Karşınızda Sydney Pro 4 – WooCommerce Şablonları, Mega Menüler, Offcanvas Paneller ve Daha Fazlası
Yayınlanan: 2023-06-05Sidney Pro temamızı kullanıyorsanız (veya satın almayı düşünüyorsanız), çok büyük bir yeni güncellemeye imza attığımızı duyurmaktan mutluluk duyuyoruz — Sidney Pro 4 .
Sydney Pro 4, daha da iyi WordPress siteleri oluşturmanıza yardımcı olacak bir ton yeni özellik ekler. Bu gönderide, nasıl çalıştıklarını öğrenebilmeniz ve sitenizde kullanmaya başlayabilmeniz için size hepsini ayrıntılı olarak anlatacağız.
Ancak derine inmeden önce, sizi nelerin beklediğine dair kısa bir özet geçelim:
- Kodsuz WooCommerce özelleştirme – Özel tek ürün ve mağaza şablonları tasarlamanın yanı sıra alışveriş sepetinizi ve ödeme sayfalarınızı özelleştirmek için Elementor'un ücretsiz sürümünü kullanabileceksiniz.
- Mega menüler – Elementor'un ücretsiz sürümünü kullanarak tamamen özel mega menüler oluşturun — mega menü eklentisi gerekmez!
- Offcanvas içerik – Sitenizdeki herhangi bir öğeye göre tetikleyebileceğiniz bir offcanvas paneli oluşturun. Gezinme, ürün filtreleri, oturum açma formları ve çok daha fazlası için kullanın.
- Yalnızca mobil menü – Mobil kullanıcılar için masaüstü menüsünün yerini alan özel bir menü oluşturun. Sitenizde daha iyi bir mobil deneyim oluşturmak için harika.
- Özel yazı tipleri – Kendi özel yazı tiplerinizi kolayca yükleyin ve bunları sitenizde kullanın.
- Daha fazla başlık seçeneği – Mega menülerin ve tuval dışı içeriğin ötesinde, başlık seçeneklerinde birkaç yükseltmemiz daha var.
- Glassmorphism efekti – Herhangi bir Elementor öğesine harika bir Glassmorphism efekti ekleyin.
- İki yeni başlangıç sitesi – İki yeni başlangıç sitesine erişin: SaaS ve Charity.
- Yeni bir arka uç tema panosu – Arka uç Sidney panosunu kullanımını daha da kolaylaştırmak için yeniden tasarladık.
Halihazırda Sydney Pro kullanıyorsanız, tüm bu yeni özellikleri deneyimlemek için bugün Sydney Pro 4'e yükseltebilirsiniz.
Henüz yükseltme yapmadıysanız, Sydney Pro lisansınızı bugün satın alarak tüm bu yeni özelliklere ve ayrıca Sydney Pro'daki mevcut harika özelliklere erişin.
Şimdi, özellikleri daha ayrıntılı olarak inceleyelim.
Ayrıca Baş Geliştiricimizin hazırladığı bu kısa tanıtım videosuna da göz atabilirsiniz:
Elementor aracılığıyla Özel WooCommerce Şablonları (Mağaza, Tek Ürün, Alışveriş Sepeti ve Ödeme)
Bir WooCommerce mağazası oluşturmak için Sydney'i kullanıyorsanız, temel WooCommerce sayfaları/şablonları üzerinde size tam kodsuz tasarım kontrolü sağlamak için aşağıdakiler dahil bazı özellikler ekledik:
- Mağaza şablonu
- Tek ürün şablonu
- Sepet sayfası
- ödeme sayfası
Sydney Pro 4 ile artık tüm bu şablonları ve sayfaları Elementor'u kullanarak özelleştirebileceksiniz - evet, Elementor'un ücretsiz sürümüyle bile.
Bunu gerçekleştirmek için Sydney Pro 4, Elementor'a bir dizi özel WooCommerce widget'ı ekler.
Hadi bir bakalım.
Mağaza Şablonu ve Tek Ürün Şablonu
Başlamak için önce Sidney panosunda ( Görünüm → Tema Panosu ) Templates Builder modülünü etkinleştirmek isteyeceksiniz.
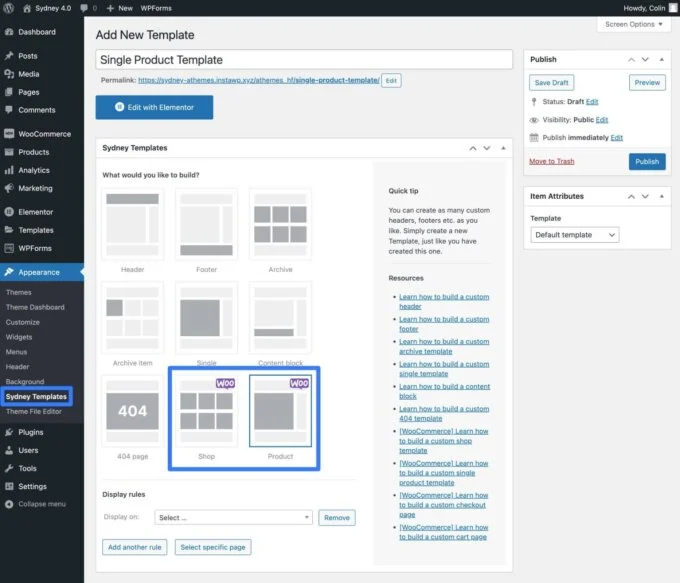
Ardından, ilk şablonunuzu oluşturmak için Görünüm → Sidney Şablonları → Şablon Ekle'ye gidebilirsiniz.
Sitenizde WooCommerce'in etkinleştirildiğini varsayarsak, Mağaza ve Ürün için şablon seçeneklerini göreceksiniz.
Bu şablonu yalnızca belirli ürünlere uygulamak gibi belirli durumlarda kullanmak için görüntüleme koşullarını da kullanabilirsiniz.

