Kişisel Divi Kodlama Asistanınız Divi Code AI ile Tanışın
Yayınlanan: 2023-10-20Bugün, Divi AI araç setinin kod yazabilen, CSS oluşturabilen ve Divi web sitelerinizi Visual Builder içinde özelleştirmenize yardımcı olan yeni bir kolu olan Divi Code AI'yi piyasaya sürmenin heyecanını yaşıyoruz. Sanki her Divi modülünün tüm detaylarını bilen, uzman bir ön uç web geliştiricisi her zaman yanınızdaymış gibi!
Divi AI'yı Bugün Alın
Web Sitenizi Yapay Zeka Tarafından Oluşturulan Kodla Özelleştirin
Divi'nin kod alanlarının altında yeni bir AI simgesi göreceksiniz. Simgeye tıklayın, Divi AI'ye ne yapmasını istediğinizi söyleyin; özelleştirdiğiniz öğeye ve düzenlediğiniz alanın türüne bağlı olarak uygun şekilde yanıt verecektir.
Örneğin, Divi'nin tasarım seçeneğinin olmadığı bir başlığa degrade metin eklemek istersem Divi AI'den benim için CSS yazmasını isteyebilirim. Birkaç saniye içinde başlığıma güzel bir degrade uygulandı.
Hatta Divi AI ile konuşmaya devam edip sonucu iyileştirebiliyorum. Aşağıdaki video örneğinde orijinal degradenin çok ince olduğunu düşündüm ve Divi AI'den onu daha canlı hale getirmesini istedim. Şimdi mükemmel görünüyor!
Tamamen Özel Öğeler Oluşturun
Kod modülü, Divi Code AI'nin öne çıktığı yerdir çünkü HTML, CSS ve JavaScript ile istediğiniz her şeyi yapabilir. Divi AI'dan 30 saniye sonra görünen ve kullanıcıları haber bültenime katılmaya davet eden bir açılır pencere oluşturmasını isteyebilirim. Açılır pencerenin nasıl görünmesi gerektiğini bile açıklayabilirim. Divi AI, kodu birkaç saniye içinde oluşturuyor ve web sitemde ziyaretçilerimin dikkatini çekecek harika görünümlü bir açılır pencere var.
Divi AI, bir kod modülüyle her türlü şeyi yapabilir. Kahramanımdaki başlığa bir yazma efekti eklemeye veya bir Divi bölümünü kapatılabilir kayan bir kenar çubuğuna dönüştürmeye ne dersiniz? Divi AI ile konuşmaya alıştığınızda yeni bir olasılıklar alanının kapısı açılır.
Tüm Modüller İçin Serbest Form CSS Seçeneğiyle Tanışın
Tüm Divi modüllerine, "seçici" sözde sınıfını kullanarak mevcut modülün ve herhangi bir alt öğenin stilini belirlemenize olanak tanıyan serbest biçimli bir CSS seçeneği sunduk. Örneğin, düzenlemekte olduğunuz Blurb modülüne bir kutu gölgesi eklemek ve ayrıca Blurb içindeki IMG ve H3 öğelerine stil vermek istiyorsanız, şunun gibi bir şey yazabilirsiniz:
selector { <span class="webkit-css-property" aria-label="CSS property name: box-shadow">box-shadow</span><span class="styles-name-value-separator">: </span><span class="value" aria-label="CSS property value: 0 10px 20px 0 #000">0 10px 20px 0 #000</span><span class="styles-semicolon">; }</span>
selector img { border-radius: 100px; border: 5px solid #000; }
selector h3 { margin-top: 20px; }
Bu yeni seçenek Divi AI için mükemmel çünkü ona isteklerinizi yerine getirmek ve tüm modülü aynı anda özelleştirmek için ihtiyaç duyduğu özgürlüğü veriyor.
