Gutenberg'i WooCommerce ile Kullanmaya Giriş
Yayınlanan: 2022-06-306 Aralık 2018'de WordPress için tartışmalı yeni editör deneyimi düştü ve adı Gutenberg. Birçoğu nasıl ortaya çıktığı konusunda endişe duysa da, kimsenin Gutenberg'in WordPress'in geleceği olduğunu inkar edebileceğini düşünmüyorum. Bu aynı zamanda Gutenberg'in WooCommerce'in geleceği olduğu anlamına gelir, o yüzden hadi dalalım ve Gutenberg'in şu anda WooCommerce'e neler sunabileceğini görelim.
WooCommerce için Hangi Gutenberg Blokları Kullanılabilir?
Varsayılan olarak, WooCommerce 3.5.1'den itibaren WooCommerce ile paketlenmiş bloklar yoktur, bu nedenle WooCommerce Ürün Bloklarını almak için WooCommerce sitesine gitmeniz gerekir. WooCommerce Ürün Blokları, WooCommerce için ücretsiz bir eklentidir. Benimle devam etmek için eklentiyi almanız, sitenize eklemeniz ve ardından etkinleştirmeniz gerekecek. Buradan, siteye ürün eklemeye başlamak için bir sayfaya gidin.
Gutenberg ile WooCommerce Ürünü Ekleme
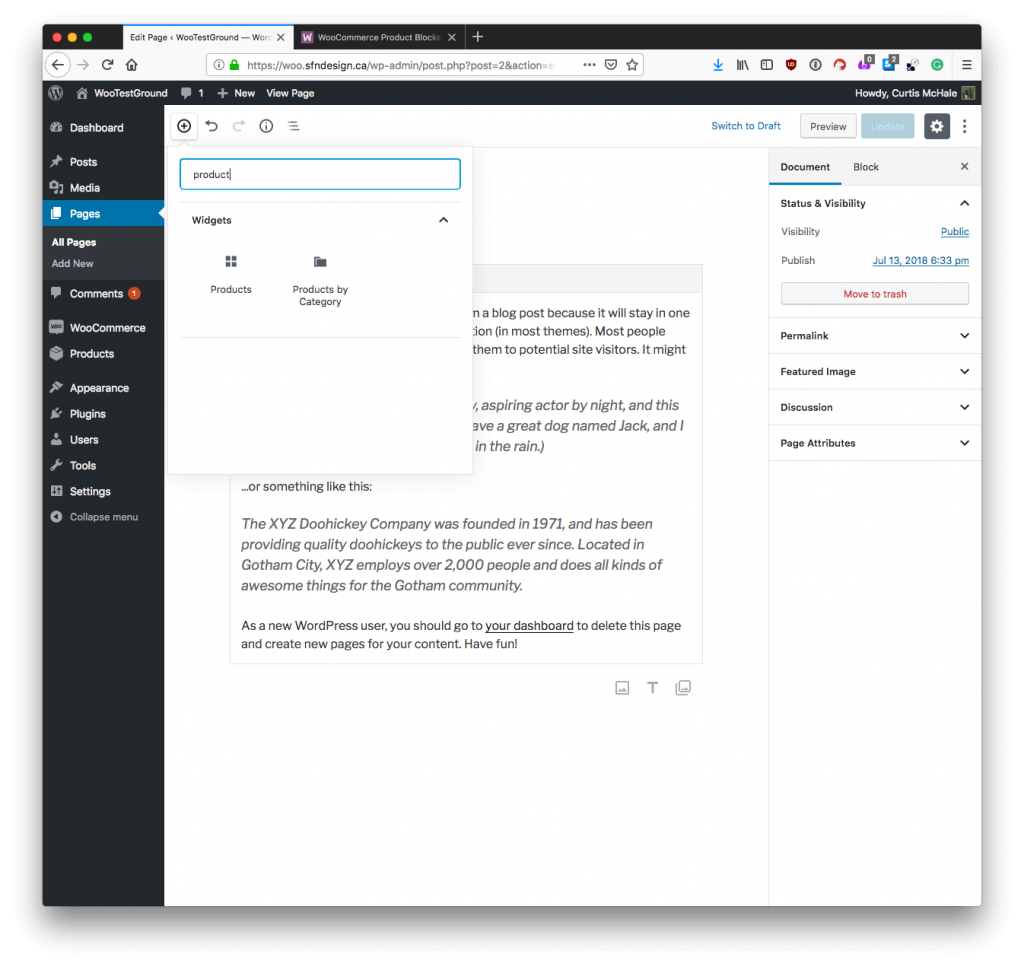
Ürün eklemeye başlamak için Gutenberg destekli sitenizin sol üst köşesindeki artı işaretine tıklayarak başlayın. Şimdi, mağazadaki ürünlerle ilgilenen bloklara kadar blok seçeneklerini filtrelemek için "ürünler" yazın. Ardından “Ürünler” bloğuna tıklayın.

