WordPress Formlarınızı Zapier Kullanarak Üçüncü Taraf Uygulamalarla Nasıl Entegre Edebilirsiniz?
Yayınlanan: 2022-06-20Zapier kullanarak WordPress formlarını üçüncü taraf uygulamalarla entegre etmenin bir yolunu mu arıyorsunuz? WordPress formlarını üçüncü taraf uygulamalarla entegre etmek için Zapier kullanmak ister misiniz? Bu makale, tüm süreç boyunca size rehberlik edecek bir Zapier öğreticisi sağlar.
Uygulamaları WordPress sitenize entegre etmek için Zapier'i kullanmak korkutucu gelebilir. Ama ya size bunun birkaç dakika meselesi olduğunu söylesek? Tek ihtiyacınız olan, WordPress formlarının Zapier kullanan uygulamalarla entegrasyonunu destekleyen doğru form oluşturucu eklentisidir.
Bu nedenle, WordPress formlarını Zapier kullanarak üçüncü taraf uygulamalarla başarılı bir şekilde entegre etmek için bu öğreticiyi sonuna kadar izleyin.
Zapier nedir? WordPress Formlarını Üçüncü Taraf Uygulamalarla Entegre Etmek İçin Neden Kullanmalısınız?
Zapier kendisini “uygulamalarınızı ve hizmetlerinizi birbirine bağlayan bir otomasyon aracı” olarak tanımlıyor. Zapier'in temel konsepti, rutin görevleri otomatikleştirmek için iki veya daha fazla uygulamayı birbirine bağlamaktır. Bu, geliştiricilerden herhangi bir kodlama veya destek gerektirmez.

Basitçe söylemek gerekirse, bir uygulamada bir olay meydana geldiğinde, Zapier başka bir uygulamaya belirli bir eylemi gerçekleştirmesini söyleyebilir.
Bir WordPress formu oluşturduğunuzda, formu ve verilerini yönetmek için birden çok görev gerçekleştirmeniz gerekebilir. Örneğin, formu gönderen kullanıcıların tüm adlarını ve e-posta adreslerini bir elektronik tabloya kopyalamanız gerekir. Herhangi bir otomasyon aracınız yoksa, formdaki verileri tek tek kopyalamanız gerekecektir. Yorucu bir iş, değil mi?
Ancak Zapier'i kullanarak WordPress formunuzu Google E-Tablolar ile entegre edebilir ve iş akışını otomatikleştirebilirsiniz. Burada, Google E-Tablolar, form verilerinizi gönderdiğiniz bir üçüncü taraf uygulamasıdır. Kullanıcı formu gönderir göndermez, verileri belirtilen elektronik tabloya kopyalanır.
Yukarıdaki örneğin yanı sıra, sıklıkla gerçekleştirmeniz gereken diğer görevleri otomatikleştirmek için Zapier'i kullanabilirsiniz. Ayrıca zaman kazandırır ve görevinizin daha önemli kısımlarına odaklanmanızı sağlar. Hepsinden iyisi, WordPress formunuzla entegre edebileceğiniz 4000'den fazla uygulamaya sahiptir.
Bununla birlikte, şimdi WordPress formlarını üçüncü taraf uygulamalarla entegre etmek için Zapier'i kullanmayı öğrenelim.
Zapier Kullanarak WordPress Formlarını Üçüncü Taraf Uygulamalarla Nasıl Entegre Edebilirsiniz?
Çeşitli WordPress form oluşturucu eklentileri arasında Everest Forms, türünün en iyisidir. Sürükle ve bırak arayüzü ile kullanıcı dostu bir eklentidir. Ayrıca birçok yerleşik form şablonu ve çeşitli eklentiler sağlar. Bu nedenle, yeni başlayanlar ve uzmanlar için WordPress formları oluşturmak için uygundur.
En önemlisi, Everest Forms bir Zapier eklentisi sağlar. Bu uzantı, Everest Forms ile oluşturulan formları Zapier'de bulunan üçüncü taraf uygulamalara bağlamanıza olanak tanır.
Bu nedenle, bu eğitimde, WordPress formlarını Zapier kullanarak üçüncü taraf uygulamalarla entegre etmek için Everest Forms'u kullanacağız.
Adım 1: Everest Forms ve Everest Forms Pro Eklentisini Kurun ve Etkinleştirin
İlk adım, WordPress panonuza Everest Forms eklentisini kurmak ve etkinleştirmektir. Zapier eklentisi yalnızca Everest Forms'un premium sürümlerinde mevcut olduğundan, Everest Forms Pro'yu da satın almanız gerekir.

Eklentinin yalnızca Ajans ve Profesyonel planlarına dahil olduğunu unutmayın. Bu nedenle, eklentiyi kullanmak için bu iki premium plan arasından seçim yapmalısınız.
Kurulum ve kurulum süreciyle ilgili yardıma ihtiyacınız varsa, Everest Forms Pro'nun kurulumuyla ilgili tam kılavuzumuzu okuyun.
Everest Forms Pro eklentisini şimdi etkinleştirdiğinizden eminiz. Bu nedenle, aşağıda belirtildiği gibi diğer adımlarımızı takip etmeye devam edin.
2. Adım: Everest Formlarını Kullanarak Yeni Bir WordPress Formu Oluşturun
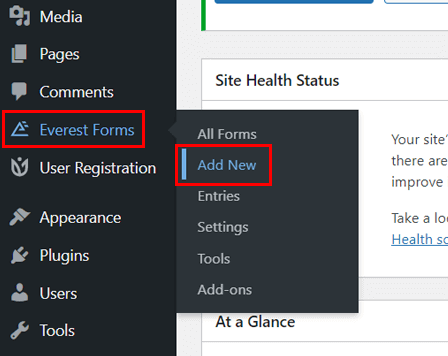
Şimdi Everest Forms kullanarak yeni bir WordPress formu oluşturalım. Bunun için Everest Forms >> Yeni Ekle'ye gidin.

