Kullanabileceğiniz En İyi JavaScript Grafik Kitaplıkları
Yayınlanan: 2023-03-28Veri toplama, çeşitli endüstrilerde muazzam bir büyüme gördü. Bunun nedeni kısmen çeşitli şirketlerin verileri örneğin pasta grafikler veya tablolar olarak yorumlama ihtiyacıdır.
Geliştiriciler, başkalarının bilgiyi anlamlandırması için grafikler ve panolar oluşturmak üzere çeşitli veritabanı kayıtlarını birleştirir. JavaScript grafik kitaplıklarının tanıtılması, gelişmiş veri görselleştirmesine sahiptir .
Grafik kitaplığı, son kullanıcıların daha iyi kavraması için karmaşık verilerin basit bir biçimde tasvir edilmesini verimli bir şekilde kolaylaştırır. Etkileşimli özellikler ve önceden tasarlanmış ve özelleştirilebilir çizelgeler içerir.
İlgilenenler daha sonra verileri canlı ve büyüleyici bir biçimde kullanabilirler.
Dijital manzara, grafik kitaplıklarıyla dolu. Her birini test etmek zaman alıcı ve verimsiz olacaktır.
JavaScript Grafik Kitaplıkları – Hayati ve Etkili Bir Araç
Kullanıcılar , karmaşık veri kümelerini çözen veri görselleştirmelerinden yararlanır. Bu tür bir kullanıcı etkileşimi, web geliştirmenin ayrılmaz bir amacı ve bileşenidir.
Tasarımcılar ve geliştiriciler, çubuk grafiklerden balon grafiklere kadar canlı veri görselleştirmeleri ve çeşitli veri odaklı arayüzleri (web uygulamaları ve panolar gibi) birleştiren diğer görselleştirmeler oluşturur .
JavaScript Grafik Kitaplıkları, web uygulamaları için çeşitli sayıda etkileşimli grafikler oluşturan çeşitli kodlar içerir. Grafik veri özelliklerini izleyerek bir veri seti girmeniz ve bilgilerinizi çekici bir bağlamda doğru bir şekilde sergilemeniz yeterlidir.
Daha hızlı bir geliştirme süreci ve daha az hata mı istiyorsunuz? Ardından, ek avantajlarla bir JavaScript Grafik Kitaplığından yararlanın:
- basit bir kurulum süreci
- basit bir öğrenme eğrisi
- sağlam arayüzler
- istikrarlı bir kullanıcı deneyimi
- çeşitli önceden tasarlanmış görselleştirme düzenlerine erişim
Aralarından seçim yapabileceğiniz pek çok JavaScript Grafik Kitaplığı ile doğru olanı bulmak çok zor olabilir. Çeşitli grafik verileri için en uygun olanı belirlemenize yardımcı olacak aşağıdaki dikkate değer seçeneklere göz atın.
Web Geliştirme için 17 Üstün JavaScript Grafik Kitaplığı
D3.js

Belki de listedeki en iyi bilinen JavaScript grafik kitaplıklarından biri olan D3.js, veri görselleştirme, analiz ve yardımcı programların yanı sıra coğrafi ve animasyon içindir. Geniş bir API'ye sahiptir ve HTML, SVG ve CSS kullanır.
D3.js, bir dizi işlevsellik ihtiyacına büyük olasılıkla yardımcı olabilir, ancak birkaç dezavantajı vardır. Öğrenme eğrisi zorlayıcıdır ve zaman alır ve kapsamlı belgeler eskidir ve takip edilmesi zordur.
Öznitellikler:
- çeşitli grafik türleri için destek
- zarif görselleştirme bileşenleriyle birleştirilmiş DOM manipülasyonuna ilişkin veriye dayalı bir yöntem
- hata ayıklama için basit bir tarayıcı içi öğe denetçisi
- çok sayıda erişilebilir örnek
- eğri oluşturan fonksiyonlar
FusionCharts