İlgili şablonu seçip taslağınızı kaydettikten sonra Elementor arayüzünü başlatabilirsiniz.
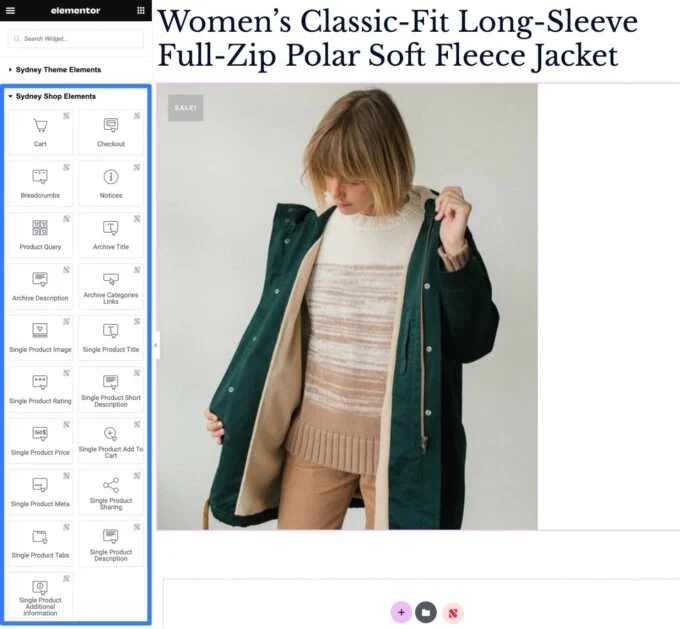
Mağaza şablonları ve tek ürün şablonları oluşturmanıza yardımcı olmak için Sydney Pro 4, Elementor'da kullanabileceğiniz bir dizi yeni pencere öğesi ekler. Bunları Sidney Mağaza Öğeleri kategorisinde bulabilirsiniz.

Sepet ve Ödeme Sayfaları
Sepet ve ödeme sayfalarını özelleştirmek için süreç biraz farklıdır çünkü ayrı bir şablon oluşturmak yerine doğrudan sayfa düzenleyiciden çalışabilirsiniz.
İşte nasıl çalıştığı:
- Sydney'in ayarlarında Templates Builder modülünü etkinleştirdiğinizden emin olun.
- Sepetiniz veya ödeme için normal sayfayı düzenleyin.
- Mevcut tüm içeriği silin (genellikle tek bir kısa koddur).
- Elementor arayüzünü başlatın.
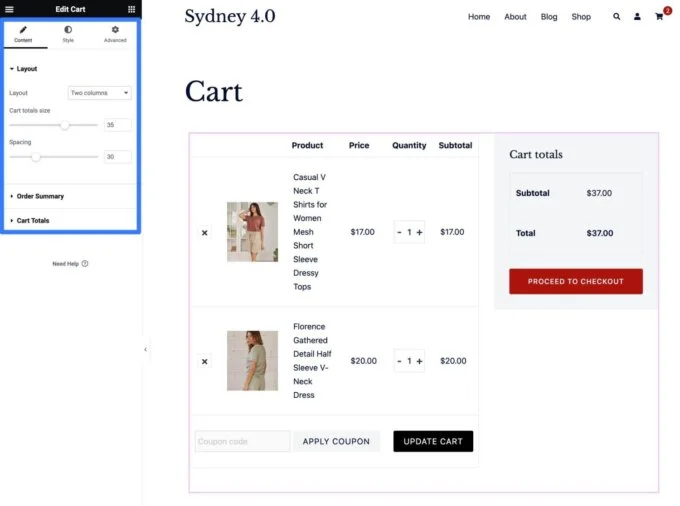
Söz konusu sayfa için Elementor arayüzüne girdikten sonra yapmanız gereken tek şey, Sydney Shop Elements kategorisinden ilgili widget'ı (alışveriş sepeti sayfası için Sepet widget'ı veya ödeme sayfası için Checkout widget'ı) eklemektir.
Ardından içeriği, düzeni, stili ve daha fazlasını özelleştirmek için widget'ın ayrıntılı ayarlarını kullanabilirsiniz.

