Etkileşimli Grafik Örnekleri ve Bunları Nasıl Yapabilirsiniz?
Yayınlanan: 2023-06-06Etkileşimli grafikler her yerde kuruluşlar için giderek daha anlamlı hale geliyor. Şirketlerin büyük veri setlerini hızlı bir şekilde işlemesine ve analiz etmesine olanak tanır.
Bu veri görselleştirmeleri, beynin görsel bilgileri yakalama yeteneğinden yararlanır. Ardından, okuyucuların doğru sonuçlar çıkarması ve güvenilir kararlar vermesi için bunları gösterirler.
Animasyon, herhangi bir etkileşimli grafik için temel bir unsurdur. Kullanıcıların aktif bir rol oynamasını ve görüntülenen verilerin daha derinlemesine analizini gerçekleştirmesini sağlar. Araç ipuçları gibi filtreler ve efektler de etkileşimi artırır.
Grafiklerinize hangi animasyonlu ve etkileşimli öğeleri ekleyebilirsiniz? Etkileşimli grafiklerinizin değerli ve ilgi çekici olmasını nasıl sağlayabilirsiniz?
Bu makalede, okuyucularınızı akılda tutarak veri görselleştirmelerinizi geliştirmek için temel teknikleri bulun. Projenize göre hangi grafik türlerine ve öğelere odaklanılacağını anlayın. Ardından, wpDataTables'ın dokuz kolay adımda en yüksek kalitede grafikler oluşturmanıza nasıl izin verdiğini öğrenin.
Son olarak, benzersiz haritalar oluşturmaya yönelik mükemmel fikirler bulmak için yayınlanan en iyi etkileşimli haritalara göz atın. Ama önce etkileşimli grafiğin ne olduğuna bakın.
Etkileşimli Grafik nedir?
Adından da anlaşılacağı gibi, etkileşimli grafikler, kullanıcı eylemlerine yanıt veren öğelere sahiptir. Daha ilgi çekici ve anlayışlı deneyimler sunarlar. Ayrıca tabletler ve akıllı telefonlar gibi teknoloji cihazlarının birçok özelliğini benimserler.
Bu şekilde, kullanıcılar grafiklerle tanıdık yollarla etkileşim kurabilir. Bu etkileşimli haritalar, veri analizini izleyiciler tarafından kontrol edilen bir keşif yolculuğuna dönüştürür. Verilerin ana hatlarına bakabilir veya derinlemesine bir inceleme yapabilirler.
Statik Grafikler ve Etkileşimli Grafikler
Statik grafikler, veri görselleştirme olarak kategorize edilir. Bilgileri düzenlemeye ve yorumlanmasını basitleştirmeye yardımcı olurlar. Bu nedenle, iş raporları gibi basılı belgeleri tamamlarlar.
Yine de, bu haritalar hareket ve etkileşim olanaklarından yoksundur. Özellikleri, onları daha küçük ve daha az karmaşık veriler için en uygun hale getirir.
Aksine, etkileşimli muadilleri, karmaşık verileri tasvir eder ve genellikle bunları bir panoda düzene sokar. Etkileşimli öğeler, farklı kategorileri ve değişkenleri tek bir grafikte temsil etmenizi sağlar. Görüntülenen veri kümesinin daha kapsamlı bir bağlamını sağlamaya yardımcı olurlar.
Etkileşimli Veri Görselleştirmeyi İyileştirme Teknikleri
Artık etkileşimli grafikleri daha iyi anladığınıza göre, ilgi çekici grafikler oluşturmak için en iyi tekniklere bakın. Bunları görselleştirme hedeflerinize ve ihtiyaçlarınıza ve kitlenizin tercihlerine göre kullanın.
Statik Grafiklerinizi Yükseltin
Hareketli Grafikler
Etkileşimi artırmak için standart pasta grafiklerinizi, çizgi grafiklerinizi veya çubuk grafiklerinizi canlandırabilirsiniz. Grafik türünden bağımsız olarak animasyonlu öğeler eklemek, daha iyi bir kullanıcı deneyimi için çok önemlidir. İşte iki örnek olasılık:
- Etkileşimli Karar Ağacı : Muhtemelen daha önce akış şemaları ile çalıştınız. Karmaşık süreçleri aşamalara ayırmaya yardımcı olurlar. Karar Ağaçları, etkileşim ekleyerek aynı amaca hizmet eder.