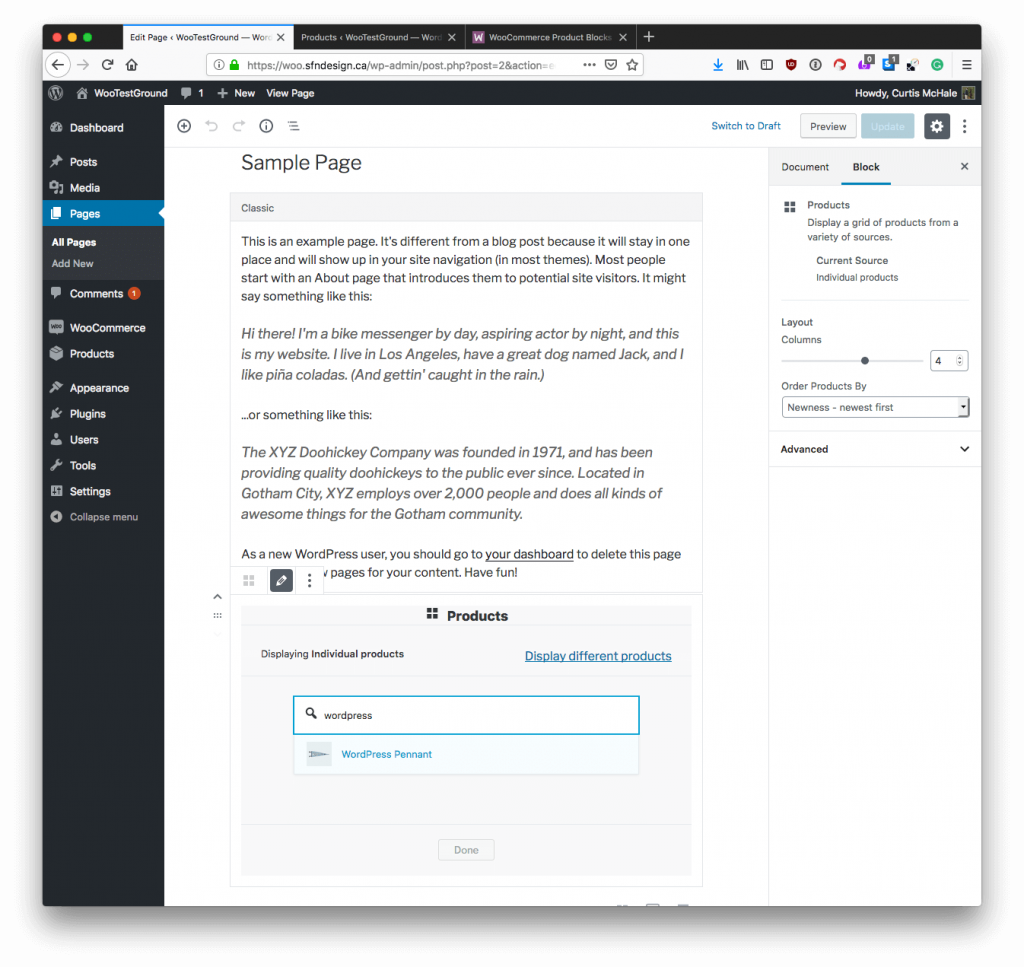
Bu blok, sayfanızdaki herhangi bir içeriğin altında görünmelidir. Artık ürünleri birkaç farklı şekilde göstermeyi seçebilirsiniz. Başlamak için sayfamıza tek bir ürün eklemeyi seçelim. Ürünlerinizi adlarına göre aramaya başlamanız için bir arama kutusu açması gereken "Bireysel ürünler"i tıklayın. İstediğiniz ürünü bulduktan sonra bloğa eklemek için üzerine tıklayın.

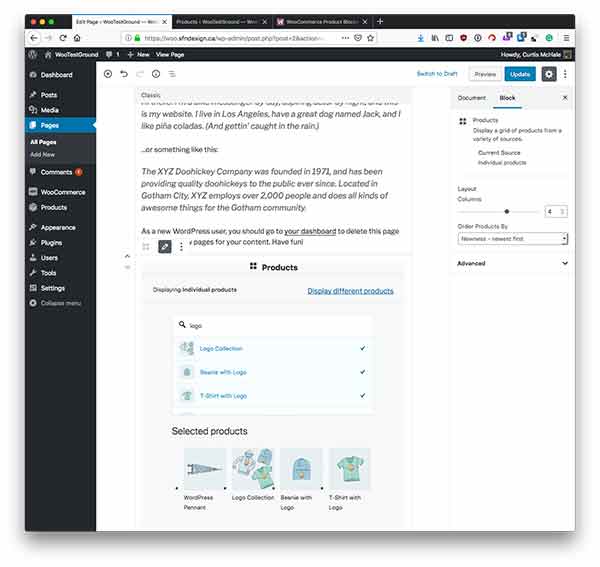
Yine de tek bir ürünle sınırlı değilsiniz, tek bir aramadan birden fazla ürün bile ekleyebilirsiniz. Varsayılan olarak ızgara şeklinde listelenmiş olarak görüntülenirler.

Göstermek istediğiniz ürünleri seçtikten sonra, bitti'yi tıklayın ve ardından sayfanızı kaydettiğinizden emin olun.