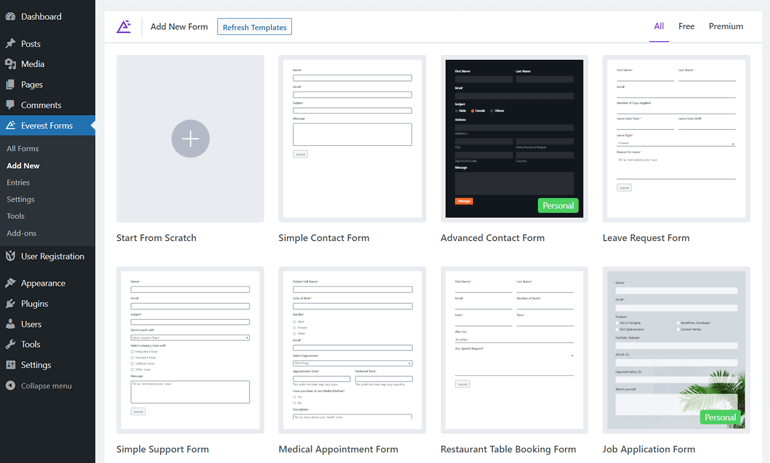
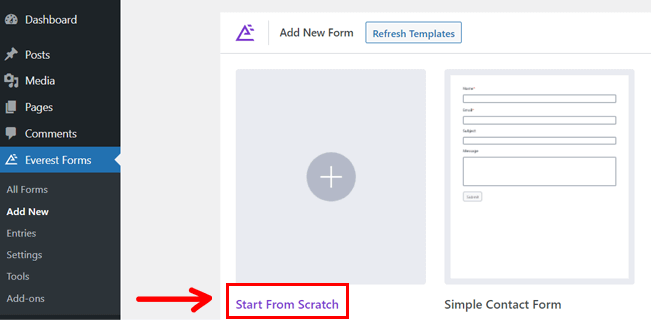
Bahsettiğimiz gibi, Everest Forms, hemen kullanabileceğiniz çeşitli önceden oluşturulmuş şablonlar sunar. Aynı zamanda, şablonları daha fazla değiştirebilirsiniz.

Ancak bu eğitimde sıfırdan yeni bir WordPress iletişim formu oluşturuyoruz. Bu nedenle, Sıfırdan Başla'ya tıklayın.

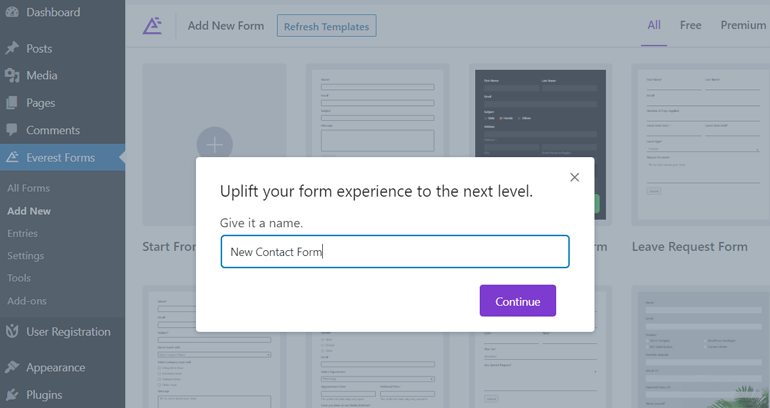
Anında, forma bir isim vermenizi ister. İletişim formuna uygun bir ad girin ve Devam düğmesine basın.

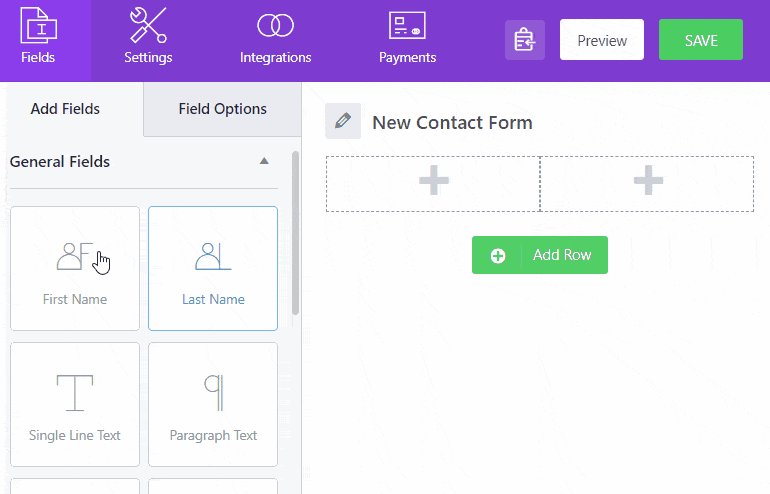
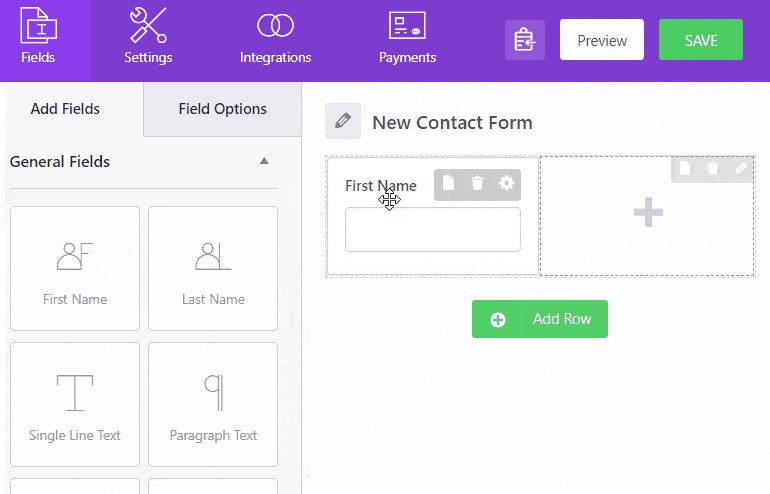
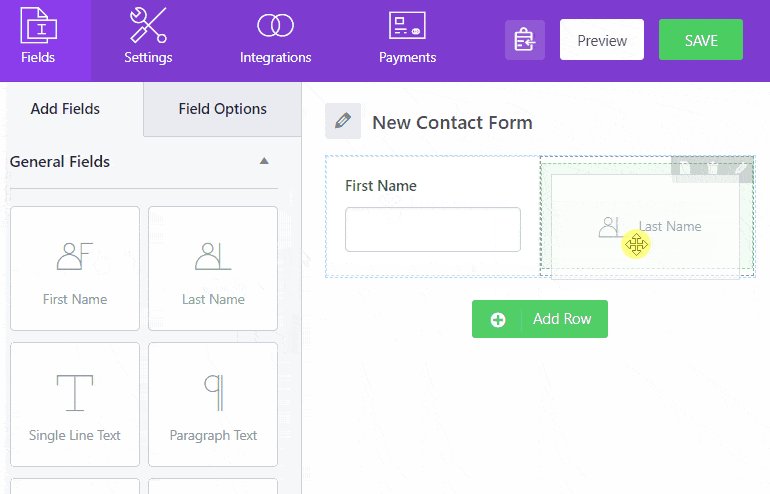
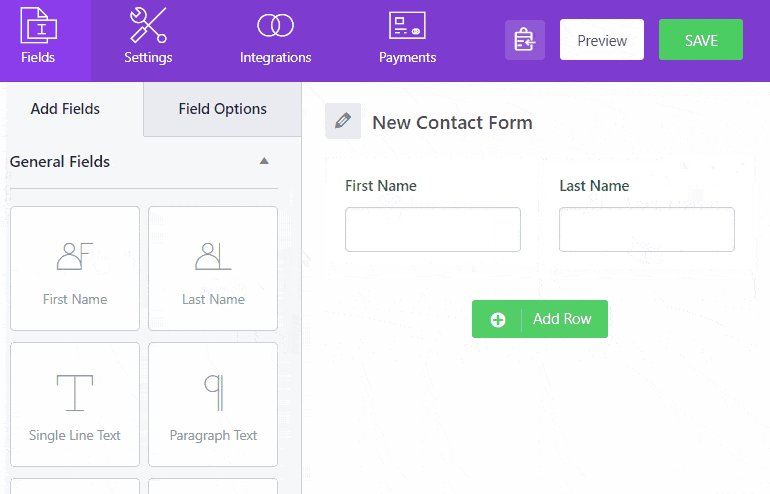
Şimdi form alanını soldan sürükleyin ve sağdaki form düzenleyicisine bırakın. Sürükle bırak arayüzünü kullanarak gerekli form alanlarını arka arkaya ekleyebilirsiniz.

