Yeni WordPress Gutenberg Özel Bloklar Eklentisi ile Tanışın – BlockArt
Yayınlanan: 2022-05-02BlockArt Plugin, web sitenizi daha yüksek bir seviyeye çıkaracak bir Gutenberg blok eklentisidir.
Eklenti, ister yeni başlayan ister deneyimli bir tasarımcı olun, herkes için yapılmıştır. Ayrıca, eklenti oldukça basit ve kullanımı kolaydır, bu nedenle herkes kolayca alışabilir.
Geniş araç yelpazesi ile istediğiniz siteyi kolayca şekillendirebilirsiniz. Altı farklı bloğunu kullanabilir ve hatta onları özelleştirebilirsiniz. Ayrıca, önceden oluşturulmuş şablonlarıyla başlayabilir ve içeriği değiştirebilirsiniz.
Bununla birlikte, BlockArt'ı tam olarak anlayalım ve ayrıntılı olarak keşfedelim!
BlockArt nedir? (Yeni WordPress Gutenberg Blokları Eklentisi)
Yazılardaki/sayfalardaki her içerik bloğunu düzenlemenize izin veren varsayılan bir WordPress blok düzenleyicisi olan Gutenberg'e aşina olmalısınız. Medya açısından zengin içerik oluşturmak ve sitenizin düzenini Gutenberg ile şekillendirmek için Paragraf, Düğme, Başlık vb. gibi bloklar ekleyebilseniz de, siteniz için yine de yeterli olmayabilir.
Özel Gutenberg WordPress blok eklentilerinin çok kullanışlı olduğu yer burasıdır. Bu tür eklentiler arasında BlockArt, sorunsuz bir web sitesi oluşturma süreci için gereken tüm gerekli bloklarla birlikte gelen bir eklentidir.

BlockArt ile eklentinin blokları süper hafif olduğundan ve önbelleğe alma eklentileriyle tamamen uyumlu olduğundan sitenizin hızından ödün verilmez. Eklenti, WordPress'in en son sürümüyle harika çalışır ve düzenli güncellemeler sunar. Şu an itibariyle, Gutenberg özel bloklar eklentisinin aktif kurulumu 3000+ .
Şimdi BlockArt'ın bazı önemli özelliklerini tek tek inceleyelim.
BlockArt'ın Bazı Temel Özellikleri
Gelişmiş Gutenberg Blokları:
Eklenti, siteniz için kullanabileceğiniz en kullanışlı altı Blok sunar. Her birini farklı seçeneklerle şekillendirebilir ve bununla birlikte ayar seçenekleriyle de oynayabilirsiniz. BlockArt, gelişmiş bloklarını beğeninize göre şekillendirmenizi sağlar.
Bu nedenle, tek yapmanız gereken tasarımınıza en uygun blokları eklemek ve ayarları yapılandırarak stil vermek. Aşağıda her bir Bloğu daha ayrıntılı olarak keşfedeceğiz!
Önceden Hazırlanmış Şablonlar:
Her zaman bloklarını seçebilir ve özelleştirebilirsiniz, ancak her zaman önceden hazırlanmış şablonlarıyla başlayabilirsiniz. Profesyonel UI/UX tasarımcıları, içe aktarmaya hazır şablonları, bölümleri ve siteleri güzel bir şekilde oluşturdular, bu nedenle bunları kullandığınızda hayran kalacaksınız.
Ayrıca eklenti, başlangıç paketlerinden herhangi bir bölümü/sayfayı sayfanıza kolayca aktarmanıza olanak tanır. Unutmayın, canlı düzenlemeyi kullanarak yaptığınız değişiklikleri takip edebilirsiniz. Ayrıca, kolay bir deneyim için blokları düzenlerken eklenti ayarlarda ilgili şablonları listeler.
Duyarlı Düzenleme:
Duyarlı Düzenleme, çeşitli ekran boyutları ve cihazların mevcudiyeti göz önüne alındığında oldukça bir zorunluluktur. BlockArt, gerekli kontrollerle birlikte gelen farklı araçlarıyla sizi bu alanda ele aldı. Blokları kenar boşluğu, yazı tipi boyutu, dolgu ve daha fazlası açısından ayarlayabilirsiniz.
Masaüstü bilgisayarlarda, tabletlerde, cep telefonlarında vb. blokları göstermenize/gizlemenize olanak tanır. Düzenleme yaparken, içeriğinizi duyarlı modda da önizleyebilirsiniz.
Herhangi Bir Elemanın Stili:
Öğeleri beğeninize göre şekillendirebilir ve sınırsız düzen olanaklarıyla oynayabilirsiniz. Ayrıca, BlockArt ile tam genişlikte ve kapalı kesitli kap elde edersiniz. Arka plan renklerini, resimleri, metin renklerini vb. özelleştirebilir ve şekillendirebilirsiniz.
Ayrıca eklenti, harf aralığı, metin dönüştürme, yazı tipi ağırlığı vb. gibi Tipografileri stilize etmenize olanak tanır. Öğelerinizi yatay ve dikey hizalama ile doldurabilir ve em, px, em ve % içeren birimler arasından seçim yapabilirsiniz.
Stilleri Kopyala ve Yapıştır:
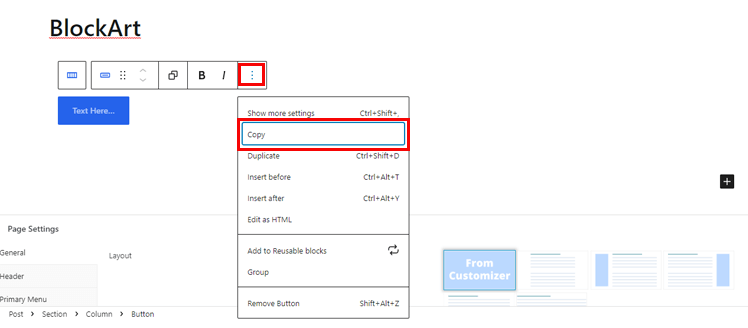
BlockArt ile blok stilini kopyalamak için tek yapmanız gereken blok araç çubuğundaki butona tıklamak.