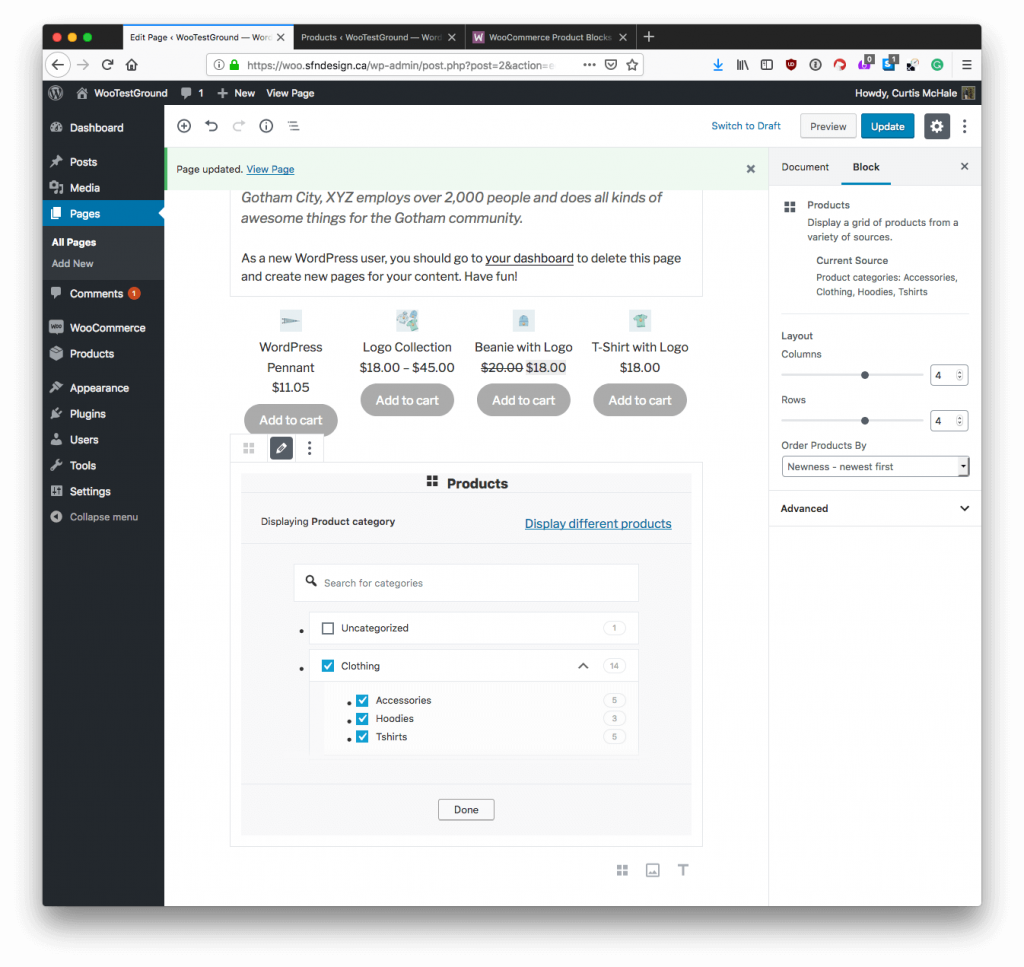
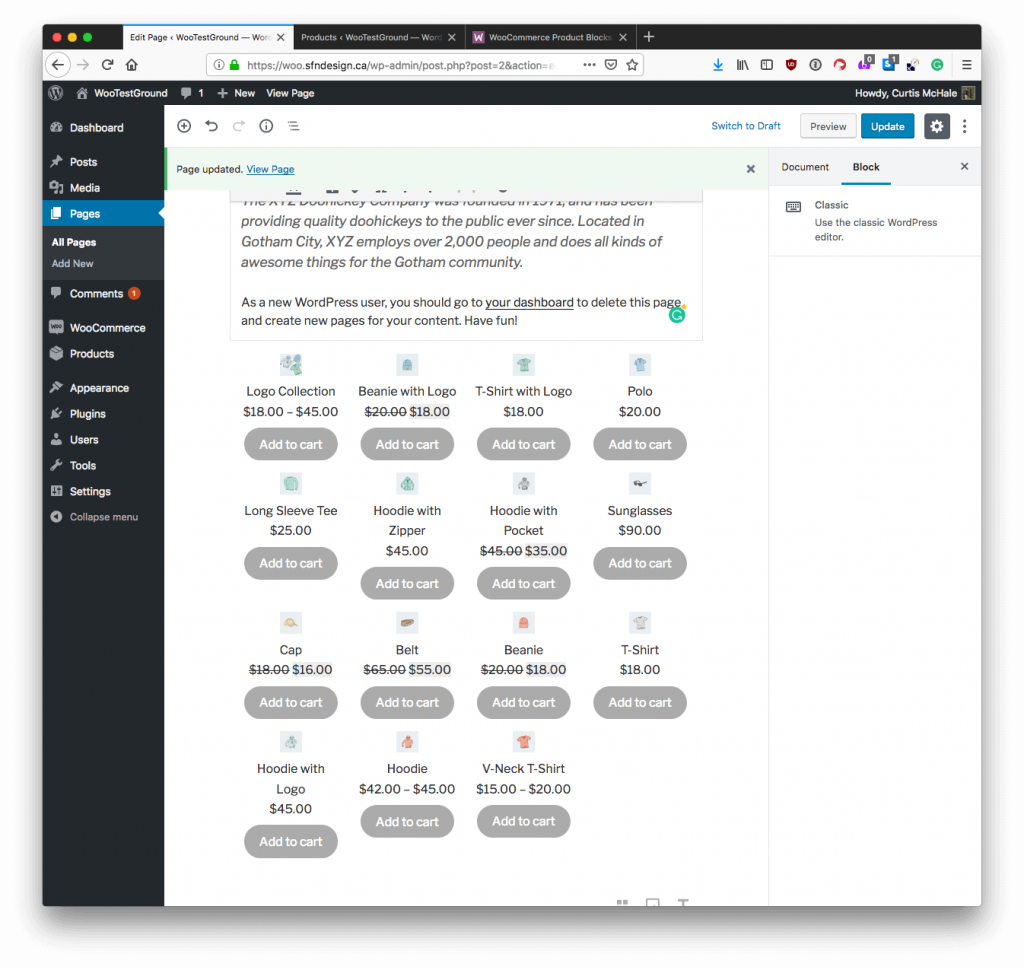
Ürünleri elle toplamaya ek olarak, belirli bir kategorideki ürünleri bir sayfaya ekleyebilirsiniz. Alt kategoriler varsa hangilerini görüntülemek istediğinizi seçebilirsiniz.