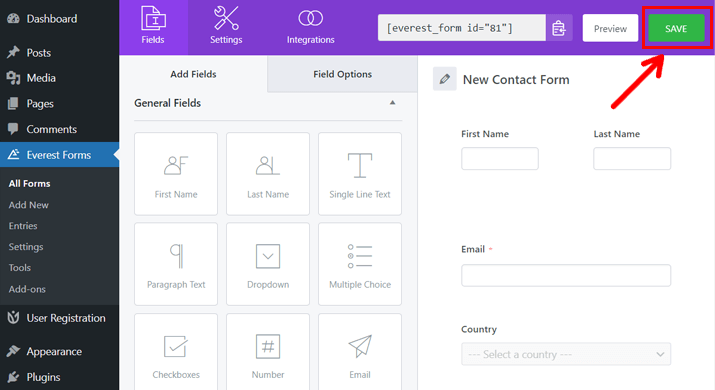
Gerekli form alanlarını ekledikten sonra formun sağ üst köşesindeki Kaydet düğmesine basın.

Ayrıntılı bir kılavuz için, Everest Forms'u kullanarak bir iletişim formu oluşturma ve özelleştirme hakkındaki makalemize göz atın.
3. Adım: Everest Formlarını Zapier Kullanarak Üçüncü Taraf Uygulamalarla Bağlayın
Yukarıdaki adımları tamamladığınızda, WordPress siteniz temel Everest Forms eklentisine ve Everest Forms Pro'ya sahiptir. Ayrıca basit bir iletişim formu oluşturdunuz.
Şimdi, Zapier eklentisini yüklemeniz ve WordPress formlarını Zapier kullanarak üçüncü taraf uygulamalarla entegre etmeniz yeterlidir.
A. Zapier Eklentisini Yükleyin ve Etkinleştirin
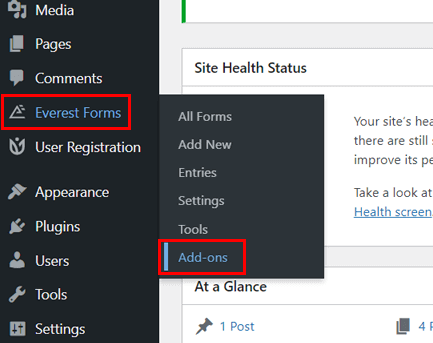
WordPress kontrol panelinizde Everest Forms >> Eklentiler'e gidin.

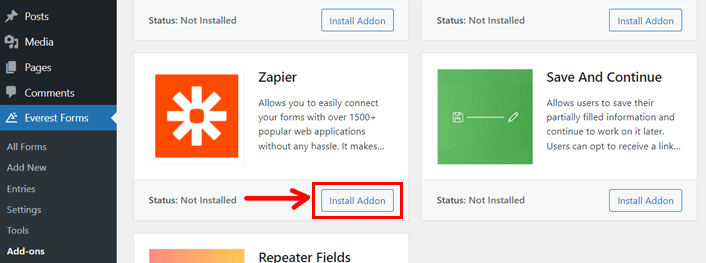
Everest Forms'un mevcut eklentileri ile yeni bir arayüz göreceksiniz. Şimdi, Zapier eklentisini bulana kadar aşağı kaydırın.

Eklentiyi gördüğünüz gibi, Eklentiyi Yükle düğmesine tıklayın. Birkaç saniye içinde Etkinleştir düğmesini gösterir; düğmesine basın.
Artık WordPress sitenizde, WordPress formlarını üçüncü taraf uygulamalarla entegre edebileceğiniz bir Zapier eklentisi var.
B. Everest Formlarını Zapier ile Entegre Edin
Şimdi Everest Forms'u Zapier ile entegre edelim. Ama ondan önce, Zapier hesabınız olup olmadığını sormak istiyoruz. Cevabınız evet ise aşağıda belirtilen adımlarla ilerleyebilirsiniz; aksi takdirde, lütfen bir tane oluşturun. WordPress sitenizin ihtiyacına göre seçebileceğiniz hem ücretsiz hem de ücretli planları vardır.
Ayrıca, web tarayıcısının bir sekmesinde Zapier hesabınızı ve başka bir sekmede WordPress panonuzu açtığınızdan emin olun. Tüm süreç boyunca bu ikisi arasında geçiş yapmaya devam etmeniz gerekecek.
I. Bir Zap Yapın
Zap, entegre uygulamaların şu komutu izlemesini emreden otomatik bir iş akışıdır: "Bu olduğunda, bunu gerçekleştir." Bir tetikleyici ve gerçekleştirilmesi gereken bir veya daha fazla eylemden oluşur.
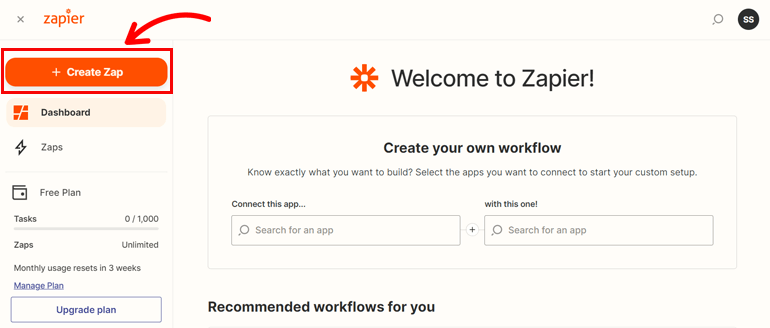
Zapier ile Zap yapmak için hesabınıza giriş yapın ve kontrol panelini ziyaret edin. Panonun sol tarafında bir Zap Oluştur düğmesi göreceksiniz; düğmesine tıklayın.

