iOS Web Push Bildirimleri Nasıl Kurulur (Kolay, Kodsuz Yol)
Yayınlanan: 2024-04-05İşletmenizi gerçekten büyütebilecek iPadOS ve iOS web push bildirimlerini nasıl göndereceğinize dair bir kılavuz mu arıyorsunuz?
Web push bildirimleri güçlü bir pazarlama aracı olabilir. Otomatik olanları ayarlarsanız, neredeyse kendi başlarına çalışırlar. Peki hangi bildirimleri göndermelisiniz? İşletmeniz için çalışıp çalışmayacaklarını nasıl anlarsınız? Peki nasıl başlayacaksınız?
Bu makalede, iPadOS ve iOS web push bildirimlerini kullanarak otomatik pilotta trafik ve satışları artırmak için basit, uygulanabilir püf noktalarını nasıl kullanacağınızı göstereceğiz. Ayrıca size herhangi bir kodlama deneyimi olmadan nasıl kurulum yapacağınızı da göstereceğiz.
Kulağa iyi geliyor? Hadi hemen dalalım.
- iPadOS ve iOS Web Push Bildirimlerinin Dağılımı
- iPadOS ve iOS Web Push Bildirimlerini Göndermek İçin En İyi Hizmet
- iPadOS ve iOS Web Push Bildirimleri Nasıl Eklenir?
- Adım #1: Ücretsiz Bir PushEngage Hesabı Oluşturun
- Adım #2: PushEngage'e kaydolun
- Adım #3: Web Sitenize bir Web Uygulaması Bildirim dosyası ekleyin
- Adım #4: PushEngage'i WordPress Sitenize Kurun
- Adım #5: WordPress Web Sitenizi PushEngage ile Bağlayın
- Adım #6: Web Sitenizin Bildirimini Test Edin
- iOS ve iPadOS için Kampanyalarınızı Nasıl Kişiselleştirebilirsiniz?
- İOS için Anlık Bildirim Damla Kampanyası Nasıl Oluşturulur
- iOS Web Push Bildirimi Yayını Nasıl Gönderilir
- iOS Web Anlık Bildirimi Açılır Pencere Modeli Nasıl Oluşturulur
- İOS Web Push Bildirimlerini Göndermeden Önce Yapmanız Gerekenler
- Hangi iPadOS ve iOS Web Push Bildirimlerini Gönderebilirsiniz?
- #1. Hoş Geldiniz Kampanyaları için iOS Web Push Bildirimleri
- #2. Terk Edilmiş Sepet iPadOS ve iOS web Anlık Bildirimleri
- #3. Terk Edilen iPadOS ve iOS Web Push Bildirimlerine Göz Atın
- #4. RSS Feed Push Kampanyaları
- #5. Otomatik Yeniden Etkileşim Bildirimleri
- #6. Sayfa Ziyareti Kampanyaları Tetikleyin
- #7. Tıklama Yoluyla Otomatik Anında Bildirimler
- #8. Otomatik Anlık Bildirimlerin Tekrarlanması
- #9. Abone Saat Dilimi Bildirimleri
- #10. E-posta Etkinleştirme Bildirimleri
- iPadOS ve iOS Web Push Bildirimlerini Ayarladıktan Sonra Yapılması Gerekenler
iPadOS ve iOS Web Push Bildirimlerinin Dağılımı
En geniş anlamda 3 tür iPadOS ve iOS web push bildirimi vardır:
- Yayın bildirimleri
- Damla push bildirim kampanyaları
- Tetiklenen push bildirim kampanyaları
Yayınlar, tek bir bildirim olarak gönderdiğiniz anlık bildirimlerdir. Bunları programlayabilirsiniz, ancak yalnızca bir kez tetiklenirler. Tetiklenen kampanyalar, bir anlık bildirim ayarlamayı, bunu tetikleyecek bir tetikleyici tanımlamayı ve zamanlamasını kontrol etmek için bir iş akışını içerir. Otomatik damlama bildirimleri, belirli zamanlarda veya belirli koşullar karşılandığında otomatik olarak başlatılan bir dizi bildirimdir.

Tüm niyet ve amaçlar açısından, tetiklenen kampanyalar ve otomatik damlama kampanyaları dışarıdan aynı görünür. Kritik fark, tetikleyici kampanyaların çok daha esnek ve özelleştirilebilir olmasıdır. Anında bildirimlerin maliyetinin diğer kanalların çoğundan çok daha düşük olduğunu düşünürseniz, işinizi büyütmek için üçünün bir kombinasyonunu kullanmak son derece mantıklıdır.
Anında bildirimler konusunda yeniyseniz, yolculuğunuza kanıtlanmış şablonları kullanarak başlamanızı önemle öneririz.
NOT: Tetiklenen kampanyaların çoğu, geliştirme konusunda biraz deneyim gerektirir. Tetiklenen bildirimlerden en iyi şekilde yararlanmak için bir API kullanmanız gerekir. Ancak doğrudan raftan gönderebileceğiniz bazı tetiklenen bildirimler vardır. Merak ediyorsanız daha iyi bir fikir edinmek için e-Ticaret anlık bildirimleri hakkındaki makalemize göz atın.
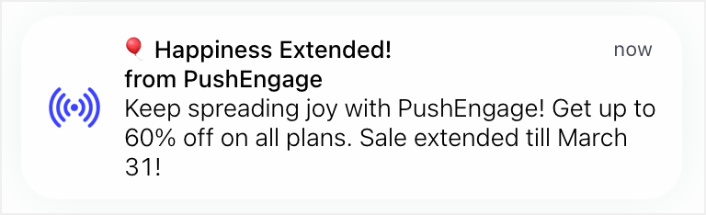
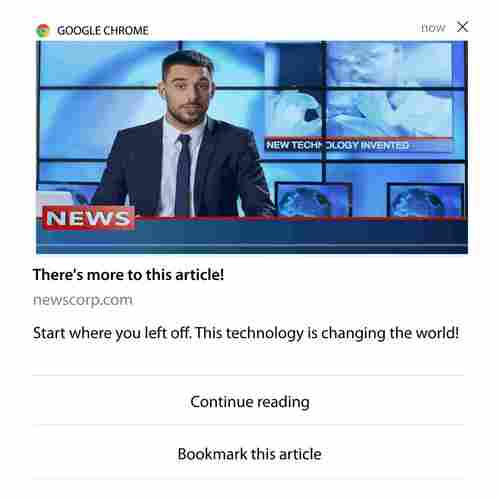
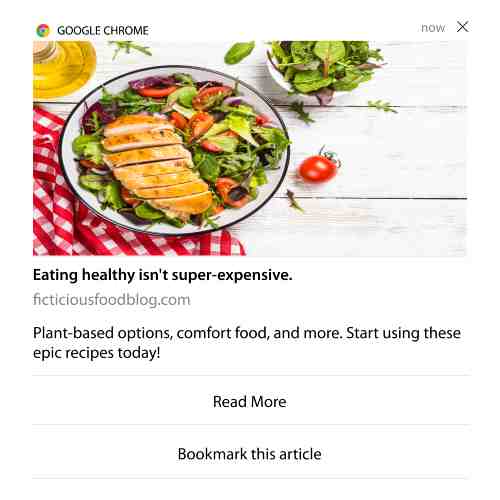
İOS'taki web push bildirimleri ile deneyim tıpkı diğer yerel uygulamalar gibidir. Bu bildirimler ekranda uyarı bildirimleri olarak görünecek ve kullanıcılar bunları bildirim merkezinde ve hatta kilit ekranında da bulabilecek. Böylece kullanıcıların mesajlarınızla güncel kalması kolaydır!

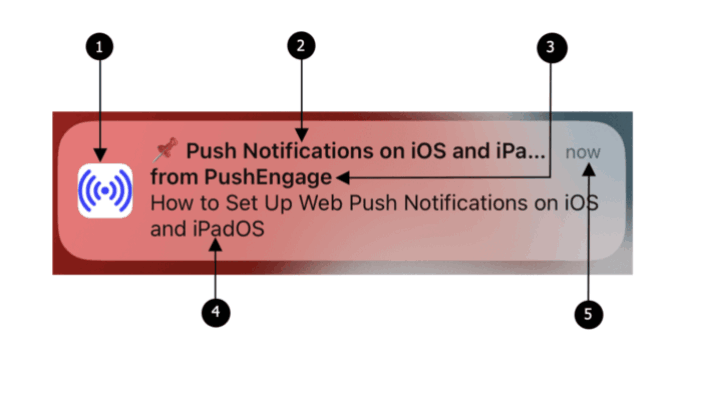
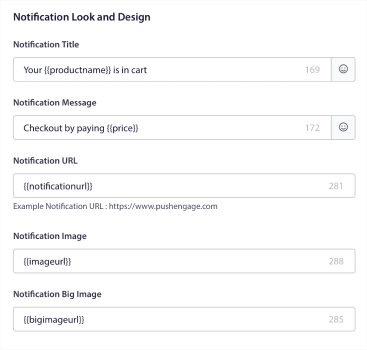
iOS ve iPadOS'teki web push bildirimleri aşağıdaki öğelerle birlikte gelir:
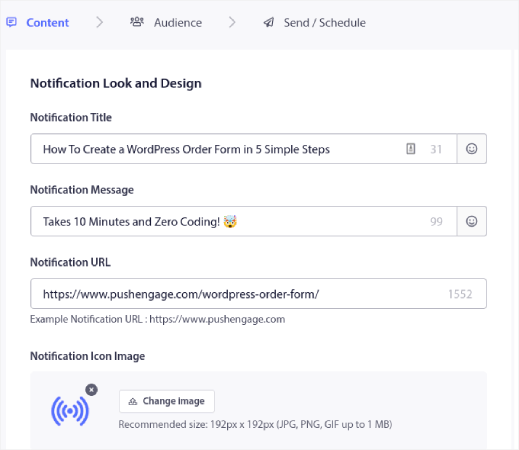
- Simge : Görüntülenen simge manifest dosyasında belirtilen simgedir. Ne yazık ki, tek tek mesajlar için değiştirilemez, bu nedenle bildirimde istediğiniz simgeyi ayarladığınızdan emin olun.
- Başlık : Bildirimin başlığı 30-40 karakterle sınırlıdır. Bu sınırı aşarsa kısaltılacaktır; bu nedenle kısa ve etkili tutun.
- Uygulama Adı : Bildirimde gösterilen uygulama adı, manifest dosyasında belirtilen addır. Simgeye benzer şekilde, bireysel mesajlar için değiştirilemez.
- Mesaj : Bildirim metni 120-150 karakter ile sınırlıdır. Bu sınırı aşarsa kesilecektir. Mevcut alandan en iyi şekilde yararlanmak için ilgi çekici ve kısa bir mesaj hazırlayın.
- Zaman Damgası : Bildirim aynı zamanda bildirimin kullanıcının cihazına ne kadar zaman önce teslim edildiğini belirten bir zaman damgasını da görüntüler. Bu, kullanıcıların mesajın güncelliğini anlamalarına yardımcı olur.
NOT: iOS web push bildirimleri şu anda zengin medyayı, animasyonlu GIF'leri veya videoları desteklememektedir. Ancak emoji ekleyebilirsiniz. Ayrıca, bir iOS uygulamanız varsa, iOS uygulaması anlık bildirimlerini kullanarak zengin anında bildirimler gönderebilirsiniz.
Web push bildirimlerinizi oluştururken bu öğeleri akılda tutmak, mesajlarınızın kısa, görsel olarak çekici olmasını ve iOS ve iPadOS kullanıcılarınızın etkili bir şekilde etkileşime geçmesini sağlayacaktır.
Bir bildirim açıldığında ve ona tıkladığınızda, hızlı bir şekilde web uygulamasındaki belirli açılış sayfasına yönlendirileceksiniz. Kullanıcıların ilgisini canlı tutan ve ilgilendikleri içeriği hızlı bir şekilde bulmalarına yardımcı olan kusursuz bir akıştır.
iPadOS ve iOS Web Push Bildirimlerini Göndermek İçin En İyi Hizmet
Piyasadaki “ücretsiz anlık bildirim hizmetlerinin” çoğunun aslında ücretsiz denemeler olduğunu söyleyerek başlayalım. Burada listelediğimiz sağlayıcılardan bazıları deneme yazılımıdır, diğerlerinin ise tercih edebileceğiniz sonsuza kadar ücretsiz bir planı vardır.
Firebase Cloud Messaging (FCM) gibi başka ücretsiz seçenekler de var, ancak bu hiç de iyi bir seçenek değil. FCM'nin PushEngage gibi bir hizmet sağlayıcıyla neden rekabet edemediği hakkında daha fazla bilgi edinebilirsiniz. Ancak şimdilik sadece bizim sözümüze güvenin ve daha iyi seçeneklere geçin.
PushEngage'i kullanmanızı öneririz.