Bu, 90'dan fazla grafik seçeneği ve kullanıma hazır 900 harita içeren en kapsamlı JavaScript grafik kitaplığıdır. FushionCharts en göz alıcı tablolara sahiptir . Her iş görevinin panoramik bir görünümünü sunan panolar aracılığıyla güçlü raporlama deneyimleri.
Bu grafik kitaplığı PC'ler, Mac'ler, iPhone'lar ve Android tabletlerle iyi çalışır. Ve tarayıcılar arası uyumluluğu (IE6 dahil) sağlayarak beklentileri aşıyor.
Öznitellikler:
- çeşitli 2D ve 3D grafik seçenekleri
- tam etkileşimli animasyonlu grafikler ve haritalar
- NET, PHP ve Ruby on Rails sunucu tarafı API'leri
- jQuery, Angular, PHP, ASP.NET, React Native, Django, React, Ruby on Rails, Java ve daha fazlası için destek
- ayrıntılı kullanıcı el kitabı ve API referansı
- kontrol etmek için çeşitli örnekler ve panolar
- eski tarayıcılar için destek
olay örgüsü

Web'in ilk bilimsel ve açık kaynaklı JavaScript kitaplığı ücretsiz olarak sunulmaktadır. Plotly, 20 grafik türü için destek sağlar (SVG haritaları, 3B grafikler, istatistiksel grafikler). D3.js ve stack.gl'de istiflenir.
Plotly, tüm grafik türleri için olağanüstü belgeler ve öğreticiler içeren kapsamlı bir kitaplığa sahiptir.
Çizelgeler ve grafikler profesyoneldir ve basit kurulum, dinamik verilerin girilmesini ve düzenin, notların, eksenlerin ve göstergenin özelleştirilmesini içerir.
Öznitellikler:
- 3D grafikler
- SVG haritaları
- istatistiksel grafikler
- D3.js ve stack.gl üzerine inşa edilmiştir
- 20 grafik seçeneği
Google Grafikleri

Google Charts , karmaşık özelleştirme gerektirmeyen temel projeler için mükemmeldir . Çeşitli önceden tasarlanmış grafikler arasından seçim yapın: alan grafikleri, çubuk grafikler, takvim grafikleri, pasta grafikler, coğrafi grafikler vb. Bu etkileşimli grafikleri anında bir siteye yükleyin.
Özelleştirme seçenekleriyle grafik görünümlerini değiştirin ve HTML5/SVG kullanarak grafikleri oluşturun. Google Charts, iPhone'lar, iPad'ler ve Android dahil olmak üzere platformlar ve tarayıcılar arasında uyumludur. Google Charts, VML aracılığıyla daha eski IE sürümlerini destekler.
Öznitellikler:
- önemli miktarda grafik türü
- özelleştirme seçenekleri
- etkileşimli bileşenler
- gerçek zamanlı veri
- kullanım kolaylığı
- doğrudan entegrasyon
- açık kaynaklı JavaScript kitaplığı
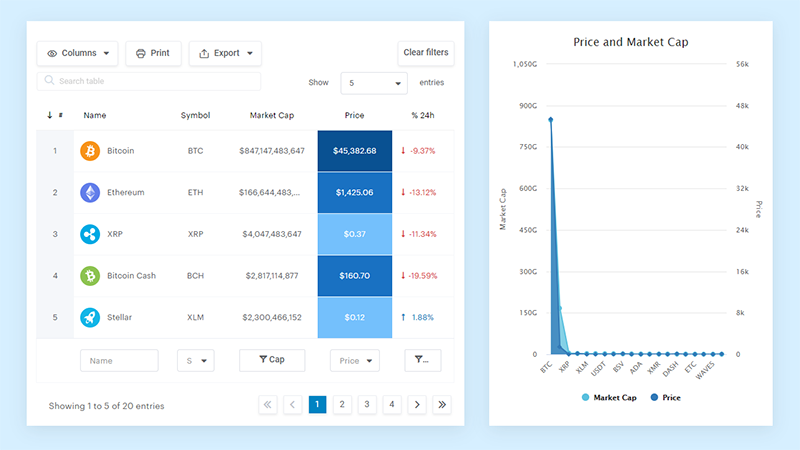
wpDataTables'ın Google Charts kullandığından bahsetmiş miydim?
Size, dışarıdaki tüm veri meraklıları için oyunun kurallarını değiştiren wpDataTables'tan bahsetmeme izin verin. Bu harika araç, ciddi anlamda çarpıcı görseller oluşturmak için Google Charts'ı (biliyorsunuz, piyasadaki en iyi grafik kitaplıklarından biri) kullanır.