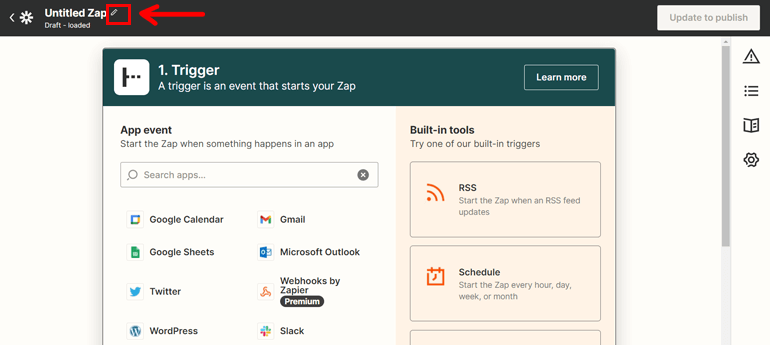
Daha sonra sizi bir Zap editörü olan yeni sayfaya yönlendirir. Şimdi az önce oluşturduğunuz Zap'ı adlandırmanın zamanı geldi. Sol üst köşedeki kurşun kalem benzeri simgeye tıklayın ve Zap'ı adlandırın.

Zap düzenleyicisi, siz işlemi bitirene kadar tüm değişikliklerinizi taslak olarak kaydeder.
II. Tetikleyiciyi Ayarla
Bir sonraki adım, Zap için bir tetikleyici ayarlamaktır.
Bir Zap başlatan veya uygulamalarınız arasındaki otomatik süreci başlatan tetikleyicidir.
Örneğin, kullanıcı WordPress formunuzu her gönderdiğinde bir elektronik tabloya bir kullanıcının adını ve e-posta adresini eklemek istiyorsunuz. Burada tetikleyici 'formun teslimi'dir.
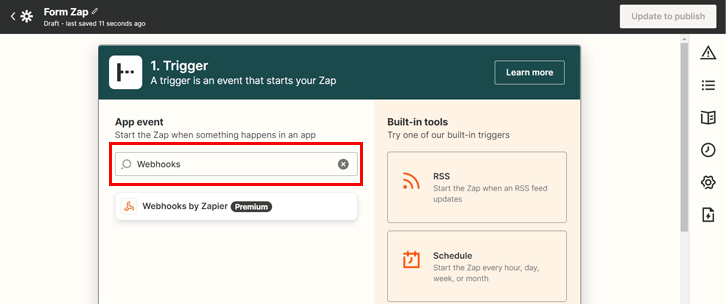
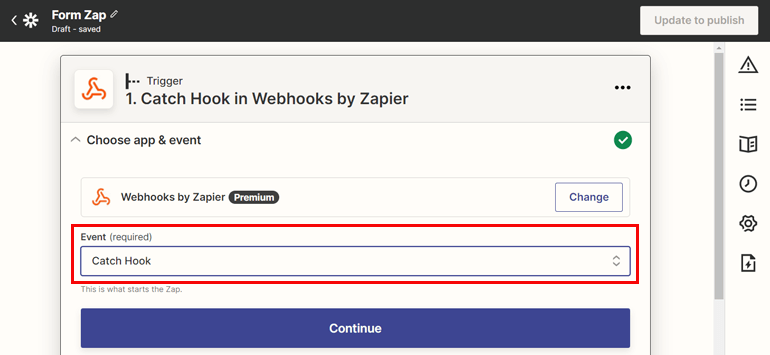
Bu nedenle, böyle bir tetikleyici ayarlamak için arama çubuğunu kullanarak Webhook'u arayın.

Şimdi, Olay altında tetikleyici için bir olay seçin; Kancayı Yakala'yı seçin. Zap'ı başlatan şey budur.


Devam düğmesine tıklayın ve devam edin.
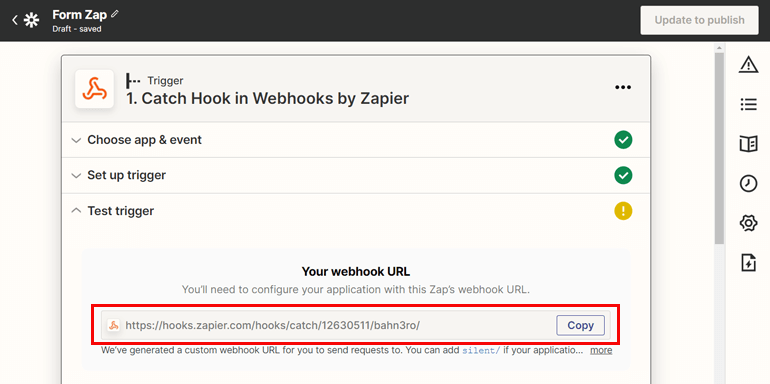
Hemen size Zap'ın web kancası URL'sini sağlar. Bu nedenle, özel URL'yi kopyalayın.

Bundan sonra, WordPress kontrol panelinizi ziyaret edin ve Everest Forms >> All Forms'a gidin.

Az önce oluşturduğunuz iletişim formunu Zapier kullanarak üçüncü taraf uygulamaları entegre etmek istediğiniz yerde açın.
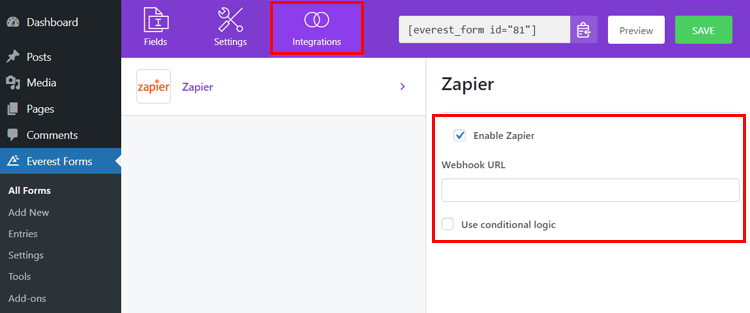
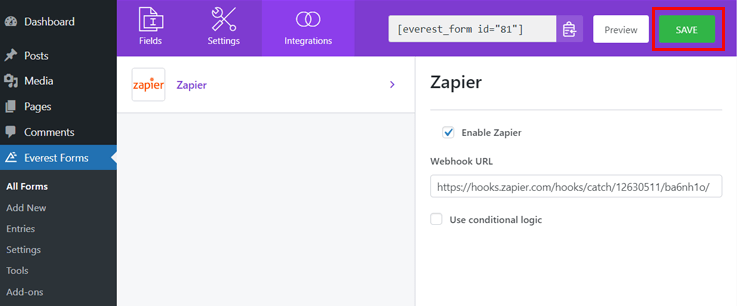
Ardından, üstteki Entegrasyon sekmesine tıklayın. Etkinleştirme seçeneği ve Web kancası URL'si ile Zapier entegrasyonu seçeneğini görüntüler. Bunun nedeni, Zapier eklentisini yüklemiş olmanızdır.

Şimdi, işaretli değilse Zapier'i Etkinleştir'i işaretleyin. Ardından, Zapier hesabınızdan yeni kopyaladığınız Webhook URL'sini yapıştırın.
Zapier entegrasyonu ile veri göndermek için form için koşullu mantığı da kullanabilirsiniz.
İşlemi tamamladıktan sonra Kaydet düğmesine basın.