PushEngage dünyanın 1 numaralı anlık bildirim eklentisidir.
Anlık bildirimler, web sitenizin trafiğini ve otomatik pilotta etkileşimi artırmanıza yardımcı olur. Ayrıca çevrimiçi bir mağaza işletiyorsanız PushEngage, otomatik e-Ticaret anlık bildirimleri oluşturmanıza yardımcı olarak satışlarınızı artırmanıza da yardımcı olur.
Ücretsiz olarak başlayabilirsiniz ancak işinizi büyütme konusunda ciddiyseniz ücretli bir plan satın almalısınız. Ayrıca herhangi bir anlık bildirim hizmeti satın almadan önce, anlık bildirim maliyetlerine ilişkin bu kılavuza göz atmalısınız.
PushEngage ile elde edeceklerinize kısa bir bakış:
- Yüksek dönüşüm sağlayan otomatik kampanyalar
- Çoklu hedefleme ve kampanya planlama seçenekleri
- Hedef izleme ve gelişmiş analizler
- Akıllı A/B testi
- Kampanya şablonlarını aktarın
- Güçlü segmentasyon seçenekleri
- Özel Bir Başarı Yöneticisi
Ve bu sadece yüzeyi çiziyor. Daha ileri gitmeden önce PushEngage'in tam özellik listesine göz atın.
Ancak PushEngage'in en çekici yanı, sonsuza kadar ücretsiz bir planla başlayabilmenizdir. Ve bunu, birden fazla özelleştirme seçeneğini kullanarak işinizi gerçekten büyütmek için kullanabilirsiniz.
İşletmeniz için trafik, etkileşim ve satış oluşturmak istiyorsanız PushEngage'in kesinlikle en iyi seçenek olduğunu göreceksiniz. Ve eğer bütçeniz kısıtlıysa, anlık bildirimlerinizle her zaman biraz yaratıcı olabilirsiniz.
NOT: Bir WordPress sitesi çalıştırıyorsanız, PushEngage WordPress eklentisini yükleyip etkinleştirmelisiniz.
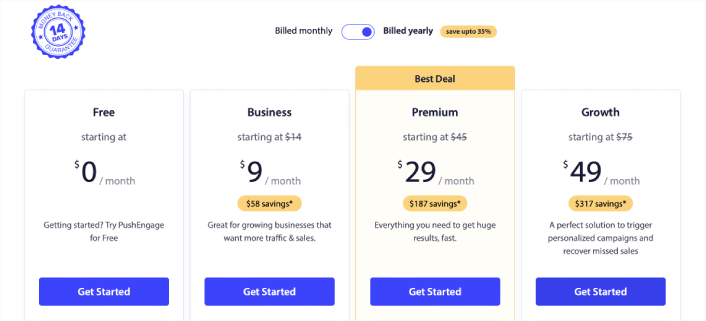
Ücretsiz sürüm 200'e kadar aboneye ve 30 ömür boyu bildirime izin verir. Bu, işletmenizi 100.000 abone için ayda 9 ABD dolarından başlayan ücretli planları kolayca karşılayabileceğiniz bir noktaya getirmek için yeterince iyidir.

Kodlama hakkında kesinlikle hiçbir şey bilmiyorsanız endişelenmeyin. Herhangi bir web sitesi ve CMS için çok sayıda kurulum kılavuzundan birini kullanarak PushEngage'i kurabilirsiniz.
iPadOS ve iOS Web Push Bildirimleri Nasıl Eklenir?
Bir web sitesine iOS ve iPadOS web push bildirimlerini yüklemek zor değildir. Ancak bunun birkaç adımı var ve bu kılavuzu adım adım takip etmek isteyeceksiniz.
Adım #1: Ücretsiz Bir PushEngage Hesabı Oluşturun
PushEngage'e gidin ve Şimdi Ücretsiz Başlayın'a tıklayın:

Ücretsiz planı kullanmaya başlayabilirsiniz. Ancak en güçlü tarayıcı bildirimlerini arıyorsanız iş ihtiyaçlarınıza göre ücretli bir plan seçmelisiniz. Hangi planı istediğinizi öğrendikten sonra PushEngage hesabınızı oluşturmak için Başlayın'a tıklayın.
Adım #2: PushEngage'e kaydolun
Artık PushEngage hesabınızı oluşturmanın zamanı geldi. Bir e-posta adresi veya Gmail kimliğiyle kaydolarak başlayın:

Ardından hesap ayrıntılarınızı doldurun:

Planınızı satın almak için kredi kartı bilgilerinizi ekleyin:

Ücretsiz hesabı seçtiyseniz, planınızı yükseltmeyi seçene kadar kredi kartınızdan hiçbir zaman ücret alınmayacaktır. Artık PushEngage kontrol panelinize erişmeye hazırsınız. Kaydı Tamamla'ya tıklayın ve Anında Erişim Sağlayın .
Daha önce OneSignal veya PushAlert kullandıysanız, PushEngage'in size kontrol panelinden çok daha temiz bir deneyim sunduğunu göreceksiniz. OneSignal kontrol paneli gelişmiş kampanyalara yönelik değildir. Bunun için OneSignal eklentisinden çok API'ye ihtiyacınız olacak.
Adım #3: Web Sitenize bir Web Uygulaması Bildirim dosyası ekleyin
Bir web uygulaması bildirimini, birisinin telefonuna veya bilgisayarına yüklendiğinde web siteniz için bir rehber gibi davranan özel bir dosya olarak düşünün. JSON adı verilen bir dilde yazılmıştır ancak o kısım hakkında endişelenmenize gerek yoktur.
Bildiri dosyası, web uygulamanız hakkında adı, açıklaması, simgeleri ve renkleri gibi önemli bilgileri içerir. Yani birisi web sitenizi ana ekranına eklediğinde veya cihazına yüklediğinde tarayıcı, uygulamanızın nasıl görünmesi ve davranması gerektiğini bilmek için bu bildirimi kullanır.
Örneğin manifest, tarayıcıya ana ekranda veya uygulama çekmecesinde uygulamanız için hangi simgeyi kullanacağını söyler, böylece uygulama güzel ve tanınabilir görünür. Ayrıca uygulamanıza tutarlı ve çekici bir görünüm kazandırmak için renklerini ve temasını da belirtir. Web sitenizi Progresif Web Uygulamasına (PWA) dönüştürmenin harika bir yolu.
Ayrıca manifest, birisi uygulamanızı başlattığında açılması gereken URL'yi de içerir. Bu şekilde tarayıcı, web sitenizin hangi sayfasını veya bölümünü ilk önce göstereceğini bilir.
Bir bildirim dosyası oluşturmak, işin zor kısmını sizin için yapan çevrimiçi araçlarla hızlı bir şekilde yapılabilir. Web uygulaması bildiriminizi birkaç tıklamayla ve sıfır kodlamayla oluşturmak için bu ücretsiz uygulama bildirimi oluşturucuyu kullanmanızı öneririz.
Manifest'i hazırladıktan sonra genellikle ona "manifest.json" adını verir ve web sitenizin kök klasörüne yüklersiniz.
Özetle, web uygulaması manifestosu, web uygulamanızın insanlar cihazlarında kullanıldığında tam olarak doğru görünmesini ve hissettirilmesini sağlayan bir kılavuz gibidir. Web sitenizin ziyaretçileri için harika bir kullanıcı deneyimi yaratmanın önemli bir parçasıdır.
Tipik bir manifest şuna benzer:
{ "name": "PushEngage", "short_name": "PushEngage", "start_url": "/", "display": "standalone", "theme_color": "#3b43ff", "background_color": "#ffffff", "icons": [ { "src": "icon/icon-128x128.png", "sizes": "128x128", "type": "image/png" }, { "src": "img/icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "img/icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] }Bildiri dosyanızı web sitesi sunucunuzun kök klasörüne ekledikten sonra, web sitenizin HTML başlığına bir kod pasajı eklemeniz gerekir. Parçacık şuna benzer:
<link rel="manifest" href="/manifest.json">WordPress kullanıyorsanız ve bu kod pasajını sitenizin başlığına ekleme konusunda yardıma ihtiyacınız varsa, manifest dosyasını yüklemek için WPCode'u kullanabilirsiniz. WordPress için en iyi kod pasajı eklentilerinden biridir.
Adım #4: PushEngage'i WordPress Sitenize Kurun
NOT: Bir WordPress sitesi işletmiyorsanız kurulum kılavuzlarımıza göz atmalısınız.
Şu ana kadar PushEngage hesabınızı oluşturmayı tamamladınız. Bu yüzden PushEngage kontrol paneline gidin ve aşağıdakileri takip edin:

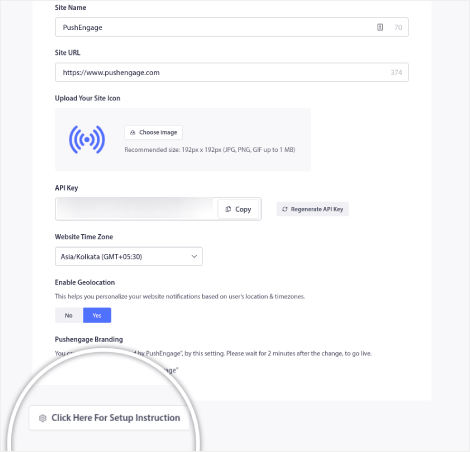
Site Ayarları » Site Ayrıntıları'na tıklayın ve Kurulum Talimatı İçin Buraya Tıklayın düğmesine tıklayın:

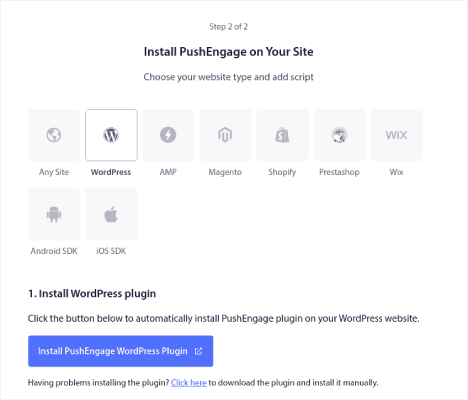
Eklentiyi web sitenize yüklemek için WordPress sekmesine tıklayın ve PushEngage WordPress Eklentisini Yükle düğmesine tıklayın.