Klavye kısayollarını kullanarak stilleri kopyalayıp yapıştırabilirsiniz; Ctrl + C, Ctrl + Alt + V. Ayrıca, stilleri kopyalama ve yapıştırma, tarayıcınızın tüm sekmelerinde çalışır.
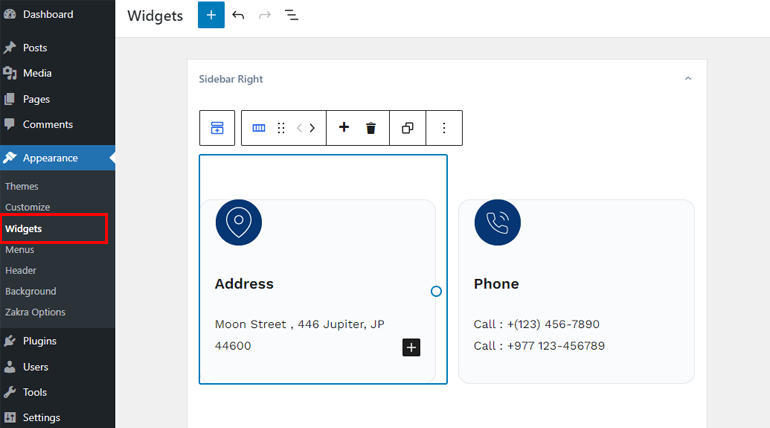
Pano widget alanı ve Özelleştirici Widget Düzenleyicisi:
Widget alanınıza BlockArt blokları da ekleyebilirsiniz. Ayrıca, kenar çubuğuna BlockArt blokları eklemek de mümkündür.

