Bildirimleri almak için WooCommerce Slack ile nasıl entegre edilir
Yayınlanan: 2020-08-30İşyeri Slack grubunuzu ve e-Ticaret web sitenizi entegre etmenin en iyi yollarını arıyorsanız, doğru yere geldiniz. Burada QuadLayers'ta, işyeri üretkenliğinizi artırabilmeniz için Slack'i WooCommerce ve WordPress web sitelerinizle entegre etmenin mümkün olan her yolunun listesini derledik. Yeni sipariş bildirimleri göndermekten web sitenizde Slack ile sohbet hizmetleri kurmaya kadar, bu kılavuz mağazanızı bir sonraki seviyeye taşımanıza yardımcı olacak!
WooCommerce'i neden Slack ile entegre etmelisiniz?

WordPress web sitenizi ve WooCommerce mağazanızı Slack ile entegre etmek, daha iyi fırsatlar için birçok yol açar. Birincisi, sitenizi çeşitli olaylar ve tetikleyiciler için Slack çalışma alanınıza otomatik olarak mesaj gönderecek şekilde ayarlayabilirsiniz. Örneğin, Slack entegrasyonunuzu , bir müşteri her yeni WooCommerce siparişi verdiğinde size Slack kanallarınızda bir bildirim gönderecek şekilde ayarlayabilirsiniz. Bu sayede tüm siparişlerinizi tek bir yerden kolayca belgeleyebilir ve ekibiniz bunlara hızlı bir şekilde yanıt verebilir.
Ayrıca tüm WordPress web siteleriniz ve bloglarınız için bir Slack beslemesi ayarlayabilir ve çeşitli tetikleyicilerden haberdar olabilirsiniz. Ne zaman yeni bir gönderi yayınlansa veya biri yorum bıraktığında, doğrudan web sitenizden haberdar olmak için bunu ayarlayabilirsiniz.
Ek olarak, RSS beslemelerini ve Müşteri Canlı Sohbetini doğrudan Slack çalışma alanınıza da ayarlayabilirsiniz. Bu şekilde ekibiniz, müşteri hizmetlerini iyileştirmek için beslemeleri veya canlı sohbeti her zaman inceleyebilir.
WooCommerce ile Slack'i bağlama fikri, ekibinizin eylemlerini ve web sitenizi entegre etmenin daha kolay bir yolunu sağlamaktır. Bunu yaparak, ekip üyelerinizin ve site yöneticilerinizin kullanıcı etkileşimlerine ve sorgularına yanıt vermesini daha da kolaylaştırabilirsiniz. Bu, ekibinizin mevcut mesafeli işbirliği durumunda çalışması için kolay bir araç sağlamanın ne kadar zor olduğu düşünüldüğünde özellikle zordur. Çevrimiçi çalışma alanınızı ve web sitenizi/işletmenizi entegre etmek, işletmenize yalnızca en iyi faydaları sağlayabilir.
Şimdi faydaları gördüğümüze göre , Slack'i WooCommerce mağazanızla entegre etmenin bazı yollarına bir göz atalım.
WooCommerce Slack ile nasıl entegre edilir?
WordPress ve WooCommerce hizmetlerinizi Slack ile entegre etmenin birçok yolu vardır.
- RSS beslemelerini kullanma
- Özel Slack bildirim eklentileri ile
- Slack Chat eklentisi kullanma
Bunların çoğu, özel bir Slack bildirim eklentisi yüklemenizi gerektirir, ancak RSS beslemelerini de kullanabilirsiniz. Öyleyse devam edelim ve tüm bu hizmetleri nasıl etkinleştirebileceğinize bir göz atalım!
1. RSS beslemelerini kullanarak WooCommerce'i Slack ile entegre edin
İlk yöntem, RSS beslemelerinizi kullanarak Slack bildirimlerini ayarlamaktır . RSS beslemeleri ile mağazanızı Slack'e bağlayabilir ve ekibinizi web siteniz ve işletme güncellemeleriniz hakkında bilgilendirebilirsiniz. Bu, iş akışlarınızın sorunsuz çalışmasını sağlamanıza yardımcı olur ve tüm çalışma grubunuz WooCommerce mağazanızla ilgili güncellemeler hakkında bildirim alabilir.
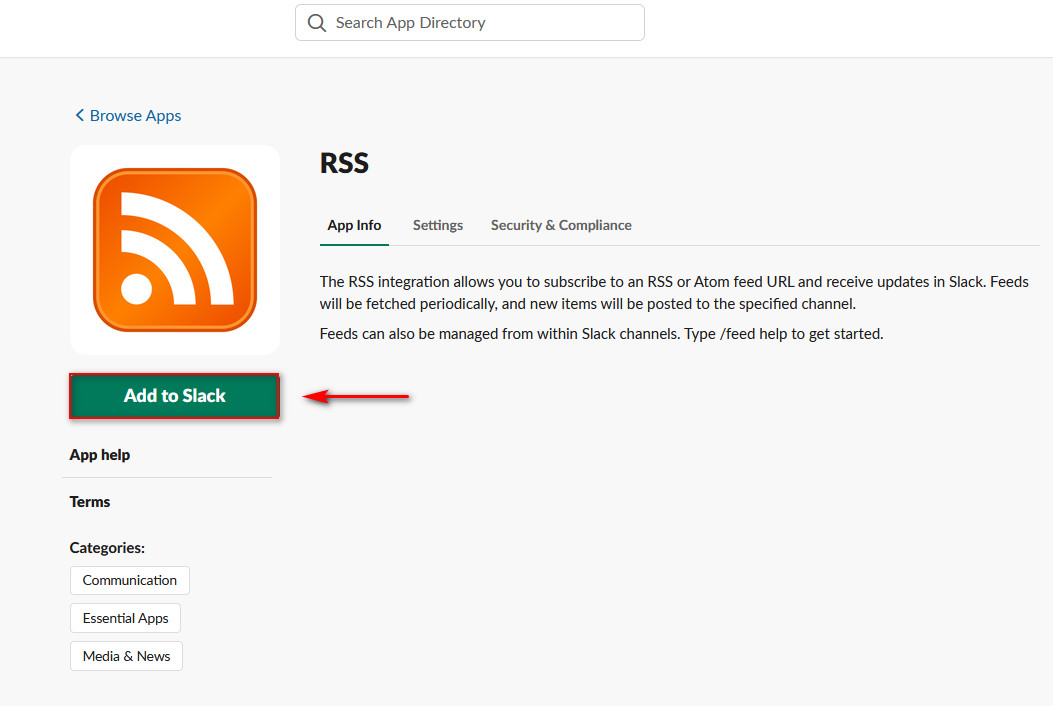
RSS beslemelerini kullanarak WooCommerce ile Slack'i bağlamak için, önce Slack çalışma alanınıza RSS beslemeleri uygulamasını eklemeniz gerekir. Öyleyse devam edin ve RSS beslemeleri Slack uygulamasına erişmek için bu web sayfasını açın.

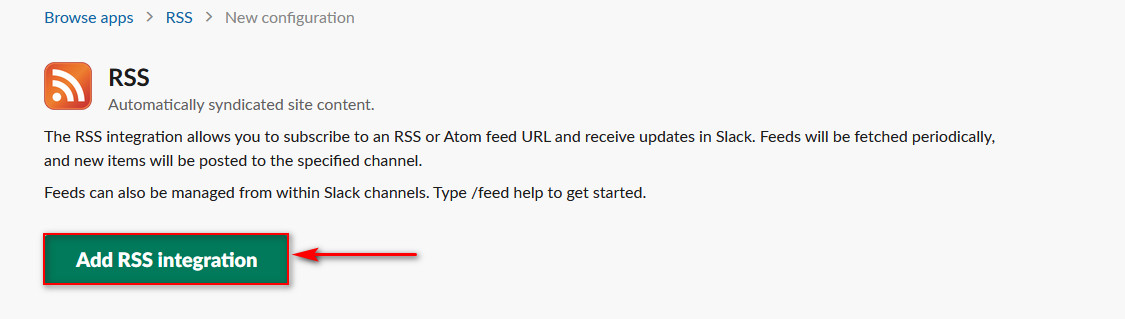
Slack'e Ekle düğmesine tıklayın, uygulama entegrasyonu onaylamak için sizi başka bir sayfaya götürecektir. RSS entegrasyonu Ekle'ye tıklayın, ardından RSS beslemeleri için Slack yapılandırmalarınızı ayarlamanız gerekecektir.

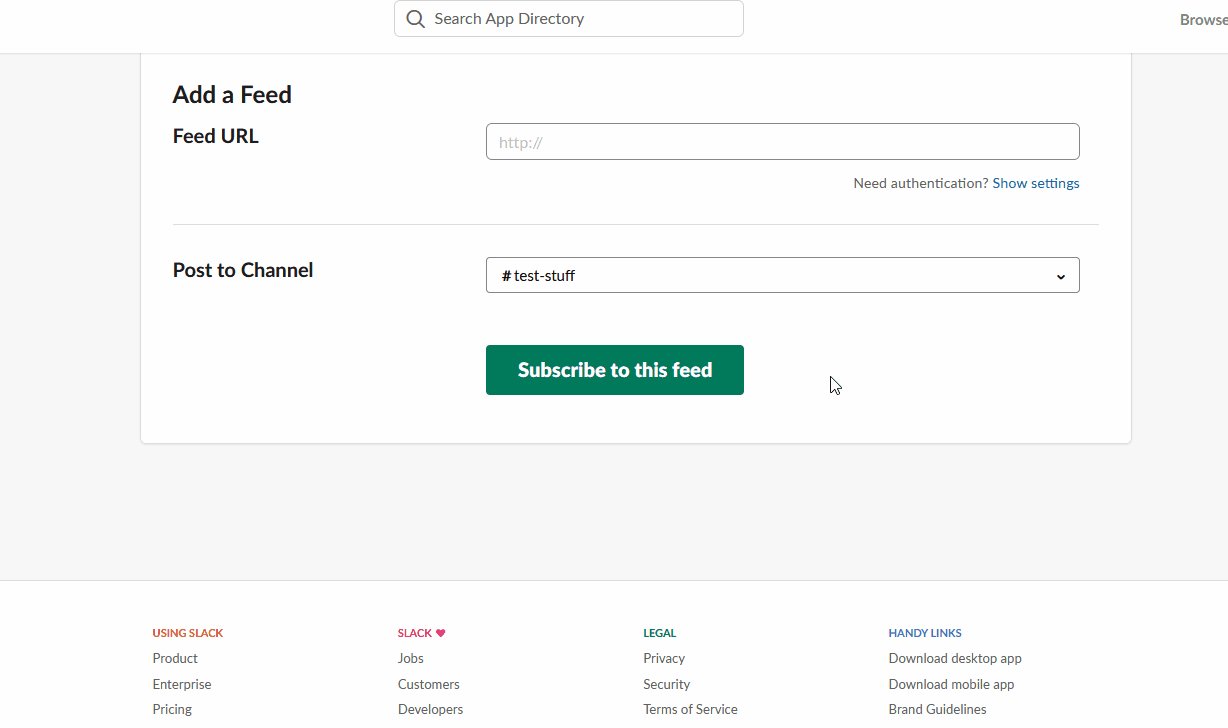
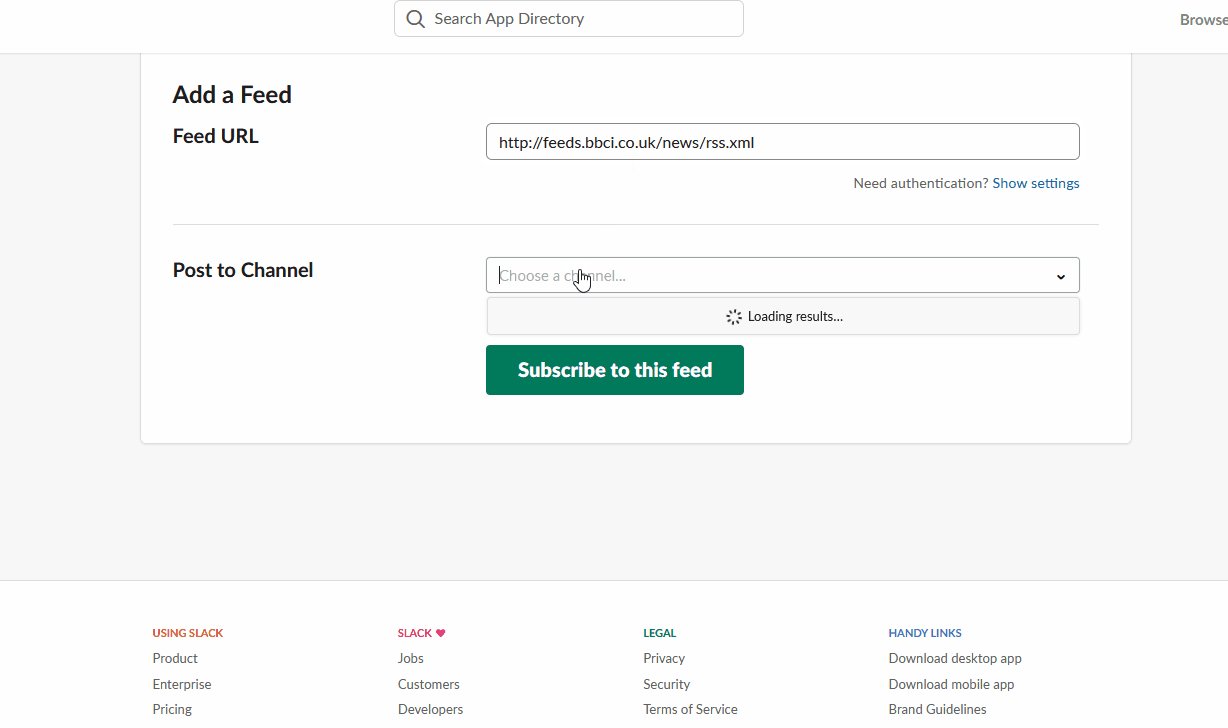
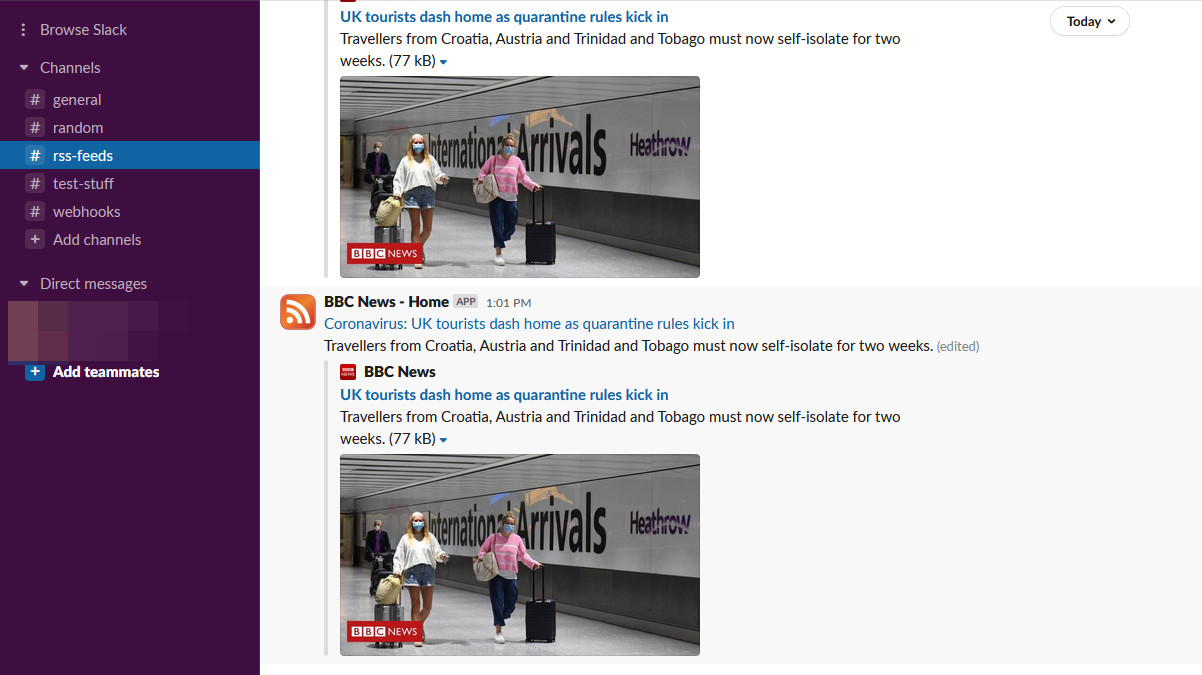
Burada, bildirimleriniz için kullanmak üzere bir Akış URL'si ekleyebilirsiniz. RSS besleme URL'sine erişmek için Kimlik Doğrulama ayrıntılarını da ekleyebilirsiniz. Şimdilik, test amacıyla BBC'nin haber RSS beslemelerini kullanacağız ve bunları #rss-feeds Slack kanalımızda yayınlayacağız.

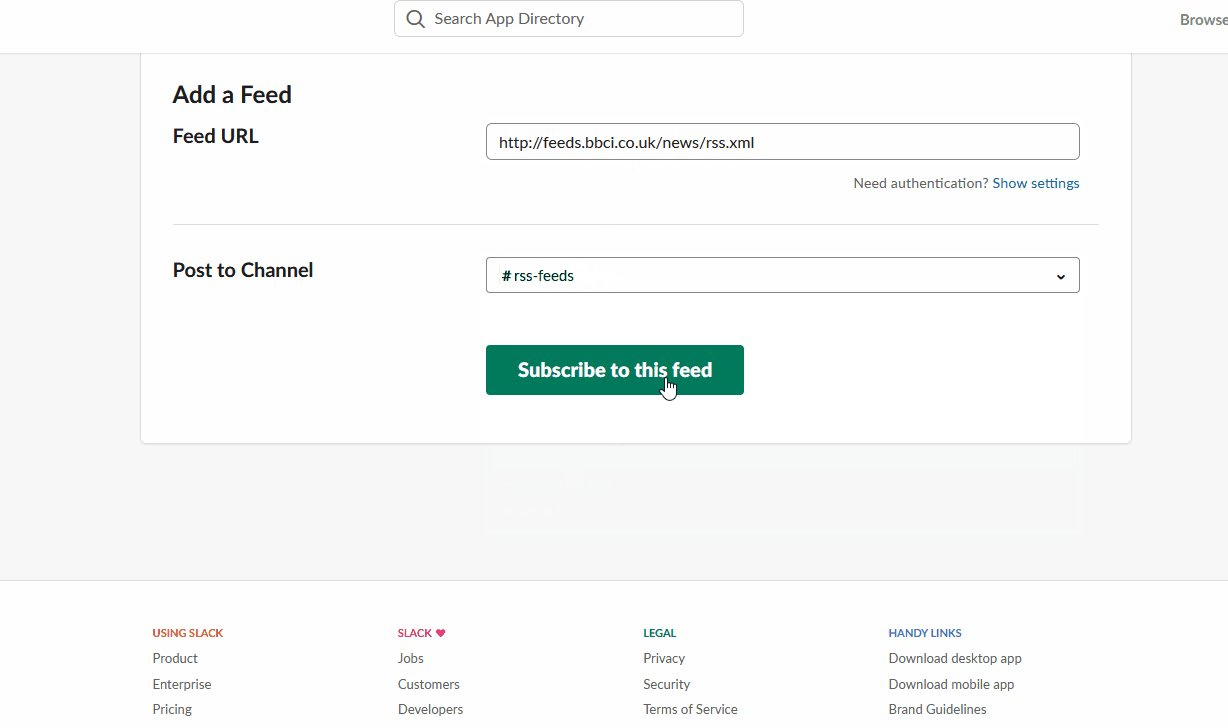
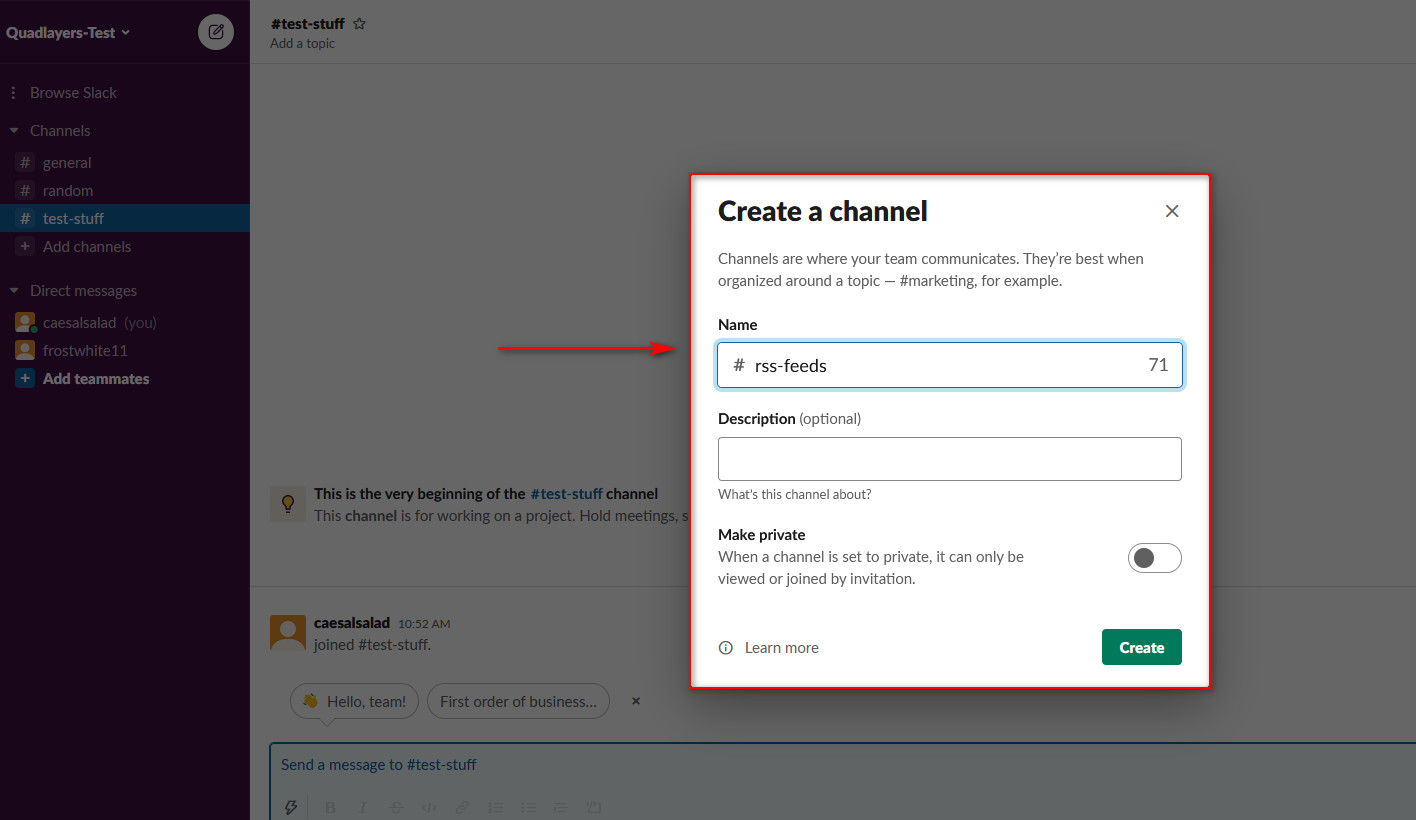
Ek olarak, RSS beslemelerini Slack kanallarınızdan herhangi birine göndermeyi seçebilirsiniz. Genel bir kural olarak, tüm bu bildirimleri merkezileştirmek için belirli bir kanal oluşturmanızı öneririz. Açılır menüye tıklayın ve RSS beslemesi bildirimlerini göndermek istediğiniz kanalı seçin.

