PostX Bricks Builder Entegrasyonu Tanıtımı
Yayınlanan: 2023-07-27Bricks Builder bir süredir popülerlik kazanıyor. Şüphesiz, WordPress için harika bir Oluşturucudur. Son zamanlarda, Bricks'te PostX bloklarını kullanmak isteyen kullanıcılarda bir artış gördük.
Bir kullanıcı bize PostX Bricks Builder Entegrasyonunu getirip getiremeyeceğimizi sordu:
"Bricks Builder, zaten entegrasyonuna sahip olduğunuz Oxygen Builder'a çok benziyor. Ancak Bricks Builder daha modern ve Facebook'ta geniş bir topluluğa sahip. Lütfen Bricks Builder'ı bir eklenti olarak entegre edin."
Durumu anladık, kullanıcı geri bildirimlerini ve önerilerini okuduk ve kararımızı verdik.
PostX Bricks Builder Entegrasyonu Tanıtımı.
Artık PostX bloklarını ve PostX Starter paketlerini ve şablonlarını Bricks Builder'da herhangi bir kodlama olmadan sorunsuz bir şekilde kullanabilirsiniz.
Bricks Builder'da PostX Post Blocks Nasıl Kullanılır?
Bu entegrasyonla, Bricks Builder kullanıcılarının PostX pot bloklarını, PostX Başlangıç Paketlerini ve Şablonlarını doğrudan Bricks Builder'a dahil etmeleri için harika bir fırsat yarattık.
PostX'i Bricks Builder ile hemen nasıl kullanabileceğinizi görelim!
Video öğretici
Daha iyi anlamak için PostX Bricks Builder entegrasyonunun bir video eğitimini burada bulabilirsiniz.
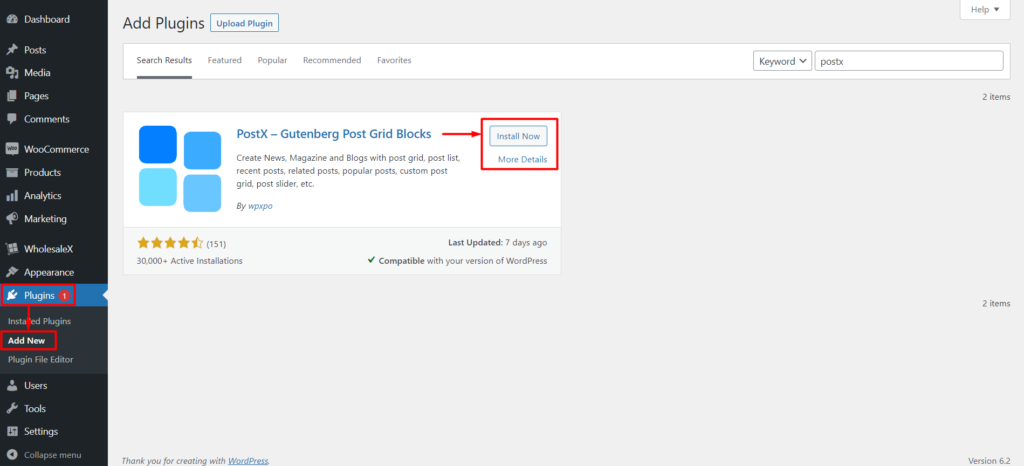
1. Adım: PostX'i Kurun ve Etkinleştirin
Bricks Builder'da PostX bloğunu kullanmak için PostX eklentisini kurmalı ve etkinleştirmelisiniz.
PostX'i yüklemek ve etkinleştirmek için Eklentiler > Yeni Ekle'ye gidin, PostX'i arayın ve yükleme işlemini tamamlayın.