Çeşitli durumlara ve projelere uyacak Etkileşimli Karar Ağaçları oluşturabilirsiniz. Örneğin, ziyaretçilerin gezinmesini kolaylaştırmak için web sitenize bir tane ekleyin. - Sankey Çizelgesi : Sankey Çizelgeleri veya diyagramları, değer kümeleri arasındaki akışları oklarla tasvir etmenizi sağlar. Her değişken için bir grafik oluşturabilir veya ana konu içindeki tüm farklı seçenekleri görüntülemek için tek bir haritaya sahip olabilirsiniz.
Daha belirgin akışlar daha geniş oklar oluştururken en düşük değerler daha ince oklar oluşturur. Bu göstergeler daha sonra duruma ve seçtiğiniz formata göre yönlendirir veya yolları kesişir.
İzleyiciler İçin Araçlar Ekleyin
Veri noktaları
İçine yerleştirilen şekiller veya nesneler aracılığıyla herhangi bir grafikteki bir veri noktasını tanımlayabilirsiniz. Bu noktalar, ekstra bilgileri ortaya çıkarmak için genişleyerek fare hareketlerine veya tıklamalara yanıt verir.
Örneğin, bir çizgi grafik, ana noktalarını işaretlemek için noktalar içerebilir. Aksine, her sütun bir sütun grafiğindeki bir veri noktasını oluşturabilir. Her iki durumda da, bu işaretçiler, kullanıcıların gösterilen değerleri daha derine inmesine olanak tanır.
Detaya Gitme ve Hiyerarşik Gezinme
Detaya inme, bir grafiğe farklı bilgi katmanlarını dahil etmek için kullanılan bir tekniktir. Böylece kullanıcı, ana hatlardan başlayarak ve daha fazla ayrıntıya giderek veri değerlerini çeşitli karmaşıklık düzeylerinde analiz eder.
Hiyerarşik gezinme, grafiğinizi yapılandırmanın başka bir yoludur. Bunları coğrafi veya idari haritalar için kullanabilirsiniz.
Filtreleme ve Seçim Seçenekleri
Filtreleme ve seçim, en temel görselleştirme eklentilerinden bazılarıdır. Onlarla, kullanıcılar arama gereksinimlerine göre farklı bilgi türlerine odaklanabilirler. Özelleştirilmiş bir görüntüyü etkinleştirmek için bir menü veya kenar çubuğu kontrol listesi ekleyebilirsiniz.
Gezinerek tetiklenen Araç İpuçları
Grafiğinizde bir veri noktası oluşturduktan sonra, onu gezinmeye duyarlı hale getirebilirsiniz. Ardından, ekstra bilgi sağlamak için anlayışlı bir araç ipucu ekleyin. Bu araç ipuçları, ayrıntılı açıklamalar veya etiketler içerebilir veya kesin değerleri gösterebilir.
Animasyonlar
Kaydırma veya diğer herhangi bir kullanıcı eylemiyle tetiklenen animasyonlar, kullanıcı deneyimini daha ilgi çekici hale getirir. Görselleştirmenizde daha fazla veriyi ortaya çıkarmaya veya bir çizgiyi veya noktayı vurgulamaya yardımcı olabilirler.
Yakınlaştır ve Kaydır
Tüm görselleştirmeler yakınlaştırmayı etkinleştirmelidir. Bu şekilde, kullanıcılar görüntüyü büyütmek için üzerine tıklayabilir ve bu da verilerin daha iyi anlaşılmasını sağlar.
Ayrıca analiz boyunca bakış açılarını değiştirmeli veya görselleştirmeyi kaydırmalıdırlar. Yine de, yalnızca kutu çizimi veya çubuk grafik gibi eksen grafiklerinde kaydırmaya izin verebilirsiniz.
wpDataTables ile Etkileşimli Grafikler Oluşturun
Boom! Grafikler Her yerdeler. Pasta grafikler. Çubuk grafikler. Tüm bu dalgalı çizgilerle süslü çizgi grafikler.
Onları seviyoruz, onlardan nefret ediyoruz. Ama burada gerçekçi olalım - onlara ihtiyacımız var .
Neden? Çünkü çizelgeler olmadan, tüm bu ilginç sayılar ve veriler sadece, pekala, sayılardır. Ama grafiklerle ? Sihir olur. Desenler ortaya çıkıyor. Karmaşık bilgiler, bir lokmalık, anlaşılır parçalara dönüşür.
Bir web siteniz var. Şıktır, parlaktır. Ancak o sihirli dokunuş eksik - etkileşimli grafikler. Kitlenizin etkileşim kurmasını istiyorsunuz. Verileri keşfetmelerini istiyorsunuz. Onlara sadece güzel bir yüz değil, aynı zamanda zeki bir grup olduğunuzu da göstermek istiyorsunuz.