Yapay Zekayla Üretilen CSS'yi Kullanarak Herhangi Bir Modülü Özelleştirin
Yeni serbest biçimli CSS alanında Divi Code AI'dan yararlanmak harika! Aşağıdaki video örneğinde Divi AI'dan bir dizi özelleştirme yapmasını istiyorum. Ondan görüntünün şeklini bir daireye dönüştürmesini, bir kutu gölgesi eklemesini, görüntünün üstüne yarı saydam bir degrade kaplama oluşturmasını ve fareyle üzerine gelindiğinde yakınlaştırma animasyonu uygulamasını istiyorum.

Divi AI, her Divi modülünün yapısını ve sınıflarını bildiğinden ve bir CSS uzmanı olduğundan, çoğu zaman bu zorlu görevleri ilk denemede gerçekleştirebilir veya en azından doğru çözüme yakınlaşabilir.
Divi Code AI, Divi Codebase'de İnce Ayarlanmıştır
Divi Code AI'yi özel kılan şeylerden biri, Divi modülü kod tabanında ince ayar yapılması, ona diğer büyük dil modellerine göre avantaj sağlamasıdır. Divi modül sınıflarını ve HTML çıktısını bildiğinden belirsiz istekleri daha iyi yorumlayabilir ve istemleriniz içindeki Divi terminolojisini tanıyabilir.
Örneğin, aşağıdaki videoda Divi Code AI'dan Blurb ve Button modüllerimin görünümünü özelleştirmek için bazı CSS yazmasını istiyorum. Bir Blurb ve Button'ın ne olduğunu sezgisel olarak anlıyor ve doğru sınıfları doğru bir şekilde hedefleyerek özelleştirme isteğimi ilk denemede yerine getiriyor.
Kullanışlı Kodlama Hızlı Eylemler
Divi Code AI, kodu hassaslaştırmak için kullanabileceğiniz kullanışlı Hızlı İşlemlerle birlikte gelir. Tek tıklamayla eski tarayıcılarla uyumluluğu otomatik olarak optimize edin, biçimlendirin ve geliştirin.
Ayrıca Divi AI'yı kullanarak bir komut istemi kullanarak kodu değiştirebilir ve sınırsız olanaklara ulaşabilirsiniz.
Bulutta Kod Parçacığı Kitaplığınızı Oluşturun
Divi'nin kod alanları Divi Cloud ile çalışır; bu, herhangi bir web sitesinde kullanmak üzere AI tarafından oluşturulan kod parçacıklarını buluta kaydedebileceğiniz anlamına gelir. Bu, son derece kullanışlı bir kod parçacıkları kütüphanesi oluşturmanın harika bir yoludur.
Programı Yapay Zekanın Yardımıyla Eşleştirin
Divi AI mükemmel değildir, ancak işler ters gittiğinde bile istediğiniz sonuca odaklanmak için konuşmaya devam edebilir ve programı AI ile eşleştirebilirsiniz. Divi AI'den "yeniden denemesini" de isteyebilirsiniz. Her tekrar denediğinde, biraz farklı bir sonuç üretecek ve genellikle birkaç denemeden sonra istediğiniz çözüme ulaşacaktır.
Web geliştirme konusunda yalnızca temel bir anlayışa sahip olsanız bile, web sitenizi daha hızlı özelleştirmek veya bir uzman tutmadan daha önce mümkün olamayacak belirli sonuçlara ulaşmak için Divi AI'dan yararlanabilirsiniz.