III. Tetikleyiciyi Test Edin
Yukarıdaki adımları tamamlarken Zapier'i WordPress formunuzla entegre ettiniz. Ancak, Web kancasının iletişim formunuzdaki bilgileri yakalayıp yakalamadığını öğrenmek için tetikleyiciyi test etmeniz gerekir.
Öyleyse tetikleyiciyi test etmeye başlayalım.
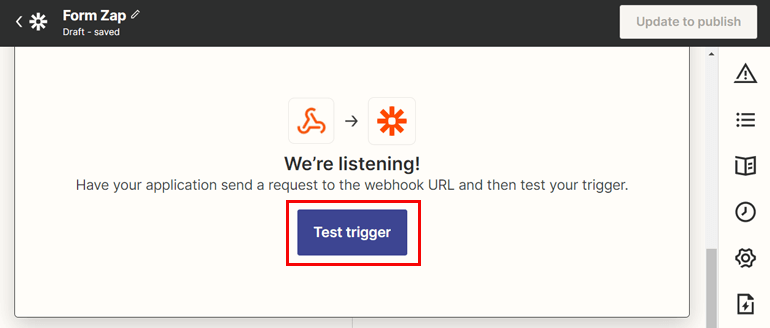
Test için formunuzda bir form girişi olmalıdır. Kendiniz doldurabilir veya test için başkalarından sizin için doldurmasını isteyebilirsiniz. Form girişini aldıktan sonra, Zapier'deki Test Tetikleyici düğmesine tıklayın.

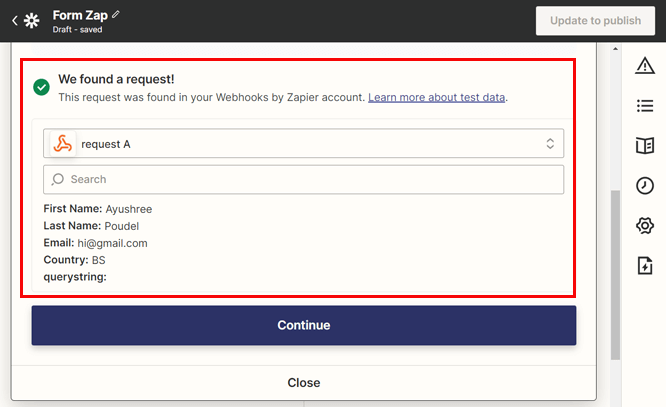
Entegrasyon başarılı olursa, “Bir istek bulduk” diyen bir mesaj görüntüler ve ayrıca tüm form giriş verilerini gösterir.

Tetiği başarıyla kurduğunuzu bildiğinize göre, Devam düğmesine tıklayarak devam edin.
C. Zapier Kullanarak Üçüncü Taraf Uygulamaları Bağlayın
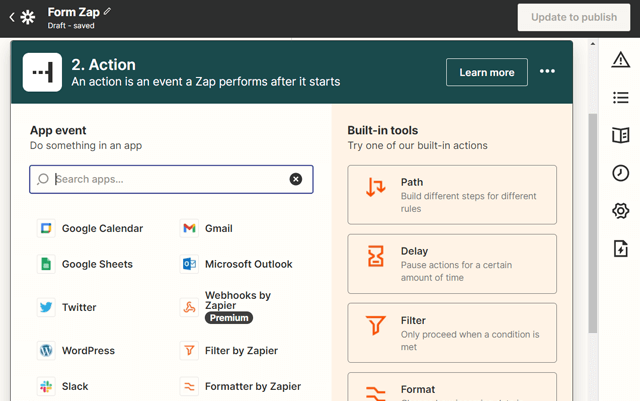
Devam düğmesine bastığınızda ikinci adımı Zapier kontrol panelinizde Eylem olarak göreceksiniz. Bu, üçüncü taraf uygulamasını Zapier kullanarak bağladığınız önemli bir adımdır.
Bir Zap tetiklendikten sonra bir Eylem gerçekleşir. Bu nedenle, form gönderme bir tetikleyici olsa da, yeni kişiyi bir elektronik tabloya eklemek bir eylemdir. Burada, Google E-Tablolar, sonuçta ortaya çıkan işlemin gerçekleştiği üçüncü taraf uygulamasıdır.
Bu nedenle, bu adımda bir üçüncü taraf uygulamasını Everest Forms'a bağlayacaksınız.

Zapier, rutin görevinizi otomatikleştirmek için 4000'den fazla uygulama için entegrasyon sunar. Ancak bu makalede, WordPress formuyla entegre etmek için üçüncü taraf uygulaması olarak Klaviyo'yu kullanıyoruz.

Klaviyo, tüm müşterilerinizin verilerini depolayan ve gelirinizi artırmak için kişiselleştirilmiş araçlar sağlayan bir e-posta ve SMS pazarlama otomasyon platformudur. Müşteri deneyimlerini yönlendiren ve işinizi büyüten güçlü bir platformdur.
Ayrıca, verileri gerçek zamanlı olarak analiz ederek müşterilerin davranışlarını daha yakından incelemenize olanak tanır – işinizi akıllıca büyütmek için mükemmel bir araçtır.
Bu nedenle, üçüncü taraf uygulamamız olarak Klaviyo'yu kullanarak müşterilerimizin form gönderme verilerini Klaviyo'nun pazarlama listesine gönderiyoruz.
I. Eylem Uygulaması ve Etkinliği Seçin
Action App , Zap başlar başlamaz görevin gerçekleştirileceği uygulamadır. Uygulama Etkinliği , seçilen uygulamada gerçekleşmesini istediğiniz etkinliği belirlediğiniz yerdir.
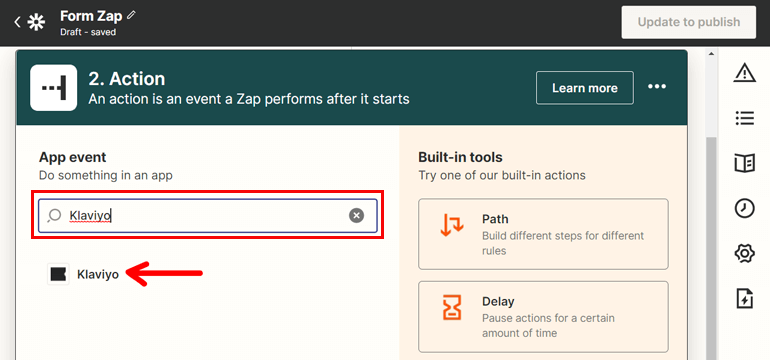
Uygulama alanını kullanarak gereksinimlerinize göre mevcut herhangi bir üçüncü taraf uygulamasını bağlayabilirsiniz. Şimdilik arama çubuğunu kullanarak Klaviyo'yu seçelim.