Bir kategori seçmek, o kategorideki her ürünü sayfaya ekleyecektir.

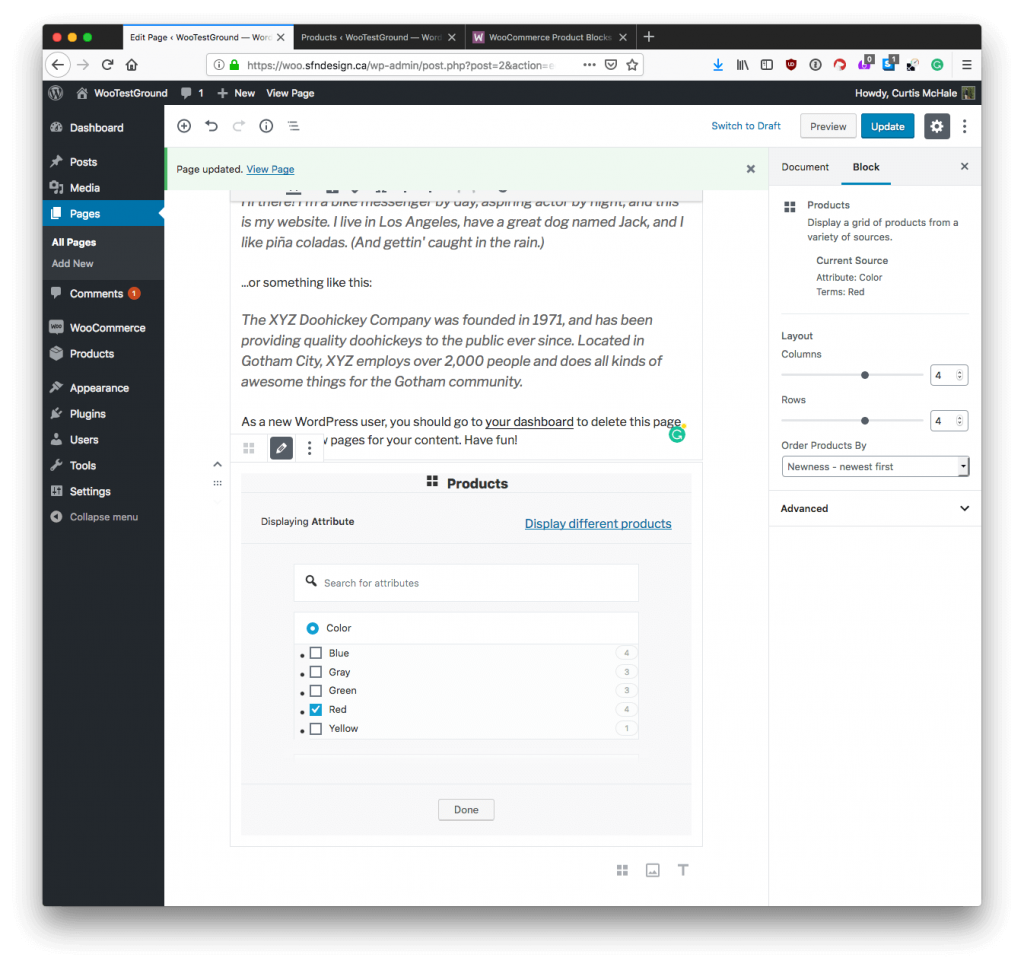
Ürünleri belirli bir ürün özelliğine göre göstermek için bir Ürün Bloğu da kullanabilirsiniz. Sevgililer Günü yaklaşırken, mağazada bulunan tüm kırmızı ürünlerle mevsime uygun özel bir sayfa oluşturmak için renkli ürün özelliğinizi kullanabilirsiniz.

Ürünleri göstermek için incelediğimiz diğer yöntemler gibi, bu da özellik ile eşleşen tüm ürünleri sayfanıza ekleyecektir. Aşağıdakiler gibi bir dizi özniteliği kullanabilirsiniz:
- İndirimdeki Ürünler
- En çok satanlar
- Özel Ürünler
- En Çok Oy Alan Ürünler
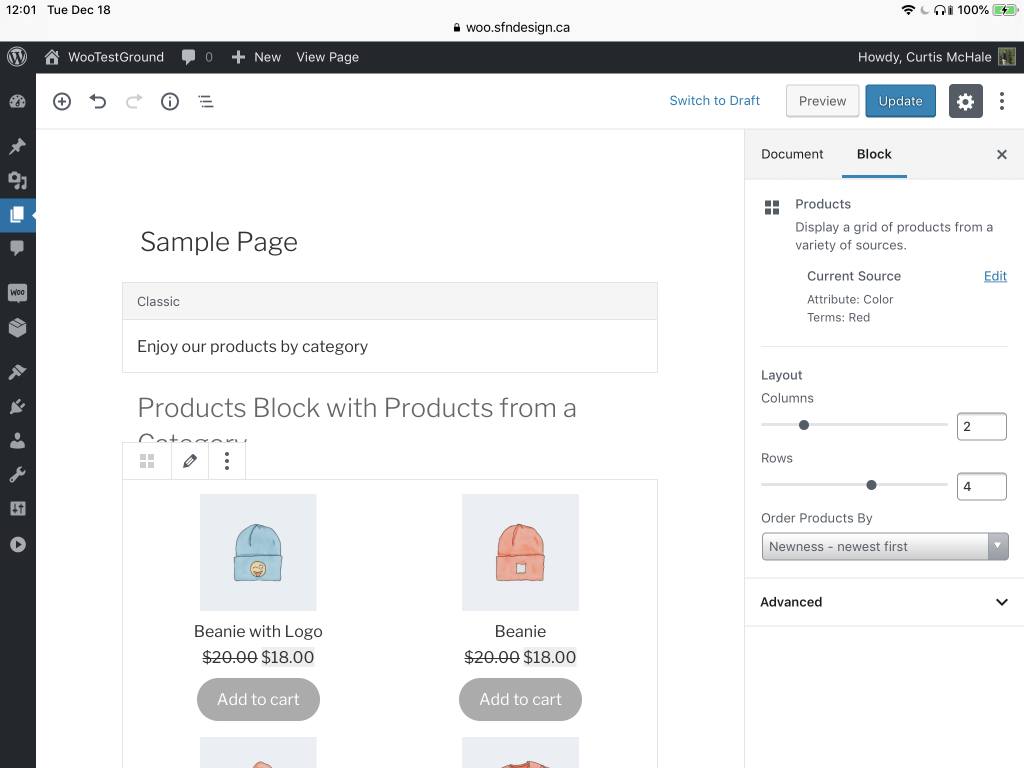
WooCommerce Ürün Blokları eklentisiyle kullanılabilen diğer blok, ürünleri kategoriye göre göstermenize olanak tanır; bu, ürünler bloğuyla kategoriye göre ürün ekleme işlevselliğini çoğaltır.