İşte bu güçlü ikiliden bekleyebilecekleriniz:
- Kullanım kolaylığı : Cidden, etkileyici grafikler oluşturmak için bir kodlama dehası olmanıza gerek yok. wpDataTables, verilerinizi hayata geçirmeyi çok basit hale getirir.
- Özelleştirme : Genel görünümlü tablolardan bıktınız mı? Artık değil! wpDataTables ve Google Charts ile renkleri, yazı tiplerini ve düzenleri benzersiz tarzınıza uyacak şekilde değiştirebilirsiniz.
- Etkileşimli : Kullanıcılar, verileri herkes için eğlenceli ve ilgi çekici bir deneyim haline getirerek verilerle oynayabilir.
- Duyarlı : Mobil, tablet veya masaüstü – wpDataTables sizi korur! Grafikleriniz herhangi bir cihazda mükemmel görünecek.
- Entegrasyon : Google E-Tablolar veya Excel gibi favori veri kaynaklarınızı kullanın ve sihrin gerçekleşmesini izleyin!
Ama bekleyin, dahası var:
- Çok çeşitli grafik türleri (Pasta, Çubuk, Çizgi, adını siz koyun!)
- Otomatik güncellemeler : Parmağınızı bile kıpırdatmadan verilerinizi taze tutun
- Dışa aktarma seçenekleri : Harika grafiğinizi paylaşmanız mı gerekiyor? Hiç sorun değil, sadece resim veya PDF olarak kaydedin!
wpDataTables ve Google Charts'ı deneyin, onlarsız nasıl yaşadığınıza şaşıracaksınız. Güven bana, veri oyunun seviye atlamak üzere!
tuvalJS

Aralarından seçim yapabileceğiniz 30 adede kadar grafik seçeneğine sahip çok amaçlı, hızlı ve basit bir JS grafik çözümü. CanvasJS, grafikleri özelleştirmenizi sağlar ve animasyon ve karma grafikler için destek sunar . Kullanıcı arayüzünde canlı bir grafik teması oluşturun.
CanvasJS, sunucu tarafı teknolojilerde (PHP, ASP.NET, MVC yığınları) JavaScript ön uç çerçeveleri ve grafik oluşturma için destek sağlar. Çeşitli durumlar için belgelerdeki sorunları atlamaya yardımcı olur.
Kitaplık , verileri görselleştirmek için çeşitli perspektifler sunan bir pano aracı içerir. Hisse senediyle ilgili çizelgeleri çizmek için CanvasJS'yi kullanın ve hisse senedi ve genel çizelgeler için farklı CDN'ler kullanın.
Öznitellikler:
- grafik türleri çeşitleri
- özelleştirme seçenekleri
- etkileşimli bileşenler
- gerçek zamanlı veri
- cevaplanabilirlik
- platformlar arası uyumluluk
- çok dilli destek
- ücretsiz ve ticari lisanslar
C3.js

C3.js, etkili bir D3 tabanlı veri görselleştirme kitaplığıdır. Hızlı bir şekilde işler, çeşitli tarayıcılarla güçlü uyumluluk ve temel entegrasyon özellikleri onu sorunsuz bir seçenek haline getirir.
Basit kitaplığı , bir bonus olan tutarlı belgelerle birlikte gelir.
İşlevsellik biraz eksiktir ve diğer birinci sınıf kitaplıklar kadar çok özelliğe sahip değildir. Görselleştirmeler basittir, bu nedenle grafik tasarımlarınız için ödüller kazanmak istiyorsanız, bu en iyi JS grafik çözümü değildir. Ancak kullanımı pratik ve açıktır.
Temel kitaplığı kullanarak projenizi kurarken bir başlangıç kılavuzu sizi yönlendirir.
Öznitellikler:
- çok çeşitli öğreticiler ve belgeler
- duyarlı ve mobil uyumlu
- veri serilerini filtreleyebilme
yeniden çizelgeler