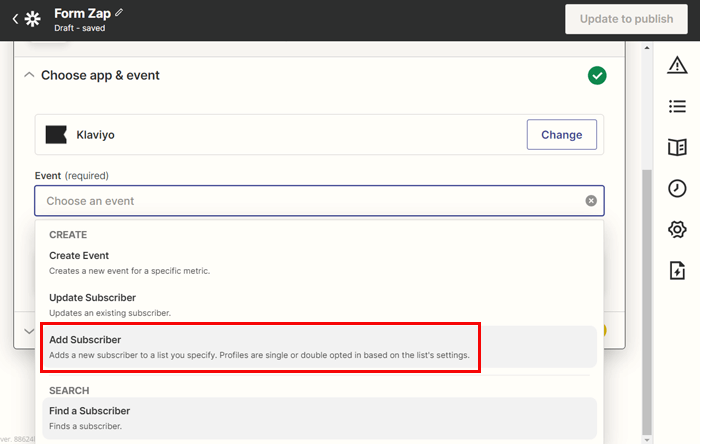
Artık Etkinlik için yeni bir alan göreceksiniz. Açılır menüyü kullanarak gerçekleşmesini istediğiniz olayı seçin. Burada Abone Ekle'yi seçiyoruz .

Böylece, bir Zap çalıştığında, bir kullanıcı WordPress formunu gönderdiğinde Klaviyo'ya yeni bir abone eklenir. Devam etmek için Devam'a basın.
II. Bir hesap seçin
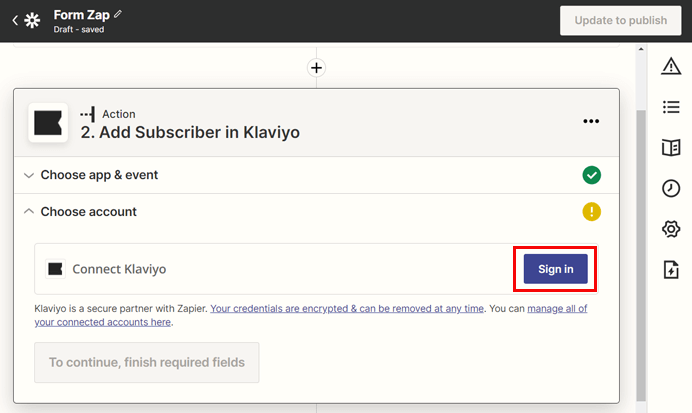
Üçüncü taraf uygulamasını belirttiniz, ancak Klaviyo için hesabınızı seçmediniz. Bu nedenle, bağlanmak istediğiniz bir Klaviyo hesabı seçmek için Oturum aç düğmesine tıklayın.

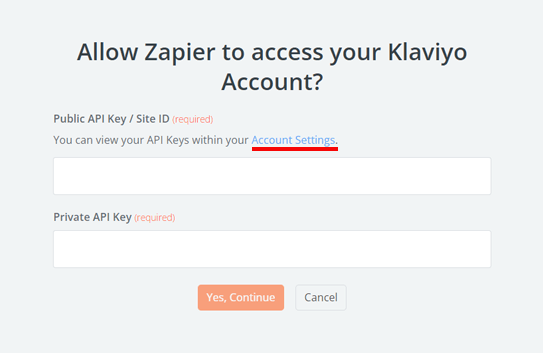
Sizden genel ve özel API anahtarlarını isteyen yeni bir arayüz belirir. Bu nedenle, Hesap Ayarları bağlantısını tıklayın.

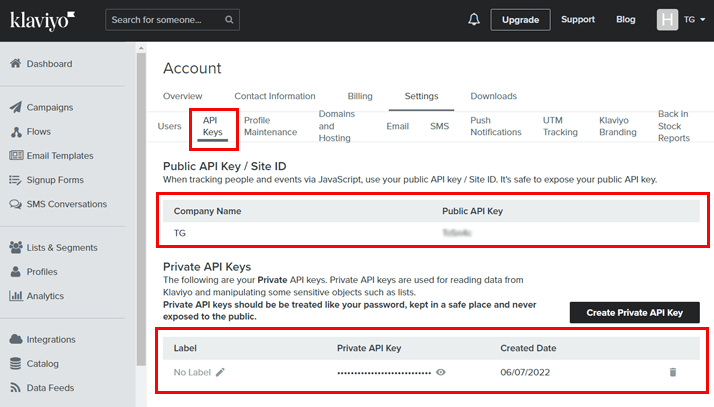
Sizi, API Keys altında genel ve özel anahtarları bulabileceğiniz Klaviyo hesabınıza yönlendirecektir.

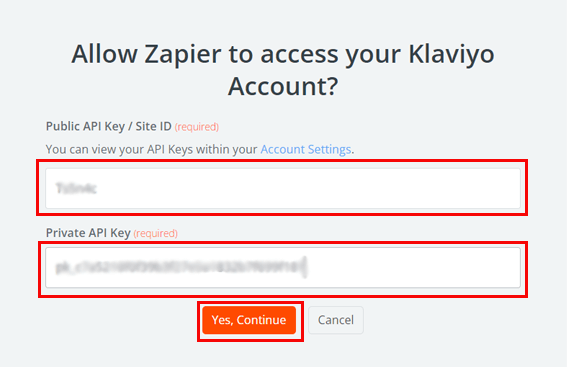
Şimdi, bu anahtarları birer birer kopyalayın ve Zapier'in istediği gibi genel ve özel API anahtarları alanına yapıştırın. Bittiğinde, Evet, Devam düğmesine basın.

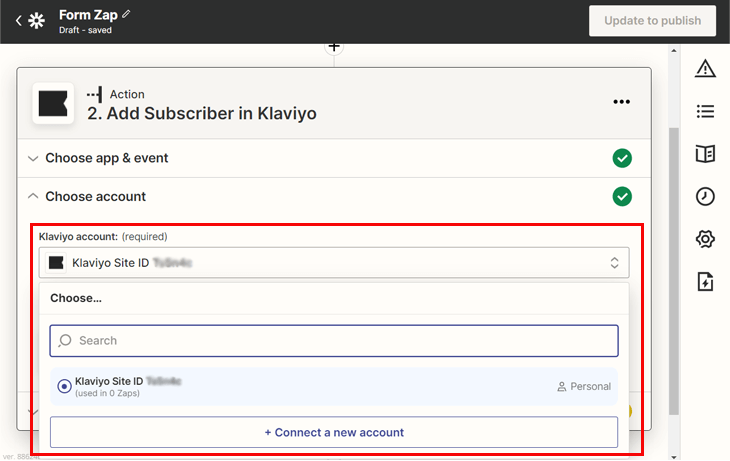
Şimdi, Zapier kontrol panelinizi ziyaret edin. Hesabı Klaviyo için belirttiğiniz için, Hesap seç alanında aynı hesabı alırsınız.