Ve siz de bunu sizin için başarabilecek bir araç bulmak için web'in uzak köşelerini tarayarak aşağı yukarı avlanıyorsunuz.
wpDataTables'ı girin .

wpDataTables ile sadece grafik eklemiyorsunuz. Etkileşimli grafikler ekliyorsunuz. Süslü, modern, sola veya sağa kaydırmak gibi grafikler. Her durum için bir grafik, her tür veri ve - üstelik kiraz - kullanımı çok kolay.
Öyleyse neden bekleyelim? Şimdi wpDataTables devrimine katılın ve web sitenizi falandan parlak hale getirin. Kitlenize ihtiyaç duyduklarını bilmedikleri etkileşimli grafik deneyimini sunun.
wpDataTables Kullanarak Etkileşimli Görselleştirmeler Oluşturmanın 9 Adımı
Etkileşimli görselleştirmelerinizi wpDataTables ile oluşturmak için şu adımları izleyin:
- İlk adım, wpDataTables'ı kurmak ve WordPress web sitenizde başlatmaktır.
- Eklentide Grafik Oluştur'a tıklayın, grafiğiniz için bir başlık yazın ve tercih ettiğiniz işleme motorunu seçin. Google Charts, Highcharts, Chart.js veya ApexCharts.js olabilir.
- Çeşitli grafik tipi seçeneklerinden istediğiniz formatı seçin. Bu seçim, seçtiğiniz işleme motoruna göre değişir.
- Bir veri kaynağı seçin. Önceden oluşturduğunuz bir tabloyu kullanabilir veya yeni bir tablo oluşturabilirsiniz. Bu durumda Excel, CSV, JSON dosyaları, Google E-Tablolar veya MySQL gibi diğer kaynaklardan veri yükleyin.
- Grafiğinizde hangi verilerin yer alacağını seçin. Nihai görselleştirmede öne çıkarmak istediğiniz satırları ve sütunları belirtebilirsiniz. wpDataTables ayrıca işlemi kolaylaştırmak için filtreleme ve gruplandırma seçeneklerine sahiptir.
- Grafiğiniz için veri aralığını tanımladıktan sonra, Biçimlendirme ve Önizleme'ye geçmek için İleri'ye tıklayın. Bu adımda, grafiğinizin ekranınızın sağ tarafında işlendiğini görebilirsiniz. Ek olarak, yaptığınız değişiklikler anında görünür.
- Grafiğinizde gerekli özelleştirmeleri yapmak için her kategoriden diğerine geçin. Çok sayıda terzilik seçeneği vardır. Canlı önizleme özelliği ile grafiğinizin son halini görebilir ve ihtiyaçlarınıza göre değiştirebilirsiniz.
- Grafik gereksinimlerinizi ve kişiselleştirme tercihlerinizi karşıladığında, Kaydet'e tıklayabilirsiniz. Daha sonra wpDataTables, görselleştirmenizi WordPress veritabanınıza kaydeder. Ayrıca bunun için bir kısa kod yayar.
- Şimdi tek yapmanız gereken, kısa kodu panonuza kopyalamak için Kopyala'yı seçmek.
Etkileyici İnteraktif Grafik Örnekleri
İşte keşfedebileceğiniz bazı olağanüstü etkileşimli grafikler:
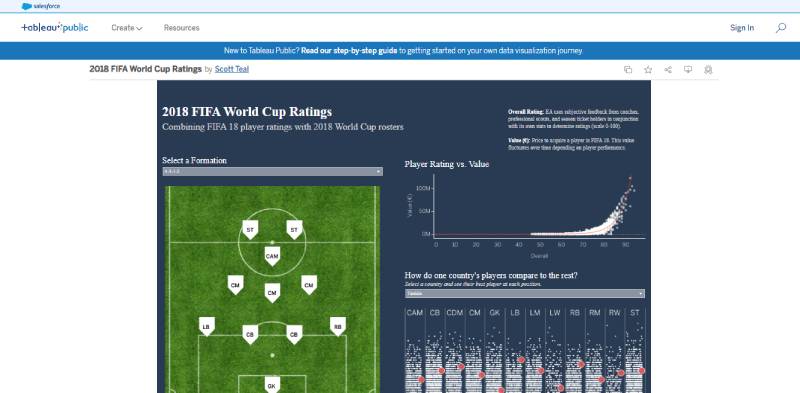
2018 FIFA Dünya Kupası Reytingleri

Futbol taraftarlarına yönelik bu Tableau, FIFA 18 oyuncu reytinglerini 2018 Dünya Kupası kadrolarıyla birleştiriyor. Sahadaki oyuncu konumlarının bir temsilini ve derecelendirmelerini ve değerlerini temsil eden bir dağılım grafiği bulacaksınız.