BlockArt'ın Bloklarına İlişkin Detay Kılavuzu
BlockArt, kullanıcılar için 6 benzersiz blok sunar. Bunları aşağıda açıkladık:
- Başlık: Bu blokla, sayfanızı/gönderinizi daha anlaşılır hale getirmek için her bölüm için başlık ekleyebilirsiniz. H1'den H6'ya kadar çeşitli işaretlemeler arasından seçim yapabilirsiniz.
- Paragraf: Bu blok, tipografi, boyut vb. açılardan özelleştirilebilen ve biçimlendirilebilen paragraflar eklemenizi sağlar.
- Bölüm/Sütun: Bölümlerin içine satır ve sütunlar ekleyebilir ve çeşitli düzenler oluşturabilirsiniz.
- Görüntü: Görüntüler, içeriğinizi görsel olarak daha çekici ve heyecan verici hale getirmeye yardımcı olur, bu nedenle hedef kitlenizle görsel iletişim için bu bloğu kullanın.
- Buton: Buton ile kullanıcılarınızın gerekli sayfalara yönlendirilmesini sağlayabilirsiniz.
- Aralık: Bununla, sayfanızdaki/gönderinizdeki bloklar arasına boşluk ekleyebilirsiniz.
BlockArt ile WordPress Sayfası/Gönderi Oluşturma Hakkında Kolay Kılavuz
Şimdi, bir WordPress sayfası/yazısı oluşturmak için blokları nasıl kullanabileceğinizi görelim.
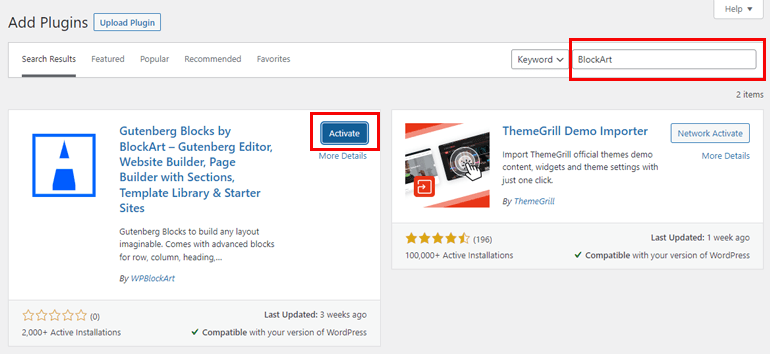
1. BlockArt'ı Kurun ve Etkinleştirin
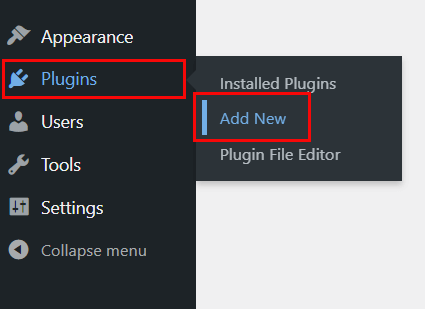
BlockArt, panodan yükleyip etkinleştirebileceğiniz ücretsiz bir eklentidir. İlk olarak, WordPress kontrol panelinize giriş yapmanız ve ardından Eklentiler >> Yeni Ekle'ye gitmeniz gerekir.

Ardından, arama çubuğunda BlockArt'ı arayın ve arama sonucunda gördükten sonra Yükle'ye tıklayın ve son olarak Eklentiyi etkinleştirin .

Not : Eklenti, popüler bir çok amaçlı tema ile yerleşik olarak gelir; Zakra. Bu nedenle, temayı kullanırsanız BlockArt'ı ayrıca yüklemeniz gerekmeyecektir.
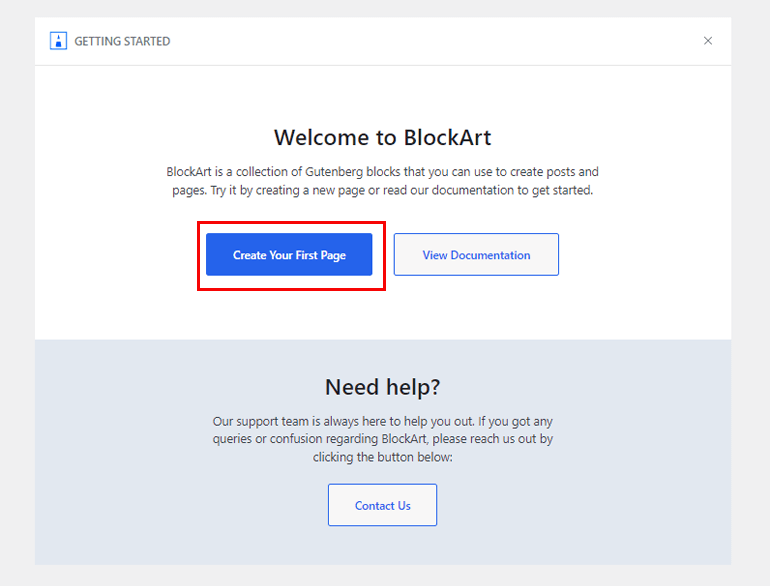
2. BlockArt'ı Kullanma ve Kullanmaya Başlama
Eklentiyi etkinleştirdikten sonra, şimdi kurmanız gerekir. Şimdi panonuzda BlockArt'a Hoş Geldiniz mesajını göreceksiniz ve sizi daha sonra sayfa düzenleyicisine götürecek olan İlk Sayfanızı Oluşturun düğmesine tıklayarak başlayabilirsiniz.