React kullanıcıları düşünülerek oluşturulan Recharts, D3'ü dahili çalışmalarında kullanan ve bildirimsel bileşenleri ortaya çıkaran açık kaynaklı bir grafik kitaplığıdır. Bu hafif grafik kitaplığıyla SVG öğelerini işleyerek çekici ve etkileşimli grafikler tasarlayabilirsiniz.
Recharts kullanıcı dostudur ve belgeler çocuk oyuncağıdır .
Çeşitli grafikleri özelleştirin ve ilham almak için kitaplıkta sağlanan örneklere göz atın. Recharts, statik grafikler için iyi performans gösterir ve açıklama araç ipuçları ve etiketler gibi yerleşik grafik araçlarıyla birlikte gelir.
Bir sayfada birden çok animasyonlu grafik ve büyük veri kümeleriyle çalışıyorsanız, gecikme başlayabilir ancak çoğu projede böyle olmaz.
Endişe verici olan, GitHub'daki çözülmemiş sorunların hacmidir. Çok ciddi olmasa da, görünüşe göre geliştiriciler bu sorunları çözmek için müsait değiller. Çözümler için kütüphanede geniş kapsamlı aramaya hazır olun.
Öznitellikler:
- zahmetsizce grafikler oluşturmak için React öğelerini yeniden kullanın
- SVG öğeleri üzerine kuruludur ve D3 alt modüllerine bağlıdır
- grafiğinizi değiştirmek için bileşen özelliklerini ayarlayın ve özel özellikler ekleyin
- çeşitli pratik örnekler
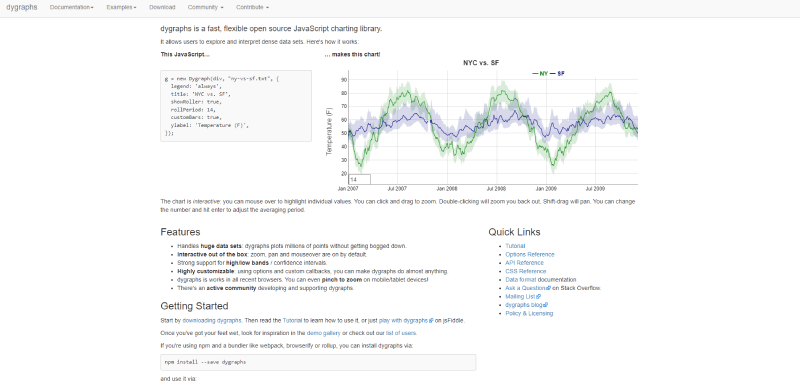
Dygraflar

Bu , piyasadaki en hızlı grafik oluşturma kitaplıklarından biridir . Önemli miktarda veriyle sorunsuz çalışır ve veri analistleri kapsamlı veri kümeleriyle (onbinlerce) çalışabilir.
Öznitellikler:
- birden fazla grafiği senkronize etme yeteneği
- Menzil/Vizör ile özelleştirilebilir notlar
- başından beri doğrudan
- verileri gerçek zamanlı olarak göstermek için mükemmel
- grafik dışı görüntülenen hızlı veri noktası geri bildirimi
- yakınlaştırma ve uzaklaştırma işlevi
- JSFiddles'a bağlantılar içeren çeşitli örnekler
- temel dizileri kullanarak kolay veri işleme veya metin veya CSV dosyalarından veri yükleme
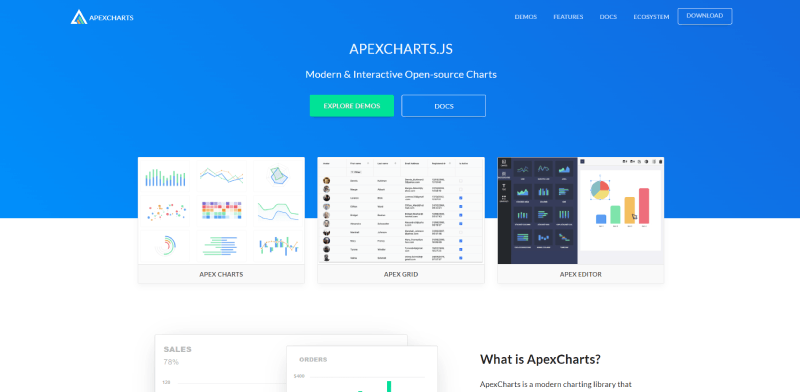
ApexCharts.Js

İşte içerik oluşturucuların göz alıcı etkileşimli görselleştirmeler oluşturması için çağdaş ve pratik bir açık kaynak grafik kitaplığı . ApexCharts.Js, MIT lisanslı ve açık kaynaklı bir kitaplıktır.