Her ülkedeki oyuncuları diğerleriyle karşılaştırmak için bir ısı haritası da var. Bu harita türü, spor analizlerinde yaygındır. Scott Teal tarafından ayarlanan bu görselleştirme, karmaşık verilerin nasıl anlaşılır bir biçimde tasvir edileceğini gösterir.
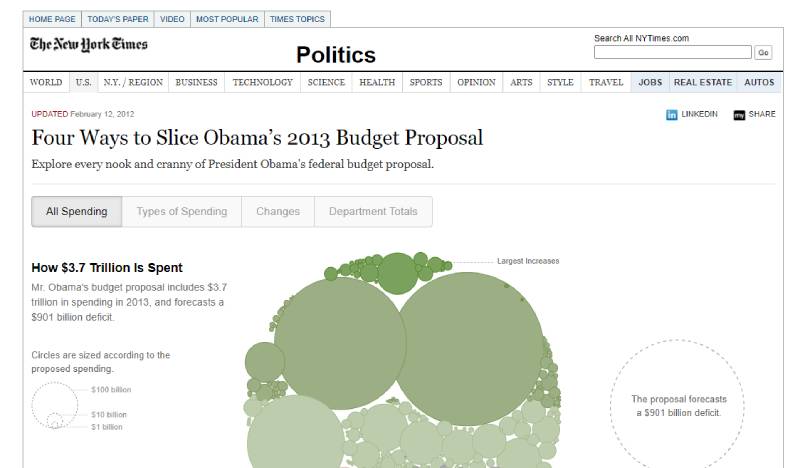
Obama'nın 2013 Bütçe Teklifini Dilimlemenin Dört Yolu

Bu örnekte, Shan Carter'ın The New York Times ile yaptığı duyarlı bir balon grafiği, Obama'nın 2013 Bütçe Teklifini temsil ediyor.
Fon tahsisindeki değişiklikleri belirtmek için gezinme duyarlı araç ipuçlarına, etiketlere ve renklere sahiptir. Kabarcık boyutu, önerilen giderlerin miktarına göre değişir. Böylece en büyük değer en büyük balona karşılık gelecektir.
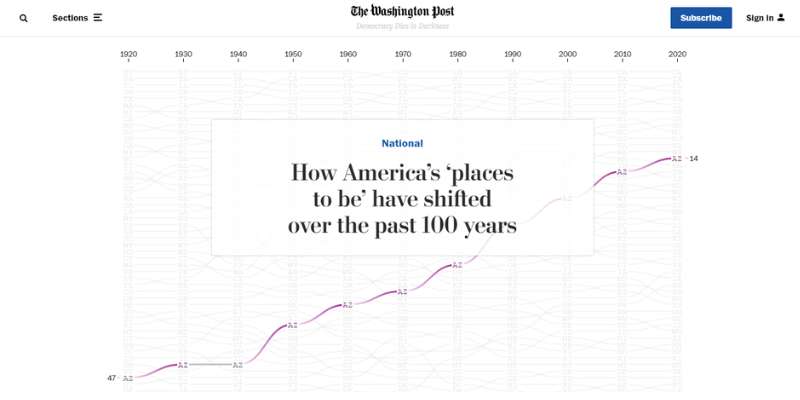
Eyalet Nüfusları Nasıl Değişti?


The Washington Post'un bu makalesi, son yüz yılda ABD eyalet nüfusunun evrimine odaklanıyor. Kaydırma üzerine etkinleştirilen animasyonlara ve gösterilen değişiklikleri açıklayan zamanında notlara sahiptir.
Harita, her eyaletin 1920'deki konumunu vurgular ve büyümesini veya düşüşünü renkli çizgilerle vurgular. Bu şekilde, yörüngelerini izole edebilir ve anlayabilirsiniz.