İşte işin güzel kısmı: PushEngage hesabınızı oluşturduğunuzda, web sitenizi zaten PushEngage hesabınızla senkronize etmişsinizdir. Bu nedenle, PushEngage WordPress eklentisini web sitenize otomatik olarak yüklemek için PushEngage kontrol panelindeki kurulum bağlantısına tıklayın.
Adım #5: WordPress Web Sitenizi PushEngage ile Bağlayın
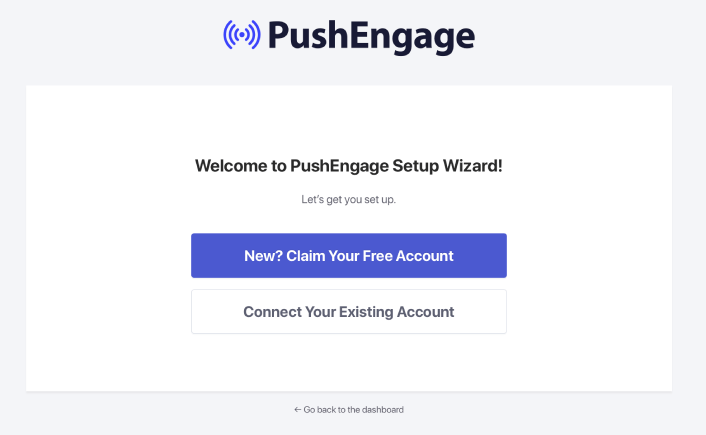
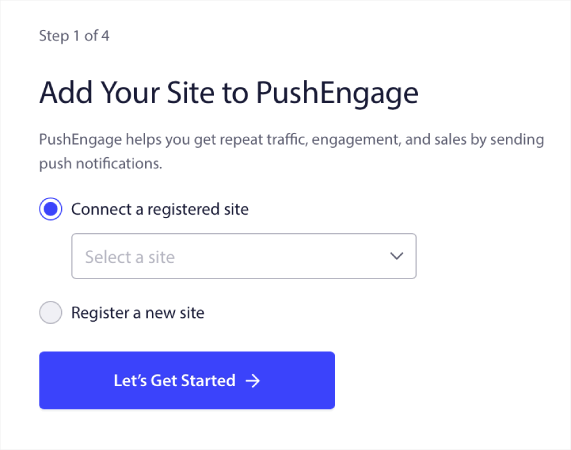
PushEngage WordPress eklentisini yüklemeyi ve etkinleştirmeyi tamamladığınızda, PushEngage katılım sihirbazını göreceksiniz:

Sihirbaz oldukça basittir. Yeni bir kullanıcıysanız Yeni?' ye tıklayın. Ücretsiz Hesabınızı Alın . Zaten kaydolduysanız Mevcut Hesabınızı Bağlayın seçeneğine tıklayın.
Daha sonra, kayıt sırasında zaten bir site kaydettiyseniz Kayıtlı bir siteye bağlanın altındaki Site Seç açılır menüsünden sitenizi seçebilirsiniz:

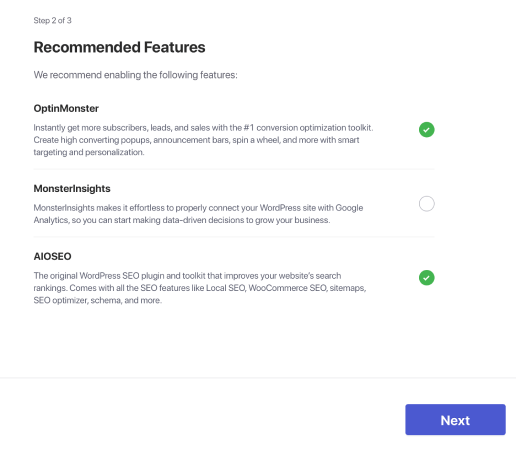
Veya Premium veya daha yüksek bir fiyatlandırma planınız varsa yeni bir site eklemek için Yeni site kaydet seçeneğine tıklayabilirsiniz. Bir sonraki adımda, başlangıç sihirbazı sizden diğer olmazsa olmaz WordPress eklentilerini yüklemenizi isteyecektir.

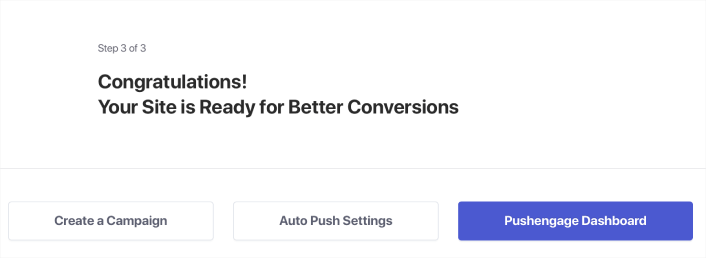
Her adımı doğru bir şekilde izlediyseniz sihirbazdan şu başarı mesajını görürsünüz:

Artık kampanyalar ve anlık bildirim açılır pencereleri oluşturmaya hazırsınız.
Adım #6: Web Sitenizin Bildirimini Test Edin
Tamam, web uygulamanızı test etmek ve her şeyin sorunsuz çalıştığından emin olmak için gerekli adımları izleyelim.
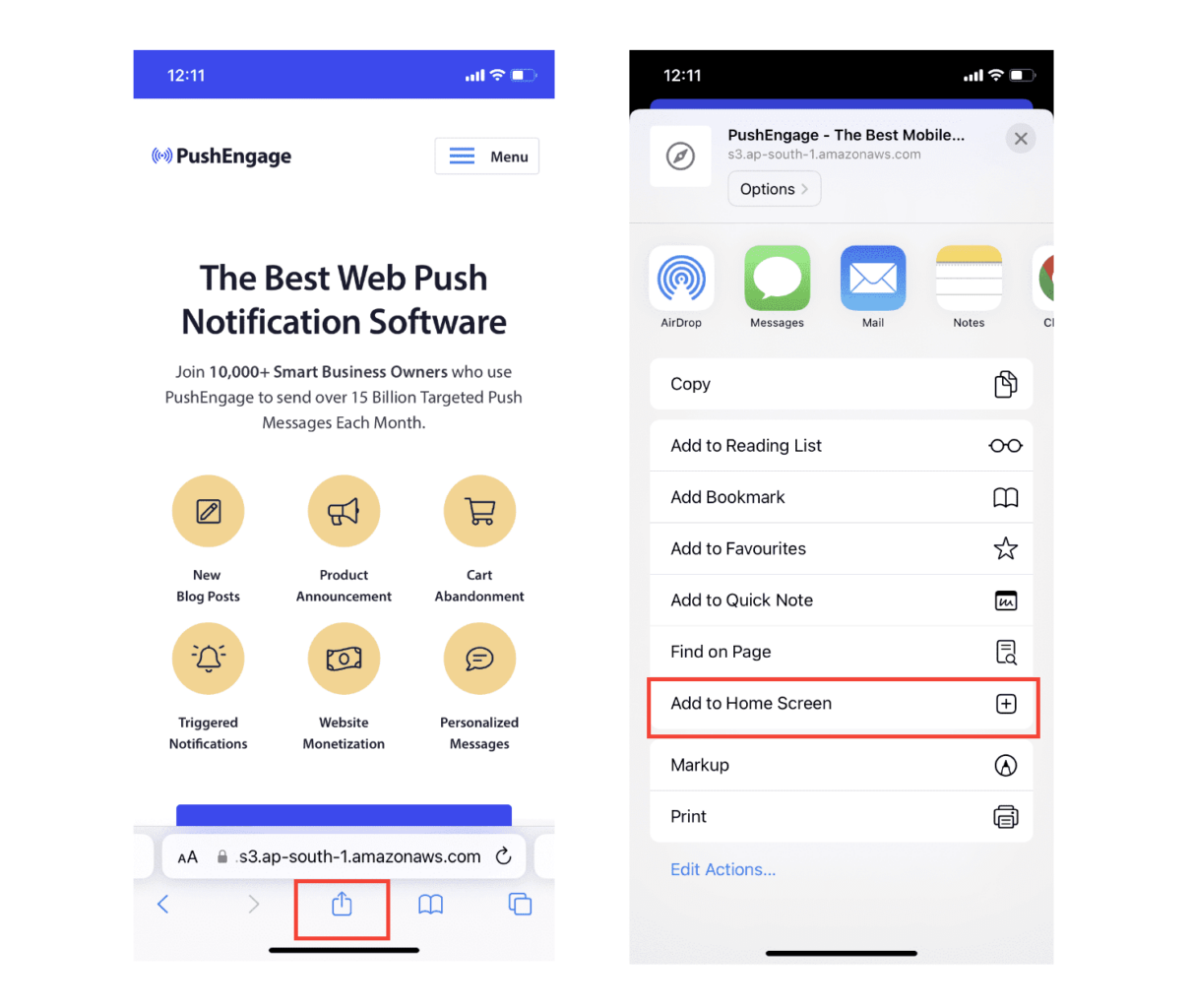
Öncelikle iPhone veya iPad'inizdeki Safari tarayıcısını kullanarak web sitenizi açın. Cihazınızın iOS 16.4 veya daha yeni bir sürümü çalıştırdığından emin olun. Web siteniz yüklendikten sonra Paylaş düğmesini göreceksiniz. Yukarıyı gösteren bir ok bulunan bir kareye benziyor. Paylaşım menüsünü açmak için bu düğmeye dokunun.
Paylaşım menüsünde Ana Ekrana Ekle adlı bir seçenek bulmalısınız. Bu seçeneğe tıklayın.