Şık etkileşimli animasyon kullanarak veri kümelerini değiştirebilir ve yükleyebilir ve önceden ayarlanmış bir tema oluşturmak için 10'dan fazla renk paleti arasından seçim yapabilirsiniz. Net belgeler, mümkün olan en kısa sürede yola çıkmanıza yardımcı olur.
ApexCharts'ın ayda 1 milyondan fazla indirmeyle web geliştiricileri arasında popüler olmasına şaşmamalı—indirmek için kayıt gerekmez.
Öznitellikler:
- çeşitli grafik seçenekleri
- tamamen duyarlı
- son derece etkileşimli
- İlham verecek 100'den fazla örnek
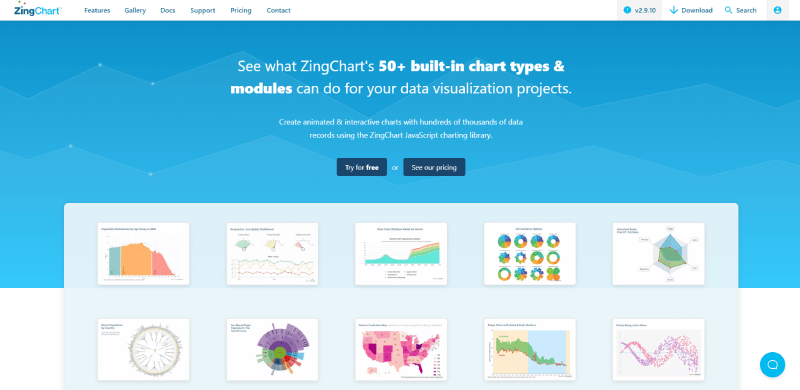
ZingChart

Apple, Microsoft, Adobe, Boeing ve Cisco'nun tümü uyarlanabilir, etkileşimli ve güncel bir JavaScript grafik kitaplığı olan ZingChart'ı kullanır. Büyüleyici grafikler tasarlamak için HTML5, Ajax ve JSON kullanır.
ZingChart , gerçek zamanlı görüntülemeye sahip 35'ten fazla grafik türü ve modül sağlar. Grafiğin tasarımını ve temasını geliştirmek ve büyük verileri hızla işlemek için CSS'yi kullanın.
Tüm grafik türlerini ücretsiz olarak inceleyin veya iş gereksinimlerinize göre filigransız bir lisans satın alın.
Öznitellikler:
- çeşitli grafik türleri
- özelleştirme seçenekleri
- mobil uyumlu
- çeşitli web çerçeveleri ve kitaplıklarıyla (Angular, React, jQuery ve Vue) entegre olur
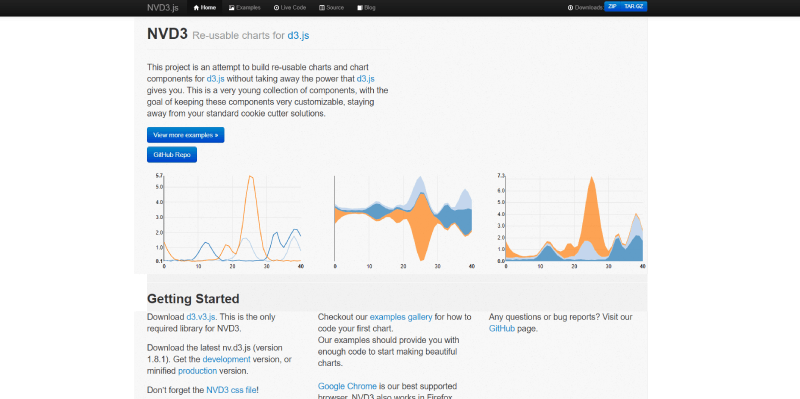
NVD3