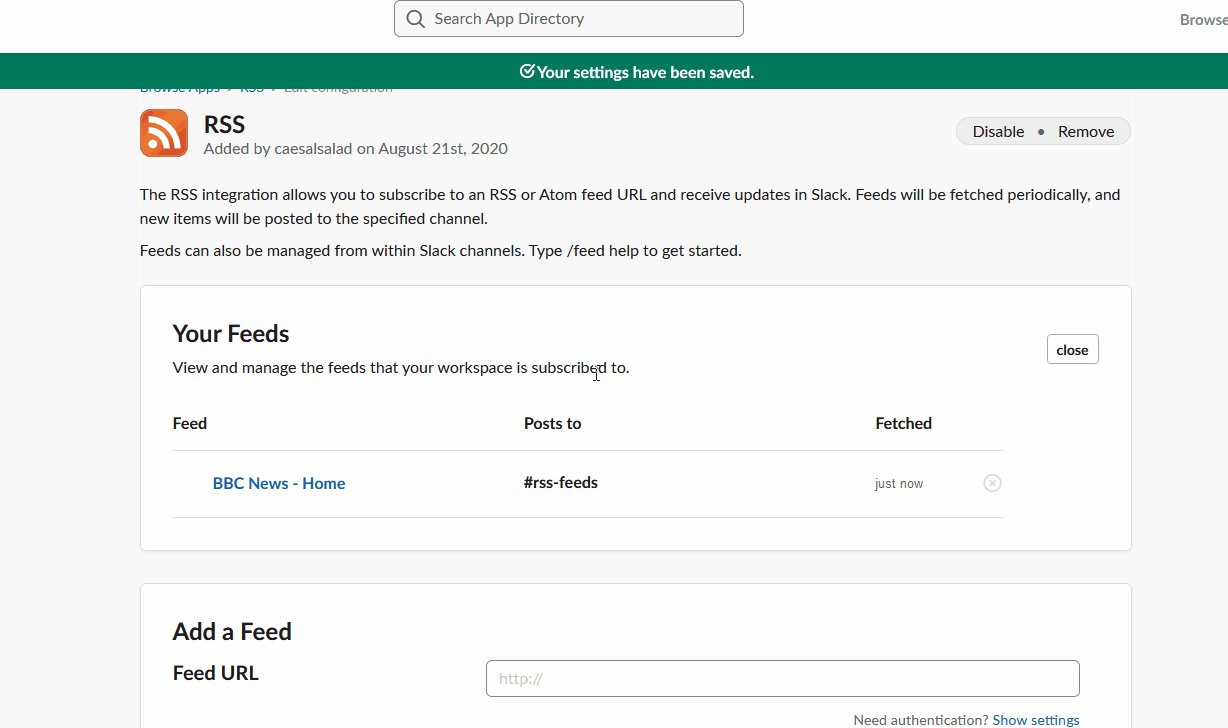
Ardından, Bu beslemeye abone ol 'u tıklayın ve RSS beslemesi sohbetiniz kullanıma hazır olmalıdır. Artık Slack'te seçtiğiniz URL'den bildirim almalısınız.

Slack ile birden fazla RSS beslemesini entegre edebileceğinizi belirtmekte fayda var. Daha fazla URL eklemek için RSS beslemeleri uygulamasına gidin ve aynı adımları izleyin.
2. Özel WordPress eklentilerini kullanarak WooCommerce'i Slack ile entegre edin
WordPress web siteniz için site bildirimleri sağlamak için çok çeşitli özel eklentiler kullanarak WooCommerce'i Slack ile entegre edebilirsiniz. Bu eklentilerin kurulumu çok basittir ve çeşitli ihtiyaçlarınız için kontrol edebileceğiniz birkaç eklenti vardır. Örneğin, web sitelerinizden herhangi biri çöktüğünde gevşeklik bildirimi gönderen WP Down Slack uyarı eklentisini veya Slack canlı sohbet eklentisini kullanabilirsiniz.
Ancak bu kılavuz için dorzki'nin Slack bildirimleri eklentisini kullanacağız.

Bu ücretsiz eklentinin en güzel yanı, çok sayıda WordPress eylemi ve etkinliği için Slack bildirimleri göndermenize izin vermesidir. WordPress ve eklenti güncelleme bildirimlerinden giriş ve kullanıcı kaydı girişlerine. Ayrıca bir WooCommerce entegrasyonu ayarlayabilirsiniz, böylece her yeni WooCommerce siparişi için bir Slack bildirimi alırsınız. WooCommerce ile Slack'i bağlamanın kolay bir yolunu arıyorsanız, bu araçla başlamanızı şiddetle tavsiye ederiz.
Öyleyse devam edelim ve bu eklentiyi nasıl kurabileceğinizi ve kullanabileceğinizi görelim.
Slack Bildirimleri eklentisi nasıl yüklenir
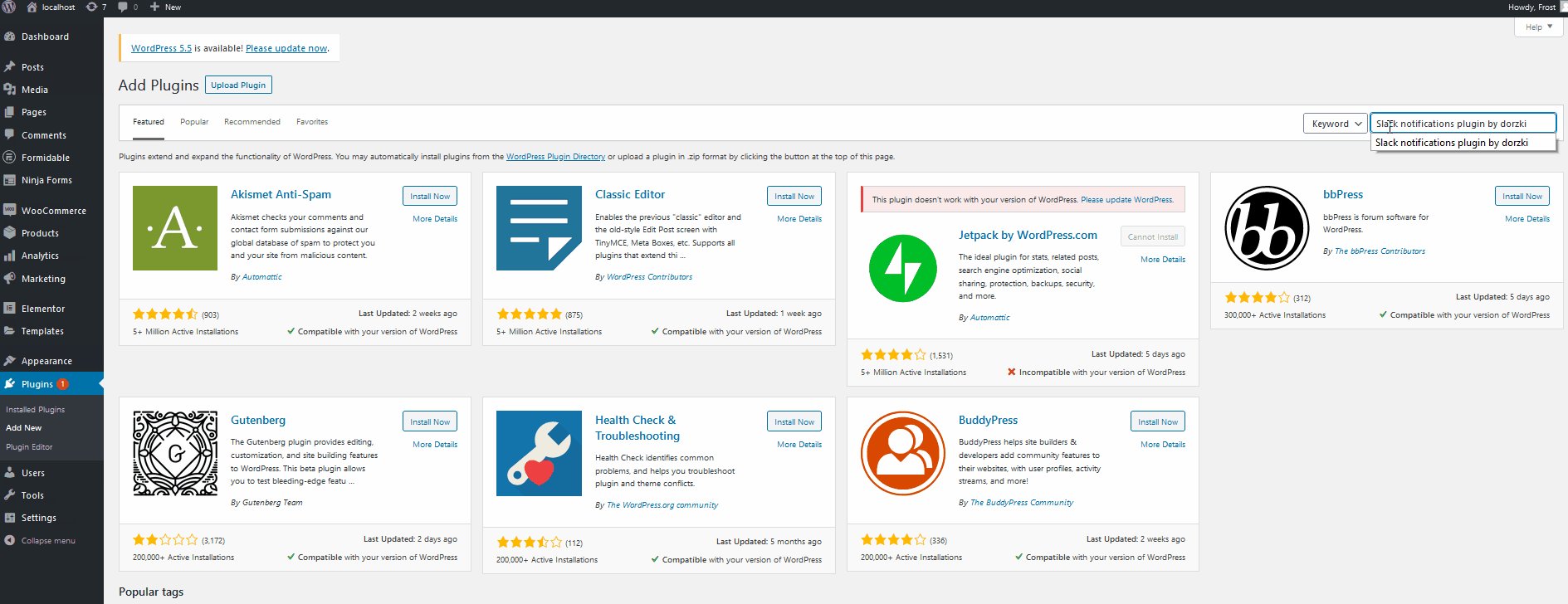
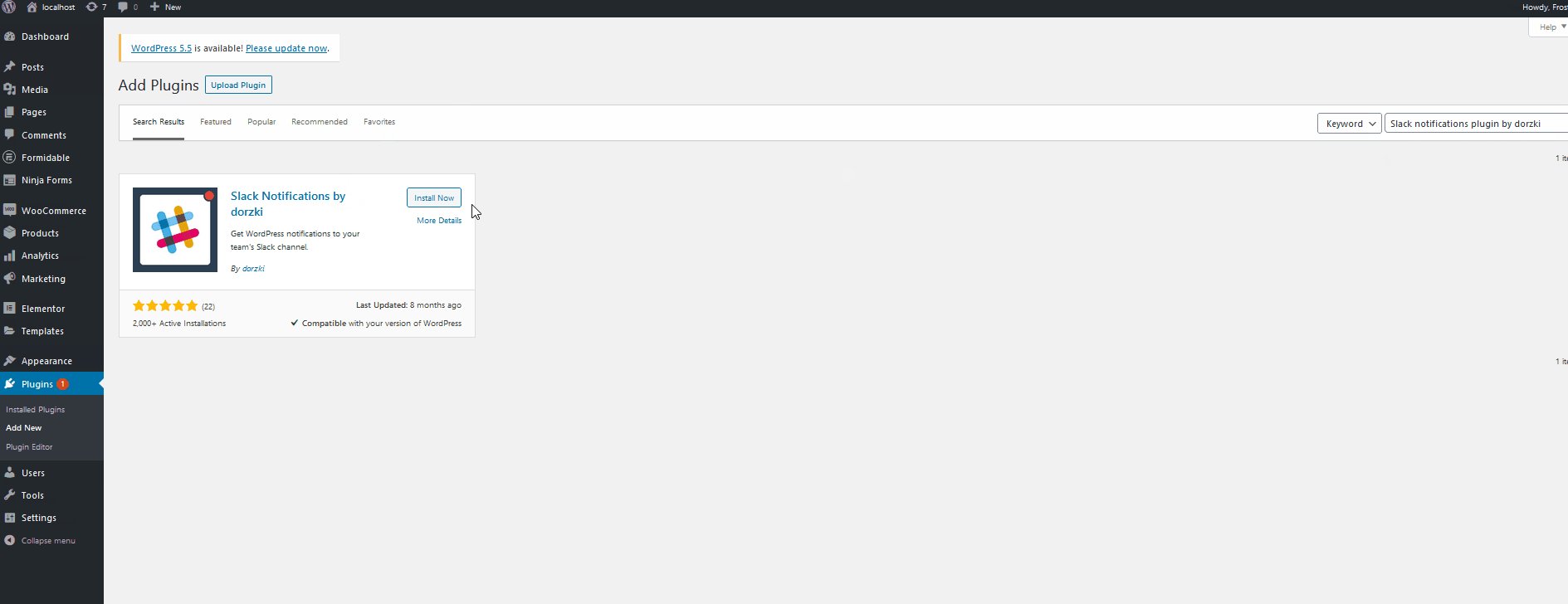
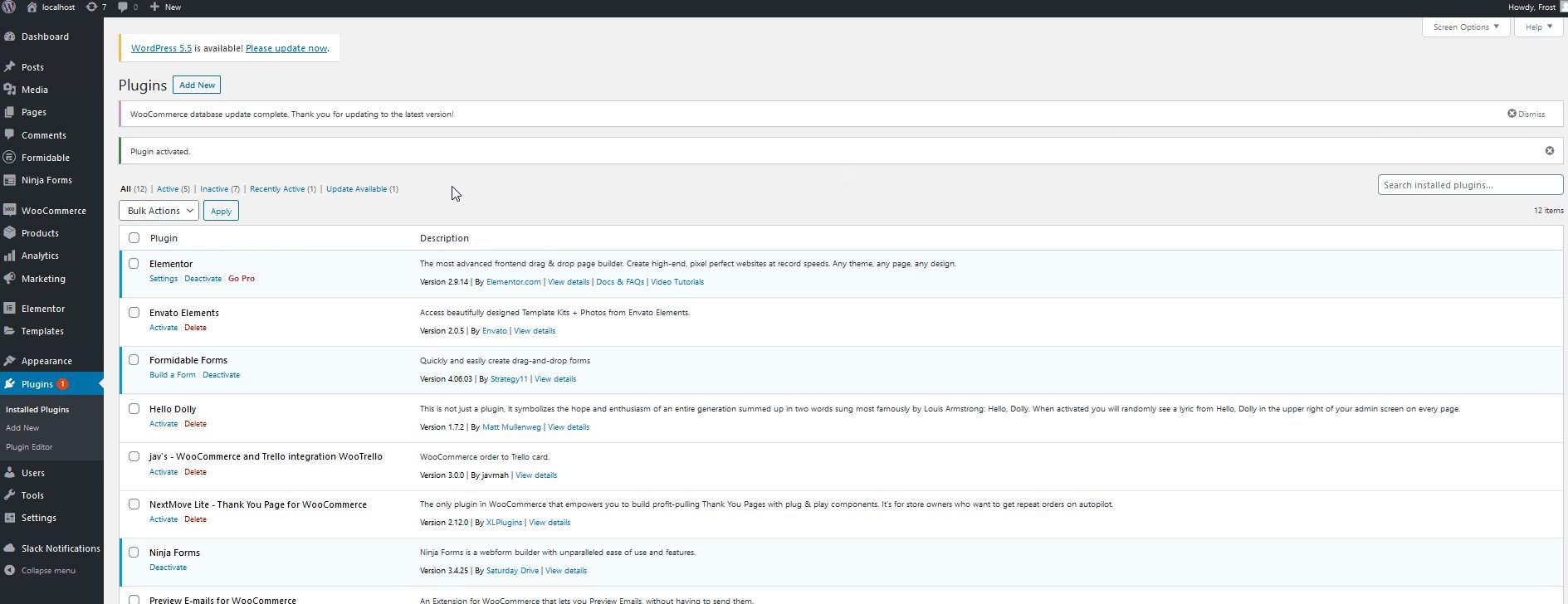
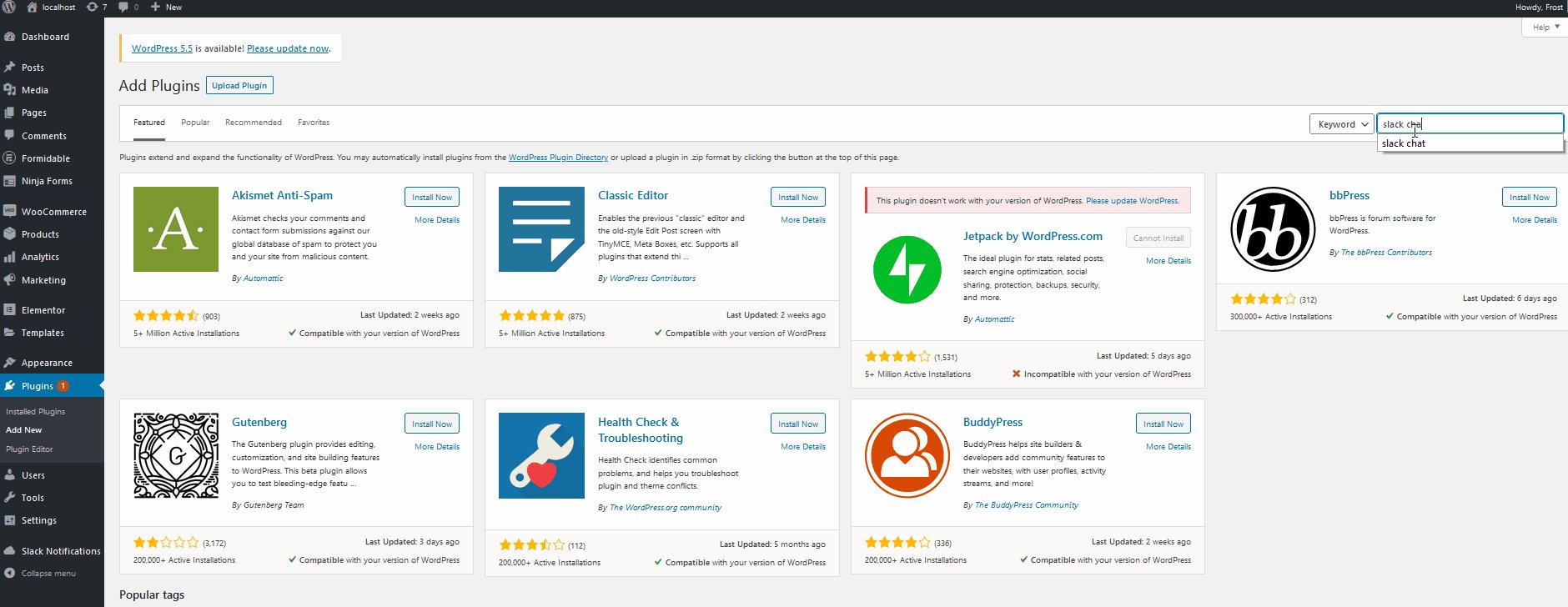
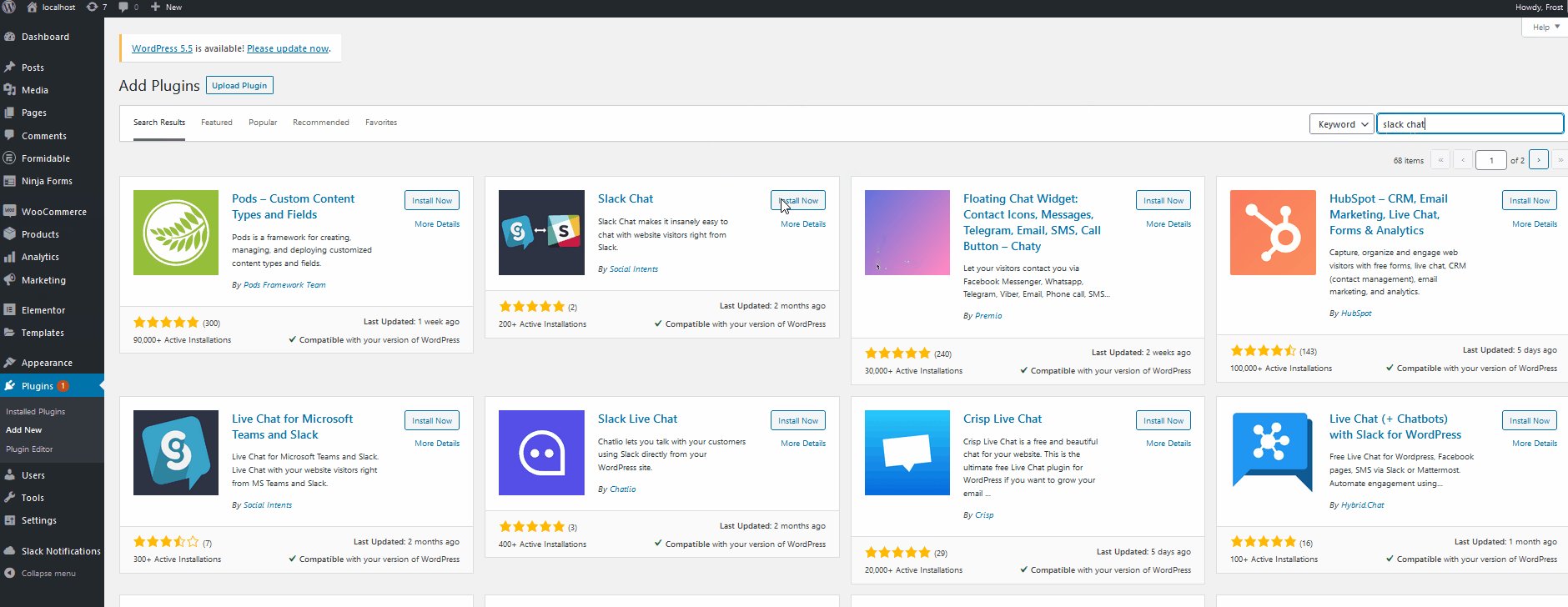
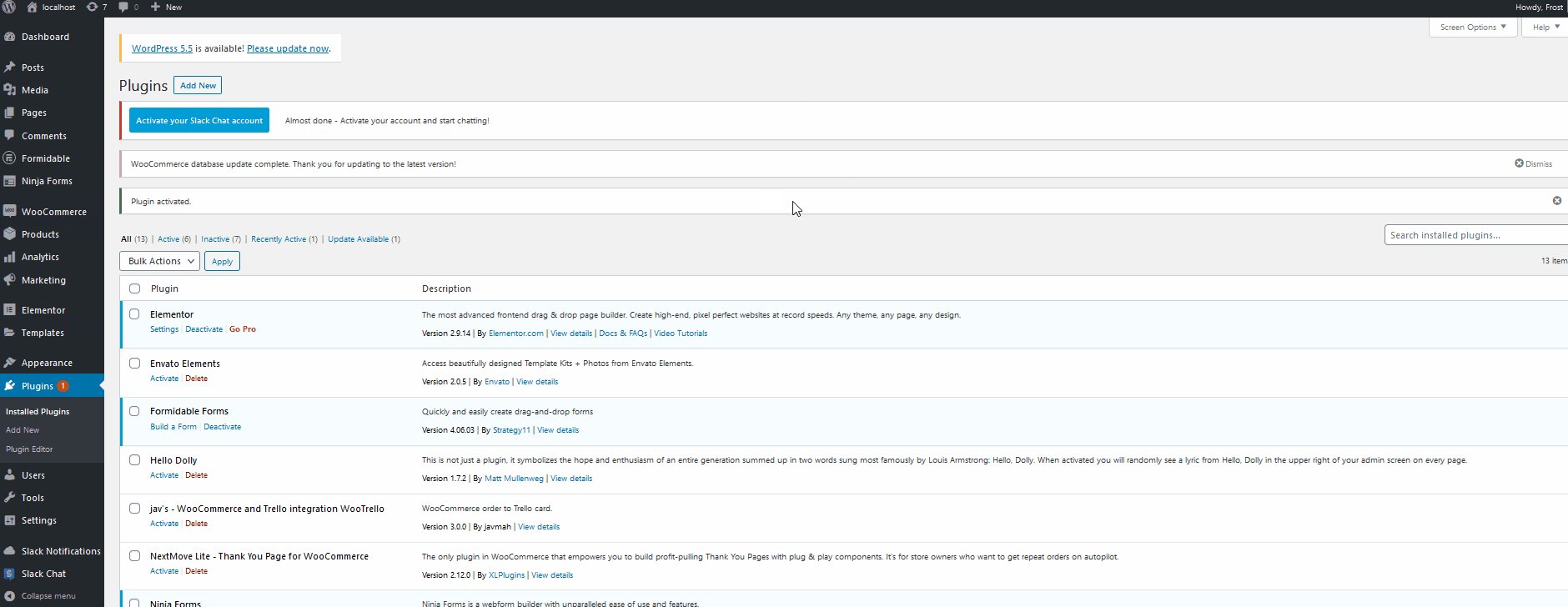
Slack Bildirimleri eklentisini yüklemek için WordPress Yönetici Kontrol Panelinizi açın ve Eklentiler > Yeni Ekle'ye gidin. Ardından, sağ üstteki arama çubuğunu kullanın ve Slack Notifications by dorzki'yi arayın . Eklentinin yanındaki Yükle düğmesine tıklayın ve ardından Etkinleştir'e basın. Şimdi eklenti kurulmalı ve etkinleştirilmelidir.

