Uygulamanıza iOS Push Bildirimleri Nasıl Eklenir (Kolay Yöntem)
Yayınlanan: 2023-08-04iOS push bildirimlerini nasıl göndereceğiniz ve işletmenizi nasıl büyüteceğiniz konusunda bir rehber mi arıyorsunuz?
Kesinlikle doğru yerdesin.
Bu makalede, Progresif Web Uygulamanıza (PWA) web push bildirimlerini nasıl ekleyeceğinizi, ilk push kampanyanızı nasıl oluşturacağınızı ve göndereceğinizi göstereceğiz. Bütün bunlar herhangi bir kodlama olmadan ve 10 dakikadan daha kısa sürede.
Kulağa iyi geliyor? Hemen dalalım!
Uygulamanıza iOS Push Bildirimleri Nasıl Eklenir?
Bir web sitesine iOS ve iPadOS web push bildirimlerini yüklemek zor değildir. Ancak birkaç adımı var ve bu kılavuzu adım adım takip etmek isteyeceksiniz.
Herhangi bir zamanda zamanda ileri atlamayın ve iyi olacaksınız.
Karşılama anında bildirim kampanyası oluşturmadan önce, bir anında iletme bildirim hizmeti seçmeniz gerekir. Push bildirim hizmeti, herhangi bir kodlama olmadan push kampanyaları oluşturmanıza olanak sağlayan bir yazılımdır.
PushEngage'i kullanmanızı öneririz.

PushEngage, dünyanın 1 numaralı push bildirimleri eklentisidir.
Push bildirimleri, web sitenizin trafiğini ve otomatik pilotta etkileşimi artırmanıza yardımcı olur. Ayrıca bir çevrimiçi mağaza işletiyorsanız, PushEngage ayrıca otomatikleştirilmiş e-Ticaret anlık bildirimleri oluşturmanıza yardımcı olarak satışlarınızı artırmanıza yardımcı olur.
Ücretsiz olarak başlayabilirsiniz, ancak işinizi büyütme konusunda ciddiyseniz ücretli bir plan satın almalısınız. Ayrıca, herhangi bir push bildirim hizmeti satın almadan önce, push bildirim maliyetleri için bu kılavuza göz atmalısınız.
İşte PushEngage ile neler elde ettiğinize hızlı bir bakış:
- Yüksek dönüşüm sağlayan otomatik kampanyalar
- Çoklu hedefleme ve kampanya planlama seçenekleri
- Hedef izleme ve gelişmiş analitik
- Akıllı A/B testi
- Daha fazla trafik ve dönüşüm elde etmenize yardımcı olacak başarısı kanıtlanmış anında bildirim şablonları
- Özel Bir Başarı Yöneticisi
İşletmeniz için trafik, katılım ve satış oluşturmak istiyorsanız, PushEngage'in kesinlikle en iyi seçenek olduğunu göreceksiniz. Ve eğer bütçeniz kısıtlıysa, anlık bildirimlerinizle her zaman biraz yaratıcı olabilirsiniz.
Hadi gidelim!
Adım #1: Ücretsiz Bir PushEngage Hesabı Oluşturun
PushEngage'e gidin ve Şimdi Ücretsiz Başlayın'a tıklayın:

Ücretsiz planı kullanmaya başlayabilirsiniz. Ancak en güçlü tarayıcı bildirimlerini arıyorsanız, iş gereksinimlerinize göre ücretli bir plan seçmelisiniz. Hangi planı istediğinizi öğrendikten sonra, PushEngage hesabınızı oluşturmak için Başlayın'a tıklayın.
Adım #2: PushEngage'e Kaydolun
Şimdi, PushEngage hesabınızı oluşturma zamanı. Bir e-posta adresi veya bir Gmail Kimliği ile kaydolarak başlayın:

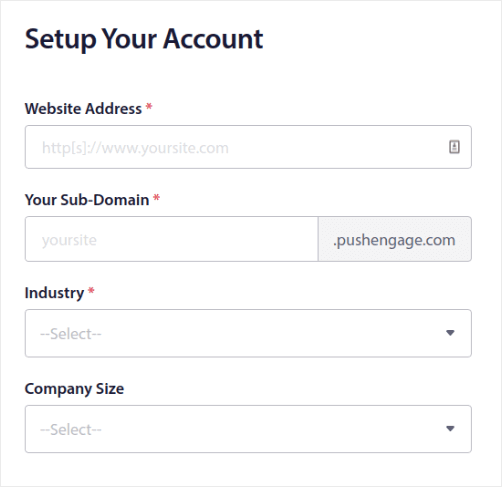
Ardından, hesap ayrıntılarınızı doldurun:

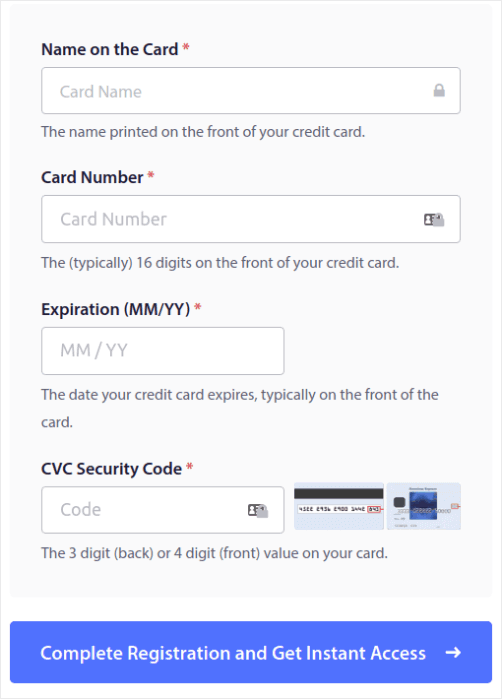
Ve planınızı satın almak için kredi kartı bilgilerinizi ekleyin:

Ücretsiz hesabı seçtiyseniz, planınızı yükseltmeyi seçene kadar kredi kartınızdan hiçbir zaman ücret alınmayacaktır. Ve şimdi, PushEngage kontrol panelinize erişmeye hazırsınız. Kaydı Tamamla ve Anında Erişim Al'a tıklamanız yeterlidir.
Daha önce OneSignal veya PushAlert kullandıysanız, PushEngage'in panodan size çok daha temiz bir deneyim sunduğunu göreceksiniz. OneSignal panosu, gelişmiş kampanyalar için tasarlanmamıştır. Bunun için OneSignal eklentisinden çok API'ye ihtiyacınız olacak.
Adım #3: Web Sitenize bir Web App Manifest dosyası ekleyin
Bir web uygulaması bildirimini, birinin telefonuna veya bilgisayarına yüklendiğinde web siteniz için bir rehber kitap gibi davranan özel bir dosya olarak düşünün. JSON adlı bir dilde yazılmıştır, ancak bu kısım için endişelenmenize gerek yoktur.
Bildirim dosyası, web uygulamanız hakkında adı, açıklaması, simgeleri ve renkleri gibi önemli bilgiler içerir. Bu nedenle, birisi web sitenizi ana ekranına eklediğinde veya cihazına yüklediğinde, tarayıcı, uygulamanızın nasıl görünmesi ve davranması gerektiğini bilmek için bu bildirimi kullanır.
Örneğin bildirim, tarayıcıya ana ekranda veya uygulama çekmecesinde uygulamanız için hangi simgenin kullanılacağını söyler, böylece güzel ve tanınabilir görünür. Tutarlı ve çekici bir görünüm vermek için uygulamanızın renklerini ve temasını da belirtir.
Ek olarak manifest, birisi uygulamanızı başlattığında açılması gereken URL'yi içerir. Bu şekilde, tarayıcı web sitenizin hangi sayfasını veya bölümünü önce göstereceğini bilir.
Bir bildirim dosyası oluşturmak, zor işi sizin yerinize yapan çevrimiçi araçlarla hızlı bir şekilde yapılabilir. Web uygulama bildiriminizi birkaç tıklamayla ve sıfır kodlamayla oluşturmak için bu ücretsiz uygulama bildirim oluşturucuyu kullanmanızı öneririz.
Manifest'i hazır hale getirdikten sonra genellikle ona "manifest.json" adını verir ve web sitenizin kök klasörüne yüklersiniz.
Özetle, web uygulaması bildirimi, web uygulamanızın insanlar onu cihazlarında kullandığında tam olarak doğru görünmesini ve hissettirmesini sağlayan bir kılavuz gibidir. Web sitenizin ziyaretçileri için harika bir kullanıcı deneyimi yaratmanın önemli bir parçasıdır.
Tipik bir bildirim şuna benzer:
{ "name": "PushEngage", "short_name": "PushEngage", "start_url": "/", "display": "standalone", "theme_color": "#3b43ff", "background_color": "#ffffff", "icons": [ { "src": "icon/icon-128x128.png", "sizes": "128x128", "type": "image/png" }, { "src": "img/icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "img/icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] }Manifest dosyanızı web sitesi sunucunuzun kök klasörüne ekledikten sonra, web sitenizin HTML başlığına bir kod parçacığı eklemeniz gerekir. Snippet şuna benzer:
<link rel="manifest" href="/manifest.json">WordPress kullanıyorsanız ve bu kod parçacığını sitenizin başlığına eklemek için yardıma ihtiyacınız varsa, manifest dosyasını yüklemek için WPCode'u kullanabilirsiniz. WordPress için en iyi kod parçacığı eklentilerinden biridir.
Adım #4: PushEngage'i WordPress Sitenize Kurun
NOT: Bir WordPress sitesi çalıştırmıyorsanız, kurulum kılavuzlarımıza göz atmalısınız.
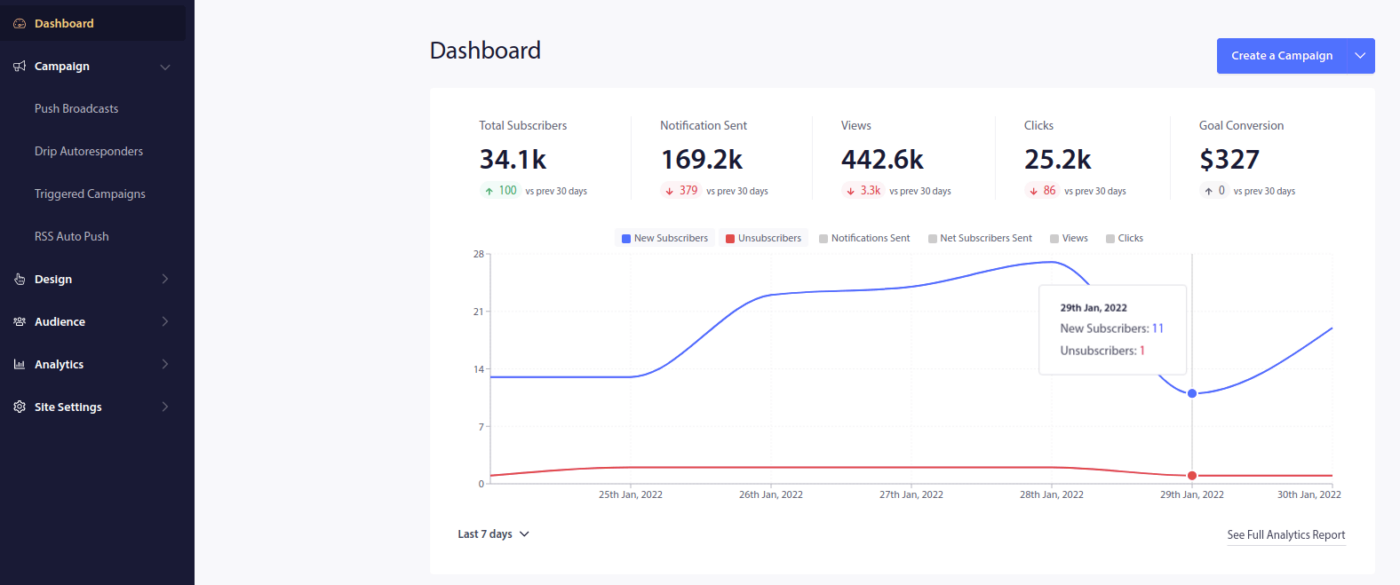
Hesabınızı oluşturmayı bitirdiniz. Bu nedenle, PushEngage kontrol paneline gidin ve şunları izleyin:

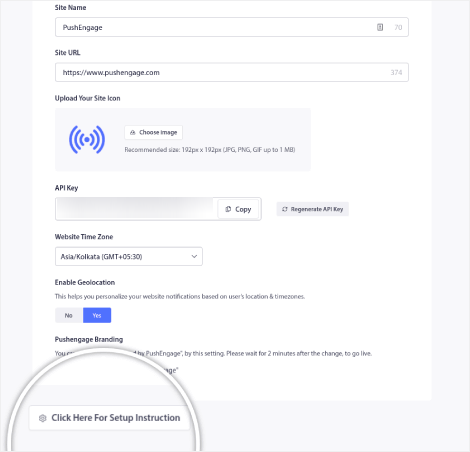
Site Ayarları » Site Ayrıntıları'na tıklayın ve Kurulum Talimatı İçin Burayı Tıklayın düğmesine tıklayın:

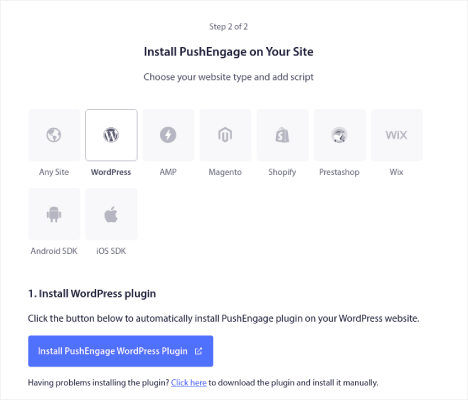
Eklentiyi web sitenize yüklemek için WordPress sekmesine tıklayın ve PushEngage WordPress Eklentisini Yükle düğmesine tıklayın.

İşte harika kısım: PushEngage hesabınızı oluşturduğunuzda, web sitenizi zaten PushEngage hesabınızla senkronize ettiniz. Bu nedenle, PushEngage WordPress eklentisini web sitenize otomatik olarak kurmak için PushEngage panosundaki kurulum bağlantısına tıklayın.
Adım #5: WordPress Web Sitenizi PushEngage ile Bağlayın
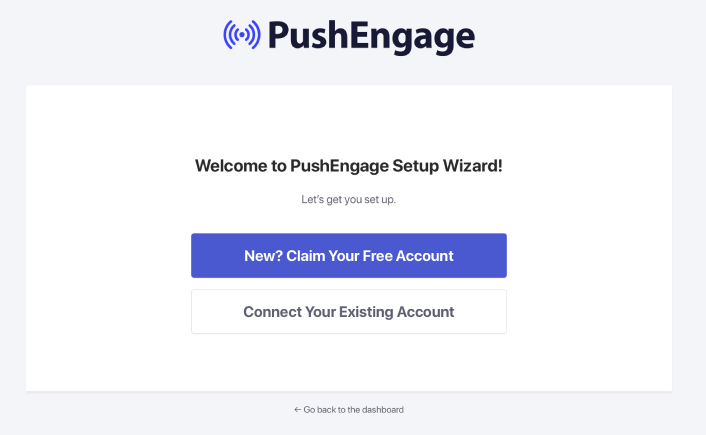
PushEngage WordPress eklentisini kurmayı ve etkinleştirmeyi tamamladığınızda, PushEngage ekleme sihirbazını göreceksiniz:

Sihirbaz oldukça basittir. Yeni bir kullanıcıysanız, Yeni? Ücretsiz Hesabınızı Talep Edin . Zaten kaydolduysanız, Mevcut Hesabınızı Bağlayın ' ı tıklayın.
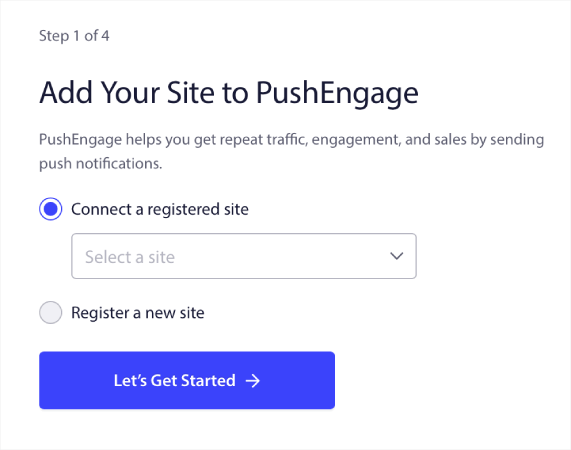
Daha sonra, kayıt sırasında zaten bir site kaydettiyseniz , Kayıtlı bir siteye bağlan altındaki Site Seç açılır menüsünden sitenizi seçebilirsiniz:

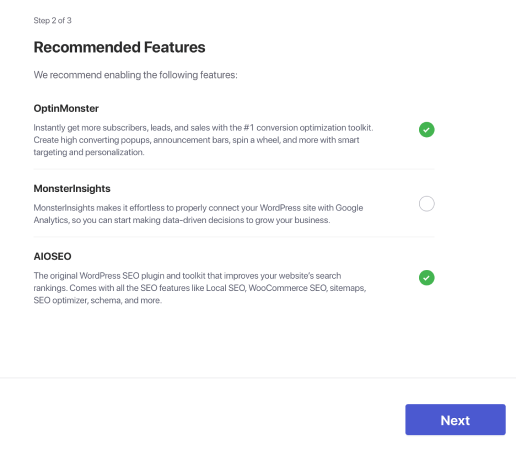
Ya da Premium veya daha yüksek bir fiyatlandırma planınız varsa yeni bir site eklemek için Yeni bir site kaydet'e tıklayabilirsiniz. Bir sonraki adımda, katılım sihirbazı, sahip olunması gereken diğer WordPress eklentilerini yüklemenizi isteyecektir.

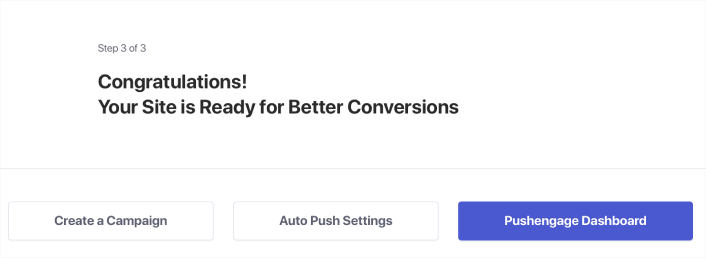
Her adımı doğru bir şekilde takip ettiyseniz, sihirbazdan şu başarı mesajını göreceksiniz:

Artık kampanyalar oluşturmaya ve bildirim açılır pencerelerini itmeye hazırsınız.
Adım #6: Web Sitenizin Bildirimini Test Edin
Pekala, web uygulamanızı test etmek ve her şeyin sorunsuz çalıştığından emin olmak için adımları gözden geçirelim.
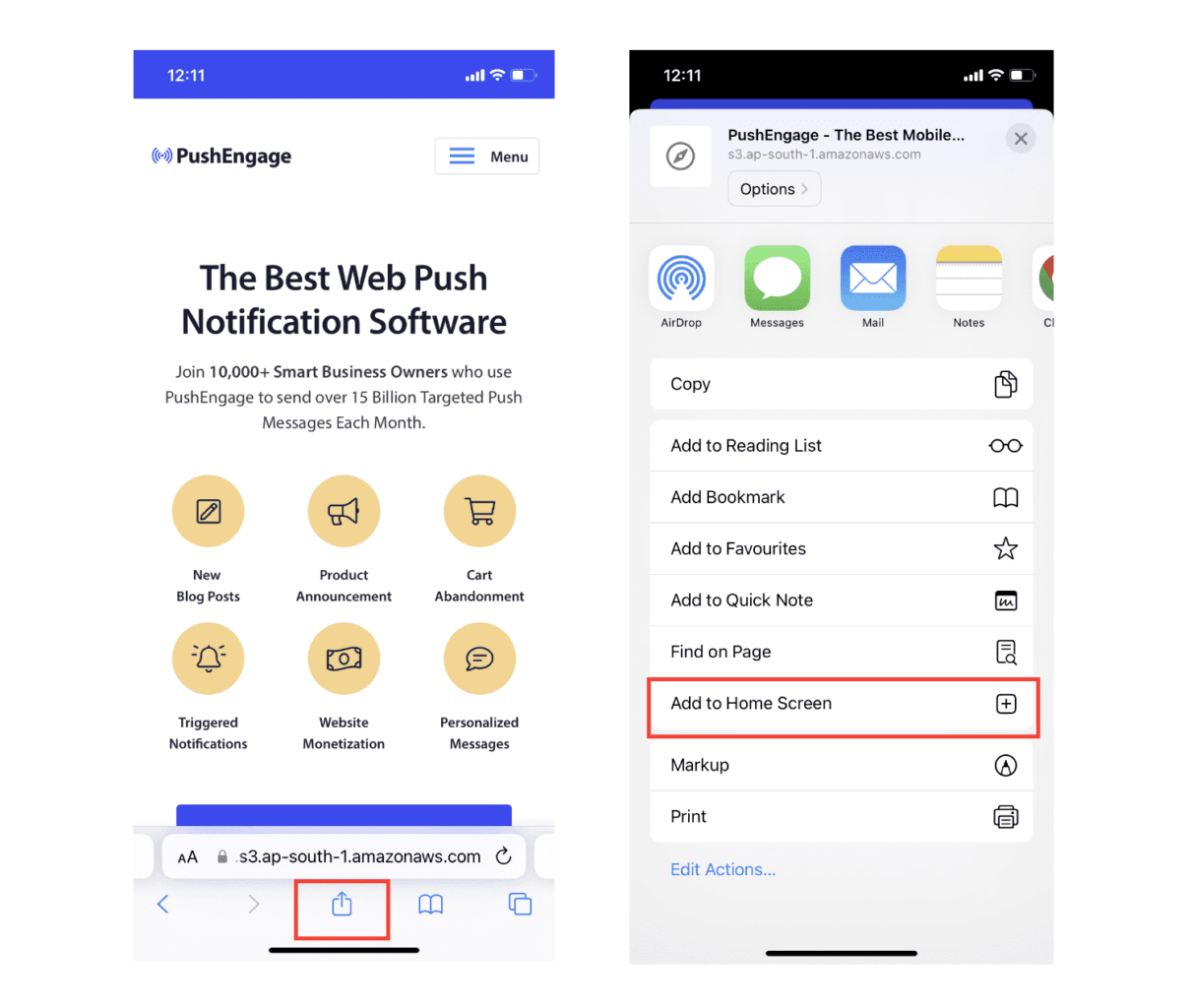
Öncelikle, iPhone veya iPad'inizdeki Safari tarayıcısını kullanarak web sitenizi açın. Cihazınızın iOS 16.4 veya daha yeni bir sürümü çalıştırdığından emin olun. Web siteniz yüklendikten sonra, bir Paylaş düğmesi göreceksiniz. Yukarıyı gösteren bir ok bulunan bir kareye benziyor. Paylaşım menüsünü açmak için bu düğmeye dokunun.
Paylaşım menüsünde, Ana Ekrana Ekle adlı bir seçenek bulmalısınız. O seçeneğe tıklayın.