Bir başka popüler grafik kitaplığı olan NVD3, D3.js üzerine kurulmuştur ve sağlam bir teknik temele sahiptir.
Performans oldukça sağlam ve basit animasyonlar , temel arayüzün görsel yönüne biraz hayat veriyor . NVD3, mevcut veri API çözümleriyle kolayca entegre olur, böylece verileri doğrudan .json dosyalarından ekleyebilirsiniz.
Diğer JavaScript grafik kitaplıklarıyla karşılaştırıldığında, bu kitaplık daha sınırlıdır, ancak en yaygın grafik seçeneklerine erişilebilir.
Apache 2.0 Lisansı, bunu tamamen açık kaynaklı bir JavaScript grafik kitaplığı yapar.
Öznitellikler:
- etkileşimli grafikler
- çeşitli grafik türleri
- duyarlı
- temaların özelleştirilmesi
- araç ipuçları
Chart.js

Chart.is, GitHub'da adına 55 binden fazla yıldız bulunan, iyi bilinen ve çok sevilen bir harita kitaplığına sahiptir. Bu hafif grafik kitaplığıyla HTML5 Canvas öğeleriyle duyarlı grafikler oluşturun.
Duyarlı ve çalışması kolay (özellikle teknolojiye yeni başlayanlar için) altı benzersiz varsayılan grafik türüne erişiminiz var. Chart.js, keşfedilmesi gereken büyüleyici bir açık kaynak kitaplığıdır .
Öznitellikler:
- her grafik türünü değiştirin ve canlandırın
- duyarlı grafikler çevrimiçi
- sistem işlevselliğini geliştirmek için eklentileri kullanın
- mükemmel dokümantasyon
- tarayıcıların çoğu IE9+'ı destekler
Chartist.js

Grafiklerde SVG animasyonları içeren SVG tabanlı bir grafik kitaplığı), Chartist.js , sağlam bir teknolojik temele sahip, ücretsiz olarak kullanılabilen bir JavaScript grafik kitaplığıdır. Ve projenizi oluşturmak hızlı ve kolaydır.
Herhangi bir arka uç veri kaynağıyla kolayca etkileşim kuran çarpıcı bir grafiği anında oluşturun. Kolay yapılandırma için Sass'tan yararlanın ve bu grafik kitaplığını değiştirin .
Öznitellikler:
- inanılmaz animasyon
- API belgeleri hayati bilgiler içerir, ancak gezinmesi zordur (çok fazla kaydırma)
- eklentiler aracılığıyla işlevselliği artırın
- SVG ile grafik tasarlama
- eski tarayıcılar için destek sunar
Billboard.J'ler

Billboard, D3 v4+ üzerine kuruludur ve ücretsiz, basit bir grafik kitaplığıdır. 22 grafik türü içerir ve demo bölümünde 220'den fazla örnek bulunur . Her ayrıntılı özellik ve örnek, projenize devam etmenize yardımcı olacak bir API belgesine sahiptir.
Veri girişi basittir ve görselleştirmeleriniz için küçük veya büyük veri kümeleri eklemenizi sağlar .
Öznitellikler:
- kolaylıkla grafikler oluşturun
- ES6+ sözdizimine sahip ESM (ES Modülü)
- çeşitli pratik ve kapsamlı seçenekler
- D3 v4+ ile uyumlu
Frappe Tabloları

Frappe Charts, minimum kısıtlamalara sahip temel JavaScript grafik kitaplıklarından biridir. Bu açık kaynak görselleştirme kitaplığına yardımcı olan yalnızca 17 katkıda bulunan kişi var ve bu, onu bu makalede yer alan en küçük grafik kitaplıklarından biri olarak ayırıyor. Chart.js üzerine inşa edilmiştir ve çeşitli bonus özellikler sunar.
GitHub'ın görselleştirmelerinden ilham alan Frappe Charts , çizgi grafikler ve çubuk grafiklerden pasta grafiklere kadar bir dizi grafiği destekler. GitHub Activity'de bulunanları anımsatan ısı haritaları tasarlamak için bu grafik kitaplığını kullanın. Minimalist ve hafif bir kullanım arıyorsanız, Frappe Chart sizin için JS kitaplığıdır.
Öznitellikler:
- karmaşık olmayan ve kullanıcı dostu
- çeşitli kullanılabilir grafik türleri
- özelleştirme seçenekleri
- etkileşimli
- mobil duyarlı
- hafif işlevsellik
yüksek çizelgeler