WebHooks ve API'ler için Slack'i Ayarlama
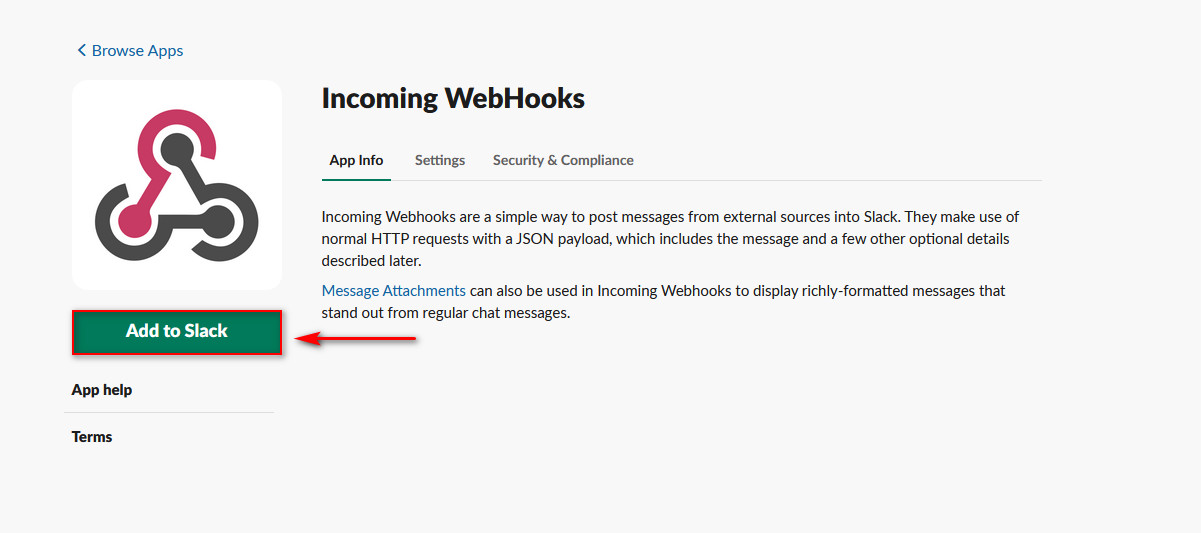
Bu işleme başlamadan önce Webhooks için Slack çalışma alanınızı ayarlamanız gerekir. Bu şekilde, Slack çalışma alanınız, harici kaynaklardan otomatik olarak mesaj göndermek için farklı API'ler ve araçlar için web kancalarını kabul edebilir. İlk olarak, WebHooks uygulamasını yüklemek için bu bağlantıya tıklayın.
Slack'e Ekle'yi tıklayın, ardından uygulama için yapılandırmaları ayarlamanız gerekir.

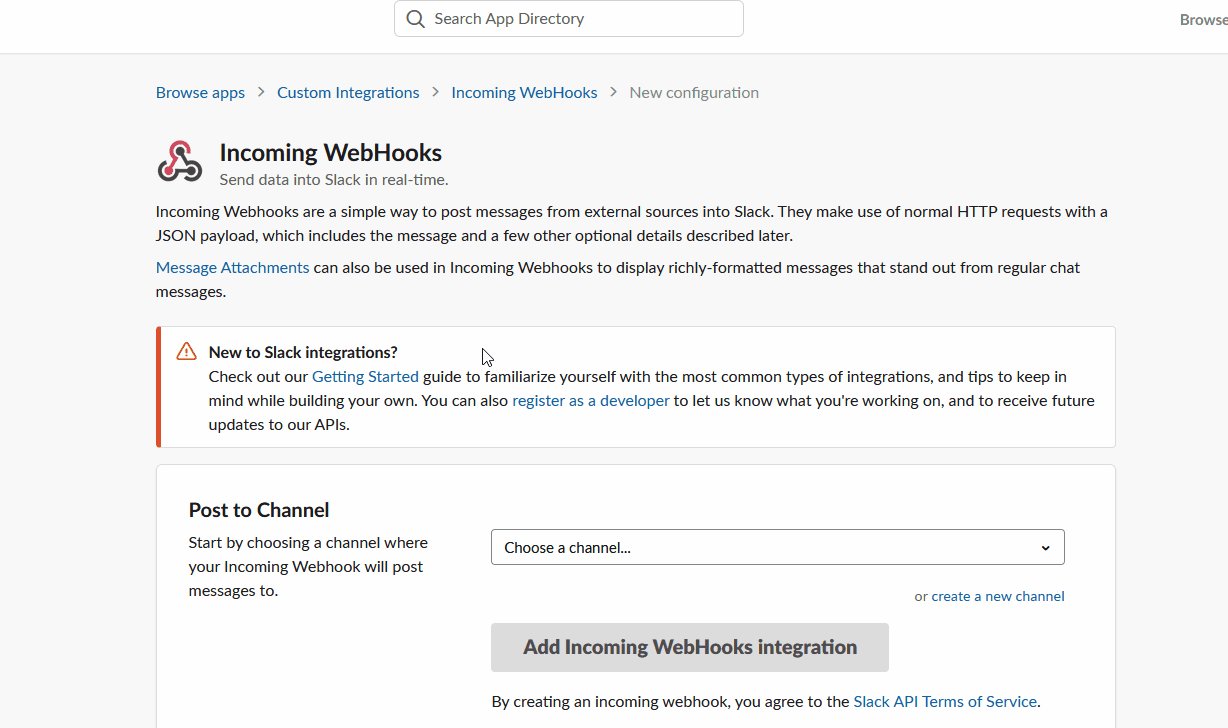
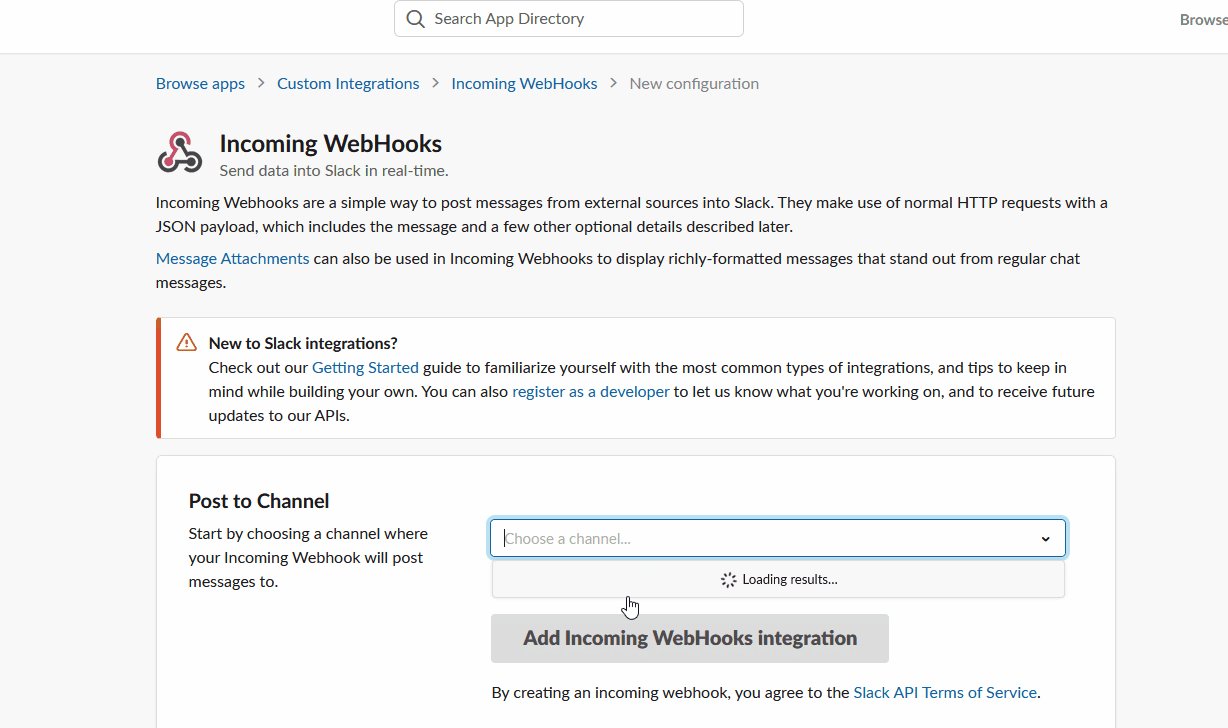
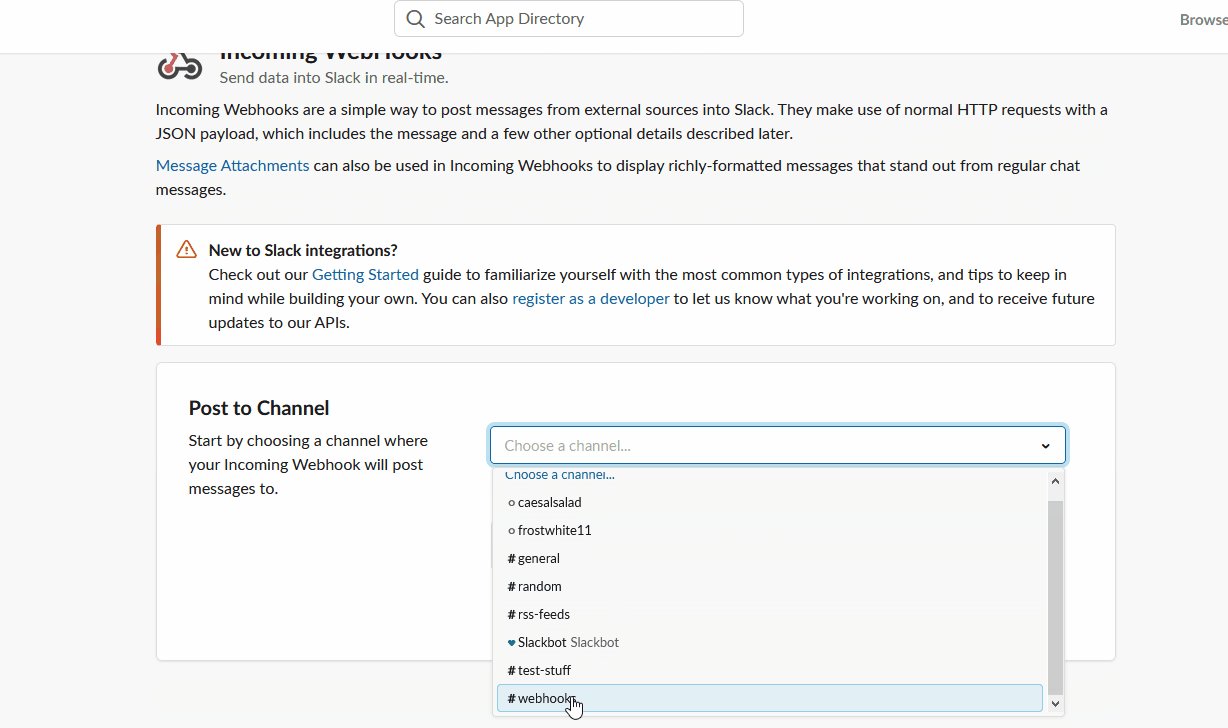
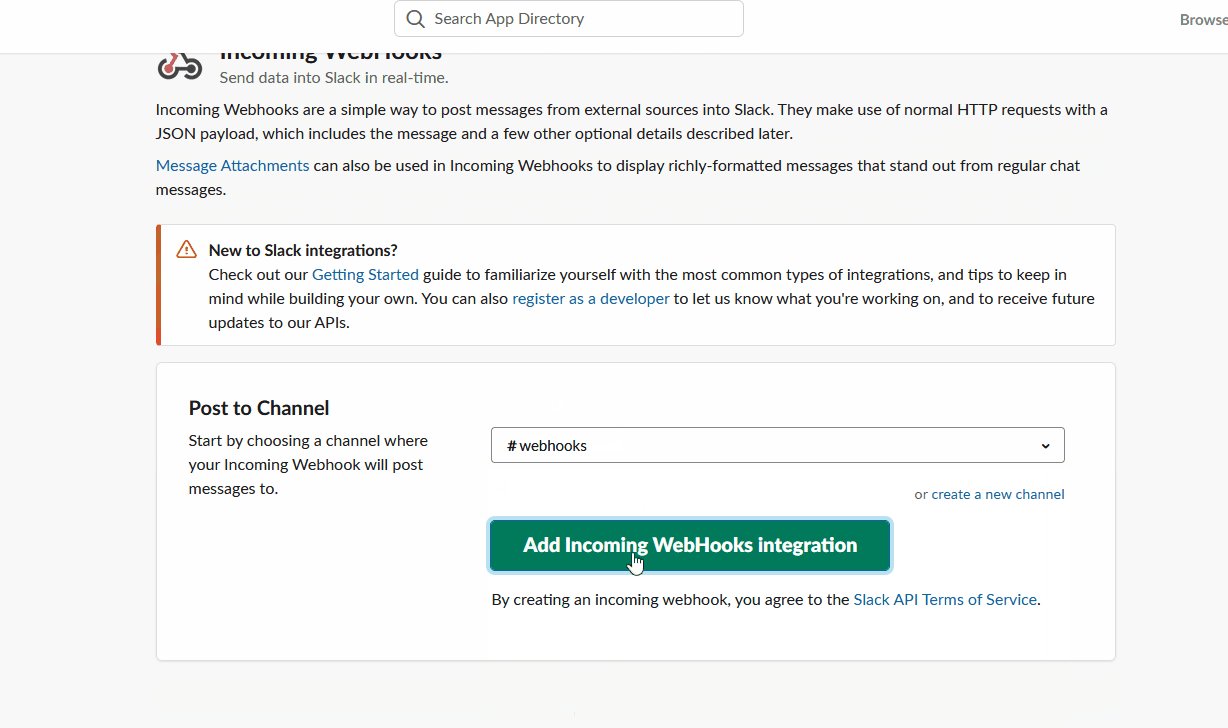
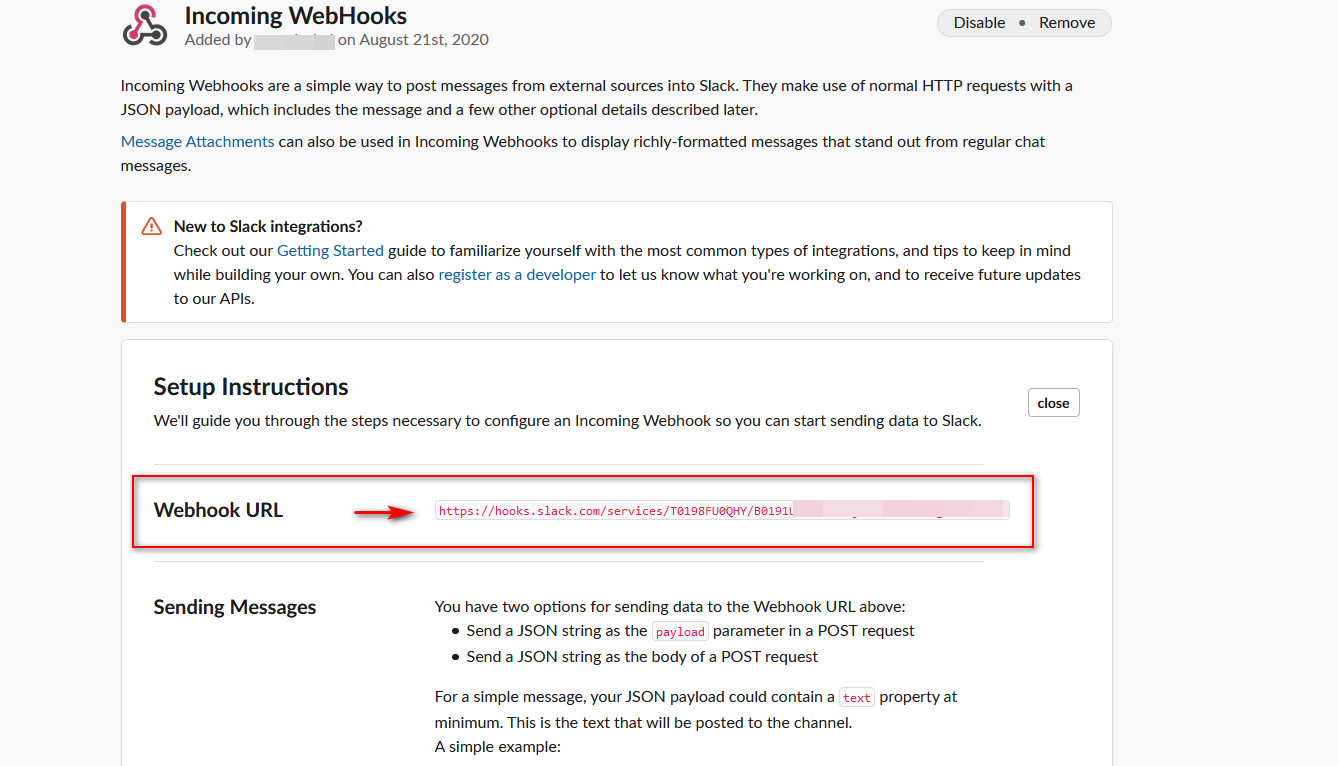
Bundan sonra, web kancalarınızla entegre edilecek Kanalı seçebilecek ve ardından Gelen Web Kancaları Ekle entegrasyon düğmesine tıklayabileceksiniz.

Ardından, web kancası URL'nizi göreceksiniz. Sonraki adımlar için son derece önemli olacağından, kopyalamayı ve kullanışlı bir yere kaydetmeyi unutmayın.

WordPress yöneticisinde web kancası URL'sini ayarlayın
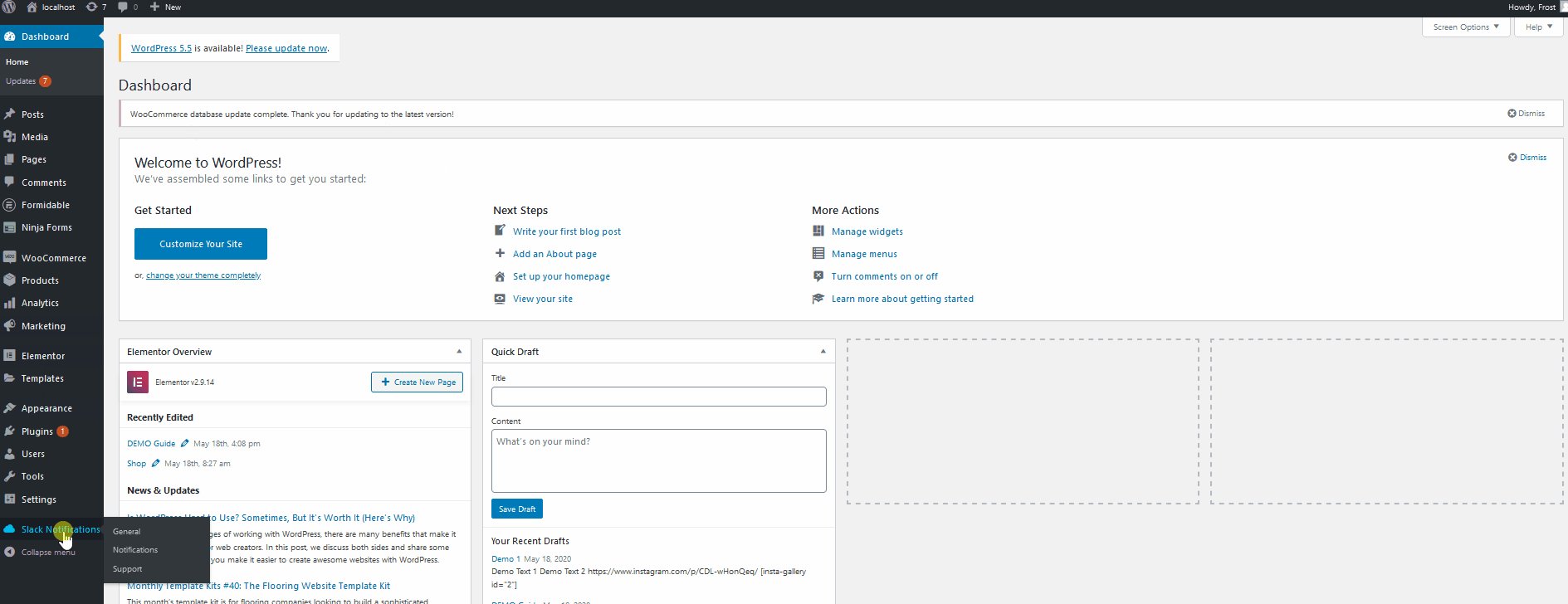
Webhook URL'nizi aldıktan sonra, WordPress'i Slack ile bağlamanız gerekir. WordPress Yönetici Kontrol Panelinizi açın ve kenar çubuğunuzdaki Gevşek Bildirimler'e tıklayın .

