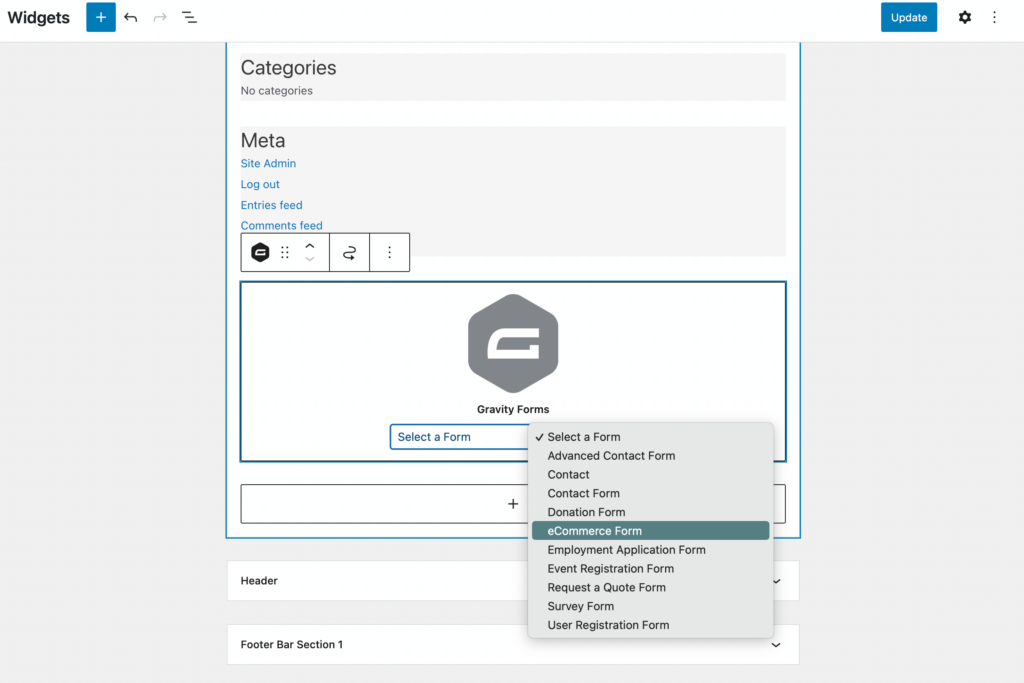
Widget'ı oluşturduktan sonra, önceden hazırlanmış formlarınızdan birini seçmeniz gerekir. Bunu açılır menüyü kullanarak yapabilirsiniz:

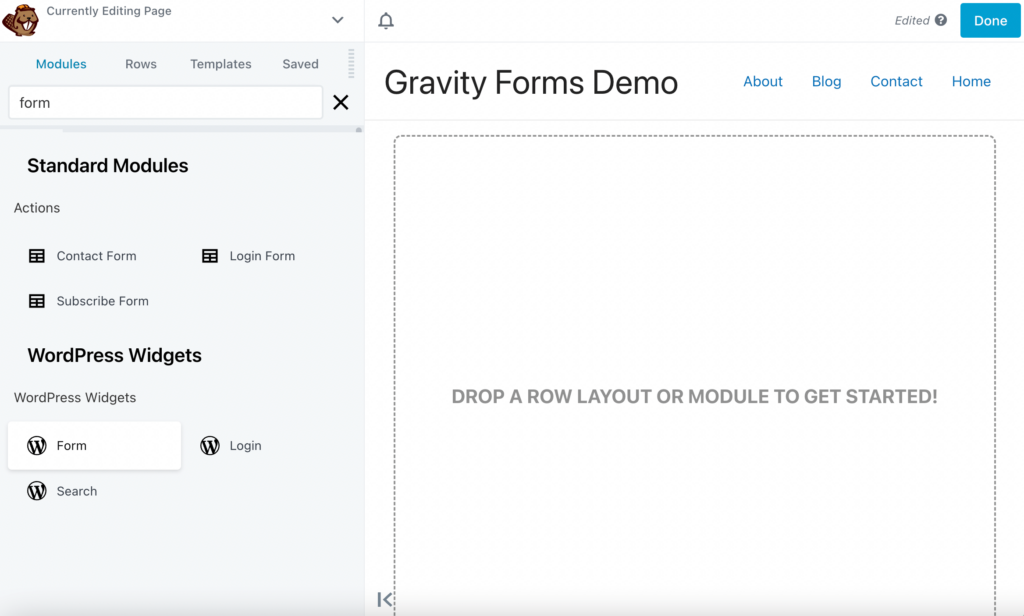
Ardından, Beaver Builder düzenleyicisini kullanarak bir sayfa açın. WordPress Form widget'ını bulmak için arama çubuğuna "form" yazın:

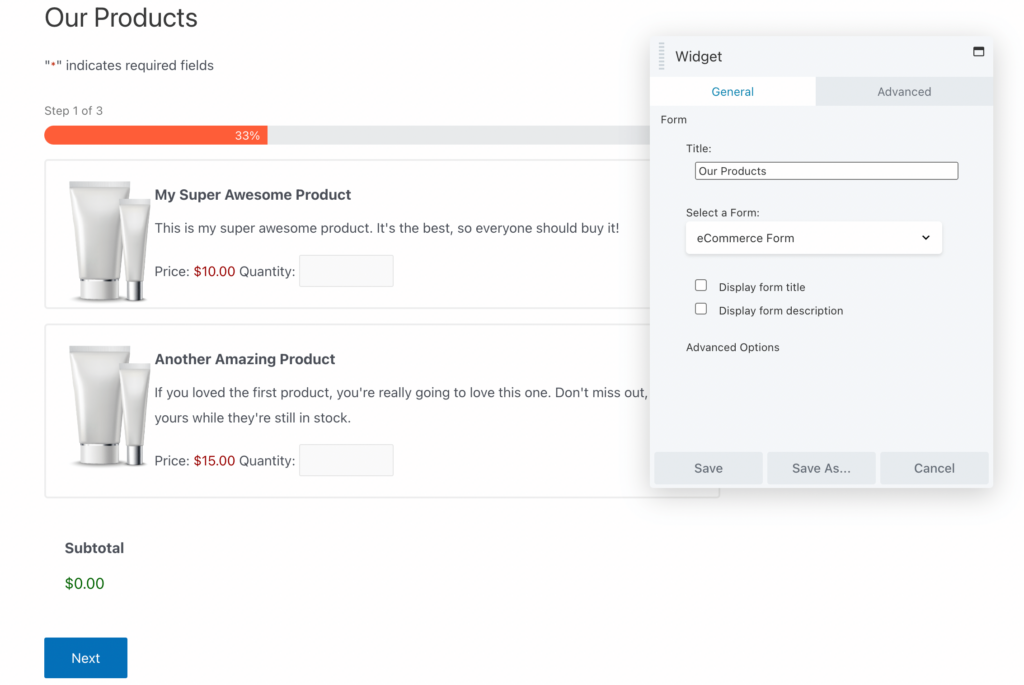
Widget'ı sayfaya sürükleyip bıraktığınızda, widget düzenleyiciyi otomatik olarak açacaktır. Buraya bir başlık ekleyin ve Gravity formunuzu seçin. Gerekirse form başlığını ve açıklamasını gizlemeyi seçebilirsiniz:

Son olarak, widget'ınızı kaydedin. Önceki yöntemde olduğu gibi, formun görünümünü web sitenizin tasarımına uyana kadar özelleştirmek için Satır Ayarlarını kullanabilirsiniz!
Şimdiye kadar, bu yöntemler sadece Beaver Builder eklentimizi kullandı. Sitenize bir Gravity formu eklemek için ihtiyacınız olan her şeyi size sağlasa da, ek stil seçenekleri isteyebilirsiniz.
Beaver Builder için Ultimate Eklentiler ile çevrimiçi formlarınızın görünümü ve verdiği his üzerinde tam kontrole sahip olacaksınız:

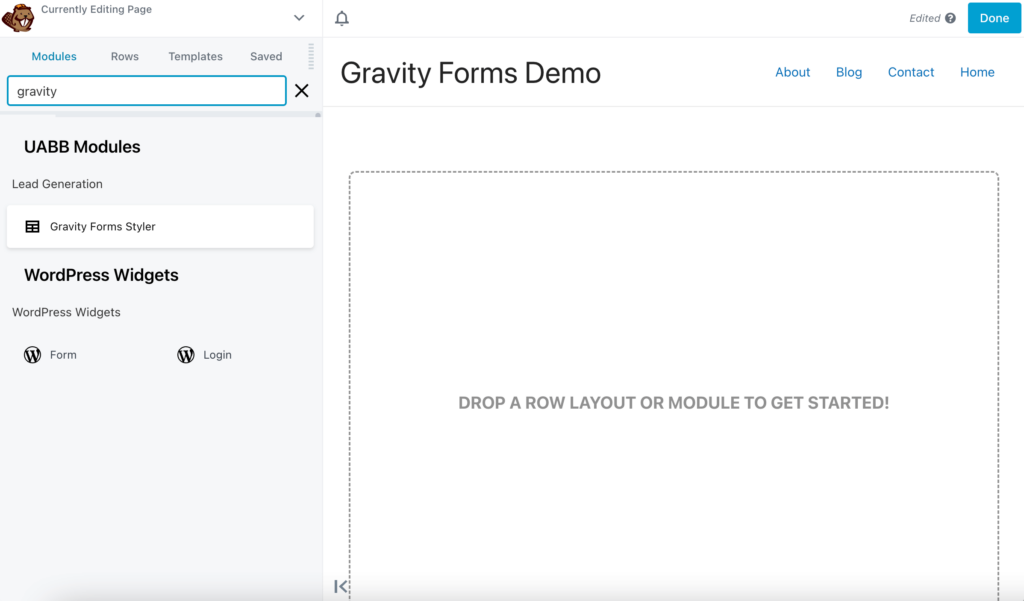
Ultimate Addons'u kurup etkinleştirdikten sonra, satın aldığınız lisans anahtarını yapıştırdığınızdan emin olun. Ardından, doğrudan Beaver Builder editörüne gidebilir ve "Gravity Forms" için arama yapabilirsiniz. Şimdi yeni bir Gravity Forms Styler göreceksiniz:

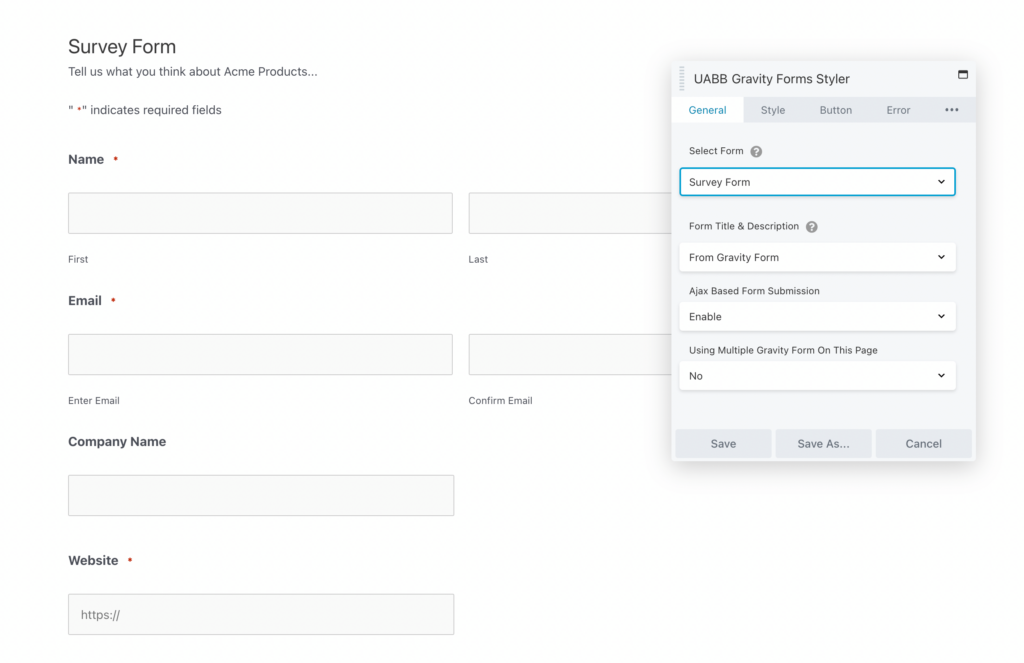
Form Seç altında, Gravity formlarınızdan birini seçmek için açılır menüyü kullanın. Ayrıca özel bir başlık ve açıklama da girebilirsiniz:

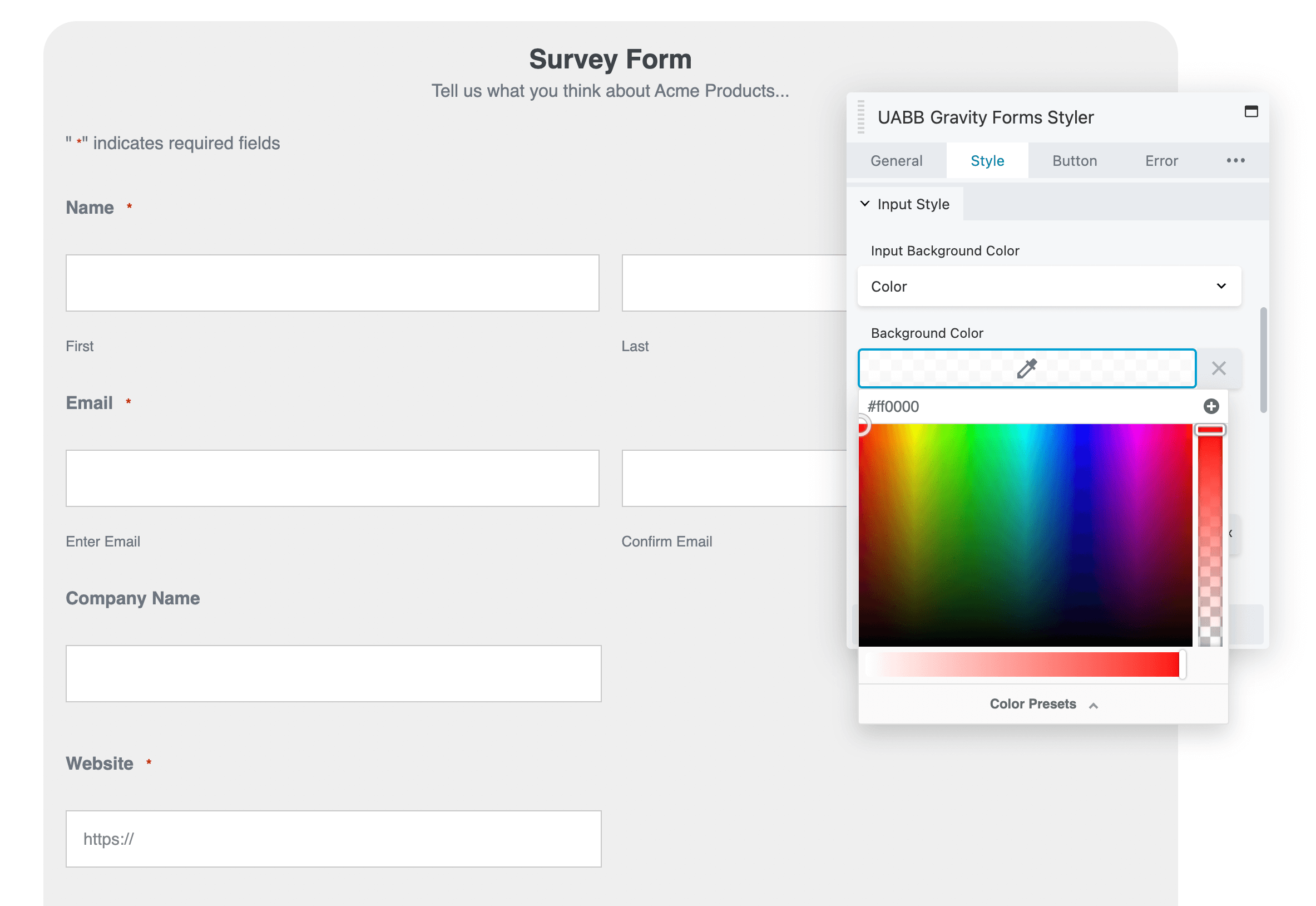
Ardından, Stil sekmesine tıklayın. Burada bir renk, gradyan veya görüntü arka planı seçebilirsiniz. İsterseniz köşeleri yuvarlayabilir ve başlık hizalamasını ayarlayabilirsiniz:

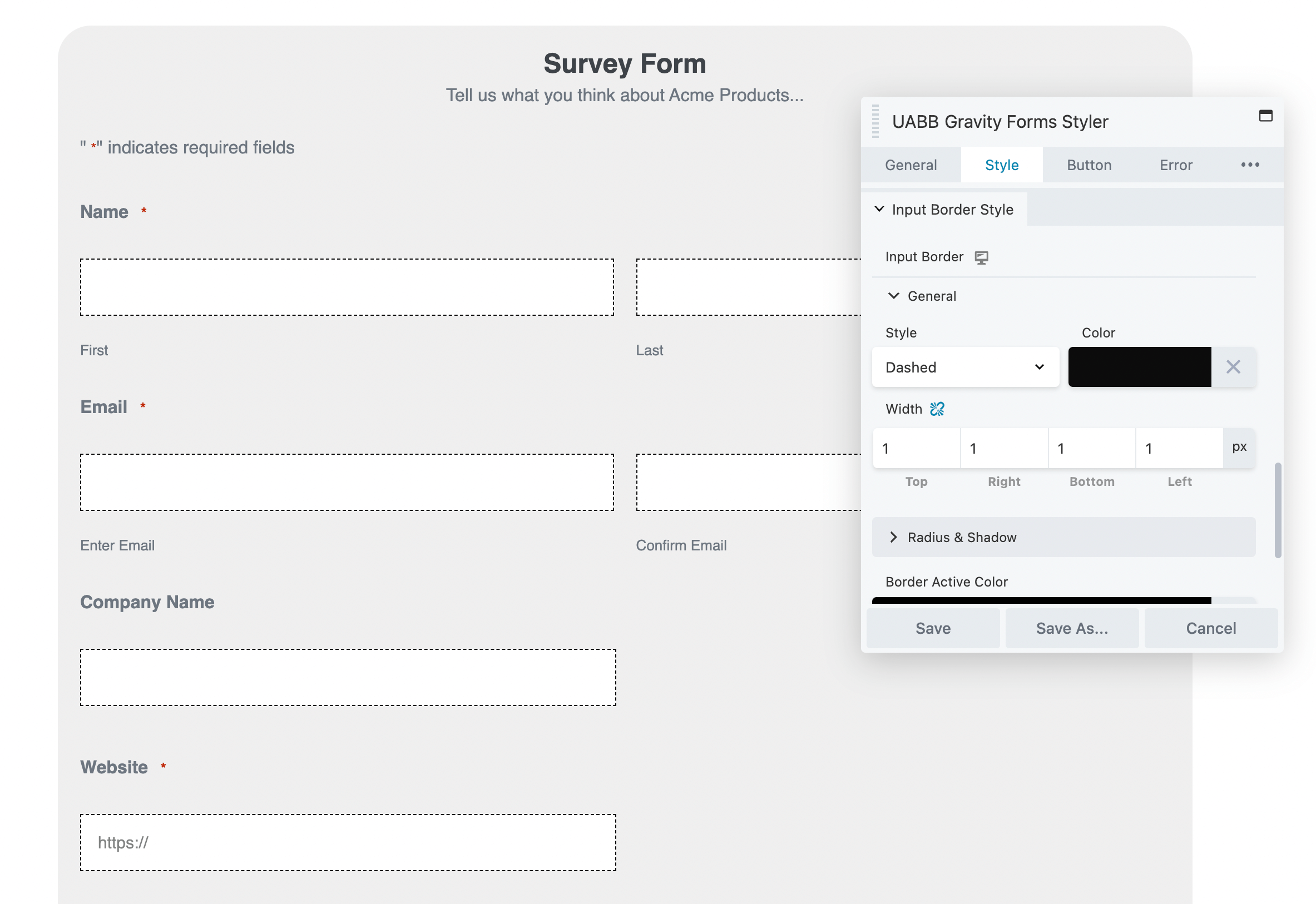
Giriş Stili bölümü, metin giriş kutularını düzenlemenizi sağlar. Onları şeffaf yapabilir veya markanıza uyan bir arka plan rengi ekleyebilirsiniz:

Giriş stilini daha da özelleştirmek için bir kenarlık ekleyebilirsiniz. Ultimate Addons, stilini, rengini ve genişliğini ayarlamanıza olanak tanır:

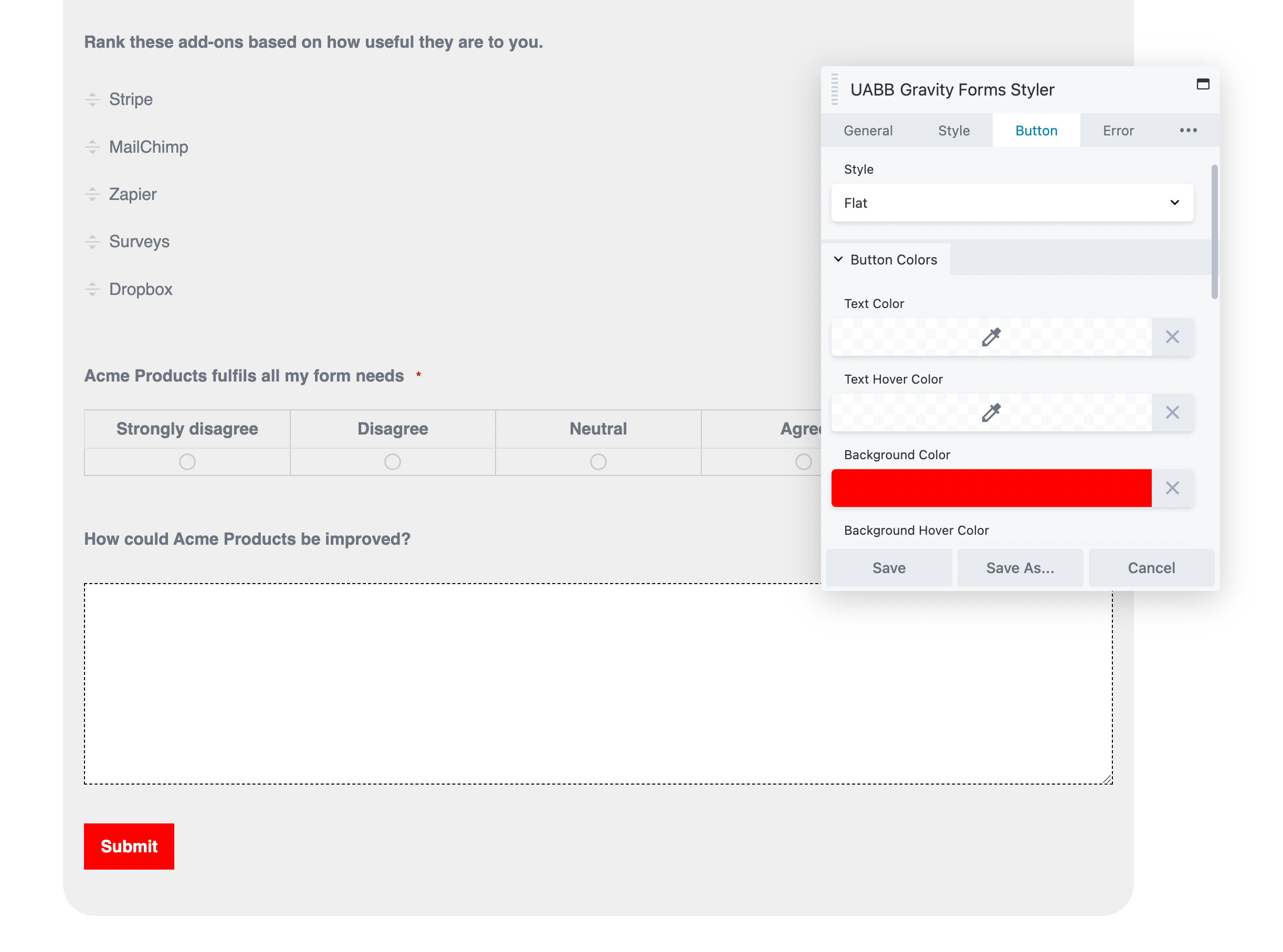
İyi tasarlanmış bir Harekete Geçirici Mesaj (CTA) düğmesi de daha fazla form gönderimine yol açabilir. Düğme sekmesine giderek, Gönder düğmesi için yeni bir stil ve renk paleti seçebilirsiniz:

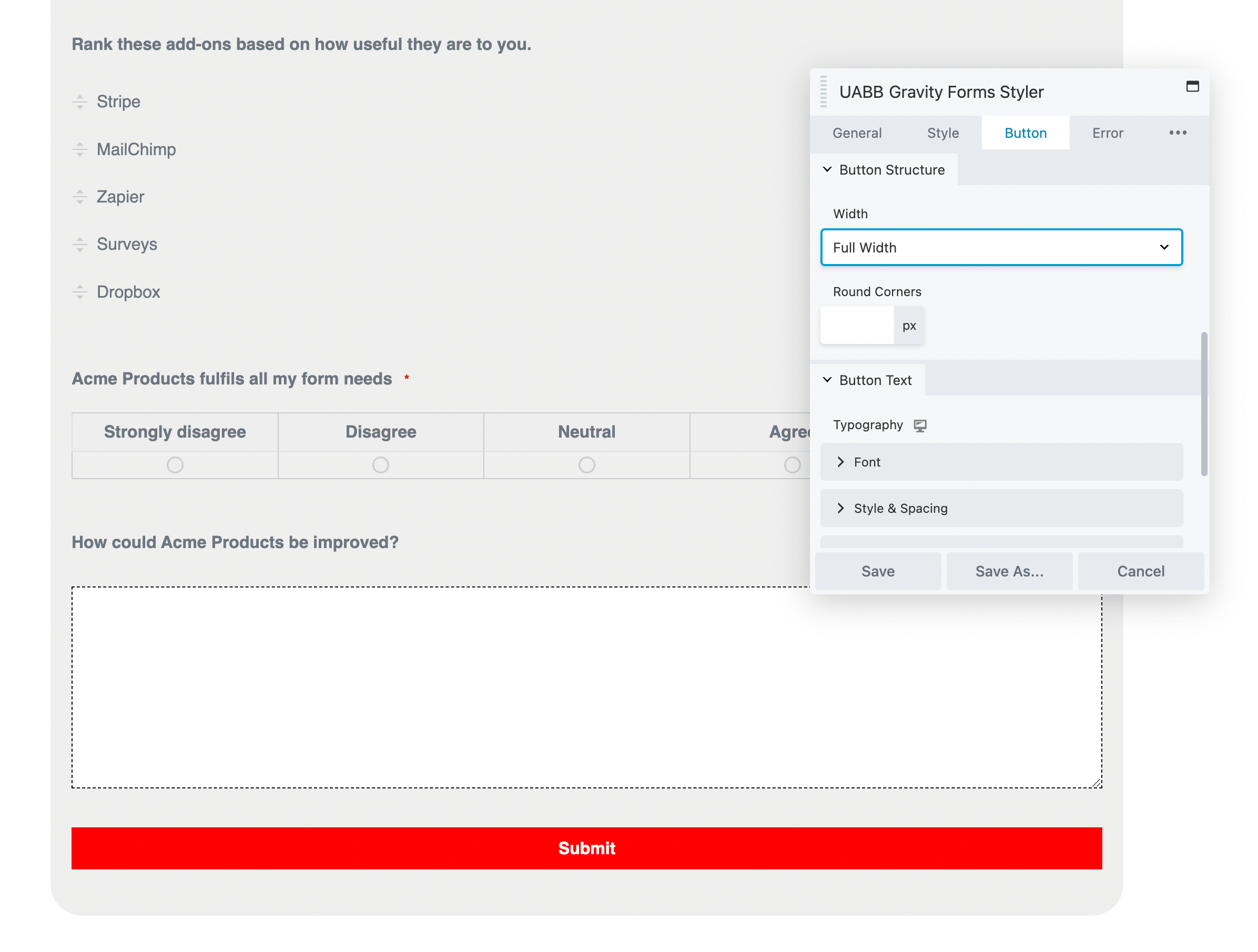
Düğme Yapısı altında, genişliğini ayarlayarak düğmeyi daha görünür hale getirebilirsiniz. Ayrıca formun geri kalanına uyması için köşeleri yuvarlayabilirsiniz:

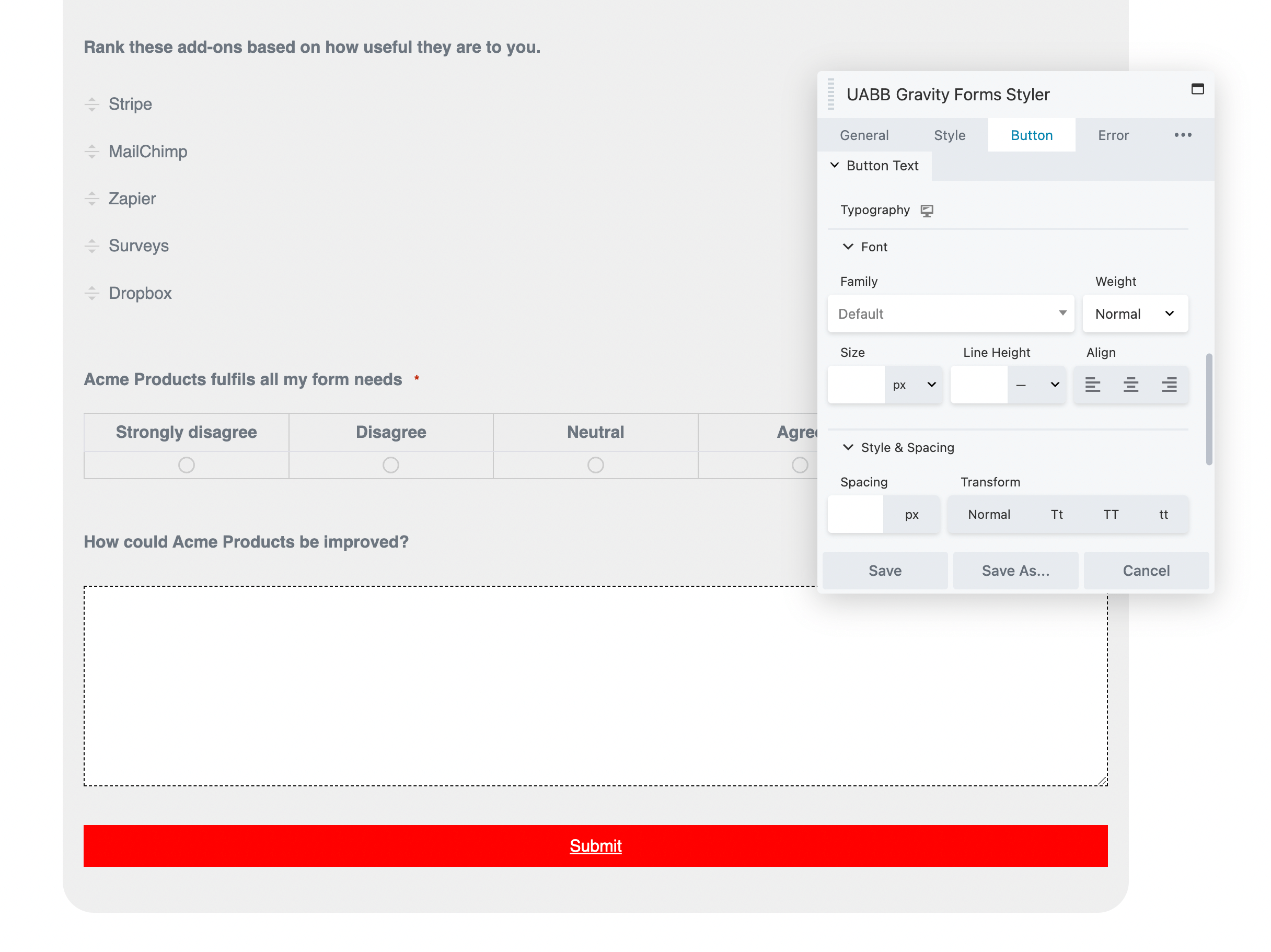
Ardından, yazı tipini benzersiz bir aile, ağırlık ve boyutla özelleştirin. Dilerseniz alt çizgi gibi süslemeler de ekleyebilirsiniz. Bu, formu görsel olarak daha çekici hale getirebilir:

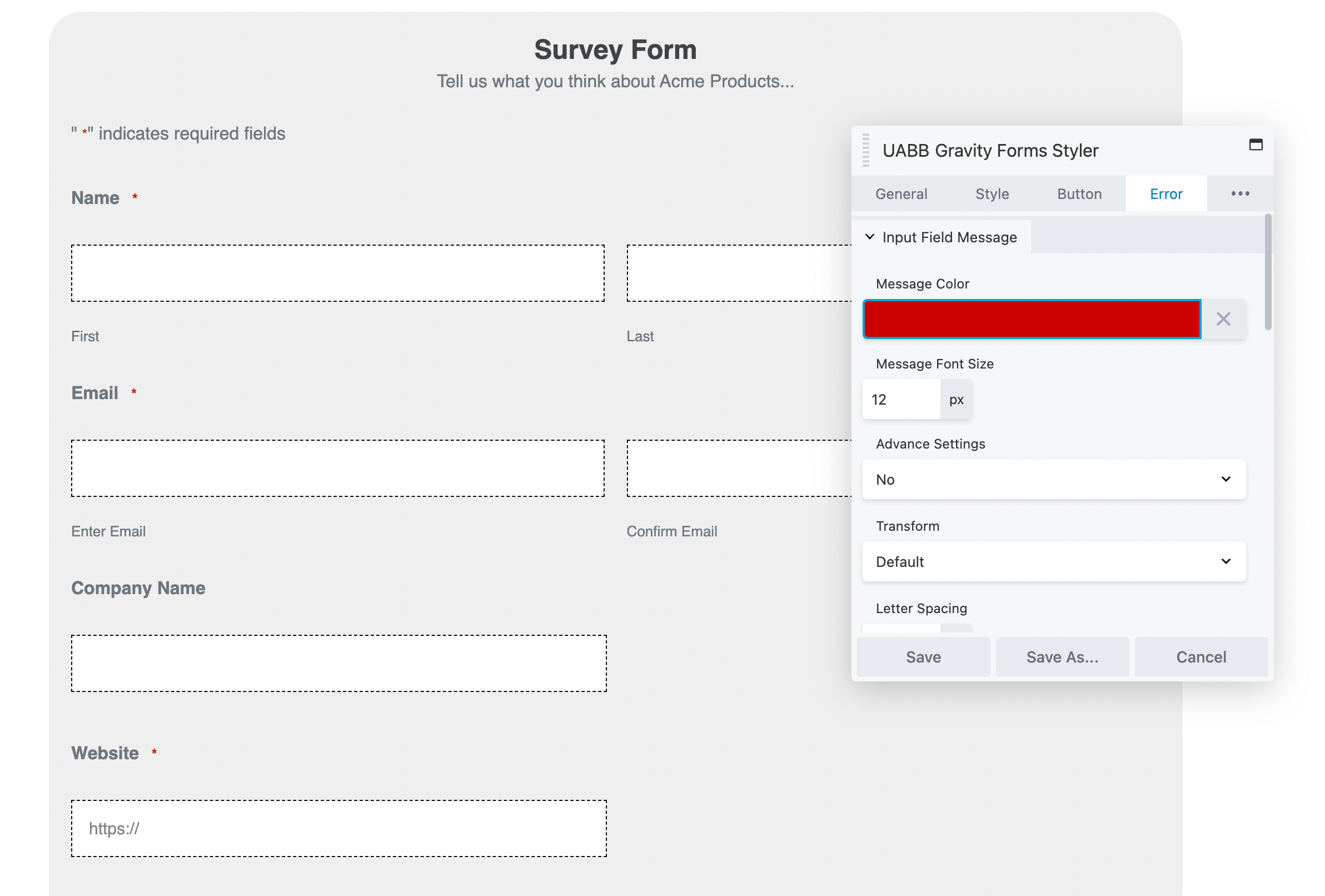
Giriş alanı kurallarına uymayan kullanıcılar bir hata mesajı alacaklardır. Hata bölümünde doğrulama ve başarı mesajlarını ayarlayabilirsiniz:

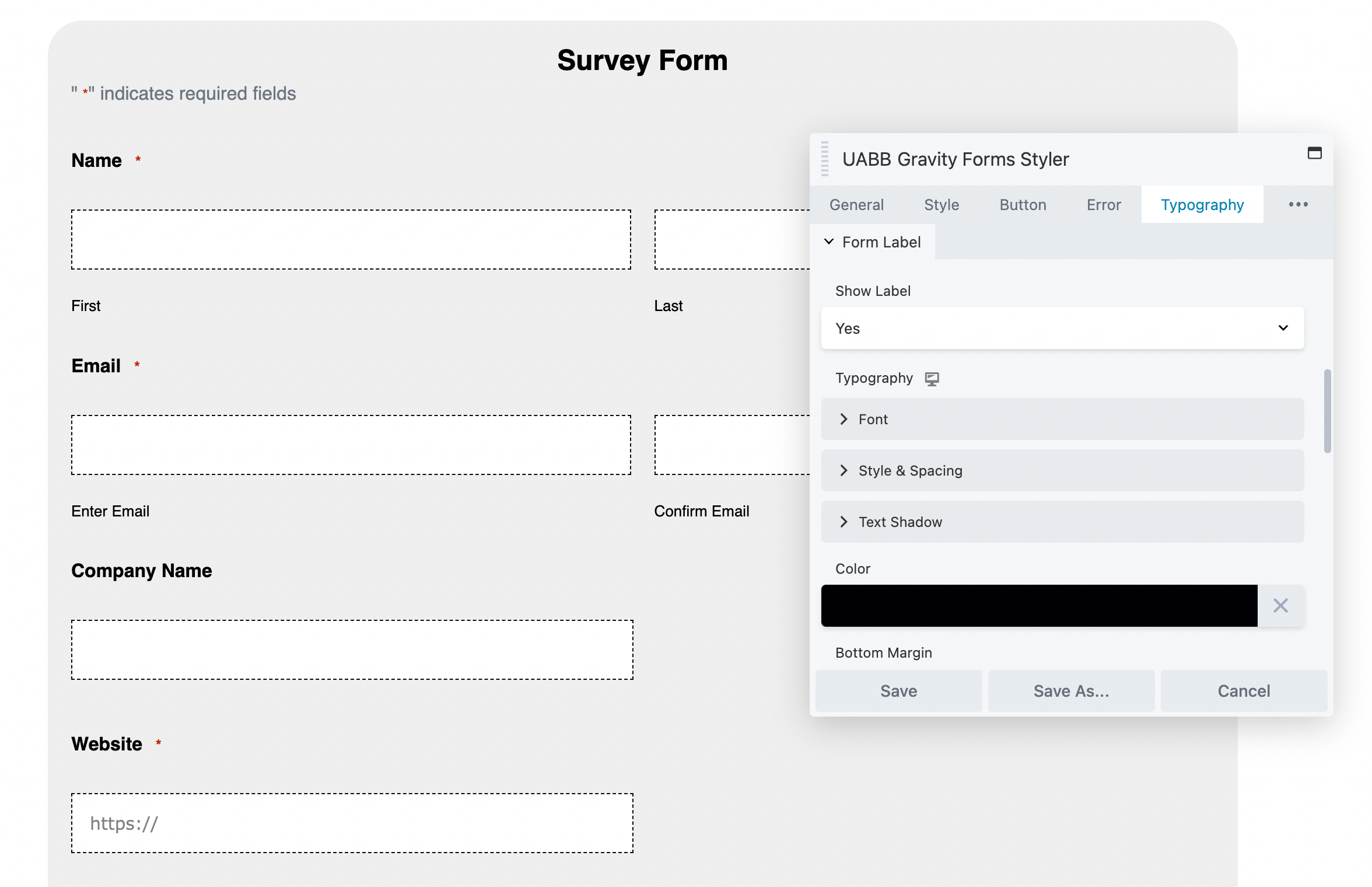
Son olarak, formun tipografisini güncellemeyi düşünün. Başlık ve açıklama için özel bir yazı tipi, stil, boşluk ve renk oluşturabilirsiniz:

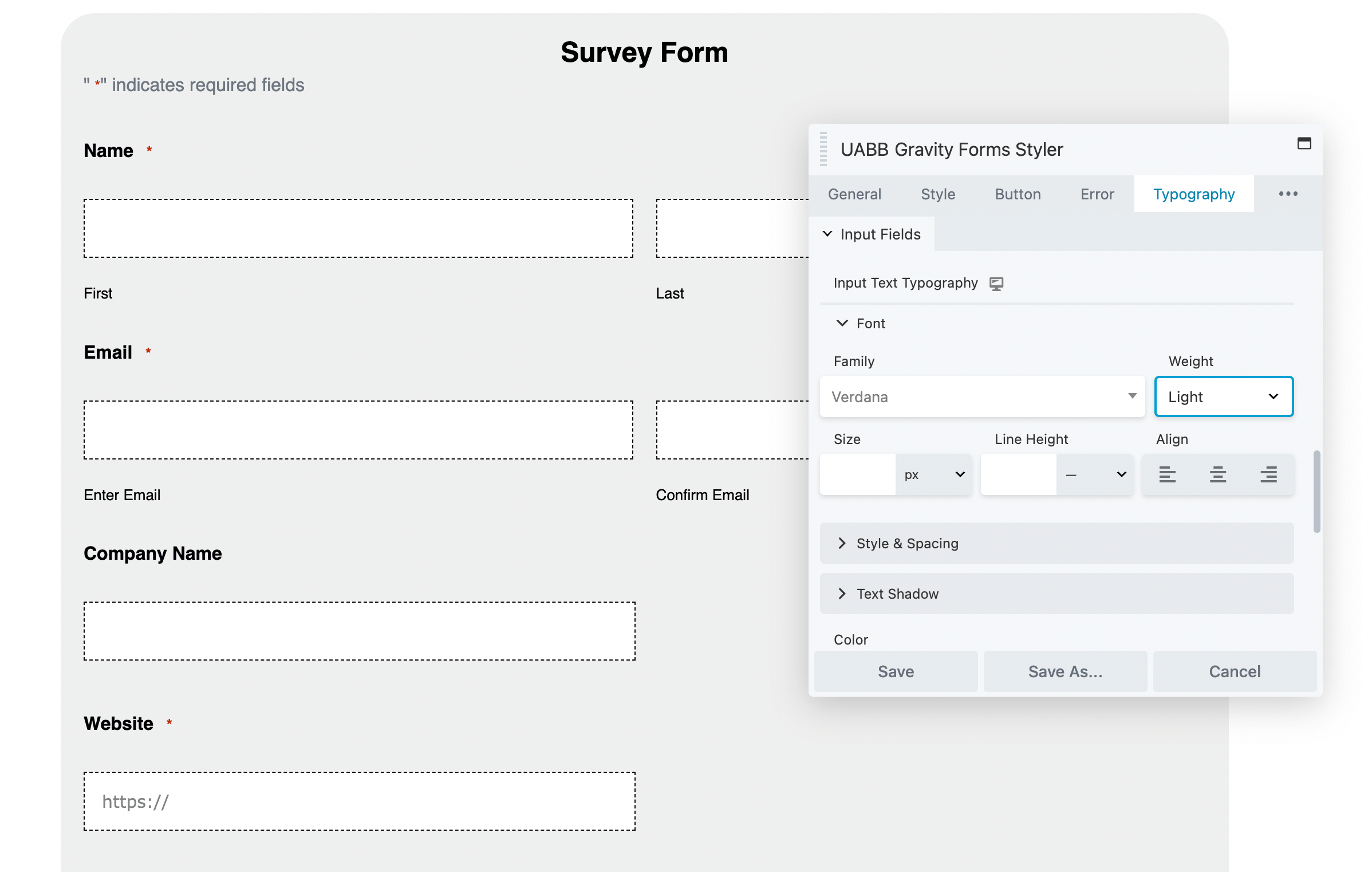
Aşağı kaydırırken benzer şekilde form etiketi ve giriş alanları için yazı tipini ayarlayabilirsiniz. Hazır olduğunuzda modülü kaydedin:

Bu adımları izleyerek, özelleştirilmiş bir tasarıma sahip çekici bir Gravity formu oluşturabilirsiniz. Sonuç olarak, daha fazla dönüşüm elde edebilirsiniz!
Formlarınız çekici olmayan tasarımları nedeniyle dönüştürülmediğinde, Gravity Forms'ta bulunan varsayılan seçenekleri genişletmenin zamanı geldi. Bu aracı Beaver Builder ile entegre etmek, sayfa oluşturucumuzun kapsamlı tasarım araçlarından yararlanmanızı sağlar. Ardından, sitenizin benzersiz markasına uygun, işlevsel ihtiyaçlarınızı karşılayan formlar oluşturabilirsiniz.
Özetlemek gerekirse, Gravity Forms ve Beaver Builder'ı entegre etmenin üç yolu:
Formunuzun düzenini özelleştirmek için Gravity Forms düzenleyicisini kullanarak alanları sürükleyip bırakabilirsiniz. Ardından, formu bir Beaver Builder sayfasına ekleyin. Ardından, formun renkleri, tipografisi, işlem düğmeleri ve daha fazlası dahil olmak üzere her görsel öğesini ayarlamak için Beaver Builder'ı kullanabilirsiniz!
Yerçekimi Formları, bir formu doğrudan bir WordPress sayfasına gömmenizi sağlar. Ancak, Blok Düzenleyicide tasarımını özelleştiremezsiniz. Ancak, Beaver Builder sayfa oluşturucu ile kısa kodlar, widget'lar veya Ultimate Addons Gravity Forms Styler ile formları gömebilir ve şekillendirebilirsiniz.