Highcharts, çok sayıda ziyaretçiyi resmi web sitenize çekecek ve onları meşgul edecek kadar etkili olan çeşitli çarpıcı animasyon formatlarıyla doludur.
Burada bahsedilen diğer kitaplıklarda olduğu gibi, Highcharts, örneğin alan grafikleri, alan spline grafikleri, sütun, çubuk ve pasta grafiklerinin yanı sıra dağılım ve spline görselleştirmeleri gibi bir dizi önceden tasarlanmış grafik içerir . Oluşturulan tüm grafikler duyarlı ve mobil uyumludur. Ayrıca , çeşitli tablolara açıklamaların (yorumların) eklenmesi gibi bazı gelişmiş özelliklere de sahiptir .
Highcharts için büyük bir çekicilik, Internet Explorer 6'ya kadar uzanan , tarayıcılarla uyumlu kalma yeteneğidir. Geleneksel bir tarayıcı, grafikleri bir SVG formatı kullanarak işler, ancak eski Internet Explorer tarayıcısı, grafikleri oluşturmak için VML kullanır.
Sarmalayıcılar, daha yaygın olarak kullanılan diller (.NET, PHP, Python, R ve Java), Angular, React ve Vue gibi çerçeveler ve Android ve iOS sistemleri için mevcuttur.
Highcharts kişisel kullanım için ücretsizdir ancak ticari amaçlar için ücretli bir kullanıcı lisansı gerekir.
Öznitellikler:
- duyarlı tasarım öğelerini ve dokunmatik ekranlı cihazları karşılamak için optimize edilmiştir
- büyük verileri işlemek için yeterince verimli
- fareyle üzerine gelindiğinde hızlı araç ipuçları oluşturma
- grafikler ve çizelgeler açıklama yeteneğine sahip
- verileri bir CSV dosyası aracılığıyla doğrudan grafiklere yükleyin
Sigma Grafikleri