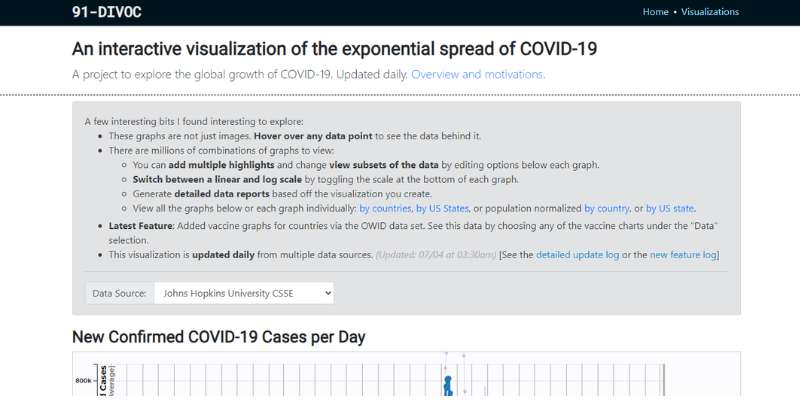
COVID-19'un Üstel Yayılımının Etkileşimli Görselleştirmesi

Burada, COVID-19'un küresel yayılmasını gösteren dört etkileşimli tablo bulacaksınız. Proje, güvenilir verileri vurgulamaktadır. Kaynakları Johns Hopkins Üniversitesi, Oxford Üniversitesi veya The Atlantic'tir (COVID İzleme Projesi).
Günlük veya doğrusal ölçek arasında seçim yapabilir, verileri ülke veya ABD eyaletine göre filtreleyebilir ve ayrıntılı raporlar oluşturabilirsiniz. Haritalar da duyarlıdır. Daha fazla bilgi keşfetmek, ekstra vurgular eklemek veya ek veriler eklemek için herhangi bir noktanın üzerine gelebilirsiniz.
Grafikler indirilebilir ve kullanıcılar, verilerinin gelişiminin doğal olarak göründüğünü görmek için bunları canlandırabilir. Bu şekilde kullanıcılar, mevcut çok sayıda rakam ve kayda rağmen COVID-19'un yayılmasının gelişimini anlayabilir.
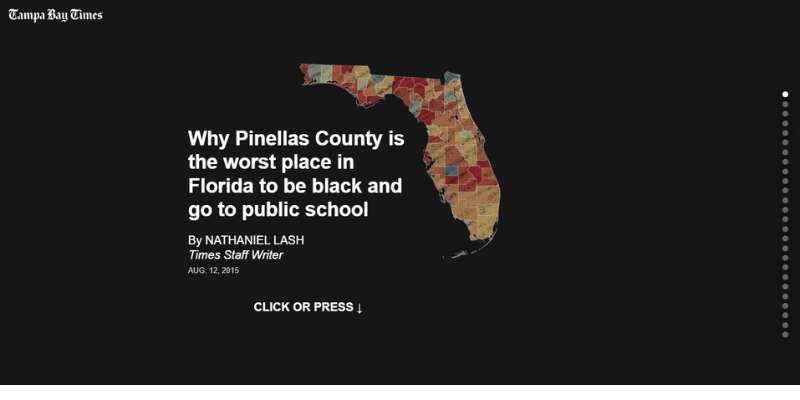
Pinellas County'nin Siyah Öğrenciler İçin Devlet Okulu Eşitsizlikleri

İşte Tampa Bay Times personel yazarı Nathaniel Lash'in güçlü bir sunumu. Pinellas County'nin devlet okullarındaki ayrımcılığın etkilerini araştırıyor. Bu nedenle çizelgeler, birkaç eyalette ve Florida'nın diğer ilçelerinde öğrenci ve okul sonuçlarını vurgular.
Bir kullanıcı olarak, her bir grafiğin ve içerdiği bilgilerin etkisini anlayabilirsiniz. Basit açıklamalar net ve kesin bir mesaj iletir.
Animasyonlar ve geçişler, tıklandığında veya kaydırıldığında tetiklenir. Aşağıdaki tabloyu veya ekstra ayrıntıları ortaya çıkarabilirler. Bu özellik, mobil cihazlarda görüntülemek için pratiktir. Ayrıca sosyal medyadaki uygulamaları nedeniyle çoğu kullanıcı tarafından zaten tanıdıktır.
Kaydırmayı desteklemek, okuyucuların daha uzun süre meşgul kalmasını sağlamanın mükemmel bir şeklidir. Grafikler ve veriler ana odak noktaları haline geldikçe, bilgileri daha iyi yakalarlar.
Sürdürülebilirlik Avantajı

Bu örnek, Workflow'un etkileşimli bir raporudur. Çevresel, Sosyal ve Kurumsal Yönetişimin (ESG) iş stratejisiyle nasıl bağlantılı olduğuna odaklanır. Destekleyici verileri gösteren ve önemli ölçümleri takip eden anlayışlı çizelgeleri keşfedeceksiniz.