Eklenti hakkında daha fazla bilgi edinmek için Belgeleri de Görüntüleyebilirsiniz. Kurulum süreciyle ilgili herhangi bir şüpheniz varsa, tamamen deneyimli bir destek ekibiyle de iletişime geçebilirsiniz.
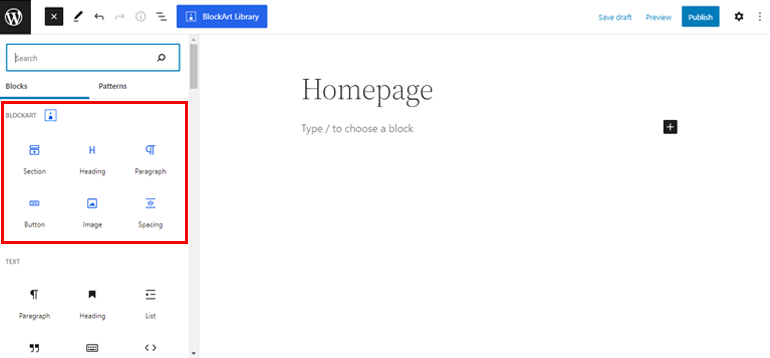
3. Blokları Kullanarak Sayfa/Gönderi Oluşturun
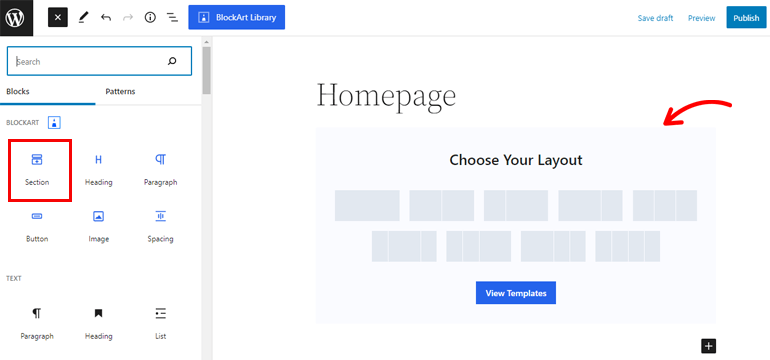
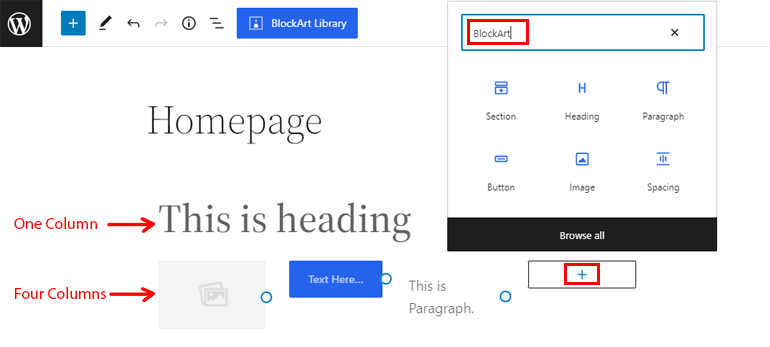
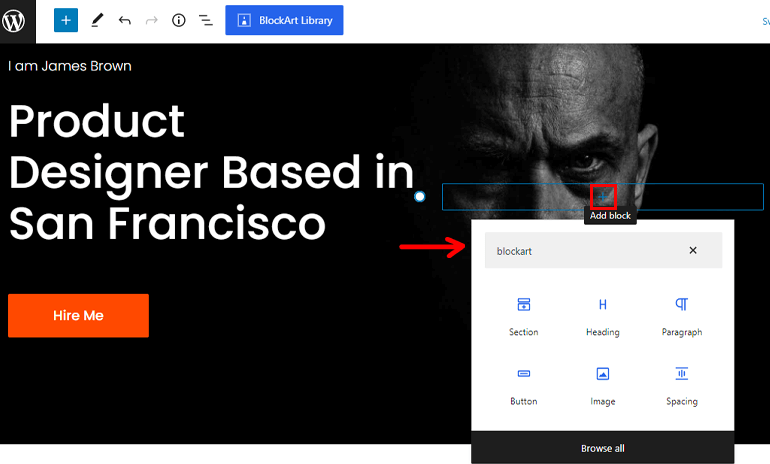
Sayfa düzenleyicide, istediğiniz bir Başlık ekleyebilirsiniz. Ardından, sol üstteki “+” işaretine tıklayın. Burada, bir sayfa/yazı oluşturmak için kullanabileceğiniz tüm BlockArt'ın altı bloğunu görebilirsiniz.