Bittiğinde Devam düğmesine tıklayın.
III. Eylem Ayarla
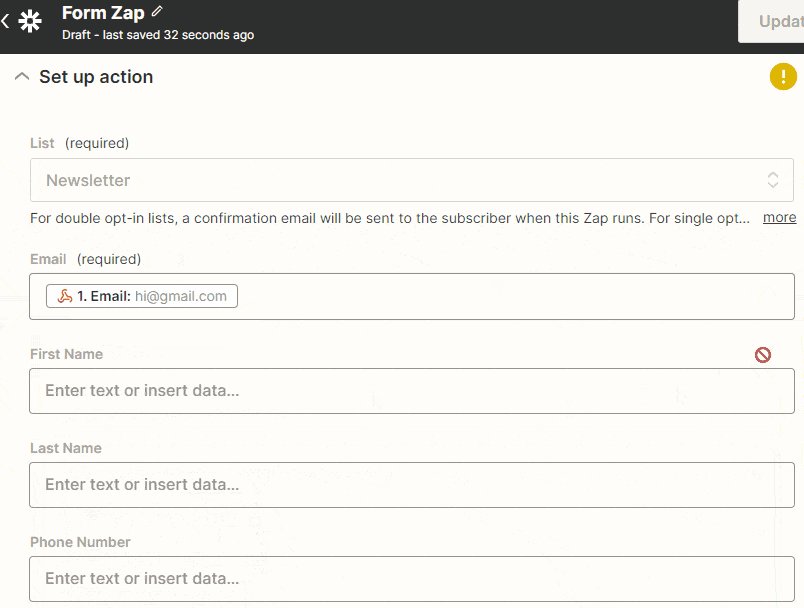
Şimdi, Zapier'in WordPress formunuzdan almasını ve eylem uygulamasına, yani Klaviyo'ya göndermesini istediğiniz verileri ayarlamanın zamanı geldi.
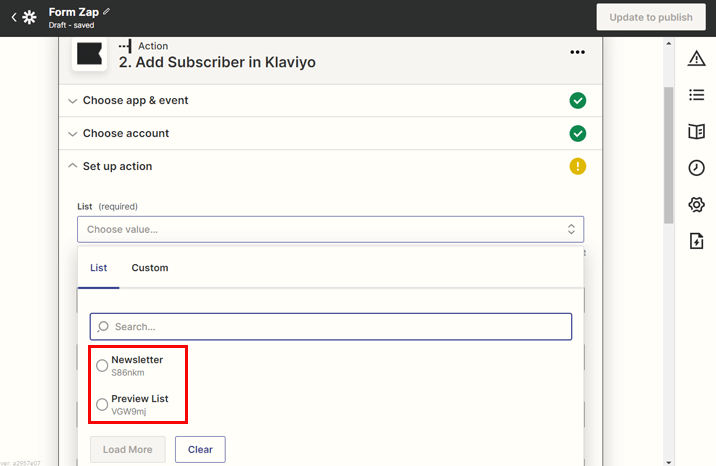
Yeni aboneyi eklemek istediğiniz yere göre listeyi ayarlayın. Klaviyo'nun iki seçeneği vardır: Haber Bülteni veya Önizleme Listesi .

Ayrıca Klaviyo kontrol panelinizde yeni bir özel liste oluşturabilir ve listeyi seçebilirsiniz.
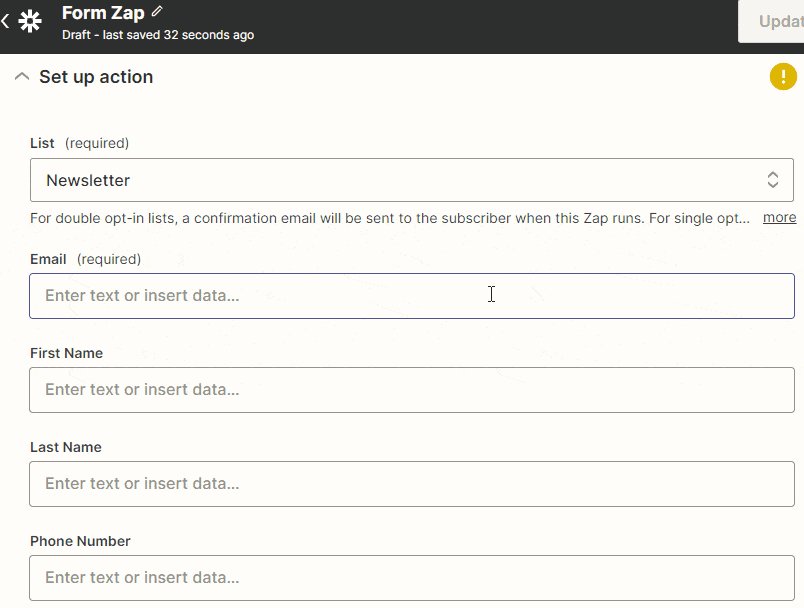
Ardından, alanlarda, gerekli tüm alanların verilerini çekebileceğiniz bir açılır menü bulunur. WordPress formunuzdan. Burada bazı alanlar isteğe bağlıdır, bazıları ise zorunludur.