Eklenti etkinleştirildikten sonra, blokları Bricks sayfalarınıza eklemek için Bricks Builder eklentisini kullanabilirsiniz.
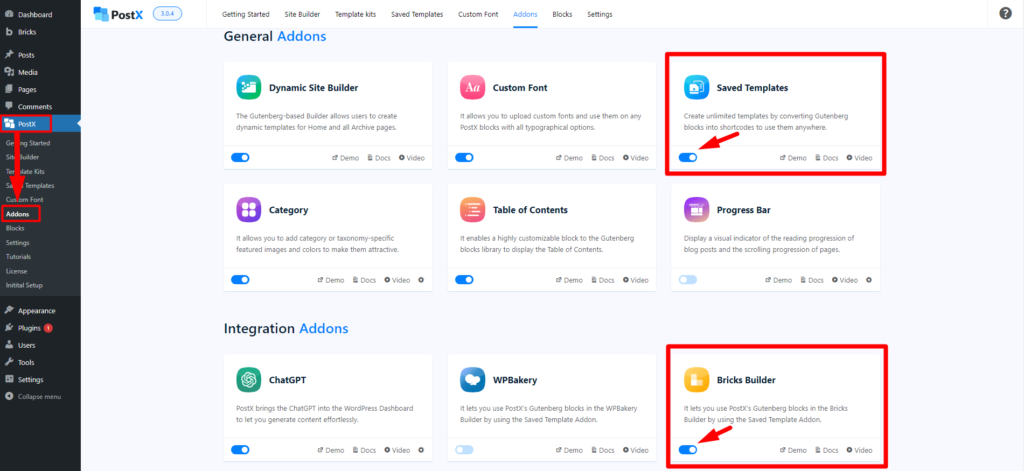
2. Adım: PostX Bricks Builder Entegrasyon Eklentisini Etkinleştirin
Şimdi Bricks Builder Entegrasyonu ve Kayıtlı Şablon eklentilerini etkinleştirmelisiniz.
PostX > Eklentiler'e gidin. Ardından, geçiş çubuğunu kullanarak Bricks Builder ve Saved Template eklentisini etkinleştirin.

Bricks Builder eklentisi, Bricks Builder'ınıza PostX'in tüm Kayıtlı Şablonlarını içerecek yeni bir " PostX Şablonu " sekmesi ekleyecektir. Bricks Builder'da gönderi bloklarını görüntülemek için listeden kaydedilmiş şablonları seçin.
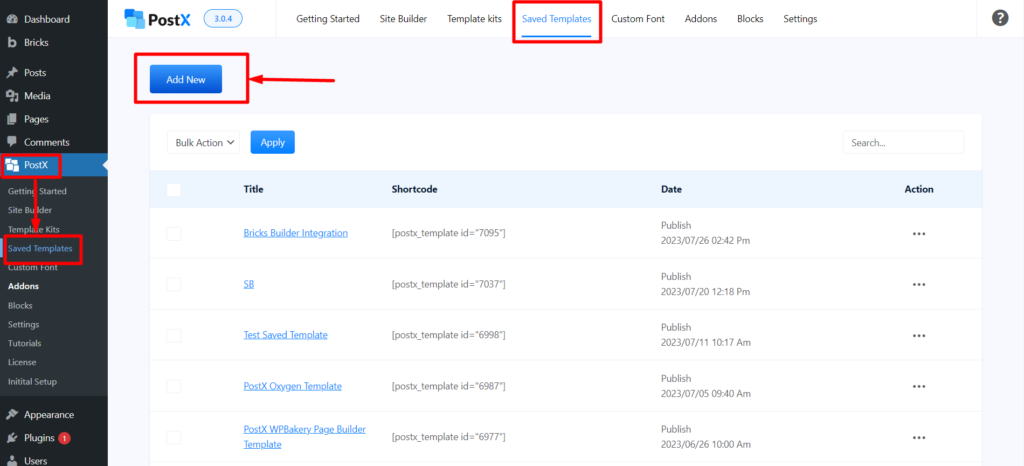
3. Adım: Kaydedilmiş Bir Şablon Oluşturun
PostX'i Bricks Builder'da kullanmak için PostX ile kaydedilmiş bir şablon oluşturmanız gerekir. Lütfen şu adımları izleyin:
Yeni bir şablon oluşturmak için PostX > Kayıtlı Şablonlar'a gidin ve " Yeni Şablon Ekle "ye tıklayın.