Örneğin, Bölüm bloğunu seçmek, çeşitli düzenler seçmenize ve bir bölümün içine en fazla 4 sütun eklemenize olanak tanır. Bölümün içine sütunlar ekleyebilir veya bölümü olduğu gibi bırakabilirsiniz.


Bir bölüm eklemeyi seçerseniz, buna Paragraf, Resim, Düğme, Aralık ve Başlık içeren diğer bloklarınızı da ekleyebilirsiniz.
Ayrıca, dört sütun eklemek isterseniz dört blok ekleyebileceğinizi unutmayın.

Ardından, bir sütunun içine blok eklemek için “+” simgesine tıklayın. Ardından, arama çubuğunda BlockArt'ı arayın ve kullanabileceğiniz tüm blokları göreceksiniz. Kullanmak istediğiniz bloğa tıklayın ve hazırsınız!
4. Blok Ayarlarını Yapılandırın
Blok eklemeyi bitirdikten sonra blok ayarlarını yapılandırmanız gerekir.
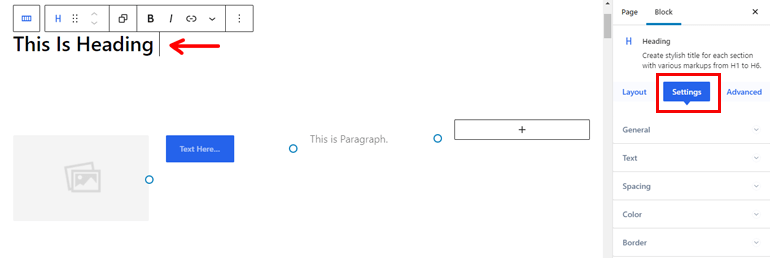
Bir blok seçerken sol kenar çubuğunda ayar seçeneklerini görebilirsiniz. Her blok için farklı ayar seçenekleri göreceksiniz.
Başlık Bloğu
Kullanılabilir Ayarlar:
- Genel: Bu ayarda, H1'den H6'ya HTML işaretlemesini seçebilir ve metninizin boyutunu ve hizalamasını değiştirebilirsiniz.
- Metin: Yazı tipi boyutunu, satır yüksekliğini, ağırlığını ve gelişmiş tipografi seçeneğini özelleştirebilirsiniz.
- Aralık: Sol ve sağ veya üst ve alt kenar boşlukları ekleyebilirsiniz.
- Renk: Bu ayarla metninize renk ekleyebilir ve ayrıca bir arka plan rengi eklemenizi sağlar.
- Kenarlık: Kenarlık yarıçapını ve türünü ayarlamak için bu seçeneği kullanın. Ayrıca, üstte, altta, solda ve sağda kenarlık yarıçapı eklemenize izin verir ve bu ayarla kutu gölgesini de etkinleştirebilirsiniz,

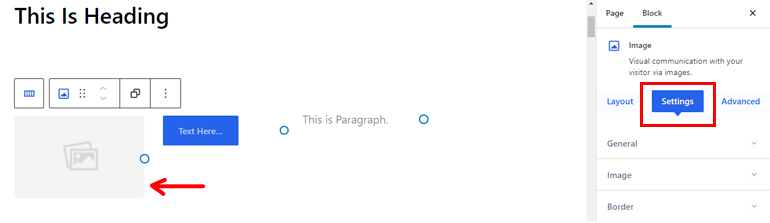
Resim Bloğu
Kullanılabilir Ayarlar:
- Genel: URL, Alternatif Metin ve Hizalama eklemenizi sağlar. Ayrıca, masaüstünüzden ve harici kaynaklardan da resim ekleyebilirsiniz.
- Görüntü: Bununla, görüntünüzün yüksekliğini, genişliğini, maksimum genişliğini, opaklığını ve nesneye uymasını özelleştirebilirsiniz.
- Kenarlık: Bu ayar, türü eklemenize ve yarıçapı ayarlamanıza olanak tanır. Hatta onunla kutu gölgesini etkinleştirebilirsiniz.