WooCommerce Gutenberg Ürün Bloğunuzu Özelleştirme
İçeriğinize ürün blokları eklemenin bazı temellerini gezerken, sayfanızın görünümünü en üst düzeye çıkarmak için özelleştirme seçeneklerinin neler olduğuna bakmadık.
Başlamak için WooCommerce Ürün Blokları, hem sütunlarda hem de satırlarda gösterilen ürün sayısını özelleştirmenize olanak tanır.

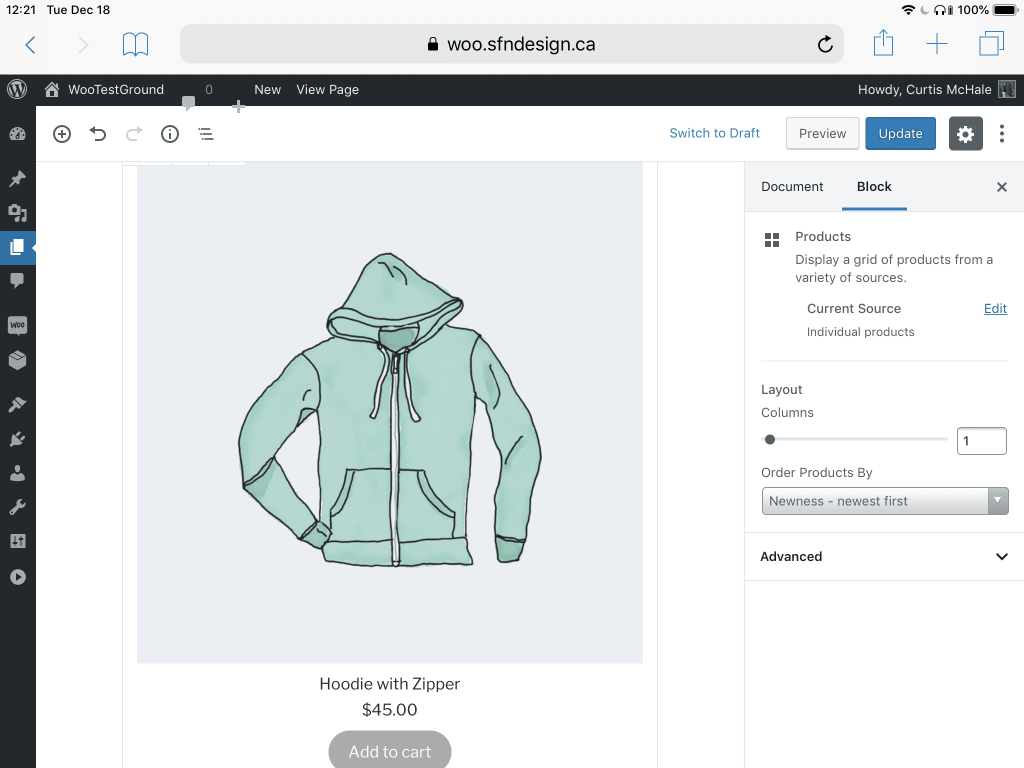
Ürün bloğunuzun sütun başına yalnızca bir öğe göstermesini sağlayarak, uzun formlu bir satış sayfasında tek bir ürünü göstermek için bundan yararlanabilirsiniz. Ardından, bloğa eklemek için tek bir ürün seçersiniz.
Ayrıca, şu anda mevcut olan aşağıdaki seçeneklerle ürünlerinizin sırasını değiştirmek için blok ayarlarını kullanabilirsiniz:
- En yeni – önce en yeni
- Fiyat – düşükten yükseğe
- Fiyat pahalıdan ucuza
- Derecelendirme – önce en yüksek
- Satışlar – çoğu ilk
- Başlık – alfabetik
Son olarak, bloğunuza temanıza uymasına yardımcı olmak için daha fazla stil yapmak istiyorsanız, gelişmiş seçenekler altında özel bir CSS sınıfı ekleyebilirsiniz. Doğru CSS kuralları verildiğinde, düzeni değiştirebilirsiniz.