Özel Yazı Tipleri Modülü: Herhangi Bir Özel Yazı Tipini Yükleyin ve İstediğiniz Yerde Kullanın
Sydney Pro ile, Google Fonts ve Adobe Fonts (etkin bir Adobe Fonts belirteci ile) aracılığıyla yüzlerce yazı tipi seçeneğine zaten erişiminiz vardı.
Sydney Pro 4 ile artık herhangi bir özel CSS kullanmanıza gerek kalmadan kendi özel yazı tiplerinizi kolayca yüklemenize ve kullanmanıza yardımcı olacak yeni bir seçeneğe sahip olursunuz.
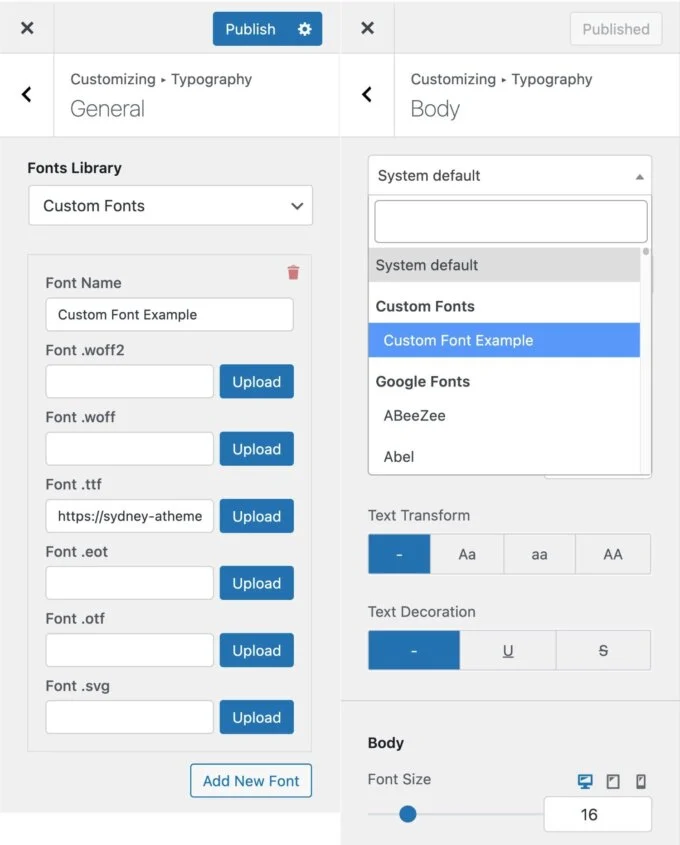
Yeni Özel Yazı Tipleri modülünü etkinleştirdiğinizde, WordPress Özelleştirici'de Tipografi → Genel'e gittiğinizde açılan menüde Özel Yazı Tipleri seçeneğini görürsünüz.
Bu seçeneği belirlediğinizde, .woff2, .woff, .ttf ve daha fazlası dahil olmak üzere çeşitli biçimlerde bir veya daha fazla özel yazı tipi dosyası yükleyebilirsiniz.
İster satın aldığınız premium bir yazı tipi, ister birçok ücretsiz yazı tipi web sitesinde bulduğunuz ücretsiz bir yazı tipi olsun, özel yazı tipi dosyalarını web'deki herhangi bir yerden yükleyebilirsiniz.
Ayrıca istediğiniz kadar özel yazı tipi ekleyebilirsiniz — yazı tipi eklemeye devam etmek için Yeni Yazı Tipi Ekle düğmesini tıklayın.
Özel bir yazı tipi ekledikten sonra, Sidney'deki diğer tipografi seçenekleriyle çalışırken onu seçebileceksiniz.

Mega Menü Modülü: Elementor ile Özel Bir Mega Menü Oluşturun
Navigasyon menünüze birçok seçenek eklemeniz gerektiğinde mega menüler harika bir seçenektir. Bu genişletilebilir menüler, kullanıcılarınızın etkili bir şekilde gezinmesine yardımcı olmak için ihtiyaç duyduğunuz alanı sağlar.
Yeni sürümle birlikte artık ayrı bir mega menü eklentisi kullanmanıza veya Elementor Pro satın almanıza gerek yok. Bunun yerine, artık Sydney Pro'yu ve Elementor'un ücretsiz sürümünü kullanarak tamamen özel mega menüler oluşturabilirsiniz.
Bu özelliği kullanmak için, önce Sidney tema panosunda ( Görünüm → Tema Panosu ) yeni Mega Menü modülünü etkinleştirmek isteyeceksiniz.
Modülü etkinleştirdikten sonra, aşağıdaki talimatları izleyerek ilk mega menünüzü oluşturabilirsiniz:
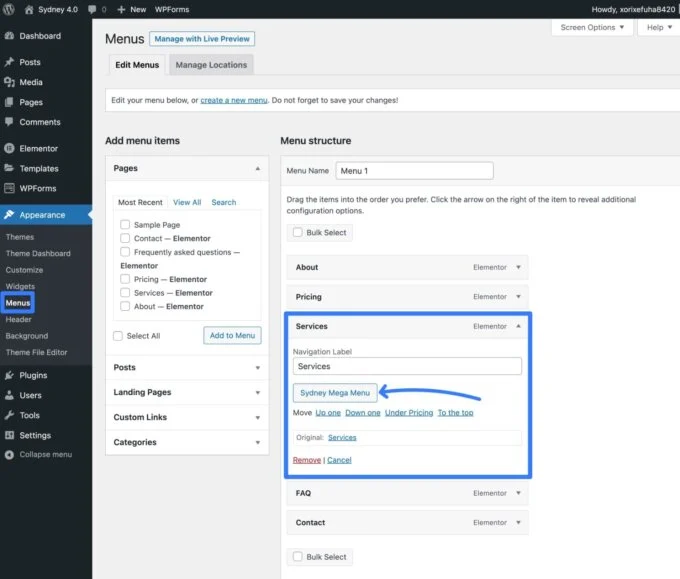
- Görünüm → Menüler'e (“normal” WordPress menü alanı) gidin ve birincil menü alanınızı düzenleyin.
- Genişletilmiş mega menüyü tetiklemek istediğiniz menü öğesini seçin — mega menüyü mevcut menü öğelerinizden birini temel alarak tetikleyebilir veya yeni bir tane ekleyebilirsiniz.
- O menü öğesinin ayarlarında Sydney Mega Menu düğmesini tıklayın.