Artık web uygulaması, tıpkı App Store'dan indirdiğiniz diğer uygulamalar gibi cihazınızın Ana Ekranına kaydedilecektir.
Her şey doğru ayarlanmışsa uygulamayı Ana Ekranınızdan açtığınızda artık Safari tarayıcısında açılmayacaktır. Bunun yerine, iPhone veya iPad'inizde normal bir uygulamayı kullanıyormuşsunuz gibi hissedeceksiniz.
Kullanıcılarınıza uygulamanızdan web push bildirimleri alabileceklerini bildirmek için onlara ekranda bir banner gösterebilirsiniz. Bu banner, uygulamanızı Ana Ekranlarına eklemelerini ve web push bildirimlerine abone olmalarını isteyecektir. Kullanıcılarınızın uygulamanızla etkileşimini sürdürmenin ve önemli güncellemeleri almanın kullanışlı bir yoludur.
Bu adımları takip ettiğinizde, iOS cihazlarında kullanıcılarınıza sorunsuz ve uygulama benzeri bir deneyim sunmaya hazır olacaksınız! Anlık bildirimlerinizi test etme konusunda tam bir yol haritası için iOS web anlık bildirimleriyle ilgili belgelerimize göz atın.
iOS ve iPadOS için Kampanyalarınızı Nasıl Kişiselleştirebilirsiniz?
Bir kampanya oluşturmadan önce kişiselleştirilmiş push mesajları gönderecek segmentler ve hedef kitle grupları oluşturmalısınız.
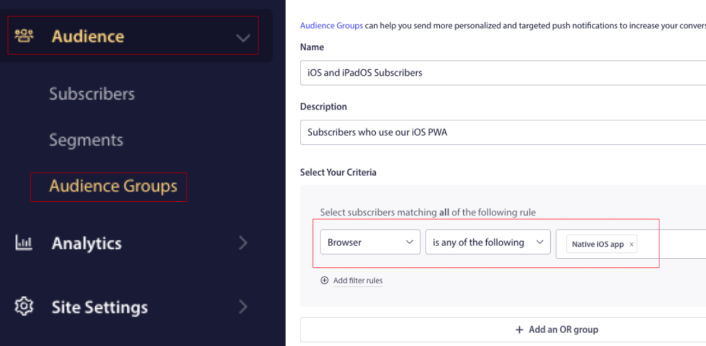
Anında bildirim aboneleriniz için segmentler ve hedef kitle grupları oluşturarak elde edebileceğiniz kişiselleştirme düzeyini hiçbir şey geçemez. PushEngage » Audience'a gidin ve segmentler ve hedef kitle grupları oluşturmaya hemen başlayın.
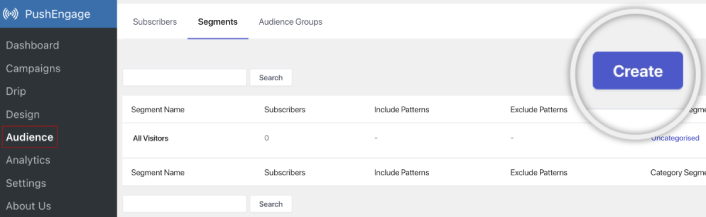
Segmentler sekmesinin altında yeni segmentler oluşturabilir veya mevcut segmentleri düzenleyebilirsiniz:

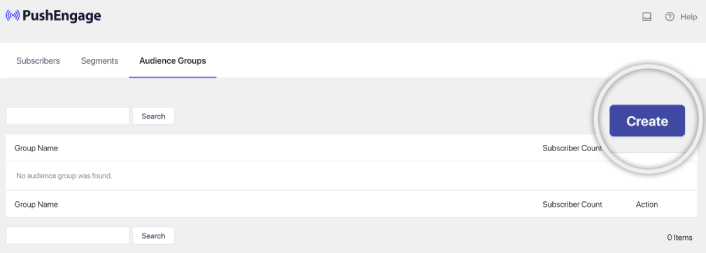
Daha da derin bir kişiselleştirmeye ihtiyacınız varsa Hedef Kitle Grupları sekmesinde bir hedef kitle grubu oluşturun:

Anlık bildirim segmentleri ve kişiselleştirilmiş anlık bildirimler konusunda yeniyseniz, segmentlerin nasıl oluşturulacağına ilişkin makalemize ve gelişmiş hedef kitle gruplandırmasına ilişkin duyurumuza göz atmalısınız.
İşin en güzel yanı, yalnızca iOS ve iPadOS kullanıcılarınız için bir Hedef Kitle Grubu oluşturarak hedefli push kampanyaları oluşturabilmenizdir:

Bu Kitle Grubunu damlama kampanyalarınız ve yayınlarınız için de kullanabilirsiniz.
İOS için Anlık Bildirim Damla Kampanyası Nasıl Oluşturulur
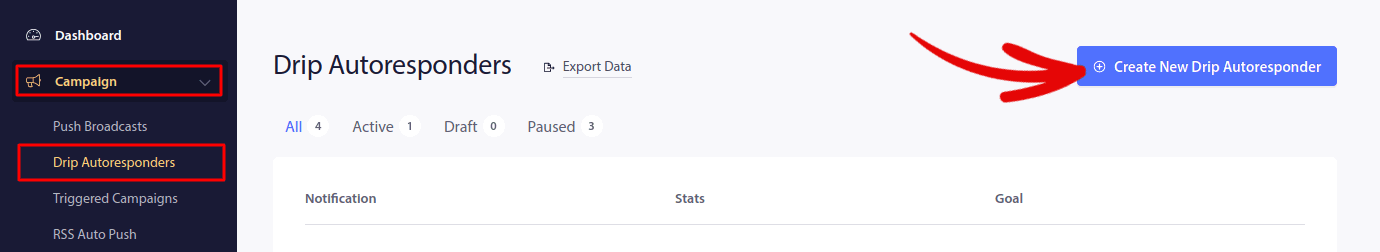
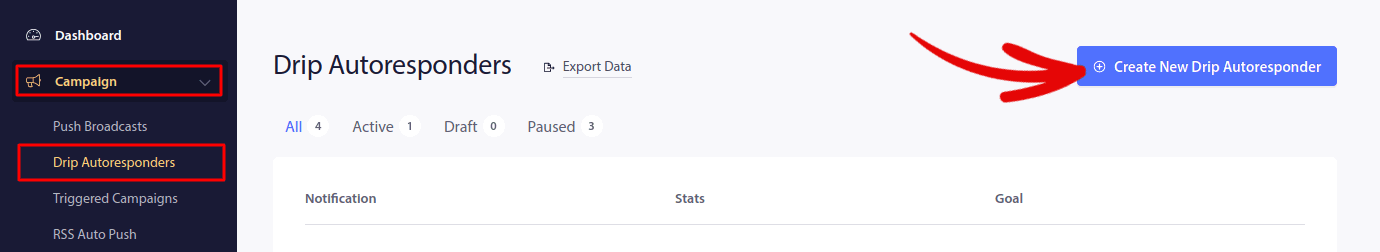
PushEngage kontrol paneline gidin ve Kampanya » Damla Otomatik Yanıtlayıcılar'a gidin ve Yeni Damla Otomatik Yanıtlayıcı Oluştur'a tıklayın:

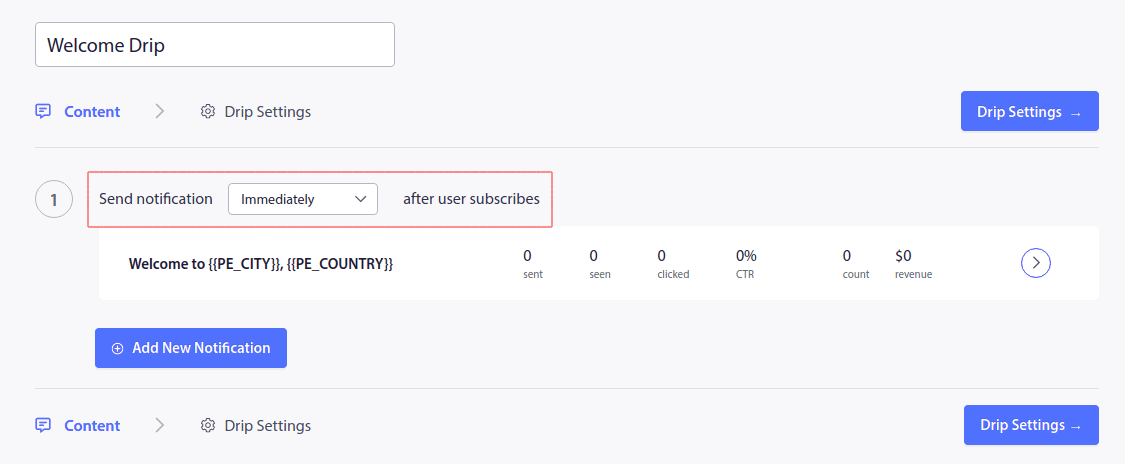
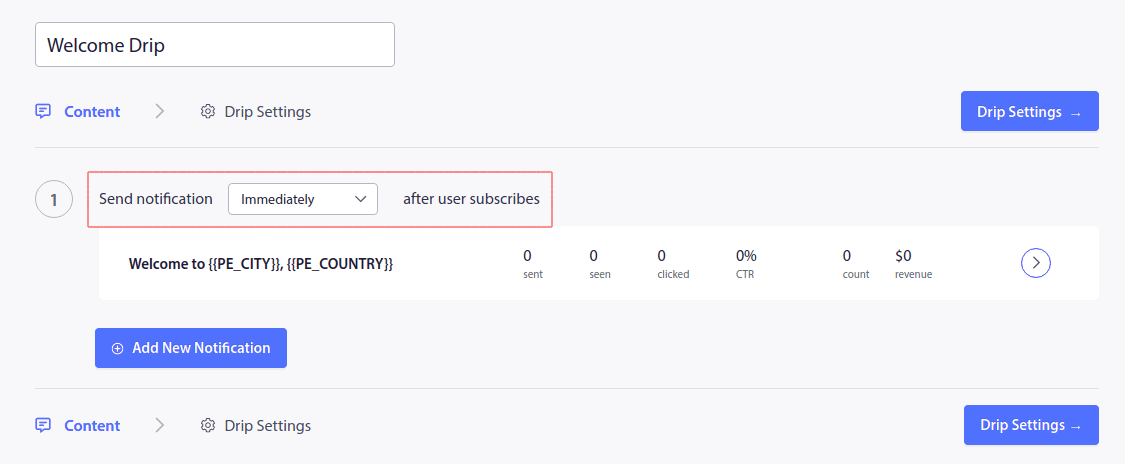
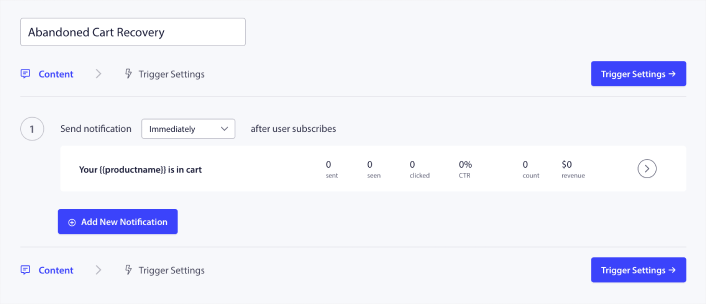
Ardından kampanyanıza bir ad verin (Hoş Geldiniz Damlası gibi bir şey öneririz) ve İçerik altında, " Kullanıcı abone olduktan hemen sonra bildirim gönder " yazan seçeneği seçin:

Bu noktada bildiriminizin içeriğini düzenlemek için bildirimin yanındaki oka tıklayabilirsiniz.
PushEngage ile Premium veya Enterprise planınız varsa, bir dizi otomatik karşılama mesajı oluşturmak için birden fazla bildirim ekleyebileceksiniz. Yeni Bildirim Ekle'ye tıklayın ve içeriği düzenleyin.
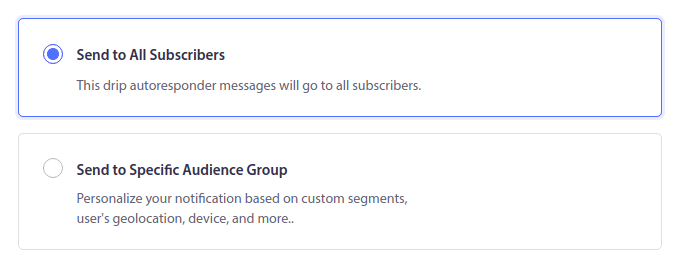
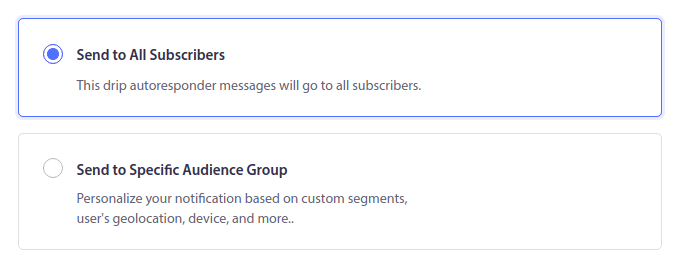
İşiniz bittiğinde Damla Ayarları'na tıklayın ve hoş geldiniz kampanyanızı tüm abonelere gönderme seçeneğini seçin:

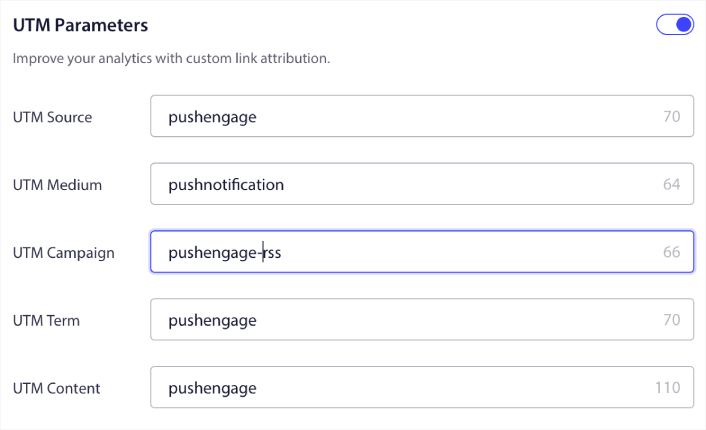
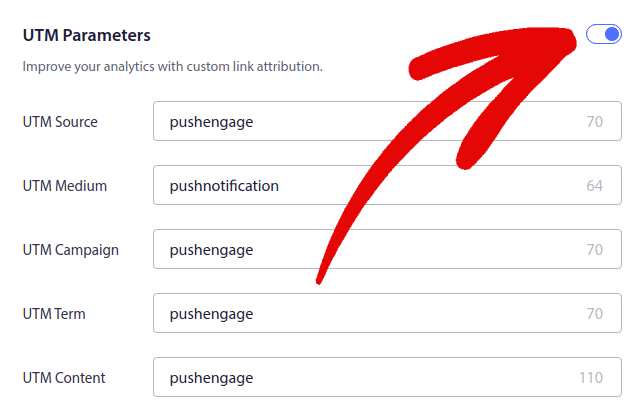
Ardından, anlık bildirimleri izlemek üzere kendi UTM parametrelerinizi ayarlamak için aşağı kaydırın:

İşiniz bittiğinde tekrar yukarı kaydırın ve Otomatik Yanıtlayıcıyı Etkinleştir düğmesini tıklayın:

Ve işin bitti!
iOS Web Push Bildirimi Yayını Nasıl Gönderilir
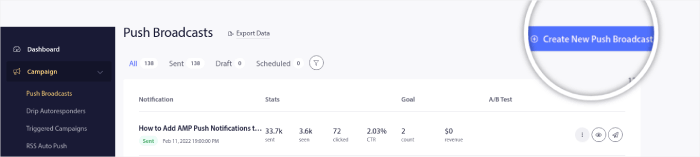
PushEngage kontrol panelinize gidin ve Kampanya » Push Yayınları bölümüne gidin ve Yeni Bir Push Yayını Oluştur düğmesine tıklayın:

İçerik sekmesi altında anında bildirim içeriğinizi ekleyin:

Tıklama oranlarınızı artırmak için bir A/B testi oluşturabilir veya daha fazla görüntüleme elde etmek için push yayınlarınızı planlayabilirsiniz. Her iki durumda da en iyi sonuçları elde etmek için anlık bildirim en iyi uygulamalarımıza göz atmalısınız.
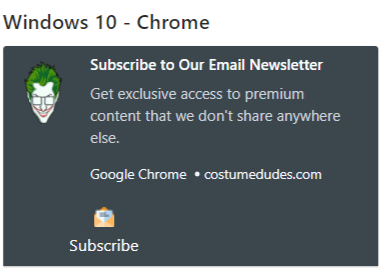
iOS Web Anlık Bildirimi Açılır Pencere Modeli Nasıl Oluşturulur
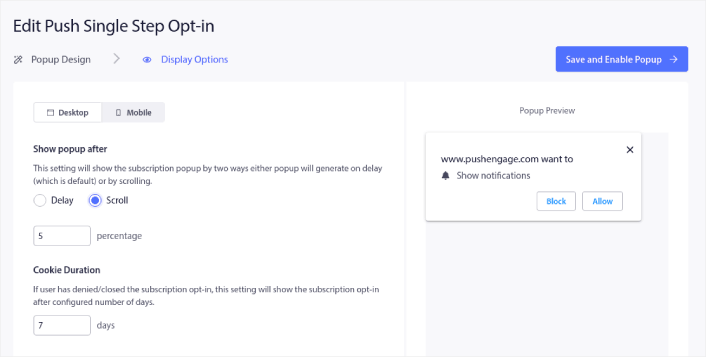
Anlık bildirim açılır penceresi, web sitesi ziyaretçisine bir mesaj veya bildirim görüntülemek için bir web sitesi veya mobil uygulama arayüzünün üstünde görünen küçük bir penceredir.
Açılır pencere modeli çeşitli olaylar tarafından tetiklenebilir. Sayfa ziyaretinde, kaydırma derinliğinde ve hatta düğme tıklaması gibi özel eylemlerde tetiklenecek pop-up'lar ayarlayabilirsiniz.
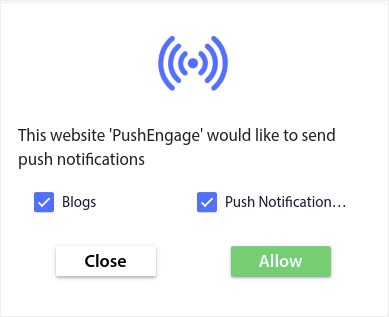
Genellikle, ziyaretçilerden kendilerine anlık bildirimler gönderme konusunda izin almak için açılır pencerede "Abone Ol" veya "İzin Ver" gibi bir harekete geçirici mesaj görürsünüz. Bu öğreticiyi takip ederseniz, bunun gibi bir açılır pencere oluşturabilirsiniz:

Aboneleri doğrudan bölümlere ayırabilen açılır pencereler oluşturabilir veya aboneleri coğrafi konum ve tarayıcı gibi varsayılan özelliklerle toplayan düzenli açılır pencereler oluşturabilirsiniz.
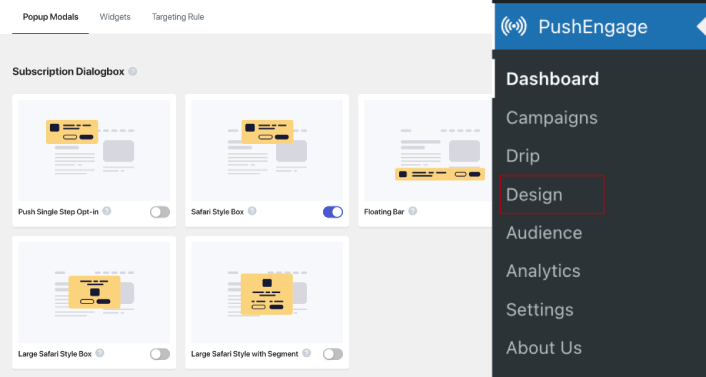
WordPress kontrol panelinize geri dönün. PushEngage » Tasarım'a gidin:

Ve istediğiniz kadar açılır pencere modeli ayarlayabilirsiniz. Elbette, her açılır pencere modeli için Görüntüleme Seçenekleri altında farklı zamanlarda tetiklendiklerinden emin olabilirsiniz.


Buradaki fikir, ziyaretçilerinize abone olmaları için sağlam bir neden sunmaktır. Bu konuda yardıma ihtiyacınız varsa, özel bir anında bildirim katılımının nasıl oluşturulacağıyla ilgili makalemize göz atın.

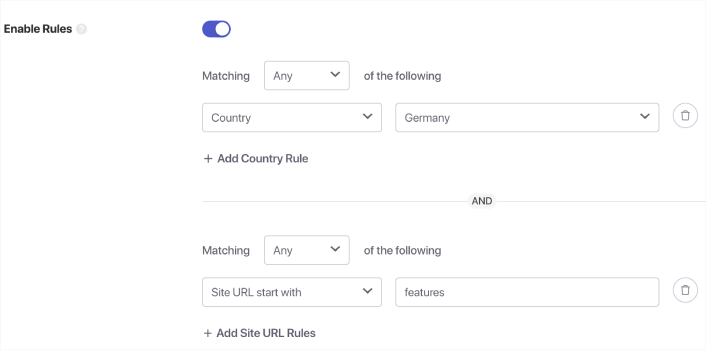
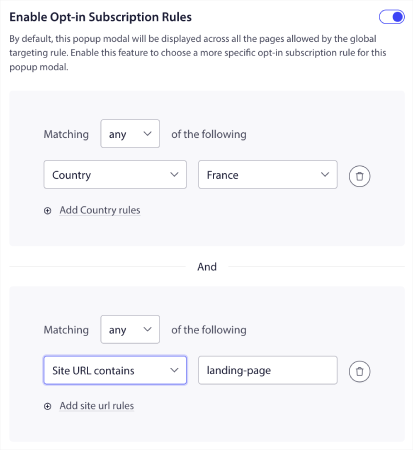
Daha hedefli açılır pencere modelleri oluşturmak istiyorsanız Hedefleme Kuralı sekmesi altındaki hedefleme kurallarını kullanabilirsiniz:

Bunlar genel hedefleme kurallarıdır ve bireysel açılır pencere modelleri için hedefleme kurallarına göre tercih edilir. Ancak dilerseniz her modal için bunları düzenleyerek güçlü hedefleme kuralları oluşturabilirsiniz.

Örneğin, farklı ülkelerden gelen ziyaretçileri hedeflemek için farklı dillerde açılır pencereler oluşturabilirsiniz.
Ayrıca, yüksek tıklama oranına sahip bazı şablonları kullanmaya başlamak istiyorsanız, yüksek dönüşüm sağlayan anında bildirim tercihleriyle ilgili bu makaleye göz atmalısınız.
İOS Web Push Bildirimlerini Göndermeden Önce Yapmanız Gerekenler
Neredeyse bitti.
Anında bildirim göndermeye başlamadan önce web siteniz için bir abonelik seçeneği ayarlamanız gerekir. Kaydolmanız web ziyaretçilerini anlık bildirim abonelerine dönüştürecektir. Dolayısıyla bu kritik bir unsur.
İlhama ihtiyacınız varsa, yüksek dönüşüm sağlayan anında bildirim tercihleriyle ilgili bu makaleye göz atabilirsiniz. Katılım ayarını tamamladıktan sonra siteniz abone toplayabilir. Peki, kaydolma işleminizin düzgün çalıştığını nasıl bilebilirsiniz?
Bu nedenle yapılacak en mantıklı şey, bir hoş geldin anında bildirimi oluşturmaktır.
Profesyonel İpucu: Anlık bildirimlerinizi tam ölçekli bir şekilde test etmek için biraz zaman ayırmalısınız. Bu, en yaygın sorunları giderecek ve daha sonra sorunları çözmeye çalışarak zamanınızı boşa harcamayacaksınız.
Hangi iPadOS ve iOS Web Push Bildirimlerini Gönderebilirsiniz?
Artık iPadOS ve iOS web push bildirimlerinin ne olduğunu ve bunları göndermek için hangi hizmete ihtiyacınız olduğunu bildiğinize göre, farklı bildirimlerin nasıl gönderileceğini kontrol etmenin zamanı geldi. Pratik amaçlar doğrultusunda burada bir API hizmetini kullanarak oluşturabileceğiniz özel tetiklenen kampanyalardan bahsetmiyoruz. Özel bildirimlerle daha çok ilgileniyorsanız belgelerimize göz atmalısınız.
#1. Hoş Geldiniz Kampanyaları için iOS Web Push Bildirimleri
Hoş geldiniz anında bildirim kampanyası, herhangi bir yeni aboneyi takdir etmeyi amaçlayan basit bir anında bildirimdir.