WooCommerce ve Gutenberg ile Özel Ürün Açılış Sayfası Oluşturma
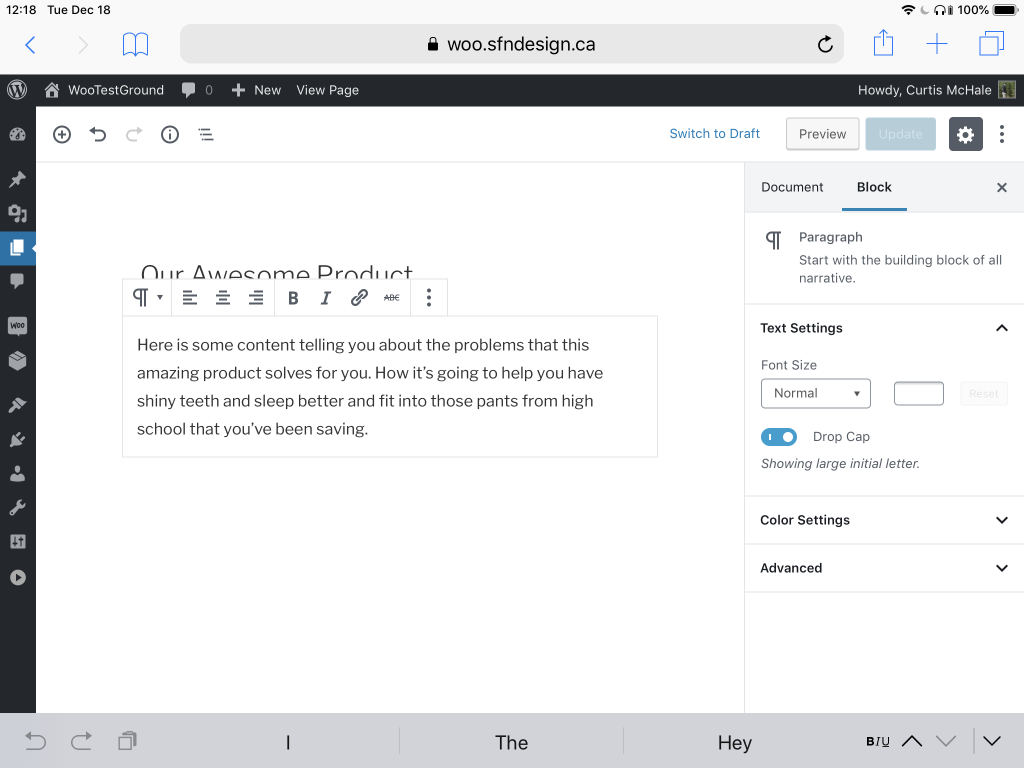
Şimdi, bir ürün için kendimize uzun bir satış sayfası oluşturmak için WooCommerce ve Gutenberg hakkında edindiğimiz bazı bilgileri ele alalım. Bir başlık vererek yeni bir sayfa oluşturarak başlayabilirsiniz. Ayrıca bir paragraf bloğuna biraz metin ekledim ve blok ayarlarımızın sağ tarafında bulunan büyük ilk harf seçeneğini kullandım.


Birçok uzun satış sayfasıyla, ürünü sayfaya birkaç kez ekleyeceğiz. Bunu, insanlara, onlar için iyi bir satın alma olduğuna ikna olur olmaz, ürününüzü satın alma fırsatı vermek için yaparsınız.
Ardından, bir ürün bloğu ekleyin ve sayfanıza eklemek için tek bir ürün seçin. Ardından sağ tarafa geçin ve sütun görüntüsünü sütun başına tek bir ürün olarak değiştirin. Bu size, hemen altında sepete ekle düğmesi ile sayfada görüntülenen ürünün büyük bir sürümünü vermelidir.

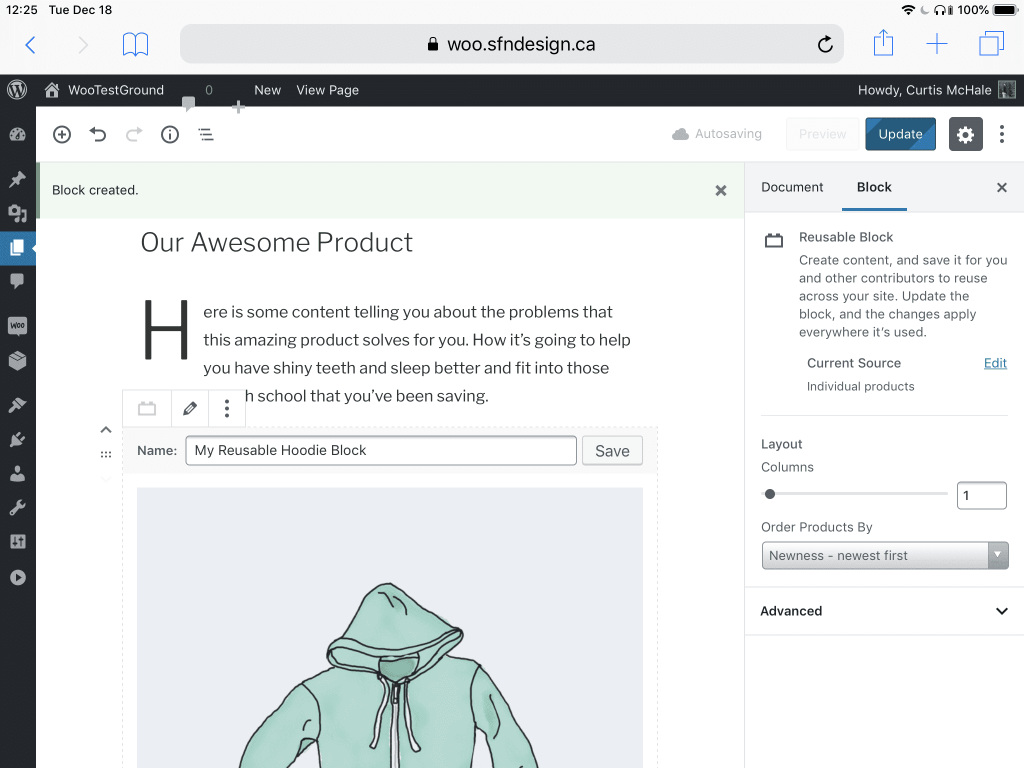
Ardından, ürün bloğunuzun üst kısmındaki üç dikey noktayı tıklayın ve “Yeniden Kullanılabilir Bloklara Ekle”yi seçin. Bu, kendimiz için oluşturduğumuz bloğu almamızı ve daha sonra tekrar ürün bulma ve sütun ayarlarımızı değiştirme zahmetine girmeden, zaten sahip olduğumuz tam ayarlara kolayca ulaşmamızı sağlayacaktır. Bu bloğu istediğiniz gibi adlandırın ve ardından yeniden kullanılabilir bloğu kaydedin.