Artık web uygulaması, tıpkı App Store'dan indirdiğiniz diğer tüm uygulamalar gibi cihazınızın Ana Ekranına kaydedilecek.

Her şey doğru ayarlanmışsa, Ana Ekranınızdan uygulamayı açtığınızda, artık Safari tarayıcısında açılmayacak. Bunun yerine, iPhone veya iPad'inizde normal bir uygulama kullanıyormuş gibi hissedeceksiniz.
Kullanıcılarınıza uygulamanızdan web push bildirimleri alabileceklerini bildirmek için onlara ekranda bir banner gösterebilirsiniz. Bu banner, uygulamanızı Ana Ekranlarına eklemelerini ve web push bildirimlerine abone olmalarını ister. Kullanıcılarınızın uygulamanızla etkileşimini sürdürmenin ve önemli güncellemeler almanın kullanışlı bir yoludur.
Bu nedenle, bu adımları izleyin ve kullanıcılarınıza iOS cihazlarda sorunsuz ve uygulama benzeri bir deneyim sunmaya hazır olacaksınız! Anında iletme bildirimlerinizi test etmeyle ilgili eksiksiz bir inceleme için, iOS web anında iletme bildirimleriyle ilgili belgelerimize bakın.
Kampanyalarınızı Nasıl Kişiselleştirirsiniz?
Bir kampanya oluşturmadan önce, kişiselleştirilmiş push mesajları göndermek için segmentler ve hedef kitle grupları oluşturmalısınız.
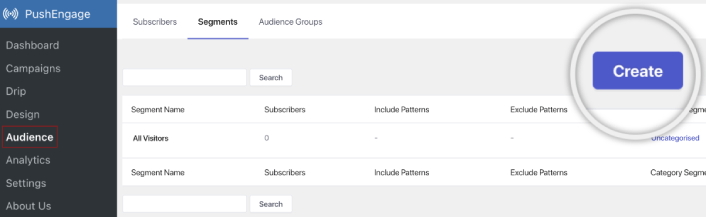
Anlık bildirim aboneleriniz için segmentler ve kitle grupları oluşturarak elde edebileceğiniz kişiselleştirme düzeyini hiçbir şey yenemez. PushEngage » Kitle'ye gidin ve hemen segmentler ve hedef kitle grupları oluşturmaya başlayın.
Segmentler sekmesi altında yeni segmentler oluşturabilir veya mevcut segmentleri düzenleyebilirsiniz:

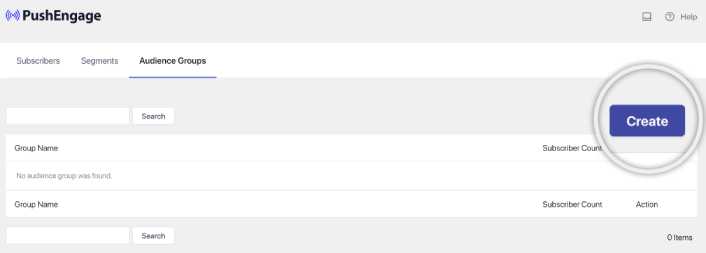
Daha da fazla kişiselleştirmeye ihtiyacınız varsa Kitle Grupları sekmesinde bir hedef kitle grubu oluşturun:

Push bildirimi segmentleri ve kişiselleştirilmiş push bildirimleri konusunda yeniyseniz, segmentlerin nasıl oluşturulacağına ilişkin makalemize ve gelişmiş hedef kitle gruplaması hakkındaki duyurumuza göz atmalısınız.
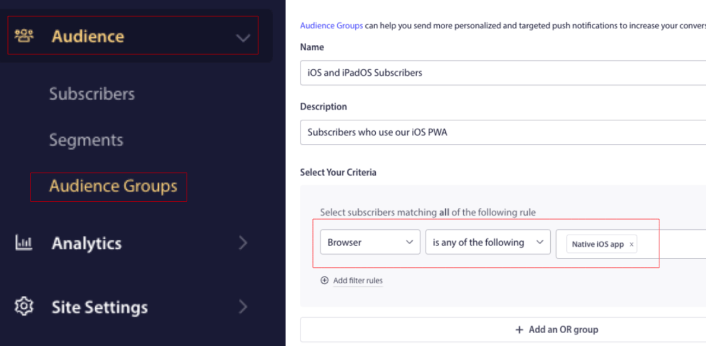
İşin en güzel yanı, yalnızca iOS ve iPadOS kullanıcılarınız için bir Hedef Kitle Grubu oluşturarak hedefli push kampanyaları oluşturabilmenizdir:

Ve bu İzleyici Grubunu damlama kampanyalarınız ve yayınlarınız için kullanabilirsiniz.
Anlık Bildirim Damla Kampanyası Nasıl Oluşturulur
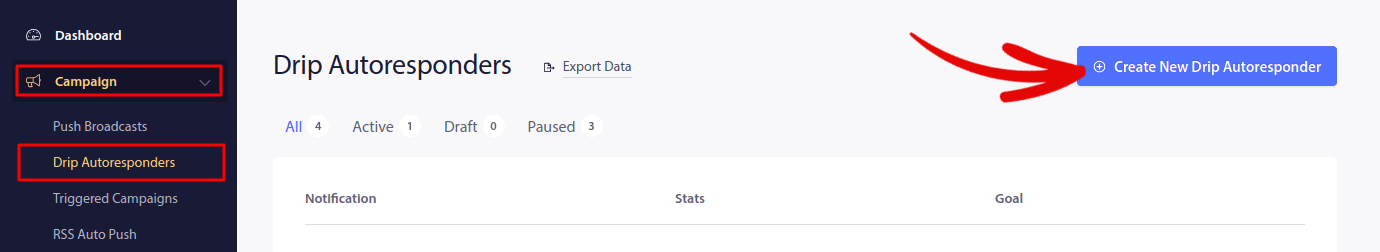
PushEngage kontrol paneline gidin ve Campaign »Drip Otomatik Yanıtlayıcıları'na gidin ve Yeni Damla Otomatik Yanıtlayıcı Oluştur'a tıklayın :

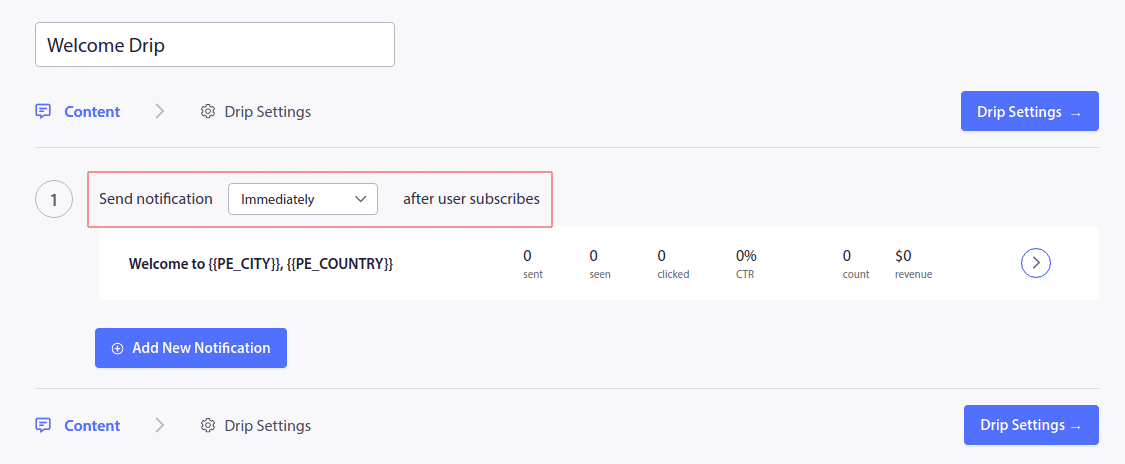
Ardından, kampanyanıza bir ad verin (Hoş Geldiniz Damlası gibi bir şey öneririz) ve İçerik altında, " Kullanıcı abone olduktan hemen sonra bildirim gönder " yazan seçeneği belirleyin:

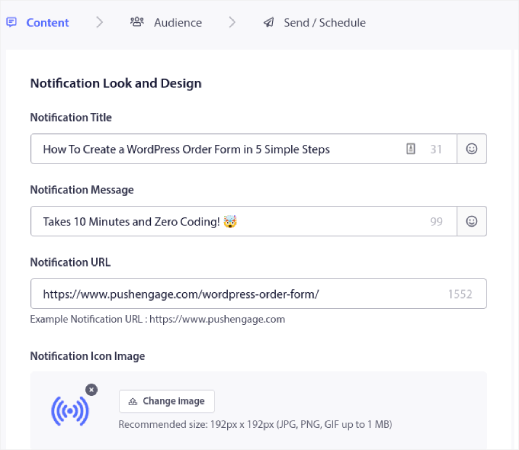
Bu noktada, bildiriminizin içeriğini düzenlemek için bildirimin yanındaki oka tıklayabilirsiniz.
PushEngage içeren bir Premium veya Enterprise planınız varsa, bir dizi otomatik karşılama mesajı oluşturmak için birden fazla bildirim ekleyebilirsiniz. Yeni Bildirim Ekle'ye tıklayın ve içeriği düzenleyin.
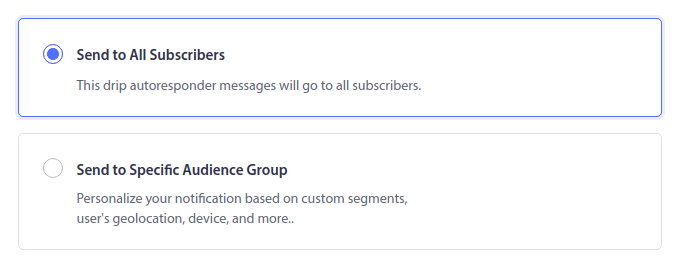
İşiniz bittiğinde, Damla Ayarları'na tıklayın ve hoş geldiniz kampanyanızı tüm abonelere gönderme seçeneğini belirleyin:

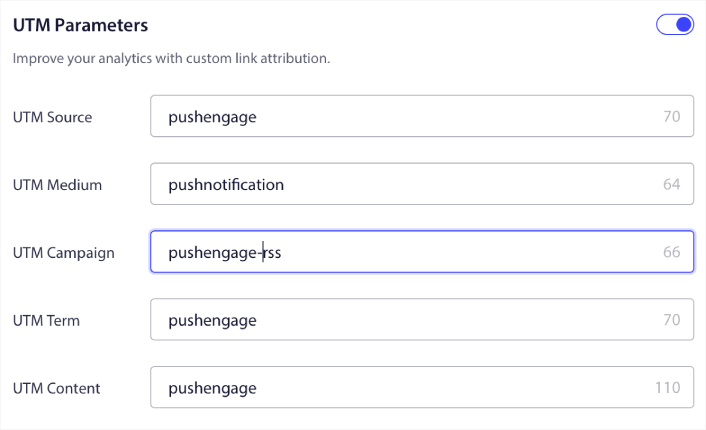
Ardından, push bildirimlerini izlemek üzere kendi UTM parametrelerinizi ayarlamak için aşağı kaydırın:

İşiniz bittiğinde, tekrar yukarı kaydırın ve Otomatik Yanıtlayıcıyı Etkinleştir düğmesini tıklayın:

Ve işin bitti!
iOS Web Push Yayını Nasıl Gönderilir?
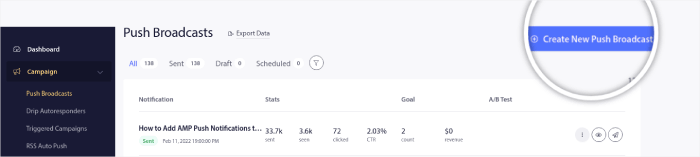
PushEngage panonuza gidin ve Kampanya » Push Yayınları'na gidin ve Yeni Bir Push Yayını Oluştur düğmesine tıklayın:

İçerik sekmesi altında anında bildirim içeriğinizi ekleyin:

Ayrıca, tıklama oranlarınızı artırmak için A/B testi kurabilir veya daha fazla izlenme elde etmek için push yayınlarınızı planlayabilirsiniz. Her iki durumda da, en iyi sonuçlar için anlık bildirim en iyi uygulamalarımıza göz atmalısınız.
Bir iOS Anında Bildirim Açılır Penceresi Nasıl Oluşturulur
Anında iletme bildirimi açılır kipi, web sitesi ziyaretçisine bir mesaj veya bildirim görüntülemek için bir web sitesinin veya mobil uygulama arayüzünün üstünde görünen küçük bir penceredir.
Açılır pencere modu, çeşitli olaylar tarafından tetiklenebilir. Sayfa ziyaretinde, kaydırma derinliğinde ve hatta düğme tıklaması gibi özel eylemlerde tetiklenecek açılır pencereler ayarlayabilirsiniz.
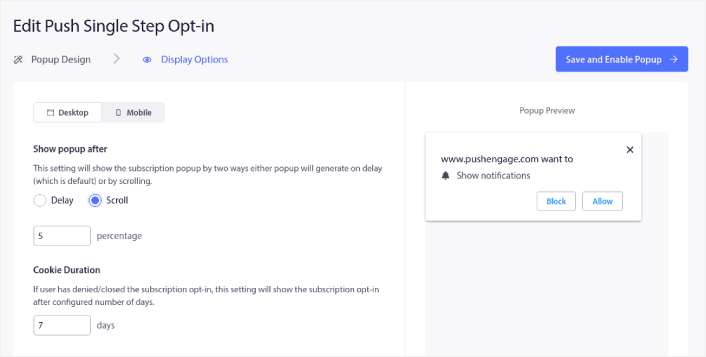
Genellikle, açılır pencerede "Abone Ol" veya "İzin Ver" gibi bir harekete geçirici mesaj görürsünüz. Bu öğreticiyi izlerseniz, bunun gibi bir açılır pencere oluşturabilirsiniz:

Aboneleri doğrudan segmentlere ayırabilen açılır pencere modelleri oluşturabilir veya coğrafi konum ve tarayıcı gibi varsayılan özniteliklere sahip aboneleri kolayca toplayan düzenli açılır pencereler oluşturabilirsiniz.
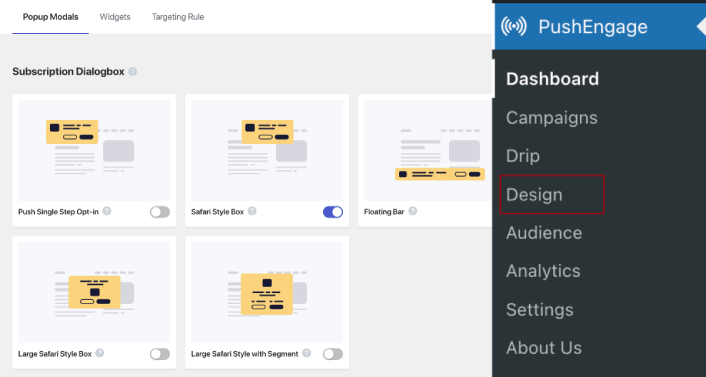
WordPress panonuza geri dönün. PushEngage » Tasarım'a gidin:

Ve istediğiniz kadar açılır pencere modeli ayarlayabilirsiniz. Elbette, her açılır pencere modu için Görüntüleme Seçenekleri altında farklı zamanlarda tetiklenmelerini sağlayabilirsiniz.