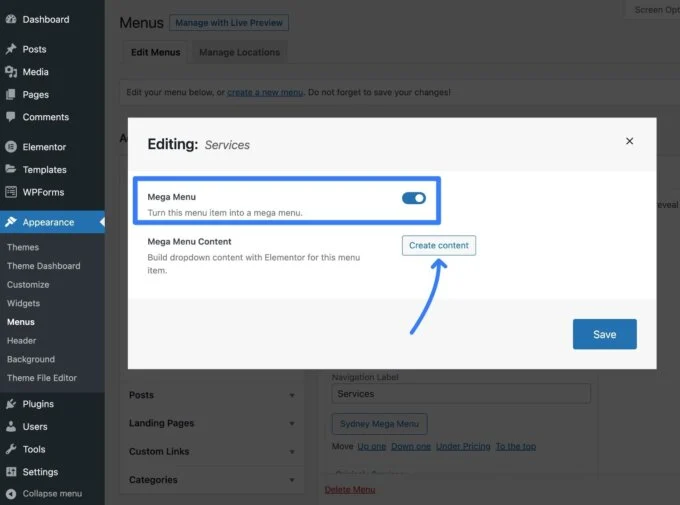
Bu, bu menü öğesini bir mega menüye dönüştürmek için düğmeyi etkinleştirebileceğiniz bir açılır pencereyi genişletecektir.
Ardından, Elementor arayüzünü başlatmak ve Elementor'un görsel oluşturucusunu kullanarak mega menünüzün içeriğini tasarlamak için İçerik oluştur düğmesine tıklayabilirsiniz.

Elementor ile istediğiniz kadar sütun ayarlayabilir ve istediğiniz tasarım öğesini dahil edebilirsiniz. Basit bir bağlantı listesi kullanabilir veya düğmeler, Google Haritalar yerleştirmeleri ve daha fazlası gibi diğer öğeleri dahil etmekte özgürsünüz.
Tasarımla işiniz bittiğinde, menü arayüzüne geri dönmek için sağ üst köşedeki kapat simgesine tıklamanız yeterlidir.
Kaydet düğmesine tıkladığınızdan emin olun, mega menünüz görünmeye başlayacaktır.
Başka bir mega menü eklemek isterseniz, gerektiği kadar çok mega menü eklemek için aynı adımları tekrarlayabilirsiniz.
Offcanvas İçerik Modülü: Offcanvas İçeriğini Tetikleyin
Yeni mega menü özelliğine ek olarak, Sydney Pro ayrıca sitenizdeki gezinme menüsü öğesi, düğme, resim ve daha fazlası gibi herhangi bir tetikleyiciye dayalı olarak tuval dışı bir slayt görüntülemenizi sağlayan yeni bir tuval dışı içerik modülü ekler.
Bunu tonlarca farklı şekilde kullanabilirsiniz — işte size birkaç fikir:
- Ek gezinme seçenekleri sağlayın.
- Fiyatlandırma ayrıntılarını göster.
- Bir e-Ticaret mağazası için ürün filtrelerini görüntüleyin.
- Kullanıcılar Oturum Aç düğmesine tıkladığında görünen bir oturum açma formu ekleyin.
- Bir e-posta katılım formu veya müşteri adayı oluşturma formu ekleyin.
- Özel teklifleri veya fırsatları sergileyin.
Tuval dışı slaytınızın şuralardan görünmesini tetikleyebilirsiniz:
- Sağ
- Sol
- Tepe
- Alt
Tuval dışı slaytınızdaki içeriği kontrol etmek için üç seçeneğiniz vardır:

- Elementor şablonu – Elementor ile bir şablon oluşturabilir ve ardından bu şablonu tuval dışı panelinize atayabilirsiniz.
- Özel içerik – Bir metin düzenleyici kullanarak kendi özel içeriğinizi ekleyebilirsiniz.
- Kenar Çubuğu – Sitenizden bir kenar çubuğu görüntüleyebilirsiniz. Kenar çubuğu içeriğini, sitenizdeki diğer kenar çubukları gibi widget'ları/blokları kullanarak kontrol edebilirsiniz.
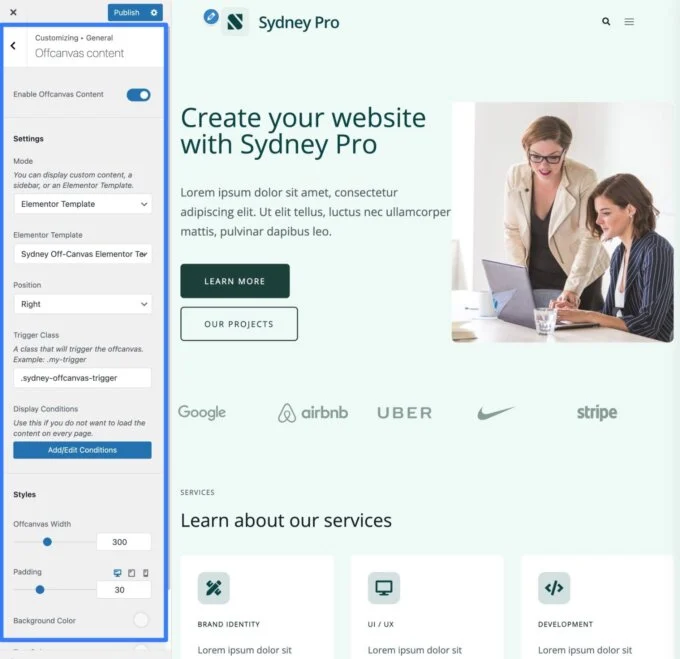
Başlamak için Sydney tema kontrol panelinde Offcanvas İçerik modülünü etkinleştirdiğinizden emin olun. Ardından, Özelleştirici'deki ayarları açmak için modüldeki Özelleştir bağlantısına tıklayın.
Ya da Özelleştiriciyi manuel olarak açabilir ve General → Offcanvas Content seçeneğine gidebilirsiniz.
Ardından, yapmanız gerekenler:
- Offcanvas İçeriğini Etkinleştirmek için düğmeyi kullanın.
- İçerik kaynağınızı (bir Elementor şablonu, özel içerik veya bir kenar çubuğu) ayarlamak için Modu seçin.
- Konumu seçin — Sağ, Sol, Üst veya Alt.
- Tetikleme Sınıfınızı seçin. Bu CSS sınıfı, tuval dışı menüsünü tetikleyecek şeydir.
- İsteğe bağlı olarak, tuval dışı paneli yalnızca belirli içerikte görüntülemek için Görüntüleme Koşulları ekleyin. Örneğin, tuval dışı ürün filtreleri eklemek için yalnızca WooCommerce mağaza sayfasında görüntüleyebilirsiniz.
- Tuval dışı panelin genişliğini ve tasarımını kontrol etmek için Stilleri kullanın.

Tuval dışı içeriği tetiklemek için Trigger Class kutusundan CSS sınıfını kullanmak istediğiniz öğeye eklemeniz gerekir.
Örneğin, bir kullanıcı bir gezinme menü öğesini tıkladığında tuval dışı içeriği tetiklemek için aşağıdakileri yapabilirsiniz:
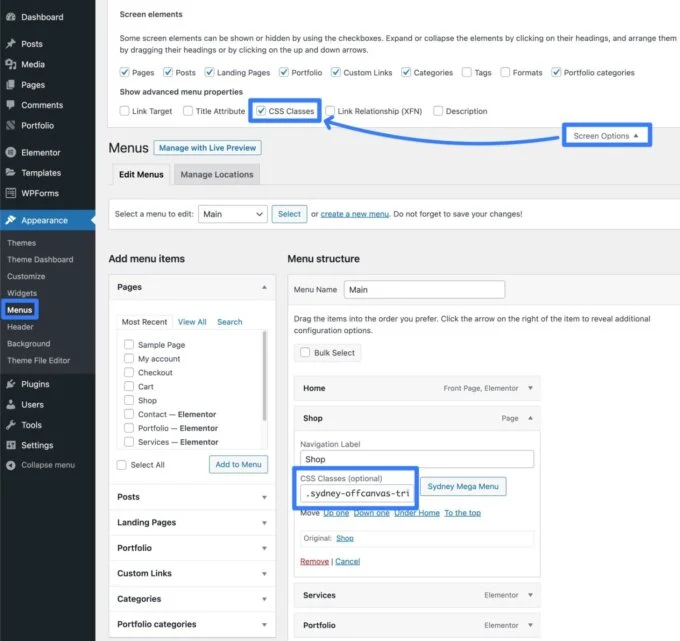
- Görünüm → Menüler seçeneğine gidin.
- Ekran Seçenekleri'ne tıklayın ve CSS Sınıfları menü özelliklerini etkinleştirin.
- Tetikleyiciniz olmasını istediğiniz menü öğesini seçin.
- Tetikleyici sınıfı CSS Sınıfları kutusuna yapıştırın.

Masaüstü Menüsünün Yerini Alacak Bir Yalnızca Mobil Menü Oluşturma
Sitenizin yanıt verme davranışını özelleştirirken, mobil kullanıcılara masaüstü kullanıcılarına gösterdiğinizden farklı bir dizi menü seçeneği göstermek istediğiniz durumlar olabilir.
Sydney Pro 4 ile artık mobil cihazlarda normal masaüstü menüsünün yerini alan benzersiz bir menü tanımlayabilirsiniz.
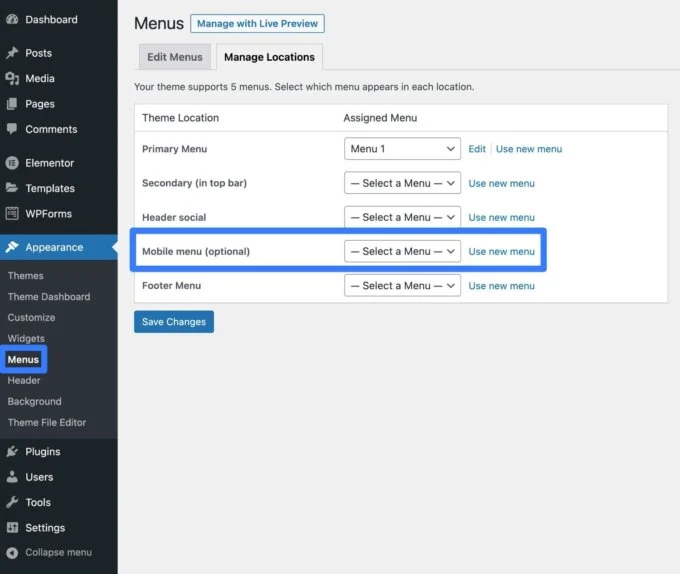
Bunu ayarlamak için normal WordPress menü sistemini kullanabilirsiniz. Görünüm → Menüler → Konumları Yönet seçeneğine gidin.
Mobil menü (isteğe bağlı) için yeni bir seçenek görmelisiniz. Bu konuma atadığınız herhangi bir menü, mobil cihazlar için varsayılan Birincil menünün yerini alacaktır.
Mevcut menülerinizden birini bu konuma atayabilir veya Yeni menü kullan seçeneğine tıklayarak mobil kullanıcılar için yeni bir menü oluşturabilirsiniz.