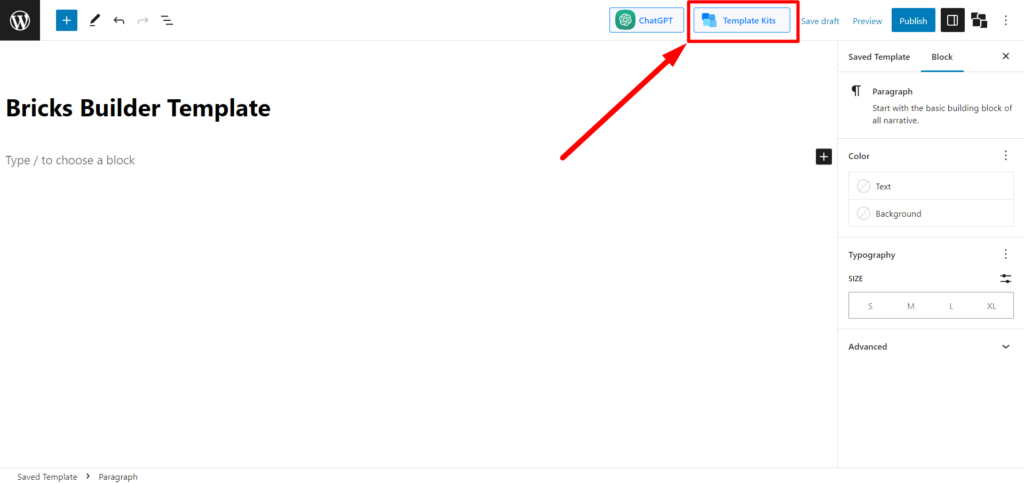
Şablonunuzu oluşturmak için Gutenberg editörünü kullanın. PostX bloklarını veya PostX'in Hazır Şablonlarını/Başlangıç Paketlerini kullanabilirsiniz.
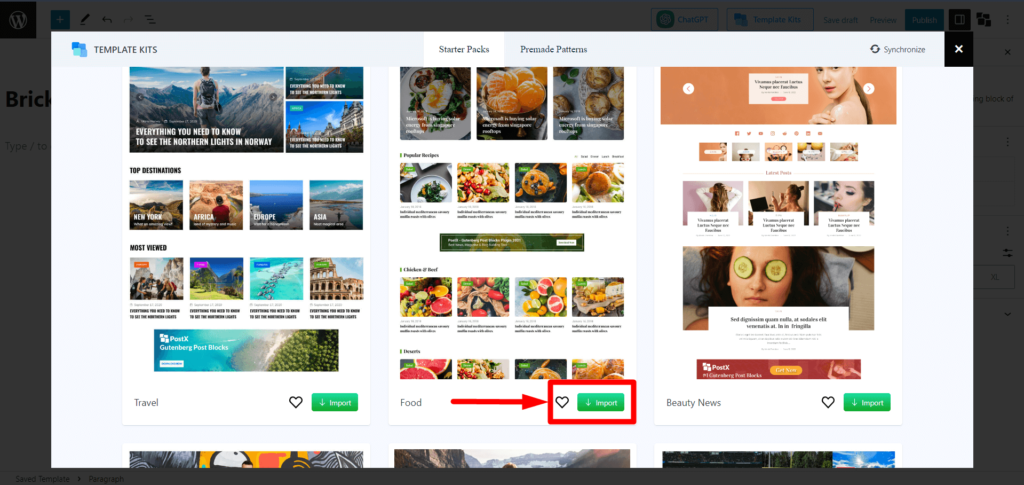
Konuları basitleştirmek için PostX'in Hazır Başlangıç Paketlerini ve Şablonlarını kullanacağız. Sayfanın üst kısmındaki " Şablon Kitleri " düğmesini tıklayın.