Ayrıca anlık bildirimlerinize abone olmak için bir teklif veya hediye de yapabilirsiniz. Bu, birçok müşterimizde oldukça yaygındır. Hoş geldiniz anlık bildirimlerinizi aşağıdaki amaçlarla kullanabilirsiniz:
- Hoş Geldiniz Kuponu Paylaşın
- Premium Özellikler Sunun
- Ücretsiz Teslimat Gönderin
- Ücretsiz Hediyeler Sunun
- Abonenizi Walkthrough ile Kazandırın
Şimdi PushEngage'i kullanarak ilk hoş geldiniz anında bildiriminizi ayarlayalım.
PushEngage'de Hoş Geldiniz Bildirimlerini nasıl etkinleştireceğiniz aşağıda açıklanmıştır. PushEngage kontrol paneline gidin ve Kampanya » Damla Otomatik Yanıtlayıcılar'a gidin ve Yeni Damla Otomatik Yanıtlayıcı Oluştur'a tıklayın:

Ardından kampanyanıza bir ad verin (Hoş Geldiniz Damlası gibi bir şey öneririz) ve İçerik altında, " Kullanıcı abone olduktan hemen sonra bildirim gönder " yazan seçeneği seçin:

Bu noktada bildiriminizin içeriğini düzenlemek için bildirimin yanındaki oka tıklayabilirsiniz. PushEngage ile Premium veya Enterprise planınız varsa, bir dizi otomatik karşılama mesajı oluşturmak için birden fazla bildirim ekleyebileceksiniz. Yeni Bildirim Ekle'ye tıklayın ve içeriği düzenleyin.
İşiniz bittiğinde Damla Ayarları'na tıklayın ve hoş geldiniz kampanyanızı tüm abonelere gönderme seçeneğini seçin:

Ardından, anlık bildirimleri izlemek üzere kendi UTM parametrelerinizi ayarlamak için aşağı kaydırın:

İşiniz bittiğinde tekrar yukarı kaydırın ve Otomatik Yanıtlayıcıyı Etkinleştir düğmesini tıklayın:

Artık hoş geldiniz anlık bildiriminin neden önemli olduğunu biliyorsunuz. Ayrıca nasıl kurulacağını da biliyorsun. Devam edin ve yeni abonelerle yeniden etkileşime geçmek için hoş geldiniz anlık bildirimlerini etkinleştirin veya ilham almak için web sitesindeki hoş geldiniz mesajları hakkındaki bu makaleye göz atın.
#2. Terk Edilmiş Sepet iPadOS ve iOS web Anlık Bildirimleri
Alışveriş sepetinden vazgeçme, potansiyel bir müşterinin alışveriş sepetine bir ürün eklemesi ve ödeme işlemini tamamlamaması durumunda meydana gelir.
Göreviniz alışveriş sepetini terk etmeyi mümkün olduğunca azaltmaktır.
Kaybedilen satışlarınızı geri kazanmanın bir yolu, iPadOS ve iOS'ta sepetten vazgeçme bildirimlerini kullanmaktır. Sepetten vazgeçme kurtarma kampanyaları, sepeti terk edilmiş olan aboneleri hedef alır ve onlara takipler, hatırlatmalar, teklifler, kuponlar ve indirimler gönderir.

Bu basit bir fikir: Mümkün olduğu kadar çok insanı bir şeyler satın almaya ikna edin.
Sepetten vazgeçme anlık bildirimlerinin kârlılığınız üzerinde çok gerçek bir etkisi vardır. Örneğin WickedWeasel, sepetten vazgeçme kampanyalarından haftada 2.000 ila 4.000 ABD Doları tutarında ek satış elde ediyor.
Şimdi gidip PushEngage ile ilk sepetten vazgeçme kampanyanızı oluşturalım.
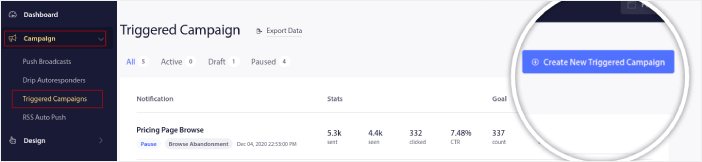
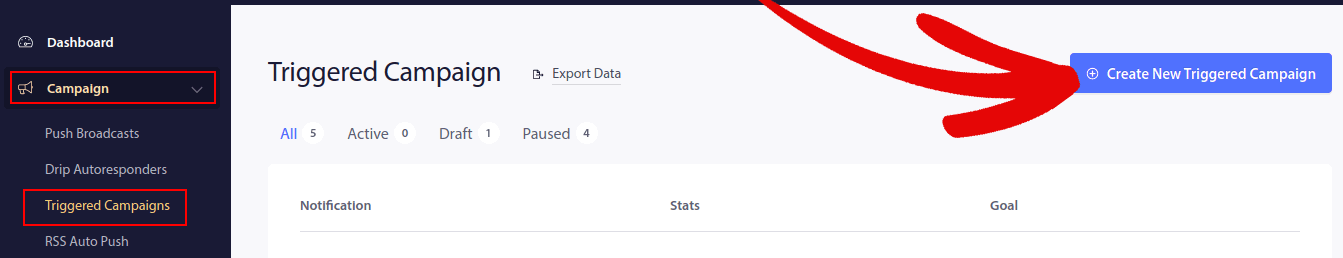
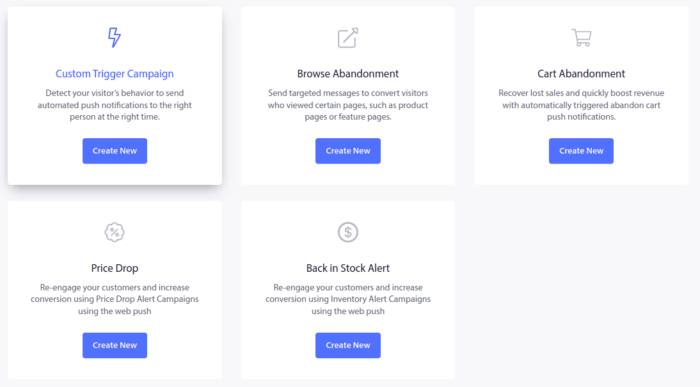
PushEngage kontrol paneline gidin ve Kampanya » Tetiklenen Kampanyalar'a gidin ve Yeni Tetiklenen Kampanya Oluştur'a tıklayın:

Ardından Sepetten Vazgeçme şablonunu seçin ve Yeni Oluştur'a tıklayın:

Ve terk edilmiş bir araba otomatik yanıtlayıcısının taslağını hazırlamaya başlayabilirsiniz. İçerik sekmesi altında bir dizi anında bildirim oluşturabilirsiniz:

Bir bildirimi düzenlemek için yanındaki ok ucuna tıklamanız yeterlidir; anında bildirimi özelleştirebilirsiniz:

Daha fazla eğitim için, terk edilmiş sepet anında bildirimlerinin nasıl ayarlanacağıyla ilgili bu makaleye göz atın.
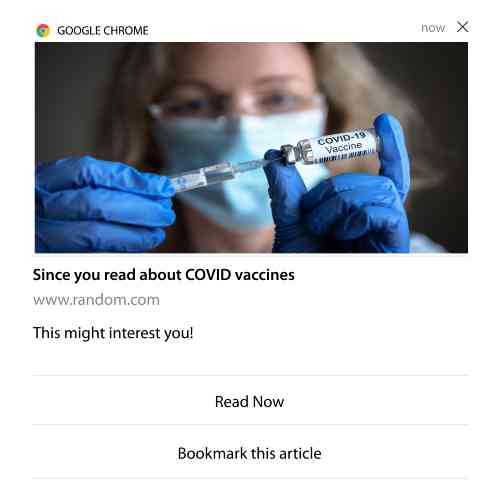
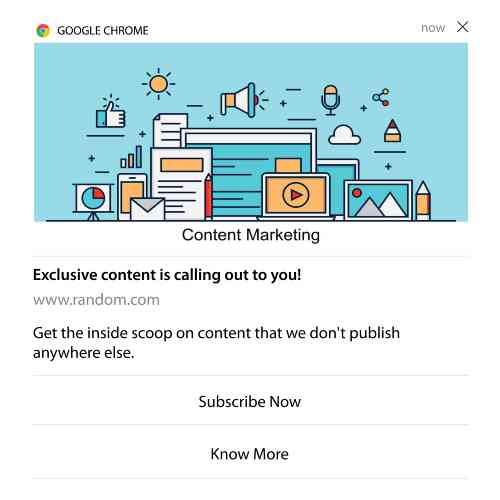
#3. Terk Edilen iPadOS ve iOS Web Push Bildirimlerine Göz Atın
Göz atmanın terk edilmesi tam olarak kulağa böyle geliyor. Bir web sitesi ziyaretçisinin web sitenize göz atması ve aniden ayrılmaya karar vermesidir. Bu olaylar aynı zamanda diğer satıcılar tarafından dönüşüm hunisinin terk edilmesi olarak da bilinir.
Göz atmayı terk etmek hemen hemen her sektörde gerçekten yaygın bir olaydır.
Ve bunu azaltmak veya kontrol etmek gerçekten zordur çünkü rastgele bir kullanıcıyı web sitenizde kalmaya teşvik etmenin bir yolu yoktur. Göz atmayı bırakma kampanyalarının çok güçlü olduğu nokta burasıdır.
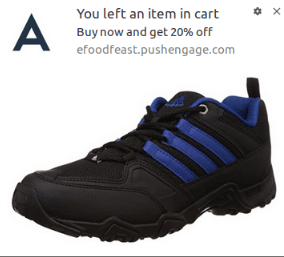
Bir yayıncı için göz atmayı bırakma anlık bildirimlerine bir örnek:

PushEngage'in etkileyici yanı hemen hemen her sektör için kampanyalar oluşturabilmenizdir. Böylece, SaaS ve seyahat web siteleri için de göz atmayı bırakma anlık bildirimleri gönderebilirsiniz.
Peki, göz atmayı bırakma kampanyalarını nasıl oluşturursunuz?
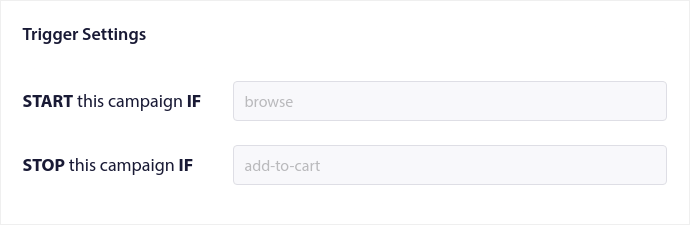
Sepeti terk ettiğinizde, anlık bildirimlerinizi tetiklemek için çok net bir parametre vardır. Göz atmaktan vazgeçmek için aşağıdaki gibi parametreleri dikkate almak isteyebilirsiniz:
- Ürünü istek listesine ekledim
- Aynı ürüne X defadan fazla baktım
- Aynı kategoride X'ten fazla ürüne göz atıldı
- Sitede belirli bir ürün arandı
- Zıplamadan önce en az X dakika boyunca sitede kaldı
Bir e-Ticaret sitesi için bu kampanyanın arkasındaki fikir, abonenin ürünü sepetine eklemesini sağlamaktır. Yayıncılar için bu, okudukları makaleye yapılan bir tıklama veya indirme olabilir.
Tekrar PushEngage kontrol paneline gidin ve yeni bir tetiklenen kampanya oluşturmak için Kampanya » Tetiklenen Kampanyalar'a gidin:

Ardından, Yeni Oluştur düğmesini tıklayarak yeni bir Terk Etmeye Göz At kampanyası oluşturun:

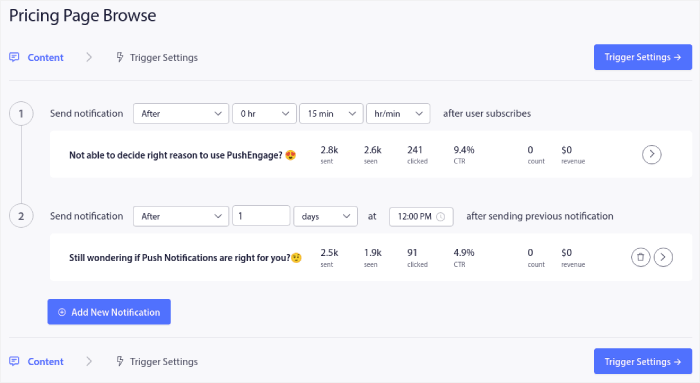
Daha sonra, her bildirim arasındaki gecikmeyle birlikte anında bildirim dizinizin tamamını ayarlayabileceksiniz:

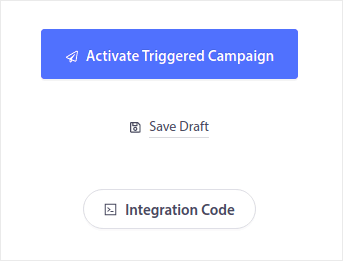
Anlık bildirimler konusunda yeniyseniz, en iyi anlık bildirim uygulamaları hakkındaki makalemize göz atmalısınız. Anında bildirim içeriğinizden memnun olduğunuzda Tetikleyici Ayarları'na tıklayın. Göz atmayı bırakma kampanyasına ilişkin koşulların dizide önceden yapılandırıldığını göreceksiniz.

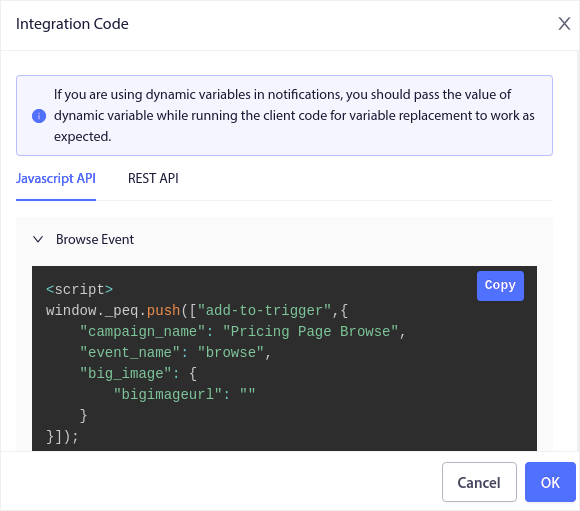
Göz atmayı bırakma kampanyasını sitenize yerleştirmek için ihtiyaç duyduğunuz kod pasajını almak için Entegrasyon Kodu düğmesini tıklayın.

Daha sonra kodu kopyalayıp sitenize yapıştırın. Bu kodu, izlemek istediğiniz sayfanın HTML <head> bölümüne yapıştırmak istiyorsunuz. Son olarak Tetiklenen Kampanyayı Etkinleştir düğmesini tıklayın:

Ve işin bitti!
#4. RSS Feed Push Kampanyaları
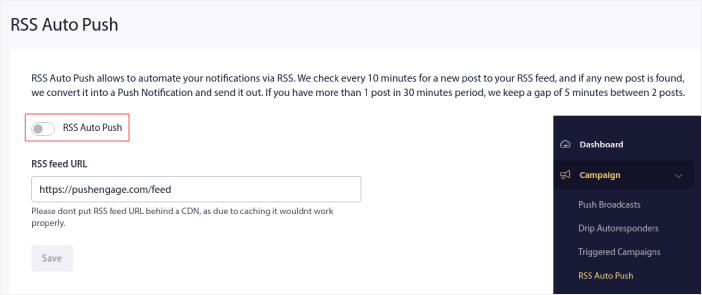
RSS Auto Push, bildirimlerinizi RSS aracılığıyla otomatikleştirmenize olanak tanır.
PushEngage, her 10 dakikada bir RSS akışınıza yeni bir gönderi eklenip eklenmediğini kontrol eder. Yeni bir gönderi bulunursa, PushEngage bunu bir anlık bildirime dönüştürür ve tüm abonelerinize gönderir. En iyi yanı, bunun tam otomatik pilotta gerçekleşmesidir.
RSS Akışı kampanyaları yayıncılar ve haber siteleri için mükemmeldir:

Büyük bir yayıncıysanız ve her 30 dakikada bir 1'den fazla gönderi yayınlıyorsanız, PushEngage 2 gönderi bildirimi arasında 5 dakikalık bir gecikme tutar.
Daha ileri gitmeden önce, daha epik ipuçları ve püf noktaları için RSS beslemelerini nasıl kullanacağınızı anlatan bu makaleye göz atmalısınız.
Şimdi PushEngage'de RSS anlık bildirimlerini ayarlamaya başlayalım.
Kampanya »RSS Auto Push'a gidin ve açın:

RSS besleme URL'nizi yapıştırmanız gerekecektir. Bir WordPress sitesi için genellikle şu formattadır:
https://examplesite.com/feed
Daha sonra RSS'yi Doğrula'ya tıklayın. Ve son olarak Kaydet'e tıklayın.
Bu kadar! Hazırsınız. Her yeni gönderi yayınladığınızda bu gönderi otomatik olarak tüm abonelerinize gidecektir.
#5. Otomatik Yeniden Etkileşim Bildirimleri
Bir süredir içeriğinizle etkileşime girmeyen aboneler için otomatik yeniden etkileşim kampanyaları oluşturabilirsiniz.
Ama bunu neden ilk etapta yapasınız ki?
Buna ne dersin:
- Yeni müşteri kazanmanın maliyeti, mevcut müşteriyi elde tutmanın maliyetinden 5 kat daha fazladır
- Kişisel tercihlerini zaten anladığımız bilinen bir kitleyi hedeflemek ve yeniden pazarlamak kolaydır.
- Uzun vadede, ilgili müşteriler, markanızla zar zor bağlantı kuran bir kişiye göre şirkete daha fazla iş verir.
Ofertia, kişiselleştirilmiş fırsatlar sunan anlık bildirimleri kullanarak sürekli kullanıcı sayısını %39 artırmayı başardı. Sadece onlar da değil. Bunu bir e-Ticaret web sitesi için harika bir etki yaratmak için kullanabilirsiniz:

Abonelerinizle yeniden etkileşim kurmanın birçok yolu vardır.
Ancak en etkili yollardan biri Segmentasyonu kullanmaktır. Dinamik segmentleri kullanarak aboneleriniz hakkında pek çok şey öğrenebilir ve onlara sevecekleri kişiselleştirilmiş içerikler gönderebilirsiniz.
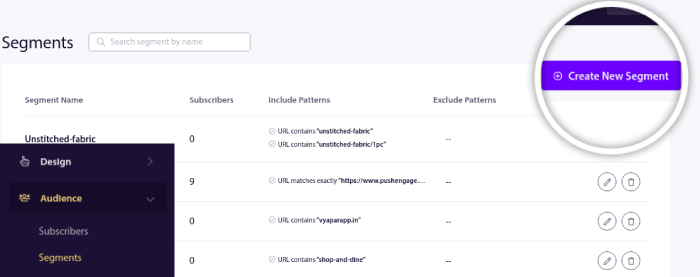
PushEngage kontrol panelinizde Segmentasyon'a gidin ve yeni bir Segment oluşturun:

Bu, davranış ve tarama modellerine göre segmentler oluşturmanıza olanak tanır. Aslında belirli segmentlerin ne zaman otomatik anlık bildirimler alacağına karar veren bir dizi VE/VEYA işlemi ayarlayabilirsiniz.
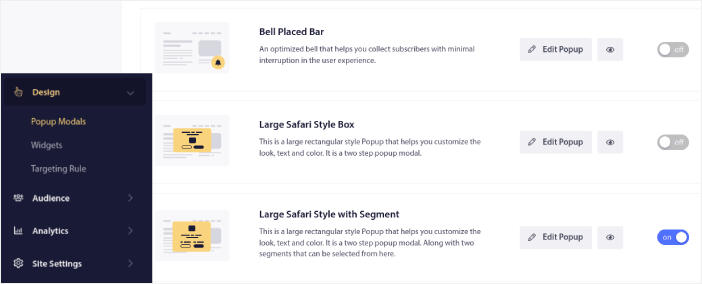
Hatta kullanıcılarınızı anlık bildirimlere abone olduklarında bölümlere ayırabilirsiniz. Tasarım » Açılır Modeller'e gidin ve Segmentli Büyük Safari Stili'ni seçin.

Kullanıcılarınızı segmentlere ayırmak için daha fazla yola ihtiyacınız varsa PushEngage Javascript API'sini kullanarak kullanıcı eylemlerine dayalı özel segmentler oluşturabilirsiniz.
#6. Sayfa Ziyareti Kampanyaları Tetikleyin
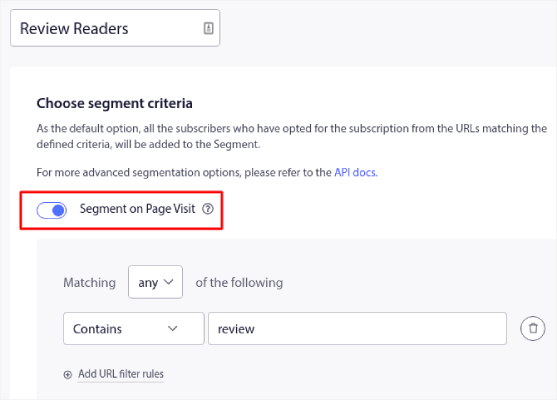
Sayfa ziyareti tetikleyicileri, anlık bildirim segmentlerinin bir uzantısıdır. Tek yapmanız gereken, bir web ziyaretçisi belirli bir ifadeye veya kalıba sahip bir URL'ye göz attığında bir segment oluşturmaktır.
Ardından Kitle » Segmentleri'ne gidip hedef kitlenizi belirli bir segmente ayarlarsınız:

Bu, gerçekten kişiselleştirilmiş ve otomatikleştirilmiş anlık bildirimler oluşturmanıza olanak tanır.