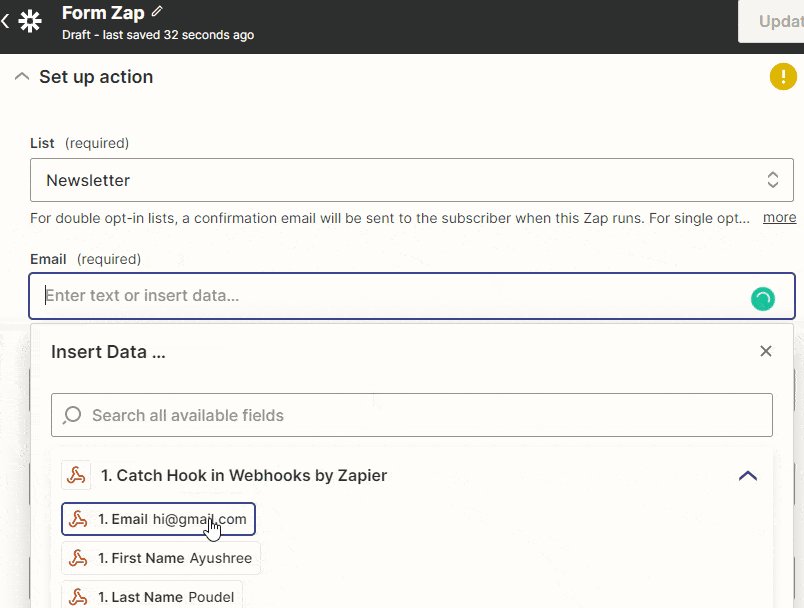
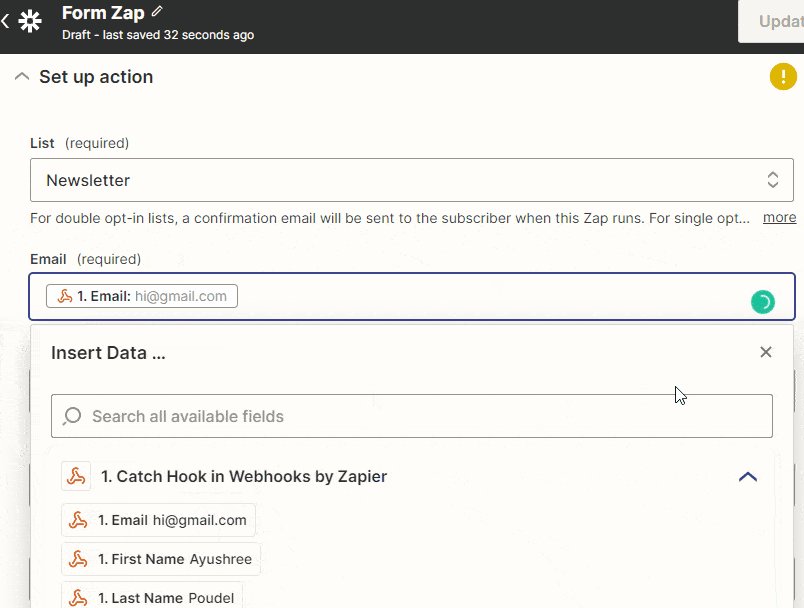
Bu nedenle, bir form gönderiminden e-posta bilgilerini listeye eklemek istiyorsanız, açılır menüden E-posta alanını seçin. Veriye ihtiyacınız olmayan alanları yok sayabilirsiniz.
Gerekli tüm bilgileri getirmeyi tamamladığınızda Devam düğmesine basın.
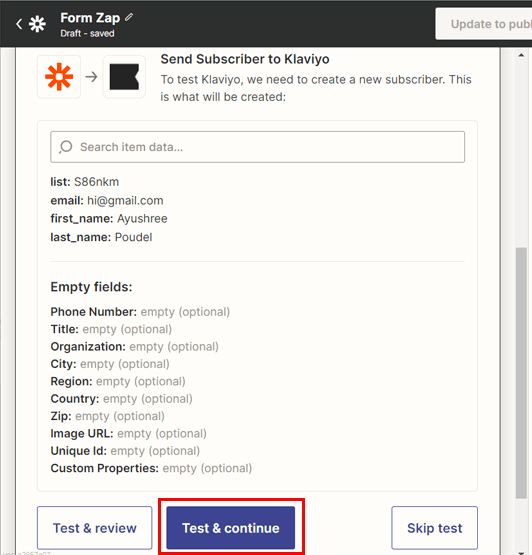
Ardından, getirdiğiniz tüm verilerin de gösterildiği Test Eylemi adımına ulaşırsınız.
IV. Test Eylemi
Bu adım, Zap'inizin çalışıp çalışmadığını test etmek içindir.
Her şeyden önce, ekran, eylem uygulamanıza gönderilecek tüm verileri gösterecektir. Şimdi, Test et ve devam et düğmesine tıklayın.

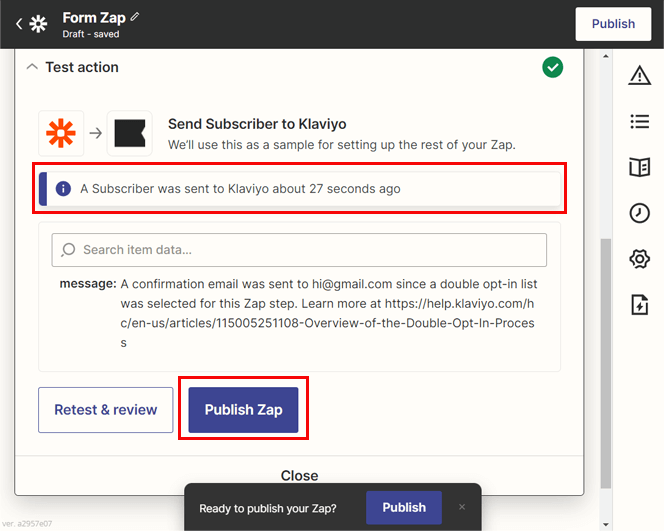
“Klaviyo'ya bir abone gönderildi” yazan ekrana yönlendirileceksiniz. Eylem adımının gerçekleştirildiğini gösterir. Öte yandan, Klaviyo'nuzdaki listeye yeni bir abone eklenmiş olacaktır. Böylece, Zap'ı Yayınla düğmesine basarak artık Zap'ı yayınlayabilirsiniz.

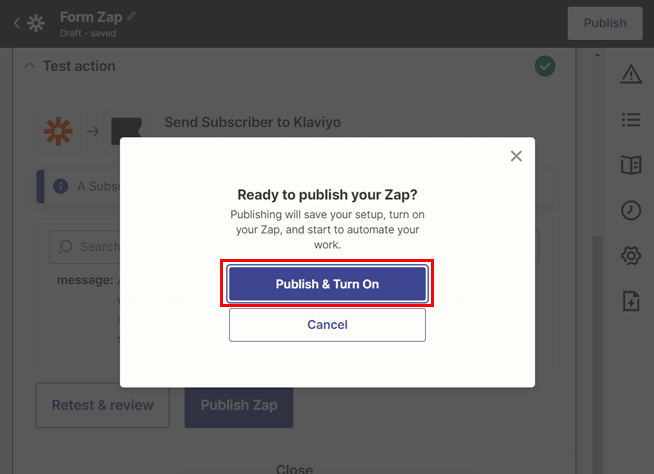
Zap'inizi yayınlamaya hazır olup olmadığınızı öğrenmek için sizden daha fazla onay isteyecektir. Burada Yayınla ve Aç düğmesine basabilirsiniz.

Bravo! WordPress formunu üçüncü taraf uygulamasıyla, yani Zapier kullanarak Klaviyo ile başarılı bir şekilde entegre ettiniz. Artık ne zaman yeni bir kullanıcı formu gönderse, Klaviyo listenize otomatik olarak yeni bir abone eklenecektir.
Benzer şekilde, bu Zapier eğitimini izleyerek diğer üçüncü taraf uygulamalarını entegre edebilirsiniz. Karşılaşabileceğiniz tek değişiklik, formu üçüncü taraf uygulamalara bağlama adımlarındadır.
Sarmalamak!
Bu da bizi makalenin sonuna getiriyor. Artık WordPress formlarını Zapier kullanarak üçüncü taraf uygulamalarla kolayca entegre edebileceğinizden eminiz.
Everest Forms eklentisi süreci çok daha basit hale getirdiğinden, işi verimli bir şekilde yapacaksınız. WordPress formlarını üçüncü taraf uygulamalarla entegre etmek için Zapier'i kullanırken hala kafa karışıklığı yaşıyorsanız, lütfen yorum bölümünden bize ulaşın. Ayrıca Everest Forms'un destek ekibi her zaman size yardımcı olmaya hazırdır.
Ayrıca, WordPress iletişim formuna Google Harita eklemek, form gönderimi için bir onay e-postası göndermek ve daha fazlası için Everest Forms'u da kullanabilirsiniz. Böylece, bu eklentinin zengin özelliklerini kullanarak tam teşekküllü bir profesyonel web sitesi oluşturabilirsiniz.
WordPress ve Everest Forms ile ilgili daha fazla eğitim istiyorsanız blogumuzu ziyaret edebilirsiniz.
Ayrılmadan önce, her yeni makaleden haberdar olmak için bizi Twitter ve Facebook'ta takip edin.