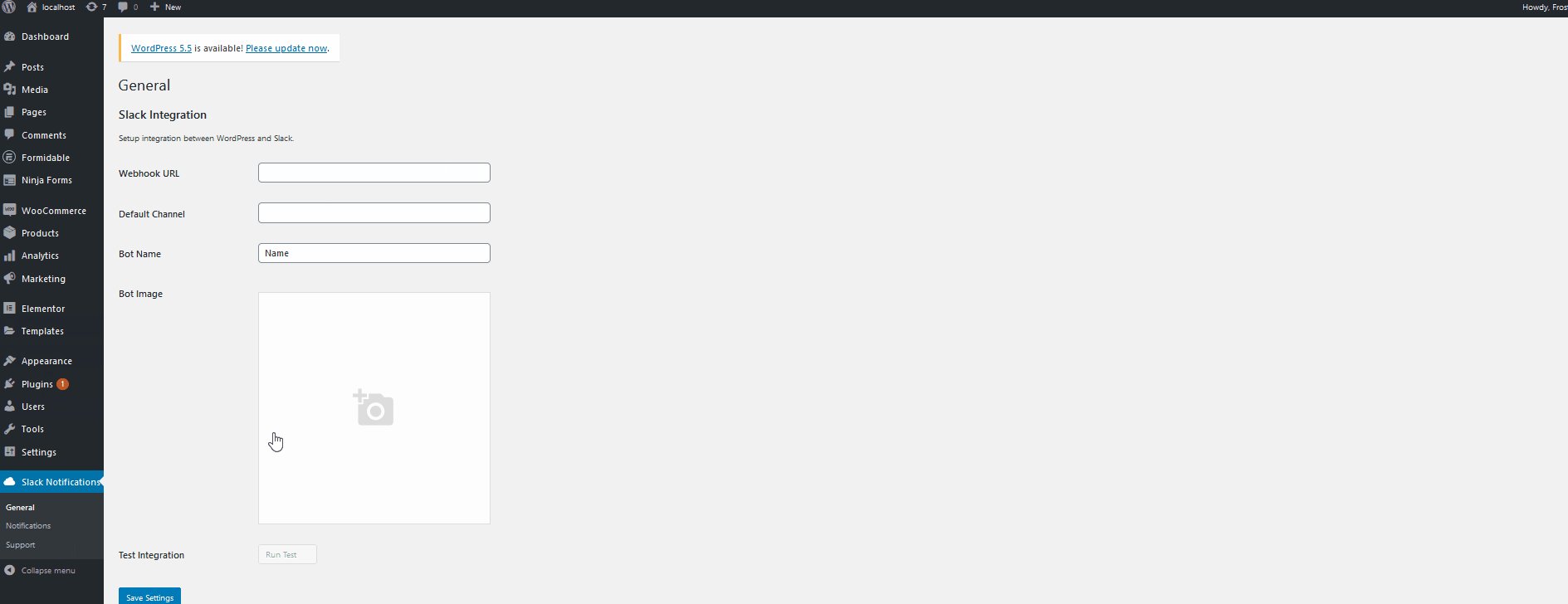
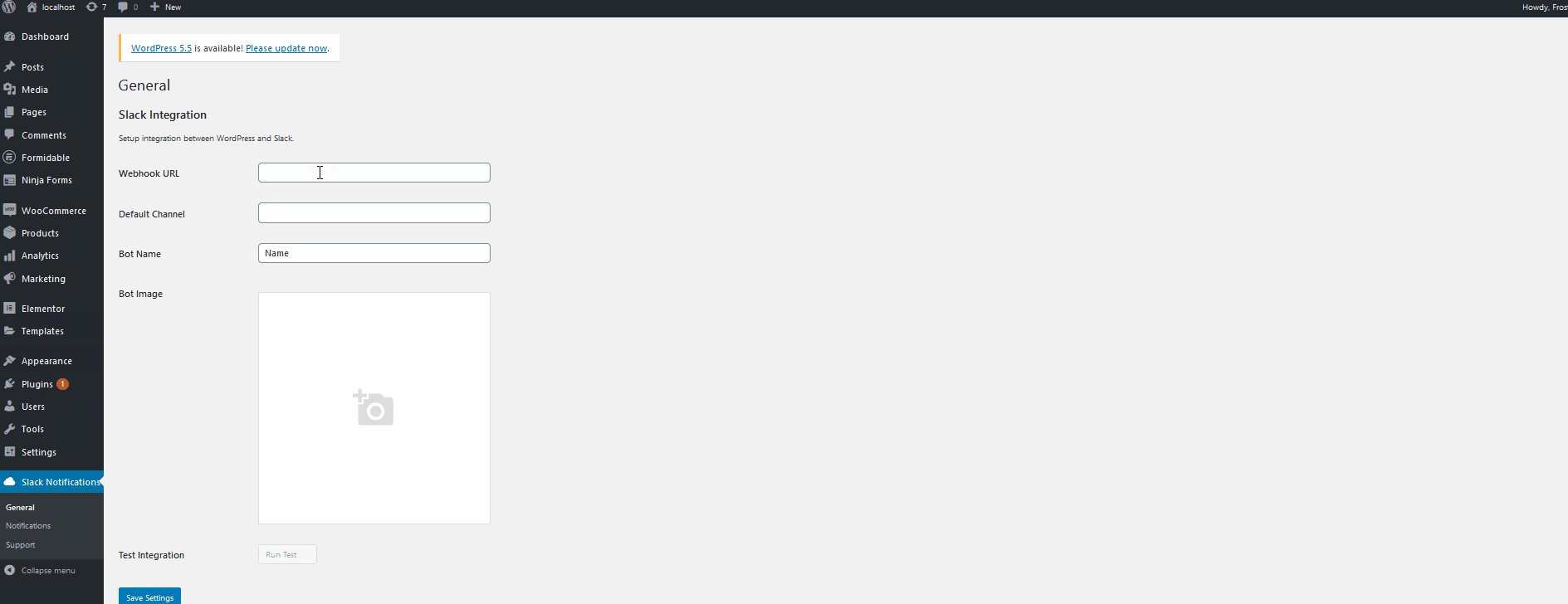
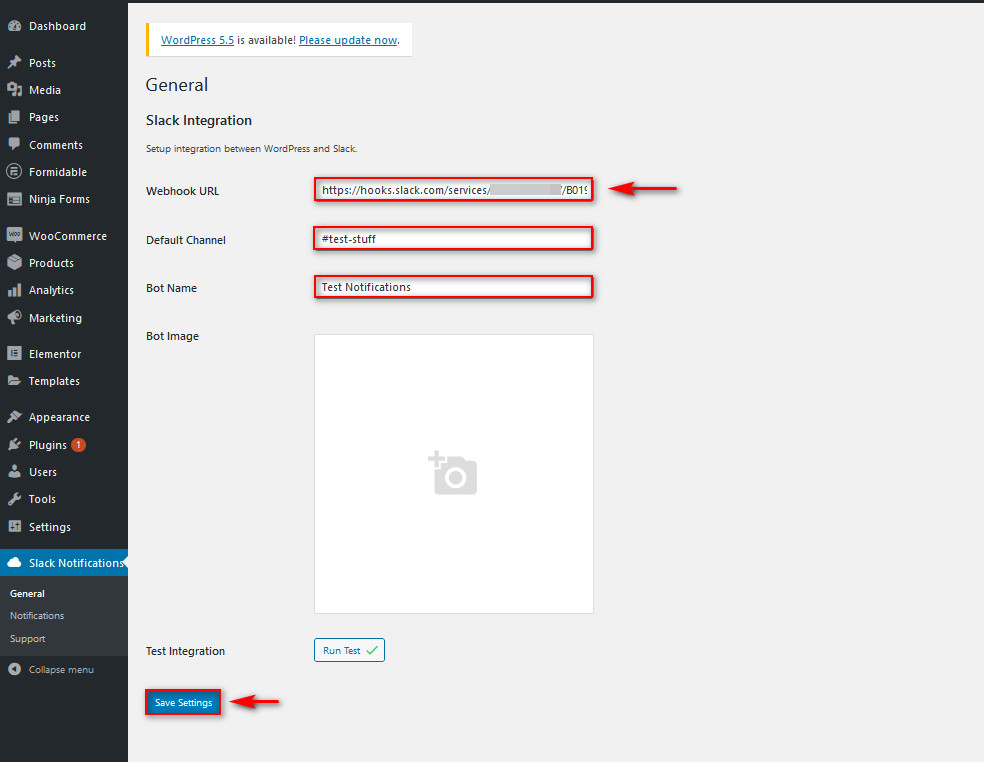
Burada eklentiyi Slack çalışma alanınızla entegre edebilirsiniz. Bir önceki adımda kopyaladığınız web kancası URL'sini Web kancası URL'si alanına yapıştırmanız yeterlidir.
Artık eklentinin bildirim göndereceği varsayılan kanalı ekleyebilirsiniz. #general, #webhooks gibi varsayılan kanal olarak atamak istediğiniz kanalı veya istediğiniz herhangi bir kanalı yazmanız yeterlidir.
Ardından, eklentiye Slack çalışma grubunuz için özel bir ad ve hatta özel bir resim vermeyi seçebilirsiniz. Bundan sonra, Ayarları kaydet 'i tıklayın ve entegrasyon ayarlarınız yapılmalıdır.

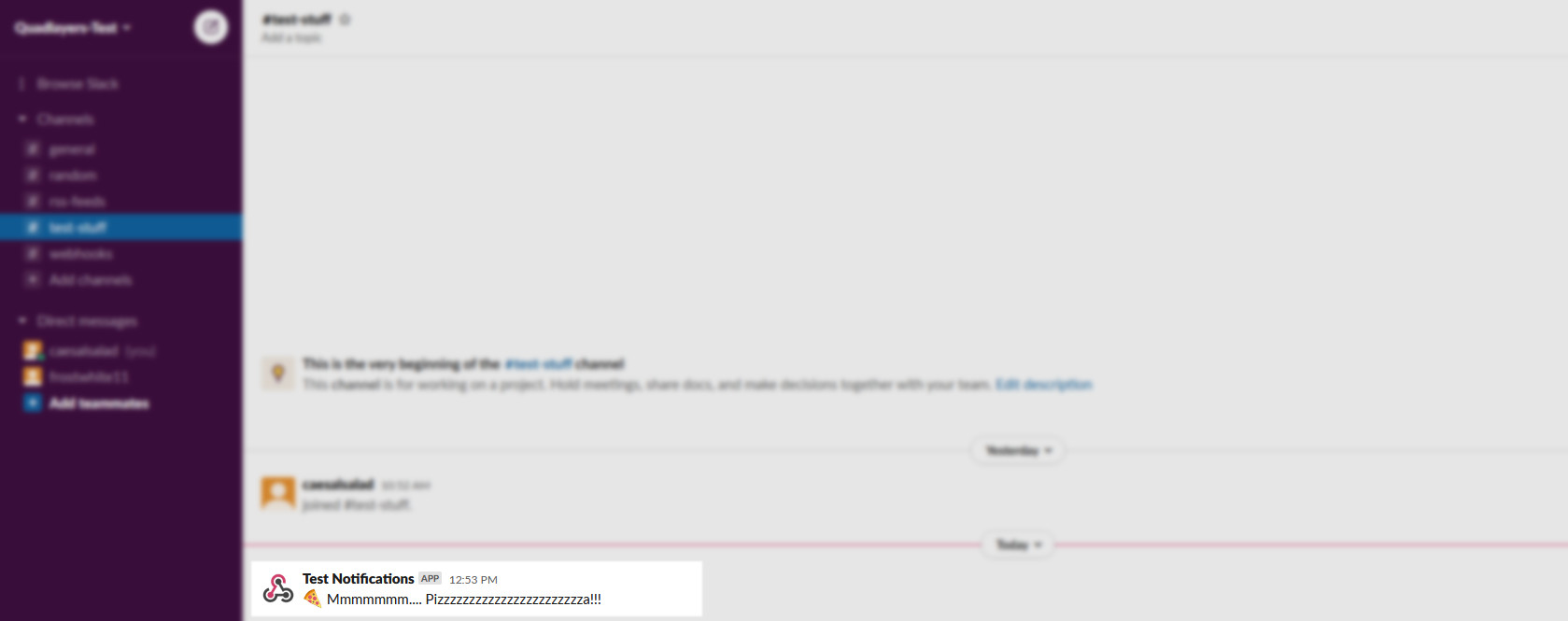
Eklentinin çalışıp çalışmadığını test etmek istiyorsanız, Testi Çalıştır düğmesine tıklayın ve seçtiğiniz Slack kanalına bir test bildirimi gönderilmelidir.

Artık Slack'i WordPress sitenize bağladığınıza göre, bildirimleri ayarlamanız gerekiyor.
Slack eklentisini kullanarak hangi bildirimlerin alınacağını ayarlama
Artık Slack bildirimleri eklentisini kurduğunuza ve Slack kanalını seçtiğinize göre, almak istediğiniz bildirimleri seçmeniz gerekiyor. Ayarlayabileceğiniz ve çeşitli tetikleyiciler tarafından tetiklenebilecek çok sayıda bildirim listesi vardır: bir gönderinin yayınlandığı zamandan yeni yorumlara ve yeni WooCommerce siparişlerine kadar. Şimdi bunlardan birkaçını nasıl etkinleştirebileceğinize bir göz atalım.
WordPress kontrol panelinizde Slack Notifications > Notifications'a gidin. Burada, Slack çalışma alanınıza göndermek ve mevcut bildirimlerinizi değiştirmek için yeni bildirimler ekleyebilirsiniz.

Herhangi bir yapılandırmanız olmadığına göre Add New butonuna basarak yeni bir tane ayarlayalım.

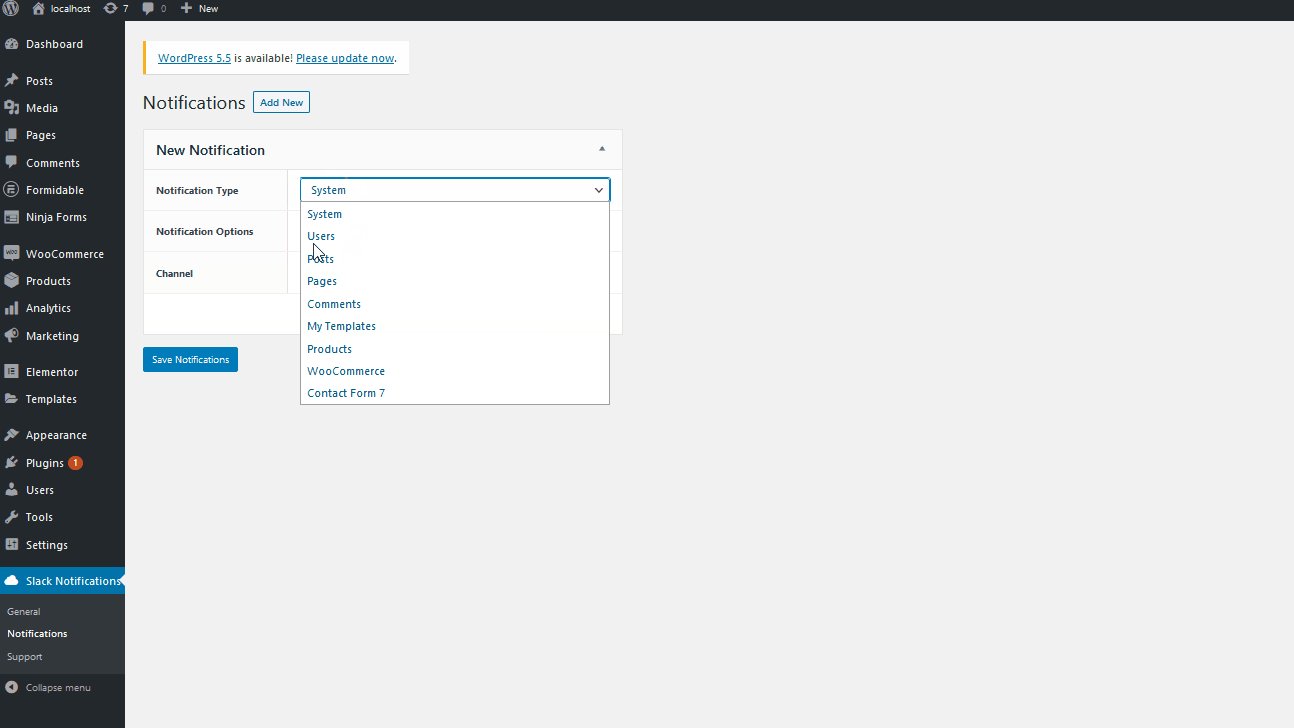
Ardından, Yeni Bildirim'i tıklayın . Bildirim türünü ve daha fazlasını göndermek için Sistem bildirimlerinden Kullanıcı oturum açma/kayıt bildirimlerine kadar Bildirim türünü seçebilirsiniz. Bildirim türlerinden birini seçin.
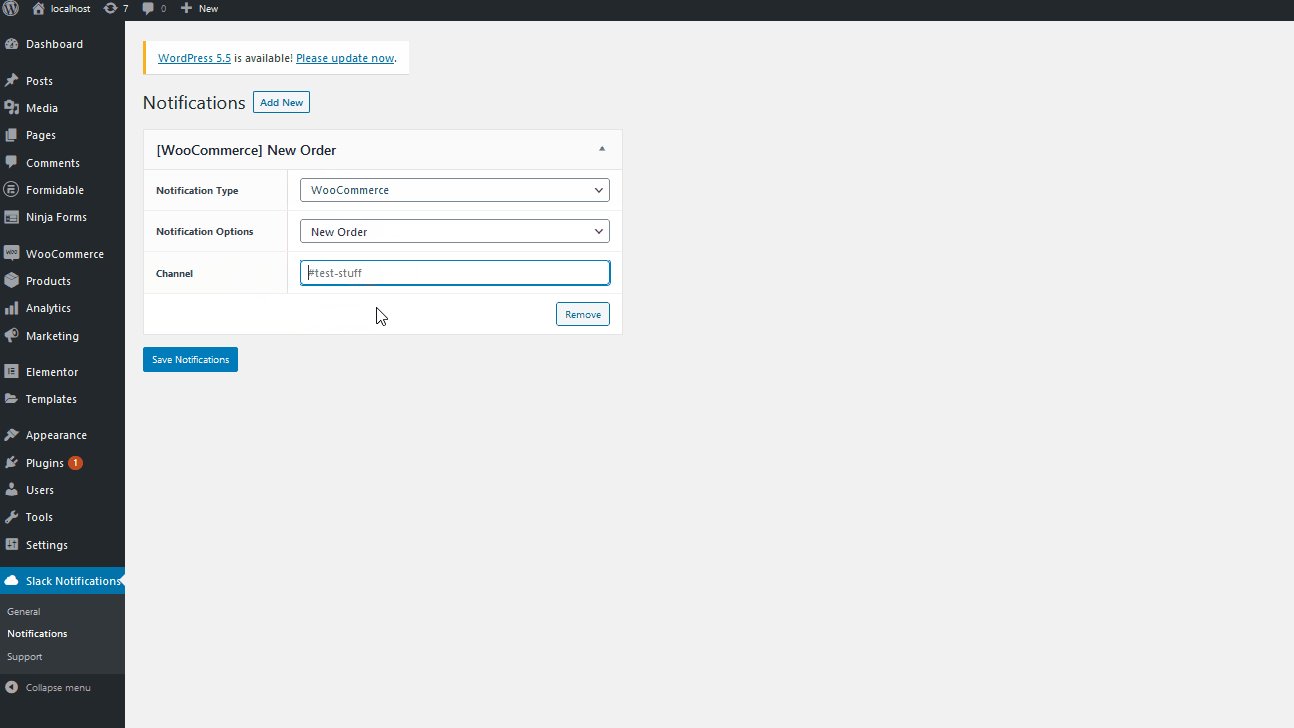
Ardından, Bildirim seçeneklerini tıklayın ve bu bildirim türü için seçebileceğiniz tüm seçenekleri göreceksiniz. Bildirimlerin nereye gönderileceğini seçmek için Kanal alanını kullanın. Şimdilik onu #test-stuff olarak ayarlayacağız. Bu alana hiçbir şey girmezseniz, bildirim Çalışma Alanınız için varsayılan kanal setine gönderilecektir.