Ve en iyi yanı, PushEngage'de birkaç dakika içinde özel segmentler oluşturabilmenizdir.
#7. Tıklama Yoluyla Otomatik Anında Bildirimler
Aboneleriniz PushEngage kullanarak iletilen bir bildirime tıkladığında tetiklenen anında bildirimler oluşturamazsınız.
Ama çok akıllıca bir çözüm var.
Belirli bir bildirimin yönlendirdiği URL'ye dayalı olarak bir segment oluşturabilirsiniz. Birisi bu URL'ye her ulaştığında segmente eklenir ve bu segmenti hedefli bildirimler göndermek için kullanabilirsiniz.
Anlık bildirim tıklama kampanyaları esas olarak damlama kampanyalarına yönelik standart kitle segmentasyonunun bir uzantısıdır.
Abone olmak için tıklayın düğmesinin nasıl oluşturulacağıyla ilgili bu eğitime göz atın.
#8. Tekrarlanan Otomatik Anında Bildirimler
Sahip olduğunuzu hayal edin…
- Bit pazarı için haftalık satış;
- Veya bir hafta sonu indirimi;
- Veya stok tasfiye satışı;
- Veya aylık flaş indirim.
Her etkinlik için manuel olarak anlık bildirimler oluşturmak ne kadar sakıncalı olurdu?
Neyse ki PushEngage ile yinelenen bildirimler ayarlayabilirsiniz.
Tekrarlanan bildirimler, yinelenen bir etkinlik için planlanmış ve otomatikleştirilmiş anlık bildirimlerdir. Bunları bir kez ayarlayabilir, bir program belirleyebilirsiniz ve işlem tamamdır.
Bu, MyDeal'in anlık bildirimleri kullanma yollarından yalnızca biridir. Örnek olay çalışmasının tamamını okuduğunuzdan emin olun!
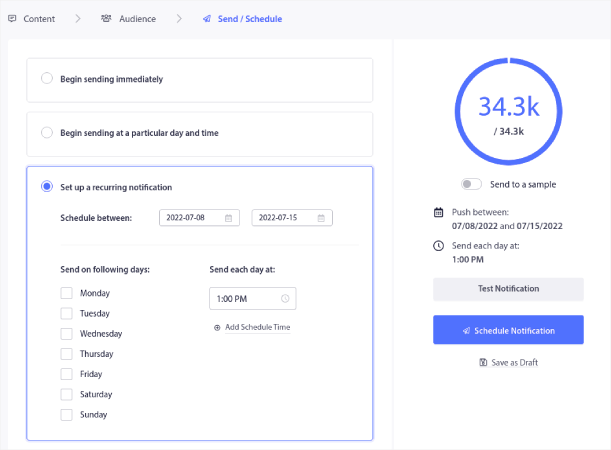
Kampanya'ya gidin ve PushEngage kontrol panelinize otomatik bir bildirim ekleyin. Ardından planlama bölümüne ilerleyin ve Gönder/Planla sekmesine gidin:

Sadece zamanlamayı ayarlayın ve işiniz bitti!
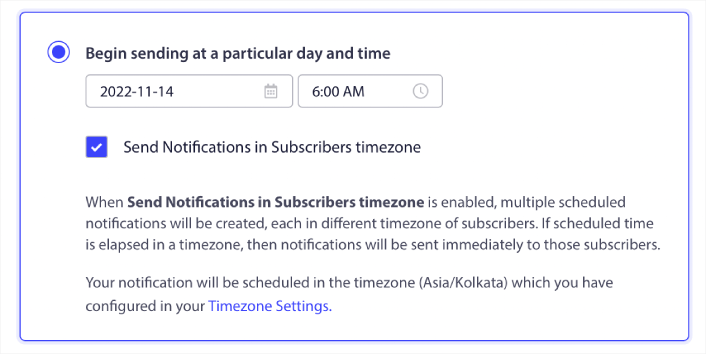
#9. Abone Saat Dilimi Bildirimleri
Abone saat dilimi bildirimleri tam olarak göründüğü gibidir. Abonelerinize kendi saat dilimlerinde otomatik push bildirimleri gönderirsiniz.
Bu neden bu kadar önemli?
Abone saat dilimi bildirimlerinin açılma oranları daha yüksektir. Tipik olarak herhangi bir anında bildirim, aboneniz çevrimdışı olsa bile iletilir. Bu bildirimler daha sonra birikir ve aboneniz nihayet çevrimiçi olduğunda göz ardı edilir.
Öte yandan, abone saat dilimi iPadOS ve iOS web push bildirimleri, abonenizin büyük olasılıkla çevrimiçi olduğunu BİLDİĞİNDE gönderilir.
Profesyonel İpucu: Abonelerinize anlık bildirim göndermek için en uygun zamanı bulmak için A/B testini kullanın.
Abone saat dilimi bildirimleri çok daha kişiselleştirilmiş görünüyor. Ve eğer bu konuda akıllıysanız, bildirimlerinizi daha da kişiselleştirmek için bunu coğrafi konum verileriyle birleştirebilirsiniz. Phooto'nun açılma oranlarını hızla artırmak için yerel dilleri kullandıklarında yaptığı da tam olarak buydu.
Şimdi PushEngage'de abone saat dilimi bildirimlerini ayarlayalım.
Yeni bir bildirim oluşturduğunuzda, planlama seçeneklerine gidin ve Abone Saat Diliminde Bildirimleri Gönder yazan onay kutusunu tıklayın:

Bu kadar! Damlama kampanyalarınız için de aynısını yapmanız gerekecek, ancak sonuçlar, her kampanya için tek bir düğmeyi tıklatarak gösterdiğiniz çabaya değer.
Uzman İpucu: Son iki taktik tamamen anlık bildirimleri planlamakla ilgiliydi. Ancak otomatik anlık bildirimleri planlamanın tek yolu bu ikisi değildir. Daha destansı numaralar için anlık bildirimlerin nasıl planlanacağıyla ilgili makalemize göz atın. Ayrıca iPadOS ve iOS web push bildirimlerini göndermek için en iyi zamanlara göz atın.
#10. E-posta Etkinleştirme Bildirimleri
E-posta pazarlaması uzun zamandan beri potansiyel müşteri oluşturmanın ve geliştirmenin en iyi yolu olmuştur. Otomatik anlık bildirimlerin en iyi yanı, bunları kullanarak daha fazla e-posta abonesi oluşturabilmenizdir.
E-posta ve iPadOS ile iOS web push bildirimlerinin bir kombinasyonunu ayarlamak ve kullanmak, birini veya diğerini kullanmaktan çok daha etkilidir.

Tek yapmanız gereken, kullanıcıdan e-posta bildirimlerini tercih etmesini isteyen bir tetikleyici bildirim göndermektir.
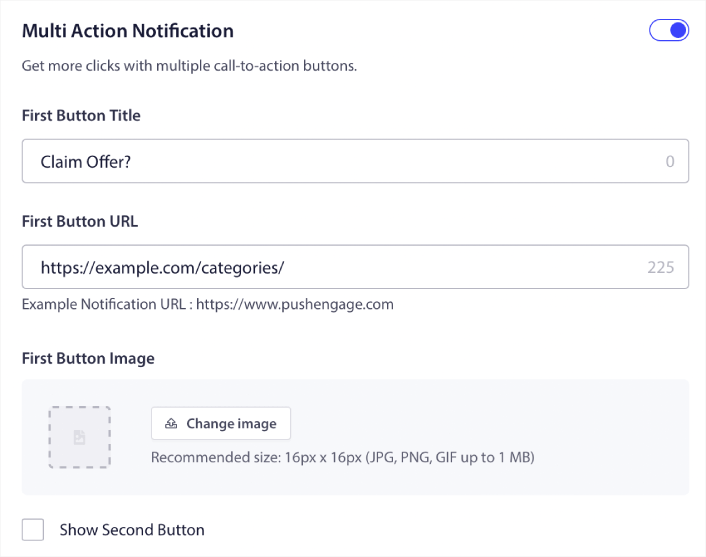
Özel bir harekete geçirici mesaj (CTA) düğmesi oluşturmanız ve düğmenin URL'si olarak bir abonelik bağlantısı eklemeniz yeterlidir. Gerçekten ihtiyacınız olan tek şey bu. Abone ol düğmesini nasıl alacağınızdan emin değilseniz, takip edin.
Herhangi bir bildirimde aşağı kaydırıp Çoklu eylem düğmelerini açabilirsiniz:

URL, bir e-posta kayıt formuna bağlantı olmalıdır. Drip gibi hemen hemen herhangi bir e-posta servis sağlayıcısını kullanarak bir tane oluşturabilirsiniz. Tek yapmanız gereken kayıt formunun paylaşım seçeneklerine tıklamak ve bu URL'yi kopyalamaktır. Ardından bunu push bildiriminizin düğme URL'sine yapıştırın.
Daha fazla ayrıntı için çoklu eylem düğmeleriyle ilgili eğitimimize göz atın. Kullanıcılarınızdan e-posta bildirimlerinize abone olmalarını istediğinizi açıkça belirtmek için düğmenize bir e-posta simgesi bile ekleyebilirsiniz:

Profesyonel İpucu: Aynı fikri YouTube kanalınızı büyütmek için de kullanabilirsiniz. Kanal URL'nizin sonuna '?sub_confirmation=1' ifadesini ekleyip push bildirimi düğmesi URL'nize yapıştırmanız yeterlidir.
Birisi anlık bildiriminizdeki abone ol düğmesini her tıkladığında, YouTube kanalınıza yönlendirilecek ve abone olması istenecektir.
iPadOS ve iOS Web Push Bildirimlerini Ayarladıktan Sonra Yapılması Gerekenler
iPadOS ve iOS web push bildirimleri işletmenizin başarısını garanti etmez. Her pazarlama aracında olduğu gibi mesajlarınızı ve segmentlerinizi test etmeniz ve geliştirmeniz gerekir. Maalesef otomatik bildirimlere doğrudan A/B testi yapamazsınız. Ancak bu kaynaklar hızlı ilerlemenize yardımcı olacaktır:
- Sitenize Web Bildirimleri WordPress Eklentisi Nasıl Kurulur?
- Anında Bildirim A/B Testi Nasıl Yapılır (En İyi Uygulamalar)
- Anında Trafik Almak için 7 Anında Bildirim En İyi Uygulamaları
- 2022'nin En İyi 21 e-Ticaret WordPress Eklentisi (Ücretsiz ve Ücretli)
- 2022 Yılının En İyi 7 WordPress Haber Eklentisi (Karşılaştırmalı)
Ayrıca PushEngage, adil entegrasyon payı ile birlikte gelir. Zapier'i kullanarak bazı özel tetikleyiciler bile ayarlayabilirsiniz. Bunlar oldukça gelişmiş kampanyalardır ve bunları yalnızca diğer yerleşik otomasyonumuza aşina olduktan sonra oluşturmanızı öneririz.
Ayrıca PushEngage Javascript API'sinin çok esnek olduğunu ve web sitenizdeki hemen hemen her eylem için özel tetikleyiciler ayarlayabileceğinizi de bilmelisiniz.
Tüm bu kaynakları inceledikten sonra PushEngage'in piyasadaki 1 numaralı anlık bildirim yazılımı olduğunu anlayacaksınız.
Henüz yapmadıysanız bugün PushEngage'e başlayın!