İstediğiniz Başlangıç Paketini/Hazır Şablonu seçin ve " İçe Aktar "ı tıklayın. “Yiyecek” düzenini kullanalım. Yemek Düzeni 2'yi veya seçtiğiniz diğer düzenleri de kullanabilirsiniz.

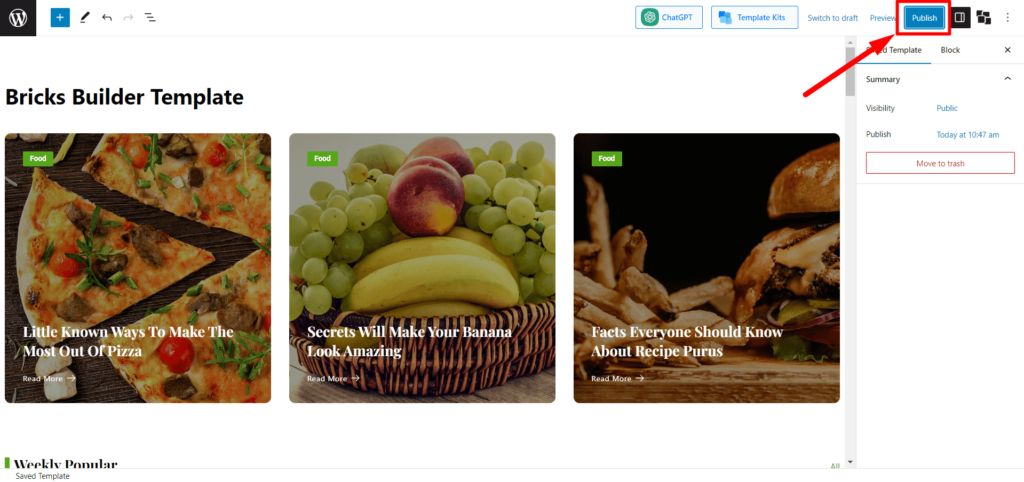
Şablonunuza bir ad verin ve " Yayınla "yı tıklayın. Ve PostX ile başarıyla kaydedilmiş bir şablon oluşturdunuz.

Artık bu kaydedilmiş Şablonu Bricks Builder'da kullanabilirsiniz.
Adım 4: Bricks Builder'da Kayıtlı Şablonu Kullanın
PostX Kayıtlı Şablonunu Bricks Builder'da kullanmak için lütfen şu adımları izleyin:
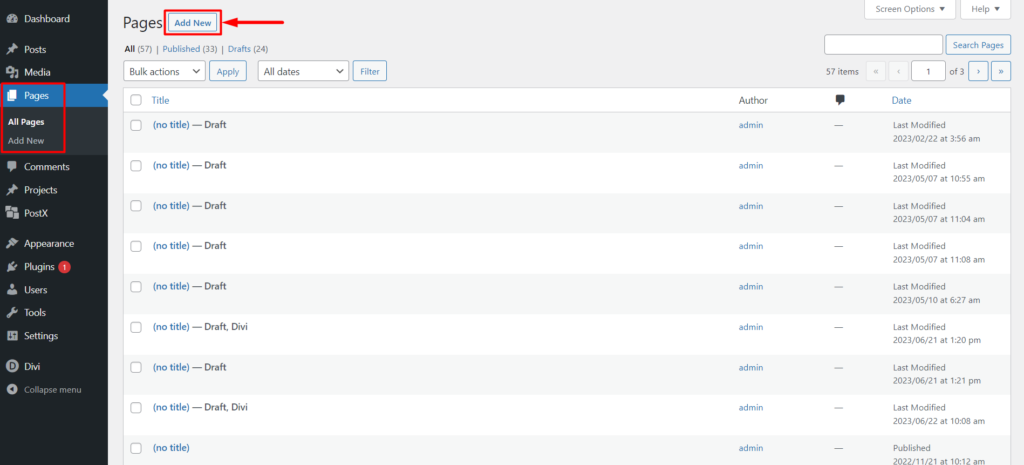
WordPress Dashboard'dan Sayfalar'a gidin ve “ Yeni Sayfa Ekle ”yi tıklayın.