En iyi çevresel uygulamaları benimseyen şirketlerin avantajlarını vurgular. Ardından, bunu yapmamanın dezavantajlarına da işaret ediyor. Sunum güven, liderlik ve ölçüme yaklaşmak için üç bölüme ayrılmıştır.
Paralaks ve solma efektleri dahil olmak üzere kaydırmayla tetiklenen birçok geçiş ve animasyona sahiptir. Diğer görselleştirmelerden daha fazla metne sahip olmasına rağmen, bu örnekte destekleyici referanslar bulunmaktadır. Ayrıca, kullanıcıların mevcut durumu ve eğilimleri anlamaları için bağlam sağlar.
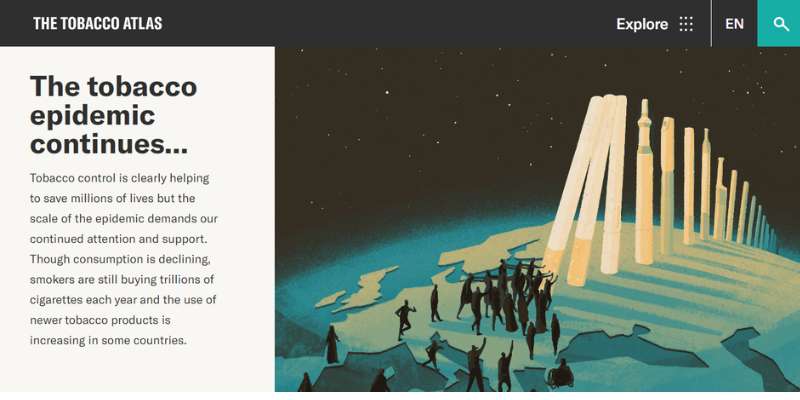
Tütün Atlası

Tütün Atlası, tütün kullanımı ve bağımlılığı tehlikesi konusunda farkındalık yaratmaya yardımcı olur. Tüketimdeki düşüşe rağmen, bu sorun dünya çapında milyonları etkilemeye devam ediyor. Görselleştirme etkilidir.
Verileri ve sonuçları vurgulamak için çizelgeler, resimler ve efektler kullanır. Dikey bir düzende gelişen kullanıcılar, daha fazla bilgiye erişmek için belirli noktalara tıklamalıdır.
Yatay bir slayt galerisi ve etkileşimli bir dünya haritası ile kullanıcı etkileşimi için birçok fırsat vardır.
Hip Hop'taki En Büyük Kelime Bilgisi

Bu görselleştirmede The Pudding, şarkı sözlerinde kullanılan benzersiz kelimelerin sayısına göre sıralanan rapçileri sunar. İlk grafik duyarlıdır ve kelime dağarcığının çeşitliliğini tanımlamak için sanatçıları tek bir satırda toplar.
Aşağıdaki tablo, rapçileri iki değişkene göre ayırır: dönemleri ve belirli bir benzersiz kelime aralığı. Sonuncusu ise rap'in lirik çeşitliliğini diğer müzik türleriyle karşılaştırır. Bu şekilde, sunum değerli bilgiler ve bağlam sağlar.
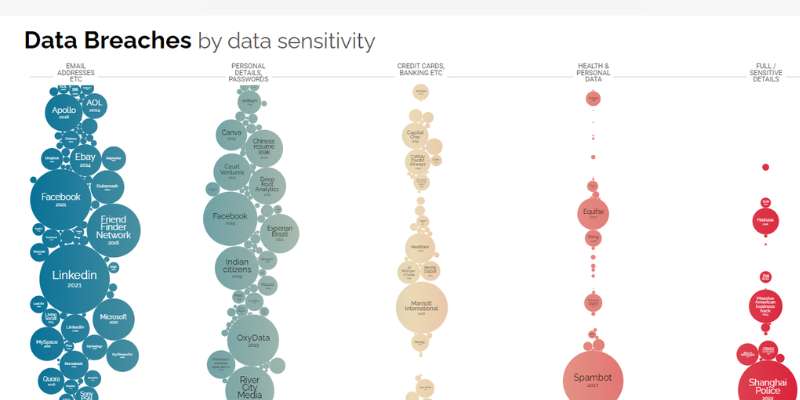
Dünyanın En Büyük Veri İhlalleri ve Hack'leri

Bilgi Güzeldir, bir veri görselleştirme referansıdır. Bu örnek, uygun tabloyu seçmenin ilgili gerçekleri yapılandırmaya ve vurgulamaya nasıl yardımcı olduğunu gösterir. Bu balon grafiği, 2004'ten bu yana tüm dünyada meydana gelen en önemli veri ihlallerini ve bilgisayar korsanlıklarını vurgulamaktadır.