Sigma Charts, genel bir API ile WebGL ve Canvas üzerinde oluşturulmuş bir JavaScript kitaplığıdır. GitHub topluluğundan önemli miktarda eklenti içerir. Bu grafik kitaplığı ayrıca eksiksiz yanıt verme ve dokunma etkileşimine sahiptir. Geliştiriciler, benzersiz işlevlerini doğrudan komut dosyalarına ekleyebilir ve düğümleri ve kenarları kesin özelliklere göre işleyebilir.
Sigma Grafikleri, kolayca özelleştirilebilir tasarım ve ağlarla etkileşim için çok çeşitli ayarları kolaylaştırır. Bu JavaScript grafik kitaplığı, bir işleme motoru güç merkezidir, böylece ihtiyacınız olduğu kadar çok etkileşim ekleyebilirsiniz. Ayrıca genel API aracılığıyla verileri ayarlayabilir, kamerayı kaydırabilir, işlemeyi yenileyebilir veya olayları dinleyebilirsiniz.
Performans sunan sağlam bir çizim aracı arayan bir geliştiriciyseniz, Sigma Charts tam size göre.
Bazı göze çarpan özellikler şunları içerir:
- yüksek performanslı işleme
- harika etkileşim ve özelleştirme olanakları
- Aralarından seçim yapabileceğiniz bir dizi düzen
- genişletilebilir ve modüler
- canlı veri görselleştirme
JavaScript Grafik Kitaplıklarıyla İlgili SSS
JavaScript grafik kitaplığı nedir?
Web sitelerindeki veri görselleştirmeleri, önceden oluşturulmuş grafik bileşenlerinden oluşan bir JavaScript grafik kitaplığının yardımıyla daha ilgi çekici ve uyarlanabilir hale getirilebilir.
Geliştiriciler, sundukları çeşitli grafik türleri ve yapılandırma seçenekleri nedeniyle bu kitaplıklardan yararlanabilir.
Bir JavaScript grafik kitaplığı kullanmanın faydaları nelerdir?
Gelişmiş veri görselleştirmeleri tasarlarken geliştiriciler, çeşitli grafik formatları ve kişiselleştirme için alan da sunan bir JavaScript grafik kitaplığı kullanarak zamandan ve emekten tasarruf edebilirler.
JavaScript grafik kitaplıkları çoğu web teknolojisiyle uyumludur ve önceden var olan web uygulamalarına kolayca entegre edilebilir.
Bazı popüler JavaScript grafik kitaplıkları nelerdir?
D3.js, Chart.js, Highcharts ve Google Charts, çok sevilen JavaScript grafik kitaplıklarından yalnızca birkaçıdır.
Projenizin özelliklerine bağlı olarak, sizin için en uygun olana karar vermeden önce birkaç farklı kitaplığı denemeniz gerekebilir.
Projem için doğru JavaScript grafik kitaplığını nasıl seçerim?
Bir JavaScript grafik kitaplığına karar vermeden önce verilerinizin miktarı ve karmaşıklığı, ihtiyacınız olan grafik türleri, ihtiyacınız olan özelleştirme düzeyi ve uygulamanızın performans gereksinimleri hakkında düşünmelisiniz.
İhtiyaçlarınız için ideal kitaplığı bulmak için seçenekleri araştırmalı ve muhtemelen birkaç tanesini test etmelisiniz.
JavaScript grafik kitaplıkları diğer web teknolojileriyle çalışır mı?
JavaScript grafik kitaplıklarının çoğu HTML, CSS ve diğer JavaScript çerçeveleriyle uyumludur.
Bu, veri görselleştirmelerinin çok çeşitli web teknolojileriyle çalışmasını sağlar ve bunların önceden var olan web uygulamalarına dahil edilmesini kolaylaştırır.
JavaScript grafik kitaplıkları açık kaynak mı?
Ücretsiz olarak kullanılabilen ve uyarlanabilen çok sayıda açık kaynaklı JavaScript grafik kitaplığı vardır.
Ancak bazıları, kamuda kullanılmadan önce bir işletme ruhsatı isteyebilir. Projeniz için kullanacağınız bir kütüphaneye karar vermeden önce, lisanslama koşullarını araştırmalısınız.
Bir JavaScript grafik kitaplığını kullanmak için hangi düzeyde programlama deneyimi gerekir?
Çoğu JavaScript grafik kitaplığını kullanmak için HTML, CSS ve JavaScript gibi biçimlendirme dillerine aşina olmanız gerekir.
Bazı kitaplıklar daha karmaşık arabirimlere sahip olabilir veya programlama konusunda daha fazla deneyim gerektirebilir. İyi haber şu ki, çoğu kitaplık, geliştiricilerin bunları nasıl kullanacaklarını öğrenmelerine yardımcı olmak için kapsamlı belgeler, öğreticiler ve kullanıcı toplulukları ile birlikte gelir.
JavaScript Grafik Kitaplıkları ile Hatırlanacak Göz Alıcı Görselleştirmeler Oluşturun
Günümüzde, web geliştirmeyi baş ağrısından heyecan verici ve üretken bir mücadeleye götüren çeşitli açık kaynaklı programlar ve platformlar var. Önünüzde beliren bir teslim tarihiniz varsa ve projenizde biraz zaman kazanmak istiyorsanız, tüm grafik tasarım ihtiyaçlarınız için JavaScript grafik kitaplıklarını keşfetmelisiniz.
Bu grafik kitaplıkları, beyninizi fazladan bir dizi komut dosyası yazmakla meşgul etmenize gerek kalmadan yalnızca modüler değil, aynı zamanda hafif bir uygulama oluşturmanıza yardımcı olur.
JS grafik kitaplıklarının çoğu, basit seçilmiş veri kümelerini ve sabit görselleştirmeleri işlemek için oluşturulmuştur. Bu nedenle, projeniz kalın bir grafik gerektirdiğinde, görselleştirmelerinize aradığınız canlılığı katacak doğru olanı bulmak için bu kitaplıklardan herhangi birini inceleyin.
JavaScript Grafik Kitaplıkları hakkındaki bu makaleyi okumaktan keyif aldıysanız, bunları da okumalısınız:
- Kullanabileceğiniz En İyi Veri Görselleştirme JavaScript Kitaplıkları
- Birlikte Çalışmak İçin En Yararlı JavaScript Veri Tablosu Kitaplıkları
- Aralarından Seçim Yapılabilecek En İyi JavaScript Tablo Kitaplığı Seçenekleri