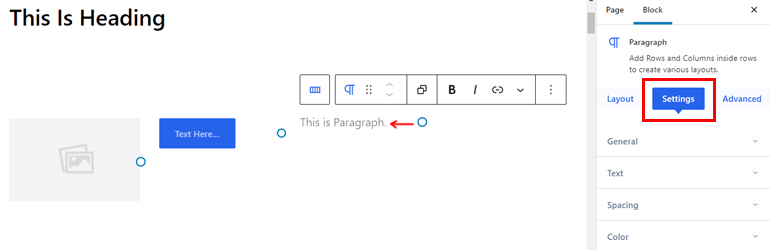
Paragraf Bloğu
Kullanılabilir Ayarlar:
- Genel: Paragrafın hizalamalarını ayarlamak için kullanın.
- Metin: Yazı tipi boyutunu, ailesini, satır yüksekliğini ve ağırlığını ekleyebilir ve gelişmiş tipografiyi ayarlayabilirsiniz.
- Aralık: Bununla paragrafın kenar boşluğunu ayarlayabilirsiniz.
- Renk: Üzerine gelme rengi, arka plan rengi ve görüntü rengi eklemenizi sağlar.

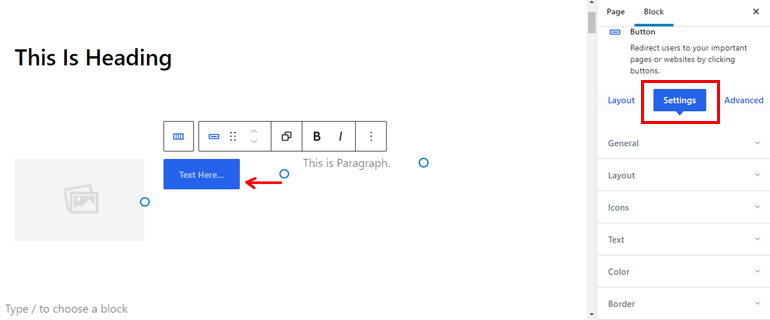
Düğme Bloğu
Kullanılabilir Ayarlar:
- Genel: Yeni bir sekmede açılmasını sağlayan URL bağlantısının eklenmesine izin verir.
- Düzen: Boyutu, türü ve hizalamayı değiştirebilirsiniz.
- Simgeler: Bu seçeneği etkinleştirdiğinizde çeşitli simgeler göreceksiniz. Hatta boyutu ve boşluğu özelleştirebilir ve simgeleri düğmenin sol/sağ tarafına yerleştirebilirsiniz.
- Metin: Gelişmiş tipografi seçeneğiyle birlikte yazı tipi boyutunu, ailesini, ağırlığını ve satır yüksekliğini değiştirebilirsiniz.
- Renk: Beğendiğiniz rengi, arka plan rengini veya resmi ve vurgulu rengi eklemenizi sağlar.
- Kenarlık: Bu seçenekle, düğmeniz için kutu gölgesini, kenarlık türünü ve yarıçapı etkinleştirebilirsiniz.

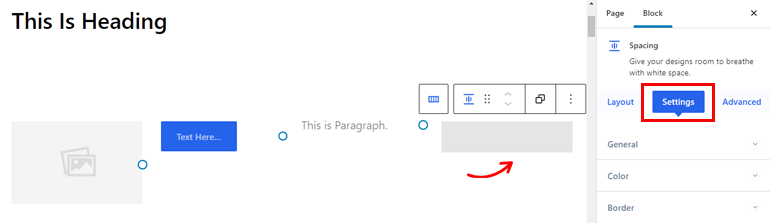
Aralık Bloğu :
Kullanılabilir Ayarlar:
- Genel: Bloğun yüksekliğini ayarlamak için kullanın.
- Renk: Seçenek, renk, arka plan görüntüsü ve renk eklemenize ve ardından seçtiğiniz vurgulu rengi eklemenize olanak tanır.
- Kenarlık: Kutu gölgesi seçeneğini, yarıçapı ve fareyle üzerine gelme türünü ekleyin.