Baloncukların boyutu, saldırının etkisine göre değişir. Ayrıca, tüm baloncuklar duyarlı olarak geziniyor. Her durum hakkında daha fazla ayrıntı sağlayan harici sayfalara bağlanırlar.
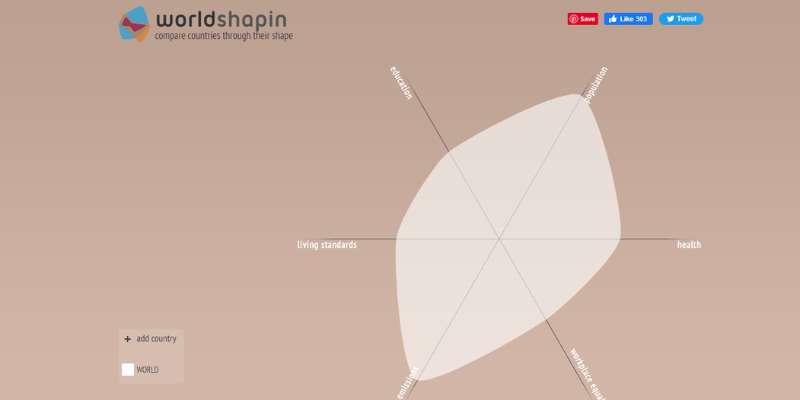
Dünya şekli

Worldshapin, insan gelişimini sürdürülebilirlikle ilişkilendiren bilgilendirici bir tablodur. Nüfus, eğitim, yaşam standartları, CO2 emisyonları, işyeri eşitliği ve sağlık hakkında veri toplar.
Bilgileri İnsani Gelişme Raporu 2011'den gelir ve İnsani Gelişme Endeksi'ne (İGE) dayanır. Ardından, dünyanın ve her ülkenin durumunu gösteren benzersiz bir şekil oluşturur.
Bu yöntem karşılaştırmaları ve değerlendirmeleri kolaylaştırır . Belirli bir ülke seçerseniz, ölçütlerdeki değerlerini belirtmek için başka bir tablo görünür.
Etkileşimli Grafikler Hakkında SSS
İnteraktif grafik nedir?
Etkileşimli bir grafik, verilerin canlı, dokunulabilir bir resmi gibidir. Alıştığımız normal statik grafiklerden farklı çünkü onunla gerçekten oynayabilirsiniz.
Fareyle üzerine gelin, şeylere tıklayın, daha fazla bilgi görün. Verilerle etkileşim kurabilir ve onu neredeyse elinizde tutuyormuş gibi farklı açılardan görebilirsiniz.
Etkileşimli çizelgeleri neden kullanmalıyım?
Etkileşimli grafikler, verileri daha ilgi çekici ve anlaşılır hale getirir. Beyniniz için bir oyun alanı gibiler.
Bir tablodaki sayılara bakmak oldukça sıkıcı olabilir, değil mi?
Ancak bu sayıların hareket ettiğini ve önünüzde değiştiğini gördüğünüzde, çok daha ilginç hale geliyor. Ayrıca, karmaşık verileri kolay anlaşılır hale getirmenin harika bir yoludur.
Etkileşimli çizelgeleri nasıl oluştururum?
Birkaç seçeneğiniz var. Kodlamayla ilgileniyorsanız, D3.js veya Chart.js gibi kitaplıkları kullanabilirsiniz. Daha çok sürükle ve bırak kişisiyseniz, wpDataTables en iyi arkadaşınızdır. Seçim, gerçekten tasarım üzerinde ne kadar kontrol sahibi olmak istediğinize ve teknoloji konusunda ne kadar bilgili olduğunuza bağlıdır.
İnteraktif grafiklerimi özelleştirebilir miyim?
Kesinlikle! İnteraktif grafiklerde patron sizsiniz. Renkleri, boyutu, etiketleri, her şeyi seçebilirsiniz.
Bunu bir resim çizmek gibi düşünün, ancak fırça ve boya kullanmak yerine verileri kullanıyorsunuz. Verilerinizin istediğiniz gibi görünmesini sağlama özgürlüğüne sahipsiniz.