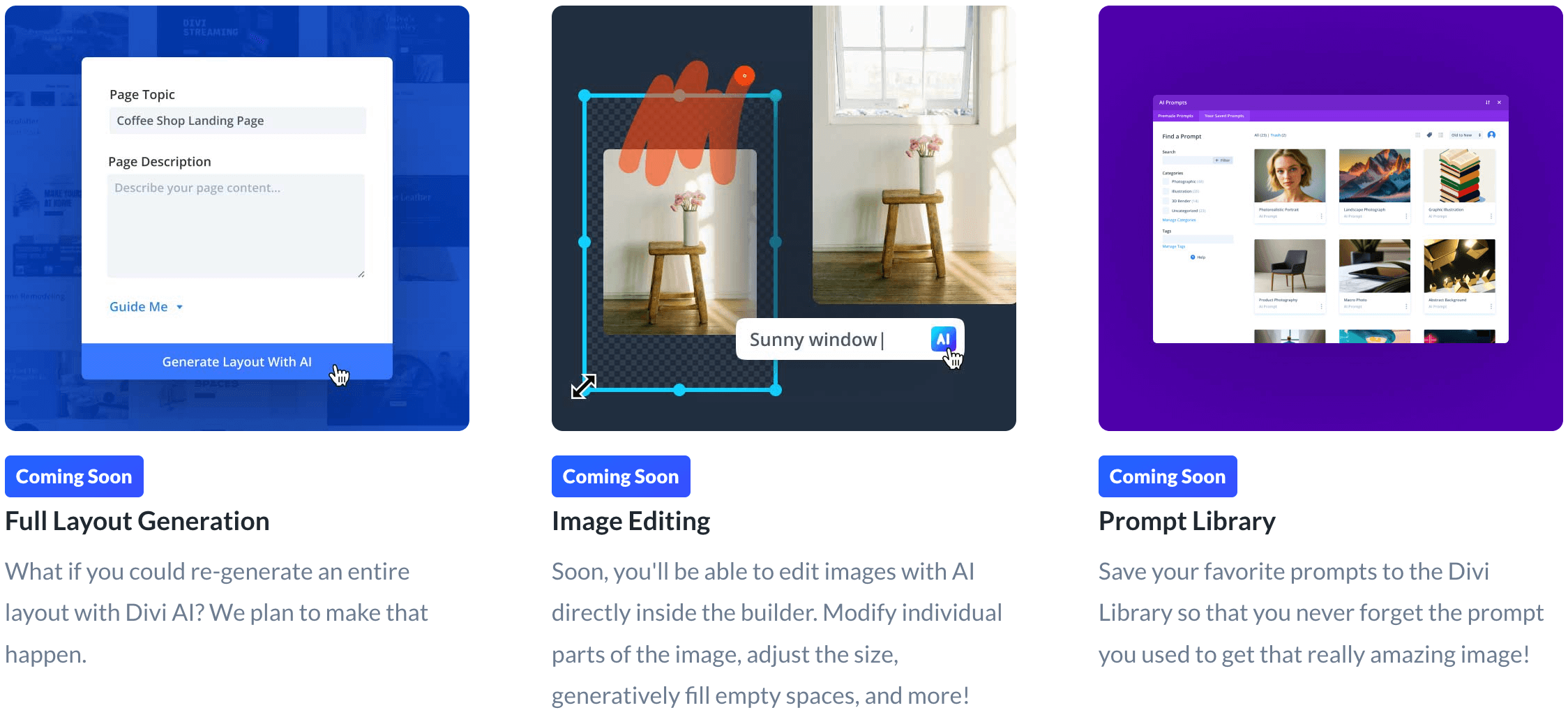
Daha Fazla Yapay Zeka Özelliği Yolda
Divi'nin yapay zeka özelliklerini kullanmaya yeni başlıyoruz. Divi AI artık özel kod kullanarak görüntüler oluşturabilir, içerik yazabilir ve web sitenizi özelleştirebilir. Daha sonra, tam düzen oluşturmayı kolaylaştırmak için tüm bu araçları birleştireceğiz! Gelecek güncellemelerimi kaçırmamak için takip etmeyi ve abone olmayı unutmayın. Her yeni özelliği her zaman ayrıntılı olarak incelerim; dolayısıyla web sitelerinizi Divi'de çalıştırıyorsanız bu gönderileri kaçırmak istemezsiniz!

Sadece Bir Hafta Boyunca Divi AI'da %40 İndirim Kazanın!
Divi Code AI'nin lansmanını kutlamak için önümüzdeki hafta Divi AI'da %40 indirim sunuyoruz. İndirim bitmeden Divi AI'yi satın alan herkes yılda 115 $ tasarruf edecek ve bu tasarrufları ömür boyu garanti edecek! Ayrıca tüm ekip üyeleriniz Divi AI'yı hiçbir ek ücret ödemeden kullanabilir. İndirimi buradan alın