Buradaki fikir, ziyaretçilerinize abone olmaları için sağlam bir neden vermektir. Bununla ilgili yardıma ihtiyacınız varsa, özel bir anında iletme bildirimi kaydının nasıl oluşturulacağına ilişkin makalemize göz atın.

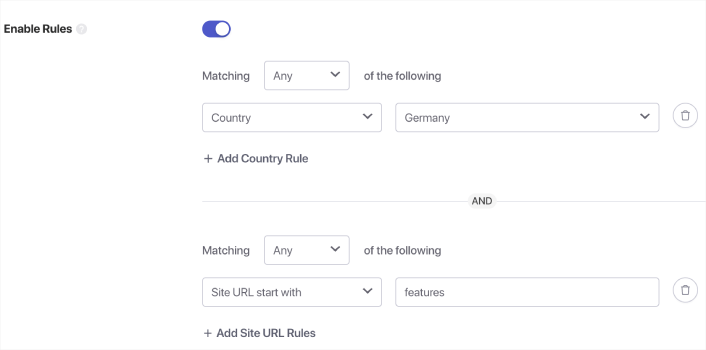
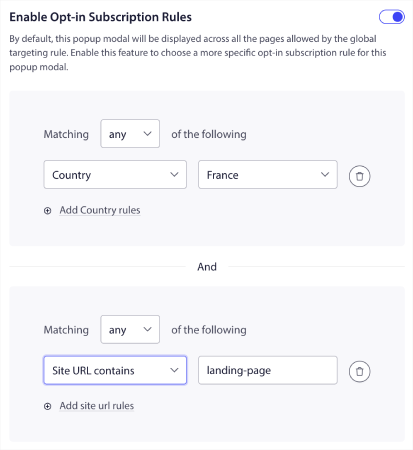
Ayrıca, daha hedefli açılır pencere modelleri oluşturmak istiyorsanız, Hedefleme Kuralı sekmesi altındaki hedefleme kurallarını kullanabilirsiniz:

Bunlar küresel hedefleme kurallarıdır ve tek tek açılan modeller için hedefleme kurallarına göre tercih edilir. Ancak dilerseniz düzenleyerek her model için sağlam hedefleme kuralları oluşturabilirsiniz.

Örneğin, farklı ülkelerden ziyaretçileri hedeflemek için farklı dillerde pop-up modları oluşturabilirsiniz.
Başlamak için yüksek tıklama oranına sahip bazı şablonlar istiyorsanız, yüksek dönüşüm sağlayan push bildirimi etkinleştirmeleri hakkındaki bu makaleye göz atmalısınız.
iOS Push Bildirimlerini Göndermeden Önce Yapmanız Gerekenler
Neredeyse bitti.
Push bildirimleri göndermeye başlamadan önce, web siteniz için bir abonelik kaydı oluşturmanız gerekir. Kaydolmanız, web ziyaretçilerini anlık bildirim abonelerine dönüştürecektir. Yani, bu kritik bir unsurdur.
Biraz ilhama ihtiyacınız varsa, yüksek dönüşüm sağlayan push bildirimi etkinleştirmeleri hakkındaki bu makaleye göz atabilirsiniz. Kaydolma ayarını tamamladığınızda, siteniz abone toplayabilir. Ancak, katılımınızın düzgün çalıştığını nasıl bilebilirsiniz?
Bu nedenle, yapılacak en mantıklı şey bir hoş geldiniz push bildirimi ayarlamaktır.
Profesyonel İpucu: Push bildirimlerinizin tam ölçekli bir testi için biraz zaman harcamalısınız. Bu, en sık karşılaşılan sorunları giderir ve daha sonra sorunları çözmek için zamanınızı boşa harcamazsınız.
iOS Push Bildirimlerini Gönderdikten Sonra Ne Yapmalı?
Bu seferlik bu kadar millet!
Bu makaleyi yararlı bulduysanız, aşağıya bir yorum bıraktığınızdan emin olun.
Push bildirimlerini kullanmaya başlamak göz korkutucu görünebilir. Ancak, hedef izleme ve analitiği takip ederseniz, iyi olmalısınız. Daha da önemlisi anlık bildirim kampanyaları sayesinde çok daha fazla kazanç elde edeceksiniz. İşte başlamanız için birkaç harika kaynak:
- Gelirinizi 2 Katına Çıkarmak İçin Yeniden Hedefleme Push Bildirimlerini Nasıl Kullanabilirsiniz?
- Anlık Bildirimlerinizi Sıralama ve Kazanan Kampanyaları Bulma
- Anlık Bildirimler Abone Listeleri Nasıl Temizlenir (Kolay)
- RSS Push Bildirimlerini Otomatik Olarak Gönderme
- Bir Haber Sitesini Tanıtmak için Anlık Bildirimler Nasıl Kullanılır?
- Satışlarınızı 2 Kat Arttırmak İçin Çapraz Satış Anlık Bildirimleri Nasıl Kullanılır?
- Göz Atma İtme Bildirimlerini Kullanma (4 Adım)
Push bildirimleri konusunda yeniyseniz, PushEngage'i denemelisiniz. PushEngage, piyasadaki 1 numaralı push bildirim yazılımıdır. Ve kampanyalarınız emin ellerde olacak.
Henüz yapmadıysanız, bugün PushEngage'i kullanmaya başlayın!