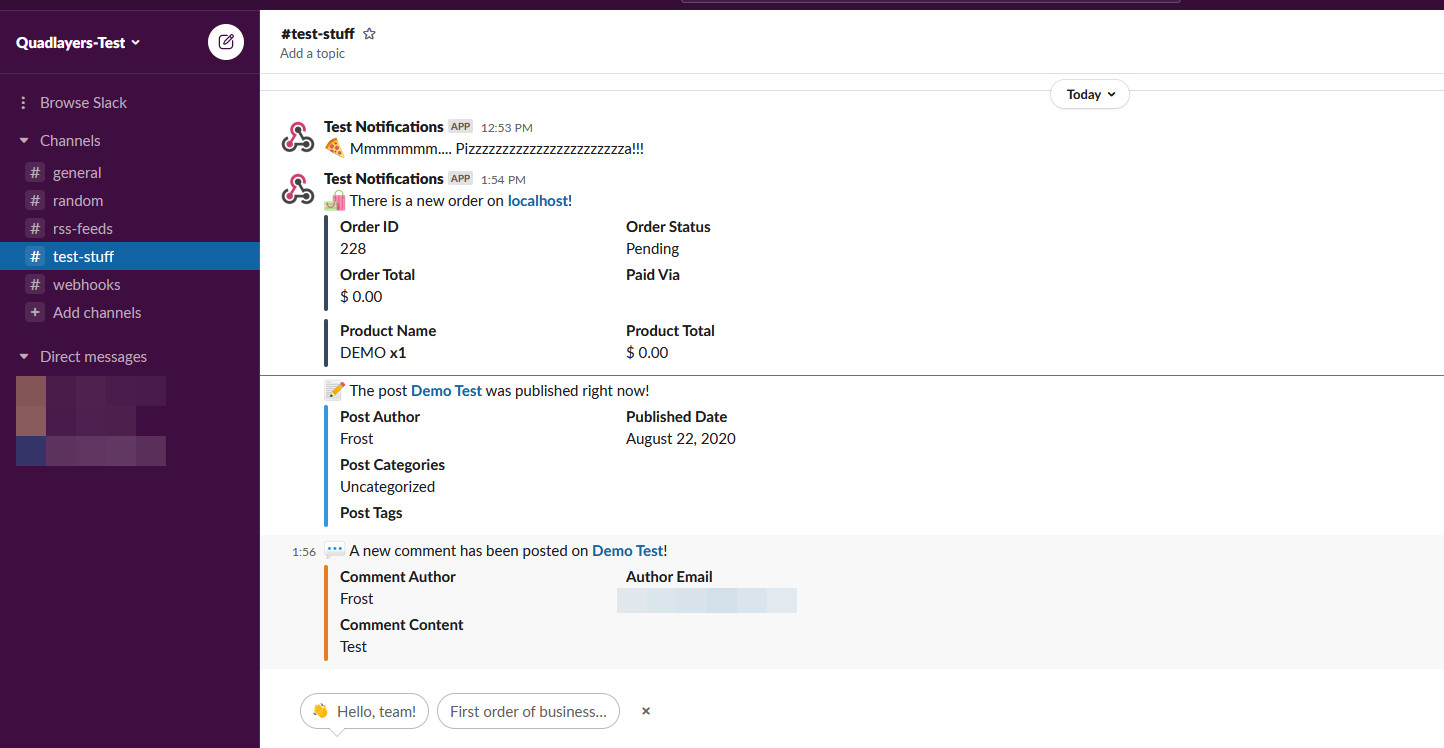
Örnek olarak, WooCommerce'de Bildirim türünü seçebilir ve ardından Yeni Sipariş olarak Bildirim seçeneklerini seçebilir, kanalı #neworders olarak ayarlayabilirsiniz. Ardından, Bildirimleri kaydet 'i tıklayın, kullanıma hazır olacaktır.
Artık WooCommerce mağazanızı Slack ile entegre ettiğinize göre, biri yeni bir sipariş verdiğinde, seçtiğiniz Slack kanalında bir bildirim alacaksınız.
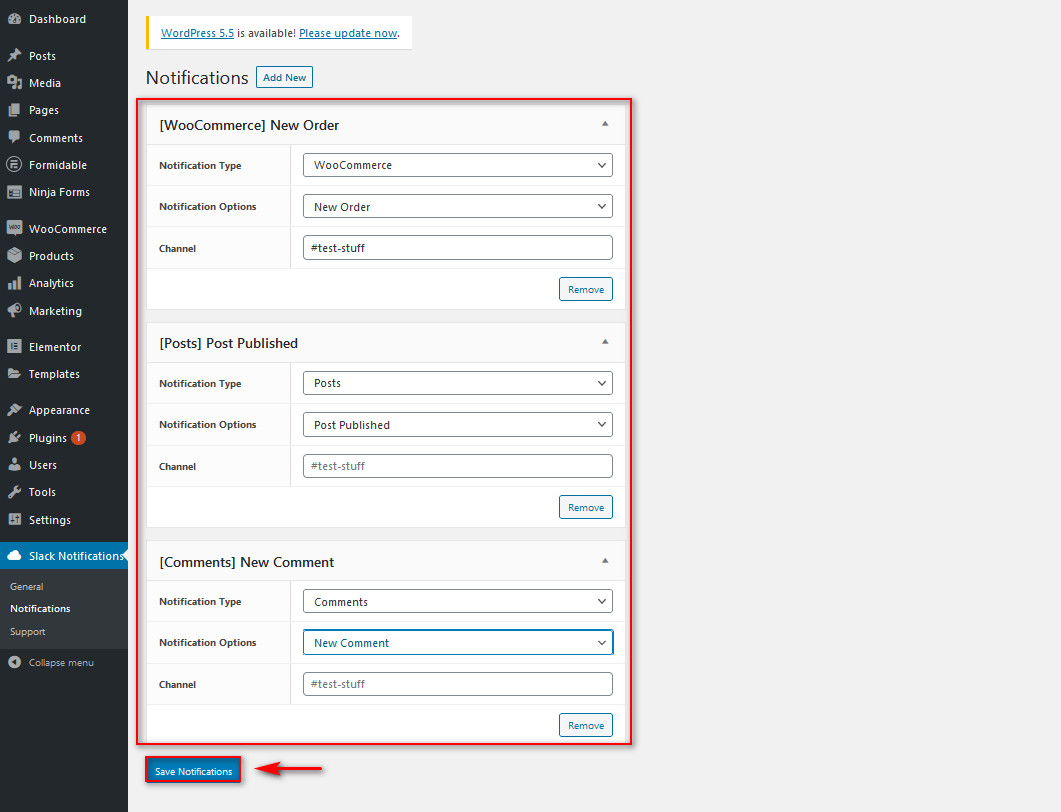
Birkaç bildirim ekleyin
Bunun da ötesinde, birden fazla bildirim ekleyebilir, böylece örneğin beklemeye alınan veya iptal edilen siparişler için bazı uyarılar ekleyebilirsiniz. Almak istediğiniz bildirimleri seçtikten sonra Bildirimleri Kaydet'e tıklamayı unutmayın. Ayrıca, bu uyarılardan herhangi birini istediğiniz zaman kaldırabilirsiniz. Bunu, bildirimlere basarak ve ardından Kaldır'ı tıklayarak yapabilirsiniz.

Tabii ki, bu e-postayı kullanarak gönderebileceğiniz tek bildirimler bunlar değil. WooCommerce'i Slack ile entegre ederseniz, aşağıdakiler için uyarılar alabilirsiniz:
- Yeni WooCommerce siparişleri
- WooCommerce ürününün stoğu düşük
- WordPress veya eklenti güncellemesi mevcut
- Yeni kullanıcı kaydı
- Yeni yorumlar
- Ve daha fazlası
Slack çalışma grubunuzdaki web siteniz için mükemmel otomatik beslemeyi oluşturmak için eklentiyi ve belgelerini kullanarak alabileceğiniz tüm bildirimlerin listesine göz atın.

3. Slack Chat eklentisi kullanarak WooCommerce'i Slack ile entegre edin
Slack sohbetini kullanarak Slack'i WooCommerce web sitenize entegre etmeyi de seçebilirsiniz. Bu şekilde, Slack çalışma grubunuzu kullanarak web siteniz için bir Müşteri Sohbeti oluşturabilir ve müşteri hizmetlerini iyileştirebilirsiniz. Kullanıcılarınızla doğrudan çalışma alanınızdan etkileşim kurabilirsiniz ve ekip arkadaşlarınızdan herhangi biri istediğiniz zaman sohbeti devralabilir.
Bunu yapmak için Sosyal amaçlı Slack Chat eklentisini kullanmanız gerekecek. Öyleyse devam edin ve eklentiyi yükleyin. İlk olarak, WordPress Yönetici Kontrol Panelinizi açın ve Eklentiler > Yeni Ekle seçeneğine tıklayın. Ardından, arama çubuğunu kullanın ve Social Intents tarafından Slack Chat eklentisini arayın. Kur'a tıklayın ve ardından Etkinleştir düğmesine basın.

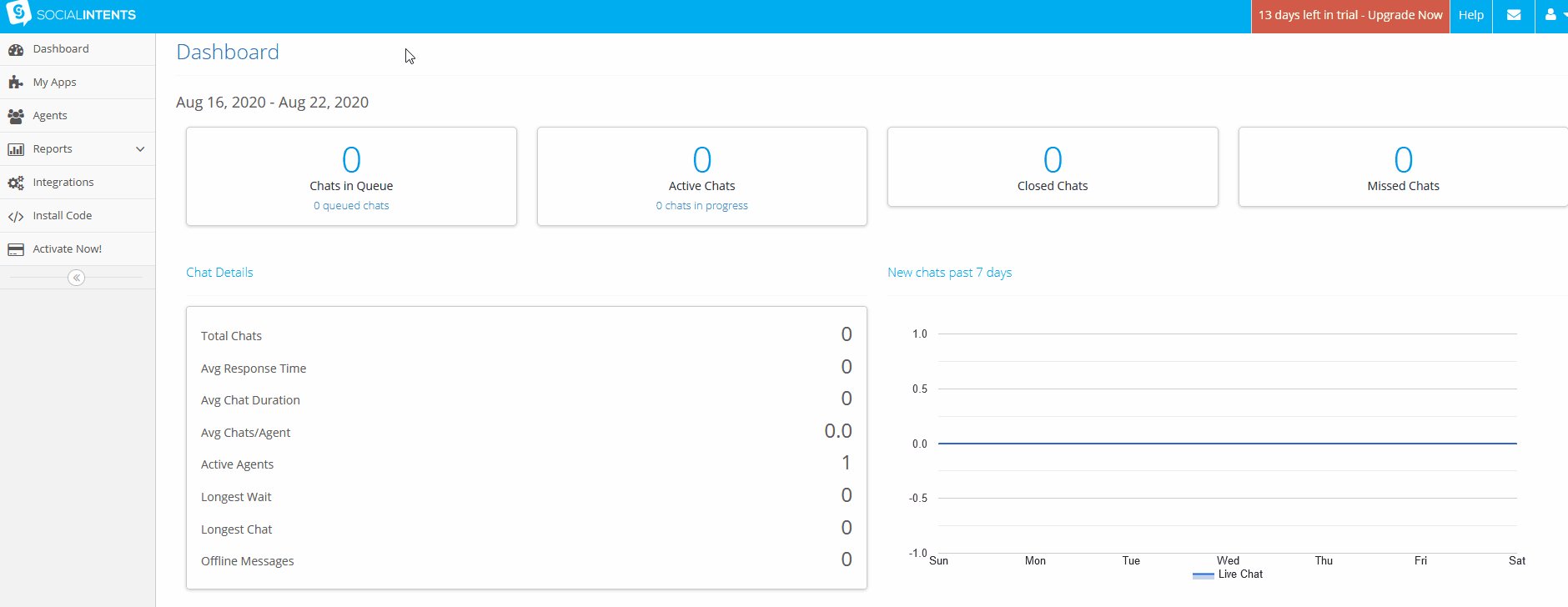
Slack Chat'inizi etkinleştirmek için WordPress Dashboard kenar çubuğunuzdaki Slack Chat'e tıklayın ve eklenti sizi Social Intents Dashboard'a götürecektir.
Sosyal Amaçları kullanarak Slack Sohbetinizi ve Canlı Sohbetinizi ayarlama
Başlamadan önce, eklenti sizden Sosyal amaçlar hesabınıza giriş yapmanızı isteyecektir. Göz önünde bulundurulması gereken önemli bir nokta, eklentinin tamamen ücretsiz olmamasıdır ; başlamanız için size 15 günlük ücretsiz bir deneme sunulur; ancak, bu deneme süresinden sonra devam etmek isterseniz, hizmetler için ödeme yapmanız gerekebilir. Sosyal Amaçlar, tüm fiyatlandırma planları ve özellikleri hakkında daha fazla bilgiyi burada bulabilirsiniz.
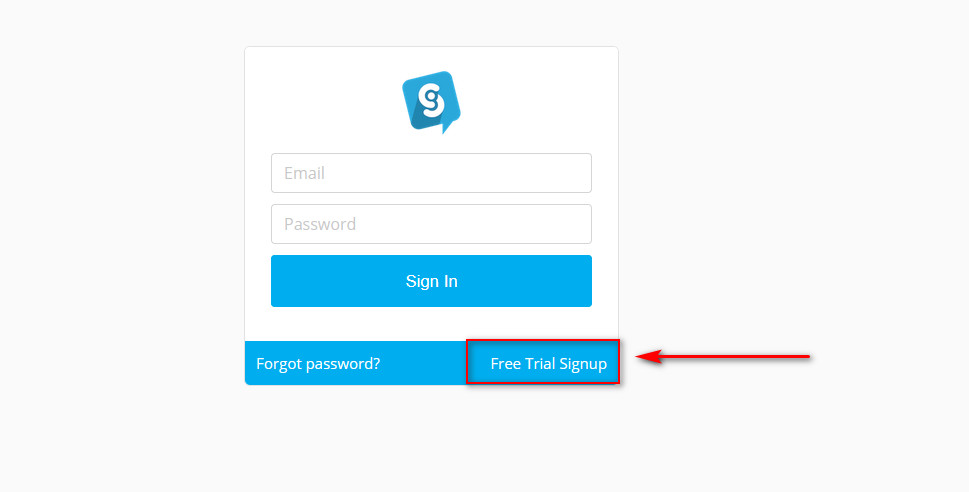
Öyleyse devam edin ve Ücretsiz Deneme Kaydı seçeneğine tıklayarak devam etmek istiyorsanız Deneme için kaydolun .

E-postanızı sağlayın ve hesap kimlik bilgilerinizi ayarlayın, ardından kaydolabilmeniz gerekir. Kaydolduktan sonra, Sosyal amaçların sunduğu tüm hizmetleri kullanmaya başlayabilirsiniz.
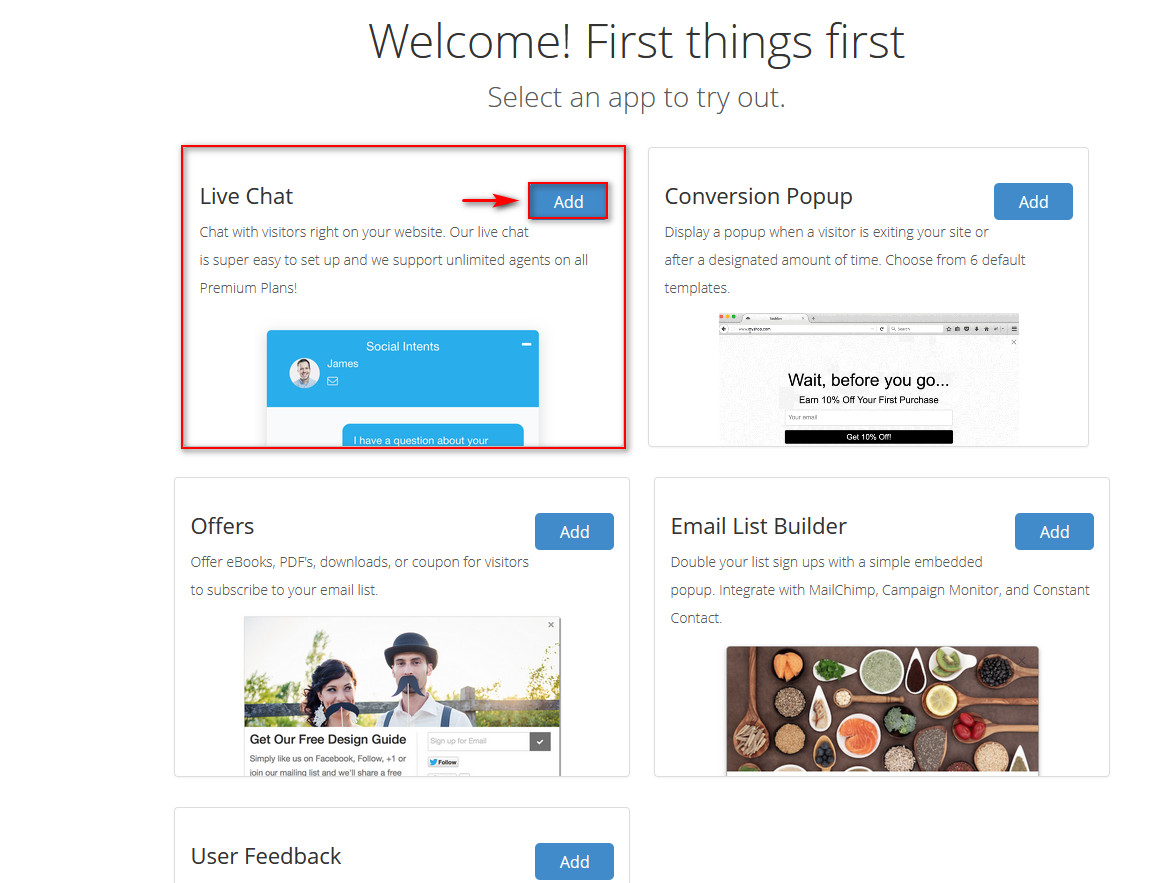
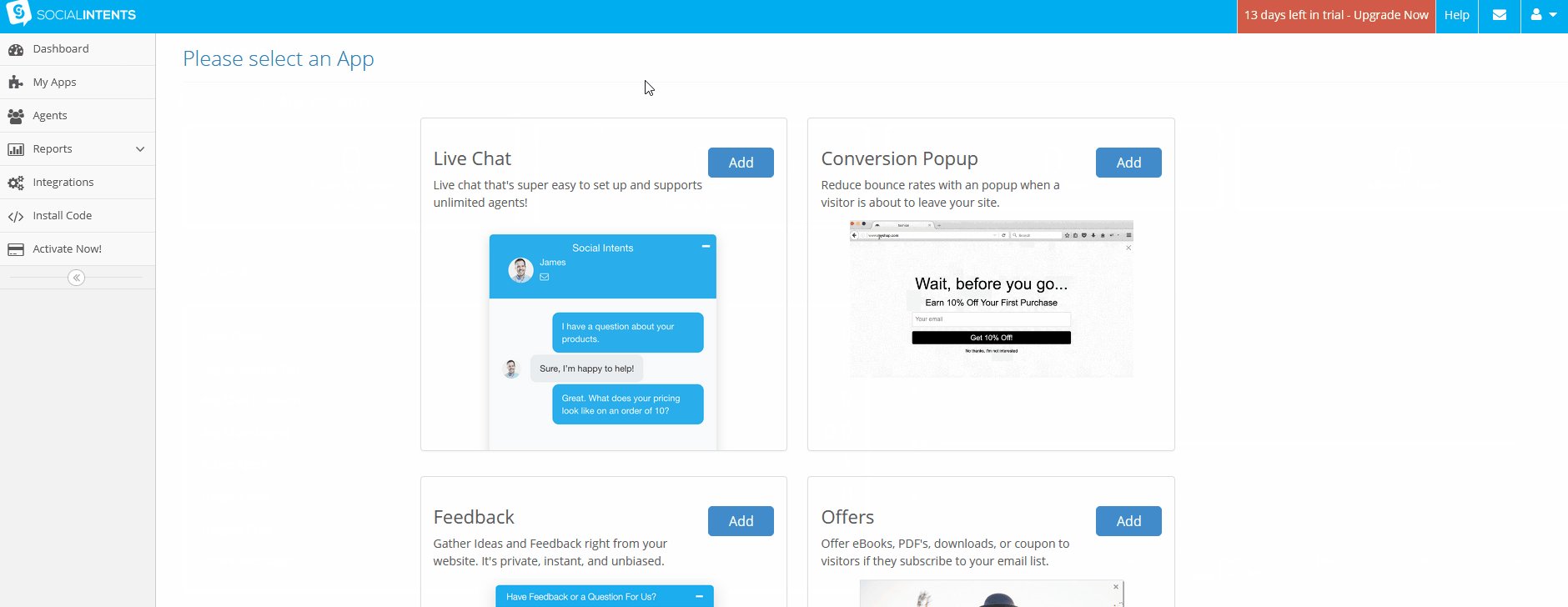
Şimdilik yanında bulunan Ekle butonuna tıklayarak Canlı Sohbet seçeneğini seçelim.

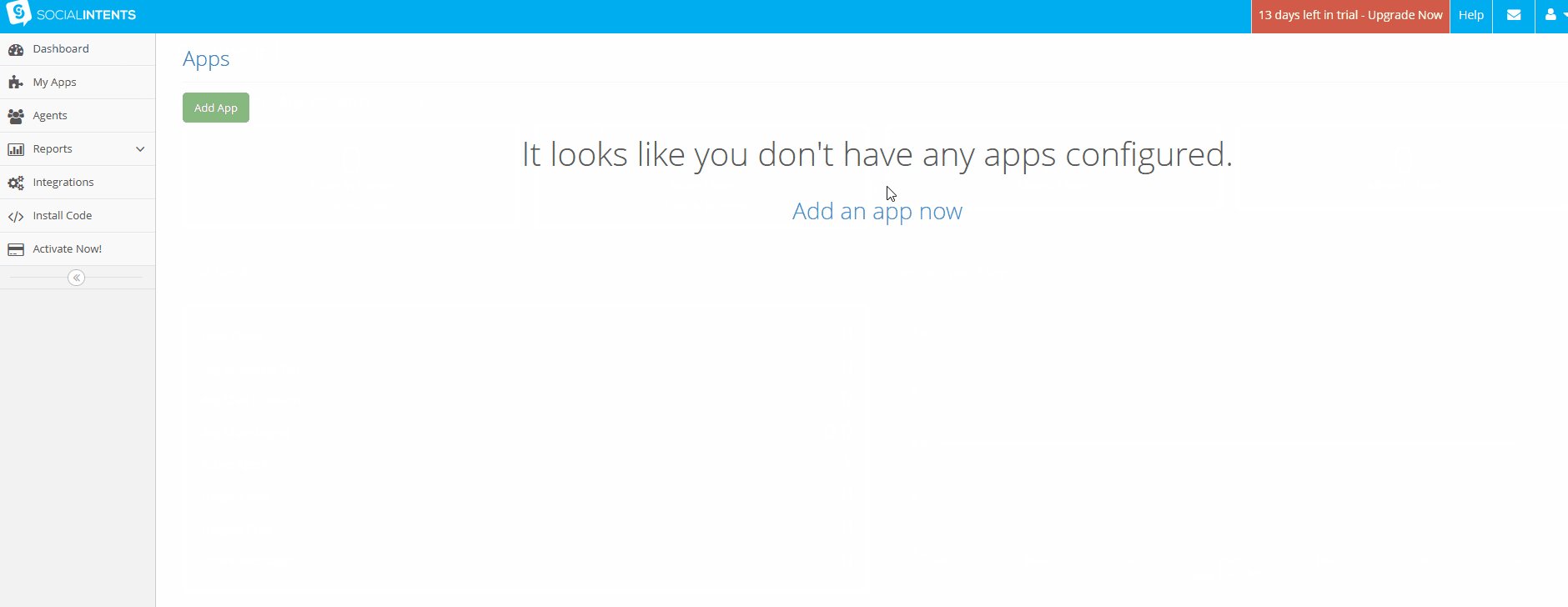
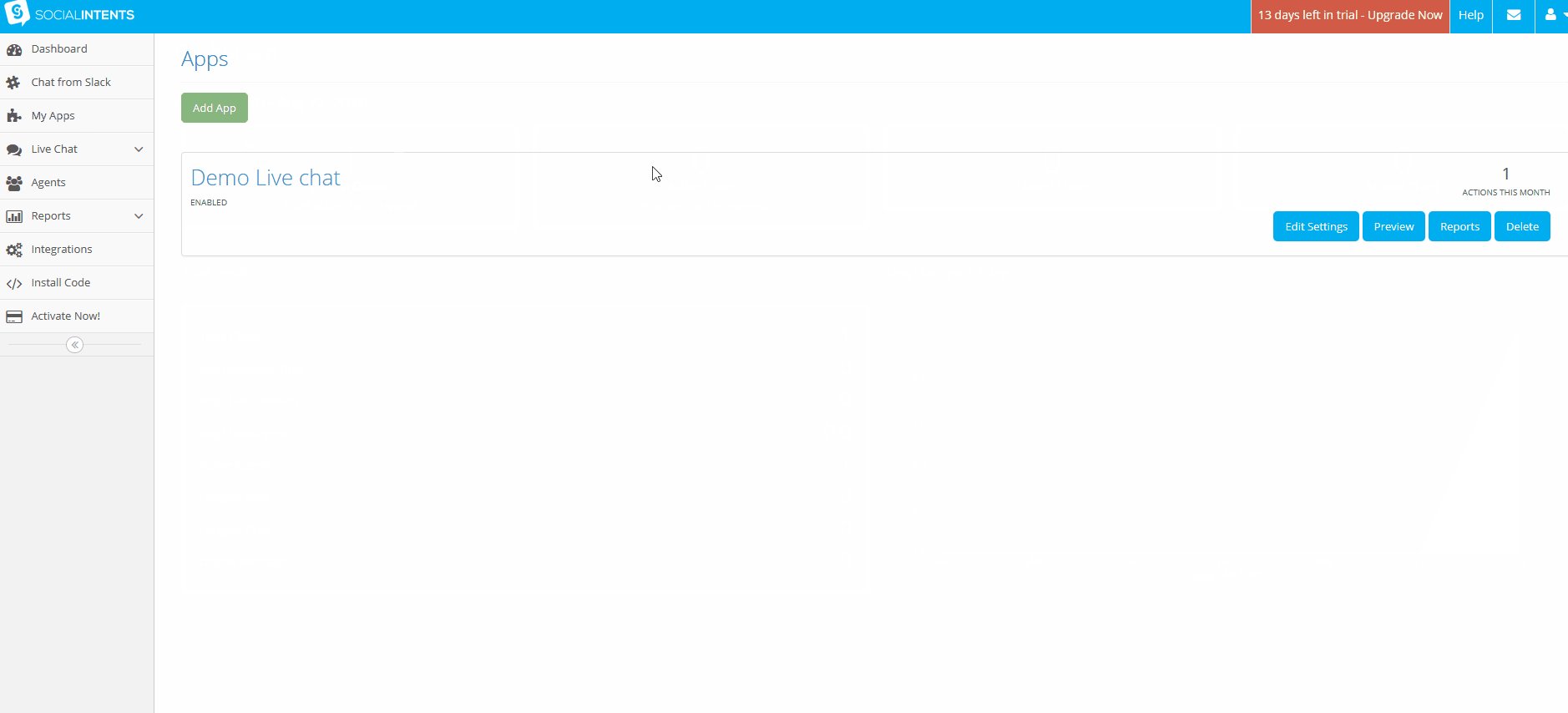
Alternatif olarak, bu bağlantıya tıklayarak Sosyal Amaçlar Panonuza gidebilirsiniz. Ardından, kenar çubuğundaki Uygulamalar'a gidin ve aynı ekrana geçmek için Şimdi Uygulama Ekle'ye basın.