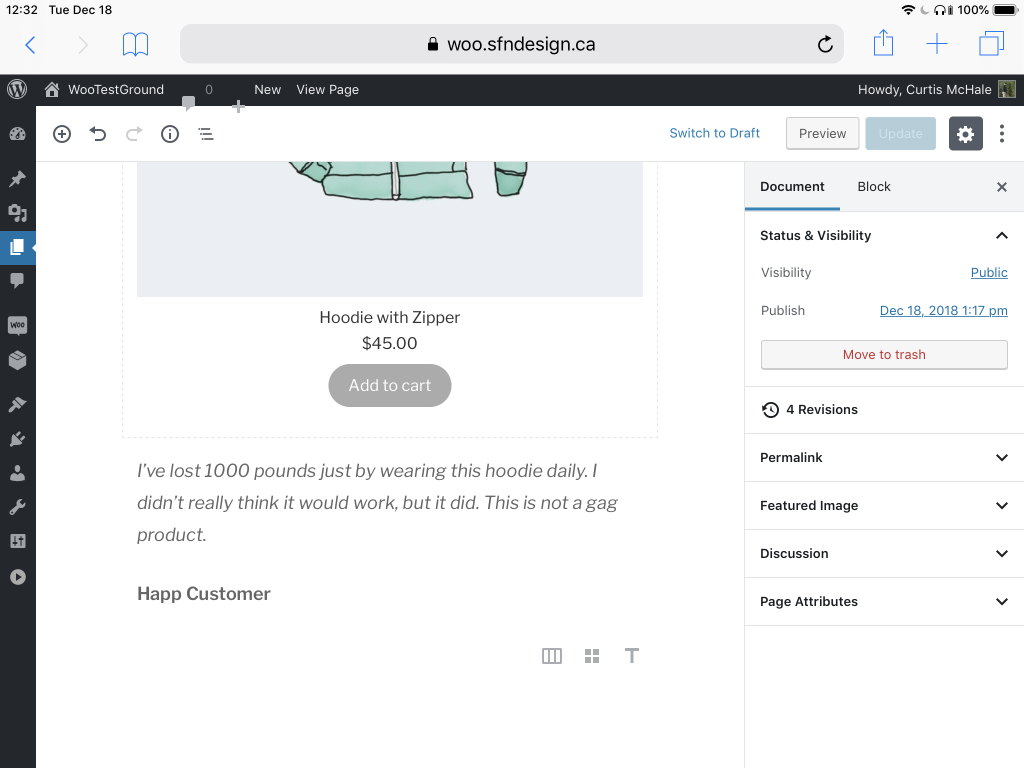
Artık, kullanıcılara harika kapüşonlumuzun avantajlarını göstermek için kullanılacak olan sayfaya biraz daha metin ekleyebiliriz. Hatta mutlu kapüşonlu müşterilerden birinden bir referans sağlamak için alıntı bloğunu kullanalım.