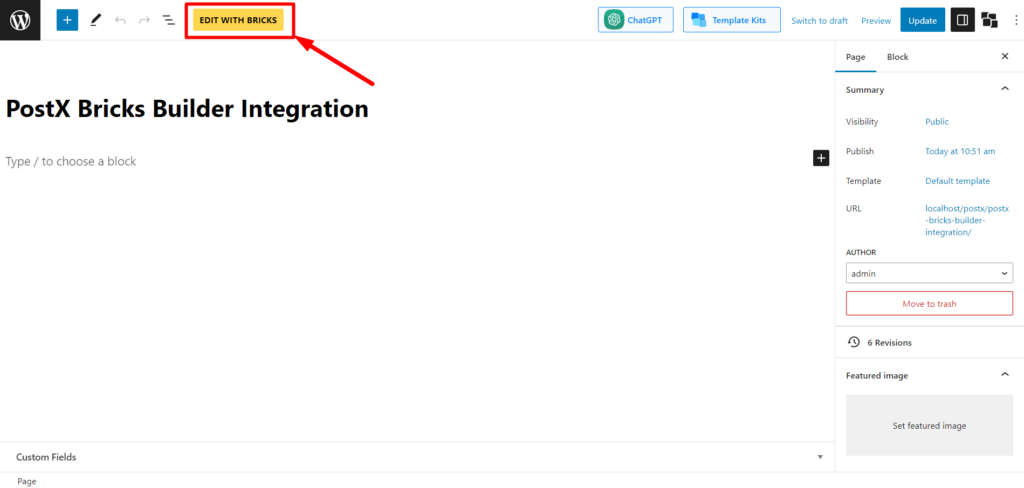
Sayfa düzenleyiciye girdiğinizde, üst kısımda Bricks Builder'dan “ Edit with Bricks ”e giden bir simge göreceksiniz. Üzerine tıklayın, sizi Bricks Builder'a yönlendirecektir.

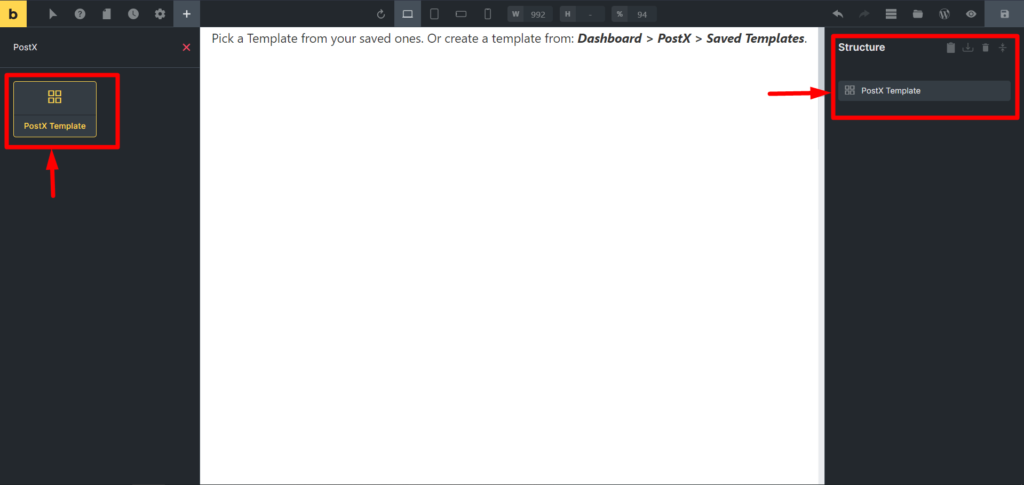
Bricks Builder'a girdikten sonra, Genel bölümünde " PostX Şablonları "nı bulabilir veya arama çubuğunda PostX Şablonlarını arayabilirsiniz. Builder'da " PostX Şablonu "nu seçin. Bricks Builder, şablonlarınızı seçmenize izin verecektir.