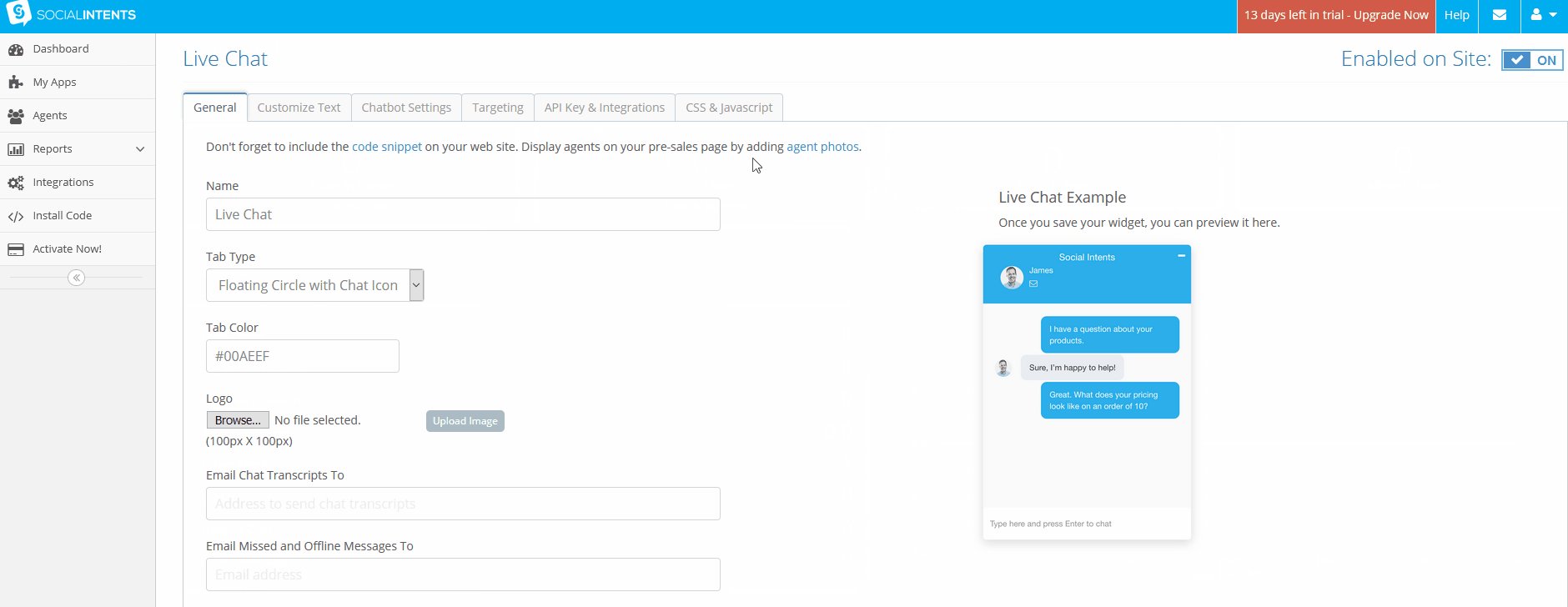
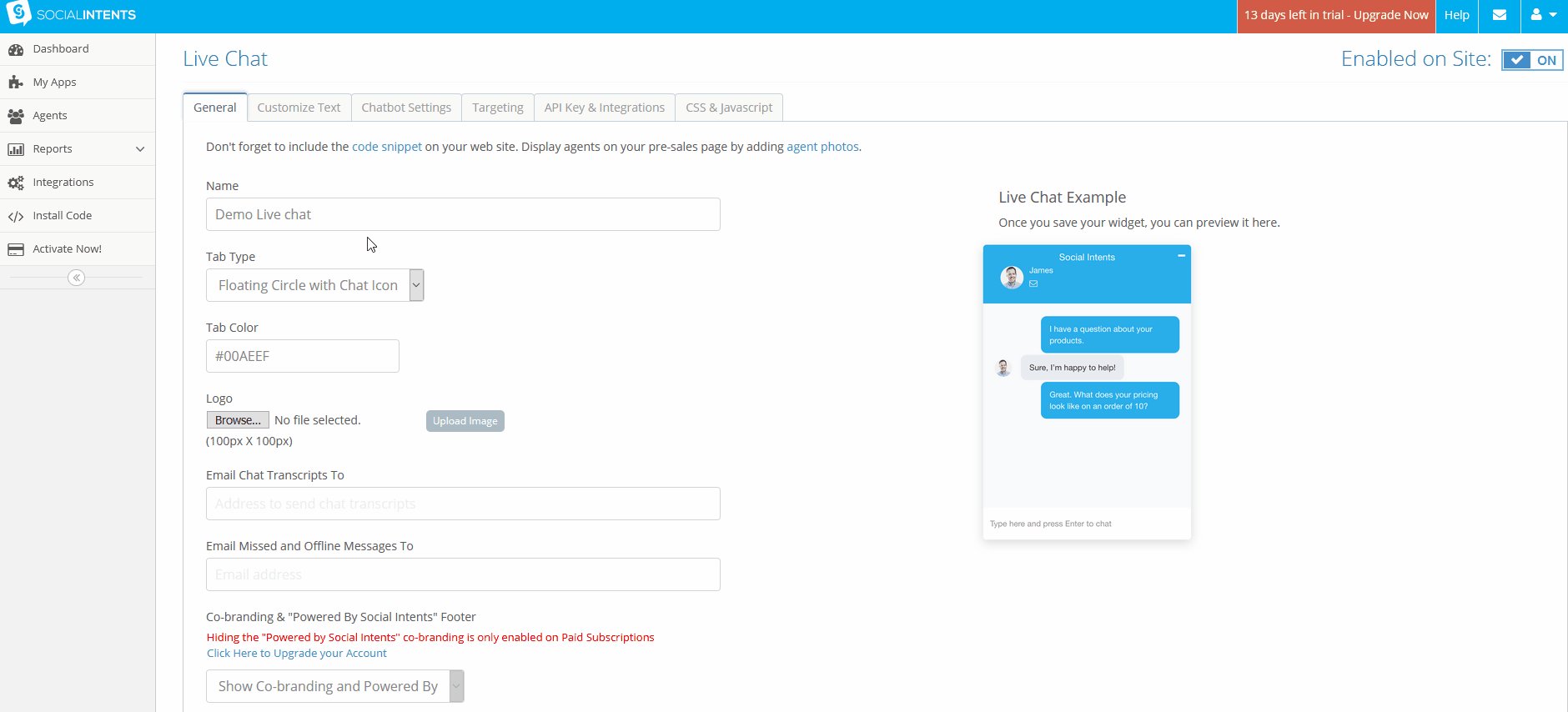
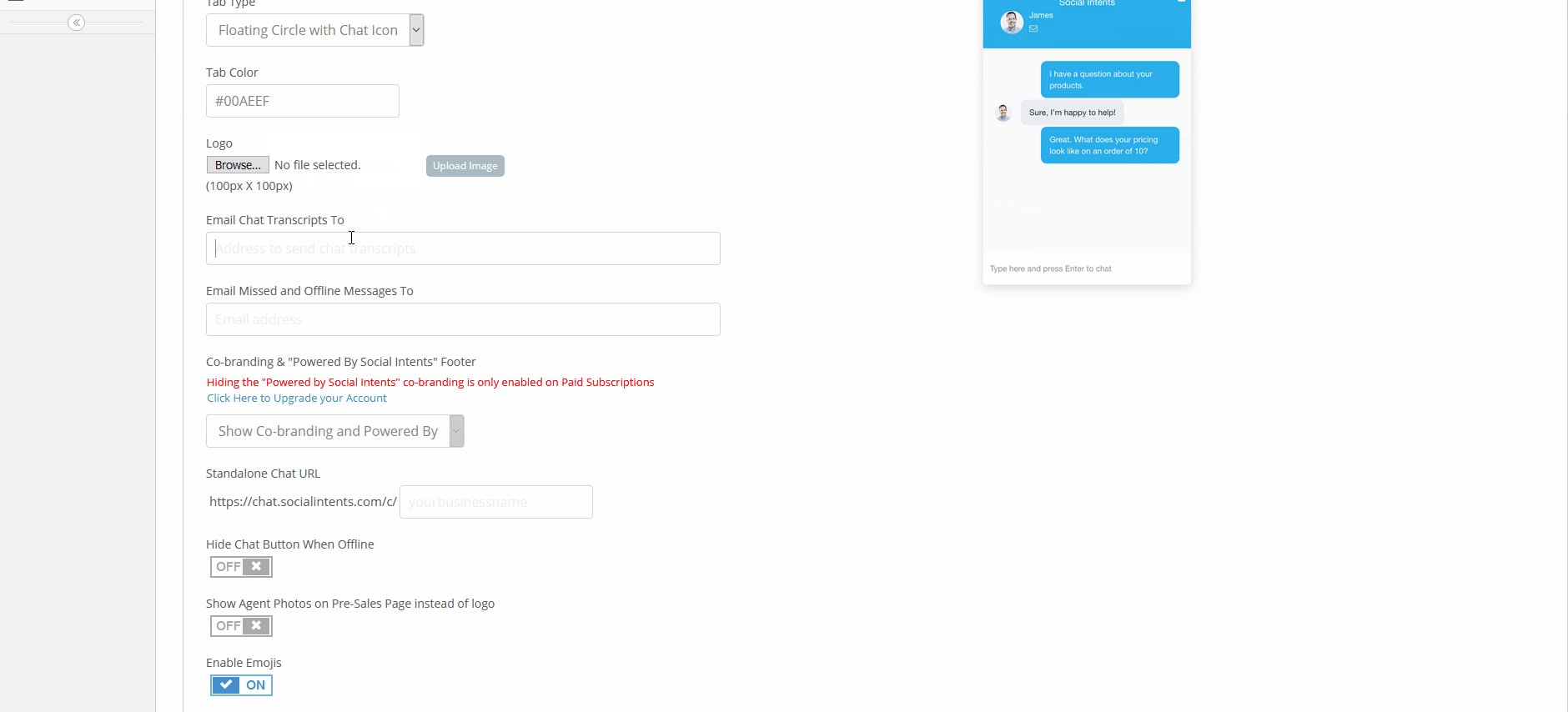
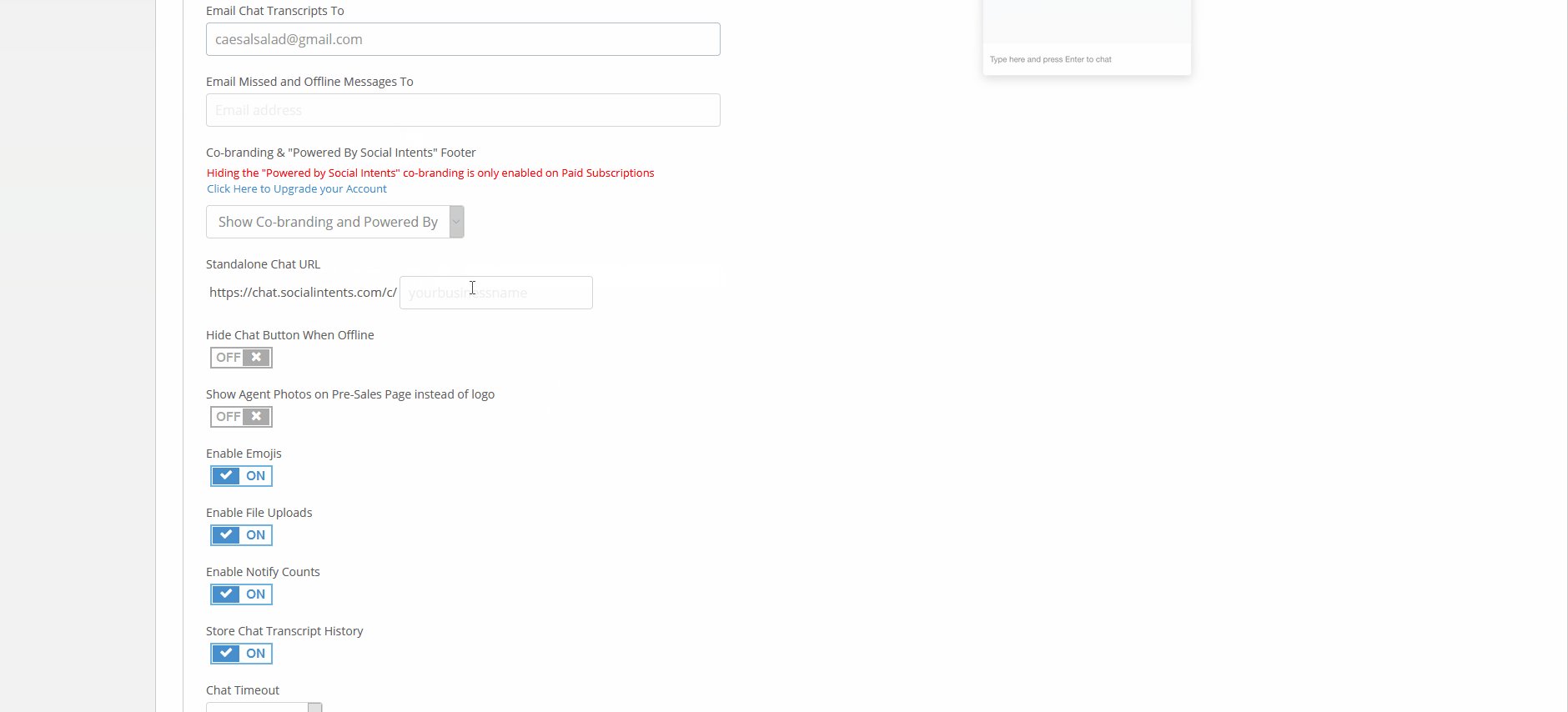
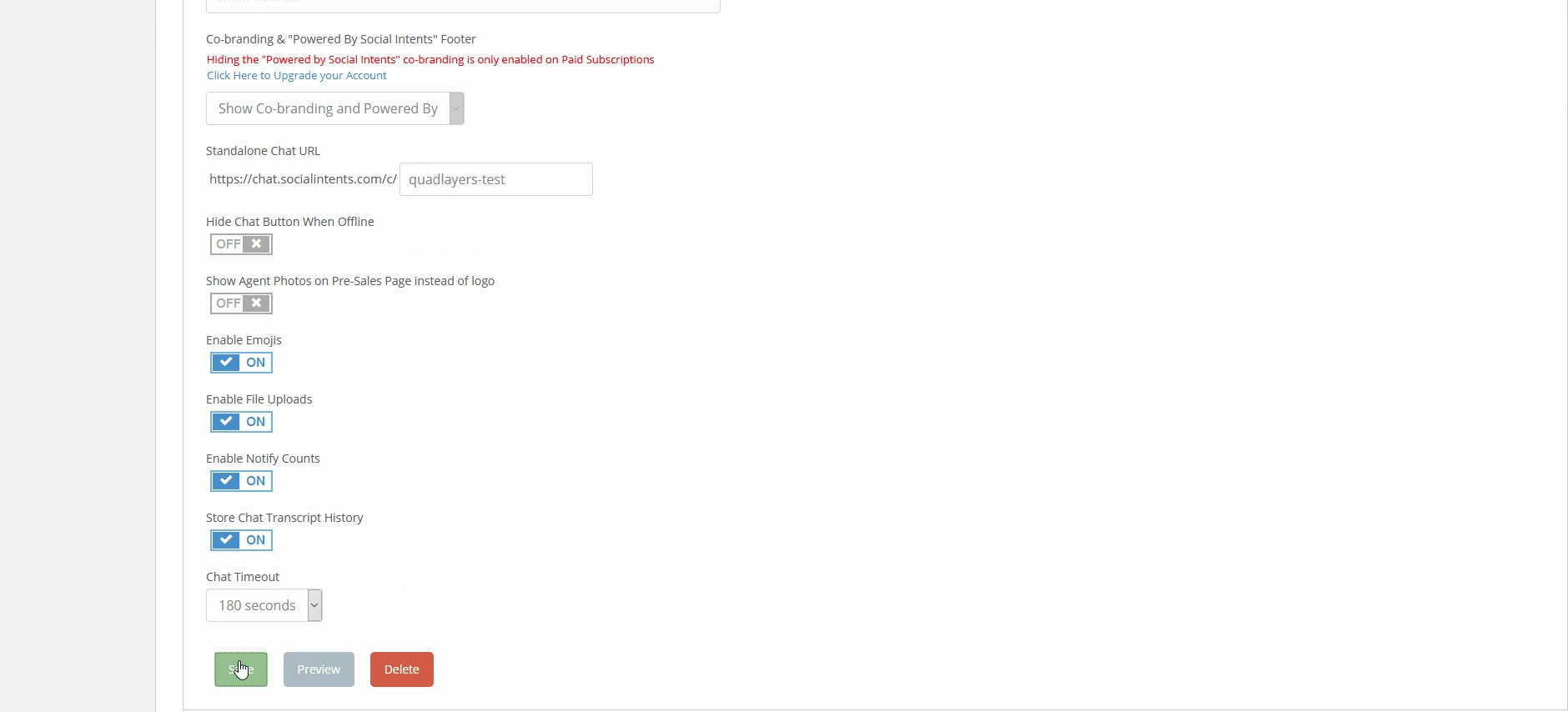
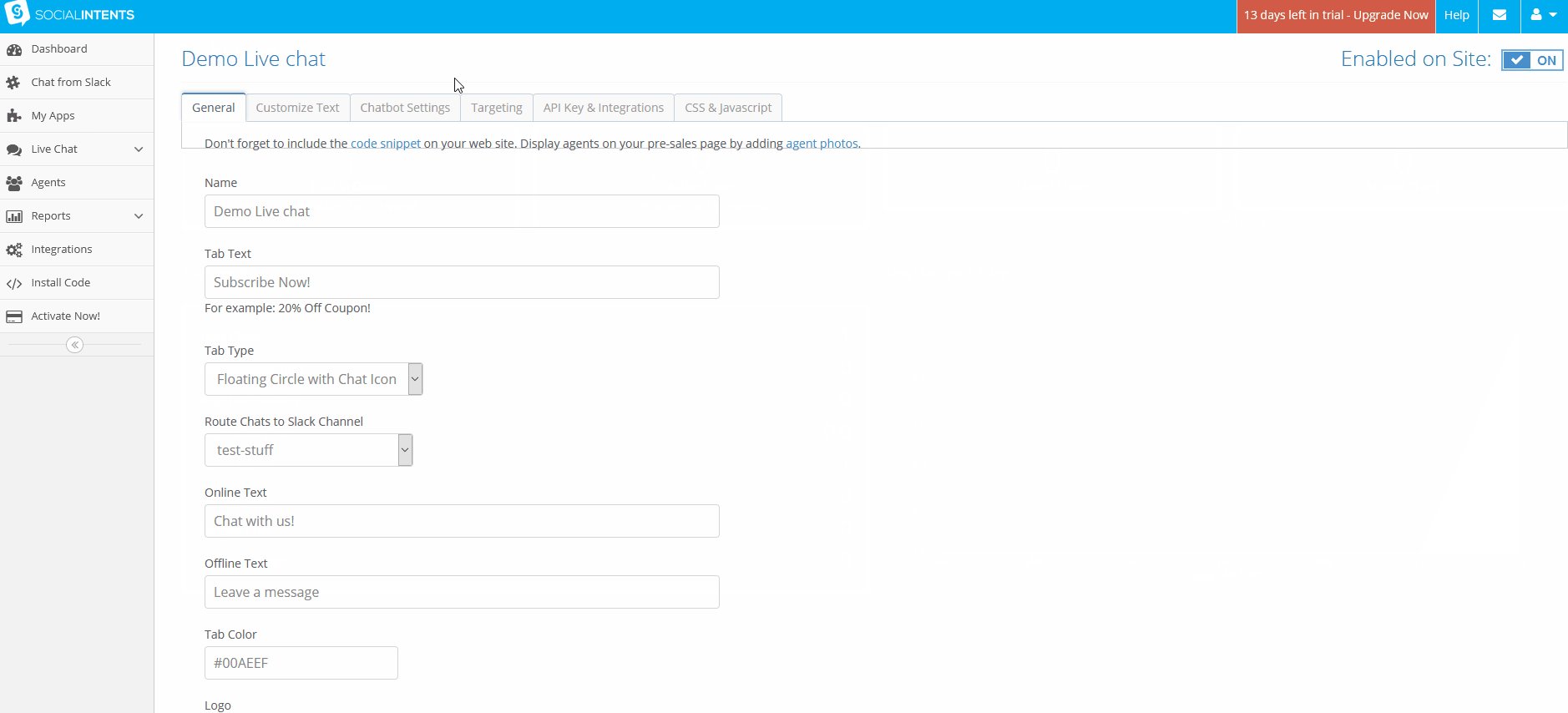
Şimdi, Slack canlı sohbetinizi çalıştırmak için birkaç ayrıntı daha eklemeniz gerekiyor. Sekme türünü ve rengini, bir logoyu ve emojiler, dosya yüklemeleri, sohbet zaman aşımı ve diğerleri gibi farklı sohbet seçeneklerini seçebilirsiniz. Gösteri için Canlı sohbetimizi aşağıdaki gibi ayarlayacağız:

Ardından, Kaydet 'i tıklayın ve Canlı Sohbetiniz devam etmelidir.
Slack sohbetini web sitenize entegre etme
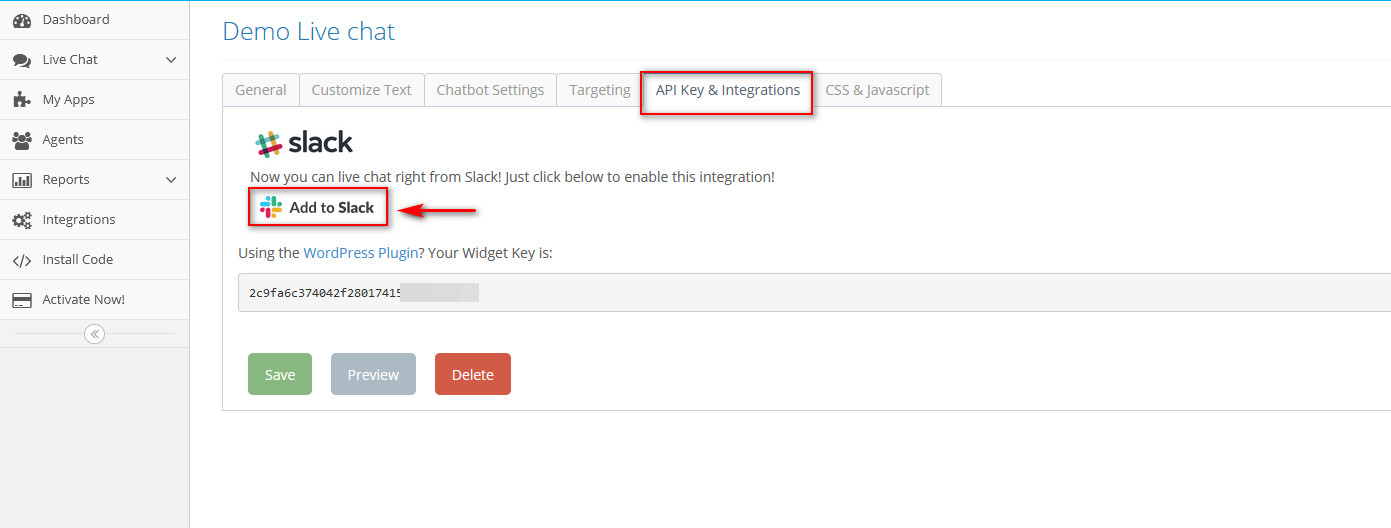
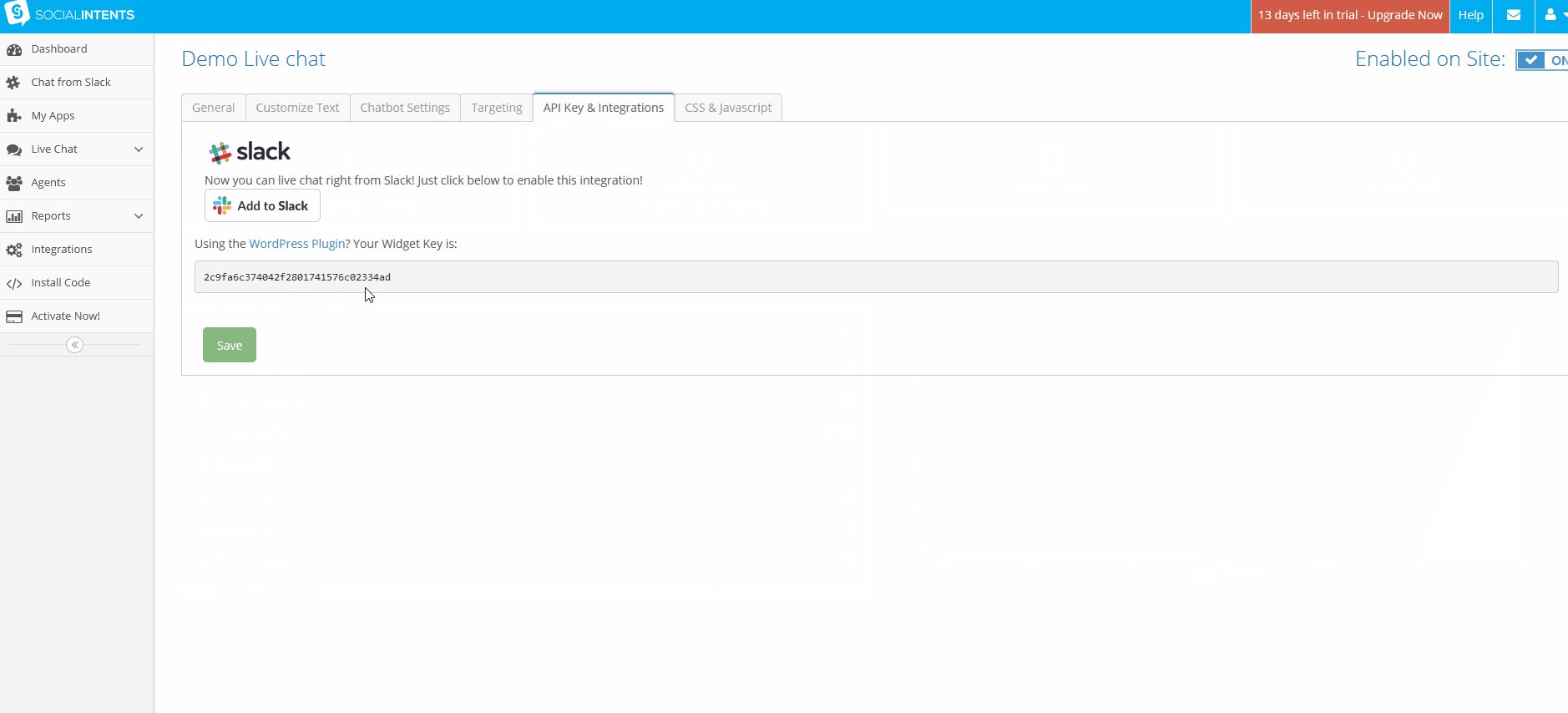
WooCommerce'i Slack ile entegre etmek için Canlı Sohbet ayarlarınızdaki API ve Entegrasyonlar sekmesine gidin. Slack'e Ekle düğmesine tıklayın.

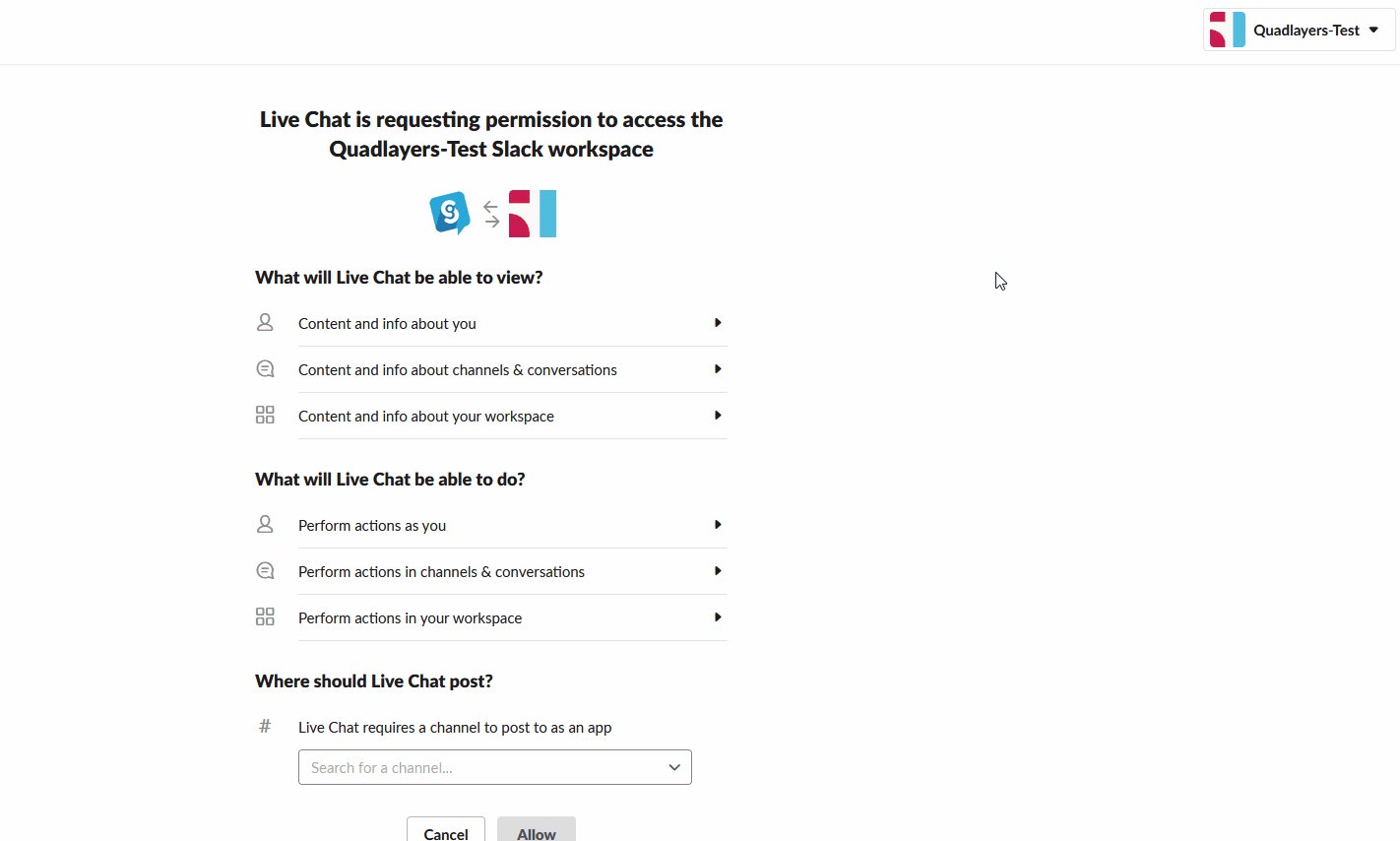
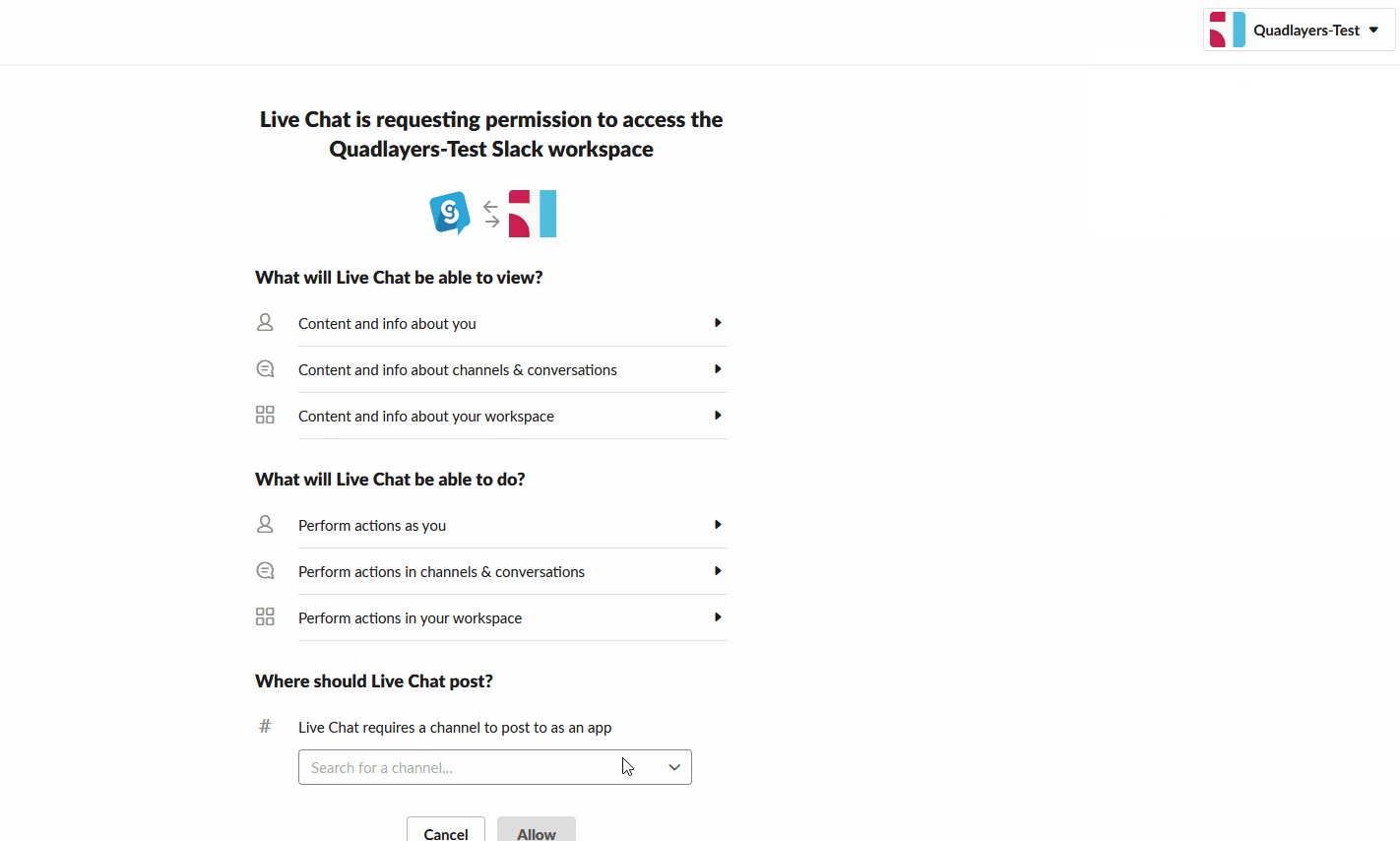
Ardından, bir sonraki pencere sizden Slack Çalışma Alanınız için izin isteyecektir. Sağ üstteki çalışma alanı seçeneğini kullanarak API'ye hangi Çalışma Alanına erişim izni vereceğinizi seçebilirsiniz.
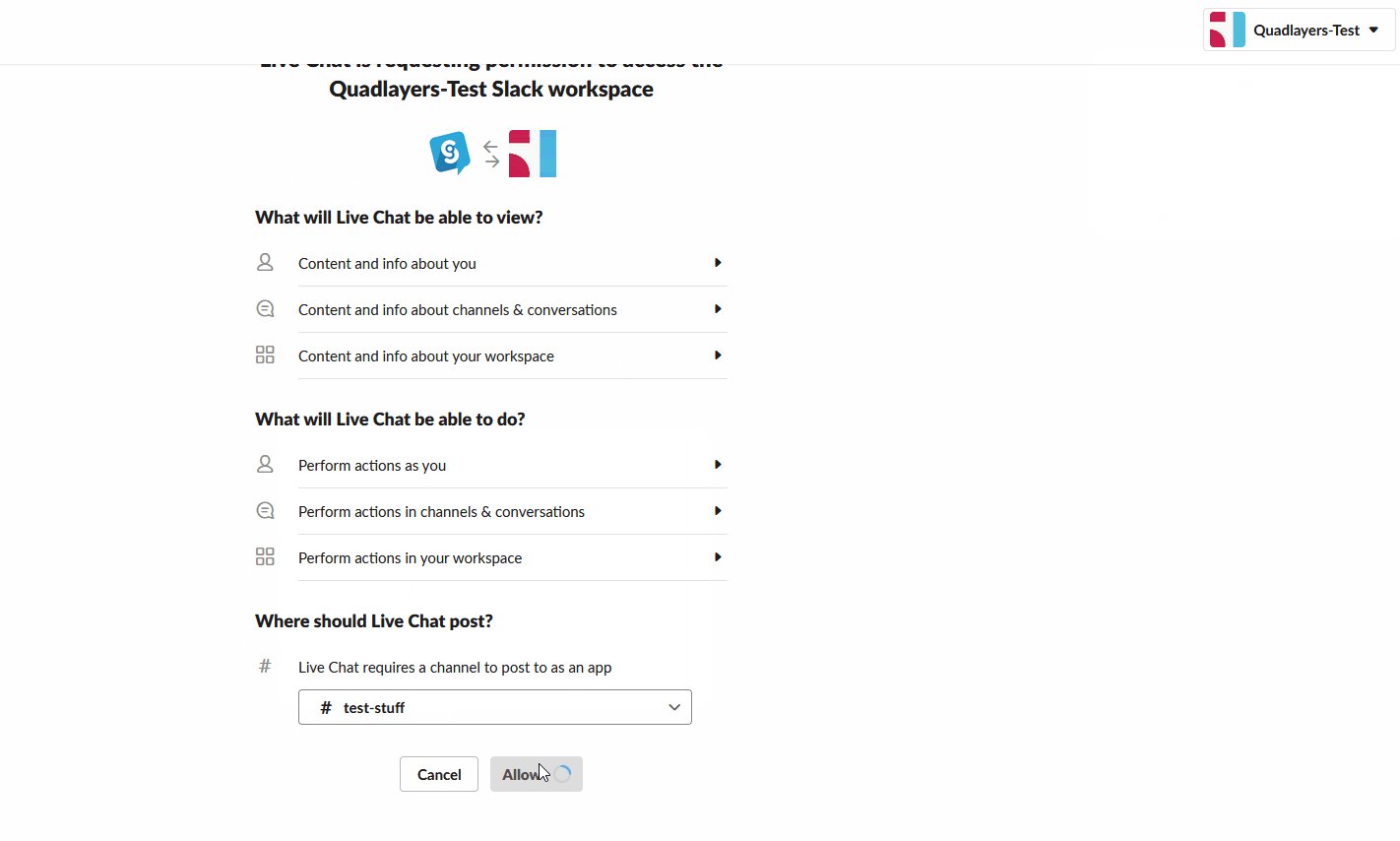
Ardından, Slack sohbetinizi entegre etmek istediğiniz kanalı seçmek için Nerede Canlı Sohbet yayınlanmalıdır altındaki açılır seçenekler alanını kullanın. Bunu yaptıktan sonra İzin Ver'e tıklayın ve Sosyal amaçlı sohbetiniz Slack çalışma alanınıza bağlanacaktır.

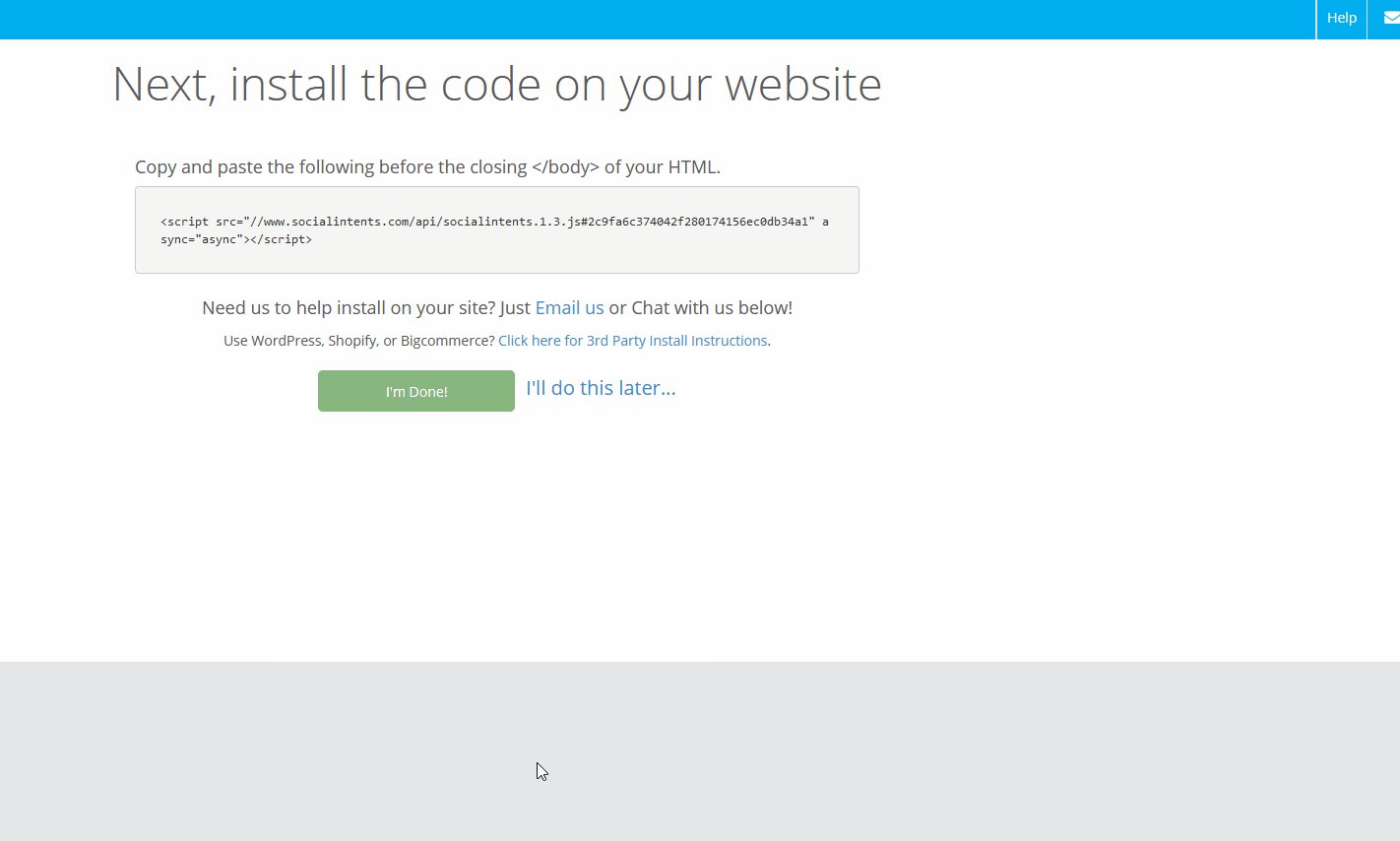
Bunu yaptığınızda, uygulama entegrasyonu tamamlamak için web sitenize kopyalamanız için size bazı kodlar verecektir. Bu kodu kaydedin ve bir sonraki adıma geçmek için Bitti düğmesini tıklayın . Ancak, Slack sohbet eklentisini kullanarak Slack entegrasyonunuzu kuruyorsanız bu koda ihtiyacınız olmayacağını unutmayın. Bunun yerine, Sosyal Amaçlar uygulamasının size sağladığı farklı bir pencere öğesi anahtarı kullanacaksınız.
Ardından, Sosyal Amaçlar Panonuzdaki Uygulamalarım'a tıklayarak ve canlı sohbetinizde Ayarları Düzenle'ye basarak Canlı sohbet ayarlarınıza dönün.