Etkileşimli grafikler için ne tür veriler kullanabilirim?
Etkileşimli grafikler için hemen hemen her türlü veriyi kullanabilirsiniz. Satış rakamları, hava durumu verileri, spor istatistikleri, adını siz koyun.
Bir şekilde birbiriyle ilişkili bir dizi veri noktanız olduğu sürece, etkileşimli bir grafik oluşturabilirsiniz.
Doğru etkileşimli grafik türünü nasıl seçerim?
Verilerinizin anlattığı hikayeyi düşünün. Farklı şeyleri mi karşılaştırıyorsunuz? Bir çubuk grafik için gidin. Zaman içinde bir trend mi gösteriyor? Çizgi grafiği senin adamın.
Hikâyeyi bir kez anladığınızda, doğru tabloyu seçmek, kıyafetinize uygun doğru ayakkabıyı seçmek gibidir.
Etkileşimli grafiklerdeki araç ipuçları nelerdir?
Araç ipuçları grafiğinizdeki gizli notlar gibidir. Bir veri noktasının üzerine geldiğinizde, daha fazla bilgi içeren küçük bir kutu açılır.
Grafiğinizi dağınık göstermeden ekstra ayrıntıları bir araya getirmenin harika bir yolu.
Size içeriden bilgi veren, fısıldayan bir yardımcıya sahip olmak gibi bir şey.
Etkileşimli çizelgelerimi nasıl mobil uyumlu hale getirebilirim?
Şey, biraz zor, ama tamamen yapılabilir. Grafiklerinizin iyi ölçeklendiğinden ve dokunma dostu olduğundan emin olmanız gerekir. Bazı araçlar bunu otomatik olarak yapar, ancak kendiniz kodluyorsanız ekstra dikkat etmeniz gerekir.
Unutmayın: büyük ekranda iyi görünen küçük ekranda işe yaramayabilir.
Animasyonlu etkileşimli grafiklerle anlaşma nedir?
Animasyonlu grafikler, steroidler üzerindeki etkileşimli grafikler gibidir. Orada öylece oturmazlar, hareket ederler ve zaman içinde verilerdeki değişiklikleri gösterirler. Her koşucunun farklı bir veri noktası olduğu bir yarış izlediğinizi hayal edin.
Verilerinizi hayata geçirmenin eğlenceli ve dinamik bir yolu.
Etkileşimli çizelgelerimi paylaşabilir miyim?
Evet yapabilirsin! Paylaşım, etkileşimli grafiklerin neden bu kadar havalı olduğunun büyük bir parçasıdır. Bunları web sitenize yerleştirebilir, sosyal medyada paylaşabilir ve hatta sunumlarınıza dahil edebilirsiniz.
Hangi aracı kullanıyorsanız kullanın paylaşım ayarlarını kontrol etmeyi unutmayın.
Etkileşimli Grafikler Üzerine Sonuç
Etkileşimli grafikler, hem bireyler hem de kuruluşlar için veri görselleştirmenin temelini oluşturur. Önemli bilgi kümeleri toplarlar ve farklı cihazlarda tutarlı deneyimler sağlarlar.
Standart statik grafiklerinizi ilgi çekici ve animasyonlu diyagramlara dönüştürebilirsiniz. Bu haritalar, kullanıcı eylemlerine yanıt verir ve birden çok bilgi düzeyi sağlar. Böylece, verilerin derinlemesine anlaşılmasını sağlar ve daha bilinçli ve güvenilir kararları destekler.
Bu makale aracılığıyla, etkileşimli grafiğin ne olduğunu keşfettiniz. Grafiklerinizi daha sürükleyici ve değerli kılmak için en iyi teknikleri de keşfettiniz. Yukarıdaki örnekler, projelerinize uygulamanız için size olağanüstü fikirler verebilir.
Artı, artık çeşitli grafikler oluşturmak için en çok satan wpDataTables eklentisini nasıl kullanacağınızı biliyorsunuz. Bu araçla, en son verileri sunarken ve kullanıcıların bu verilerde gezinmesini sağlarken yerden, zamandan ve paradan tasarruf edebilirsiniz.
Etkileşimli grafiklerle ilgili bu makaleyi okumaktan keyif aldıysanız, bunları da okumalısınız:
- Web Sitelerinde Kullanabileceğiniz Karşılaştırma Tablosu Türleri
- Kullanabileceğiniz Farklı Grafik ve Grafik Türleri
- wpDataTables ile Bir Web Sitesine Kolayca Grafik Gömme