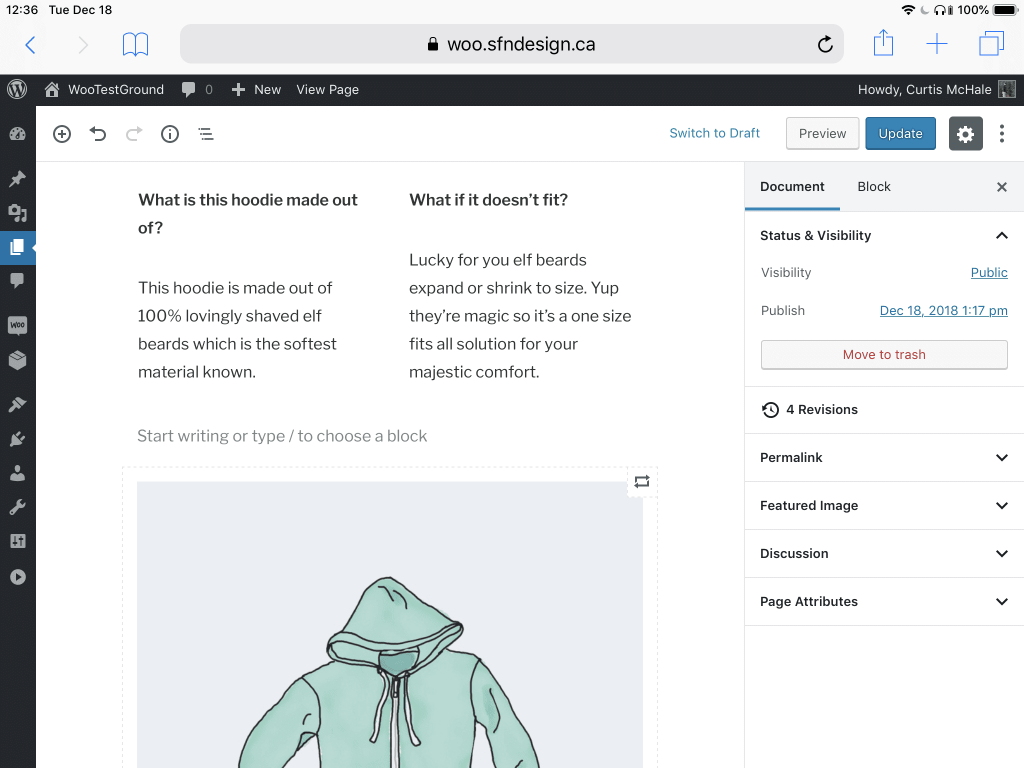
Ardından, normalde, ürününüzün kullanıcılar için faydalarını gösteren veya ürünle ilgili olabilecek tüm soruları yanıtlayan bir metin daha eklersiniz. Bunu yapmak için bir sütun bloğu kullanabilir ve kullanıcımız için iki soruyu yanıtlayabiliriz. Kullanıcıyı muhteşem kapşonlumuzu tekrar satın almaya davet etmek için yeniden kullanılabilir kapüşonlu bloğumuzu kullanarak bu sayfayı bitirebiliriz.

Daha önce müşteriler bunun gibi özel bir ürün açılış sayfası istediğinde, bazı sayfa oluşturma eklentisi kullanmaları gerekiyordu. Bunlardan bazıları makul, ancak büyük bir çoğunluğu sitenizde arzu edilenden daha az. Gutenberg deneyimini bu diğer sayfa oluşturma seçenekleriyle karşılaştırdığımda, Gutenberg, müşterilerimin kendileri için özel bir şey oluşturmama gerek kalmadan kendi başlarına kullanmaları için çok daha sezgisel.
Diğer Gutenberg Kaynakları
WordPress 5.0 düştüğü için kafanızı Gutenberg'e gerçekten sarmaya hazırlanıyorsanız, kendinizi hızlandırmak için kullanabileceğiniz sağlam eğitim kaynaklarının bir listesi burada.
WooCommerce ve Gutenberg'i Birleştirme
Gutenberg hakkındaki bu kısa eğitim, içeriğinizi düzenlerken bloklar halinde düşünmeye başlamanıza yardımcı olur. Patrick, farklı türde ürünleri satmak için daha uzun bir satış sayfası kullanmak istemeniz için başka bir neden sunuyor.
iThemes Eğitimi
iThemes bize Gutenberg için iki harika kaynak sağlıyor. Birincisi, WooCommerce ve Gutenberg ile ilgili bir web semineridir. Bu, Gutenberg ve WooCommerce hakkında bir saatlik konuşmadır.
İkinci kaynak, Gutenberg'i sitenizde nasıl kullanabileceğinizi anlatan kısa bir video. Sayfa düzeni için yukarıda sağladığımdan çok daha fazla olasılık açan bloklarınıza widget ekleyebileceğinizden bahsediyorlar.
Gutenberg ve WooCommerce: Ürün Bloklarıyla Çalışmak
Robot Ninja'da burada ele aldığımız ürün blok seçenekleri hakkında bir eğitim veriyorlar. Sitenizin Gutenberg için hazır olduğundan nasıl emin olacağınızı konuşarak buna eklerler. Herhangi bir site çalıştırıyorsanız, özellikle bir e-Ticaret sitesi için bir aşamalı sürüm kurulumunuz olmalıdır. Buradaki tavsiyeleri dikkate aldığınızdan ve sitenizi canlıya geçmeden önce Gutenberg ile test ettiğinizden emin olun.
Kendi Gutenberg Bloğunuzu İnşa Etmek
Bill Erickson, Gutenberg için bir blok inşa etmenin onun için nasıl bir şey olduğuna dair bize bir rehber sunuyor. Ayrıca Zac Gordon'un Gutenberg Geliştirme konusundaki harika kursundan da bahsediyor.
Gutenberg Burada
Fikri sev ya da nefret et, Gutenberg burada, bu yüzden bunun siteniz için ne anlama geldiğine dalmanın zamanı geldi. Özellikle, Gutenberg'in nasıl çalıştığını ve WooCommerce siteniz için hangi seçeneklerin bulunduğunu bilmelisiniz.
Bugün size ürünleriniz için uzun formlu bir satış sayfası oluşturmak için Gutenberg'i sitenizle nasıl kullanabileceğinize biraz göz attım. Gutenberg'de mağaza sahipleri için çok fazla güç var. Tek yapmanız gereken dalıp içeriğinizle test etmeye başlamak.
Yüksek Performanslı Bir WooCommerce Mağazası Oluşturun
Nexcess'in Yönetilen WooCommerce Barındırma çözümüyle trafiği dönüştüren bir mağaza oluşturun. Terk edilmiş arabaları kurtarmanıza, ihtiyaç duyduğunuzda performans testlerine yardımcı olmak için Jilt ile standart olarak gelir ve platform, sorgu yüklerini %95 oranında azaltarak daha hızlı bir mağazaya yol açar.