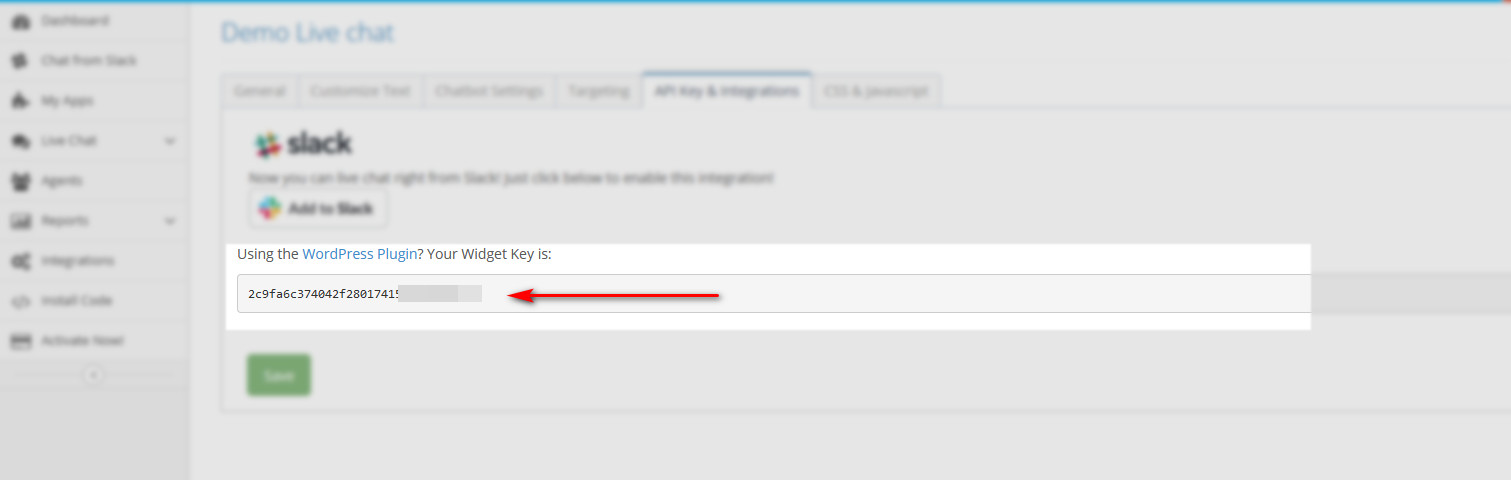
Ardından API ve Entegrasyonlar sekmesine gidin ve kullanmanız için bir widget anahtarı göreceksiniz. Bu widget anahtarını kopyalayın ve WordPress Yönetici Panonuza taşıyın.

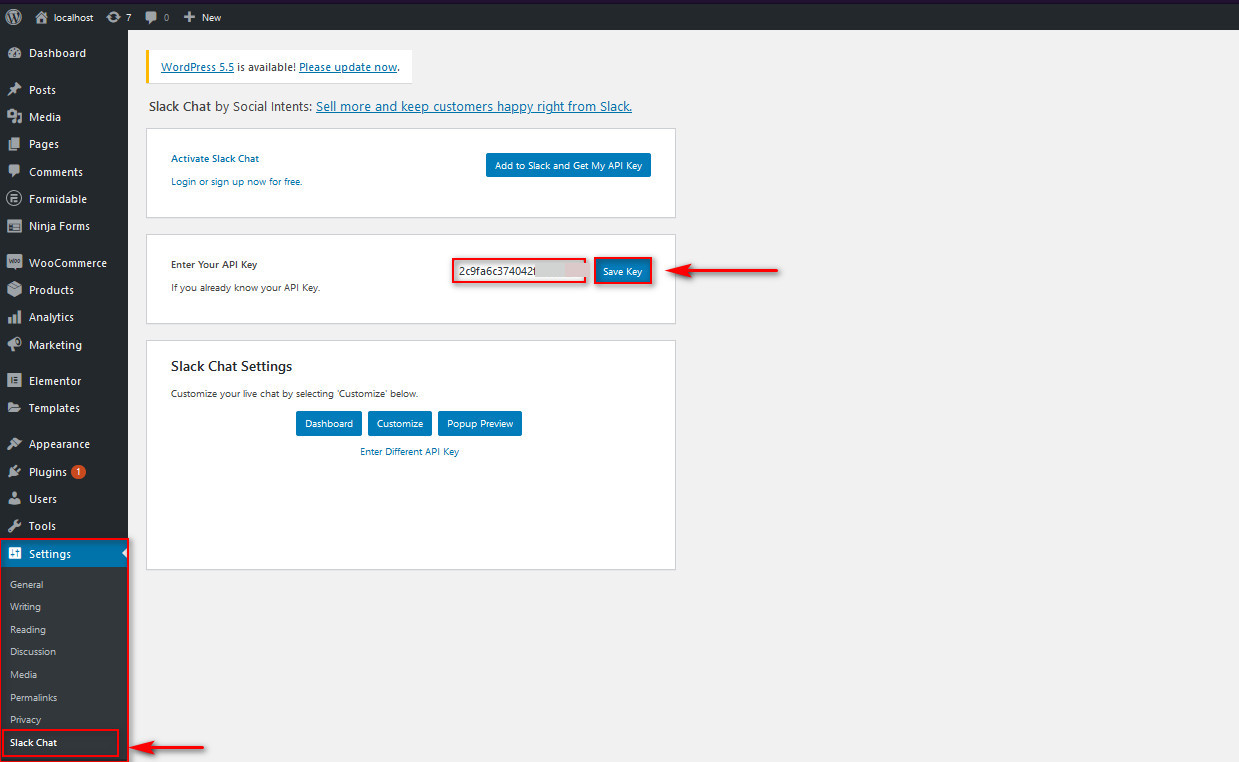
Bir kez orada, kenar çubuğunu kullanın ve Ayarlar > Gevşek Sohbet'i tıklayın. Daha önce kaydettiğiniz sohbet API anahtarını yapıştırın ve Anahtarı Kaydet'e tıklayın.

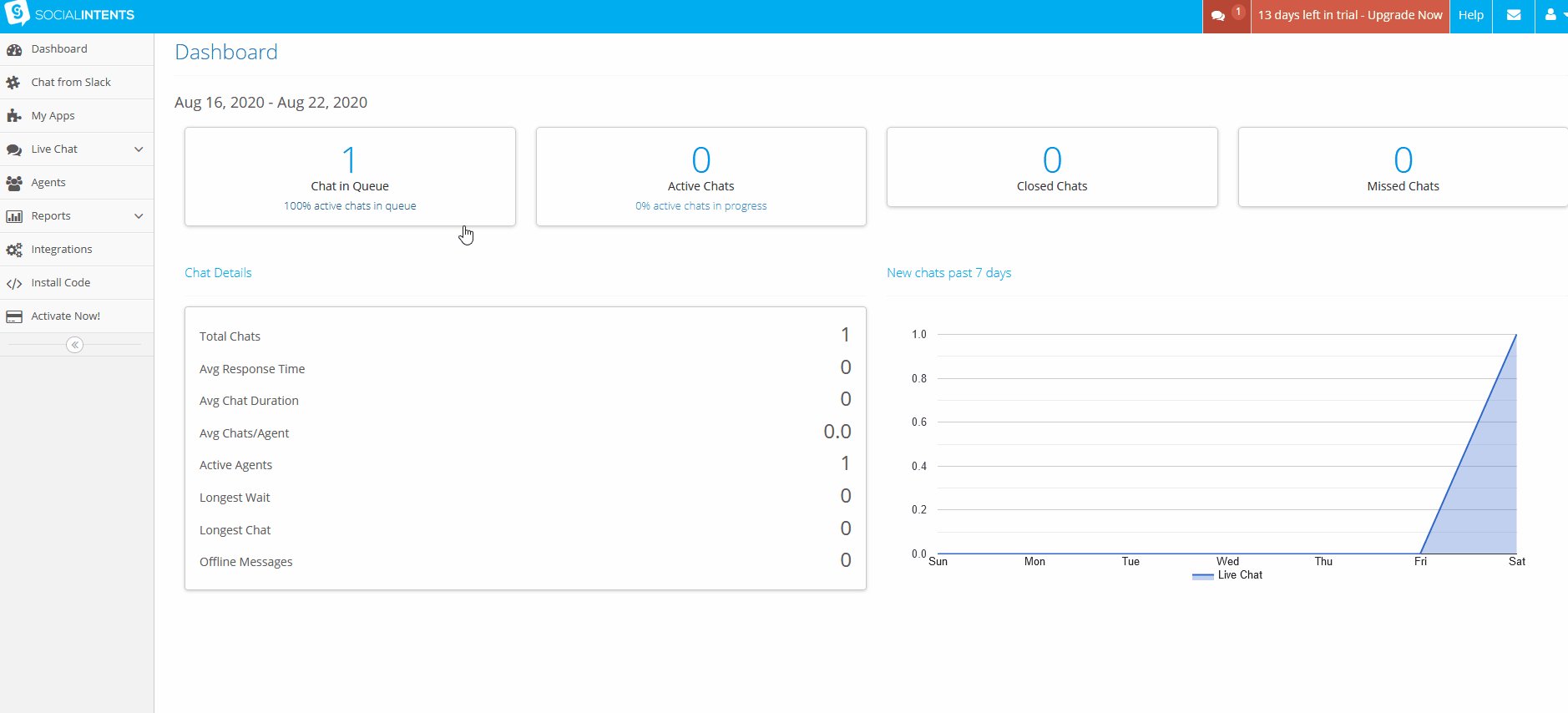
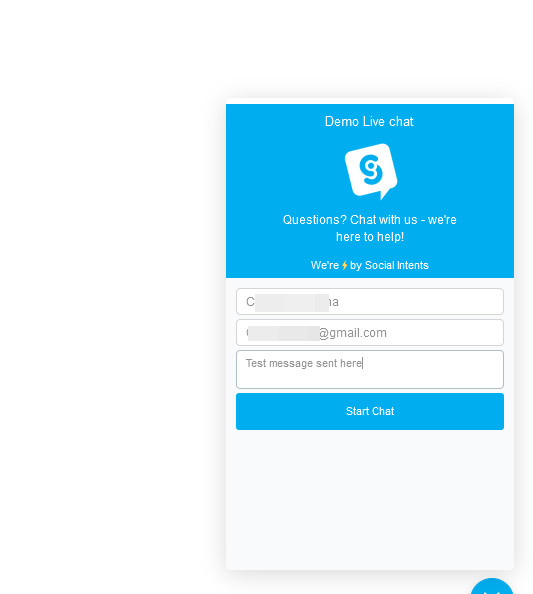
Artık WooCommerce mağazanızda Slack sohbetini kullanabilirsiniz. Devam etmeden önce Sohbet'in Slack çalışma alanınızla çalışıp çalışmadığını kontrol edin.


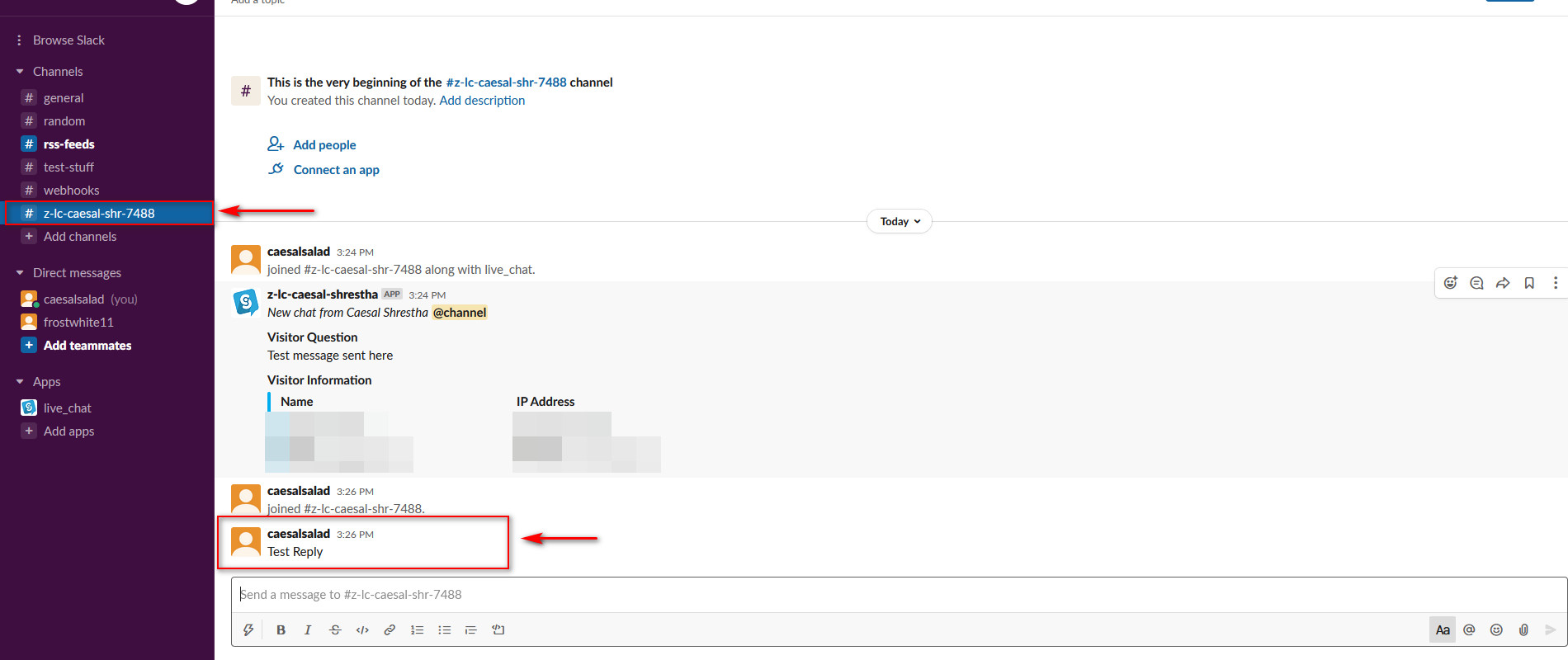
İlk adım
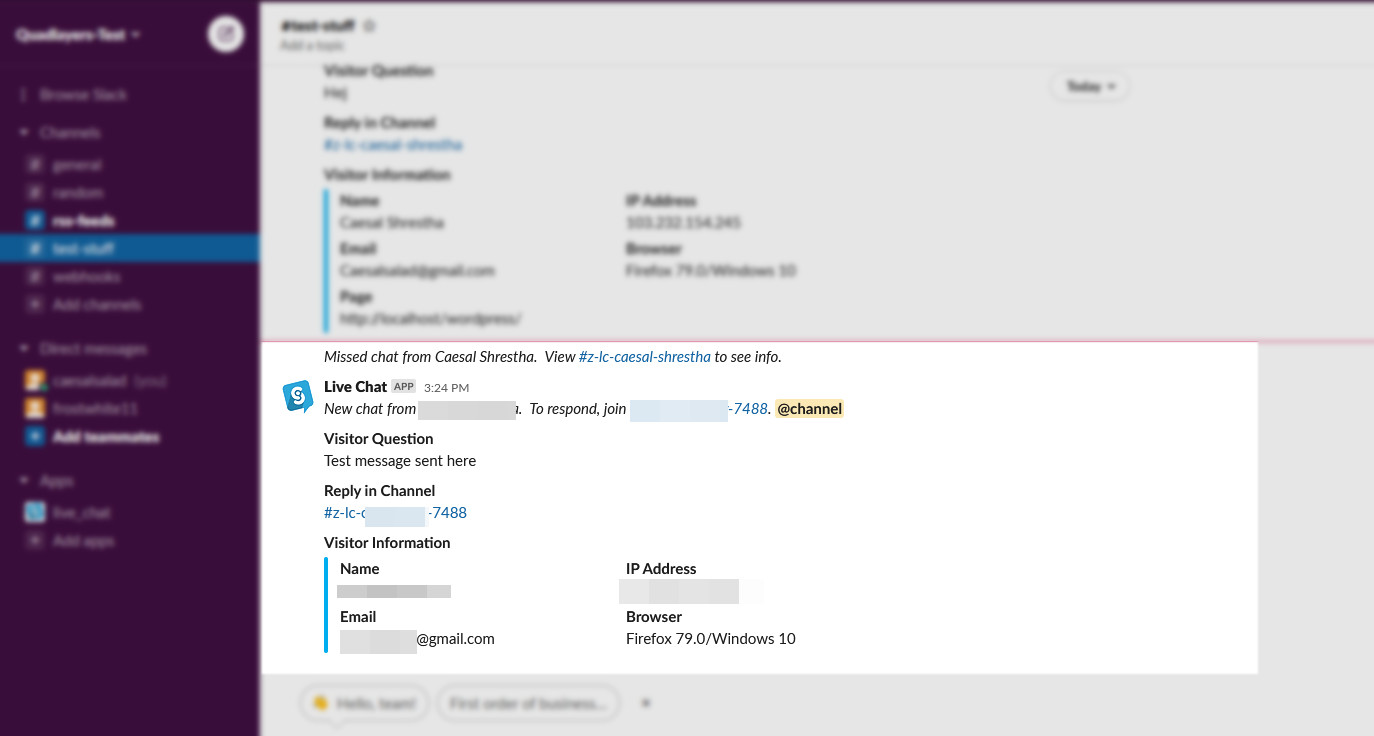
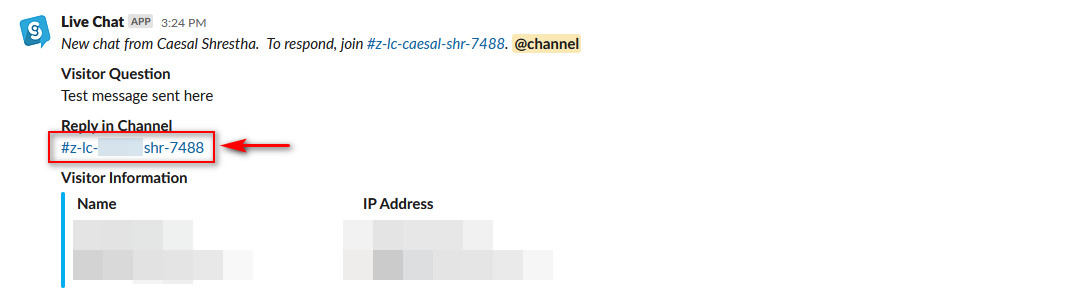
Bu noktadan itibaren, uygulama üzerinden gönderilen tüm mesajlara cevap verebileceksiniz. Kanalda Yanıtla altındaki bağlantıya tıklamanız yeterlidir, sizi Slack altındaki ayrı bir sohbet kanalına götürecektir. Oradan sohbetlere doğrudan yanıt verebilir ve bildirimler alabilirsiniz.

Son olarak, canlı sohbetler oluşturmak için WhatsApp'ı da kullanabilirsiniz. Bu seçenekle ilgileniyorsanız, en iyi WhatsApp sohbet eklentileri listemize göz atmanızı öneririz.
Çözüm
Ve bu, WooCommerce'i Slack ile nasıl entegre edeceğimiz konusundaki eğitimimizi tamamlıyor . Bu, ekibinizdeki iletişimi iyileştirmenize ve kullanıcı etkileşimlerine daha hızlı yanıt vermenize yardımcı olacaktır.
Bu kılavuzda, Slack'i WordPress sitenize bağlamanın farklı yollarını gösterdik. Bu yöntemlerden herhangi birini kullanmakta tamamen özgürsünüz. Hepsi farklı amaçlara hizmet eder, bu nedenle birden fazla kullanmayı düşünmek kötü bir fikir değildir.
Örneğin, yeni bir sipariş aldığınızda veya birisi bir gönderiye yorum yaptığında bildirim almak için RSS beslemelerini kullanabilirsiniz. Slack Notifications eklentisini kullanarak siparişler beklemeye alındığında veya iptal edildiğinde de uyarı alabilirsiniz. Son olarak, ayrıca bir Slack canlı sohbeti oluşturabilir ve Sosyal Amaçlar ile kullanıcılarınızın sorularını hızlı bir şekilde yanıtlayabilirsiniz. Daha fazla araç arıyorsanız, WordPress için en iyi Slack eklentileri listemize göz atın.
İşlem sırasında herhangi bir sorunla karşılaşırsanız, aşağıdaki yorum bölümünde bize bildirin. Size her zaman yardım etmeye hazırız!
Son olarak, ekibinizin üretkenliğini artırmak için yapabileceğiniz tek şey Slack çalışma alanınızı entegre etmek değildir. Ayrıca, Trello panolarını ve Kartlarını WordPress'e yerleştirme kılavuzumuza veya Google Takvim'i WordPress'e ekleme eğitimimize de göz atabilirsiniz.