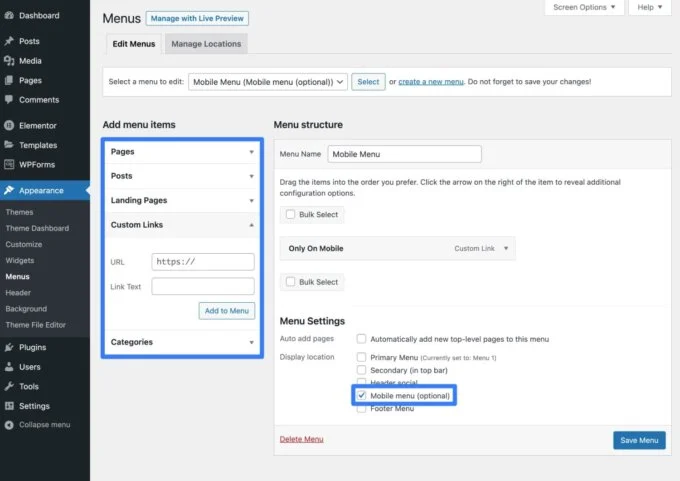
Menünüzü oluşturduktan sonra, istediğiniz kadar gezinme öğesi eklemekte özgürsünüz.
Ve bu kadar! Menünüzü kaydettikten sonra mobil ziyaretçiler, masaüstü ziyaretçilerine görünen Birincil Menü yerine bu menüdeki gezinme öğelerini görecektir.

Sidney Kontrol Paneli Yeniden Tasarımı: Her Şeyi Daha Kolay Yönetin
Sydney Pro 4, daha da iyi bir web sitesi oluşturmanıza yardımcı olacak bir dizi özellik eklemenin yanı sıra, bu özellikleri daha kolay kullanmanıza yardımcı olmak için arka uç Sydney kontrol paneli deneyiminde iyileştirmeler de getiriyor.
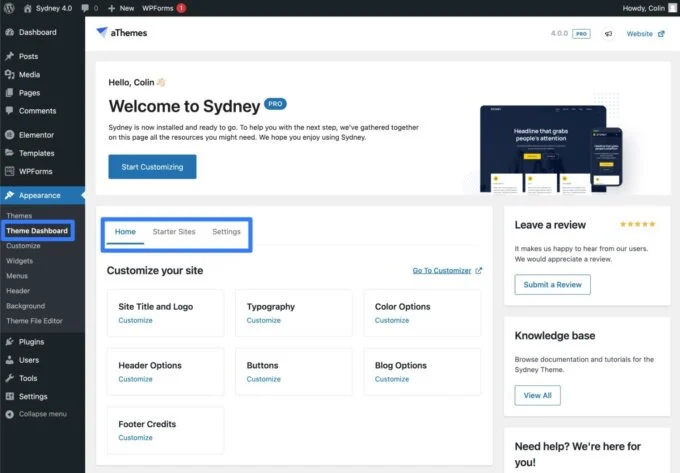
Görünüm → Tema Panosu seçeneğine gittiğinizde bu yeni pano deneyimini otomatik olarak göreceksiniz.
En üstte, temel Özelleştirici alanlarına hızlı bağlantılar, başlangıç sitelerine erişim seçeneği ve genel tema ayarları göreceksiniz.

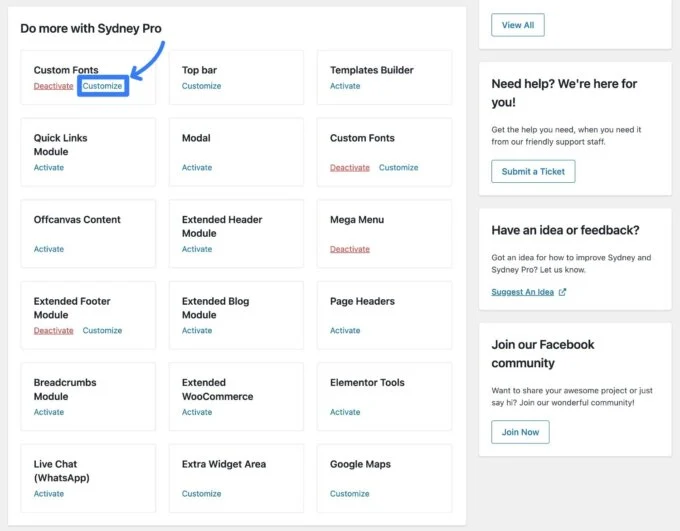
Aşağı kaydırırsanız, Sydney Pro'da bulunan tüm modülleri görürsünüz.
Herhangi bir modülü tek bir tıklama ile kolayca etkinleştirebilirsiniz. Mümkünse, sizi doğrudan o modülün ayarlarına götüren bir Özelleştir bağlantısı göreceksiniz.