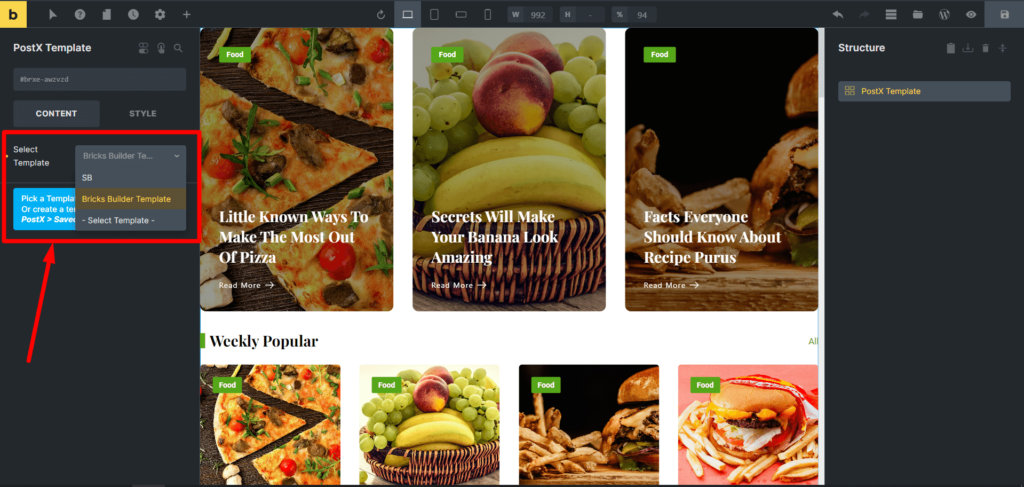
" Şablon Seç "ten 3. adımda oluşturduğunuz Şablonu seçin. Şablon içeriğini Bricks Builder'da görebilirsiniz.

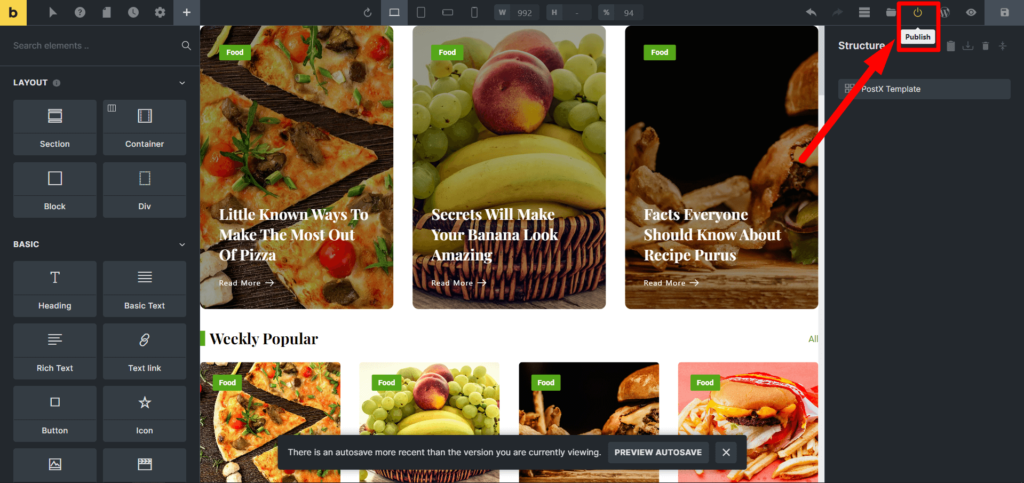
Son olarak “ Yayınla ” butonuna tıklayarak sayfayı yayınlayın.

