Beaver Builder'ı WP Grid Builder ile Entegre Etme (6 Adımda)
Yayınlanan: 2022-05-27WP Grid Builder, web siteniz için çok yönlü arama ile karmaşık ızgara düzenleri oluşturmanıza olanak tanıyan güçlü bir araçtır. Bu, kullanıcıların birden çok filtre kriteri uygulayarak arama sonuçlarını daraltmasına olanak tanır. Sezgisel arayüzünü kullanarak farklı sınıflandırmalardan, gönderilerden ve kullanıcılardan WordPress içeriğini sorgulayabilir ve sergileyebilirsiniz.
Bu gönderide, sizi WP Grid Builder ile tanıştıracağız ve eklentiyi kullanarak onu Beaver Builder ile nasıl entegre edeceğinize dair talimatlar vereceğiz. Ayrıca WP Grid Builder'ın Beaver Builder'a eklediği yeni modülleri nasıl kullanacağınızı da göstereceğiz. Hadi atlayalım!
İçindekiler
- WP Grid Builder'a Genel Bakış
- Beaver Builder'ı WP Grid Builder ile Entegre Etme (6 Adımda)
- 1. WP Grid Eklentisini Satın Alın ve Kurun
- 2. Beaver Builder Eklentisini Ekleyin
- 3. Izgara Düzeninizi Oluşturun
- 4. Beaver Builder'da Sayfanızı Başlatın ve Izgaranızı Ekleyin
- 5. Izgaranıza veya Modülünüze Bir Yön Ekleyin
- 6. Sayfanızı Kaydedin ve Yayınlayın
- Çözüm
WP Grid Builder'a Genel Bakış
WP Grid Builder, gönderileriniz ve sayfalarınız için duyarlı ızgara tabanlı düzenler oluşturmanıza yardımcı olan premium bir WordPress eklentisidir:

Bu araçla, tüm cihazlarda harika görünen güzel, gelişmiş ızgaraları hızlı ve kolay bir şekilde oluşturabilirsiniz. WP Grid Builder, basit sürükle ve bırak arayüzü sayesinde kullanımı da son derece kolaydır.
Ayrıca, eklenti bir dizi önceden oluşturulmuş şablon ve düzen ile birlikte gelir, böylece hemen başlayabilirsiniz. Daha fazla özelleştirme seçeneğine ihtiyacınız varsa, WP Grid Builder, özel CSS ve JavaScript düzenleyicileri gibi gelişmiş özellikler sunar.
WP Grid Builder, e-ticaret mağazaları, portföy siteleri, bloglar ve daha fazlası için ideal bir araç olabilir. Temel özellikleri şunları içerir:
- Gelişmiş filtreleme sistemi
- Yönlü arama
- 20'den fazla faset türü
- Özel Alanlar entegrasyonu
- Dahili ışık kutusu
- kart oluşturucu
- Sürükle ve bırak oluşturucu
- Sosyal paylaşım desteği
Son zamanlarda, WP Grid Builder bir Beaver Builder eklentisi yayınladı. Bu, sayfa oluşturucumuz aracılığıyla gelişmiş ızgara düzenleri eklemenizi ve özelleştirmenizi sağlar. Eklentiyi, Beaver Themer arşiv düzenlerinden sonuçları görüntüleyen ızgaralar eklemek için bile kullanabilirsiniz.
Beaver Builder'ı WP Grid Builder ile Entegre Etme (6 Adımda)
Şimdi WP Grid Builder'ı Beaver Builder ile nasıl entegre edeceğimize bakalım. Bu eğitimde, web sitenizde zaten Beaver Builder'ın kurulu olduğunu ve etkinleştirildiğini varsayacağız.
Adım 1: WP Grid Builder Eklentisini Satın Alın ve Kurun
İlk adım, WP Grid Builder eklentisini kurmaktır. Eklentinin web sitesinden bir plan satın alabilirsiniz:

Tüm paketler, WP Grid Builder eklentilerini içerir. Beaver Builder'a ek olarak LearnDash, Map Facet ve daha fazlası için uzantılar yükleyebilirsiniz.
Eklentiyi satın aldıktan sonra .zip dosyasını indirebilir ve Eklentiler sayfasından WordPress sitenize yükleyebilirsiniz. Ardından, Şimdi Kur'a ve ardından Eklentiyi Etkinleştir'e tıklayın. WordPress menünüze bir Gridbuilder öğesi eklenecektir.
2. Adım: Beaver Builder Eklentisini Ekleyin
Bir sonraki adım, Beaver Builder eklentisini eklemektir. WordPress kontrol panelinizde Gridbuilder > Eklentiler'e gidin. Burada, çeşitli sayfa oluşturucu seçenekleri de dahil olmak üzere mevcut tüm eklentilerin bir listesini bulabilirsiniz.
Beaver Builder için eklentiyi seçmeniz yeterlidir. Alternatif olarak, Beaver Builder eklentisini Grid Builder hesabınızdan indirebilir ve ardından WordPress sitenize yükleyebilirsiniz.
WP Grid Builder lisansınız etkin olmadığı sürece herhangi bir eklenti yükleyemeyeceğinizi unutmayın.
3. Adım: Izgara Düzeninizi Oluşturun
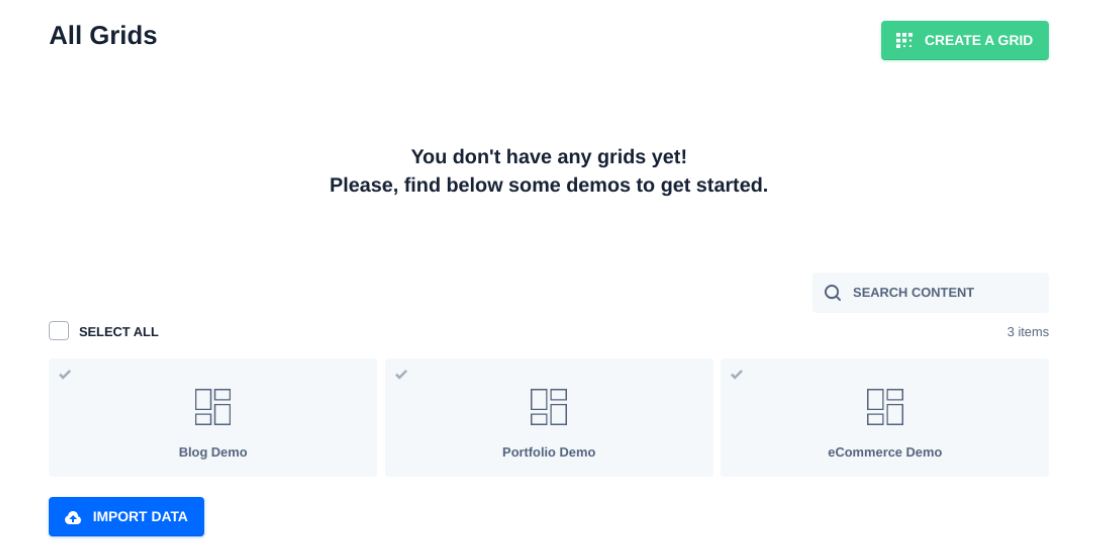
WP Grid Builder ve Beaver Builder eklentisini yükledikten sonra, ızgaranızı oluşturmaya başlayabilirsiniz. Izgara Oluşturucu > Tüm Izgaralar'a gidin , ardından Izgara Oluştur'u seçin:

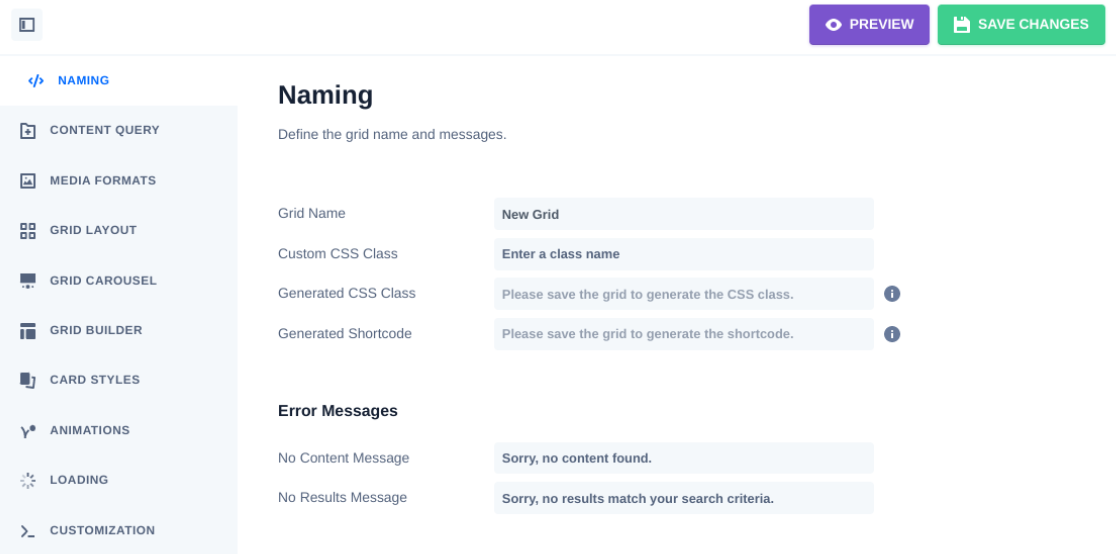
Alternatif olarak, mevcut üç demodan birini seçebilirsiniz: Blog , Portföy ve e-Ticaret . Ardından, ızgaranız için ayarları yapılandırmanız gerekecek:

Bunun için bir ad oluşturarak başlayabilirsiniz. İçerik Sorgusu altında içerik türünü (gönderiler, terimler veya kullanıcılar) seçebilirsiniz. Ayrıca, görüntülenecek öğe sayısını ve hangi sırayla seçebilirsiniz.
Izgara Düzeni altında, bir düzen türü ve ızgaranın tam genişlikte olup olmadığını seçebilirsiniz. Animasyon ekleyerek ve özel CSS veya JavaScript girerek ızgaranızı daha da özelleştirmek için diğer sekmelere tıklayabilirsiniz.

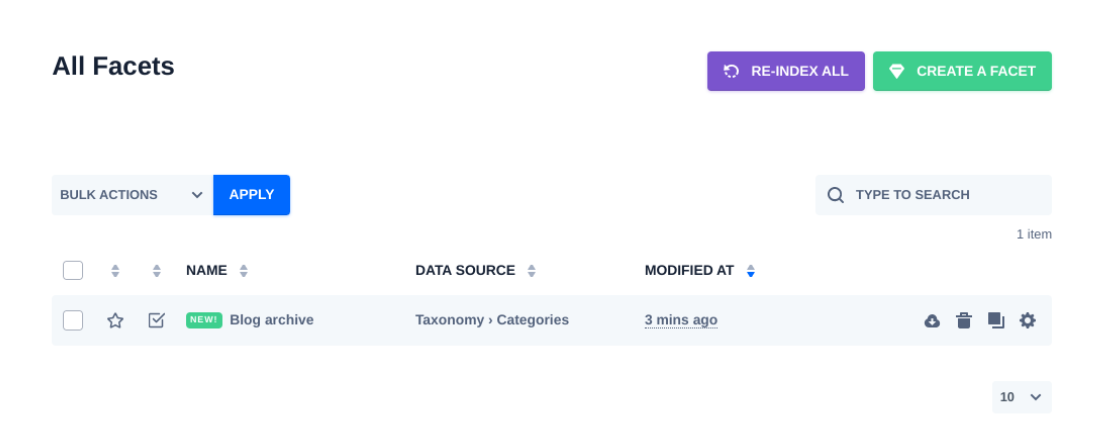
Bir faset oluşturmak istiyorsanız, Gridbuilder > All Facets'e gidebilirsiniz:

Burada, Bir Faset Oluştur'u seçerek mevcut fasetlerinizi görüntüleyebilir ve yeni bir tane ekleyebilirsiniz. Yönünüzü adlandırdıktan sonra, Davranış sekmesini seçebilir ve aşağıdaki işlemlerden birini seçebilirsiniz:
- filtre
- Yük
- Çeşit
- Uygulamak
- Sıfırla
Her seçenek için özellik türünü seçebilirsiniz. Örneğin, Filtre eylemi için Onay Kutuları , Açılır Menü, Düğmeler vb. arasından seçim yapabilirsiniz. Bu seçeneği belirlerseniz, modülü bir sayfaya her eklediğinizde model ızgaraya otomatik olarak eklenir.
Beaver Builder'daki diğer modüllere de faset ekleyebilirsiniz (birlikte verilen kılavuz olmadan). Birazdan bu yönteme daha yakından bakacağız.
İşiniz bittiğinde, sağ üst köşedeki Değişiklikleri Kaydet düğmesine tıklayın.
Adım 4: Sayfanızı Beaver Builder'da Başlatın ve Izgaranızı Ekleyin
Beaver Builder eklentisini ekledikten sonra, WP Grid Builder sayfa oluşturucuya otomatik olarak iki yeni modül ekleyecektir. Beaver Builder düzenleyicisinde ızgaraları ve yönleri hızla eklemek için bu modülleri kullanabilirsiniz.
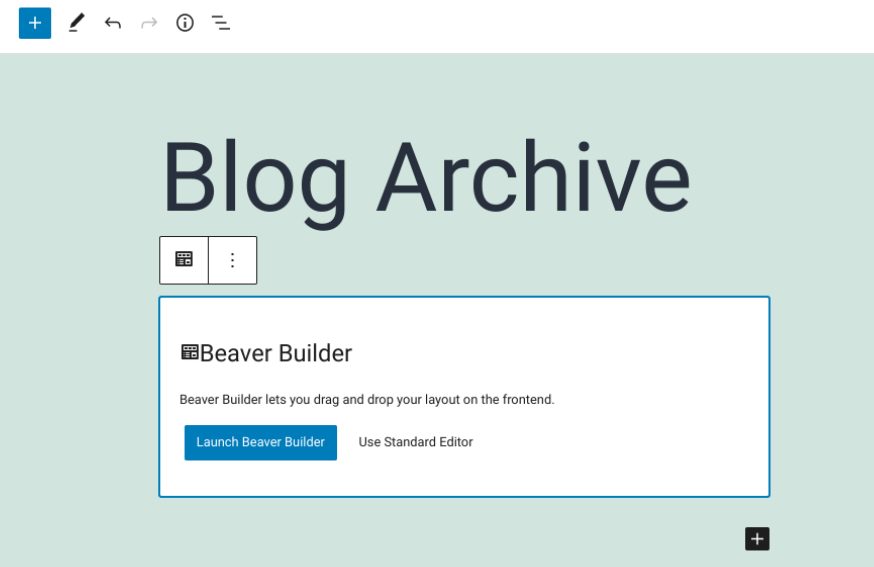
Bu modüllere erişmek için, ızgara düzeni eklemek istediğiniz sayfaya veya gönderiye gidin, ardından Beaver Builder'ı Başlat'ı seçin:

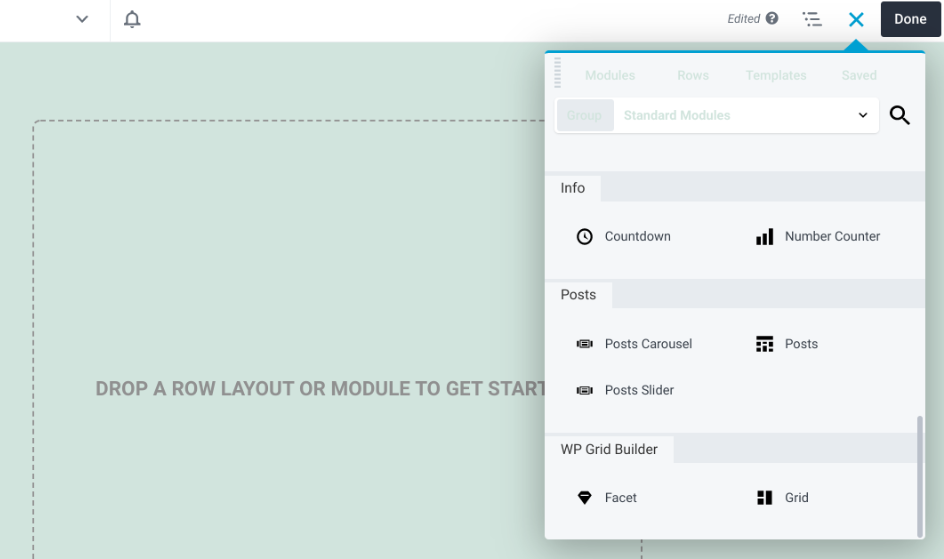
Bu, Beaver Builder arayüzünü açacaktır. Sağ taraftaki panelde, WP Grid Builder sekmesi altında iki modülü bulabilirsiniz:

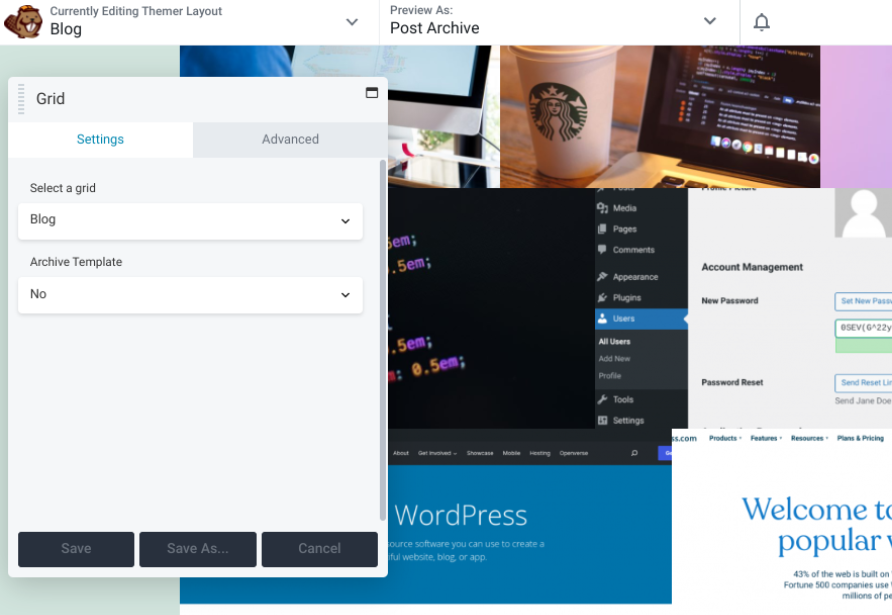
Kullanmak istediğiniz modülü seçebilirsiniz. Örneğin, Grid modülünü sayfanıza sürükleyip bırakabilir, ardından WP Grid Builder ile az önce oluşturduğunuz ızgarayı seçmek için açılır menüyü tıklayabilirsiniz:

Ayarlar ve özelleştirme seçenekleri, seçtiğiniz seçeneklere bağlı olarak değişecektir. Örneğin, Beaver Themer'ı kullanırken ızgarayı Arşiv Şablonu ile de entegre edebilirsiniz.
Adım 5: Izgaranıza veya Modülünüze Bir Yön Ekleyin
Yönler, sayfa oluşturucumuzdan birkaç modülü filtrelemenize izin verir. Bunlar şunları içerir:
- Mesaj Tablosu
- Gönderiler Kaydırıcısı
- WooCommerce
- Gönderiler Karusel
- PP Content Grid modülü (Beaver Builder eklentisi için PowerPack)
- WooPack Ürün Izgarası modülü (Beaver Builder eklentisi için WooPack)
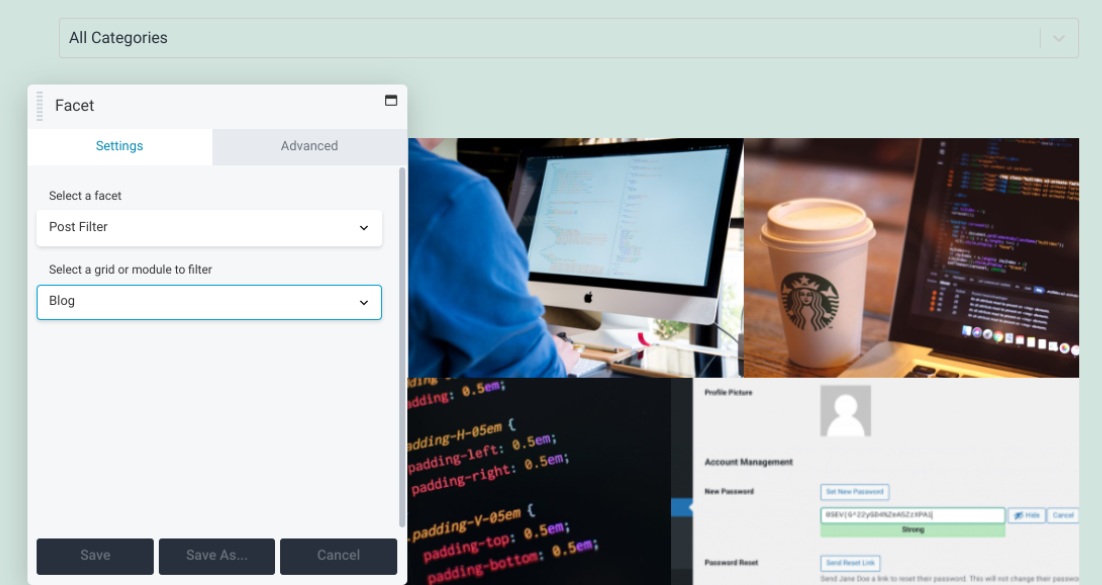
Şimdi sayfa oluşturucudan bir Beaver Builder modülünün nasıl filtreleneceğine bakalım. Modules altında, WP Grid Builder'a gidin ve Facet modülünü sayfada yerleştirilmesini istediğiniz yere sürükleyip bırakın:

Yukarıdaki örnekte, ızgara üzerinde bir gönderi filtresi uygulamak için Facet modülünü kullandık. Filtrelemek için bir ızgara veya modül seçin açılır menüsünden Blog'u seçtik. Artık kullanıcılar, arşiv sayfasında görüntülenecek gönderilerin kategorisini seçebilecekler.
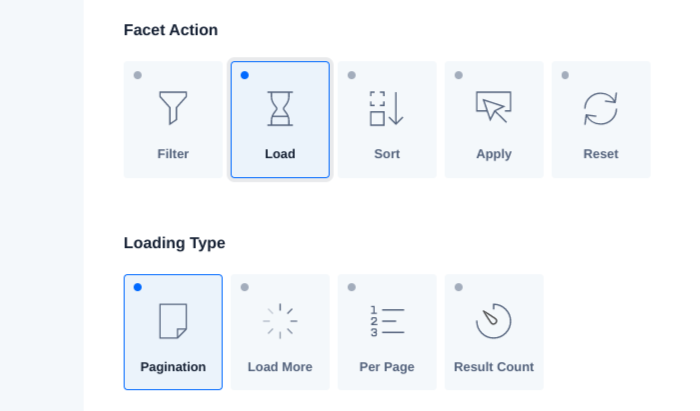
WP Grid Builder'ın kaydırma veya "daha fazla yükle" sayfalandırma stillerini desteklemediğini unutmayın. Ancak, bir faset kullanarak tıklama veya kaydırma ile daha fazla içerik yüklemek mümkündür. Bu seçeneği faset eylemlerinden seçebilirsiniz:

Ek olarak, Beaver Builder modüllerinde bulunan sayfalandırma özelliği üzerinde bir sayfalandırma yüzü kullanabilirsiniz. Yükleme Türü seçeneklerinden Sayfalandırma'yı seçmeniz yeterlidir.
6. Adım: Sayfanızı Kaydedin ve Yayınlayın
Değişikliklerinizden memnun olduğunuzda, çalışmanızı kaydedebilir ve yayınlayabilirsiniz. Ekranın sol üst köşesindeki açılır menüyü tıklayın, ardından Şablonu Kaydet'i seçin:

Ardından, ekranın sağ üst köşesindeki Bitti düğmesini ve ardından Taslağı Kaydet'i tıklayabilirsiniz. Alternatif olarak, sayfanızı yayınlamaya hazırsanız Yayınla 'yı seçebilirsiniz.
Çözüm
Beaver Builder, çarpıcı sayfalar oluşturmak ve oluşturmak için sağlam bir araçtır. Ancak, karmaşık ızgara düzenlerini dahil etmek istiyorsanız, WP Grid Builder eklentisini ve onun Beaver Builder eklentisini kullanabilirsiniz.
Bu yazıda tartıştığımız gibi, Beaver Builder'ı WP Grid Builder ile altı basit adımda entegre edebilirsiniz:
- WP Grid Builder eklentisini satın alın ve yükleyin.
- Beaver Builder eklentisini ekleyin.
- Izgara düzeninizi oluşturun.
- Sayfanızı Beaver Builder'da başlatın ve kılavuzunuzu ekleyin.
- Izgaranıza veya modüllerinize yönler ekleyin.
- Sayfanızı kaydedin ve yayınlayın.
Sayfa oluşturucu eklentimizle WP Grid Builder'ı kullanma hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