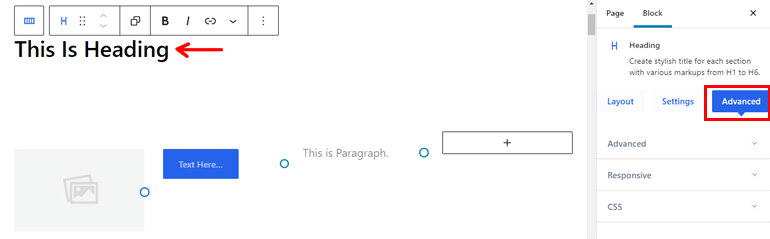
Gelişmiş Ayarlar
Gelişmiş Ayarlar altı bloğun tamamı için aynıdır, o yüzden üzerinden geçelim.
- Gelişmiş: İki bloğu üst üste bindirmek istiyorsanız bir Z-endeksi seçeneği sunar. Ayrıca blok marjınızı ve dolgunuzu dilediğiniz gibi ekleyebilirsiniz.
- Duyarlı: Üç farklı seçeneğiniz var; Mobil, Tablet ve Masaüstünde Gizle. Bu seçeneklerden birini etkinleştirdiğinizde, blok o cihazda görüntülenmez.
- Ek CSS Sınıfları: Kodlamaya aşina iseniz, ek CSS Sınıfları eklemenizi sağlar.

5. Önceden Oluşturulmuş Şablonlar Ekleyin
BlockArt, sayfanız/gönderiniz için kolayca içe aktarabileceğiniz benzersiz görünümlü şablonlar sunar.
Bunu yapmak için Sayfalar menüsüne gidin ve şablon eklemek istediğiniz sayfanın üzerine gelin ve Düzenle seçeneğini seçin.
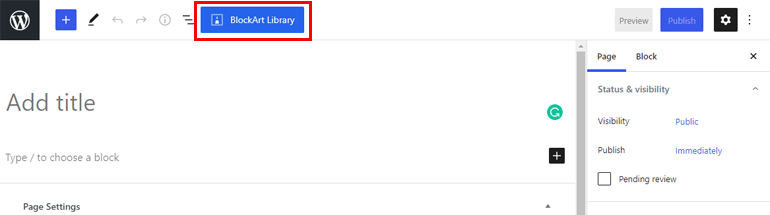
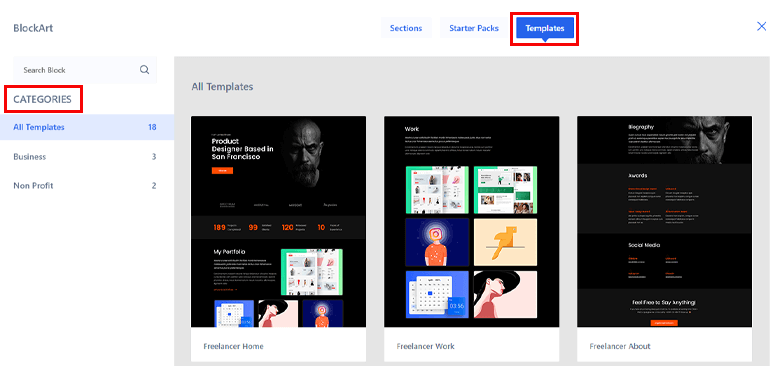
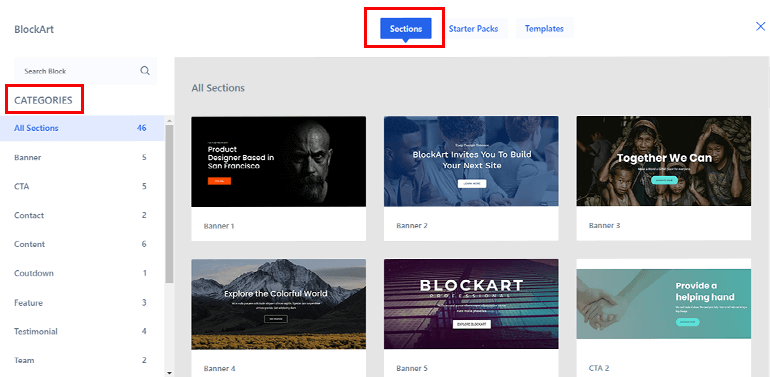
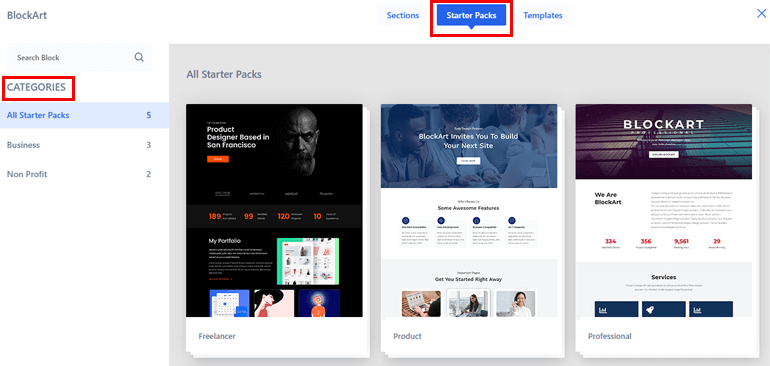
Şimdi, sayfanın üst kısmında bir BlockArt Kitaplığı düğmesi görebilirsiniz. Üzerine tıklayın ve Şablonları, Bölümleri ve Başlangıç Paketlerini içe aktarmanıza izin veren bir açılır pencere göreceksiniz.