Yeni Başlık Seçenekleri: Arka Plan Resmi ve Sosyal Medya Desteği
Sydney Pro 4'teki diğer bazı navigasyon odaklı özelliklere ek olarak iki yeni başlık seçeneğine de sahip olursunuz:
- Başlık arka plan resmi – Menü çubuğunuza bir arka plan resmi ekleyebilirsiniz.
- Sosyal medya entegrasyonu – Sosyal medya profilinizi menünüzün hemen yanında görüntüleyebilirsiniz.
Bu seçeneklerin her ikisini de Başlık Özelleştirici ayarlarında bulacaksınız:
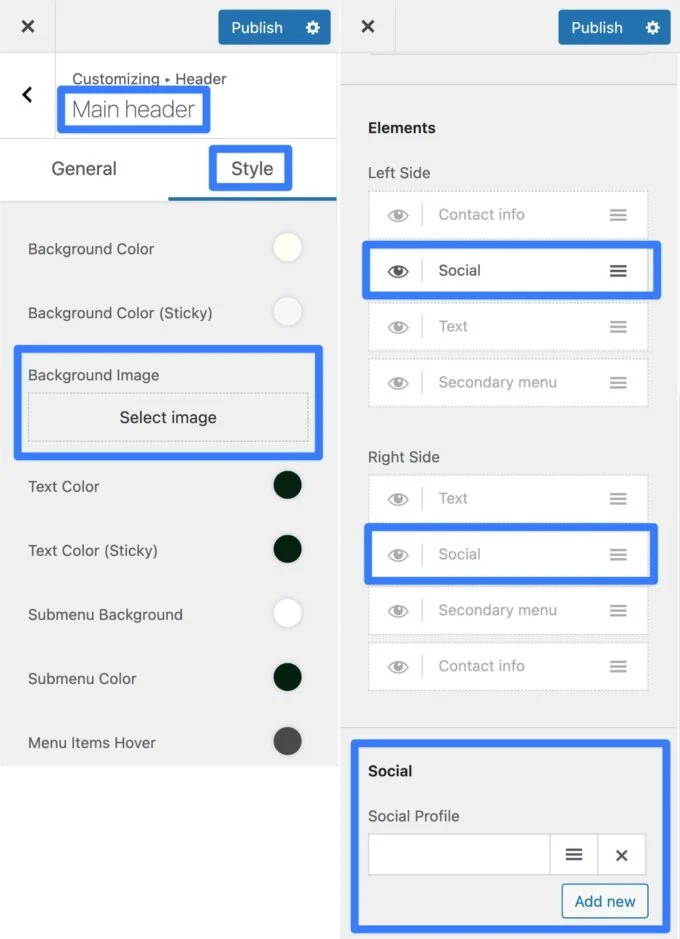
- Başlık arka plan resmini uygulamak için Özelleştirici'de Başlık → Ana başlık → Stil'e gidin. Mevcut arka plan rengi seçeneklerine ek olarak yeni bir Arka Plan Resmi seçeneği görmelisiniz.
- Sosyal medya profillerinizi eklemek için, Üst Çubuk , Ana Başlık ve Mobil Başlık dahil olmak üzere farklı başlık konumları için kullanabileceğiniz yeni bir Sosyal öğe alacaksınız. Sosyal öğesini etkinleştirirseniz, aşağıda bir veya daha fazla sosyal profil eklemek için yeni seçenekler göreceksiniz.

Elementor ile Yeni Cam Biçimcilik Efekti
Glassmorphism, popülaritesi hızla artan yeni bir tasarım stilidir. Özetle, yarı saydam ve katmanlı görünmelerini sağlamak için arayüz öğelerine buzlu cam benzeri bir efekt eklemeyi içerir.
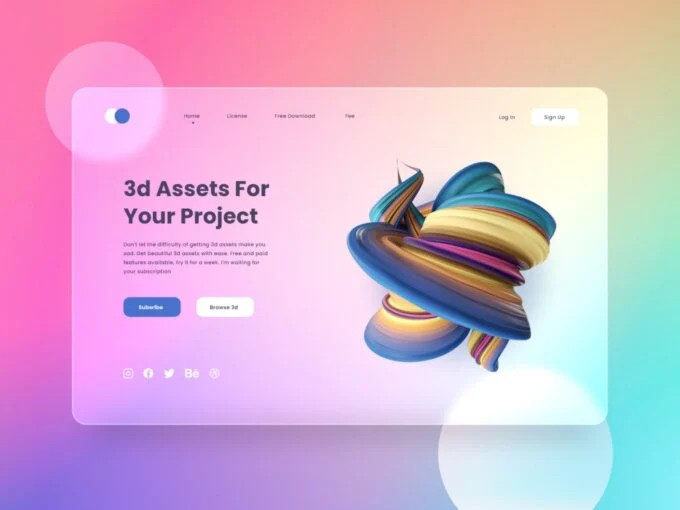
Örnek olarak, Sahid Aldi Susilo'nun Glassmorphism tarzı web sitesini düşünün:

Sydney Pro ile herhangi bir Elementor widget'ına uygulayabileceğiniz yeni Glassmorphism aracı sayesinde Elementor tasarımlarınızda bu tür Glassmorphism efektlerini artık kolayca kullanmaya başlayabilirsiniz.
Glassmorphism'i Sydney ve Elementor ile şu şekilde kullanmaya başlayabilirsiniz:
- Sydney Pro'nun Elementor Tools modülünü ( Appearance → Theme Dashboard ) etkinleştirdiğinizden emin olun.
- Glassmorphism ile denemeler yapmak istediğiniz bir içerik parçası için Elementor düzenleyicisini açın.
- Glassmorphism'i uygulamak istediğiniz bir bölümü, sütunu veya widget'ı düzenleyin.
- Bu öğenin ayarlarının Gelişmiş sekmesine gidin.
- Glassmorphism seçeneğini arayın - solunda Sydney logosunu görmelisiniz. Bu seçeneği görmüyorsanız, Sidney tema panosunda Elementor Araçları modülünü etkinleştirdiğinizden emin olun.
- Bu öğe için Glassmorphism'i etkinleştirmek üzere iki durumlu düğmeyi kullanın.
- Glassmorphism efektinin yoğunluğunu kontrol etmek için tercihlerinize göre bulanıklığı ve gri tonlamayı ayarlayın.

Yeni Başlangıç Siteleri: SaaS ve Yardım Kuruluşu
Pek çok yeni tasarım seçeneğine ek olarak, Sydney Pro 4 ayrıca iki yepyeni başlangıç sitesinin kullanıma sunulmasını da beraberinde getiriyor:
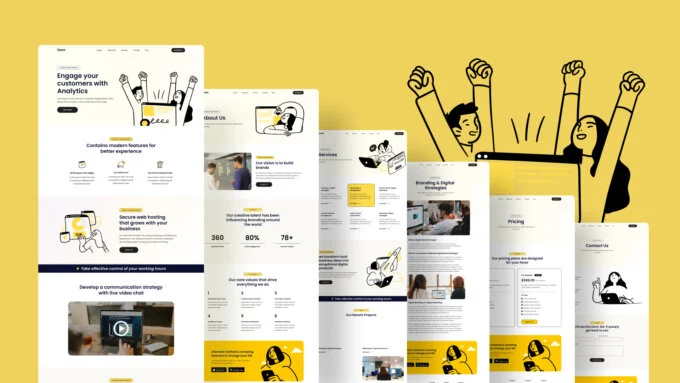
- SaaS – Bu, her tür yazılım ürünü için harika bir seçenektir.
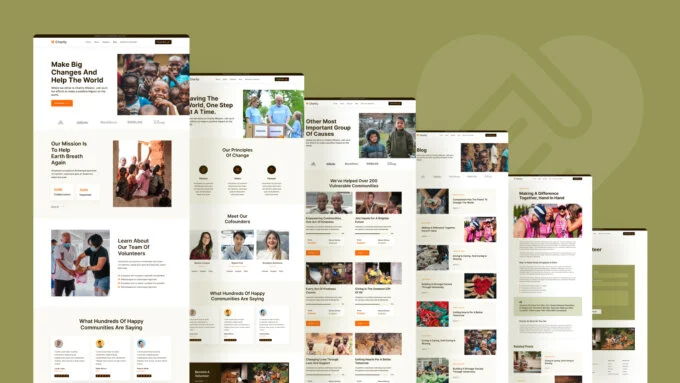
- Hayır Kurumu – Bu, her tür hayır kurumu, STK, vakıf, bağış toplama platformu vb. için harika bir seçenektir.
Bu iki yeni başlangıç sitesine ve Sidney'in tüm mevcut başlangıç sitelerine Tema Panosundaki Başlangıç Siteleri sekmesinden erişebilirsiniz.
SaaS Başlangıç Sitesi

Yardım Başlangıç Sitesi

Sydney Pro 4'ü Kullanmaya Başlayın
Bu, Sydney Pro 4'teki en büyük yeni özelliklerin tümünü içeren turumuzu tamamlıyor.
Bu büyük bir sürüm ve sitenizi bazı önemli şekillerde yükseltmenize yardımcı olacağını düşünüyoruz.
Her zaman olduğu gibi, Sydney'i piyasadaki en hızlı, en hafif temalardan biri yapmaya kararlıyız (veriler tarafından desteklenmektedir).
Bu nedenle, tüm bu önemli yeni özellikler tamamen modülerdir. Sitenizde tam olarak hangi özellikleri etkinleştireceğinizi seçebilirsiniz, bu da sitenizin olabildiğince hafif kalmasını sağlar.
Halihazırda bir Sydney Pro lisans sahibiyseniz, tüm bu özellikleri kullanmaya başlamak için bugün Sydney Pro 4'e yükseltebilirsiniz.
Henüz Sydney Pro'yu kullanmıyorsanız, yeni özelliklerin yanı sıra Sydney Pro'nun sunduğu diğer tüm yararlı özelliklere ve başlangıç sitelerine erişmek için bugün Sydney Pro lisansınızı satın alın.