Adım 5: Özelleştirmeler
Şablonunuzda değişiklik veya güncelleme yapmak için oluşturduğunuz PostX Kayıtlı Şablonunu düzenleyebilirsiniz.

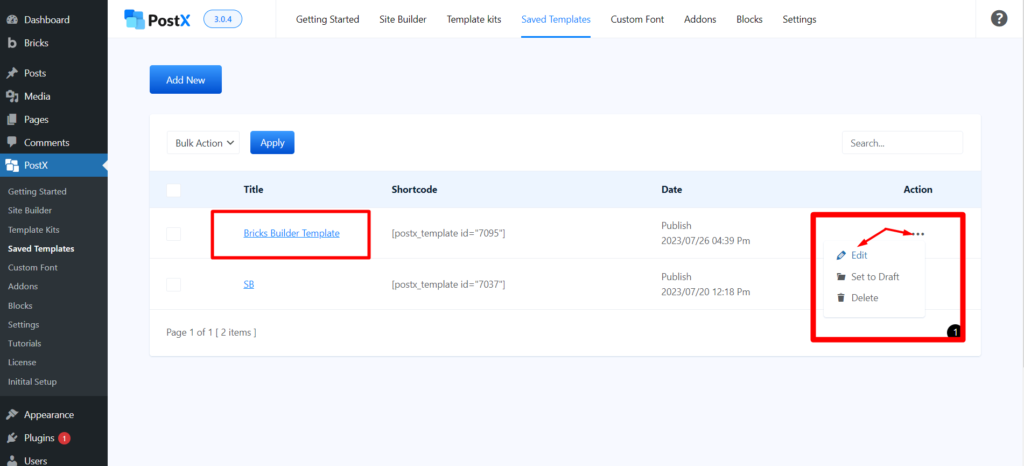
PostX Kayıtlı Şablonlarına gidin ve özelleştirmeniz gereken kayıtlı Şablonda " Düzenle "ye tıklayın. Gerekli değişiklikleri yapın ve " Güncelle "yi tıklayın.

Kaydedilmiş Şablonu baştan yeniden oluşturmanız gerekmez. Değişiklikler Bricks Builder'da otomatik olarak senkronize edilecektir.
Bu, eski sayfaları güncellerken zamandan ve emekten tasarruf etmenin harika bir yoludur.
Seveceğiniz Kaynaklar
Yararlı bulabileceğiniz birkaç makale:
- Elementor'da Gutenberg Blokları Nasıl Görüntülenir?
- Divi Builder'da Gutenberg Bloklarını Kullanmanın En Kolay Yolları
- Oxygen Builder'da Gutenberg Blokları Nasıl Kullanılır?
- PostX Entegrasyonu ile WPBakery Sayfa Oluşturucuda Gutenberg Blokları Nasıl Kullanılır
- PostX Beaver Builder Entegrasyonu: Beaver Builder'da Gutenberg Bloklarını Kullanın
Çözüm
Sonuç olarak, PostX Bricks Builder Entegrasyonu hem Bricks Builder hem de PostX kullanıcıları için değerlidir. Bricks Builder kullanıcılarının, web siteleri oluşturmanın daha esnek ve güçlü bir yolunu oluşturmak için çok çeşitli PostX bloklarından yararlanmalarına olanak tanır.
Bricks Builder kullanıcısıysanız, PostX Bricks Builder Entegrasyonunu denemenizi öneririz. Kullanımı kolaydır ve web sitenize kolayca farklı şablonlar ve düzenler ekleyebilir.
YouTube Kanalımızda WordPress video eğitimlerine göz atabilirsiniz. Ayrıca, düzenli güncellemeler için bizi Facebook ve Twitter'da bulun!

Organik trafiği artırın: PostX kullanarak kategori sayfalarını sıralayın

Hazır Düzenleri Kullanarak 5 Dakikada Blogunuzu Nasıl Oluşturursunuz?

PostX Global Styles ile tanışın

WordPress'te Sonraki Önceki Gönderi Nasıl Gösterilir?