Her şablonda, Şablonlar gibi çeşitli seçenekler arasından seçim yapabilirsiniz; Hakkında, Açılış Sayfası, İletişim Sayfası vb. gibi mükemmel sayfalar oluşturabilirsiniz.

Bölümlere gelince, Banner, CTA, İletişim, Geri Sayım, Özellik, Görüş, Takım, Hizmet, Proje, Fiyatlandırma, Diğer ve Galeri ayarlarını yapabilirsiniz.

Artık Başlangıç Paketleri için, İşletme ve Kâr Amacı Gütmeyen Kuruluşları içeren Kategoriler arasından seçim yapabilirsiniz. Ürün, Serbest Çalışan ve daha fazlası için bir site oluşturmak üzere kullanılabilecek şablonlar içerir.

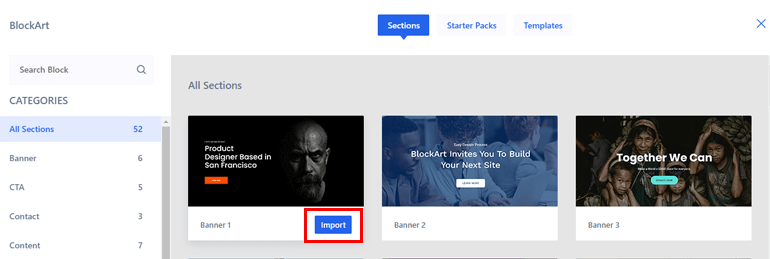
Bu öğeleri içe aktarmak için, kullanmak istediğiniz şablonun etrafında gezinmeniz ve İçe Aktarma seçeneklerini seçmeniz gerekir.

Ayrıca, Blok Ekle seçeneğine tıklayarak ve ayarları yapılandırarak şablonların içine bloklar ekleyebilirsiniz.

6. Sayfanızı/Gönderinizi Yayınlayın
Blok eklemeyi bitirdikten sonra tek yapmanız gereken sayfanızı veya gönderinizi yayınlamak.
Bunu yapmak için sayfanızın sağ üst köşesindeki Yayınla düğmesini tıklayın, işte bu kadar!

Bu, BlockArt kullanarak başarıyla bir sayfa/yazı oluşturduğunuz anlamına gelir.
Sarmalamak!
Sonuna kadar geldik ve artık BlockArt kullanımı hakkında bilmeniz gereken her şeyi bildiğinizi umuyoruz. Sayfanızı veya yayınınızı oluşturmak için çok sayıda blok ve şablon sunan, zengin özelliklere sahip bir Gutenberg blok eklentisidir.
Ayrıca, hala biraz kafa karışıklığı yaşıyorsanız, Belgeleri gözden geçirmeyi ve soruları çözmek için destek ekibiyle iletişime geçmeyi unutmayın.
Bununla birlikte BlockArt eklentisini kurun ve sitenizi kurmaya başlayın. Yazımızı beğendiyseniz, sosyal medyada, arkadaşlarınız ve ailenizle paylaşmayı unutmayın.
Güncel kalmak için bizi Facebook ve Twitter'da da takip edebilirsiniz. Gitmeden önce, çevrimiçi kurslar öğreterek nasıl para kazanılacağına dair ilginç bir makale. Mutlu Okumalar!
